Kolayca Bir WordPress Popup Formu Nasıl Oluşturulur (Adım Adım)
Yayınlanan: 2020-03-02WordPress sitenizdeki bir açılır pencereye bir iletişim formu eklemek ister misiniz?
Bir WordPress açılır formu kullanarak, sizinle çevrimiçi iletişim kurmayı daha da kolaylaştırarak çok daha fazla potansiyel müşteri ve müşteri elde edebilirsiniz. Bu yazıda, web siteniz için nasıl kolayca bir WordPress pop-up formu oluşturabileceğinizi göstereceğiz.
Neden bir WordPress Popup Formu Kullanmalısınız?
Küçük işletme sahiplerinin iletişim formlarını yalnızca Bize Ulaşın sayfanıza değil, aynı zamanda bir WordPress açılır penceresine de koymaları akıllıca bir fikirdir. Bunun nedeni, okuyucularınıza bulundukları sayfadan uzaklaşmadan size ulaşmaları için hızlı bir yol sunabilmenizdir.
Ayrıca, aşağıdakiler için bir WordPress açılır formu da kullanabilirsiniz:
- Geri bildirim — Yorum isteyerek veya hatta bir anket oluşturarak geri bildirim toplayın.
- İletişim Bilgileri - İletişim ve kişisel bilgilerini alarak okuyucularınız hakkında daha fazla bilgi edinin.
- Abonelik — Bir bağlantı tıklamasıyla abone olmayı kolaylaştırarak e-posta bülten listenizi oluşturun.
Artık neden bir WordPress açılır pencere formu kullanmak istediğinizi bildiğinize göre, tam olarak nasıl oluşturulacağına geçelim!
WordPress Popup Formu Nasıl Oluşturulur
Kendinize WordPress'te nasıl açılır bir form oluştururum diye soruyorsanız, sizi ele geçirdik. Bir WordPress açılır pencere formunun nasıl oluşturulacağına ilişkin bu adım adım kılavuza göz atın.
Yazılı talimatları tercih ederseniz, aşağıdakileri okuyabilirsiniz:
Adım 1: Gerekli WordPress Eklentilerini Kurun
Başlamak için 2 eklenti kurmanız ve etkinleştirmeniz gerekir.
İlk olarak, Popup Maker'a ihtiyacınız olacak. Merak ediyorum, pop-up oluşturucu ücretsiz mi? Evet, bu eğitim için ve WPForms ile ücretsiz sürümü kullanabilirsiniz.
Mavi indirme düğmesine tıklayın ve WordPress'te bir eklentinin nasıl kurulacağını kontrol edin.

Ardından, WPForms eklentisine de ihtiyacınız olacak. İşte WPForms eklentisinin nasıl kurulacağına dair kolay bir kılavuz.
2. Adım: Basit Bir İletişim Formu Oluşturun
Ardından, WordPress açılır formunuza eklemek istediğiniz formu oluşturmak isteyeceksiniz. Zaten bir iletişim formu oluşturduysanız, bu adımı atlayabilirsiniz.
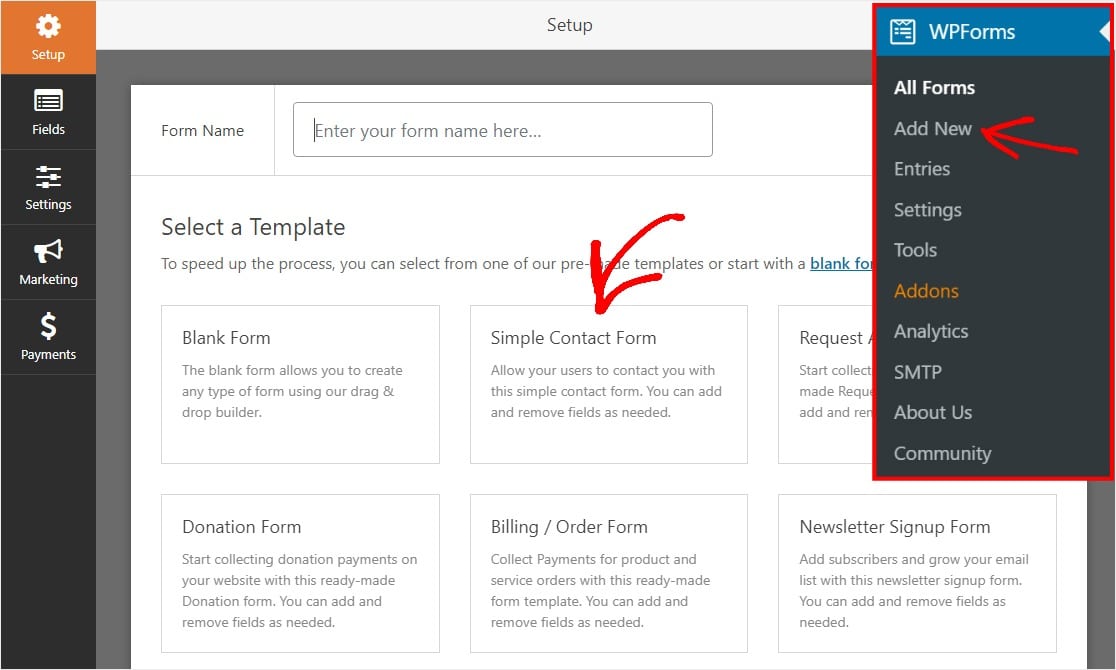
Formunuzu oluşturmak için WPForms » Yeni Ekle'ye gidin ve bir şablon seçin. Bu örnek için basit bir iletişim formu kullanacağız. WordPress açılır formlarıyla işleri basit tutmak iyi bir fikirdir, böylece form dönüştürme oranlarınızı en üst düzeye çıkarabilirsiniz.

Form yüklendikten sonra, başlamak için ihtiyacınız olan her şeye sahip olacaktır:
- İlk adı
- Soy isim
- E-posta
- Yorum Yap
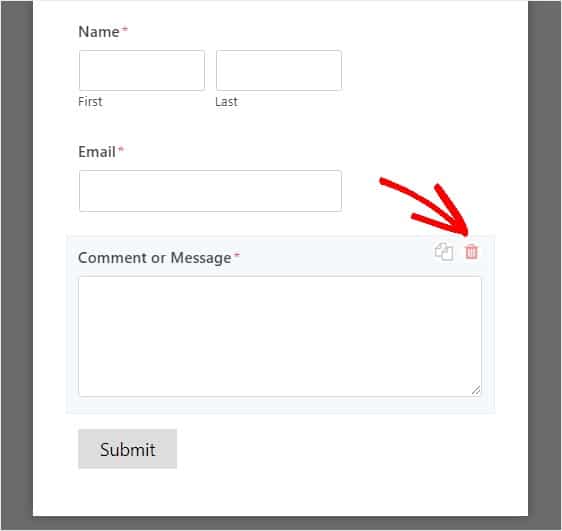
İstediğiniz ek alanları sol taraftan önizleme penceresine sürükleyip bırakabilirsiniz. Bir alanı, üzerine tıklayıp sağda görünen kırmızı çöp kutusu simgesini seçerek de kaldırabilirsiniz.

Formunuzu oluşturmayı tamamladığınızda, değişikliklerinizi saklamak için kaydet düğmesine tıklamanız gerekir. İletişim formunuz artık kullanıma hazır!
Şimdi hazır bir formumuz olduğuna göre, bir sonraki adıma geçelim ve WordPress'te bir açılır pencere oluşturalım.
3. Adım: Popup Maker'da Popup Oluşturun
Harika, eklentileriniz yüklendi ve etkinleştirildi. Ardından, açılır pencerenizi oluşturmak için Popup Maker eklentisine gideceğiz. Bu ücretsiz WordPress eklentisi, kolayca sıfırdan açılır pencereler oluşturmanıza olanak tanır.
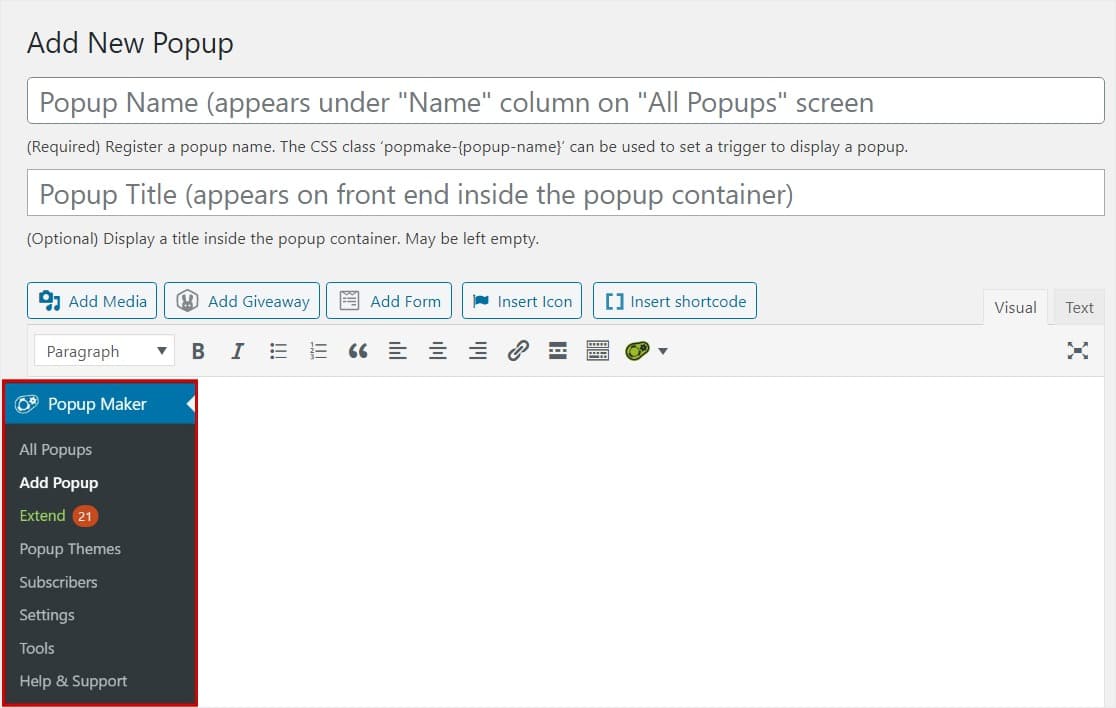
WordPress panonuza gidin ve Popup Maker » Popup Ekle seçeneğine gidin, açılır pencere düzenleme ekranının göründüğünü göreceksiniz.

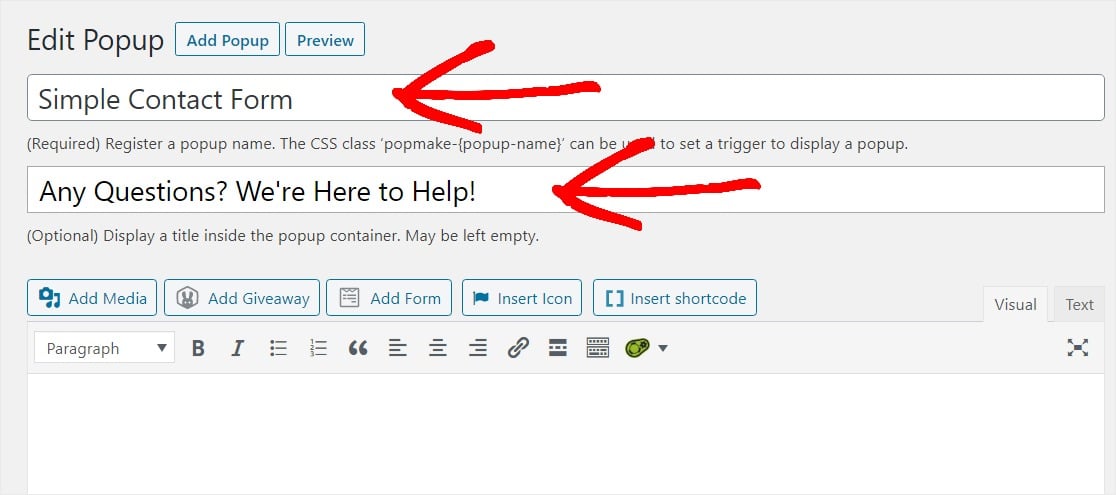
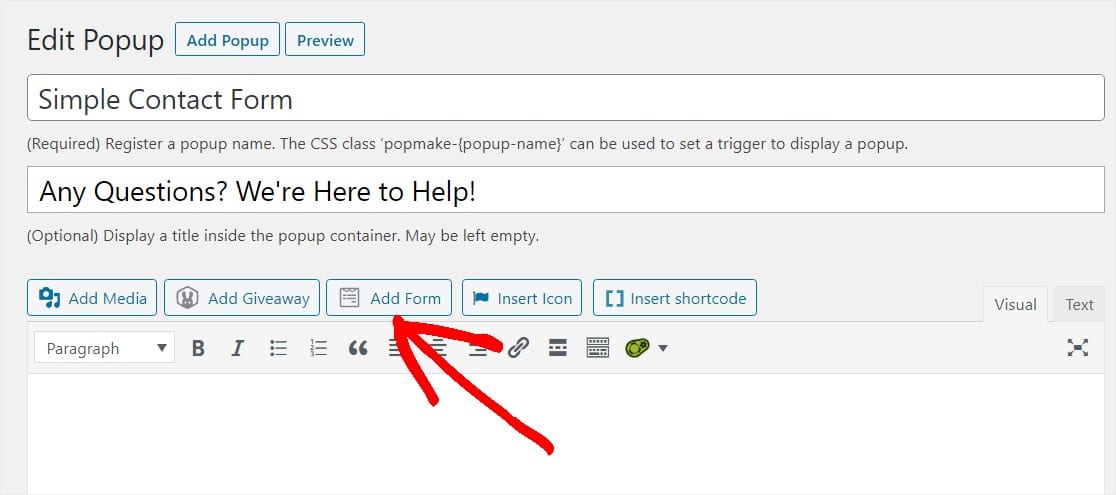
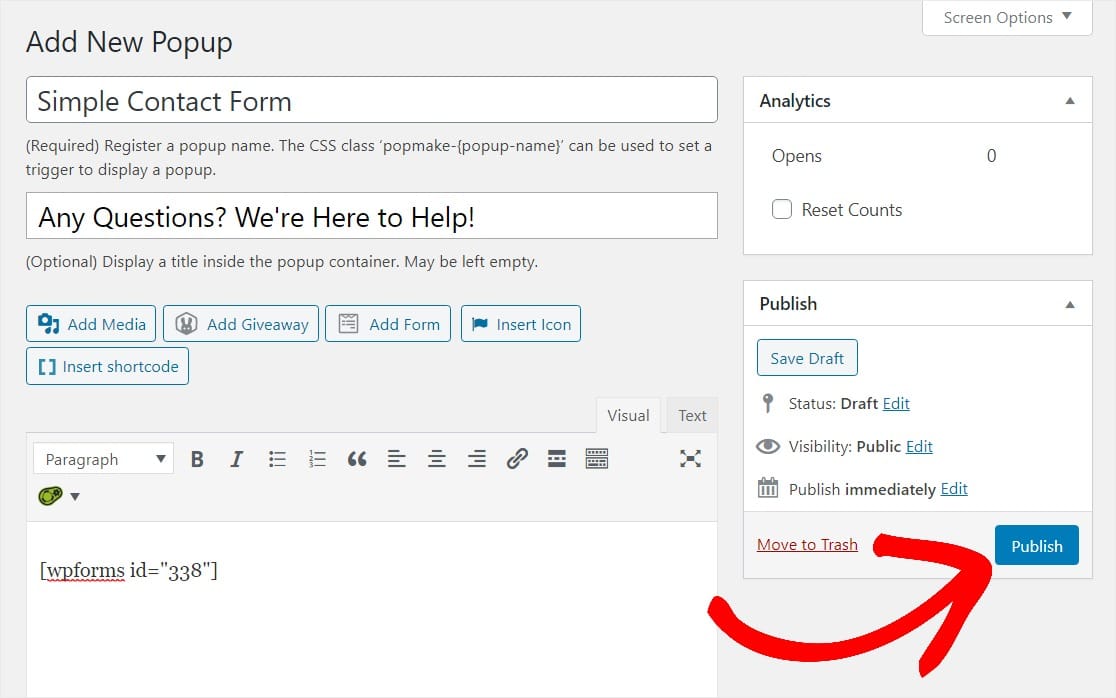
Bu ekranda, açılır pencereniz için bir ad girmek isteyeceksiniz. Ayrıca, bu örnekte yaptığımız gibi isteğe bağlı bir görüntüleme başlığı da girebilirsiniz. Ziyaretçileriniz bu isteğe bağlı görünen başlığı görebilecek.

Ve şimdi formunuzu pop-up'ınıza ekleme zamanı. Formunuzu seçmek için Form Ekle düğmesine tıklayın.


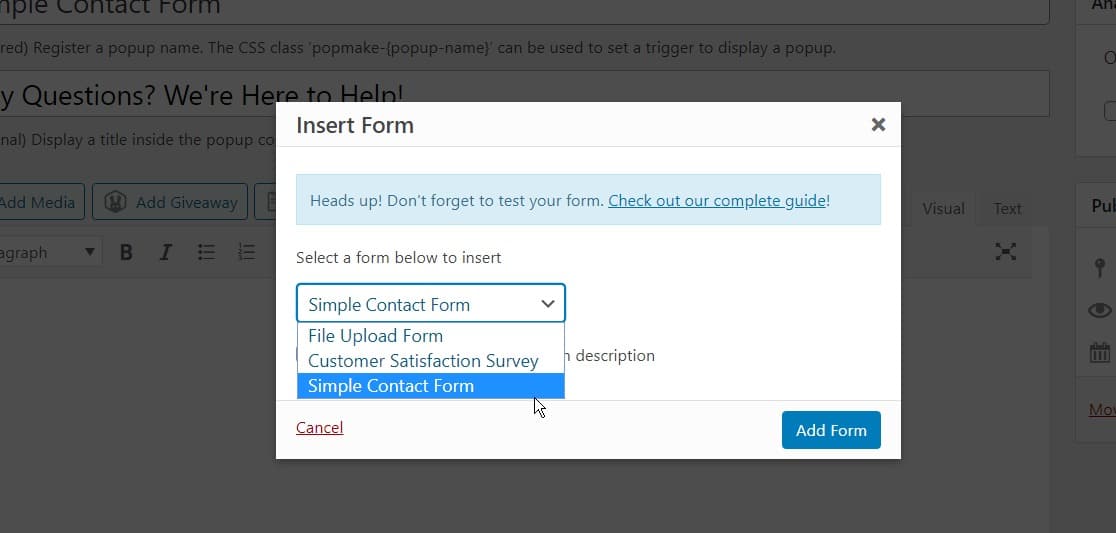
Bir Form Ekle ekranı görünecektir. Burada, bu açılır pencereye eklemek istediğiniz formu açılır menüden seçerek seçebilirsiniz.

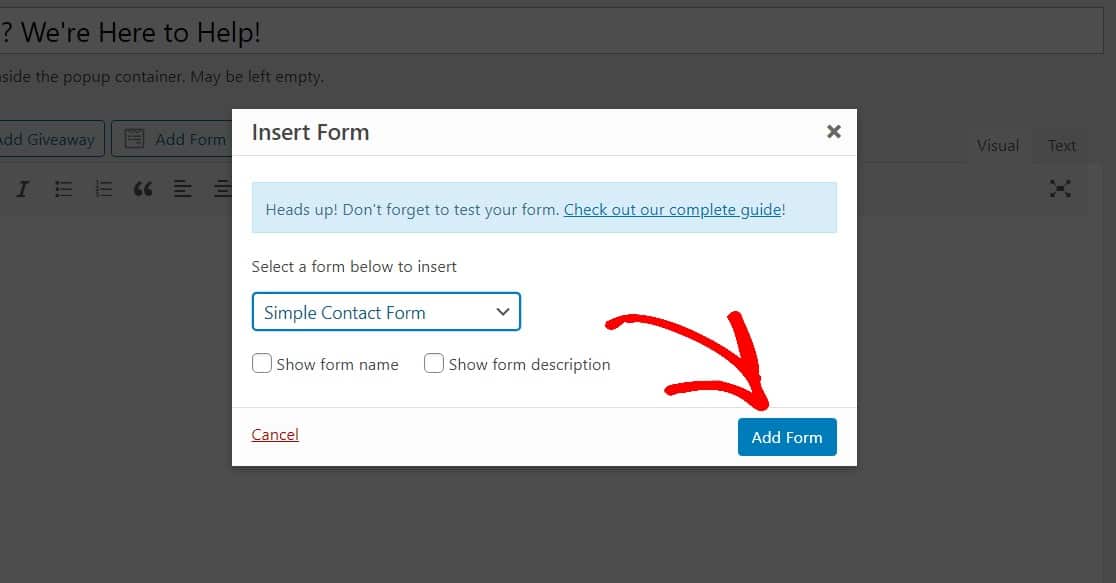
Form seçildikten sonra, açılır pencerenize eklemek için mavi Form Ekle düğmesine tıklayın.

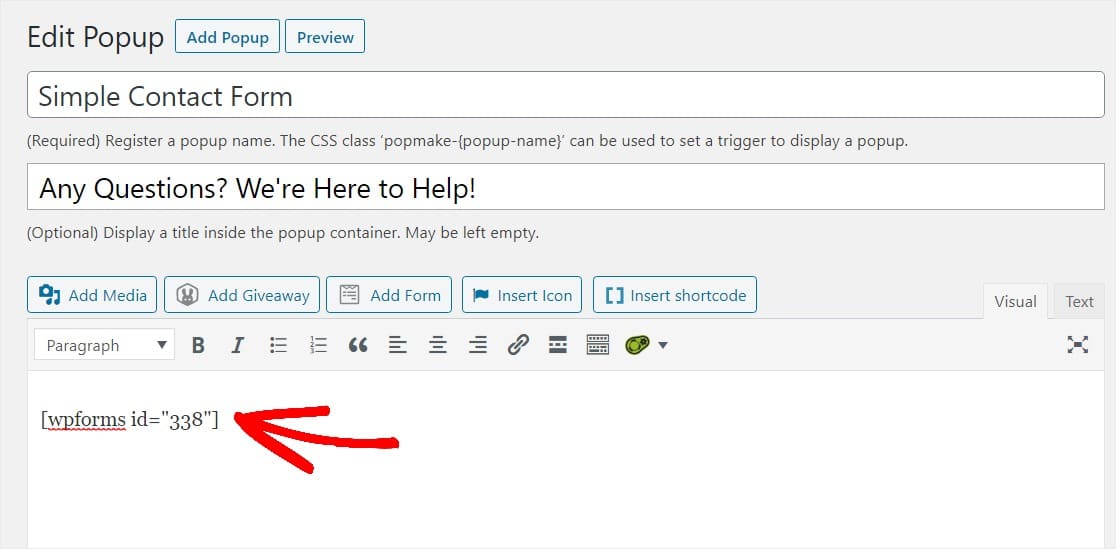
Açılır pencereye hangi formun kullanılacağını söyleyen benzersiz bir kısa kodun göründüğünü göreceksiniz.

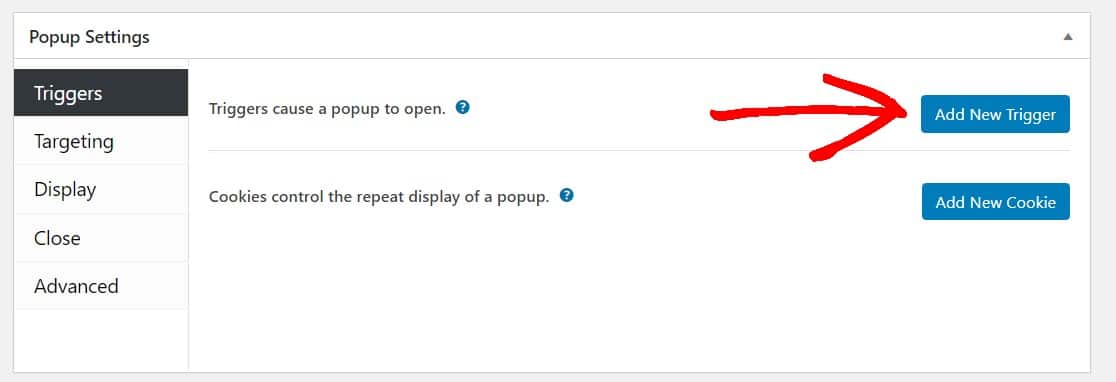
İyi iş. Aşağı kaydırıp Tetikleyiciler ile başlayarak açılır pencere ayarlarından birkaçını özelleştirelim.
Tetikleyiciler, açılır pencerenize ne zaman açılacağını söyler. Mavi Yeni Tetik Ekle düğmesine tıklayın.

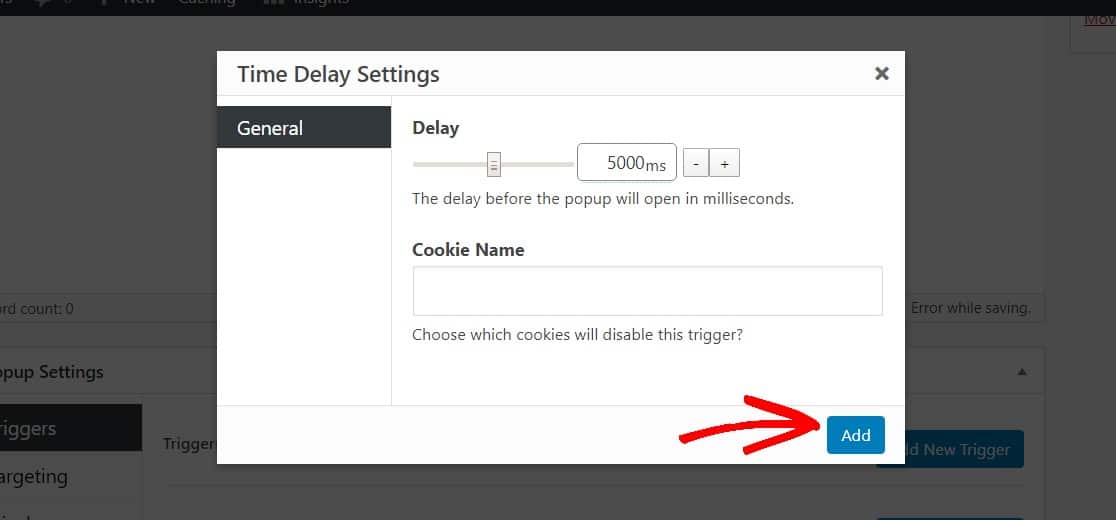
Beliren tetik seçeneği penceresinde, açılır menüyü açın ve Zaman Gecikmesi/Otomatik Aç öğesini seçin. Bu, web sitenizin ziyaretçileri belirli bir süre sayfada kaldıktan sonra açılır pencereyi tetikler.
İstediğiniz herhangi bir şey için süreyi ayarlayabilirsiniz, ancak 5 saniyeyle (5.000 milisaniye) başlamanızı öneririz. Hazır olduğunuzda, devam etmek için Ekle düğmesini tıklayın.

Varsayılan olarak, bu açılır pencere WordPress web sitenizin her sayfasında ve tüm cihazlarda herkese gösterilecektir. Bu ayarları, Hedefleme altında belirli kişileri, cihazları, yerleri (bir gönderi veya sayfa gibi) ve daha fazlasını hedeflemek için ayarlayabilirsiniz. Aslında, daha gelişmiş ayarlar için Popup Maker belgelerine bakın.
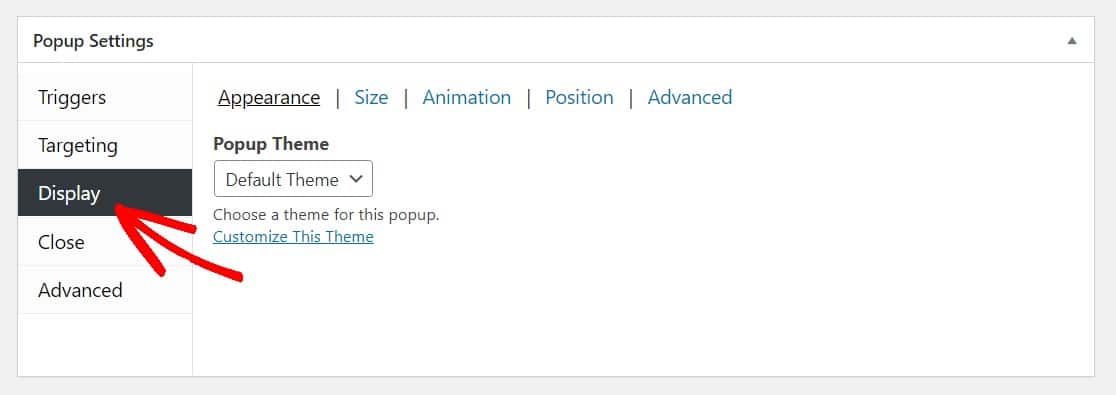
Ardından, açılır pencere ayarları altında Görüntüle'ye tıklayarak açılır pencerenizin görünümünü düzeltelim.

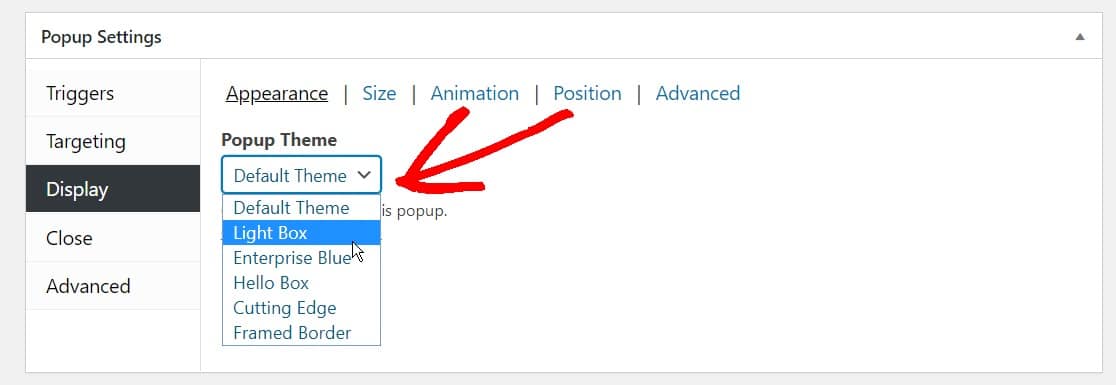
Açılır Tema açılır menüsünden açılır pencereniz için bir tema seçin.
İstediğiniz Popup Temasını seçebilirsiniz. Bu örnek için popüler Işık Kutusu stilini seçiyoruz.

Şimdi istediğiniz diğer ayarları yapın ve hazır olduğunuzda devam edelim ve formunuzu yayınlayalım.
Sayfayı yukarı kaydırın ve WordPress açılır formunuzu canlı hale getirmek için Yayınla düğmesine tıklayın.

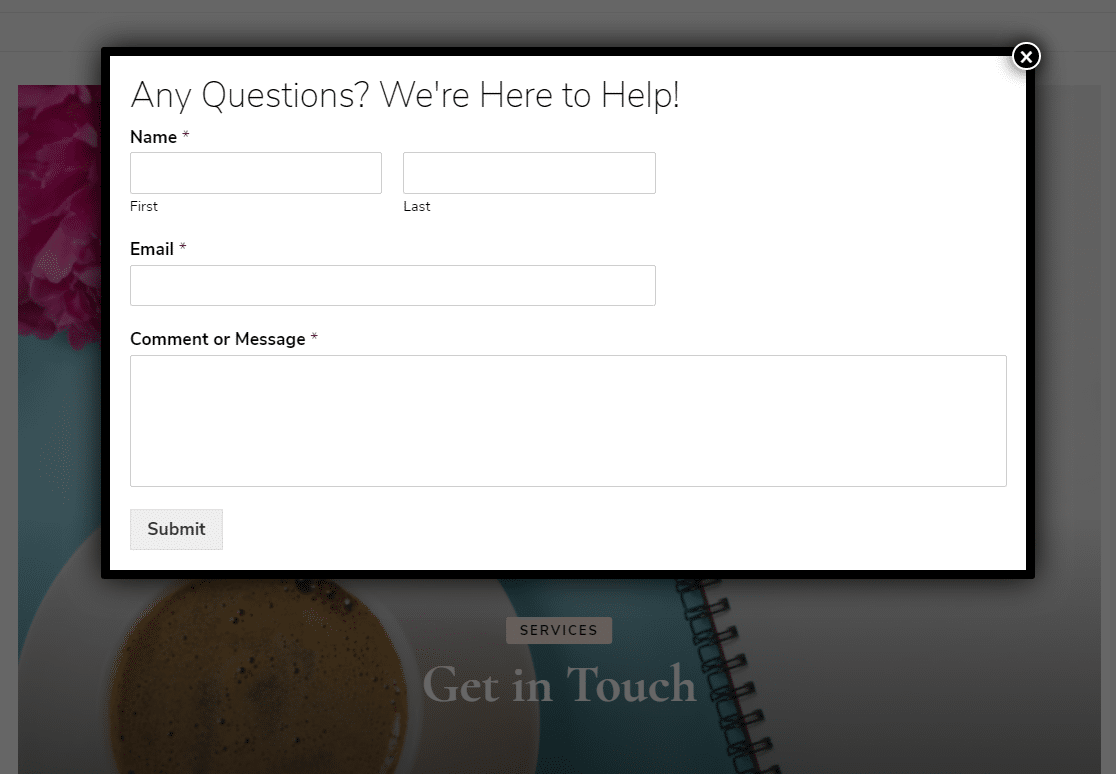
İşte buyur! Artık tam olarak istediğiniz gibi göründüğünden emin olmak için WordPress açılır formunuzu önizleyebilir ve ayarları buna göre yapabilirsiniz.

Daha fazla iletişim formu açılır penceresi oluşturmak için, bu işlemi tekrarlayabilir ve ayarları ve görüntüleme kurallarını farklı gönderilerde veya sayfalarda vb. görünecek şekilde özelleştirebilirsiniz. Veya yaratıcı olabilir ve bir açılır WordPress anketi oluşturabilirsiniz.
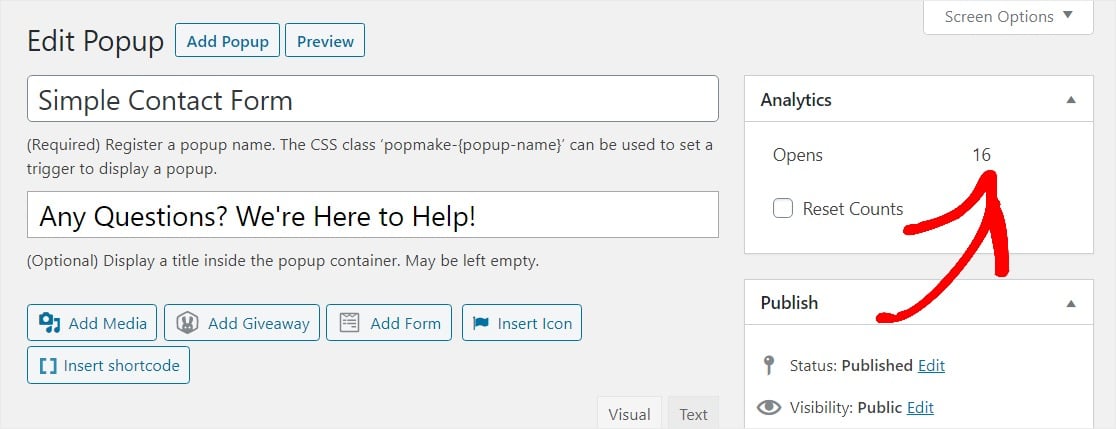
WordPress açılır formunuzu kaç kişinin görüntülediğini bilmek istiyorsanız, Analytics'e göz atmak için düzenleme sayfasına geri dönün.

Ayrıca, web sitenizde Google Analytics'i kurduysanız, özel etkinlik izleme yoluyla Popup Maker'ı izleyebilirsiniz.
Ve unutmayın, organize etmeyi daha da kolaylaştırmak ve yeni kişilerinize otomatik olarak ulaşmak için WordPress açılır formunuzu doğrudan e-posta pazarlama hizmetinize bağlanacak şekilde ayarlayabilirsiniz.
Sonuç olarak
Tamam, hazırsın. Bu makalenin, WordPress'te bir WordPress iletişim formu açılır penceresini nasıl oluşturacağınızı öğrenmenize yardımcı olacağını umuyoruz.
Kaydırıcıya iletişim formu ekleme kılavuzumuza veya daha fazla potansiyel müşteri için iletişim formunu nereye yerleştireceğinize ilişkin bu ipuçlarına da göz atmak isteyebilirsiniz.
Ve bu makaleyi beğendiyseniz, daha fazla ücretsiz WordPress eğitimi için lütfen bizi Facebook ve Twitter'da takip edin.
