WordPress'te Kupon Açılır Penceresi Nasıl Oluşturulur (Adım Adım)
Yayınlanan: 2022-10-07WordPress web sitenizde bir kupon açılır penceresi oluşturmak ister misiniz?
Kupon açılır pencereleri, web sitenizin ziyaretçilerini ödeme yapan müşterilere dönüştürmenin harika bir yoludur. Kupon açılır pencereleri oluşturmanın ve görüntülemenin birkaç farklı yolu vardır. Ancak kuponu doğru zamanda göstermek, terk eden ziyaretçileri müşterilere dönüştürmekte büyük bir fark yaratır.
Bu yazıda, WordPress veya WooCommerce sitenize bir kupon açılır penceresini nasıl ekleyeceğinize bir göz atacağız.

Ziyaretçilere Neden Kupon Vermelisiniz?
Genellikle yeni işletme sahipleri, kuponların kârlarını yiyip bitirmesinden endişe duyarlar. Bununla birlikte, köklü işletme sahipleri, indirimler sunmanın, ziyaretçilerin çitlerde oturmak yerine karar vermelerini sağlamak için güçlü bir yol olduğunu biliyorlar.
Kupon kodları sunmak, terk edilmiş alışveriş sepeti satışlarını kurtarmanıza, ziyaretçileri müşterilere dönüştürmenize ve daha fazla satış yapmanıza yardımcı olur.
WooCommerce gibi çoğu e-ticaret platformu, kolayca kupon kodları oluşturmanıza olanak tanır. Ancak bu kupon kodlarını müşterilerinizle paylaşmak her şeyi değiştirir.
Bu nedenle bu yazımızda ziyaretçilerinizle kupon paylaşmanın iki farklı yolunu paylaşacağız. Bunlara bir kupon çıkışı açılır penceresi ve bir kupon döndürme seçeneği dahildir.
WordPress veya WooCommerce'de bir kupon açılır penceresinin nasıl oluşturulacağına bir göz atalım.
WordPress'te Kupon Pop-up'ınızı Nasıl Oluşturursunuz?
Bir kupon açılır penceresi oluşturmanın en iyi yolu OptinMonster kullanmaktır. Piyasadaki en iyi WordPress açılır eklentisi ve olası satış oluşturma yazılımıdır.
İlk olarak, bir hesap oluşturmak için OptinMonster web sitesini ziyaret etmeniz gerekir. Başlamak için 'OptinMonster'ı Şimdi Alın' düğmesini tıklamanız yeterlidir.

Kupon Çarkı Kampanyaları ve pop-up'larınız için gelişmiş hedefleme kuralları içerdiğinden, en azından Büyüme planına ihtiyacınız olacak.
Bundan sonra, WordPress sitenize OptinMonster eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Eklenti, OptinMonster hesabınız ve WordPress web siteniz arasında bir bağlayıcı görevi görür.
Eklentiyi etkinleştirdikten sonra OptinMonster kurulum sihirbazını göreceksiniz. Devam edin ve 'Mevcut Hesabınızı Bağlayın' düğmesini tıklayın.

Artık WordPress sitenizi OptinMonster ile bağlamanız gereken yeni bir pencere açılacaktır.
Devam etmek için 'WordPress'e Bağlan' düğmesini tıklamanız yeterlidir.

WooCommerce mağazanızı OptinMonster ile de bağlayabilirsiniz. WordPress'te bir e-ticaret mağazası kurduğunuzdan emin olun.
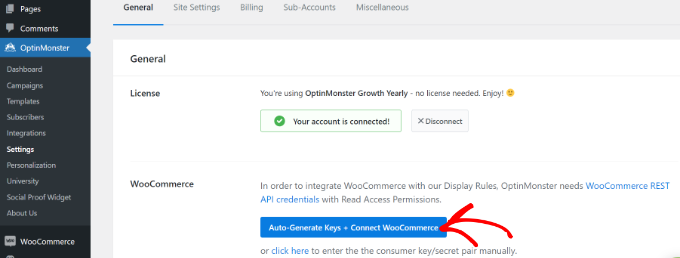
İlk olarak, WordPress yönetici panelinizden OptinMonster »Ayarlar'a gitmeniz gerekecek.
Ardından, "Genel" sekmesine gidin ve "Anahtarları Otomatik Oluştur + WooCommerce'e Bağlan" düğmesini tıklayın.

WooCommerce artık anahtarları otomatik olarak oluşturacak ve OptinMonster hesabınıza bağlanacaktır.
Artık ilk kupon açılır kampanyanızı oluşturmaya hazırsınız.
Kupon Popup Kampanyanızı Oluşturma
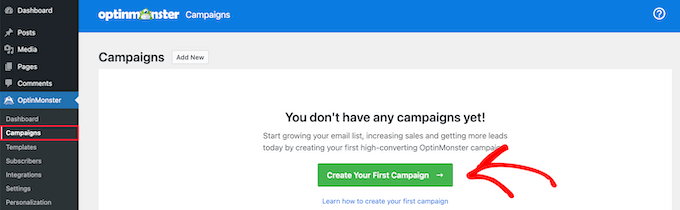
Bir kampanya oluşturmak için WordPress kontrol panelinizden OptinMonster » Kampanyalar bölümüne gidebilir ve ardından 'İlk Kampanyanızı Oluşturun' düğmesini tıklayabilirsiniz.

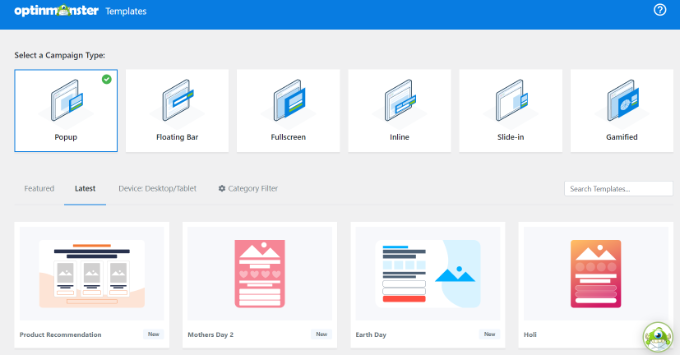
Bir sonraki ekranda OptinMonster farklı kampanya türleri ve şablonları gösterecektir.
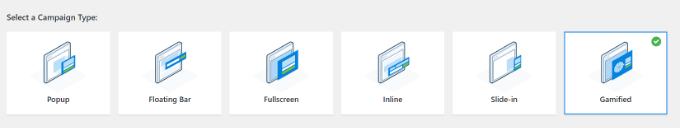
İlk olarak, bir kampanya türü seçmeniz gerekir. Varsayılan seçim olması gereken 'Popup'ı kullanacağız.

Bundan sonra, bir şablon seçmeniz istenecektir.
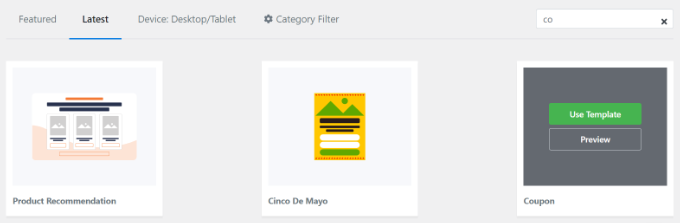
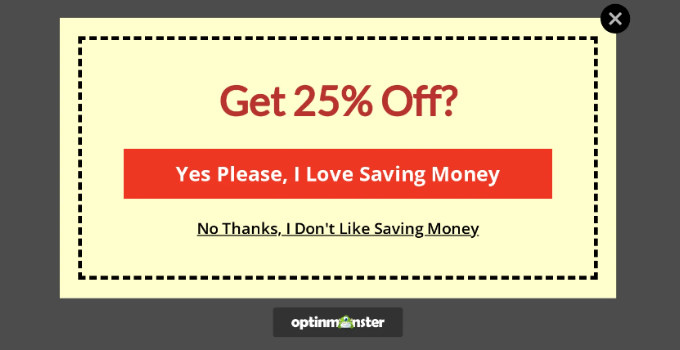
OptinMonster, çok sayıda farklı düzen ve renk şeması ile aralarından seçim yapabileceğiniz geniş bir şablon yelpazesine sahiptir. 'Kupon' şablonu, bu açılır pencereyi oluşturmak için mükemmeldir. Yine de isterseniz farklı bir şablon seçebilirsiniz.
Kupon şablonunu bulmak için arama kutusunu kullanabilir veya sayfayı aşağı kaydırabilirsiniz.

Ardından, şablonun üzerine gelin ve 'Şablonu Kullan' düğmesini tıklayın.
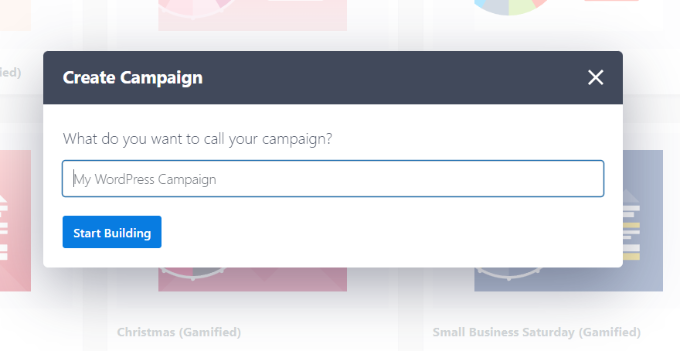
Kupon açılır pencerenizi oluşturmadan önceki son adım, kampanyayı adlandırmaktır. Bir isim girdikten sonra, 'Yapıya Başla' düğmesine tıklayın.

Kupon Pop-up'ınızı tasarlama
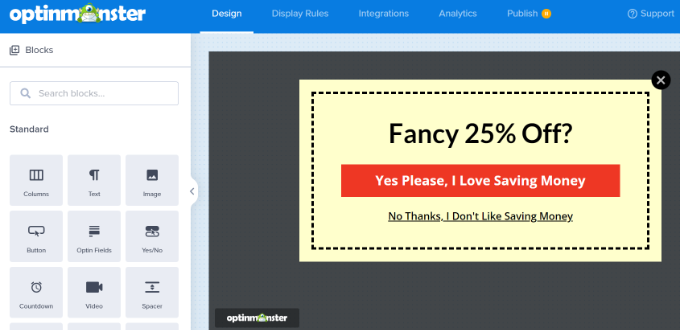
'Oluşturmaya Başla'yı tıkladığınızda, sürükle ve bırak kampanya oluşturucuyu göreceksiniz.
Şablonunuza farklı bloklar eklemek ve kuponun metnini, renklerini ve tasarımını istediğiniz şekilde değiştirmek için kullanabilirsiniz.

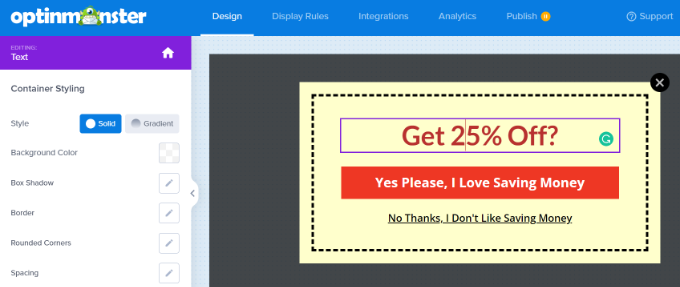
Daha fazla değiştirmek için tasarımın herhangi bir öğesini de tıklayabilirsiniz. Burada metni düzenledik ve farklı bir renk yaptık.
Değişikliklerinizi yaptığınız anda, kupon açılır şablonunda gerçek zamanlı güncellemeler göreceksiniz.

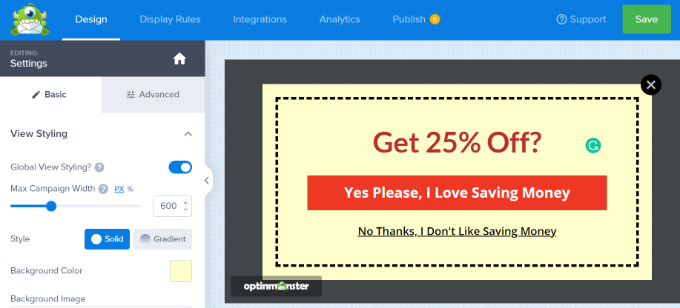
Metninizin açılır pencerede öne çıkmasını veya markanızla eşleşmesini sağlamak için farklı yazı tipleri ve renklerle denemeler yapmak isteyebilirsiniz.
Açılır penceredeki metin ve öğelerin dışında, arka plan rengini değiştirebilir, kuponunuza bir resim ekleyebilir, kenarlık rengini ayarlayabilir, kenarlık stilini değiştirebilir ve daha fazlasını yapabilirsiniz.

Değişiklikleri tamamladığınızda, lütfen ekranın üst kısmındaki yeşil 'Kaydet' düğmesini tıklayarak kampanyanızı kaydettiğinizden emin olun.
Kupon Kodunuzu Nasıl Vereceğinize Karar Verin
Artık kupon açılır pencerenizi kurduğunuza göre, kupon kodunu ziyaretçinize gerçekte nasıl teslim edeceğinize karar vermeniz gerekiyor.
OptinMonster'da bunu yapmanın birkaç yolu vardır, ancak en iyi yol kupon kodunu OptinMonster'ın Başarı görünümü aracılığıyla hemen teslim etmek ve e-posta bülteni ile göndermektir.
Bu şekilde, ziyaretçi hemen satın almaya hazır değilse, daha sonra kolayca başvurmak üzere e-posta gelen kutusunda kupon koduna sahip olur.
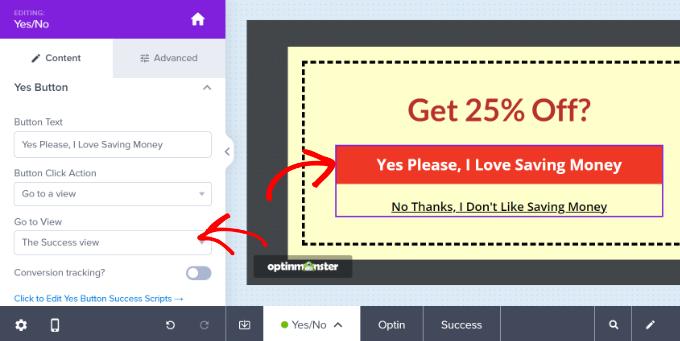
Varsayılan olarak, kupon açılır pencereniz, düğme tıklanır tıklanmaz 'Başarı görünümünü' kullanacak şekilde tasarlanmıştır. Kontrol etmek için düğmeye tıklayabilir ve ardından ekranınızın sol tarafında 'Görünüm'e Git' seçeneğini görebilirsiniz.


Farklı bir düğme eylemi istiyorsanız, bunu buradan değiştirebilirsiniz. Ancak ilk kuponunuz için varsayılana bağlı kalmanızı öneririz.
OptinMonster'ı E-posta Listenizle Entegre Etme
Kupon kodunuzu otomatik olarak e-posta ile göndermek ve ziyaretçinin e-posta listenize eklenmesi için OptinMonster'ı bir e-posta pazarlama hizmetiyle entegre etmeniz gerekir.
Constant Contact, OptinMonster ile kullanmak için harika bir hizmettir ve WPBeginner okuyucuları bu kuponu kullanarak ilk 3 aylarında %20 indirim alabilirler.
Ancak, farklı bir e-posta hizmeti kullanıyorsanız, OptinMonster hemen hemen her büyük sağlayıcıyla entegre olur.
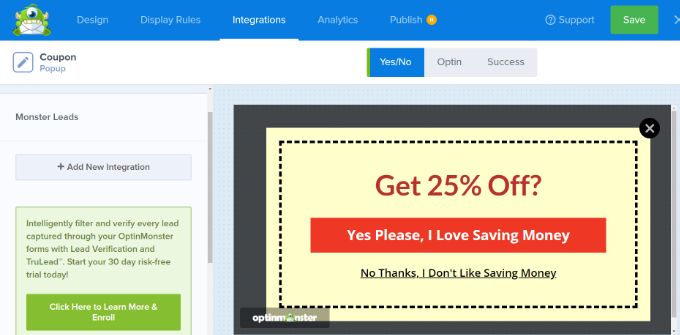
E-posta pazarlama hizmetinizi eklemek için 'Entegrasyon' sekmesine gidin ve '+ Yeni Entegrasyon Ekle' düğmesini tıklayın.

Bunu yaptıktan sonra, kupon açılır pencereniz aracılığıyla birisi e-posta listesine kaydolduğunda dışarı çıkmak için otomatik bir e-posta ayarlayabilirsiniz.
Bonus İpucu: Başarı Görünümü Şablonunu Düzenleyin
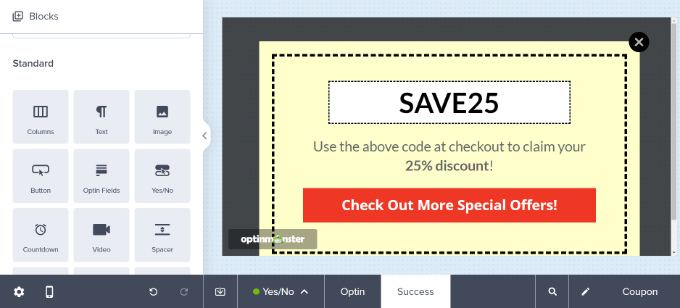
Kampanyanızın Tasarım sekmesine geri dönüp ekranın alt kısmındaki 'Başarılı' seçeneğini tıklayarak 'Başarı Görünümü' şablonunu görüntüleyebilir ve değiştirebilirsiniz.
Varsayılan şu şekilde görünür, ancak kupon açılır pencerenizi düzenlediğiniz gibi, istediğiniz şekilde düzenleyebilirsiniz.

Kupon Açılır Pencerenizin Görüntüleme Kurallarını Değiştirin
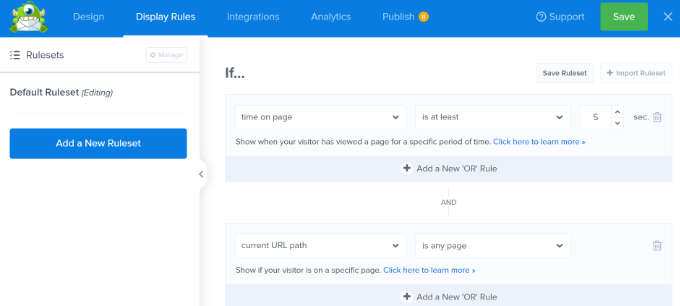
Varsayılan olarak, kupon açılır pencereniz, sitenizin herhangi bir sayfasında 5 saniye kaldıktan sonra ziyaretçilere görünür.
Bunu değiştirmek istiyorsanız, 'Görüntüleme Kuralları' sekmesine gidin.

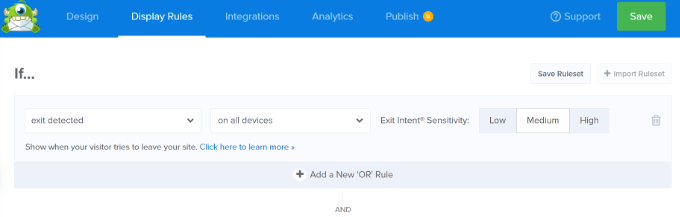
İstediğiniz görüntüleme kurallarını ayarlayabilirsiniz, ancak denemek için harika bir tanesi Çıkış Niyeti'dir.
Bu özel OptinMonster teknolojisi, bir ziyaretçinin sitenizden ayrılmak üzere olduğunu anlayabilir ve onlara kupon açılır pencerenizi tam doğru zamanda gösterebilir.
Açılır menüden "çıkış algılandı"yı seçip kampanyanın hangi cihazlarda gösterileceğini seçerek çıkış amacı ekleyebilirsiniz. Varsayılan olarak, tüm cihazlarda görüntülenecek şekilde ayarlanacaktır.

Çıkış amacının hassasiyetini kontrol etme seçeneği de vardır.
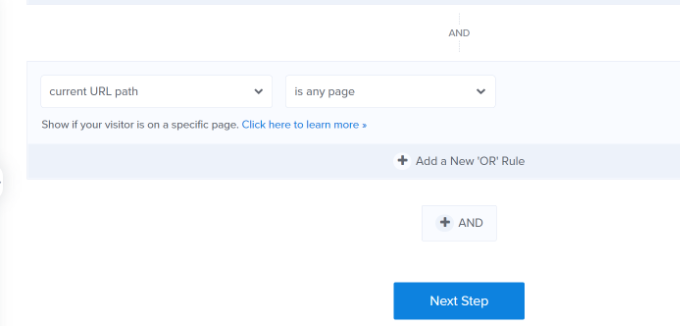
Bundan sonra aşağı kaydırın ve kampanyanızı göstermek istediğiniz sayfaları seçin.
Örneğin, varsayılan 'geçerli URL yolu' ayarını kullanabilir ve 'herhangi bir sayfadır' seçeneğini belirleyebilirsiniz. Bu şekilde, kampanyanız tüm web sitenizde görünecektir.

Görüntüleme kurallarını ekledikten sonra 'Sonraki Adım' butonuna tıklayabilirsiniz.
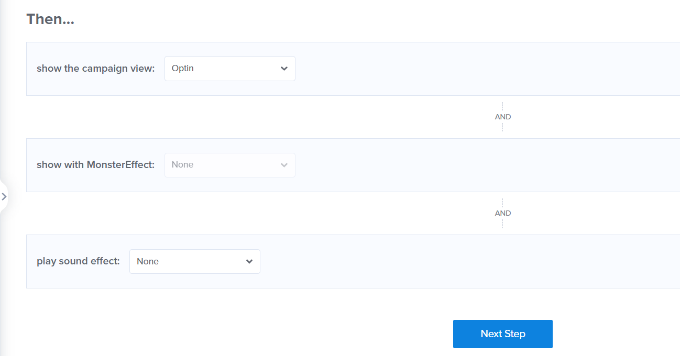
OptinMonster ayrıca bir ses efekti oynatma ve kupon açılır penceresi göründüğünde animasyon gösterme seçenekleri de sunar.

Şimdi, 'Sonraki Adım' düğmesine tıklayabilirsiniz.
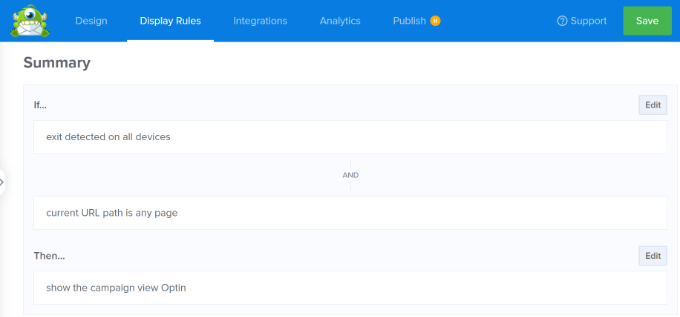
Bir sonraki ekranda, görüntüleme kurallarınızın bir özetini göreceksiniz. Ayarlarınızı kaydetmek için 'Kaydet' düğmesini tıklamayı unutmayın.

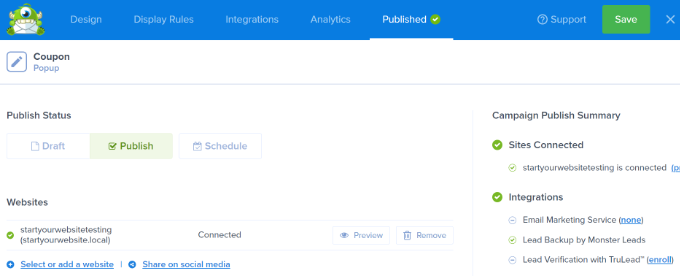
Kupon açılır pencerenizden memnun kaldığınızda, üst kısımdaki 'Yayınla' sekmesine gidebilirsiniz.
Bundan sonra, 'Yayınlama Durumu' bölümünde 'Yayınla'nın işaretli olduğundan emin olun.

En üstteki 'Kaydet' düğmesini tıklamayı ve kampanya oluşturucuyu kapatmayı unutmayın.
Kupon açılır penceresini çalışırken görmek için artık web sitenizi ziyaret edebilirsiniz.

Döndürerek Kazanan Kupon Çarkı Oluşturma
Kazanmak için dönen kupon çarkı, kuponlarınızı sitenizin ziyaretçileri için daha ilginç ve eğlenceli hale getirmenin harika bir yoludur. Ziyaretçilerin indirim veya başka bir bonus kazanmak için oynayabileceği bir mini oyun gibidir.
Kazanmak için döndürme seçenekleriniz %10 indirim, %20 indirim, ücretsiz gönderim, ücretsiz deneme veya sunmak istediğiniz her şeyi içerebilir.
OptinMonster, çarkı döndüren açılır pencereler oluşturmanıza olanak tanıyan bir 'Oyunlaştırılmış' kampanya türü sunar.

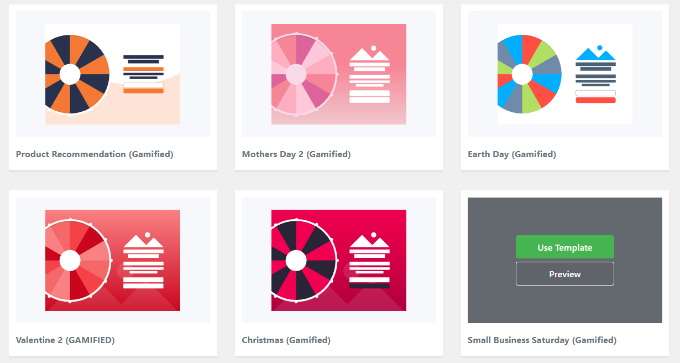
Bundan sonra aşağı kaydırın ve Tekerlek şablonlarından birini seçin.
Eklentinin farklı kazan-kazan şablonları vardır. Bir şablonun üzerine gelin ve 'Şablonu Kullan' düğmesini tıklayın.

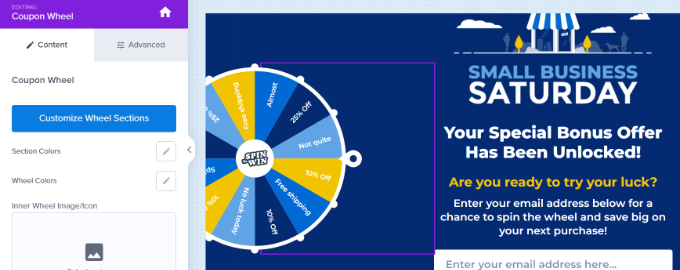
Ardından, devam edin ve kupon çarkınızın herhangi bir yönünü düzenleyin.
Kupon çarkındaki seçenekleri düzenlemek için sol taraftaki 'Tekerlek Bölümlerini Özelleştir' düğmesini tıklamanız gerekir.

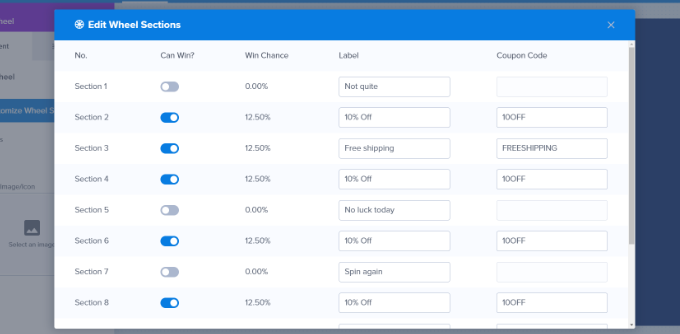
Ardından, her seçenek için Etiket olarak herhangi bir metni yazabilir ve kazanan her seçenek için kupon kodunu ekleyebilirsiniz.
'Kazanma Şansı'nın otomatik olarak belirlendiğini unutmayın. Bir veya daha fazla 'Kazanabilir' seçeneğindeki geçişi değiştirirseniz, OpinMonster kazanma şansını yeniden hesaplayacaktır.

Kupon çarkınızı oluşturmak ve sitenize eklemek için daha fazla yardıma ihtiyacınız varsa, süreci daha ayrıntılı olarak anlatan WordPress ve WooCommerce'de kazan-kazan seçeneklerinin nasıl ekleneceğine ilişkin yazımıza göz atın.
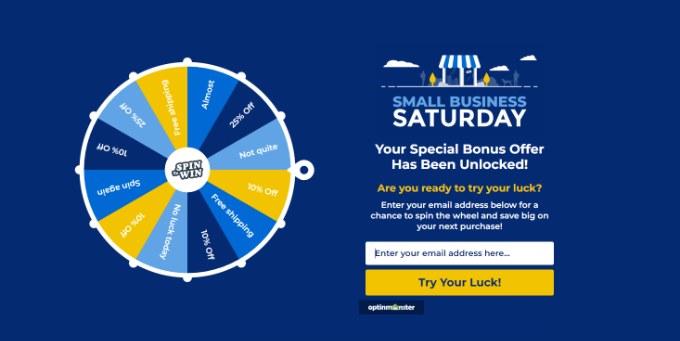
Ardından, kazan-kazan kupon açılır penceresini çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

Bu makalenin, WordPress'te bir kupon açılır penceresini nasıl oluşturacağınızı öğrenmenize yardımcı olacağını umuyoruz. Ayrıca, en iyi WooCommerce eklentileri seçimimize veya WordPress sitenize push bildirimlerinin nasıl ekleneceğine ilişkin kılavuzumuza da bakmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
