WordPress'te Özel Bir Ana Sayfa Nasıl Oluşturulur: Tüm Sorularınızın Cevapları!
Yayınlanan: 2022-10-02WordPress'in varsayılan ana sayfası, blog gönderilerini varsayılan ana sayfasında ters sırada görüntüler. WordPress kullanarak blog yolculuğuna yeni başlayanlar için yeterlidir. Ancak, hedef kitlenizden bir miktar tanınmaya başladığınızda, farklı düşünmenin zamanı gelmiştir. Varsayılan ana sayfa yeterli değil ve özel bir tane yapmanız gerekiyor. Ancak soru şu ki, WordPress'te özel bir ana sayfa nasıl oluşturulur?
5 basit adımı izleyerek kolayca özel bir ana sayfa oluşturabilirsiniz.
- 1. Adım: PostX'i yükleyin
- 2. Adım: Dinamik Site Oluşturucu Eklentisini Açın
- 3. Adım: Yeni Bir Sayfa Oluşturun
- Adım-4: Ana Sayfa Olarak Ayarlayın
- Adım-5: Özel Ana Sayfaya İçerik Ekleyin
WordPress'te Özel Ana Sayfa nedir?
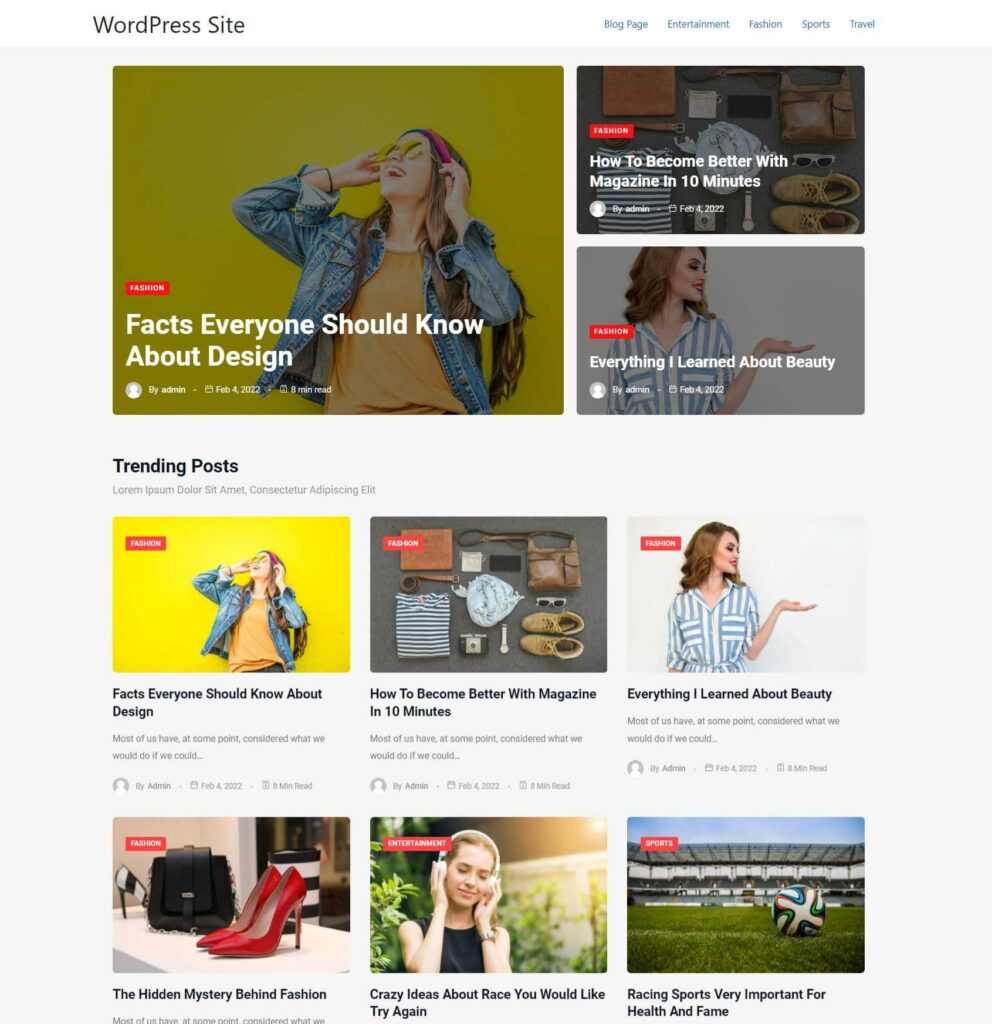
Blog yazılarının görüntülendiği ve ziyaretçilerin ilk kez geldiği WordPress'in ilk sayfası ana sayfadır. Aynı değeri daha iyi sağlayan özel bir ön sayfa kullanarak bu sayfayı değiştirmek, özel ana sayfa olarak bilinir.
Özel Ana Sayfa ve Gönderi Sayfası Arasındaki Fark?
Özel Ana Sayfa, bir web sitesinin içeriğini ve tekliflerini daha iyi bir şekilde sunmak için oluşturulan varsayılan ana sayfanın alternatifidir.
Yazılar sayfası aynı zamanda bir blog sayfası olarak da bilinir. Varsayılan yerine özel bir ana sayfa görüntüleyen bir WordPress sitesi, blog gönderilerini görüntülemek için bir blog sayfasına da sahip olmak isteyebilir.
Bir blog veya gönderi sayfası, bir WordPress sitesinin blog gönderilerini içerir. Ancak özel bir ana sayfa, gönderiler, sayfalar, kategoriler, ürünler, hizmetler vb.
PostX Kullanarak WordPress'te Özel Bir Ana Sayfa Nasıl Oluşturulur
Şimdi, özel bir WordPress ana sayfası oluşturan ve onu varsayılan sayfayla değiştiren bu blog gönderisinin ana kısmı geliyor. Bunun için aşağıdaki adımları takip edin ve her zaman hayalini kurduğunuz ana sayfanızı oluşturabileceksiniz.
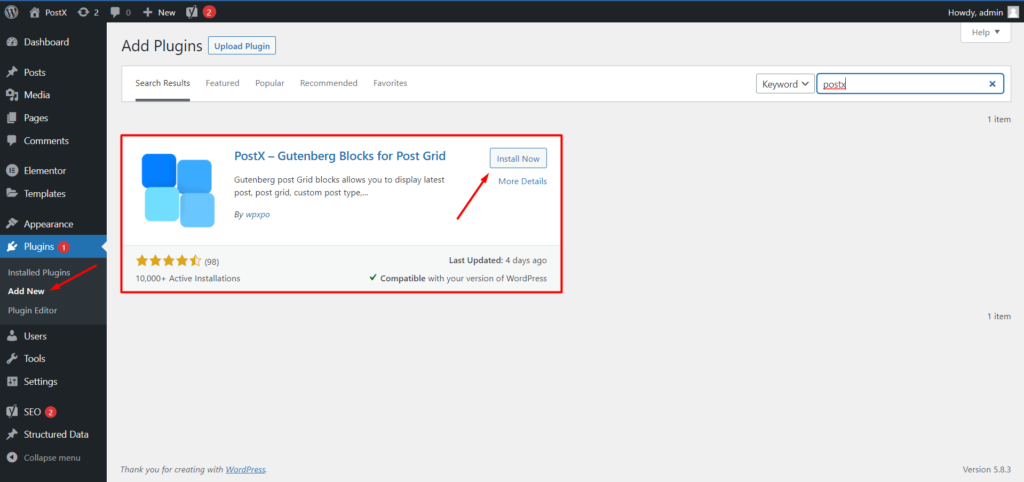
1. Adım: PostX'i yükleyin
Öncelikle PostX Gutenberg Blocks eklentisini kurmanız gerekiyor. En iyi Gutenberg blok eklentilerinden biridir ve gönderileri tek bir tıklamayla düzenlemenize yardımcı olmayı amaçlar. PostX, özellikle haber dergileri olmak üzere her türlü blog sitesi oluşturmak için gereken tüm özellikleri sunmasına rağmen, bugün sitelerinizin tüm sayfalarını dinamik olarak tasarlamanıza yardımcı olan PostX'in Dinamik Site Oluşturucu Eklentisini kullanacağız.

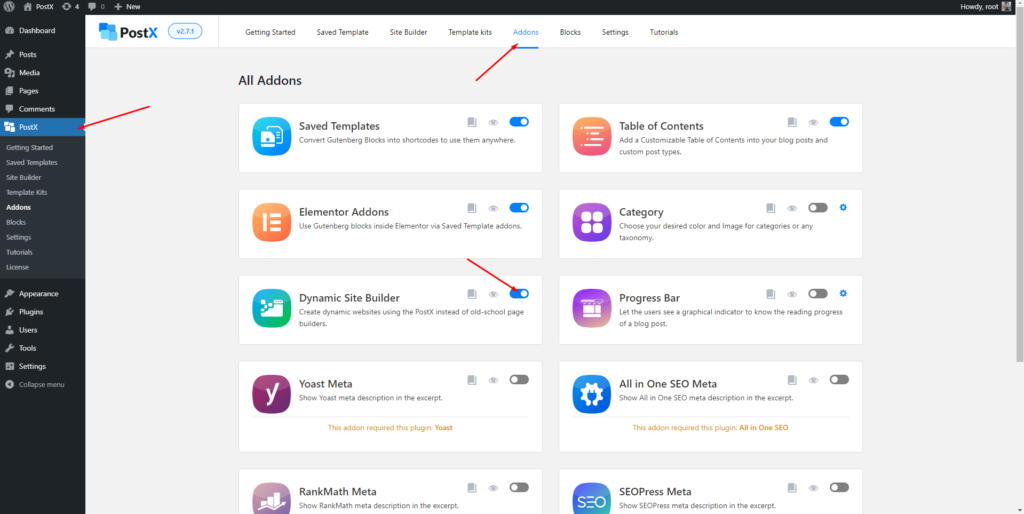
2. Adım: Dinamik Site Oluşturucu Eklentisini Açın
Daha önce de belirttiğim gibi, dinamik site oluşturucu eklentisi, tüm sayfalardan dinamik olarak istifa etmenize yardımcı olur. Bu nedenle, özel ana sayfayı oluşturmak için bu eklentiyi kullanmamız gerekecek. Ama bunu kullanabilmek için açmamız gerekiyor. Bunun için:
- PostX'in “Başlarken” bölümüne gidin
- “Eklentiler” seçeneğine tıklayın
- Dinamik Site Oluşturucu Eklentisini açın

Eklentiyi açtıktan sonra, PostX'in diğer tüm bölümleriyle birlikte yeni bir Dinamik Site Oluşturucu bölümünün eklendiğini göreceksiniz. Orada tut, sonraki adımlarda kullanmaya başlayacak.
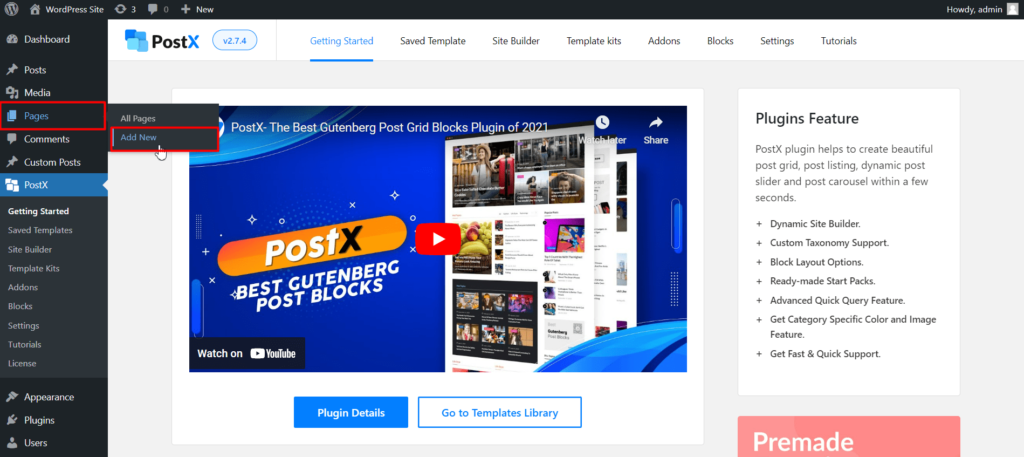
3. Adım: Yeni Bir Sayfa Oluşturun
Şimdi, ilk kez özel bir ana sayfa oluşturuyorsanız, yeni ana sayfanız olacak yeni bir sayfa oluşturun. WordPress kontrol panelinizden sayfa bölümüne gidin ve “Yeni Ekle” seçeneğine tıklayın. Yeni bir sayfa oluşturmanıza izin verecektir.

Sayfaya bir ad verin, örneğin Ana Sayfa ve sayfayı yayınlayın. Sayfa boş olduğu için endişelenmeyin çünkü sayfaya güzel bir düzen ile içerik ekleyeceğiz.
Adım-4: Ana Sayfa Olarak Ayarlayın
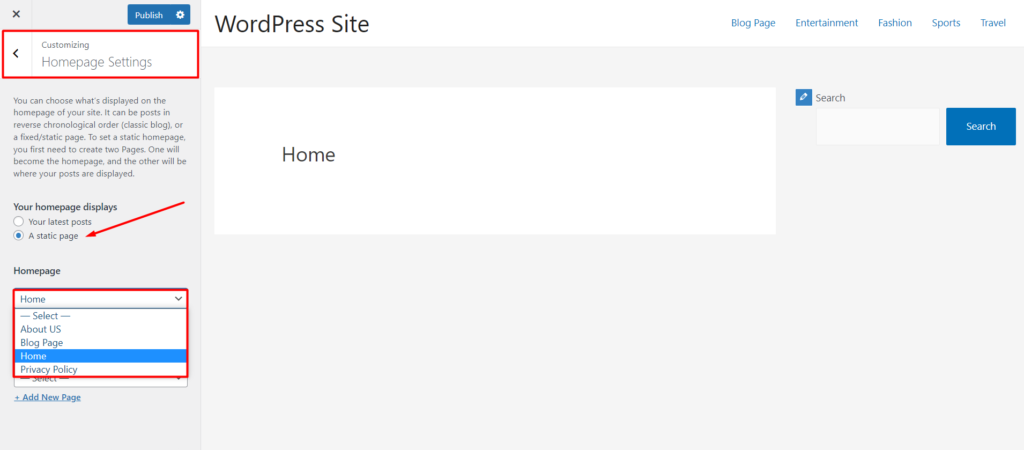
Sayfayı yayınladıktan sonra tema özelleştirici ayarını kullanarak sayfayı ana sayfanız olarak ayarlamamız gerekiyor. Bir sayfayı ana sayfa olarak ayarlamanın iki yolu vardır. Bunu WordPress panonuzun arka ucundan veya ön uçtan yapabilirsiniz. Size her iki yolu da gösteriyorum, böylece istediğiniz kişiyi takip edebilirsiniz.
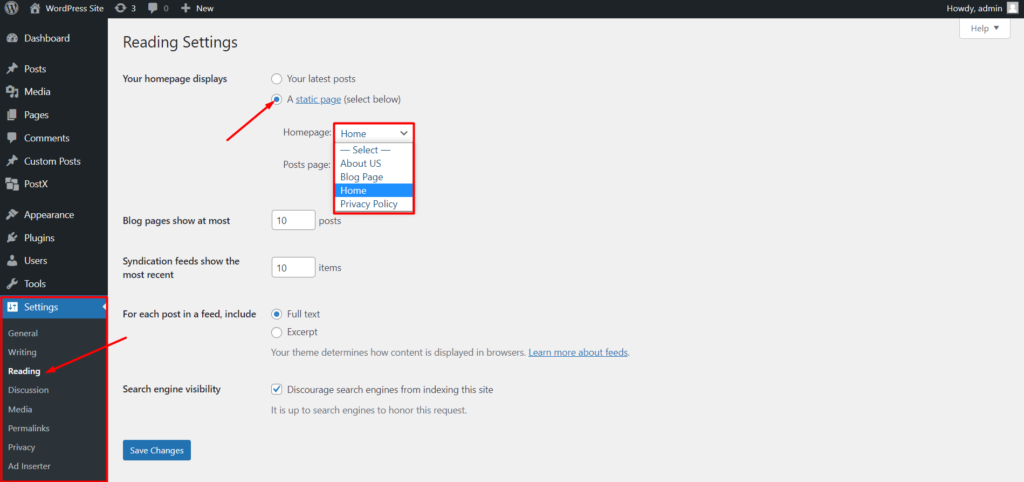
Yöntem-1: Bir sayfayı ana sayfa olarak ayarlayın
WordPress kontrol panelinizden ayarlar okuma bölümüne gidin. Seçeneklerin görüntülendiği ana sayfada, “Statik bir sayfa” seçeneğinin işaretini seçin. Ardından açılır menüden az önce oluşturduğunuz sayfayı seçin.

Yöntem-2: Bir sayfayı ana sayfa olarak ayarlayın
Ön uçtan özelleştirme seçeneğine tıklayın. Ana sayfa ayarını bulun ve gidin. Şimdi “Statik bir sayfa” seçeneğini seçin ve ana sayfa olarak en son oluşturulan sayfayı seçin.

WordPress sitenizin tüm özel ana sayfası bu kadar hazır. Ama boş ve bu konuda ne yapmalı?
İşte bu noktada PostX'in Dinamik Site Oluşturucusu devreye girer. Muhteşem görünümlü ızgaralar veya liste stilleri ile yazıların, sayfaların ve hatta kategorilerin görüntülenmesine izin verir. Nasıl olduğunu öğrenmek için okumaya devam edin.
Adım-5: Özel Ana Sayfaya İçerik Ekleyin
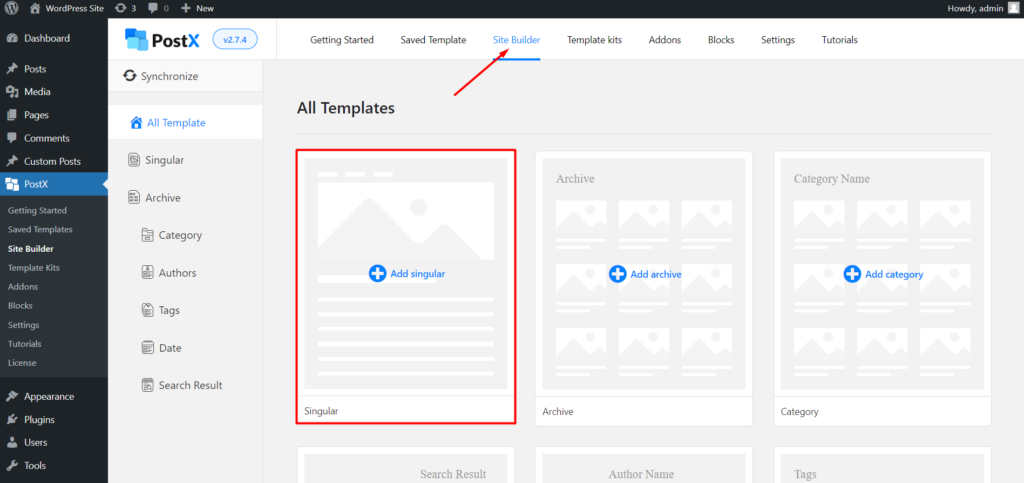
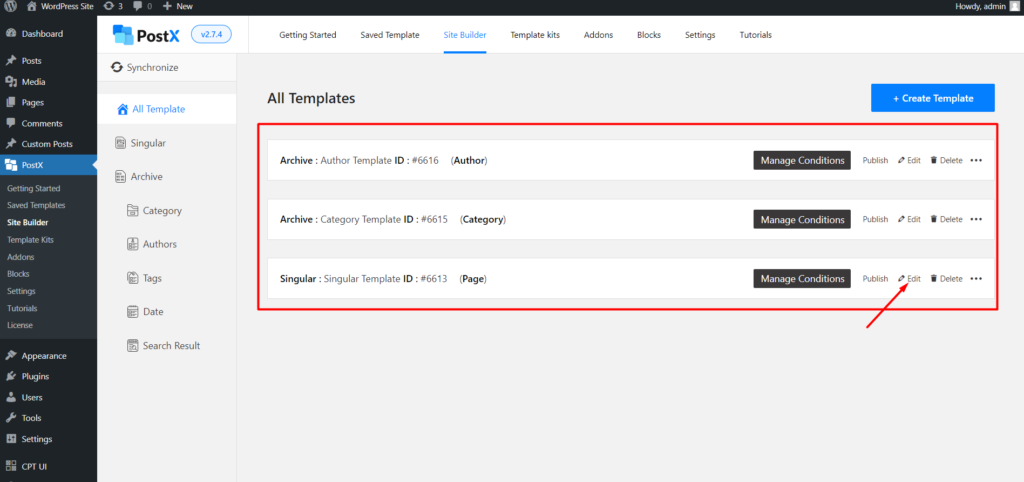
Şimdi özel ana sayfanıza içerik eklemede size yol gösterme zamanı. Bunun için PostX'in site oluşturucu bölümüne gidin. Tüm şablonlar bölümünden, sitenizin tüm gönderileri ve sayfaları için özel tasarımlar oluşturmanıza olanak tanıyan “Tekil” seçeneğine tıklayın.

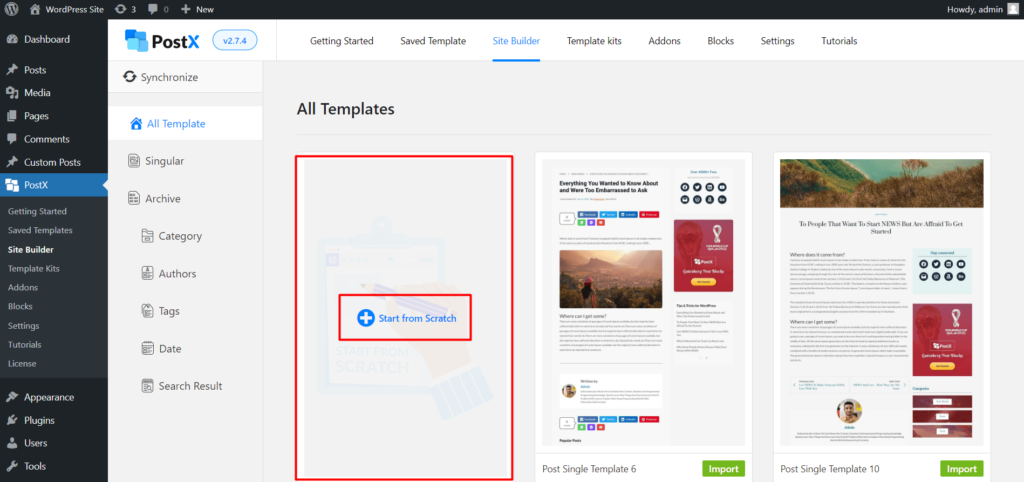
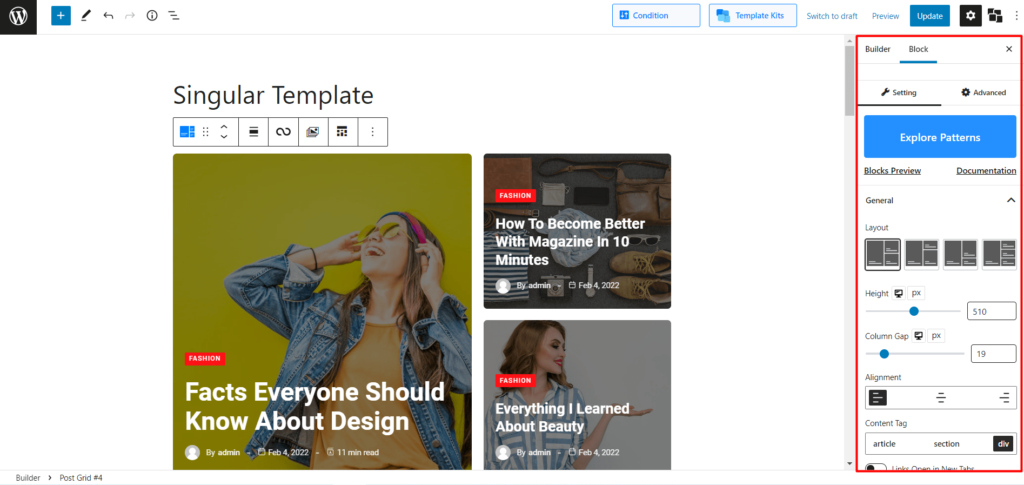
Tekil bölümden “sıfırdan başla” bölümüne tıklayın. Böylece istediğiniz sayfaya içerik eklemeye başlayabilirsiniz.

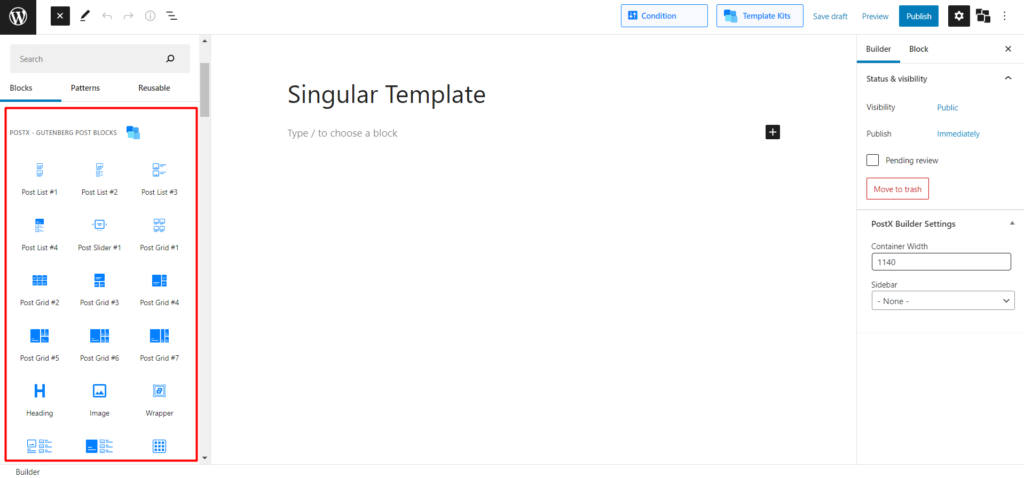
Burada istediğiniz içeriği eklemeniz gereken boş bir sayfa göreceksiniz. PostX, gönderileri görüntülemek için gönderi ızgaraları, gönderi listeleri, gönderi kaydırıcıları vb. dahil olmak üzere birden çok gönderi bloğu sunar. Ana sayfanızı oluşturmak için bu blokları sayfaya ekleyebilirsiniz.

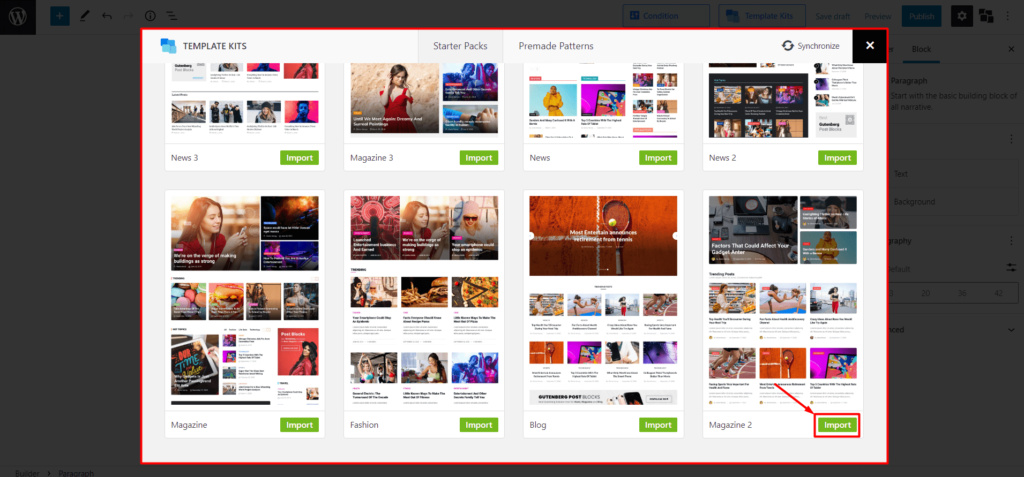
Veya ana sayfa oluşturma işleminize hızlı bir başlangıç yapmak için başlangıç paketlerinden herhangi birini de seçebilirsiniz. Bu başlangıç paketleri, spor haberleri, film haberleri, oyun haberleri veya her tür blog dahil olmak üzere çok sayıda niş site için idol ana sayfaları oluşturmak için incelikle hazırlanmış. Paketlerden herhangi birini sayfaya eklemek için şablon kitaplığı seçeneklerine tıklayın.

Burada ana sayfanız için mevcut tüm şablonları göreceksiniz. Bunları keşfedin ve hangisini kullanmak istediğinize karar verin. İstediğiniz Başlangıç Paketini sayfaya eklemek için içe aktar düğmesine tıklayın.

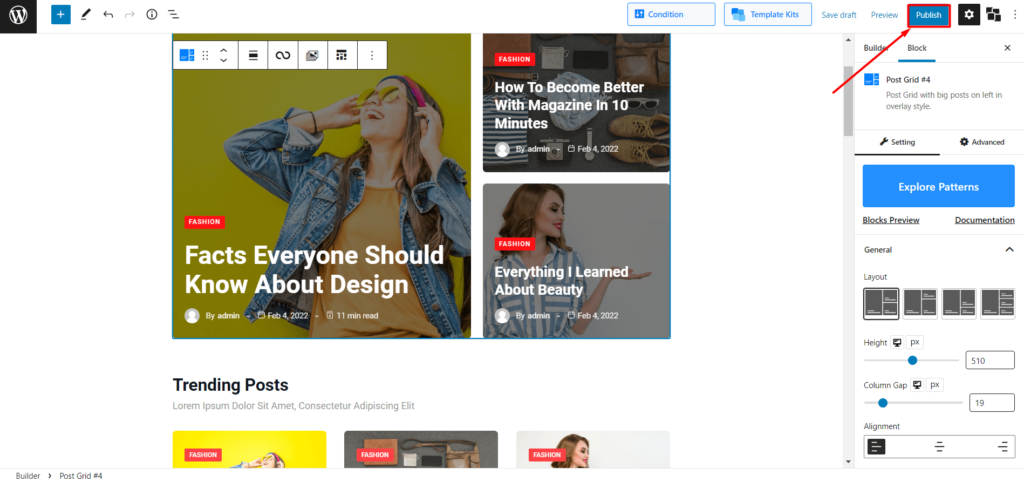
Başlangıç paketlerinden herhangi birini ekledikten sonra bunların post bloklarınızın birleşimi olduğunu anlayacaksınız. Şablonun her bölümünü oluşturmak için birden fazla gönderi bloğu kullandık. Böylece her bölümü ihtiyacınıza göre tek tek kaldırabilir, değiştirebilir ve özelleştirebilirsiniz. Her türlü ayarlamayı yaptıktan sonra yayınla butonuna tıklayabilirsiniz.


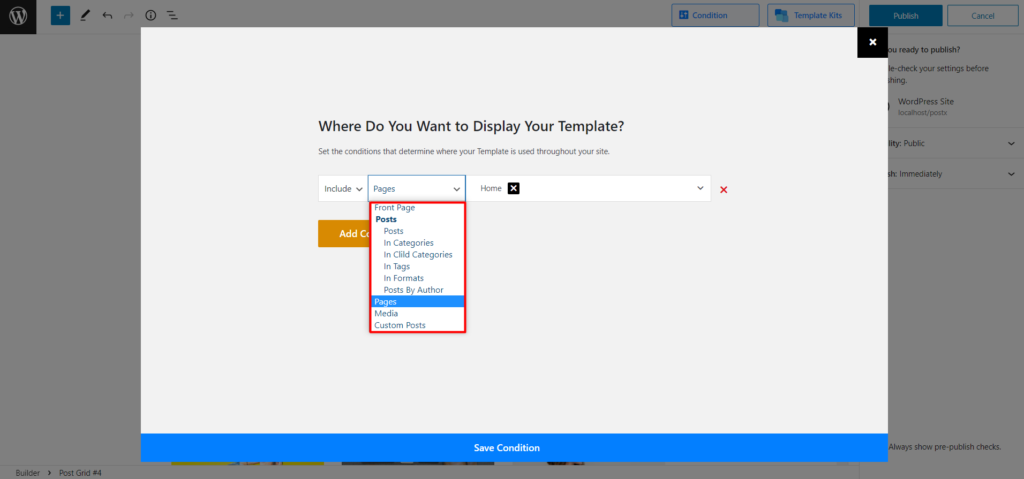
Yayınla düğmesini seçtiğinizde bir koşul seçim seçeneği göreceksiniz. Oradan, durumu gönderilerden sayfalara değiştirmeniz ve ana sayfanız olarak ayarladığınız sayfayı seçmeniz gerekir.

Tüm özel sayfanız bu kadar ve ana sayfada zaten ayarlamış olduğunuz için sitenizin ön ucuna gidebilir ve nasıl göründüğünü kontrol edebilirsiniz.

Ana Sayfa Düzeni Nasıl Özelleştirilir
Böylece her zaman istediğiniz özel ana sayfayı nihayet oluşturdunuz. Peki ya daha fazla özelleştirmek istersin? PostX'in Dinamik site oluşturucusu da bunun için zahmetsiz bir seçenek sunar.
Herhangi bir sayfayı veya şablonu dinamik olarak oluşturduktan sonra, trendlere ayak uydurmak için zaman içinde bunları özelleştirmeniz gerektiği açıktır. Bunun için site oluşturucu bölümüne gidin ve tüm özel sayfalarınızı ve şablonlarınızı göreceksiniz. Özelleştirmek istediğiniz düzenleme seçeneğine tıklayın ve ardından istediğiniz gibi özelleştirebilirsiniz.

Daha önce de söylediğim gibi, başlangıç paketleri birden fazla gönderi bloğunun birleşimidir. Ve bunları ayrı ayrı özelleştirebilirsiniz. PostX, tüm blokları için her türlü özelleştirme seçeneği sunar. Bloklardan herhangi birine tıklayın ve sağ tarafta, sayfanın o belirli bloğunu veya bölümünü özelleştirebileceğiniz ayarlar seçeneğini göreceksiniz.

Tüm bloklar için çok sayıda özelleştirme seçeneği olmasına rağmen. Ancak seçeneklerden birkaçı bloktan bloğa değişir. Bu nedenle, tüm blokların tüm açıklamalarını ayrı ayrı içeren dokümantasyon sayfalarını ziyaret etmeniz iyi olacaktır.
Ana Sayfa Düzeni Nasıl Değiştirilir?
PostX'in site oluşturucu eklentisi ile oluşturduğunuz ana sayfa düzenini kolayca değiştirebilirsiniz. Bunun için, sayfadan her şeyi kaldırmak için CTRL+A ve Geri Al düğmesine basın. Ardından, şablon kiti seçeneğinden mevcut başlangıç paketlerinden (şablon) herhangi birini ekleyebilirsiniz. Veya sıfırdan kendi düzeninizi oluşturmak için posta bloklarını kullanabilirsiniz.
WordPress Ana Sayfamı Nasıl Dinamik Hale Getiririm?
PostX, dinamik bir ana sayfa oluşturmak için birçok özellik ve işlevsellik sunar. Örneğin, popüler gönderileri, rastgele gönderileri, en çok yorum yapılan gönderileri vb. görüntülemek için sorgu oluşturucuyu kullanabilirsiniz. Kullanıcıların gönderileri kategoriye ve etiketlere göre filtrelemesine izin vermek de dinamik bir ana sayfa oluşturmanın etkili bir yoludur.
Çözüm
Hepsi WordPress özel ana sayfasıyla ilgili. Umarım ana sayfa ile ilgili tüm cevaplarınızın cevabını almışsınızdır. Şimdi sadece nişiniz için en uygun ana sayfayı oluşturmanız gerekiyor. Ancak, yine de herhangi bir sorunuz varsa, aşağıya yorum yapmaktan çekinmeyin.

WooCommerce Ürün Sıralama: Ayrıntılı Bir Kılavuz

WordPress'te Post Carousel Nasıl Eklenir

Ürün Karşılaştırması: WooCommerce Ürünleri Karşılaştır

Divi Builder'da Gutenberg Bloklarını Kullanmak İçin Basit Adımlar
