WordPress'te Özel Pardot Formu Nasıl Oluşturulur (Adım Adım)
Yayınlanan: 2020-07-13Web sitenizde bir Pardot WordPress formu yapmak ister misiniz? Sitenizdeki Salesforce Pardot formları ile favori pazarlama platformunuzdaki potansiyel müşterileri kolayca yakalayabilir ve yönetebilirsiniz.
Bu kılavuzda, WordPress'te özel bir Pardot formu oluşturmak için Zapier ve WPForms'un tam olarak nasıl kullanılacağına ilişkin adım adım talimatları bir araya getirdik.
Şimdi Pardot WordPress Formu Oluşturmak İçin Buraya Tıklayın
Bu öğreticide gezinmenize yardımcı olacak yararlı bir içindekiler tablosu:
- Pardot WordPress Formu Oluşturun
- Pardot Formunuzu Sitenizde Yayınlayın
- WPForms'u Zapier'e bağlayın
- Zapier'i Pardot'a bağlayın
- Pardot WordPress Entegrasyonunuzu Test Edin
Pardot Ne İçin Kullanılır?
Pardot, dünyanın en iyi CRM yazılımlarından biri olan Salesforce tarafından oluşturulmuş bir SaaS pazarlama otomasyon platformudur. Aşağıdakiler dahil olmak üzere işinizi büyütmenize yardımcı olacak bazı güçlü dijital pazarlama araçları sunar:
- E-posta otomasyonu
- Damla e-posta kampanyaları
- Müşteri adayı oluşturma
- Müşteri adayı yönetimi
- Açılış sayfası kişiselleştirme
- Müşteri davranış takibi
- ….ve dahası
Salesforce CRM ile veya onsuz kullanılabilir. Ancak, Salesforce'un popüler Müşteri İlişkileri Yönetimi yazılımını zaten kullananlar için harika çalışacak şekilde tasarlanmıştır.
Artık Pardot'un ne yaptığının cevabını bildiğinize göre, sitenizde kullanmaya başlayabilmeniz için bir Pardot WordPress formunun nasıl oluşturulacağına bir göz atalım!
WordPress'te Pardot Formu Nasıl Oluştururum?
Bir Pardot WordPress formu oluşturmak ve bunu web sitenizin iletişim formlarıyla entegre etmek için bu basit adımları izleyin.
Adım 1: Pardot WordPress Formu Oluşturun
Pardot, formlarınızdan birçok alanı haritalamanıza izin verecek güçlü bir yazılımdır. Ancak bu öğreticiyi basit tutmak için, basit iletişim formumuzdaki birkaç alanla Pardot'ta yeni bir potansiyel müşteri yaratacağız. İletişim formlarınızda daha fazla alan istiyorsanız, bunları eklemekten çekinmeyin - sadece 4. Adımda Zapier + Pardot formunuz sırasında bunları eklediğinizden emin olun!
Başlamak için devam edin ve WPForms eklentisini kurun ve etkinleştirin. Adım adım talimatlar için, bir WordPress eklentisinin nasıl kurulacağına ilişkin bu gönderiye göz atın.
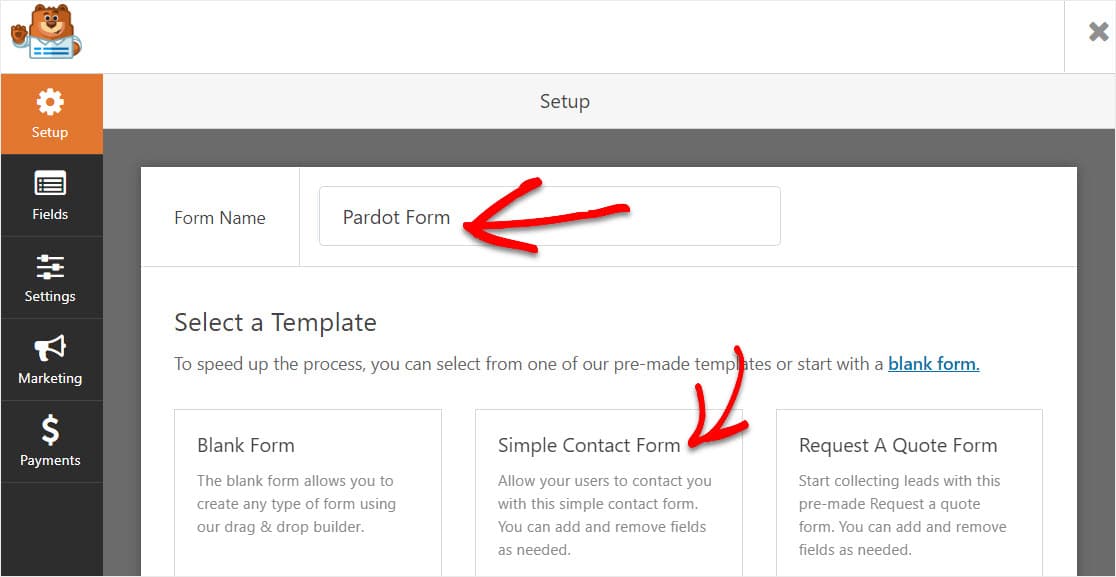
Önce formu oluşturacağız, sonra onu bağlayacağız. Eklentiniz etkinleştirildiğinde, WordPress panonuza gidin ve WPForms » Yeni Ekle 'ye tıklayın, ardından Basit İletişim Formu şablonuna tıklayın.

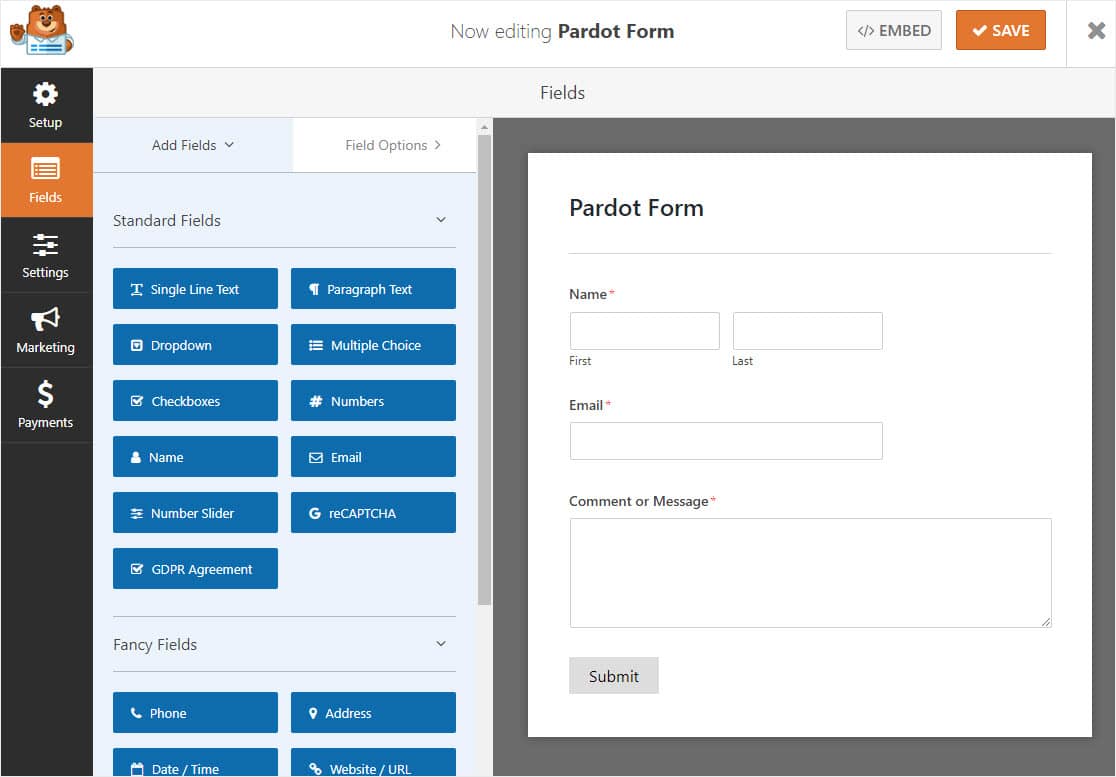
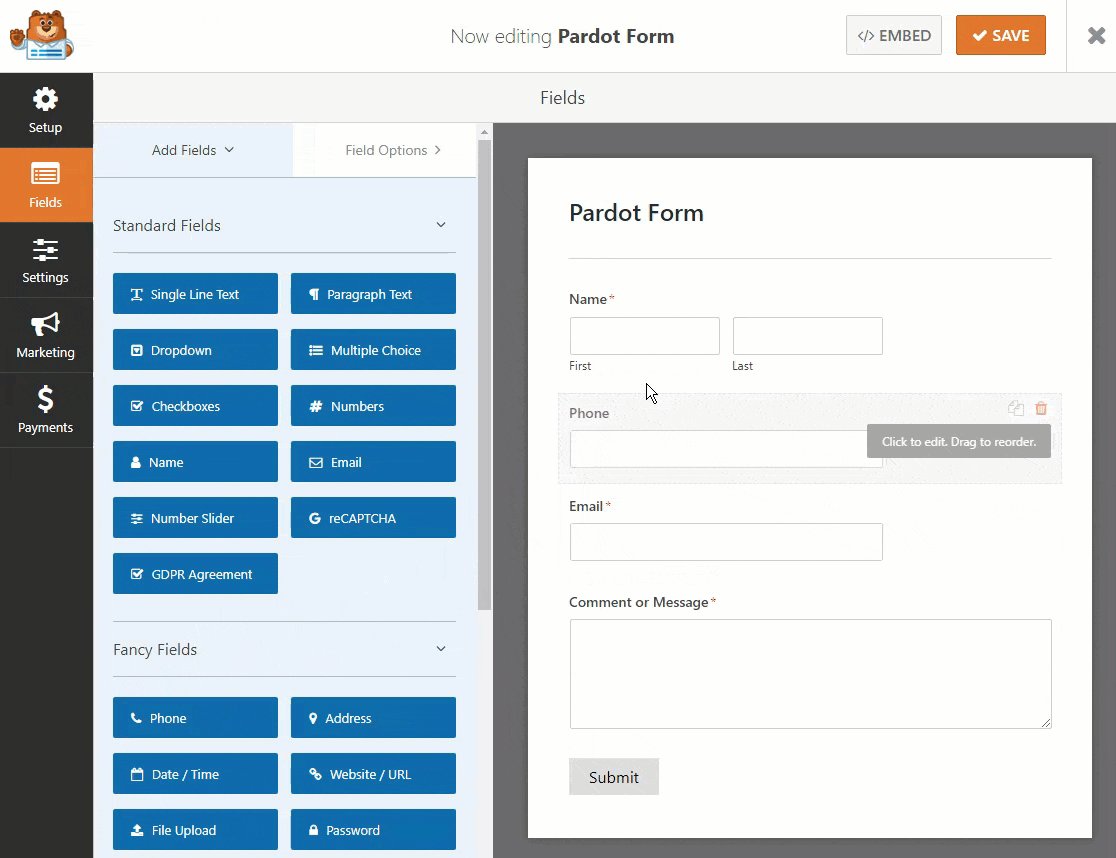
WPForms formu oluşturacak ve bu 4 alanla sizin için yükleyecektir:
- İlk adı
- Soy isim
- E-posta
- Yorum/Mesaj

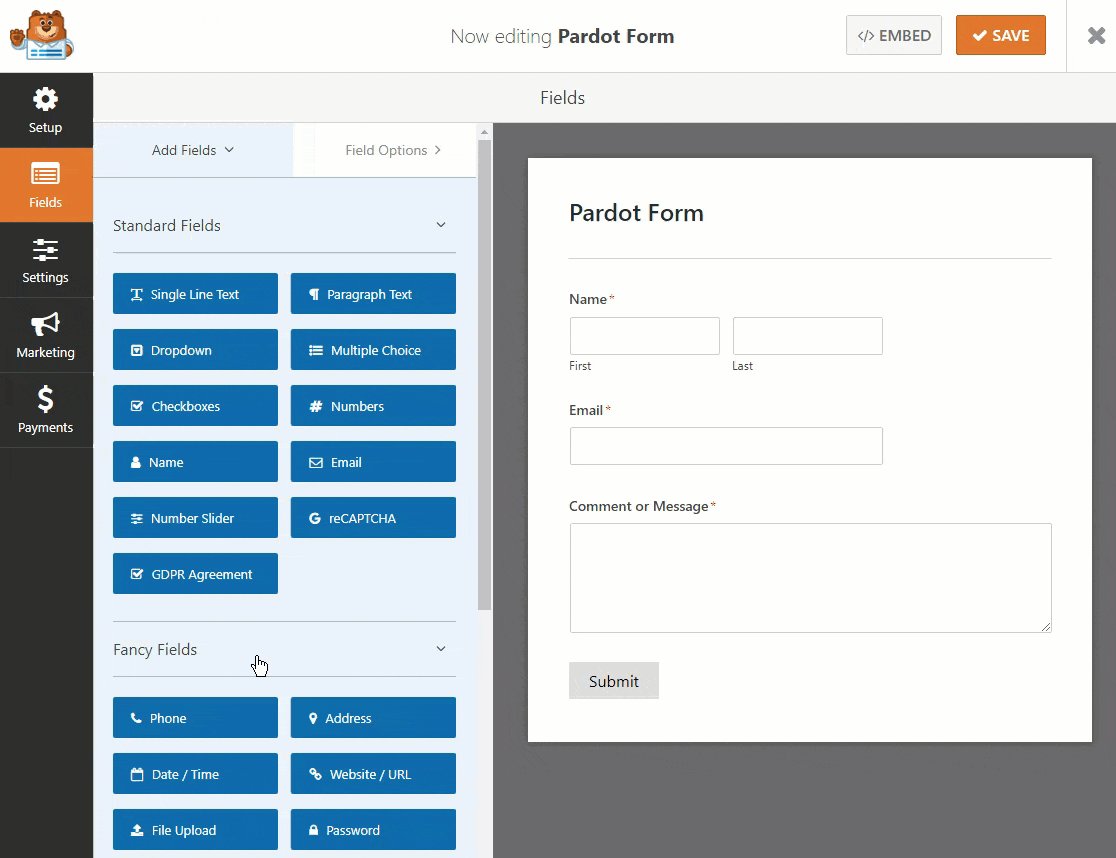
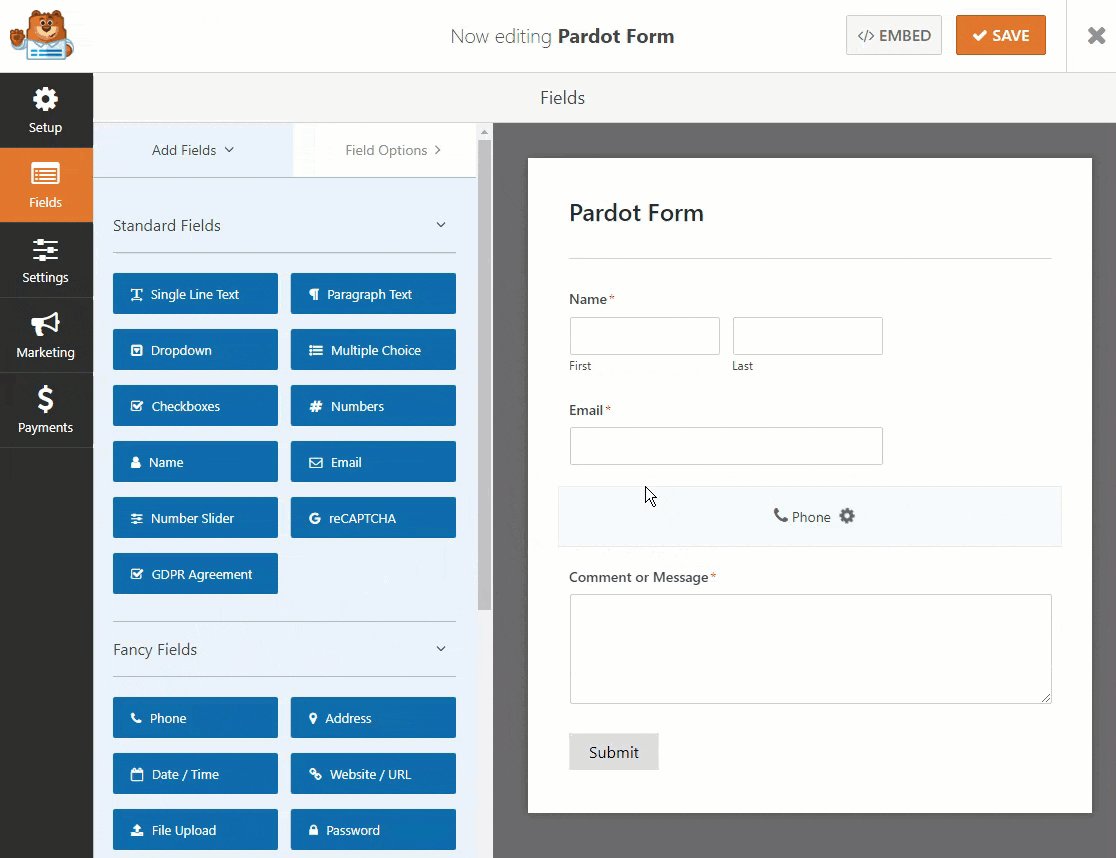
Alan eklemek ve isterseniz bunları özelleştirmek kolaydır. Bunları sol panelden sağ panele sürüklemeniz yeterlidir.

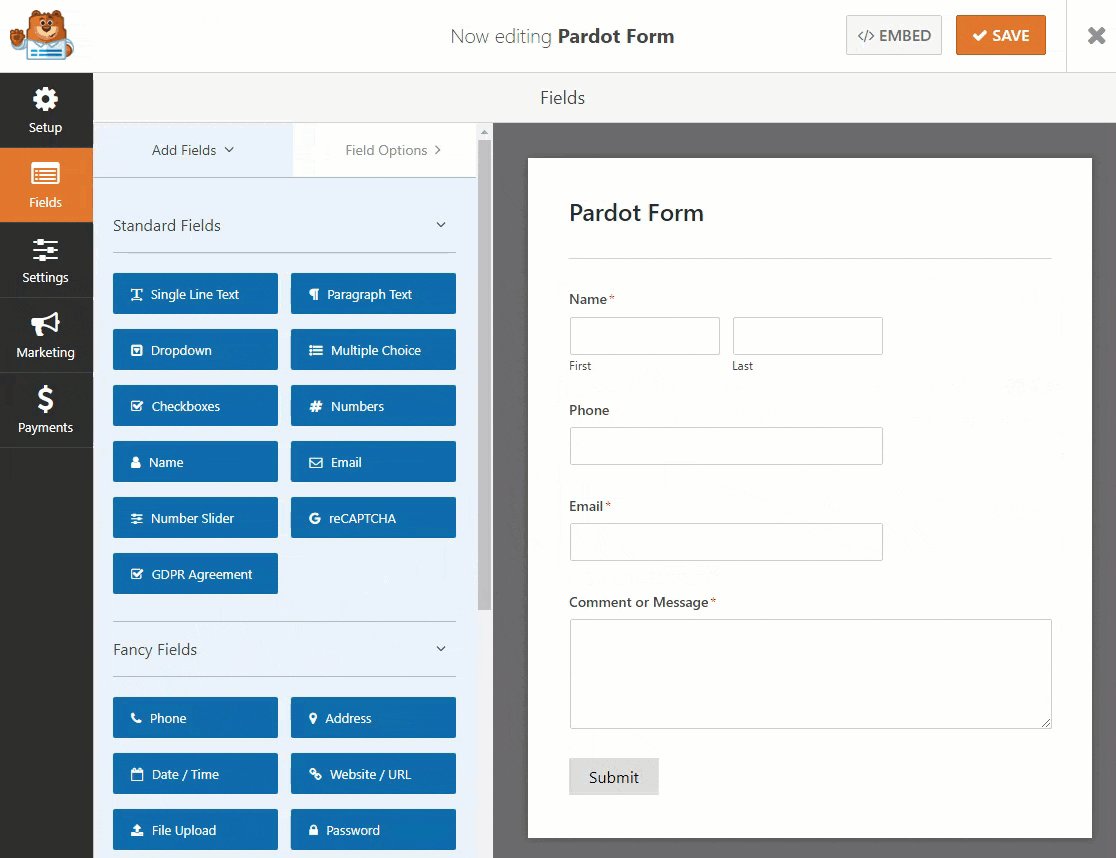
Ardından, herhangi bir değişiklik yapmak için alana tıklayın. Ayrıca Pardot WordPress formunuzdaki sırayı yeniden düzenlemek için bir form alanını tıklayıp yukarı veya aşağı sürükleyebilirsiniz.
Formunuzdan memnun olduğunuzda Kaydet'e tıklayın.
2. Adım: Pardot Formunuzu Sitenizde Yayınlayın
Artık formunuzu oluşturduğunuza göre, Pardot'a göndermek üzere potansiyel müşteriler toplamaya başlamak için onu WordPress web sitenize eklemeniz gerekecek. WPForms, formlarınızı blog gönderileriniz, sayfalarınız ve hatta kenar çubuğu widget'larınız dahil olmak üzere web sitenizdeki birçok konuma eklemenize olanak tanır.
Devam edelim ve WordPress'te bir Bize Ulaşın sayfası oluşturalım. Sizinkini istediğiniz gibi arayabilirsiniz. Bu sadece Pardot WordPress formunuzun yaşayacağı sayfa olacaktır.
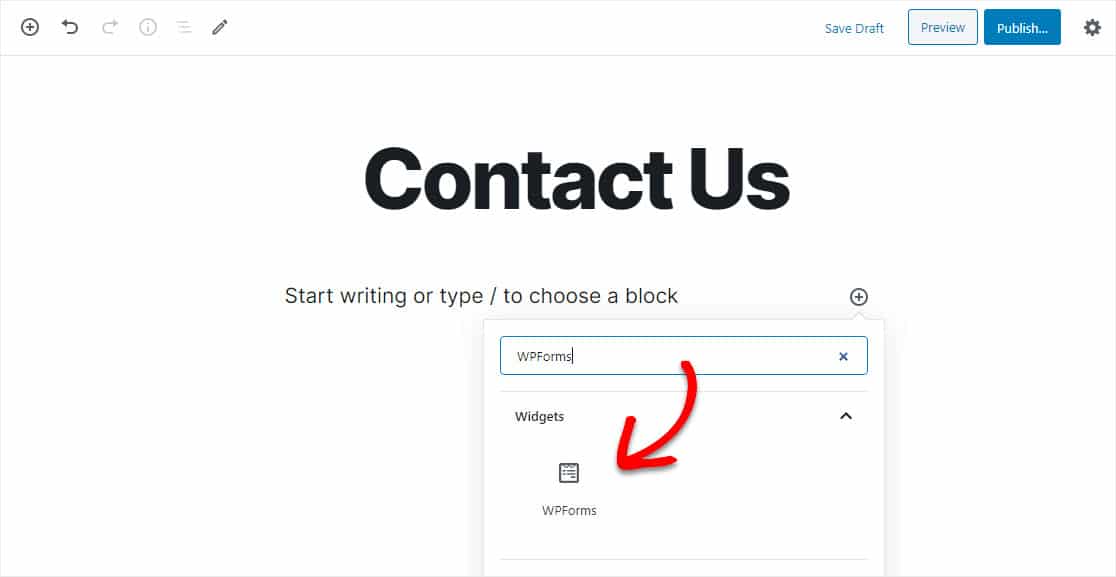
Bu sayfada, bir blok eklemek için önce artı simgesine tıklayın. Ardından, WPForms'u arayın ve görünen WPForms widget'ına tıklayın.

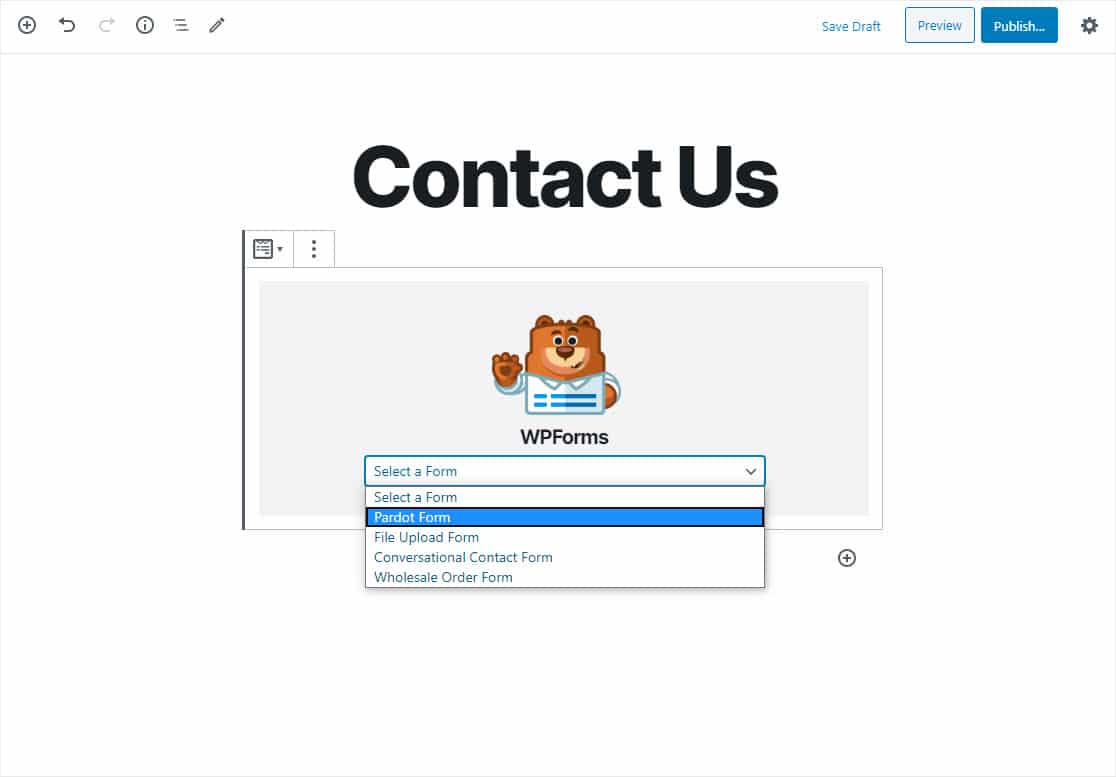
Şimdi, sayfaya eklemek için açılır menüden Pardot formunuzu seçin.

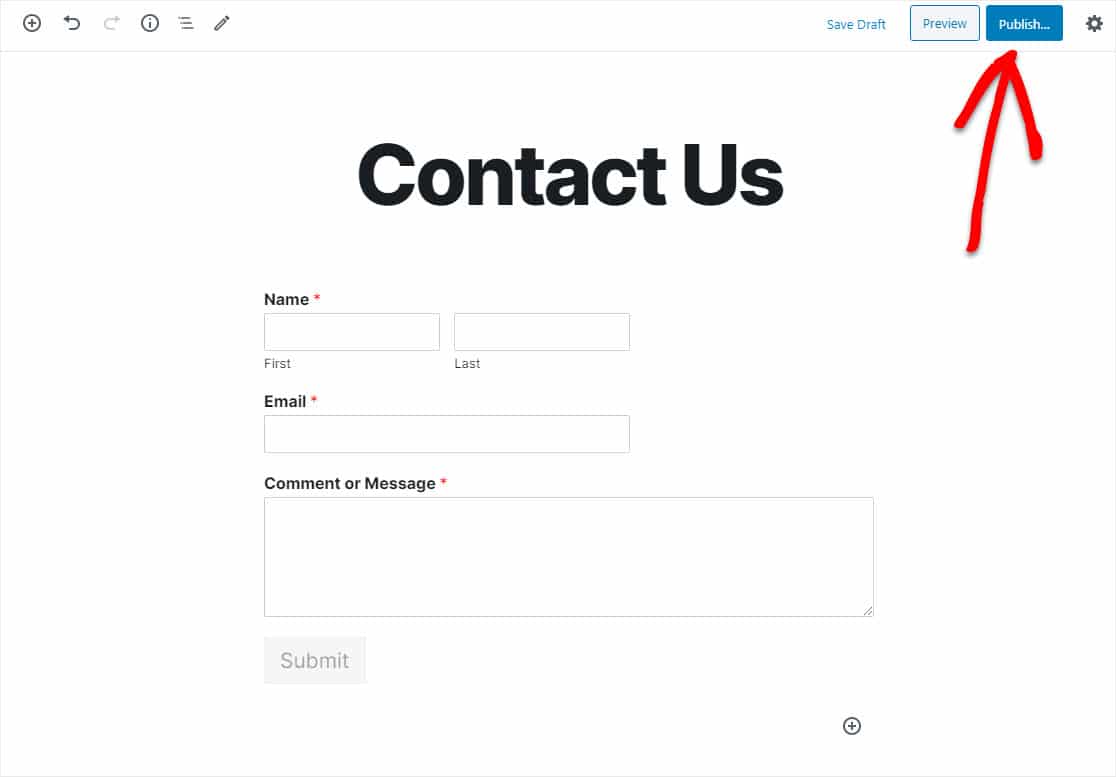
Form görünecek ve görünüşünü beğendiğinizden emin olmak için kontrol edebilirsiniz. Şimdi formu web sitenizde yayınlamak için sağ üst köşedeki Yayınla veya Güncelle'yi tıklayın.

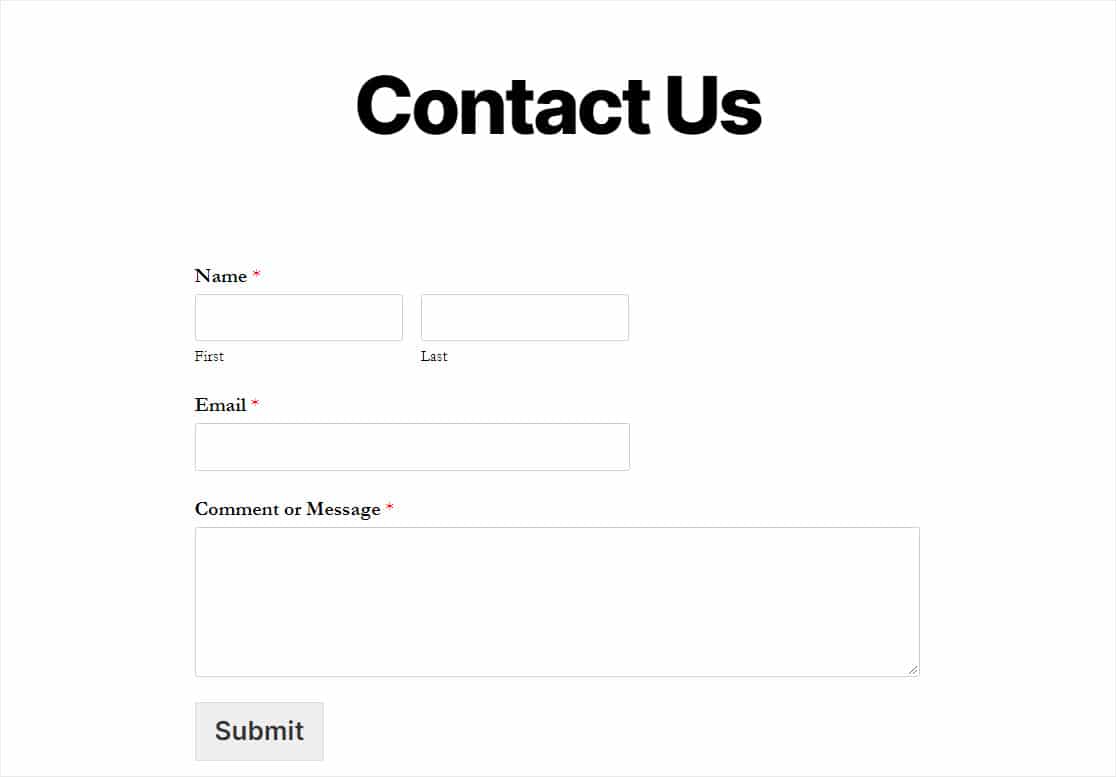
Pardot WordPress formunuzun tam olarak nasıl göründüğünü kontrol edebilmek için sayfayı önizlemeyi unutmayın!

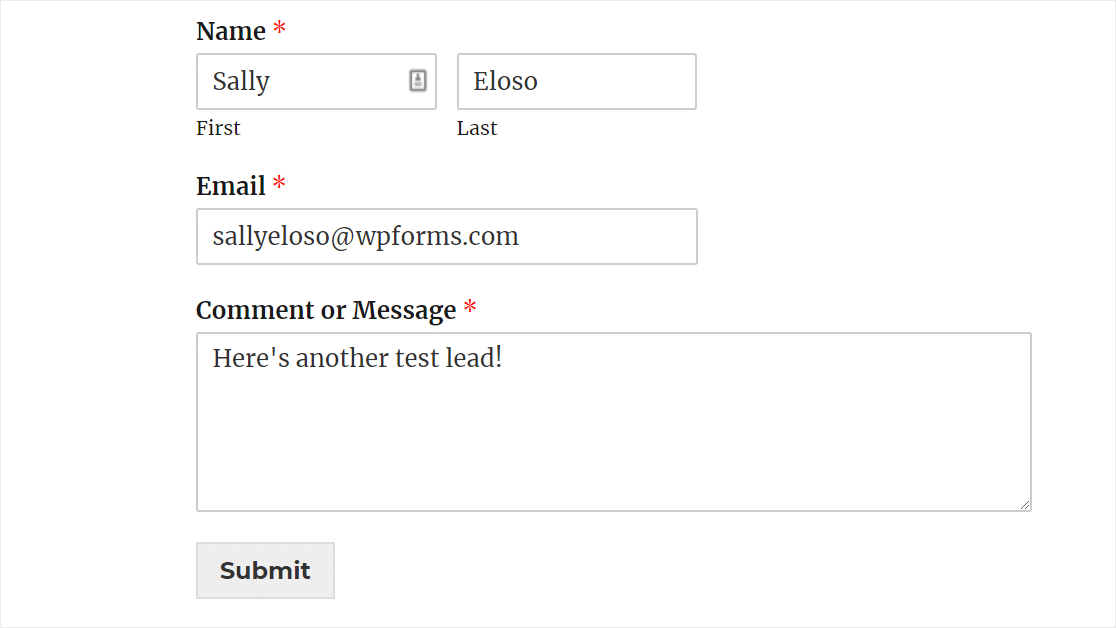
Ayrıca, bir sonraki adıma geçmeden önce form aracılığıyla bir test girişi göndermek isteyeceksiniz. Devam edin ve formu doldurun ve gönderin. Bunun için benzersiz bir e-posta adresi kullanın, bu nedenle başka bir olası satışın üzerine yazılma riski vardır.
3. Adım: WPForms'u Zapier'e bağlayın
Şimdi WPForms ve Pardot'u Zapier üzerinden bağlayalım. Zapier bir tetikleyici (WPForms'da yeni bir form gönderimi) algıladığında, Pardot'ta otomatik olarak bir kayıt oluşturacak şekilde ayarlayacağız.
Öncelikle, henüz yapmadıysanız Zapier eklentisini etkinleştirin. WPForms'ta Zapier eklentisinin nasıl kurulacağına ve kullanılacağına ilişkin eğiticimize göz atın.
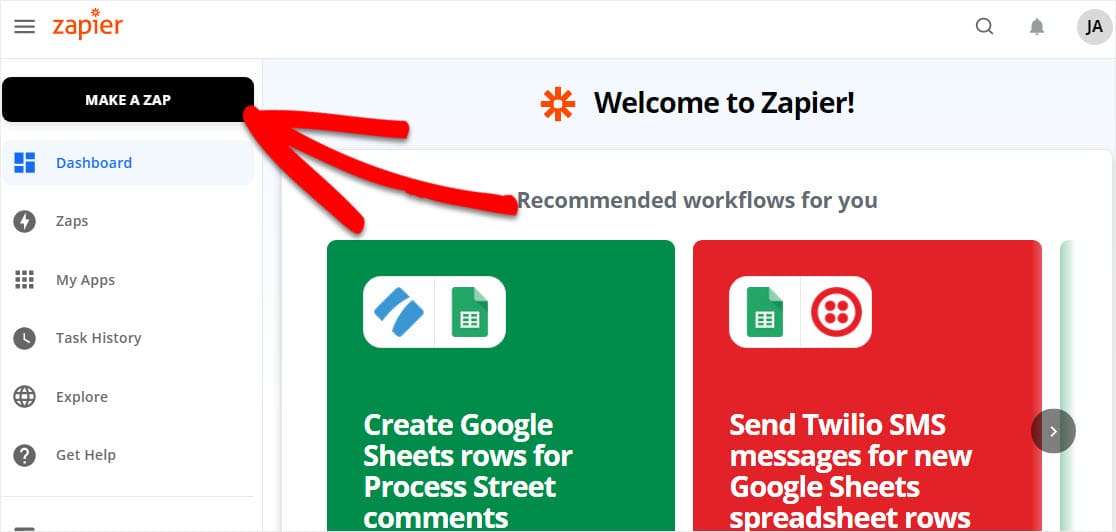
Ardından, Zapier hesabınıza giriş yapın ve sol üstte bulunan Zap Yap'a tıklayın.


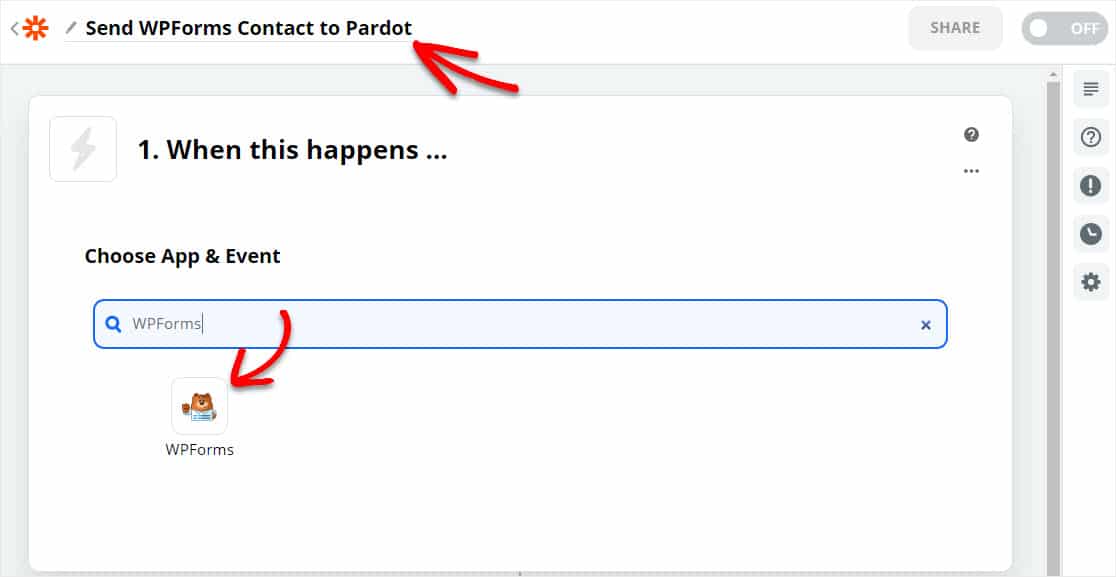
Şimdi, formunuzu sol üst köşede adlandırın ve Uygulama ve Etkinlik Seçin altında WPForms'u arayın ve seçin.

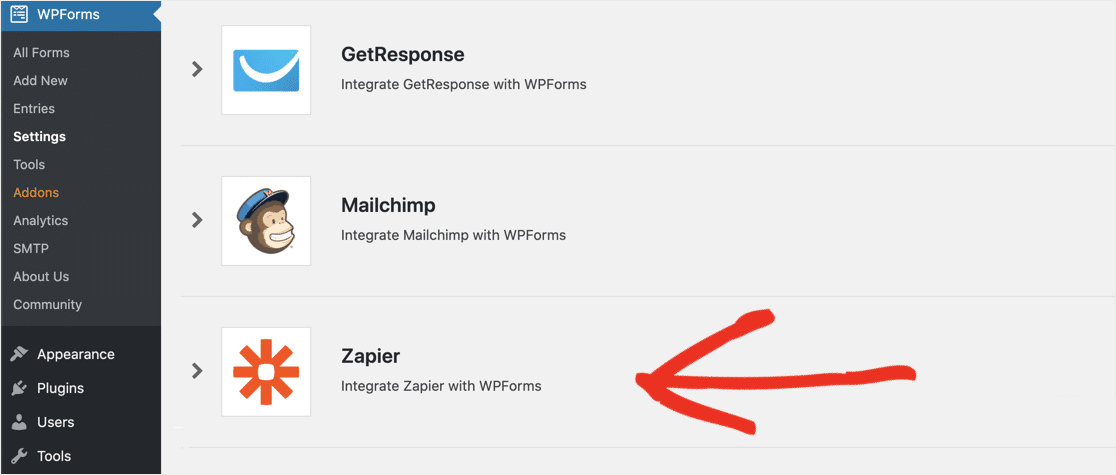
Ardından, Zapier WPForms anahtarınızı isteyecektir. Öyleyse WordPress sitenize geri dönün. Kontrol panelinde WPForms » Ayarlar » Entegrasyonlar bölümüne gidin.
Anahtarınızı bulmak için listede Zapier'i tıklayın.

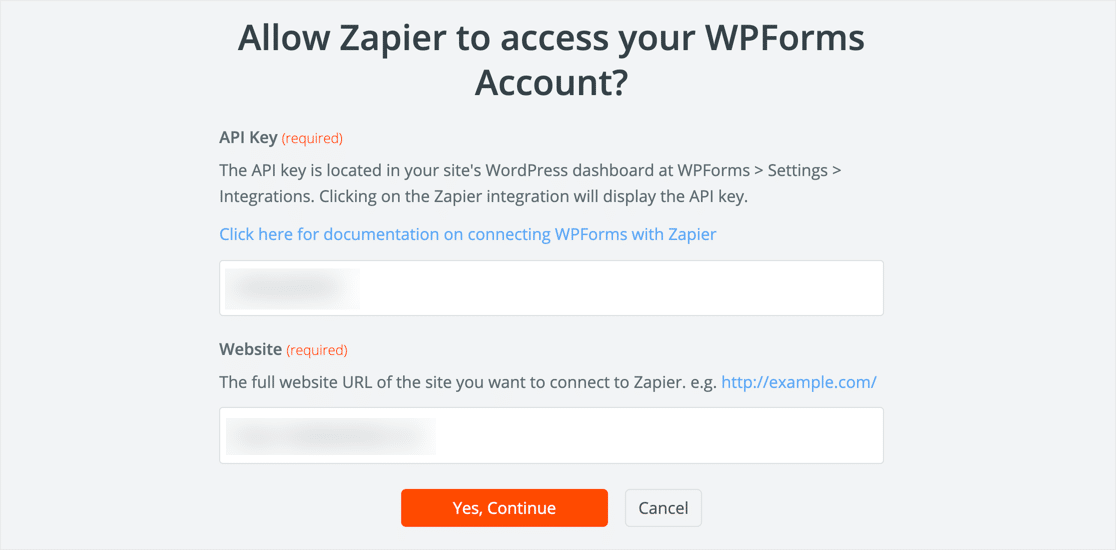
Buradan anahtarınızı kopyalayıp Zapier'e yapıştırın. Ardından, bir sonraki kutuya alan adınızı girin. Şimdi devam edin ve Evet, Devam'a tıklayın.

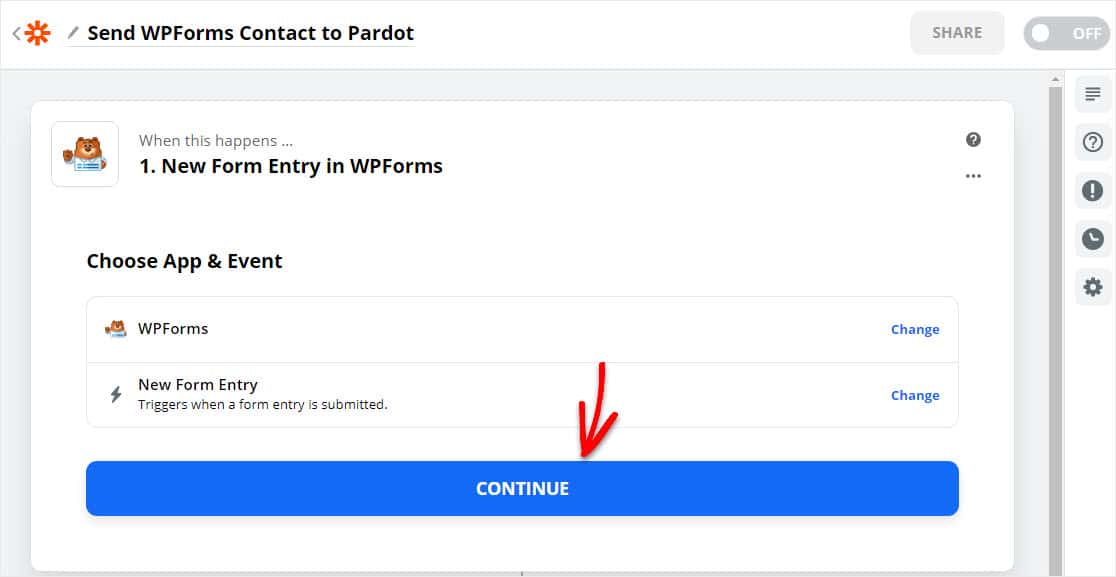
Zapier sitenizle bağlantı kurduğunda ve tetikleyici bir Yeni Form Girişi olduğunda (veya tetikleyicinizin ne olmasını istiyorsanız), ardından Devam seçeneğine tıklayabilirsiniz.

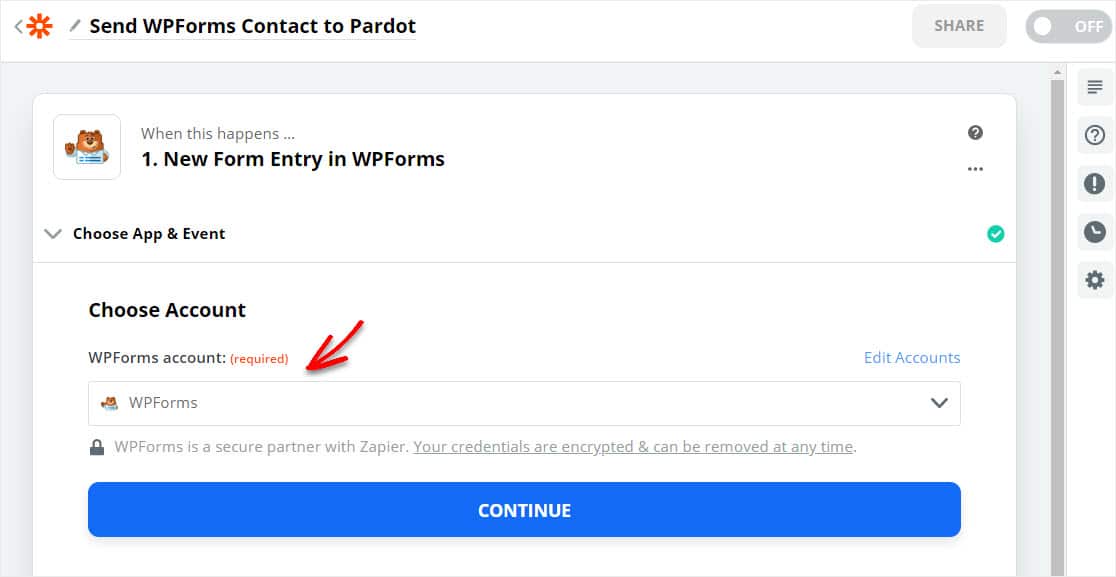
Şimdi hesabınızı onaylayın ve bu ekranı görürseniz devam et'i tıklayın.

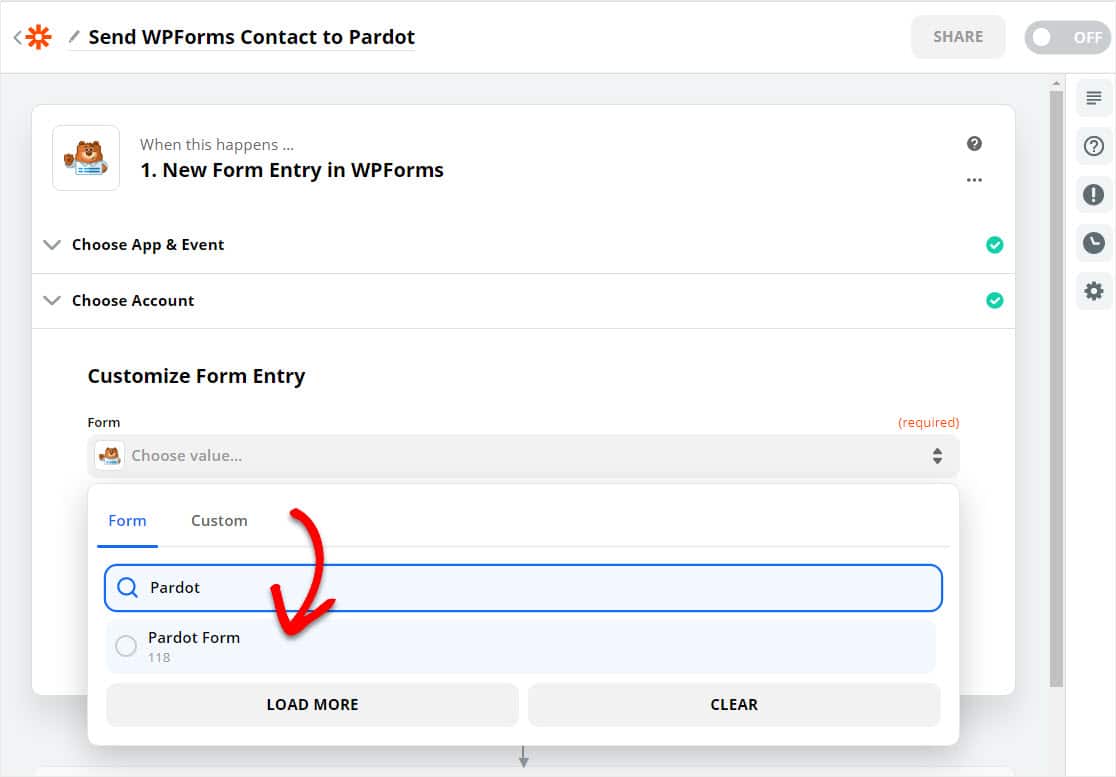
WordPress Pardot formunuzu oluşturmanın bir sonraki adımında, 'Form' listesinden 1. adımda oluşturduğunuz formu seçmeniz ve Devam'ı tıklamanız gerekir.

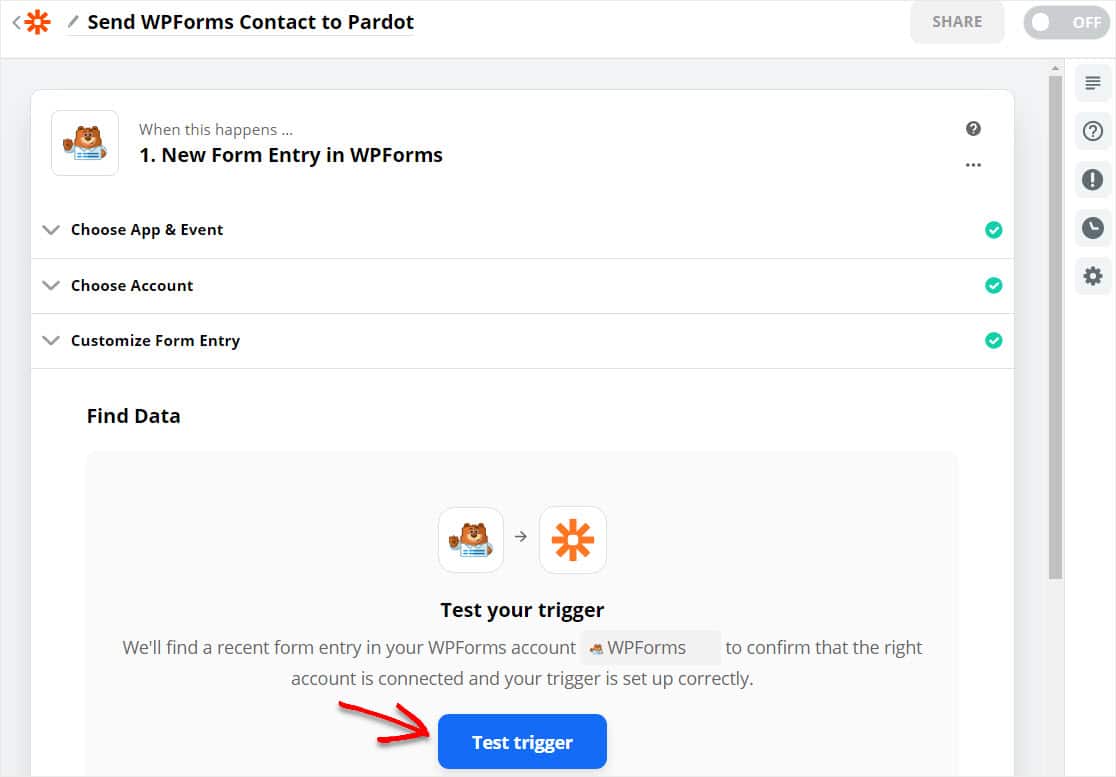
Ardından, Test Tetikleyici düğmesine tıklayın.

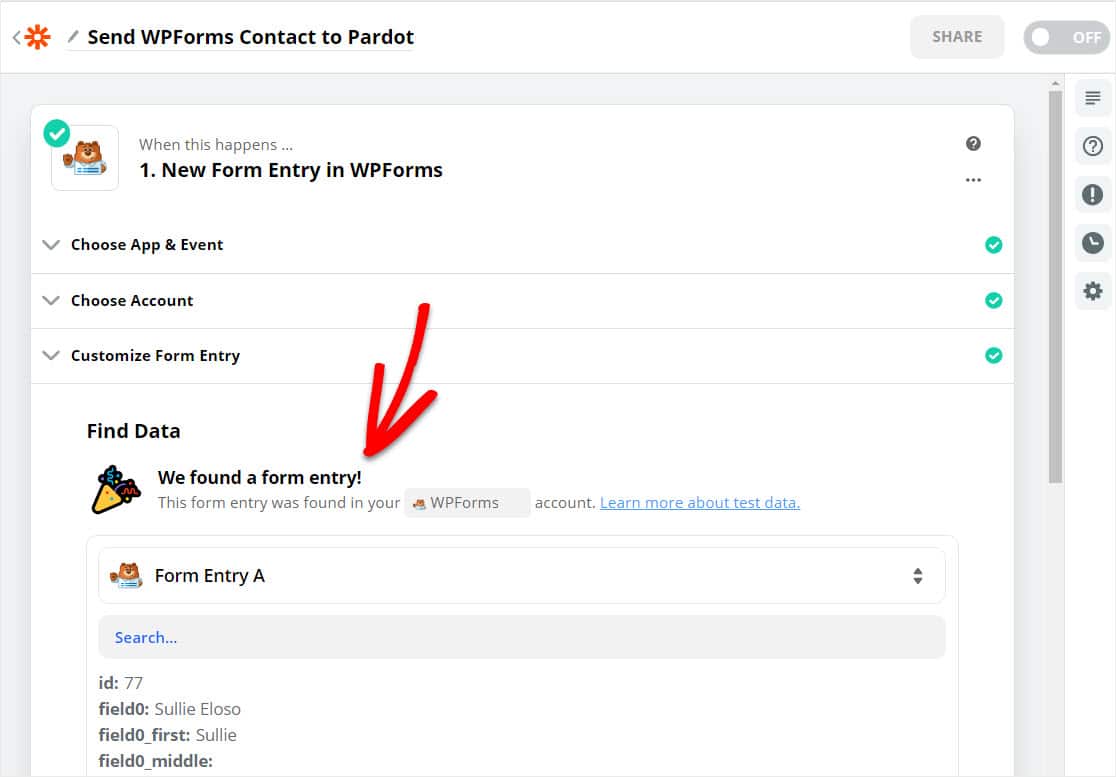
Forma zaten bir test girişi girdiyseniz ve her şey doğru ayarlanmışsa, başarılı bir test onay ekranı göreceksiniz.

İyi iş! Devam'a tıklayın ve artık Zapier'i Pardot'a güvenli bir şekilde bağlamaya hazırsınız.
4. Adım: Zapier'i Pardot'a bağlayın
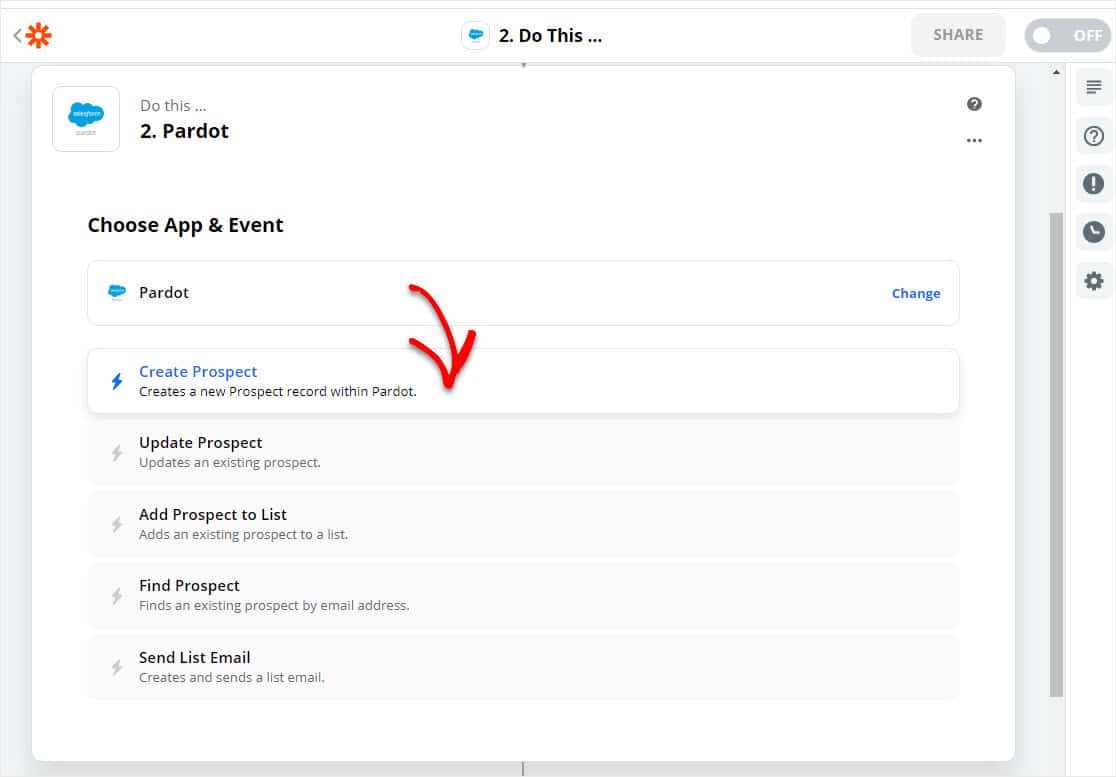
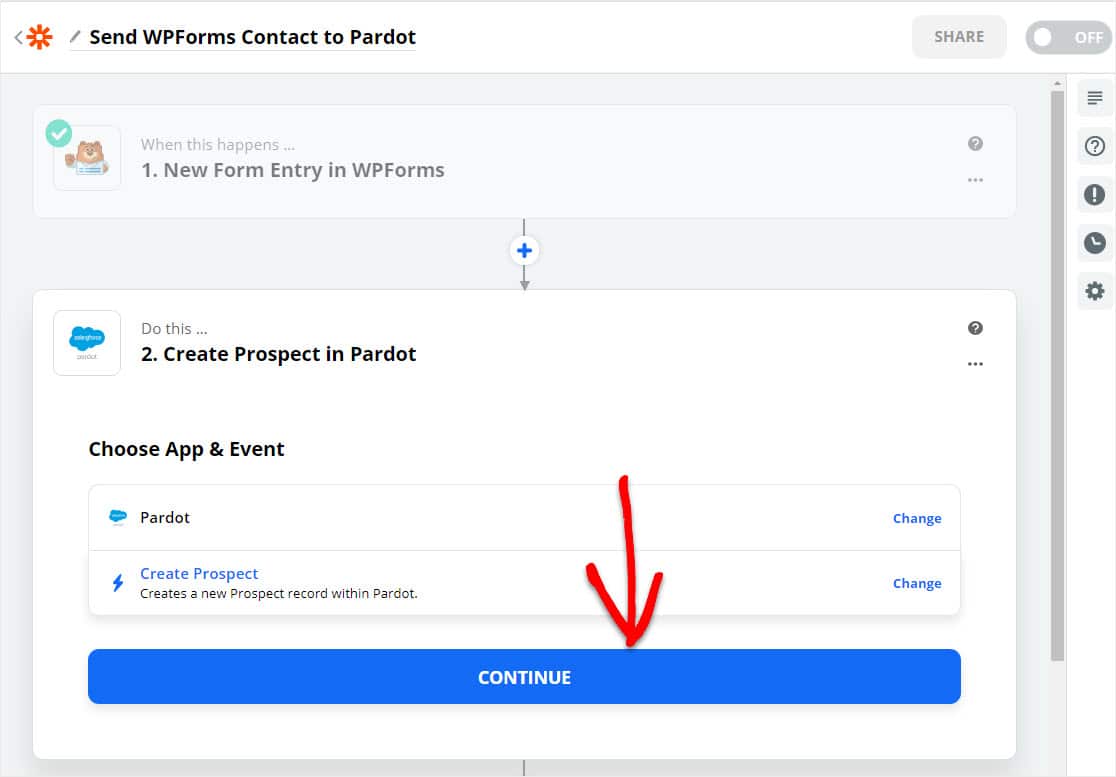
Bunu Yap altında, Pardot'u arayın ve üzerine tıklayın. Ardından, Olasılık Oluştur'u seçin.

Ardından, Pardot WordPress formunuzu oluşturarak ilerlemek için Devam'a tıklayın.

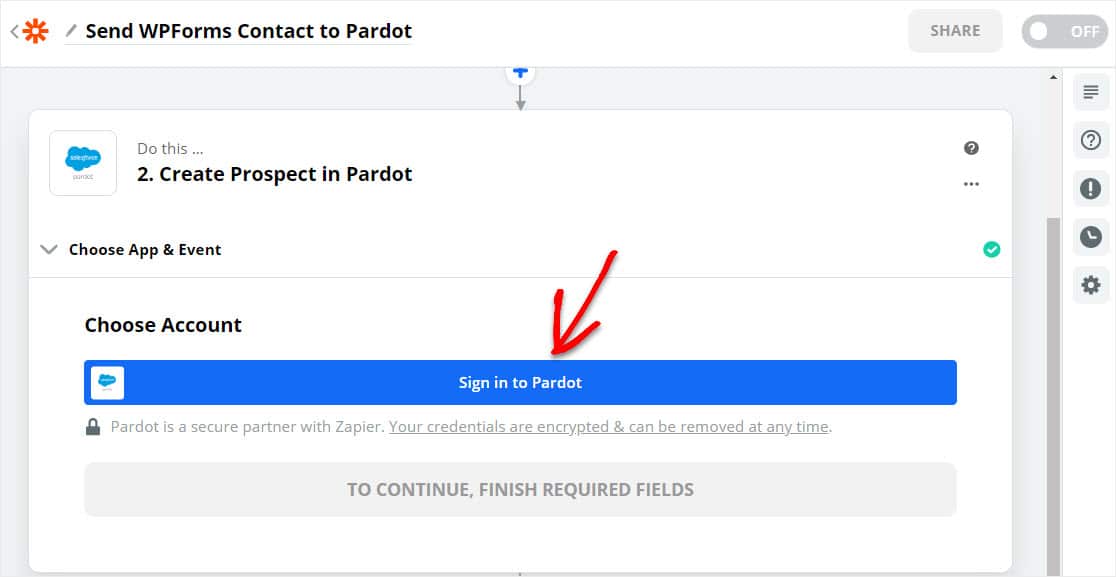
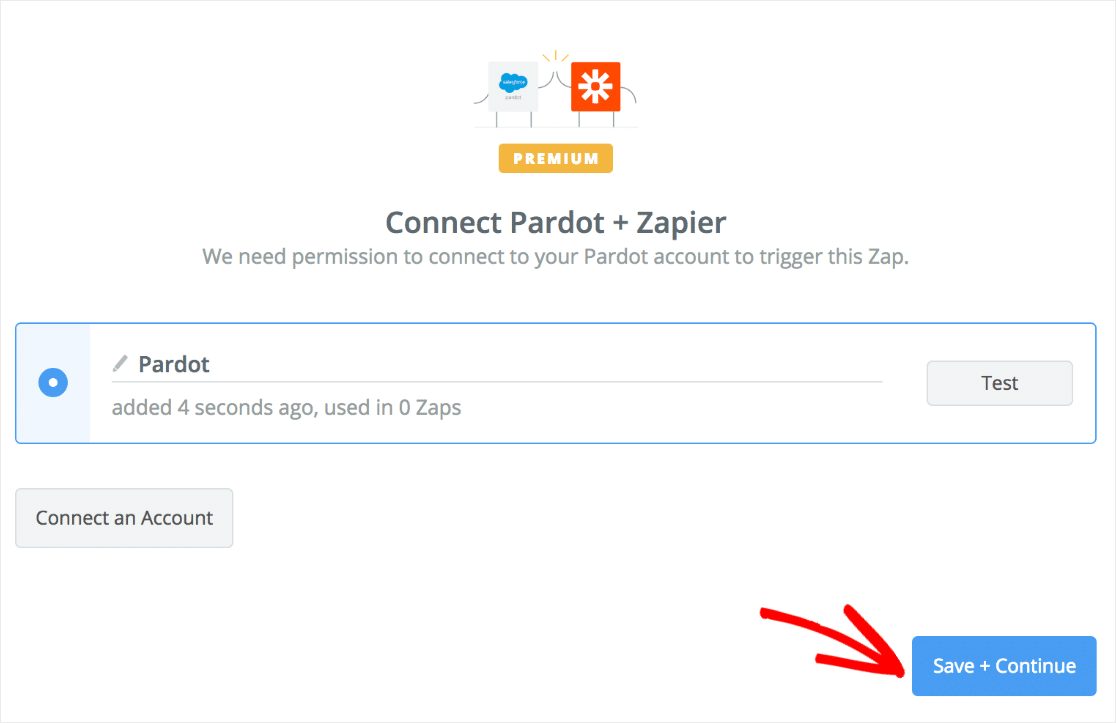
Sonraki sayfada Zapier, Pardot'ta oturum açmanızı isteyecektir. Pardot hesabınıza erişmek için mavi düğmeye tıklayın.

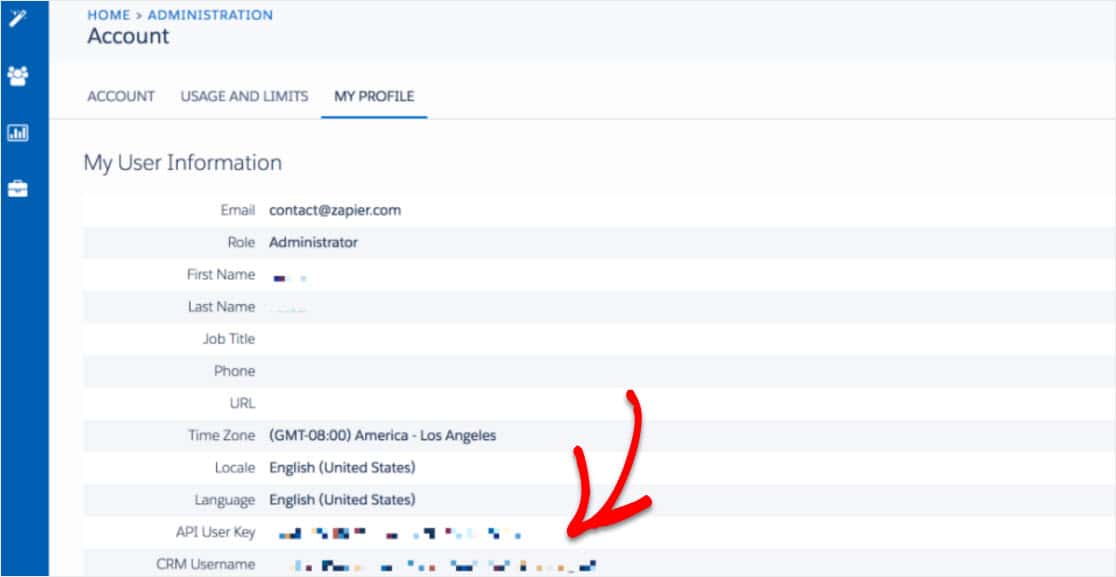
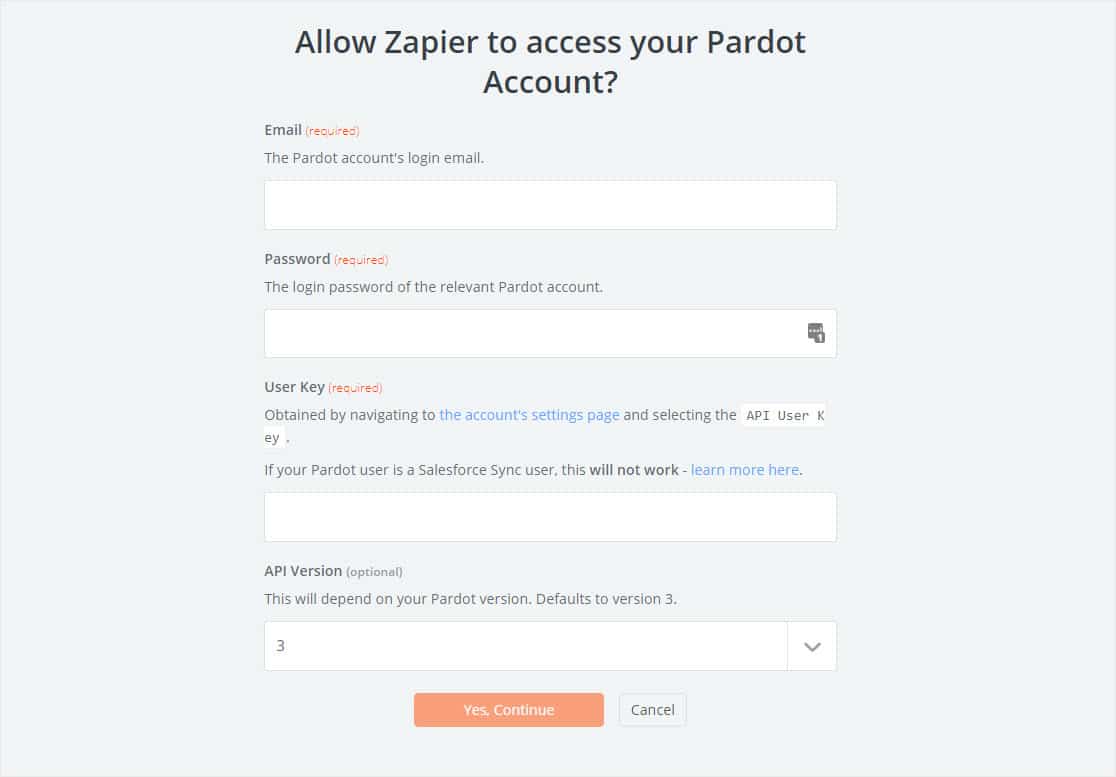
Pardot kimlik bilgilerinizi soran bir ekran görünecektir. API Anahtarınızı Pardot hesabınızda bulmak için Pardot ayarları sayfasına gidin ve API Kullanıcı Anahtarını seçin

Pardot API Anahtarınızı bulduktan sonra, doldurmak için Zapier sayfasına dönün ve Evet, Devam'a tıklayın .

Her şey doğru ayarlanmışsa, Pardot hesabınız Zapier hesabınıza bağlanacaktır! Buradan, alanlarınızı ayarlayın ve Pardot'taki formu sitenizdeki Pardot WordPress formundan tam olarak istediğiniz şekilde özelleştirin.
Ardından, devam etmek için Kaydet + Devam düğmesini tıklayın.

Harika iş - her şeyin çalıştığından emin olalım.
Adım 5: Pardot WordPress Entegrasyonunuzu Test Edin
Şimdi, zaten bir WordPress sayfasına, gönderisine veya kenar çubuğuna yerleştirdiğiniz yayınlanmış Pardot formunuza geri dönün ve başka bir test girişi girin.

Şimdi Pardot'a gidin. Her şey doğru ayarlanmışsa, Pardot'ta liderliğinizi görebilmeniz gerekir! Tebrikler.
Bir sonraki adım, formunuza trafik çekmektir. Biz de bu konuda yardımcı olabiliriz. Nasıl daha fazla potansiyel müşteri elde edebileceğinizle ilgili bu makaleye göz atın.
Şimdi Pardot WordPress Formu Oluşturmak İçin Buraya Tıklayın
Son düşünceler
Ve işte burada! Artık WordPress'te bir Pardot formunun nasıl oluşturulacağını biliyorsunuz. Formlarınızı Salesforce CRM'ye bağlamak istiyorsanız, bir WordPress Salesforce entegrasyonu oluşturmak için bu kılavuza göz atın.
Daha fazla ilhama mı ihtiyacınız var? Müşterilerimizden birinin COVID sırasında geçiş yapmak için WPForms'u nasıl kullandığıyla ilgili bu inanılmaz hikayeye göz atın.
Peki ne bekliyorsun? En güçlü WordPress form eklentisini bugün kullanmaya başlayın. WPForms Pro, Zapier ile ücretsiz bir Pardot entegrasyonu içerir ve 14 günlük para iade garantisi sunar.
Ve bu gönderiyi beğendiyseniz, daha fazla ücretsiz WordPress eğitimi için bizi Facebook ve Twitter'da takip edin.
