Sıfırdan Özel Bir WordPress Teması Nasıl Oluşturulur (2022)
Yayınlanan: 2022-02-03Sitenize benzersiz bir görünüm kazandırmak için özel bir WordPress teması oluşturmak ister misiniz?
Pahalı geliştiriciler olmadan veya kodlama bilgisine sahip olmadan bir WordPress teması oluşturmak imkansızdı. Ancak bugün, bazı WordPress eklentileri size basit sürükle ve bırak işlevini kullanarak kendi özel temanızı oluşturma yeteneği veriyor.
Bu makalede, kod yazmadan kendi özel WordPress temanızı nasıl oluşturacağınızı göstereceğiz.
Eğiticinin belirli bir bölümüne atlamak için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
- SeedProd Eklentisini Kurun
- Bir Tema Şablonu Seçin
- WordPress Tema Parçalarınızı Özelleştirin
- Bir Posta Hizmetiyle Bağlanın
- Özel WordPress Temanızı Yayınlayın
Sıfırdan Bir WordPress Temasını Nasıl Oluşturabilirsiniz?
WordPress temaları PHP, CSS, JavaScript ve HTML kombinasyonu kullanılarak oluşturulmuştur. Bunlar, öğrenmek için çok fazla eğitim gerektiren kodlama dilleridir. Bu nedenle, kendiniz bir geliştirici olmasaydınız, tek seçeneğiniz, sizin için temalar oluşturması için kalkınma ajanslarını işe almaktı, bu çok maliyetli olabilir.
Ancak SeedProd sayesinde artık kodlama yapmadan kendi özel WordPress temanızı oluşturabilirsiniz. Herkesin kullanabileceği basit bir sürükle ve bırak arayüzü ile birlikte gelir ve tema tasarımınızın her yönünü kolayca özelleştirmenizi sağlar.
Neden SeedProd?
SeedProd, WordPress için en kullanıcı dostu açılış sayfası oluşturucu eklentisidir.

Yüksek düzeyde kişiselleştirme sağlar ve aşağıdakiler de dahil olmak üzere çok çeşitli ekstra özelliklerle birlikte gelir:
- Tema oluşturucu
- 150'den fazla açılış sayfası şablonu
- Sürükle ve bırak oluşturucu
- E-posta pazarlama entegrasyonları
- 2 milyon stok fotoğrafı
- ve dahası.
Bu özelliklerle, mevcut bir WordPress teması içinde web sitenizde hızlı bir şekilde açılış sayfaları oluşturabilirsiniz. Ancak şimdi SeedProd, maksimum kullanım kolaylığı için aynı sürükle ve bırak tasarımını kullanarak kendi özel WordPress temanızı oluşturmanıza olanak tanıyan yeni bir özellik ekledi.
SeedProd kullanarak nasıl bir WordPress teması oluşturabileceğinizi görelim.
SeedProd Kullanarak Özel WordPress Teması Nasıl Oluşturulur
Bu eğitim için bir etki alanında barındırılan bir WordPress web siteniz olduğunu varsayacağız. Değilse, bir WordPress web sitesi oluşturmayla ilgili bu kılavuza göz atabilirsiniz.
Mevcut WordPress temanızı oluşturacağınız temayla değiştirmek istiyorsanız, bunun için bir test geliştirme sitesi kullanmanızı öneririz. Bu sayede ana sitenizde kazara herhangi bir hataya neden olma riskiyle karşı karşıya kalmazsınız. Bluehost gibi en iyi WordPress barındırma hizmetleri, WordPress için geliştirme ortamları sunar.

Son olarak, temanızı yapmadan önce sitenizi yedeklediğinizden emin olun. Bu, bir şeyler ters giderse sitenizi her zaman kararlı bir duruma geri yükleyebilmenizi sağlar. Bu WordPress yedekleme eklentileri listesinde çeşitli seçenekler bulabilirsiniz.
Bu hazırlıkları yaptıktan sonra, kodsuz özel bir WordPress teması oluşturmaya başlamanın zamanı geldi!
Adım 1. SeedProd Eklentisini Kurun
Her şeyden önce, WordPress sitenize SeedProd eklentisini yükleyin. Daha önce hiç eklenti yüklemediyseniz, WordPress eklentilerini yükleme talimatlarını görebilirsiniz.
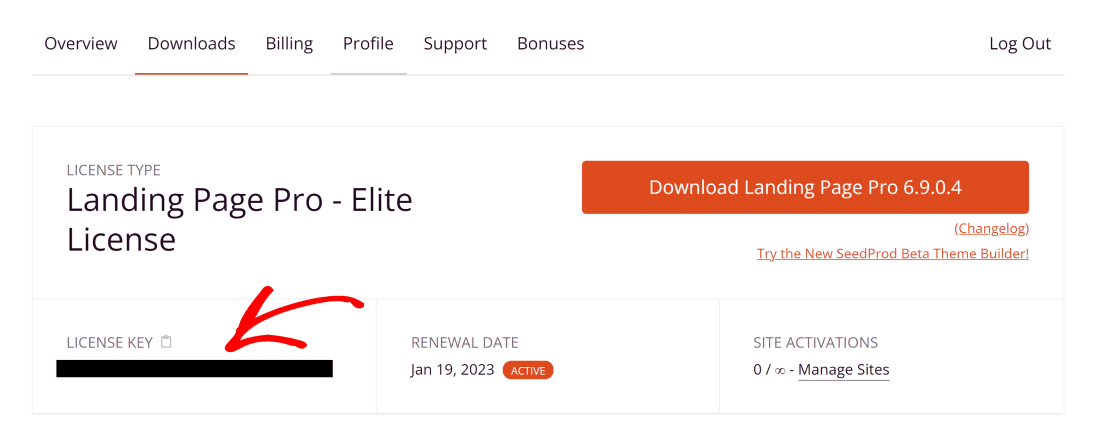
Tema oluşturucu özelliğinin kilidini açmak için en azından SeedProd Pro lisansına ihtiyacınız olacak. Pro lisansını etkinleştirmek için SeedProd hesap alanınızı açın ve İndirilenler sekmesine tıklayın. Lisans anahtarınızı bulmak için aşağı kaydırın ve kopyalayın.

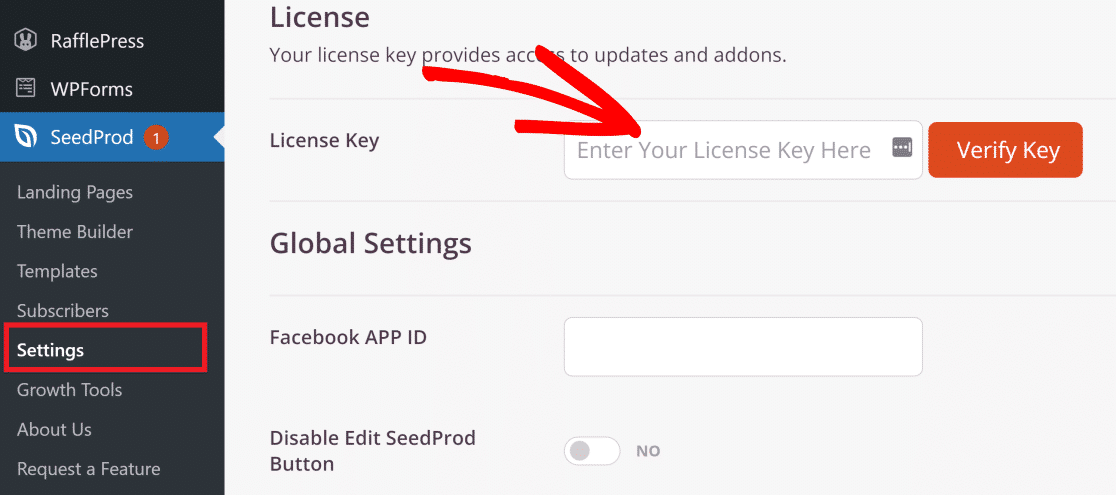
Ardından, WordPress yönetici alanınızı açın ve SeedProd »Ayarlar'a gidin. Ardından, kopyaladığınız anahtarı Lisans Anahtarı alanına girin ve Doğrula'ya basın.

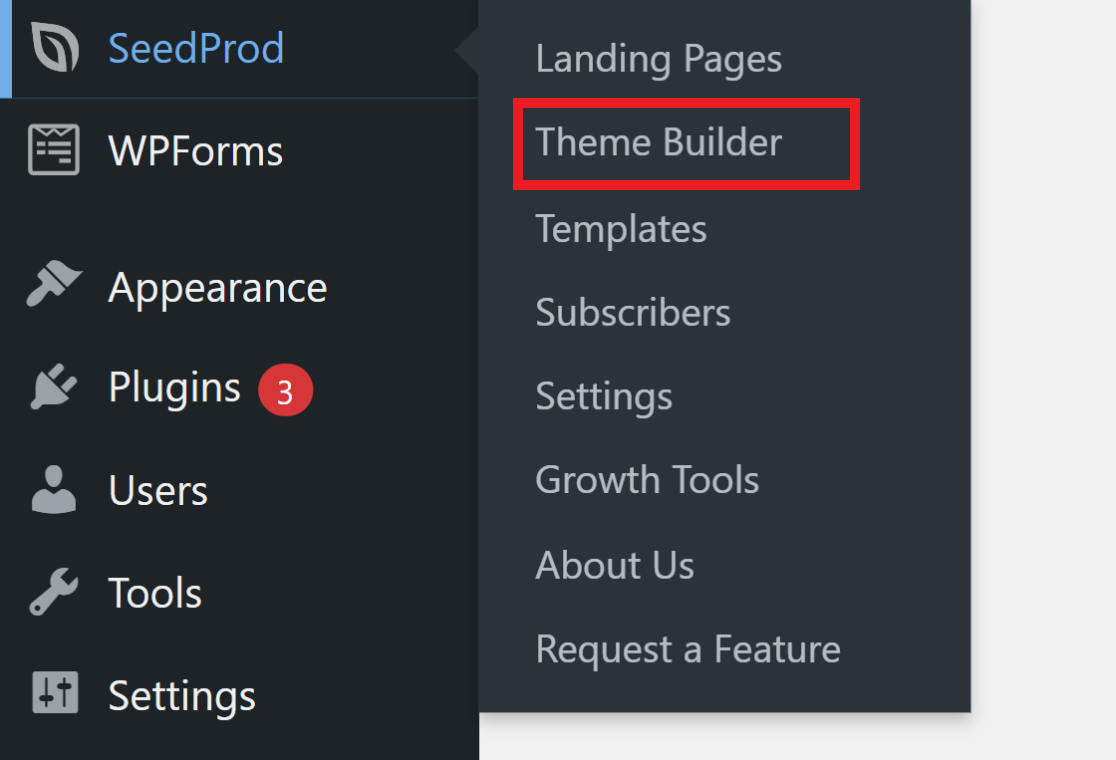
Şimdi SeedProd »Theme Builder'a gidin. Bu, tüm farklı tema öğelerinizin yaşayacağı panodur.

Artık SeedProd ile temanızı oluşturmanın iki yolu var: temanızın her bir parçasını kendiniz oluşturun veya önceden hazırlanmış bir şablon kullanın ve sevmediğiniz kısımları düzenleyin.
Her WordPress teması, aşağıdakiler dahil olmak üzere farklı bölümlerden oluşur:
- başlık
- altbilgi
- Ana Sayfa
- Tek Gönderi
- Tek sayfa
- Arşiv veya Blog Sayfası
- kenar çubuğu

İlk kez bir tema oluşturuyorsanız, bu parçaların her birini sıfırdan oluşturmak biraz korkutucu olabilir. Bu durumda, bunun için daha kolay bir yol var.
SeedProd, eksiksiz temanız için genel yapıyı ayarlayan önceden oluşturulmuş çeşitli tema şablonlarıyla birlikte gelir. Bu şekilde, tüm farklı parçalar yapıya otomatik olarak eklenir, ancak yine de her bir parçayı tercihinize göre özelleştirebilirsiniz.
Eğitimin geri kalanında, size adımları göstermek için SeedProd'un temalarından birini kullanacağız, çünkü bu, özel bir WordPress teması oluşturmanın en başlangıç dostu yöntemidir.
Adım 2. Bir Tema Şablonu Seçin
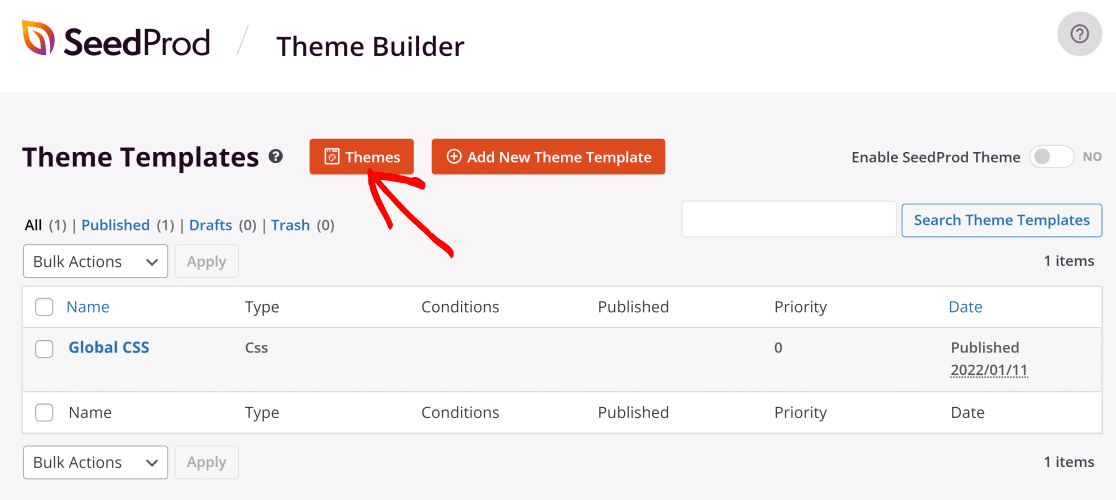
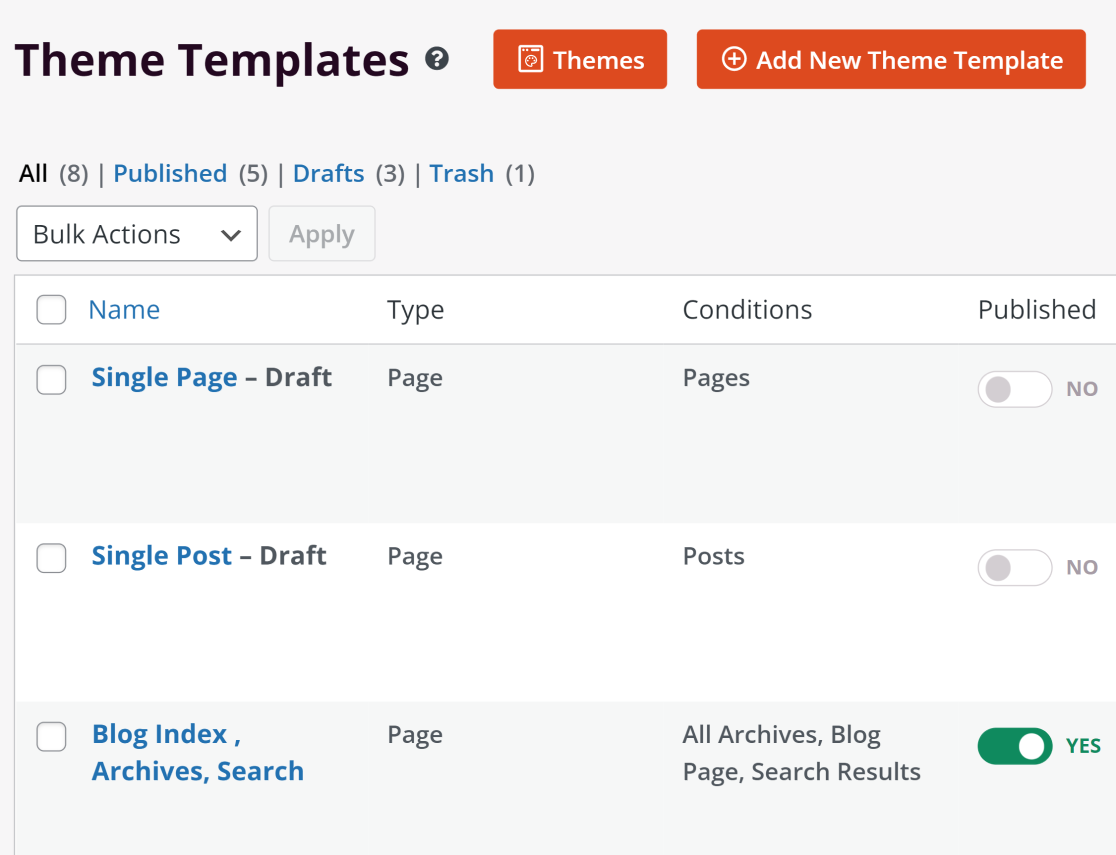
Tema oluşturucu özelliği, farklı türlerdeki iş web sitelerinden sonra modellenmiş birden çok önceden oluşturulmuş temaya sahiptir. Mevcut temaları görüntülemek için Temalar düğmesine tıklayın.

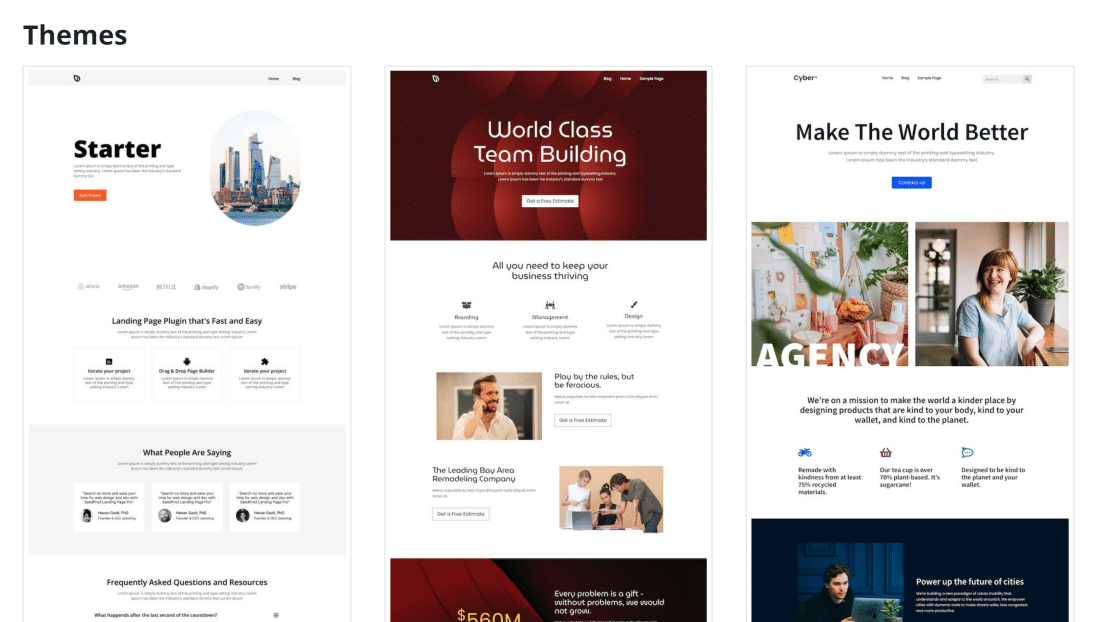
SeedProd, pazarlama ajansları, restoranlar, evcil hayvan bakım şirketleri ve daha fazlası dahil olmak üzere farklı işletmeler ve sektörler için şablonlarla birlikte gelir.

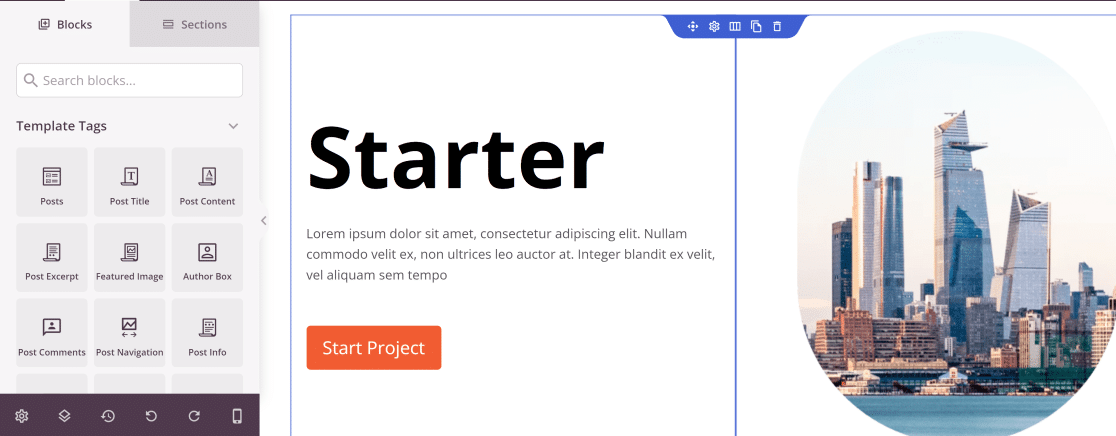
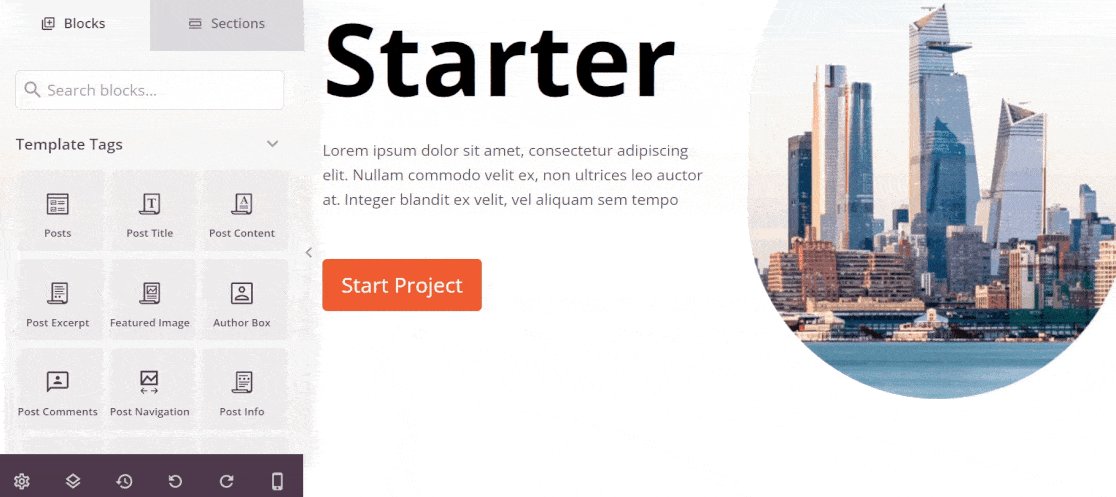
Bu örnek için Starter temasını kullanacağız. Bir tema seçtiğiniz anda, SeedProd temanın tüm parçalarını otomatik olarak oluşturacaktır.

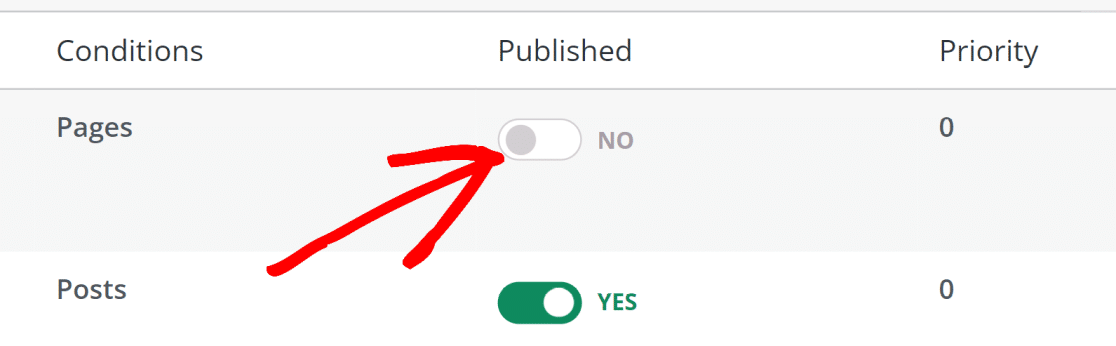
Web siteniz için bunlara ihtiyacınız yoksa temanın farklı kısımlarını da kapatabilirsiniz. Herhangi bir bölümü devre dışı bırakmak için Yayınlandı başlığı altındaki geçiş düğmelerini kullanabilirsiniz.

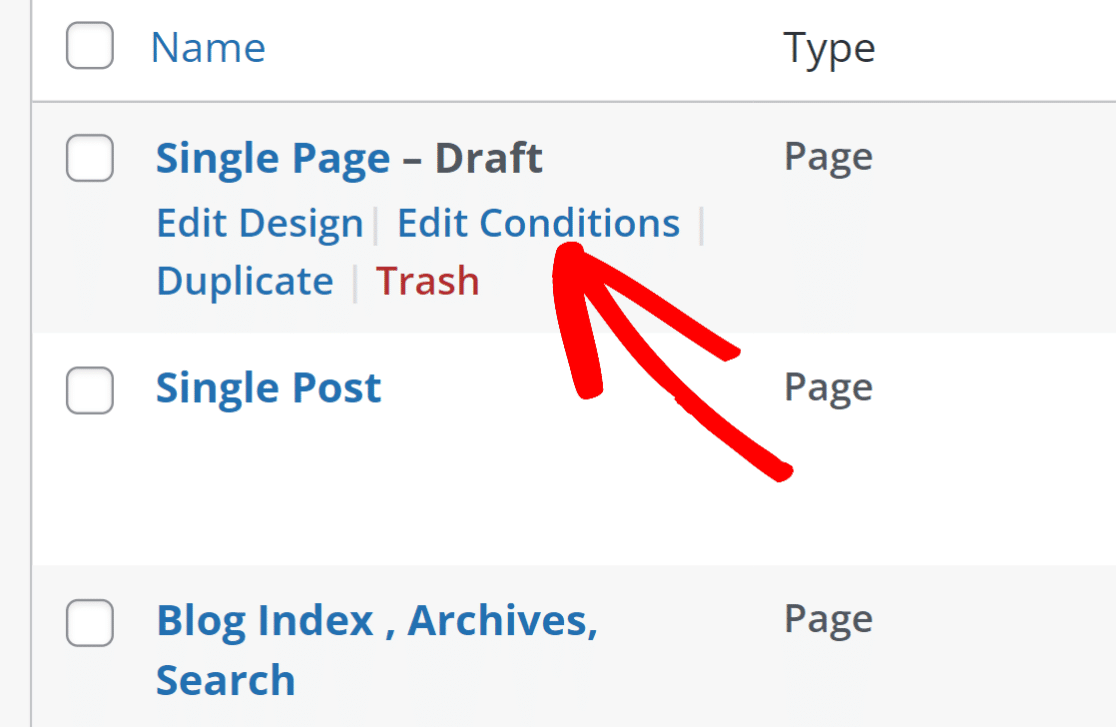
Koşulları Düzenle düğmesine tıklayarak temanızın her bölümü için ayarları değiştirebilirsiniz.

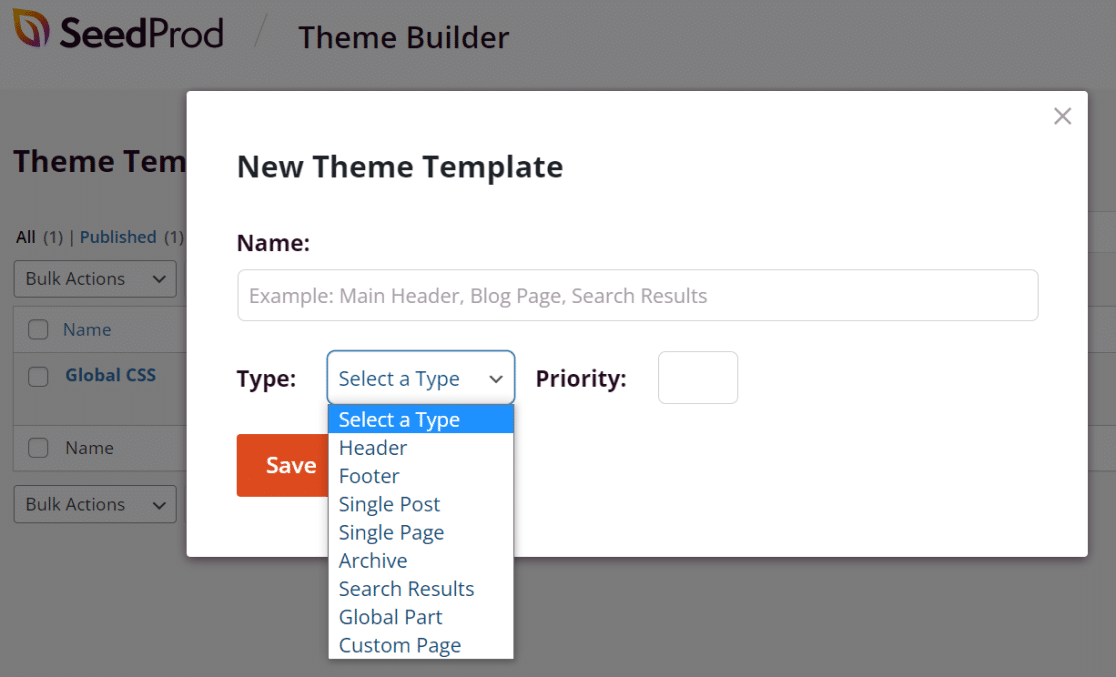
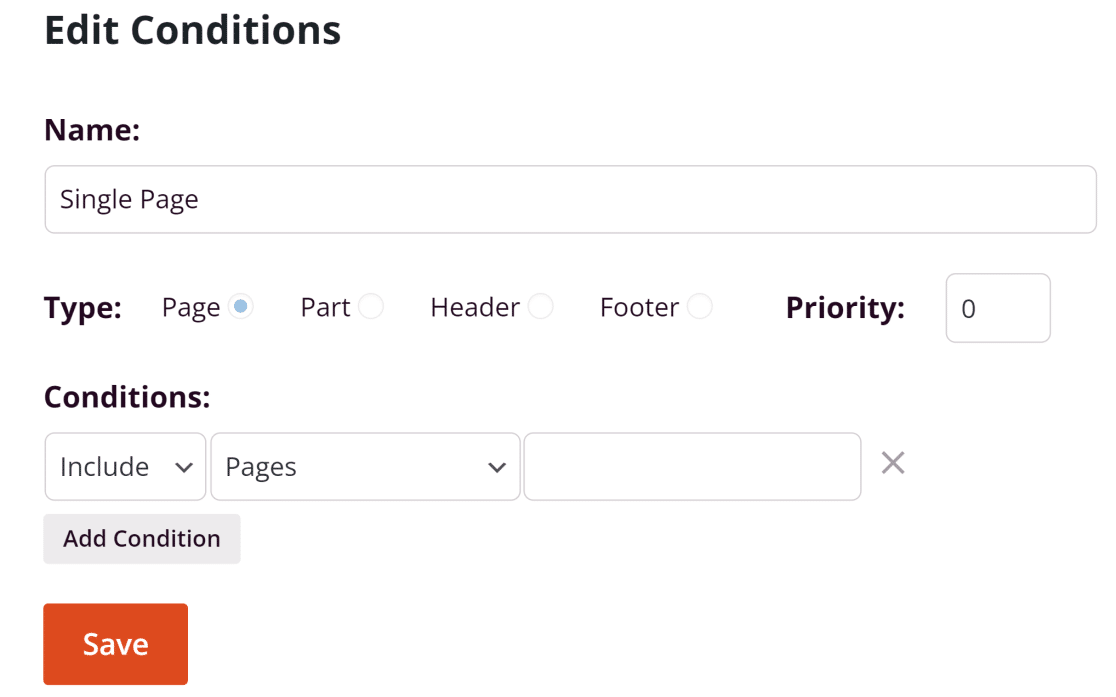
Bu, adı, türü, önceliği değiştirebileceğiniz ve bu bölümün web sitenizde ne zaman ve nerede görünmesi gerektiğine ilişkin koşulları yapılandırabileceğiniz bir modal açacaktır.

Çoğu durumda, bu ayarları varsayılan olarak bırakabilir ve her tema bölümünü özelleştirmeye geçebilirsiniz.
Adım 3. WordPress Tema Parçalarınızı Özelleştirin
Artık temanızın tüm temel bileşenleri belirlendiğine göre, her birinin tasarımını tam olarak istediğimiz gibi görünecek şekilde özelleştirebiliriz.
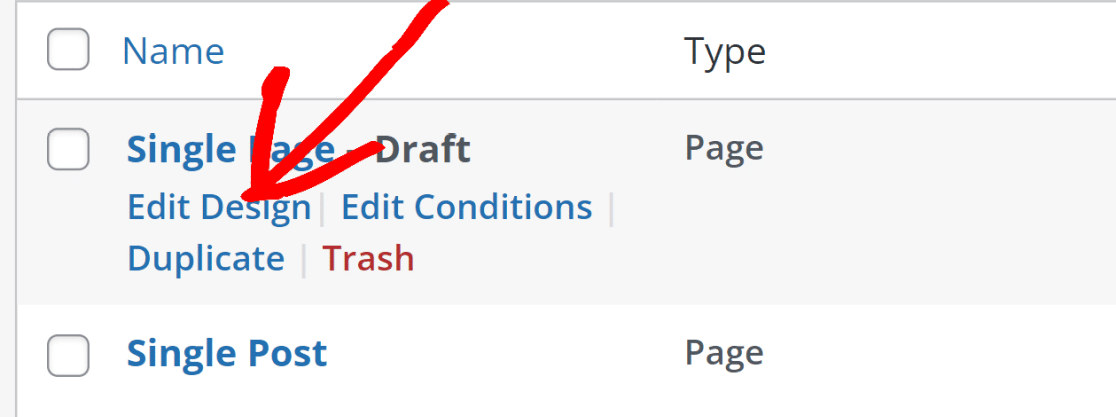
Düzenlemeye başlamak için imlecinizi bir tema bölümünün üzerine getirin ve Tasarımı Düzenle seçeneğine tıklayın.

Bu eğitim için üst bilgi, alt bilgi, ana sayfa ve blog sayfasını özelleştireceğiz. Aynı özelleştirme ilkeleri diğer tüm sayfalar için de geçerlidir.
Başlık ve altbilgi
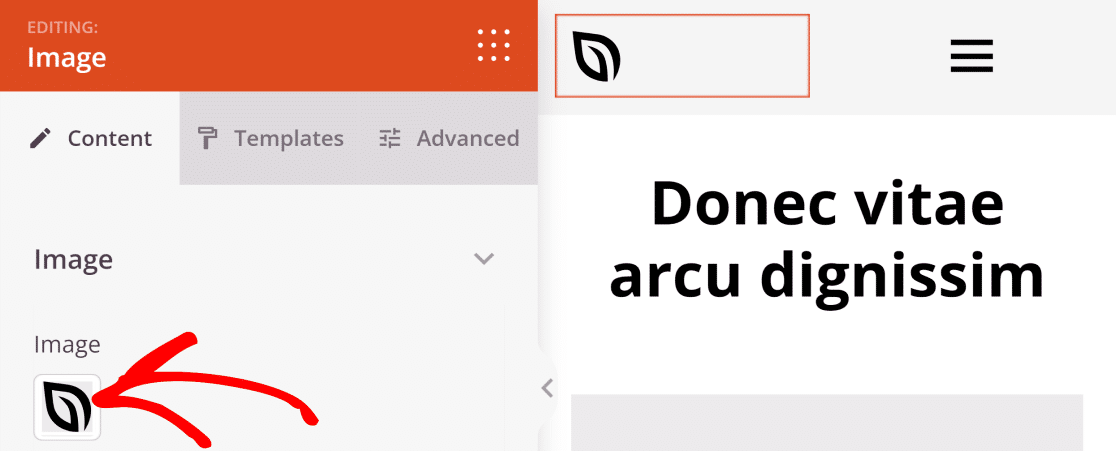
Başlığı düzenlemeye başlamak için, Başlığın üzerine geldiğinizde görünen Tasarımı Düzenle düğmesine tıklayın. Bu sizi SeedProd'un sürükle ve bırak tema oluşturucu arayüzüne götürecektir. Sol bölmede görünecek olan özelleştirme seçeneklerini açmak için başlık alanını işaretleyin ve tıklayın.

Varsayılan olarak, başlık SeedProd'un logosuna sahiptir. İşletmenizin logosu ile çok kolay bir şekilde değiştirebilirsiniz. Kendi logonuzu yükleyerek silmek veya değiştirmek için resme tıklayın.

SeedProd, logo boyutunuzu ve hizalamanızı değiştirmenize olanak tanır. Ayrıca logoya özel bir bağlantı da ekleyebilirsiniz. Örneğin, kullanıcıları logoya tıkladıklarında ana sayfaya yönlendirmek isteyebilirsiniz.
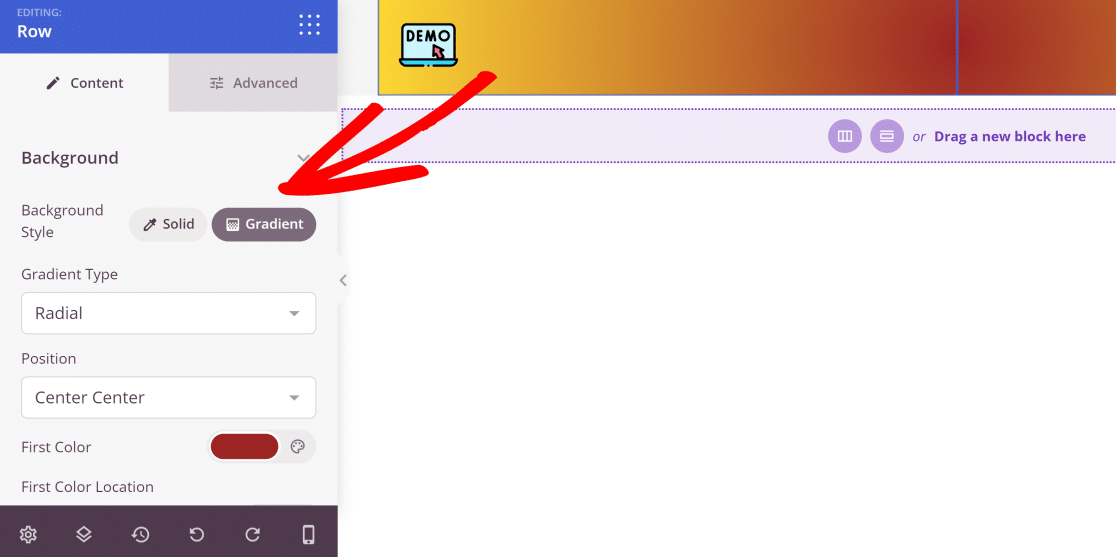
Ayrıca başlık arka plan renginizi de değiştirebilirsiniz. Mavi bir anahat görene kadar farenizi başlık alanı üzerinde hareket ettirin. Sol panelde yeni bir seçenekler menüsü bulmak için tıklayın. Artık başlık rengini değiştirebilir ve düz bir renk veya hatta bir degrade seçebilirsiniz.

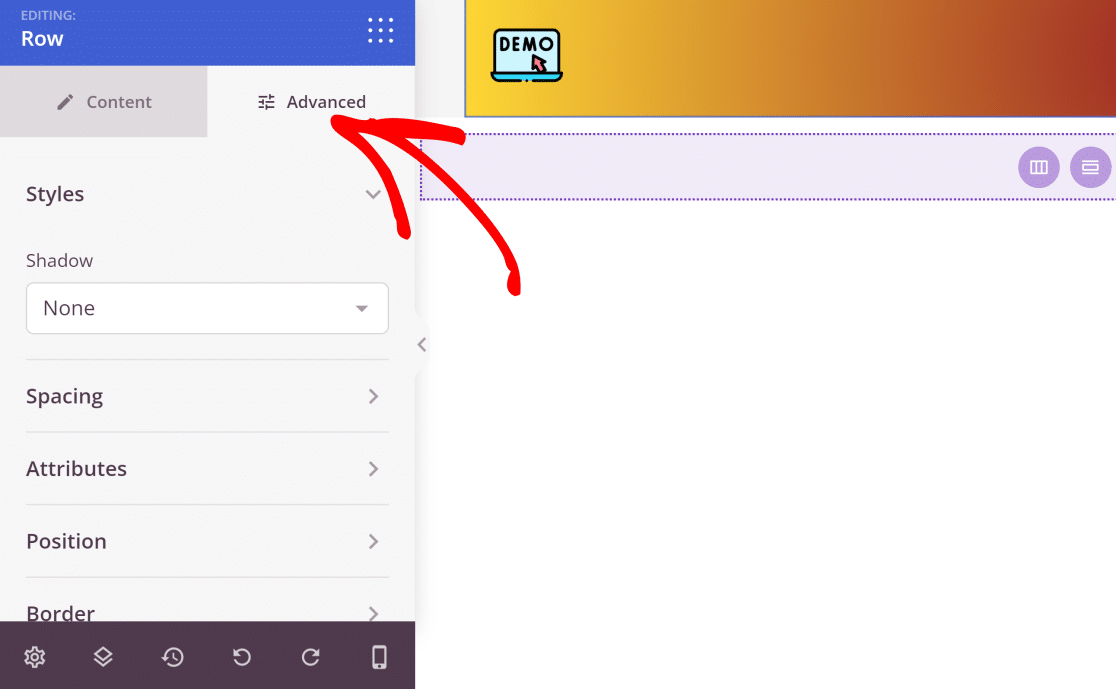
Şimdi, gölge, boşluk, kenarlık, konum ve daha fazlası gibi daha fazla ayara erişmek için Gelişmiş sekmesine tıklayın.

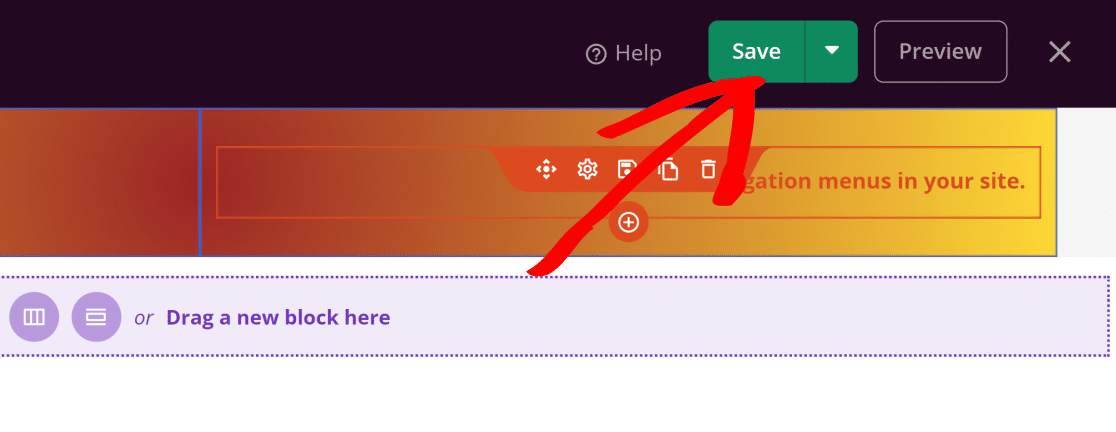
Tüm değişiklikleri yapmayı tamamladığınızda, oluşturucunun sağ üst köşesindeki Kaydet düğmesine tıklayın ve ana tema oluşturucu panosuna çıkmak için çapraz düğmeye tıklayın.

Sitenize bir başlık eklemek istiyorsanız, alt bilginizin tasarımını düzenlemek için aynı adımları tekrarlayabilirsiniz.
Ardından, Ana Sayfayı düzenleyeceğiz.
Ana Sayfa
Ana sayfa, web sitenizin ön yüzüdür. Normalde, kim olduğunuzu, ne yaptığınızı tanımlayan ve incelemeler ve referanslar aracılığıyla sosyal kanıt sağlayan önemli unsurları içerir.

Kullanmakta olduğumuz Başlangıç Teması şablonu, normalde bir işletme web sitesinin ana sayfasında bulacağınız tüm önemli bölümleri içerir:
- kahraman alanı
- Özellikler bölümü
- referanslar
- SSS bölümü
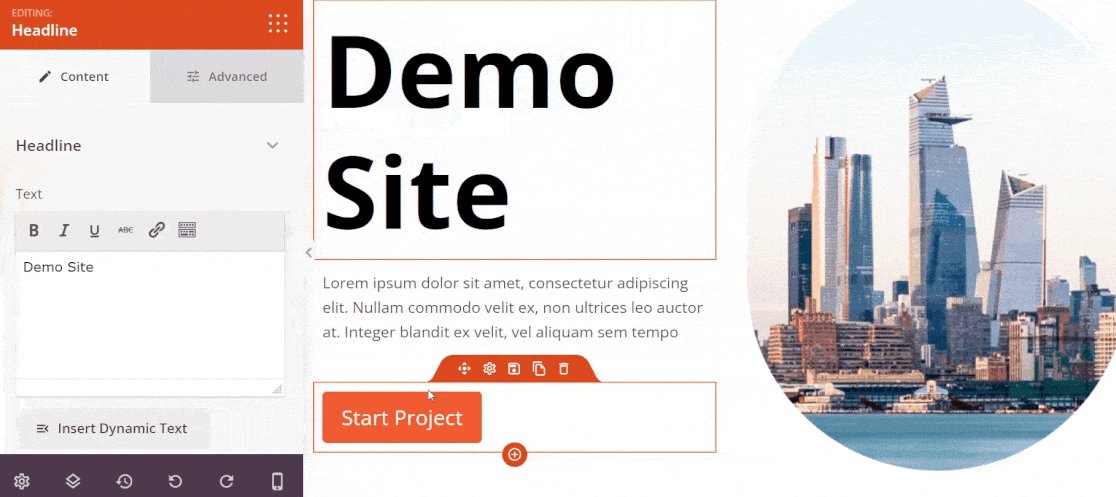
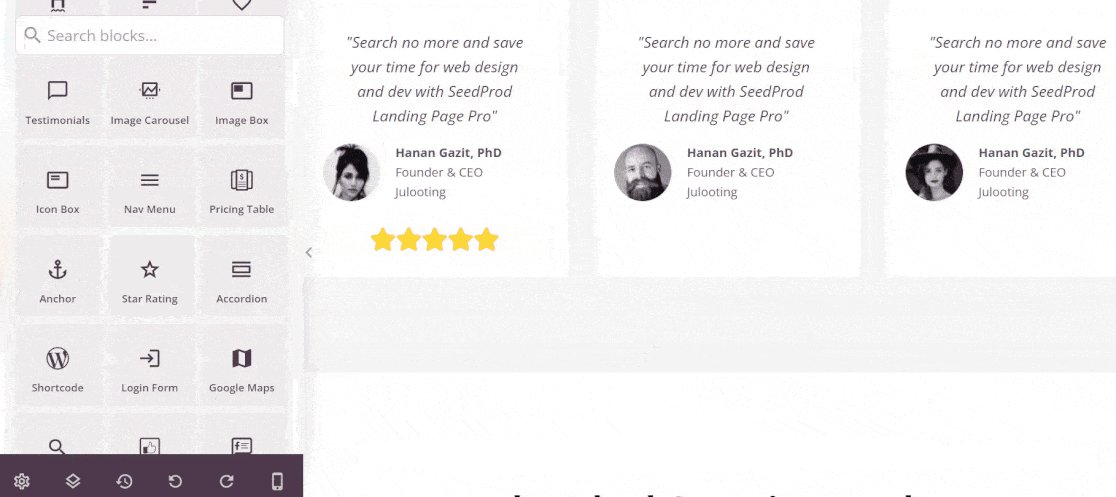
Resimler, metin, düğmeler, renkler ve düzen dahil olmak üzere bu sayfanın her bloğunu değiştirebilirsiniz.
Aşağıdaki gif'te, basit sürükle ve bırak eylemleri kullanarak sayfanın farklı bölümlerini düzenlemenin ne kadar kolay olduğunu size göstereceğiz.

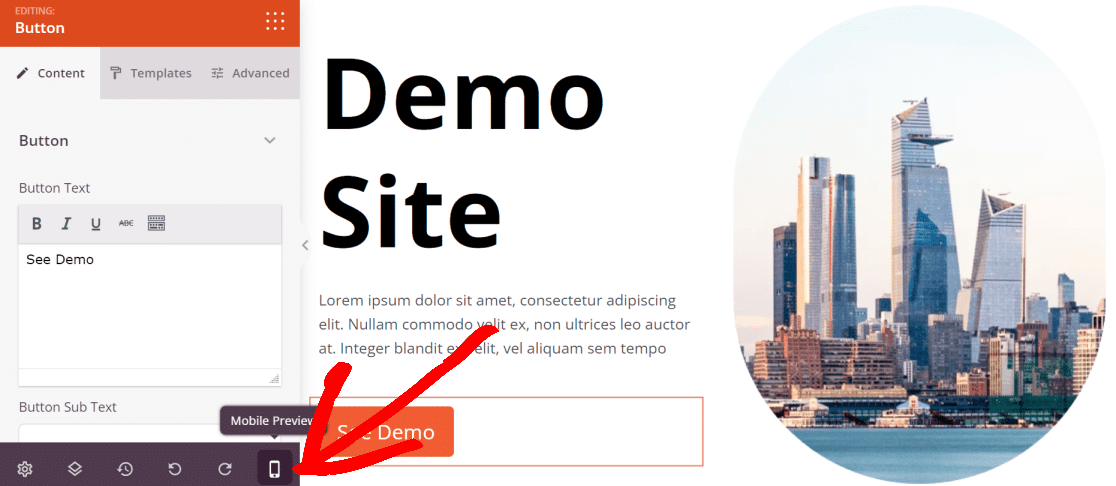
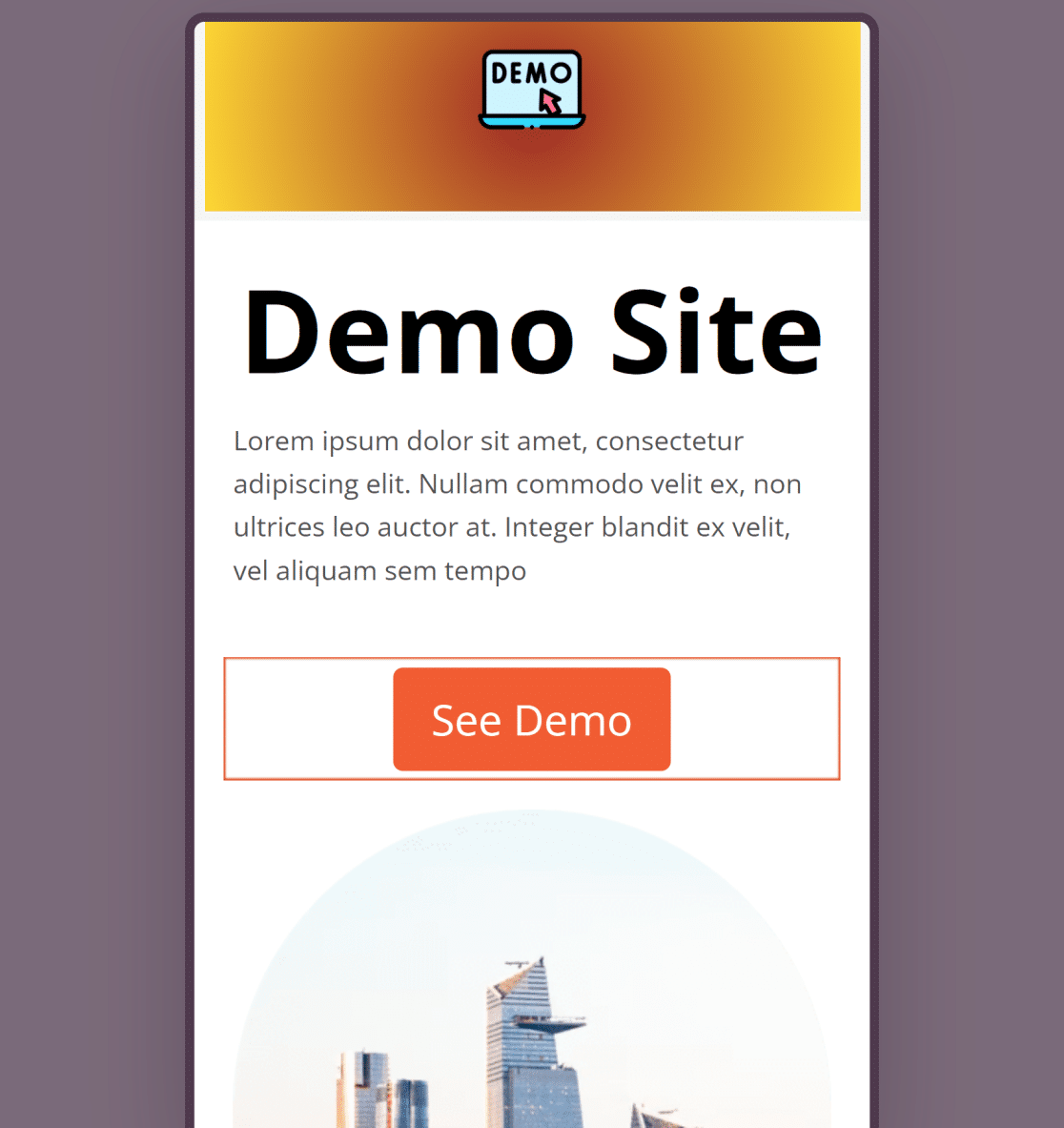
Tamamen tatmin olana kadar tasarımı düzenlemek için soldaki menüdeki ayarları ve blokları kullanın. Tüm değişiklikleri yaptığınızda, mobil önizlemeyi kontrol ettiğinizden emin olun.

Mobil görünümde sitenin herhangi bir öğesi bozuluyor gibi görünüyorsa, düzenlemeye geri dönebilir ve mükemmel görünene kadar ayarlamalar yapabilirsiniz.

Ana sayfanızdan memnun kaldığınızda, Kaydet düğmesine basın ve SeedProd tema oluşturucu panonuza dönün.
Blog Sayfası
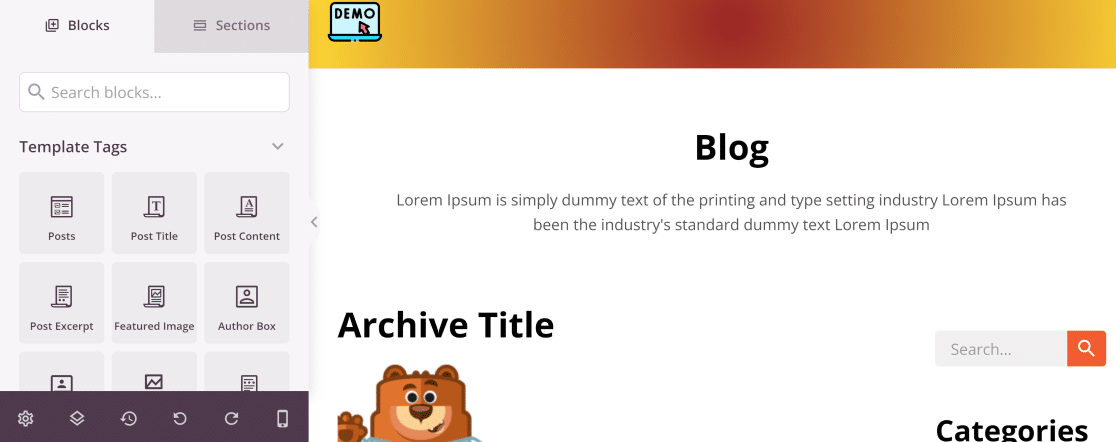
Şimdi siteniz için özel bir blog sayfası oluşturalım. Tema oluşturucu panonuzda, Düzenlemeye başlamak için Blog Dizini, Arşivler, Arama bölümünün altındaki Tasarımı Düzenle bağlantısını tıklayın.

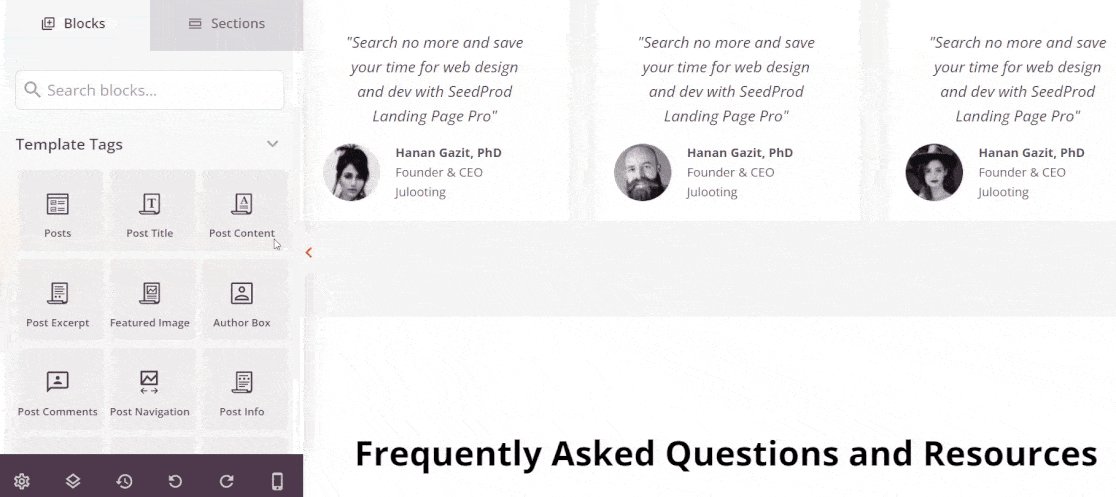
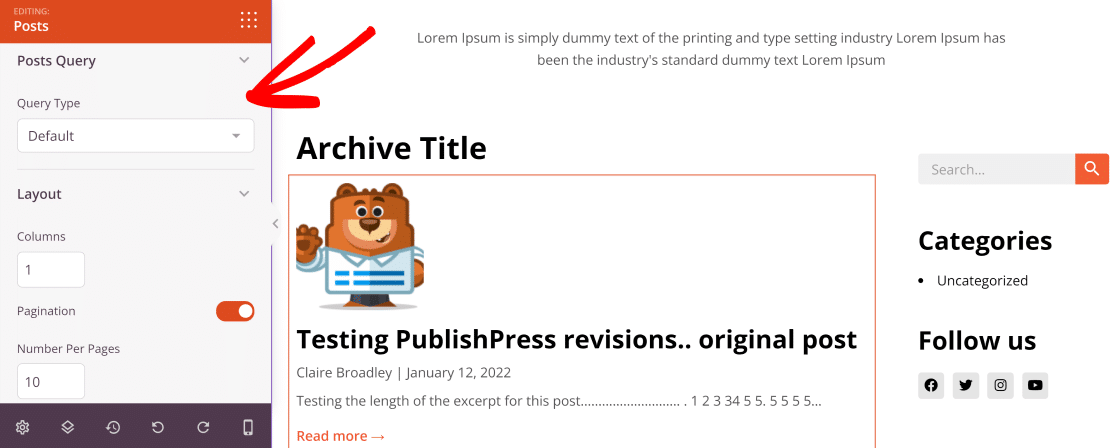
Burada, sürükle ve bırak arayüzünü kullanarak gönderi içeriği, alıntı, yazar biyografisi ve çok daha fazlası gibi farklı öğeleri ekleyebilir veya kaldırabilirsiniz. Daha fazla ayara erişmek için bu sayfada görüntülenen gönderilerden birine tıklayın.
Bu ayarlar, Gönderi Sorgu türünü, düzenini ve sayfalandırmayı değiştirmenize olanak tanır. Ayrıca, gönderi tarihi, yazar, öne çıkan resim, alıntı ve daha fazlası gibi her gönderide görünmesi gereken kontrol ek ayrıntılarını da değiştirebilirsiniz.

Blog sayfasını özelleştirdikten sonra Kaydet'e tıklayın ve tekrar kontrol panelinize dönün.
Genel CSS
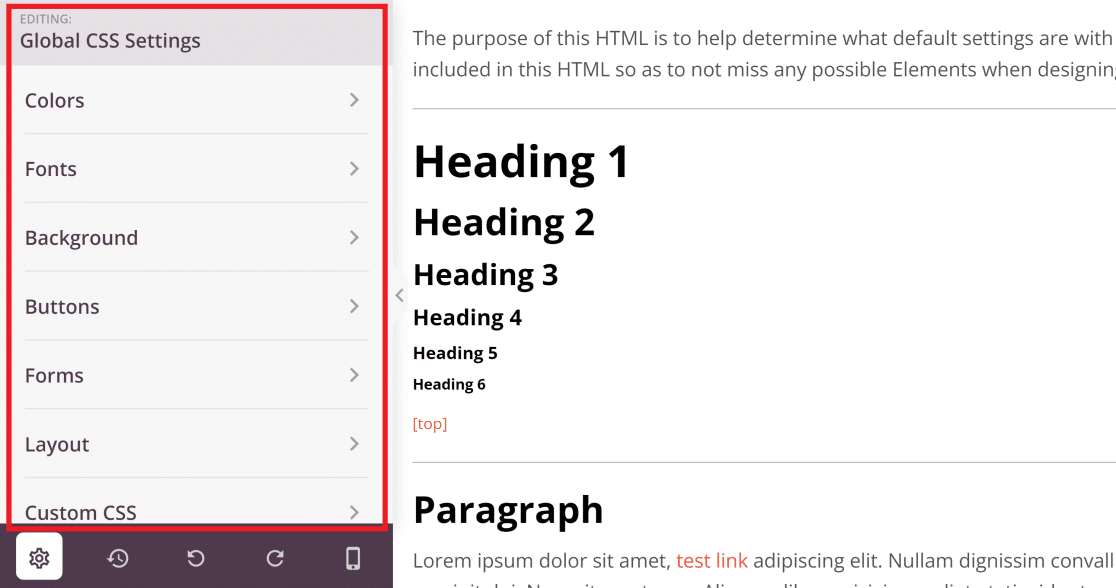
Global CSS bölümü, temanızın renkleri, tipografisi, düzeni ve stili için genel ayarları yapılandırır.
Tema Oluşturucu panonuzdan, temanızın Global CSS bölümünün altındaki Tasarımı Düzenle'ye tıklayın.

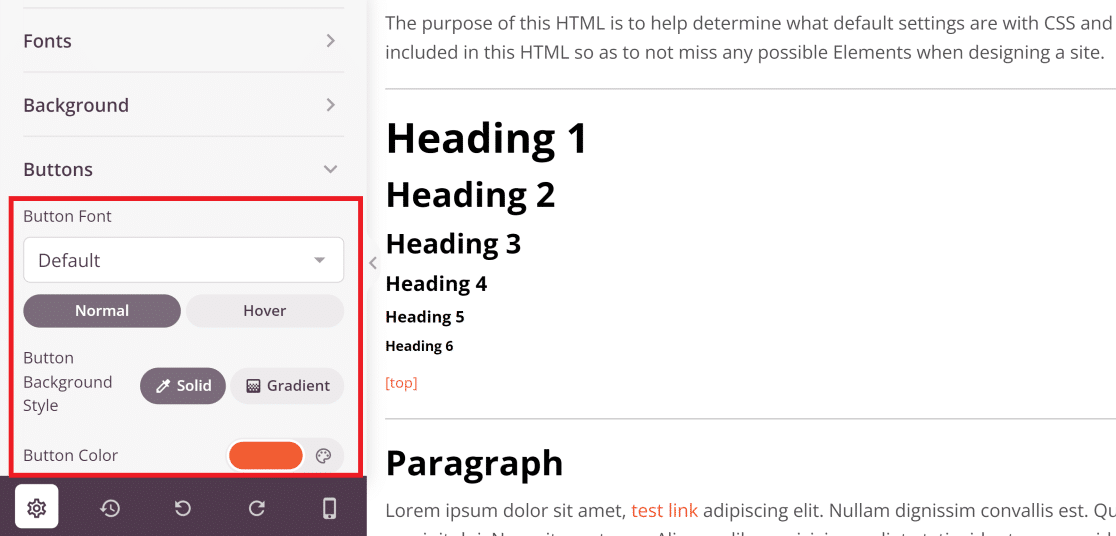
Örneğin, sitenizin tamamında görünmesini istediğiniz bir Düğme rengi ve yazı tipi seçebilirsiniz.

Benzer şekilde, metin yazı tiplerini, arka planları, düzeni değiştirebilir ve hatta temanıza özel CSS ekleyebilirsiniz. Bu değişiklikler sitenizin tamamında geçerli olacak ve stil tutarlılığı sağlayacaktır.
Ayarları beğeninize göre ayarlamayı tamamladığınızda, Kaydet düğmesine tıklayın.
Adım 4. Bir Posta Hizmetiyle Bağlanın
SeedProd, temanıza bir abonelik veya kayıt formu eklemek istiyorsanız önemli bir adım olan e-posta pazarlama hizmetinize bağlanmanıza olanak tanır.
Aslında, sitenizde WPForms kuruluysa, SeedProd ile otomatik olarak bütünleşir. Böylece WPForms ile oluşturduğunuz formları SeedProd kullanarak temanızın herhangi bir bölümüne gömebilirsiniz.
Bir form oluşturduktan sonra, formla ilgili e-posta gönderip alabilmeniz için e-posta pazarlama hizmetinizin SeedProd ile bağlantılı olduğundan emin olmanız gerekir.
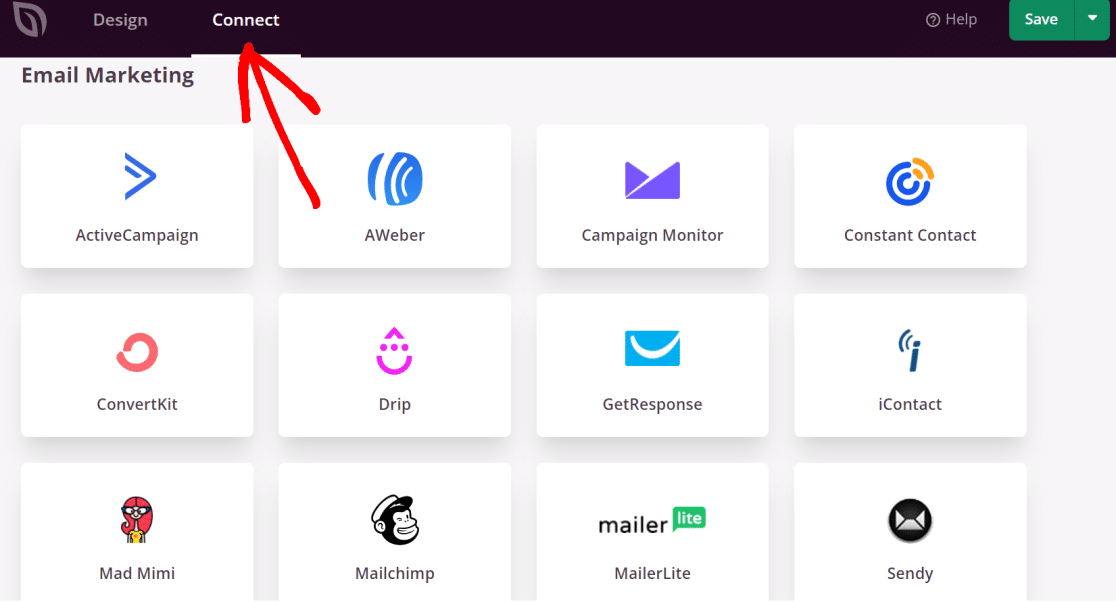
E-posta pazarlama hizmetinizi SeedProd temanıza bağlamak için temanın herhangi bir bölümünü düzenlerken tema oluşturucu ekranının üst çubuğundaki Bağlan sekmesine tıklayın.

Listeden herhangi bir posta gönderisine tıklayın ve SeedProd temanızla entegrasyonu tamamlamak için ekrandaki talimatları izleyin. İşiniz bittiğinde, tercih formu girişleriniz otomatik olarak posta listenize eklenecektir.
Adım 5. Özel WordPress Temanızı Yayınlayın
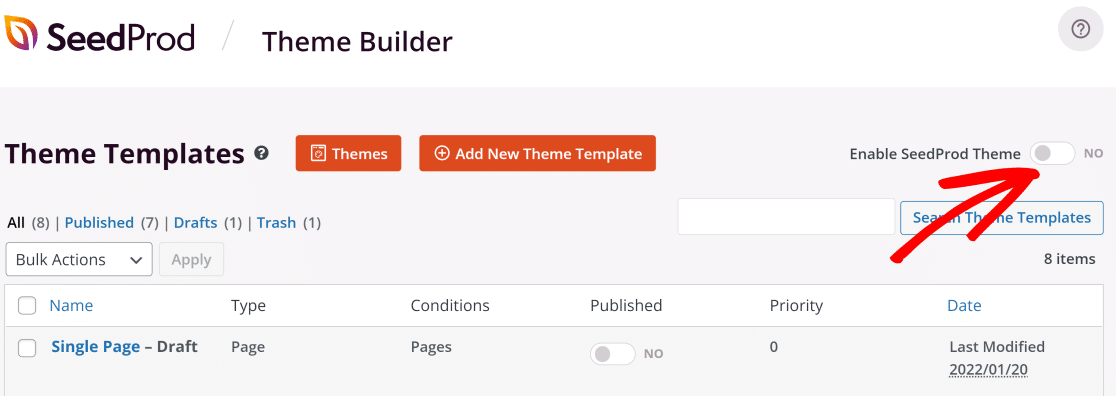
Temanız artık dağıtılmaya hazır! Temanızı yayına almak için tema oluşturucu panonuza gidin ve ekranın sağ üst köşesindeki SeedProd Temasını Etkinleştir geçiş düğmesini tıklayın.

Şimdi yeni oluşturduğumuz özel WordPress temamıza bir göz atalım!
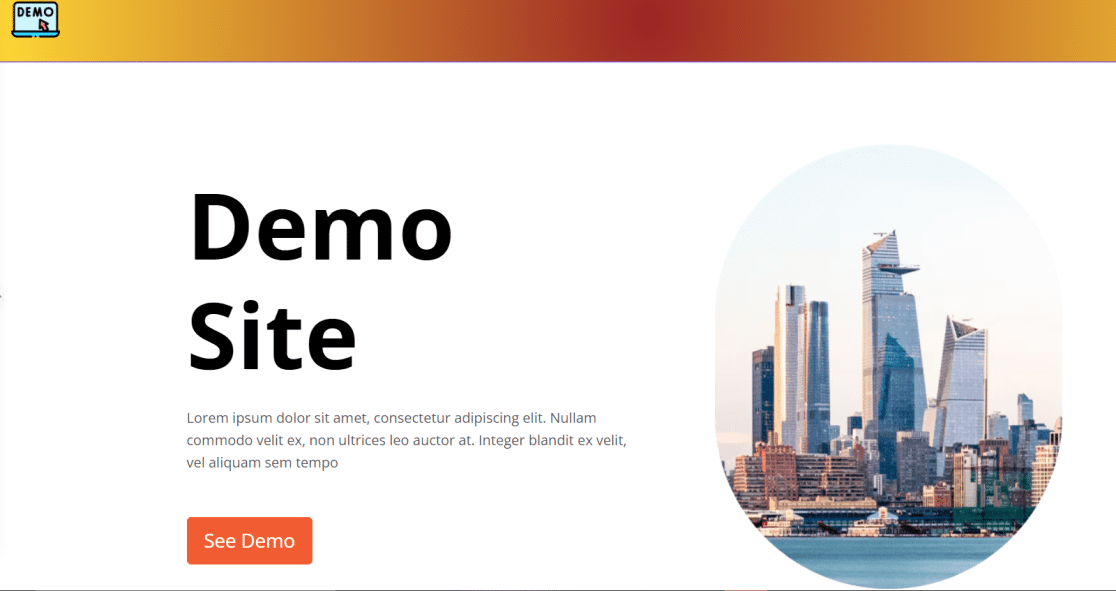
Bu, başlık ile temanın ana sayfasıdır:

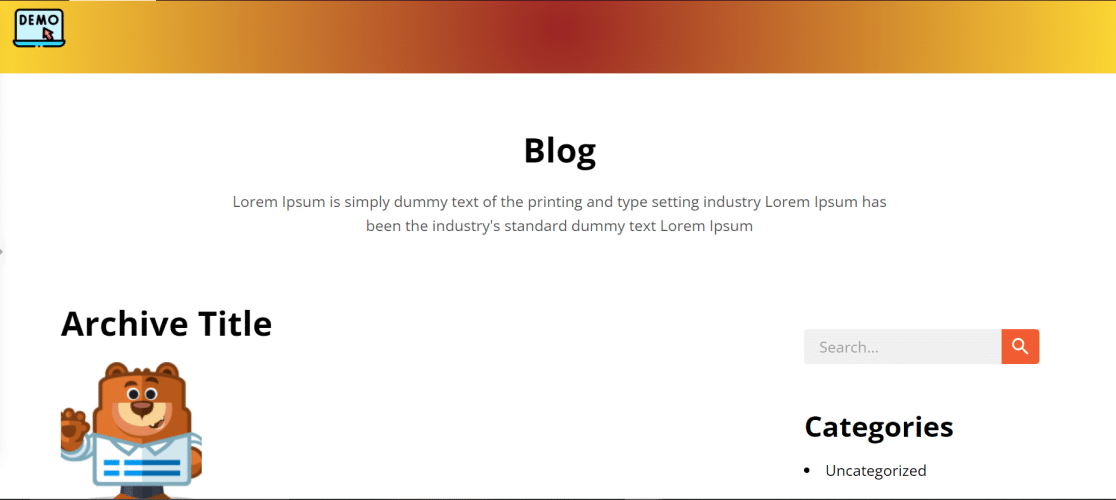
Ve işte blog sayfası.

Ve bu kadar! Kodsuz ilk özel WordPress temanızı oluşturdunuz!
Ardından, WordPress Siteniz için İletişim Formları Oluşturun
Artık yepyeni bir WordPress siteniz olduğuna göre, ziyaretçilerin size kolayca ulaşmasını sağlamak için iletişim formları eklemeyi düşünmelisiniz. WPForms, 5 milyondan fazla aktif kurulum ile en kullanıcı dostu WordPress form oluşturucusudur.
WPForms ile yalnızca posta listenizi büyütmekle kalmaz, aynı zamanda kâr amacı gütmeyen kuruluşunuz için bağış toplamak gibi bir dizi başka etkinlik de gerçekleştirebilirsiniz.
WordPress Formunuzu Şimdi Oluşturun
Formunuzu oluşturmaya hazır mısınız? En kolay WordPress form oluşturucu eklentisi ile bugün başlayın. WPForms Pro, birçok ücretsiz şablon içerir ve 14 günlük para iade garantisi sunar.
Bu makale size yardımcı olduysa, daha fazla ücretsiz WordPress öğreticisi ve kılavuzu için lütfen bizi Facebook ve Twitter'da takip edin.
