WordPress'te Bağış Formu Nasıl Oluşturulur
Yayınlanan: 2022-01-28Herhangi bir küçük işletme, ücretsiz hizmet sağlayıcı veya kar amacı gütmeyen kuruluş, yaptıklarını yapmak için yardım eden ellere ihtiyaç duyar. Hiçbir şey ücretsiz olarak gelmez veya hiçbir şey yalnızca yardım olmadan yürümez, burada bir bağış formu oluşturmanın onu sorunsuz bir şekilde yürütmenin en iyi yolu olabileceği durumlarda.
Zamanınızı ve çabalarınızı bir şeye harcadığınızı, kalbinize çok yakın bir amaç için iyi bir mücadele verdiğinizi hayal edin. Ama bil bakalım ne oldu, bununla tek başına savaşamazsın. Bağışlar yeni ödüller! Ve eğer bir WordPress kullanıcısıysanız, diğerlerinden bir adım öndesiniz. Çünkü WordPress'te bağış formu oluşturmak diğer platformlardan çok daha kolay. Bu nedenle, kar amacı gütmeyen veya küçük işletmeniz için bağış toplamak istiyorsanız, WordPress'te nasıl bağış formu oluşturacağınızı bilmeniz gerekir.
Ne yazık ki, WordPress CMS henüz web siteleri için bir ödeme seçeneği sunmuyor ve herhangi bir bağış topladığınızda ücretlerde iyi bir yüzde kaybetmek işinize gerçekten zarar verebilir. Herhangi bir doğaçlama karar sizi yanlış ayağa kaldırabilir. Ancak belli başlı engelleri ayıklayabilir, hedeflerinizi belirleyebilir, bağış formunu nasıl oluşturacağınızı ve doğru bir şekilde yayınlayabilirseniz, kesinlikle hedefinize ulaşabilirsiniz. Ve bu makalede öğreneceğimiz şey bu. En bariz soruyla başlayalım.
İçerik tablosu:
WordPress'te neden bir bağış formu oluşturmalısınız?
WordPress'te bağış formu nasıl oluşturulur
Bağış formu nerede yayınlanır
Profesyonel ipucu: Daha fazlasını toplamak için varsayılan bir değer belirleyin
WordPress'te neden bir bağış formu oluşturmalısınız?
Takipçilerinizin sizi desteklemesini kolaylaştırmak istiyorsanız, web sitenize bir bağış formu eklemeniz mantıklı olacaktır. Ama bekle! WordPress'te bağış formu oluşturmanın basit adımlarına geçmeden önce, bağış formları oluşturmanın aciliyetini anlamak için bir adım geriye gitmemiz gerekiyor.
Bir sürü iyi sebep var ama karar vermenize yardımcı olması için WordPress'te bir bağış formu oluşturmanız için size en iyi 5 nedeni vereceğiz.
1. Çevrimiçi bağış formları bağış yapmayı kolaylaştırır

İnsanlar bağış yaptıklarında şaşırmaktan hoşlanmazlar. İşlem basit ve kolaysa takipçileriniz size yardımcı olacaktır. Destekçiler herhangi bir güçlük çekmeden bağışta bulunabileceğinden, bağış formlarının en iyi olduğu yer burasıdır. İnsanların iletişim bilgilerinizi aramasına gerek yok. Bağışçı katılımını kolaylaştıran, yinelenen bağışı kullanıcı dostu hale getirir.
2. Çoklu ödeme seçenekleri mevcuttur

Olduğu gibi, çevrimiçi formlar, sitenize farklı ödeme çözümlerini entegre ederek bağışları kolaylaştırır. PayPal gibi en büyük ve en tanıdık çevrimiçi ödeme seçeneklerinden birini web sitenize ekleyebilirsiniz. PayPal kullanıcılarının her geçen gün artması ikna edici. Ancak bazı ülkelerin hala PayPal'a erişimi yok. Stripe, zengin özelliklere sahip bir ödeme süreci sağlayan ve çeşitli kaynaklardan (kredi kartları, ACH transferleri, dijital cüzdanlar ve farklı para birimleri gibi) ödemeleri kabul etmeyi kolaylaştıran bir alternatif olabilir. Böylece, çevrimiçi bağış kabul etmek için bunları kolayca seçip entegre edebilirsiniz. Ayrıca, yinelenen bir ödeme seçeneği oluşturmak veya Razorpay'i entegre etmek istiyorsanız, bunu birkaç dakika içinde yapabilirsiniz.
3. Sorunsuz kurulum
Bir WordPress form oluşturucu eklentisi ile bağış formunuzu ihtiyacınıza göre kolayca özelleştirebilirsiniz ve en iyi yanı, nasıl kod yazacağınızı bilmenize gerek olmamasıdır. Basit bir sürükle ve bırak eklentisi ile hemen her türlü formu oluşturabilirsiniz.
4. Bağış formlarının yayınlanması kolaydır

Doğru WordPress eklentisi ile sadece bağış formu oluşturmak değil, aynı zamanda yayınlamak da çok kolay. Bir tane oluşturduktan sonra, her şeyi sıfırdan yapmadan çoğaltabilir veya her yeni bağış kampanyası için kısa kodu kullanabilirsiniz. Ayrıca, daha fazla fon elde etmek için form oluşturucunuzla özel bir açılış sayfası tasarlayabilirsiniz.
5. Zamandan ve emekten tasarruf ederek bağış toplamaya yardımcı olur
Basit bir bağış formunun ince ayarı işinizi kurtarabilir veya istediğiniz zaman para toplamanıza yardımcı olabilir. Bu, sıkı çalışmanızın karşılığını almanın çok etkili ve kanıtlanmış bir yoludur. Herhangi bir kodlama deneyimi yaşamadan bağış formlarınızı kolayca oluşturup kullanıcılarınızla paylaşabilirsiniz. Bu şekilde zamandan tasarruf edebilir ve planlama ve promosyonlar gibi diğer önemli şeylere yatırım yapabilirsiniz.
Şimdi, bildiğiniz gibi, daha fazla uzatmadan bağış formu oluşturma nedenlerine geçelim.
WordPress'te bağış formu nasıl oluşturulur
Sadece bu basit adımları izleyin ve web siteniz için hemen bir bağış formu oluşturabileceksiniz.

Öncelikle, web siteniz için bir bağış formu oluşturmak için en iyi WordPress eklentisini seçmeniz gerekir. Orada çok fazla seçenek görünce bunalmış olabilirsiniz. Kendinizi terletmeyin. Sizin için mükemmel bir çözüme sahibiz. Fluent Forms, sadeliği ve kullanım kolaylığı nedeniyle favorimiz. Piyasadaki en hafif form oluşturucudur. Kodlama yok, güçlük yok ve basit sürükle ve bırak, onu diğerlerinden daha kullanıcı dostu yaptı. Eklenti, 70'den fazla önceden oluşturulmuş şablon, 35'ten fazla üçüncü taraf entegrasyonu ve kullanıcılar için 45'ten fazla giriş alanı ile birlikte gelir. Formlarınıza dinamik bir boyut kazandırmak istiyorsanız, Özel CSS/JS kullanmaktan çekinmeyin, bazı göz alıcı düğmeler tasarlayın, formunuzu daha grafik yapmak için fotoğraflar/simgeler ekleyin.
Yeni bir form oluştur
Fluent Forms'u kurup etkinleştirdikten sonra, bağış formu oluşturmak sadece birkaç tık ötenizde. Dahil olan tüm gerekli alanlar ile birlikte kullanıma hazır bir bağış formu şablonunu kullanabilir ve ayrıca ihtiyacınıza göre özelleştirebilirsiniz. Ama size sıfırdan nasıl form oluşturulacağını göstereceğim.
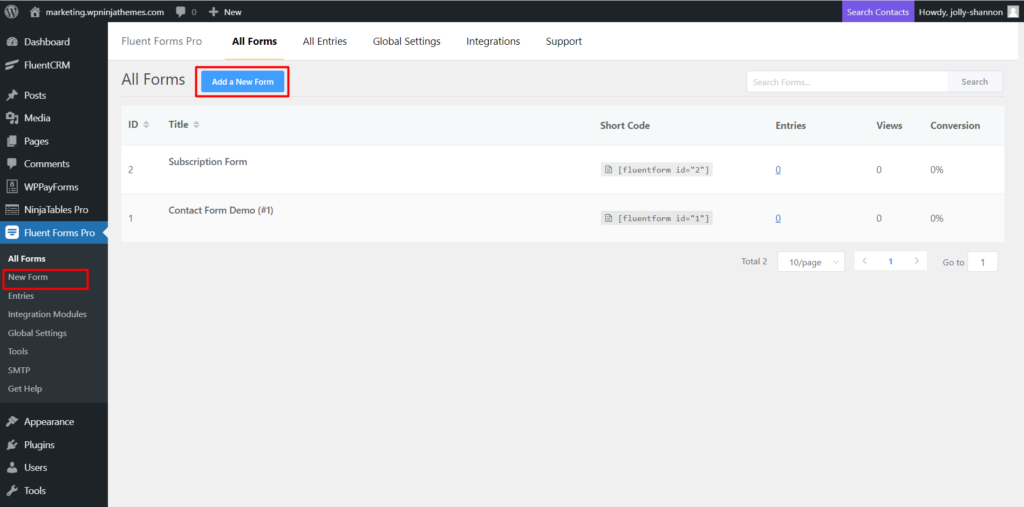
İlk olarak, WordPress kontrol panelinizin sol kenar çubuğunda görünen Akıcı Formlar menüsüne gidin. Oradayken, sol kenar çubuğundan Yeni Form Ekle düğmesini veya Yeni Form'u seçebilirsiniz.

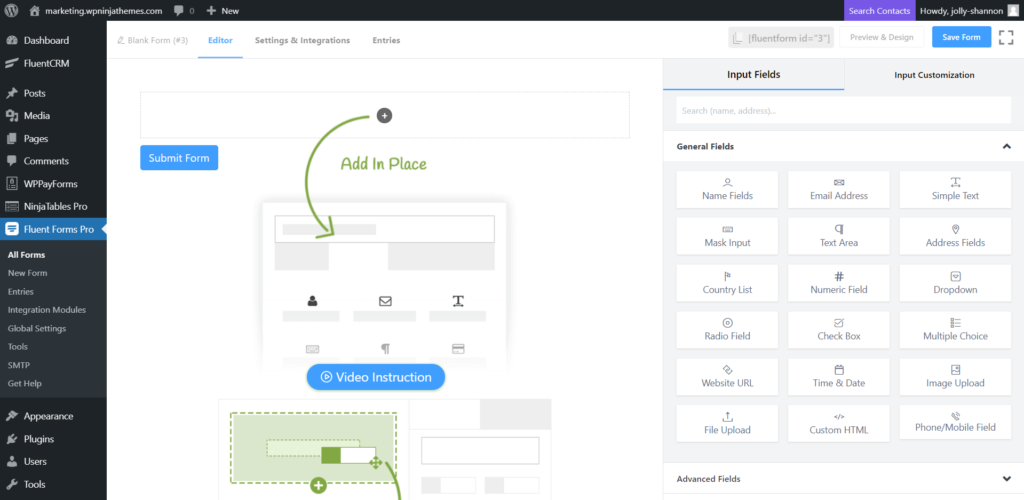
Yeni form düğmesine/yeni forma tıkladıktan hemen sonra bir açılır pencere belirir ve kar amacı gütmeyen kategoriden önceden tanımlanmış bağış formu şablonunu seçebilirsiniz. Ancak, sıfırdan oluşturmak için ilkini seçeceğiz, New Blank Form . Artık ihtiyacınıza göre yeni alanları sağ kenar çubuğundan sürükleyip bırakabilirsiniz.
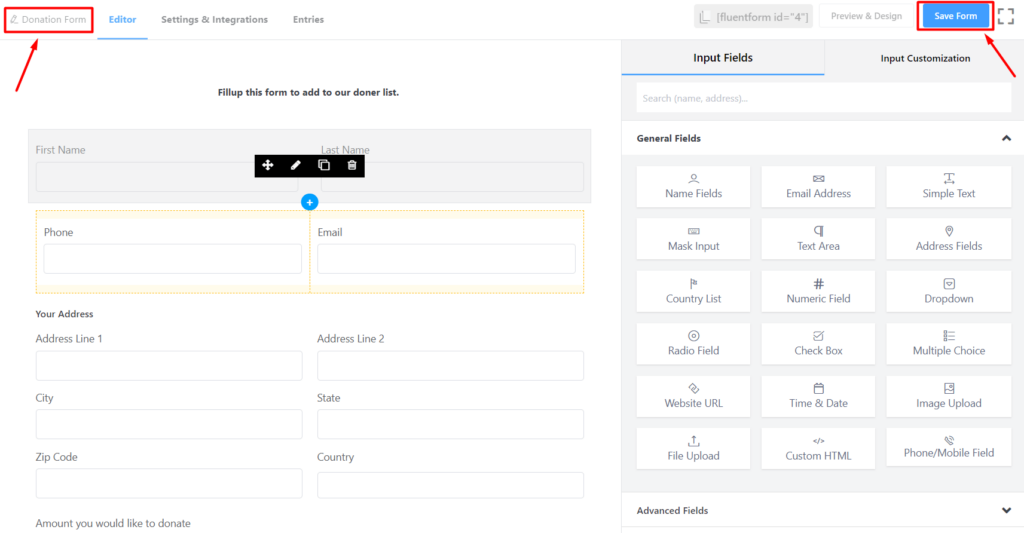
Bağış formu alanlarını özelleştirin
Artık giriş alanları ekleyebilir ve bunları herhangi bir kodlama olmadan özelleştirebilirsiniz. Akıl almaz bir şey. Bir ad, e-posta, telefon ve adres alanlarını arka arkaya eklemeniz yeterlidir. Alanları istediğiniz zaman özelleştirebilirsiniz. Özelleştirmek istediğiniz alanın üzerine gelin ve Girdi Özelleştirmesine erişmek için tıklayın.

Ayrıca Yönetici Alan Etiketini, Etiket Yerleşimini ve Öğe Etiketini değiştirebilecek ve alanı kolayca anlamaları için bazı yer tutucular verebileceksiniz. Herhangi bir alanı zorunlu hale getirme ve Zorunlu Alan yardımı ile boş bırakıldığında bir miktar Hata Mesajı verme seçeneği vardır.
Ad, E-posta ve Adres alanlarını bitirdikten sonra, destekçilerinize size bağış yapma seçeneği sunmak için Sayısal bir alan ekleyin. Alan için minimum ve maksimum değerler belirleme erişimine sahipsiniz. Takipçilere yön vermek için yer tutucuda bazı önerilerde bulunun.
Bağış yöntemi için bir onay kutusu alanı kullandık. Çeşitlilik için istediğiniz kadar seçenek ekleyin.
Ve radyo düğmesi, ödeme sıklığı seçeneği için kullanılabilir. Seçeneklere fotoğraf/ikon ekleme ve bağış formunuzu daha grafik hale getirme esnekliğine sahipsiniz.
Genel, avans ve kapsayıcı gibi bir avuç alan kategorisi vardır. Bağış formunuzu daha çekici hale getirmek istiyorsanız bir sütunda birden fazla alan içerebilir. E-posta ve mobil seçenekleri yan yana eklemek istediğinizi varsayalım. İki sütunlu bir kap alanı ekleyin ve bunları yan yana sürükleyip bırakın.
Ayrıca koşullu Mantık, alana yeni bir boyut kazandırabilir. Burada Koşullu Mantık hakkında daha fazla bilgi edinin.
Bağış formu için ödeme ayarlarını yapılandırın
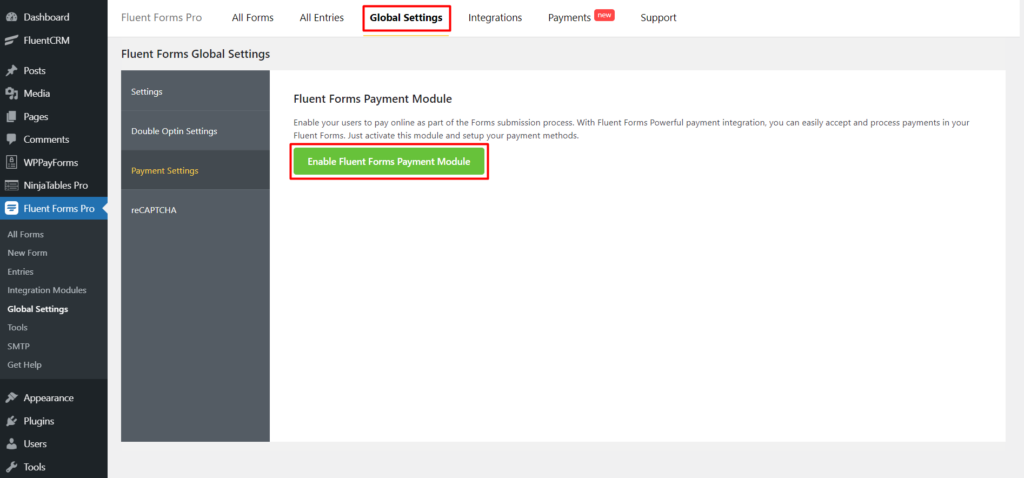
Ödeme ayarlarını yapılandırmak, akıcı formlarla oldukça basittir. Önce gösterge tablosundan Genel Ayarlar'a gidin ve ardından sol kenar çubuğundan Ödeme Ayarları'nı seçin.
Ödeme Modülünü Etkinleştirmek için Durum kutusunu işaretlemeniz gerekir. Bunu takiben, İşletme Adınızı ve Adresinizi ayarlayın. Sadece oku tıklayarak işletme logonuzu yükleyin.

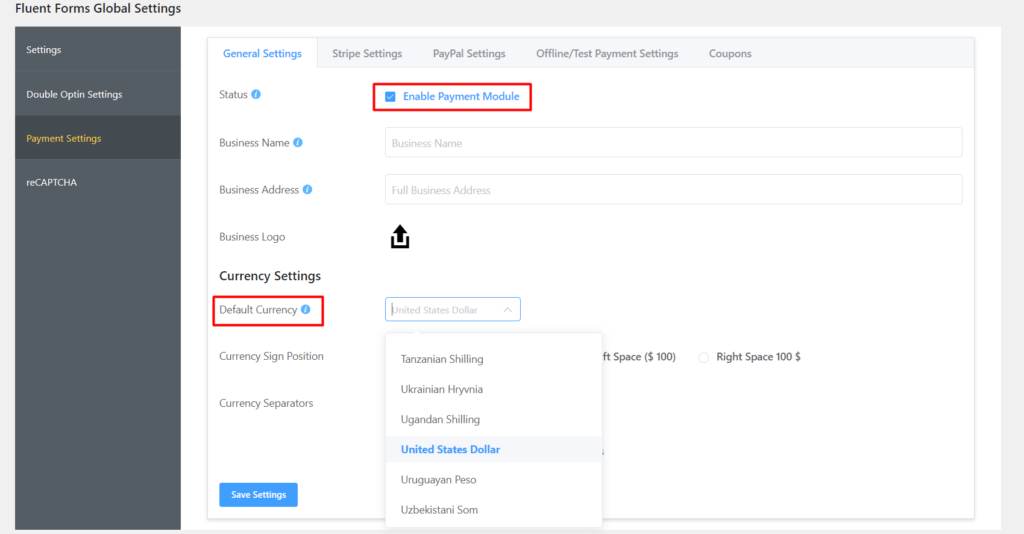
Bundan sonra Para Birimi Ayarları gelir. Varsayılan Para Biriminizi ayarlamak için açılır menüyü kullanın.
Para Birimi İşaret Konumunu Seçmek için radyo düğmelerini ve Para Birimi Ayırıcılarını seçmek için açılır menüyü kullanabilirsiniz. Yuvarlatılmış sayılar için ondalık nokta göstermek istemiyor musunuz? Bunu da gizleyebilirsiniz.

Stripe Payments'ı yapılandırmak için, süreci anında anlamak için Stripe'in nasıl entegre edileceğine ilişkin belgelerimize bakın.
Gönder düğmesini ayarla
Gönder düğmesi bağış formları için önemli bir düğmedir. Fluent Forms, gönder düğmenizi özelleştirmek için bazı mükemmel özelliklere sahiptir. Özel renk, kenarlığın yarıçapını değiştirin, düğmeyi hizalayın ve hatta isterseniz bir görüntü ekleyin.
Bitirdikten sonra formu kaydetmeyi unutmayın. Önizleme ve Tasarım seçeneği, herhangi bir değişiklik yapmanıza ve bunları aynı anda görmenize yardımcı olacaktır. Web sitenizin herhangi bir yerinde kullanmak için formun bir kısa kodunu alacaksınız.

Onay ve bildirim ayarlama
Başarılı bir bağıştan sonraki onay mesajları, iyi bir kullanıcı deneyimi sağlamanın mükemmel bir yoludur. Ayar ve Entegrasyon çubuğunu izleyerek mesajınızı özelleştirin. Gönderimden sonra nereye yönlendirileceğinizi ayarlayabilirsiniz.
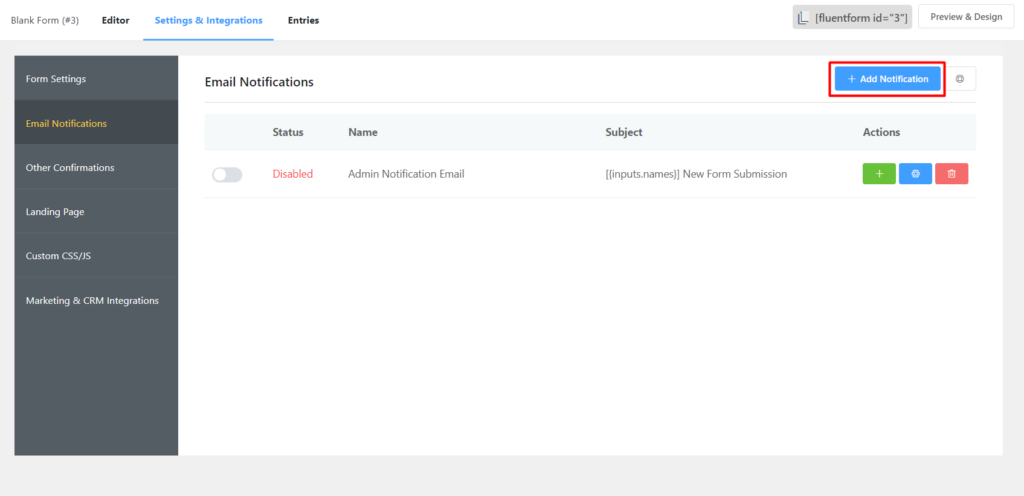
Ayrıca, kullanıcılarınıza herhangi bir güçlük çekmeden e-posta yoluyla bildirimde bulunabilirsiniz. Önce Ayarlar ve Entegrasyon'a , ardından kenar çubuğundan E-posta Bildirimi'ne gidin. Sağdaki Bildirim Ekle'ye tıklayın .

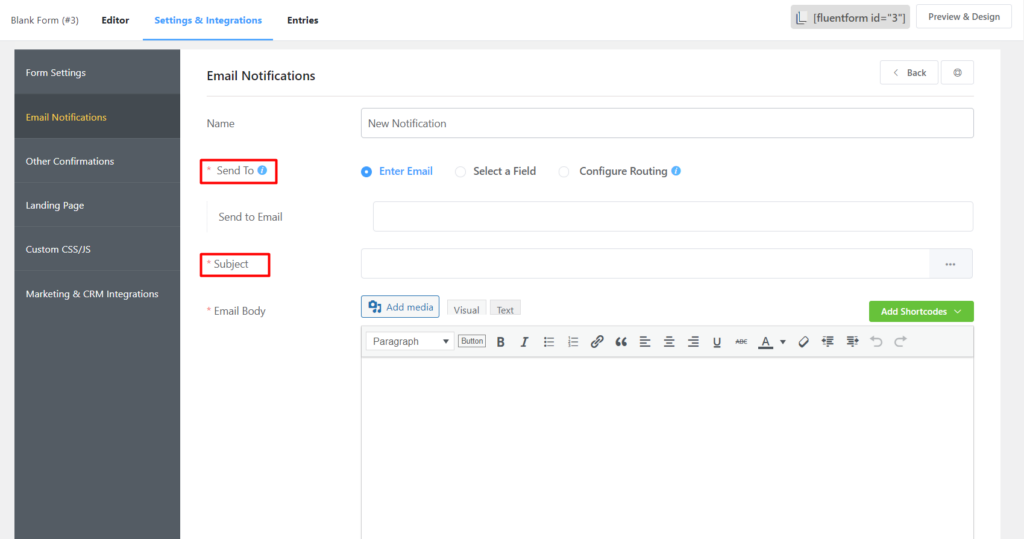
E-posta bildirimini adlandırın, Gönder seçeneği için E-posta Gir'i seçin, birinci konuyu tanımlayın vb. Gönderdiğiniz girdilerden veri eklemek için açılır menüyü kullanın. E-posta gövdenizi istediğiniz gibi özelleştirin. Kolaylık sağlamak için kısa kodları kullanın ve daha gelişmiş bir deneyim için metin uygulamasından HTML kodlarını kullanabilirsiniz.

Koşullu mantığı isterseniz onay mesajlarına ve e-posta bildirimine ayarlayabilirsiniz. Ve geliştiriciler için, kendi dokunuşlarını vermek için daha fazla CSS/JS ekleme seçeneği vardır.

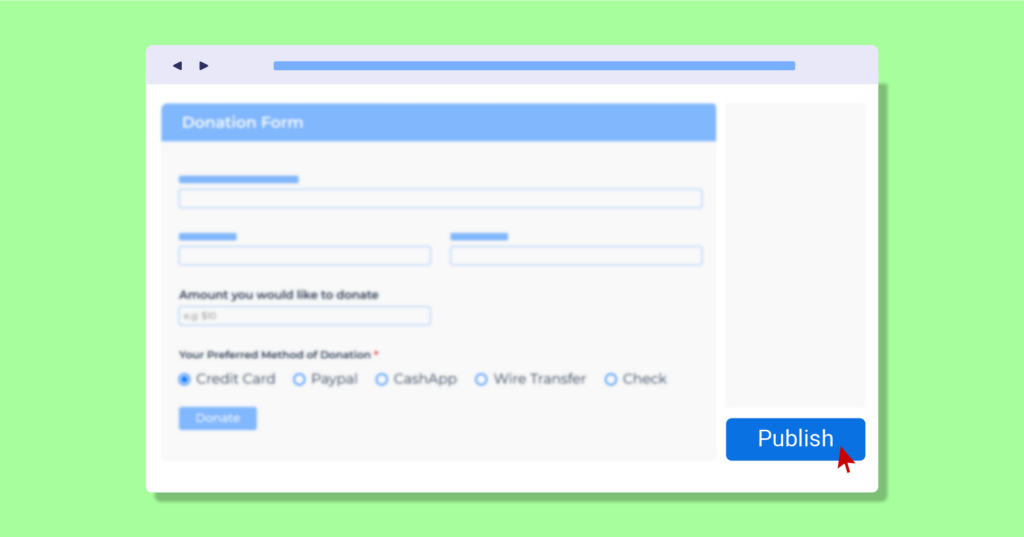
Bağış formu nerede yayınlanır
Formunuzu yeniden adlandırmayı ve kaydetmeyi unutmayın. Güzel bir bağış formu oluşturdunuz, ancak henüz bitirmediniz. Formun temel amacı, mümkün olduğunca çok bağış toplamaktır. Bunun için, web sitelerinizde nereye koyacağınızı bilmeniz gerekir. Biraz var çevrimiçi bağış toplamaya ilham vermek için bağış formu en iyi uygulamaları. Ve onları nereye koyacağınızı bilmek önemli olanlardan biridir.
İnsanların zamanı kısıtlı olduğundan, bağış formunuzu bulmakta zorlanırlarsa ilgilerini kaybedeceklerdir. İdeal olarak, bir bağış formu, ana sayfanız veya özel bir açılış sayfası gibi herkes için oldukça görünür bir yerde olmalıdır. Bir bağışçının forma ulaşmak için biraz kaydırması gerekiyorsa, oraya zaman kaybetmeden ulaşmak için bir yer imi eklediğinizden emin olun. Başka bir sayfadaysa, onu gezinme menüsüne eklemeyi düşünün veya yalnızca bir veya iki tıklama uzakta olduğundan emin olun.
Fluent Forms ile kısa bir kod kullanarak bağış formunuzu herhangi bir gönderiye kolayca yerleştirebilirsiniz. Ayrıca, kolayca yapabilirsiniz Bağış formunuz için özel bir açılış sayfası oluşturun ve birkaç tıklamayla sosyal medya üzerinden paylaşın.
Profesyonel İpucu: Daha fazlasını toplamak için varsayılan bir değer belirleyin
Bazı kullanıcılar daha fazla bağış yapmayı sever, bazıları daha az. Ancak yanlış yazma, her iki tarafta da gereksiz rahatsızlıklara neden olur. Birisi 100 yerine 10 yazabilir veya telefonla yazıyorsa, 0 yerine kolayca 9'a basabilir. Kolayca daha küçük fonlara veya kafa karıştırıcı bir geri dönüş çılgınlığına neden olabilir.
Bağış sayfanızın URL'sinde miktarı tanımlayabilirsiniz ve kullanıcılar kendileri için önceden doldurulmuş miktarı göreceklerdir. Varsayılan değeri ayarlamak istediğiniz alanı seçin. Şimdi Gelişmiş Seçenekler açılır menüsüne tıklayın ve Varsayılan Değer seçeneğini göreceksiniz. Diğer seçeneğine (üç yatay nokta) tıklayın ve GET paramına göre Doldur'u seçin.
name niteliği, get'den sonra parametre olarak görünür. Ama isterseniz değiştirebilirsiniz.
Örneğin, burada parantez içinde get.numeric-field var. Bunu get.amount olarak değiştireceğiz. Şimdi ayarları kaydedin. Kontrol panelinden sayfalara gidin ve yeni bir tane oluşturun. Formunuzun kısa kodunu yapıştırın ve yayınla'ya basın. Az önce yayınladığınız sayfaya gidin ve formun olduğu gibi göründüğünü göreceksiniz. Şimdi sayfanın URL'sini veya kalıcı bağlantısını dikkatlice görün.
Daha fazlasını elde etmek ve karışıklığı ortadan kaldırmak için kullanıcılarınıza varsayılan bir değerle rehberlik etmek istediğiniz için, onu düzenlemeniz gerekecektir. URL'den sonra bir soru işareti yazın ve onu seçtiğiniz parametreyle takip edin. Bizim durumumuzda, miktar. Şimdi eşittir işaretiyle takip edin ve göstermek istediğiniz değeri yazın. Örneğin, 100. Enter tuşuna basın veya sayfayı yenileyin ve sihrin gerçekleştiğini görün. Sayısal alanda 100'ün göründüğünü göreceksiniz. Buna bir URL'den bir giriş alanını önceden doldurmak denir.
Bu URL'ye sahip herhangi bir kullanıcının metin alanı alanı zaten doldurulmuş olacaktır.
Çözüm
Günümüzde bağışlar, katkıda bulunanlar olarak ödeme yapmanın en akıllı yoludur. Zamanınızı ve çabanızı bir şeye harcamak, işinizin asgari düzeyde tanınmasını istemek suç değildir. Öte yandan, kar amacı gütmeyen kuruluşlar için bağış formları, devam etmenin en kolay yoludur.
Peki, ne bekliyorsun?
Bağış sürecini hiç olmadığı kadar sorunsuz hale getirmek için Fluent Forms ile basit, göz alıcı, etkileşimli ve kullanıcı dostu formlar oluşturun.
WP Fluent Forms Pro
Fluent Forms'u bugün deneyin ve kendiniz görün!
Diğer WordPress ipuçlarına ve WPManageNinja eklentilerine göz atın. Tüm yeni haberleri almak için YouTube kanalımıza abone olun ve @WPManageNinja'yı takip edin!
