Kullanıcı Gezinmesinin Gücünü Açığa Çıkarın: WordPress'te Şık Bir Açılır Menü Oluşturmayı Öğrenin
Yayınlanan: 2023-05-12Web sitenizde gezinme, kullanıcı deneyiminin önemli bir parçasıdır. Bir menü, herhangi bir web sitesi için olmazsa olmaz bir öğedir. Tek amacı, kullanıcılarınızın ilgilendikleri içeriği kolayca bulmalarına yardımcı olmak ve istedikleri site konumuna hızlı bir şekilde ulaşmalarını sağlamaktır. Ancak, çok fazla menü öğesine sahip olmak kafa karışıklığına neden olabilir ve web sitenizin tasarımına zarar verebilir.
Bu nedenle, iyi tasarlanmış bir açılır menü, UX'i iyileştirmek ve hemen çıkma oranlarını azaltmak için uzun bir yol kat edebilir.
Fareyi menüdeki bir öğenin üzerine getirdiğinizde bir açılır menü, bağlantıların listesini gösterir.

Gezinme çubuğu oluşturmak karmaşık bir görev gibi görünebilir. Neyse ki, WordPress bir açılır menü oluşturmayı kolaylaştırır. Sitenizin ihtiyacına uygun özel bir menüyü kolayca oluşturabilirsiniz.
Herhangi bir kod kullanmadan WordPress'te açılır menü oluşturmayı göstereceğiz. Ama önce, temel bilgilerle başlayalım.
Normal Menü Yerine Açılır Menüye Ne Zaman İhtiyaç Duyarsınız?
Neden her web sitesinde bir menüye ihtiyacınız olduğunu zaten cevapladık. Menü, kullanıcılarınıza daha iyi gezinme sağlamanızı ve doğru içeriği kolaylıkla bulmalarına yardımcı olmanızı sağlar. Ve açıkçası, insanların düzgün gezinme olmadan web sitenize gelip içerik aramaya sabrı yok.
Peki neden tüm menü öğelerini yan yana görebileceğiniz geleneksel bir menü yerine bir açılır menü eklemekten bahsediyoruz?
Cevap basit, web sitesini daha okunaklı hale getirmek ve kullanıcı deneyimini geliştirmek. Bunu düşün. Bir çevrimiçi mağaza işletiyorsunuz ve aşağıdaki gibi birkaç sayfanız var:
- ürün sayfaları
- iletişim sayfaları
- mağaza sayfaları
- hesap sayfaları
- alışveriş sepeti sayfaları ve daha fazlası.
Tüm sayfaları normal menü stilinde göstermek akıllıca olur mu?
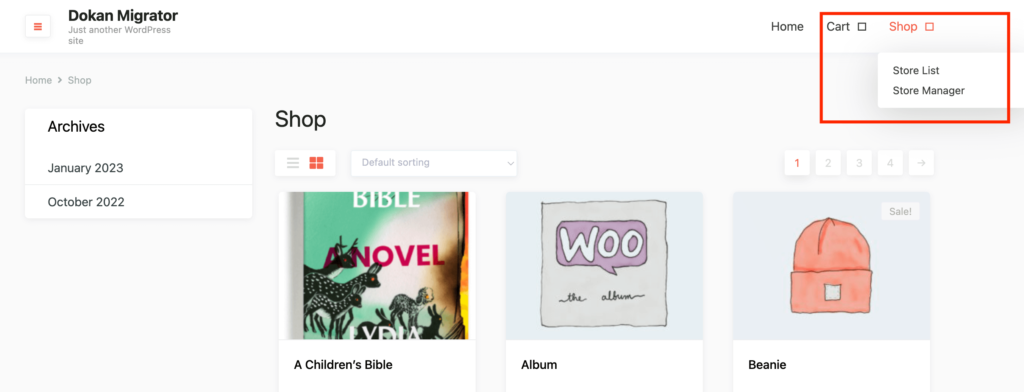
Aşağıdaki iki resme bakın-
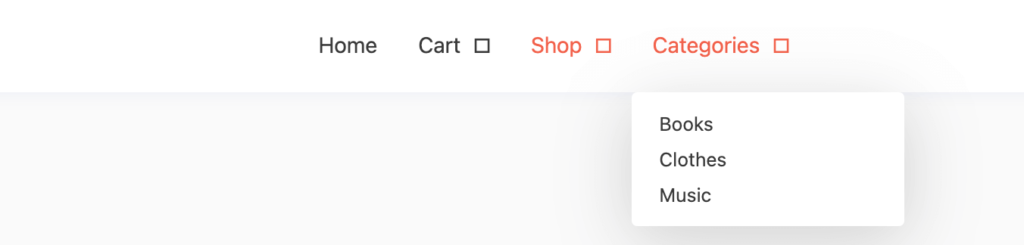
- İşte normal bir menüye sahip birinci resim

- İşte bir açılır menü ile ikinci resim

Hangisi daha iyi görünüyor?… Açıkçası ikincisi, değil mi?
Birkaç sayfadan oluşan bir web sitesi oluştururken, menü öğelerinin tek bir satırda olması mantıklıdır. Ancak bunu büyük bir web sitesi için yapmak ziyaretçileri bunaltacak ve web siteniz dağınık ve karmaşık görünecektir. Bu, iyi tasarlanmış bir açılır menünün-
- Konuları kategorilere, gruplara ayırın
- Ziyaretçilerin aradıklarını bulmalarına yardımcı olun
- Dönüşüm oranınızı artırın
- Hemen çıkma oranınızı azaltın
- Web sitenizin temiz ve düzenli görünmesini sağlayın.
Bu nedenle, büyük bir çevrimiçi web sitesi işletiyorsanız, sitenize bir açılır menü eklemeniz gerekir. Şimdi WordPress'te açılır menü yapmayı öğrenelim.
Varsayılan Özelliklerle WordPress'te Açılır Menü Nasıl Oluşturulur

WordPress'te bir açılır menü oluşturmak çok kolaydır. Herhangi bir ekstra kod veya herhangi bir şey eklemenize gerek yoktur. Menü öğelerini düzenli bir şekilde sürükleyip bırakmanız yeterlidir; kendinize bir açılır menü elde edersiniz.
Not: Bu öğreticiyi WordPress varsayılan özelliklerini kullanarak hazırlıyoruz. Ancak, kullandığınız temayı kullanarak bir açılır menü ekleyebilirsiniz. Ama önce, bu temanın bir açılır menü eklemenize izin verip vermediğini öğrenmeniz gerekir. Pek çok tema yalnızca premium kullanıcılarının açılır menü eklemesine izin verdiğinden, özelliklerini ve belgelerini okumanız gerekir.
İşte WordPress'te bir açılır menü oluşturmak için izlemeniz gereken adımlar.
1. Adım: Boş Bir Menü Oluşturun
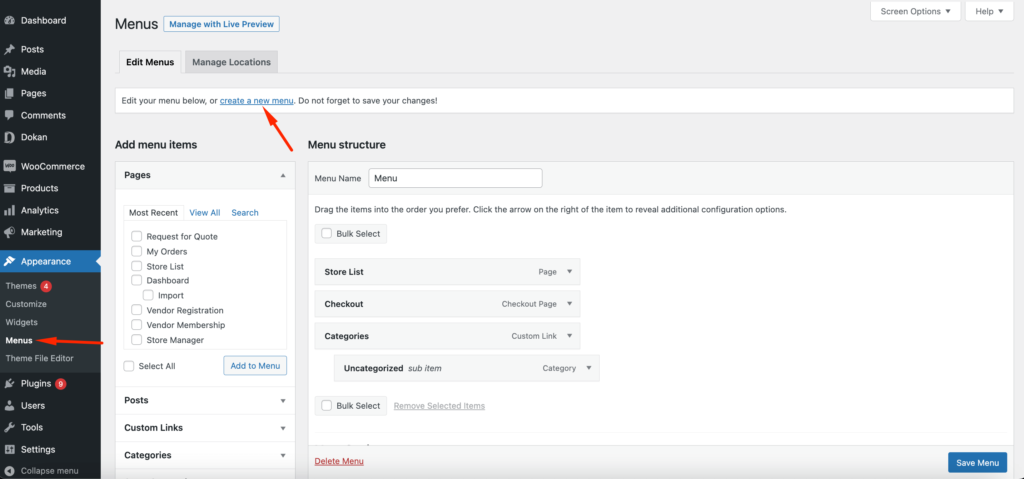
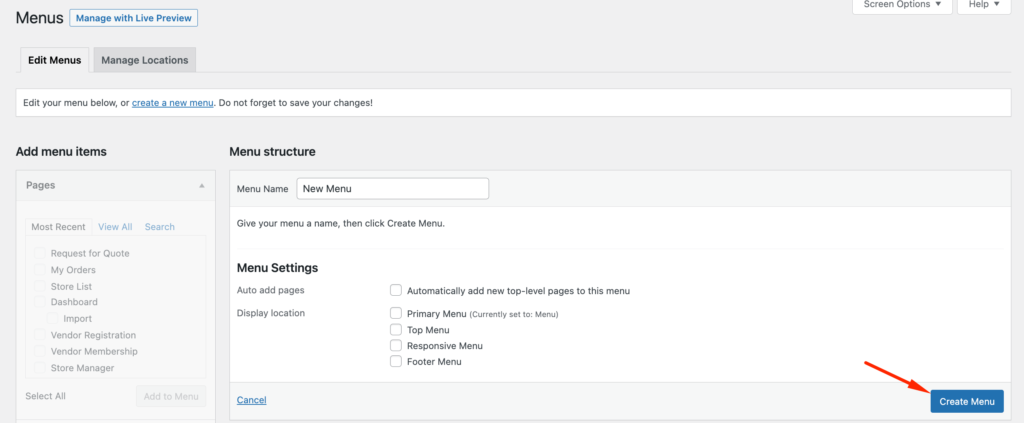
Öncelikle boş bir menü oluşturmanız gerekiyor. Bunun için WordPress panonuza giriş yapın ve Görünüm–> Menü'ye gidin. Ardından Yeni Menü Oluştur seçeneğine tıklayın.

Bundan sonra, menünüze uygun bir ad vermeniz ve bitirmek için Menü Oluştur düğmesine tıklamanız gerekir.

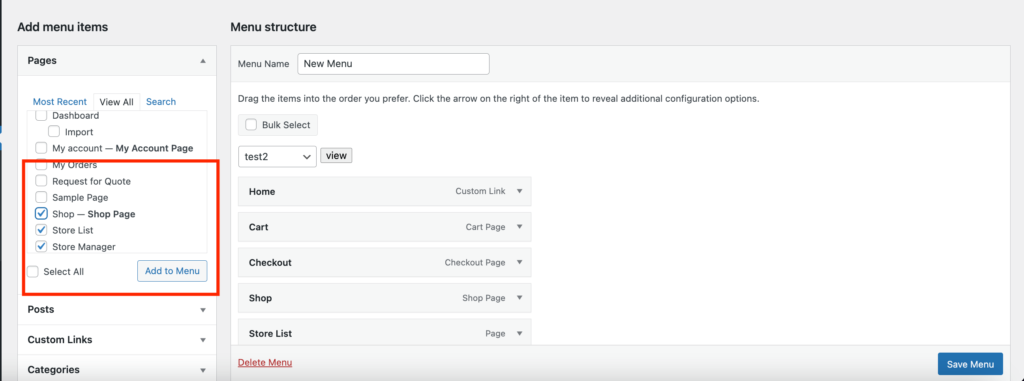
2. Adım: Yeni Oluşturulan Menünüze Menü Öğeleri Ekleyin
Menünüzü oluşturduktan sonra menü öğeleri eklemeniz gerekir. Sol tarafta, tüm yazıların ve sayfaların tek tek listelendiğini göreceksiniz. Eklemek istediğiniz menü öğelerini işaretleyin, Menüye Ekle düğmesine tıklayın, öğeler menüye eklenecektir.

Bu, menü öğelerini bir satıra ekleyecektir.
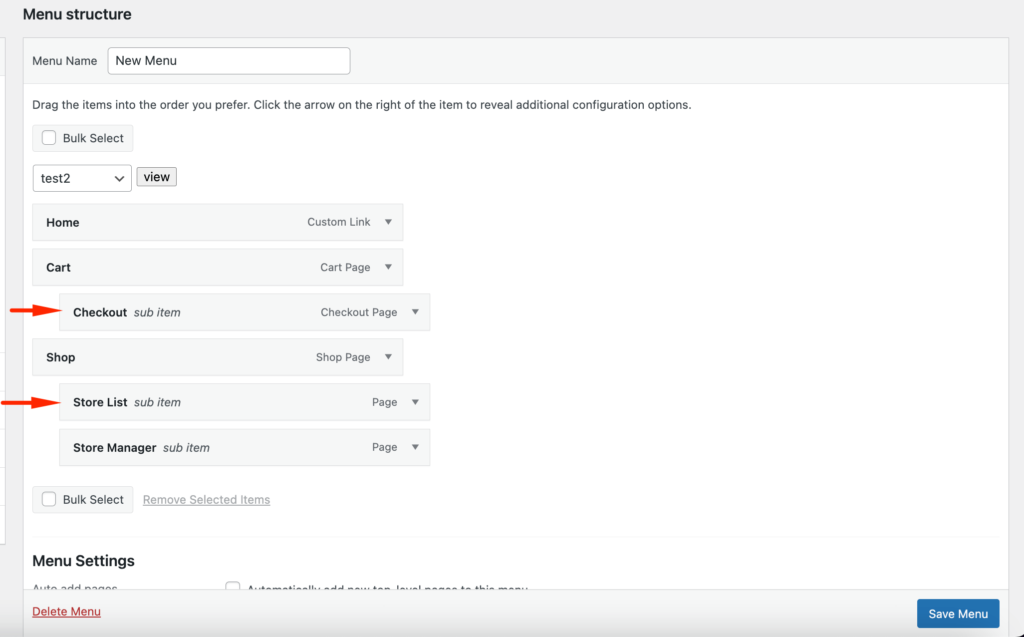
3. Adım: Açılır Menüyü Oluşturun
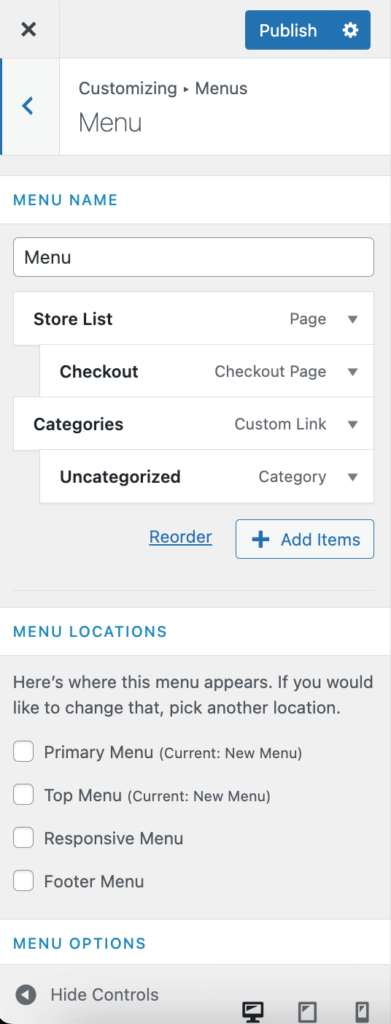
Menüyü oluşturduktan sonra sıra açılır menüyü oluşturmaya geldi. Ama önce ana menüyü seçmeniz gerekiyor. Bizim durumumuzda, ana menü öğesi olarak Mağaza Listesi'ni, alt menü öğesi olarak Mağaza ve Mağaza Yöneticisi'ni seçiyoruz.
Tek yapmanız gereken, Mağaza Listesi altındaki menü öğelerini sürükleyip bırakmak ve hafifçe sağa kaydırmak. Bir Alt-öğe haline gelecektir.

Bu şekilde istediğiniz kadar açılır menü oluşturabilirsiniz.
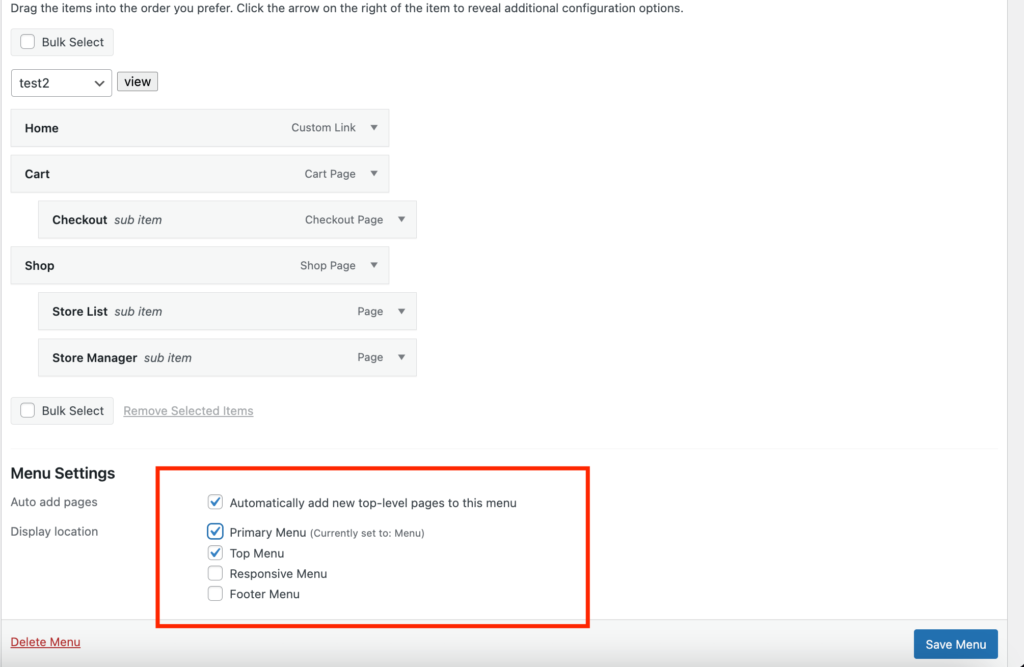
4. Adım: Menünüz İçin Bir Konum Seçin
Yeni bir menü oluştururken, menünüzün konumunu seçmeniz gerekir. Her WordPress teması, sağdaki sütunda 'Menü ayarları' altında göreceğiniz kendi menü konumlarını tanımlar. Kullanmak istediğiniz konumun yanındaki kutuyu işaretlemeniz ve ardından 'Kaydet menüsüne' tıklamanız yeterlidir.

5. Adım: Yeni Açılır Menünüzü Yayınlayın
Neredeyse bitiriyorsun. Şimdi menünüzü yayınlamanız gerekiyor. Canlı menüyü özelleştiriyorsanız, kullanıcılarınız değişiklikleri zaten görebilir. Ancak yeni bir menü oluşturuyorsanız, açılır menüyü yayınlamak için Menüyü Kaydet düğmesine tıklamanız gerekir.

Tebrikler, WordPress sitenizde bir açılır menü oluşturdunuz.

Bonus 01: Açılır Menü Nasıl Özelleştirilir
Varsayılan seçenekleri kullanarak daha kişiselleştirilmiş ve özelleştirilmiş bir açılır menü istiyorsanız, şu basit tüyoları uygulayabilirsiniz:
a) Özel Bağlantılar Ekleme
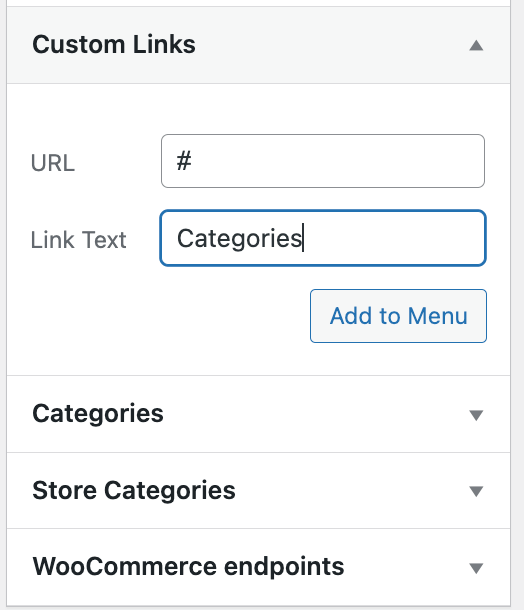
Web sitenizin tüm kategorilerini içeren bir açılır menü istiyorsanız, özel bir bağlantı oluşturabilirsiniz. Özel Bağlantı sekmesine tıklayın ve URL olarak “#” ve etiket için “Kategoriler” veya benzer bir şey kullanın.

Daha sonra kategorileri Özel Bağlantı altında alt menü öğesi olarak ekleyebilirsiniz. Her kategori tıklanabilir olacak ancak menü olmayacak.

b) Canlı Önizleme ile Özelleştirmeyi Yönetme
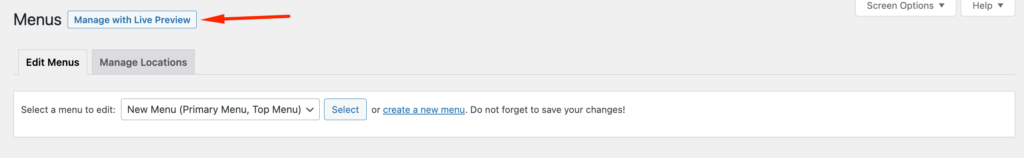
Açılır menünüzü oluştururken, Canlı Önizleme ile Yönet düğmesini fark edeceksiniz.

Bu buton menü değişikliklerini canlı olarak görmenizi sağlayacaktır. Menünüzü yerleştirirken ön uçtaki değişiklikleri görmek iyi olacaktır.

c) Açılır Menüyü Daha Fazla Özelleştirmek için CSS Kullanın
Bu yeni başlayanlar için değil. Ancak kodlama bilginiz varsa, açılır menüye kendi özelleştirmenizi ekleyerek bu bilgiyi dahil edebilirsiniz.
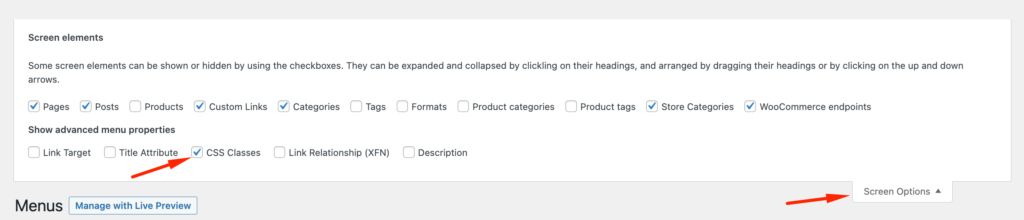
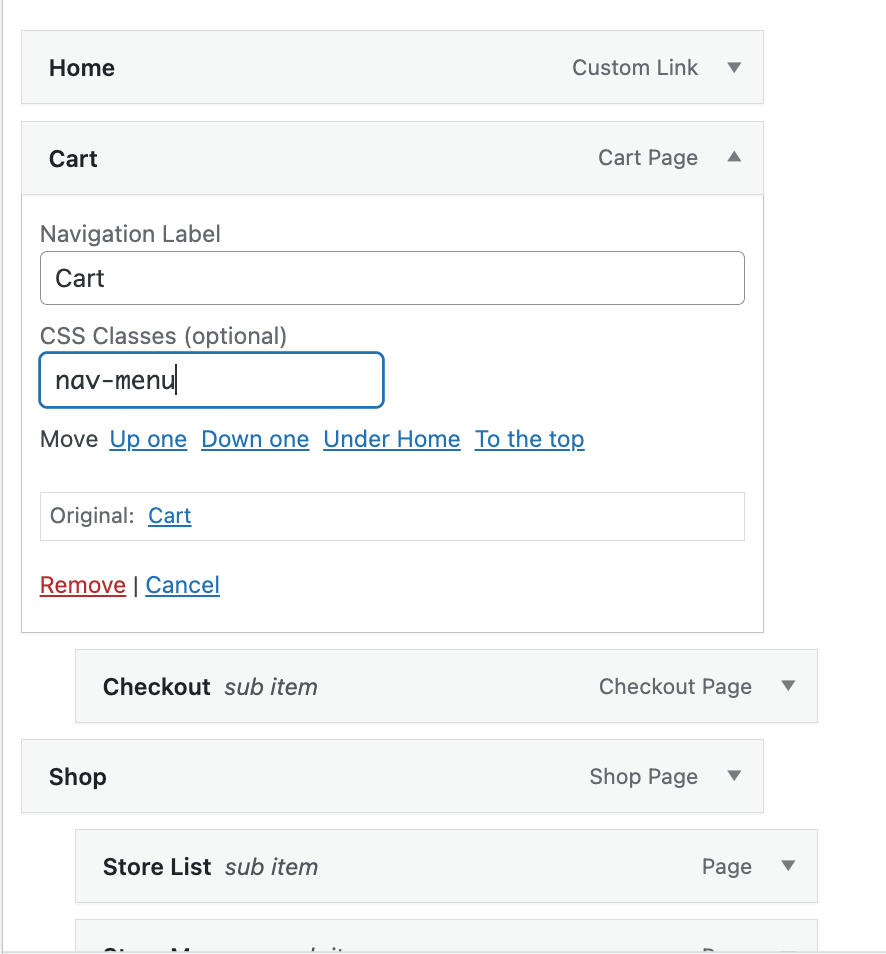
Açılır menüyü daha da özelleştirmek için CSS kullanabilirsiniz. Ekran Seçenekleri düğmesine tıklayın ve CSS sınıfı seçeneğini seçin,

Bu, menü öğelerine bir CSS sınıfı ekleyecektir. CSS sınıfınızı buraya ekleyebilirsiniz ve menüyü özelleştirecektir.

Bonus 02: Açılır Menü Eklemek İçin Kod Nasıl Kullanılır
WordPress'te bir açılır menü oluşturmak için kod kullanmak istiyorsanız, Temanızın function.php dosyasına aşağıdaki kodu ekleyebilirsiniz.
Tüm gönderilerinizi göstermek için “-1”i yerinde bırakın. Örneğin, on gönderiyi göstermek için "-1"i "10" sayısıyla değiştirin.
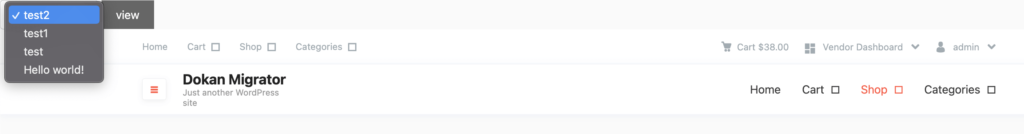
$args = array( 'numberposts' => -1);?> <form action="<? bloginfo('url'); ?>" method="get"> <select name="page_id"> <?php global $post; $args = array( 'numberposts' => -1); $posts = get_posts($args); foreach( $posts as $post ) : setup_postdata($post); ?> <option value="<? echo $post->ID; ?>"><?php the_title(); ?></option> <?php endforeach; ?> </select> <input type="submit" name="submit" value="view" /> </form>İşte menünün nasıl görüneceği:

WordPress'te Açılır Menü Oluşturma Hakkında SSS
WooCommerce → Ayarlar → Ürünler → Ürün Tabloları'na gidin. Lisans anahtarınızı girin ve ürün tablolarınız için varsayılan seçenekleri belirleyin. Sepete ekle sütununu 'Sütunlar' bölümüne eklediğinizden emin olun ve 'Varyasyonlar' altında varyasyonlar açılır seçeneğini belirleyin.
Bunun için bir eklentiye ihtiyacınız olacak. WordPress kontrol panelinize gidin ve Popup Maker » Popup Ekle'ye gidin ve açılır pencere düzenleme ekranının göründüğünü göreceksiniz. Bu ekranda, açılır pencereniz için bir ad girmek isteyeceksiniz. Ayrıca, bu örnekte yaptığımız gibi isteğe bağlı bir görüntü başlığı da girebilirsiniz. Ziyaretçileriniz bu isteğe bağlı görünen başlığı görebilecek.
Web sitenizin varsayılan menüsünü özelleştirmek için, WordPress kontrol paneline girmeniz, Görünüm'e ve ardından Menüler'e tıklamanız gerekir. Yapmanız gereken ilk şey, menüye bir ad vermek ve ardından Menü Oluştur düğmesini tıklamaktır. Oluşturduktan sonra, menü öğelerinizi eklemeye başlayabilirsiniz.
Gezinme menünüzü düzenleyebilmek için WordPress Yöneticisi'nde Görünüm > Menüler'e gidin. Henüz bir gezinme menüsü oluşturmadıysanız, şimdi bir tane oluşturun ve temanızdaki 'Birincil Gezinme' alanında olması için menüler ekranındaki onay kutusunu işaretlediğinizden emin olun.
Bir Açılır Menüyü Doğru Şekilde Oluşturun!
Makalemizi okuduktan sonra, WordPress siteniz için açılır menü oluşturma konusunda uzman olduğunuzdan eminiz.
Her web sitesi için bir menü oluşturmak gereklidir. Ancak bunu dikkatli bir şekilde yapmazsanız, web sitenizi mahveder. WordPress, web sitelerini yönetmeyi kolaylaştırır. Size kendi menünüzü oluşturma seçeneği sunar.
WordPress'te açılır menü oluşturmanın basit yolunu açıklamaya çalıştık. Adımları dikkatlice izleyin ve siteniz için kendi özelleştirilmiş açılır menünüzü oluşturun.
