WordPress'te Kolayca SSS Sayfası Nasıl Yapılır (Adım Adım)
Yayınlanan: 2022-12-22WordPress'te SSS sayfası oluşturmayı öğrenmek ister misiniz?
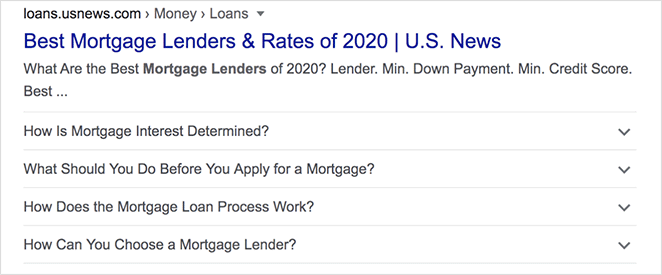
WordPress sitenize sık sorulan sorular sayfası eklemek, potansiyel müşterilerdeki satış itirazlarını çözmenin mükemmel bir yoludur. Ayrıca, sitenizi arama motorları için optimize etmenin harika bir yoludur çünkü Google sık sorulan soruları ve yanıtları öne çıkan snippet'lerde gösterir.
Bu yeterli değilse, ziyaretçileri SSS sayfanızdan e-Ticaret ürün sayfaları gibi diğer web sayfalarına yönlendirerek kullanıcı deneyimini, ürün keşfini ve satışları iyileştirebilirsiniz.
Bu yazıda, WordPress'te kod yazmadan kolayca bir SSS sayfasını nasıl oluşturacağınızı göstereceğiz.
Dalışa geçmeden önce, bir SSS sayfasını iyi yapan nedir? Hadi bulalım.
Etkili Bir SSS Sayfasının Temel Özellikleri
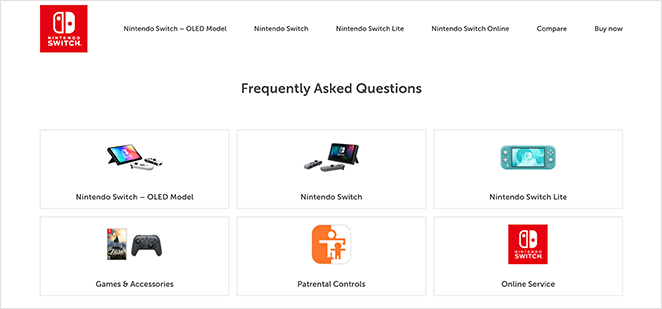
Harika bir SSS sayfası, web sitesi ziyaretçilerinin iade politikanız, fiyatlandırma bilgileriniz, satıcı konumları ve daha fazlası gibi en sık sorulan soruların yanıtlarını bulmasına yardımcı olur. En iyi SSS sayfaları, ürün veya hizmetlerle ilgili soruların bir listesini ve yanıtları doğrudan altında görüntüler.

SSS sayfası tasarımınızı oluştururken aşağıdakilere dikkat etmelisiniz:
- Net bir yapıyla SSS bölümünüzde gezinmenin kolay olduğundan emin olun
- Sorularınızın yanıtlarını kısa ve uygulanabilir hale getirin
- Optimum SEO için doğru SSS şeması işaretlemesini kullanın
- Bilgi tabanınız gibi daha ayrıntılı bilgilere bağlantılar sağlayın
- İşletmeniz büyüdükçe sayfanızı yeni SSS'lerle düzenli olarak güncelleyin
- Kullanıcıların yanıtları arayabilmeleri için bir arama çubuğu ekleyin
- Ziyaretçileri olası satışlara ve müşterilere dönüştürmek için harekete geçirici mesaj düğmesi ekleyin
Yeni başlıyorsanız, yukarıdaki bilgiler harika bir başlangıç noktasıdır. Ancak, zaten kendi SSS sayfanız varsa, onu yeni sorularla güncel tutmak akıllıca bir fikirdir.
İlhama ihtiyacınız varsa, en iyi SSS sayfası örneklerinden bazılarının yer aldığı bu vitrine göz atabilirsiniz. Aksi takdirde, doğrudan aşağıdaki eğitime geçebilirsiniz.
WordPress'te Özel SSS Sayfası Nasıl Oluşturulur
Aşağıdaki adım adım kılavuzda, bunun gibi gıpta ile bakılan öne çıkan snippet noktasını korumanıza yardımcı olmak için doğru şema işaretlemesiyle WordPress'te özel bir SSS sayfasını nasıl oluşturacağınızı göstereceğiz:

Bunu yapmak için 2 güçlü WordPress eklentisi kullanacağız; merak etmeyin, hiçbiri karmaşık bir kodlama gerektirmeyecek.
Kullanacağımız ilk eklenti, WordPress için en iyi web sitesi oluşturucu olan SeedProd'dur. Kolay bir sürükle ve bırak sayfa oluşturucuya sahiptir, böylece uzman yardımı olmadan esnek WordPress düzenleri oluşturabilirsiniz.

SeedProd blok tabanlı bir yaklaşım kullandığından SSS sayfanızın tamamını görsel olarak yapabilir ve değişiklikleri gerçek zamanlı olarak görebilirsiniz. Sayfanıza eklenmesi birkaç saniye süren hazır SSS bölümlerine bile sahiptir.
Kullanacağımız diğer eklenti ise en iyi WordPress SEO eklentisi olan All in One SEO (AIOSEO). SeedProd ile sorunsuz bir şekilde çalışarak sitenizi arama motorları için optimize etmenize olanak tanır.

Daha da iyisi, bu eklentinin süper kolay şema biçimlendirme ayarları var. Basitçe işaretleyin, tıklayın ve soruları yanıtlayın ve gitmeye hazırsınız.
Bu nedenle, ilk SSS sayfanızı oluşturmaya hazırsanız, aşağıdaki kolay adımları izleyin.
- Adım 1. SeedProd Eklentilerini Kurun
- 2. Adım. Bir Açılış Sayfası Şablonu Seçin
- 3. Adım. Yeni SSS Sayfanızı Özelleştirin
- Adım 4. Hepsi Bir Arada SEO ile SSS Şeması Ekleyin
- 5. Adım. SSS Açılış Sayfanızı Yayınlayın
Adım 1. SeedProd Eklentilerini Kurun
Başlamak için SeedProd web sitesine gidin ve SeedProd Pro eklentisini indirin. Ardından eklentiyi WordPress web sitenize yükleyin ve etkinleştirin.
Bu adımla ilgili yardım için, bir WordPress eklentisini yükleme ve etkinleştirme ile ilgili bu yararlı kılavuza göz atabilirsiniz.
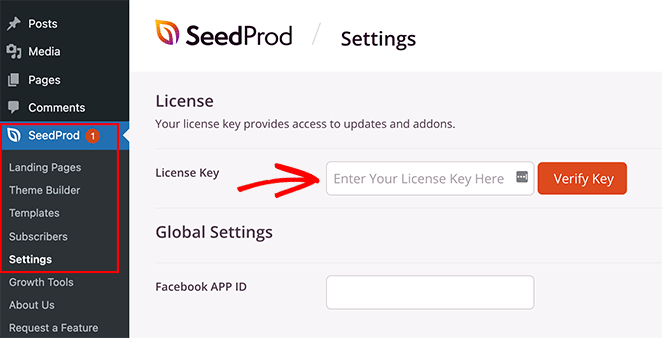
Şimdi SeedProd »Ayarlar sayfasına gidin, eklenti lisans anahtarınızı girin ve Anahtarı Doğrula düğmesini tıklayın.

Anahtarınızı etkinleştirdikten sonra, mevcut seçeneklere genel bir bakış için SeedProd » Açılış Sayfaları'na gidin .

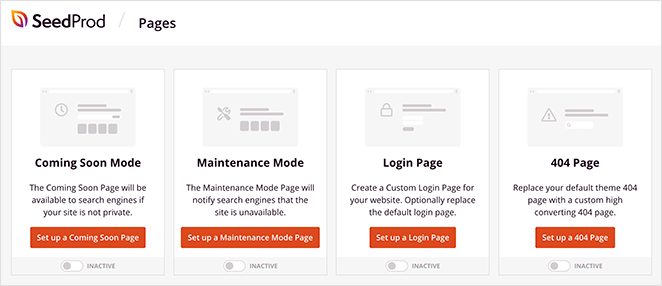
Sayfanın üst kısmında oluşturabileceğiniz ve özelleştirebileceğiniz birkaç özel sayfa göreceksiniz:
- Çok Yakında – Web sitenizi yayınlanmadan önce gizlemek için bir çok yakında sayfası oluşturun.
- Bakım Modu – WordPress sitenizi güncellerken bir bakım sayfası görüntüleyin.
- 404 – Kullanıcıların bozuk bir bağlantıyı veya sayfayı ziyaret ettiklerinde ilgili içeriği bulmalarına yardımcı olmak için özel bir 404 sayfası oluşturun.
- Giriş – Müşteri deneyimini iyileştirmek için şirketinizin markasıyla benzersiz bir WordPress giriş sayfası tasarlayın ve özelleştirin.
Bu sayfalar belirli şablonlar ve işlevlerle birlikte gelir. Bir SSS sayfası oluşturmak için onlara ihtiyacımız olmayacak, böylece kontrol panelinin bu alanını atlayabilirsiniz.
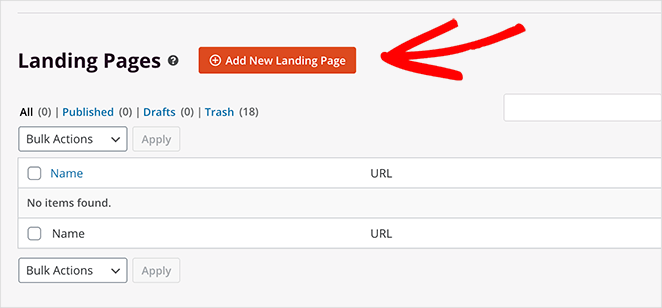
Bunun yerine, aşağıdaki Yeni Açılış Sayfası Ekle düğmesini bulun ve özel bir açılış sayfası yapmak için tıklayın.

2. Adım. Bir Açılış Sayfası Şablonu Seçin
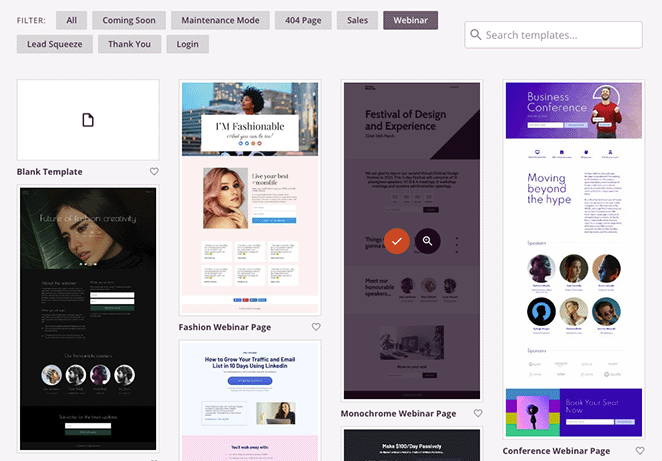
Yeni bir açılış sayfası eklemek için düğmeye tıkladıktan sonra, önceden hazırlanmış şablonlardan oluşan bir kitaplık göreceksiniz. Her açılış sayfası şablonu %100 mobil uyumludur ve SeedProd'un görsel sayfa oluşturucusuyla özelleştirilebilir.
Şablonlar, SSS sayfanız için bir başlangıç noktasıdır. Bir sonraki adımda, şablonunuzun her bölümünü iş gereksinimlerinize uyacak şekilde özelleştirebilirsiniz.
Şimdilik, beğendiğiniz bir tasarım bulana kadar kitaplığı tıklayın, ardından üzerine gelin ve onay işareti simgesini tıklayın.

SSS bölümü olmadığı için Tek Renkli Web Semineri sayfasını kullanıyoruz. Sırada nasıl ekleyeceğinizi göstereceğiz.
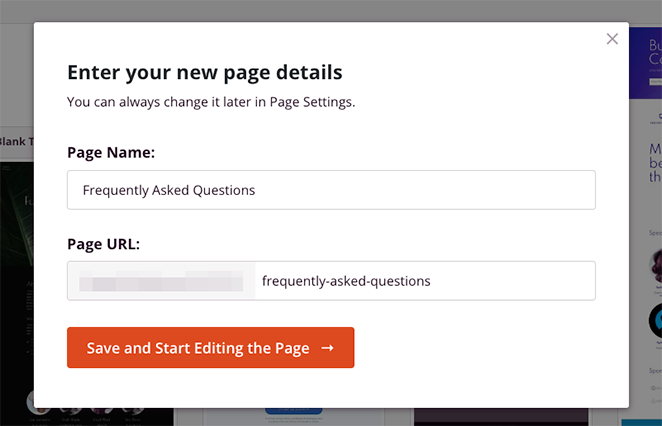
Şablonunuzu seçtikten sonra, sayfanız için "Sıkça Sorulan Sorular" gibi bir ad girebileceğiniz küçük bir açılır pencere göreceksiniz.

Sayfanızın adını girdikten sonra Kaydet ve Sayfayı Düzenlemeye Başla düğmesini tıklayın.
3. Adım. Yeni SSS Sayfanızı Özelleştirin
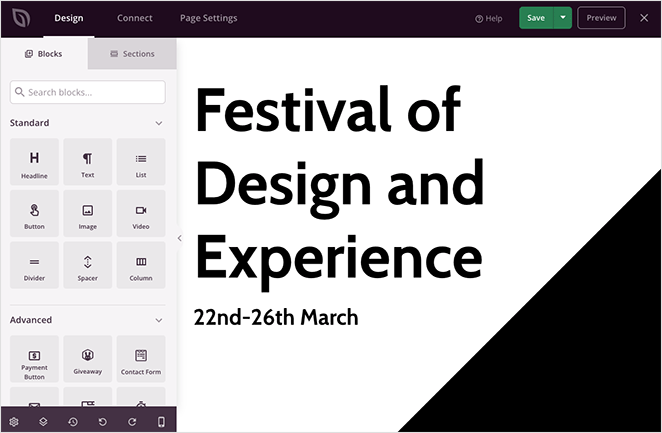
Bir sonraki ekranda, şablonunuz SeedProd'un sürükle ve bırak oluşturucusunda açılacaktır. Burası, WordPress bloklarını ve bölümlerini kullanarak sayfanızı özelleştirebileceğiniz yerdir.

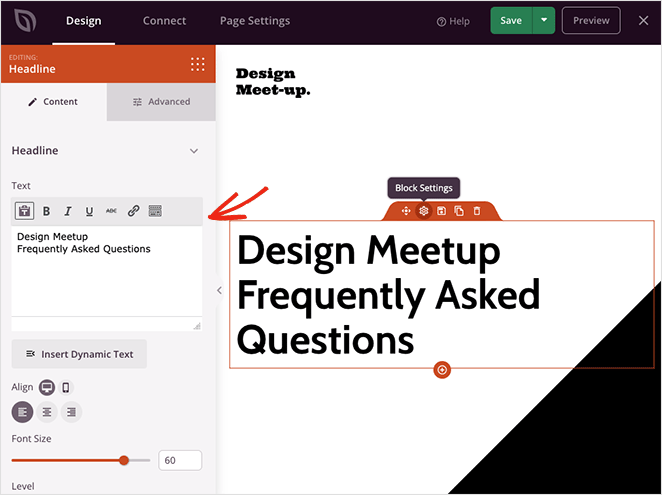
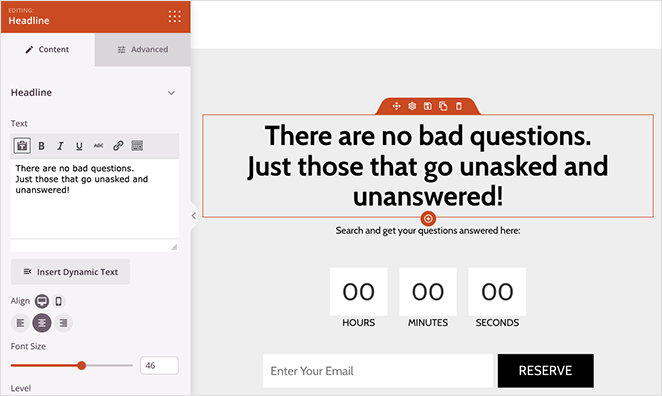
Yapmanız gereken ilk şeylerden biri, sayfa başlığını daha alakalı bir şeyle değiştirmek. Bunu yapmak için, turuncu kenarlığı olana kadar başlığı tıklayın, ardından özel başlık metninizi girin.

Sayfanın sol tarafında başlık bloğu ayarları bulunur. Ayrıca bu alana yeni başlığınızı yazabilir ve başlık boyutunu, başlık seviyesini ve hizalamasını değiştirebilirsiniz.
Şimdi sayfadaki bir sonraki başlığa da aynısını yapın.

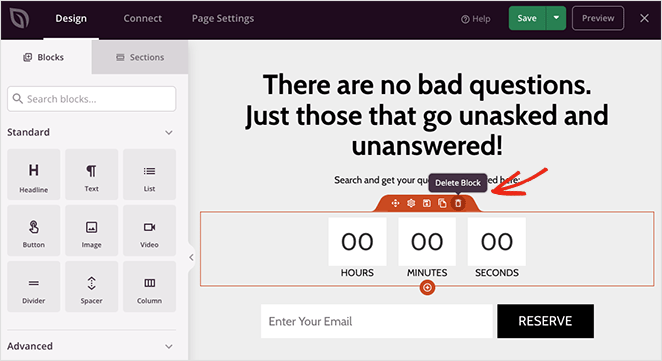
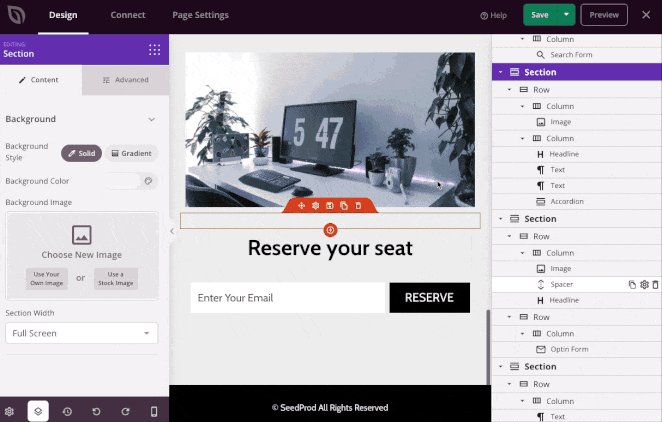
Gördüğünüz gibi, bu şablonun ikinci başlığın altında bir geri sayım sayacı ve katılım formu var. Bu özelliklere ihtiyacımız olmayacak, bu yüzden her bloğun üzerine gelip çöp tenekesi simgesine tıklayarak bunları silin.

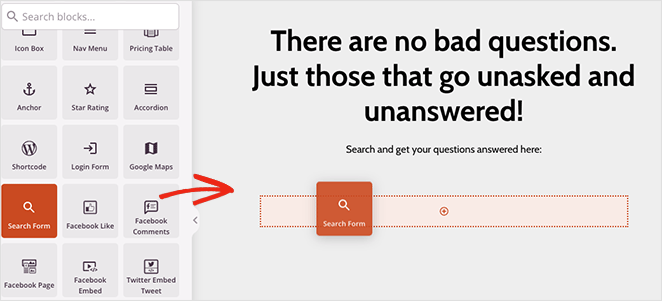
Bu blokların yerine, ziyaretçilerin belirli soruları ve yanıtları arayabilmeleri için bir arama kutusu ekleyeceğiz. Bunu yapmak için Arama Formu bloğunu bulun ve sayfanıza sürükleyin.


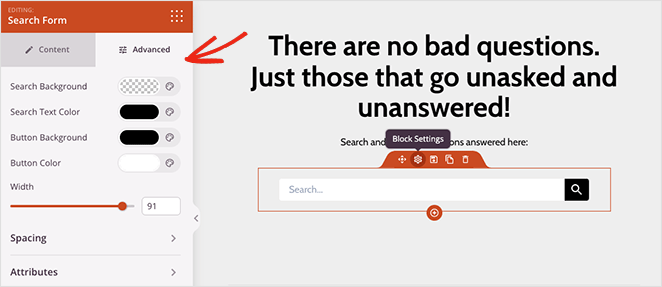
Bu blok için Gelişmiş ayarlar sekmesini açarsanız, düğme ve simge renklerini, aralığı ve daha fazlasını özelleştirebilirsiniz.

Şimdi şablonun geri kalanında gezinin ve ihtiyacınız olmayan tüm blokları ve bölümleri kaldırın.

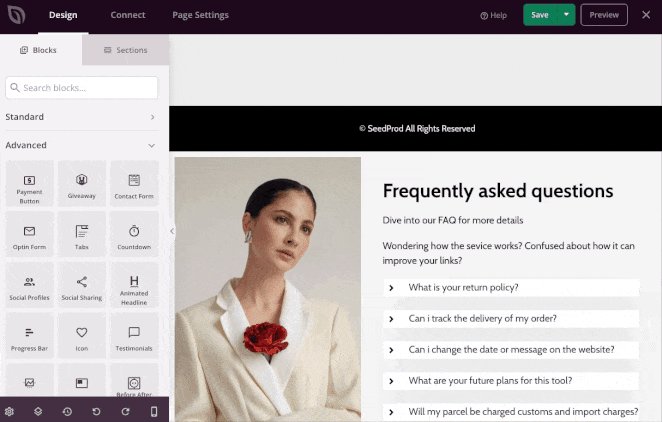
Artık sayfanıza bir SSS bölümü eklemenin zamanı geldi. SeedProd Akordeon veya Metin bloklarıyla bir tane oluşturabilir veya önceden hazırlanmış SSS bölümlerinden birini kullanabilirsiniz.
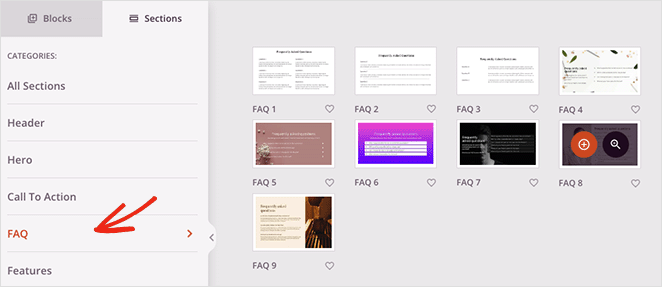
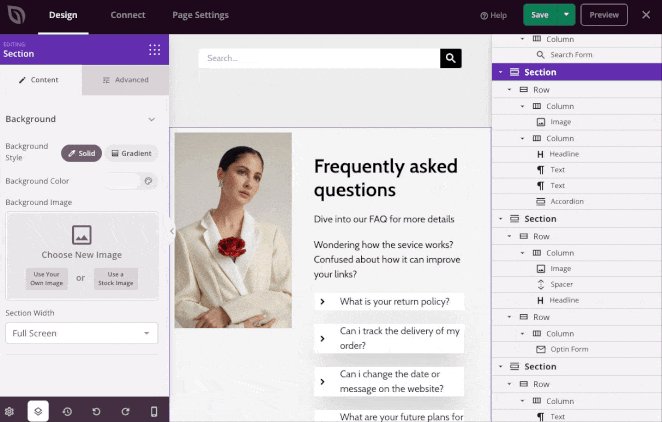
SSS bölümlerini bulmak için, Bölümler sekmesine tıklayın, SSS başlığını seçin ve beğendiğiniz bir SSS tasarımı seçin.

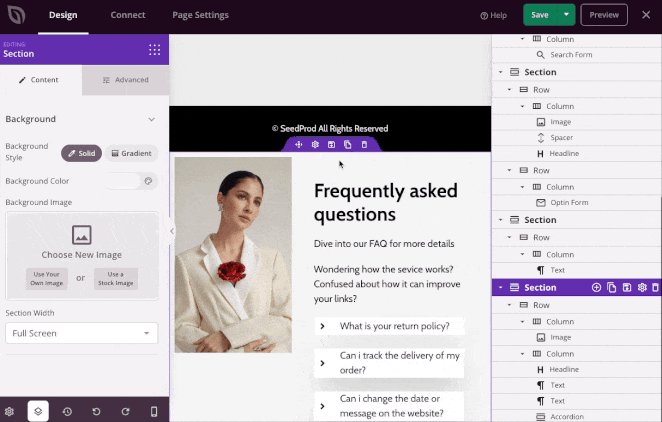
SeedProd, bölümü açılış sayfanızın altına ekleyecektir. Düzen gezinme panelini açıp bölümü yukarı doğru sürükleyerek hızlıca doğru yere taşıyabilirsiniz.

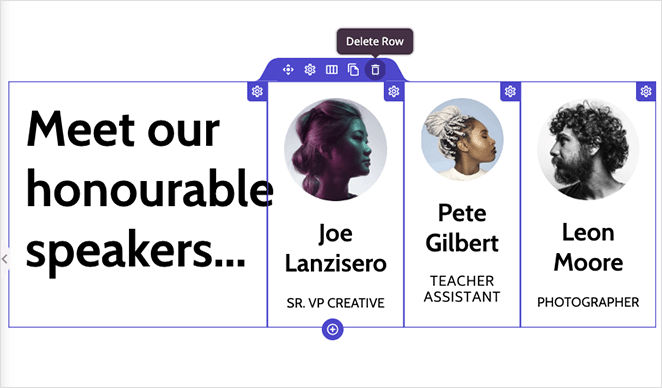
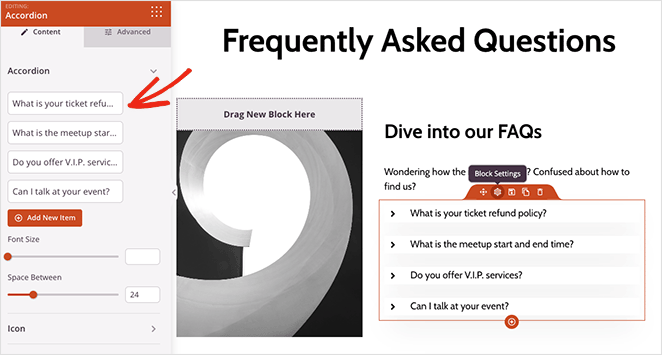
Oradan, resmi değiştirerek, başlık metnini değiştirerek ve kendi SSS'lerinizi ekleyerek bölümü özelleştirebilirsiniz.

Cevaplanacak çok fazla sorunuz varsa endişelenmeyin. Gerektiği kadar çok SSS yanıtı ekleyebilirsiniz.
Daha ayrıntılı bilgilere sahip olabilecek ayrı sayfalara dahili bağlantılar ekleyebileceğinizi unutmayın. Örneğin, iletişim bilgileriniz ve sosyal medya bağlantılarınız için müşteri destek ekibinize veya iletişim sayfanıza destek bileti göndermeleri için kullanıcıları biletleme sisteminize gönderebilirsiniz.
SSS sayfanız, sorun gidermeye ve müşteri sorularını yanıtlamaya yönelik bir self-servis portalıdır. Bu nedenle, mümkün olduğunca çok bilgi sağlayın.
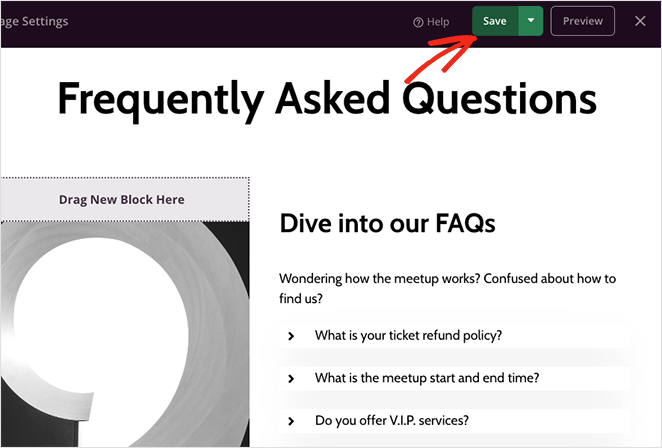
SSS açılış sayfanızdan memnun olduğunuzda, Kaydet düğmesini tıklayın ve ardından X simgesini tıklayarak çıkın.

Bu, sayfanızı bir taslak olarak kaydedecektir çünkü bundan sonra, açılış sayfanıza SSS şeması işaretlemesi eklemek için SEO eklentisini hazırlayacağız.
Adım 4. Hepsi Bir Arada SEO ile SSS Şeması Ekleyin
Bir sonraki adım için, All in One SEO eklentisini kurmanız ve etkinleştirmeniz gerekecek. Bu, açılış sayfanızı arama motorları için optimize etmenize ve doğru şema işaretlemesini eklemenize olanak tanır.
İşte bu kılavuz için kullanacağımız sürüm olan All in One SEO Pro'nun nasıl kurulacağına ilişkin adım adım yardımcı bir kılavuz. Oradan, eklentiyi web siteniz için yapılandırmanıza yardımcı olan hızlı kurulum sihirbazını takip edebilirsiniz.

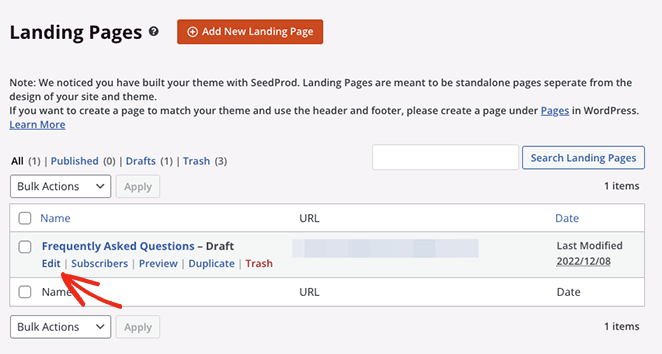
All in One SEO'yu yapılandırdıktan sonra, SeedProd » Landing Pages'e geri dönün ve daha önce oluşturduğunuz sayfanın altındaki Düzenle bağlantısını tıklayın.

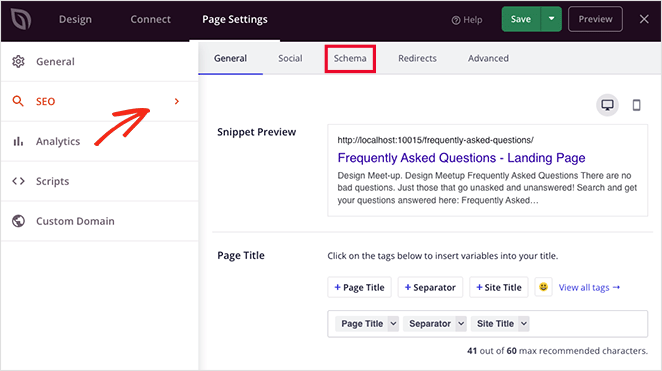
Bunu yaptıktan sonra, ekranın üst kısmındaki Sayfa Ayarları sekmesine tıklayın ve ardından SEO başlığını genişletin.

Bu ekranda, AIOSEO ile SSS sayfanız için aşağıdakiler dahil olmak üzere özel meta bilgileri girebilirsiniz:
- Sayfa başlığı
- Meta Açıklaması
- Anahtar Kelimeye Odaklan
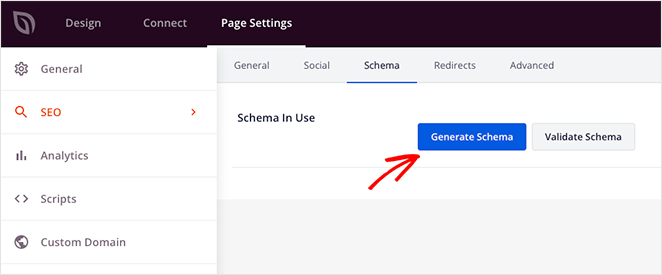
Sayfanız için mevcut şema işaretlemesini görmek için Şema sekmesine de tıklayabilirsiniz. Bunu şimdi ayarlayacağız, bu yüzden Şema Oluştur düğmesini tıklayın.

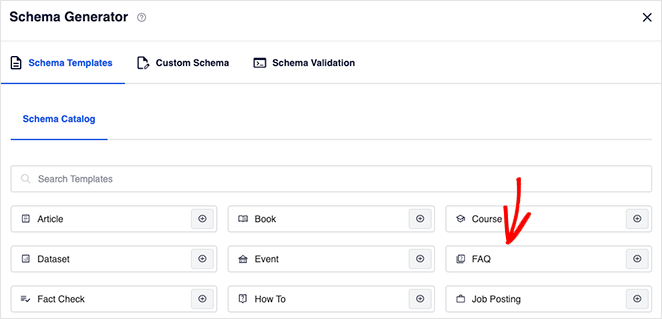
Bir sonraki ekranda, web sayfanıza doğru işaretlemeyi ekleyecek önceden hazırlanmış birkaç şema şablonu arasından seçim yapabilirsiniz. Bu tür sayfalar için SSS seçeneğini seçin.

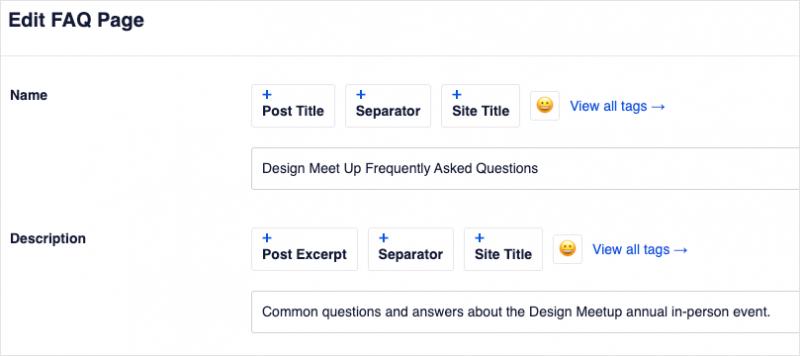
Şimdi bir sayfa başlığı ve açıklama girin.

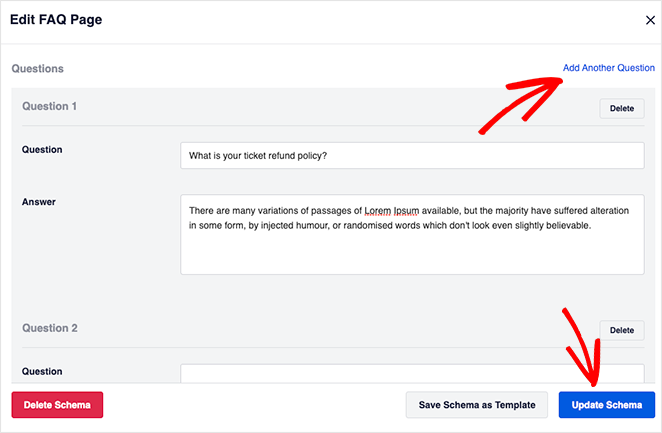
Ardından aşağı kaydırıp sayfanızın sık sorulan sorularını ve yanıtlarını girebilirsiniz. Merak etme; web sitenizin ziyaretçileri bunu yinelenen içerik olarak görmeyecek; arama motorlarının içeriğinizi bulmasına ve anlamasına yardımcı olur.
İlk sorunuzu ekledikten sonra, daha fazlasını eklemek için Başka Bir Soru Ekle bağlantısını tıklayın, ardından işiniz bittiğinde Şemayı Güncelle düğmesini tıklayın.

Hepsi bu kadar. Sayfanızı yayınladığınızda, Google zengin snippet'lerinde öne çıkarmak için ihtiyacınız olan her şeye sahip olacaktır.
Açılış sayfanızı SeedProd'un ayarlarıyla optimize etmenin birkaç başka yolu vardır:
- Açılış sayfanızın performansını izlemek için WordPress için en iyi Google Analytics eklentisi olan MonsterInsights'ı yükleyin
- Özel üst bilgi, gövde ve alt bilgi komut dosyalarını girin
- SSS sayfanız için özel bir alan adı seçin
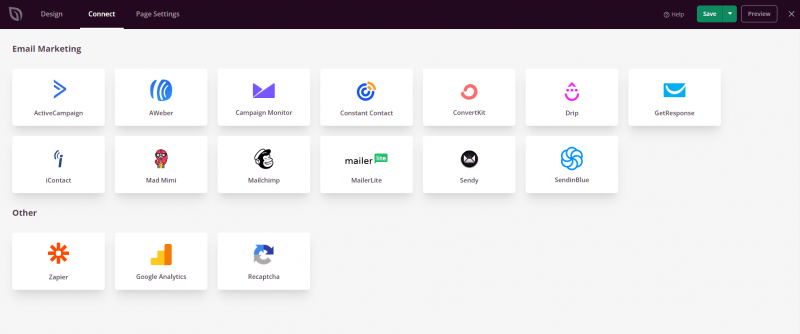
Bir e-posta pazarlama hizmetini entegre etmek için Bağlan sekmesine de tıklayabilirsiniz. Bu, SeedProd'un kaydolma formu bloğuyla e-posta listenizi büyütmenin harika bir yoludur.

5. Adım. SSS Açılış Sayfanızı Yayınlayın
SSS sayfası ayarlarınız yerinde olduğunda, kitleniz için yayınlamaya ve canlı hale getirmeye hazırsınız. Bunu yapmak için Kaydet düğmesine gidin, açılır oka tıklayın ve Yayınla'ya tıklayın.

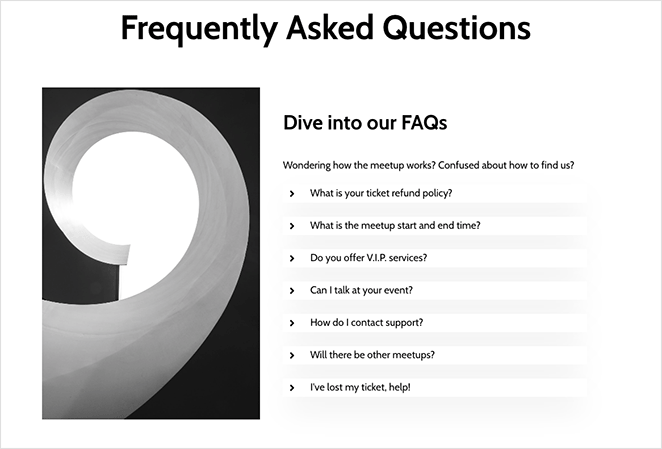
Şimdi sayfayı ziyaret edebilir ve çalışırken görebilirsiniz. SeedProd ile yaptığımız SSS sayfasının bazı ekran görüntüleri aşağıdadır.
Kahraman alanı örneği:

SSS sayfası arama örneği:

Sorular ve cevaplar akordeon örneği:

Katılım formu örneği:

İşte aldın!
Bu adım adım kılavuzun, Google'ın zengin snippet'lerinde doğru biçimlendirme özelliğiyle WordPress'te bir SSS sayfasının nasıl oluşturulacağını öğrenmenize yardımcı olduğunu umuyoruz.
Özel bir WordPress teması oluşturmak, çevrimiçi bir mağaza oluşturmak, ana sayfanızı düzenlemek ve daha fazlası dahil olmak üzere SeedProd ile yapabileceğiniz çok daha fazla şey var.
Ayrıca, Hepsi Bir Arada SEO ile hepsini arama motorları için optimize edebilirsiniz. Peki ne bekliyorsun?
Okuduğunuz için teşekkürler. İşinizi büyütmenize yardımcı olacak daha fazla yararlı içerik için lütfen bizi YouTube, Twitter ve Facebook'ta takip edin.