Elementor ile WordPress'te bir özellik kutusu nasıl oluşturulur
Yayınlanan: 2025-04-25Özellik kutusu, kullanıcıların dikkatini özel teklifler, avantajlar, hizmetler veya harekete geçirici mesajlar gibi içeriğe çekebileceğiniz bir web sayfasında vurgulanmış bir bölümdür. Görsel olarak öne çıkacak ve ziyaretçilerin önemli mesajlarınızı ilk bakışta açıkça görmelerini kolaylaştırmak için tasarlanmıştır.
Göz alıcı özellik kutuları oluşturmak bugün zor değil. Elementor, web sitesi tasarımını kolaylaştıran güçlü ve iyi bilinen bir sürükleme ve bırak sayfa oluşturucu eklentisidir. Bir zamanlar kodlamayı bilmeyenler bile şimdi Elementor ile şık web sayfaları tasarlayabilir.
Düzen, renkler, simgeler, görüntüler, animasyonlar ve daha fazlası üzerinde tam yaratıcı kontrol sağlar. Bu nedenle, bu makalede, Elementor eklentisiyle WordPress'te bir özellik kutusunun nasıl oluşturulacağına dair adım adım bir öğreticiyi ele alacağız. Umarım beğenirsiniz. Başlayın!
Neden özellik kutuları oluşturmayı düşünmelisiniz?
Özellik kutuları, ziyaretçilerin dikkatlerini gerçekten bağlayarak web sitesi içeriğinizle nasıl etkileşime gireceğini şekillendirme gücüne sahiptir. Web sitenizde neden özellik kutuları oluşturmayı düşünmeniz gerektiğini hızlı bir şekilde inceleyin.
- Temel özellikleri vurgulayın
Özellik kutuları, teklifinizin en önemli özelliklerine dikkat çekmek için mükemmeldir. Bu ürünleriniz, hizmetleriniz veya paketleriniz olabilir. Ürününüzü sayfa çapında detaylandırmak yerine, özellik kutuları, temel özellikleri görsel olarak ayırmaya ve bunları anında göze çarpan şekillerde sunmaya yardımcı olur.
- Değerleri iletin
Büyüleyici özellik kutuları ile kitlelerinize markalarınızı/ürünlerinizi neyin öne çıkarmasını sağlayabilirsiniz. Temel değerlerinizi çevrimiçi izleyicilere temiz ve doğrudan bir şekilde iletmeniz için bir alan sağlar. Bu, güven oluşturur ve ziyaretçilerinizi daha derin bir seviyeye bağlar.
- Tutarlı bir düzen oluştur
Sitenizde birden fazla özellik kutusu oluşturmanız gerekebilir. Elementor, özellik kutularını istediğiniz kadar çoğaltmanıza izin verir. Böylece, web sitesi boyunca tutarlılık ve ritim sağlar. Çoğaltıldıktan sonra, içeriği içindeki içeriği değiştirmeniz gerekir.
- Marka kimliğini güçlendirmek
Özellik kutuları, marka kimliğinizi güçlendirmek için harika bir fırsat sunar. Görsel uyumu korumak için bunları markanızın renkleri, yazı tipleri ve simge stilleriyle hizalayabilirsiniz. Bu ince tekrarlama, markanızın daha uyumlu ve unutulmaz hissetmesine yardımcı olur.
- İçerik okunabilirliğini geliştirin
Uzun paragraflar okuyucuları ezebilir. Ancak özellik kutularıyla, içeriği kavrayan küçük parçalara ayırırsınız. İçeriğinizi daha taranabilir hale getirebilirler. Bu, ziyaretçilerin büyük içerik bloklarını keşfetmek için çok fazla zaman harcamadan mesajınızı hızlı bir şekilde anlamalarını sağlar.
Bir özellik kutusu oluşturmak için ön talepler
Öğreticiye atlamadan önce, önceden sağlamanız gereken birkaç ön koşul vardır. Sitenizde aşağıdaki eklentilerin yüklendiğinden ve etkinleştirildiğinden emin olun.
- Element
- Happyaddons
Neden Happyaddons?
Elementor'un bugün bu kadar popüler olmasının temel bir nedeni, güçlü bir eklenti koleksiyonuna sahip olmasıdır. Her biri, Core Elementor eklentisinin gücünü daha da genişletmek için birçok ek özellik ve widget ile birlikte gelir. HappyAddons böyle bir eklenti.
HappyAddons, 130+ özellik açısından zengin widget, 28'den fazla heyecan verici özellik, 100+ önceden tasarlanmış şablon ve bir tema oluşturucuya sahiptir. Ücretsiz Elementor sürümünün birçok gelişmiş özellik ve widget sunmadığını biliyorsunuzdur. Ancak gerçekten kapsamlı bir ücretsiz seçenek için iseniz, HappyAddons akıllı bir seçim olabilir.
HappyAddons'un ücretsiz sürümü 70'den fazla widget ve 20+ özellik ve önceden tasarlanmış birçok şablon sunar. Böylece, HappyAddons'un ücretsiz sürümüyle çarpıcı özellik kutuları oluşturabilirsiniz. Bu yüzden bu öğreticide kullanacağız.
WordPress'te Bir Özellik Kutusu Nasıl Oluşturulur: Adım Adım Eğitici
Yukarıda belirtilen eklentilerin sitenizde yüklenmesini ve etkinleştirilmesini umuyoruz. Şimdi öğreticiye başlama zamanı. Bizi takip edin.
Adım 01: Elementor Canvas ile bir gönderi veya sayfa açın
Özellik kutusunu oluşturmak istediğiniz gönderi veya sayfayı açın.

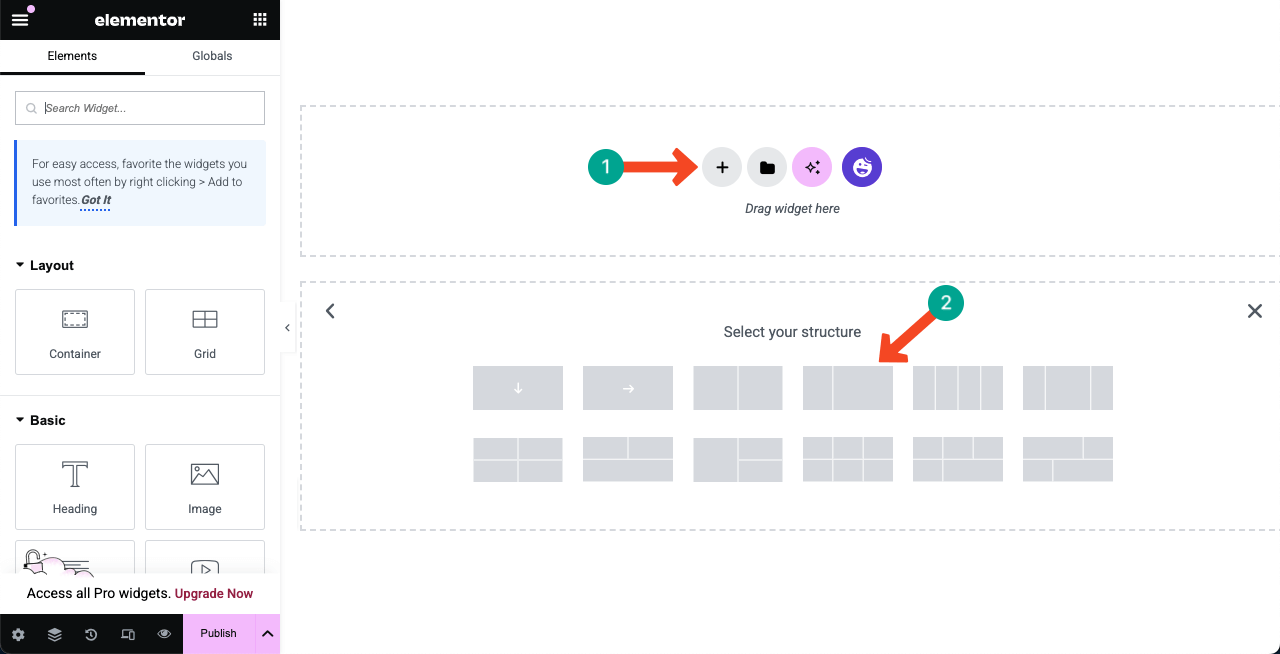
Adım 02: Bir sütun düzeni seçin
İstediğiniz gibi bir sütun düzeni seçin. Bu öğretici için üç sütun düzeni seçeceğiz.

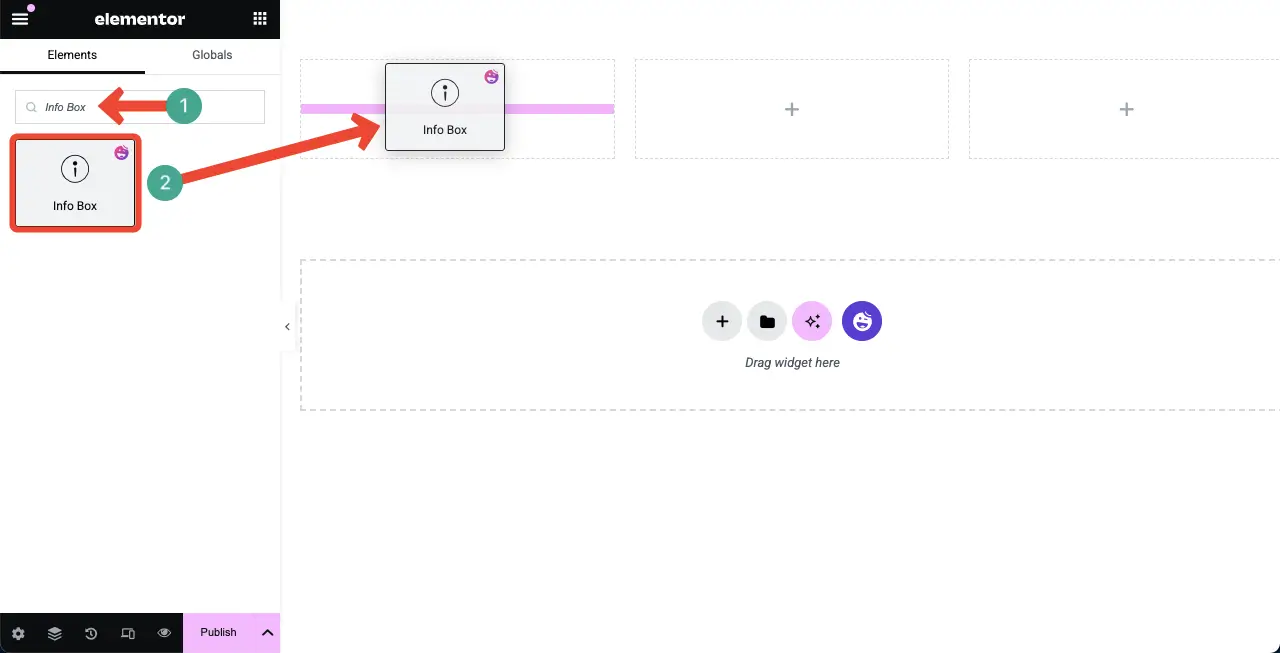
Adım 03: Uygun widget'ı tuvale sürükleyin ve bırakın
Daha önce de belirtildiği gibi, HappyAddons özellik kutusunu oluşturmak için kullanabileceğiniz birçok özellik açısından zengin widget sunuyor. Bunlar arasında en iyi üç widget simge kutusu , bilgi kutusu ve karttır . Herhangi bir widget kullanabilirsiniz. Ancak öğretici için bilgi kutusu widget'ını kullanacağız.
Elementor panelinde bilgi kutusu widget'ı bulun . Tuval üzerindeki uygun bir sütunun üzerine sürükleyip bırakın .

Elementor tuvaline bilgi kutusu widget'ının eklendiğini göreceksiniz.

Google tabakalarının WordPress tablosuna nasıl yerleştirileceğini keşfedin ve sıralanabilir hale getirin.
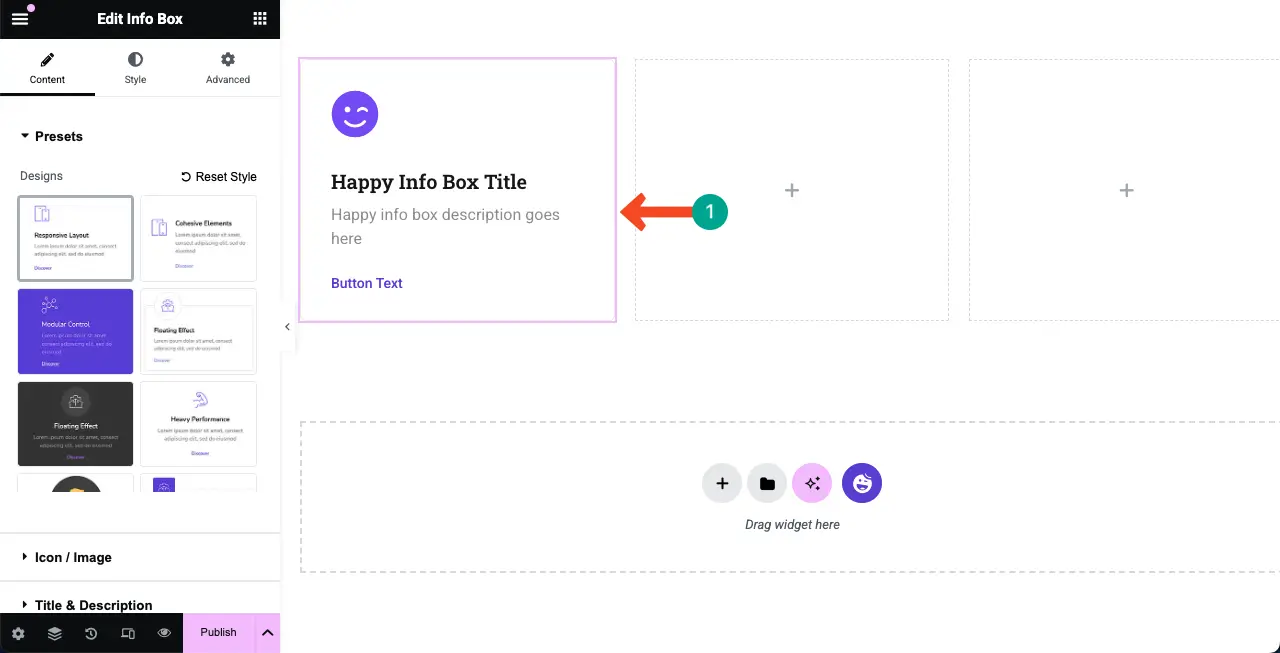
Adım 04: Bilgi kutusu widget'ı için bir ön ayar seçin
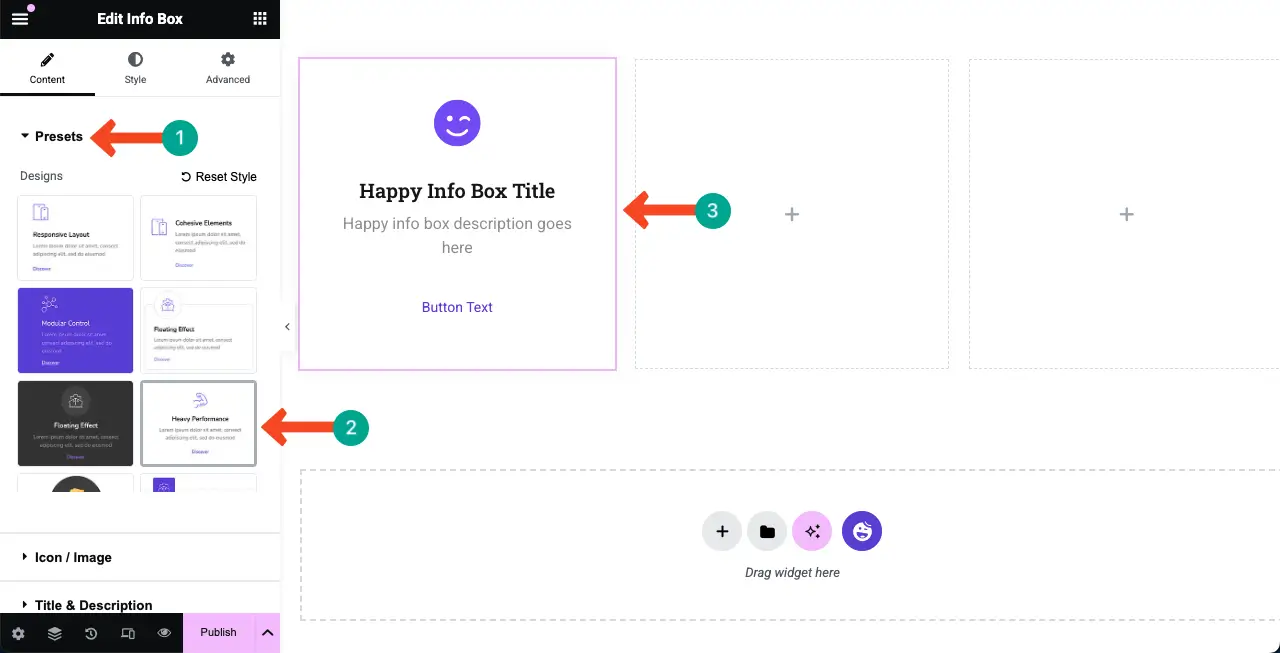
Ön ayar, kaydedilmiş ayarlara ve özelleştirmelere sahip önceden tasarlanmış bir düzendir. Bir ön ayar seçtikten sonra, önceden tanımlanmış bir görünüm vermek için tüm ayarları ve stilizasyonları widget'a uygulanır. Zamanında kısa olduğunuzda, ön ayarları kullanmak size oldukça tasarruf edebilir.
HappyAddons widget'larının çoğu birkaç ön ayar içerir. Örneğin, bilgi kutusu widget'ında on iki ön ayar vardır. İstediğiniz ön ayarı seçin.
Not: Özelliği sıfırdan oluşturmak istiyorsanız, ön ayarları kullanmaktan kaçınabilirsiniz. Ancak öğretici için bir ön ayar kullanacağız.

Adım 05: Özellik kutusuna bir simge/resim ekleyin
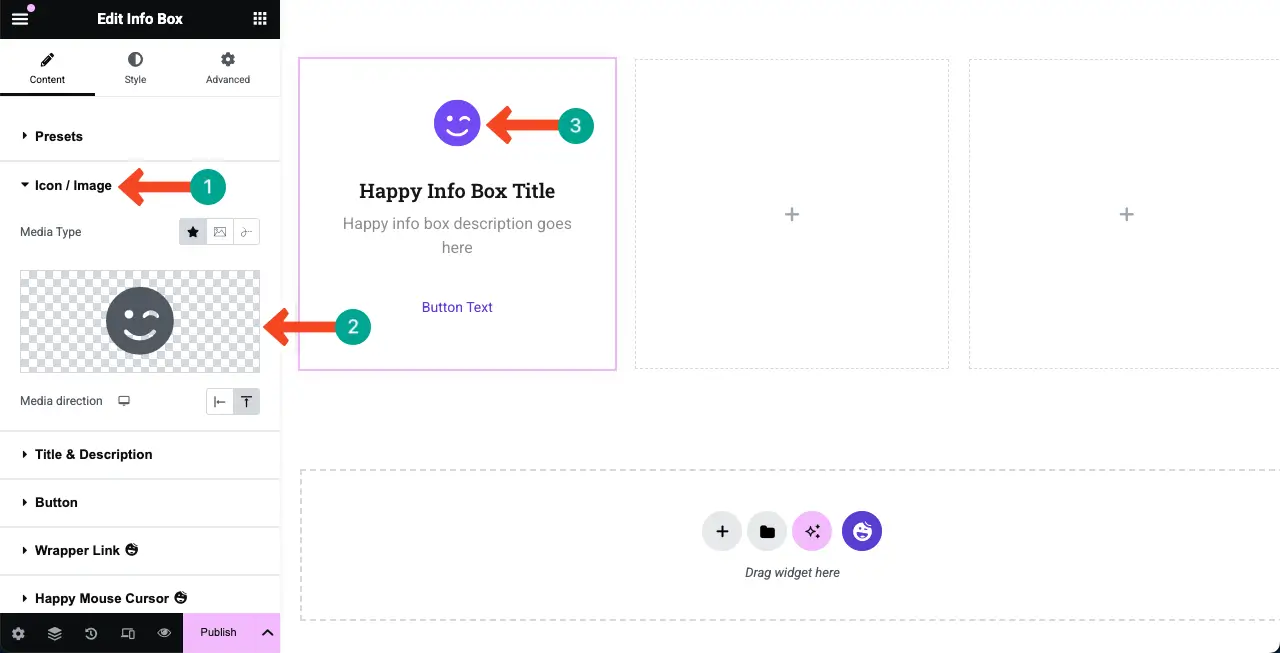
Özellik kutusuna bir simge eklemek, kullanıcıların ve ziyaretçilerin ürününüzün sunduğu özelliği görselleştirmelerine yardımcı olabilir.
Simge/görüntü bölümünü genişletin . Medya türü altındaki simgeyi tıklayın . Simge kitaplığını açacaktır.

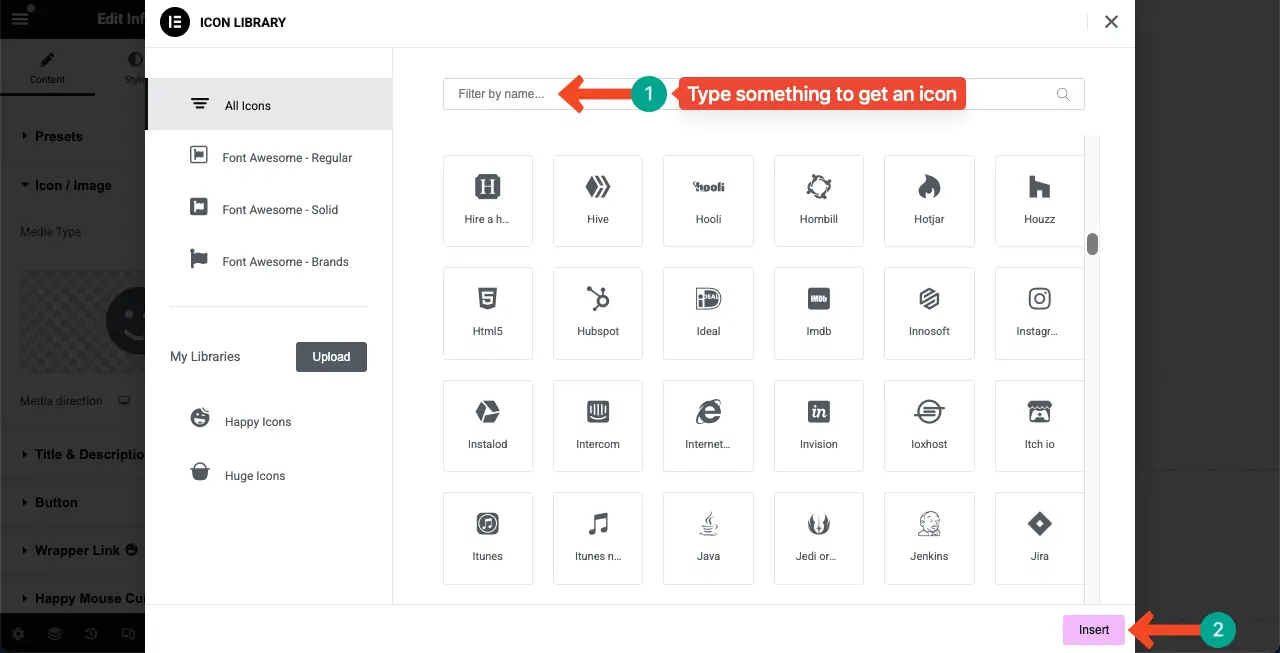
Kütüphanede kaydırarak veya arama kutusuna bir anahtar kelime yazarak istediğiniz simgeyi bulabilirsiniz. Simgeyi bulduktan sonra seçin ve alttaki Ekle düğmesini tıklayın.

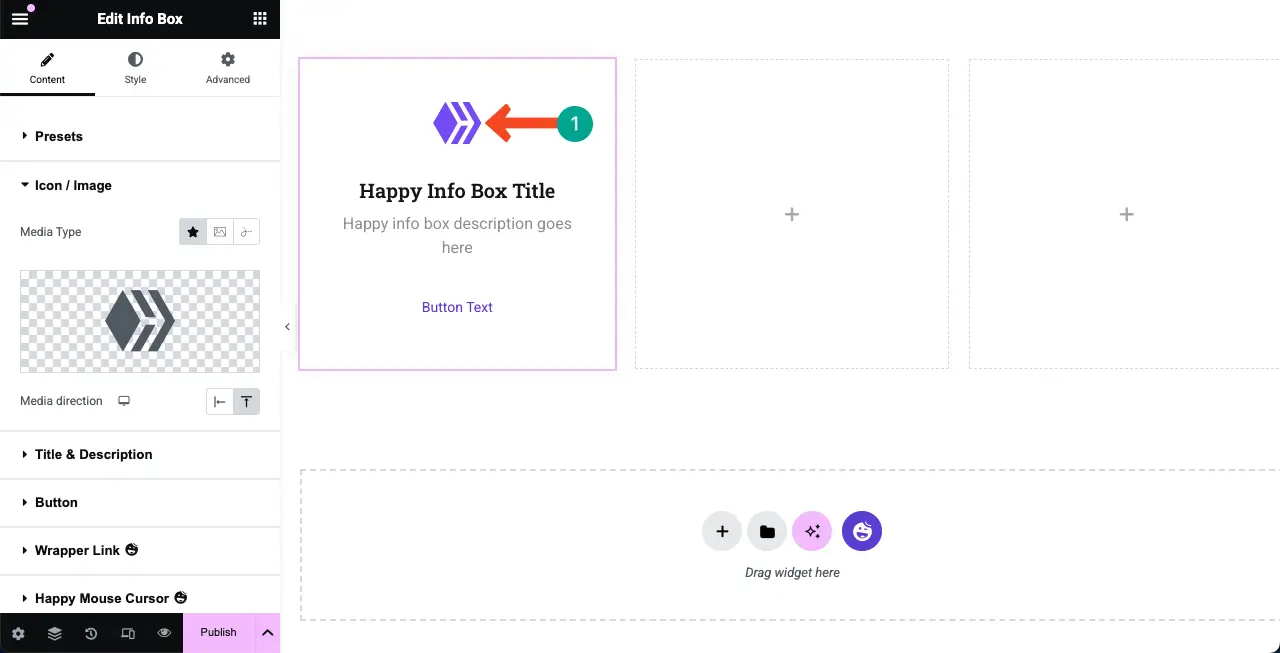
Yaptığımız gibi simgenin özellik kutusuna eklendiğini göreceksiniz.

WordPress'e bir flip kutusu nasıl ekleyeceğinizi öğrenin.
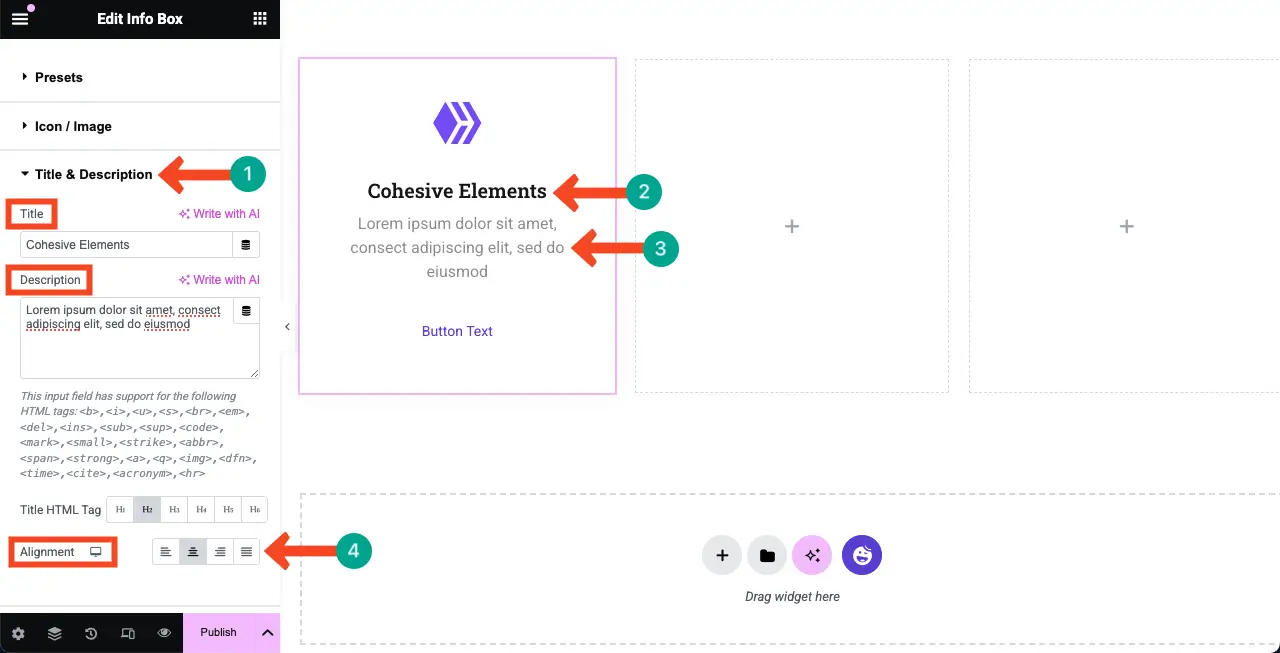
Adım 06: Özellik kutusuna bir başlık ve açıklama ekleyin
Özellik kutusuna kısa bir başlık ve açıklama eklemek bir zorunluluktur. Bu, kullanıcılara özellik hakkında anında kısa bir fikir verebilir.
Başlık ve Açıklama bölümünü genişletin . İstediğiniz başlık ve açıklamayı bölümün altındaki ilgili kutulara yazın. Elementor tuvalindeki özellik kutusunda değişikliklerin göründüğünü göreceksiniz. Son olarak, başlığı ve açıklamayı merkezi olarak hizalayın .

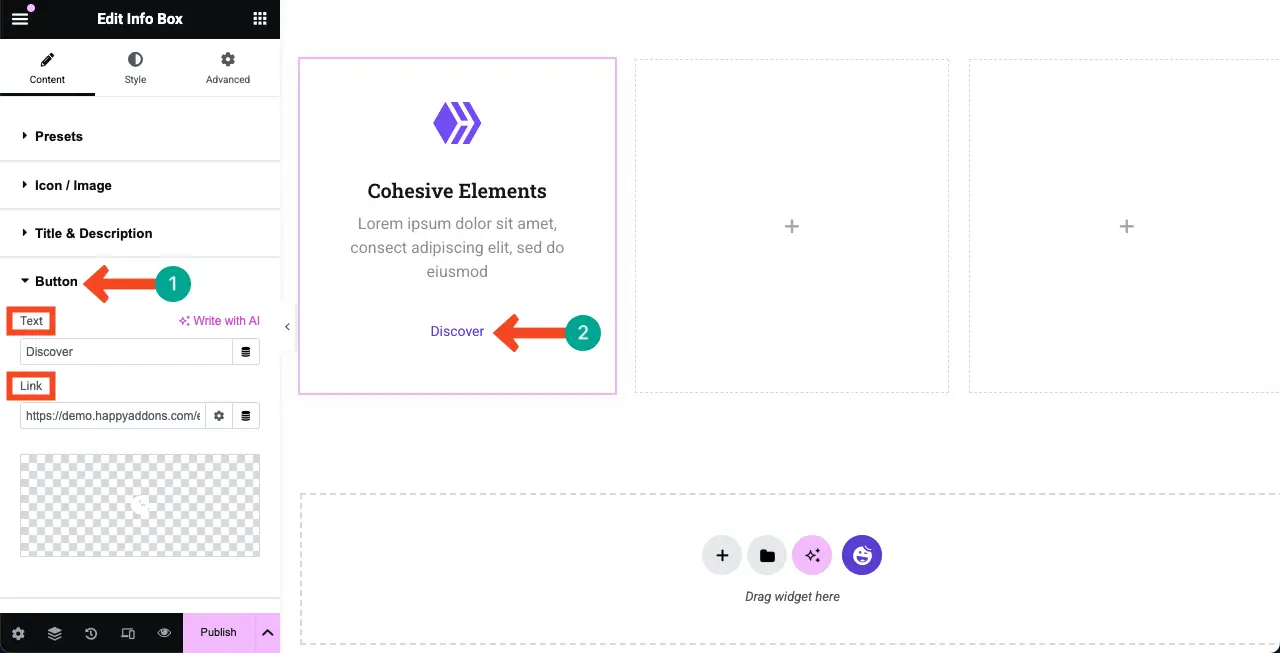
Adım 07: Düğme ayarlarını yapılandırın
Aynı şekilde, düğme bölümünü genişletin . Düğme için yeni bir kopya yazmanıza ve ona bir hedef bağlantısı eklemenize izin verileceksiniz. Değişiklikleri gerektiği gibi yapın.


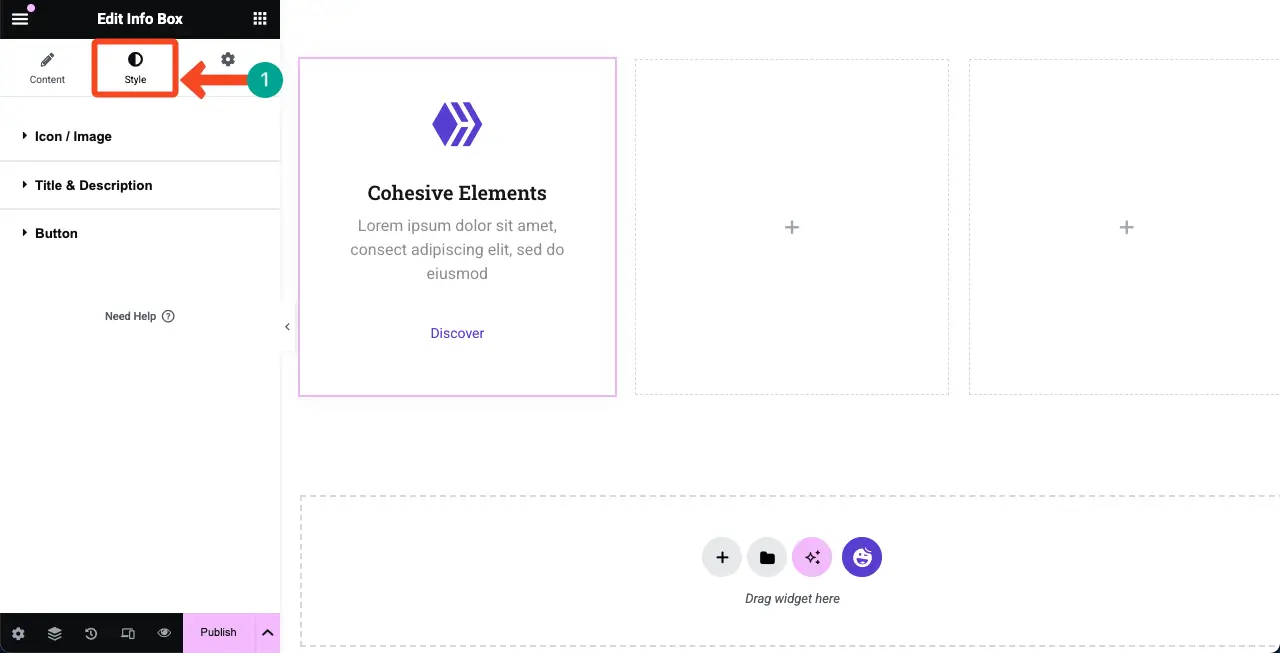
Adım 08: Özellik kutusunu stilize et
Stiller sekmesine gel . Özellik kutusundaki her bir öğeyi sekmeden özelleştirmek için seçenekler alacaksınız. Yapabilirsiniz

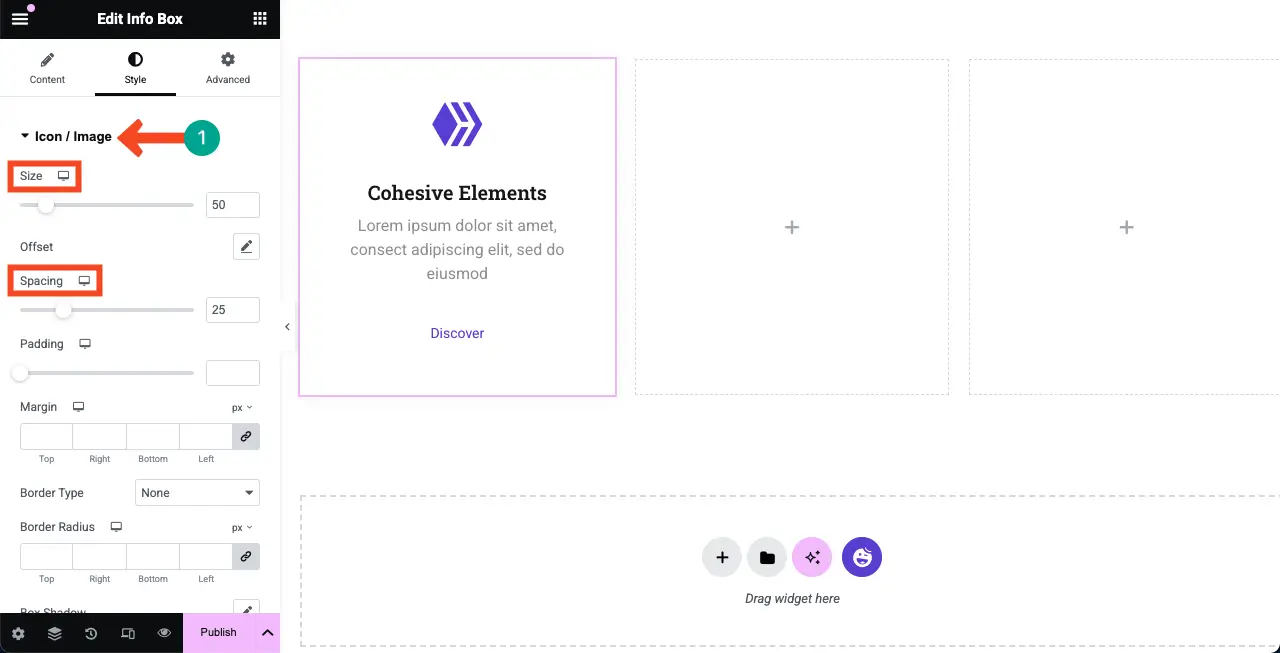
# Stylize simgesi/resim
Simge/görüntü bölümünü genişletin . Simge boyutunu, boşluğu, dolguyu, marjı, sınır tipini ve yarıçapını özelleştirebilirsiniz.

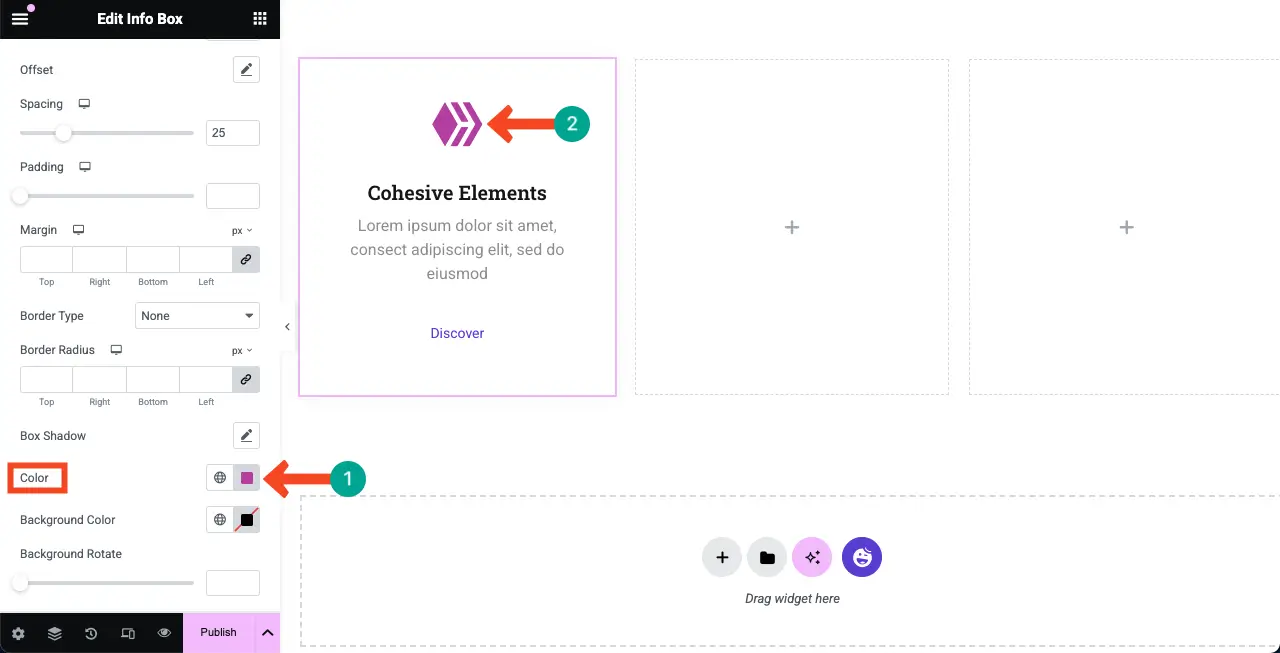
Aşağıda biraz aşağı kaydırarak, özellik simgesinin rengini değiştirme seçeneğini alacaksınız. Bu değişiklikleri gerektiği gibi değiştirin.

# Stylize Başlık ve Açıklama
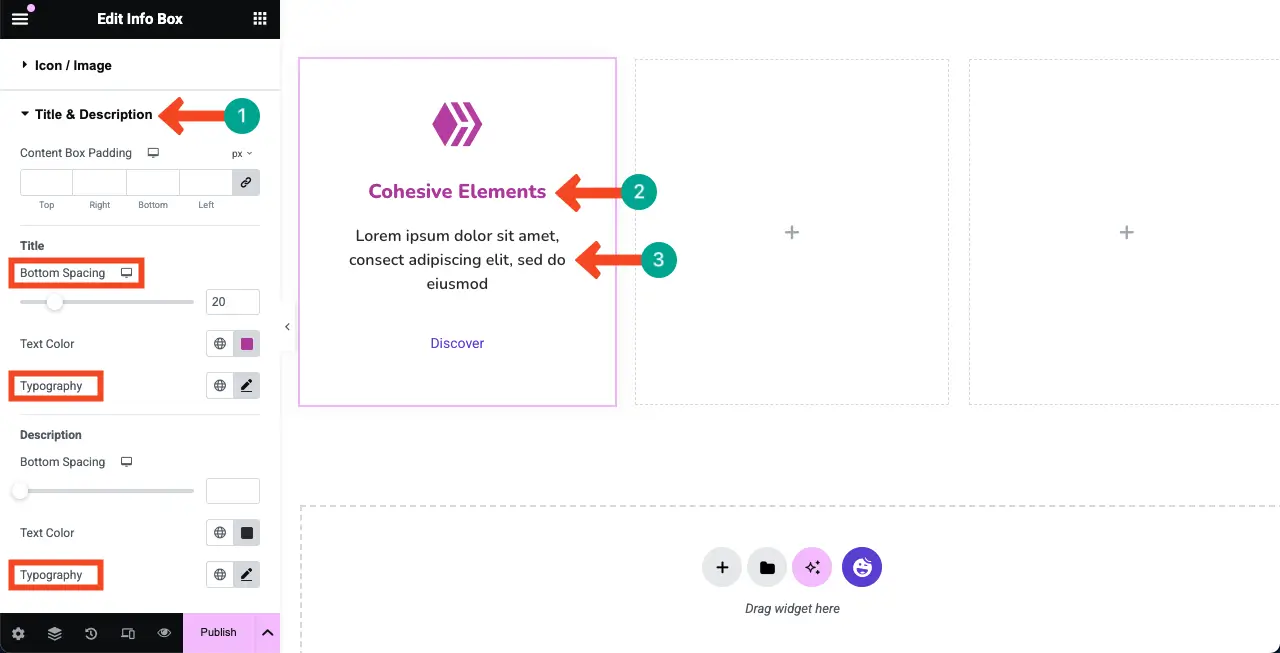
Şimdi, Başlık ve Açıklama bölümünü genişletin . Oradan, metinler arasındaki tipografiyi, metin rengini ve boşluğu değiştirebilirsiniz.

# Stylize Özellik Düğmesi
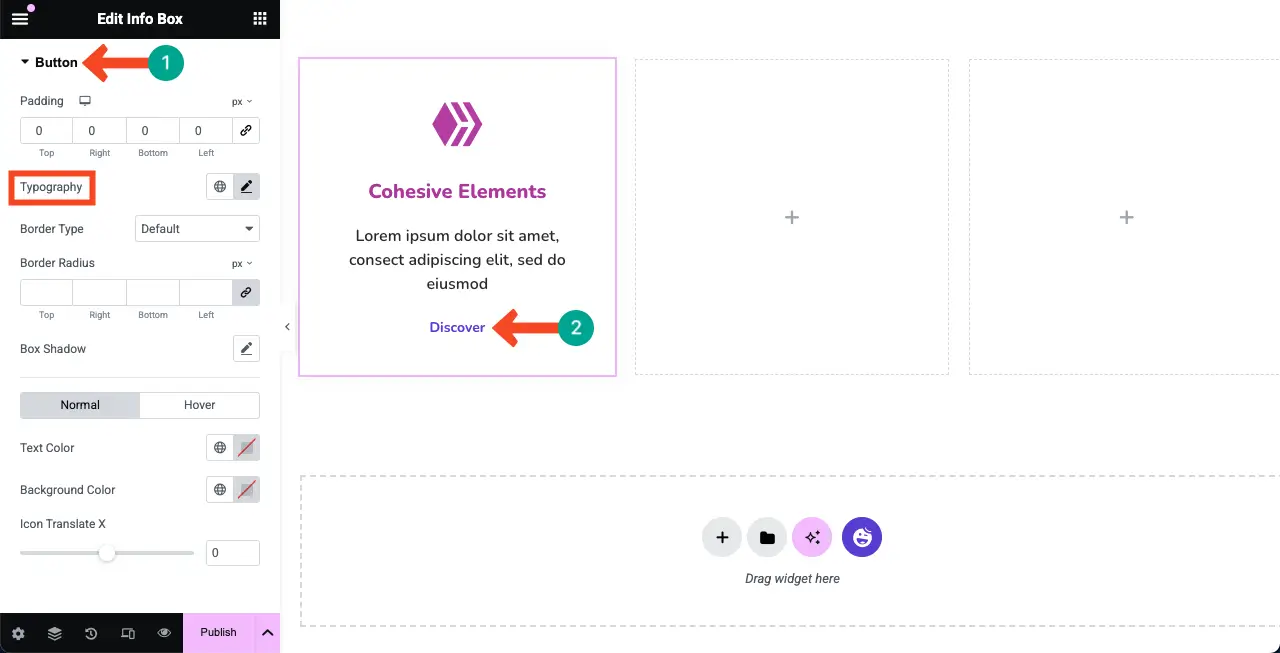
Aynı şekilde, düğme bölümünü genişletin . Ardından, tipografisini, dolgularını ve diğer gerekli ayarlarını istediğiniz gibi değiştirin.

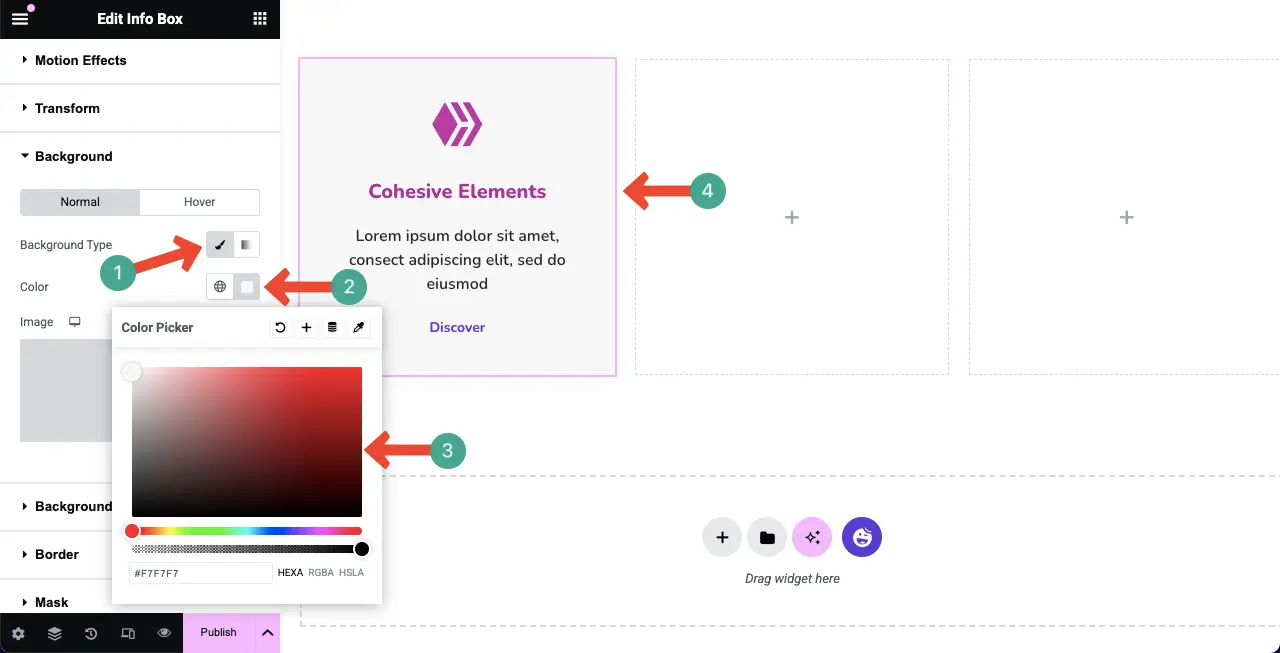
Adım 09: Tüm özellik kutusuna bir arka plan rengi ekleyin
Özellik kutusuna uygun bir arka plan rengi eklemek, daha güzel görünmesini sağlayabilir ve üzerindeki içeriği vurgulamaya yardımcı olabilir.
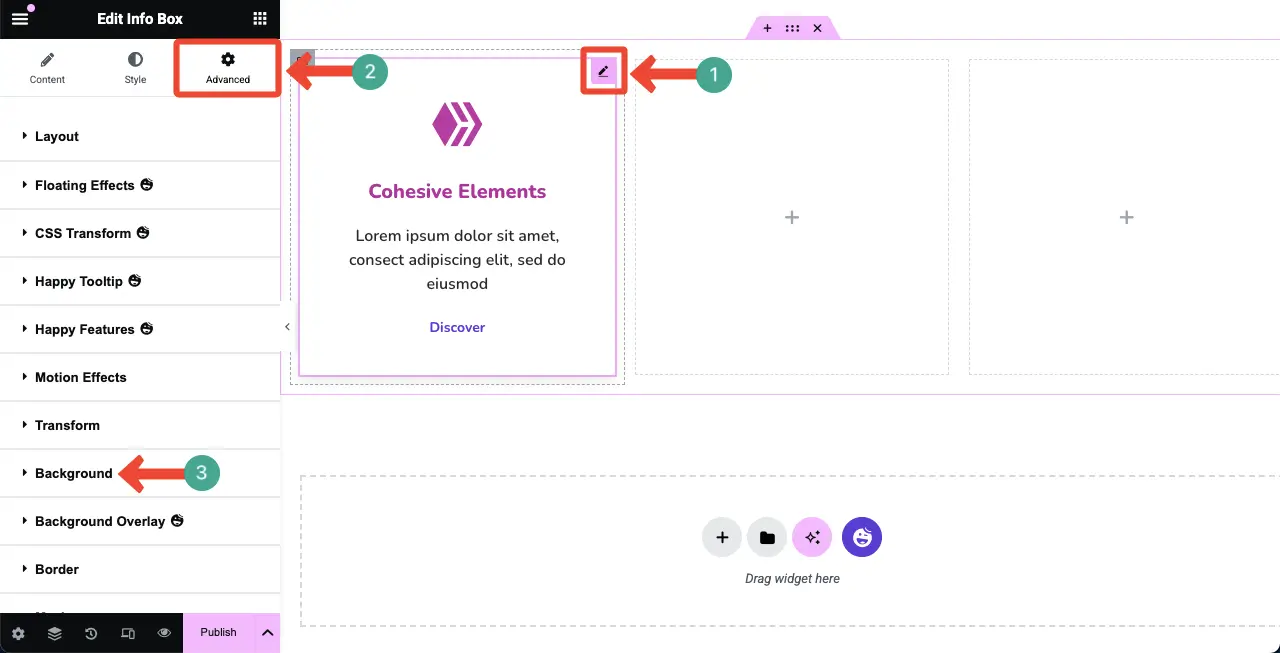
Üzerindeki kalem simgesini tıklayarak tüm widget'ı seçin . Gelişmiş sekme> arka plan bölümüne gidin.

Arka plan türü seçeneğinin yanındaki fırça simgesini tıklayın . Beğendiğiniz bir renk seçin . Renk anında özellik kutusuna uygulanacaktır.

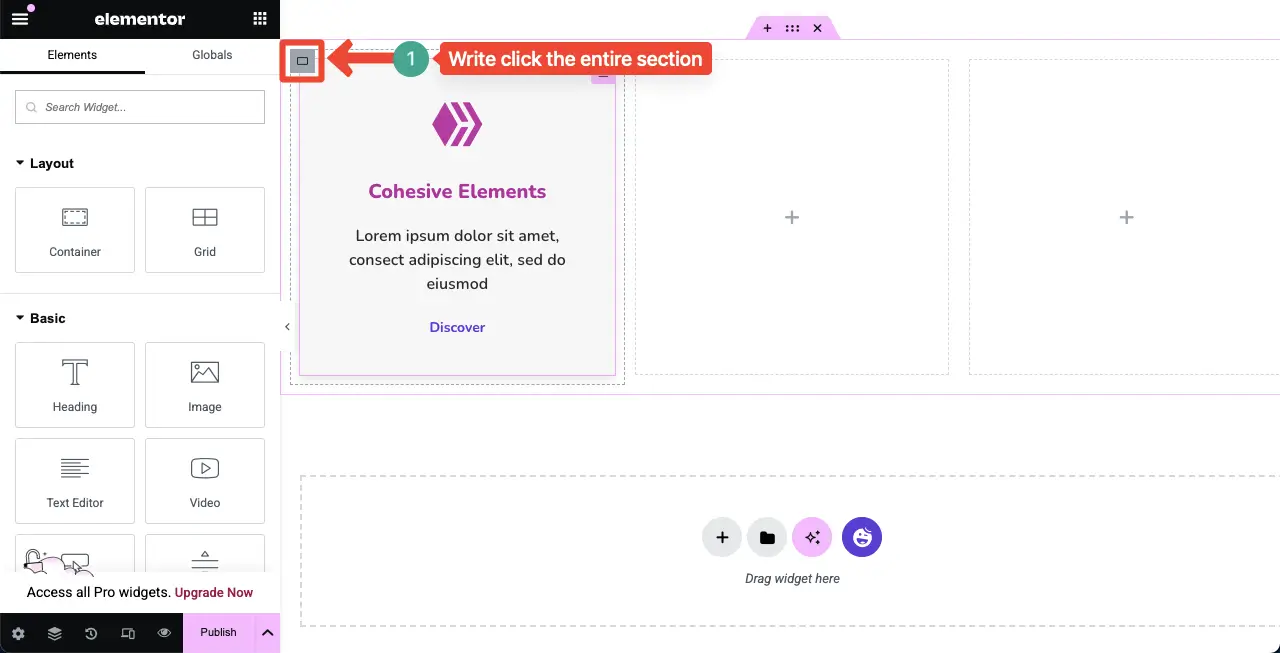
Adım 10: Özellik kutusunu çoğaltın
Şimdi, ürününüzün sahip olduğu tüm özellikleri kapsayacak şekilde birden fazla özellik kutusu oluşturmak isteyebilirsiniz. Bunu yapmanın en iyi yolu, Elementor ile birlikte gelen yinelenen seçeneği kullanmaktır.
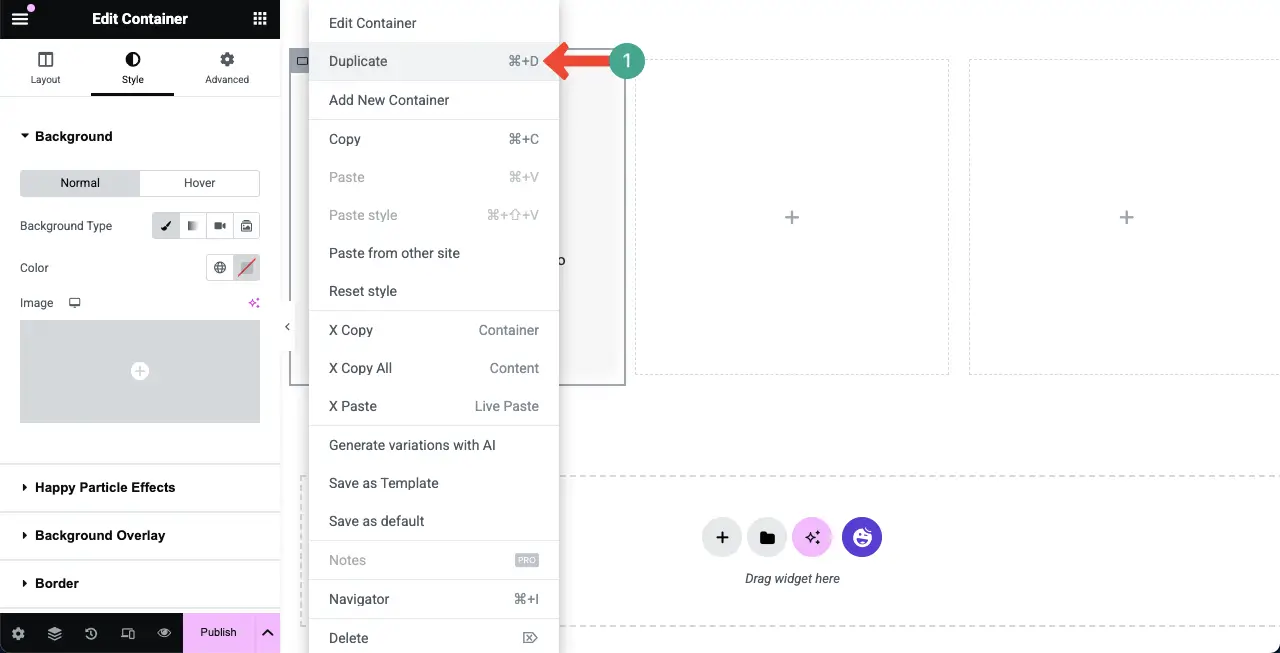
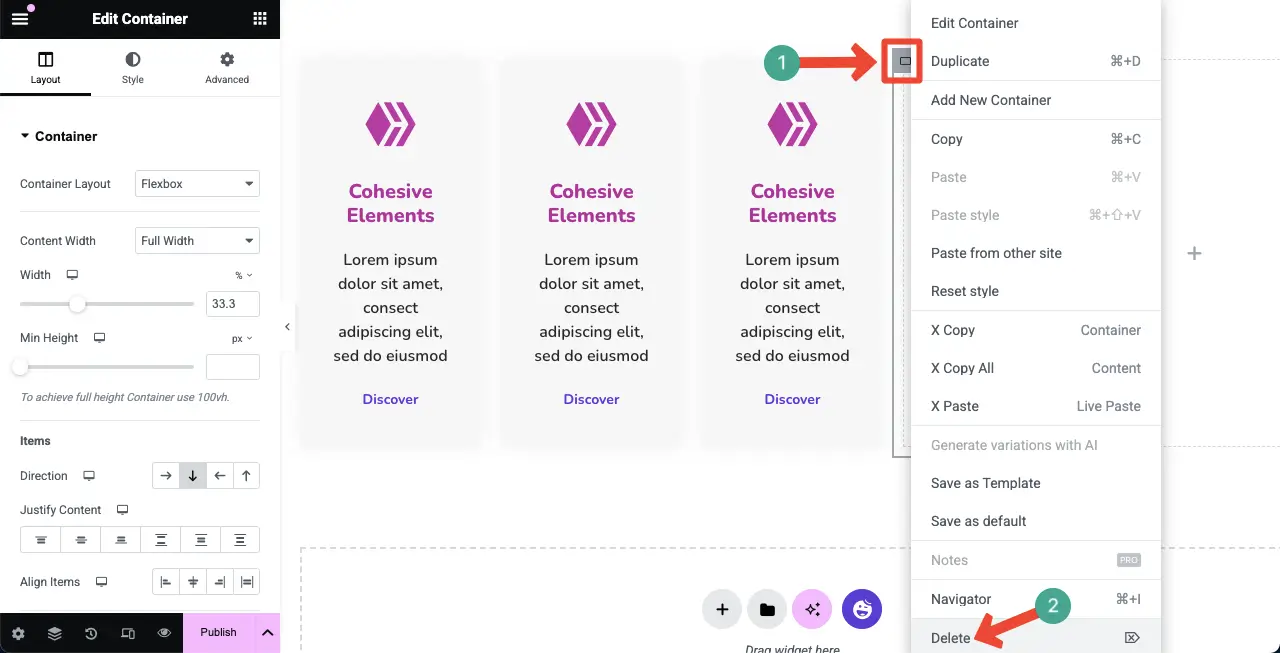
Tüm özellik kutusunu seçmek için konteyner simgesini sağ tıklayın .

Bir liste açılacak. Listedeki kopya seçeneğini tıklayın .

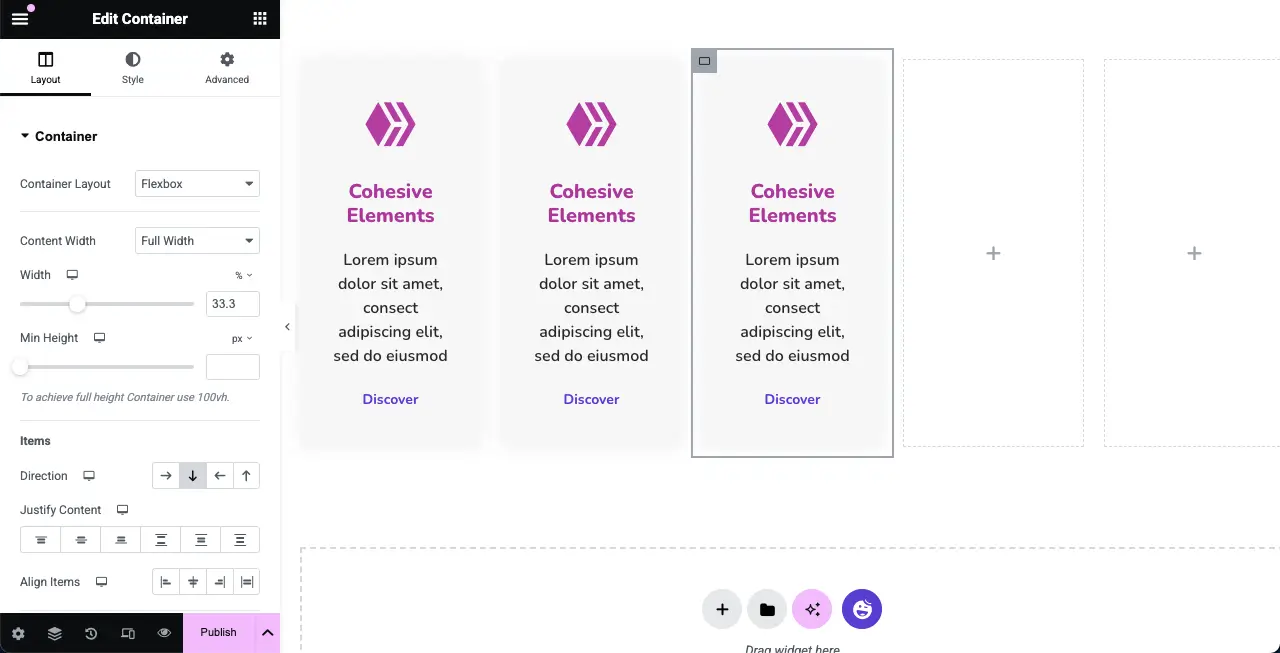
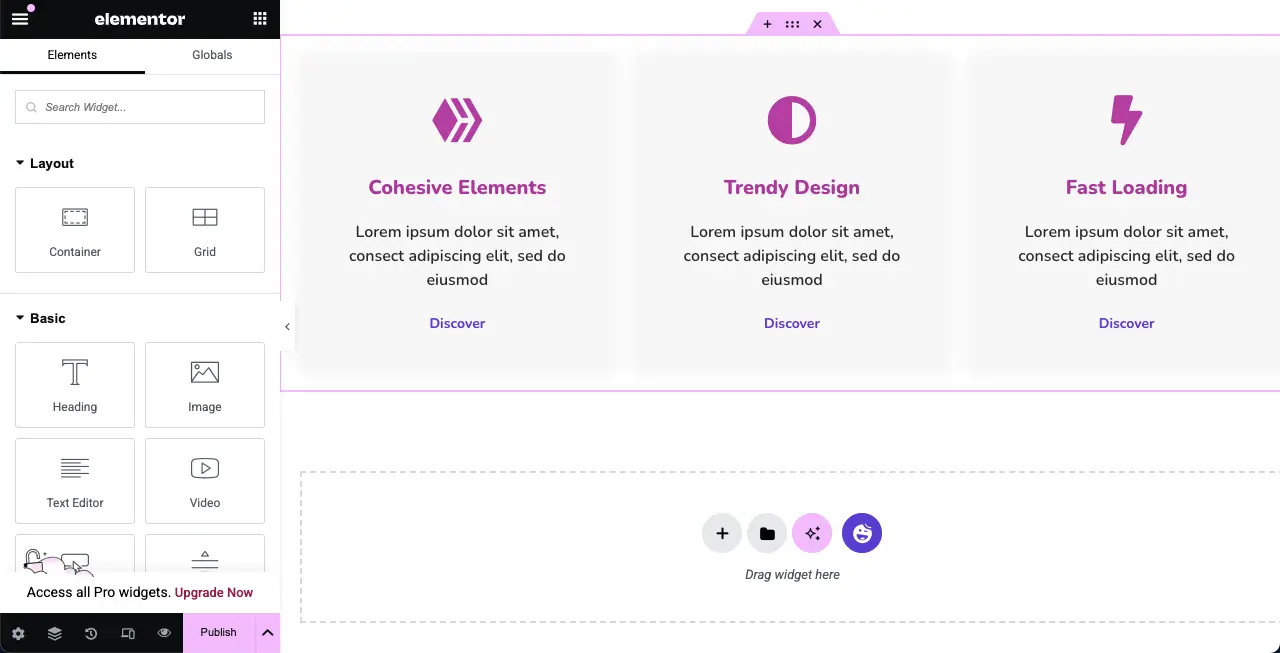
Aynı şekilde, özellik kutusunu istediğiniz kadar çoğaltın. Aynı görünüm ve stilizasyona sahip üç özellik kutusu oluşturmak için onu çoğalttığımızı görebilirsiniz.
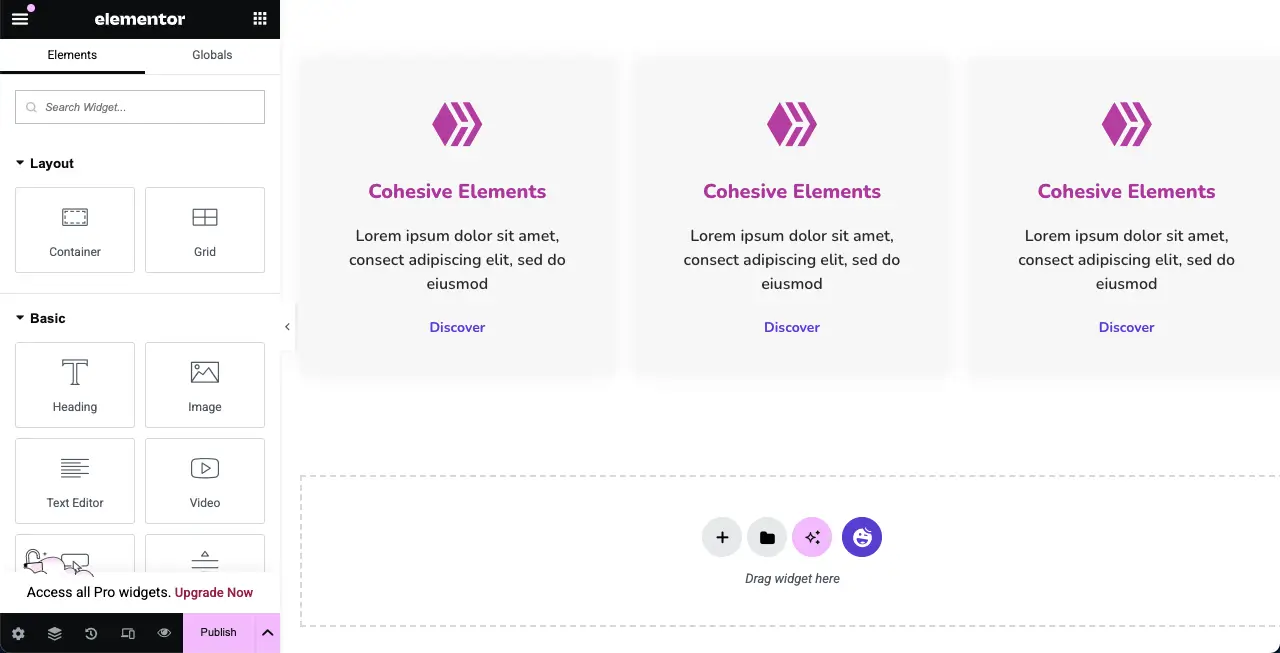
Şimdi, boş kutuları düzenden çıkarmanız gerekiyor.

Aynı şekilde, boş kutunun kap simgesini sağ tıklayın . Ardından, listedeki Sil seçeneğini seçin . Tüm boş kutuları silmek için de aynısını yapın.

Düzenden tüm boş kutuları sildiğimizi görebilirsiniz.

# Özellik kutularındaki içeriği düzenle
Özellik kutuları mükemmel bir şekilde kopyalandıktan sonra, içeriği her kutuda farklı özellik bilgileri sunmak için değiştirebilirsiniz.

Adım 11: Özellik kutularını mobilden duyarlı hale getirin
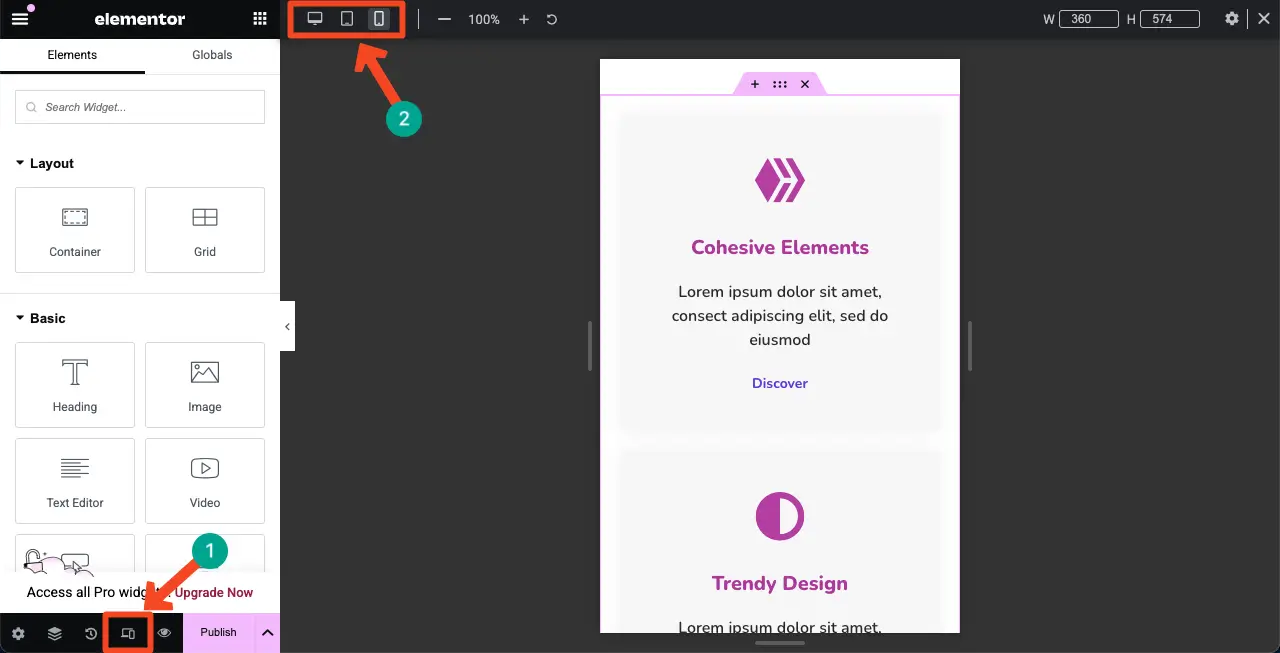
Özellik kutularınızı mobilize duyarlı hale getirmedikçe, site küçük ekranlı cihazlardan ziyaret edildiğinde kırılır veya dağınık olurlar. Elementor, sayfalarınızı mobilize duyarlı hale getirmenin bir yolunu sunar.
Elementor panelinin altındaki duyarlı modu tıklayın . Bu, sayfanın farklı ekran boyutlarında nasıl göründüğünü keşfetmek için geçebileceğiniz tuval üzerine bir üst çubuk ekleyecektir.
Düzenleri belirli bir ekran boyutunda iyi görünmüyorsa, stilizasyonlarını, ilgili ekran boyutuna uyana kadar stil sekmesinden değiştirebilirsiniz.
Yaptığınız değişiklikler yalnızca o ekran türü için kaydedilecektir. Böylece, Elementor eklentisini kullanarak tasarımlarınızdan herhangi birini mobil duyarlı hale getirebilirsiniz.

Adım 12: Özellik kutularını önizleme
Sayfanın ön ucuna gelin ve özellik kutusunun iyi görünüp görünmediğini ve düğmesinin çalışıp çalışmadığını kontrol edin. Umarım sonunda iyi çalışır.

Özetle!
Umarım bu öğreticiden keyif almışsınızdır. Bugün özellik kutuları artık sadece basit web öğeleri değil, göz ardı edebileceğiniz . Bunları iyi tasarlayabilir ve yerleştirebilirseniz, ürünleriniz ve hizmetleriniz hakkında müşterilerin zihinlerinde uzun süreli bir izlenim yaratabilirler. Bu nedenle, özellik kutuları tasarlarken göz önünde bulundurmanız gereken birkaç faktör vardır.
Her özellik kutusunun ve içeriğinin mükemmel bir şekilde ayırt edilebilmesi için yeterli beyaz alana sahip temiz bir düzen sağlayın. Görsel uyumu korumak için tüm özellik kutularında aynı simge stilini, yazı tipi ailesini ve renk paletini kullanın. Ve son olarak, tasarımlarınızı mobilize duyarlı hale getirmeyi unutmayın.
