WordPress'te Dosya Yükleme Widget'ı Nasıl Oluşturulur
Yayınlanan: 2020-02-21Web sitenizin ziyaretçilerinin sitenizin herhangi bir yerindeki WordPress formlarınıza dosya ekleri yüklemesine izin vermek mi istiyorsunuz?
Kullanıcılara sitenizin formlarına dosya ve medya ekleme olanağı vermek, ihtiyacınız olan bilgileri toplamanızı kolaylaştırabilir.
Bu makalede, web sitenizin ziyaretçilerinden gelen dosyaları kabul etmek için kolayca bir WordPress yükleme widget'ını nasıl oluşturacağınızı göstereceğiz.
WordPress Yükleme Widget'ınızı Şimdi Yapmaya Başlamak için Buraya Tıklayın
WordPress yükleme widget'ınızı oluşturmadan önce bir WordPress dosya yükleme formu oluşturmanız gerekir. Bunu zaten yaptıysanız, 6. adıma geçebilirsiniz.
Her adımda kolay gezinme için içindekiler tablosu:
- WordPress'te Dosya Yükleme Formunuzu Oluşturun
- Klasik Dosya Yükleyici'ye geçin (İsteğe bağlı)
- Dosya Yükleme Formu Ayarlarınızı Özelleştirin
- Dosya Yükleme Formunuzun Bildirimlerini Yapılandırın
- Dosya Yükleme Formunuzun Onaylarını Yapılandırın
- Dosya Yükleme Formunuzu Bir Widget'a Ekleyin
- Dosyaları Görüntüle
WordPress'te Dosya Yükleme Widget'ı Nasıl Oluşturulur
Formunuzda toplamak istediğiniz bilgi türüne bağlı olarak, bir WordPress yükleme widget'ı kullanmak, kullanıcılarınızdan hızlı bir şekilde daha fazla bilgi almanızı kolaylaştırmanın en iyi yollarından biridir. Örneğin, ziyaretçilerin WordPress'e resim yüklemesine izin vermek için bu harika bir form yerleşimi olacaktır.
Formları doldurmayı daha kolay ve daha erişilebilir hale getirmek, formdan vazgeçme oranınızı düşürmenize yardımcı olur, böylece WordPress web siteniz daha fazla gelir elde edebilir. WordPress yükleme formlarınızda ek dosya türlerini nasıl kabul edeceğinizi de öğrenebilirsiniz.
Dosya yüklemeleriyle ödeme yapılmasını istiyorsanız başka bir kılavuza geçebilirsiniz.
Adım 1: Dosya Yükleme Formunuzu WordPress'te Oluşturun
İşte bir video eğitimi veya aşağıdaki adımları okuyabilirsiniz:
Yapmanız gereken ilk şey, WPForms eklentisini kurmak ve etkinleştirmektir.
WPForms, dosya yüklemeleri için en iyi eklentidir. Google Form dosya yükleme özelliğinden farklı olarak WPForms, yalnızca form sayfalarına değil, sitenizdeki herhangi bir yere dosya yüklemeleri eklemenize olanak tanır. Nasıl kurulacağına dair daha fazla ayrıntı için, WordPress'te bir eklentinin nasıl kurulacağına ilişkin bu adım adım kılavuza bakın.
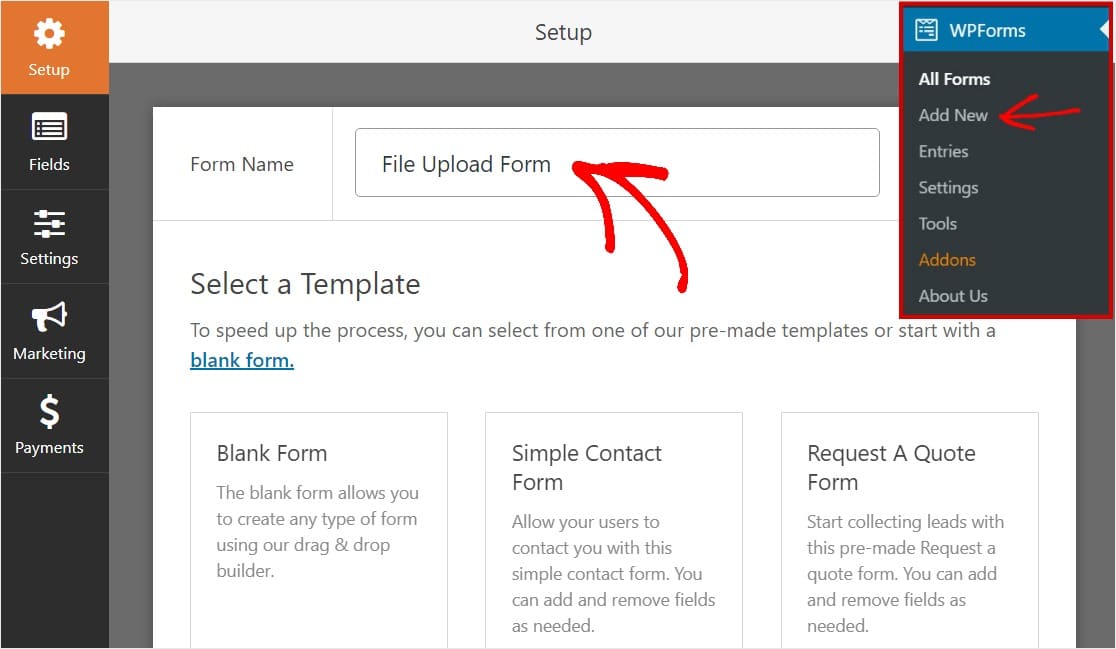
Ardından, WordPress panonuza gidin ve yeni bir form oluşturmak ve istediğiniz şekilde adlandırmak için sol paneldeki WPForms »Yeni Ekle'ye tıklayın.

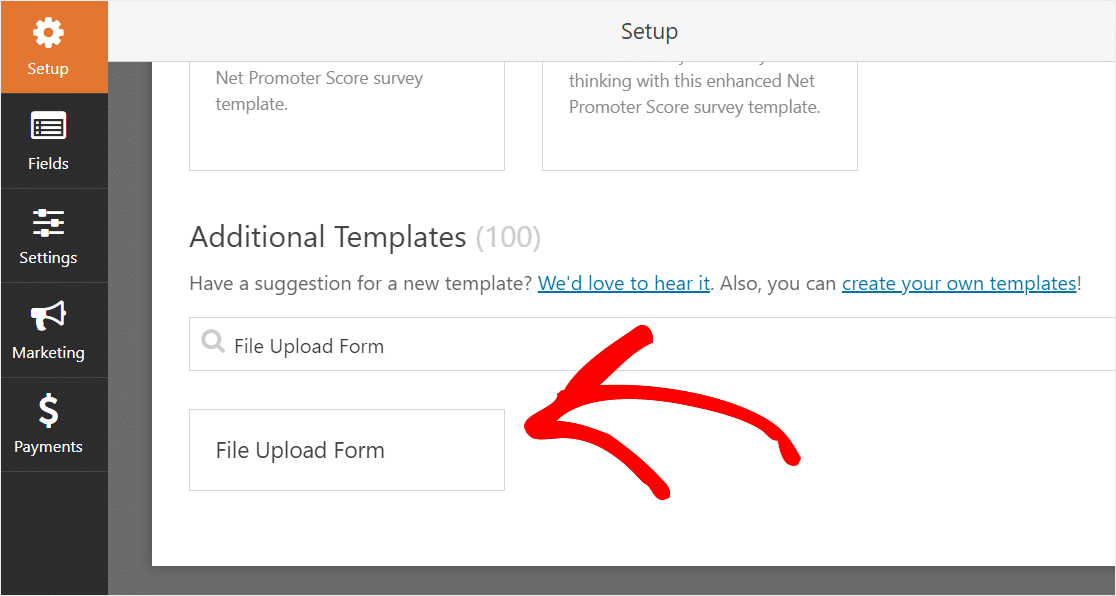
Ardından, Ek Şablonlar bölümüne gidin ve “Dosya Yükleme Formu” yazın, ardından şablonu açmak için üzerine tıklayın.

Bu formu aramak için Form Şablonları Paketi Eklentisini zaten etkinleştirdiğinizden emin olun.
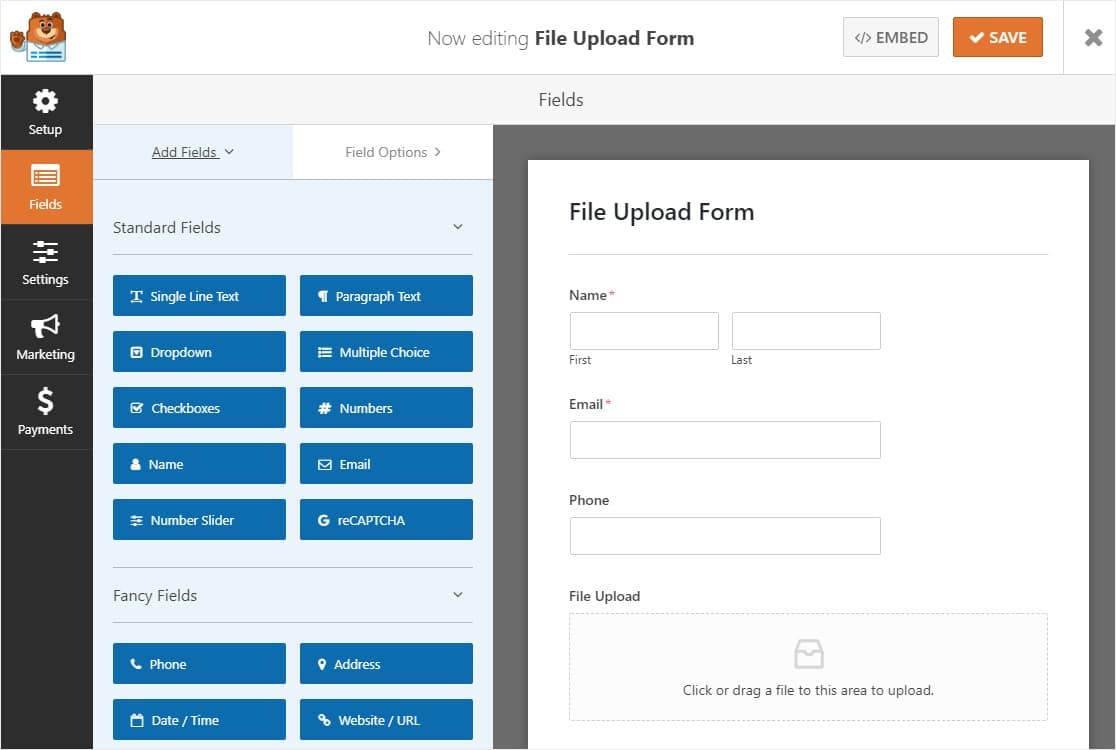
Şimdi, WPForms önceden oluşturulmuş bir Dosya Yükleme Formu dolduracak ve sürükle ve bırak oluşturucuyu görüntüleyecektir.

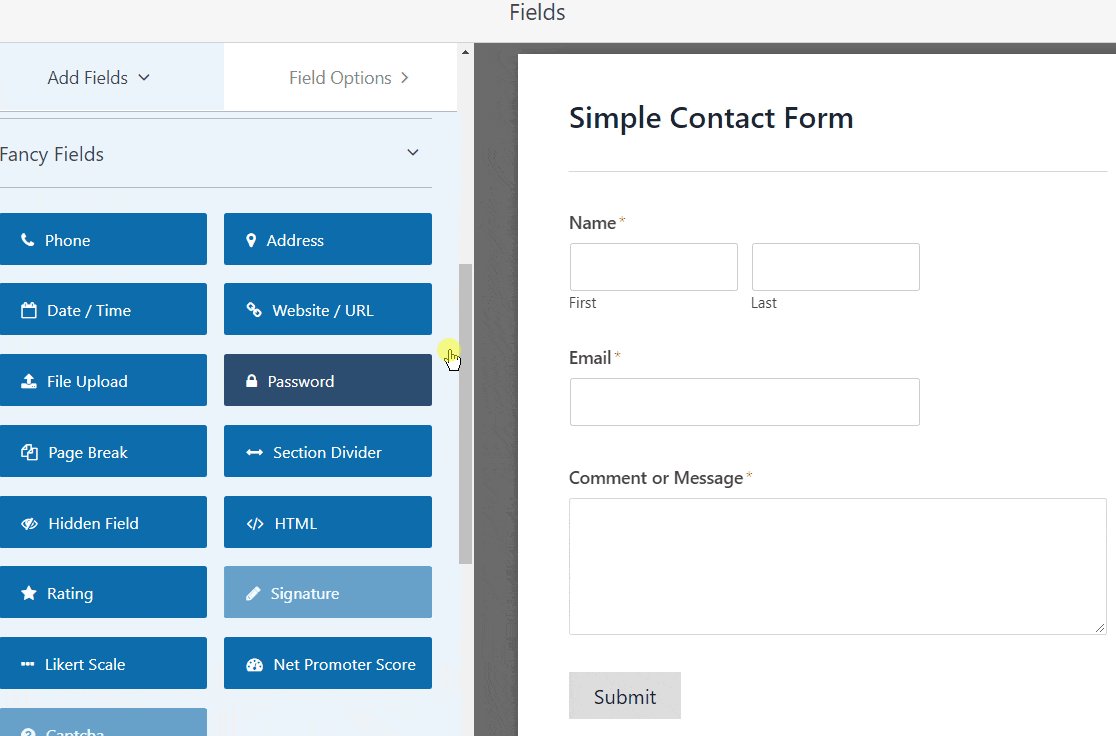
Burada, sol panelden sağ panele sürükleyerek iletişim formunuza ek alanlar ekleyebilirsiniz. Veya, 6. adımda formunuzu ekledikten sonra, formunuzun yükleme widget'ınıza tam olarak uyduğundan emin olmak için alanları kaldırabilirsiniz.
Dosya Yükleme Formu şablonuyla, Ad , E-posta , Telefon, Dosya Yükleme ve Ek Yorumlar alanlarına zaten sahip olacaksınız.
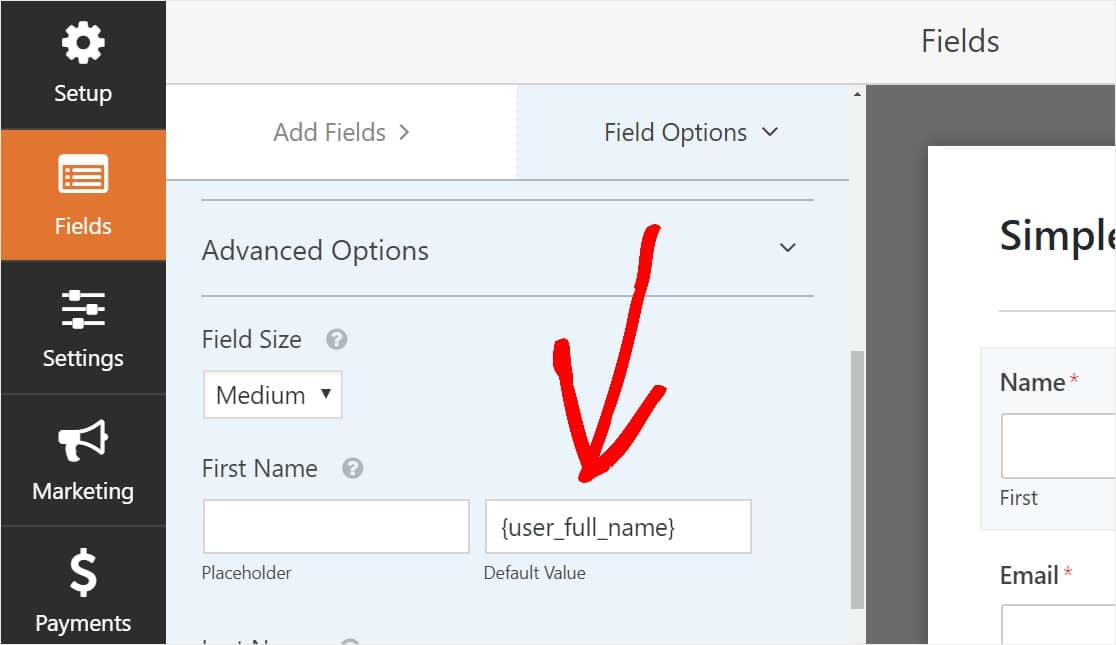
Değişiklik yapmak için form alanlarından herhangi birine tıklayın. Ayrıca, iletişim formunuzda sırayı yeniden düzenlemek için bir form alanını tıklayıp sürükleyebilirsiniz.
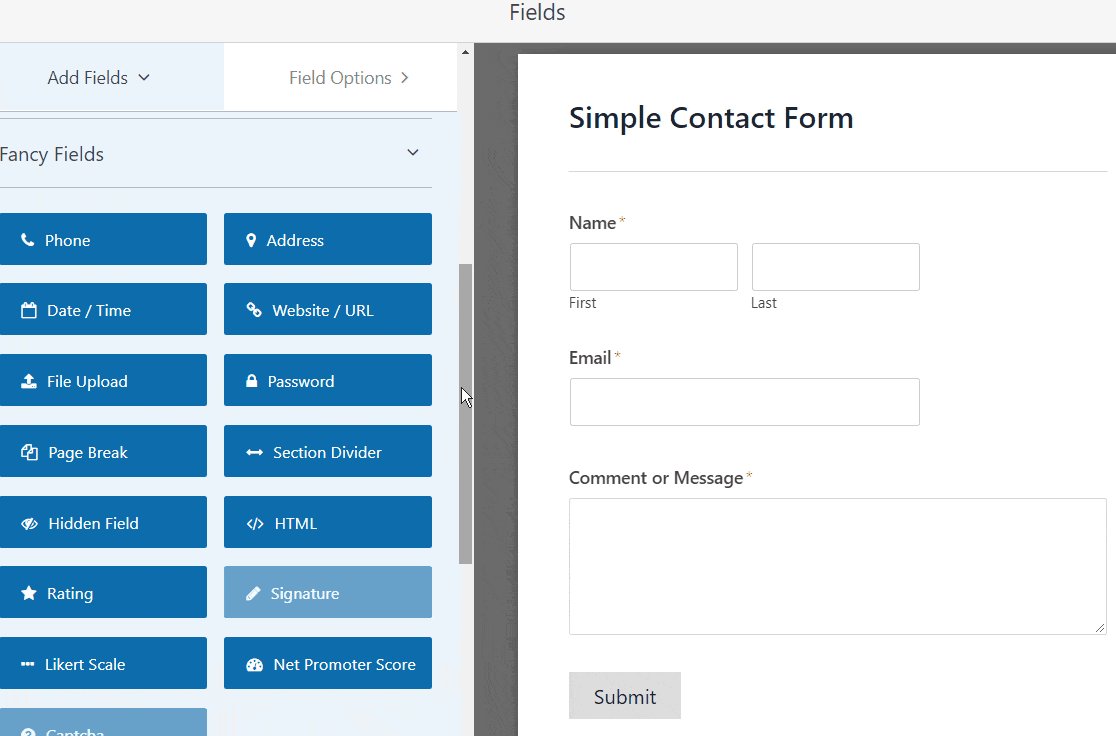
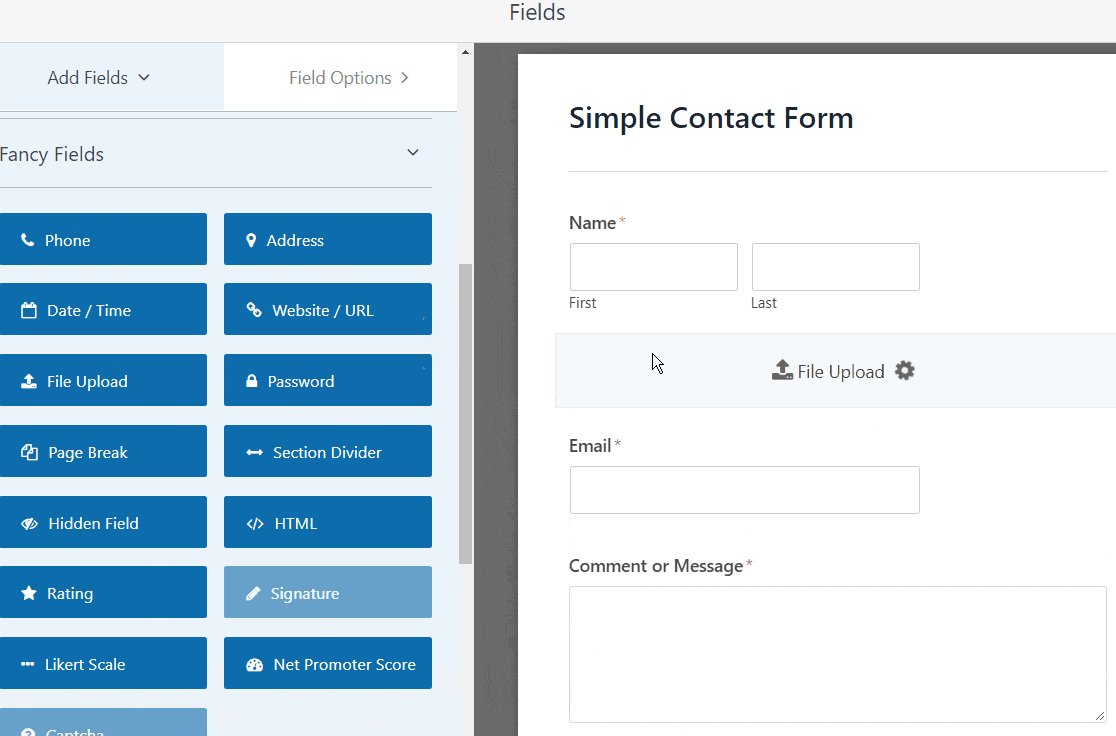
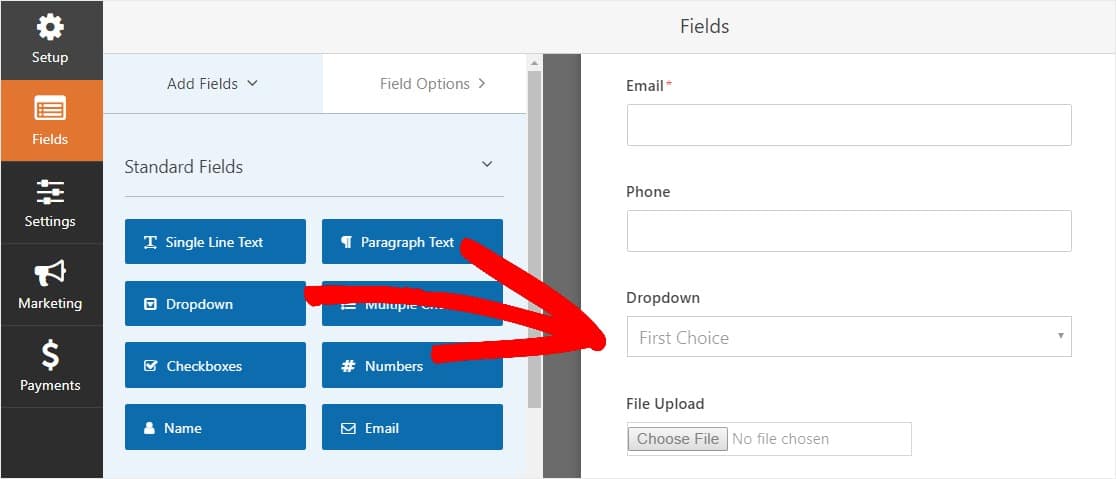
Bununla da kalmayıp, oluşturduğunuz herhangi bir WordPress formuna Dosya Yükleme alanını da ekleyebilirsiniz. Fantezi Alanlar altında bulunan Dosya Yükleme form alanını Form Düzenleyicinin sol panelinden sağ panele sürüklemeniz yeterlidir.

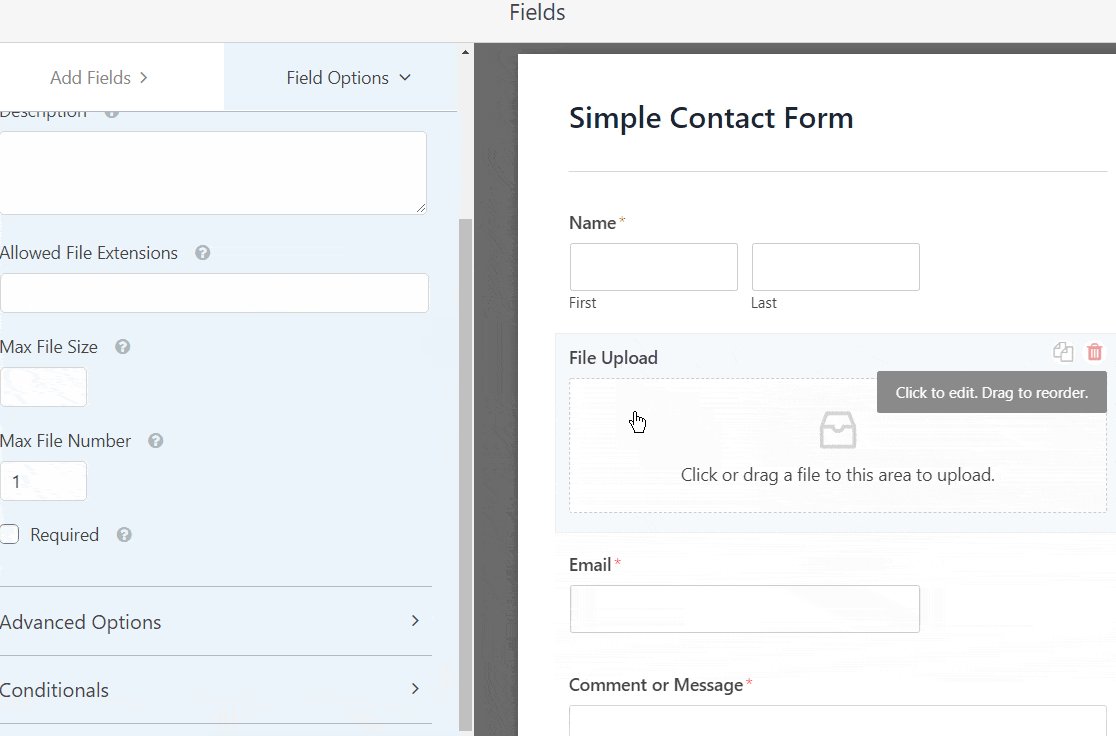
Dosya Yükleme alanına tıklayabilir ve ayrıca şunları değiştirebilirsiniz:
- Etiket - Site ziyaretçilerinizin ne için olduğunu bilmeleri için form alanını adlandırın.
- Açıklama — Kullanıcılara ayrıntıları açıklayan bir açıklama ekleyin. Örneğin, insanların yalnızca bir resim yüklemesini istiyorsanız, onlara bunu söyleyin.
- İzin Verilen Dosya Uzantıları - WordPress formunuza yüklenebilecek dosya türlerini kısıtlamak istiyorsanız, bunları virgülle ayırarak buraya koyun.
- Maksimum Dosya Boyutu — Kullanıcıların yüklemesine izin vereceğiniz maksimum dosya boyutunu megabayt cinsinden belirtin. Buraya bir sayı yazmazsanız, WPForms varsayılan olarak sunucunuzun izin verdiği maksimum dosya boyutuna ayarlanacaktır. Bunu değiştirmeniz gerekirse, WordPress'te maksimum dosya yükleme boyutunun nasıl artırılacağına ilişkin bu eğiticiye bakın.
- Gerekli — Kullanıcıların formlarını göndermeden önce bir dosya yüklemelerini zorunlu kılmak istiyorsanız bu onay kutusunu seçin.
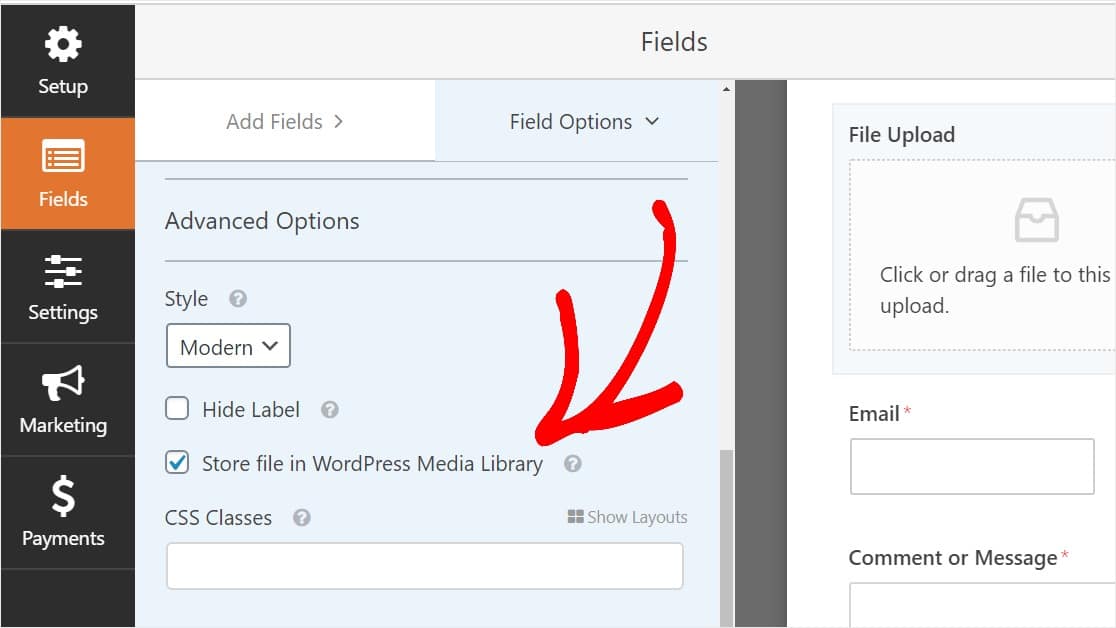
- Stil — Varsayılan Modern stil (önerilen) ve Klasik stil (bir sonraki adımda ayrıntılı olarak ele alacağız) arasında geçiş yapabilirsiniz.
Bu dosya yüklemelerinin WordPress yükleme widget'ınızda nerede depolanacağını mı merak ediyorsunuz?
Varsayılan olarak, kullanıcılar tarafından yüklenen tüm dosyalar sitenizin Yüklemeler dizini içindeki WPForms klasöründe depolanır. İşleri kolaylaştırmak için, Gelişmiş Seçenekler altındaki WordPress Ortam Kitaplığı'ndaki Mağaza alanını seçerek bu dosyaları WordPress Ortam Kitaplığınızda da saklayabilirsiniz.

Ayrıca, WordPress'te Çok Adımlı bir form oluşturma konusundaki yazımızdaki adımları izleyerek formların harika görünmesini sağlayabilirsiniz. Ancak bu eğitimin iyiliği için tek bir sayfaya bağlı kalacağız.
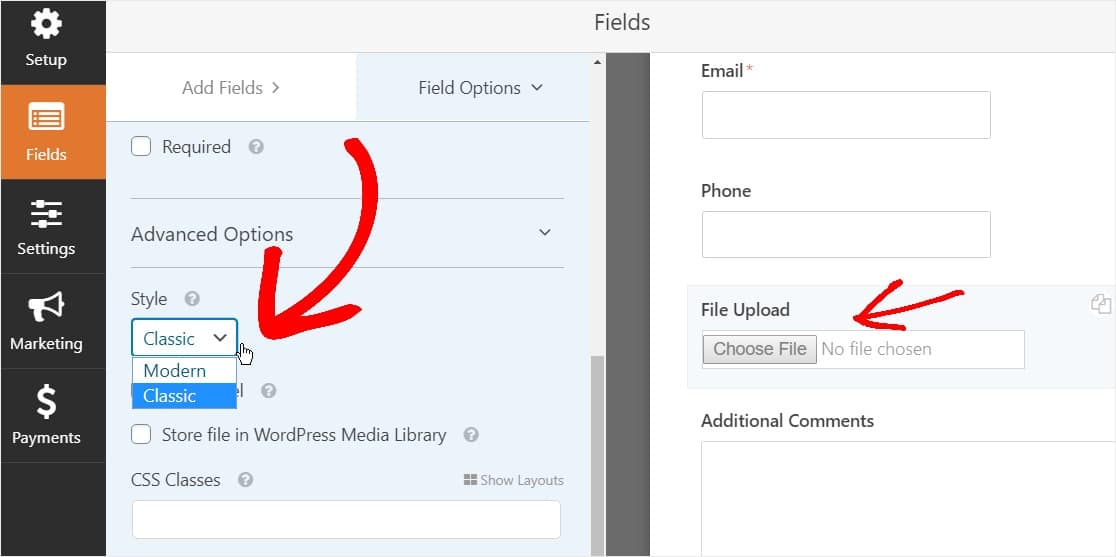
2. Adım: Klasik Dosya Yükleme Alanına Geçin (Opsiyonel)
Bu adım isteğe bağlıdır ve genellikle önerilmez. Ancak, Dosya Yükleme alanının stilini varsayılan Modern stilden WordPress yükleme widget'ınız için 'Şimdi Seç' düğmesini içeren Klasik stile değiştirmek isterseniz, Gelişmiş Seçenekler » Stil'e gidin ve Açılır Listeye tıklayın. Klasik'i seçin .

Klasik stile geri dönmek iyi bir seçim olabilir:
- Siz veya kullanıcılarınız 'düğme' tarzı bir Dosya Yükleme alanını tercih ediyor
- Daha kompakt bir Dosya Yükleme alanı tercih ediyorsunuz (ve yalnızca 1 dosya kabul ediyorsunuz)
Klasik Dosya Yükleme stilinin alan başına yalnızca 1 yükleme kabul ettiğini unutmayın. Klasik stili kullanıyorsanız, formunuzda birden fazla yüklemeyi kabul etmek için başka bir Dosya Yükleme alanı eklemeniz gerekir.
Formunuzun düzenli görünmesini sağlamak için, diğer alanları eklemeden önce 1. klasik Dosya Yükleme alanında koşullu mantığı etkinleştirmek isteyeceksiniz. Bu şekilde, bu fazladan Dosya Yükleme alanları, bir kullanıcının ihtiyaç duymadığı sürece formunuzda görünmez.

Bu numara, formun daha düzenli görünmesini sağlar ve form yorgunluğuyla savaşmaya yardımcı olur, bu da form dönüşümlerini artırmaya yardımcı olabilir.
Dosya Yükleme alanının her Klasik stili, kullanıcıların yalnızca tek bir dosya yüklemesine olanak tanır. Klasik tarz yükleyici ile birden fazla dosya yüklemesinin nasıl ekleneceğini öğrenmek için okumaya devam edin. Yalnızca bir dosya yükleme alanı işinize yararsa, sonraki adımı atlayabilirsiniz.
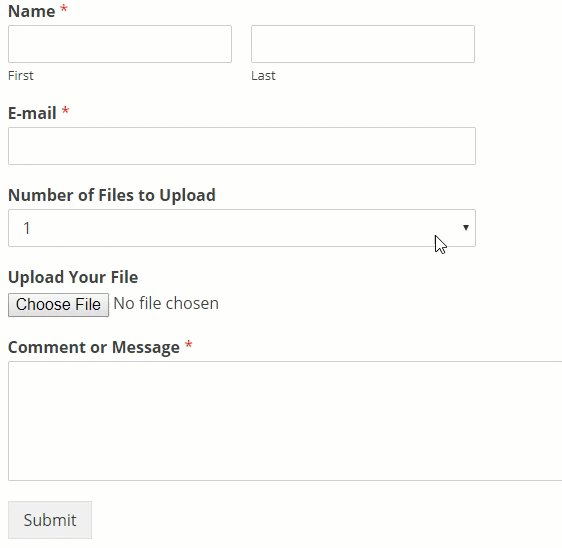
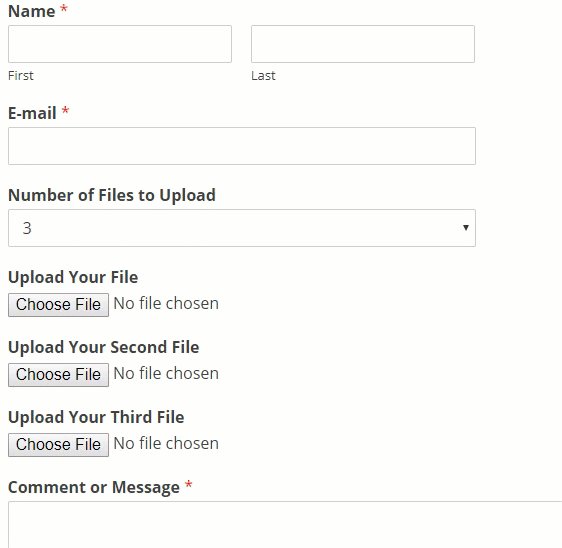
Klasik tarzdaki Alan Yükleme alanında koşul mantığını etkinleştirmek için, sol taraftaki panelden bir Açılır Alan alanını, dosya yükleme alanının hemen yukarısındaki formunuza sürükleyin. (Bu, herhangi bir sayıda Dosya Yükle alanıyla çalışacaktır, ancak bu örnek için 3 yapacağız.)

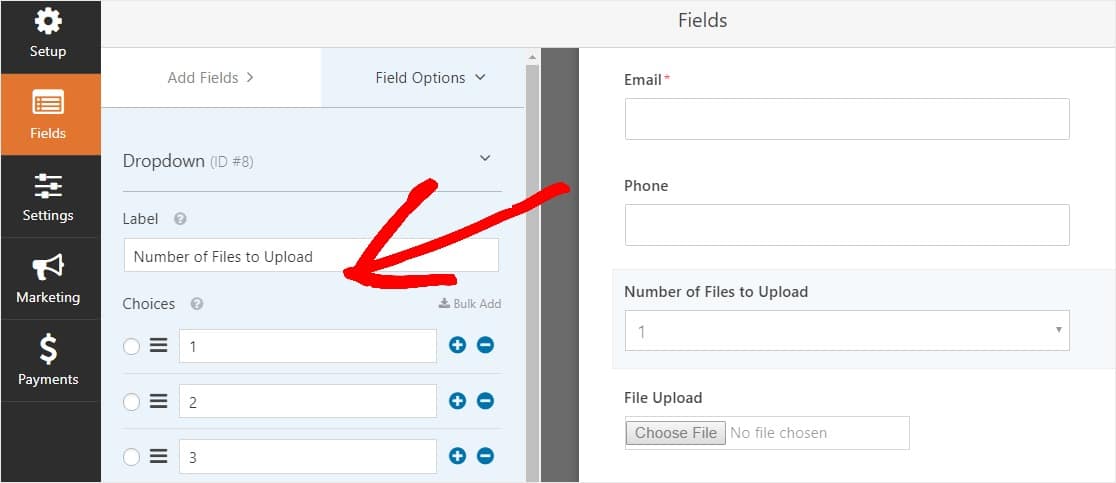
Şimdi sol paneldeki Alan Seçeneklerini görmek için açılır alana tıklayın ve Açılan alan etiketini Yüklenecek Dosya Sayısı ve Seçenekler 1 , 2 ve 3 olacak şekilde düzenleyin.

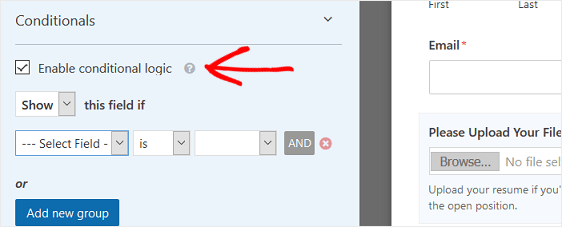
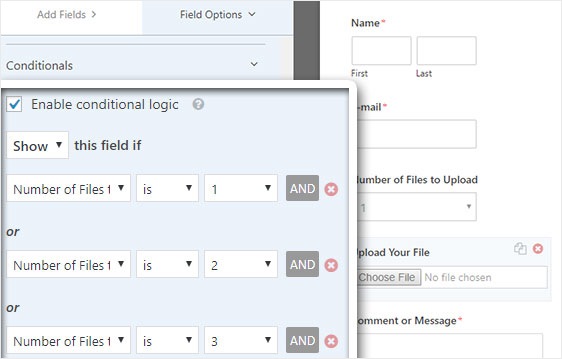
Bundan sonra, Dosya Yükleme alanına tıklayın ve seçeneklerde, sol paneldeki Koşullar sekmesine gidin ve genişletin. Ardından, Koşullu mantığı etkinleştir onay işaretini seçin.

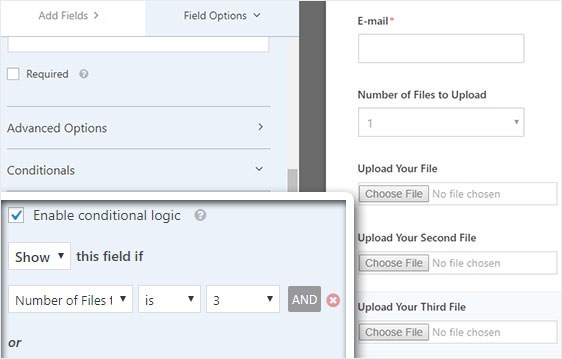
Dosya Yükleme alanının koşullu mantığını aşağıdaki ekran görüntüsü gibi özelleştirin:

VEYA mantığını uygulayan Yeni grup ekle düğmesine tıklanarak yeni alanların eklendiğini unutmayın. VEYA mantığını kullanma hakkında daha fazla ayrıntıya ihtiyacınız varsa, VEYA koşullu mantığın nasıl kullanılacağına ilişkin kılavuzumuzu okuyun.
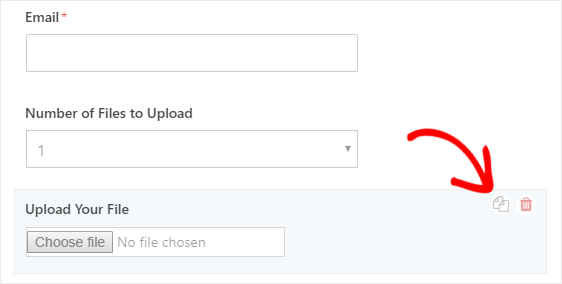
Sonraki adım, bu Dosya Yükleme alanını çoğaltmaktır.
Formunuzda, Dosya Yükleme alanının sağ tarafında bulunan kopya simgesine tıklayın.

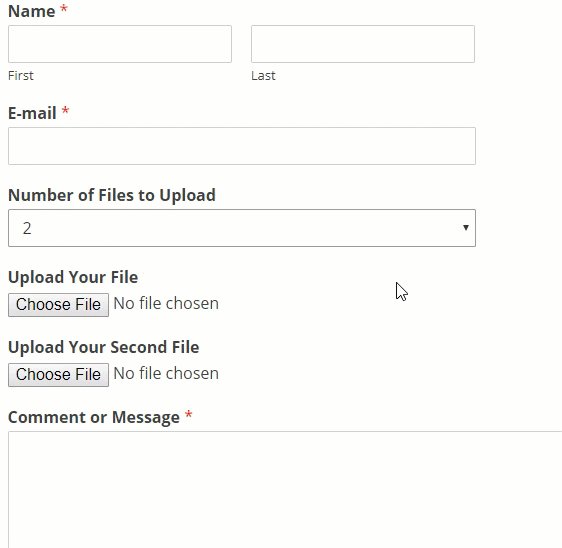
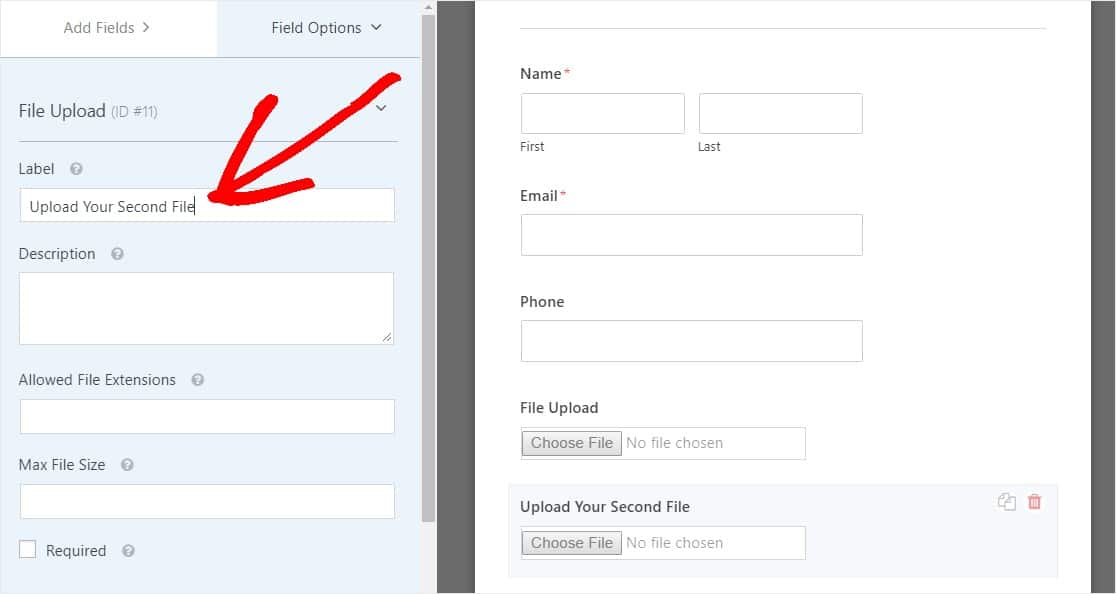
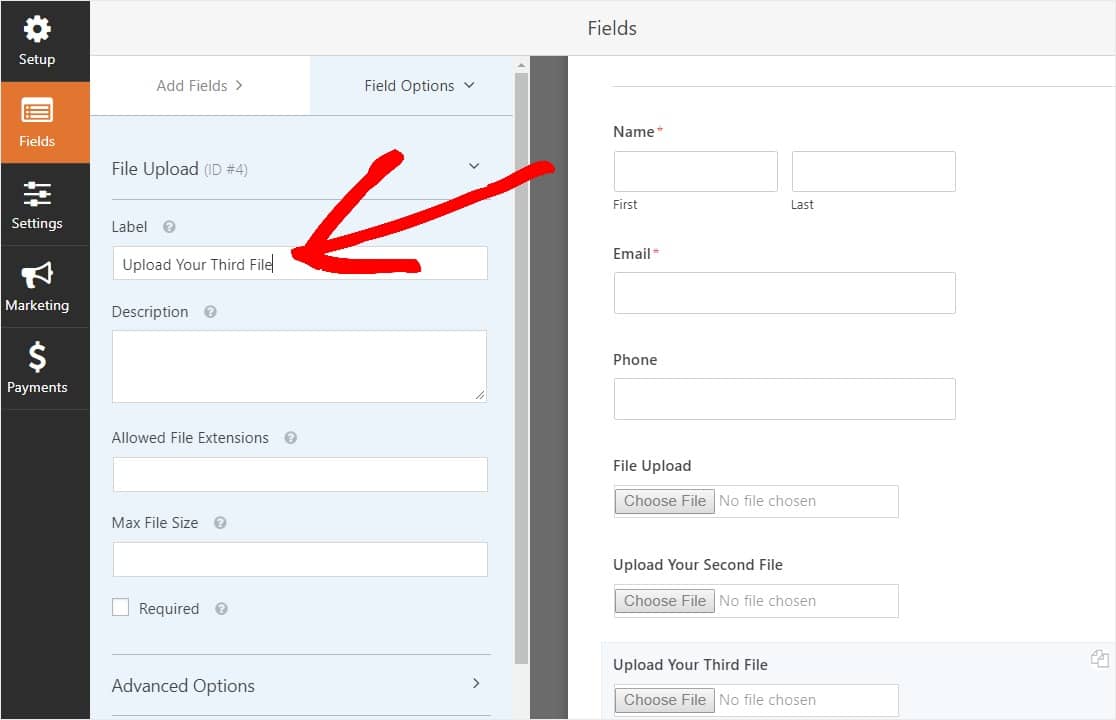
Soldaki panelde, yeni Dosya Yükleme alanının etiketini İkinci Dosyanızı Yükleyin olarak değiştirin .


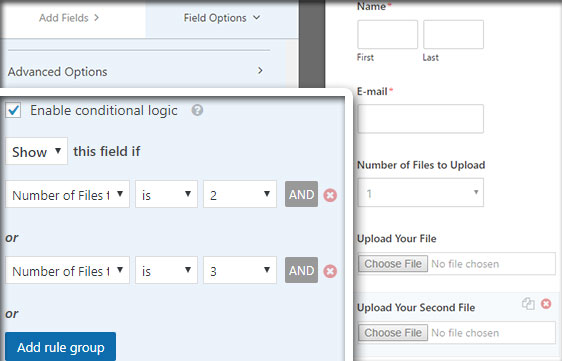
Şimdi, aşağıdaki ekran görüntüsündeki gibi bu yeni alan için koşullu mantığı yapılandırın. Yukarıdaki adımdaki tek değişiklik, Yüklenecek Dosya Sayısının 1 olduğunu söyleyen ilk eylemi kaldırmamızdır.

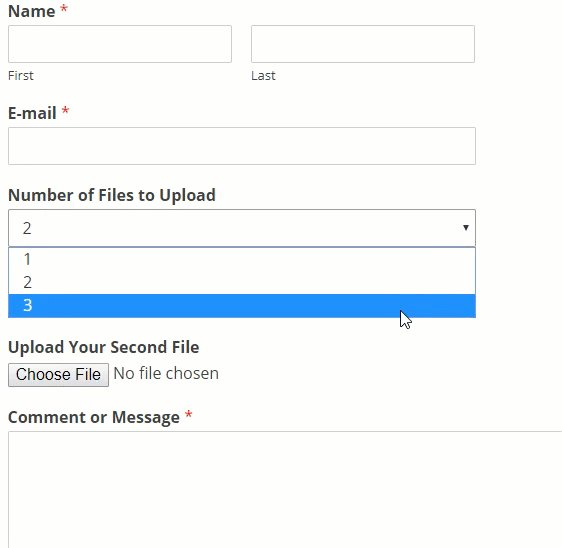
Şimdi, simgeye tıklayarak ve etiketi Üçüncü Dosyanızı Yükleyin olarak değiştirerek 2. dosya yükleme alanını çoğaltın.

Koşullu mantık alanını aşağıdaki ekran görüntüsü gibi yapılandırın. Yalnızca Yüklenecek Dosya Sayısının 3 olduğu son alanı tutacağız.

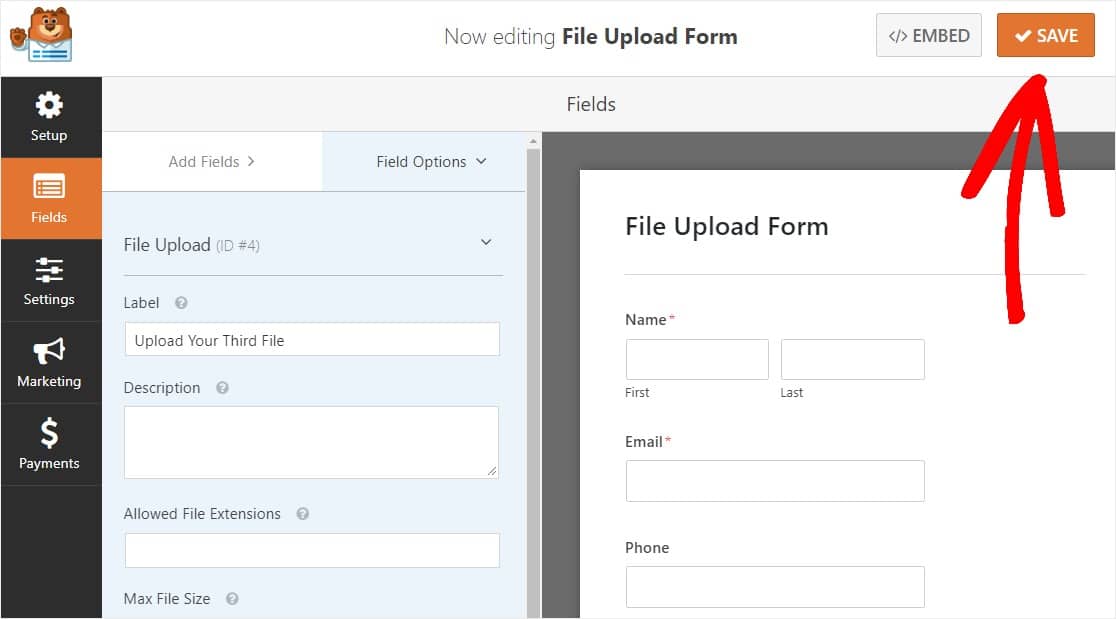
Formunuzu özelleştirmeyi tamamladığınızda, ekranınızın sağ üst köşesindeki Kaydet'e tıklayın . Ve şimdi formunuza birden çok dosya yükleme alanı eklediniz.

Gördüğünüz gibi, çoğu durumda birden çok dosya yüklemesini kabul etmek için Modern stili kullanmak isteyeceksiniz.
Artık formunuzda doğru miktarda dosya yükleme alanına sahip olduğunuza göre (yalnızca 1 veya daha fazla), formunuzun ayarlarını yapılandırmaya hazırsınız.
3. Adım: Dosya Yükleme Formu Ayarlarınızı Özelleştirin
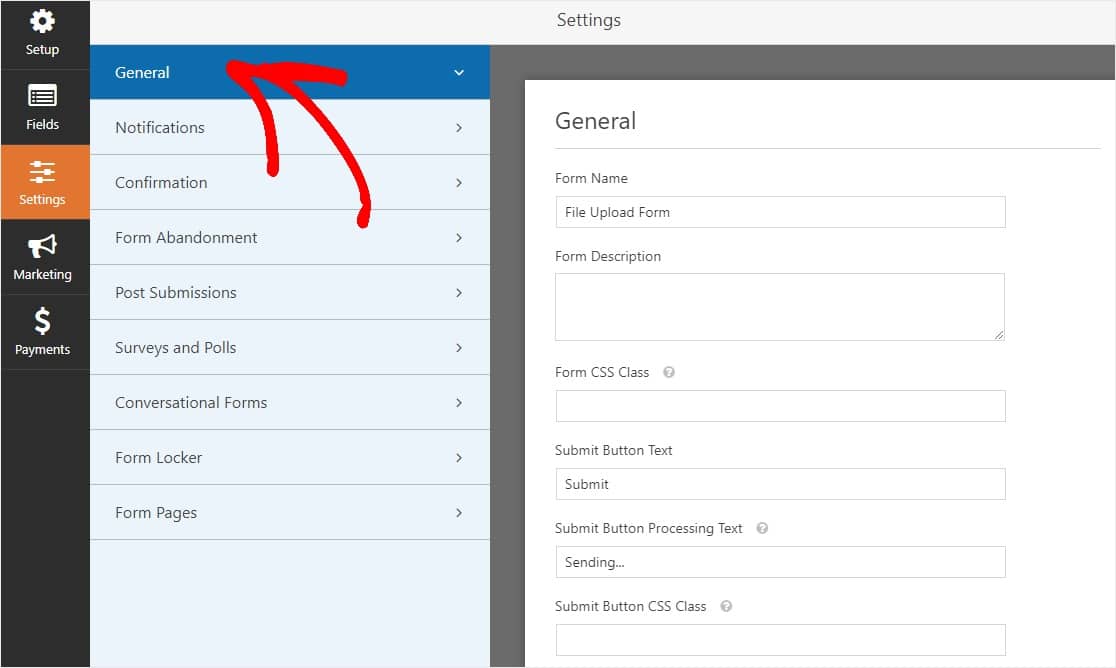
Başlamak için Ayarlar » Genel seçeneğine gidin.

Burada aşağıdakileri yapılandırabilirsiniz:
- Form Adı — İsterseniz formunuzun adını buradan değiştirin.
- Form Açıklaması — Formunuza bir açıklama verin.
- Gönder Düğmesi Metni — Gönder düğmesindeki kopyayı özelleştirin.
- İstenmeyen Posta Önleme — İstenmeyen posta önleme özelliği, hCaptcha veya Google reCAPTCHA ile iletişim formu spam'ini durdurun. Tüm yeni formlarda istenmeyen posta önleme onay kutusu otomatik olarak işaretlenir.
- AJAX Formları — Sayfa yeniden yüklenmeden AJAX ayarlarını etkinleştirin.
- GDPR Geliştirmeleri — GDPR gereksinimlerine uymak amacıyla giriş bilgilerinin ve IP adresleri ve kullanıcı aracıları gibi kullanıcı ayrıntılarının depolanmasını devre dışı bırakabilirsiniz. Basit iletişim formunuza GDPR sözleşmesi alanını nasıl ekleyeceğiniz konusunda adım adım talimatlarımıza göz atın.
İşiniz bittiğinde Kaydet'i tıklayın .
4. Adım: Formunuzun Bildirimlerini Yapılandırın
Bildirimler, birisinin WordPress yükleme widget'ınıza bir dosya gönderdiğini bilmenin mükemmel bir yoludur.
Ayrıca, bildirim özelliğini devre dışı bırakmadığınız sürece, biri sitenize her form gönderdiğinde bir e-posta bildirimi alırsınız.

Birisi formunuzu tamamladığında bir e-posta mesajı almak için WordPress'te form bildirimleri ayarlamanız ve e-posta adresinizi sağlamanız gerekir.
Ayrıca, akıllı etiketler kullanırsanız, formunuzu tamamladıktan sonra site ziyaretçilerinize formu aldığınızı bildirmek için kişiselleştirilmiş bir bildirim gönderebilirsiniz. Bu, kullanıcılara, dosya yüklemeleriyle birlikte formlarının düzgün bir şekilde geçtiğini garanti eder.

Bununla ilgili daha fazla bilgi için, WordPress'te birden çok form bildiriminin nasıl gönderileceğine ilişkin adım adım kılavuzumuza göz atın.
Ayrıca, özel başlık görseli alanına logonuzu veya seçtiğiniz herhangi bir görseli ekleyerek bildirim e-postalarınızı kolayca markalama seçeneğine sahipsiniz. Seçtiğiniz logo/resim, aşağıdaki WPForms logosu gibi e-posta bildirimlerinin en üstünde görünecektir.

Not: Dosya ekleri genellikle e-posta teslim edilebilirliğine zarar verebileceğinden , WPForms, kullanıcılarınızın dosyalarını bildirim e-postalarına eklemez. Bunun yerine, dosya yüklemelerini e-posta yoluyla bağlantı olarak göndeririz.

Adım 5: Dosya Yükleme Formunuzun Onaylarını Yapılandırın
Form onayları, kullanıcınız WordPress yükleme widget'ınıza bilgi gönderdikten hemen sonra (ve otomatik olarak) harekete geçmenin yollarıdır. Bu adımla ilgili daha fazla yardım için form onaylarının nasıl kurulacağına ilişkin eğiticimize göz atın.
WPForms'da 3 farklı türde onay vardır:
- Mesaj — Bu, biri formunuzda gönder düğmesine bastıktan sonra görünen varsayılan onay türüdür ve özelleştirilebilir. Site ziyaretçilerinizin mutluluğunu artırmak için onay mesajınızı özelleştirme yollarına ilişkin ipuçlarımıza göz atın.
- Görüntüleme Sayfası — Kullanıcıları, bir teşekkür sayfası gibi sitenizdeki herhangi bir sayfaya otomatik olarak gönderin
- Yönlendirme — Daha karmaşık geliştirme için kullanıcıyı farklı bir web sitesine veya özel URL'ye götürmek istiyorsanız kullanışlıdır.
Öyleyse, site ziyaretçilerinin sitenize bir form gönderdiklerinde görecekleri başarı mesajını özelleştirebilmeniz için WPForms'ta basit bir form onayının nasıl ayarlanacağını görelim.
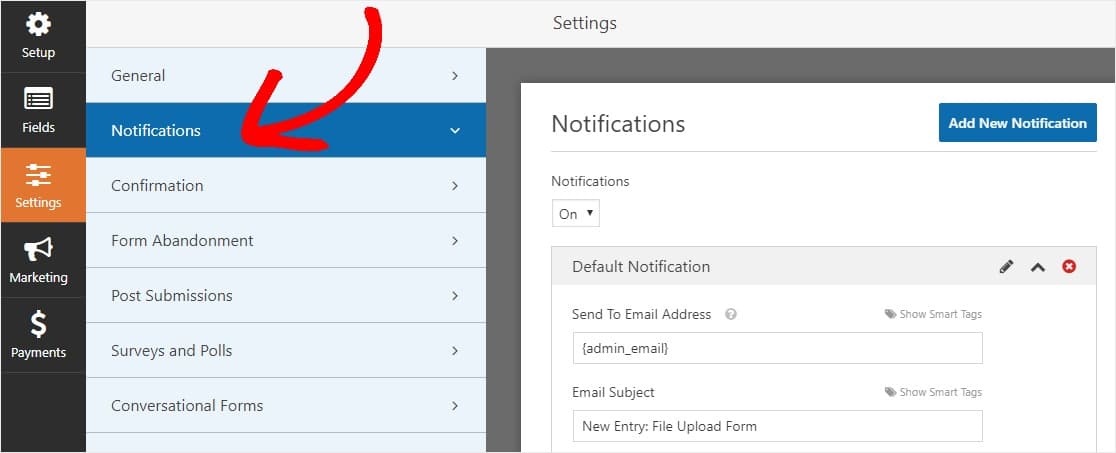
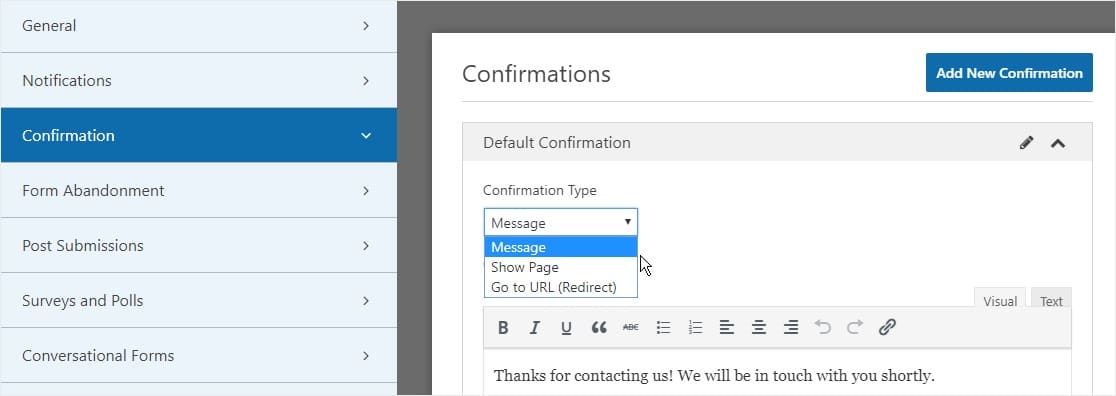
Başlamak için, Ayarlar altındaki Form Düzenleyicisi'ndeki Onay sekmesine tıklayın.
Ardından, oluşturmak istediğiniz onay türü türünü seçin. Bu örnek için Mesaj'ı seçeceğiz.

Ardından, onay mesajını beğeninize göre özelleştirin ve işiniz bittiğinde Kaydet'e tıklayın .
Artık formunuzu web sitenizin widget'larına eklemeye hazırsınız.
6. Adım: Dosya Yükleme Formunuzu Bir Widget'a Ekleyin
Formunuzu oluşturduktan sonra, onu WordPress sitenizdeki bir widget alanına ekleyebilirsiniz.
WPForms, formlarınızı sayfalarınız, blog gönderileriniz ve WordPress widget'ları dahil olmak üzere web sitenizdeki birden çok yere eklemenize olanak tanır.
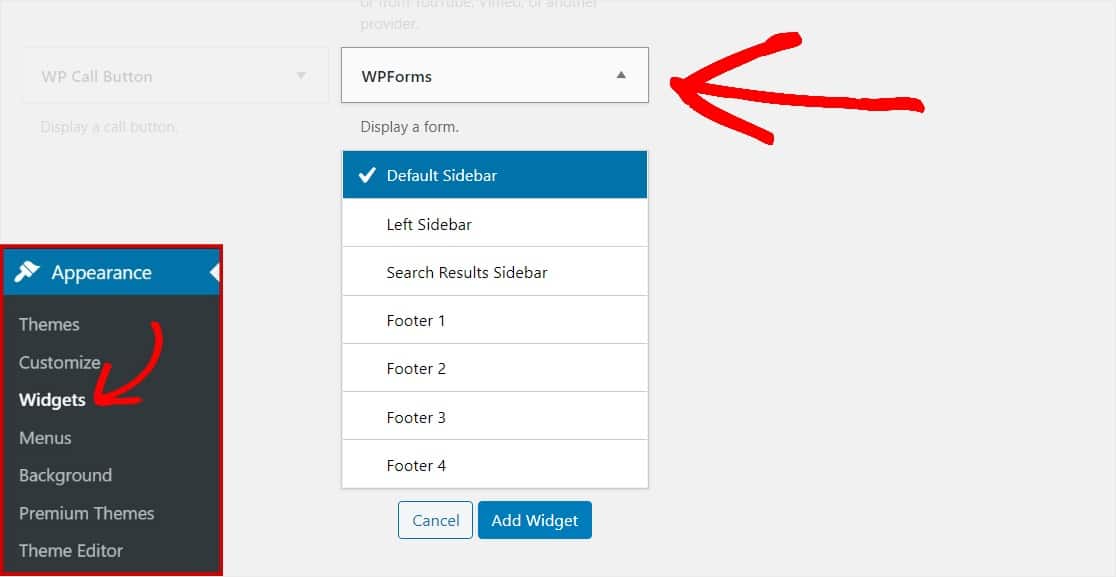
Dosya yükleme formunu bir widget'a eklemek ve kendi yükleme widget'ınızı oluşturmak için WordPress kontrol panelinizin sol tarafındaki panele gidin ve Görünüm » Widget'lar'a tıklayın . Ardından, aşağı kaydırın ve mevcut widget'lardan WPForms'a tıklayın.

Görüntülenen widget'lar, temanıza bağlı olarak kişiden kişiye farklı görünebilir. Belirli WordPress temaları, belirli WordPress widget'larına sahip olmanızı sağlar.
WordPress yükleme widget'ınızı görüntülemek istediğiniz alanı seçin ve hazır olduğunuzda 'Widget Ekle'yi tıklayın.
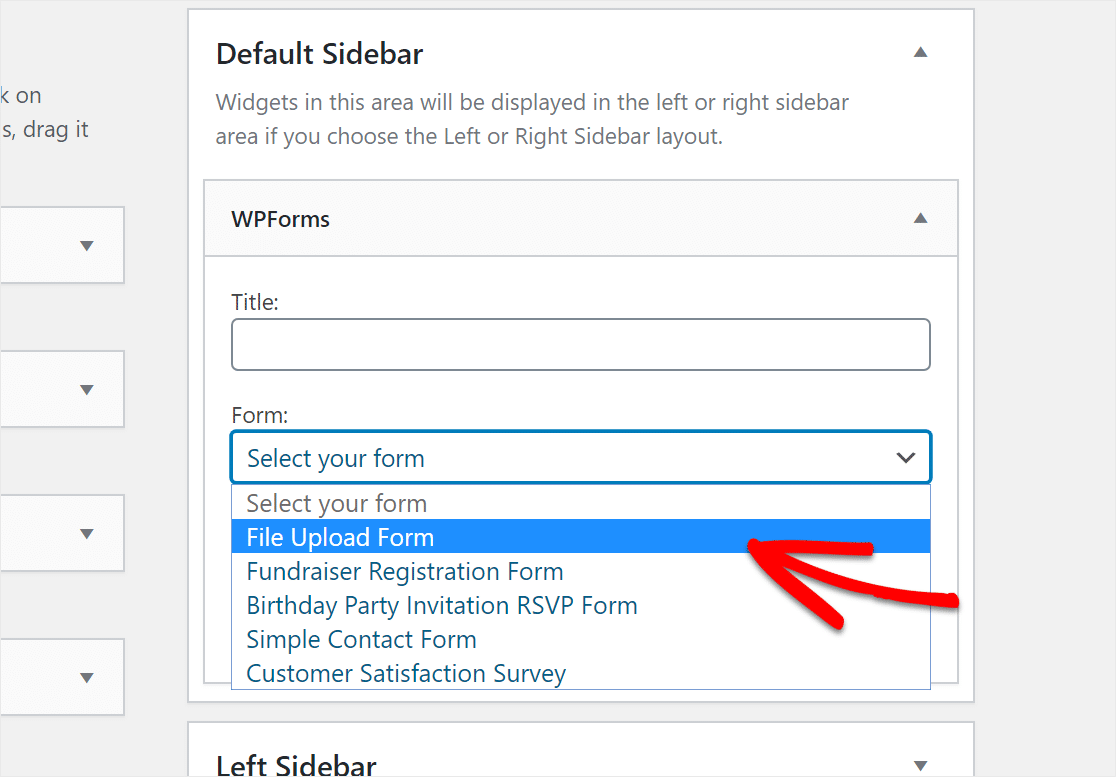
Şimdi, o widget'ta hangi formu görüntülemek istediğinizi seçin ve Kaydet 'i tıklayın .

Bu kadar! Dosya yükleme formunuz artık web sitenizdeki bir WordPress widget'ında.
7. Adım: Dosyaları Görüntüleyin
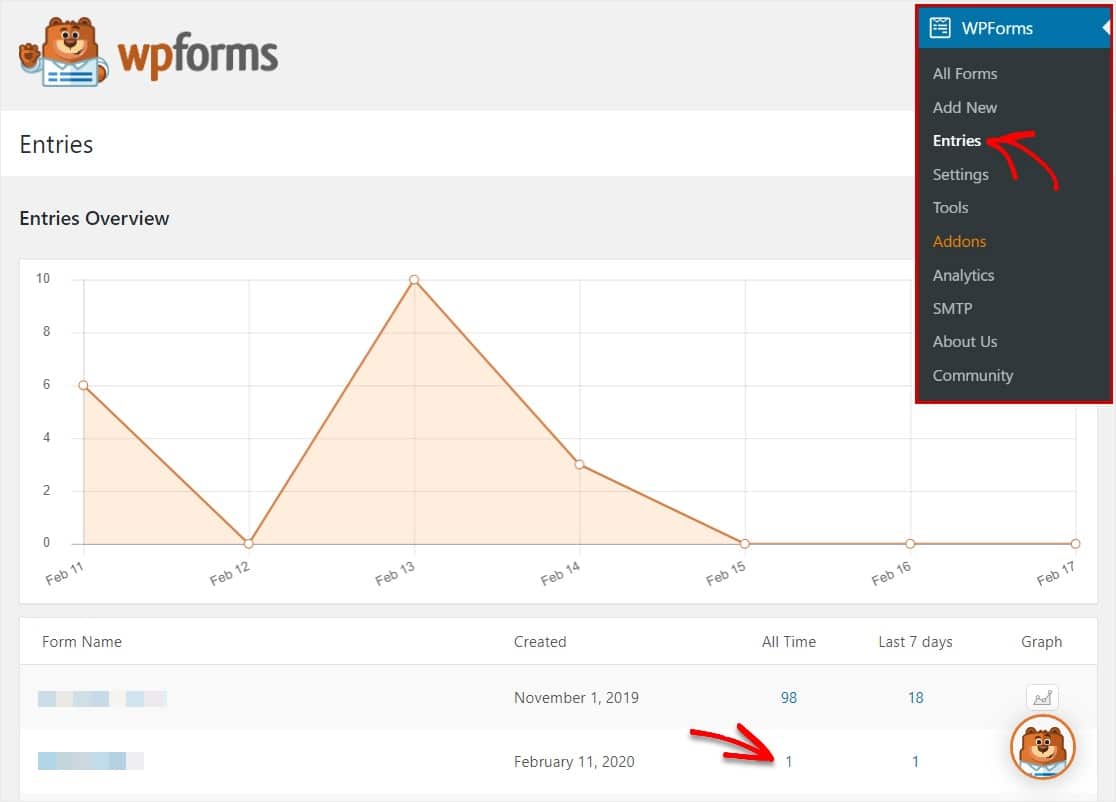
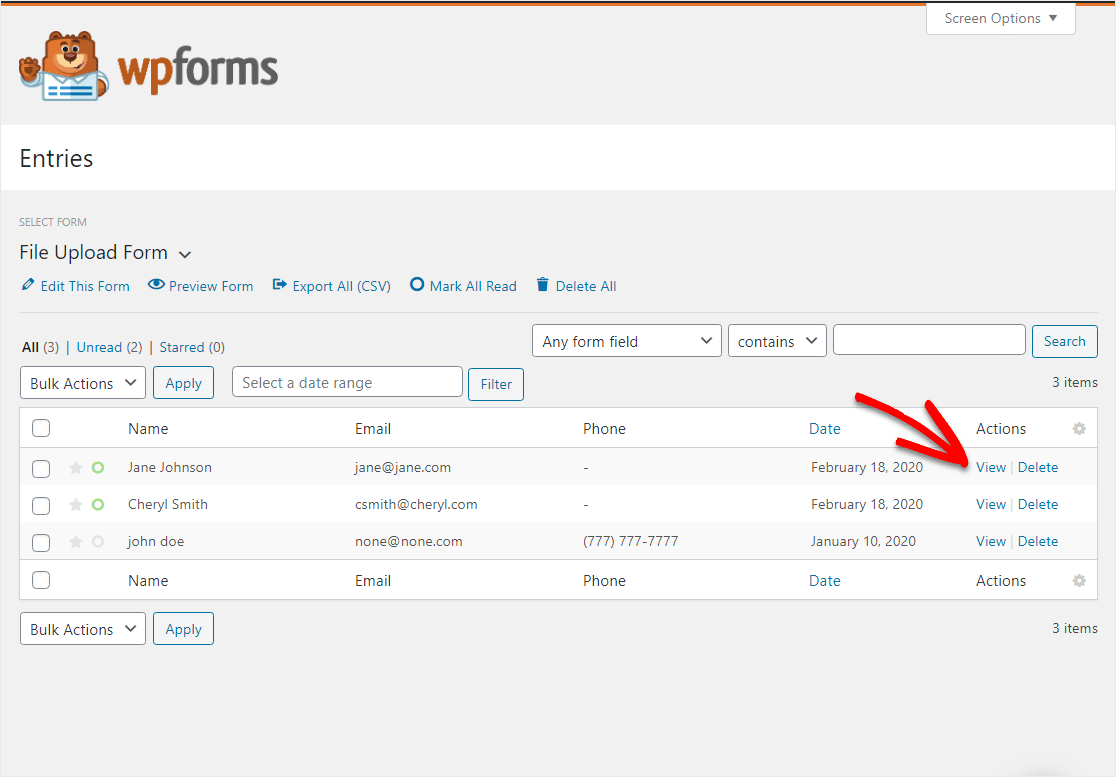
WPForms, her form gönderimini WordPress veritabanında bir giriş olarak saklar. Yüklenen dosyaları görüntülemek için WPForms »Girişleri gidin.
Oradan, tüm girişleri görmek için 'Tüm Zamanlar' girişleri sütunundaki sayıya tıklayın.

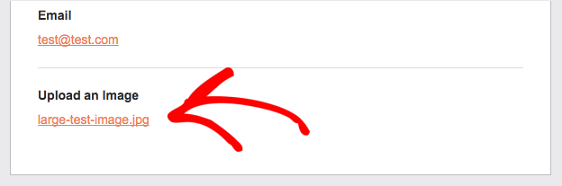
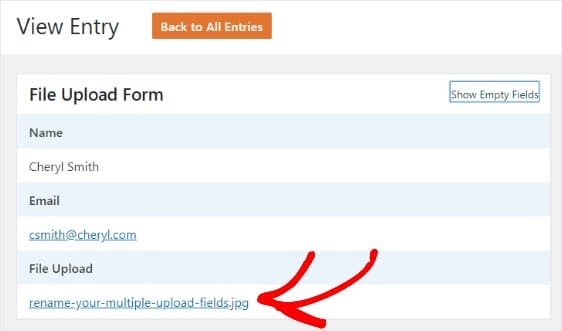
Tüm girişleri görüntüledikten sonra, WordPress yükleme widget'ı aracılığıyla yüklenen dosyaya erişmek için tek bir girişteki Eylemler sütununda Görüntüle'ye tıklayabilirsiniz.

Şimdi, dosyayı indirmek için dosyaya sağ tıklayabilir veya tarayıcınızda görüntülemek için üzerine tıklayabilirsiniz.

Daha da iyisi, tüm dosya yüklemelerini otomatik olarak şuraya kaydetmek için Zapier eklentimizi kullanabilirsiniz:
- Google sürücü
- Dropbox
- ve diğer birçok bulut depolama hizmeti
İnsanların yükleme formunuzu ve web sitenizi nasıl bulduğunu öğrenmek için Google Analytics'in WordPress'e nasıl kurulacağına ilişkin kılavuzumuzu okuyun.
WordPress Yükleme Widget'ınızı Şimdi Yapmaya Başlamak için Buraya Tıklayın
Sonuç olarak
İşte buyur! Artık web sitenizin formları aracılığıyla dosyaları kabul etmek için bir WordPress yükleme widget'ını nasıl oluşturacağınızı biliyorsunuz. Tasarımcılardan dosya kabul etmek istiyorsanız, WordPress'te Adobe Illustrator (AI) yüklemelerini nasıl etkinleştireceğinizi kontrol ettiğinizden emin olun.
Bugün de deneyebileceğiniz küçük işletme pazarlaması hakkında harika ipuçları içeren yayınımıza da göz atmayı unutmayın.
Peki, ne bekliyorsun? En güçlü WordPress form eklentisini bugün kullanmaya başlayın.
Ve unutmayın, bu makaleyi beğendiyseniz, lütfen bizi Facebook ve Twitter'da takip edin.
