Çerçeve Şablonu Nasıl Oluşturulur
Yayınlanan: 2023-08-18Eugen Ciachir tarafından yazıldı: Contra | twitter

giriiş
Framer, kodsuz geliştirmeye yaklaşma şeklimi değiştirdi. Katıksız hız ve kullanım kolaylığı, web siteleri oluşturma şeklimi tamamen değiştirdi.
Şimdi, Framer'a dalmış altı ay geçirdikten sonra, öğrendiklerimi paylaşmaktan heyecan duyuyorum. Bu kılavuz, birinci sınıf bir Framer şablonu oluşturmak için size pratik tavsiyeler, değerli içgörüler ve yenilikçi teknikler sunarak sürecimin en ince ayrıntısına kadar inceleyecek.
Hemen dalalım!
1. Sektörü göz önünde bulundurarak plan yapın
Framer şablonunuzu oluşturmaya başlamadan önce, belirli bir sektöre net bir şekilde odaklanarak plan yaptığınızdan emin olun. İşte nasıl başlayacağınız:
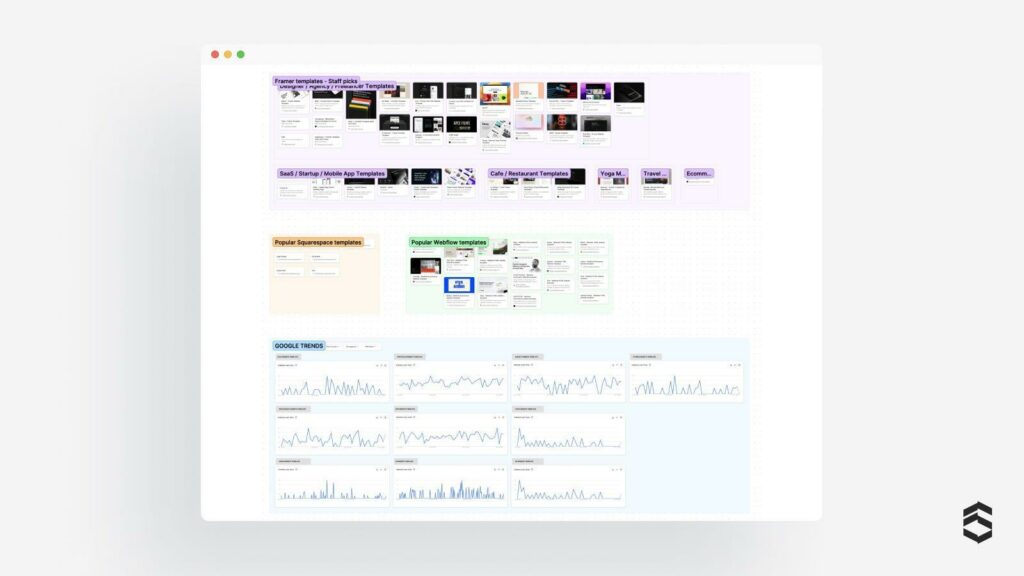
- Pazar araştırması: Framer, Webflow, Squarespace ve WordPress şablonları gibi popüler şablon türlerine bakın. Eğilimleri ve talepleri tespit etmek için farklı platformlara göz atın.
- Yeni bölge keşfedin: Mevcut şablonların kapsamlı bir şekilde kapsamadığı bir sektör veya niş bulun. Pazardaki bir boşluğu dolduran benzersiz bir çözüm sunmayı hedefleyin. Bonus İpucu: Seçtiğiniz sektör için anahtar kelime popülaritesini ve potansiyel trafiği ölçmek için Google Trends'i kullanın.
- Fikir toplayın: Vizyonunuzla uyumlu ilham, bağlantılar, web siteleri ve tasarımlar toplamaya başlayın. Apple Note veya tercih ettiğiniz notlar uygulaması gibi ayrılmış bir alanda her şeyi düzenli tutun.

2. Şablonu bir müşteri projesi gibi ele alın
Şablon oluşturma işleminize gerçek bir müşteri projesiymiş gibi yaklaşmanız, kalitesini ve değerini artırır. Aşağıdakilere odaklanın:
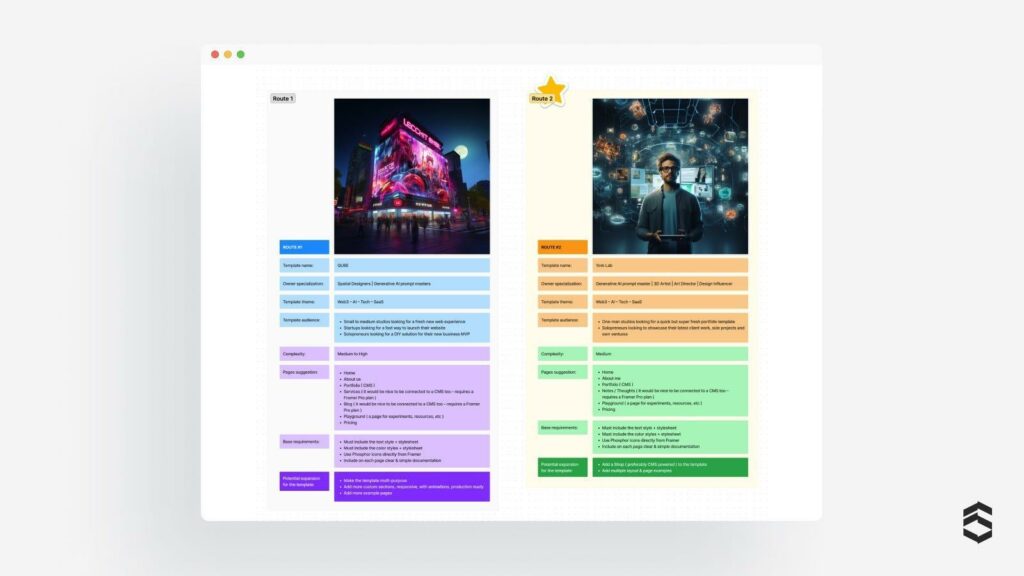
- Kurgusal bir marka için senaryolar oluşturun: Uydurma bir markanın karşılaştığı belirli engellerin üstesinden gelmek için şablonunuzu geliştirin. Hedeflediğiniz kullanıcıların karşılaştığı zorlukları anlayın ve onlara etkili bir şekilde hizmet vermek için şablonu özelleştirin.
- Kullanıcıları ve ihtiyaçlarını belirleyin: Şablonunuzdan yararlanabilecek potansiyel kullanıcıları araştırın. Tasarımcıların ve geliştiricilerin deneyimlerini ve engellerini tartıştığı çevrimiçi toplulukları veya forumları keşfedin.
- Gerçek zorlukların üstesinden gelin: Şablonunuzu, gerçek tasarım ve geliştirme sorunlarına çözüm sağlayacak şekilde tasarlayın. Hedef kullanıcılarınız için verimliliği ve üretkenliği artırmayı vurgulayın.
Şablonunuza endüstri odaklı bir zihniyetle yaklaşarak ve ona gerçek bir müşteri projesi gibi davranarak, hedef kitlenizin gereksinimlerini karşılayan anlamlı ve etkili bir Framer şablonunun temelini atmış olursunuz.

3. Moodboarding
Bir duygu panosu hazırlamak, Framer şablonunuzun tasarımını şekillendirmede çok önemli bir adımdır. Bunu, yaratıcılığınızı besleyen ve tasarım kararları vermenize yardımcı olan ilham verici taşlardan oluşan bir koleksiyon olarak düşünün. Etkili bir ruh hali panosunun nasıl oluşturulacağını inceleyelim:
- Çeşitli projeleri keşfedin: Geniş bir ağ oluşturun ve yalnızca web tasarımını değil, çeşitli tasarım projelerini keşfedin. Dikkatinizi çeken bağlantıları, ekran görüntülerini ve web sitelerini toplayın.
- İlham almak için Figjam'i kullanın: Kişisel dijital ilham panonuzu oluşturmak için Figma'nın Figjam'ını kullanın. Fikirlerinizi stillere, renklere veya şablonunuzun vizyonuyla uyumlu diğer kategorilere göre düzenleyin.
Kendinizi kısıtlamayın: İster illüstrasyonlar, animasyonlar, logolar ve hatta somut öğeler olsun, yaratıcılığınızı ateşleyen her şeyi dahil edin. Mood panonuz, sonsuz yaratıcı keşif için bir tuvaldir.

4. Bir isim seçin
Framer şablonunuz için doğru adı seçmek, kimliğini şekillendirmek ve onu öne çıkarmak için çok önemli bir adımdır. Mükemmel isim nasıl bulunur:
- Araştırma: Seçtiğiniz adın benzersiz olduğundan ve daha önce kullanılmadığından emin olmak için mevcut Framer şablonlarını ve ürünlerini inceleyin.
- Alan kullanılabilirliğini kontrol edin: Eşleşen bir web sitesi alan adını güvence altına almak istemeniz durumunda, alan adının kullanılabilir olup olmadığını kontrol etmek için Google Domains veya Namecheap'i kullanın.
- Yaygın adlardan kaçının: Şablonunuza kendi benzersiz kimliğini vermek için henüz popüler olmayan veya geniş çapta tanınmayan bir ad seçin.
Düşünceli bir ruh hali panosu oluşturarak ve uygun bir ad seçerek, yaratıcı vizyonunuzu somutlaştıran ve hedef kitlenizin dikkatini çeken olağanüstü bir Framer şablonu için zemin hazırlıyorsunuz.
5. Markayı tasarlamak
Framer şablonunuzu oluşturmaya devam ederken, bir sonraki adım çekici bir marka kimliği oluşturmaktır.
- Basit başlayın: Temel tasarım öğeleriyle başlayın ve hızla yineleyin. Bu uyarlanabilir yaklaşım, çeşitli sürümleri keşfetmenize ve ilerledikçe en iyisine karar vermenize olanak tanır.
- Marka logosunu tasarlayın: Semboller, kelime işaretleri veya kombinasyonlar gibi farklı logo seçenekleriyle oynayın. Şablonunuzun vizyonuyla uyumlu ve hedef kitlenizde yankı uyandıran bir logo arayın.
- Renk paletini ayarlayın: Renk düzeninizi karmaşık ve canlandırıcı tutun. Aşırı renklerle göz dolduran tasarımlardan kaçının. Gölgelerin ve paletlerin hızla oluşturulması için Figma's Foundation: Color Generator eklentisi gibi araçlardan yararlanın.
Doğru yazı tipini seçin: Şablonunuz için uygun bir yazı tipi seçin. Tüm öğeler için tek bir yazı tipi yaygın olmakla birlikte, bununla sınırlı değilsiniz. Seçilen yazı tipinin Google Yazı Tipleri kitaplığının bir parçası olduğundan ve Framer web sitesi gereksinimlerini karşıladığından emin olun.

6. Site yapınızı ve özelliklerinizi tanımlayın
Net bir site yapısı oluşturmak ve temel özellikleri tanımlamak, Framer şablonunuzun kullanılabilirliğini ve işlevselliğini sağlamak için çok önemlidir.
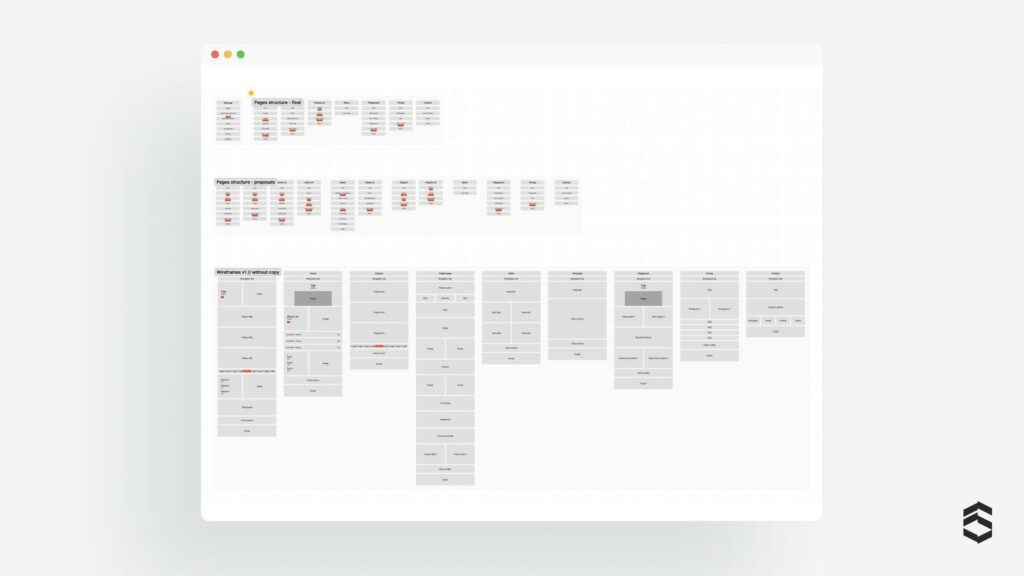
- Basit tutun: Site yapısını basit bir şekilde çizin. Gerekli sayfaların ana hatlarını çizerek başlayın. CMS koleksiyonlarına mı yoksa sayfaların, bölümlerin veya bileşenlerin çeşitli sürümlerine mi ihtiyacınız olduğuna karar verin.
- Temel tel kafesler: Düzeni ve akışı görselleştirmek için tüm sayfalar için temel tel kafesler oluşturun. Bu taslakların ayrıntılı olması gerekmez — bunlar hızlı planlama içindir.
Yorumlar ve entegrasyonlar: Figma'da tel çerçevelerinize notlar ekleyin. Doğrudan Framer'da kullanacağınız özel bileşenlerden, entegrasyonlardan ve diğer öğelerden bahsedin. CMS koleksiyonları ekliyorsanız temel alanları göz önünde bulundurun. Bu, tasarımınız ve işlevselliğiniz arasında köprü kurmanıza yardımcı olur.

7. Figma zamanı
Framer şablon tasarım yolculuğunuza başlamak Figma'da başlar ve işte bu nedenle zorlayıcı bir seçimdir:
- Aşinalık: Birçok solo girişimci, küçük ajans ve tasarımcı, Figma ile zaten tanışıktır. Figma'dan başlayarak, Framer şablonunuzun yanında Figma dosyaları sağlayarak ekstra değer sunarsınız.
- Öğeleri merkezileştirin: Figma'da marka öğelerini, duygu panosu ilhamlarını ve tel kafesleri bir araya getirin. Kolaylaştırılmış bir tasarım süreci için bunları düzenleyin.
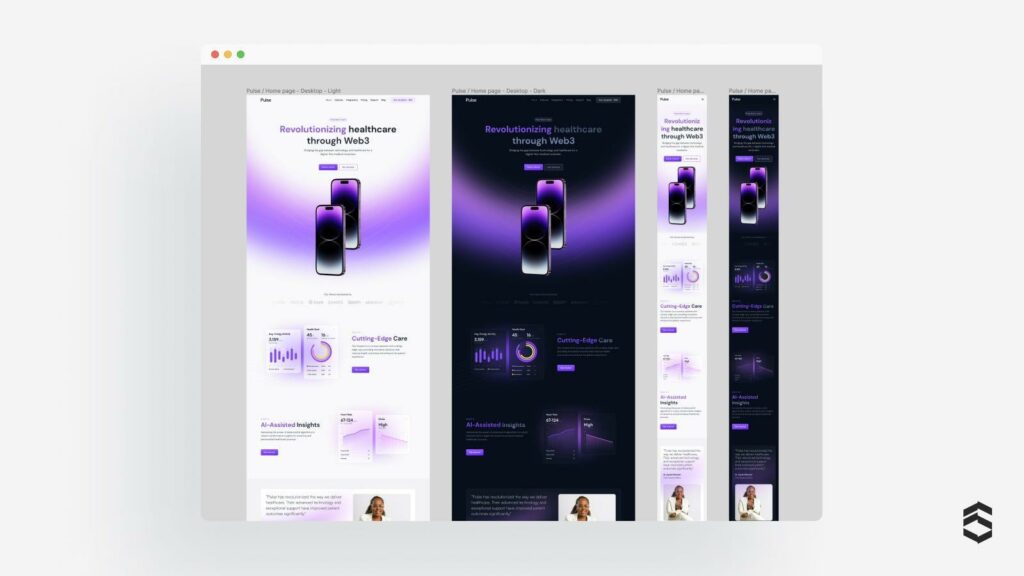
- Taslak hazırlama aşaması: lorem ipsum ve geçici görüntüler gibi yer tutucu içeriği kullanarak ilk taslağı oluşturmaya başlayın. Bu aşama, tel çerçeveler ile nihai tasarım arasındaki boşluğu doldurur. Tasarımınızı iyileştirmek için yazı tipleri, renkler, düzenler ve içerik hizalaması ile oynayın.
- Mobil uyumlu: Şablonunuzun farklı cihazlarda sorunsuz çalışmasını sağlamak için tasarım sırasında mobil yanıt vermeyi göz önünde bulundurun. Ekranlar arasında kusursuz bir deneyim, kullanılabilirliği artırır.
- Animasyon keşfi: Framer şablonunuza etkileşim katmak için animasyonlarla denemeler yapın. İlgi çekici bir kullanıcı deneyimi için öğelerin nasıl hareket etmesi gerektiğini keşfedin.

8. Özel içerik oluşturmak için ChatGPT ve MidJourney kullanın
Farklı ve ilgi çekici bir şablon için klişe stok fotoğraflarından ve genel metinlerden uzak durun. Bunun yerine, kişiselleştirilmiş içerik oluşturmak için ChatGPT ve MidJourney'in gücünden yararlanın:
- Uyarlanmış ChatGPT istemleri: ChatGPT'nin anlamlı içerik oluşturması için özel istemler oluşturun. Hızlı kullanım konusunda uzmanlaşmak gelecekteki projeler için becerilerinizi geliştirir. Örnek ChatGPT istemi: “[endüstri] alanında kıdemli bir metin yazarı olduğunuzu hayal edin. Ajansınız [endüstri] + [mvp] konusunda uzmanlaşmış [marka adı] için yeni bir marka oluşturuyor. Site haritası [tüm sayfaları listele] öğesini içerir. Ana sayfa kahraman bölümü için ana başlığı (H1), alt başlığı ve harekete geçirici mesajı yazın. Tüm web sitesi için devam edin.”
- MidJourney ile özel marka varlıkları: Şablonunuzun vizyonuna uygun marka varlıkları oluşturmak için MidJourney'i kullanın. Mood panonuzdan resimler seçin ve arka planlar, simgeler veya benzersiz öğeler oluşturun.
- Oluşturun ve iyileştirin: İlk MidJourney varlıklarınızı oluşturun ve standartlarınızı karşılayana kadar iyileştirin. Tohum numarasını ve karşılık gelen resmi not ederek iyi bir örnek kaydedin.
- Karıştırın ve deneyin: Orijinal bir kaynak görseli (mood panonuzdan veya kreasyonlarınızdan) oluşturulan örnekle karıştırın. İstediğiniz sonucu elde edene kadar farklı kombinasyonlarla denemeler yapın.
- Parlak ve mükemmel: Nihai görüntüleri geliştirin ve Photoshop gibi araçlarda düzenleyin. Framer şablonunuzun görsel cazibesini artıran gösterişli varlıklar oluşturun.
9. Tasarımlarınızı parlatın
Framer şablonunuzun son aşamalarına yaklaşırken, mükemmelliği elde etmek için tasarımlarınızı iyileştirmeye odaklanma zamanı.
- Kişiselleştirilmiş içeriği entegre edin: ChatGPT ve MidJourney kullanılarak oluşturulan özel kopya ve marka varlıklarını tasarımınıza ekleyin. Bu uyarlanmış içerik, şablonunuzun genel estetiğini yükseltecektir.
- Ayrıntılara dikkat edin: Hiçbir ayrıntının gözden kaçmadığından emin olmak için her bir tasarım öğesini titizlikle inceleyin. Şablon boyunca hizalamayı, tutarlılığı ve genel tutarlılığı kontrol edin.
- Bileşen listesini derleyin: Framer'da uygulanacak bileşenlerin kapsamlı bir listesini hazırlayın. Kullanıcılara çok yönlü ve dinamik bir şablon sunmak için farklı temalar, varyasyonlar ve durumlar hakkında düşünün.

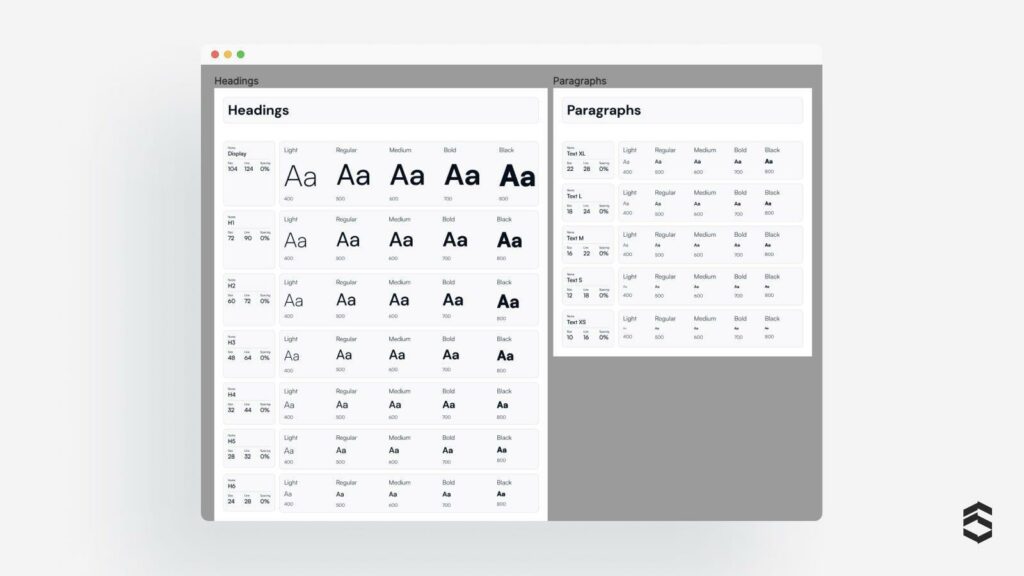
10. Tasarım sisteminin temelini belirleyin
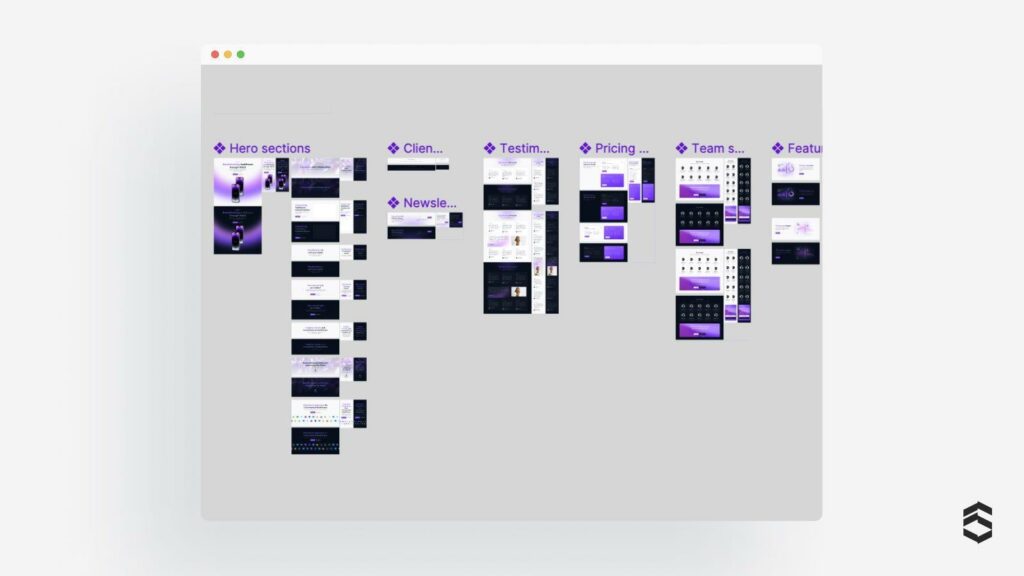
Framer şablonunuzun tasarımını kolaylaştırmak ve tutarlılığı korumak için güçlü bir tasarım sistemi oluşturmak çok önemlidir:
- Basitlik ve ölçeklenebilirlik: Gelecekteki güncellemelere ve eklemelere uyum sağlayabilen basit ve kolayca genişletilebilir bir sistem oluşturun.
- Tipografi, renkler, gölgeler ve bulanıklıklar: Uyumlu bir görsel sunum sağlamak için tipografi, renk paletleri, gölgeler ve bulanıklıklar için tutarlı kurallar belirleyin.
- Kenar boşluğu, kapsayıcılar ve kesme noktaları: Birleştirilmiş bir düzeni korumak için kenar boşlukları ve kaplar için yönergeler tanımlayın. Çeşitli cihazlarda sorunsuz kullanılabilirliği sağlamak için duyarlı tasarım için kesme noktaları belirleyin.
- Kişiselleştirilmiş simgeler: Framer, e-posta girişleri ve simgeler gibi yerleşik öğeler sunarken, daha benzersiz bir dokunuş için özel simgeleri tasarım sistemine entegre edebilirsiniz.
- Tema uyumu: Temanızın sistemin tema renklerine göre dinamik olarak güncellenip güncellenmeyeceğine karar verin. Her iki modda da hoş bir deneyim için açık ve koyu tonları ustalıkla birleştirin.

11. Sayfalarınızı Framer'a taşımaya başlayın
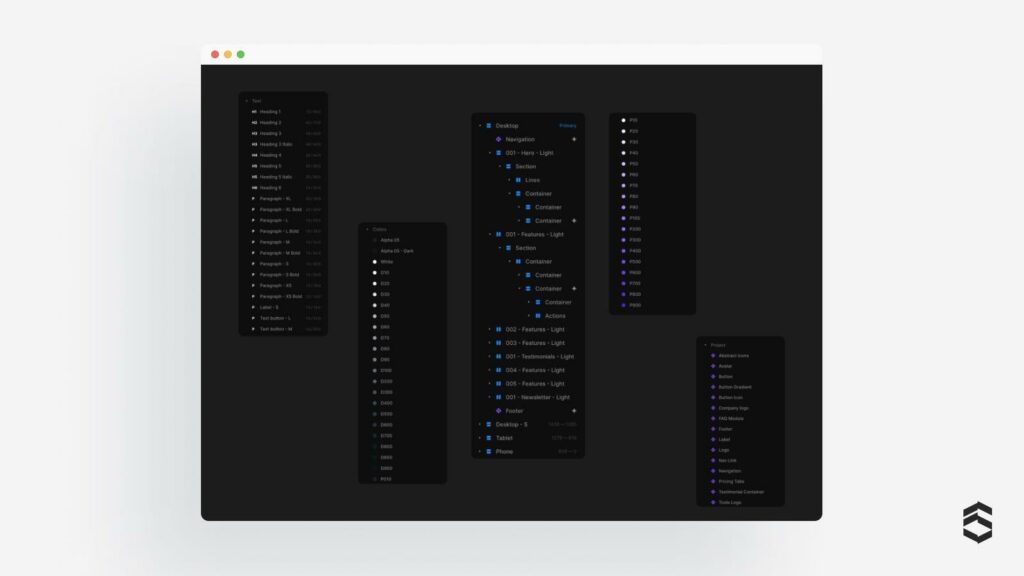
Artık tasarımlarınız rafine edildiğine ve sağlam bir tasarım sistemi kurduğunuza göre, çalışmalarınızı Figma'dan geçirerek Framer şablonunuzu hayata geçirmenin zamanı geldi. İşte nasıl:

- Tasarım sistemini aktarın: Renkler, tipografi stilleri ve düğme bileşenleri dahil olmak üzere tasarım sisteminizi Framer'a taşıyarak başlayın. Tutarlılık için tüm öğelerin belirlenmiş kurallarınızla uyumlu olduğundan emin olun.
- Yapıyı ve kesme noktalarını ayarlayın: Tasarım sistemi Framer'a girdikten sonra gerekli bölümleri, kapları ve kesme noktalarını oluşturun. Bu ayarları, projenin tasarımına ve ihtiyaçlarına uyacak şekilde özelleştirin.
- Bölümleri kopyala ve yapıştır: Figma'daki bölümlerinizi tek tek Framer'a kopyalayıp yapıştırın. Düzeni aktarmaya odaklanın; stiller daha sonra gelebilir.
- Renkleri ve metni güncelleyin: Yapıştırdıktan sonra renkleri ve metin stillerini tasarım sisteminize uyacak şekilde güncelleyin. Bu adım, tüm sayfalarda tekdüzelik sağlar.
- Temel bileşenleri oluşturun: Gezinme çubukları, altbilgiler, referanslar ve özellikler gibi temel bileşenleri oluşturun. Bu yeniden kullanılabilir öğeler, şablon oluşturma sürecini kolaylaştırır ve tutarlılığı korur.
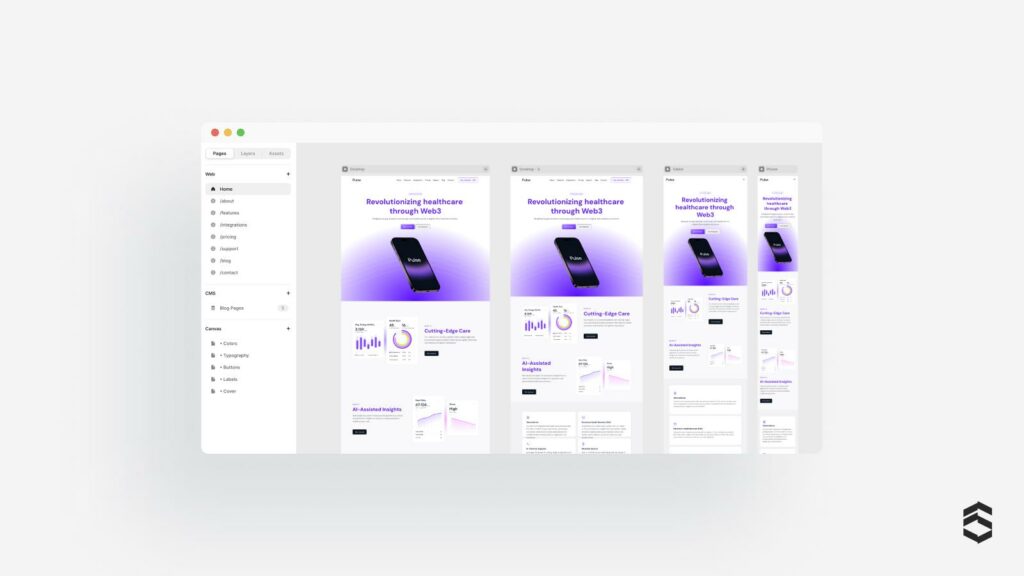
- Cilalı sayfayı kopyala: Framer'da bitirdiğiniz ilk cilalı sayfanın bir kopyasını oluşturun. Bu sayfa, şablonun geri kalanı için bir model görevi görecektir.
- Tutarlı bir şekilde başka sayfalar oluşturun: Diğer sayfaları tutarlı bir şekilde oluşturmak için cilalı sayfadaki bölümleri kullanın. Bu yaklaşım, tüm Framer şablonunuz boyunca tek tip bir cila ve tasarım kalitesini garanti eder.

12. Şablonunuzu cilalayın
Kullanıcılar için sorunsuz ve görsel olarak büyüleyici bir deneyim sağlamak için, resmi lansmanından önce Framer şablonunuza ince ayar yapmanız önemlidir:
- Resimleri .webp formatında optimize edin: Şablonunuzdaki tüm resimlerin .webp formatında optimize edildiğinden emin olun. Bu, yükleme hızını ve genel performansı artırır.
- Meta veriler ve alt etiketlerle erişilebilirliği geliştirin: Resimler için ilgili meta verileri ve alt etiketleri ekleyin. Bu, erişilebilirliği artırır ve arama motoru optimizasyonunu (SEO) geliştirir.
- Mükemmel animasyonlar, vurgulu efektler ve basılmış durumlar: Animasyonları, vurgulu efektleri ve basılmış durumları iyileştirin. Bu etkileşimli öğeler, şablonunuza derinlik ve etkileşim katar.

13. Belgeleri yazın
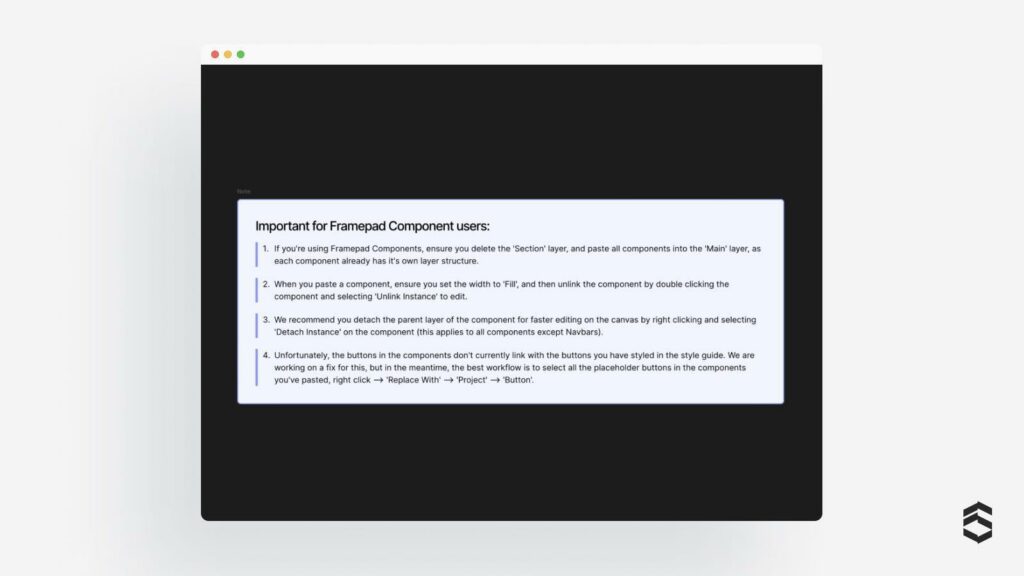
Açık ve kapsamlı belgeler oluşturmak, kullanıcıların Framer şablonunuzu kavraması ve tam olarak kullanması için çok önemlidir:
- Temel bileşenler üzerinde ayrıntılı çalışın: Önemli şablon bileşenleri için ayrıntılı açıklamalar sunun. Rollerini, uygulamalarını ve mevcut özelleştirme seçeneklerini tanımlayın.
- Yönergeleri ve sınırlamaları tanımlayın: Belgelerinizde yönergeler, sınırlamalar ve en iyi uygulamalar oluşturun. Bu, kullanıcıların şablonun parametrelerini ve sınırlarını anlamalarına yardımcı olur.

Gördüğüm en iyi belgelerden biri, Matteo Tiscia tarafından framepad.co için yapılmıştır.
14. Farklı cihazlarda ve tarayıcılarda test edin
Framer şablonunuzu çeşitli cihazlarda ve tarayıcılarda kapsamlı bir şekilde test etmek, tüm kullanıcılar için sorunsuz ve tutarlı bir deneyimi garanti eder. Bu test yönergelerini izleyin:
- Tarayıcılar arası uyumluluk: Şablonunuzu Safari, Chrome, Firefox ve Edge gibi farklı tarayıcılarda test edin. Bu, tutarsızlıkları tespit etmenize yardımcı olur ve tutarlı bir görünüm ve his sağlar.
- Cihaz yanıtı: Şablonunuzun masaüstü bilgisayarlar, dizüstü bilgisayarlar, tabletler ve telefonlar gibi çeşitli cihazlarda doğru şekilde göründüğünden ve çalıştığından emin olun. Tüm cihazlarda test edemiyorsanız masaüstü/dizüstü bilgisayarınıza ve en az bir telefona öncelik verin.
- Tutarsızlıkları tespit etme: Cihazlar ve tarayıcılar arasındaki farklılıklara karşı dikkatli olun. Optimum performansı sağlamak için gerekli güncellemeleri veya düzeltmeleri yaparak sorunları hızla giderin.
15. Tanıtımı tasarlayın
Büyüleyici bir tanıtım oluşturmak, Framer şablonunuzun başarısını büyük ölçüde etkileyebilir. Cazip ve görsel olarak çekici bir tanıtım kampanyasının nasıl oluşturulacağı aşağıda açıklanmıştır:
- Çarpıcı bir kapak tasarlayın: Şablonunuzun özünü yakalayan dikkat çekici bir kapak oluşturun. Bu ilk izlenimdir, bu yüzden büyüleyici ve benzersiz tasarımınızı temsil eden bir şey yapın.
- Sosyal bir küçük resim oluşturun: Kapağa göre ilgi çekici bir sosyal küçük resim tasarlayın. Bu küçük resim, sosyal medyada paylaşıldığında kullanıcıları tıklamaya teşvik ediyor.
- Ürün çekimlerini hazırlayın: Şablonunuzun en iyi özelliklerini vurgulayan çekimler oluşturun. Bu görseller, Framer şablon kitaplığı, LemonSqueezy mağazası, Dribbble, Behance, Twitter, LinkedIn, Layers.to vb. platformlarda tanıtım için kullanılacaktır.
- Şablonu sergileyin: Şablonunuzun çalışırken bir ekran gösterimini kaydedin. Yeteneklerini vurgulamak için önemli animasyonları ve bölümleri yakalayın.
- Bir tanıtım videosunu düzenleyin: Etkileyici bir tanıtım videosu oluşturmak için video düzenleme yazılımını kullanın. Videoyu görsel olarak çekici kılmak için büyüleyici animasyonlar ve bölümler kullanın.
- Şablon açıklamasını oluşturun: Şablonunuz için bilgilendirici ve çekici bir açıklama yazın. Amacını, faydalarını ve benzersiz niteliklerini açıkça ifade edin.
- Özellikleri ve anahtar kelimeleri listeleyin: Şablonunuzun sunduklarını hızlı bir şekilde iletmek için kısa bir özellik listesi ve alakalı anahtar kelimeler ekleyin.
- Promosyon e-postaları oluşturun: Promosyon için bir e-posta dizisi geliştirin. Yönlendirmeleri ve erken satışları teşvik etmek için eski müşterilere indirimler sunun.

16. Şablonunuzu Framer'a gönderin
Framer şablonunuzu titizlikle geliştirdikten sonra, sıkı çalışmanızı ve yaratıcılığınızı dünyaya sergileme zamanı.
- Gereksinimleri kontrol edin: Göndermeden önce, şablon gönderimleri için Framer tarafından belirlenen tüm gereksinimleri karşıladığınızdan emin olun. Bu, yönergelerine, özelliklerine ve kalite standartlarına bağlı kalmayı içerir.
- Her ayrıntıyı cilalayın: Şablonunuzu baştan sona gözden geçirmek ve cilalamak için zaman ayırın. Kusursuz bir sunum için en küçük ayrıntılara bile dikkat edin.
- Geri bildirimi benimseyin: Şablonunuz reddedilirse veya iyileştirilmesi gerekiyorsa cesaretiniz kırılmasın. Gerekli güncellemeleri ve geliştirmeleri yapmak için geri bildirimi kullanın. Çoğu zaman, küçük ayarlamalar önemli bir fark yaratabilir.
- Kabulü kutlayın: Şablonunuz kabul edildiyse tebrikler! Bu büyük bir başarı ve becerilerinizi daha geniş bir kitleye sergilemek için bir fırsat.
- Gerekirse yeniden başvurun: Şablonunuz başlangıçta kabul edilmezse cesaretiniz kırılmasın. Geri bildirimleri dikkate alın, iyileştirmeler üzerinde çalışın ve gelecekte yeniden başvurun.
17. Başlat
Framer şablonunuzu başlatmak heyecan verici bir andır. Bundan en iyi şekilde yararlanmak için, ürününüzü birden fazla pazarda paylaşarak erişimini en üst düzeye çıkarmayı düşünün. Bu, görünürlüğünüzü ve potansiyel kitlenizi genişleterek başarılı bir lansman şansını artırır.
- SuperbThemes'te yayınlayın: Daha geniş bir kitleye ulaşmak ve satış potansiyelini artırmak için yeni şablonunuzu SuperbThemes Framer pazarında kullanıma sunmayı düşünün.
- Çeşitli platformlarda tanıtım yapın: Twitter, LinkedIn, Dribbble, Behance ve Creative Market gibi sosyal medya platformlarında şablon lansmanınızın haberlerini paylaşın. Ek olarak, daha fazla görünürlük için Product Hunt, Layers.to, Instagram, Facebook, belirli alt dizinler, UI8, Themeforest ve Craftwork gibi diğer platformları keşfedin.
- Aboneleri bilgilendirin: Abone listenize, erken satışı teşvik etmek için sınırlı bir süre için özel bir indirim sunan bir tanıtım e-postası gönderin.
- Twitter promosyon kodu: Twitter kullanıcıları için 48-72 saat içinde sona erecek bir promosyon kodu oluşturun. Bu aciliyet, daha hızlı dönüşümler sağlayabilir.
- Farklı indirim kodlarını kullanın: LemonSqueezy'de farklı indirim kodları oluşturun ve çeşitli pazarlama yaklaşımlarını test etmek için farklı hedef kitlelerle paylaşın.

18. Lansman sonrası
Lansmandan sonra, tanıtım yapma ve kullanıcılarla etkileşim kurma çabalarınız durmamalıdır. Bu lansman sonrası etkinliklerle ivme kazanmaya devam edin:
- Sosyal medyada aktif kalın: Görünürlüğü ve etkileşimi sürdürmek için şablonunuzla ilgili güncellemeleri Twitter ve LinkedIn'de yayınlamaya devam edin.
- Öğreticiler oluşturun: Framer şablonunuzu etkili bir şekilde nasıl kullanacağınıza ilişkin öğreticiler paylaşın. Bu yalnızca kullanıcılara yardımcı olmakla kalmaz, aynı zamanda şablonunuzun çok yönlülüğünü de gösterir.
- Sosyal medyada kısa videolar yayınlayın: Potansiyel müşterileri cezbetmek ve şablonun yeteneklerini sergilemek için şablonunuzu kullanarak Instagram ve YouTube gibi platformlarda kısa videolar veya animasyonlar paylaşın.
Lansman sonrası bu stratejileri özenle uygulayarak, Framer şablonunuza olan ilgiyi sürdürebilir ve saygın bir Framer şablonu yaratıcısı olarak konumunuzu güçlendirerek büyüyen bir kullanıcı tabanını çekebilirsiniz.

Sonuç olarak:
Denemeyi benimseyin ve her adımı benzersiz tarzınıza ve tercihlerinize uyacak şekilde düzenleyin. Bir sonraki Framer şablonunuz üzerinde çalışmaya başlarken, bu süreci vizyonunuza ve hedeflerinize uyacak şekilde uyarlanabilecek ve geliştirilebilecek bir kılavuz olarak düşünün.

Framer Pro — 3 ay ücretsiz
Bu kodu kullanarak yıllık Framer Pro planınızda 3 ÜCRETSİZ ay kazanın: partner25proyearly
şablonlarımı satın al

KAYA Web3 Stüdyosu
buradan al

Nabız Web3 SaaS
buradan al
Bir sonraki Framer projenizde işbirliği yapalım!
Projelerinizi özel Framer web siteleri veya etkileşimli deneyimlerle yükseltmek istiyorsanız, hadi bağlanalım. Bir Çerçeve Uzmanı olarak, fikirlerinizi hayata geçirmek için özel ihtiyaçlarınıza ve gereksinimlerinize göre uyarlanmış özel hizmetler sunuyorum.
Benimle bağlantı kurun – Contra – Twitter
