Ödeme Ağ Geçidi ile Açılış Sayfası Nasıl Oluşturulur
Yayınlanan: 2022-11-24Ödeme ağ geçidi işlevine sahip bir açılış sayfası mı oluşturmak istiyorsunuz?
Ödeme işleme ağ geçitleri, fiziksel ve dijital ürünler için çevrimiçi ödemeler almanızı sağlar. Genellikle e-ticaret web sitelerinde kullanılırlar, ancak çevrimiçi bir mağaza olmadan ödemeleri tahsil etmek için bir ödeme ağ geçidi açılış sayfası oluşturabilirsiniz.
Bu yazıda, ödeme ağ geçidi ile bir açılış sayfasının nasıl oluşturulacağını adım adım açıklayacağız.
Açılış Sayfanız Neden Bir Ödeme Ağ Geçidine İhtiyaç Duyar?
Açılış sayfaları, web sitesi ziyaretçilerini olası satışlara ve satışa dönüştürmenin etkili bir yoludur. Ana sayfanıza ve sitenizdeki diğer sayfalara göre daha az dikkat dağıtıcı özelliği olduğundan, kullanıcıların e-posta listenize katılma veya ürünlerinizi veya hizmetlerinizi satın alma olasılığı daha yüksektir.
Ancak açılış sayfanızda güvenli ödemeleri kabul etmek için Stripe veya PayPal gibi bir ödeme işlemcisine ihtiyacınız olacak. Bunun gibi ödeme hizmetleri, alışveriş yapanların doğrudan banka havalesi, kredi kartı ve diğer çevrimiçi ödeme seçenekleriyle ödeme yapmasına olanak tanır.
Açılış sayfanızı bir ödeme ağ geçidine bağlamak, eksiksiz bir e-Ticaret sitesi oluşturmadan ürün ve hizmet satmanıza da yardımcı olabilir. Açılış sayfası tasarımınızda ürün listelemeleri oluşturabilecek ve müşterilerin aynı sayfadan ödeme yapmalarını sağlayabileceksiniz.
Bu, daha büyük bir web sitesinde harcayacak yedek bütçesi olmayan yeni başlayanlar ve küçük işletmeler için harika bir tasarruftur.
Peki, ödeme ağ geçidi entegrasyonuyla nasıl bir açılış sayfası oluşturursunuz? Nasıl yapılacağını öğrenmek için aşağıdaki 2 yöntemi izleyin.
- SeedProd Kullanarak Ödeme Ağ Geçidi ile Açılış Sayfası Oluşturma
- WP Simple Pay ile Açılış Sayfalarına Ödeme Ağ Geçidi Ekleme
SeedProd Kullanarak Ödeme Ağ Geçidi ile Açılış Sayfası Oluşturma
İlk olarak, size bir açılış sayfası oluşturmayı ve SeedProd ile ödeme entegrasyonunu nasıl ekleyeceğinizi göstereceğiz.

SeedProd, WordPress için en iyi web sitesi ve açılış sayfası oluşturucusudur. Web tasarımınızın herhangi bir bölümünü kod yazmadan oluşturmanıza olanak tanır.
Aşağıdakilerden herhangi birini oluşturmak için SeedProd'u kullanabilirsiniz:
- Yüksek dönüşüm sağlayan satış açılış sayfaları
- Tüm WordPress web sitesi tasarımları
- Ödeme sayfaları, ürün sayfaları ve daha fazlasıyla WooCommerce web sitelerini tamamlayın.
- Özel üst bilgiler, alt bilgiler, kenar çubukları ve sayfa şablonları
Özelleştirilebilir şablonları, WordPress blokları ve bölümleri ile sitenize özellikler eklemek kolaydır.
Örneğin, marka bilinirliğini artırmak ve daha fazla takipçi kazanmak için sosyal medya takip ve paylaşım butonlarını gömebilirsiniz. Veya listenizi büyütmek ve satışları artırmak için etkinleştirme formları, geri sayım zamanlayıcıları ve harekete geçirici mesaj düğmeleri gibi müşteri adayı oluşturan öğeleri kullanabilirsiniz.
Bu metotta kullanacağımız unsurlardan biri de SeedProd'un Payment Button bloğudur. Stripe kullanarak açılış sayfası ziyaretçilerinden ödeme almanıza olanak tanır. Kurulumu hızlı ve kolaydır ve sıfır kodlama gerektirir.
Stripe ödeme ağ geçidi ile bir açılış sayfası oluşturmak için aşağıdaki adımları izleyin.
Adım 1. SeedProd'u Kurun ve Etkinleştirin
İlk adım, SeedProd fiyatlandırma sayfasına gitmek ve bir plan seçmek. Bu kılavuzda, gelişmiş özellikleri için SeedProd Pro'yu kullanacağız, ancak Stripe Ödeme Düğmesini SeedProd'un sınırsız ücretsiz deneme sürümü dahil herhangi bir planda kullanabilirsiniz.
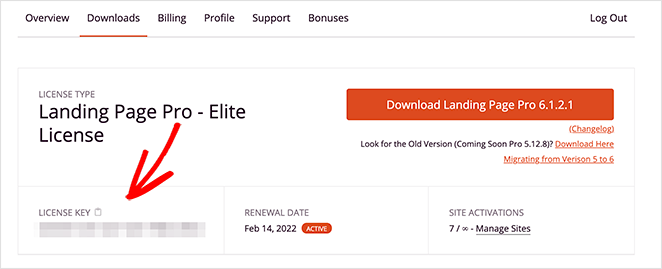
Bir plan seçtikten sonra SeedProd hesabınıza giriş yapın ve eklenti dosyasını indirin. Premium sürümü kullanıyorsanız, lisans anahtarınızı da aynı sayfada kopyalayabilirsiniz.

Şimdi WordPress web sitenize gidin ve SeedProd eklentisini yükleyin. Yardıma ihtiyacınız varsa, bir WordPress eklentisi kurmak ve etkinleştirmek için bu kılavuzu izleyin.
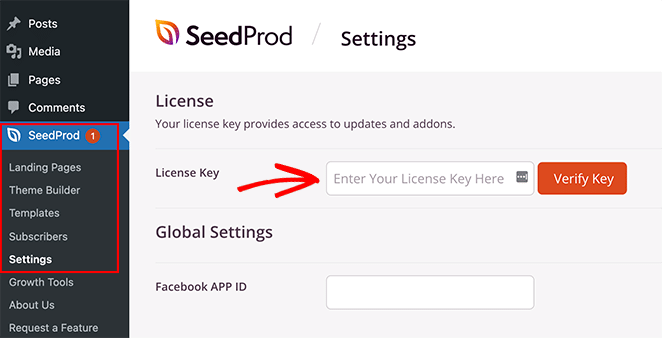
Bunu yaptıktan sonra SeedProd »Ayarlar sayfasına gidin ve lisans anahtarınızı yapıştırın.

Şimdi devam edin ve lisans ayarlarınızı saklamak için Anahtarı Doğrula düğmesine tıklayın.
2. Adım. Bir Açılış Sayfası Şablonu Seçin
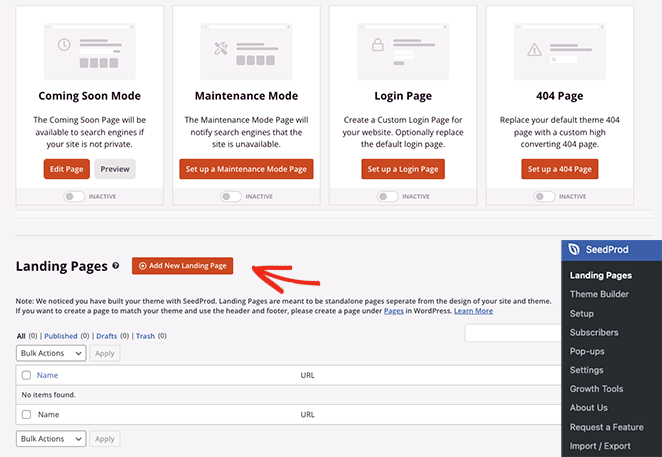
Bir sonraki adım, açılış sayfanız için bir şablon tasarımı seçmektir. Bunu yapmak için SeedProd » Açılış Sayfalarına gidebilir ve Yeni Açılış Sayfası Ekle düğmesine tıklayabilirsiniz.

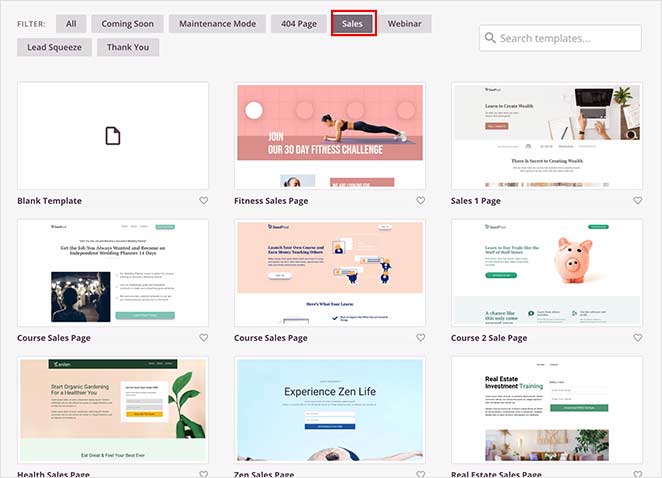
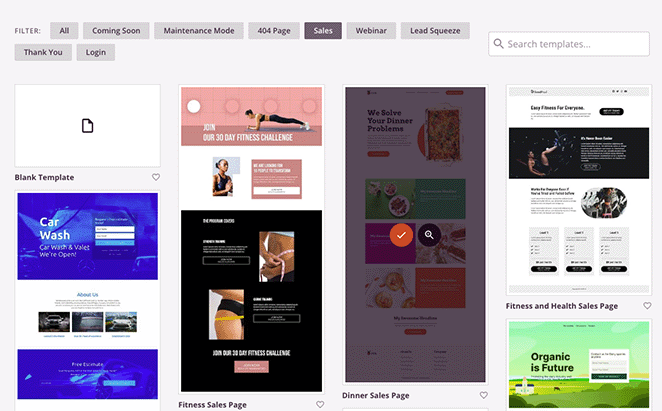
Sonraki ekranda, profesyonelce tasarlanmış açılış sayfası şablonlarından oluşan bir kitaplık göreceksiniz.
Aramanızı daraltmak için üstteki filtrelerden herhangi birine tıklayabilirsiniz. Örneğin, Satış filtresine tıklamak yalnızca satış sayfası şablonlarını gösterir.

Beğendiğiniz bir tasarım bulduğunuzda onay işareti simgesini tıklayın.

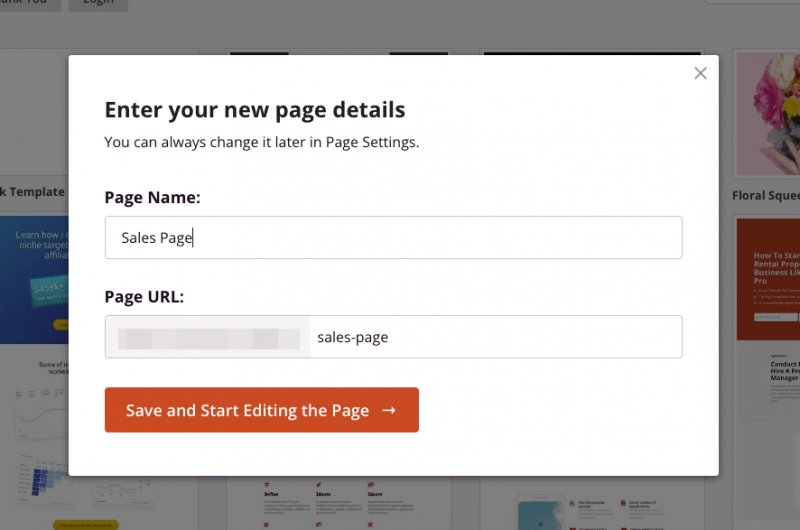
Ardından, sayfa adınızı ve URL'nizi girmenizi isteyen bir açılır pencere açılacaktır. Aklınıza iyi bir isim gelmiyorsa merak etmeyin; nasıl düzenleyeceğinizi daha sonra göstereceğiz.

Şimdi devam edin ve Kaydet ve Sayfayı Düzenlemeye Başla düğmesini tıklayın.
Adım 3. Ödeme Düğmesi Bloğunu Ekleyin
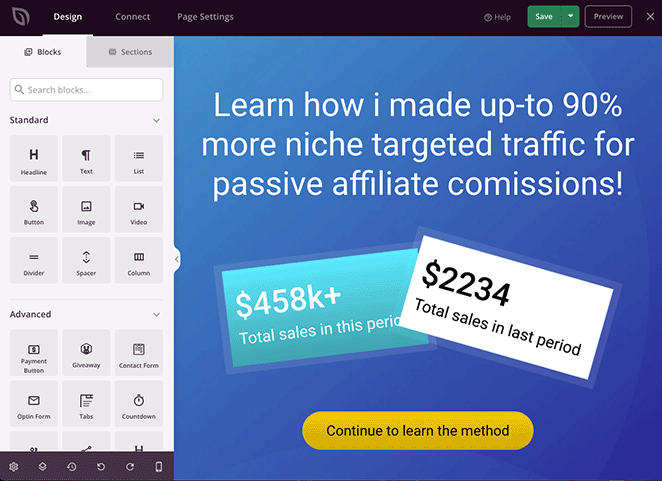
Bir sonraki ekranda, aşağıdaki örneğe benzer bir düzen göreceksiniz:

Solda, açılış sayfası tasarımınıza ekleyebileceğiniz WordPress blokları ve bölümleri var. Ardından sağda, yaptığınız değişiklikleri gerçek zamanlı olarak önizleyebileceğiniz canlı bir ön izleme bulunur.
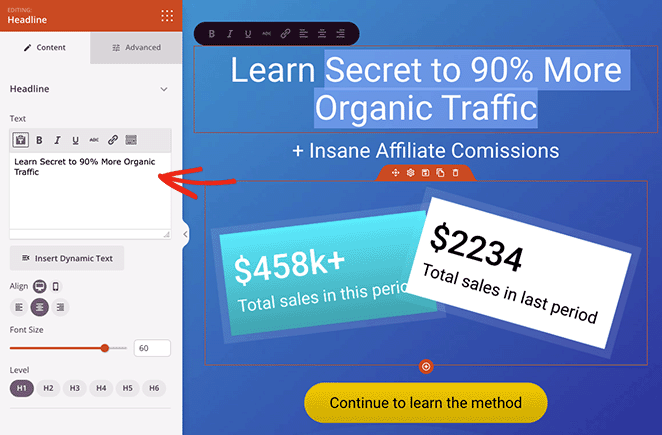
Canlı önizlemede herhangi bir yeri tıklayarak açılış sayfanızın herhangi bir bölümünü özelleştirebilirsiniz. Örneğin, başlığa tıklamak, içeriği değiştirmek için doğrudan tasarıma yazmanıza olanak tanır.

Ayrıca solda, yazı tiplerinizi, renklerinizi, aralığınızı, HTML'nizi ve daha fazlasını özelleştirmek için gelişmiş ayarlara erişebileceğiniz bir ayarlar paneli açılır.
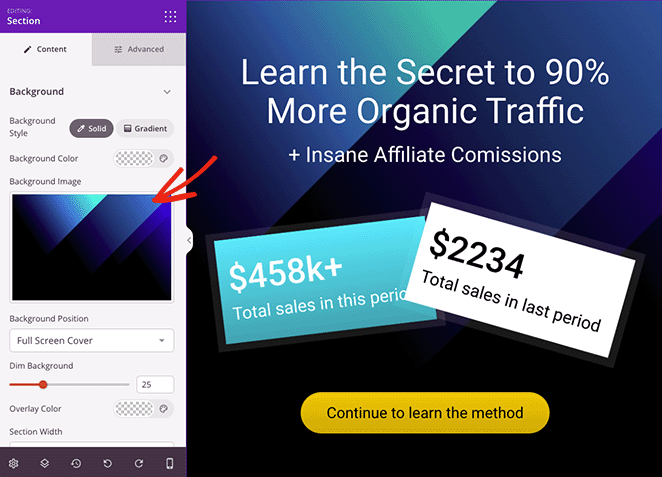
Bu örnekte de görebileceğiniz gibi, arka plan görüntüsünü kolayca değiştirmek için bölümleri de düzenleyebilirsiniz. Bir öğeye tıklayın ve onu tam olarak istediğiniz gibi görünecek şekilde özelleştirin.

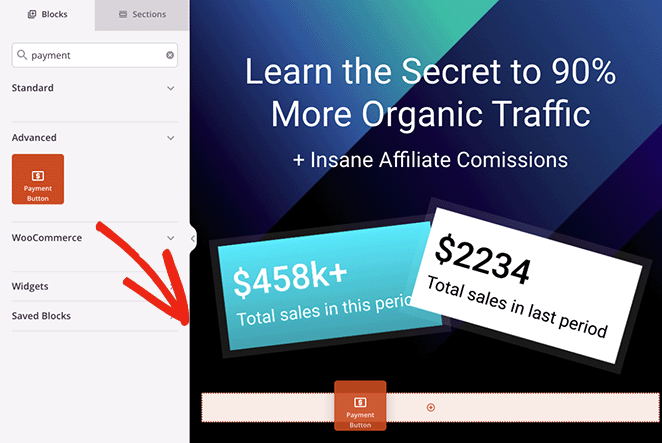
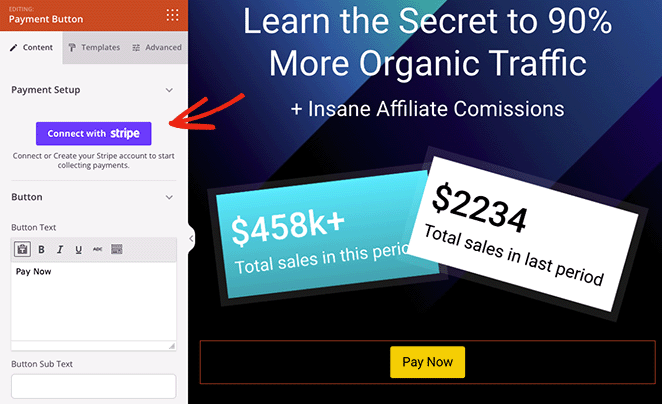
Açılış sayfanıza bir ödeme ağ geçidi eklemek de bir o kadar kolaydır. Ödeme Düğmesi bloğunu arayın ve sayfanıza sürükleyin.

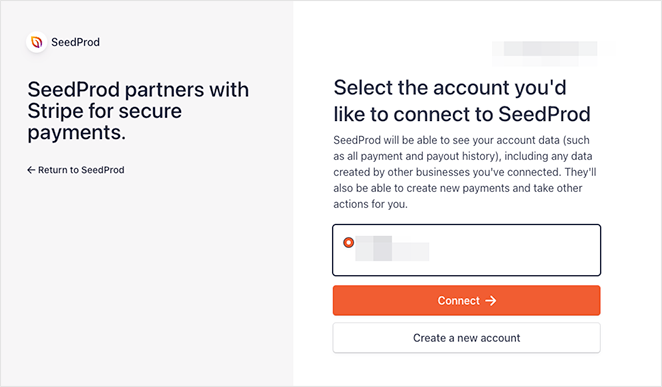
Bunu yaptıktan sonra, Stripe hesabınızı bağlamak için Stripe ile Bağlan düğmesine tıklayabileceğiniz blok ayarları açılır.

Doğrulama kodunuzu girebileceğiniz Stripe oturum açma ekranına otomatik olarak gideceksiniz, ancak bağlantı tamamlandığında doğrudan açılış sayfası tasarımınıza geri döneceksiniz.

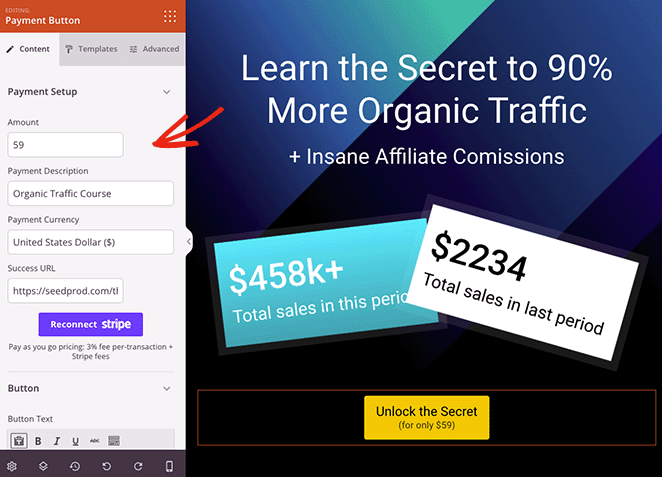
Stripe bağlantısını yetkilendirdikten sonra, ödeme düğmesi ayarlarını özelleştirebilirsiniz.
Örneğin, aşağıdaki ayarları düzenleyebilirsiniz:
- Ödeme miktarı
- Ödeme tanımı
- ödeme para birimi
- Başarı URL'si

Başarı URL'si, alışveriş yapanları satın alma işlemlerini tamamladıktan sonra yönlendirmek istediğiniz sayfadır. Örneğin, SeedProd ile bir teşekkür sayfası oluşturabilir ve müşterileri başarılı bir şekilde ödeme yaptıklarında bu sayfaya yönlendirebilirsiniz.
Yukarıdaki ayarların yanı sıra, düğme metnini, alt metni, mobil ve masaüstü için hizalamayı, düğme boyutunu özelleştirebilir ve hatta Font Awesome simgeleri ekleyebilirsiniz.
Daha fazla özelleştirme seçeneğine mi ihtiyacınız var? Düğme stilini, rengi, yazı tipini, aralığı, kenar boşluğu ayarlarını ve daha fazlasını bulmak için Gelişmiş sekmesini tıklamanız yeterlidir.

Ödeme ağ geçidiniz ayarlandığında, tasarımın görünümünden memnun kalana kadar açılış sayfanızı özelleştirmeye devam edebilirsiniz.
Değişikliklerinizi kaydetmek için sağ üst köşedeki Kaydet düğmesine basmayı unutmayın.

4. Adım. Ayarlarınızı Yapılandırın
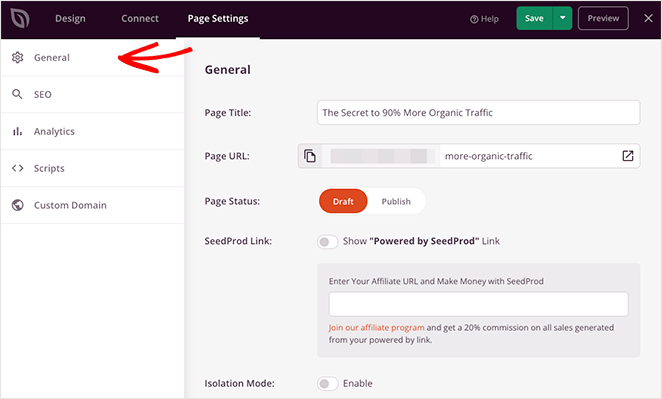
Sayfanızı yayınlamadan önce açılış sayfası ayarlarınızı değiştirebileceğinizden daha önce bahsetmiştik. Bunu yapmak için, sayfa oluşturucu ekranının üst kısmındaki Sayfa Ayarları düğmesine tıklayın.
Genel ayarlarda açılış sayfanızın adını ve URL'sini düzenleyebilir, sayfanızı yayınlayabilir ve SeedProd satış ortağı bağlantınızı gösterebilirsiniz.

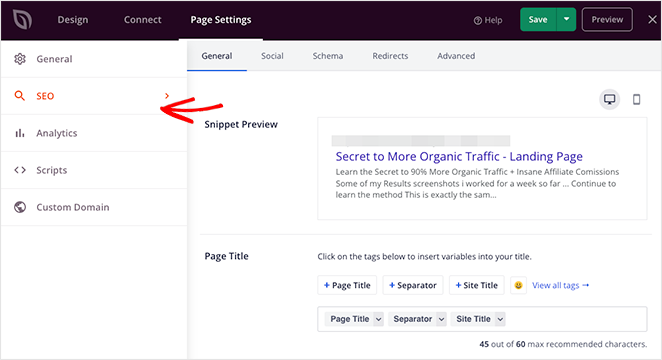
All in One SEO gibi bir WordPress SEO eklentiniz kuruluysa, arama motoru optimizasyon ayarlarınıza girmek için SEO sekmesine tıklayabilirsiniz.

Erişebileceğiniz diğer bazı ayarlar şunları içerir:
- WordPress için güçlü bir Google Analytics eklentisi olan MonsterInsights ile açılış sayfanızın performansını izleyin.
- İzleme ve yeniden hedefleme için web sayfanızın üstbilgisine, gövdesine ve altbilgisine özel komut dosyaları ekleyin.
- Açılış sayfanıza, web sitenizden ayrı bir özel alan adı verin (yalnızca Elite planları).
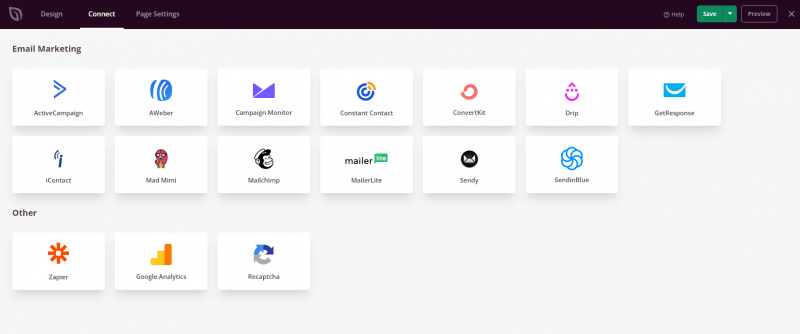
Açılış sayfanızı e-posta pazarlama hizmetinize, Google Analytics'e, spam korumasına ve Zapier'e bağlamak için sayfanın üst kısmındaki Bağlan sekmesini de tıklayabilirsiniz.

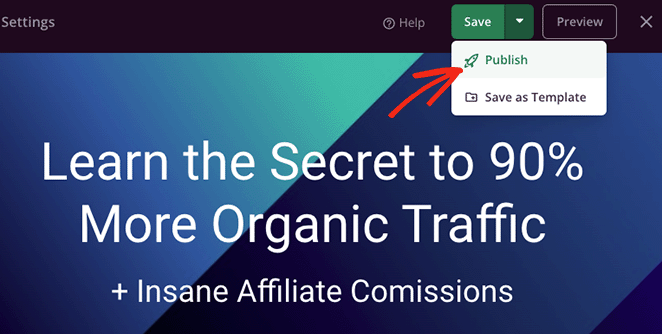
Adım 5. Açılış Sayfanızı Yayınlayın
Açılış sayfanızı yayınlamaya hazır olduğunuzda, Kaydet düğmesini tıklayın ve Yayınla seçeneğini belirleyin.

Artık ziyaretçiler ödeme düğmenizi tıkladığında, Stripe'ı kullanarak ödeme yapabilecekler.

WP Simple Pay ile Açılış Sayfalarına Ödeme Ağ Geçidi Ekleme
Ödeme ağ geçidi ile bir açılış sayfası oluşturmanın başka bir yolu, bir WordPress ödeme eklentisi kullanmaktır.

WP Simple Pay, en iyi ve kullanımı en kolay WordPress ödeme eklentilerinden biridir. Stripe ödemelerini WordPress sitenizdeki herhangi bir gönderiye veya sayfaya kodsuz olarak eklemenizi sağlar.
Bu nedenle, yüksek dönüşüm sağlayan bir açılış sayfası oluşturmak istemiyorsanız ve daha basit bir seçeneğe ihtiyacınız varsa, WP Basit ödeme harika bir seçimdir.
Not: WP Simple Pay kullanarak ödemeleri kabul etmek için; aktif bir SSL sertifikasına ihtiyacınız olacak. Yardıma ihtiyacınız varsa WordPress'e SSL eklemeyle ilgili bir kılavuz.
Adım 1. WP Simple Pay'i Kurun ve Etkinleştirin
İlk adım, WP Simple Pay kopyanızı web sitelerinden almaktır. Ardından devam edin ve eklentiyi web sitenize yükleyip etkinleştirin.
Eklenti etkinleştirildiğinde, tüm kurulum sürecinizi otomatikleştiren Kurulum Sihirbazını otomatik olarak göreceksiniz.

Kurulum Sihirbazını başlatmak için, Başlayalım düğmesine tıklayın.
Adım 2. Kurulum Sihirbazını Tamamlayın
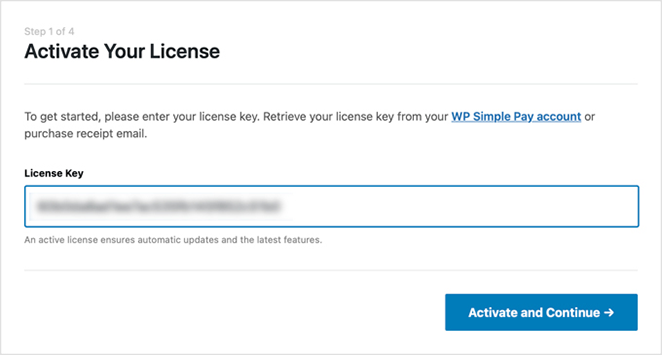
Kurulum işlemi 4 adımdan oluşmaktadır. İlk olarak, hesap kontrol panelinizde İndirilenler bölümünde bulacağınız WP Simple Pay lisans anahtarınızı girmeniz istenecektir.

Lisans anahtarınızı girin, ardından Etkinleştir ve Devam Et düğmesini tıklayın.
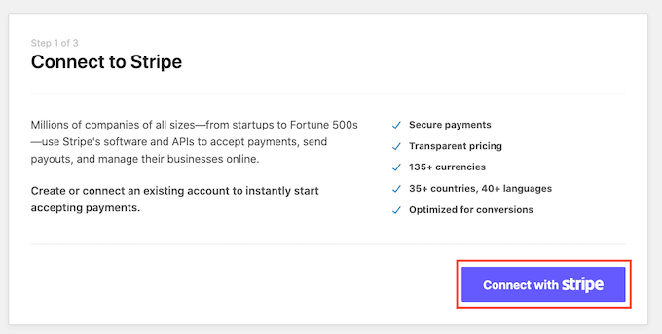
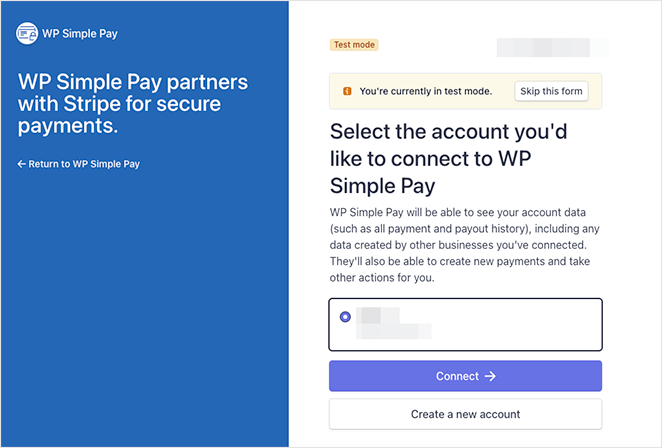
Bir sonraki ekranda, Stripe hesabınızla bağlanmanız gerekecek, bu yüzden Stripe ile Bağlan düğmesini tıklayın.

Şimdi Stripe hesabınıza giriş yapmanız ve bağlantıyı doğrulamanız gerekecek.

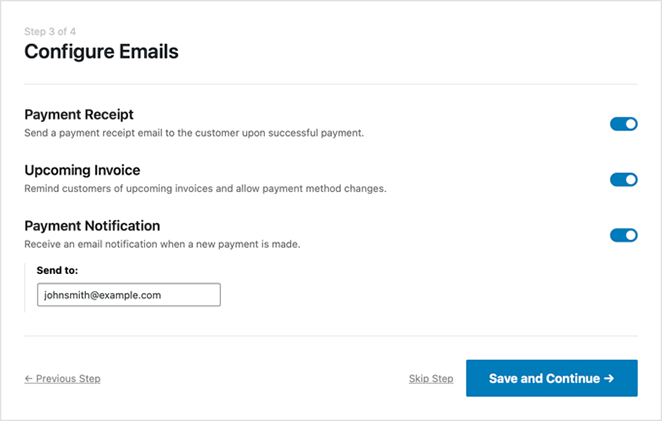
Bunu yaptıktan sonra, müşterilerin bir ödemeyi tamamladıktan sonra alacakları e-postaları seçebileceğiniz kurulum sihirbazına geri döneceksiniz.
Örneğin, bir ödeme makbuzu, ödeme bildirimi, fatura makbuzu ve yaklaşan fatura gönderebilirsiniz.

E-posta bildirimlerinizi seçtikten sonra Kaydet ve Devam Et düğmesini tıklayın.

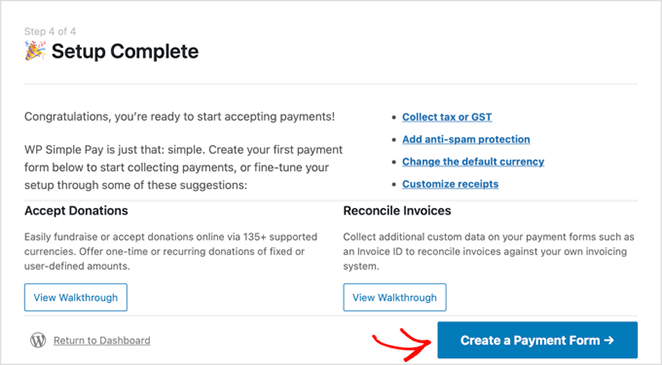
Kurulum şimdi tamamlandı ve bir sonraki adım, alışveriş yapanların ödeme ayrıntılarını girmeleri için bir form oluşturmak. Bunu yapmak için Ödeme Formu Oluştur düğmesini tıklayın.
Adım 3. Bir Ödeme Formu Oluşturun
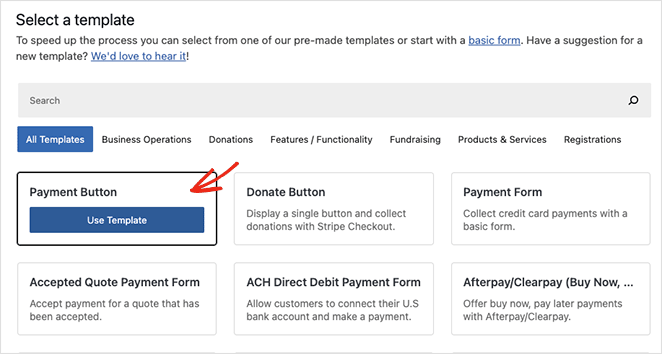
Bir sonraki ekranda, WP Simple Pay ile kullanılabilen farklı ödeme formu şablonlarını göreceksiniz. Bağış Toplama, Ürünler ve Hizmetler, Kayıtlar, Bağışlar ve daha fazlasını içeren farklı form türleri arasından seçim yapabilirsiniz.
Bu eğitim için Ödeme Düğmesi şablonunu seçeceğiz. Bu nedenle, şablonun üzerine gelin ve Şablonu Kullan düğmesini tıklayın.

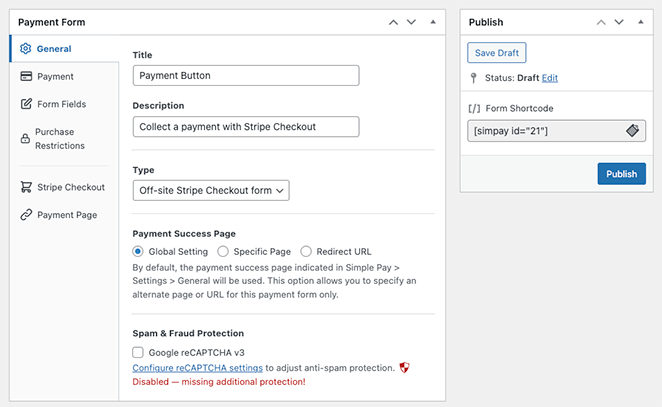
Ödeme düğmesi ayarlarınız şimdi bir sonraki ekranda açılacaktır. Burası, düğme adı, açıklama, tür ve ödeme başarı sayfası dahil olmak üzere genel ayarları düzenleyebileceğiniz yerdir.

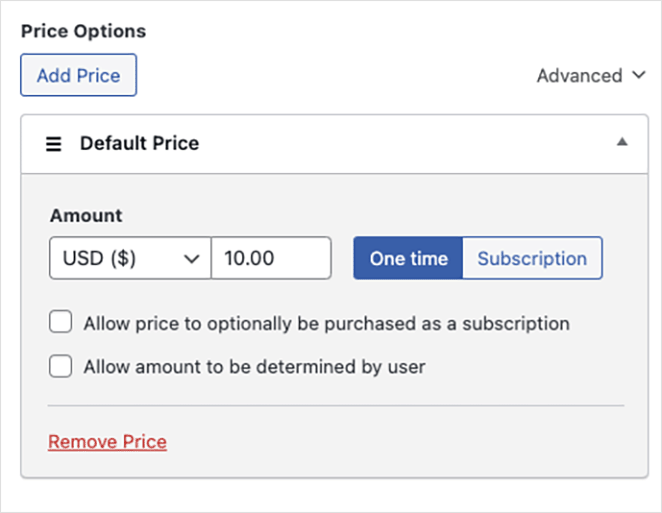
Ödeme sekmesinde, ödeme düğmenizde varsayılan fiyatı ayarlayabilir ve tek seferlik ve yinelenen ödemeler arasında seçim yapabilirsiniz.

Ayrıca kredi kartı, otomatik ödeme, Alipay, Klarna ve Clearpay dahil olmak üzere birden fazla ödeme yöntemi arasından seçim yapabilirsiniz.
Ödeme düğmesi ayarlarınızı özelleştirmeyi bitirdikten sonra Yayınla düğmesini tıklayın.
4. Adım. Açılış Sayfanıza Ödeme Düğmesi Ekleyin
Sonraki adım, ödeme düğmesini açılış sayfanıza eklemektir. WP Simple Pay WordPress bloğu ile sayfanızın herhangi bir yerine ekleyebilirsiniz.
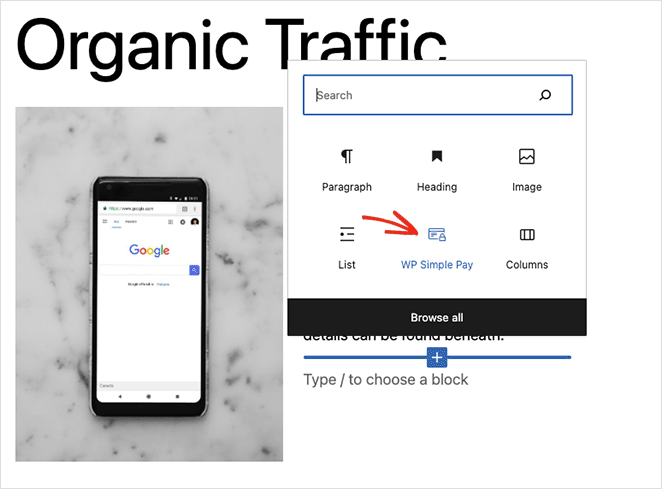
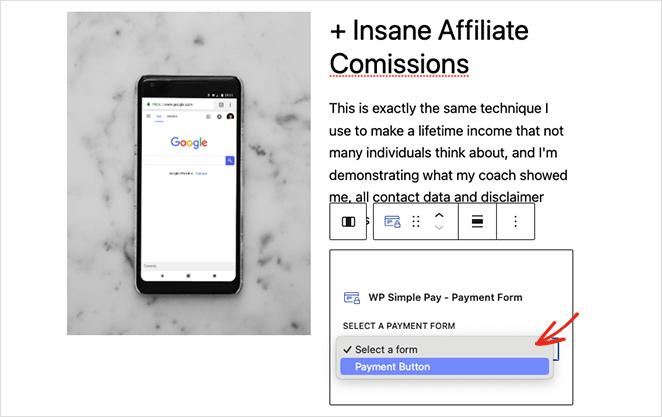
Bunu yapmak için bir WordPress sayfası oluşturun veya düzenleyin, ardından içerik düzenleyicide artı düğmesini tıklayın ve WP Simple Pay bloğunu seçin.

Daha sonra açılır menüden ödeme düğmenizi seçebilirsiniz.

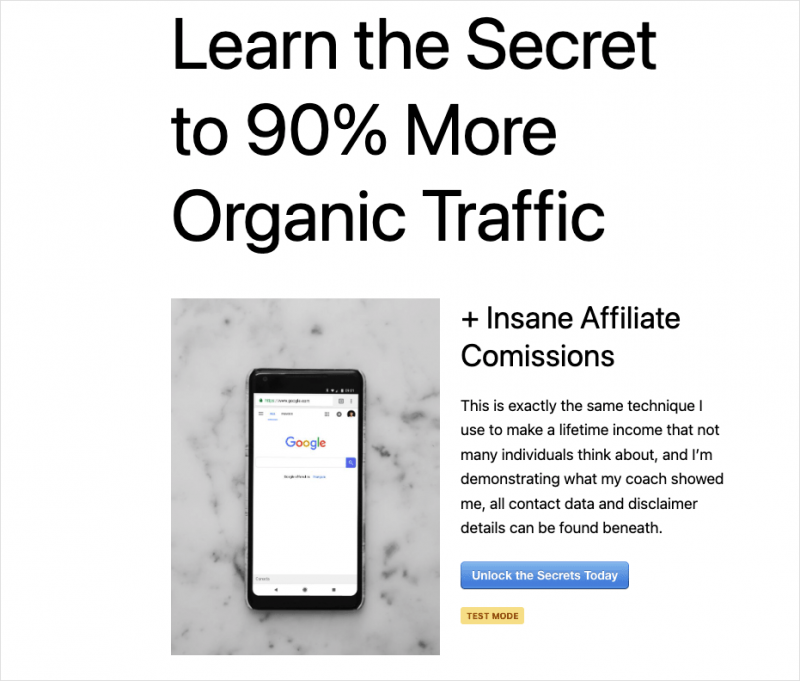
Açılış sayfanızı güncelledikten veya yayınladıktan sonra, ödeme düğmenizi ve ağ geçidinizi çalışırken önizleyebilirsiniz.

Bu kadar!
Artık ödeme ağ geçidi işlevine sahip bir açılış sayfası yapmayı biliyorsunuz.
Tüm bir e-Ticaret mağazası oluşturmakla ilgileniyorsanız, yardımcı olabilecek bazı eğitimler buradadır:
- WooCommerce'de Özel Sepete Ekle Düğmesi Nasıl Eklenir?
- WooCommerce'de Ürün Kategorileri ve Etiketleri Nasıl Görüntülenir
- WooCommerce Mağaza Sayfanızı Kolayca Özelleştirme
Okuduğunuz için teşekkürler. İşinizi büyütmenize yardımcı olacak daha fazla yararlı içerik için lütfen bizi YouTube, Twitter ve Facebook'ta takip edin.