WordPress'te Lead Capture Açılış Sayfası Nasıl Oluşturulur
Yayınlanan: 2022-04-08Potansiyel müşteri yakalama açılış sayfalarının tamamı, ziyaretçilerden önemli bilgiler toplamakla ilgilidir. Tipik olarak, birileri reklamlarınızdan veya bağlantılarınızdan birine tıklar ve sonunda bir teklif içeren bir sayfaya gelirler. Bu, açılış sayfasıdır ve teklif, olası satışları yakalamanıza yardımcı olmak için tasarlanmıştır.
Bu makalede, açılış sayfalarının nasıl çalıştığını ve "bir müşteri adayı yakalamanın" ne anlama geldiğini inceleyeceğiz. Bir WordPress müşteri adayı yakalama sayfasındaki temel bileşenleri tartışacağız ve size Beaver Builder'ı kullanarak nasıl bir tane oluşturacağınızı göstereceğiz. Hadi hadi bakalım!
İçindekiler
- Müşteri Adayı Yakalama Açılış Sayfalarına Genel Bakış
- Bir Müşteri Adayı Yakalama Açılış Sayfasına Neler Eklenmeli?
- İletişim veya E-posta Kayıt Formları
- Bir Teklif (Ve Kullanıcılara Sağladığı Faydalar)
- Müşteri Görüşleri
- Harekete Geçirici Mesaj (CTA)
- WordPress'te Lead Capture Açılış Sayfası Nasıl Oluşturulur (3 Adım)
- Adım 1: Bir Şablon Seçin veya Sıfırdan Başlayın
- 2. Adım: Sayfanıza Müşteri Adayı Yakalama Modülleri Ekleyin
- 3. Adım: Bir CTA ekleyin (Ve Varyasyonları Test Edin)
- Çözüm
Müşteri Adayı Yakalama Açılış Sayfalarına Genel Bakış
Tipik olarak, bir açılış sayfası bir teklif sunar ve ardından ziyaretçileri neden kabul etmeleri gerektiğine ikna etmeye çalışır. Bu sayfanın nihai hedefi dönüşüm elde etmektir.
Ancak, bu dönüşümler aşağıdakiler de dahil olmak üzere birçok biçimde olabilir:
- Bir satın alma işlemi yapmak
- Bir tema veya eklenti indirme
- Abonelik için kaydolma
- E-posta adresleri gibi iletişim bilgilerini girme
Potansiyel müşteri yakalama sayfaları, bu son dönüşüm türüne odaklanır. Genel olarak, kullanıcıları sizinle iletişim bilgilerini paylaşmaya ikna etmek istiyorsunuz. Genellikle ziyaretçiler karşılığında bir şey alırlarsa bunu yapmaktan mutluluk duyarlar.
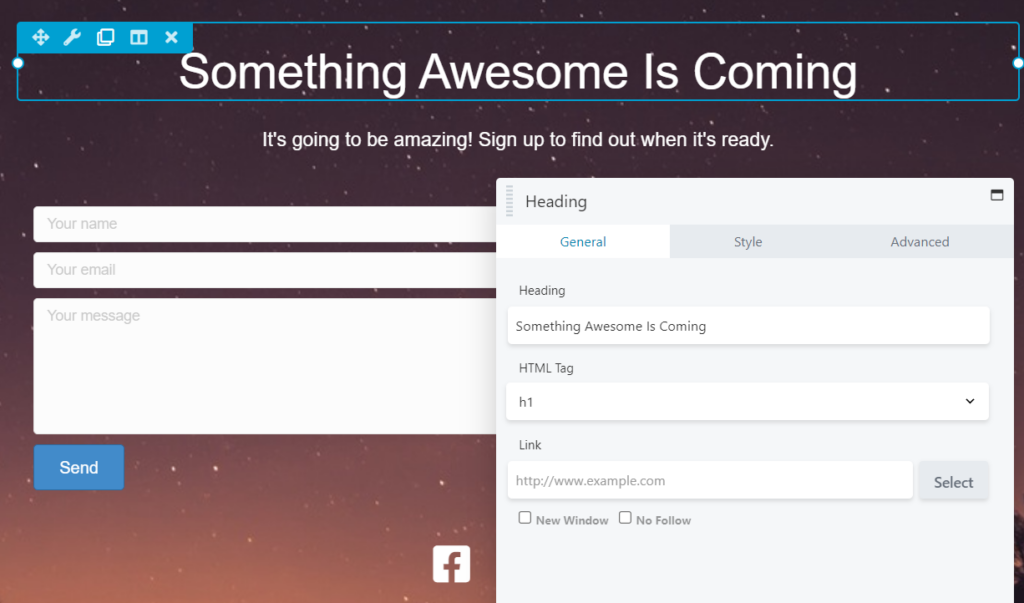
Örneğin, kullanıcılara gelecek ürünlere veya hizmetlere ilk bakış sunabilirsiniz. Pek çok “Çok Yakında” sayfasının yaptığı tam olarak budur:

Müşteri adaylarının toplanması iki amacı yerine getirir. İlk olarak, bir e-posta listesini büyütmenizi sağlar. E-posta listeleri inanılmaz derecede güçlü pazarlama araçları olabilir ve web sitenizin hedef kitlesiyle iletişim halinde kalmanıza yardımcı olur.
Potansiyel müşteri toplamanın ikinci amacı, ürün ve hizmetlerinizle ilgilenen kullanıcıların bir listesini oluşturmaktır.
Bir ziyaretçi, ihtiyaçlarını görüşmek için sizinle iletişime geçeceğinizi umarak e-posta adresini veya telefon numarasını bırakırsa, ilgilendiklerini söylemek güvenlidir. Bu iletişim bilgilerine sahip olduğunuzda, "satışı" kapatmak için kullanıcıyla iletişime geçebilirsiniz.
Bir Müşteri Adayı Yakalama Açılış Sayfasına Neler Eklenmeli?
Potansiyel müşteri yakalama sayfaları, iletişim bilgilerini toplamanıza yardımcı olmak için tasarlanmıştır. Bu, bu bölümde ele alacağımız çok özel öğelere ihtiyacınız olacağı anlamına gelir!
İletişim veya E-posta Kayıt Formları
Potansiyel müşteri toplamak için ziyaretçilerin iletişim bilgilerini sizinle paylaşmasına izin vermeniz gerekir. En iyi seçenekleriniz, hedefinize bağlı olarak iletişim veya e-posta kayıt formlarıdır.
Çoğu senaryo için, e-posta toplamak fazlasıyla yeterlidir. E-posta adresleri, potansiyel müşterilere ulaşmak için ihtiyacınız olan tüm bilgileri içerir.
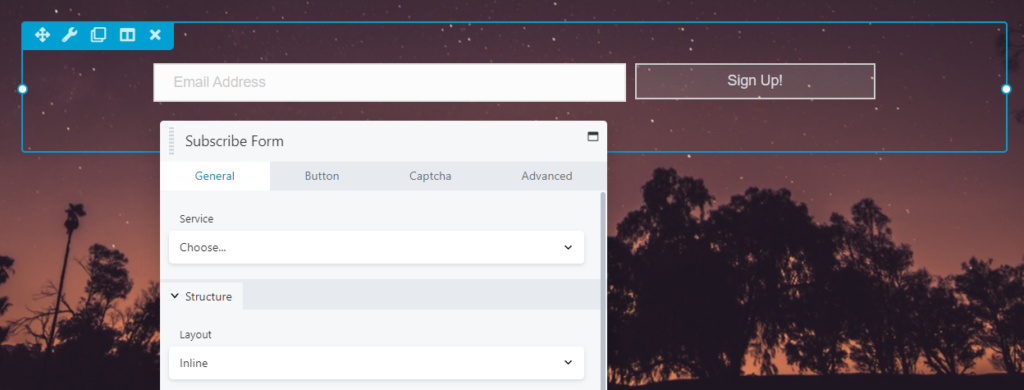
Beaver Builder, Abone Ol Formu modülü sayesinde e-posta toplamayı kolaylaştırır. Bu modülü açılış sayfanızın herhangi bir yerine yerleştirebilirsiniz:

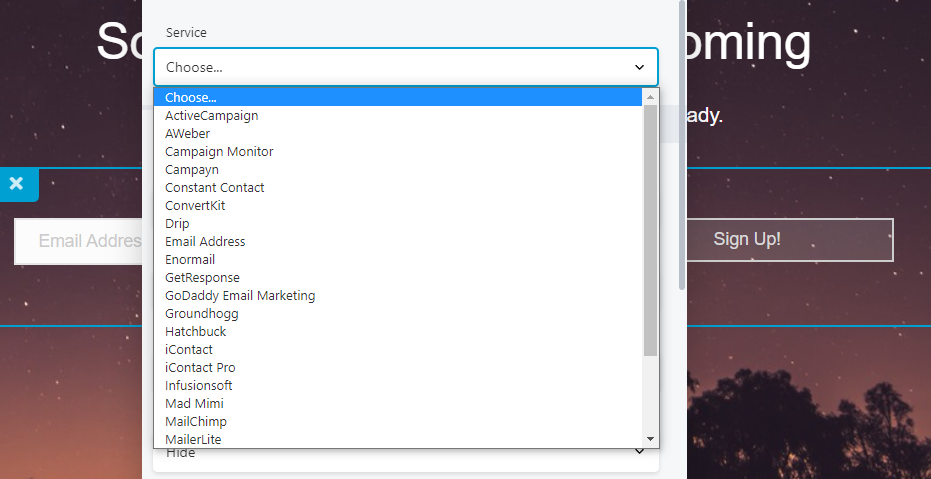
Beaver Builder, geniş bir e-posta pazarlama hizmetleri listesiyle bütünleşir. Abone Ol Formu modülünü taktıktan sonra, onu hangi e-posta pazarlama platformuna bağlayacağınızı seçebilirsiniz:

Beaver Builder'ı e-posta pazarlama platformlarıyla entegre etme süreci, kullandığınız hizmete göre değişir.
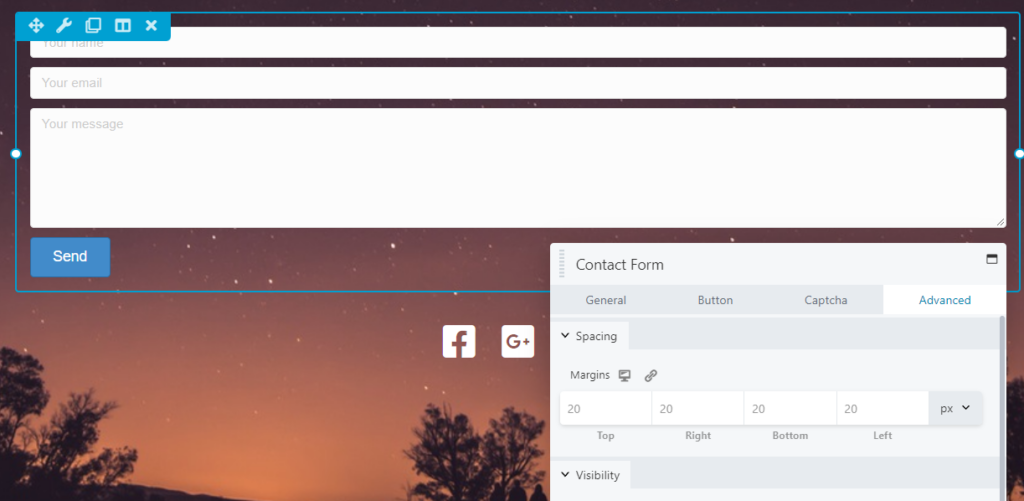
E-posta kayıt istemi yerine eksiksiz bir iletişim formu kullanmak istiyorsanız, İletişim Formu modülünü kullanabilirsiniz:

Beaver Builder, İletişim Formu modülüne ek alanlar eklemenizi sağlar. Bu, potansiyel müşteri adaylarından hangi bilgileri talep edeceğiniz üzerinde tam kontrole sahip olduğunuz anlamına gelir.
Yalnızca kritik bilgileri toplamaya odaklanmanızı öneririz. Potansiyel müşteri adayları çok fazla alan doldurmaları gerektiğini görürse, bu onları korkutup kaçırmak için yeterli olabilir.
Bir Teklif (Ve Kullanıcılara Sağladığı Faydalar)
Potansiyel müşteri yakalama sayfaları genellikle bir değişim sunar. Ziyaretçilerin sizinle iletişim bilgilerini paylaşmalarını istiyorsunuz. Ancak, karşılığında bir şey teklif etmediğiniz sürece birçok kullanıcı bunu yapmak istemeyebilir.
“Teklif vermek” ile ziyaretçilere e-posta adresleri için ödeme yapmaktan bahsetmiyoruz. Çoğu web sitesinin yaptığı şey, aşağıdakiler gibi ücretsiz veya çok değerli tekliflerle ziyaretçileri etkilemektir:
- Ücretsiz danışmanlık
- Bir posta listesine erişim (özel teklifler ve/veya bilgilerle birlikte)
- Ücretsiz e-kitaplar veya diğer indirme türleri
- İndirim Kodları
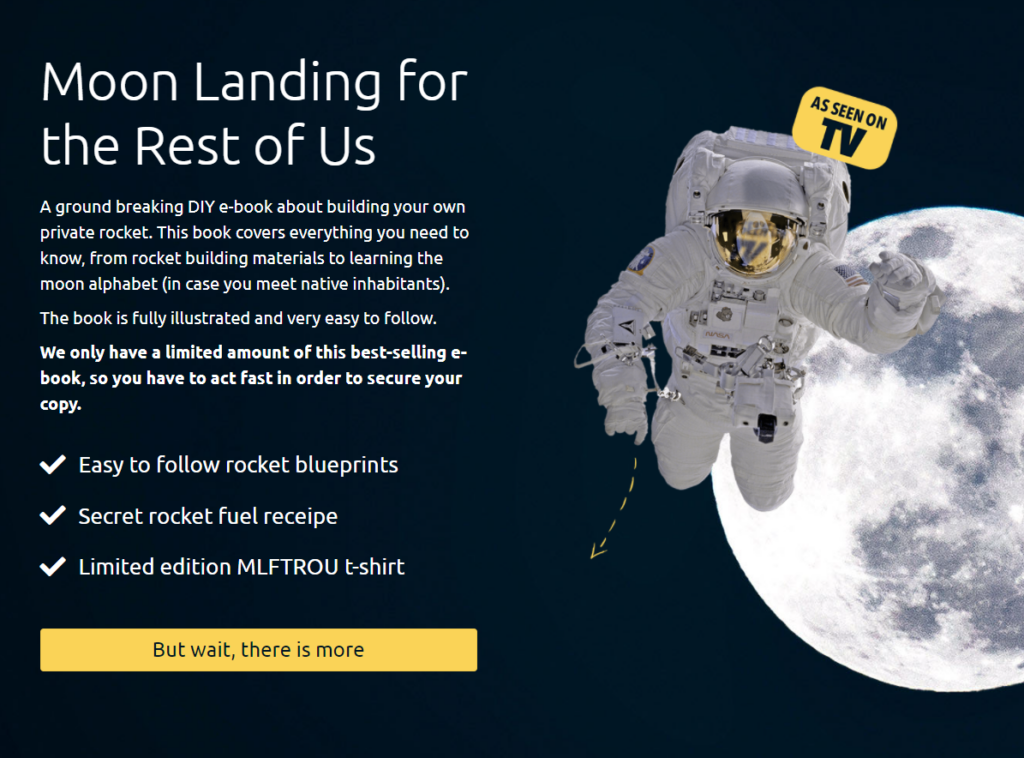
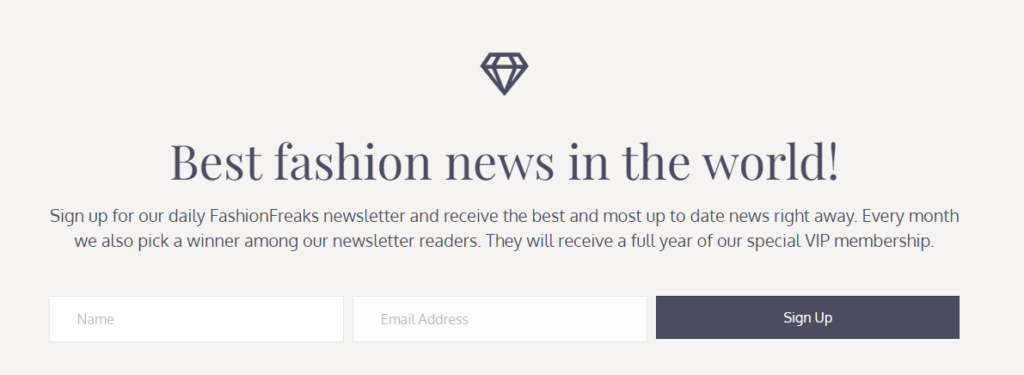
Doğrudan teklif vermenin bir alternatifi, basitçe bir ürün veya hizmeti tanıtmak ve ziyaretçiler için faydalarını özetlemektir:

İlgili bilgileri istedikten sonra, ziyaretçileri e-postalarını veya telefon numaralarını sizinle paylaşmaya ikna etmek için bir Harekete Geçirici Mesaj (CTA) kullanırsınız. Hangi yaklaşımı seçerseniz seçin, potansiyel müşteri yakalama sayfasının ziyaretçilere değer sunması gerekir.
Müşteri Görüşleri
Birçok açılış sayfası, sosyal kanıt olarak referanslar içerir. Bu incelemeler, ziyaretçilere sunduğunuz ürün ve hizmetlere daha tarafsız bir bakış sağlar. Bu tarafsız bilgi, daha fazla potansiyel müşteri elde etmek için hayati olabilir.

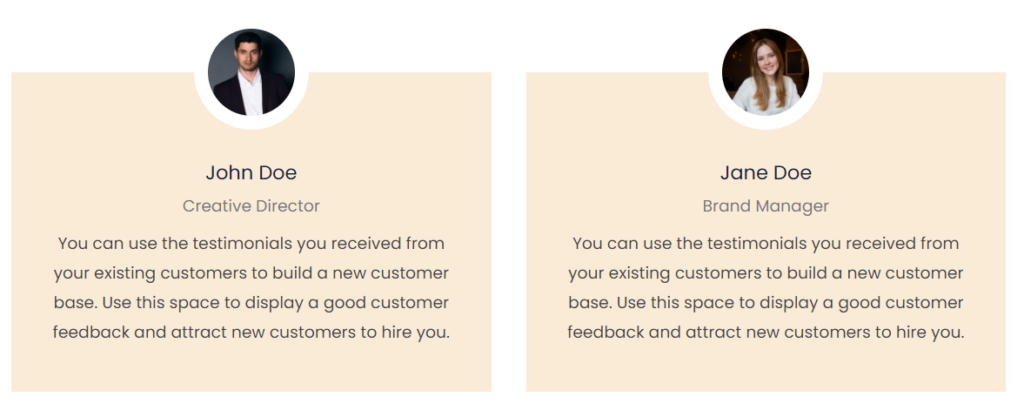
Bir WordPress açılış sayfasına referans eklemenin birçok yolu vardır. En kolay yaklaşım, Beaver Builder'ın yerleşik Referans modülünü kullanmaktır:

Tanıttığınız ürün veya hizmetin türüne bağlı olarak referanslar her zaman gerekli değildir. Bununla birlikte, iyi bir kullanıcı incelemeleri koleksiyonunuz varsa, yeni potansiyel müşteriler toplamanıza yardımcı olmak için çok değerli olabilirler.
Harekete Geçirici Mesaj
Harekete geçirici mesaj (CTA), ziyaretçilere daha sonra ne yapacaklarını söyleyen bir bilgi istemidir. CTA'lar web'in her yerinde bulunur, ancak en çok açılış sayfalarında öne çıkarlar.
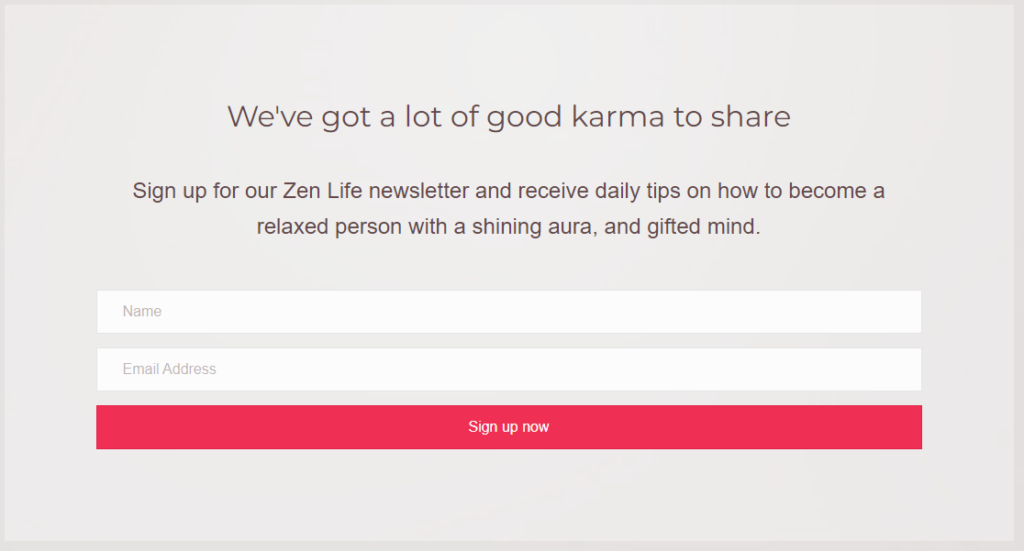
Bir müşteri adayı yakalama sayfasıyla karşılaştığınızda, muhtemelen iletişim bilgilerinizi bir şekilde paylaşmanızı söyleyen bir CTA görürsünüz:

Yukarıdaki örnekte iki CTA'nız var. “Zen Life bültenimize kaydolun” yazan bir tane var ve ikincisi e-posta abonelik formunun altındaki düğme. Tipik olarak, e-posta aboneliği ve iletişim formları için düğmeler CTA'lardır.
Görsel olarak öne çıktıkları için CTA'ları düğmelere dahil etmek en iyisidir. Ziyaretçilerin öğeyle nasıl etkileşime gireceğini anlamaları için düğme her zaman "açılmalıdır".
WordPress'te Lead Capture Açılış Sayfası Nasıl Oluşturulur (3 Adım)
Bu bölüm, Beaver Builder'ı kullanarak bir müşteri adayı yakalama sayfasının nasıl oluşturulacağını gösterecektir. Eklentimiz, hızlı ve kolay bir şekilde açılış sayfaları oluşturmak için çeşitli araçlar içerir.
Şablonlar hakkında konuşarak başlayalım!
Adım 1: Bir Şablon Seçin veya Sıfırdan Başlayın
Beaver Builder'ı kullanırken, yeni bir sayfa tasarlarken iki yaklaşım arasında seçim yapabilirsiniz. Eklentimiz birçok açılış sayfası şablonuyla birlikte gelir. Tasarım sürecini kolaylaştırmak için bunları başlangıç noktaları olarak kullanabilirsiniz.
Alternatif, boş bir sayfayla başlamak ve her bir Beaver Builder modülünü manuel olarak eklemek ve özelleştirmek. Ancak, işi basitleştirmek için şablonları kullanmanızı öneririz.
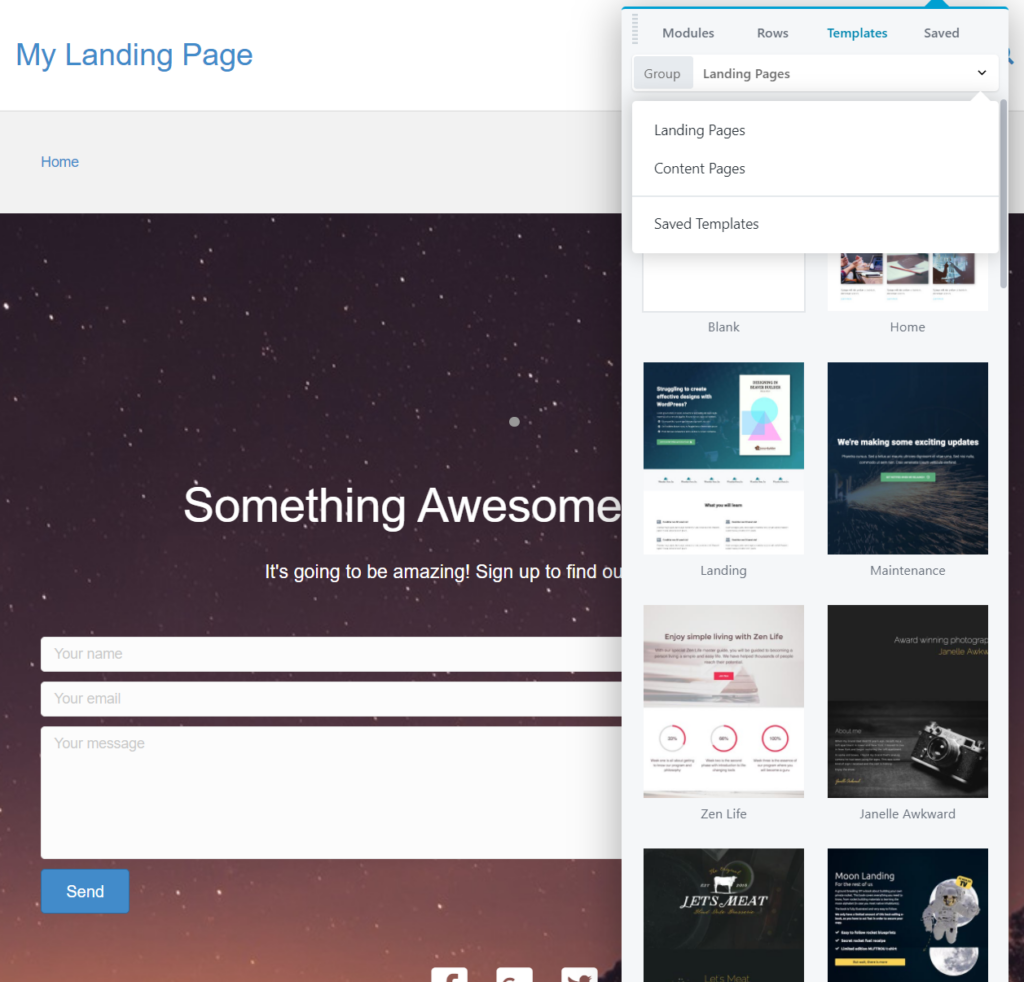
Beaver Builder düzenleyicisini açtıktan sonra Şablonlar sekmesine tıklayın ve ekranın üst kısmındaki Grup listesini arayın.
Beaver Builder iki grup şablon içerir: biri açılış sayfaları ve diğeri normal içerik sayfaları için.
Açılış Sayfaları seçeneğini belirleyin:

Beaver Builder birkaç açılış sayfası tasarımı sunar. Bunlardan herhangi birini yalnızca birkaç tıklamayla içe aktarabilir ve nasıl çalıştıklarını kontrol edebilirsiniz.
Tarzınıza uygun olanı bulana kadar birden çok açılış sayfası şablonunu test etmenizi öneririz. Doğal olarak, bu tasarımı özelleştirmeniz ve ona yeni modüller eklemeniz gerekecek. Bununla birlikte, bir şablonla başlamak büyük miktarda zaman kazandırır.
Adım 2: Müşteri Adayı Yakalama Modüllerini Sayfanıza Ekleyin
Önceki bölümlerde, bir müşteri adayı yakalama sayfasının aşağıdakiler gibi hangi öğeleri içermesi gerektiğini tartıştık:
- Bir iletişim veya e-posta kayıt formu
- Bir teklif
- Bir veya daha fazla CTA
- Müşteri referansları (kullanıcı geri bildirimi toplarsanız)
Seçtiğiniz Beaver Builder açılış sayfası şablonu, bu öğelerin tümünü veya çoğunu zaten içeriyor olabilir. Ayrıca, toplamak istediğiniz müşteri adayı bilgilerine bağlı olarak bir iletişim veya e-posta abonelik formu arasında seçim yapmanız gerekecektir.
Modülünüzü seçtikten sonra, yapmak istediğiniz teklife uyacak şekilde özelleştirmeniz gerekir. Modülleri Beaver Builder düzenleyicisinde üzerlerine tıklayarak ve ayarlar penceresini kullanarak düzenleyebilirsiniz.
Her modül kendi ayar grubuyla birlikte gelir:

Düzenleyici ayrıca öğeleri sürükleyip bırakarak yeniden düzenlemenize olanak tanır. Ayrıca, kullanmayı planlamadığınız şablon öğelerini kaldırabilirsiniz.
Beaver Builder düzenleyicisinde yeniyseniz, modül ekleme ve düzenlemeyle ilgili bu eğiticiye göz atın. Şablonlara yeni modüller de ekleyebileceğinizi unutmayın, böylece özelleştirmeyle hiçbir şekilde sınırlı kalmazsınız.
3. Adım: Bir CTA ekleyin (Ve Varyasyonlarını Test Edin)
Her iletişim ve e-posta kayıt formunun ilgi çekici bir CTA'ya ihtiyacı vardır. Kopyası, ziyaretçilerin yapmasını istediğiniz işleme bağlı olacaktır.
Örneğin, bir e-posta kayıt formunuz varsa, "Kaydolun" popüler bir seçenektir:

Ancak hangi CTA kopyasının en iyi sonuçları getireceğini bilmek zor olabilir. Bazen, CTA tasarımındaki küçük bir değişiklik, potansiyel müşteri toplama çabalarınızı önemli ölçüde etkileyebilir.
CTA çeşitleri de dahil olmak üzere açılış sayfası tasarımlarınızı A/B testi yapmanızı öneririz. Bu şekilde, hedef kitlenizin hangi tür potansiyel müşteri yakalama sayfasını tercih ettiğini gösteren gerçek yaşam sonuçlarına sahip olursunuz.
Çözüm
Etkili bir müşteri adayı yakalama sayfası tasarlamak zor olabilir. Doğru öğeleri eklemezseniz ve zorlayıcı bir teklifte bulunamazsanız, ihtiyaç duyduğunuz kadar potansiyel müşteri alamayabilirsiniz. Bu kurallar, sayfa çok sayıda ziyaretçi alsa bile geçerlidir.
Beaver Builder aracımız, etkili müşteri adayı yakalama sayfalarını hızla tasarlamanıza yardımcı olabilir. Bir müşteri adayı yakalama sayfasını hazır ve çalışır hale getirmek için yapmanız gerekenler:
- Bir şablon seçin veya sıfırdan başlayın.
- Sayfanıza müşteri adayı yakalama modüllerini ekleyin.
- Bir CTA ekleyin (ve varyasyonlarını test edin).
Beaver Builder'ı kullanarak potansiyel müşteri yakalama sayfası oluşturma hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde onlar hakkında konuşalım!
