Elementor ile WordPress'te Giriş Sayfası Nasıl Oluşturulur
Yayınlanan: 2023-10-20WordPress'te özel bir giriş sayfası oluşturmak, kullanıcı deneyimini artırmanın güçlü bir yolu olabilir. WordPress varsayılan bir giriş sayfası sunsa da, sıradan görünümü nedeniyle web sitenizin markasıyla uyumlu olmayabilir. Özel bir giriş sayfası oluşturmak, sayfaya çeşitli tatlar ve stilizasyonlar eklemenize olanak tanır.
Elementor, WordPress'te tıpkı eğlence gibi özel giriş sayfaları oluşturabileceğiniz harika bir sürükle ve bırak sayfa oluşturucu eklentisidir. Zaten Elementor'a aşina iseniz bu harika. Eklentide yeniyseniz hiç sorun değil.
Bu makale, Elementor ile WordPress'te oturum açma sayfasının nasıl oluşturulacağına ilişkin ayrıntılı bir kılavuzu açıklayacaktır. Bundan önce, varsayılan giriş sayfasının sınırlamaları ve neden özel bir sayfa oluşturmayı düşünebileceğiniz hakkında kısa bir tartışmayı ele alacağız. Başlayalım!
WordPress'te Özel Giriş Sayfası nedir?
Özel bir giriş sayfası, WordPress tarafından sağlanan varsayılan giriş sayfasının yerini alan benzersiz ve kişiselleştirilmiş bir giriş arayüzüdür. WordPress web sitelerine giriş yapmaya çalışan kullanıcılara görsel olarak daha çekici ve markalı öğeler gösterir. Şimdi aşağıdaki resimden varsayılan WordPress giriş sayfasına bakın.
Genellikle standart bir WordPress logosunun yanı sıra kullanıcı adı ve şifre alanları içeren varsayılan bir form içerir. Sayfa iyi işlevsel olmasına rağmen özelleştirme seçeneklerinden yoksundur. İlgili web sitesinin genel tasarımı ve markasıyla uyumlu olmayabilir.

Öte yandan, özel giriş sayfaları, web sitesi sahiplerinin marka kimliğini ve tasarım estetiğini yükseltmelerine olanak tanır. Arayüzü daha benzersiz hale getirmek için renk, yazı tipleri, logolar, arka planlar ve simgeler gibi çeşitli öğeleri özelleştirme esnekliği sunar.
Ayrıca bot kullanıcılarının giriş yapmasını engellemek için CAPTCHA gibi bazı güvenlik özellikleri de ekleyebilirsiniz.
Özel Bir Giriş Sayfası Oluşturmak İçin Neden Elementor Kullanmalısınız?
Elementor'u seçmenin en büyük nedenlerinden biri, istediğiniz herhangi bir sayfayı oluşturmanıza olanak tanıyan olağanüstü tasarım esnekliğidir. Ayrıca ayrı bir Giriş widget'ı da vardır. Widget'ı sürükleyip bıraktığınızda, kullanıcı adı ve şifre gibi gerekli alanlarla anında bir giriş arayüzü oluşturulacaktır.
Bundan sonra alanları özelleştirebilir, yeni öğeler ekleyebilir, renkleri değiştirebilir ve gerekli özellikleri yükseltebilirsiniz. Aşağıda, giriş sayfasında Elementor ile yapabileceğiniz diğer bazı şeylerin listesi bulunmaktadır.
- Alanları kişiselleştirin: kullanıcı adı, e-posta ve şifre, etiketleri dahil
- Giriş düğmesini özelleştirin, metnini, boyutunu, stilini ve hizalamasını değiştirin
- Kullanıcıların giriş yaptıktan sonra yönlendirileceği sayfayı belirtin
- Şifreyi unut ve beni hatırla seçeneklerini düzenleyin
- Sayfayı tüm cihazlar için mükemmel şekilde duyarlı hale getirin
- İlgili eklentileri sayfaya entegre edin
Elementor ile WordPress'te Giriş Sayfası Nasıl Oluşturulur
Giriş, Elementor eklentisinin premium bir widget'ıdır. Eklentinin ücretsiz sürümünün yanı sıra premium sürümünün de sitenizde yüklü olması gerekir. Aşağıdaki bağlantılardan eklentilere ulaşabilirsiniz.
- Elementor
- Elementor Pro
Eklentileri kurup etkinleştirdikten sonra eğitim bölümüne geçin.
Adım 01: Elementor ile Giriş Sayfasını açın
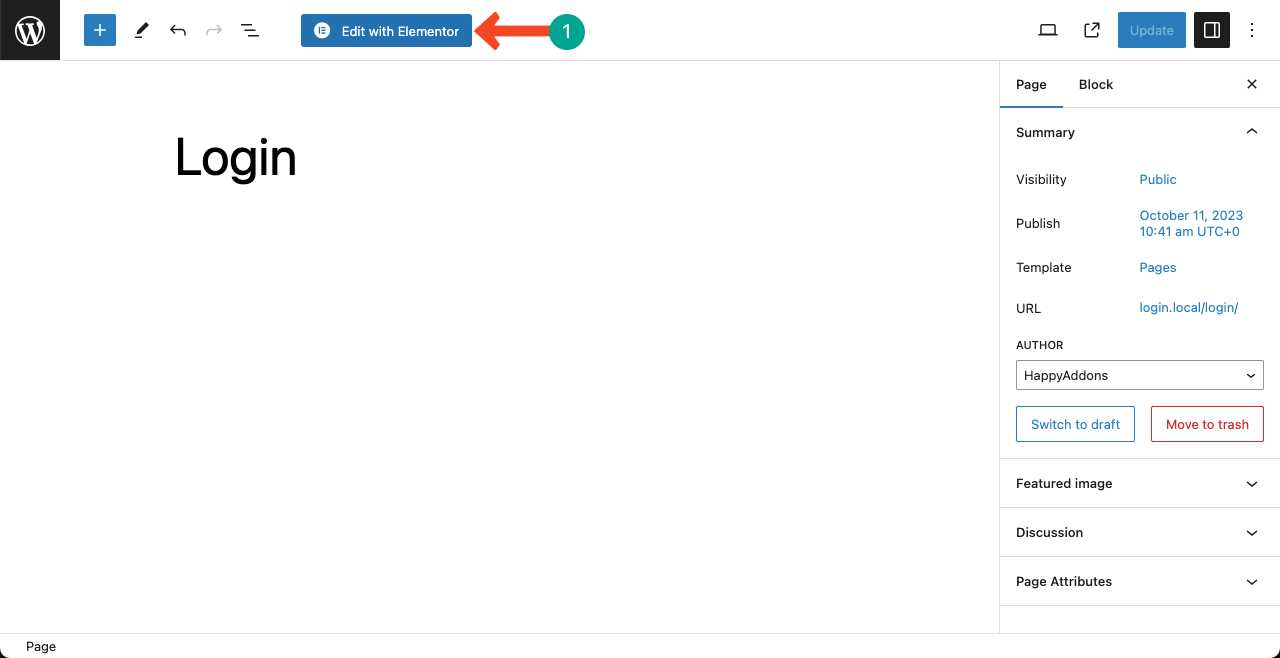
WordPress kontrol panelinize girin. Sayfalar > Yeni Ekle seçeneğine gittikten sonra yeni bir sayfa oluşturun. Login adında bir sayfa oluşturduk. Bundan sonra düğmeye basın Elementor ile Düzenle . Bu, sayfayı Elementor Canvas'ta açacaktır.

Adım 02: İstediğiniz Yapıyı Tuval Üzerinde Tanımlayın
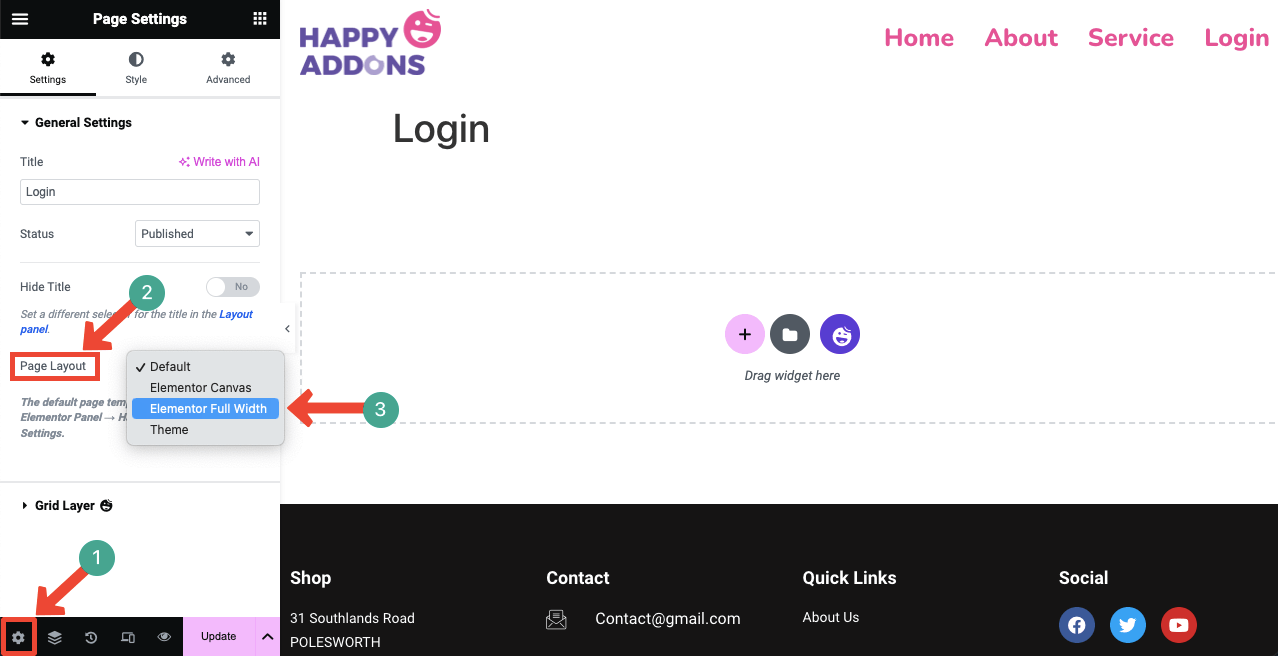
Sayfa Elementor ile açıldığında sayfada üstbilgi ve altbilgi dahil olmak üzere birçok gereksiz içerik göreceksiniz. Gereksiz içeriği kaldırmak için Ayarlar > Sayfa Düzeni > Elementor Tam Genişlik seçeneğine gidin. Bu, üstbilgi ve altbilgi dışındaki sayfadaki tüm içeriği kaldıracaktır.

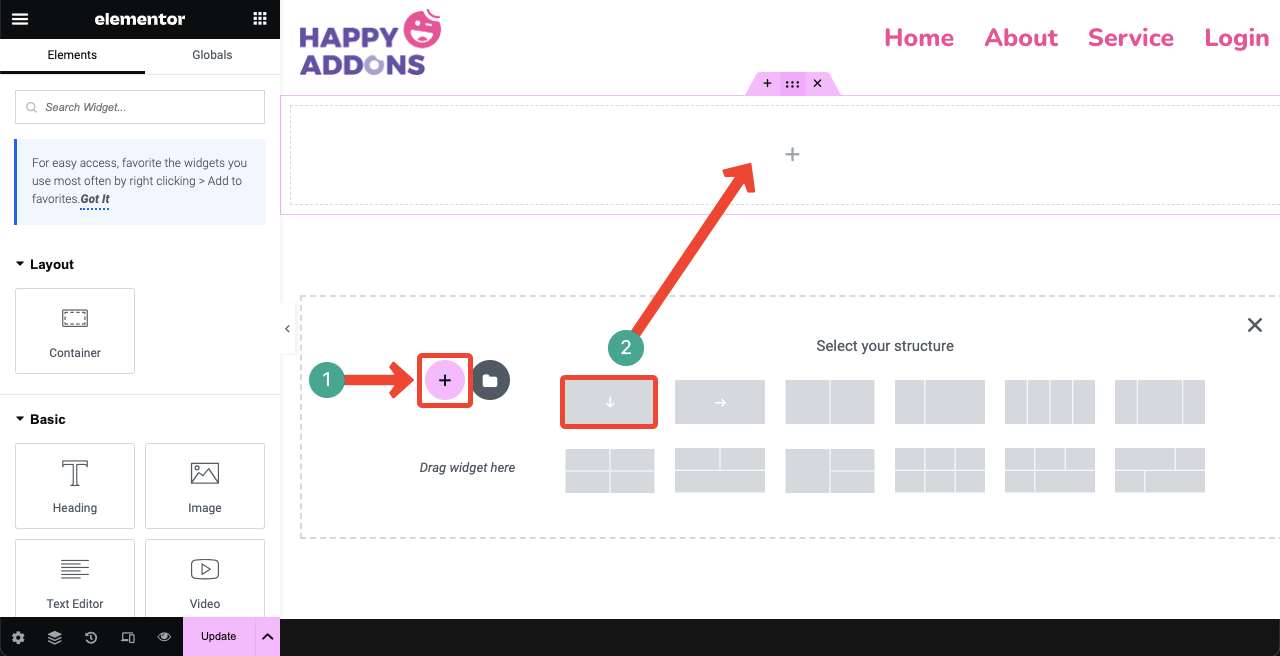
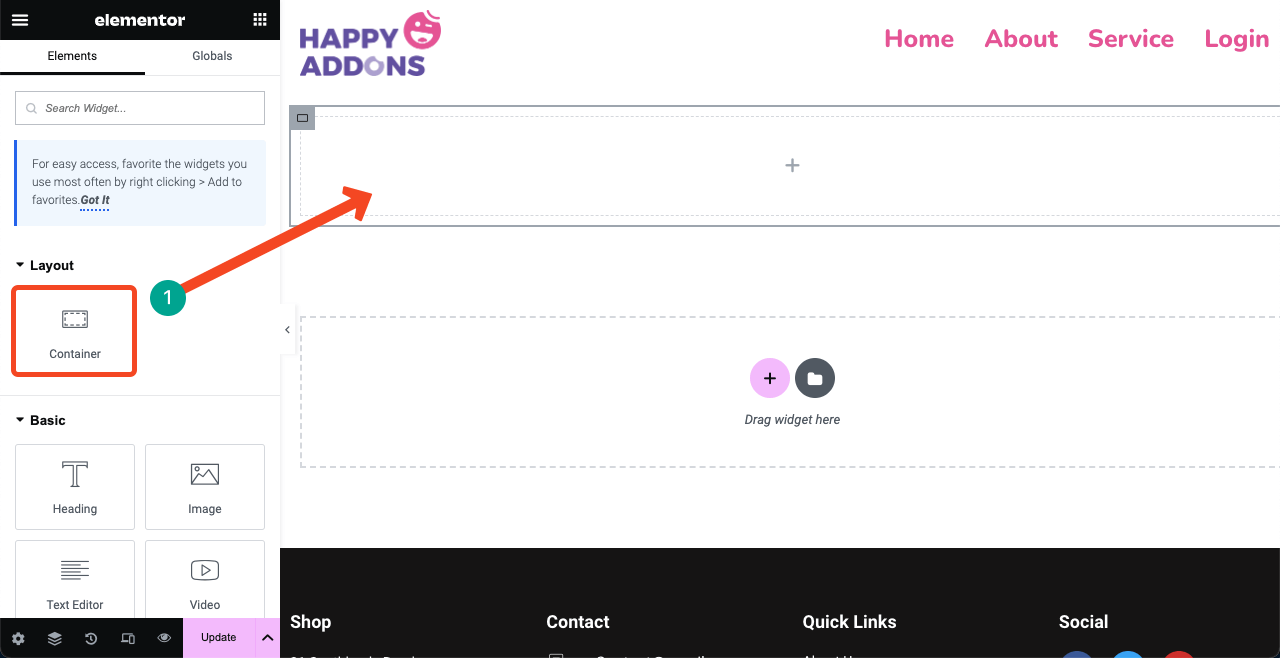
Sayfadaki Artı (+) simgesine basın. Bu, sayfa için uygun bir sütun yapısı seçmenize olanak tanır. Aşağıdaki resimde bölüm için tek sütunlu bir yapı (düzen) seçtiğimizi görebilirsiniz. Bunun üzerine Giriş widget'ını yerleştireceğiz.

Adım 03: Flexbox Konteynerini Kullanarak Uygun Bir Düzen Oluşturun
Flexbox kapsayıcısını sütuna sürükleyip bırakın. Flexbox konteyneri, son derece esnek bir şekilde istenen düzeni oluşturmanın en kolay yollarından biridir. Hatta esnek kutu kaplarını bir esnek kutunun içine yerleştirerek bir ebeveyn-çocuk ilişkisi oluşturabilirsiniz.

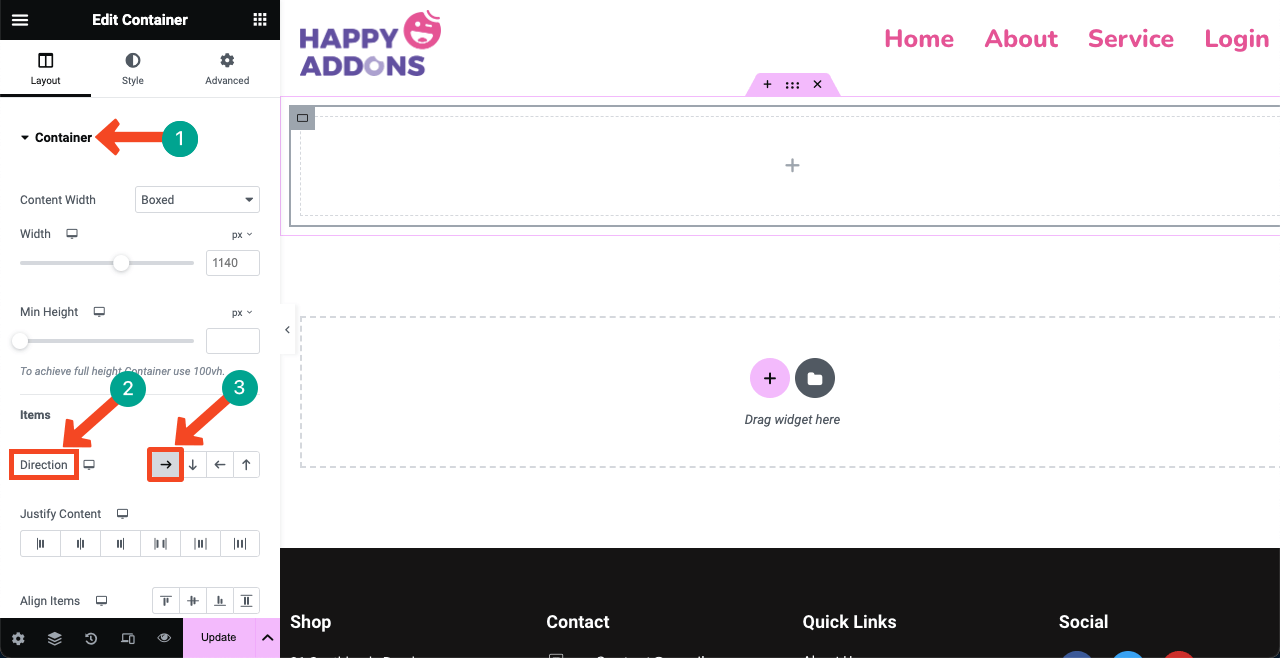
Bu mevcut flexbox bizim ana konteynerimiz olacak. Bir düzen oluşturmak için içine birkaç blok daha yerleştireceğiz. Bundan önce yönü tanımlamamız gerekiyor. Kapsayıcı bölümünü genişletin. Yön seçeneğinin yanındaki Sağ oku seçin.

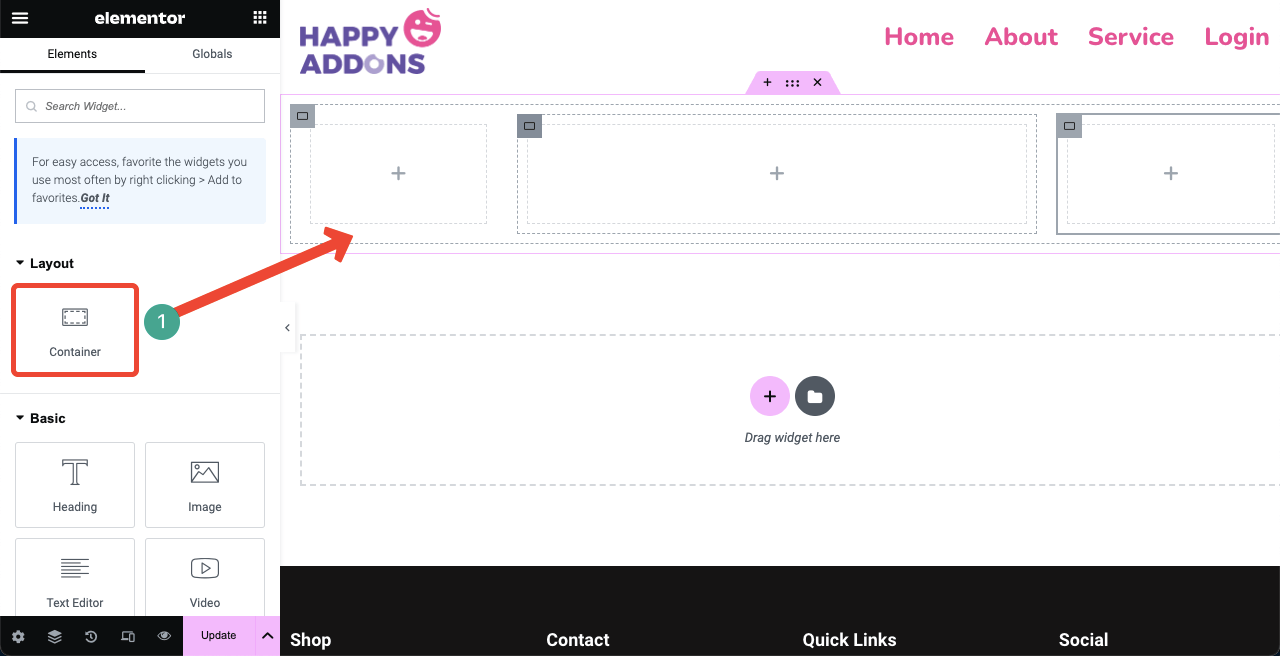
Ana kapsayıcıya daha fazla esnek kutu eklemek için Kapsayıcı widget'ını sürükleyip bırakın. Üç sütunlu bir düzen oluşturmak için üç esnek kutu ekledik. Boyutlarını manuel olarak yeniden boyutlandırabilirsiniz. Sorun değil!

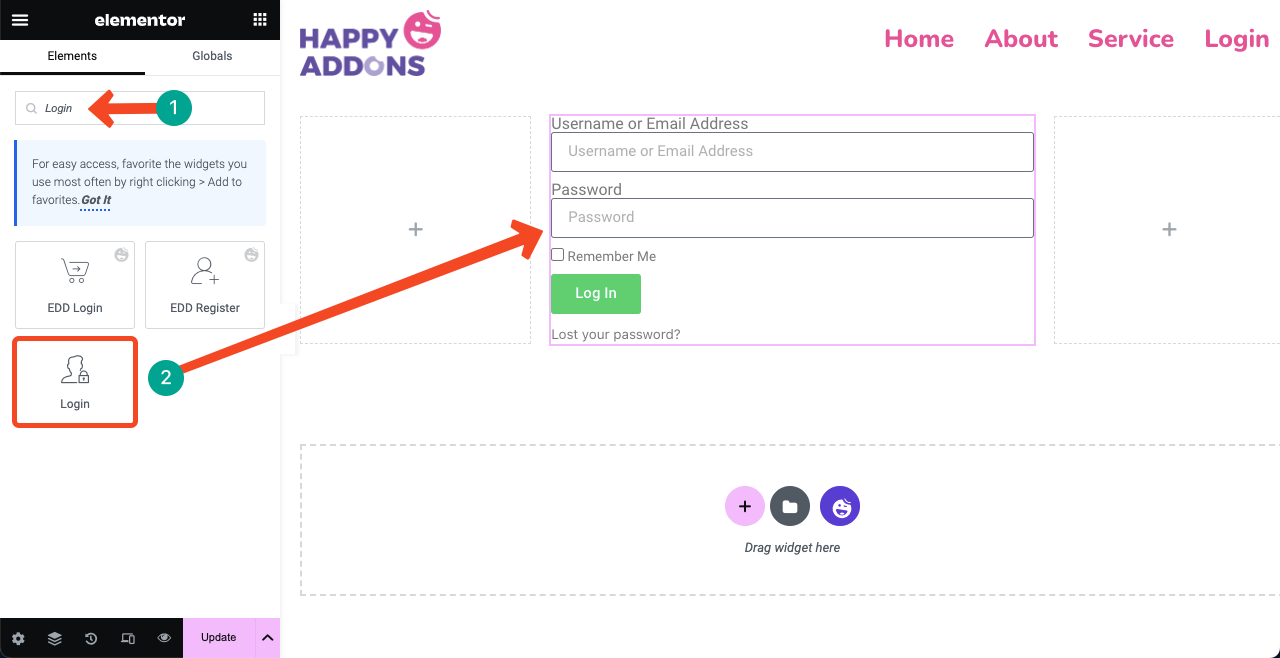
Adım 04: Giriş Widget'ını Sürükleyip Bırakın
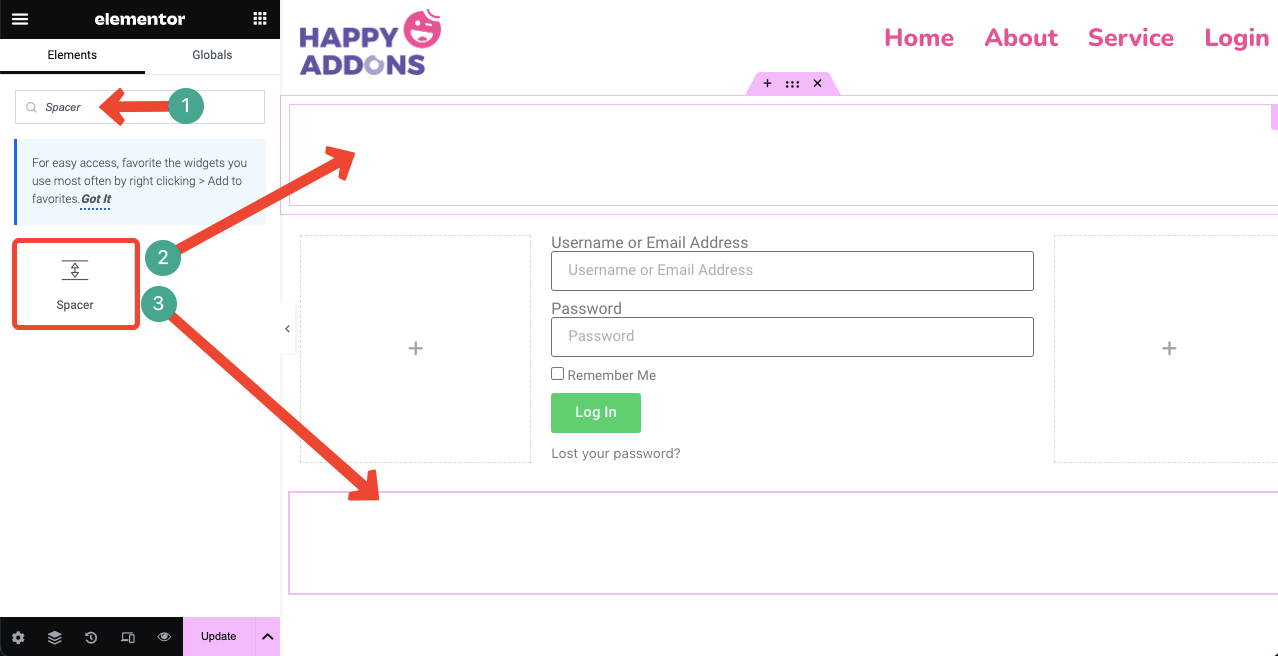
Elementor panelindeki arama kutusuna Oturum Aç yazın. Aşağıda Oturum Açma widget'ı göründüğünde, onu Elementor tuvalindeki uygun sütuna sürükleyip bırakın.

Giriş formunun üstbilgi ve altbilgiye çok yakın olduğunu düşünüyorsanız endişelenmeyin. Spacer widget'ını kullanarak aralarında boşluk oluşturabilirsiniz.
Spacer widget'ını, bir süre önce eklediğimiz üç alt sütundan yukarıya doğru ana esnek kutunun içine sürükleyip bırakın. Benzer şekilde, alt sütunların altına başka bir Spacer widget'ı ekleyin. Alanlar otomatik olarak oluşturulacaktır.

Adım 05: Giriş Formunu Özelleştirin ve Stilize Edin
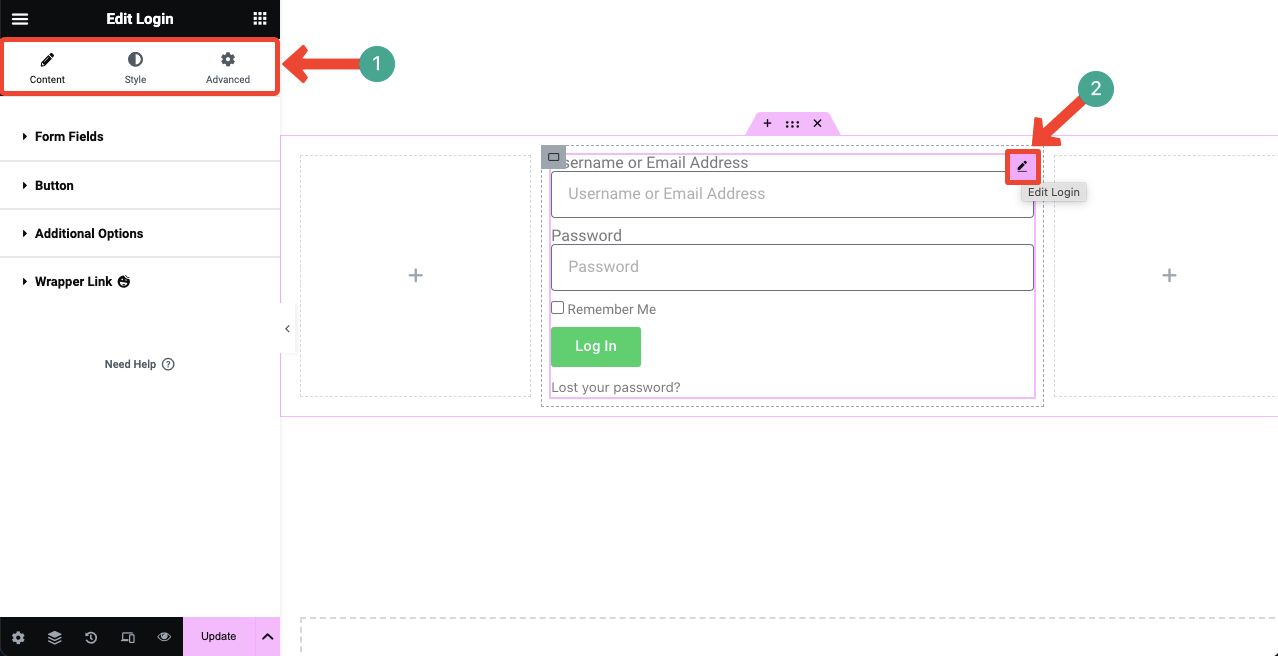
Formun sağ üst köşesindeki kalem simgesine tıklayarak Giriş formunu seçin. Bu, Elementor panelindeki İçerik, Stil ve Gelişmiş sekmesini etkinleştirecektir. Bu sekmeleri kullanarak giriş formunun ilgili öğelerini ve seçeneklerini özelleştirebilirsiniz.

# İçerik Sekmesini keşfedin
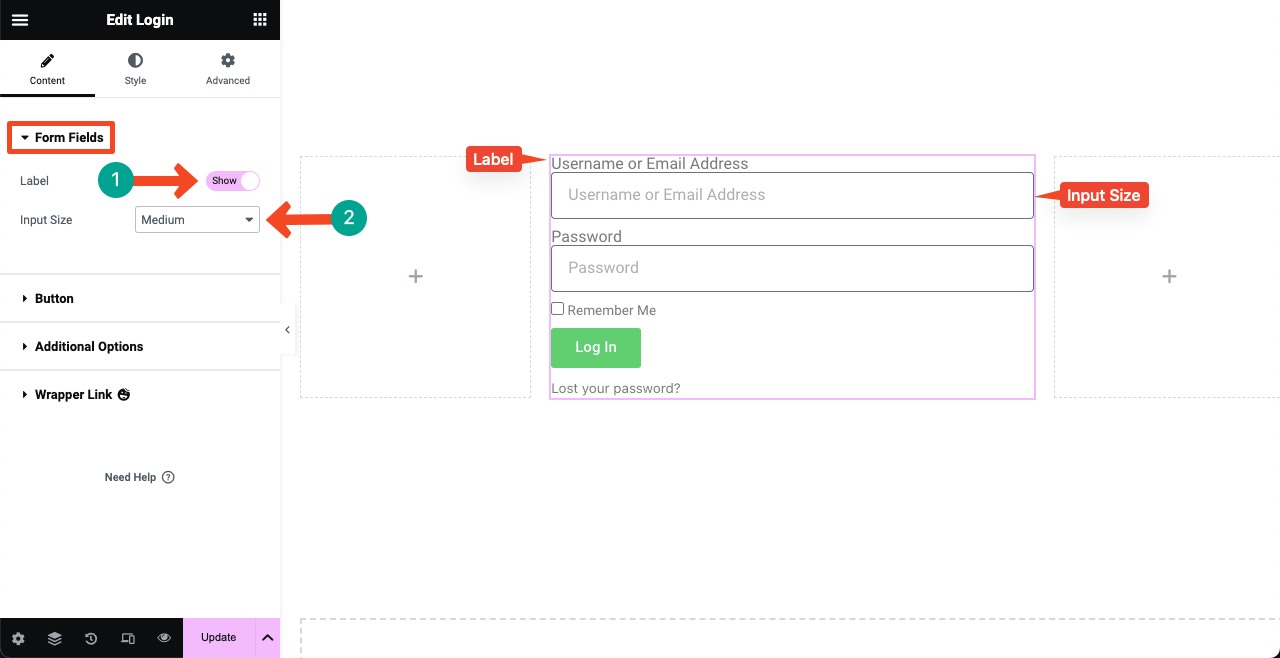
İçerik sekmesinin altındaki Form Alanları seçeneğini genişletin. Etiket seçeneğini açıp kapatarak formun etiketlerini göstermeye/gizlemeye karar verebilirsiniz.
Form kutularını yeniden boyutlandırmak istiyorsanız Giriş Boyutu'nun yanındaki açılır simgeyi tıklayın. Açılır liste şu seçenekleri içerir: Ekstra Küçük, Küçük, Orta, Büyük ve Ekstra Büyük .

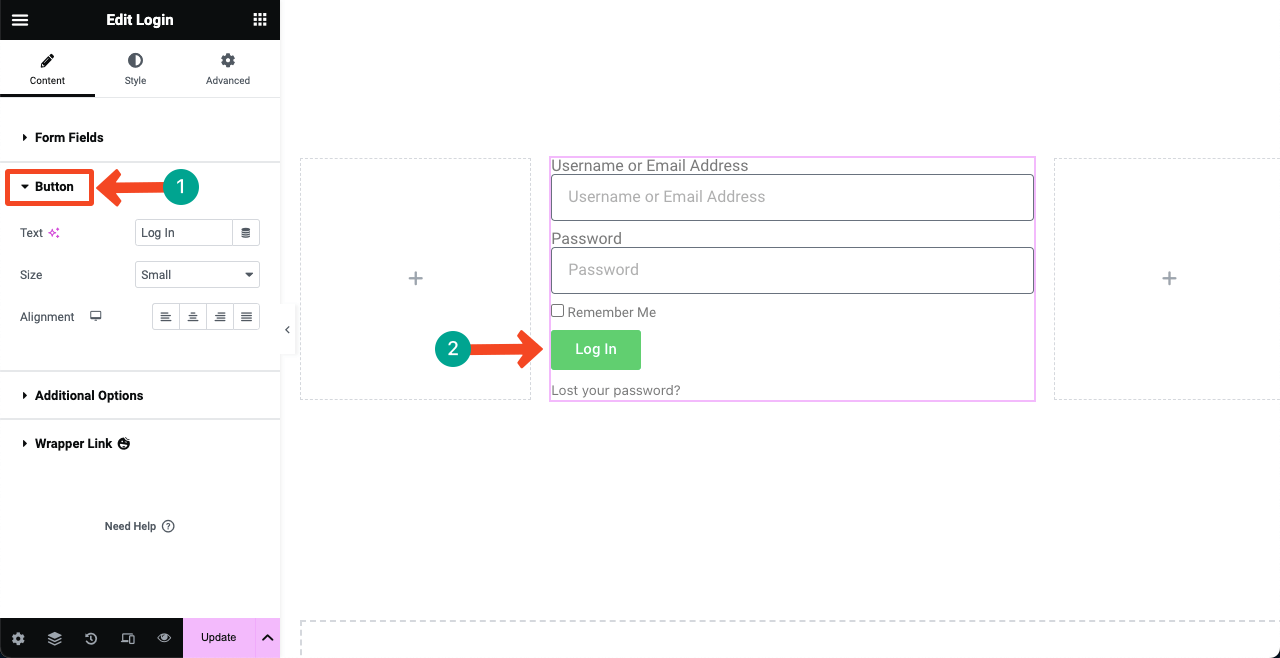
Düğme seçeneğini genişletin. Metin, Boyut ve Hizalamayı özelleştirme seçeneklerine sahip olacaksınız. Düğme Boyutu seçeneği Ekstra Küçük, Küçük, Orta, Büyük ve Ekstra Büyük arasında seçim yapmanıza olanak tanır.

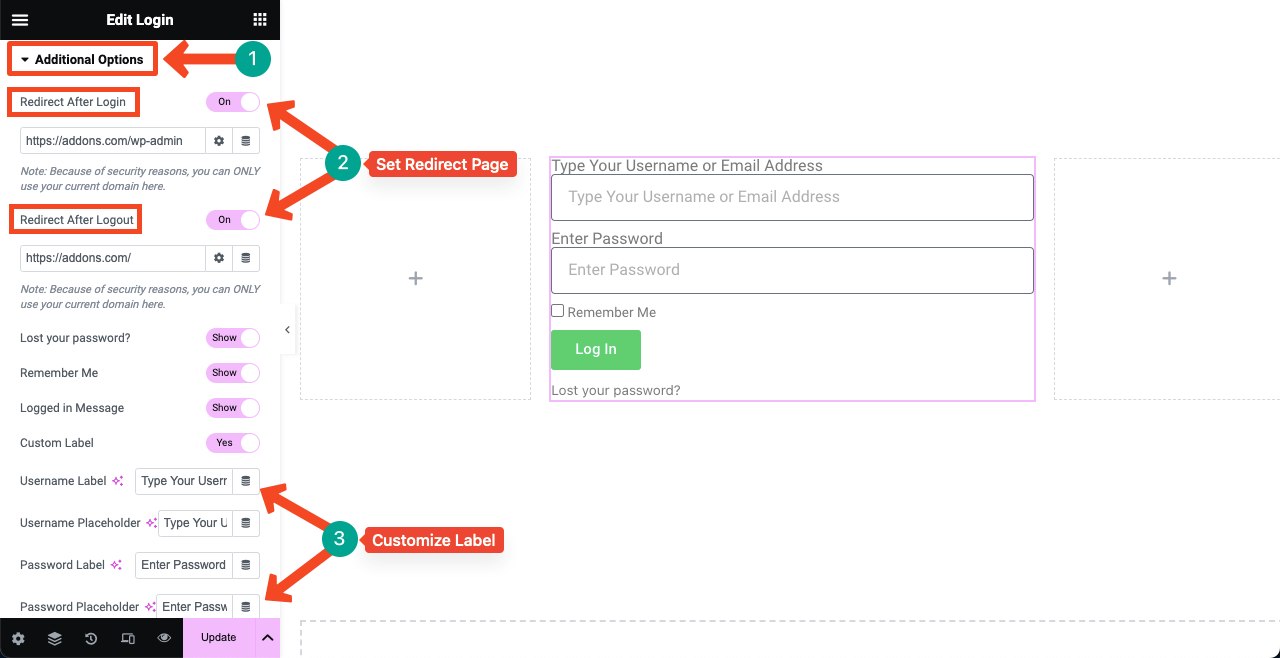
Gelişmiş Seçenekler sekmesini genişletin. Sayfaları yeniden yönlendirmek için seçenekler bulacaksınız. İstediğiniz sayfaları Oturum Açtıktan Sonra Yönlendir ve Oturum Kapattıktan Sonra Yeniden Yönlendir kutularına kopyalayıp yapıştırın. Bundan sonra etiketleri değiştirebilirsiniz.

# Stil Sekmesini keşfedin

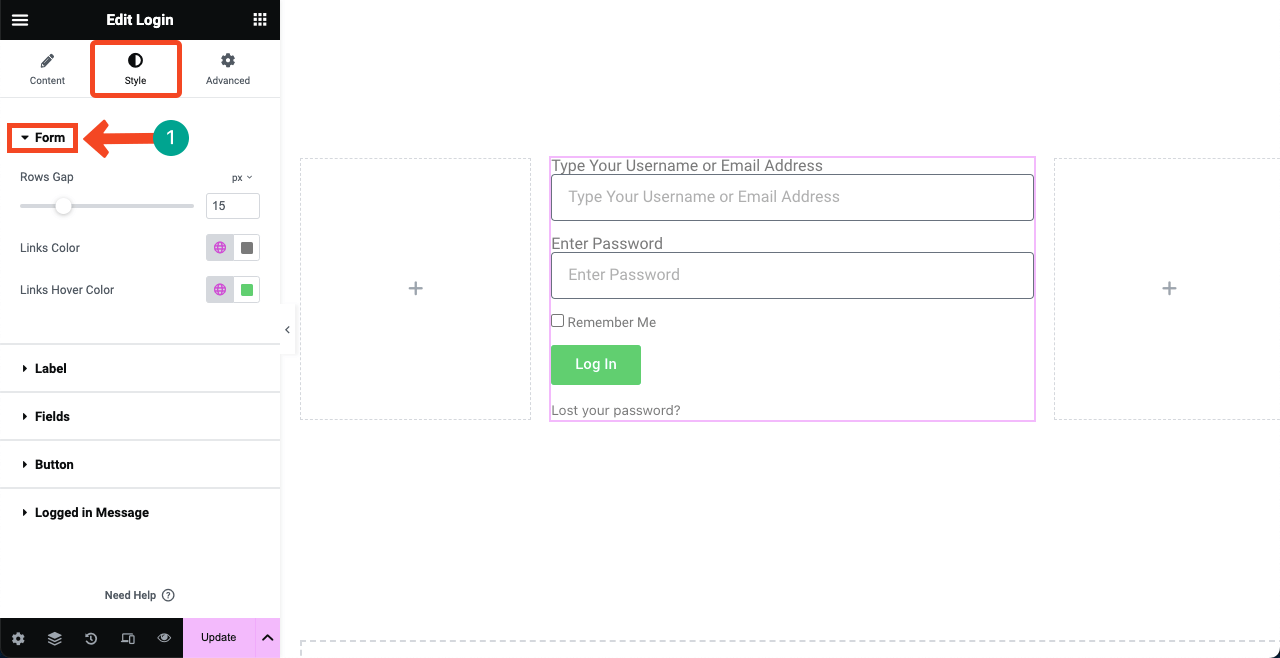
Daha sonra Stil sekmesine geçin. Ardından Form seçeneğini genişletin. Giriş formunda buton ve kutular arasına Row Gap'i kullanarak boşluk ekleyebilirsiniz.

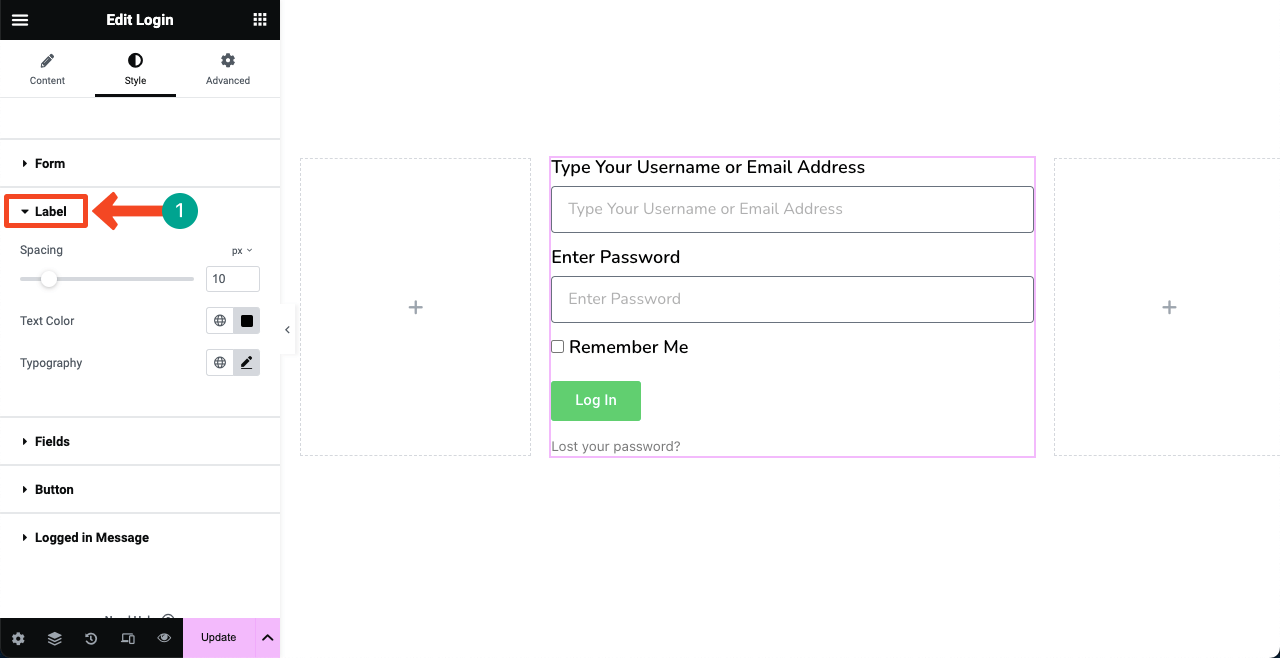
Etiket seçeneğini genişletin. Etiket metni rengi ve tipografi dahil olmak üzere formdaki etiketler arasındaki boşluğu özelleştirebilirsiniz.

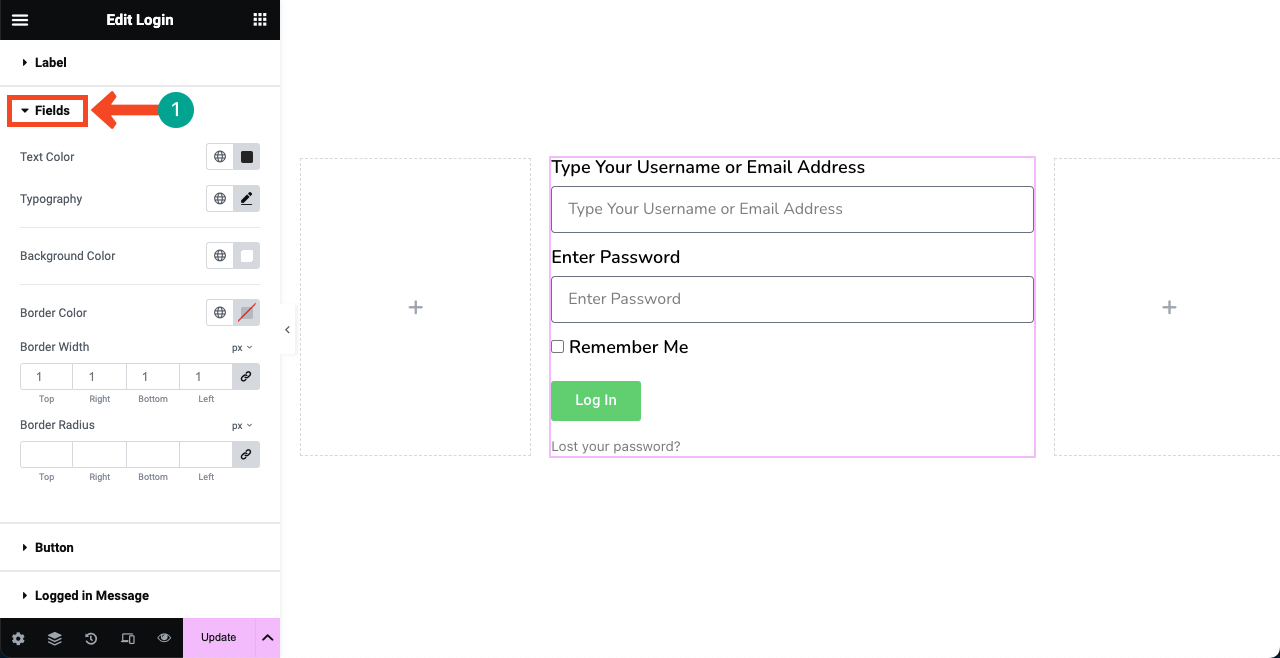
Daha sonra Alanlar bölümüne gelin. Yer tutucu tipografiyi, kenarlık rengini, kenarlık genişliğini ve kenarlık yarıçapını stilize etmenize izin verilecek. Bunları istediğiniz gibi özelleştirin.

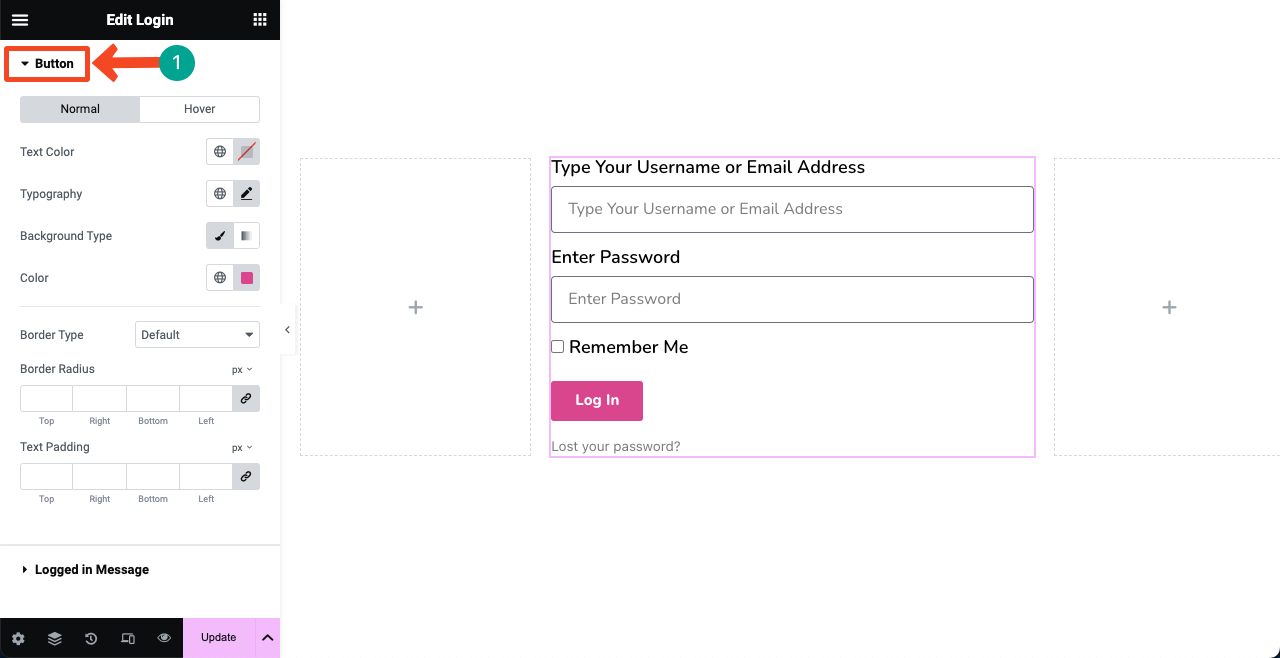
Düğme seçeneğini genişletin. Formdaki düğmeyi stilize etmek için tüm seçeneklere sahip olacaksınız. Tipografisini, arka plan rengini, vurgulu efektini, kenarlık yarıçapını ve metin dolgusunu değiştirebilirsiniz.

Benzer şekilde, Elementor panelindeki Oturum Açılmış Mesaj seçeneğini ve Gelişmiş sekmesini keşfedin. Fazla emek ve zaman gerektirmez.
Adım 06: Gerekirse Ekstra İçerik ve Stilizasyon Ekleyin
Beyaz arka plandan sıkıldıysanız istediğiniz renk kodunu veya herhangi bir görseli uygulayarak rengini değiştirebilirsiniz. Arka plan renginin nasıl uygulanacağına bir göz atın.
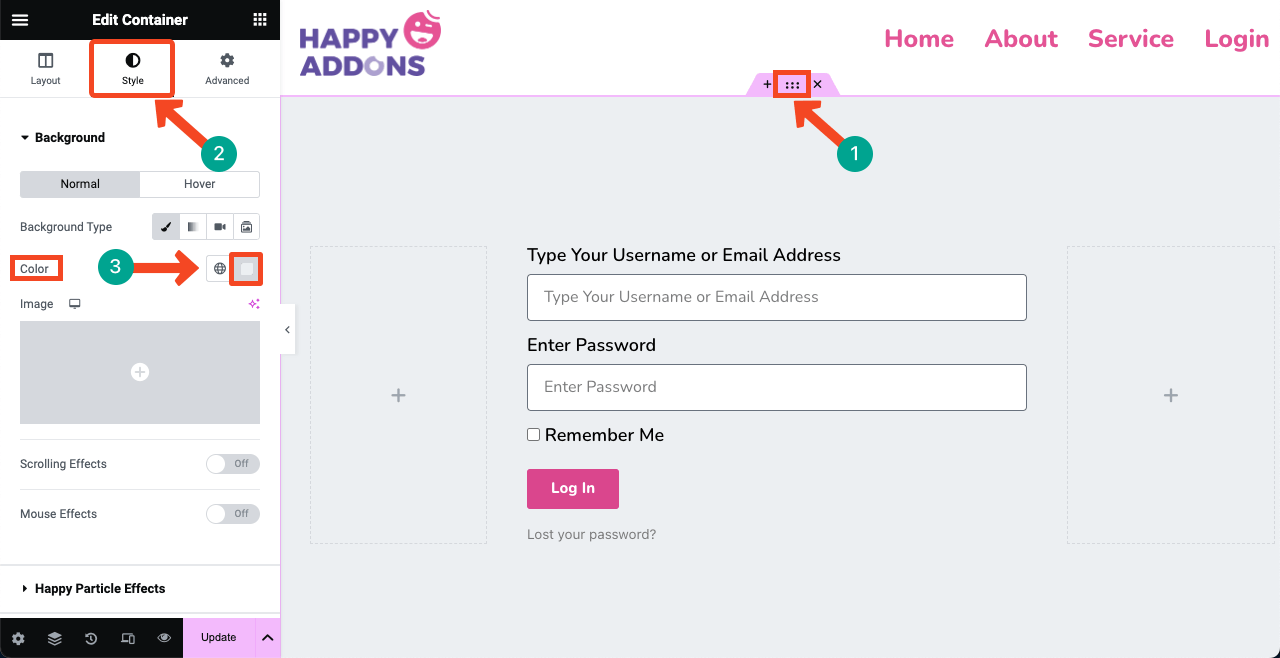
Üstteki altı noktalı simgeye tıklayarak ana esnek kutunun tamamını seçin. Stil sekmesine gidin ve Arka Plan bölümünü genişletin. Arka plan rengi eklemek için aşağıdaki resimde İşaret edilen renk seçeneğinin yanındaki seçeneği kullanın.

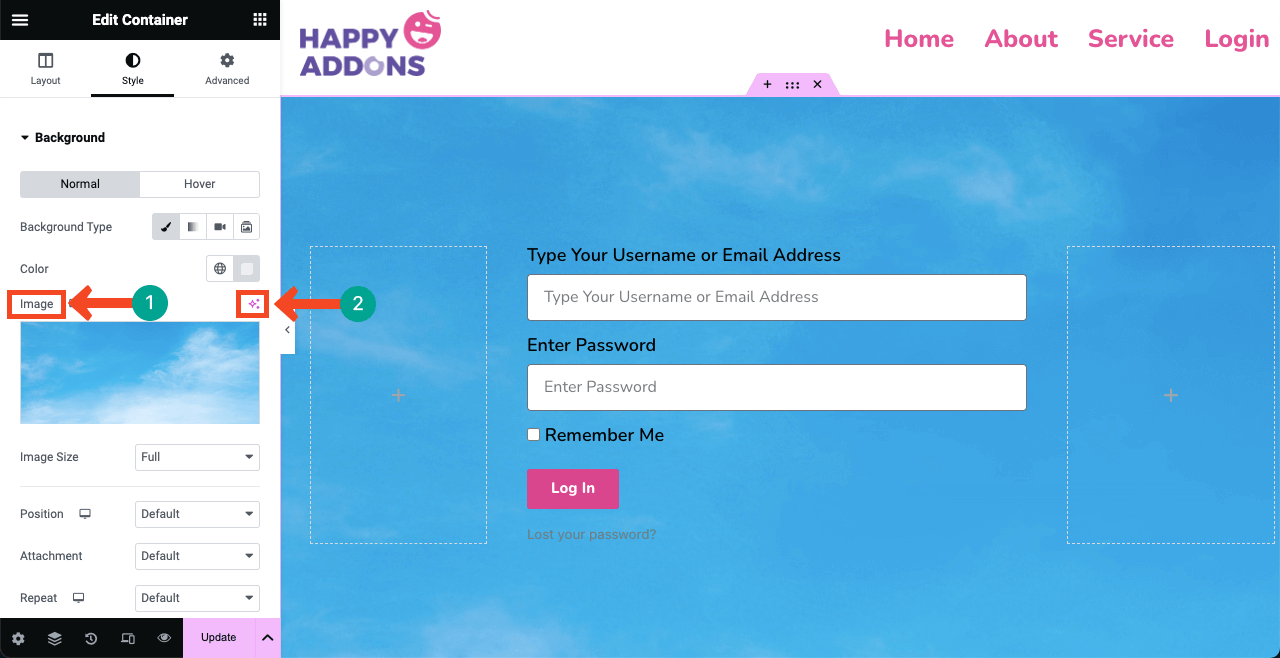
Resim seçeneğinden forma arka plan olarak bir resim ekleyebilirsiniz. Elementor Pro, AI Görüntü oluşturucuyu zaten entegre etmiştir. Bu seçeneği, istemlere göre görsel oluşturmak ve bunu daha sonra arka plan olarak eklemek için de kullanabilirsiniz.

Adım 07: Giriş Sayfasını Duyarlı Hale Getirin
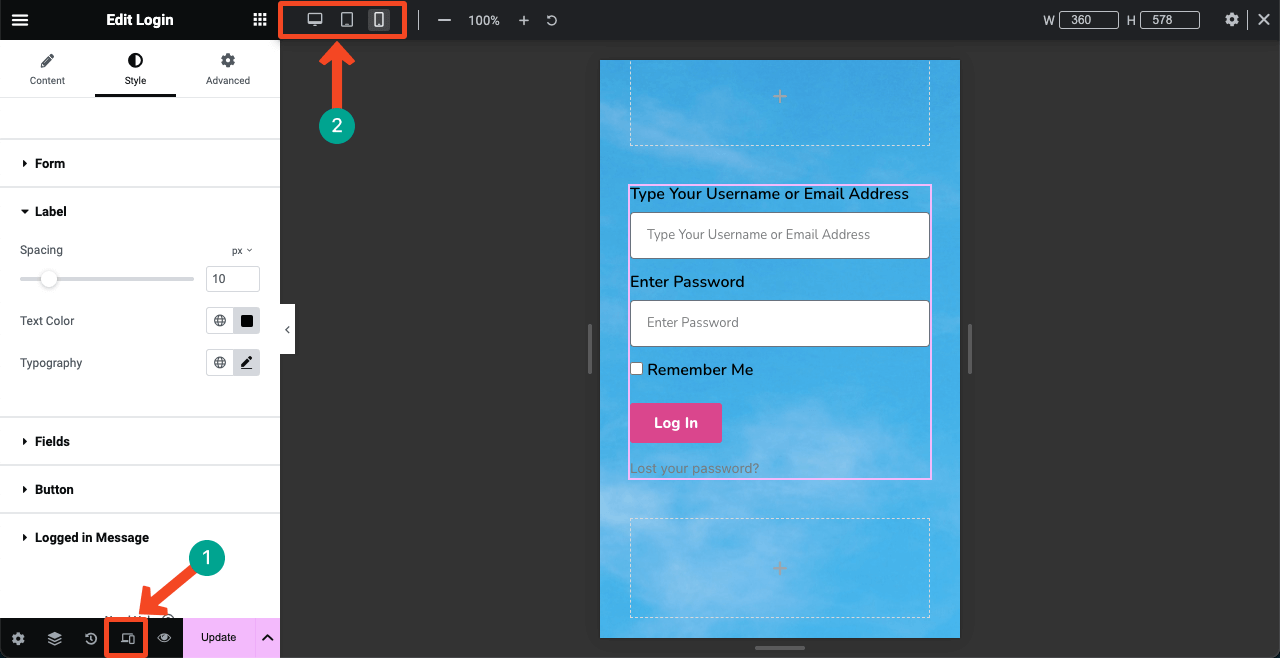
Elementor panelinin altındaki Duyarlı Mod seçeneğine basın. Elementor tuvalinde, sayfayı farklı ekran boyutları ( Masaüstü, Tablet ve Cep Telefonu) arasında değiştirme seçeneğinin bulunduğu bir üst çubuk görünecektir.
Sayfanızın tüm ekran boyutlarında iyi çalışıp çalışmadığını kontrol edin. Belirli bir cihazla ilgili sorun yaşıyorsanız, tipografi de dahil olmak üzere kutuların ve düğmenin yüksekliğini ve genişliğini yeniden boyutlandırın. Belirli bir cihaz için sayfaya uyguladığınız özelleştirme, o cihaza özel olarak korunacaktır.

Adım 08: Sayfayı Yayınlayın ve Önizleyin
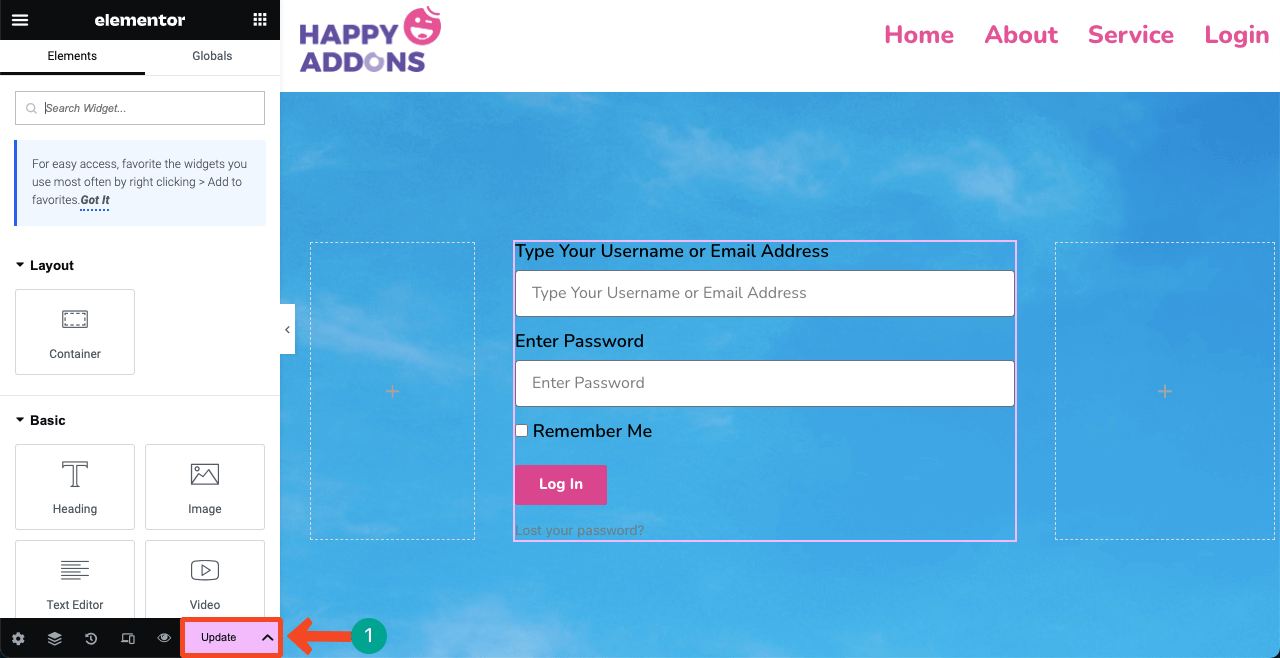
Umarım tasarımınız hazırdır. Elementor panelinin altındaki YAYINLA/GÜNCELLE düğmesine basın. Tasarım yayında olacak.

# Giriş Sayfasını önizleyin
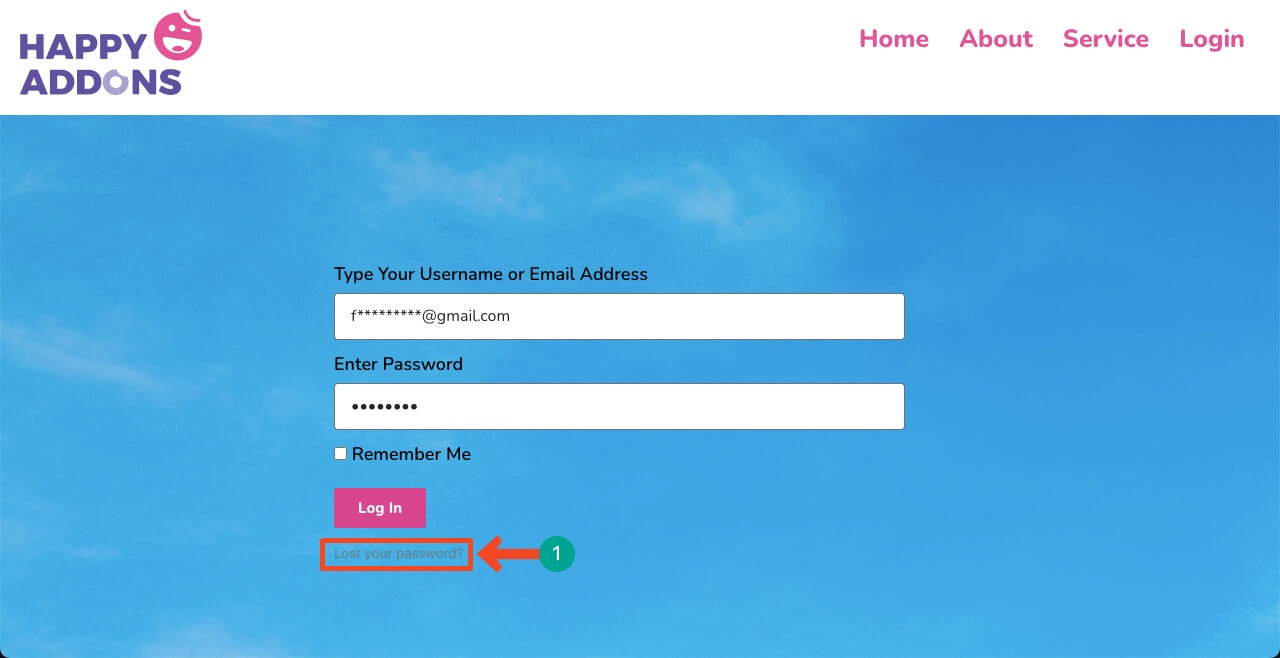
Sayfanın sonunda iyi çalıştığını görebilirsiniz. Geçerli kullanıcı adı/e-posta adresi ve şifreyi kullanarak web sitenize giriş yapmayı deneyin.

# Sorun
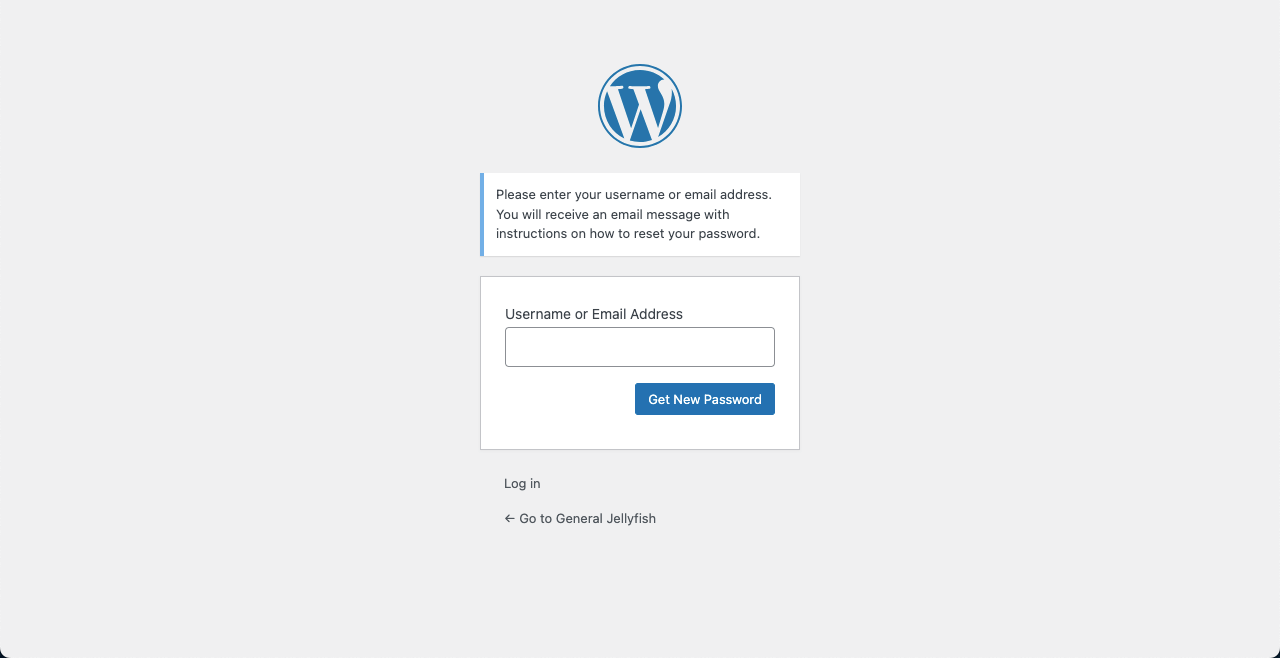
Ancak bu sayfada bir sorunla karşılaşabilirsiniz. Yanlışlıkla yanlış şifreyi yazarsanız varsayılan WordPress giriş sayfasına yönlendirilirsiniz. Şifre kurtarma için varsayılan sayfada e-posta adresinizi yazmanız istenecektir. Bundan tiksinmiş hissedebilirsiniz.
Ancak bu sorunun da bir çözümü var. Şifreyi kaç kez yanlış yazarsanız yazın, özelleştirilmiş sayfada kalırsınız. Sorunu çözmek için bir eklenti yüklemeniz gerekir.

Bonus Puanı: WordPress'te Özel Giriş Formu Sorunları Nasıl Düzeltilir
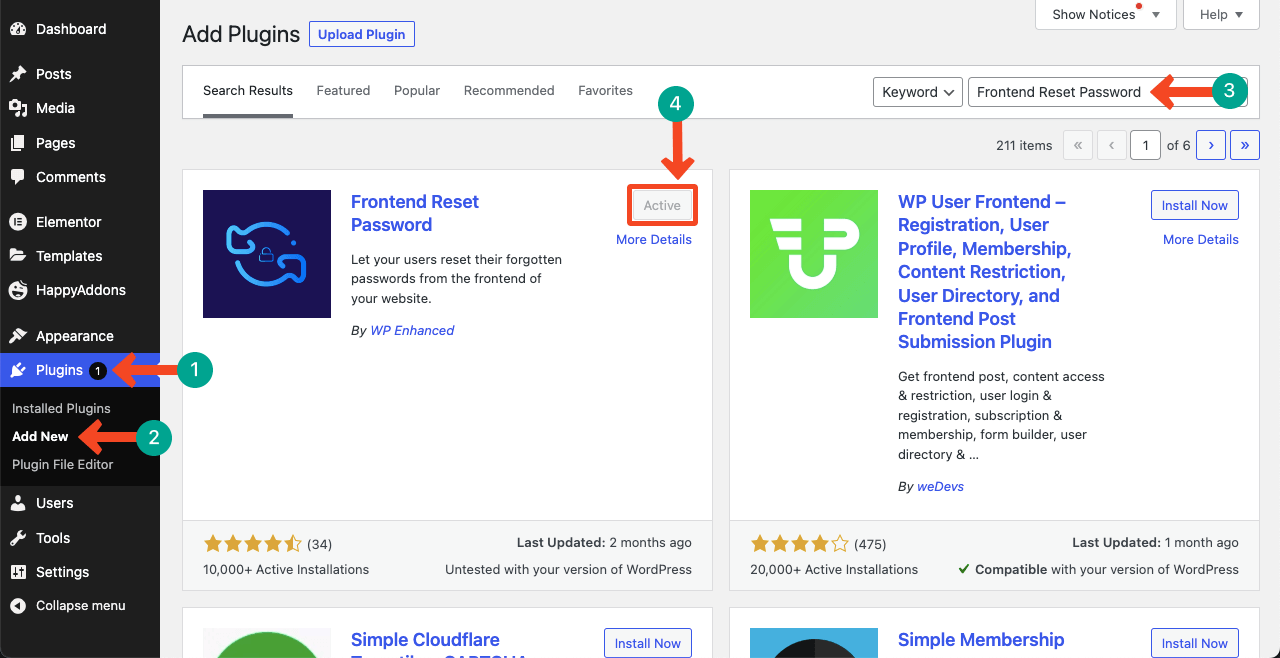
WordPress kontrol paneline gidin. Eklentiler > Yeni Ekle'ye gidin. Arama kutusuna Ön Uç Sıfırlama Parolası yazın. Eklentiyi kurup etkinleştirin .

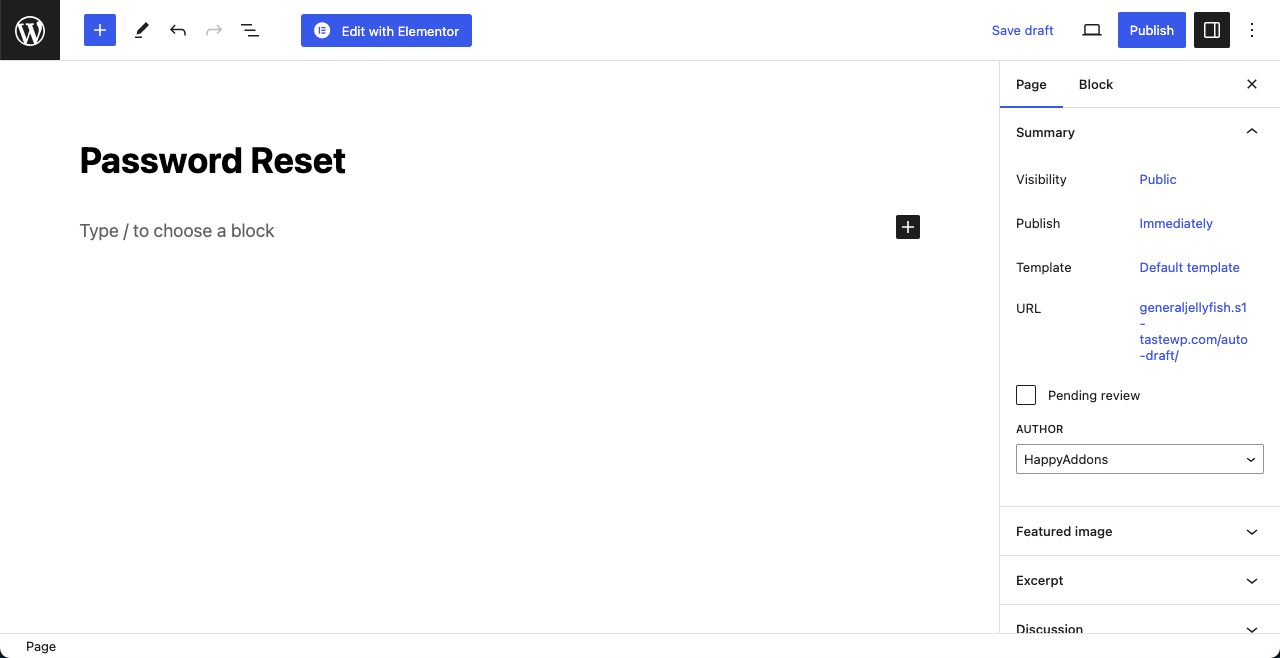
Sayfalar > Yeni Ekle'ye gidin. Yeni bir sayfa oluşturun. Sayfanın adı olarak Şifre Sıfırlamayı ayarladık. Yayınlayın . Sayfaya herhangi bir içerik eklemenize gerek yoktur.

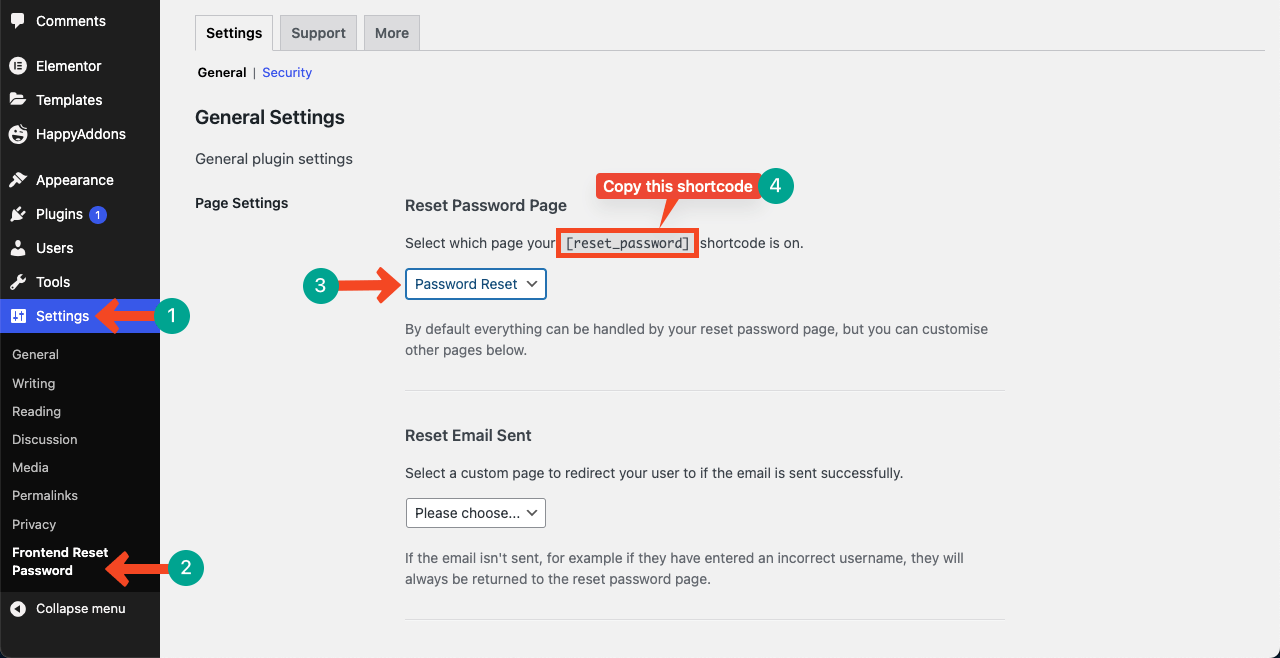
Şimdi Ayarlar > Ön Uç Parolasını Sıfırla > Ayarlar seçeneğine gidin. Resimde işaretlediğimiz [reset_password] kısa kodunu kopyalayın.
Bundan sonra, aşağıdaki resimde gösterilen açılır listeye tıklayın ve Parola Sıfırlama seçeneğini seçin. Bu seçenek, bir süre önce Şifre Sıfırlama sayfasını oluşturduktan sonra listeye geldi.
Sayfanın sonuna gelin ve Değişiklikleri Kaydet düğmesine basın. Değişiklikleri kaydetmeyi kaçırırsanız güncellenen yapılandırma çalışmaz.

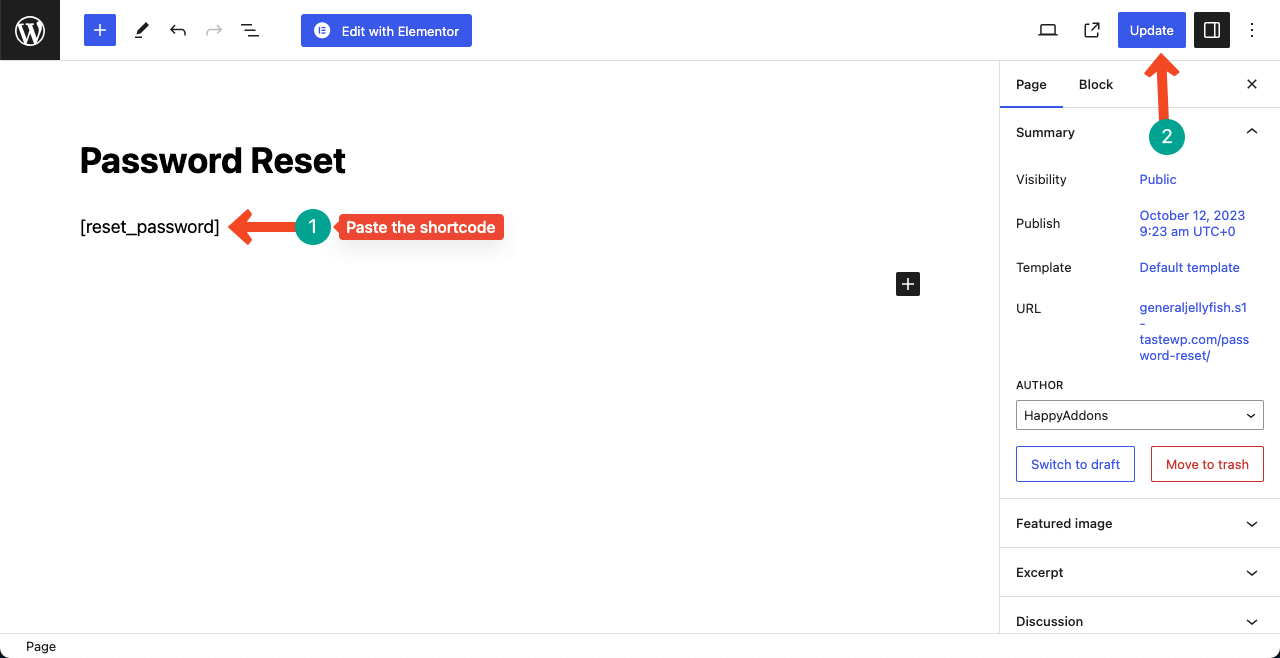
Kısa kodu Parola Sıfırlama sayfasına yapıştırın ve sonunda güncelleyin . Şimdi tekrar Giriş sayfasına gidin ve Şifremi Unut/Kayıp seçeneğine basın. Umarım sayfa aynı kalır.

Elementor ile WordPress'te Giriş Sayfası Nasıl Oluşturulur Hakkında SSS
Her ne kadar uzun bir eğitim yazısı olsa da umarız sıkılmamışsınızdır. Aslında sınırlı kelimelerle kapsamlı konuları ele almak zordur. Ancak, eğer hâlâ yeniyseniz, burada çevrimiçi olarak en sık karşılaşılan soruların bazılarını yanıtlayan bir SSS bölümü bulunmaktadır.
Giriş sayfasına animasyon resmi eklemek mümkün mü?
Evet, varsayılan Resim widget'ını kullanarak giriş sayfasına resim ekleyebilirsiniz. Ayrıca, Elementor'un Kısa Kod ve Lottie widget'ını kullanarak Lottie animasyonu ekleyebilirsiniz. Elementor'da Lottie animasyonunu nasıl ekleyeceğiniz aşağıda açıklanmıştır.
Giriş sayfasına özel bir mesaj veya talimat ekleyebilir miyim?
Evet, Metin widget'ını kullanarak veya Araç İpucu özelliğini etkinleştirerek oturum açma sayfasına özel bir mesaj veya talimat ekleyebilirsiniz.
Elementor'u kullanarak iletişim formu oluşturabilir miyim?
Evet, Elementor'da şu anda web sitenizde farklı türde formlar oluşturabileceğiniz bir Form widget'ı bulunmaktadır. Elementor Formunu weMail e-posta pazarlama çözümüyle nasıl entegre edeceğiniz aşağıda açıklanmıştır.
Çözüm
Güvenli ve iyi görünümlü bir giriş sayfası oluşturmak, çevrimiçi bütünlüğü ve güvenilirliği korumak için çok önemlidir. Profesyonel bir geliştiriciyseniz ve müşterileriniz için web siteleri geliştiriyorsanız, böyle özel bir giriş sayfası oluşturmak onların akıllarında bir çekicilik yaratmanıza yardımcı olabilir.
Bu öğreticiyi izledikten sonra, Elementor ile özel bir giriş sayfası oluşturmanın zor bir iş olmadığını anlayacağınızı umarız. Bu makaleyi yararlı bulursanız memnun oluruz. Elementor ve WordPress ile ilgili herhangi bir sorunuz olup olmadığı da dahil olmak üzere incelemenizi aşağıya yorum yapın.
