Beaver Builder ve Hestia Kullanılarak Sayfa Hakkında Materyal Tasarımı Nasıl Oluşturulur
Yayınlanan: 2018-05-03Beaver Builder Ürünlerinde %25 İndirim! Acele Edin İndirim Sona Eriyor... Daha fazla yalın!


Düzgün tasarlanmış bir Hakkında sayfasına sahip olmak, işletmenizin çevrimiçi genel imajı için çok şey yapabilir.
Ama bir sorun var…
Kabul edelim ki, hedeflediğiniz şeyetkiise, WordPress'in size sunduğu standarthazırsayfa görünümü, onu kesmeyecektir. Temel olarak burada elde ettiğiniz şey, sayfanın gövdesi için bir ana içerik bloğuna sahip klasik bir sayfa düzenidir (ve bu, kullandığınız temadan bağımsızdır).
Daha iyisini yapabiliriz! Ve beklediğiniz gibi bunu şununla yapacağız:
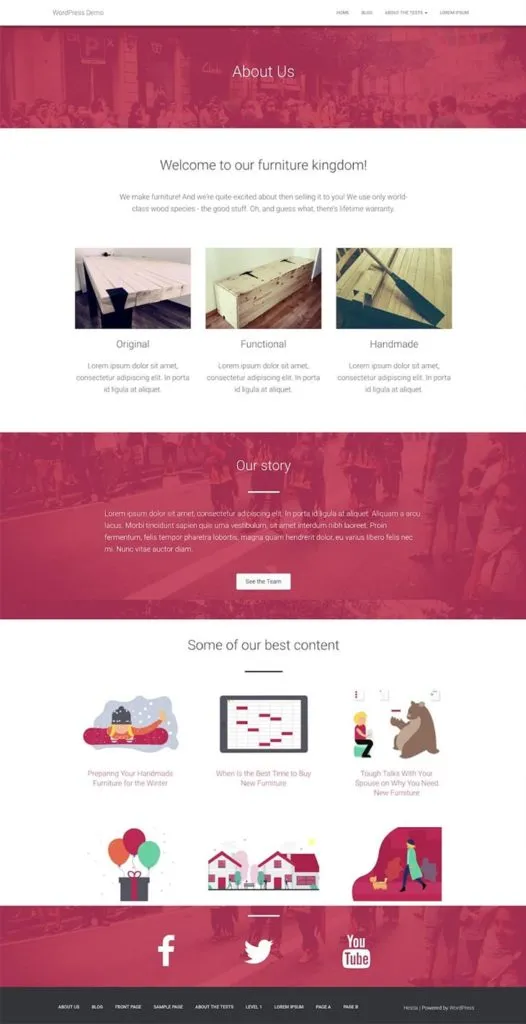
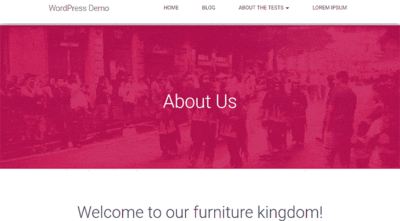
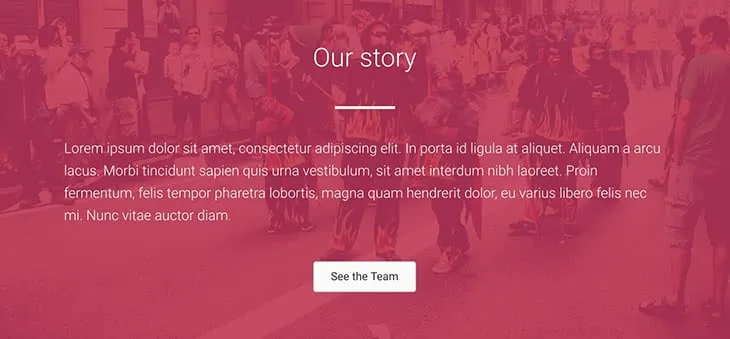
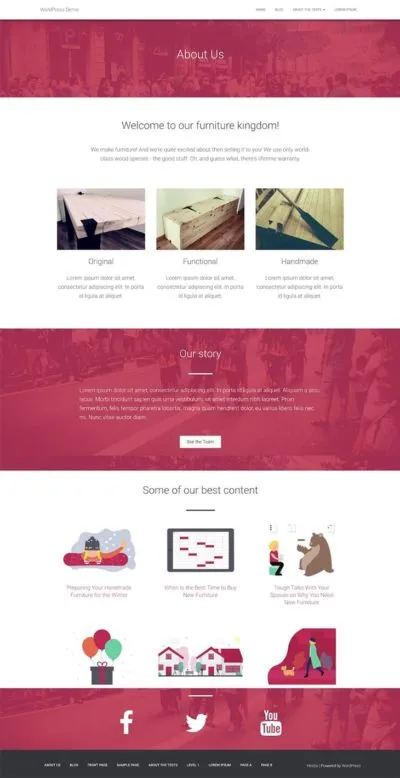
Bu kılavuzda size adım adımharika bir malzeme tasarımı Hakkında sayfasının nasıl oluşturulacağınıgöstereceğim. İşte elde etmek istediğimiz son etki:

Bunun gibi bir sayfa oluşturmak ilk bakışta göründüğünden çok daha basittir. İşte adım adım:
Hakkında sayfası oluştururken birkaç temel hedefe ulaşmayı hedeflemelisiniz:
Her şey şu şekilde yerine oturuyor:
Henüz yapmadıysanız, Beaver Builder'ı edinmek için buraya tıklayın. Ücretsiz sürümü de kullanabilirsiniz (buradan), ancak bu, Hakkında sayfanıza yerleştirebileceğiniz içerik bloklarının türlerini sınırlayacaktır.
Hestia ücretsiz bir temadır ve buradan indirebilir (veya doğrudan WordPress kontrol panelinizden bulabilirsiniz).
Peki neden tam olarak Hestia? Tam açıklama, temayı oluşturan şirket için çalışıyorum; bu yüzden Hestia'nın Beaver Builder ile oldukça güzel bir şekilde bütünleştiğini biliyorum (aslında sayfa oluşturucular düşünülerek oluşturuldu) ve aynı zamanda Beaver Themer tarafından resmi olarak desteklenen birkaç temadan biri.

Not.Bahsettiğim gibi, bu yöntem Hestia'ya özel değildir ve diğer temaların da %90'ında,en azından kaliteli olanlarında(göz kırp!)çalışmalıdır.
Beaver Builder (profesyonel veya ücretsiz) ve Hestia sitenize yüklendiğinde gerçek sayfayı oluşturmaya başlayabilirsiniz:
Bir süredir WordPress kullanıyorsanız ilk adımlar şaşırtıcı değildir:
Normal şekilde yeni bir sayfa oluşturarak başlayın.
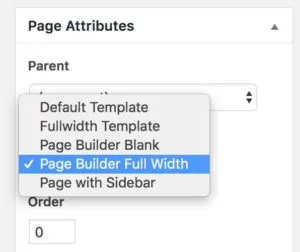
Beaver-Builder için optimize edilmiş deneyimin tamamını aldığınızdan emin olmak için sayfa şablonunu "Sayfa Oluşturucu Tam Genişlik"olarak değiştirin. Taslağı kaydedin.

Bu, temanın varsayılan stilinin çoğundan kurtulacak ve yalnızca üstbilgi ve altbilgiyi bırakacaktır.
Artık Beaver Builder'ı başlatmanın zamanı geldi.

Öncelikle “Hakkımızda” kısmını sayfanın üst kısmına koymak iyi bir fikirdir.
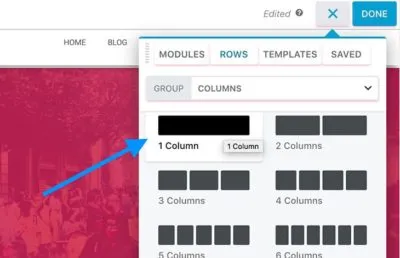
Bunu yeni bir1 sütunlu satır oluşturarak yapalım.

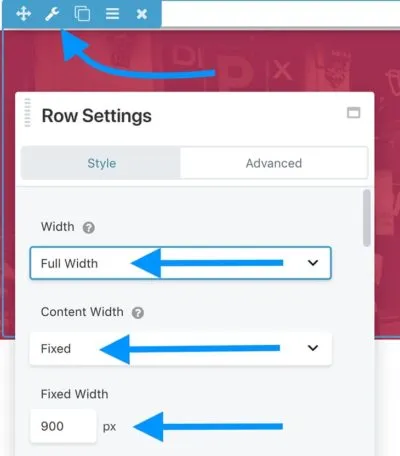
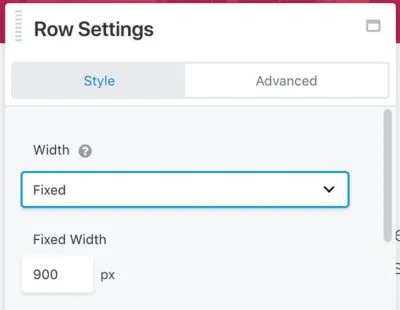
Harika görünmesini sağlamak için onu Sabit İçerik GenişliğiileTam Genişliğeayarlayalım. Şöyle:

Ayrıca arka plana hoş görünümlü bir resim yerleştirelim:

Daha düzgün görünmesini sağlamak için birarka plan kaplamasıekleyelim. Rengi size ve markanızın resmi renklerine bağlıdır.

Opaklığı%80-%90'aayarlamak genellikle en iyi sonucu verir.
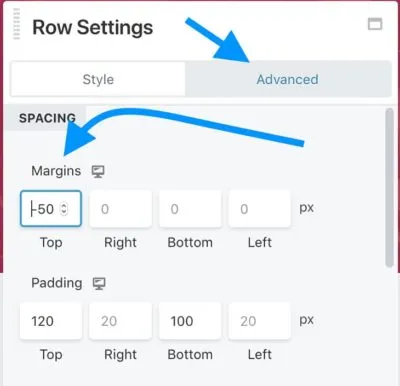
Bu satırla ilgili son bir şey; sekmeyi Stil'denGelişmiş'e değiştirelim veüst kenar boşluğunuayarlayalım. Hestia teması için, yeni bloğunuzun üst menü çubuğuna kadar uzanmasını istiyorsanızüst kenar boşluğunuyaklaşık-50 pikselolarak ayarlamanız gerekir. Satırı biraz daha uzun yapmak içinüstvealtdolgu değerlerini de ayarlayabilirsiniz.

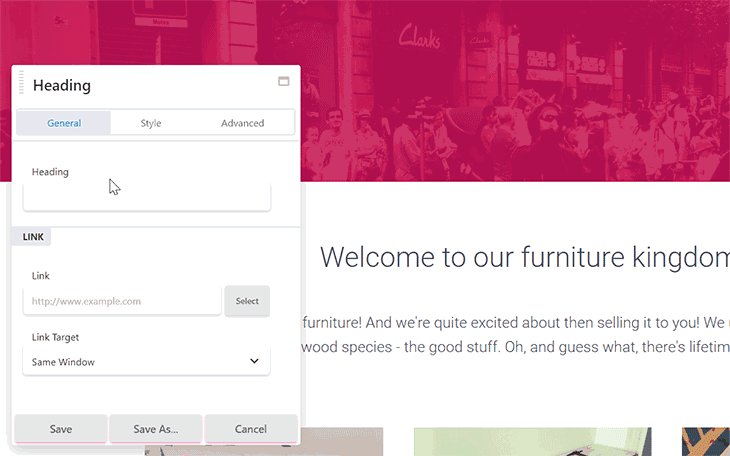
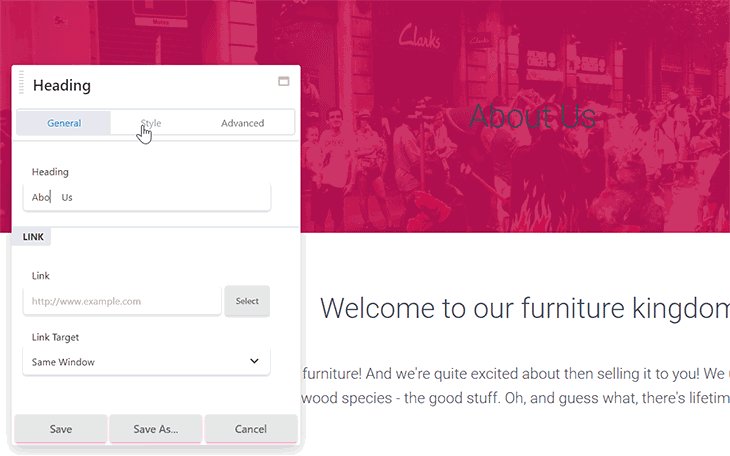
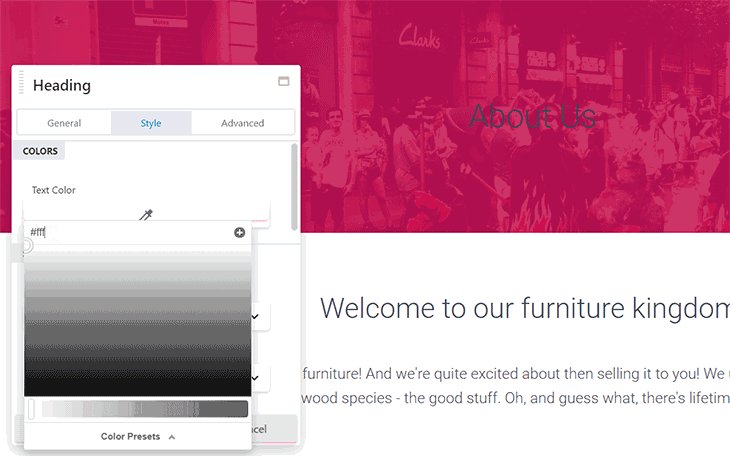
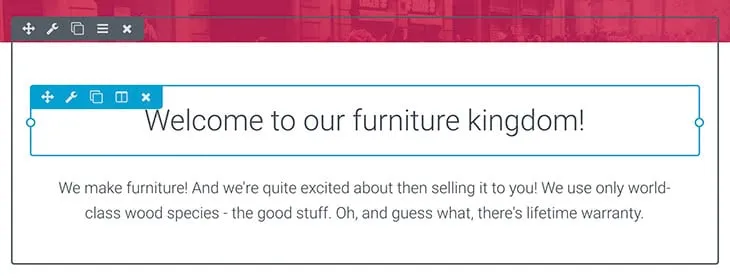
Daha sonra satıra gerçek birBaşlıkbloğu ekleyelim. Muhtemelen “Hakkımızda” yazmak isteyeceğiniz yer burasıdır. Daha fazla görünürlük için metin rengini de beyaza ayarlayalım.

Ana sayfa başlığını tamamladıktan sonra bir karşılama bloğu ekleyelim.
Bunun için1 sütunlu bir satırdaha ekleyeceğiz. Bu sefer genişliğiniSabitolarak ayarlayalım.

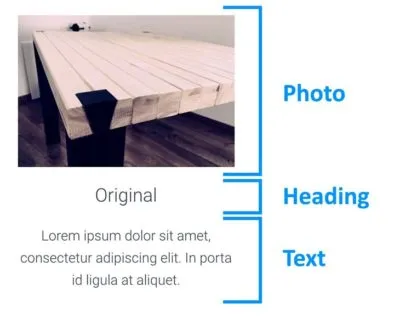
Bu satırın içine iki modül ekleyelim:
Hestia'nın Beaver Builder ile entegrasyonunun en güzel yanı, bu modüllerin harika görünmesini sağlamak için herhangi bir ayar yapmanıza gerek olmamasıdır. Tek gereken kopyanızı eklemek. Burada yaptığım gibi:

Artık insanlara işinizin neyle ilgili olduğunu anlatmanın zamanı geldi. Bu genellikle ürünlerinizi, hizmetlerinizi sergilemeyi veya insanlara genel olarak neden sizinle iş yapmaları gerektiğini söylemeyi içerir.
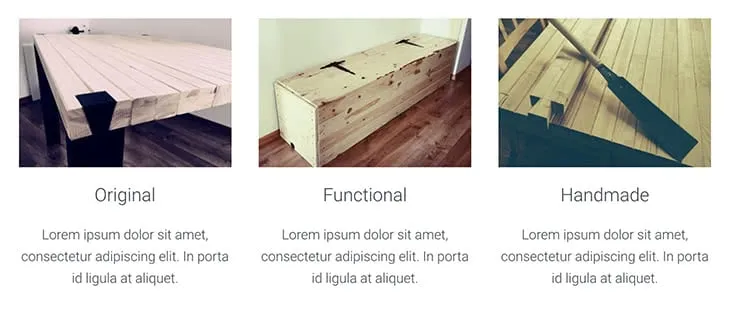
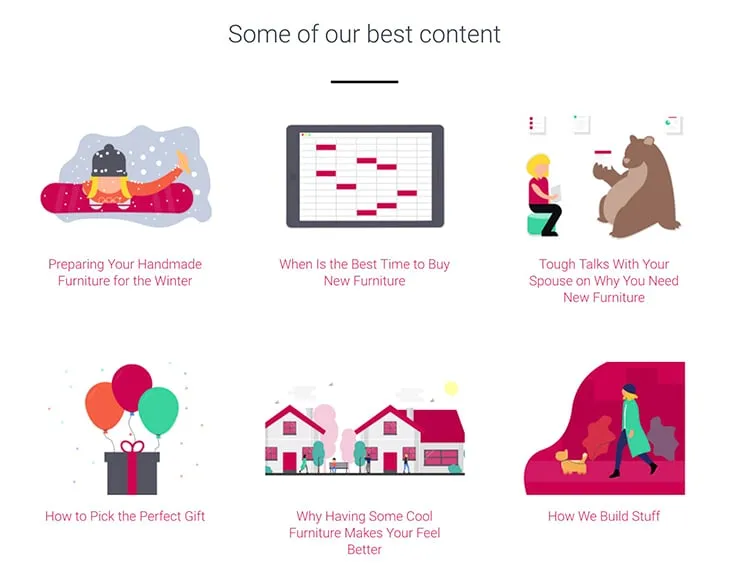
Bunu yapmanın popüler bir yöntemi, üç görsel içerik bloğunu yan yana yerleştirmektir. Bunun gibi bir şey:

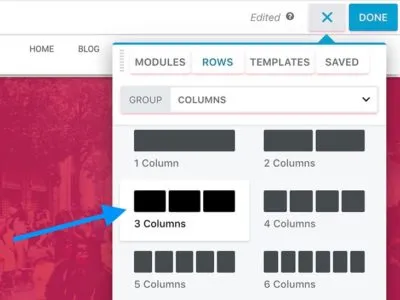
Bu etkiyi elde etmek için yeni bir satır ekleyerek başlayacağız, ancak bu sefer3 sütunlubir satır.

Her şeyi daha okunaklı hale getirmek için tüm satırın genişliğini artırmak da iyi bir fikirdir. Benim durumumda1100 piksellikSabitgenişlik tam olarak doğru görünüyor.
Şimdi sütunları tek tek doldurmaya başlayalım. Kullandığım tam modüller şunlardır:

Her modülün ayarları hemen hemen varsayılandır. Harika görünmesi için fazla ayarlama yapmanıza gerek yok. Ve tabii ki bu bloklara koyacağınız görsellerin ve kopyaların tamamı size kalmış.
İşte bu ilk sütun. Diğer ikisini oluşturmanın en kolay yolu, modüllerin her birini çoğaltmak ve bunları yerlerine sürükleyip bırakmaktır. Şöyle:

Oluşturmakta olduğumuz bir Hakkında sayfası olduğundan, işletmenizin nasıl başladığı, ekibin bir parçası olan vb. konulardaki hikayeyi anlatmak için sayfada ayrı bir bölüm ayırmak iyi bir fikirdir.
Tüm sayfanın tasarımını tutarlı tutmak için, sayfanın ana başlığının bulunduğu ilk satırı yeniden kullanabiliriz.
Sayfanın en üstüne kaydırmanız ve ilk satırı kopyalamanız yeterlidir. Ardından, tam ihtiyacınız olan yere aşağı sürükleyin. Şöyle:

Artık başlığı düzenleyebilir ve "Hakkında" yerine "Hikayemiz" gibi bir şeye veya size mantıklı gelen başka bir şeye değiştirebilirsiniz.
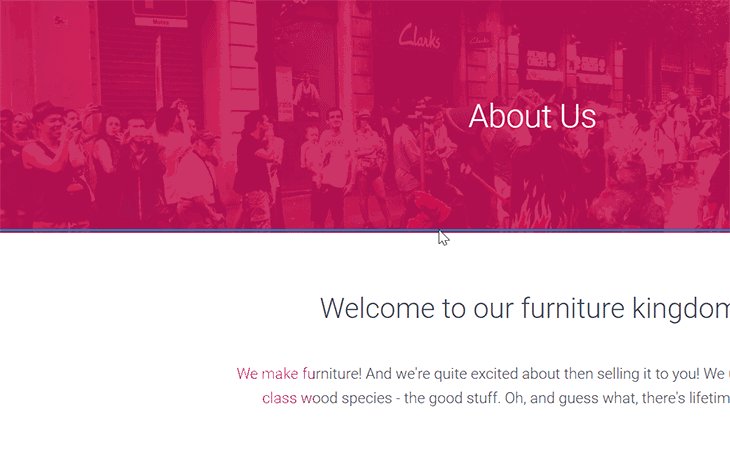
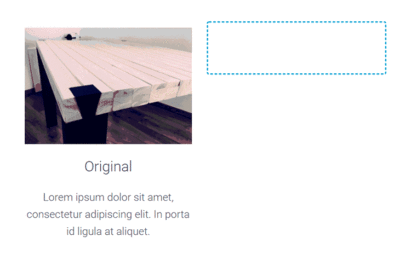
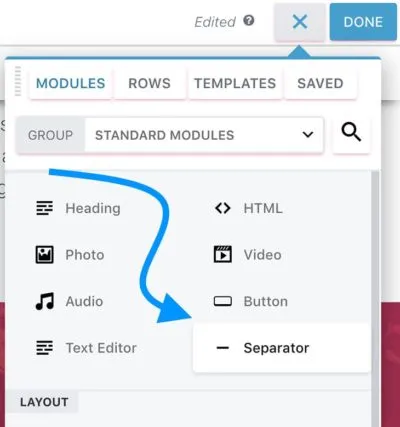
Biraz daha şıklık katmak için, başlığın hemen altına bir Ayırıcıkoymayı da seviyorum.

Değiştirdiğim tek ayarlar şunlar:
Bunlar bana yukarıda gördüğünüz etkiyi veriyor.

Hikaye bölümümü oluşturan son iki modül, basit birMetin Düzenleyici(gerçek hikaye için; metin rengi beyazolarak değiştirildi) ve birDüğmedir(harekete geçirici mesaj için).
İşte bloğun tamamı:

Hakkında sayfanız, en iyi içeriklerinizden bazılarını tanıtmak için harika bir yerdir. Sonuçta, ziyaretçi Hakkında sayfanıza tıklayıp görmeye karar verdiğinden, sitenin arkasında kimin olduğuyla oldukça ilgili ve ilgili olduklarını kanıtladılar. Bu nedenle muhtemelen içeriğinizin daha fazlasını, özellikle de içeriğinizin en iyilerini görmek isteyeceklerdir!
Onlara bunu göstermek için Beaver Builder'ın harika hilelerini yapabiliriz:
Öncelikle ana WordPress kontrol panelinizi yeni bir tarayıcı sekmesinde tekrar açın ve Gönderiler'egidin. Gönderileriniz için yeni bir kategori oluşturun ve bunu"öne çıkanlar"veya"en iyiler"olarak adlandırın. Yayınlanan gönderilerinize göz atın ve en iyi olduğunu düşündüğünüz 3-6 gönderiyi seçin. Onları bu yeni kategoriye ekleyin.
Beaver Builder'a geri dönelim.1 sütunlu yeni bir satıroluşturun. Öncelikle buraya yeni birBaşlıkve iyi bir önlem olarak birAyırıcıekleyin.

Başlıkvarsayılan ayarlarındadır veAyırıcıyine4 pikselyüksekliğe ve%10özel genişliğe ayarlanmıştır. Bu sefer ayırıcının rengi siyah (#000000) olarak ayarlandı.
Şimdi en iyi kısım, asıl gönderileriPostsadlı bir modül aracılığıyla ekleyeceğimizdir.
Bu modül gerçekten akıllıdır. Gönderileriniz için bir düzen seçmenize, gönderilerin öne çıkan görsellerini görüntüleyip görüntülemeyeceğinize karar vermenize, kaç gönderinin görüntüleneceğini ayarlamanıza, gerçek gönderileri filtrelemenize ve çok daha fazlasına olanak tanır.
İşte sayfamdaki son etki:

Kullandığım ayarlar;Düzensekmesinden başlayarak:
Stilsekmesi:
İçeriksekmesi:
Sayfalandırmasekmesi:
Yukarıdaki ayarların çoğu (ve özellikle sonSayfalandırmasekmesi), kaç gönderiyi sergilemek istediğinize ve ilgi çekici öne çıkan resimlerinizin olup olmadığına bağlı olarak size bağlıdır.
Son olarak tüm sayfayı kapatmak için ziyaretçilerinizi sizi sosyal medyada takip etmeye teşvik edelim. Bunu gerçekleştirmek için bir dakika önce üzerinde çalıştığımız “hikaye” bloğunu yeniden kullanalım.
Öncelikle “hikaye” satırının tamamını kopyalayın ve en alta kadar sürükleyin.
Daha sonra, başlık kopyasını daha sosyal medyayla ilgili bir şeyle değiştirin, ayrıca orijinal Metin DüzenleyiciveDüğmemodüllerini de silin.
Onların yerine yeni bir modül ekleyelim –Icon Group. Bir avuç bireysel sosyal medya simgesini sergileyebildiğimiz ve bunları profillerinize bağlayabildiğimiz için bu, iş için mükemmeldir.
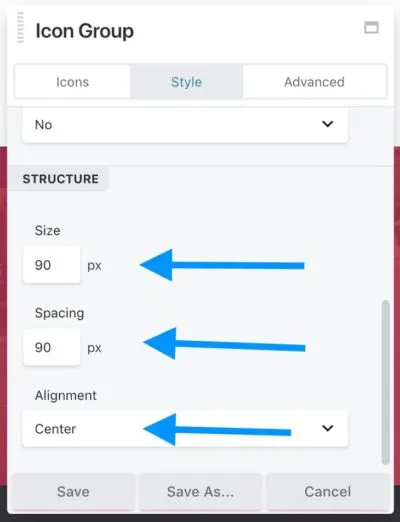
Tüm modülün ayarlarıyla başlayalım. ÖzellikleStilsekmesine geçip şunları ayarlayalım:

Çoğu ayarda olduğu gibi bu da kişisel tercihinize bağlıdır, ancak yukarıdaki değerler tüm bloğun netliğini ve okunabilirliğini garanti ediyor gibi görünüyor.
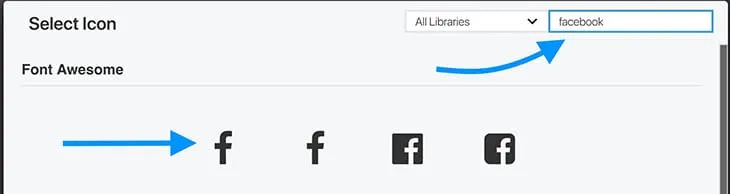
Simgelersekmesine geri dönelim. Bireysel simgeleri ekleyebileceğimiz yer burasıdır.
Bunu yapmak içinSimgeyi Düzenle'yeve ardındanSimge Seç'etıklayın. Göreceğiniz şey, aralarından seçim yapabileceğiniz çok sayıda simge içeren, aranabilir hoş bir paneldir. İlk ihtiyacım olan şey bir Facebooksimgesi:

Simgeyi seçtikten sonraBağlantıparametresini belirli bir sosyal medya profilinizi işaret edecek şekilde ayarlamayı unutmayın.
Son olarak,Stilsekmesine geçebilir ve her şeyin uyması için simgenin çeşitli renk ayarlarını yapabilirsiniz.
İşiniz bittiğindeKaydet'etıklayın.
Simge Ekle'yetıklayıp işlemi tekrarlayarak buraya birden fazla simge ekleyebilirsiniz. SonundaFacebook,TwitterveYouTubeiçin üç simge kullandım.
İşte son etki:

Bu noktada materyal tasarım Hakkında sayfanız tamamlandı!
İşte yine tüm görkemiyle:

Başka bir avantaj da, bu sayfayı başka amaçlar için de yeniden kullanabilmenizdir. Bazı küçük ayarlamalarla bunu ürün açılış sayfası, hatta ana sayfanız olarak kullanabilirsiniz.
Sadece "hakkında" sayfası için değil, bu, acemi web geliştiricileri için genel olarak Beaver Builder'ın kullanımına ilişkin gerçekten güzel bir yazıdır. Bir süredir Hestia kullanıyorum ancak kontrol eksikliği olduğunu düşündüğüm için inşaatçıdan uzak durdum. Bu çok güzel açıklıyor. Teşekkürler!
Bu güzel eğitim için teşekkür ederiz.
Yukarıda bahsedilen Beaver Builder şablonunu indirmek istedim ancak makalenizdeki her iki bağlantı da 404 sayfaya yönlendiriyor.
Teşekkürler meşgul kunduzlar, siz bu şeyleri sadece kolay değil aynı zamanda değerli kılmaya devam ediyorsunuz.
Kafam iyice karıştı.
Neredeyse bir yıl önce, Headway felaketinden sonra nihayet web sitelerimin onarılacağını umarak profesyonel sürümü satın aldım.
Ne kadar meşgul olsam da (ve Alzheimer'a yeni başlıyorsam), nereden başlayacağımı bilemiyorum.
Eğitimler için YouTube'a baktım, HİÇBİR ŞEY!
Buradaki bu yazı benim en kötü kabusum, satın alıp kurmak ve BAŞKA BİR ŞEY ÖĞRENMEK zorundayım! NEDEN????
En azından birkaç güncel eğitim bekliyordum. Tek gördüğüm “Beaver Builder'ı Şimdi Alın” düğmelerinin belirgin bir şekilde yerleştirilmiş olması. 200 dolar daha ödemenin bana faydası olacağını sanmıyorum.
Hestia ve Beaver Builder'ı kullanıyorum. Yeni bir sayfa oluşturduğumda, sayfa başlığını (Bu durumda Hakkında) içeren Hestia başlığı oldukça büyük ve onu taşımak veya değiştirmek imkansız. Rengi değiştirebiliyorum ama boyutu, yazı tipini veya başka herhangi bir şeyi değiştiremiyorum. Bunun görünmemesini veya daha küçük olmasını nasıl sağlayabilirim? Sayfayı yayınlamadım çünkü berbat görünüyor.
Hakkında sayfası her türlü blog için önemli bir rol oynar. Blogunuzun neyi temsil ettiğiyle ilgili blogunuzun amacını yansıtmalıdır. Bu arada sayfa oluşturucunuz harika ve bazı arkadaşlarımın onu kullandığını biliyorum.