Tam Site Düzenleme ile WordPress'te Menü Nasıl Oluşturulur
Yayınlanan: 2022-09-22Blogumuzda, 55 binden fazla ziyaretle en popüler gönderilerden biri, 2018'de yazdığım WordPress'te Menüleri Yönetmektir. Ve WordPress Tam Site Düzenleme ile bize gelen en radikal değişikliklerden biri menü oluşturmadır. , şimdi menüleri nasıl oluşturmamız gerektiğine dair yeni bir gönderi oluşturmanın ilginç olacağını düşündüm.
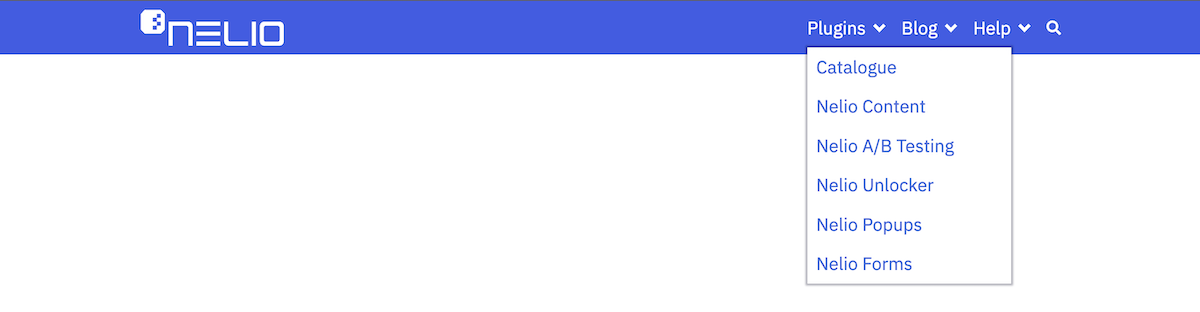
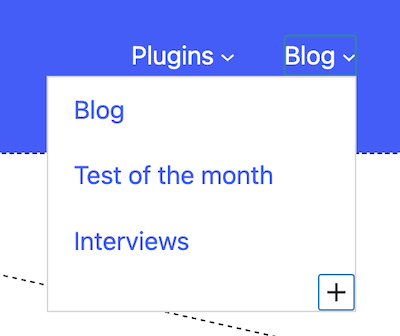
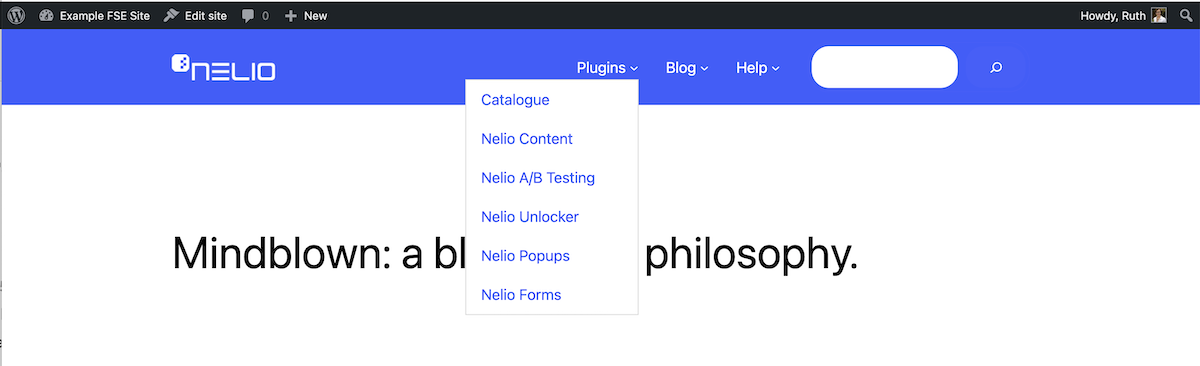
Bunu yapmak için, ana sayfamızda bulunan menüyü Nelio'da oluşturup oluşturamayacağımıza bakalım:

WordPress 6.0.2 ile yerel bir sitede, Twenty Twenty-Three sürüm 1.0'ı ve ayrıca bu temanın gerektirdiği Gutenberg eklentisini kurdum.
İçindekiler
- Şablon Düzenleyici
- Yeni Başlık Oluşturma
- Varsayılan Başlığı Silme
- Yeni Bir Başlık Oluşturmak için Bir Model Kullanın
- Site Logosunu Düzenleme
- Navigasyon Menüsünü Düzenleme
- Gezinme Menüsü Özellikleri
- Menü İçeriğini Düzenleme
- Arama Öğesi Ekle
- En Son Ayarlar ve Önizleme
- Ek Hususlar
Şablon Düzenleyici
Sitenin Tam Site Düzenlemesindeki menüler artık ayrı olarak ele alınmamaktadır (aynısı widget'lar için de geçerlidir). Yani, Görünüm'de artık Menüler sekmesi yok. Menüler artık tema şablonlarının düzenlenmesine dahil edilmiştir. Bu nedenle, yeni bir menü oluşturmak veya düzenlemek için yapmanız gereken tema düzenleyiciye gitmek ve bunun için üç seçeneğiniz var:
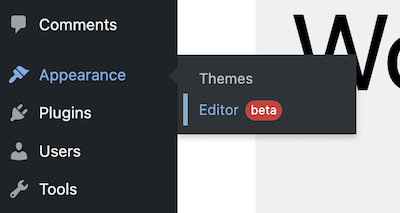
- sol kenar çubuğunda bulduğunuz Görünüm » Düzenleyici seçeneğine tıklayın,
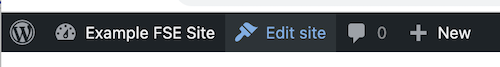
- Oturum açmışken herhangi bir sayfayı görüntülediğinizde üst menüde bulduğunuz Siteyi düzenle'yi tıklayın veya
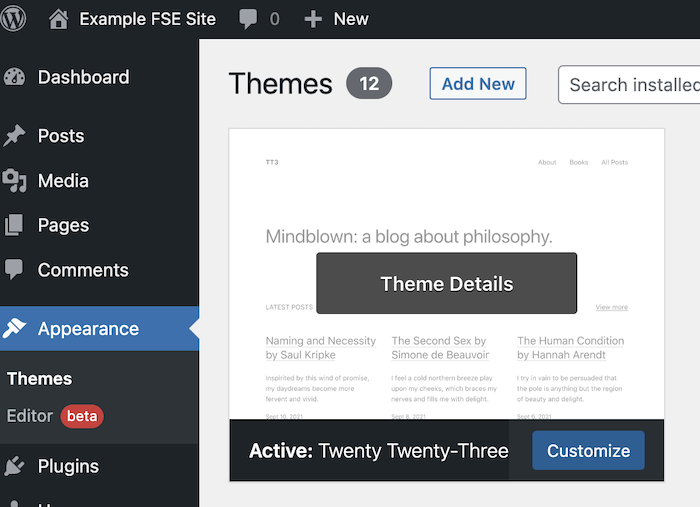
- doğrudan temalar sayfasına gidin ve aktif temanızın Özelleştir düğmesine tıklayın.



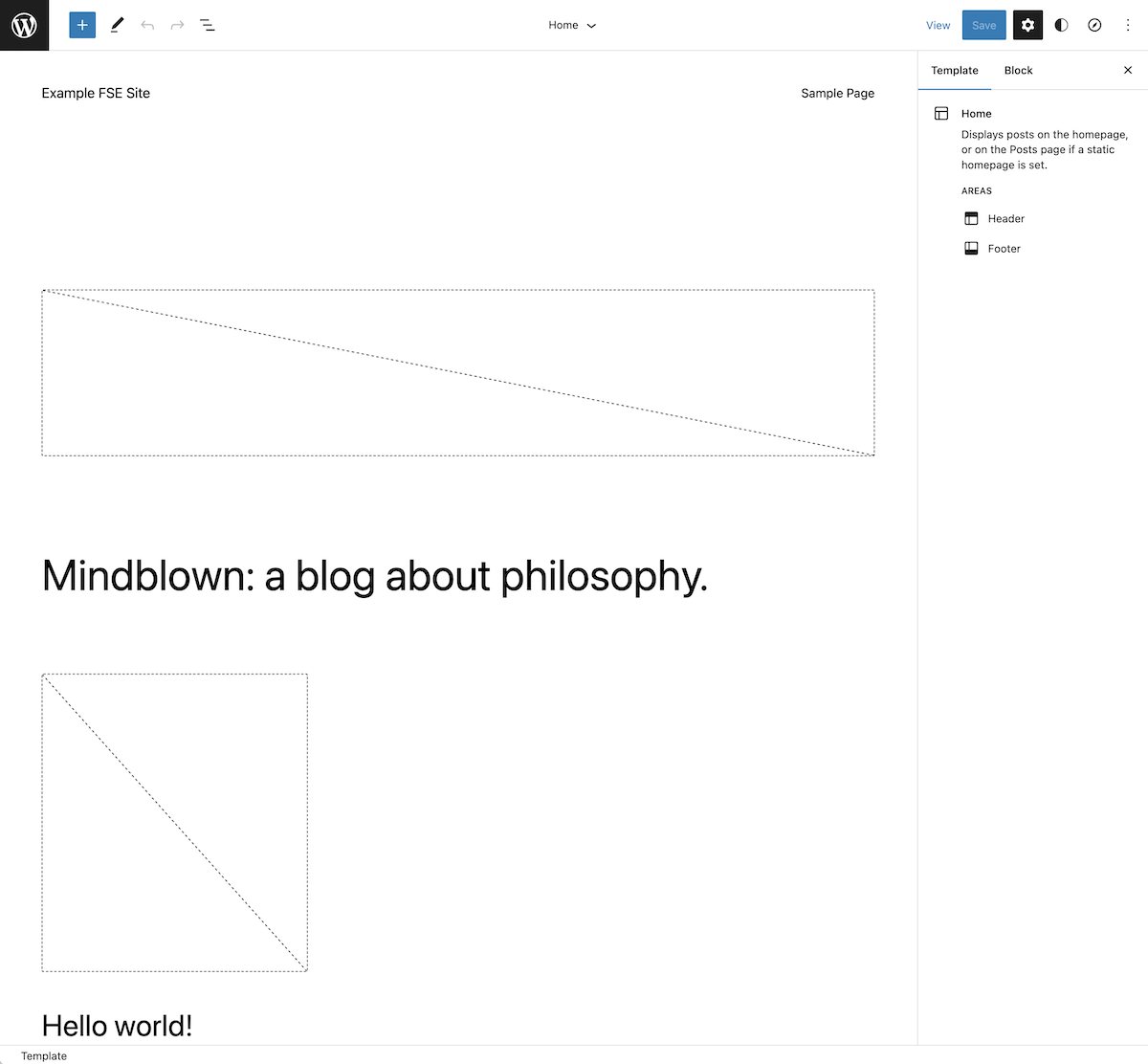
Bu sizi, zaten bildiğiniz blok düzenleyiciye oldukça benzeyen ana sayfa tema şablonu düzenleyicisine götürecektir, ancak bazı farklılıkları aşağıda tartışacağım. Bu nedenle tema şablonu, sayfaların oluşturulmasına benzer şekilde bloklardan da oluşturulur.

Üst menüde, navigasyonu değiştirmek için önce sol tarafta site logosunu (varsayılan olarak WordPress logosunu) bulacaksınız. Üzerine tıklarsanız, siteyi oluşturan şablonları ve şablon bölümlerini size gösterdiğini ve ayrıca sayfalarınızı ve gönderilerinizi düzenlemeye geri dönebilmeniz için Gösterge Tablosuna geri dönmenizi sağladığını göreceksiniz.

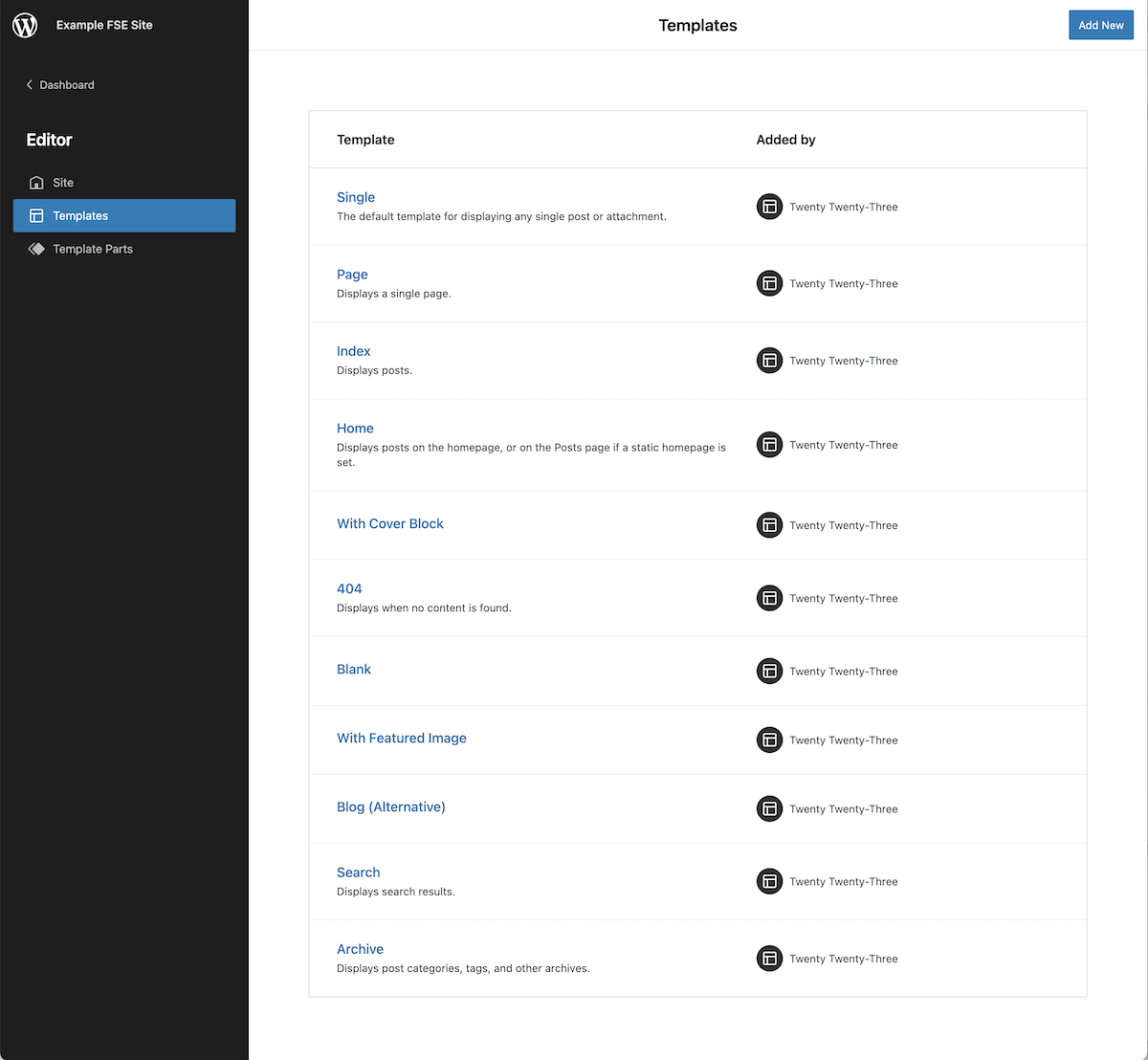
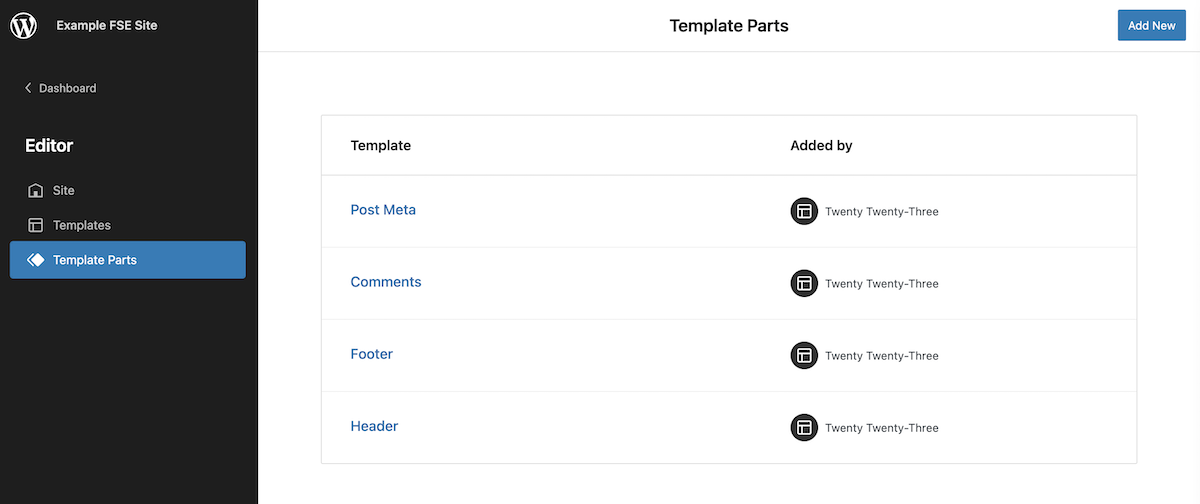
Şablonlar sekmesinde, temaya dahil edilen tüm şablonları görebilirsiniz ve Şablon Parçaları sekmesinde, sitenizde yaygın olarak kullanılan bazı şablonların parçası olan üstbilgi veya altbilgi gibi bir blok alt kümesi görebilirsiniz.


Logonun sağındaki düğmeler ve seçenekler, sayfa düzenleyiciden zaten bildiklerinizdir: blok ekleyin, düzenleyin veya seçin, değişiklikleri geri alın veya yeniden yapın ve şablonu oluşturan blokların yapısını görüntüleyin.
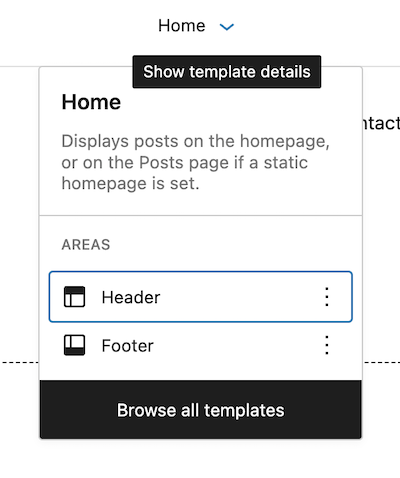
Ortada, düzenlemekte olduğumuz şablonun adını ve söz konusu şablonun içerdiği şablon parçalarını gösteren bir açılır menü buluyoruz (bu bilgi, ilk resimde görebileceğiniz gibi, sağ kenar çubuğunda da mevcuttur). Ayrıca, başka bir şablonu düzenlemek istemeniz durumunda, daha önce gördüğümüz şablonlar listesine gitme seçeneğiniz de vardır.

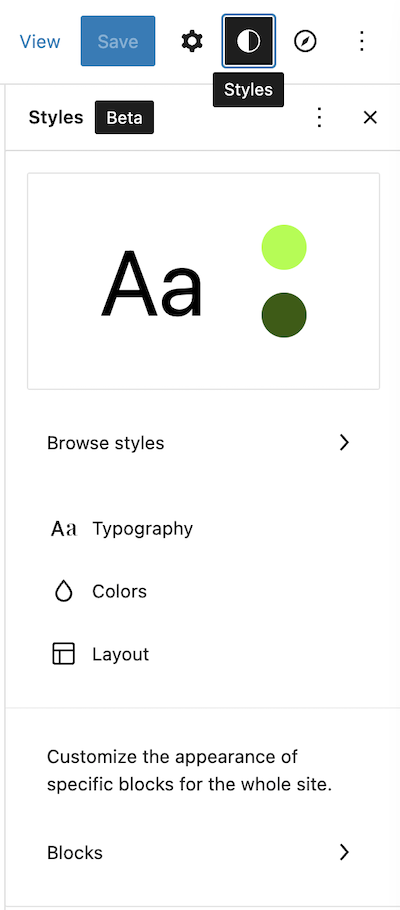
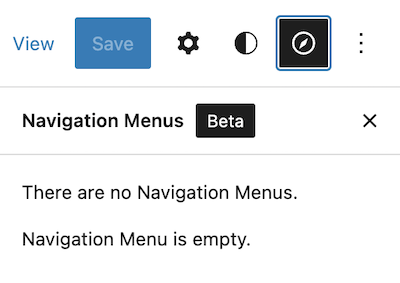
Ve son olarak, menünün sağ tarafında, blok düzenleyicide zaten sahip olduğumuz konfigürasyon ve görüntüleme seçeneklerini görmek için butonlara ek olarak, iki buton daha görünür. İlki, tüm site için belirli blokların stilini özelleştirme düğmesidir. Yani burada bloklar için global olarak stiller tanımlayabilir ve ardından her sayfada bağımsız olarak bunları istediğiniz gibi değiştirebilirsiniz. Ardından, düzenlediğiniz şablon için gezinme menüsü sekmelerini gösteren düğmemiz var. Bu durumda, Yirmi Yirmi Üç temalı varsayılan Ana Sayfa şablonu herhangi bir gezinme menüsü bağlantısı içermez.


Yeni Başlık Oluşturma
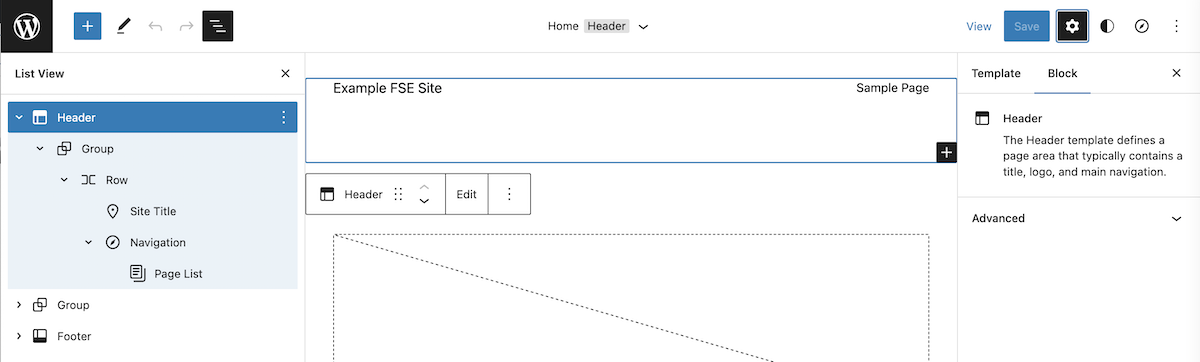
Artık her şeyin nasıl organize edildiğine dair genel bir fikrimiz olduğuna göre, yeni bir menünün nasıl oluşturulacağına bakalım. Daha önce de belirttiğimiz gibi, Twenty Twenty-Three teması oldukça minimalist bir başlık ile geliyor.
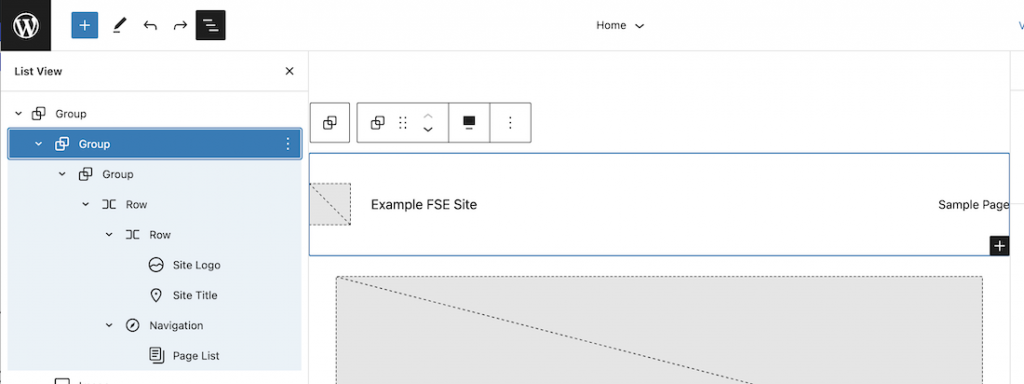
List View üzerine tıklarsak, ikisi (Üstbilgi ve Altbilgi) şablon parçaları olan 3 öğeden (Üstbilgi, Grup ve Altbilgi) oluştuğunu görürüz.

Varsayılan Başlığı Silme
Bu başlığın içeriğini doğrudan düzenlersek, bu bir şablon parçası olduğu için, değişiklikler onu kullanan tüm şablonlara uygulanacaktır.
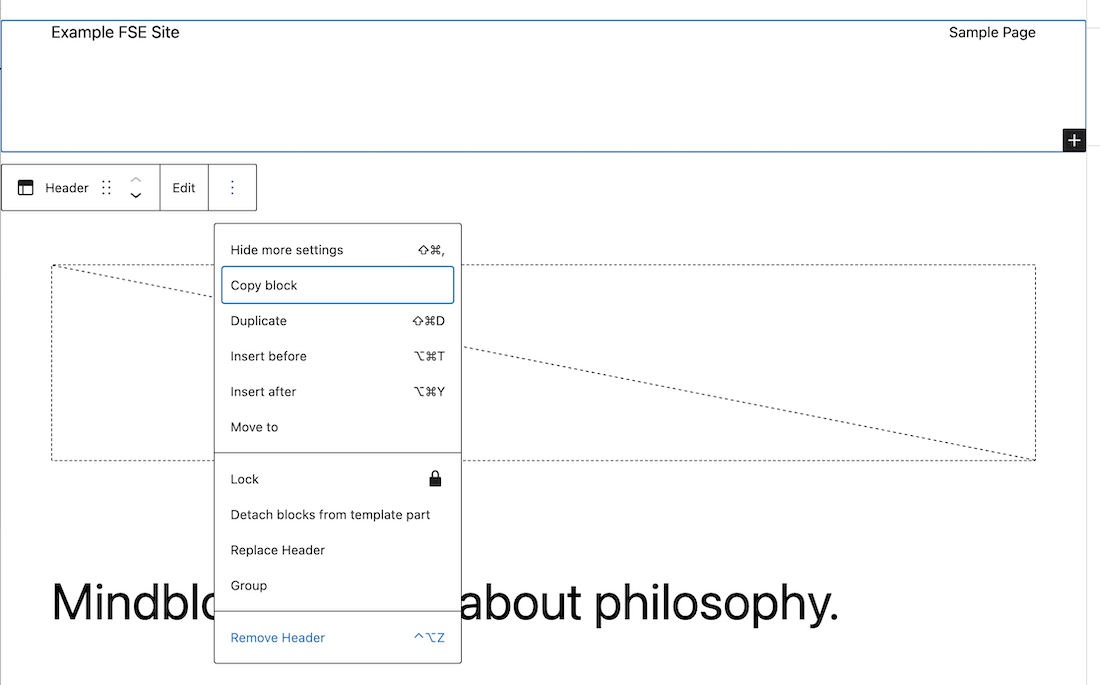
Bu menünün ana sayfaya özel olmasını istediğimiz için şablonumuzdan silerek başlıyoruz. Basitçe başlık bloğunu seçin, düzenleme bloğunun sağ sitesindeki üç küçük noktaya tıklayın ve Başlığı Kaldır seçeneğini seçin.

Yeni Bir Başlık Oluşturmak için Bir Model Kullanın
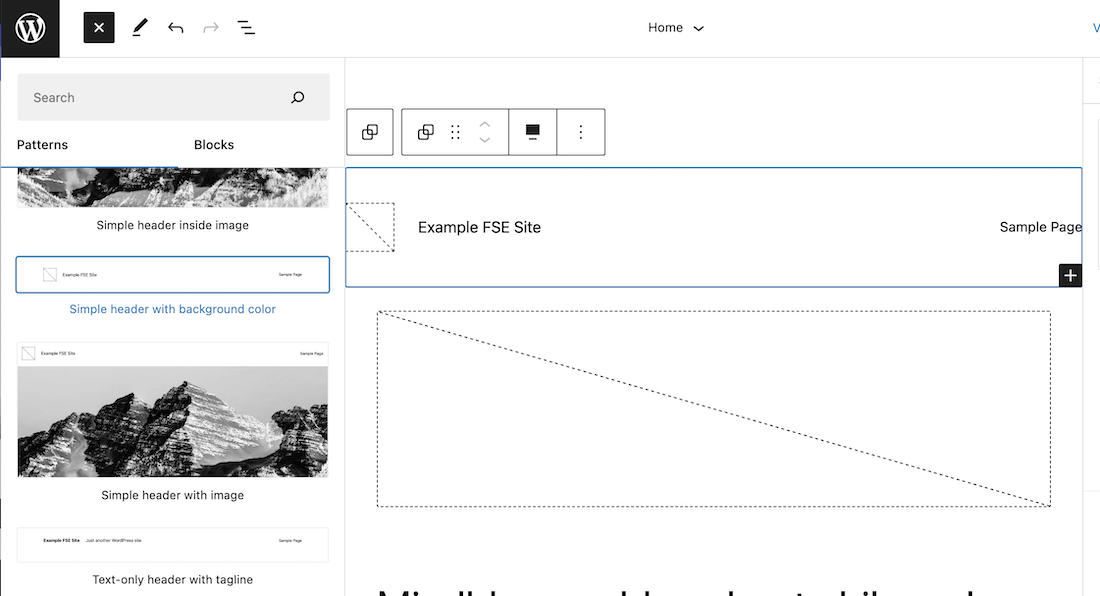
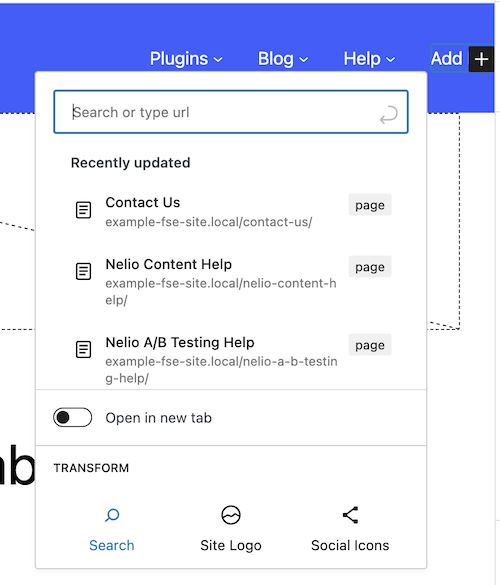
Daha sonra, bir sayfaya blok eklemek istediğimizde yaptığımız gibi, blok eklemek için + düğmesine tıklayın ve aralarından seçim yapabileceğiniz bir dizi blok ve desen olacak. Örneğimiz için, mevcut başlık kalıpları arasından “Arka plan rengine sahip basit başlık” kalıbını seçtim.


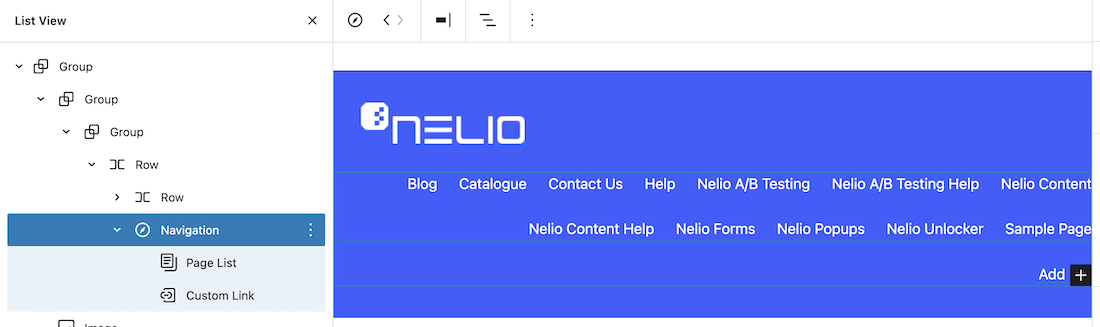
Kalıp kopyalandıktan sonra, onu oluşturan blokların listesini görebiliriz: başka bir grubu içeren bir grup ve bu da sitenin logosunu ve başlığını içeren bir satır içeren bir satır ve aşağıdakileri içeren bir gezinme bloğu içerir. sitemde bulunan sayfaların listesi.

Site Logosunu Düzenleme
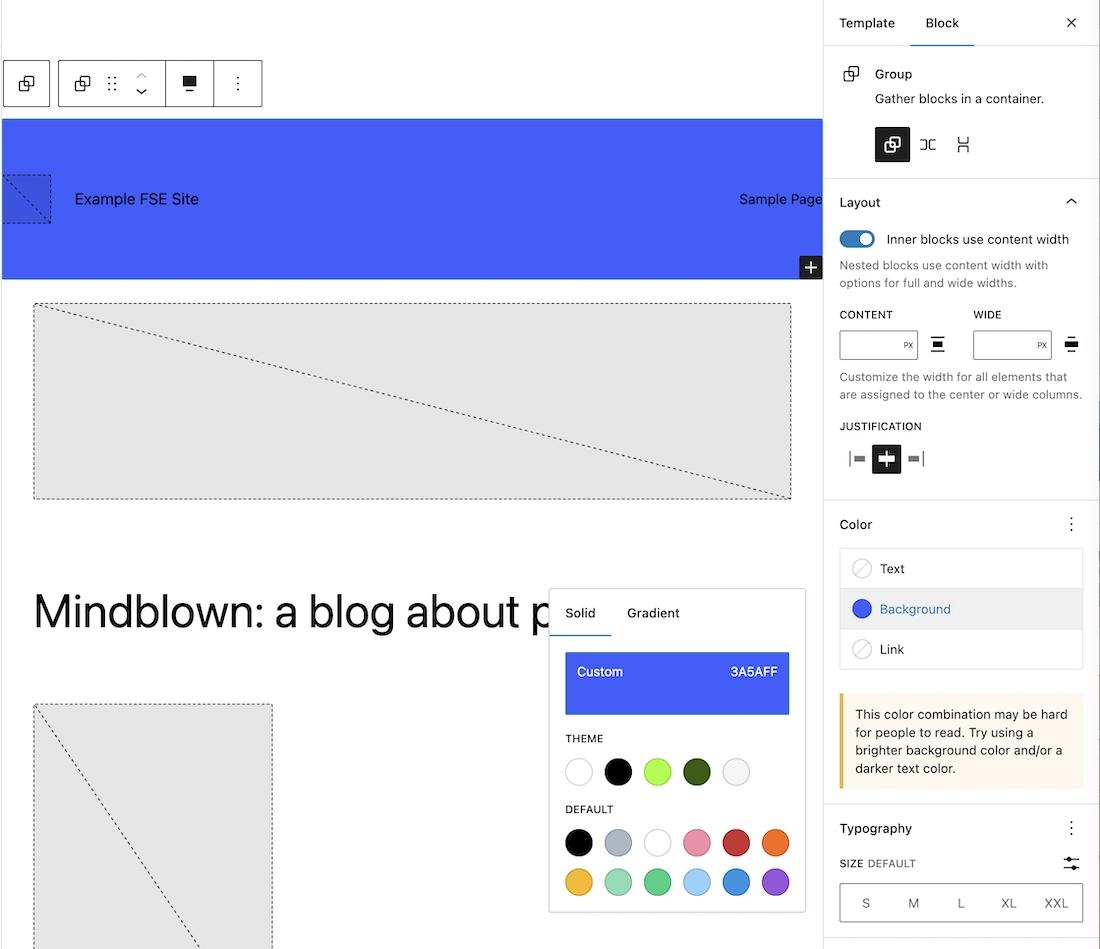
Daha sonra, bu başlığın görünmesini istediğimiz şekilde görünmesi için gerekli değişiklikleri yapacağız. Başlığın tamamını içeren grubun arka plan rengini değiştirerek başlıyoruz. Grup bloğunun özelliklerinde bir arka plan rengi seçin.

Ardından logo bloğuna tıklayın, medya kitaplığından bir logo seçin ve site başlığını silin.

Navigasyon Menüsünü Düzenleme
Şimdi gerçek gezinme menüsünü oluşturacağız. Şu anda, yeni sitem olduğu için yalnızca Örnek Sayfaya sahip olan sayfa listesi bloğumuz var.
Gezinme Menüsü Özellikleri
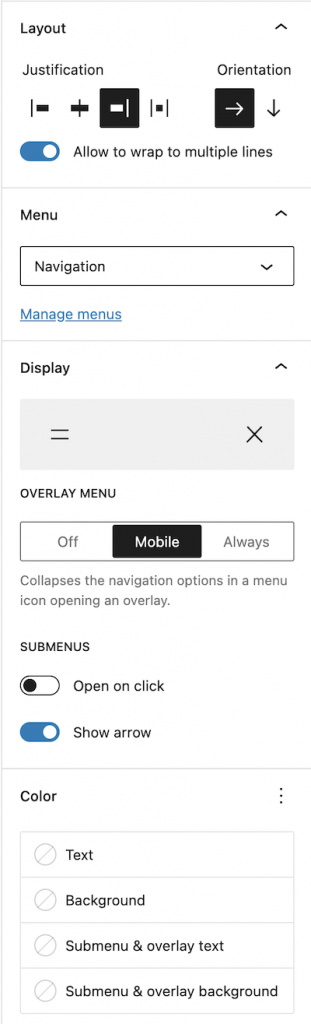
Bu menünün içeriğiyle ilgilenmeden önce, menünün kendisinin hangi özelliklerinin değiştirilebileceğini görelim. Bunlar sağ kenar çubuğunda bulunabilir.

Yukarıdaki resimde görebileceğiniz gibi, gerekçesini ve yönünü, ne zaman ve nasıl daraltılmış görüneceğini belirleyebilirsiniz ( Görüntü kutusuna tıklarsanız, size birkaç görüntüleme seçeneği gösterir). Alt menüleri görüntülemek için, bunların yalnızca tıklandığında görüntülenip görüntülenmeyeceğini ve bir aşağı okun görüntülenip görüntülenmeyeceğini belirleyebilirsiniz.
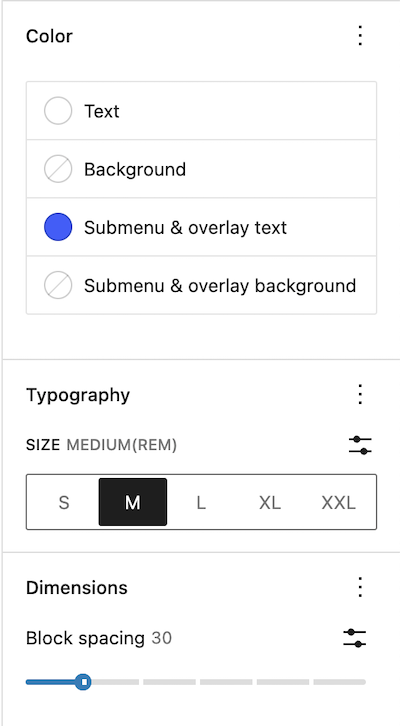
Gezinme menüsü renkleri hakkında, ana menü ve alt menülerin metin ve arka planını belirleyebilirsiniz. Menü metninin yazı tipini ve boyutunu ve farklı menü sekmeleri arasındaki boşluğu da belirleyebilirsiniz.
Örneğimizde, ana metin beyazdır ve alt menülerdeki metin, menünün arka plan rengiyle aynı mavi olmalıdır. Boyut için orta seçtim ve bloklar arasındaki boşluk için 30 piksel.

Menü İçeriğini Düzenleme
Menü içeriğini düzenlemeden önce, menüyü onlara bağlayabilmemiz için sitemdeki sayfa grubunu oluşturuyoruz. Şimdi navigasyon menüsünün yeni oluşturulan tüm sayfaları gösterdiğini görüyoruz.

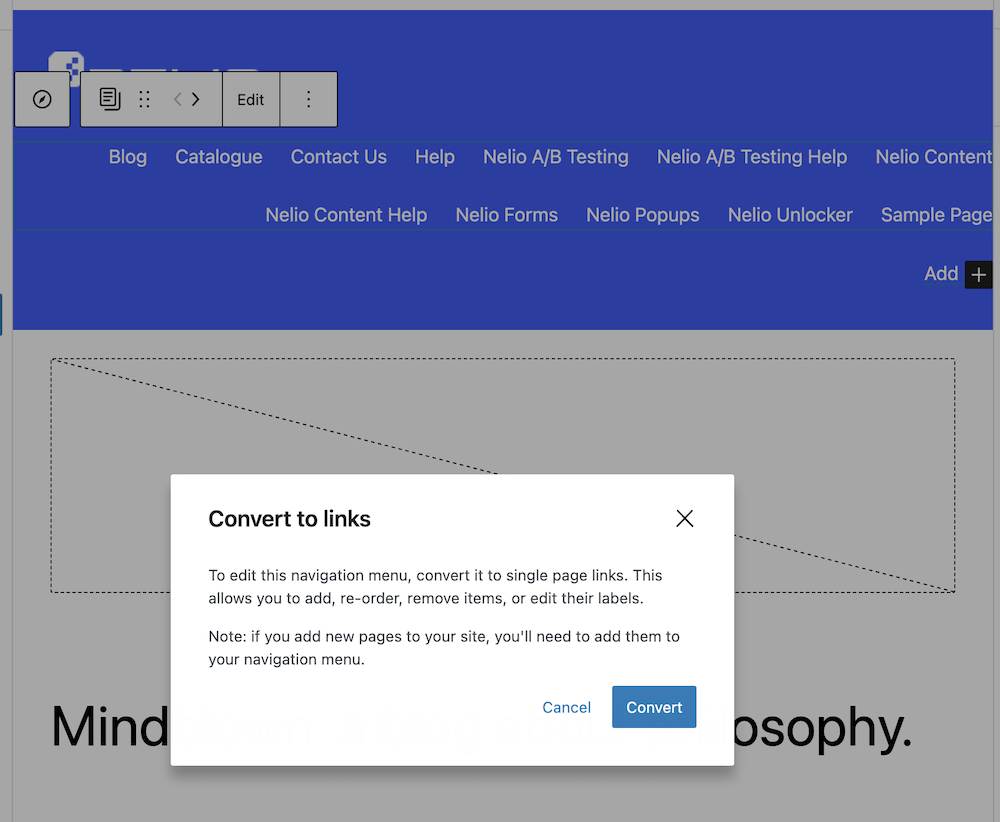
Ardından, gezinme menüsü öğelerinden herhangi birini düzenlemeye çalışırken, aldığımız ilk şey, sayfa listesini sayfa bağlantılarına dönüştürmek için bir açılır penceredir.

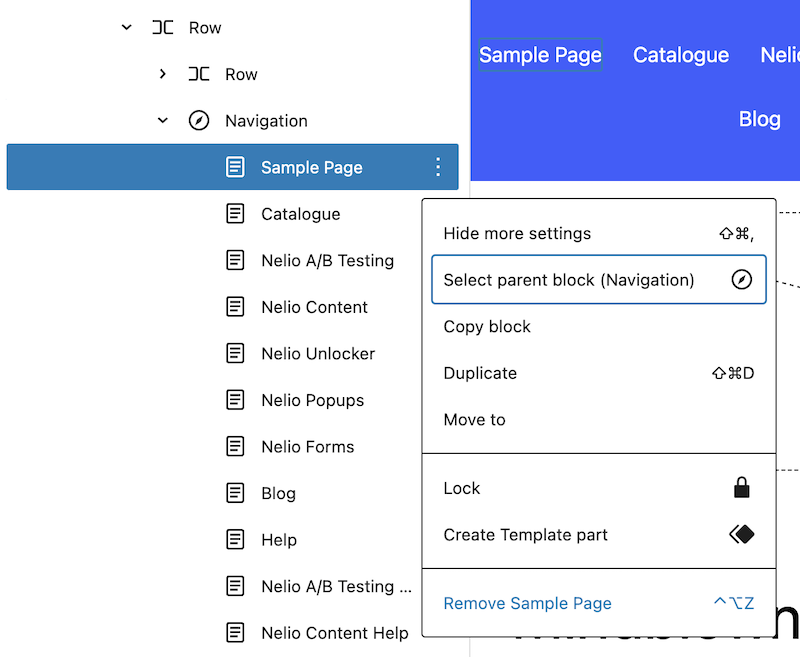
Tıklayın ve düzenlenebilir bağlantılar olarak sayfa listemiz var. Artık bağlantıları istediğiniz gibi ekleyebilir, düzenleyebilir (görünen adı veya bağlantısını değiştirebilir) veya kaldırabilirsiniz.


Herhangi bir bağlantı eklediğinizde, bu, sitenizdeki mevcut bir sayfaya veya belirtmek istediğiniz başka bir URL'ye olabilir. Bu şekilde, navigasyon menümüzün farklı öğelerini oluşturmak çok kolaydır.
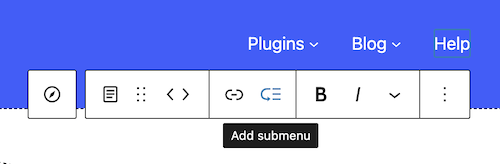
Ayrıca, istediğiniz sekmeleri ekleyebileceğiniz bir alt menü de ekleyebilirsiniz.


İsterseniz, daha fazla sekme içeren ek alt menüler ekleyebilirsiniz.
Arama Öğesi Ekle
Son olarak, arama özelliğini eklemeliyiz. Bu durumda, içine etiket, yer tutucu ve büyüteç ekleyebileceğiniz arama tipi bir blok eklemelisiniz. Bu, kullanıcının aranacak kelimeleri eklemesi gereken bir alandan ve aramayı gerçekleştirmek için tıklamak için bir büyüteç veya etiketten oluşan bir bloktur.


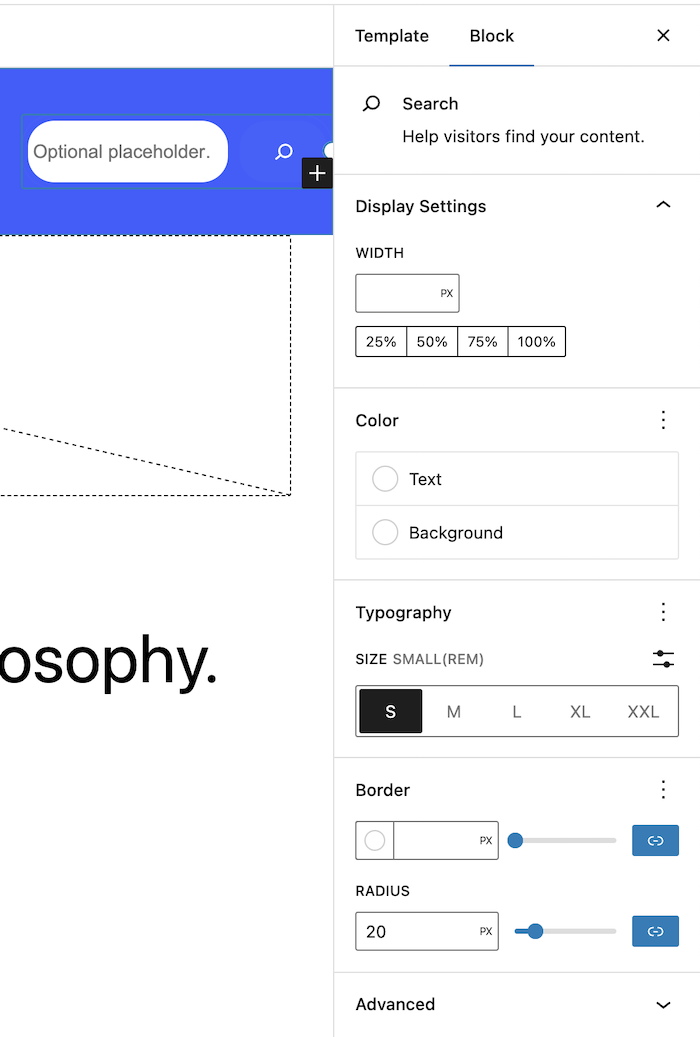
Ayrıca sağ kenar çubuğunda, arama öğesinin bazı özelliklerini değiştirebiliriz: genişliği, metni ve arka plan rengi, eğer bir kenarlığa sahip olmasını istiyorsak ve aramayı eklemek için alanın kenarlığının yarıçapı.

En Son Ayarlar ve Önizleme
Son olarak, tüm grubun sayfamızın üst kısmında görüntülenmesi için, onu içeren grupta herhangi bir dolgusu olmadığını belirtmelisiniz, o kadar. Web sitemizin ana sayfasındaki menüye oldukça benzer bir menü oluşturduk.

Ek Hususlar
Gördüğünüz gibi, Nelio'da sahip olduğumuz menüyü oluştururken karşılaştığımız tek sınırlama arama bloğu ile ilgili. Web sitemizde arama alanını yalnızca büyüteç üzerine tıkladığınızda gösteriyoruz, bu blokta olmayan bir işlevsellik.
Bu yazıda ana sayfamız için yeni bir menü oluşturduk. Ancak belirli bir ürüne karşılık gelen tüm sayfalar için bir menü oluşturmak da çok kolaydır. Bunu yapmak için, o sayfa grubu için bir şablon oluşturmanız ve içindeki menüyü özelleştirmeniz yeterlidir.
Umarım bu gönderiyi yararlı bulmuşsunuzdur, ancak herhangi bir sorunuz varsa aşağıya yorum eklemekten çekinmeyin.
Unsplash'ta Igor Miske tarafından öne çıkan görsel.
