WordPress'te Menü Nasıl Oluşturulur (3 Kolay Yöntem)
Yayınlanan: 2022-03-19Gezinme menüsü, web sitenizin en çok ziyaret edilen bölümlerinden biridir. Ziyaretçilerinize, istedikleri ürünü veya bilgiyi almak için nereye gitmeleri gerektiği konusunda net bir yön verir. Bu nedenle, kullanıcıların web sitenizin içeriğine kolayca erişebilmeleri için siteniz için iyi yapılandırılmış bir menüye ihtiyacınız var.
Bir WordPress web siteniz varsa, menü yapmak zor olmayacaktır. Ancak tema kodunun içinde çalışmaktan korkabilir veya bunun yalnızca profesyonellerin işi olduğunu düşünüyor olabilirsiniz.
Size yardımcı olmak için bugün size WordPress sitenizde kolaylıkla standart bir gezinme menüsünü nasıl oluşturacağınızı göstereceğiz. Burada hem kodlama ile hem de hiçbir teknik bilgiye sahip olmadan süreci öğreneceksiniz.
Bugün bu blogda neleri ele alacağımıza hızlıca bir göz atalım-
- Navigasyon Menüsü Nedir?
- Farklı Navigasyon Menüsü Türleri
- WordPress Menüsü Nasıl Oluşturulur
- WordPress'te Özel Menü Nasıl Oluşturulur
- Elementor Kullanarak Gezinme Menüsü Nasıl Eklenir
- WordPress Menüsünde SSS
Mega Menü tasarımında özel bir bonus almak için sonuna kadar okuyun.
Temel bilgilerle başlayalım-
Navigasyon Menüsü nedir?
Gezinme menüsü, genellikle bir web sitesinin temel dahili sayfalarına veya diğer web içeriğine gitmek için kullanılan bağlantıların bir listesidir. Gezinme menüsü genellikle web sitesinin üst kısmında yatay bir çubuk olarak görülür.

Ancak, bir web sitesinin kenar çubuğu ve alt bilgi alanında bir menü bulabilirsiniz. Kullanıcıların web siteniz hakkında önemli bilgileri hızlı bir şekilde bulmasına yardımcı olur. WordPress, kullanıcılarının özel menüler ve alt menüler oluşturmasına olanak tanır.
Ayrıca menüye kategoriler, blog gönderileri ve Google Haritalar ve sosyal medya kanalları gibi özel bağlantılar ekleyebilirsiniz.
Farklı Navigasyon Menüsü Türleri
Mevcut WordPress temanıza göre bir menünün farklı konumlarını ayarlayabilirsiniz. Tipik olarak, üstbilgide bir birincil menü görünürken altbilgide ikincil bir menü görünür. Ayrıca birçok tema, mobil cihazlar için bir gezinme menüsü sunar.
Bunlar, bir web sitesinin farklı amaçları ve farklı alanları için kullanılan tipik gezinme menüleridir.
- Yatay Gezinme Menüsü
- Açılır Gezinme Menüsü
- Altbilgi Gezinme Menüsü
- Hamburger Navigasyon Menüsü
- Dikey Kenar Çubuğu Gezinme Menüsü
1. Yatay Gezinme Menüsü
Bu, öncelikle bir web sitesinin üst kısmında görünen yatay gezinme çubuğu örneğidir.

2. Açılır Gezinme Menüsü
Bir açılır menüde, bir üst menünün altına birden çok sayfa koyabilirsiniz. Bir açılır gezinme menüsünün neye benzediğini görelim.

3. Altbilgi Gezinme Menüsü
Bu tür menü, esas olarak web sitesinin alt kısmında görüntülenir. İşte bir altbilgi menüsünün ideal bir örneği.

4. Hamburger Navigasyon Menüsü
Aşağıdaki menü gibi mobil cihazlar için bir hamburger navigasyon menüsü oluşturuyorsunuz.

5. Dikey Kenar Çubuğu Gezinme Menüsü
Birçok restoran veya yemek dağıtım web sitesinde, bu tür dikey kenar çubuğu gezinme menüsü bulacaksınız.

WordPress Menüsü Nasıl Oluşturulur (3-Kolay Yöntemler)
Eğiticiye dalmadan önce, bu blogda ne gösterdiğimizi açıklayalım. Burada, üç basit yöntemi izleyerek WordPress'te nasıl menü oluşturulacağını göstereceğiz. İhtiyacınıza göre herhangi birini seçebilirsiniz.
Yöntemler şunlardır:
Yöntem 1: Varsayılan WordPress Menü Ayarı
Yöntem 2: Özel Kodu El İle Ekleme
Yöntem 3: Elementor Sayfa Oluşturucuyu Kullanma
Yöntem 1: Varsayılan WordPress Menü Ayarını Yapılandırın
İlk gezinme menümüzü oluşturan eğiticiye dalmanın zamanı geldi. Aşağıdaki adımları izlerseniz, web siteniz için kolaylıkla bir menü oluşturabilirsiniz.
Adım 1: WordPress'te Yeni Bir Menü Oluşturun
Adım 2: WordPress Menüsüne Yeni Bir Sayfa Ekleyin
3. Adım: Menü Yapınızı Düzenleyin
Adım 4: Menü Konumunu Ayarlayın
Başlayalım:
Adım 1: WordPress'te Yeni Bir Menü Oluşturun
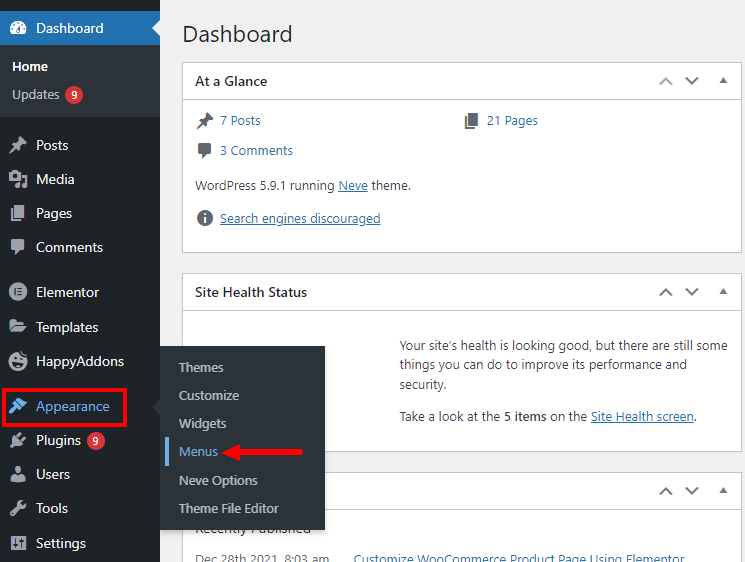
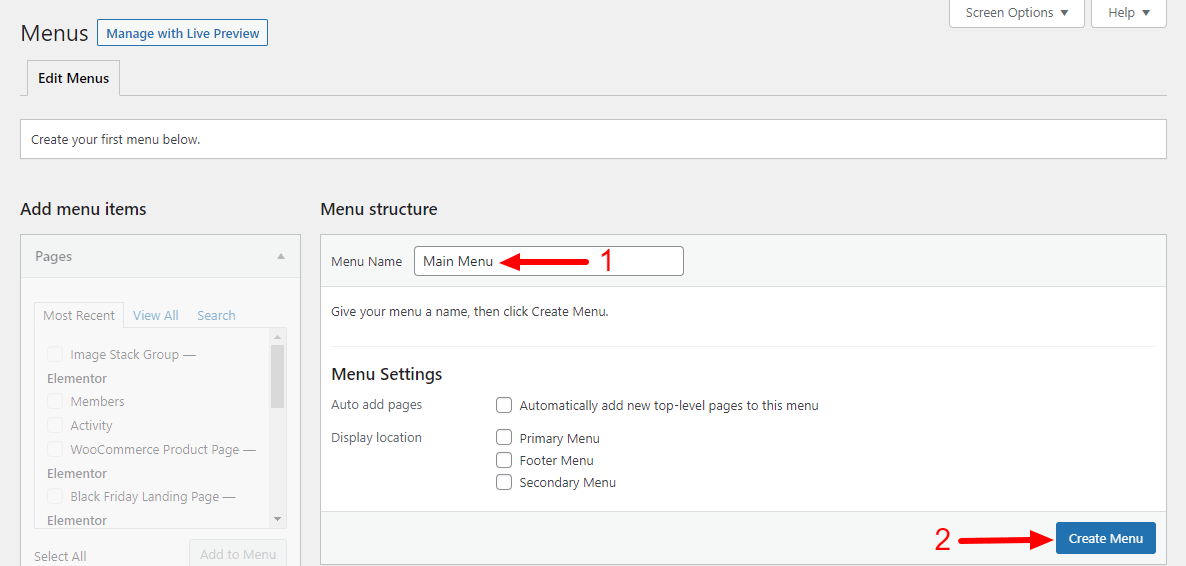
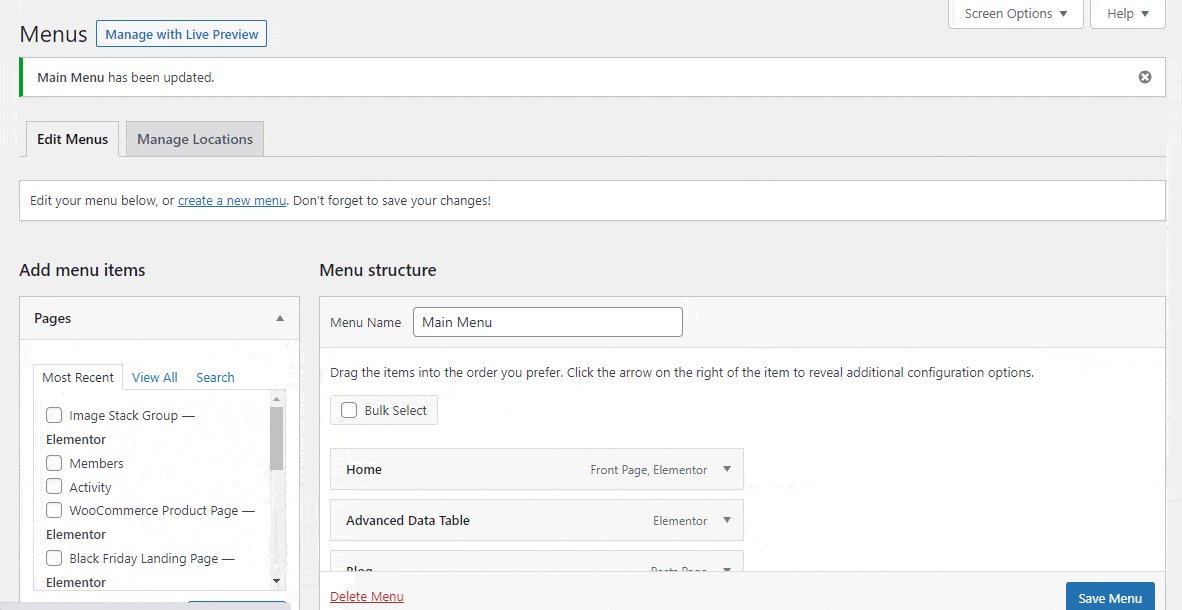
İlk olarak, web sitenizin kontrol panel alanına giriş yapın ve Görünüm->Menüler'e gidin.

İkinci olarak Menü Adı alanına menünüzün adını yazmanız gerekir. Son olarak, menüyü kaydetmek için Menü Oluştur düğmesine tıklamanız gerekir.

Adım 2: WordPress Menüsüne Yeni Sayfa Nasıl Eklenir
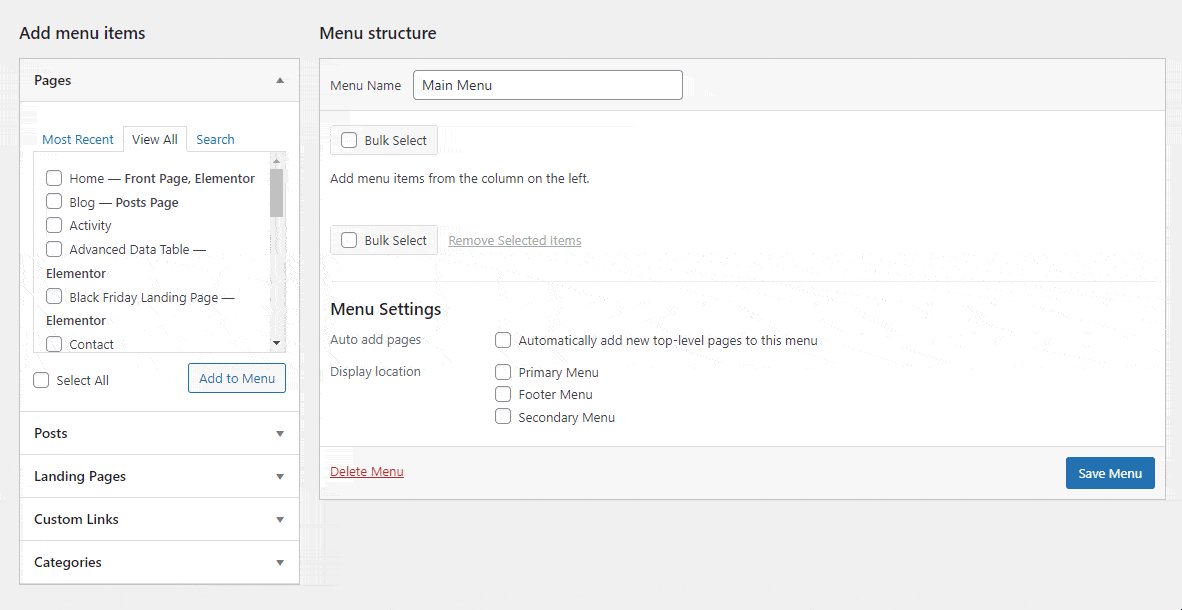
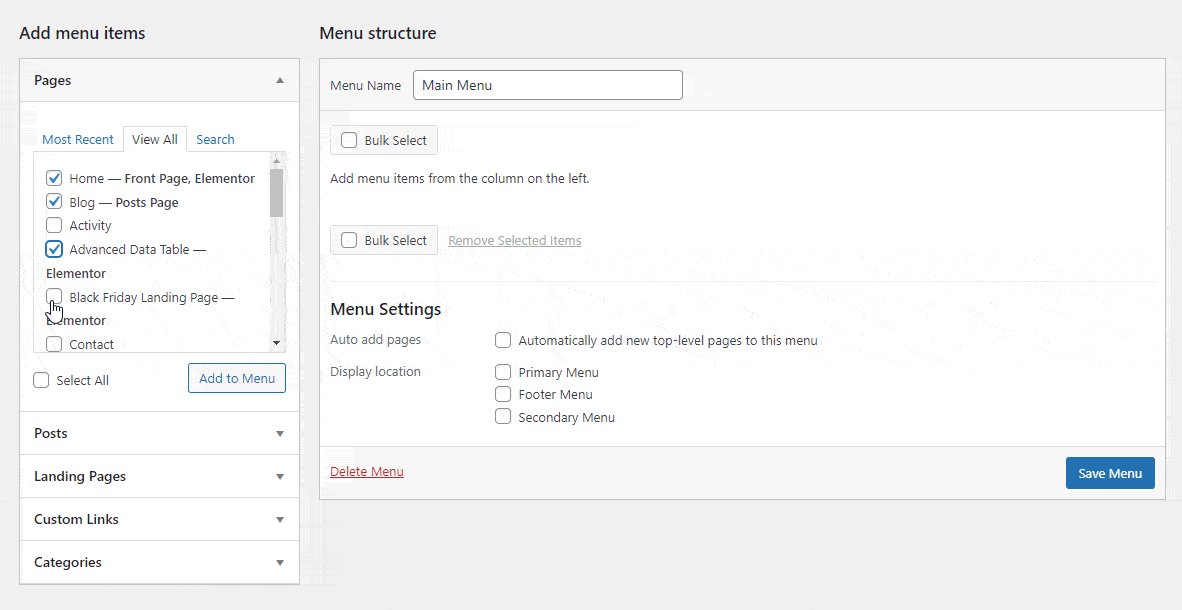
Menüyü oluşturduktan sonraki işiniz, gerekli sayfaları menüye eklemektir. Burada sol kenar çubuğuna gidin, menü öğeleri ekle seçeneğini göreceksiniz. Tümünü Görüntüle sekmesini seçin ve ilgili sayfaları işaretleyin. Son olarak, Menüye Ekle düğmesine tıklayın.
Aşağıdaki resmi takip edin ve WordPress menüsüne nasıl yeni bir sayfa ekleyeceğinizi öğrenin.

WordPress'te nasıl yeni bir sayfa oluşturacağınızı öğrenin.
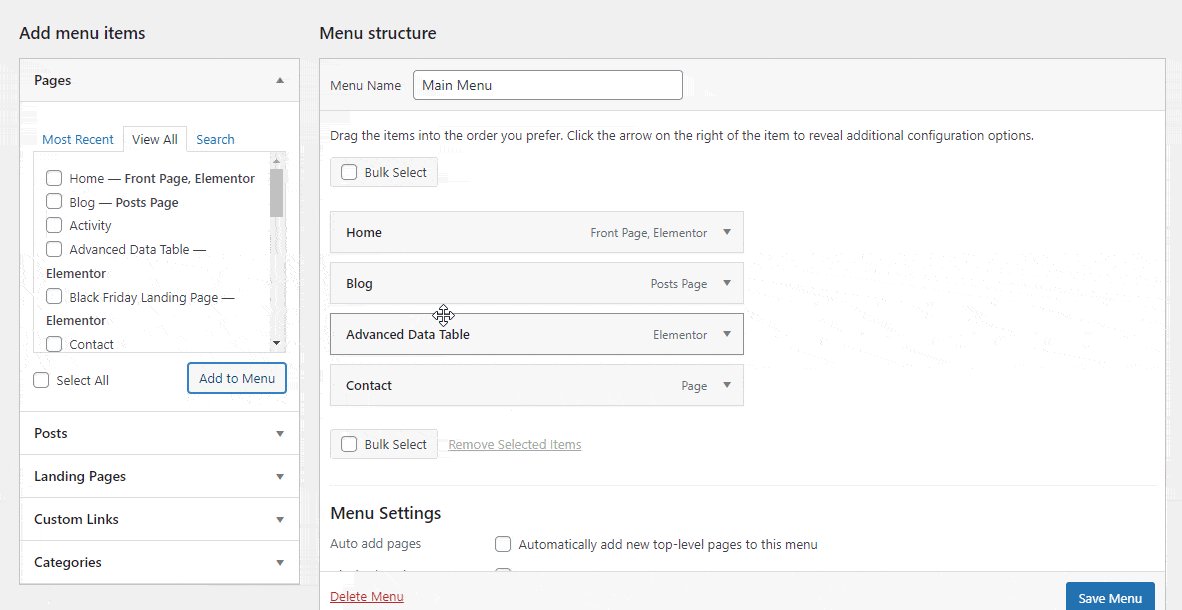
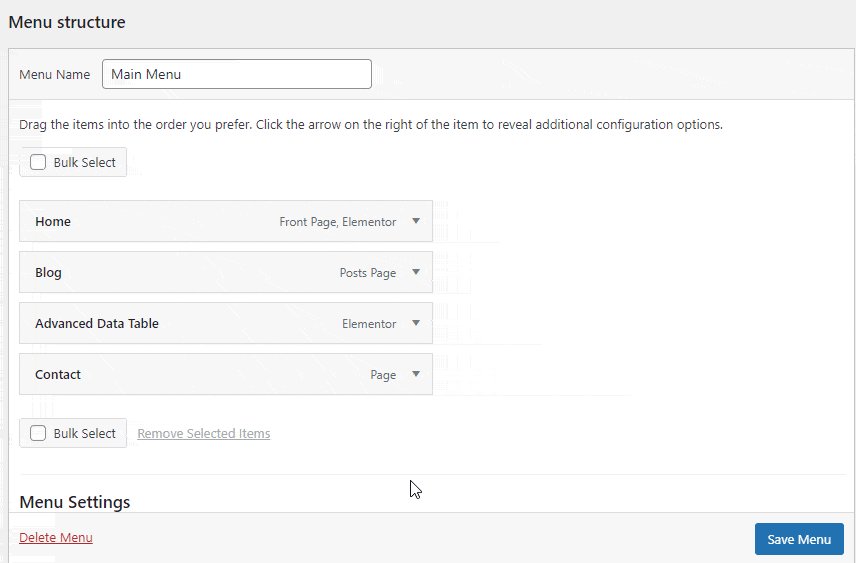
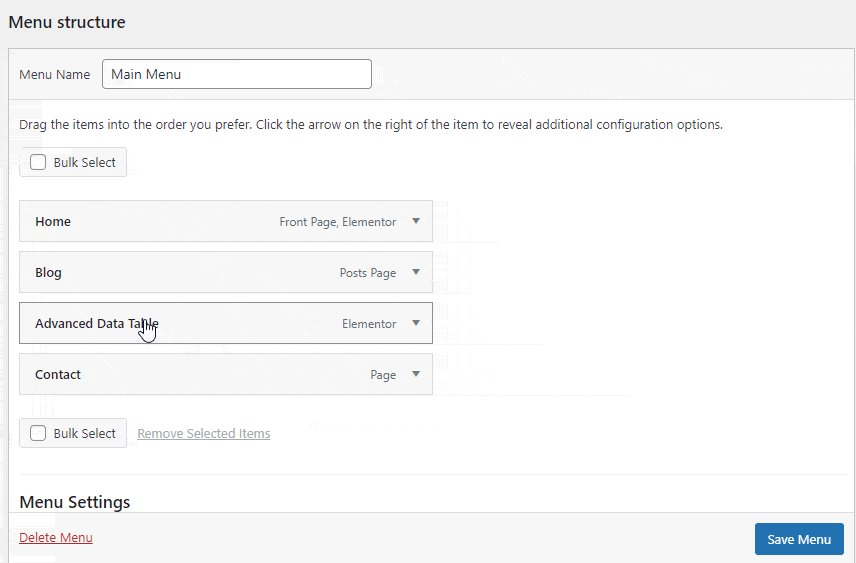
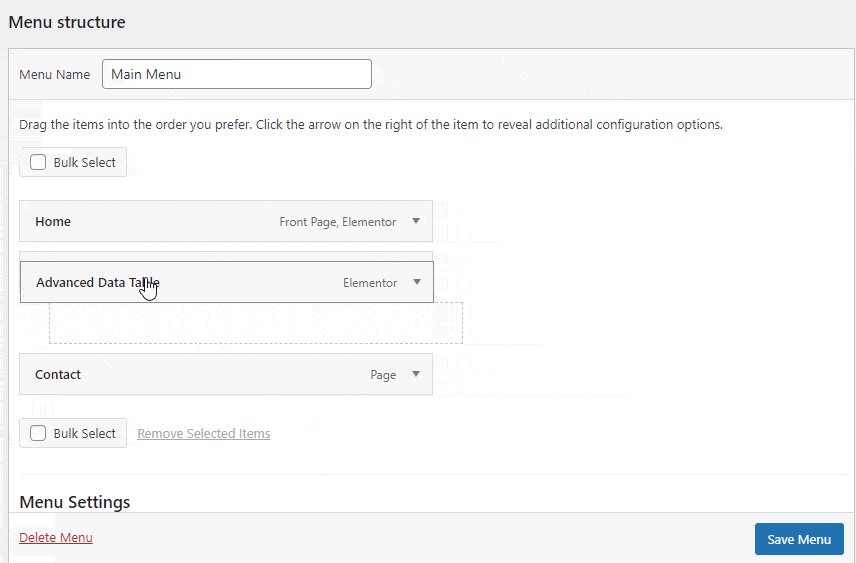
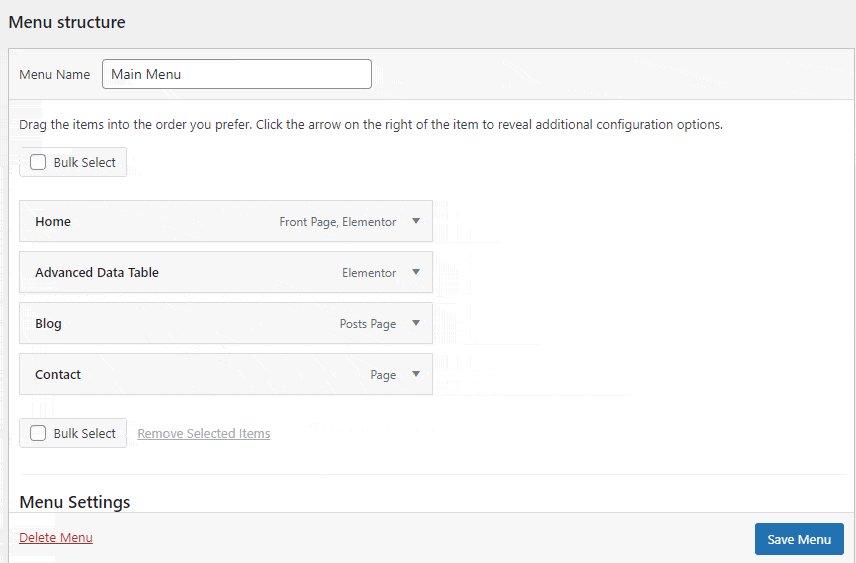
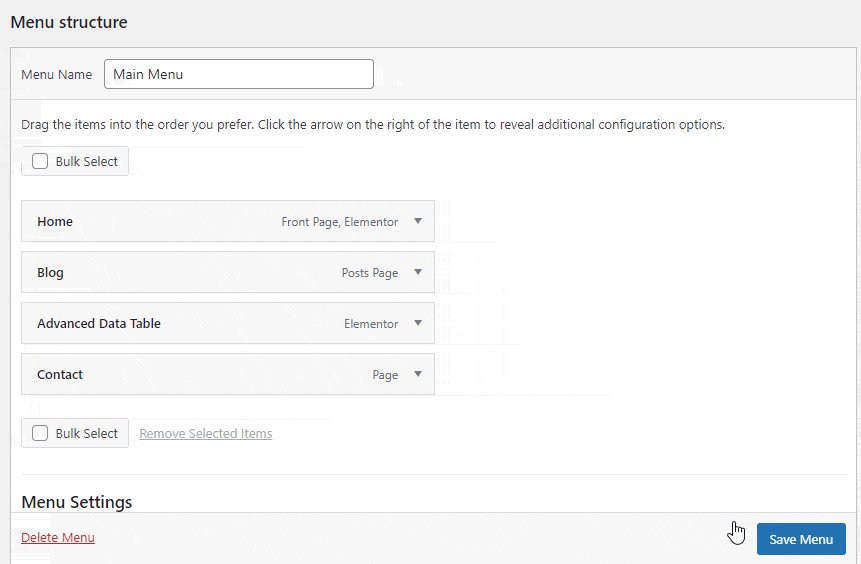
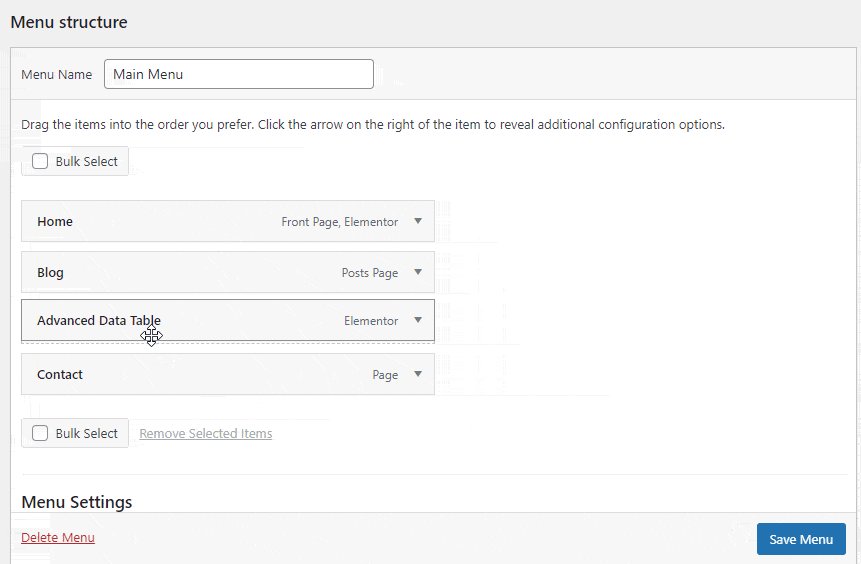
3. Adım: Menü Yapınızı Düzenleyin
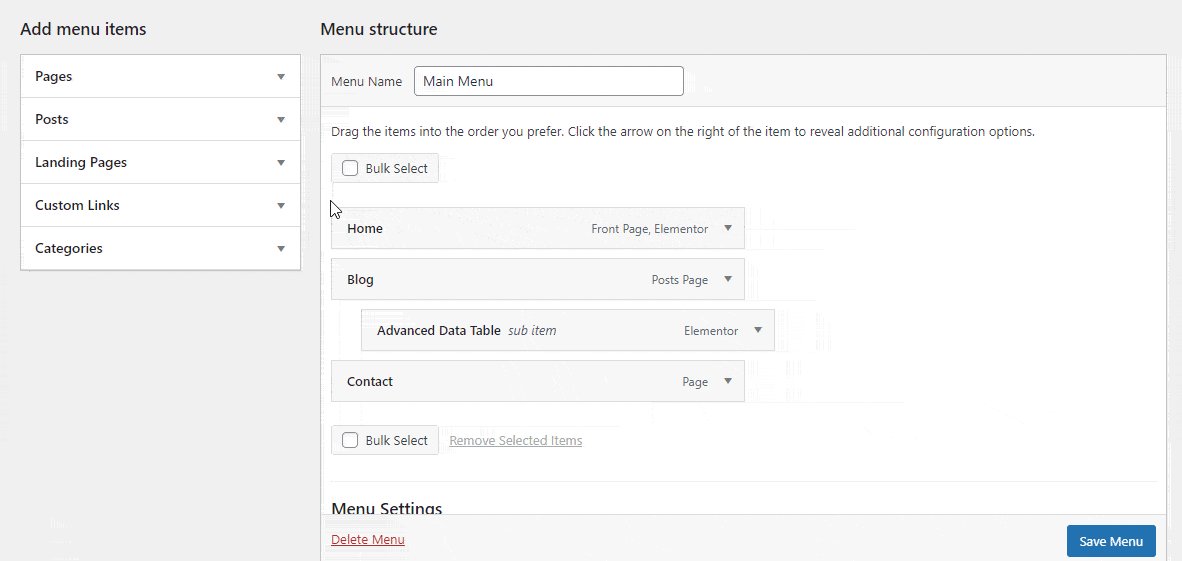
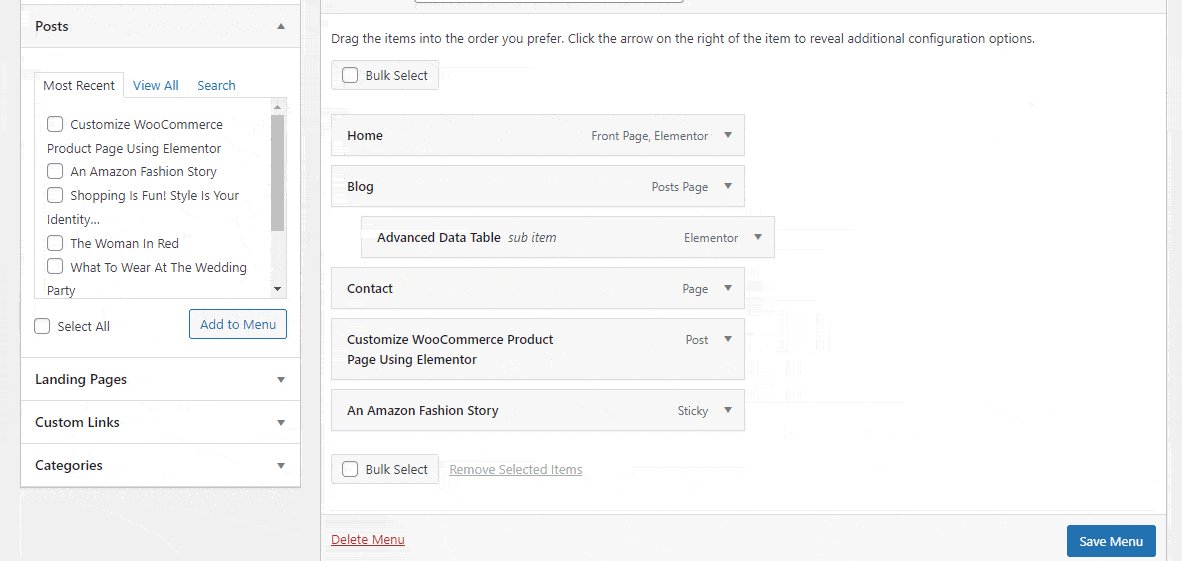
WordPress'teki menü öğelerini düzenlemek zahmetsizdir. İşi bitirmek için bir menü öğesini sürükleyip bırakmanız gerekir. Bu görseli aşağıdan kontrol edebilirsiniz.

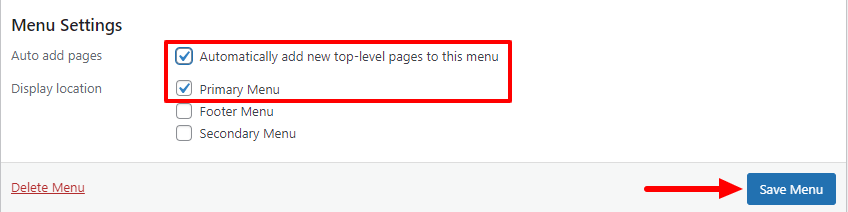
Adım 4: Menü Konumunu Ayarlayın
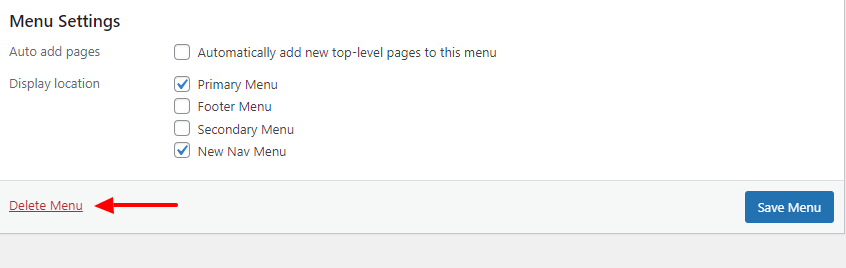
Menü yapısını ayarladıktan sonra menünüzün uygun konumunu ayarlamalısınız. İlk menümüz olduğu için, Birincil Menü olarak Konumu Göster'i seçtik ve bu menüye gelecek için otomatik olarak yeni sayfalar eklemek için Sayfaları otomatik ekle seçeneğini işaretledik.

Son olarak, menüyü güncellemek için Menüyü Kaydet düğmesine tıklayın.
Yöntem 2: WordPress'te Özel Menü Oluşturun
WordPress teması, gezinme menüsünü web sitenize eklemek için önceden tanımlanmış menü düzenleri ve konumlarla birlikte gelir. Ancak, özel menü düzenleri yapmak ve tema menü konumunuzun ötesinde bir menü görüntülemek istiyorsanız, web siteniz için özel bir menü oluşturmalısınız.
Özel bir menü oluşturmak için 3. taraf menü oluşturma eklentisi kullanabilir veya ana tema dosyanızı düzenleyebilirsiniz. Burada, WordPress'te manuel olarak nasıl özel bir menü oluşturabileceğinizi göstereceğiz.
Öncelikle temanızın ” function.php ” dosyasını açmanız gerekiyor. Burada, bu kodu ekleyerek yeni navigasyon menünüzü kaydetmeniz gerekiyor.
function custom_nav_menu() { register_nav_menu('new-nav-menu',__( 'New Nav Menu' )); } add_action( 'init', 'custom_nav_menu' );Birden fazla yeni menü konumu eklemek istiyorsanız bu kod parçasını kullanabilirsiniz.
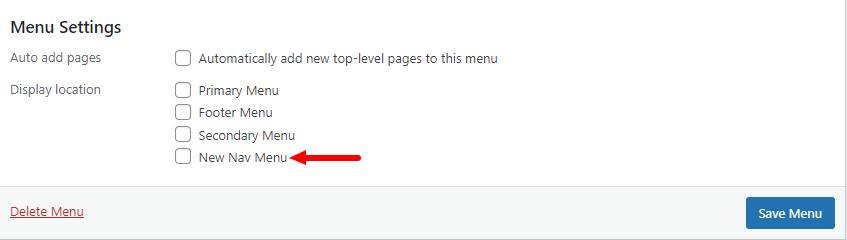
function custom_nav_menu() { register_nav_menus( array( 'new-nav-menu' => __( 'New Nav Menu' ), 'extra-menu' => __( 'Extra Menu' ) ) ); } add_action( 'init', 'custom_nav_menu' );Kodu ekledikten sonra web sitenizin Dashboard_>Görünüm->Menü alanına gitmeniz gerekir. Şimdi Menü Ayarları alanına odaklanın. Burada yeni oluşturulan menünün “ Yeni Gezinme Menüsü ”nün ortaya çıktığını fark edeceksiniz.

WordPress temanızda yeni gezinme menüsünü görüntülemenin zamanı geldi. Bunu yapmak için aşağıdaki kodu kullanın ve temanın ” function.php ” dosyasına yapıştırın.
<?php wp_nav_menu( array( 'theme_location' => 'yeni-nav-menu' ) ); ?>
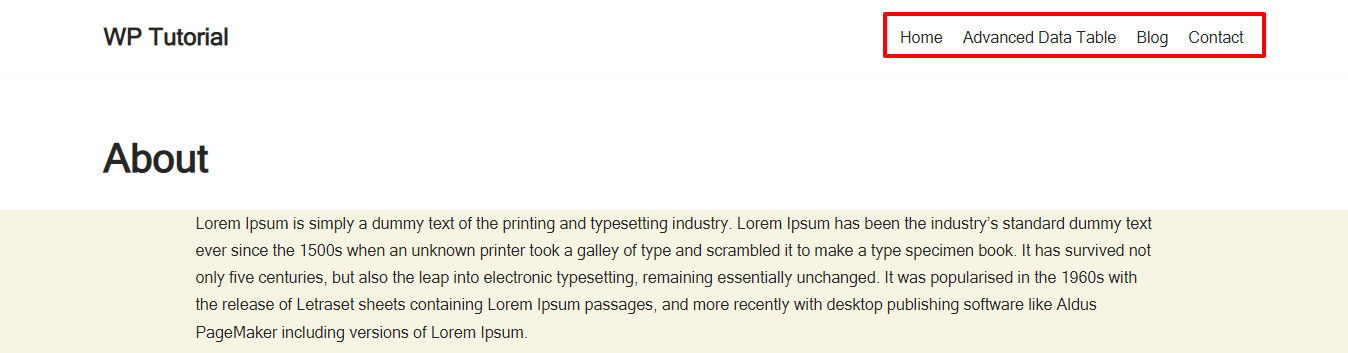
Artık özel menünüzü web sitenizin herhangi bir yerinde görüntüleyebilirsiniz. Yeni özel menüyü “ Hakkında ” sayfamıza ekledik.


Bu kadar.
Yöntem 3: Elementor Kullanarak Gezinme Menüsü Ekleme
Elementor, kullanıcıların web sitelerini vakit kaybetmeden oluşturmalarına yardımcı olan popüler sürükle ve bırak sayfa oluşturucu eklentilerinden biridir. Tonlarca kullanımı kolay widget ile birlikte gelir, bunların arasında Nav Menu, web siteniz için dakikalar içinde bir navigasyon menüsü tasarlamanıza izin veren popüler olanıdır. Bu widget'ı kullanarak gezinme menüsünü kendi yönteminizle oluşturabilir ve özelleştirebilirsiniz.
Elementor Nav Menu widget'ını her kullandığınızda aşağıdaki eklentileri yüklemeniz gerekir.
Önkoşullar
- Elementor (Ücretsiz)
- Elementor Pro
Aşağıdaki adımları izleyin ve Elementor destekli web sitenize nasıl gezinme menüsü ekleyeceğinizi öğrenin.
- Birinci Adım: Yeni Bir Sayfa Açın
- İkinci Adım: Bir Bölüm Ekleyin
- Üçüncü Adım: Bir Gezinme Menüsü Widget'ı ekleyin
- Dördüncü Adım: Gezinme Menüsünü Özelleştirin
Yukarıdaki adımların her birini ele aldığımız ve nihayetinde bir menü oluşturduğumuz bu blogu buradan kontrol edin.
Elementor Nav Menü Widget'ını Kullanarak Bir Menü Nasıl Oluşturulur ve Özelleştirilir .
Ayrıca, Özel Bir Elementor Başlığını Nasıl Tasarlayacağınızı öğrenin.
Bonus: Mutlu Eklentileri Kullanarak WordPress'te Mega Menü Oluşturun
Mega menü, çok sayıda temel sayfayı veya çoğunlukla bir web sitesinin üst kısmında görüntülenen diğer gezinme bağlantılarını içeren bir menü türüdür. Kullanıcıların ihtiyaç duydukları bilgileri anında bulmalarına yardımcı olur. Ayrıca, web sitenizin kullanıcı deneyimini ve gezinme sürecini iyileştirir. Gibi büyük web sitelerinde genellikle bir mega menü görürsünüz.
- e-ticaret siteleri
- Otel web siteleri
- Haber/Dergi/Blog web siteleri
- Hizmetler/Ürünler tabanlı web siteleri
Varsayılan WordPress menü özelliği ile web siteniz için mega menü oluşturamazsınız. Bir mega menü WordPress eklentisi kullanmanız veya kod yazarak kendi mega menü işlevinizi manuel olarak oluşturmanız gerekir.
Ancak, web sitenizi oluşturmak için Elementor sayfa oluşturucuyu kullanırsanız ve Happy Addons' Pro'yu kurarsanız, kolaylıkla ve özel bir kod yazmadan bir mega menü oluşturabilirsiniz.
Happy Addons, sürükle ve bırak ” Happy Mega Menu ” widget'ıyla birlikte gelir, Adidas, Puma, Dribbble, weDevs, InVision ve daha fazlası gibi büyük boyutlu bir mega menü oluşturmanıza olanak tanır. Bu gelişmiş araç, menünüze özel şablonlar eklemenize de olanak tanır.
Bu kullanışlı video eğitimini izleyelim ve WordPress'te mega menü oluşturmayı öğrenelim.
Happy Addon'un Happy Mega Menu widget belgelerine göz atın ve bu widget'ı doğru şekilde nasıl kullanacağınızı öğrenin.
WordPress Menüsünde SSS
WordPress'te bir menünün nasıl oluşturulacağı hakkında insanların sıklıkla çevrimiçi olarak sorduğu birçok soru var. Burada, WordPress web sitenize bir menü eklemenize yardımcı olabilecek bazı genel soruları yanıtladık.
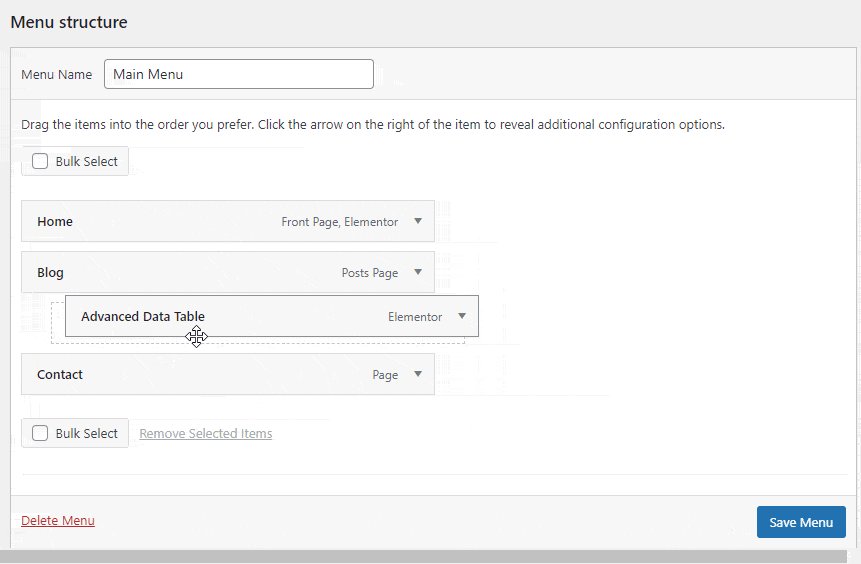
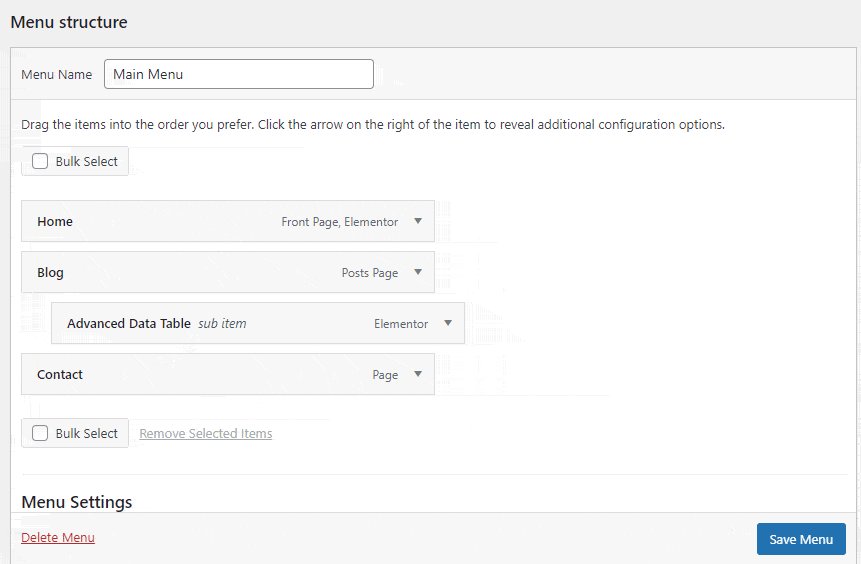
1. WordPress'te Açılır Menü Nasıl Oluşturulur?
Bir alt menü oluşturmak için bir menü öğesini sürükleyip başka bir menünün altına bırakmanız gerekir. İşi bitirmek için aşağıdaki resmi kontrol edebilirsiniz.

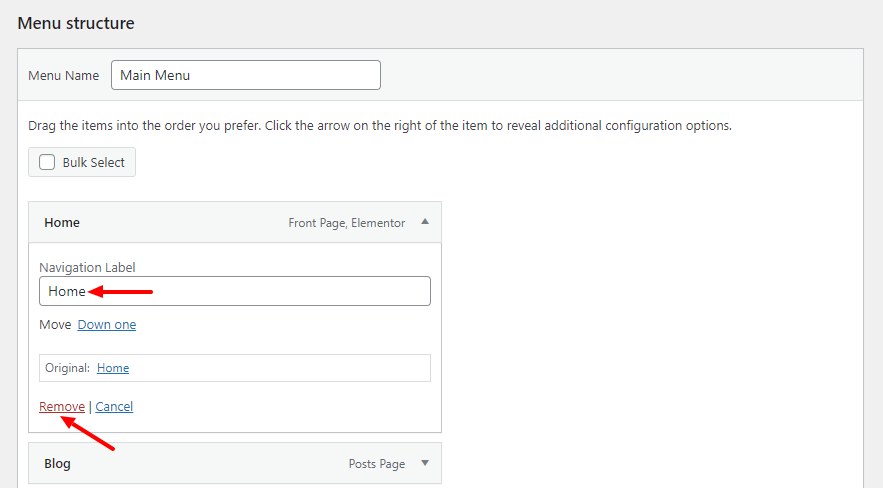
2. Menü Öğeleri Nasıl Silinir ve Yeniden Adlandırılır?
Bir öğe açın, ardından Gezinme Etiketini yeniden adlandırabilirsiniz. Ve öğeyi silmek için Kaldır bağlantısını tıklayın.

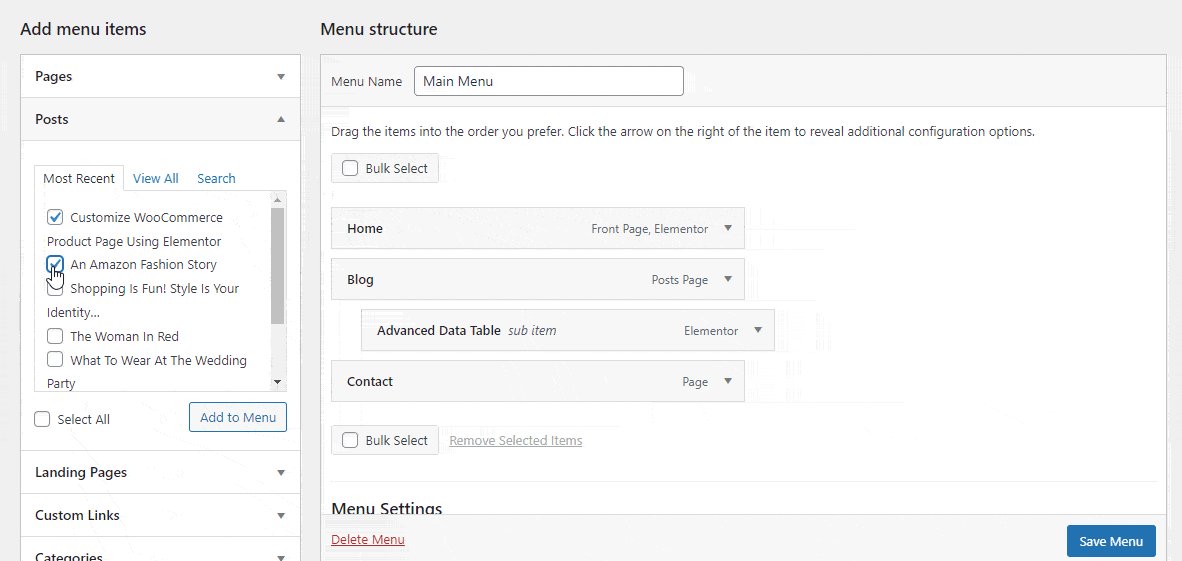
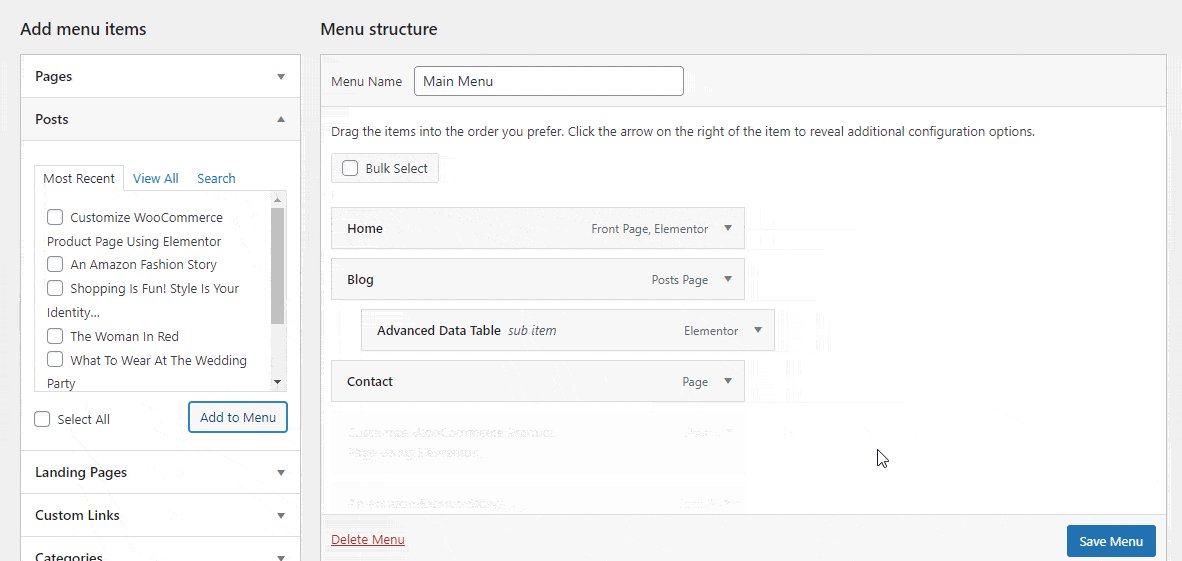
3. Menüye Nasıl Yazı Eklenir?
Menüye blog yazıları ekleyebilirsiniz. Gönderi sekmesini açın ve gönderileri seçin. Son olarak, Menüye Ekle düğmesini tıklayın. Menüye yazı eklemek için aşağıdaki görseli takip edebilirsiniz.

4. Menünüze Özel Bağlantılar Nasıl Eklenir?
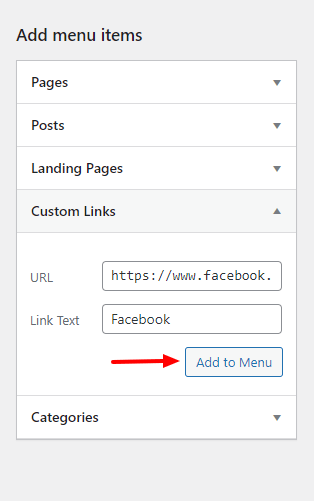
Menüye özel bir bağlantı da ekleyebilirsiniz. Özel Bağlantı seçeneğini açın. Şimdi URL'yi girin ve Bağlantı Metnini yazın. Son olarak, öğeyi menüye eklemek için Menüye Ekle düğmesini tıklayın. Buraya Facebook kanalımızı ekledik.

5. WordPress Menüsüne Kategoriler Nasıl Eklenir?
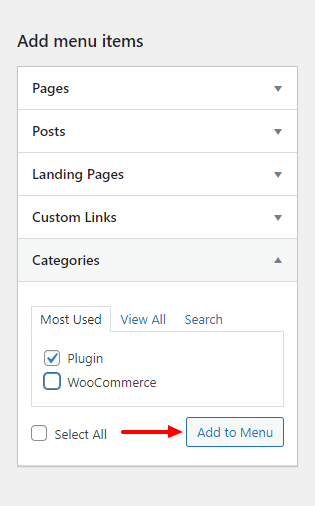
Menünüze kategori eklemek istiyorsanız, Kategoriler sekmesini açmanız ve kategorileri seçmeniz gerekir. Son olarak, onları menüye eklemek için Menüye Ekle düğmesine tıklayın.

6. Menü Nasıl Silinir?
Bir menüyü silmek için Menü Ayarları alanına gitmeniz ve Menüyü Sil bağlantısına tıklamanız gerekir.

WordPress Menünüzü Oluşturmaya Hazır
Yukarıdaki adımları izlerseniz, WordPress'te bir menü oluşturmak artık zor değil. Bu öğretici blogda, WordPress'te nasıl menü oluşturulacağını ele aldık. Özel menünüzü nasıl yapabileceğinizi gösterdik.
Ancak, Elementor sayfa oluşturucuyu kullanarak nasıl bir menü oluşturabileceğinizi tartıştık ve WordPress mega menüsü ile ilgili bonus bir konuyu ele aldık. Son olarak, WordPress menüsüyle ilgili sık sorulan bazı soruları yanıtladık.
Bu blogla ilgili daha fazla yardıma ihtiyacınız varsa veya aklınıza takılan bazı sorular varsa, aşağıdaki yorum bölümünde sesinizi yükseltebilirsiniz.
Lütfen bu blogu beğendiyseniz sosyal kanallarınızda paylaşın. Ve daha kullanışlı WordPress ve Elementor eğitimleri almak için bültenimize katılın. Bedava!
Haber bültenimize abone ol
Elementor ile ilgili en son haberleri ve güncellemeleri alın
