Divi İletişim Formu Modülünüzde Mesaj Kalıbı Nasıl Oluşturulur
Yayınlanan: 2023-04-26E-posta Mesajı Modelleri, Divi İletişim Formlarınız aracılığıyla gönderilen mesajları görüntülemenin mükemmel bir yoludur. Düzen tasarımı ve içeriği üzerinde tam kontrole sahipsiniz, böylece tam olarak istediğiniz bilgileri istediğiniz şekilde alırsınız. Bu gönderide, Divi İletişim Formu Modülünüzde nasıl Mesaj Kalıbı oluşturacağınızı ve nasıl kullanılacağını açıklayacağız.
- 1 Mesaj Modeli nedir?
- 2 Neden Mesaj Modeli Kullanmalı?
- 3 E-posta Mesaj Kalıbını Nerede Bulabilirsiniz?
- 4 Mesaj Kalıbı Nasıl Oluşturulur
- 5 Yeni Alanlar Nasıl Eklenir?
- 5.1 Metin
- 6 Mesaj Modeli Nasıl Test Edilir
- 7 İyi Tasarlanmış Bir Mesaj Kalıbı Oluşturma
- 7.1 Restoran Rezervasyon Mesaj Kalıbı Örneği
- 8 Mesaj Kalıbı Sonuçları
- 8.1 Formdaki Mesaj
- 8.2 E-postadaki Mesaj
- 9 Biten Düşünceler
Mesaj Modeli nedir?
Mesaj Kalıbı, e-posta mesajı için bir şablondur. E-posta ile aldığınızda mesajın nasıl görüneceğini ve hangi bilgileri içerdiğini belirtir. Belirttiğiniz metni ve formdaki herhangi bir alanın içeriğini içerebilir. Mesaj Kalıbı gerekli değildir, ancak yararlıdır. Varsayılan kalıp için boş bırakmanız yeterlidir.
Neden Mesaj Kalıbı Kullanmalı?
Bir mesaj kalıbı kullanmak, iş akışınızı düzene sokmanın harika bir yoludur. İstediğiniz düzende tam olarak istediğiniz bilgilere sahip olacaksınız.
E-posta Mesajı Kalıbını Nerede Bulabilirsiniz?
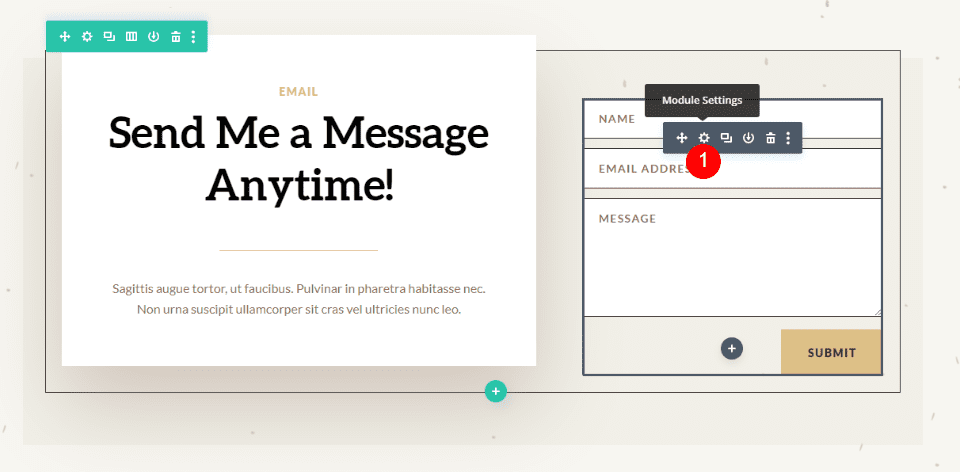
E-posta İleti Kalıbı alanını bulmak için, fareyle üzerine gelindiğinde görünen koyu gri dişli simgesini tıklatarak İletişim formu Modülünü açın. Bu örnek için, Divi'de bulunan ücretsiz Home Baker Layout Pack'teki İletişim sayfasını kullanıyorum.

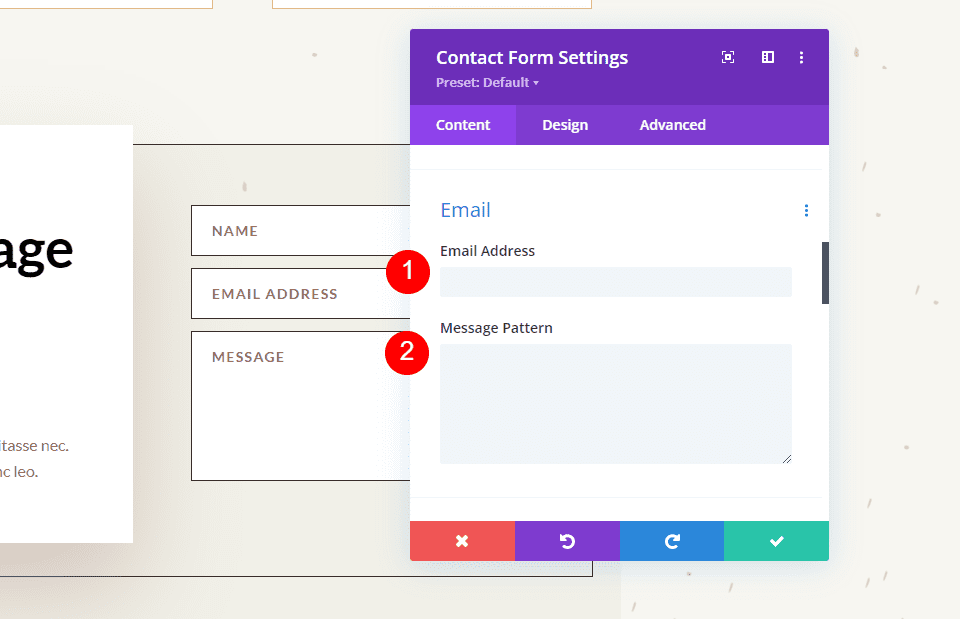
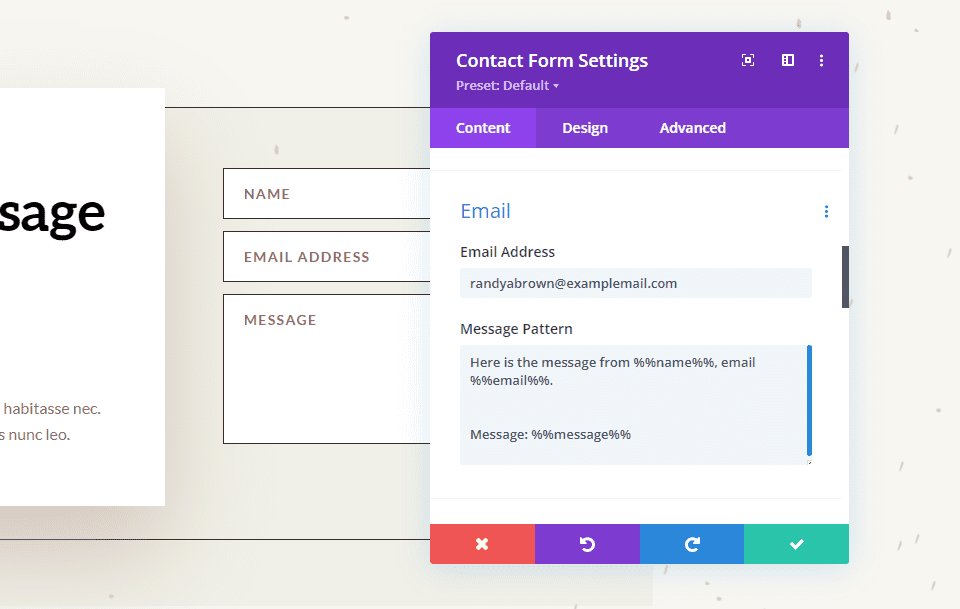
Ardından, E-posta etiketli bölüme gidin. Burada iki alan bulacaksınız. İlki, E-posta Adresidir . Bu, gönderilecek mesajın adresidir. İkinci alan Mesaj Modeli olarak adlandırılır. Deseninizi bu alana girin.

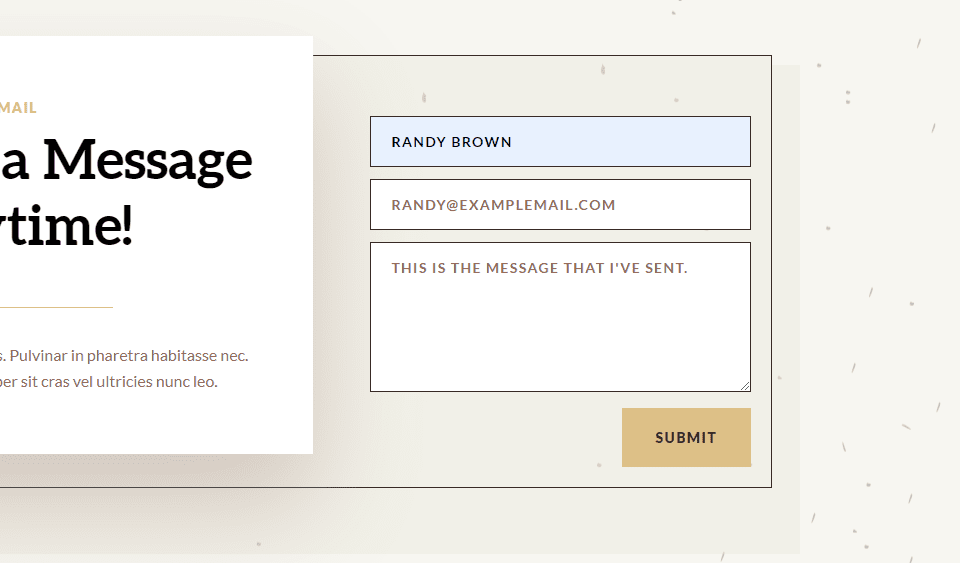
E-posta Adresi alanına girdiğiniz e-posta adresine bir mesaj gönderildiğinde, normalde yalnızca Mesaj alanındaki içeriği içerir. Örneğin, şu mesajı göndereceğim:

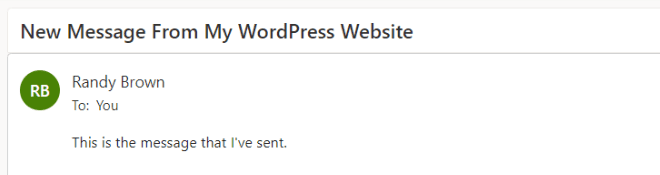
Sonuç, normal olarak kimden geldiğini içeren bir e-postadır, ancak içeriğin gövdesi yalnızca iletinin kendisini gösterir.

Mesaj Kalıbı Nasıl Oluşturulur
Bir Mesaj Kalıbı oluşturarak e-postanın içeriğini ayarlayabiliriz. Metin ekleyebilir ve dahil etmek istediğiniz alanları belirleyebilirsiniz. Bir alanı dahil etmek için alan kimliğinin her iki tarafına da yüzde iki simgesi ekleyin. Örneğin, ID-name ile alanı dahil etmek için %%name%% kullanın. Bir sonraki bölümde Alan Kimliğini nasıl bulacağımızı göreceğiz.
Metin, boşluklar ve form içeriği içeren bir şablon oluşturabilirsiniz. Metninizi alan adlarının çevresine ekleyin ve alanlar için boşluklar ekleyin. Örneğin, ben %%name%% ve mesajım %%message%%.
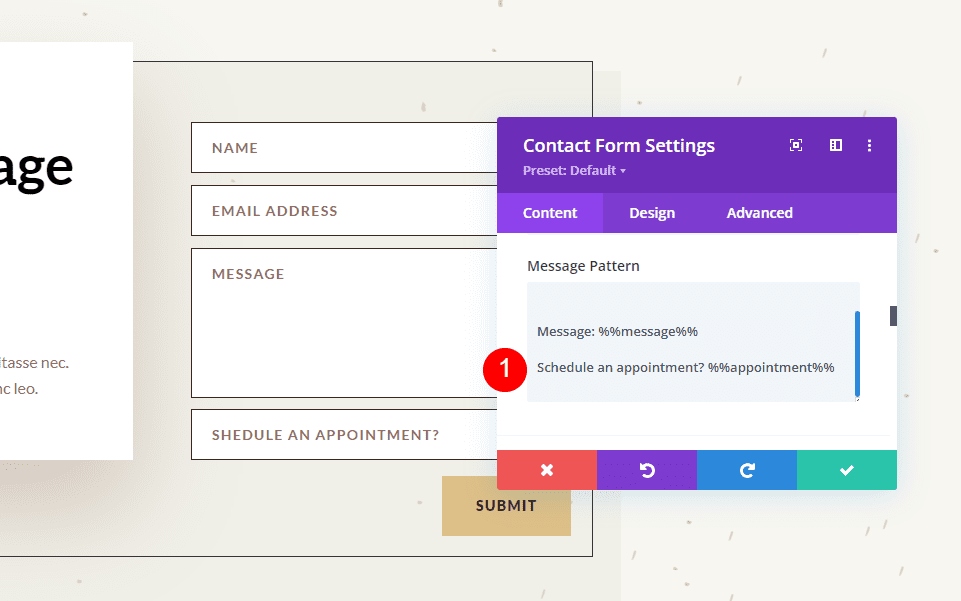
Bu Mesaj Kalıbını yukarıdaki örneğe eklediğimde farklı bir e-posta alıyoruz. Bu model metin, alan kimlikleri ve fazladan boşluklar içerir.
İşte %%name%%, e-posta %%email%%'den gelen mesaj.
Mesaj: %%mesaj%%

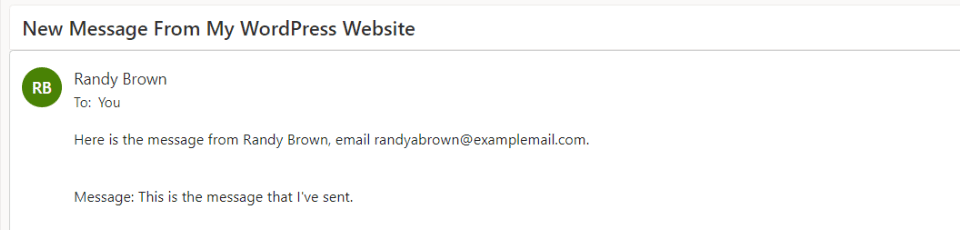
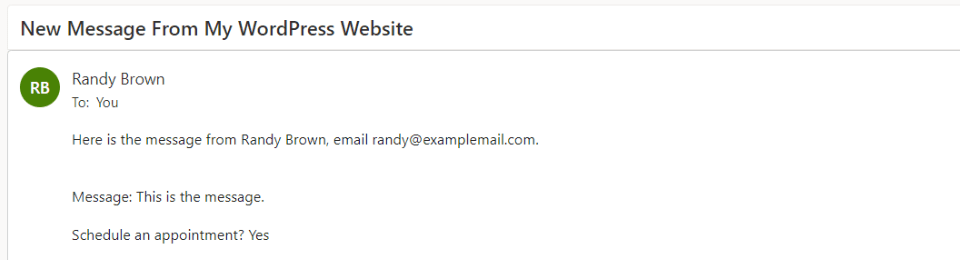
Sonuç, daha fazla bilgi ve daha anlamlı bir düzen içeren bir e-postadır. Bu, yukarıdaki bölümdeki formda gönderilen bilgilerin aynısıdır, ancak şimdi daha fazla bilgiyi gösterir ve bu bilgiyi, Mesaj Kalıbı ile oluşturduğum, okunması kolay bir düzene yerleştirir.

Yeni Alanlar Nasıl Eklenir?
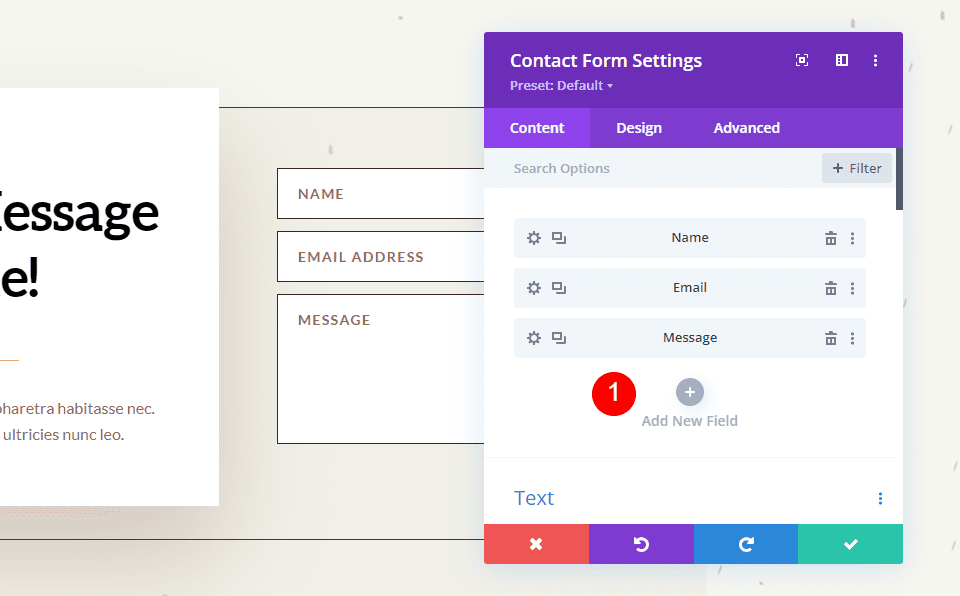
İletişim Formu Modülündeki her alan kendi ayarları olan bir alt modüldür. Yeni bir alan oluşturmak için, İletişim Formu Modülünün içerik sekmesine gidin ve formun tüm alt modülleri altında Yeni Alan Ekle'ye tıklayın.

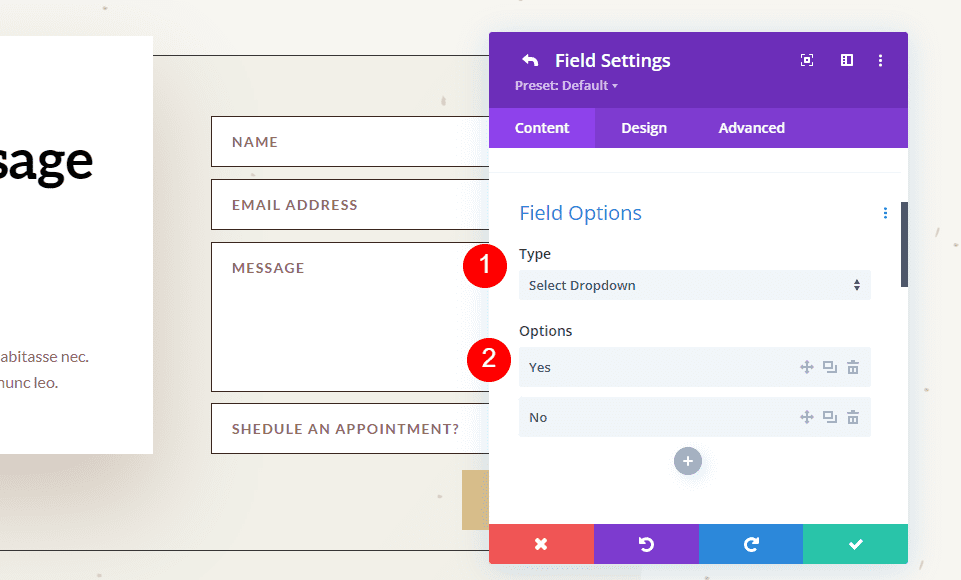
Metin
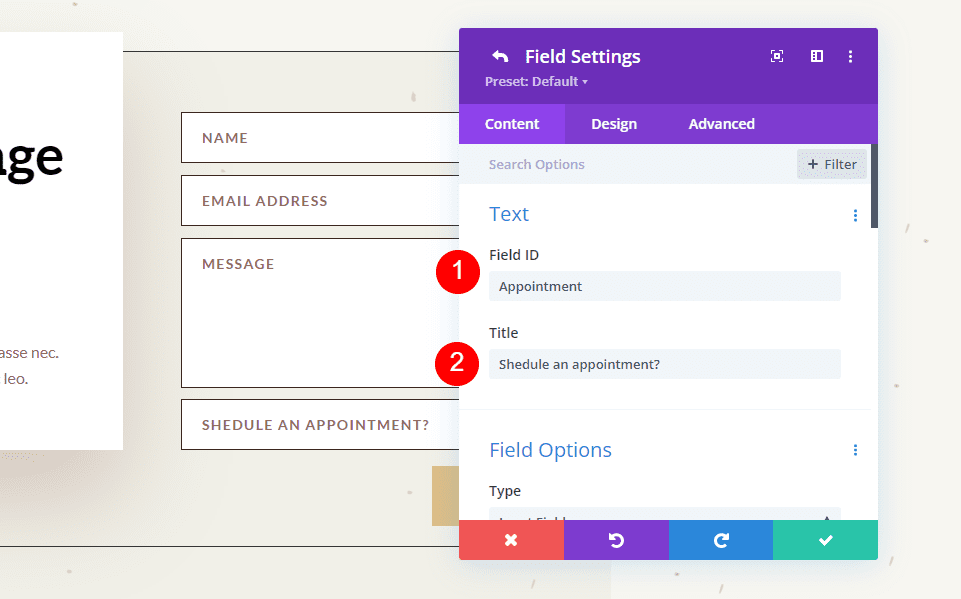
Metin altında, Alan Kimliğini ve Başlığı girin. Alan Kimliği, Mesaj Kalıbını oluşturmak için kullanacağınız etikettir. Bu benzersiz bir kimliktir ve yalnızca özel karakter veya boşluk içermeyen İngilizce karakterler kullanmalıdır. Başlık alanı içeriği tanımlamak için kullanılabilir. Benzersiz bir başlık olması veya Alan Kimliği ile eşleşmesi gerekmez, ancak anlaşılmasını kolaylaştırmak için benzersiz olması en iyisidir.

Ardından, seçeneklere ilerleyin ve Alan Türü'nü seçin. Alan için istediğiniz ayarları seçin. Normal İletişim Formu Modülü ayarlarına dönmek için alttaki yeşil onay işaretine veya üstteki geri okuna tıklayın.

Son olarak, eklemek istediğiniz herhangi bir metinle birlikte yeni alanı Mesaj Kalıbına ekleyin. Modülü kapatın ve ayarlarınızı kaydedin.

Mesaj Modeli Nasıl Test Edilir?
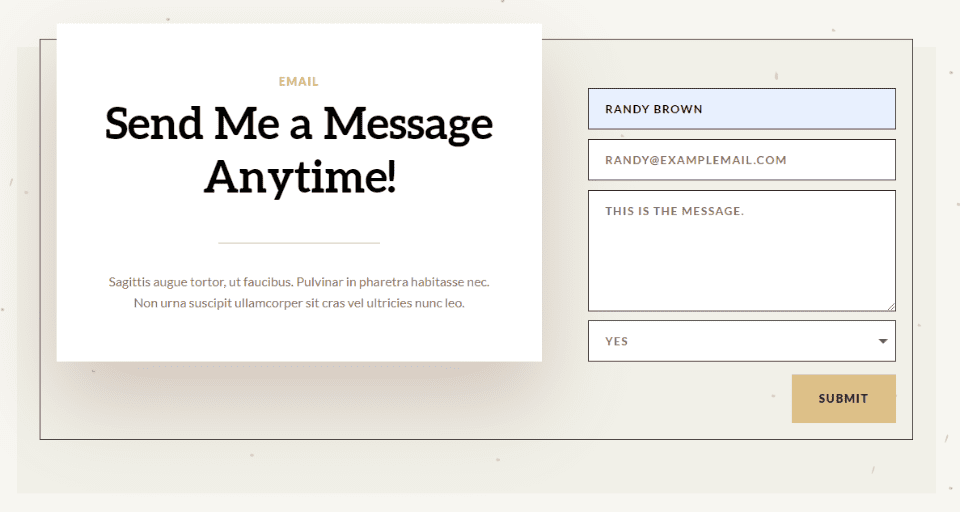
Son olarak, istediğiniz gibi çalıştığından emin olmak için Mesaj Kalıbınızı test edin . Formu kendiniz doldurun ve Mesaj Kalıbını görüntülemek için e-posta alanı için kullandığınız e-posta adresine gidin.

Mesajı e-posta gelen kutunuza alacaksınız, böylece tasarımı beğenip beğenmediğinizi anlayabilirsiniz.

İyi Tasarlanmış Bir Mesaj Kalıbı Oluşturma
Mesaj Kalıbı, ondan en iyi şekilde yararlanabileceğiniz şekilde oluşturulmalıdır. Bu sizin kullanımınız içindir, bu yüzden onu görmeniz gereken şekilde tasarlayın.
E-postanın okunmasını ve kullanılmasını kolaylaştırmak için boşluk kullandığınızdan emin olun. Mesaj Kalıbı, kalıba eklediğiniz tüm boşlukları içerir. Tam olarak istediğiniz düzeni oluşturmak için boşlukları kullanabilirsiniz.
Restoran Rezervasyon Mesaj Kalıbı Örneği
Bir restoran rezervasyonu için bir Mesaj Kalıbı örneğine bakalım. Bu örnek için, Divi'de bulunan ücretsiz Poke Restaurant Layout Pack'in açılış sayfasını kullanıyorum. Rezervasyon düğmesini yeni bir İletişim Formu Modülü ile değiştireceğim. Bu örnek için formu basit tutacağız.
İletişim Formu Modülü eklenmeden önce düzenin nasıl göründüğü aşağıda açıklanmıştır.

Başlık Metnini Değiştir
İlk olarak, Başlık Metnini "Rezervasyon Yap" gösterecek şekilde düzenleyin. Metnin istemediğiniz bölümünü vurgulayın ve Sil tuşuna tıklayın.

Sırayı sil
Ardından, Satırı düğmeleriyle silin . Sol düğmenin stilini kullanacağız, ancak bu düğmelere ihtiyacımız yok.


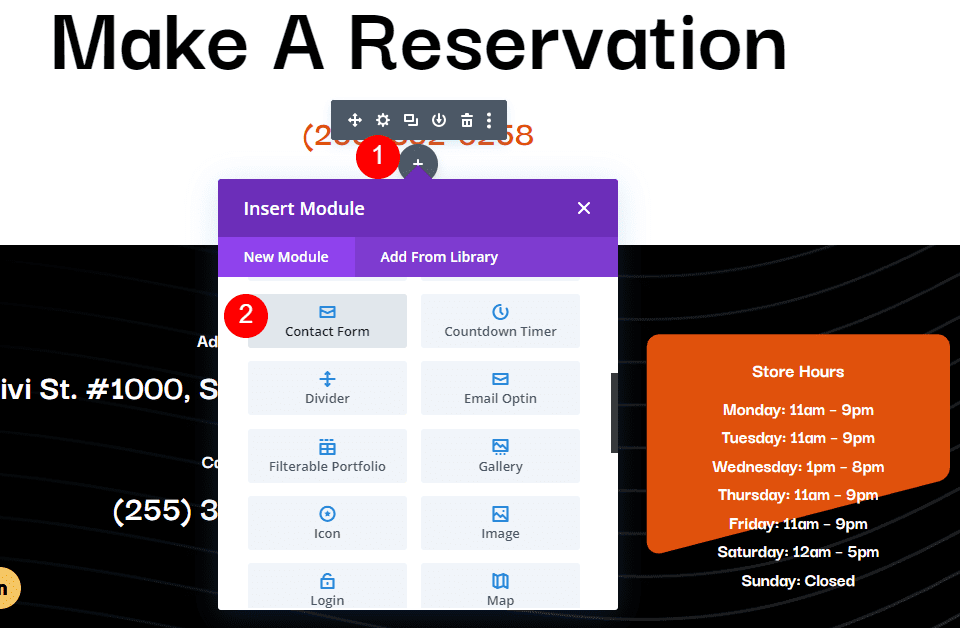
İletişim Formu Modülü Ekleyin
Ardından, Metin Modülü telefon numarasının altına bir İletişim Formu Modülü ekleyin.

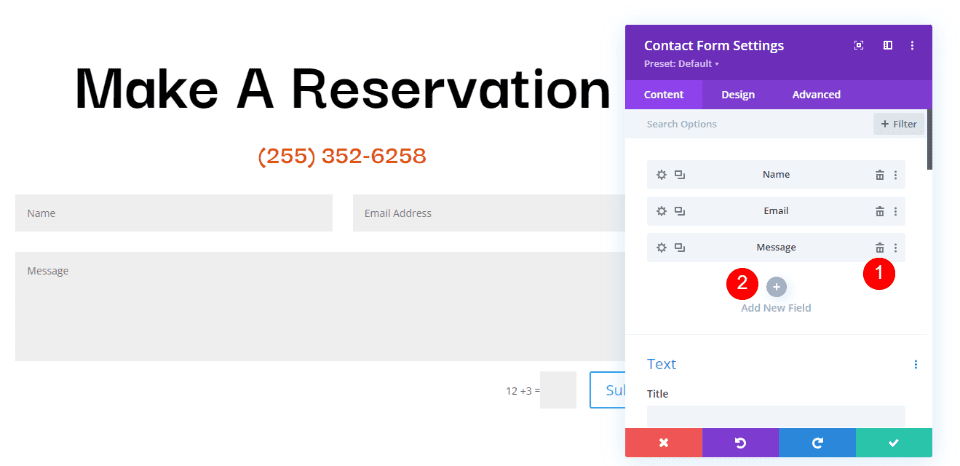
Yeni Alanlar Ekle
Şimdi Mesaj Alanını kaldırın ve Yeni Alan Ekle'ye tıklayarak yeni bir Alan ekleyin.

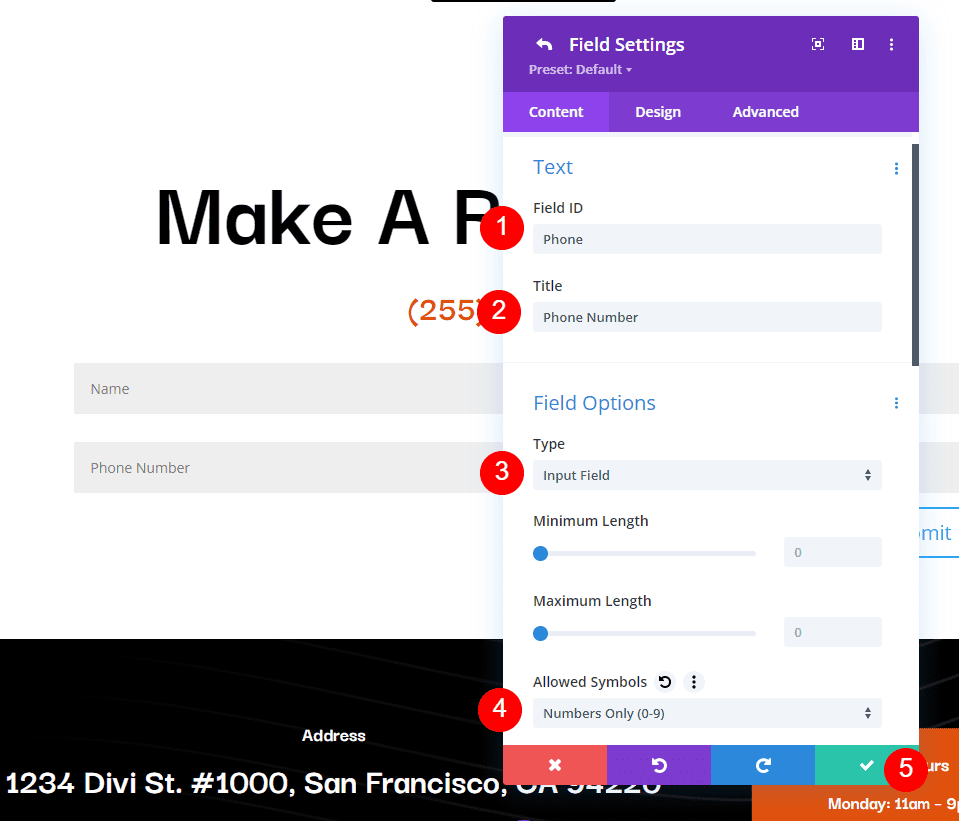
Alan Kimliğini Telefon olarak, Başlığı Telefon Numarası olarak değiştirin ve Tür olarak Giriş Alanını kullanın. İzin Verilen Semboller için Yalnızca Sayılar'ı seçin. Alt modülü kapatın.
- Alan Kimliği: Telefon
- Başlık: Telefon Numarası
- Tür: Giriş Alanı
- İzin Verilen Semboller: Yalnızca Rakamlar

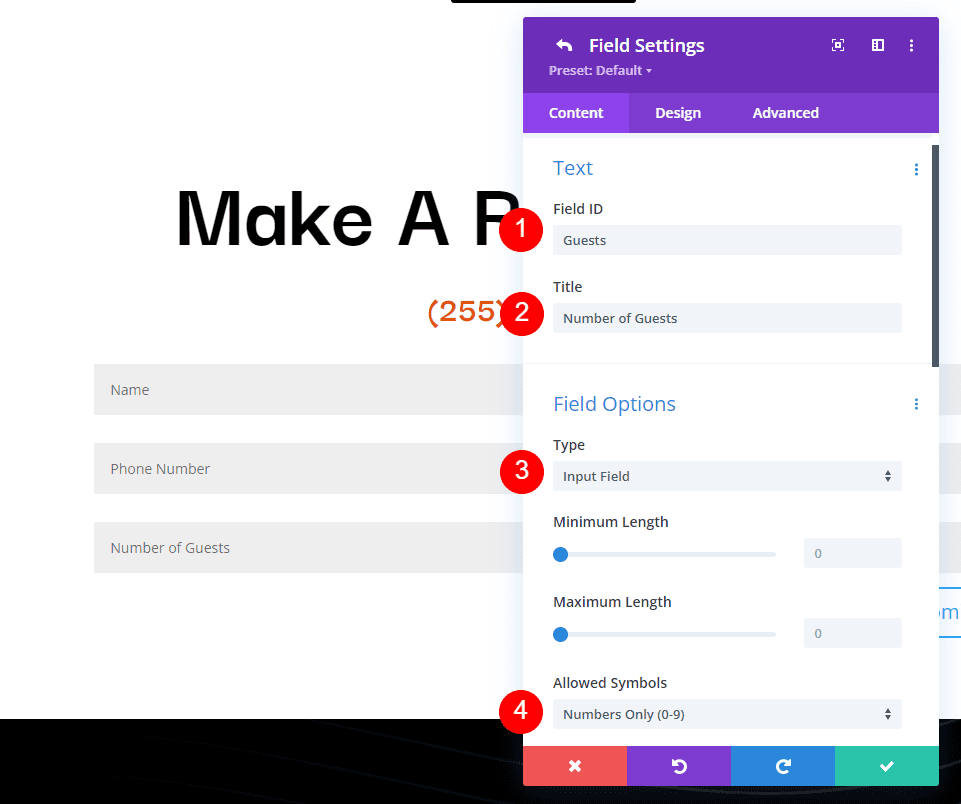
Başka bir Alan ekleyin, Alan Kimliğini Misafirler olarak, Başlığı Misafir Sayısı olarak değiştirin ve Tür olarak Giriş Alanını kullanın. İzin Verilen Semboller için Yalnızca Sayılar'ı seçin. Alt modülü kapatın.
- Alan Kimliği: Misafirler
- Ünvan: Misafir Sayısı
- Tür: Giriş Alanı
- İzin Verilen Semboller: Yalnızca Rakamlar

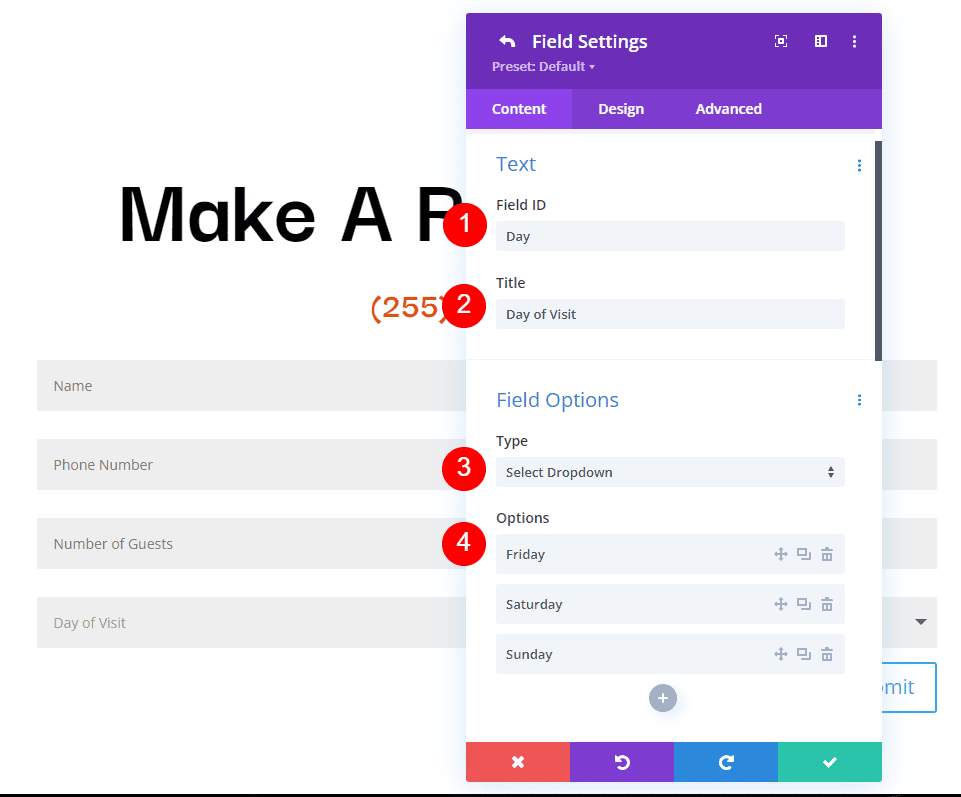
Başka bir Alan ekleyin ve Alan Kimliğini Gün olarak, Başlığı Ziyaret Günü olarak değiştirin ve Tür olarak Açılır Menüyü Seç'i kullanın. Seçenekler için her günün adını girin. Alt modülü kapatın.
- Alan Kimliği: Gün
- Başlık: Ziyaret Günü
- Tür: Açılır Menüyü Seçin
- Seçenekler: gün ekle

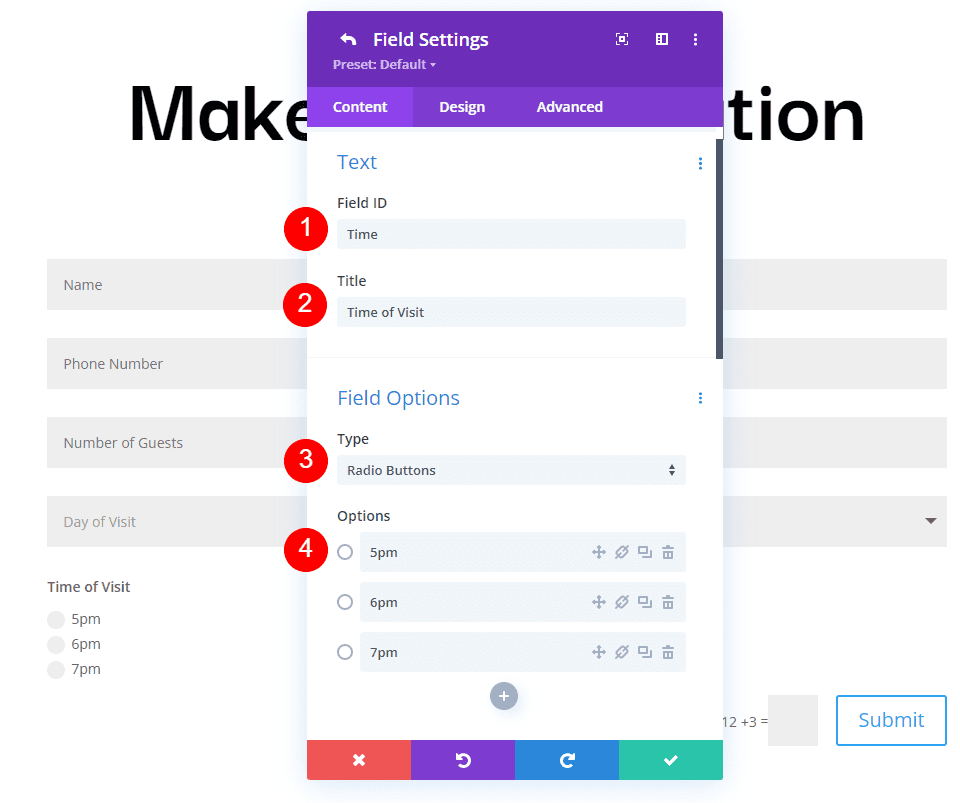
Başka bir Alan ekleyin ve Alan Kimliğini Zaman olarak ve Başlığı Ziyaret Zamanı olarak değiştirin. Tür için Radyo Düğmelerini seçin. Seçenekler için olası süreleri ekleyin. Alt modülü kapatın.
- Alan Kimliği: Zaman
- Başlık: Ziyaret Zamanı
- Tür: Radyo Düğmeleri
- Seçenekler: olası zamanlar

Metin
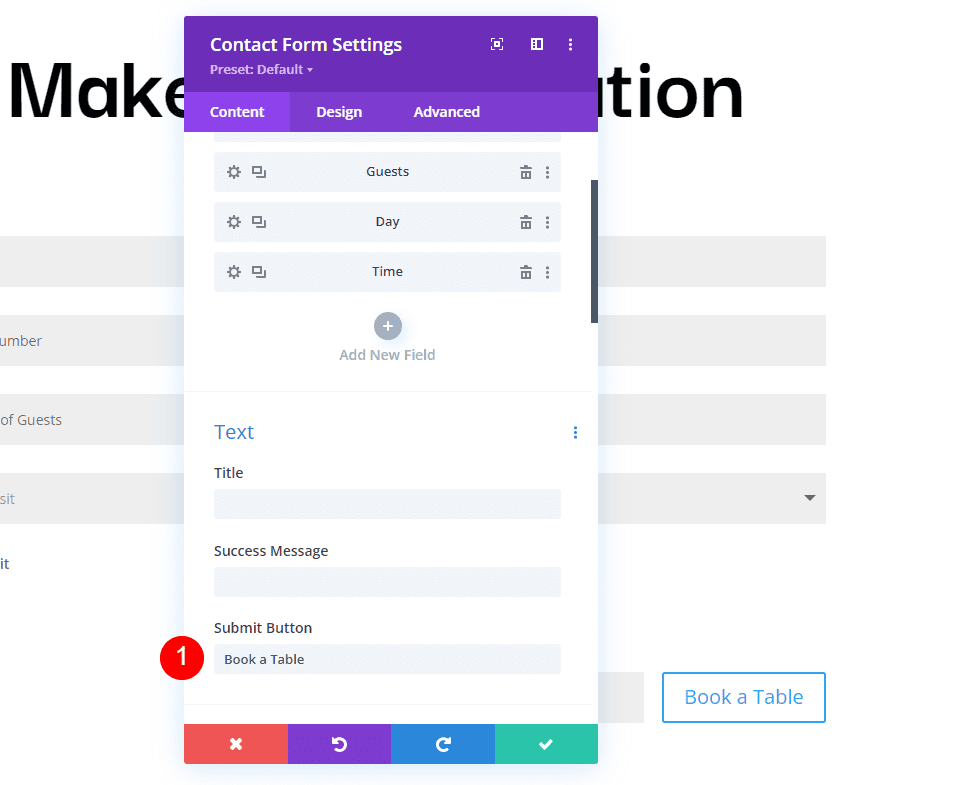
Şimdi formu ayarlayacağız. İçerik sekmesindeki Metin altında, Gönder Düğmesi metnini Masa Ayırt olarak değiştirin.
- Gönder Düğmesi: Bir Masa Ayırtın

E-posta
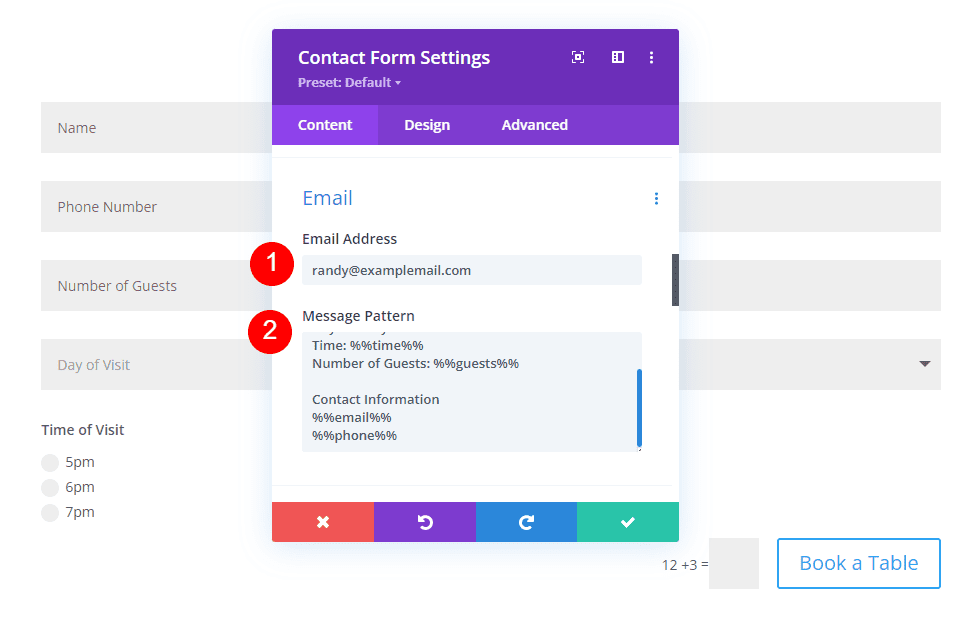
Ardından, E-posta'ya gidin ve E-posta Adresi alanına e-postayı almak istediğiniz adresi girin. Ayrıca, Mesaj Kalıbını oluşturun. Önce adı veren, bir satır atlayan ve ardından günü, saati ve konuk sayısını gösteren bir model oluşturacağım. Bundan sonra bir satır atlayacak, iletişim bilgileri için bir başlık gösterecek ve ardından bilgileri listeleyecektir.
Mesaj Kalıbı şöyle görünür (boşluklarla birlikte):
%%name%% için rezervasyon
Gün gün%%
Zaman zaman%%
Konuk Sayısı: %%guests%%
İletişim bilgileri
%%e-posta%%
%%telefon%%

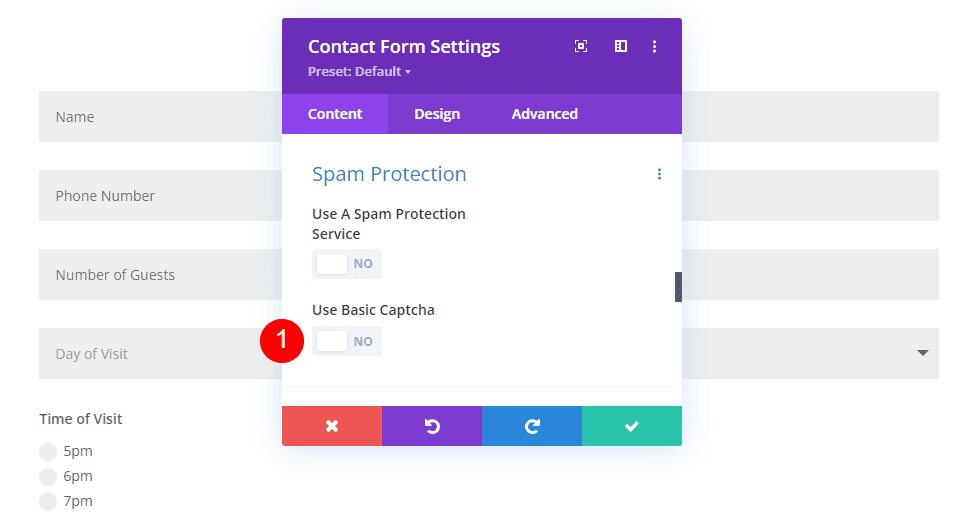
Spam Koruması
Spam Koruması'na ilerleyin ve devre dışı bırakın.
- Temel Captcha'yı Kullan: Hayır

alanlar
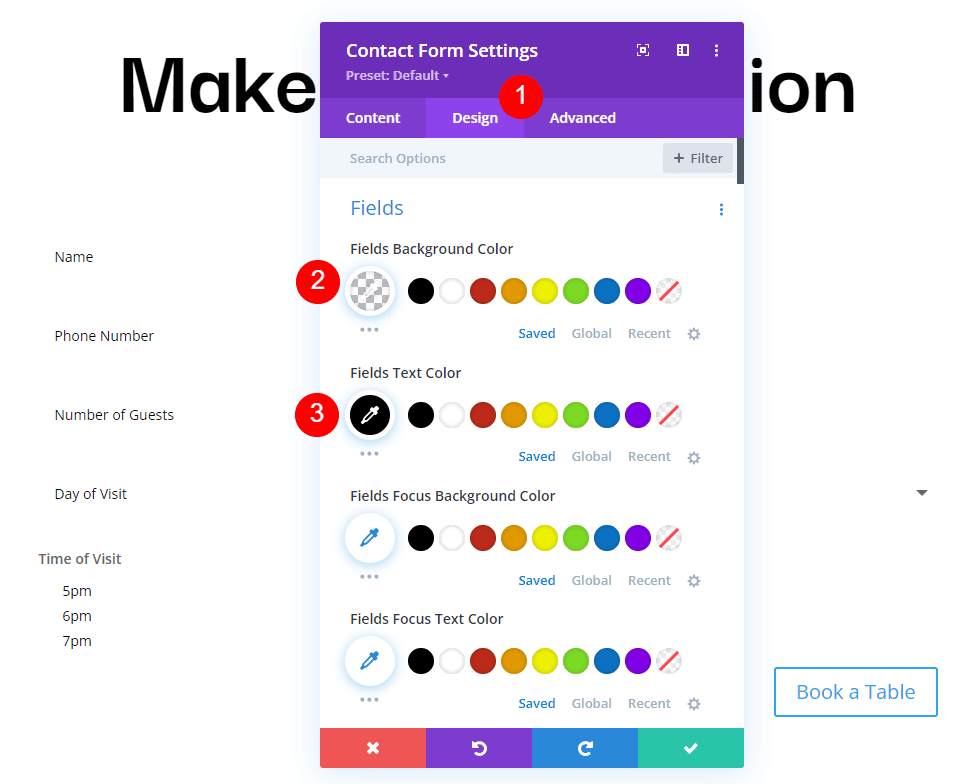
Şimdi modülü biçimlendirelim. İlk olarak, Tasarım sekmesindeki Alanlar'a gidin. Arka Plan rengini rgba(255,255,255,0) olarak ve Metin Rengini siyah olarak değiştirin.
- Arka Plan Rengi: rgba(255,255,255,0)
- Metin Rengi: #000000

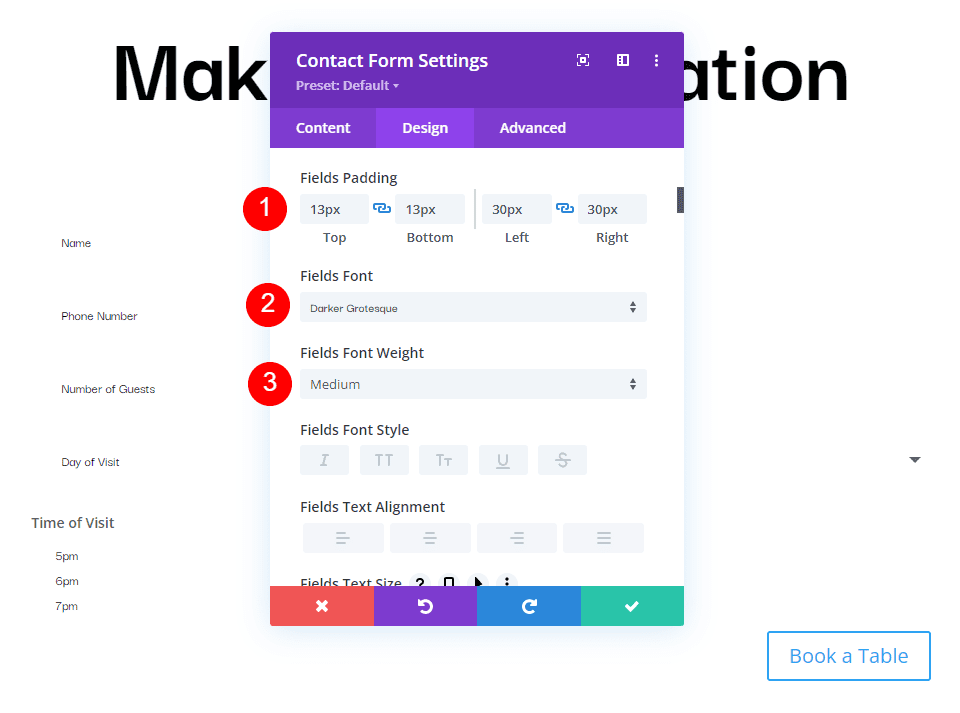
Alan Dolgusu için, Üst ve Alt için 13 piksel ve Sol ve Sağ için 30 piksel ekleyin. Yazı Tipini Daha Koyu Grotesk olarak değiştirin ve Ağırlığı Orta olarak ayarlayın.
- Alan Dolgusu: 13px Üst ve Alt, 30px Sol ve Sağ
- Yazı Tipi: Daha Koyu Grotesk
- Ağırlık: Orta

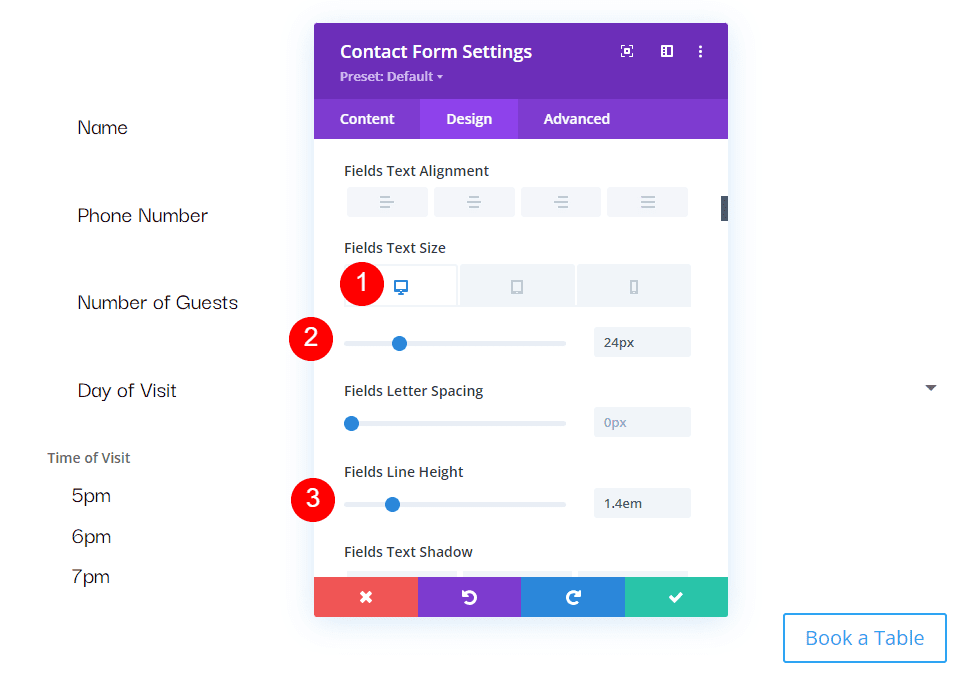
Boyutu masaüstü bilgisayarlar için 24 piksel, tabletler için 18 piksel ve telefonlar için 14 piksel olarak değiştirin. Satır Yüksekliğini 1,4 cm olarak ayarlayın.
- Boyut: 24px masaüstü, 18px tablet, 14px telefon
- Satır Yüksekliği: 1,4 cm

Düğme
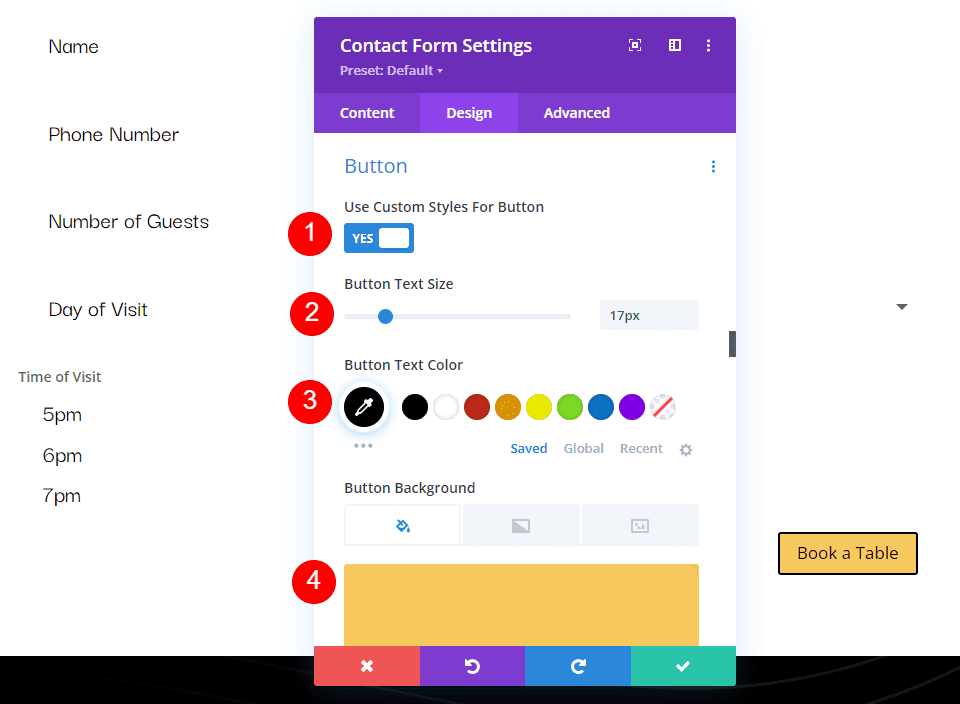
Ardından, Düğme'ye gidin ve Düğme için Özel Stilleri Etkinleştir'i seçin. Metin Boyutunu 17px, Metin Rengini siyah ve Arka Planı #f6c85d olarak değiştirin.
- Düğme için Özel Stilleri Etkinleştir
- Metin Boyutu: 17px
- Metin Rengi: #000000
- Arka plan: #f6c85d

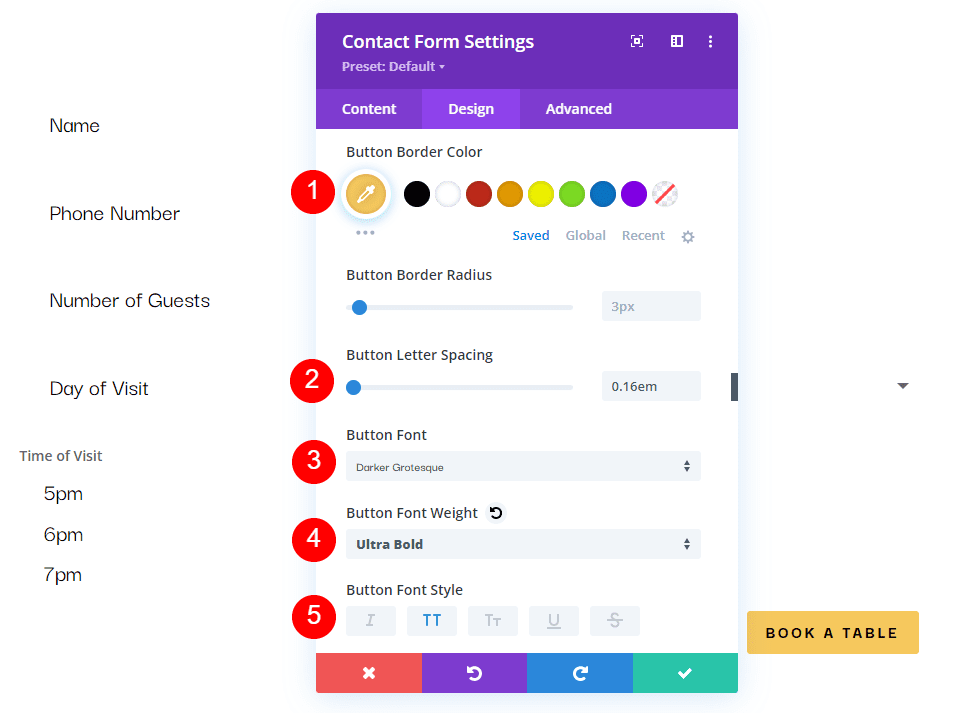
Kenarlık Rengini #f6c85d olarak ve Düğme Harf Boşluğunu 0,16em olarak ayarlayın. Yazı Tipini Daha Koyu Grotesk, Ağırlığı Ultra Kalın ve Stili TT olarak değiştirin.
- Kenarlık Rengi: #f6c85d
- Düğme Harf Aralığı: 0.16em
- Yazı Tipi: Daha Koyu Grotesk
- Ağırlık: Ultra Kalın
- Tarz: TT

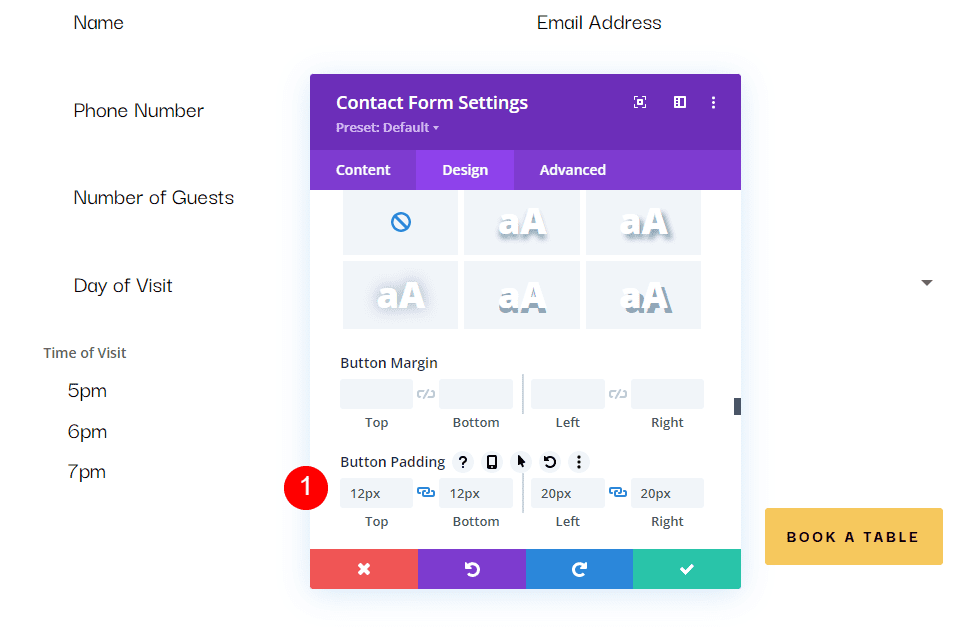
Düğme Dolgusunu Üst ve Alt için 12 piksel ve Sol ve Sağ için 20 piksel olarak değiştirin.
- Düğme Dolgusu: 12px Üst ve Alt, 20px Sol ve Sağ

boyutlandırma
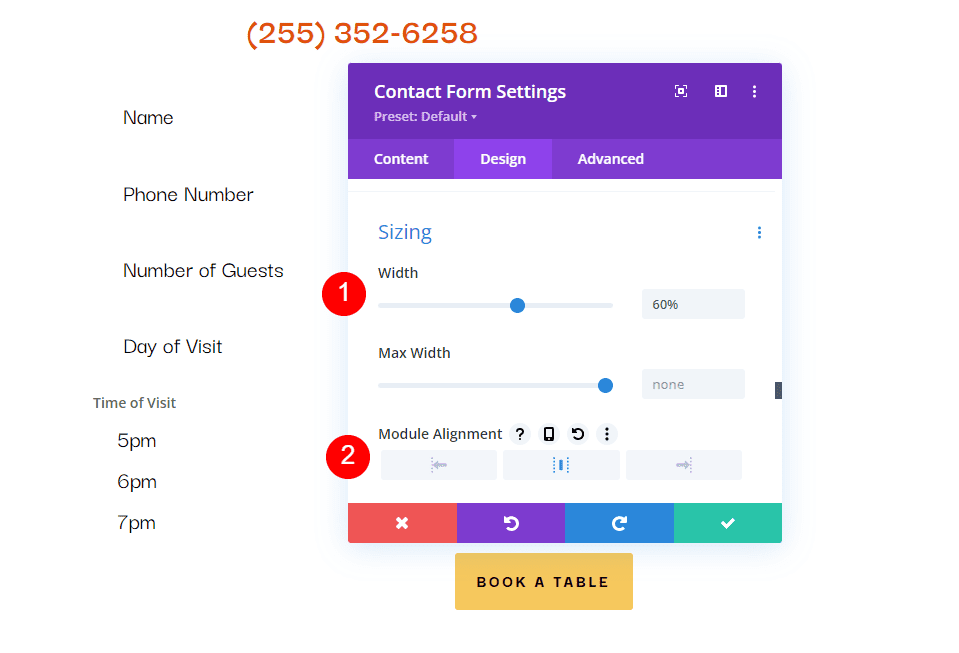
Ardından, Boyutlandırma'ya gidin, Genişliği %60 olarak değiştirin ve Modül Hizalamasını Merkez olarak ayarlayın.
- Genişlik: %60
- Modül Hizalama: Merkez

Sınır
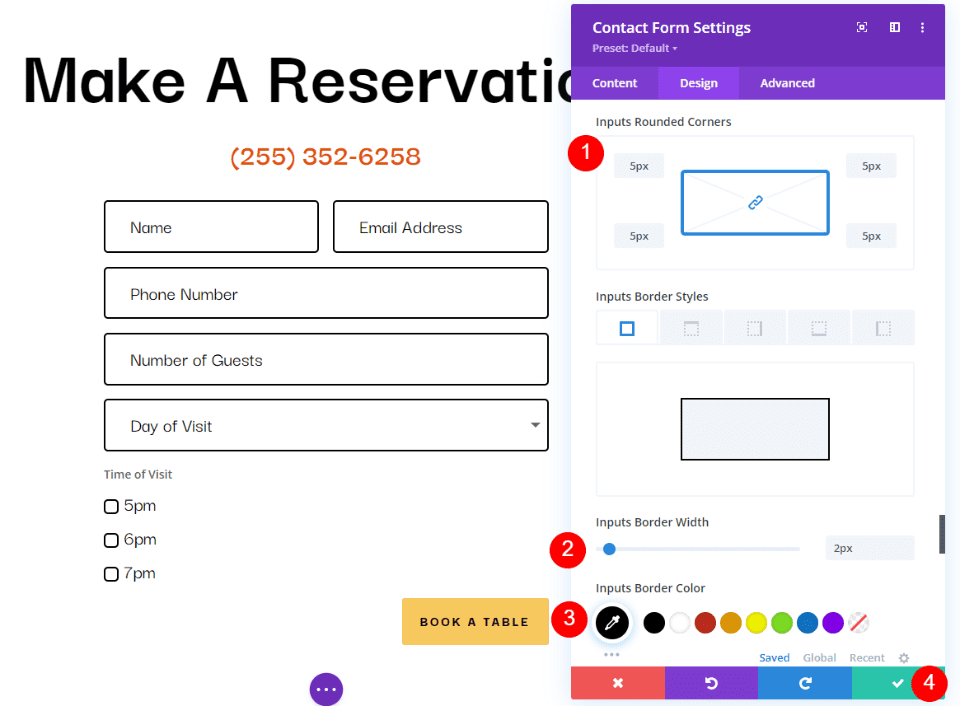
Son olarak, Kenarlık seçeneğine ilerleyin. Yuvarlatılmış Köşelere 5px, Kenarlık Genişliğine 2px ekleyin ve Kenarlığı siyah yapın. Modülü kapatın, ayarlarınızı kaydedin ve formunuzu test edin.
- Yuvarlatılmış Köşeler: 5 piksel
- Sınır Genişliği: 2 piksel
- Renk: #000000

Mesaj Kalıbı Sonuçları
Mesajımız formda ve aldığım e-postada böyle görünüyor.
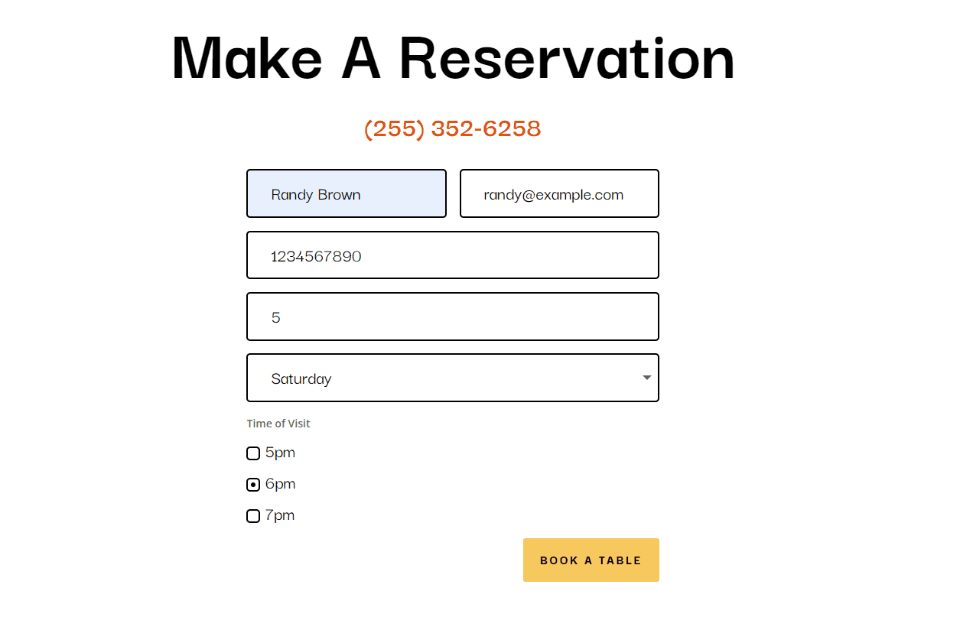
Formdaki Mesaj

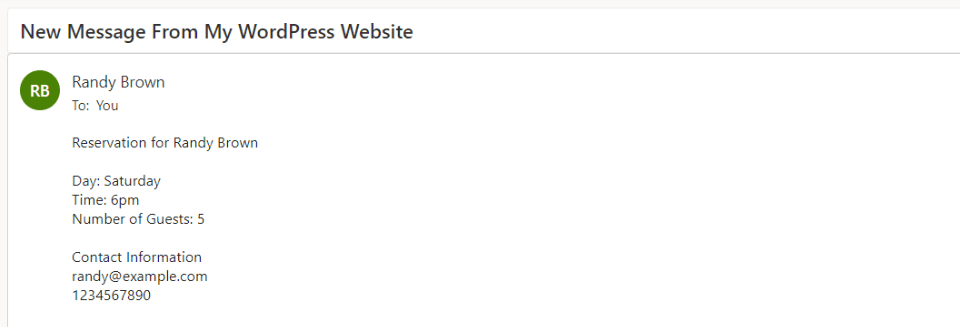
E-postadaki Mesaj

Biten Düşünceler
Divi İletişim Formu Modülünüzde bir mesaj kalıbını nasıl oluşturacağınıza bakışımız budur. Divi'nin İletişim Formu Modülü ile Mesaj Kalıpları oluşturmak kolaydır ve e-postaların içindeki bilgileri düzenlemek için mükemmeldirler. Kendi e-posta Mesaj Kalıplarınızı oluşturmak için ihtiyacınız olan tek şey birkaç basit adımı izlemek.
Senden duymak istiyoruz. Divi İletişim Formu Modülünüzde bir mesaj kalıbı oluşturdunuz mu? Yorumlardaki deneyiminizi bize bildirin.
