Yeni Başlayanlar: WordPress'te Çok Adımlı Bir Form Nasıl Oluşturulur (Eklenti ile)
Yayınlanan: 2018-07-12WordPress'te harika görünen ve iyi dönüştürülen, dağınık olmayan, çok sayfalı formlar oluşturmak ister misiniz?
Bir formu birden çok sayfaya bölmek, etkileşimi artırmaya ve kullanıcı deneyimini iyileştirmeye yardımcı olurken, bir yandan da form yorgunluğuyla mücadele ederek daha fazla form dönüşümü elde etmenizi sağlar.
Bu yazıda size WordPress'te çok adımlı bir form oluşturmayı göstereceğiz.
İlerlemek isterseniz, adımların içindekiler tablosu burada:
- [VİDEO] WordPress'te Çok Adımlı Bir Form Nasıl Oluşturulur
- WordPress'te Form Oluşturun
- Formunuzu Farklı Parçalara Bölün
- İlerleme Çubuğunu Özelleştirin
- Form Ayarlarınızı Yapılandırın
- Formunuzun Bildirimlerini Yapılandırın
- Formunuzun Onaylarını Özelleştirin
- Formunuzu Web Sitenize Ekleyin
Neden Web Sitenizde Çok Adımlı Bir Form Kullanmalısınız?
Her şeyden önce, Çok Adımlı formun ne olduğunu merak ediyor musunuz? Tek bir uzun form olmaması için formunuzu birden çok sayfaya veya adıma bölmek yeterlidir.
Ve WordPress formunuza daha fazla adım eklemenize rağmen, WordPress web sitenizde çok adımlı (çok parçalı veya çok sayfalı olarak da bilinir) bir form kullanmak, özellikle form 3'ten fazlaysa sitenizin form dönüşüm oranını artırabilir. alanları oluşturur.
Aslında, WordPress'te bir zamanlar tek adımlı bir açılış sayfası formunu birden çok adıma böldükten sonra, WhatIsMyComfortZone.com, form birçok adıma bölündüğünde bile site ziyaretçilerinin %53'ünün dönüşüm sağladığını ve potansiyel müşteri haline geldiğini gördü.

Ve her formda aynı soruları sordukları için, o andan itibaren tüm uzun formların web sitelerinde çok adımlı formlara dönüştürüleceği mantıklıydı.
WordPress'te çok adımlı bir form oluşturmayı düşünmek için birkaç neden daha:
- Odağı teşvik edin : Form sorularını gruplandırarak, bilgileri kullanıcı için odak alanlarına bölebilirsiniz.
- Formdan vazgeçmeyi azaltın : Kullanıcıların, istediğiniz bilgileri tek bir uzun form olarak sunulmak yerine sayfalara bölündüğünde tamamlama olasılığı daha yüksektir.
- Yalnızca ihtiyacınız olanı toplayın : Koşullu Mantık kullanarak koşullu alanlara sahip çok adımlı bir WordPress formunuz olabilir. Kullanıcıların sağladığı yanıtlara göre formun farklı sayfalarını gösterin.
Öyleyse, WordPress'te çok adımlı bir formun nasıl oluşturulacağına bir göz atalım.
WordPress'te Çok Adımlı Bir Form Nasıl Oluşturulur
Çok adımlı bir Elementor formu arıyorsanız, bu öğreticiyi okuyun ve WPForms'a nasıl Elementor formu ekleyeceğinizi kontrol edin.
Kendinize bir eklenti ile nasıl çok adımlı bir form oluşturacağınızı soruyorsanız yukarıdaki videoya göz atın. Yazılı talimatları tercih ederseniz, aşağıdan okumaya devam edin.
Ve en iyi ücretsiz iletişim formu eklentisini arıyorsanız, WPForms Lite ile Contact Form 7'yi karşılaştıran yazımıza göz atmayı unutmayın.
Adım 1: WordPress'te Form Oluşturun
Yapmanız gereken ilk şey, WPForms eklentisini kurmak ve etkinleştirmektir. Bu form oluşturucunun nasıl kurulacağı hakkında daha fazla ayrıntı için, WordPress'te bir eklentinin nasıl kurulacağına ilişkin bu adım adım kılavuza bakın.
Ardından, yeni bir form oluşturmak için WPForms »Yeni Ekle'ye gidin.
WPForms kullanarak herhangi bir formu birden çok parçaya veya adıma bölebilirsiniz. Örneğimiz için basit bir iletişim formu oluşturacağız.
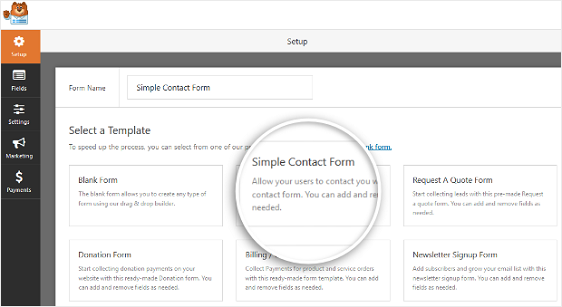
Kurulum ekranında, formunuzu adlandırın ve oluşturduğunuz form türüne göre kullanmak istediğiniz şablonu seçin. Basit İletişim Formu şablonunu seçeceğiz.

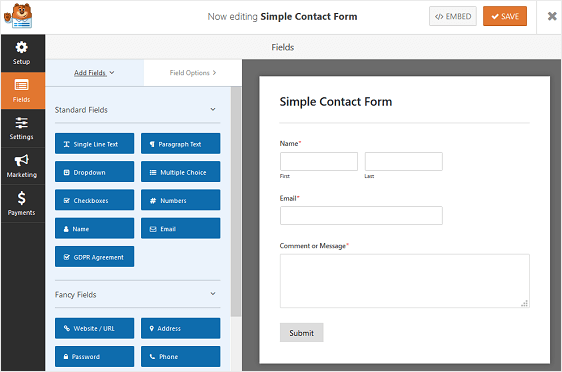
WPForms, sürükle ve bırak oluşturucuda basit bir iletişim formu oluşturacaktır.

Bu form oluşturucu alanından, sol panelden sağ panele sürükleyerek iletişim formunuza ek alanlar ekleyebilirsiniz.
Basit iletişim formu şablonuyla, Ad , E-posta ve Yorum veya Mesaj form alanlarına zaten sahip olacaksınız.
Değişiklik yapmak için form alanlarından herhangi birine tıklayın. Ayrıca, iletişim formunuzda sırayı yeniden düzenlemek için bir form alanını tıklayıp sürükleyebilirsiniz.
Basit bir iletişim formundan daha karmaşık bir şey oluşturmak istiyorsanız, WPForms ile birlikte gelen önceden tasarlanmış şablonları kullandığımız diğer eğitimlerden bazılarına göz atın:
- Teklif formu isteyin
- İş başvuru formu
- Sipariş formu
- Anket formu
- Anket formu
- Kullanıcı kayıt formu
Bu formlar, basit bir iletişim formundan çok daha uzun olma eğilimindedir ve çok fazla bilgi istemeniz durumunda, tamamlanması muhtemelen birden fazla adım gerektirecektir.
Şimdi formunuzu birden çok parçaya nasıl ayıracağınıza bir göz atalım.
2. Adım: Formunuzu Farklı Parçalara Bölün
Formunuzdaki tüm form alanlarını ekleyip özelleştirdikten sonra, sitenizi farklı sayfalara bölmek için Sayfa Sonu form alanını eklemeniz gerekir.
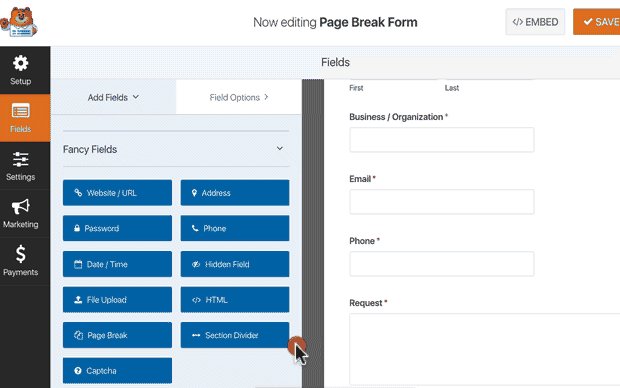
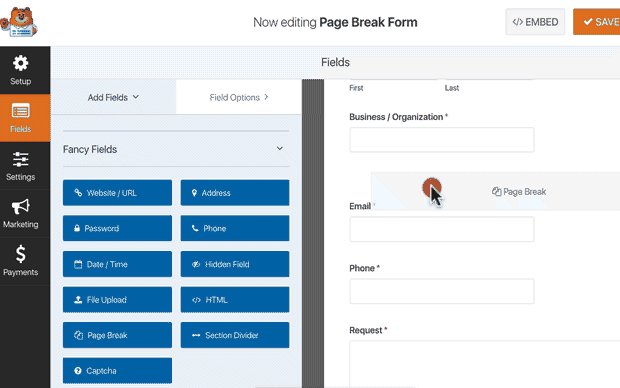
Bunu yapmak için, Fantezi Alanlar altında bulunan Sayfa Sonu form alanını sol panelden sağ panele sürükleyin.
Alanı, formun bölünmesini istediğiniz yere yerleştirin.

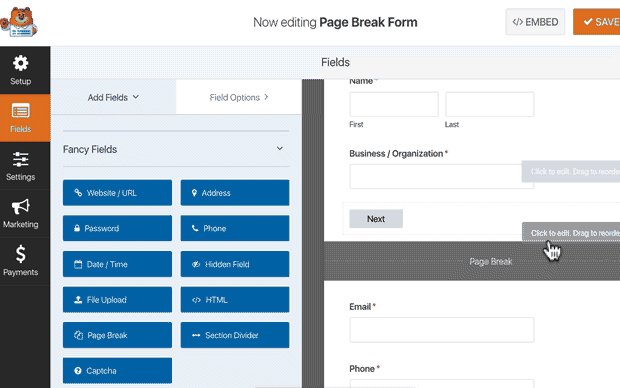
Bunu, formunuzun başka bir sayfaya bölünmesini istediğiniz her yerde yapın. Buradan formunuzu tamamlamak için ek form alanları ekleyebilirsiniz.
WPForms, istediğiniz kadar form sayfası oluşturmanıza olanak tanır, ancak kullanıcılarınızı bunaltmamayı unutmayın. Yalnızca ihtiyacınız olan bilgileri toplayın. Daha sonra her zaman daha fazla bilgi toplayabilirsiniz.
3. Adım: Çok Sayfalı Form İlerleme Çubuğunu Özelleştirin
İhtiyaçlarınıza bağlı olarak, kullanıcılara formunuzun farklı bölümleri hakkında bilgi vermek için bir ilerleme göstergesi göstermek isteyebilirsiniz. Bu şekilde, ilerleme çubuklarına göre “Gönder”e tıklamadan önce formunuzun neresinde olduklarını ve ne kadar doldurmaları gerektiğini her zaman bilirler.
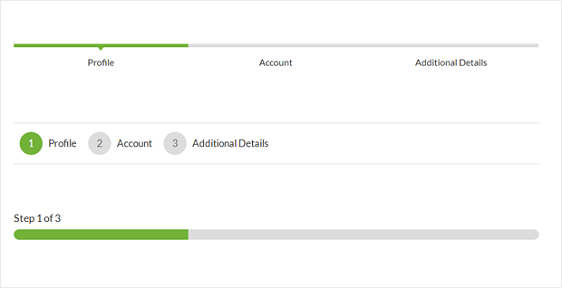
WPForms, işleri sizin için çok kolay hale getirmek için çok adımlı formlarınız için üç farklı içerik haritası stili gösterge çubuğuyla birlikte gelir:
- Bağlayıcılar: çok adımlı formunuzun her bölümünün bir bağlantı çubuğunu ve sayfa başlıklarını gösterir.
- Çevreler: çok adımlı formunuzda sayfa başına bir daire ve sayfa başlığı gösterir.
- İlerleme Çubuğu: Kullanıcı formu doldururken formun ilerleme durumunu gösterir.

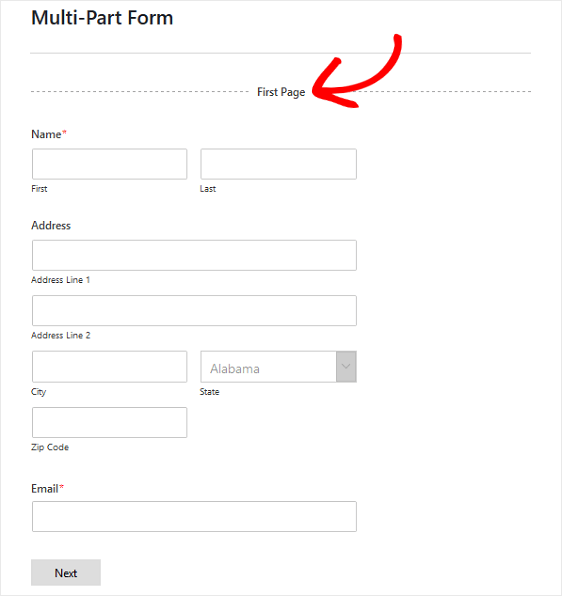
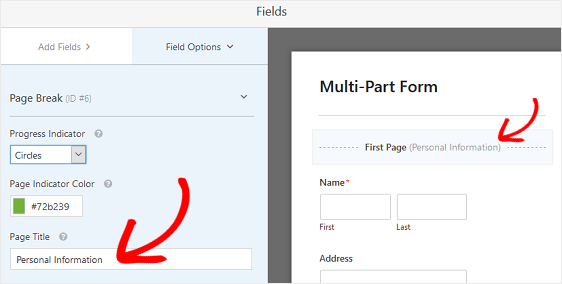
Çok adımlı formunuzun ilk sayfasının ilerleme çubuğunu ve sayfa başlığını özelleştirmek için İlk Sayfa sonu bölümüne tıklayın.

Form Düzenleyici'de, kullanmak istediğiniz ilerleme çubuğunu seçebileceğiniz yeni bir panel görünecektir. İlerleme göstergesinin rengini de buradan değiştirebilirsiniz.
Ayrıca, Çevreler veya Bağlayıcılar seçeneğini belirlerseniz, kullanıcıların formun hangi bölümünde olduklarını bilmeleri için sayfa başlığını da değiştirebilirsiniz. Aksi takdirde, kullanıcılar çok adımlı formda kalan adım sayısı boyunca onlara rehberlik eden standart bir ilerleme çubuğu göreceklerdir.


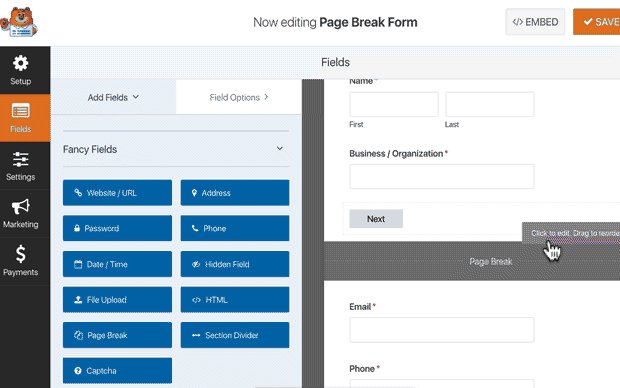
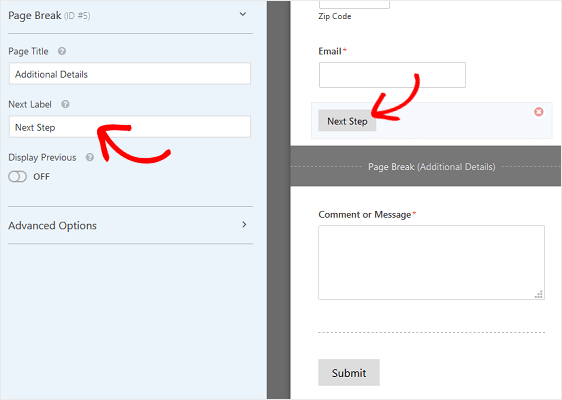
Sonraki sayfa başlığını ve site ziyaretçilerini formunuzda sonraki sayfaya götüren düğmeyi özelleştirmek için, sayfa sonunu formunuza eklediğinizde oluşturduğunuz Sayfa Sonu bölümüne tıklayın.

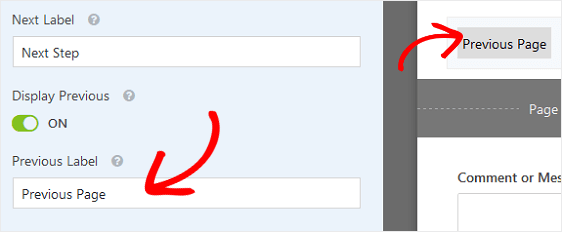
Ayrıca, site ziyaretçilerine bir Önceki sayfa düğmesi göstermenizi sağlayan özelliği de açabilirsiniz. Bu şekilde, ihtiyaç duymaları halinde formunuzun önceki sayfasına dönebilirler.

Bunu yaptığınızda, düğme kopyasını da değiştirme şansınız olacak.
Tüm sayfa sonlarınızı oluşturmayı ve ilerleme göstergesini özelleştirmeyi tamamladığınızda Kaydet 'i tıklayın .
4. Adım: Form Ayarlarınızı Yapılandırın
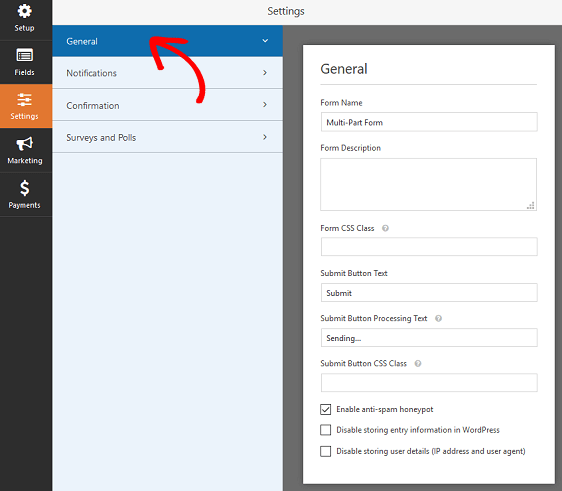
Başlamak için Ayarlar » Genel seçeneğine gidin.

Burada aşağıdakileri yapılandırabilirsiniz:
- Form Adı — İsterseniz formunuzun adını buradan değiştirin.
- Form Açıklaması — Formunuza bir açıklama verin.
- Gönder Düğmesi Metni — Gönder düğmesindeki kopyayı özelleştirin.
- İstenmeyen Posta Önleme — İstenmeyen posta önleme özelliği, hCaptcha veya Google reCAPTCHA ile iletişim formu spam'ini durdurun. İstenmeyen posta önleme onay kutusu, tüm yeni formlarda otomatik olarak etkinleştirilir.
- AJAX Formları - WordPress'te AJAX çok adımlı bir forma sahip olabilmeniz için sayfa yeniden yükleme olmadan AJAX ayarlarını etkinleştirin.
- GDPR Geliştirmeleri — GDPR gereksinimlerine uymak amacıyla giriş bilgilerinin ve IP adresleri ve kullanıcı aracıları gibi kullanıcı ayrıntılarının depolanmasını devre dışı bırakabilirsiniz. Basit iletişim formunuza GDPR sözleşmesi alanını nasıl ekleyeceğiniz konusunda adım adım talimatlarımıza göz atın.
İşiniz bittiğinde Kaydet'i tıklayın .
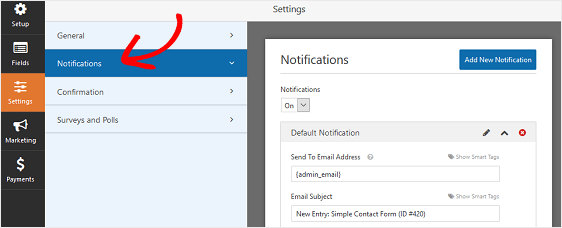
Adım 5: Formunuzun Bildirimlerini Yapılandırın
Bildirimler, web sitenize bir form gönderildiğinde e-posta göndermenin harika bir yoludur.

Aslında, bu özelliği devre dışı bırakmadığınız sürece, biri sitenizde çok adımlı bir form gönderdiğinde, gönderim hakkında bir bildirim alırsınız.
Akıllı Etiketler kullanıyorsanız, bir form gönderdiğinde kullanıcının e-posta adresine bir bildirim göndererek, formu aldığınızı ve kısa süre içinde sizinle iletişime geçileceğini bildirebilirsiniz. Bu, site ziyaretçilerinin formlarının düzgün bir şekilde geçtiğini garanti eder.
Doldurulması uzun zaman almış olabilecek çok sayfalı formlar söz konusu olduğunda da takdir edilmektedir. Bir site ziyaretçisinin merak etmek isteyeceği son şey, doldurdukları uzun formun geçip geçmediğidir.
Bu adımla ilgili yardım için WordPress'te form bildirimlerinin nasıl ayarlanacağına ilişkin belgelerimize bakın.
Buna ek olarak, e-postalarınızda marka bilinci oluşturmayı tutarlı tutmak istiyorsanız, e-posta şablonunuza özel bir başlık eklemeyle ilgili bu kılavuza göz atın.

6. Adım: Formunuzun Onaylarını Özelleştirin
Form onayları, web sitenize bir form gönderdikten sonra site ziyaretçilerine görüntülenen mesajlardır. İnsanlara formlarının işlendiğini bildirirler ve size sonraki adımların ne olduğunu bildirme şansı sunarlar.
Yine, bu özellikle web sitenizdeki uzun formlar söz konusu olduğunda yararlıdır.
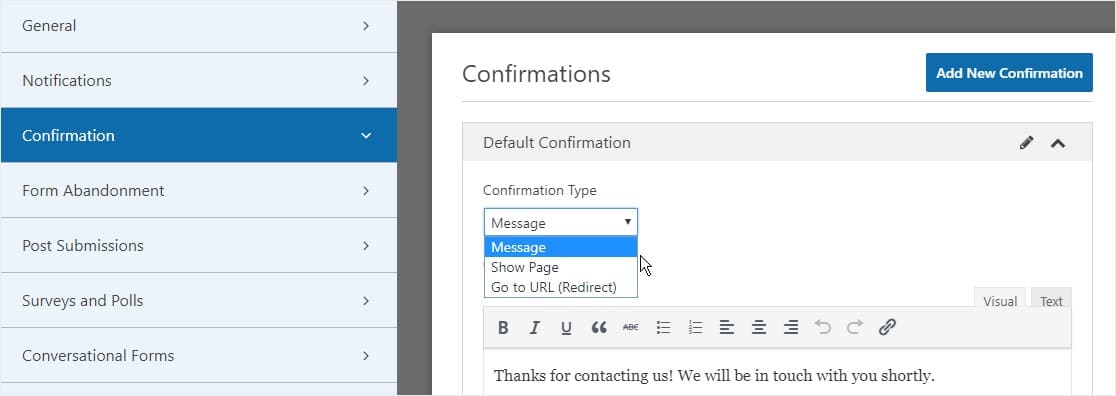
WPForms, aralarından seçim yapabileceğiniz üç onay türüne sahiptir:
- İleti. Bu, WPForms'daki varsayılan onay türüdür. Bir site ziyaretçisi bir form gönderdiğinde, formlarının işlendiğini bildiren basit bir mesaj onayı görünür. Müşteri mutluluğunu artırmaya yardımcı olacak bazı büyük başarı mesajları için buraya bakın.
- Sayfayı Göster. Bu onay türü, site ziyaretçilerini form gönderimleri için sitenizdeki belirli bir web sayfasına götürecektir. Bunu yapma konusunda yardım için, müşterileri bir teşekkür sayfasına yönlendirmeyle ilgili eğiticimize göz atın. Ayrıca, müşteri sadakatini artırmak için etkili Teşekkür sayfaları oluşturmaya yönelik makalemize de göz atmayı unutmayın.
- URL'ye gidin (Yönlendirme). Bu seçenek, site ziyaretçilerini farklı bir web sitesine göndermek istediğinizde kullanılır.
WPForms'ta basit bir form onayının nasıl ayarlanacağını görelim, böylece site ziyaretçilerinin sitenize bir form gönderdiklerinde görecekleri mesajı özelleştirebilirsiniz.
Başlamak için, Ayarlar altındaki Form Düzenleyicisi'ndeki Onay sekmesine tıklayın.
Ardından, oluşturmak istediğiniz onay türü türünü seçin. Bu örnek için Mesaj'ı seçeceğiz.

Ardından, onay mesajını beğeninize göre özelleştirin ve Kaydet'i tıklayın .
Diğer onay türleriyle ilgili yardım için form onaylarının ayarlanmasıyla ilgili belgelere bakın.
Artık iletişim formunuzu web sitenize eklemeye hazırsınız.
7. Adım: Formunuzu Web Sitenize Ekleyin
Çok adımlı formunuzu oluşturduktan sonra, onu WordPress web sitenize eklemeniz gerekir.
WPForms, formlarınızı sayfalarınız, blog gönderileriniz ve kenar çubuğu widget'ları dahil olmak üzere web sitenizdeki birden çok yere eklemenize olanak tanır.
En yaygın yerleştirme seçeneğine bir göz atalım: sayfa/gönderme yerleştirme.
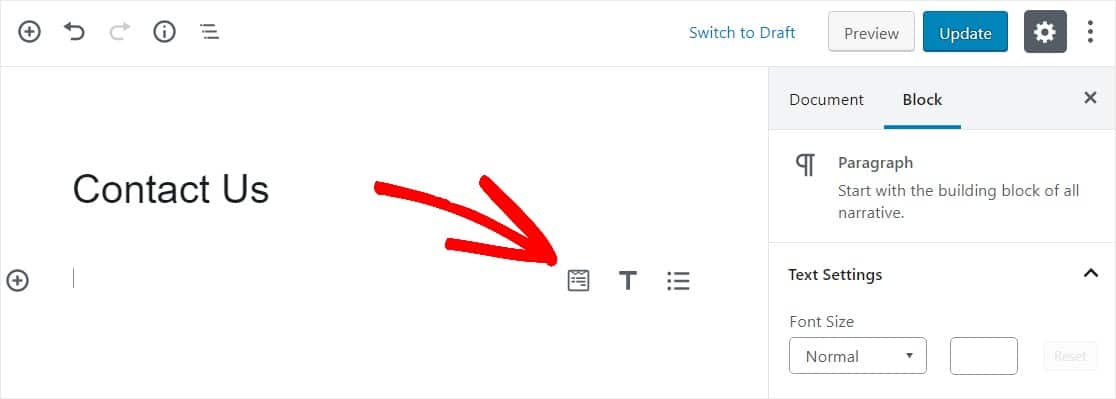
Başlamak için WordPress'te yeni bir sayfa veya gönderi oluşturun veya mevcut bir sayfadaki güncelleme ayarlarına gidin. Bundan sonra, ilk bloğun (sayfa başlığınızın altındaki boş alan) içine tıklayın ve WPForms Ekle simgesine tıklayın.

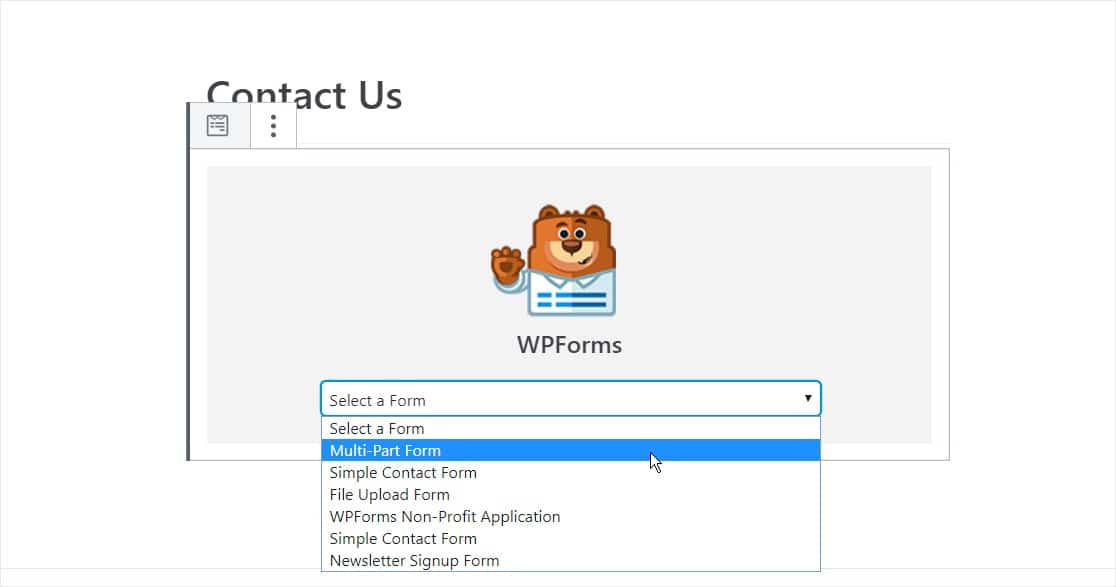
WPForms widget'ı bloğunuzun içinde görünecektir. WPForms açılır menüsüne tıklayın ve oluşturduğunuz formlardan hangisini sayfanıza eklemek istediğinizi seçin. Yeni oluşturduğunuz formu seçin.

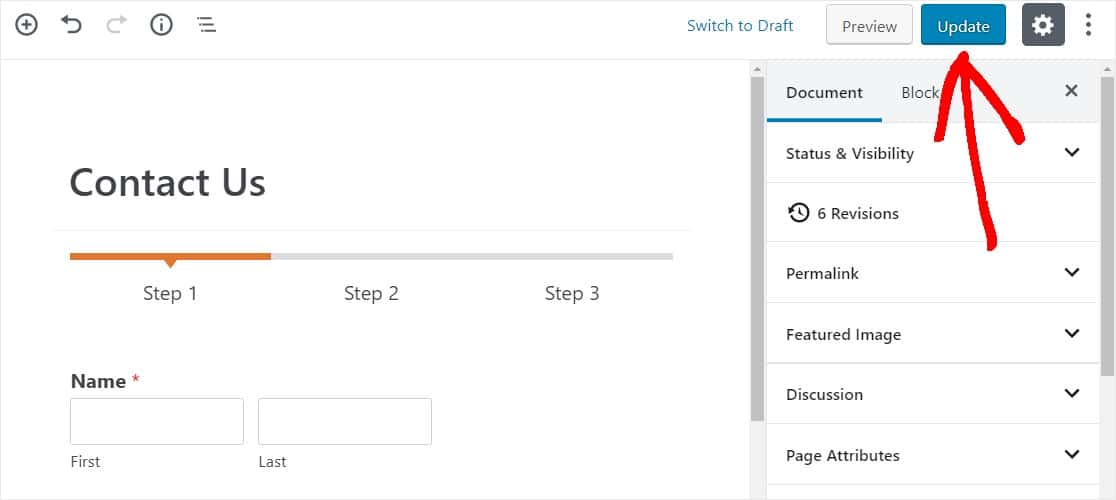
Ardından, iletişim formunuzun web sitenizde görünmesi için gönderinizi veya sayfanızı yayınlayın.
Ardından, sağ üstteki Yayınla veya Güncelle yazan mavi düğmeye tıklayın, böylece formunuz web sitenizde görünecektir.

Sonuç olarak
İşte buyur! Artık WordPress'te çok adımlı bir form oluşturmayı biliyorsunuz ve hemen kullanıcı deneyiminizi ve dönüşüm oranınızı iyileştirmeye başlayabilirsiniz.
Çok sayfalı bir form ilhamı arıyorsanız, bu çok adımlı form örneklerine göz atın.
Peki, ne bekliyorsun? WordPress için en iyi çok adımlı form oluşturucuyu bugün kullanmaya başlayın.
Ve unutmayın, bu makaleyi beğendiyseniz, lütfen bizi Facebook ve Twitter'da takip edin.
