Elementor Web Sitesine 2 Dakikada Paralaks Efektleri Nasıl Eklenir
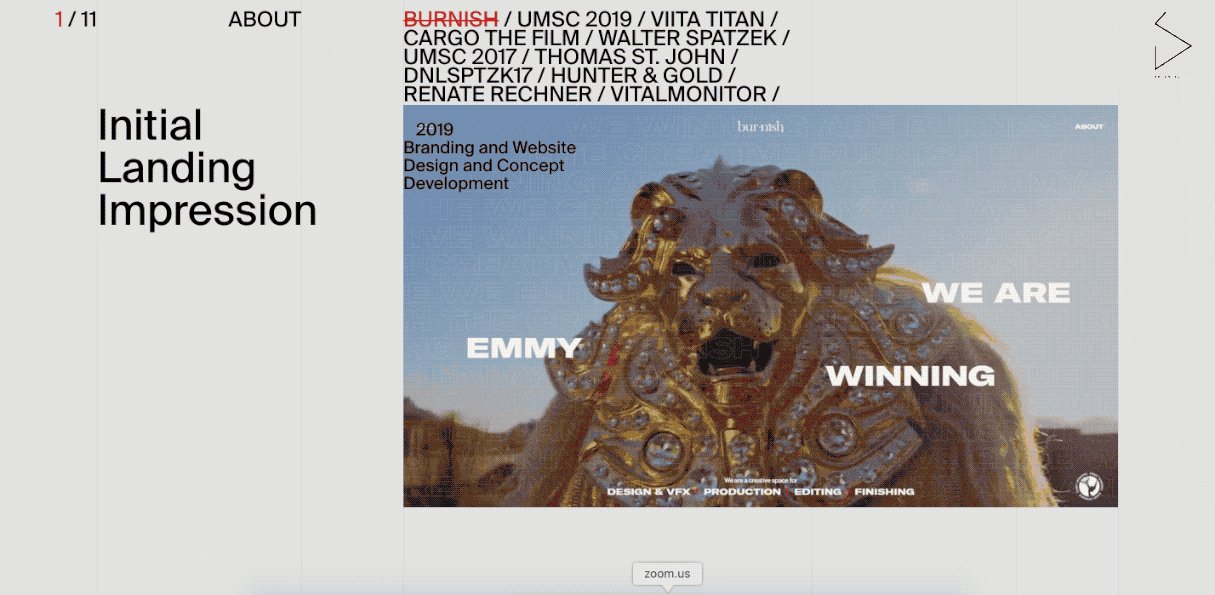
Yayınlanan: 2022-03-08Paralaks efekti ekleyerek sitenizin kullanıcı deneyimini geliştirmek mi istiyorsunuz? Doğru yere geldiniz. Bu benzersiz ama harika özelliği WordPress sitenize eklemek için tüm süreç boyunca size rehberlik edeceğiz.
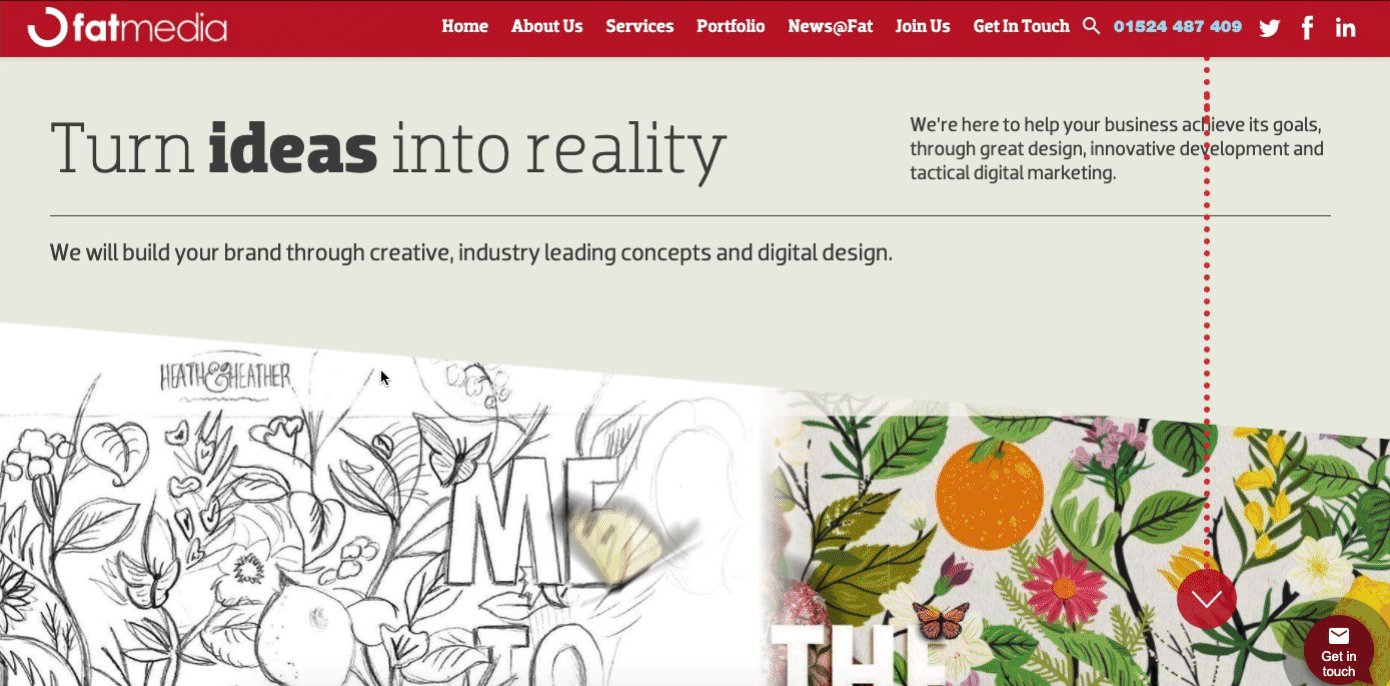
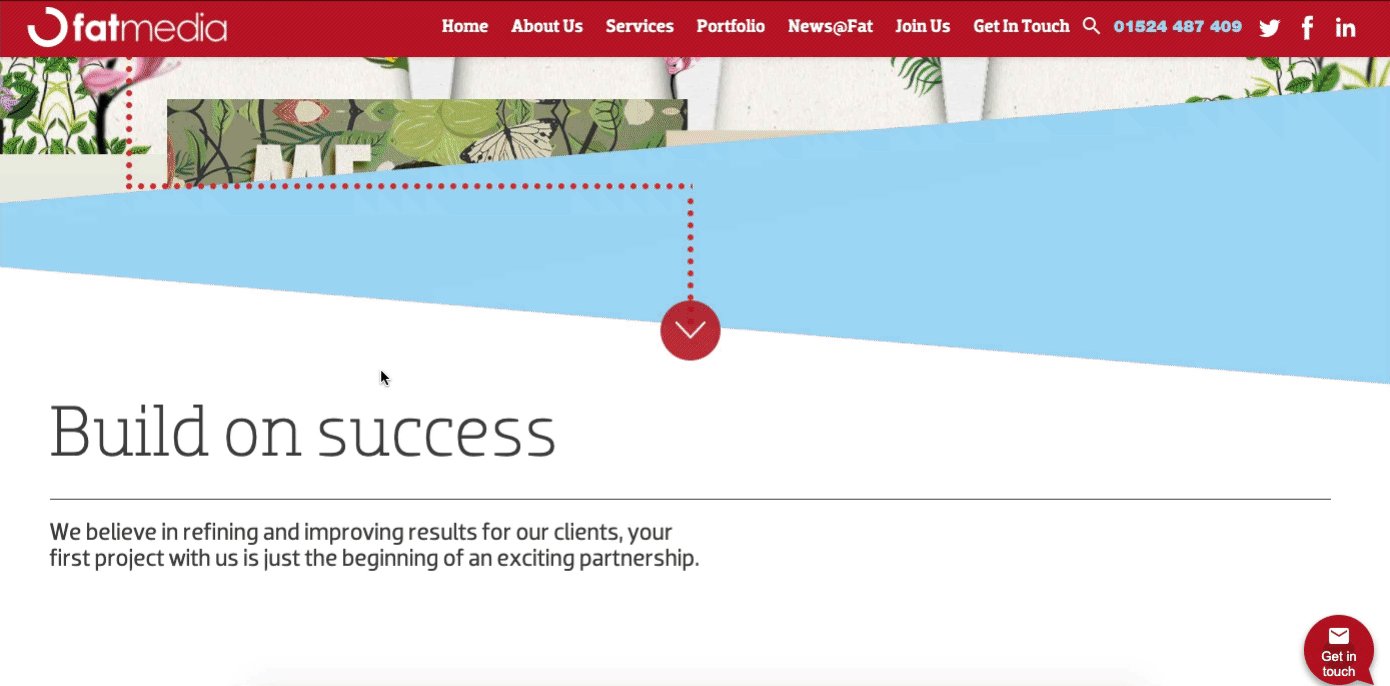
Derinliği iletmek için arka planın ön plan öğelerinden daha yavaş hareket ettiği, paralaks kaydırmayı büyük ölçüde kullanan birçok web sayfası görmüş olabilirsiniz. Eh, bu etki nadir değildir. Paralaks etkilerini her türlü web sitesinde bulacaksınız.
Paralaks, ürün/hizmetlerinizin ayrıntılarını, kullanıcı onlar için oluşturduğunuz anlatıdan geçerken dinamik olarak ortaya çıkarmanıza olanak tanır.
eleman
Paralaks özelliği, harika bir web sitesi tasarımı elde etmenize yardımcı olmanın yanı sıra, birçok yönden kolaylaştırabilir. Gibi:
- Kullanıcı deneyimini iyileştirir
- Hemen çıkma oranlarını azaltır
- Kullanıcı etkileşimini artırır
Ancak, bu özelliği manuel olarak eklemek çok fazla zaman ve çaba gerektirir, programlama becerilerine de ihtiyacınız olacaktır. Ancak bir WordPress siteniz varsa endişelenmenize gerek yok. Çünkü Elementor gibi sayfa oluşturucular, herhangi bir kodlama veya herhangi bir profesyonelin yardımı olmadan web sitenize paralaks efekti eklemenize yardımcı olacaktır.
Bu nedenle, bugünün eğitiminde, paralaks efektlerinin ne olduğunu, bunları neden kullanmanız gerektiğini ve Elementor kullanarak paralaks efektinin nasıl oluşturulacağını açıklıyoruz.
Temel bilgilerle başlayalım. Yapalım mı?
Paralaks Etkisi Nedir?

Paralaks efekti, daha çekici ve göz alıcı hale getirmek için farklı web sitelerinde yaygın olarak kullanılan şık bir tasarım desenidir. Bu tasarım deseninin temel oluşumu kaydırma efektidir. Bu, arka plan resimlerinin ana içerikten biraz daha yavaş hareket ettiği anlamına gelir. O zaman, 2 boyutlu bir yüzeyde bir yanılsama 3 boyutlu hissi verir.
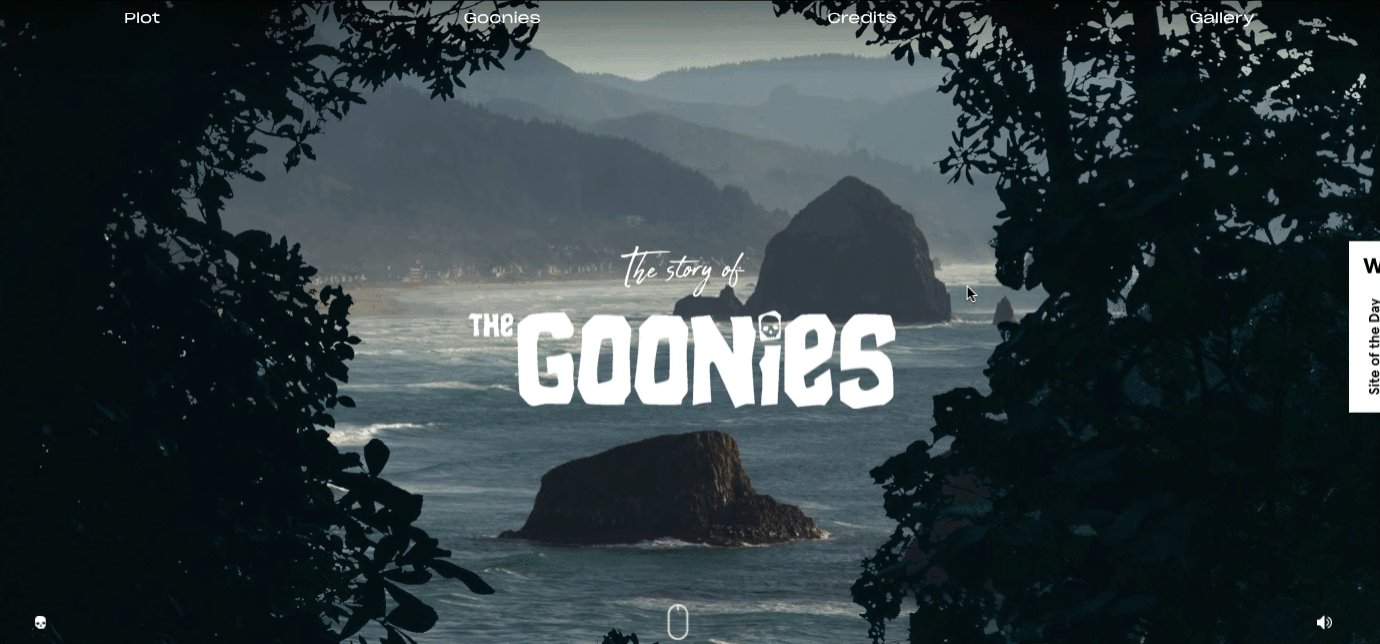
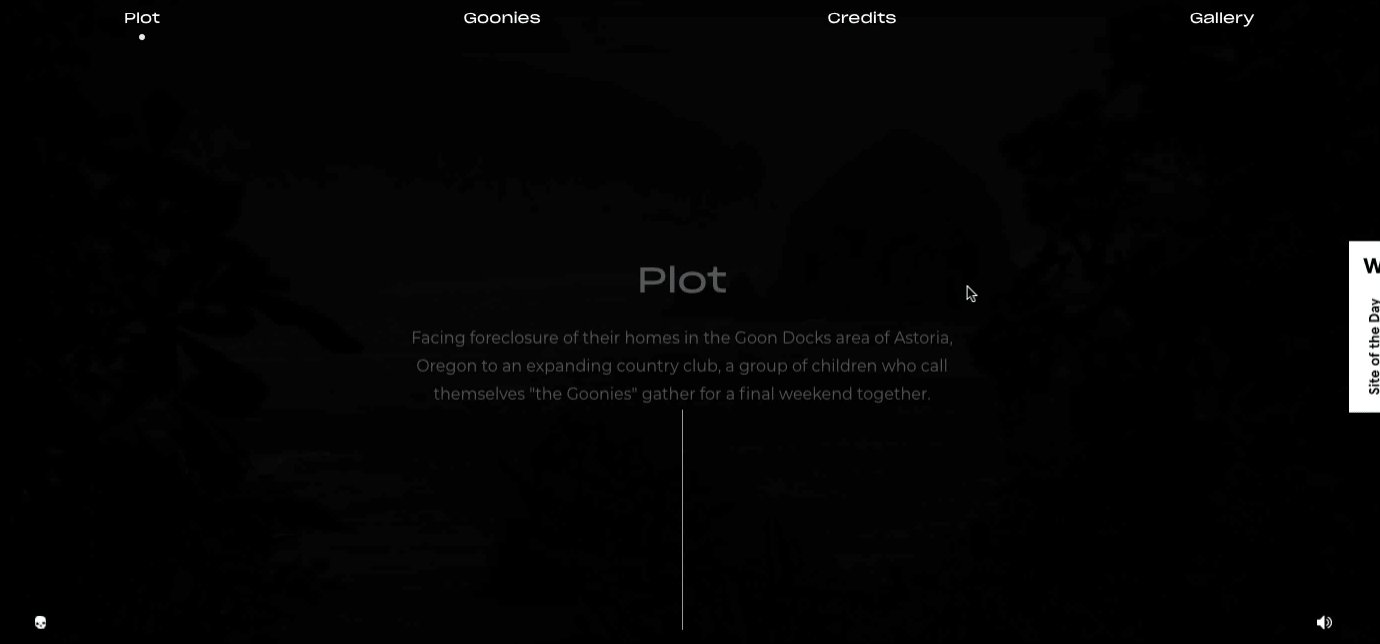
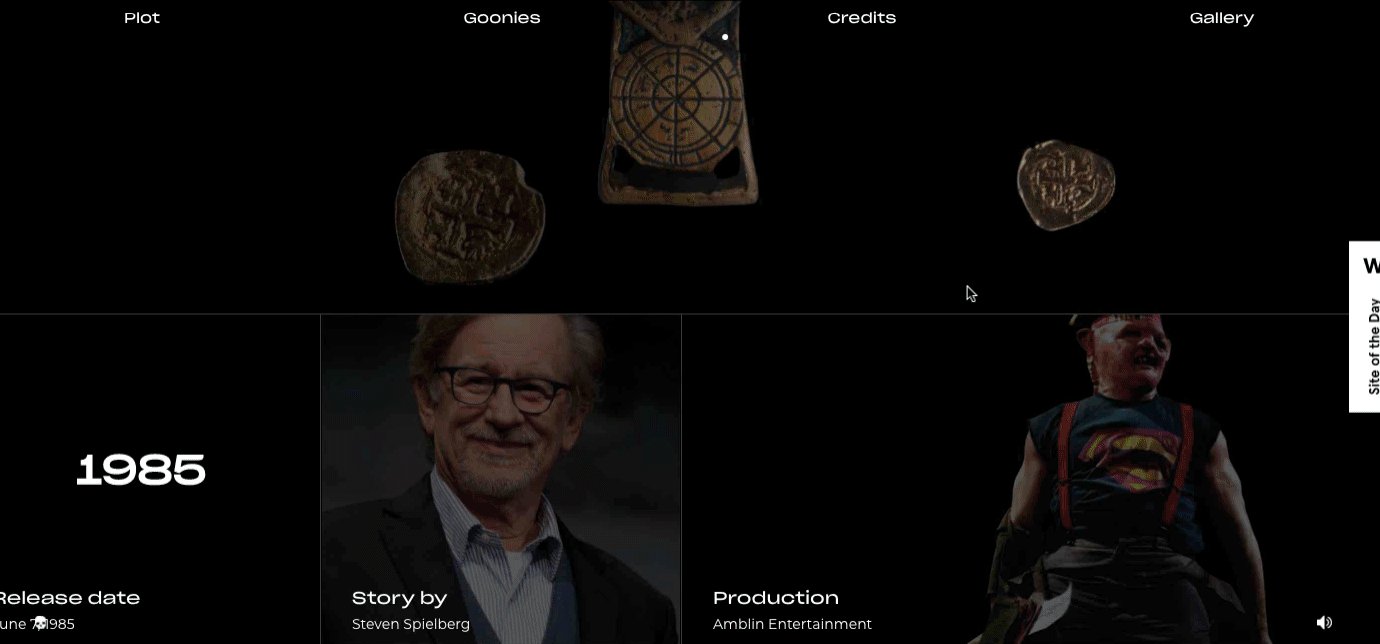
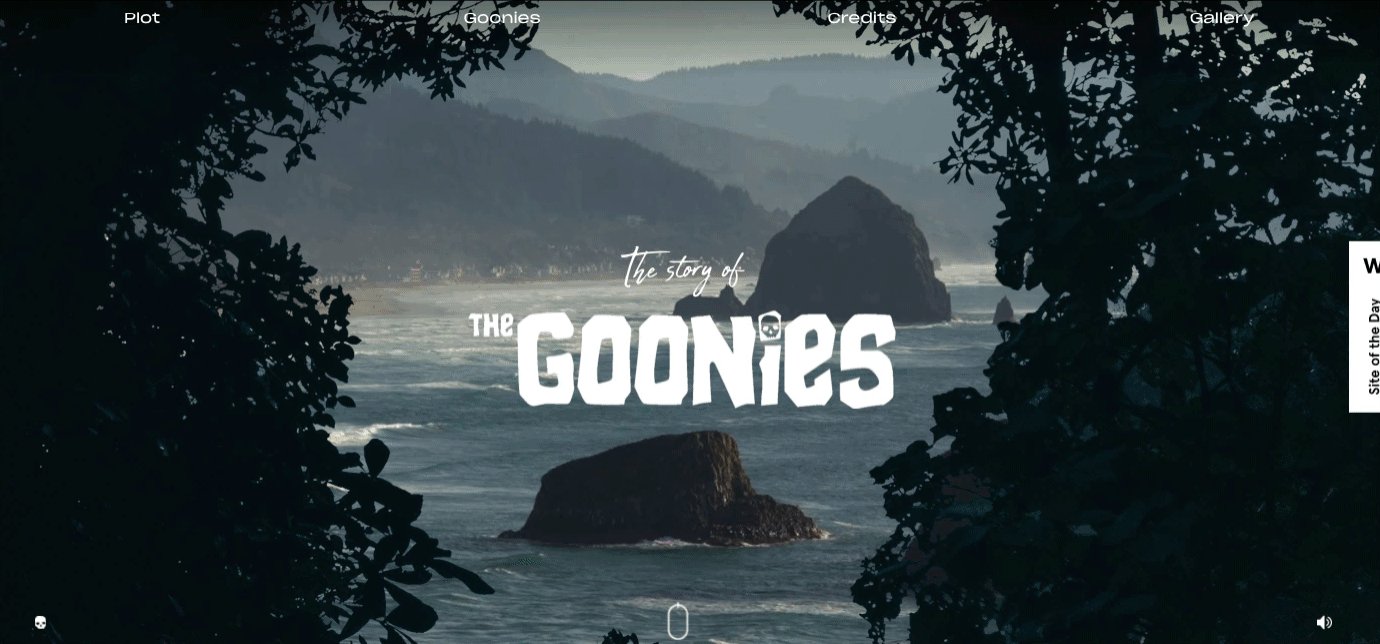
Bir web sitesindeki paralaks, filmle mükemmel bir şekilde bağlantılı olan, bir doz nostalji veren yavaş video tarzı bir tasarımdır.
Web Tasarımcısı Deposu
Sadece oyun sitesi gibi belirli bir web sitesinde uygulandıktan sonra. Ancak artık bu tasarım modelini portföy ve seyahat web siteleri de dahil olmak üzere hemen hemen tüm web sitelerinde görebilirsiniz. Benzersizliği ve kolay uygulanması nedeniyle insanlar artık bu premium düzeni web sitelerine eklemeye istekli.
Yukarıda belirtildiği gibi, kodlama bilgisi gerektirdiği için genel kullanıcılar için zor ve zaman alıcı bir gerçektir. Ancak – WordPress gibi açık kaynaklı platformlar, herkesin güzel sayfa tasarımları oluşturmasını mümkün kıldı. Elbette, web sitesinde gezinmeyi kullanıcılarınız için daha etkileşimli ve ilginç hale getirecektir.
Ayrıca paralaks efektini şuraya da uygulayabilirsiniz:
- Açılış sayfaları
- Satış sayfaları
- İş web siteleri
- Seyahat web siteleri
- Kişisel portföy web siteleri vb.
Önemli Not: Paralaks kaydırma, yanlış uygulandığında bir web sitesi için kötüdür.
Bu yüzden akılda kalıcı web sitesi şablonları seçmeniz gerekiyor. Böylece web sitenizin harika bir yapıya kavuşmasına yardımcı olacaktır.
En kullanışlı web sitesi tasarım şablonları hakkında daha fazla bilgiyi buradan edinebilirsiniz.
Elementor'da Paralaks Etkisi Türleri

Genel olarak, iki tür paralaks tasarım deseni görebilirsiniz. Paralaks kaydırma efekti ve fare efekti. Ancak, web sitenizin türüne göre daha fazla model elde etmek için bu kalıpları karıştırabilirsiniz.
01. Paralaks kaydırma, sayfa kaydırmaya dayalı olarak çalışır
02. Fare efekti, fareyi hareket ettirdiğiniz anda çalışır
Web sitenizde üretebileceğiniz diğer paralaks tasarım türlerini görelim:
- Arka plan kaydırma
- Dikey kaydırma
- yatay kaydırma
- fare izi
- Bulanıklık efekti
- Döndürme efekti
- fare etkisi
fare izi
Fare izi efekti, bir solma geçişidir. Üst kısımdan aşağıya ne kadar çok hareket ederseniz, otomatik navigasyon görünecektir. Çok ilginç ve ilgi çekici görünüyor. Elbette, web sitenizin kullanıcı deneyimini iyileştirecektir. Kullanıcılar için yeni bir konu ortaya çıkarmak için bu tasarımı uygulayabilir veya onları şaşırtabilirsiniz - sırada ne var!

Döndürme Etkisi
Döndürme efekti, elemanlara hareket eklemek anlamına gelir. Böylece, kullanıcılar sayfada gezinirken veya sayfayı aşağı kaydırırken, öğeler saat yönünde veya saat yönünün tersine dönecektir.
Web sitenize eklemek iyi bir etki olabilir. Kullanıcılarınıza web sitenizde gezinirken video izliyormuş gibi hissettirebilirsiniz.

Arka Plan Kaydırma
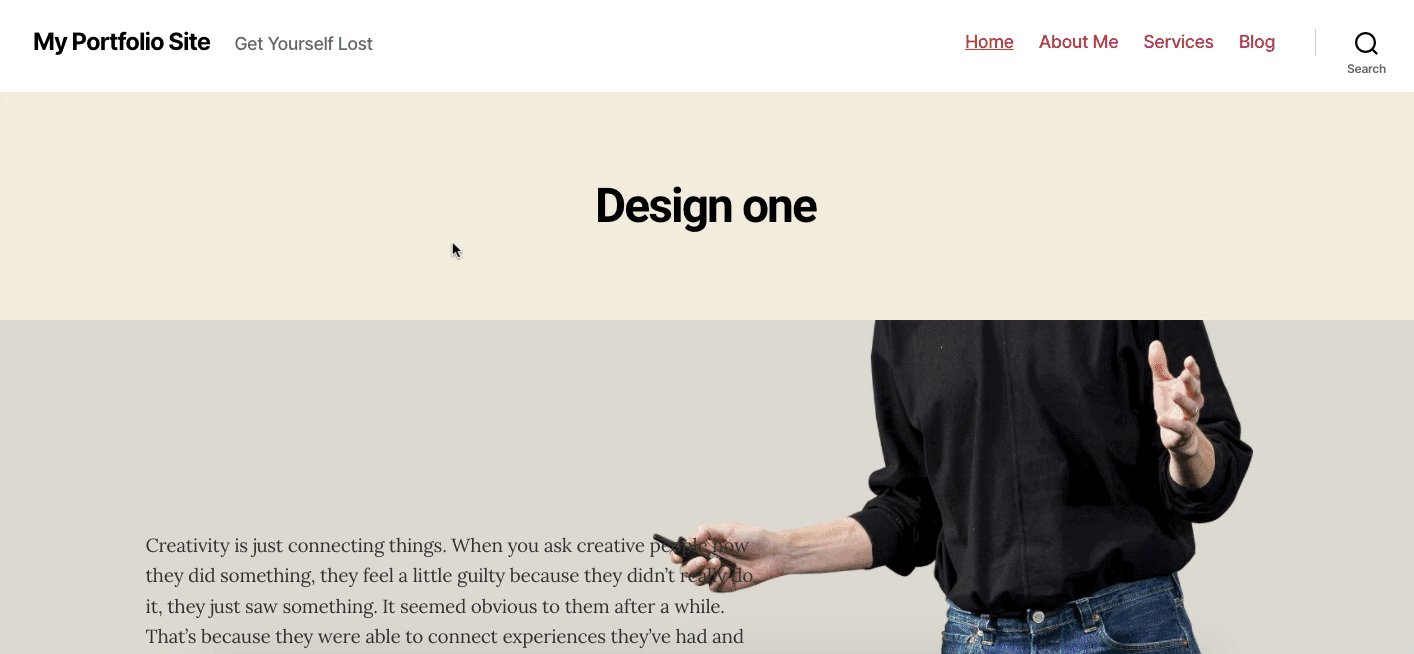
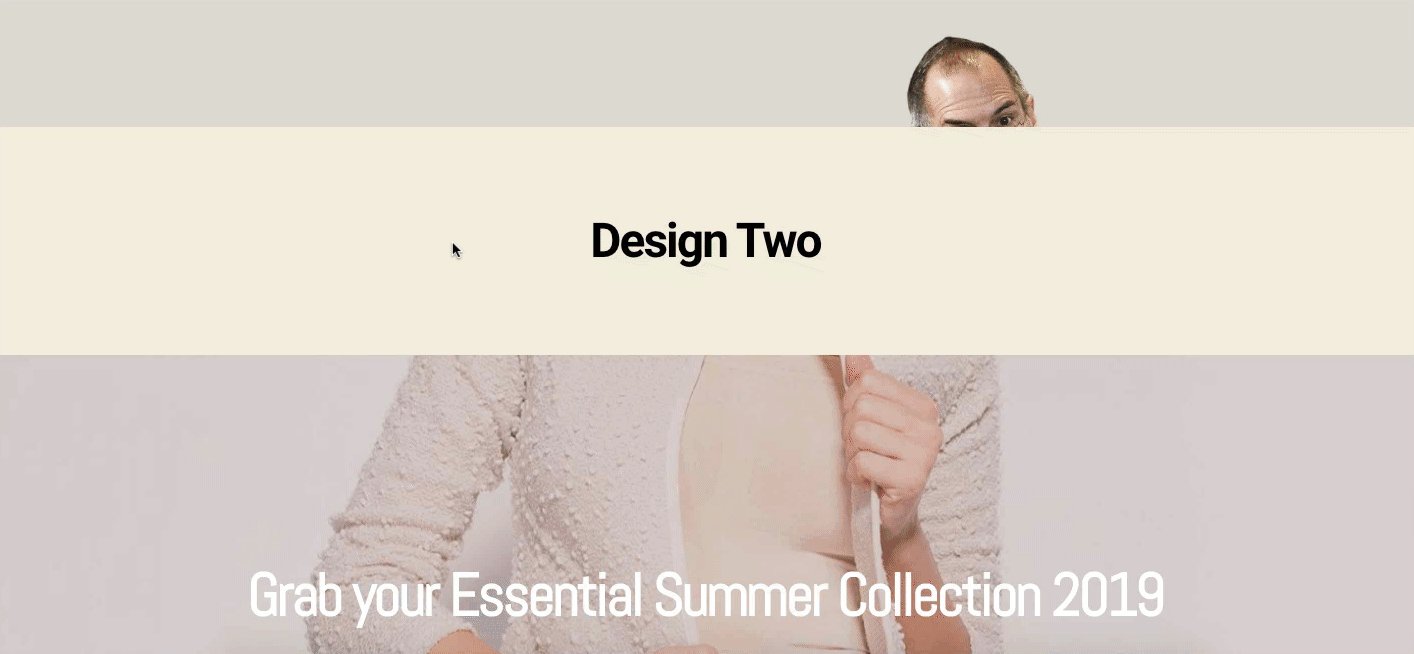
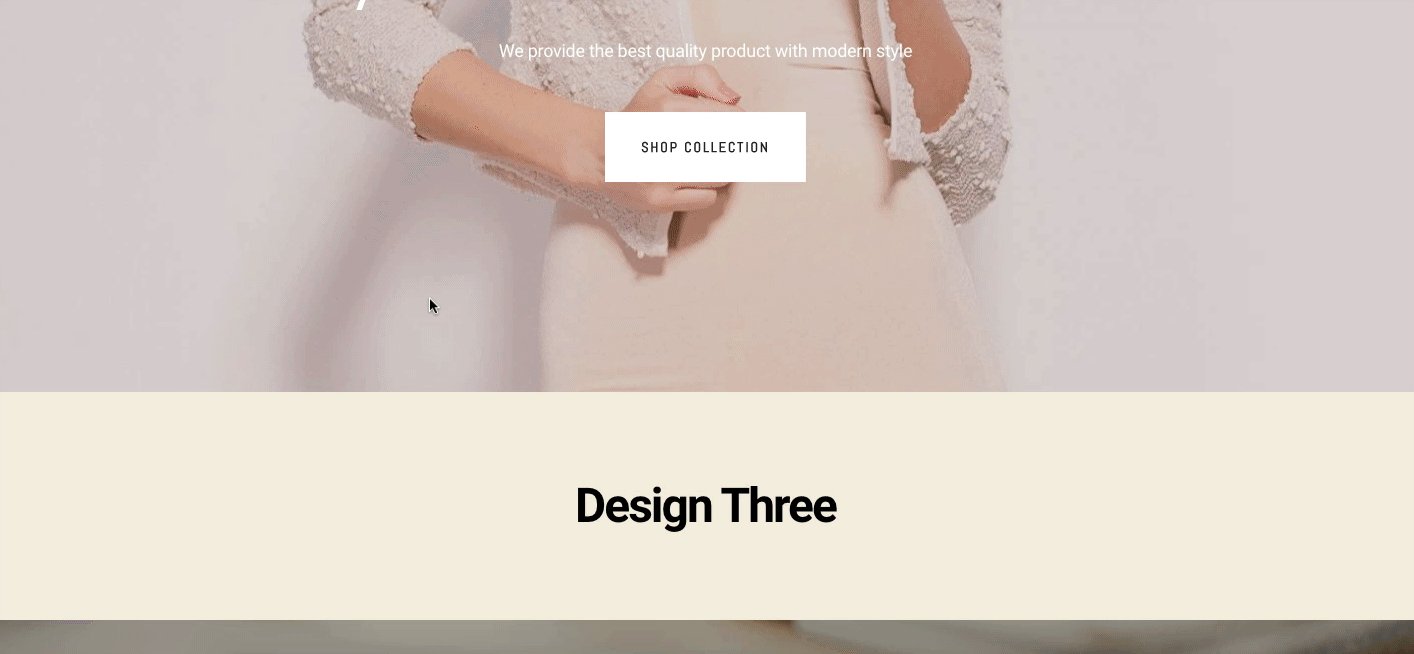
En eski tasarım desenlerinden biri arka plan kaydırma efektidir. Bu tasarımla başlamak için harika bir yol. Sayfayı aşağı kaydırırken resimlerin birer birer değiştiğini görebilirsiniz. Ayrıca, yukarıdan aşağıya kaydırırken bir hikaye alacaksınız. Tek sayfalık bir web siteniz varsa, bu tasarım sizin için harika olabilir.

Dikey Kaydırma
Dikey paralaks kaydırma efekti, arka plan kaydırma efektinden daha çekici ve ilgi çekicidir. Kullanıcılarınızın web sitesinde gezinirken öğelerin havada hareket ettiğini hissetmelerini sağlayabilirsiniz. Aynı yönde çoklu katmanlarla farklı hızları içerir.

yatay kaydırma
Yatay kaydırma efektini izledikten sonra ilk düşünce nedir? Açıkçası, sadece uzayda olduğunuzu hissediyorsunuz. Doğru?
Kesinlikle, donuk ve sıkıcı tasarımınızı bir başyapıta kolayca renklendirebilir.
Diyelim ki bir proje için maket oluşturdunuz, ancak biraz sıkıcı ve onu renklendirmek istiyorsunuz. Yatay kaydırma kullanarak ekranın ortasına bir mekik uçurmak kesinlikle işe yarayacaktır. Gördüğünüz gibi, yukarıdan aşağıya doğru gidildikçe etki birlikte çalışıyor.

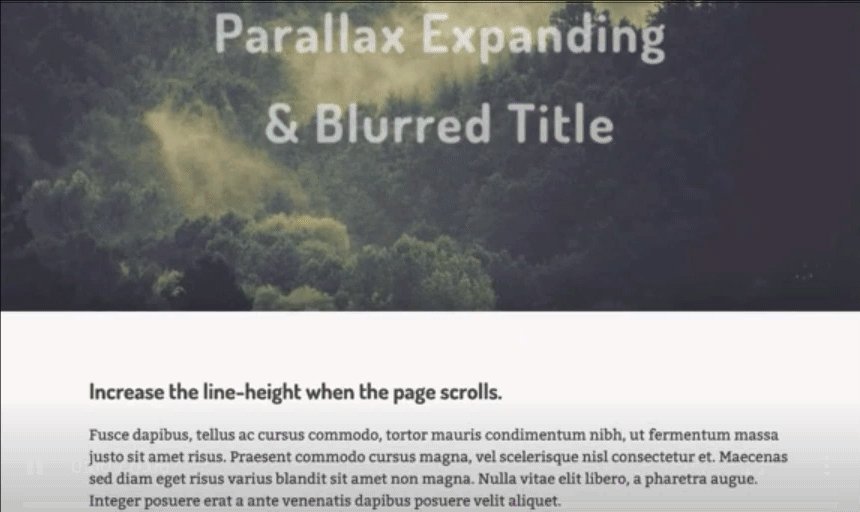
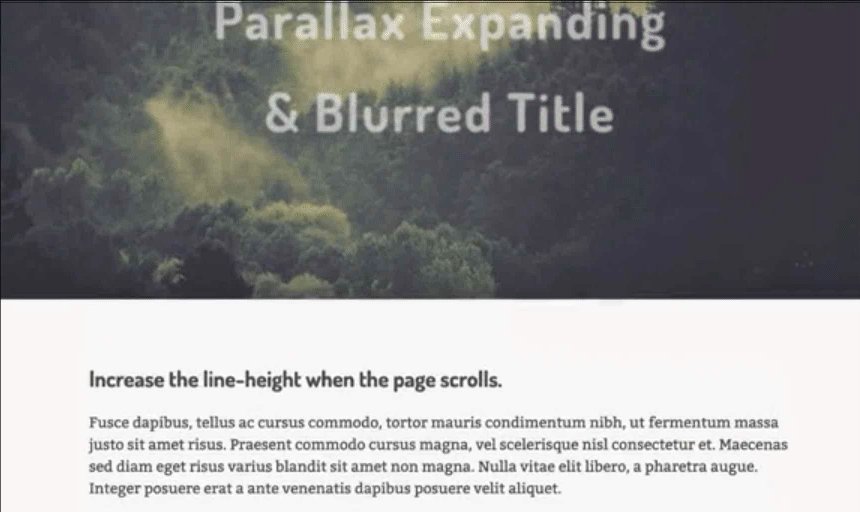
Bulanıklık efekti
Yukarıdaki etkiler gibi, aynı şekilde çalışır. Ancak fark şu ki, aşağı kaydırdığınızda sadece bulanık bir efekt ortaya çıkıyor. Tam tersi, yukarı kaydırdığınızda tekrar bulanık metin görünüyor.

Fare Etkisi
Son olarak, konuşmamız gereken bir paralaks fare efektimiz var. Çok basit ve havalı görünüyor. Fare işaretçisini hareket ettirdiğinizde, tüm pencere birlikte hareket edecektir. Ayrıca kendinizi uzay gemisinde gibi hissedeceksiniz. Böylece bu tasarım modelini sitenize uygulayabilirsiniz. Ancak belirli bir bölüme eklemenizi öneririz.
Sayfa, portföy bölümü veya sorgu sayfası gibi. Bu şekilde web sitenizde daha fazla kalmak için dikkatlerini çekebilirsiniz.

Pek çok paralaks etkisi olmasına rağmen, birçok web sitesinde fark edebilirsiniz. Ancak web sitenize uygulayabileceğiniz en popüler efektlerden bazılarını seçtik.
Web sitenizi harika bir tasarımla daha ilgi çekici ve dikkat çekici hale getirmek için burayı tıklayın
Şimdi size paralaks efektini nasıl ekleyeceğinizi göstereceğiz,
- Elementor kullanarak web sitesi öğelerinde
- Happy Elementor Eklentileri kullanarak web sitesi arka planında.
Elementor Kullanarak Paralaks Efekti Nasıl Oluşturulur

Yukarıdaki tasarım türlerini göz önünde bulundurarak, Elementor kullanarak bir paralaks efektinin nasıl oluşturulacağını görelim. Her tasarım deseninin kendi amacı vardır. Bu nedenle, işletmenize ve web sitesi kategorinize bağlı olarak, web sitenizin renk kombinasyonuna en uygun olanı seçin.
Elementor ile Paralaks Tasarımı Oluşturma Gereksinimleri
- WordPress
- Elementor (Ücretsiz ve Pro)
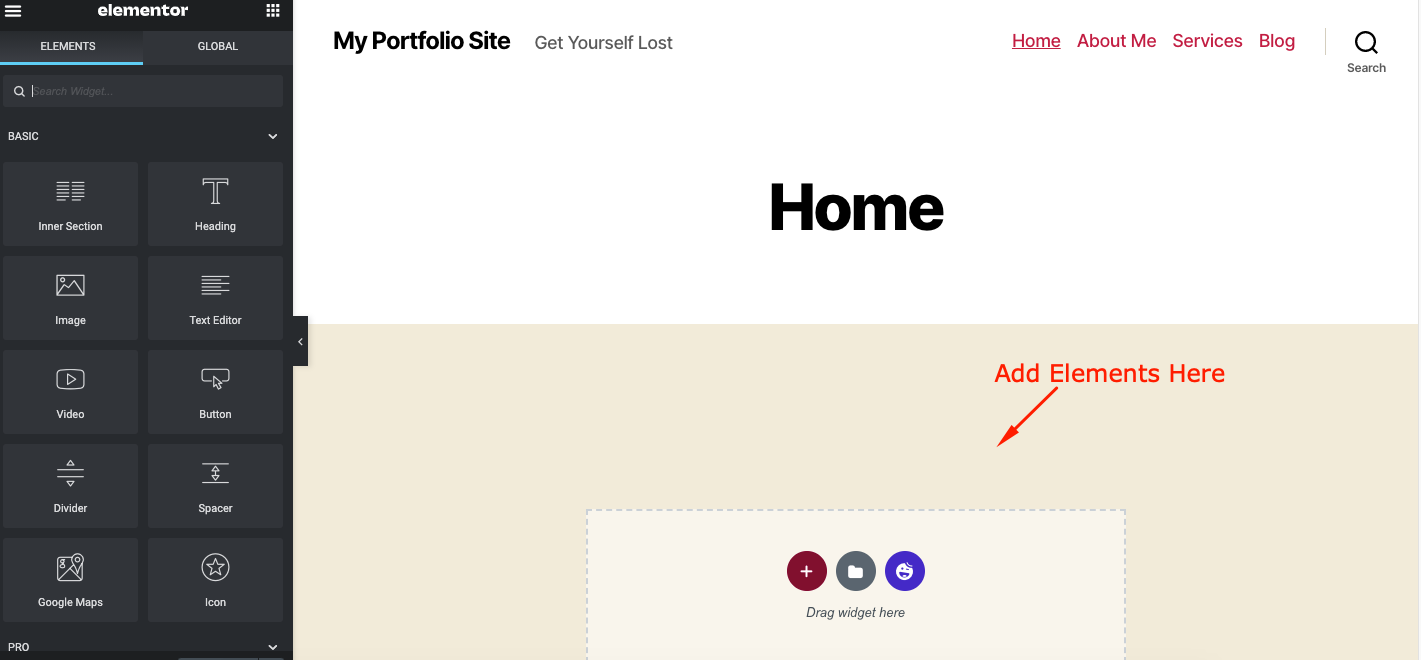
Sayfa Ekleme ve Elementor ile Düzenleme
Elementor ile paralaks efekti eklemenin iki yolu var. Ya bu özelliği mevcut bir sayfaya ekleyebilir ya da ayrı bir sayfa oluşturup üzerinde çalışabilirsiniz.
Bir sayfa oluşturalım. Zaten bir sayfa oluşturduysanız bunu göz ardı edebilirsiniz.
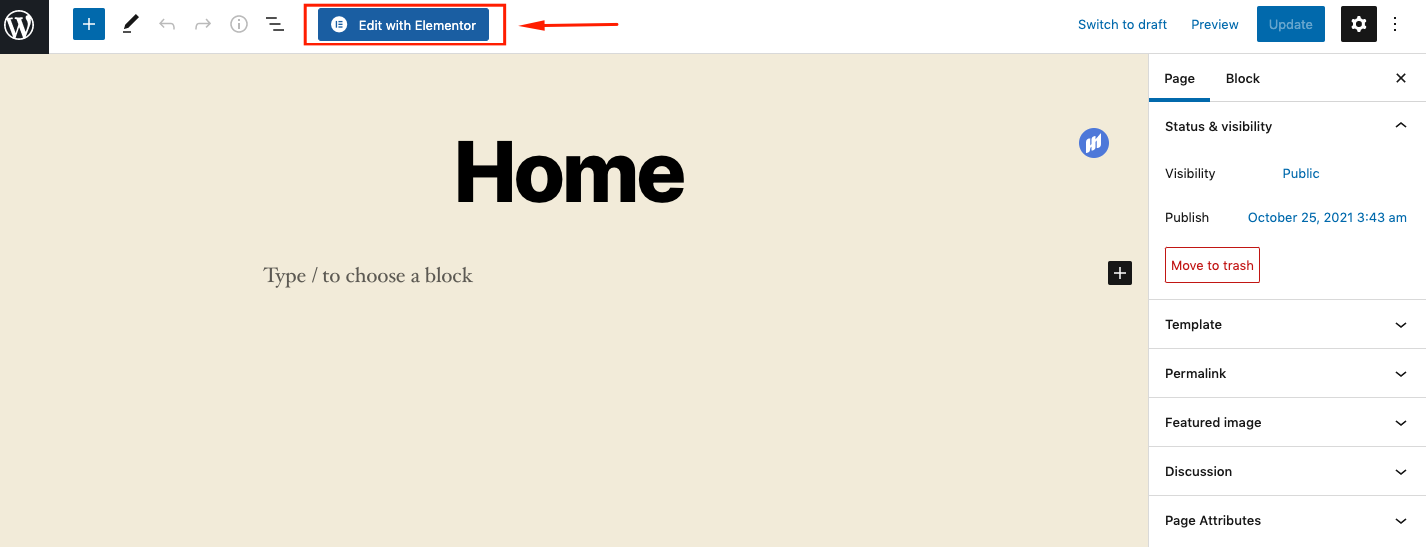
Bunu yapmak için WordPress Kontrol Paneli> Sayfalar> Yeni sayfa ekle> Elementor ile Düzenle'ye gidin .

İçeri girdikten sonra, daha önce yapılmadıysa, bu sayfaya bazı medya dosyaları ekleyin.

Hareket Efektleri Ekle
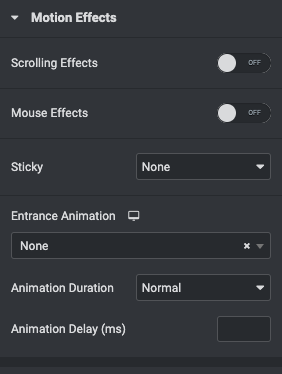
Gelişmiş bölümün altında Motion öğesini bulacaksınız. Ayrıca iki alt bölümü vardır. Kaydırma efekti ve Fare Etkisi . Bunların dışında yapışkan elementler, animasyon, animasyon süresi ekleme ve animasyon gecikmesi kullanabilirsiniz.

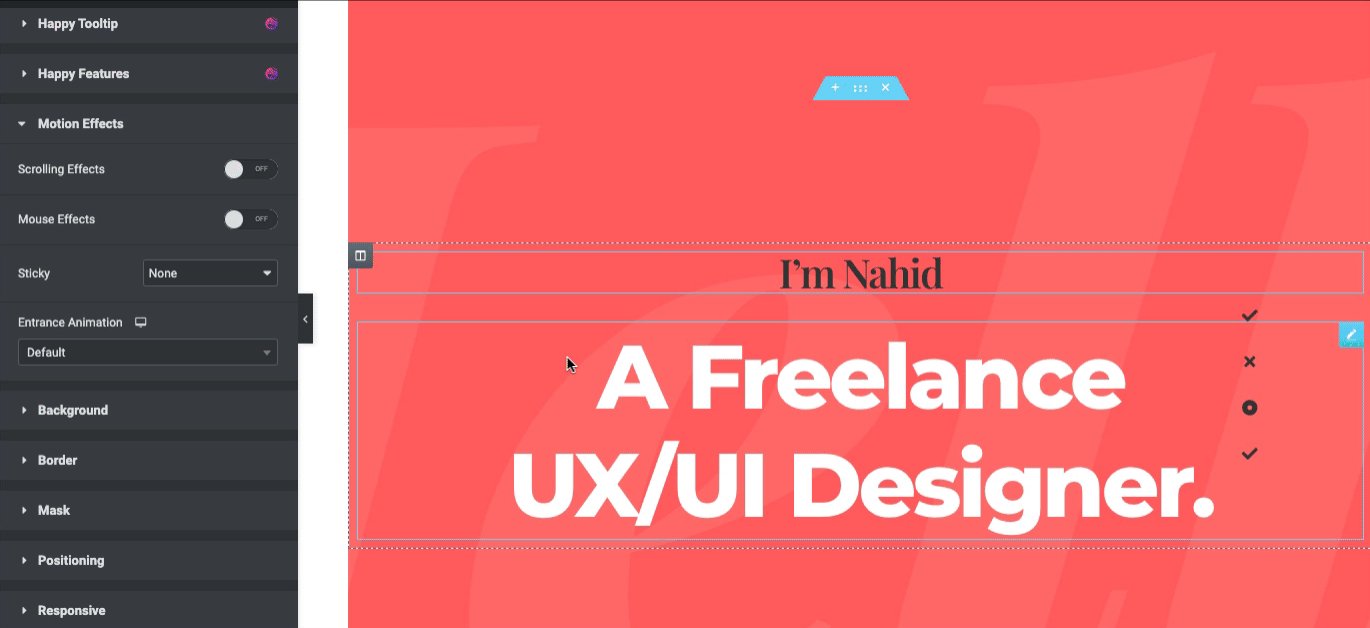
Tasarım bölümlerinizden herhangi birini seçin ve ardından bu özellikleri eklemek için Gelişmiş bölümüne tıklayın. Bu durumda başlığı seçiyoruz. Bundan sonra ekranın sağ tarafındaki Düzenlenebilir Simgeye tıklayın.
Ardından Gelişmiş> Hareket efektleri üzerine dokunun.

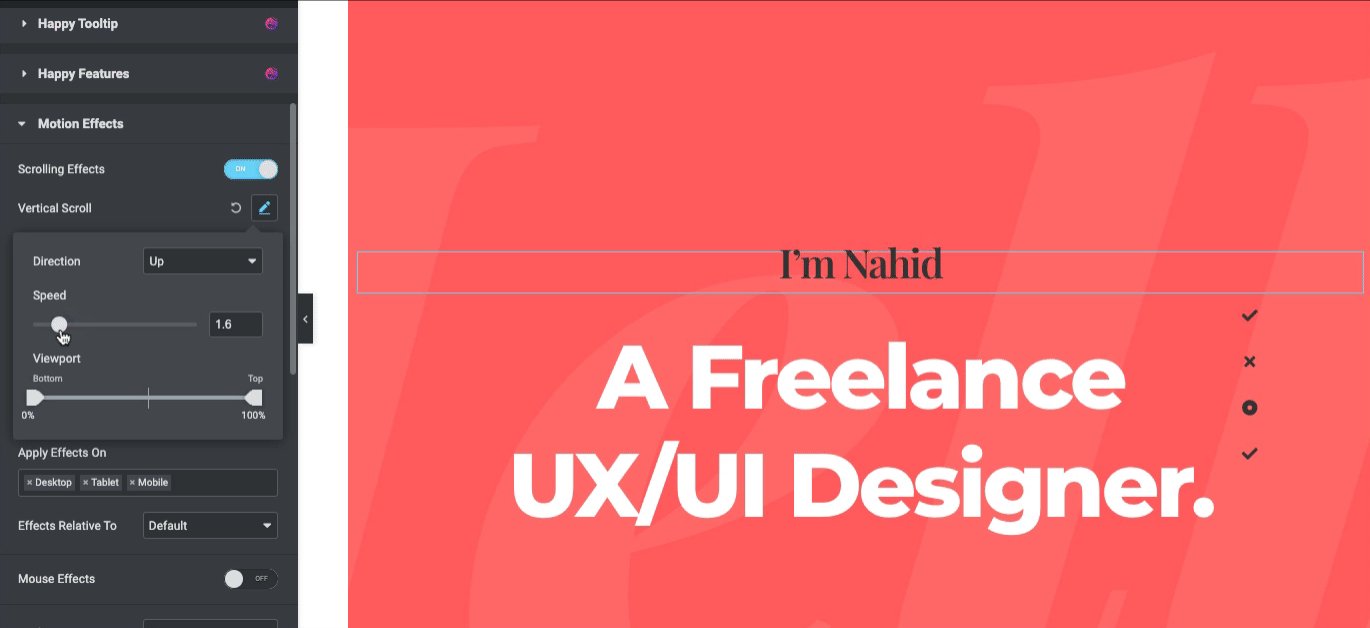
Kaydırma Efektini açın/kapatın . Ve kullanmanız için başka paralaks efektlerinin mevcut olduğunu görebilirsiniz. Aynı işlemi tek tek yapıp tasarımı bölüme uygulayın.

Kaydırma Efekti ile başka neler uygulayabileceğinizi görelim.
- Dikey kaydırma
- yatay kaydırma
- şeffaflık
- Bulanıklık
- Döndür
- Ölçek
Dikey kaydırma
Tasarımı uygulamak için öncelikle tasarım bölümlerinden herhangi birine tıklayın. Ardından Gelişmiş > Hareket Efekti > Kaydırma efektlerini aç/kapat > Dikey kaydırma düğmesine dokunun seçeneğine gidin.

Not: İstediğiniz bölüme girmek ve düzenlemek için o seçeneği seçmeniz gerekir. Aksi takdirde, düzgün çalışmayacaktır.

Penlike düğmesine tıkladıktan sonra kaydırma efektini ayarlayabilirsiniz. Örneğin yönünü yukarı ve aşağı değiştirebilir, öğelerin kaydırma hızını ayarlayabilir, bakış açısını optimize edebilirsiniz.
Ayrıca sağ ekranın yanında tasarım ilerlemenizi de görebilirsiniz.

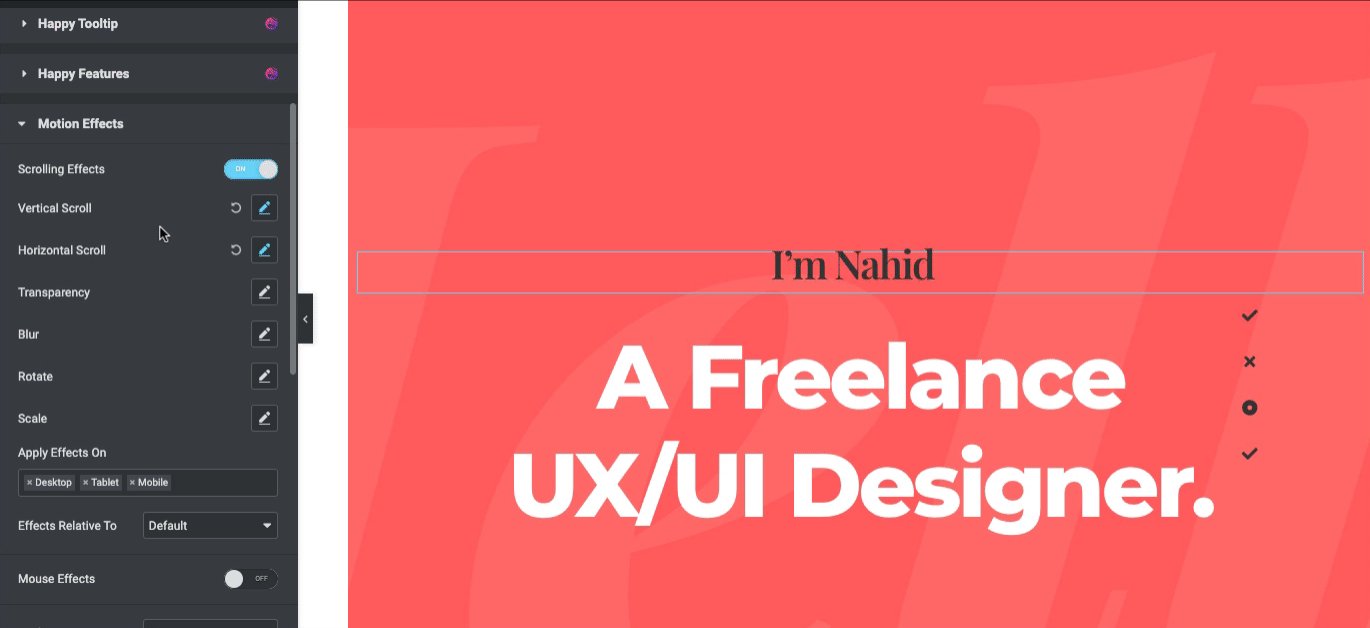
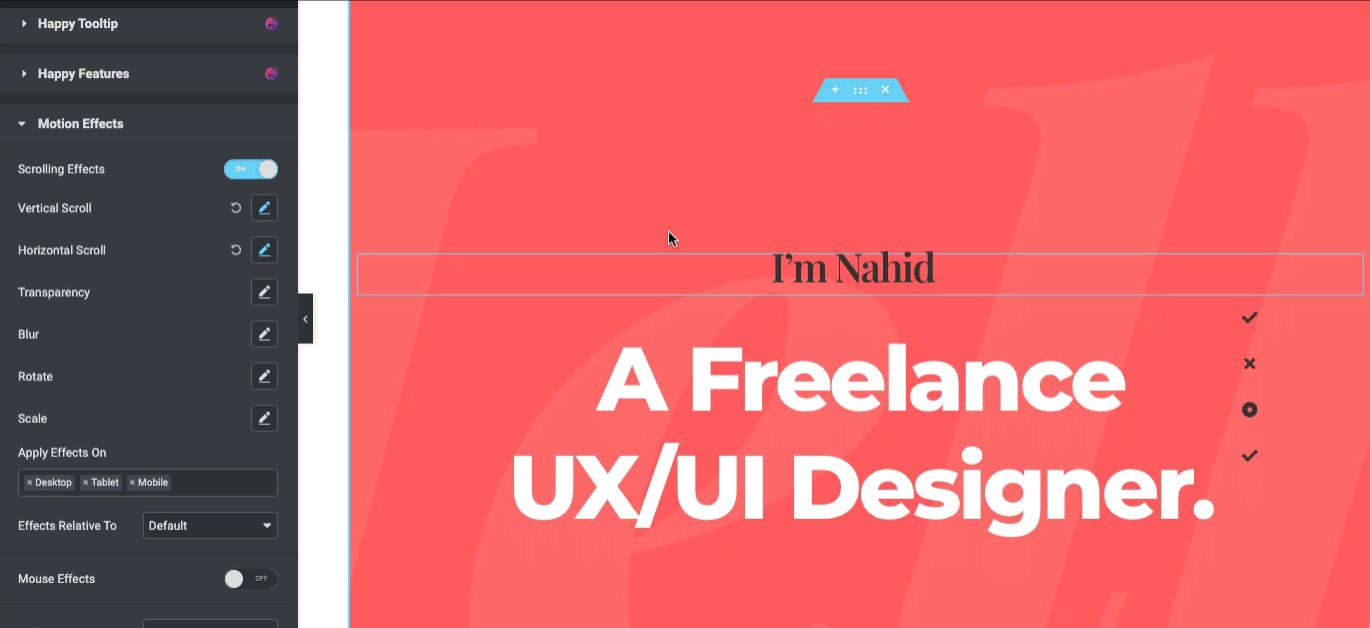
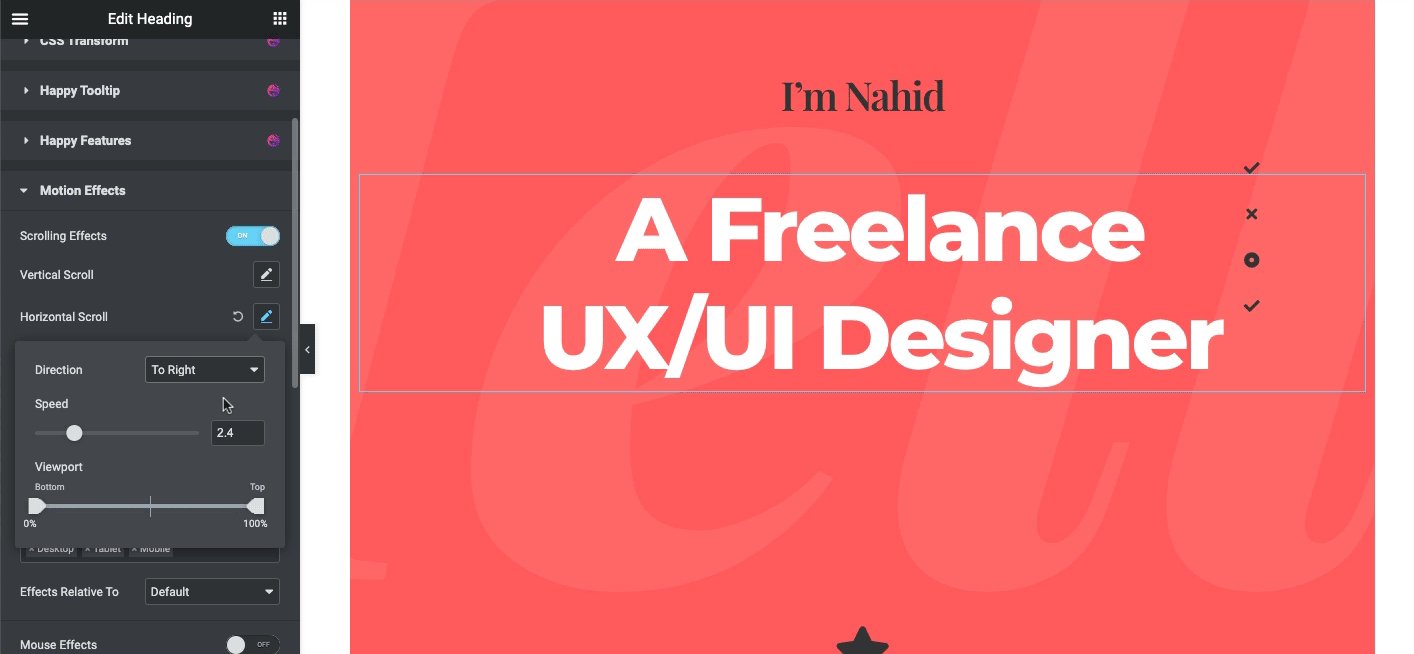
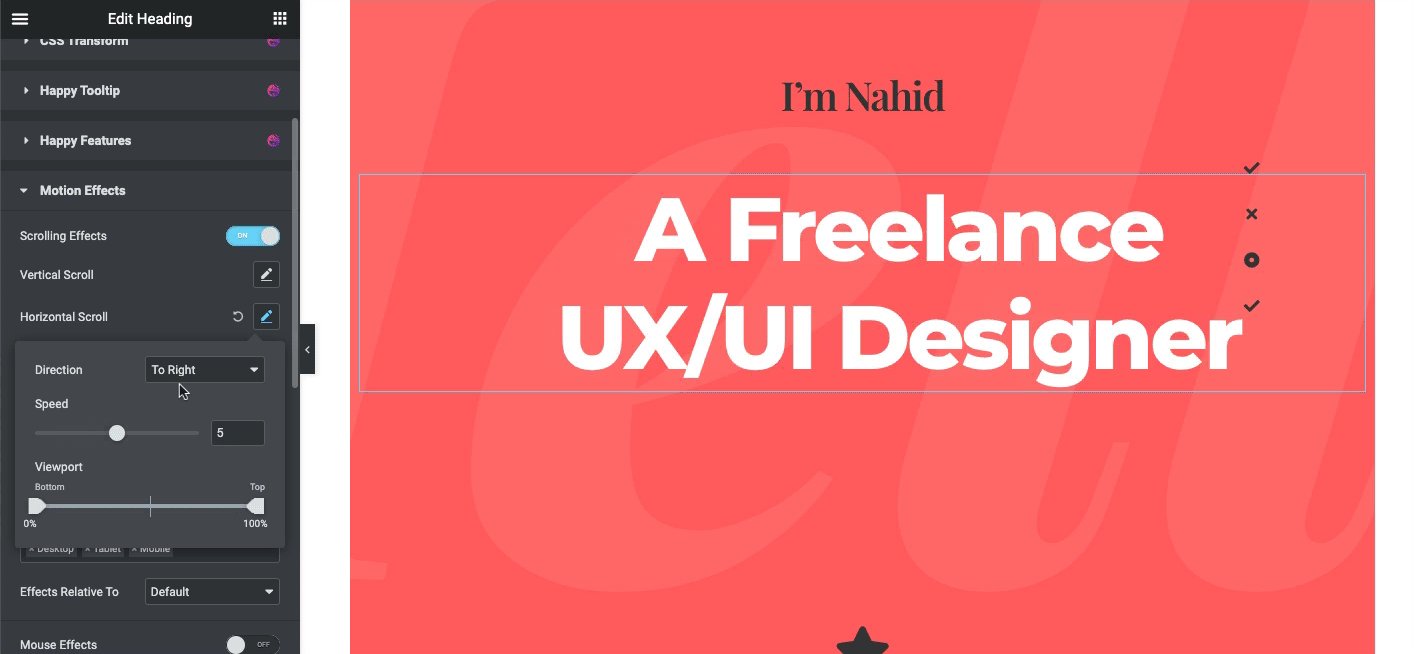
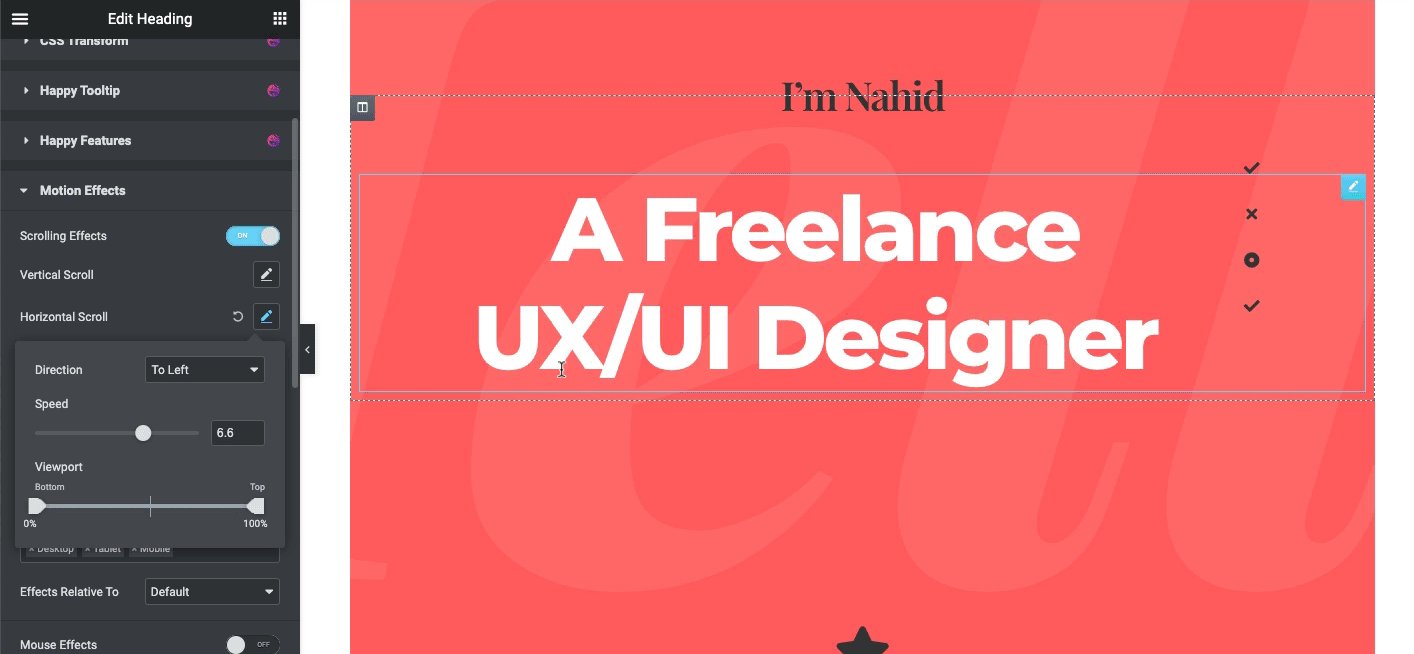
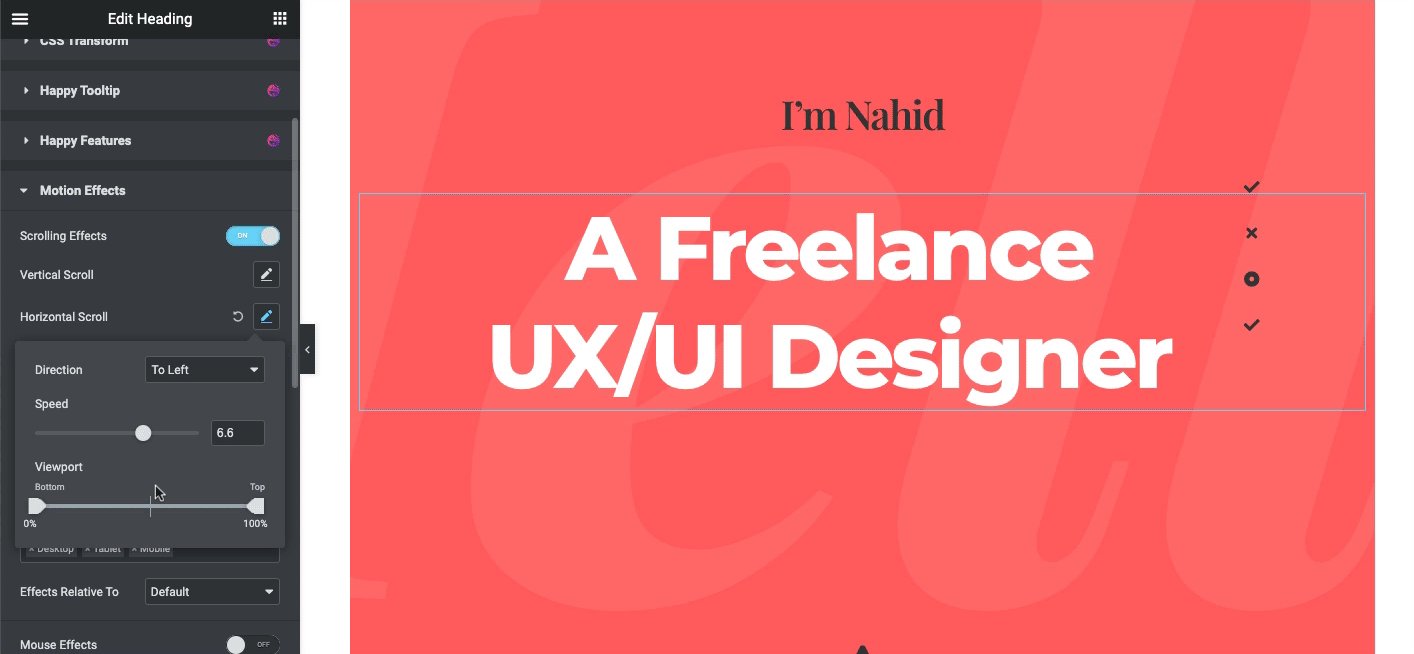
Yatay kaydırma Etkisi
Dikey kaydırma efekti gibi, artık aynı şeyi yatay kaydırma için de yapabilirsiniz. Sadece tasarım bölümünüzü seçin ve Gelişmiş> Hareketler> Kaydırma efekti> Yatay Efekt'e gidin .

Şeffaflık Etkisi
Web sitenizde şeffaflık etkisinin nasıl çalıştığını görelim. Bunu yapmak için tekrar şeffaf seçeneğe dokunun ve ayarları yapın.
Burada dört tür saydamlık efekti kullanabilirsiniz. Ayrıca, seviyeyi 1'den 10'a kadar ayarlayabilirsiniz.

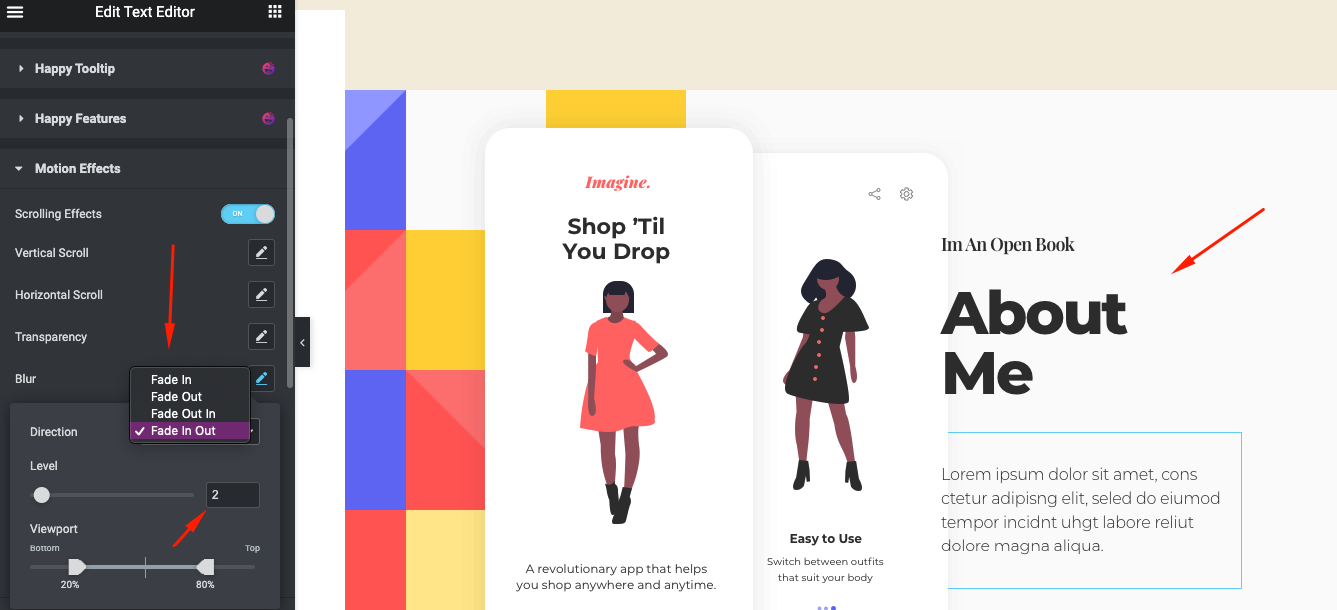
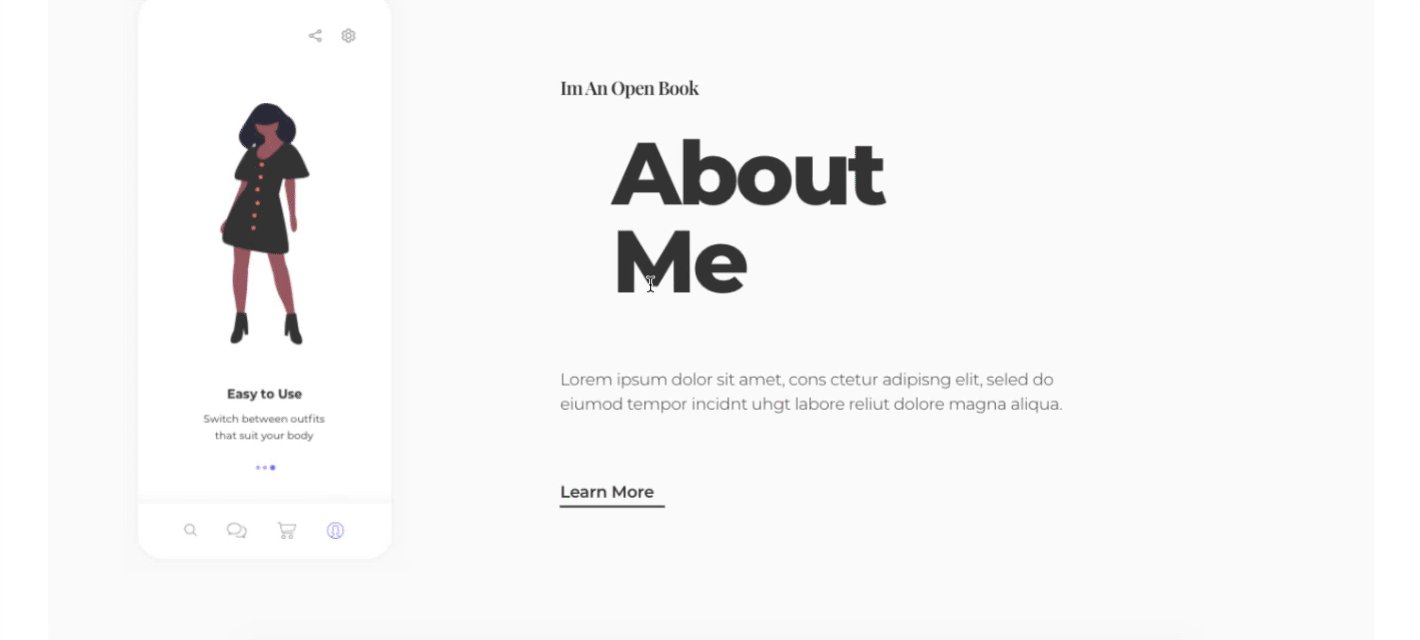
Bulanıklık efekti
Yine, tasarım bölümlerinizden birini seçin. Bizim durumumuzda, Hakkımda Bölümünü seçtik. Benzer şekilde, Düzenle seçeneğine tıklayın ve Hareket Efektini bulmak için gelişmiş ayarlara gidin.
Ardından Bulanıklaştırma efektini bulun ve tıklayın. Tasarımınıza uygulanacak dört efekt bulacaksınız. Ayrıca mavi seviyeye uyum sağlayabilirsiniz.

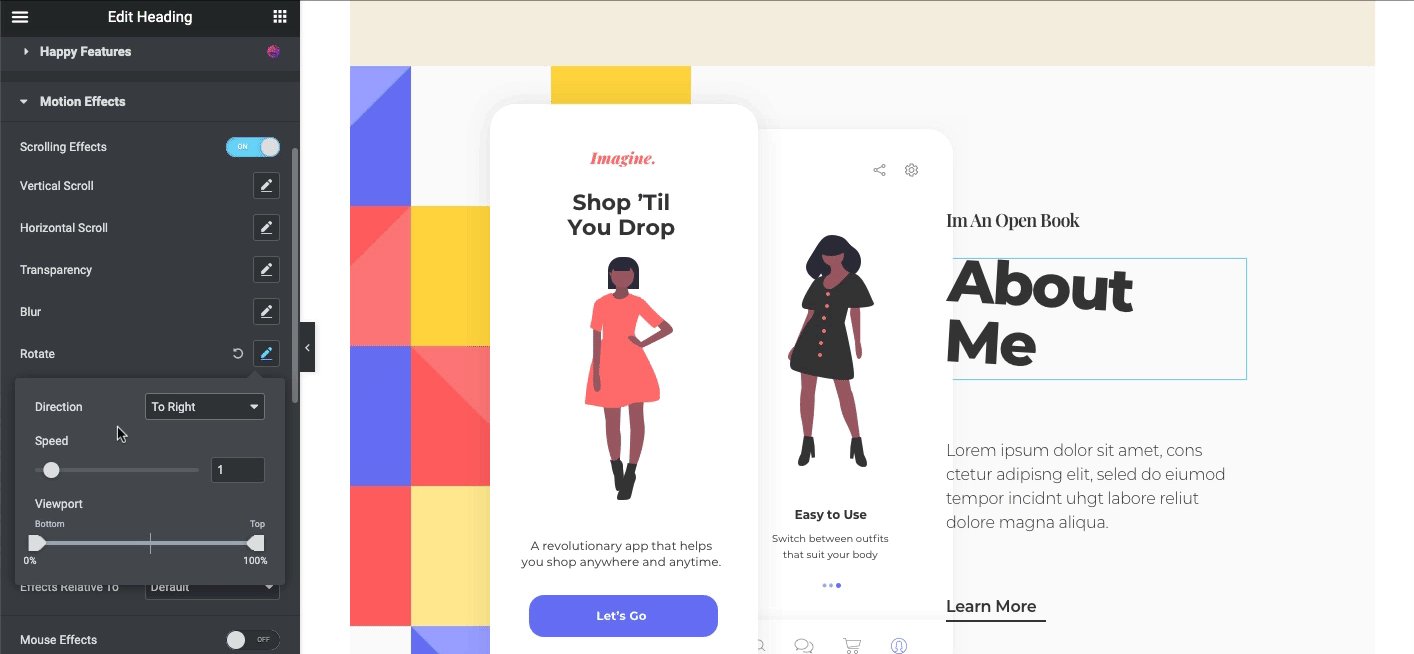
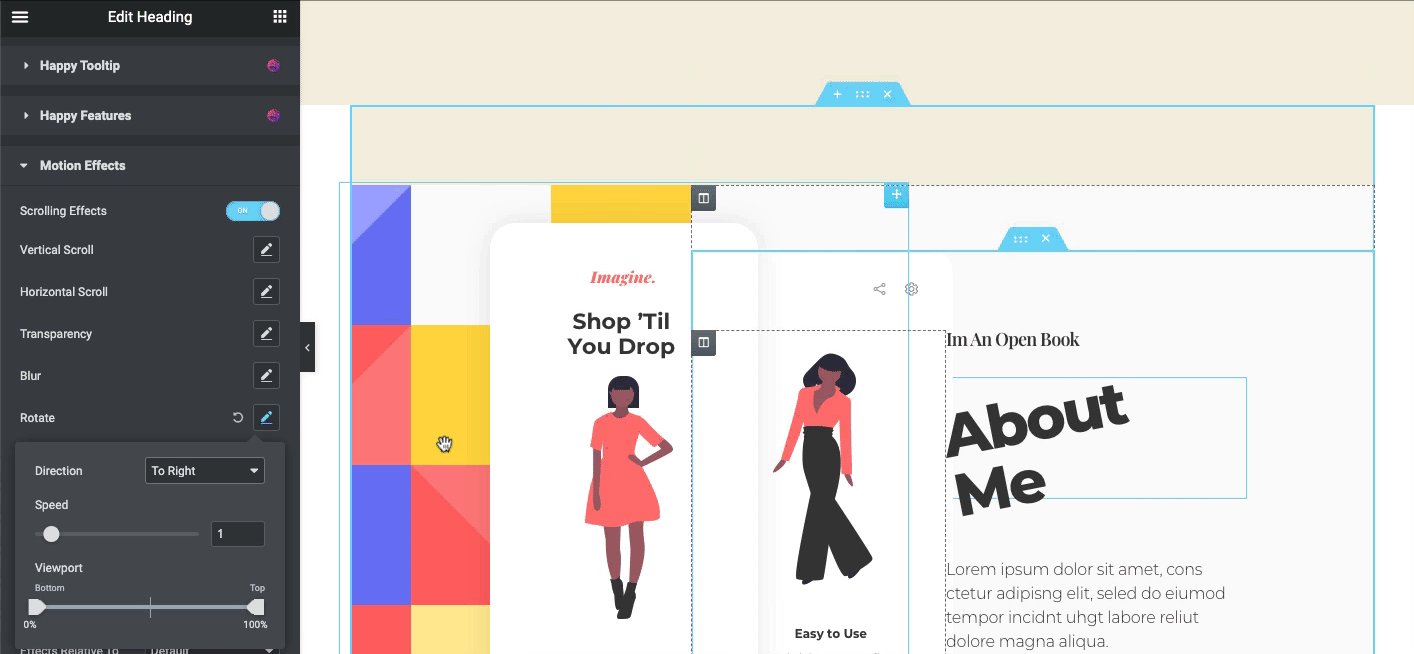
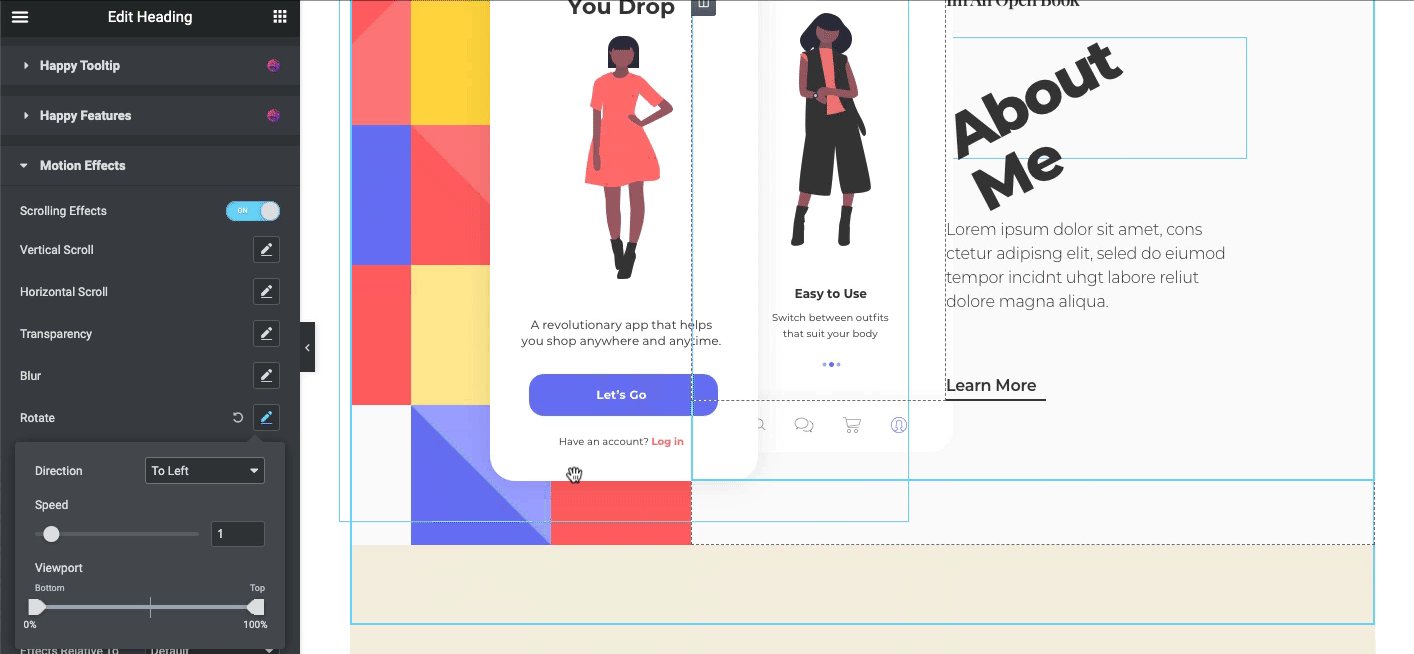
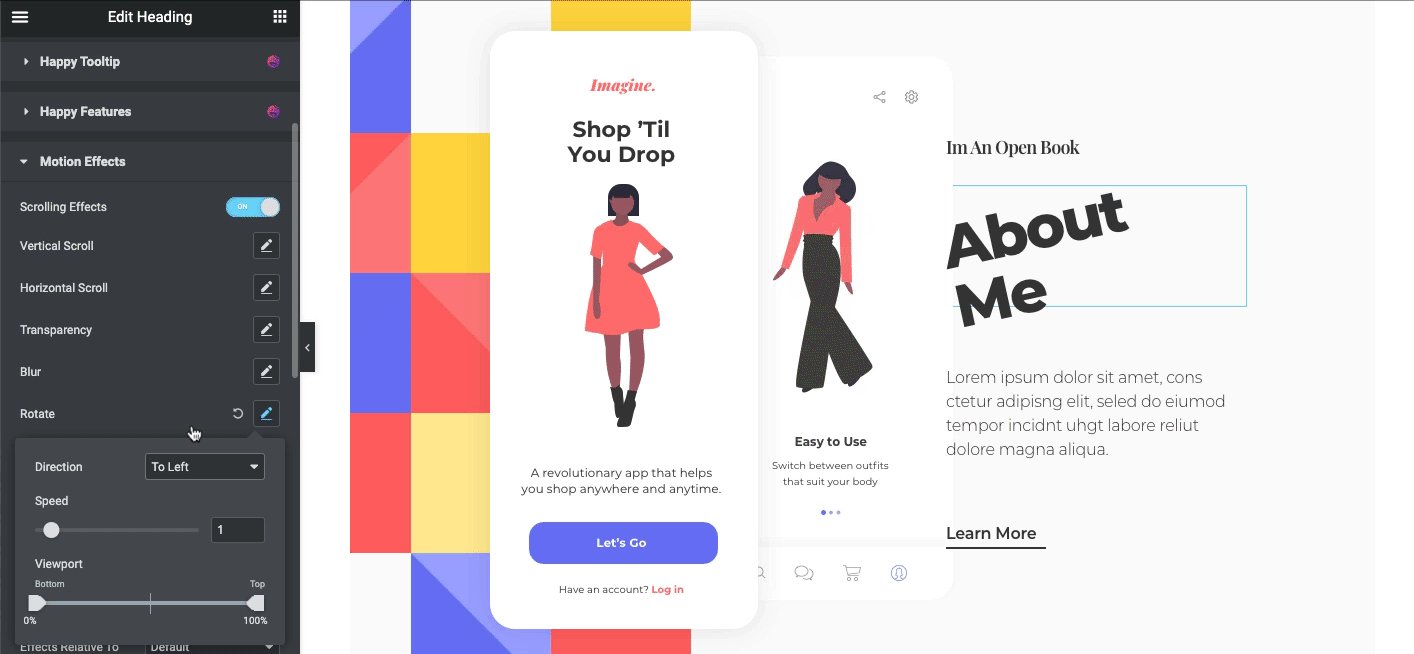
Döndürme Etkisi
Şimdi döndürme efektinin nasıl çalıştığını gösterme zamanı. Aynı şekilde, tasarımınızda döndürme efekti elde etmek için tasarım bölümlerinizden herhangi birini seçin ve gelişmiş tasarım seçeneklerini ayarlayın.

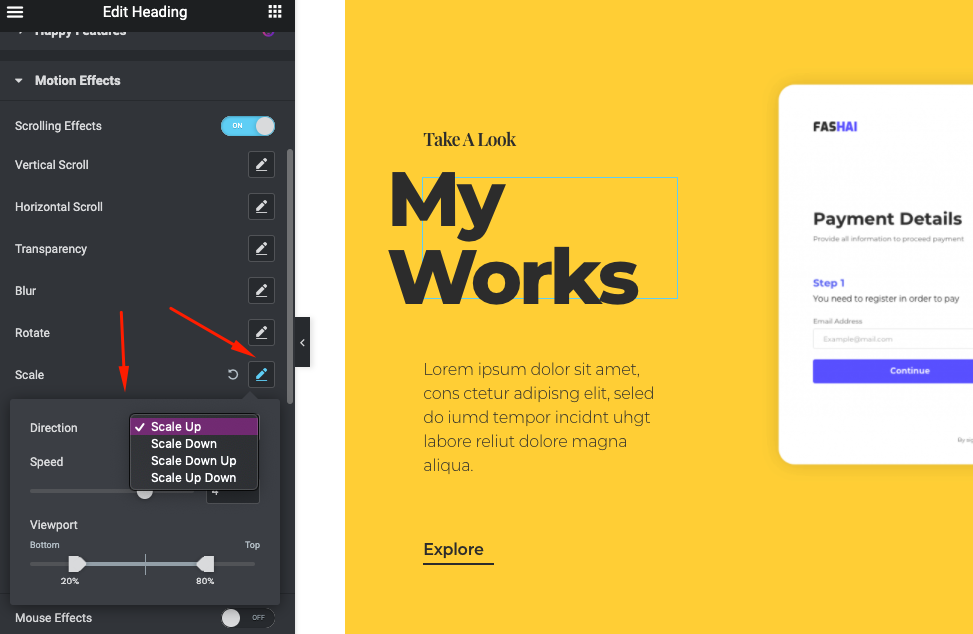
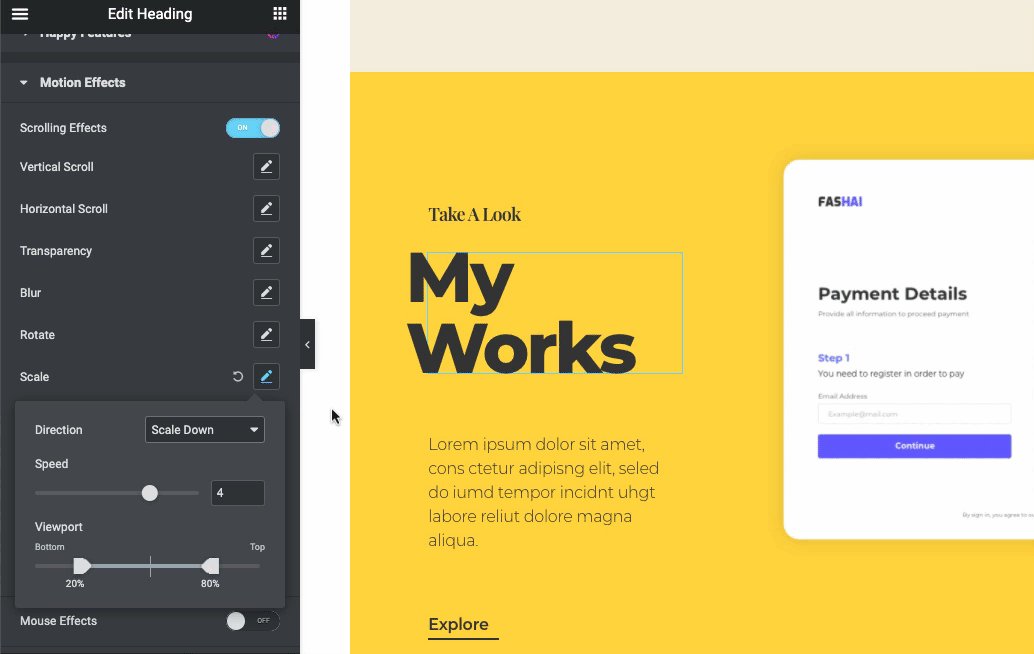
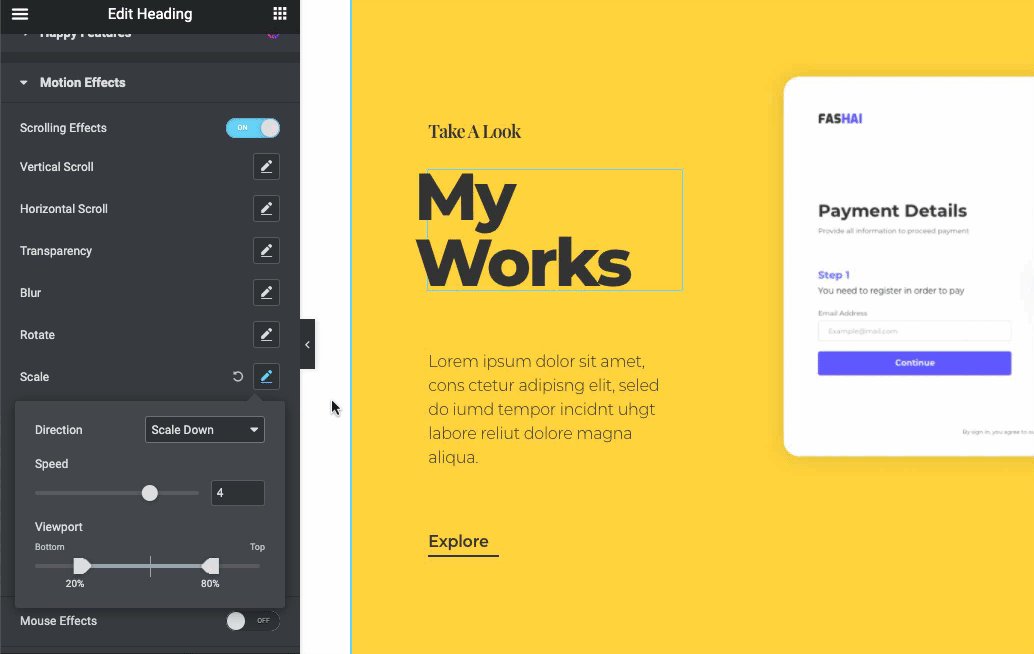
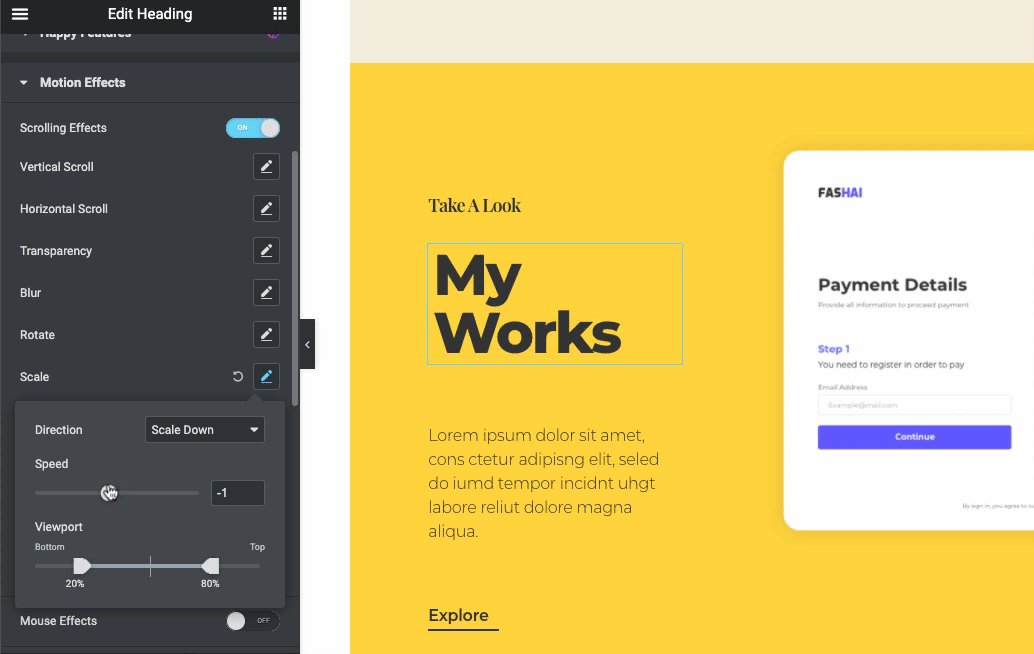
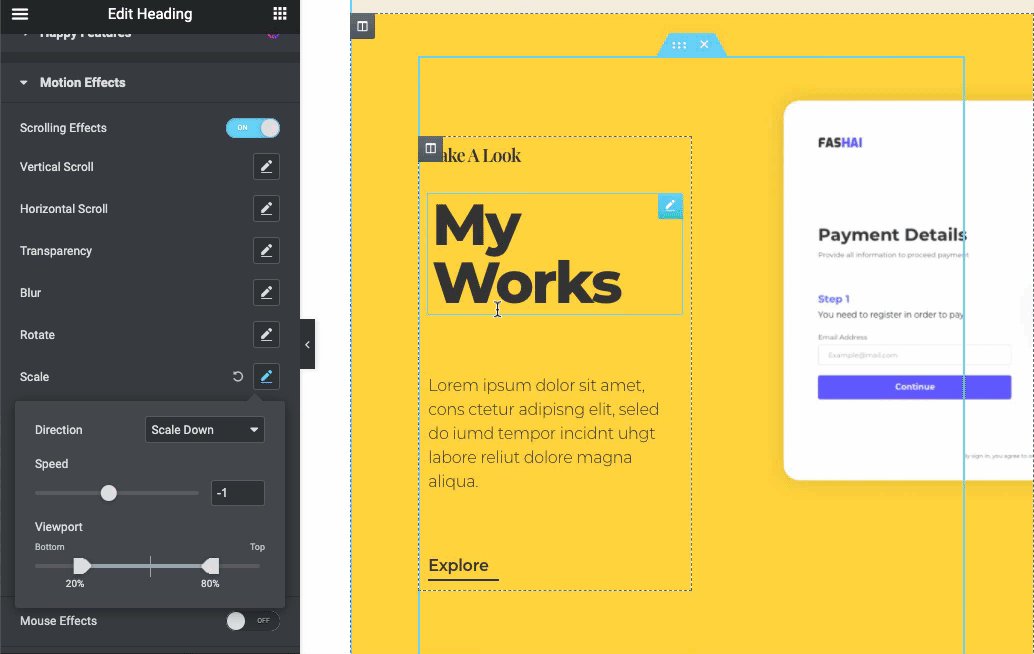
Ölçek etkisi
Bu efekti uygulayarak otomatik olarak uzaklaştırır ve bu arada sayfayı aşağı veya yukarı kaydırırsınız. Böylece kendini nasıl temsil edeceğini ayarlayabilirsiniz. Yönünü dört şekilde değiştirebilirsiniz. Ayrıca, yönüne göre özellik hızını değiştirebilirsiniz.

Onunla işiniz bittiğinde, aşağıdaki gibi görünecek

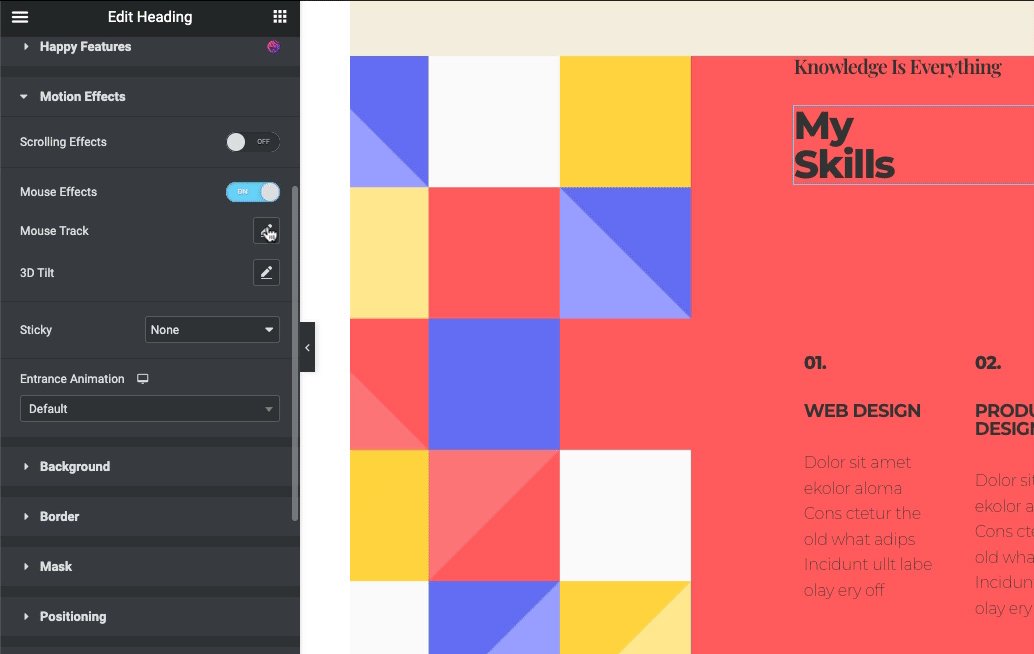
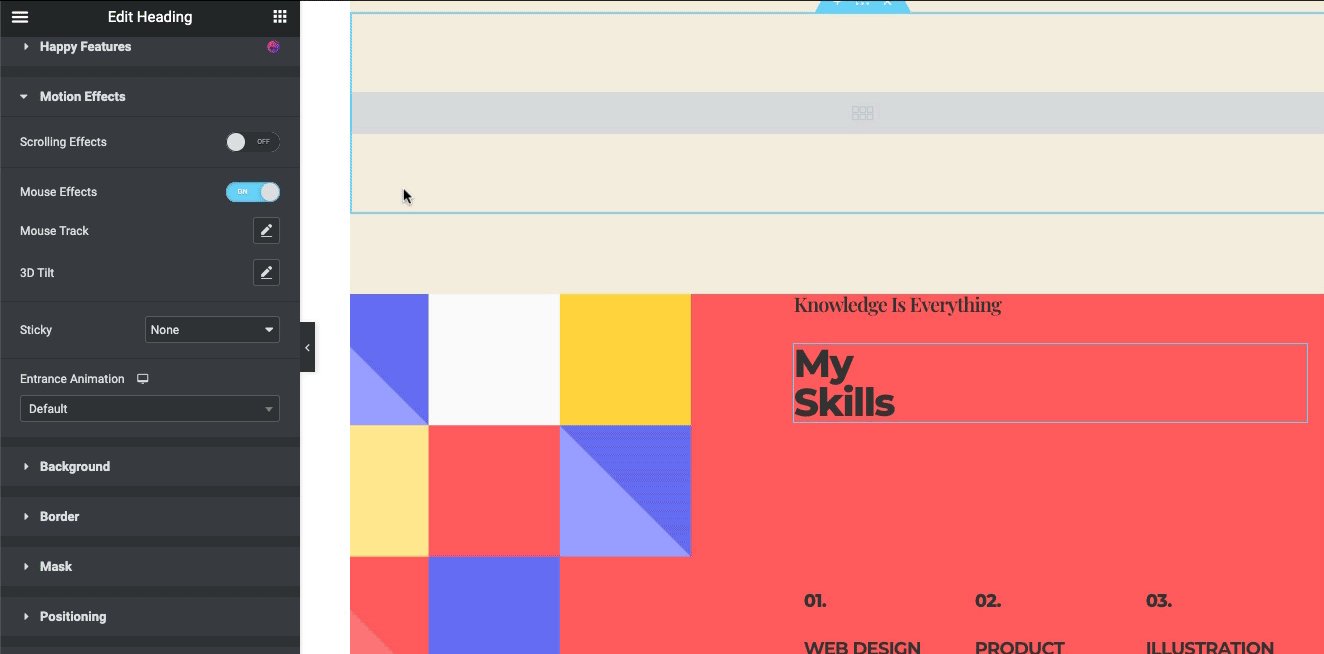
Fare efektleri
İki tür efekt içerir; fare izi ve 3D eğim .
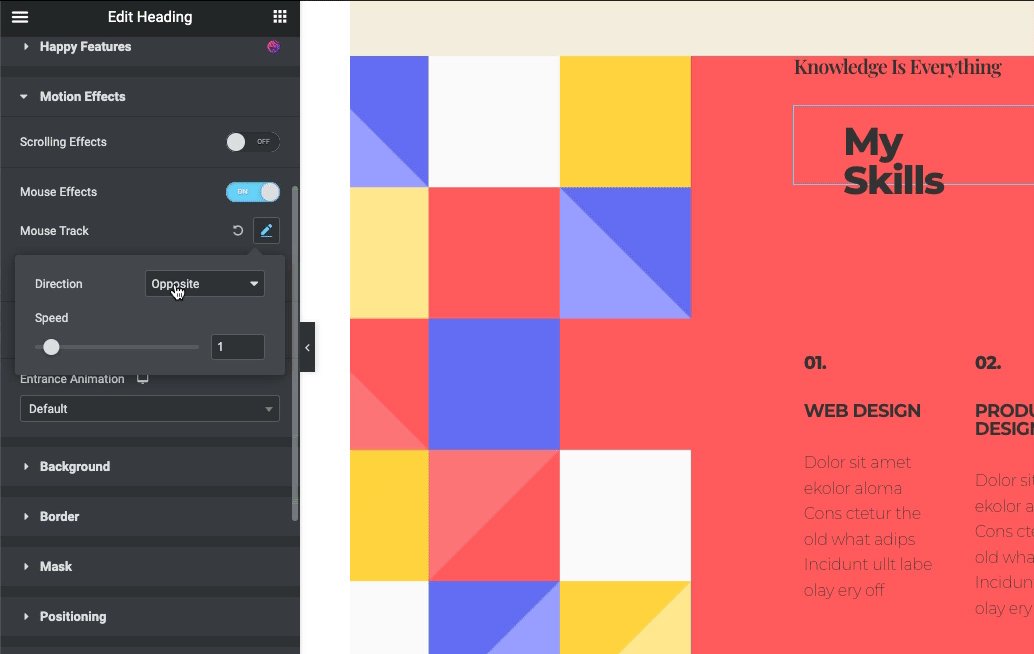
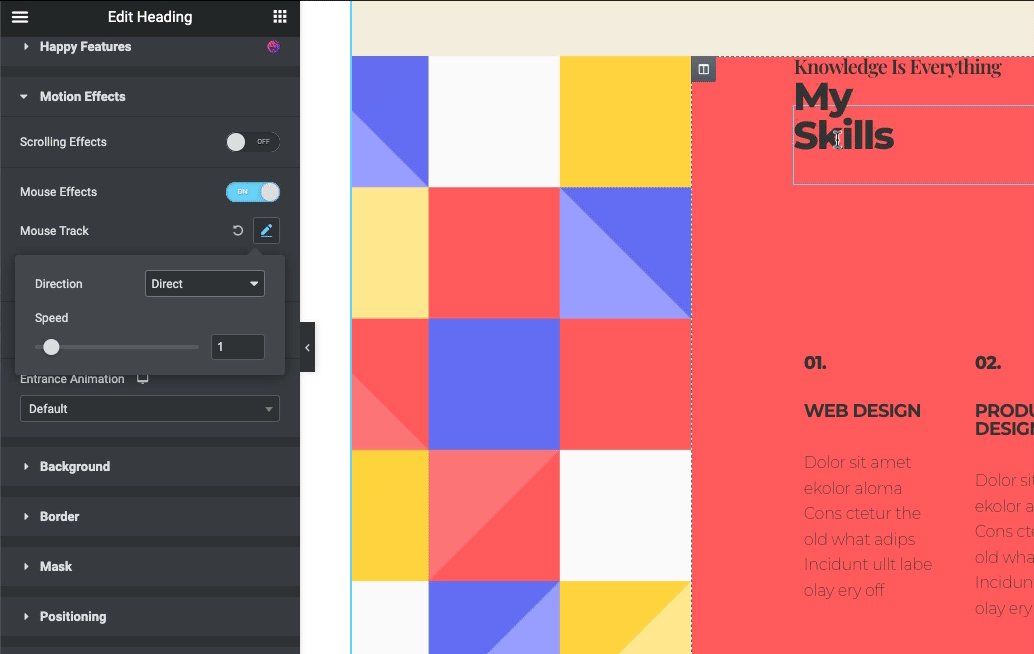
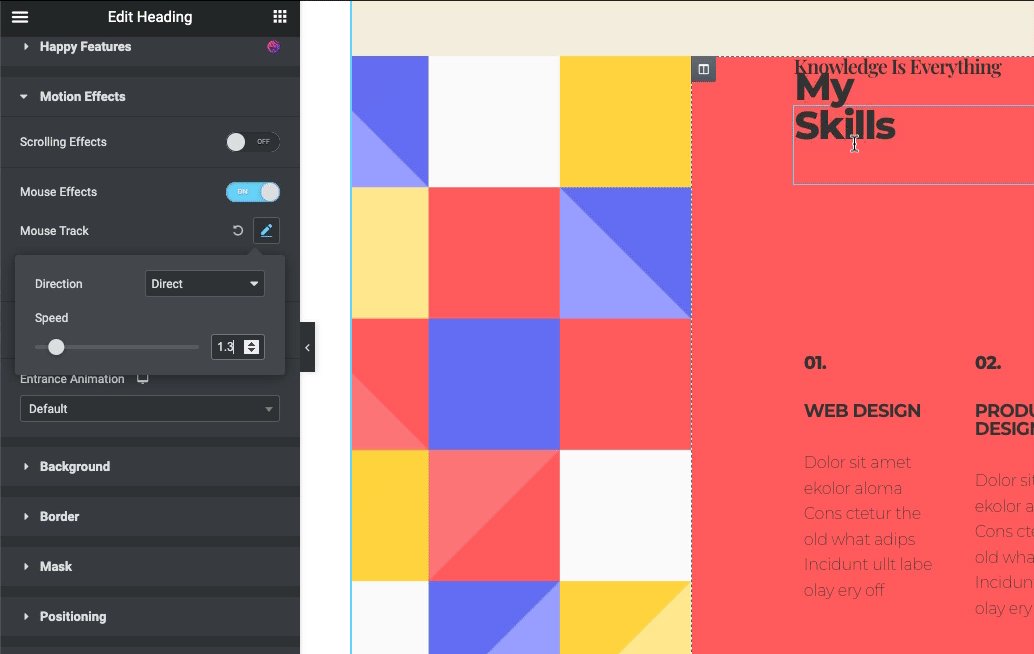
Fare izini uygularken, fare yönünüzle veya yönünün tersine yönlendirebilirsiniz.

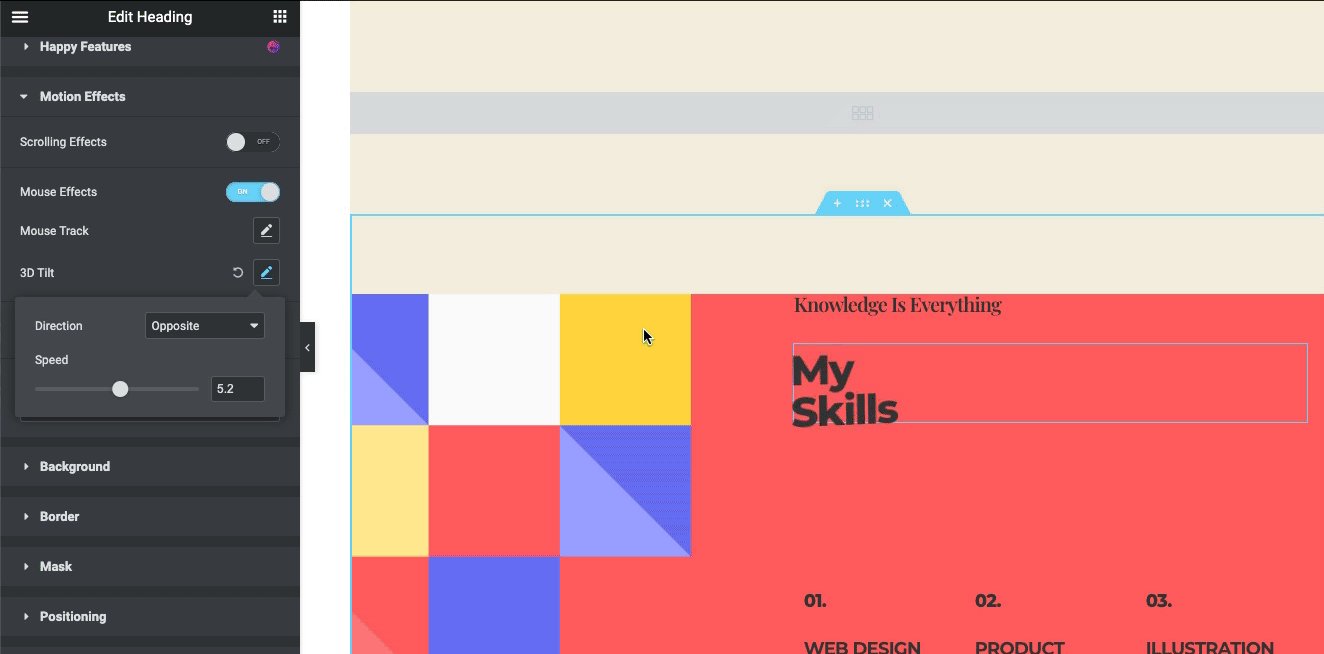
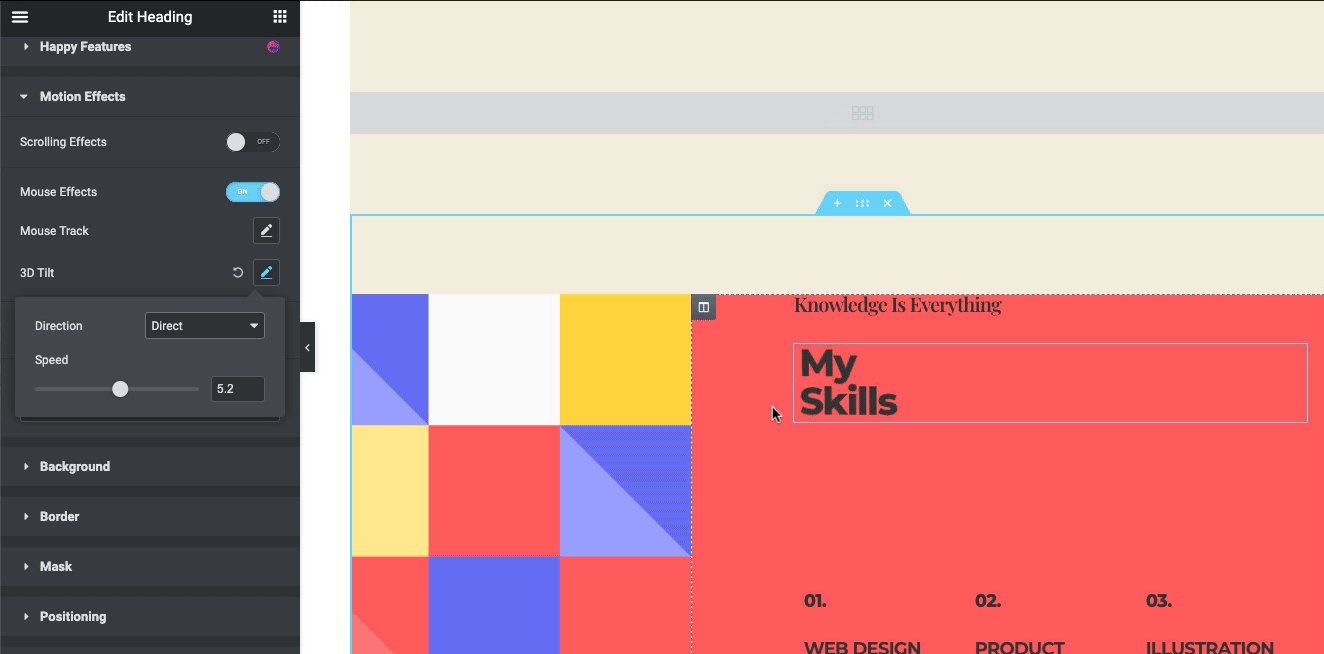
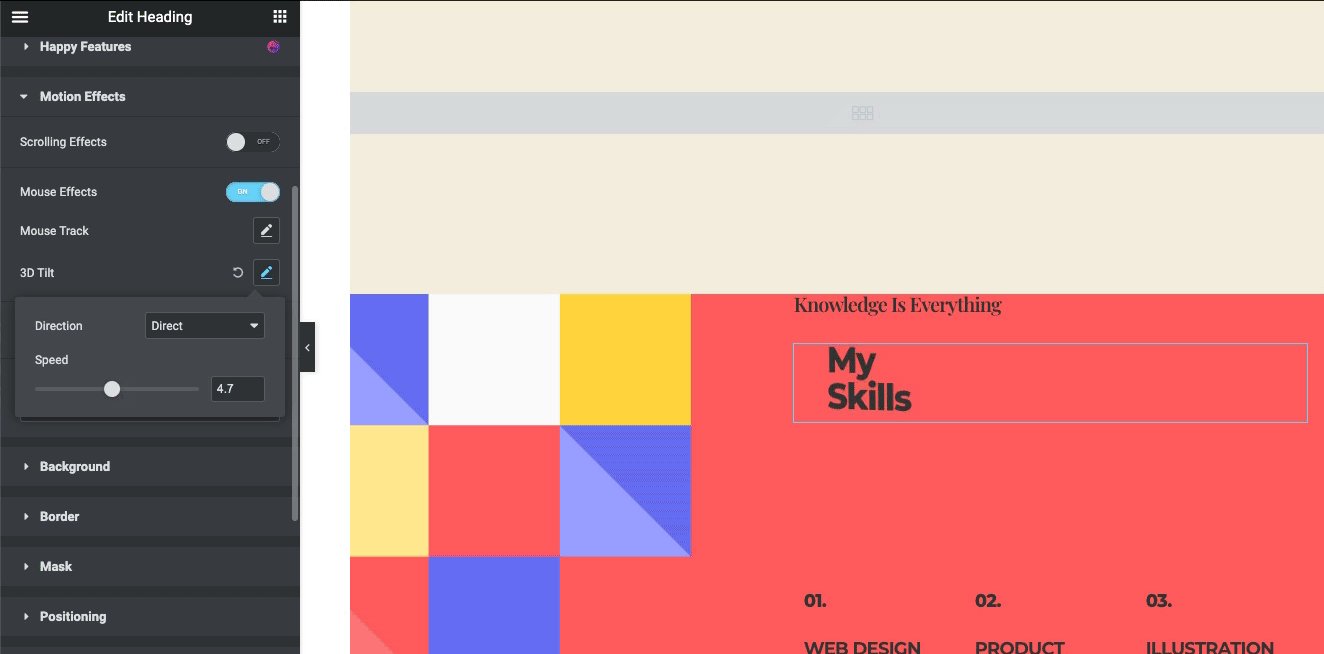
Sırada, 3B eğim için üzerine dokunun ve Mouse Track için yaptığınızın aynısını yapın.

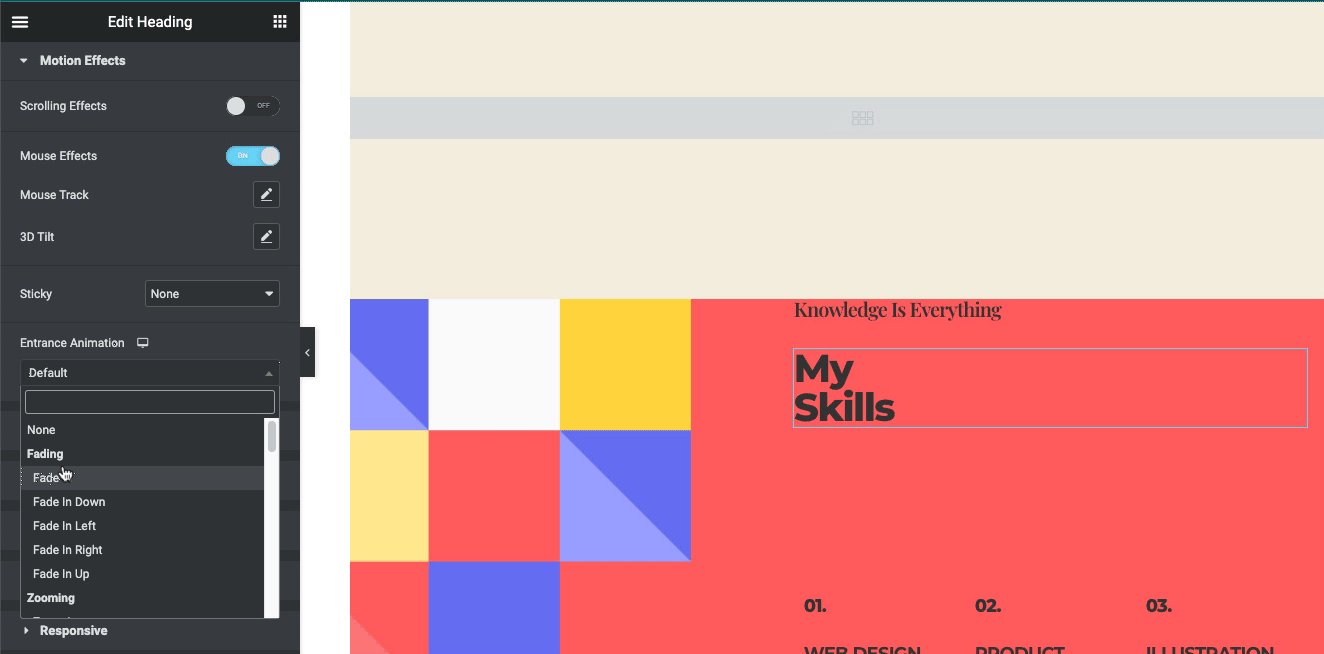
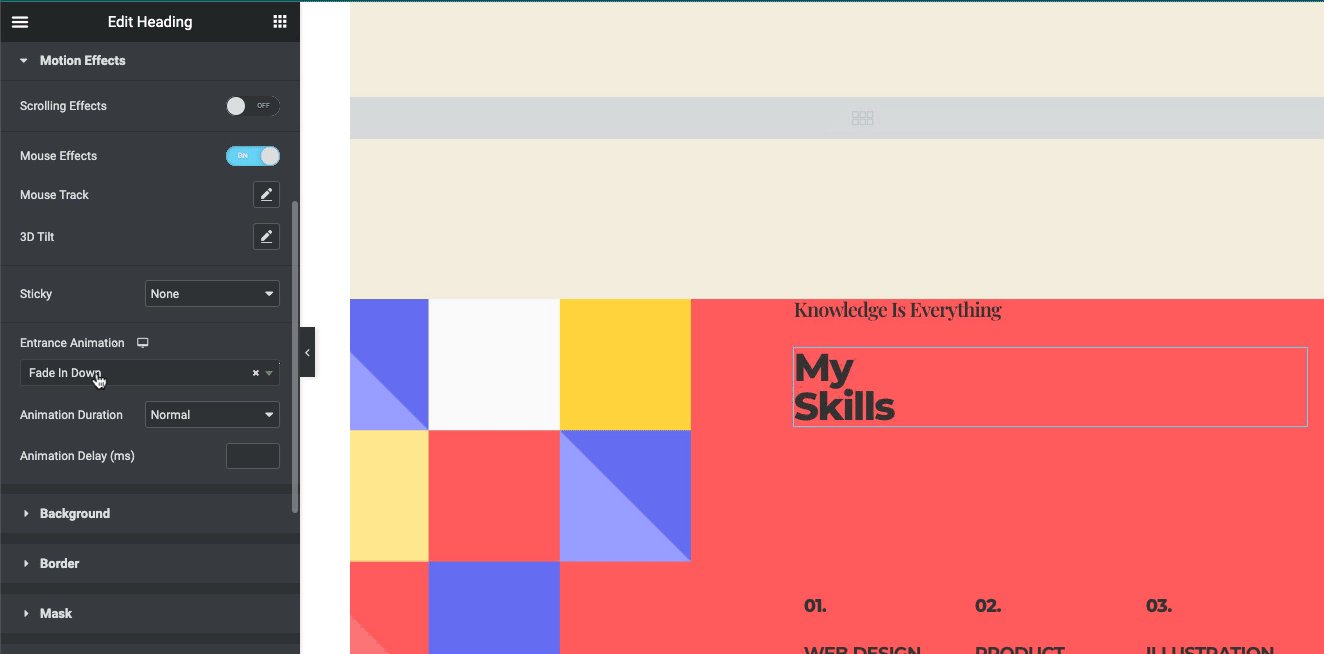
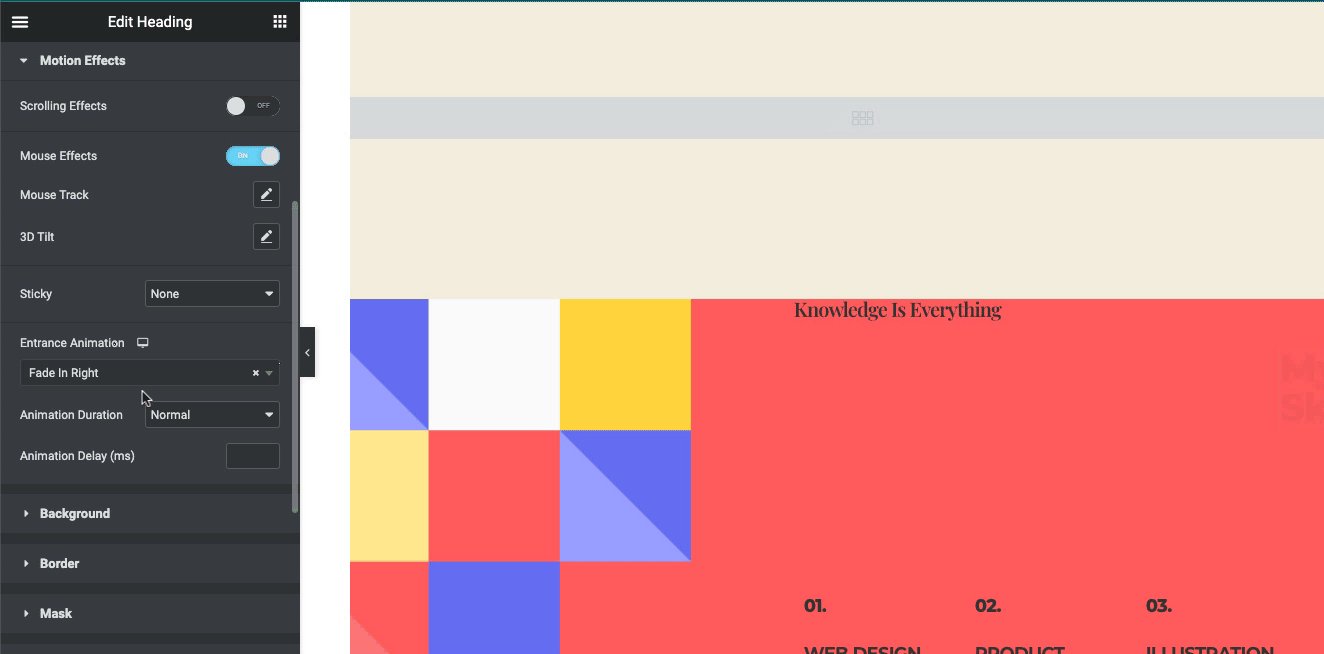
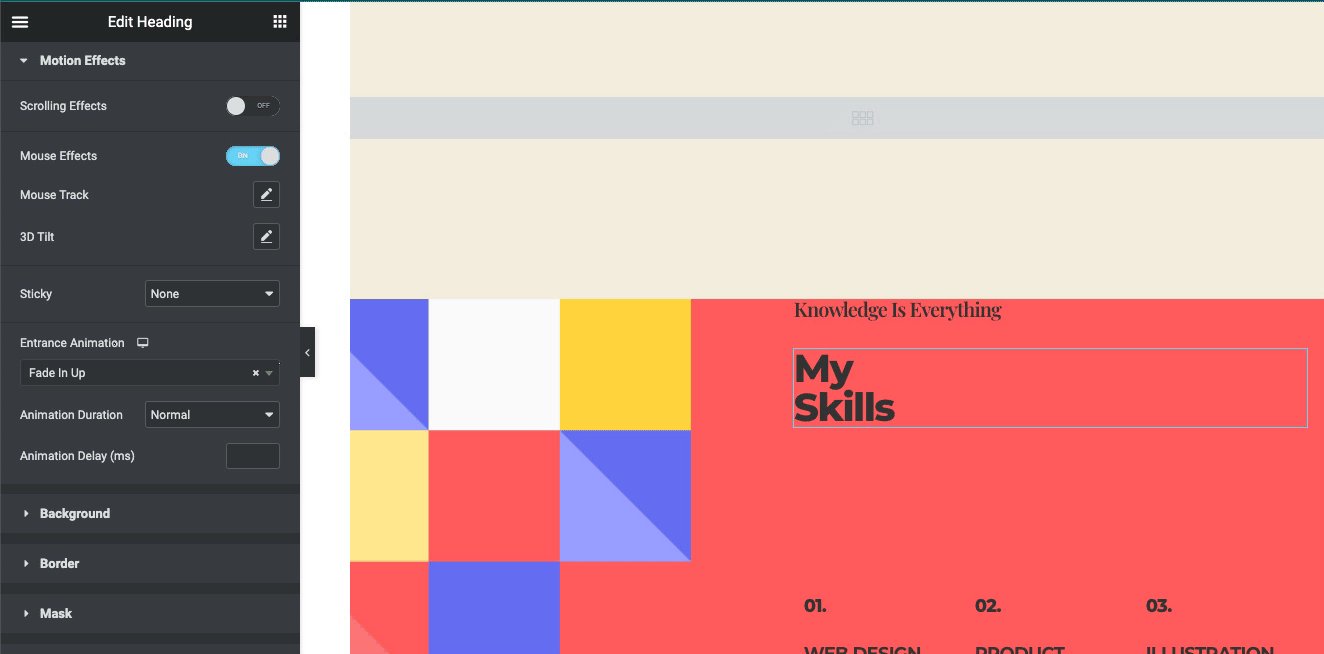
Animasyon Uygula
İyi haber şu ki, tasarımınıza daha çekici ve kazançlı hale getirmek için farklı türde animasyonlar uygulayabilirsiniz. Örneğin, Animation adlı bir düğme fark etmelisiniz. Üzerine tıklayın ve farklı türde animasyonlar bulacaksınız.

Son Önizleme
Tasarımı başlattıktan sonra, son tasarımınız aşağıdaki gibi görünüyor. Şablon yapısına bağlı olarak, bu tür paralaks tasarımını ekledik. Bu nedenle, tüm seçenekleri kendiniz keşfetmeniz gerekir. Ondan sonra burada gösterdiğimiz farklı bir şey yaratabilirsiniz.

Sitenize paralaks tasarımı uygulamak için ayrıntılı bir eğitim almak istiyorsanız, bunu aşağıdaki kılavuzla nasıl yapacağınız aşağıda açıklanmıştır!
Mutlu Eklentiler Paralaks Bloğu, Web Sitesi Arka Planına Paralaks Etkisi Eklemenize Yardımcı Olur

Elementor'un popüler eklentilerinden biri olan Happy Addons'un artık sizin için hazır olan bir dizi paralaks tasarımı içerdiğini söylemekten mutluluk duyuyoruz. Tasarımları kendiniz ekleyemiyorsanız, Happy Addons'tan yardım alabilirsiniz. Tasarım ön ayarlarını sitenize kopyalayıp yapıştırmanız ve işinizi bitirmeniz yeterlidir.
Happy Addons ile ilk tasarımınızı elde etmek için web sitenizde aşağıdaki eklentilerin kurulu olması gerekir:
- Mutlu Eklentiler Ücretsiz
- Mutlu Eklentiler Profesyonel
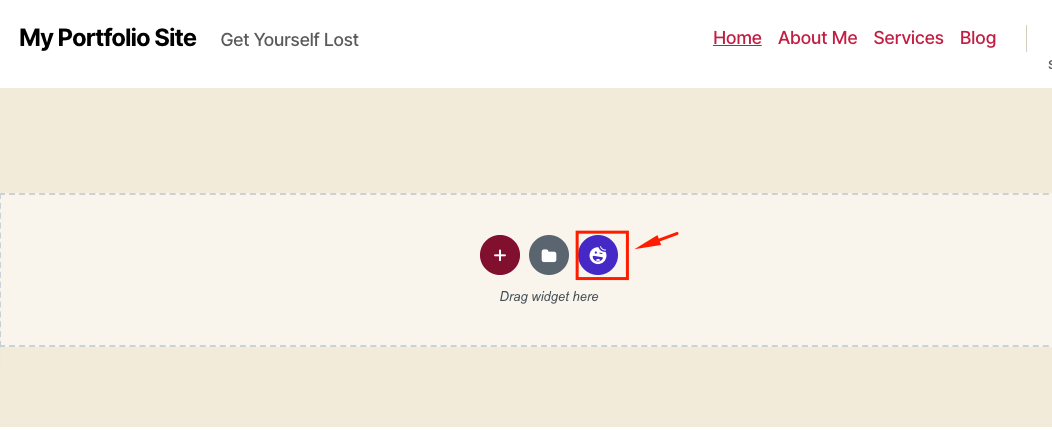
İşiniz bittiğinde, sayfanızı tasarladığınız sayfaya tekrar gidin. Ve orada Mutlu Eklentiler simgemizi bulacaksınız. Öyleyse oraya tıklayın!

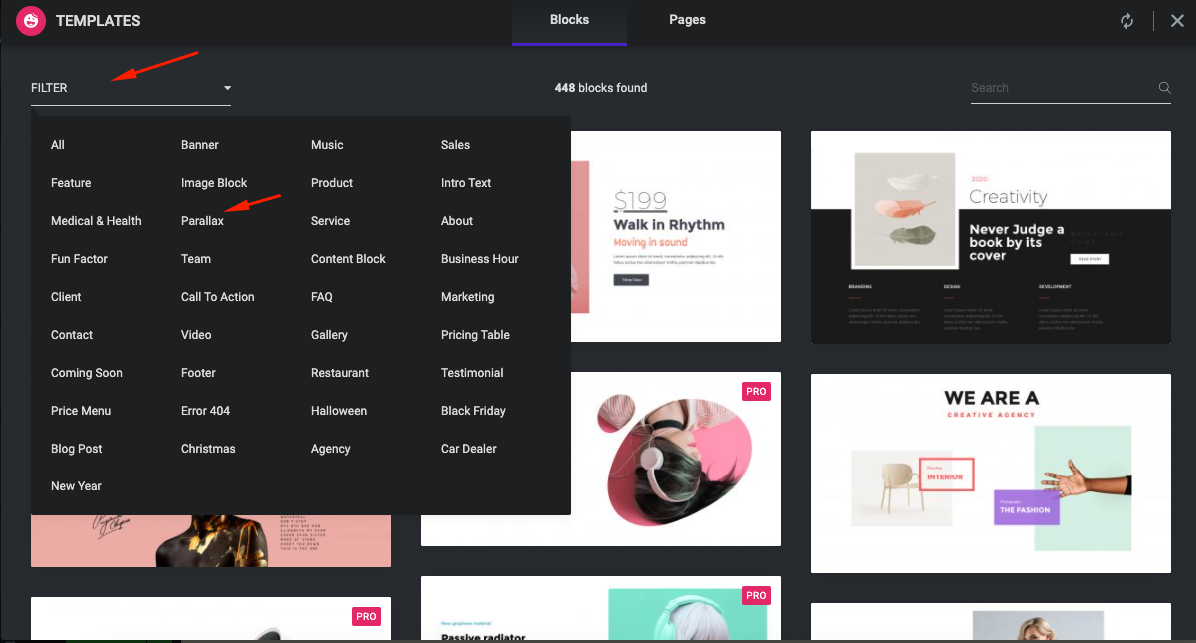
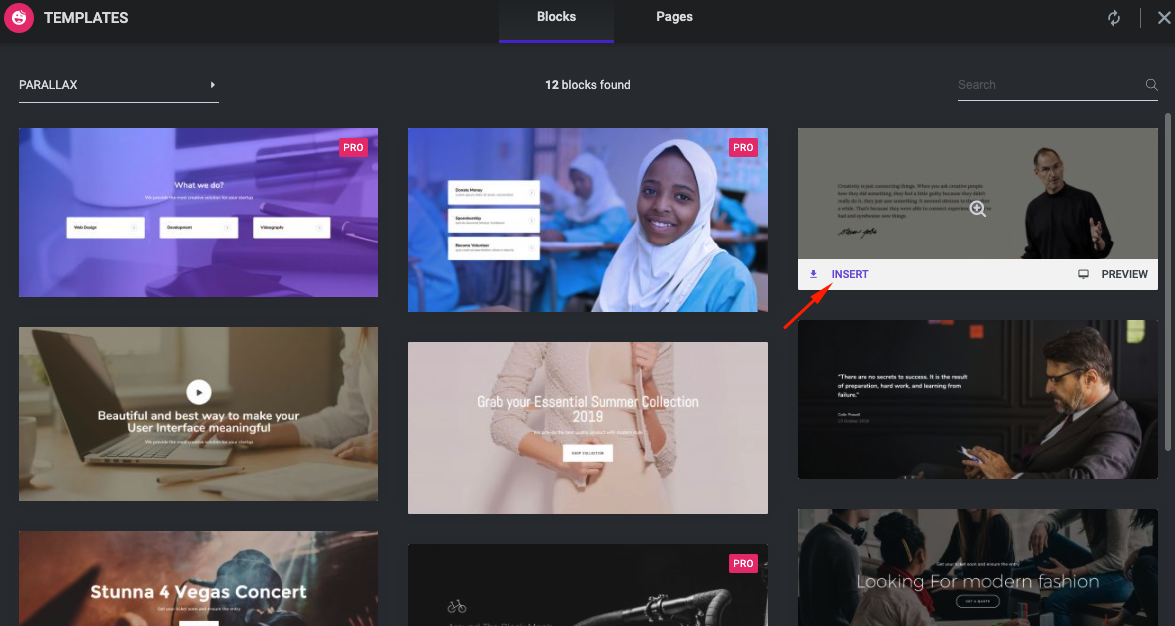
İçeri girdikten sonra filtre düğmesine dokunun. Ve işte burada! Daha fazla kullanım için Paralaks'a tıklayın.

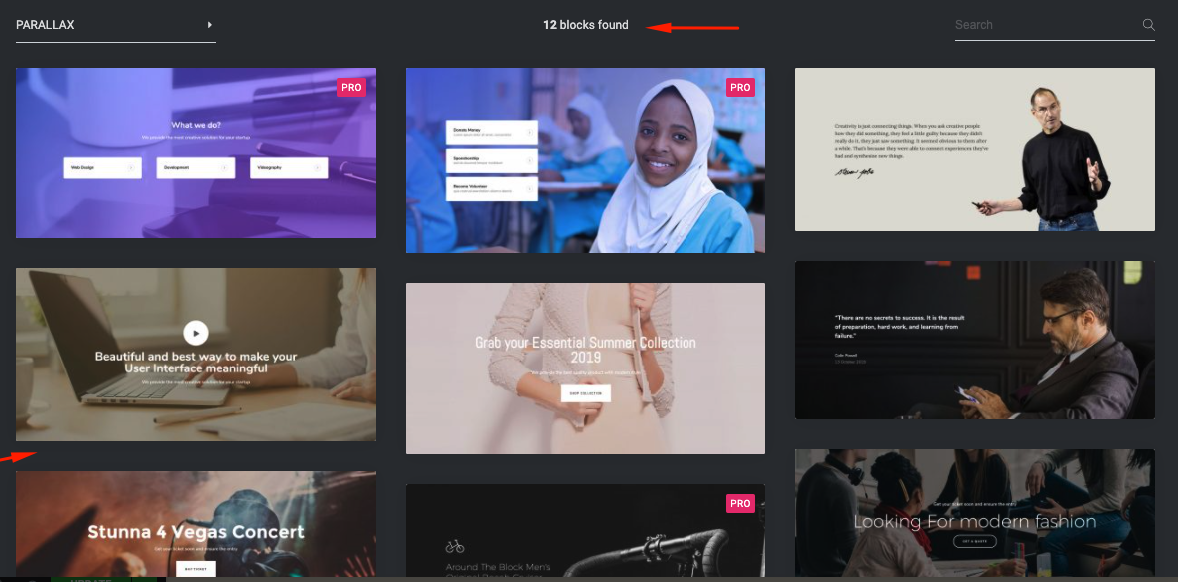
Burada hem ücretsiz hem de premium tasarımların bir karışımını bulacaksınız. Yani premium sürümü satın alırsanız, bunları kullanabilirsiniz.

Şimdi sadece sevdiğiniz tasarım desenini seçin ve başlamak için ekle düğmesine tıklayın!

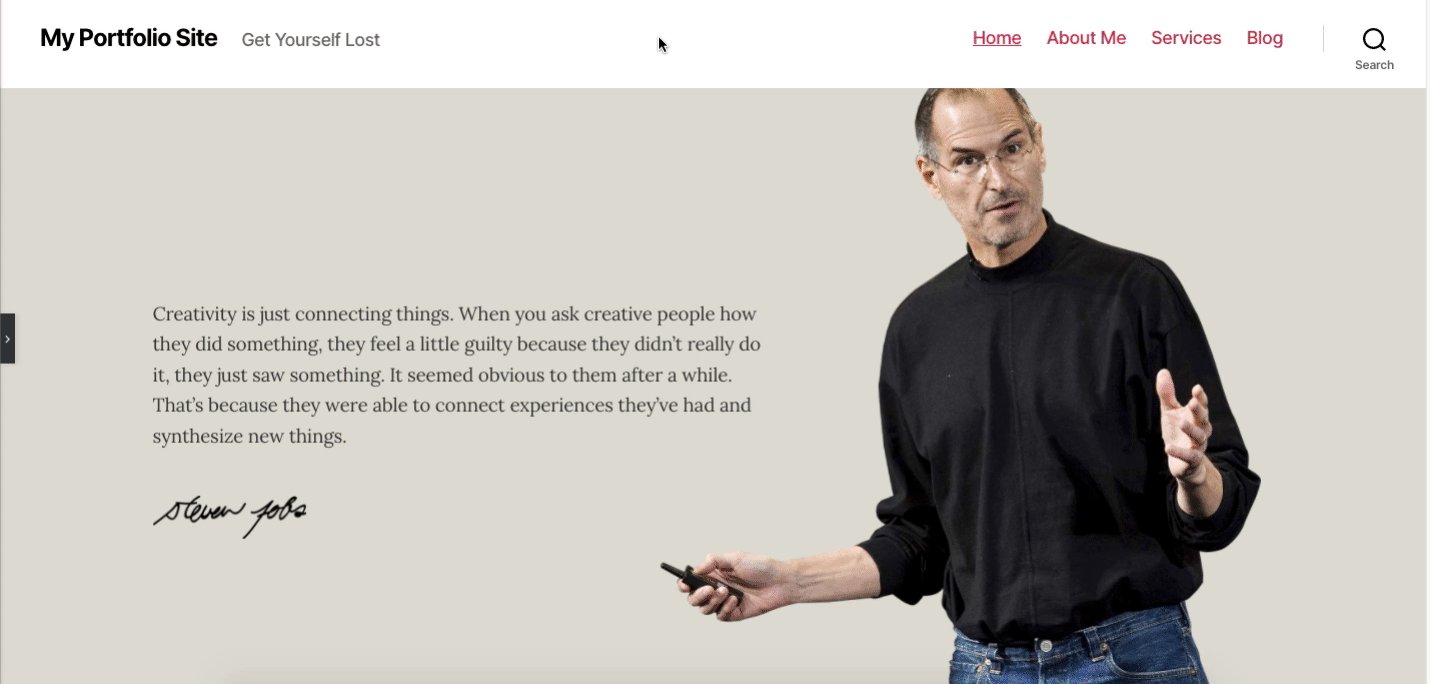
Tasarımı sayfanıza ekledikten sonra paralaks efekti otomatik olarak harekete geçecektir!

Aynı şekilde başka tasarımlar da ekleyebilirsiniz.

Elementor web sitenize bir paralaks efekti oluşturmak için önceden oluşturulmuş paralaks tasarımları eklemek için Happy Addons'u bu şekilde kullanabilirsiniz.
Mutlu Eklentileri kullanmayı sevdiniz mi? Tam teşekküllü bir WordPress web sitesi oluşturmak için Happy Addons'un diğer özelliklerini kontrol edebilirsiniz.
Paralaks Etkisi Hakkında Bazı SSS
WordPress'te nasıl paralaks efekti oluşturabilirim?
Cevap: Bunu birden çok şekilde yapabilirsiniz. Bir WordPress sitesi kullanıyorsanız, bunu Elementor gibi WordPress Paralaks Eklentileri yükleyerek yapabilirsiniz.
Bunun için aşağıdaki adımları takip edebilirsiniz:
01. Bir Paralaks Eklentisi indirin.
02. Bir Görüntü Seçin.
03. Paralaks'ı etkinleştirin ve Paralaks Türünü Seçin.
04. 'Fare Paralaksı' Özelliğini değiştirin.
05. WordPress Medya Kitaplığınıza Resim Yükleyin.
06. Sayfaya/Gönderiye HTML ekleyin.
07. Temanıza CSS Ekleyin.
Elementor'da nasıl hareket efekti eklerim?
Cevap : Gelişmiş sekmesine gidin ve ardından Hareket Efektleri kontrolünü açın . Belirli bir arka plan resmini canlandırmak mı istiyorsunuz? Stil sekmesine gidin ve Arka Plan> Görüntü altında Kaydırma ve Fare Efektlerini göreceksiniz. Hareket Efektleri, iki benzersiz özellik kümesi içerir: Kaydırma Efektleri ve Fare Efektleri
Elementor'un kaydırma efektleri nelerdir?
Cevap: Dikey Kaydırma kaydırma efekti, klasik bir paralaks efektidir . Dikey kaydırma, kaydırma sırasında öğenin seçtiğiniz yön ve hızda sayfadan farklı bir hızda hareket etmesini sağlar.
Kaydırma efektleri için Elementor Pro'ya ihtiyacım var mı?
Cevap : Kaydırma efekti, Elementor Pro özelliklerinden biridir. Başka bir deyişle, özelliği kullanmak için Elementor Pro kullanmanız gerekir. Aşağıda Yatay Kaydırma efekti uygulanmadan önceki bir örnek verilmiştir. Ve işte Yatay Kaydırma uygulandıktan sonraki örnek.
Bir öğeye yapışkan efekt nasıl eklenir?
Cevap : Yapışkan kaydırma efekti uygulamak için Gelişmiş > Kaydırma Efekti > Yapışkan seçeneğine gidin ve en üstteki seçeneği seçin. Bundan sonra, sayfanın en üstüne yapışacaktır.
Elementor pro'nun süresi dolarsa ne olur öğrenin
Çözüm
Bir web sitesi tasarımına manuel olarak paralaks efektleri eklemek, özellikle yeni başlayanlar için göz korkutucu bir iştir. Ayrıca, otomatik olarak paralaks efektleri sunan böyle özel bir WordPress teması yoktur. Bu durumda Elementor, kullanıcı dostu ve sürükle ve bırak özellikleri için nihai seçiminiz olabilir. Ayrıca, Mutlu Eklentilerin yerleşik özellikleri, tasarım deneyiminizi bir sonraki düzeye taşıyacaktır.
Bu öğreticinin, web sitenizin görünümünü değiştirmenize, birinci sınıf düzenler oluşturmanıza ve şaşırtıcı açılış sayfaları oluşturmanıza yardımcı olacağını umuyoruz.
Serbest çalışan, küçük işletme veya tam bir şirket olmanız farketmez - herkes şimdi web sitesine paralaks efektleri ekleyebilir.
Adımlarımızı takip edin ve web sitenizde muhteşem paralaks efektleri oluşturmaya başlayın.
Değerli görüş ve önerilerinizi aşağıdaki yorum bölümümüz aracılığıyla paylaşabilirsiniz. Sesini duymaktan ve gerçek zamanlı olarak yanıt vermekten mutluluk duyuyoruz!
