Divi'de Harmanlanmış Degrade Yerleşimi ile Paralaks Görüntü Arka Planı Nasıl Oluşturulur
Yayınlanan: 2022-08-03Divi'nin önceki sürümlerinde, paralaks arka plan görüntüsüne degrade kaplama eklemek yerleşik bir seçenek değildi. Ancak Divi'nin yeni arka plan seçenekleri (ve Gradient Builder) ile sayısız degrade kaplama tasarımıyla kolayca güzel paralaks arka planları oluşturabilirsiniz.
Bu öğreticide, hem True hem de CSS Parallax yöntemlerini kullanarak bir arka plan görüntüsüyle karışan renkli bir degrade kaplama eklemek için Divi'nin arka plan seçeneklerini nasıl kullanacağınızı göstereceğiz.
Gizlice Bakış
İşte bu eğitimde oluşturacağımız arka plan tasarımlarına hızlı bir bakış.
Bu ilki, True Parallax yöntemi kullanılarak arka plan görüntüsünde kullanılan Renk karıştırma modu ile bir degrade kaplamaya sahiptir.
Ve işte CSS Paralaks Yöntemini kullanan aynı tasarım. Degradenin arka plan görüntüsüne sabit/bağlı kaldığına dikkat edin, böylece yalnızca bir katman değil, gerçek görüntünün bir parçası gibi görünür.
Ve burada, karışım modu olmadan yarı saydam renk durakları kullanan bir degrade kaplama örneği.
Kavram
Bu tasarımın temel fikri iki adımdan oluşur:
1. Degrade oluşturucuyu kullanarak degradeyi arka plan görüntüsünün üzerine yerleştirdiğinizden emin olarak bir bölüm için bir arka plan degradesi oluşturun.
2. Paralaks yöntemlerinden birini ve Renk karıştırma modunu kullanan aynı bölüme bir arka plan görüntüsü ekleyin.
Bu, renkli degradenin, sayfayı aşağı kaydırırken hareket ederken paralaks görüntüsünün üzerine binmesini sağlar. Renk karışımı modu, paralaks ile harika görünen güzel bir görüntü için degrade kaplamayı görüntüyle birleştirir.
Düzeni ÜCRETSİZ İndirin
Bu eğitimdeki tasarımlara el koymak için önce aşağıdaki düğmeyi kullanarak indirmeniz gerekecek. Kazanmak için
İndirmeye erişmek için aşağıdaki formu kullanarak Divi Daily e-posta listemize abone olmanız gerekir. yeni olarak
abone, her Pazartesi daha fazla Divi iyiliği ve ücretsiz bir Divi Düzen paketi alacaksınız! Eğer zaten
liste, e-posta adresinizi aşağıya girin ve indir'i tıklayın. "Yeniden abone olmayacaksınız" veya fazladan e-posta almayacaksınız.

Ücretsiz İndir
Divi Bültenine katılın ve size nihai Divi Açılış Sayfası Düzen Paketinin bir kopyasını ve ayrıca tonlarca başka şaşırtıcı ve ücretsiz Divi kaynağı, ipucu ve püf noktası e-posta ile gönderelim. Takip edin ve kısa sürede bir Divi ustası olacaksınız. Zaten aboneyseniz, e-posta adresinizi aşağıya yazın ve düzen paketine erişmek için indir'i tıklayın.
Başarıyla abone oldunuz. Aboneliğinizi onaylamak ve haftalık ücretsiz Divi düzen paketlerine erişmek için lütfen e-posta adresinizi kontrol edin!
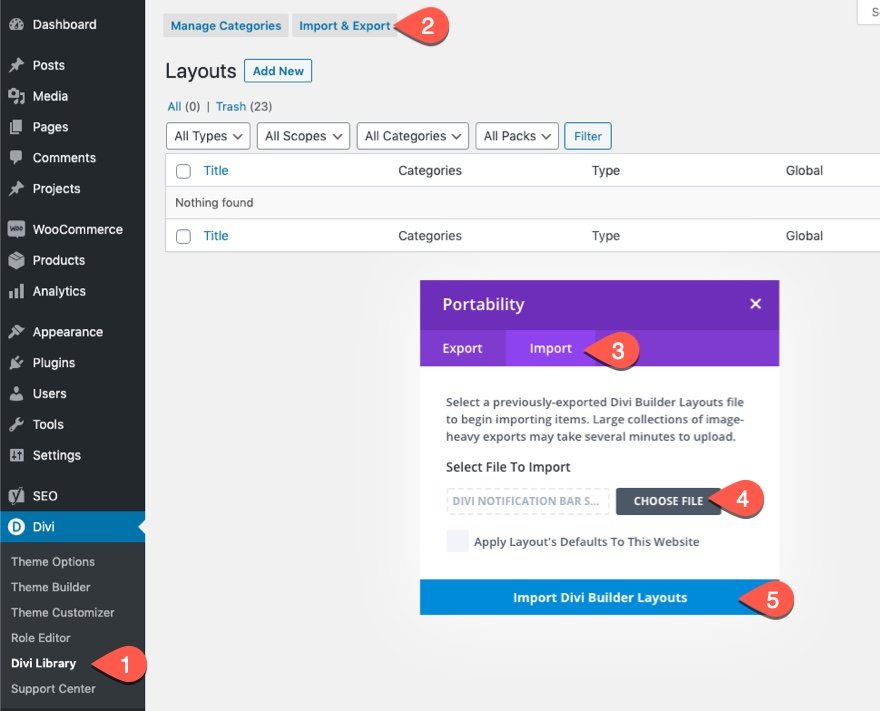
Bölüm düzenini Divi Kitaplığınıza aktarmak için aşağıdakileri yapın:
- Divi Kitaplığına gidin.
- Sayfanın üst kısmındaki İçe Aktar düğmesini tıklayın.
- Taşınabilirlik açılır penceresinde, içe aktarma sekmesini seçin
- Bilgisayarınızdan indirme dosyasını seçin (önce dosyayı açın ve JSON dosyasını kullanın).
- Ardından içe aktar düğmesini tıklayın.

Tamamlandığında, bölüm düzeni Divi Builder'da mevcut olacaktır.
Hadi öğreticiye geçelim, olur mu?
Başlamak için Gerekenler
Başlamak için aşağıdakileri yapmanız gerekir:
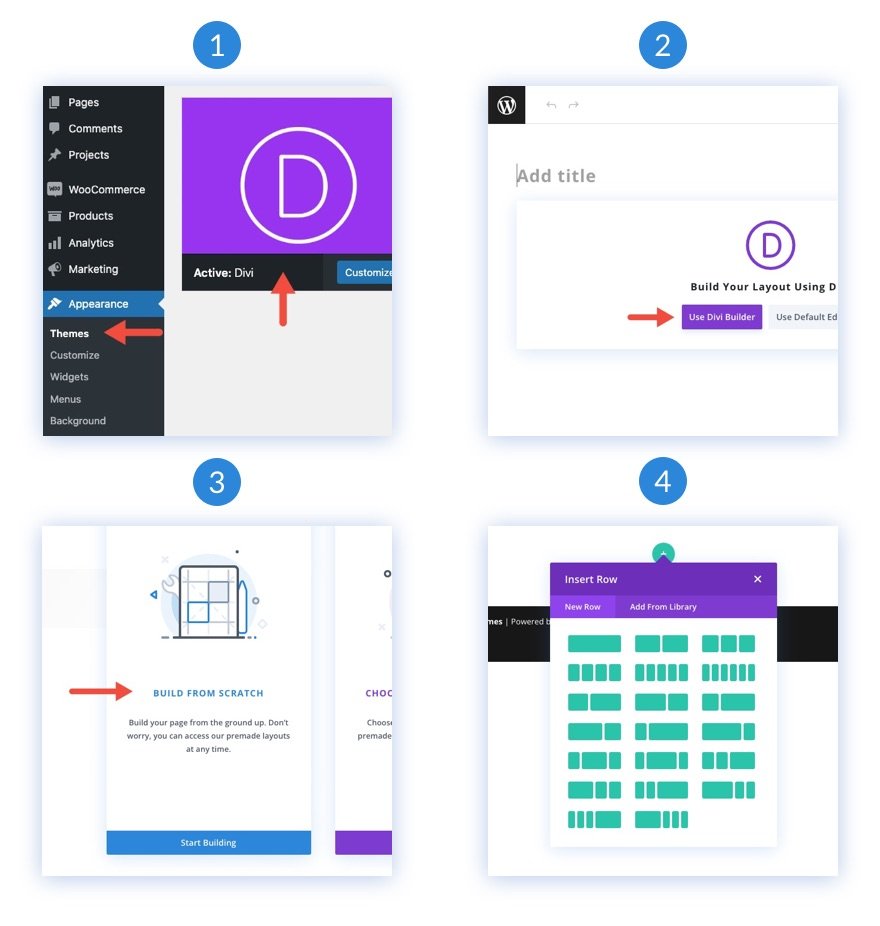
- Henüz yapmadıysanız Divi Temasını kurun ve etkinleştirin.
- WordPress'te yeni bir sayfa oluşturun ve sayfayı ön uçta düzenlemek için Divi Builder'ı kullanın (görsel oluşturucu).
- “Sıfırdan Oluştur” seçeneğini seçin.
- Şimdi Divi'de tasarlamaya başlamak için boş bir tuvaliniz var!

Divi'de Harmanlanmış Degrade Yerleşimi ile Paralaks Görüntü Arka Planı Nasıl Oluşturulur
1. Doldurma Satırını ve Başlık Metni Oluşturun
Bu eğitim için bölüm arka plan tasarımına odaklanacak olsak da, tasarımın normal bir kullanım durumunda nasıl görüneceğine dair daha iyi bir fikir edinmek için bir doldurma satırı ve başlık eklemek mantıklıdır.
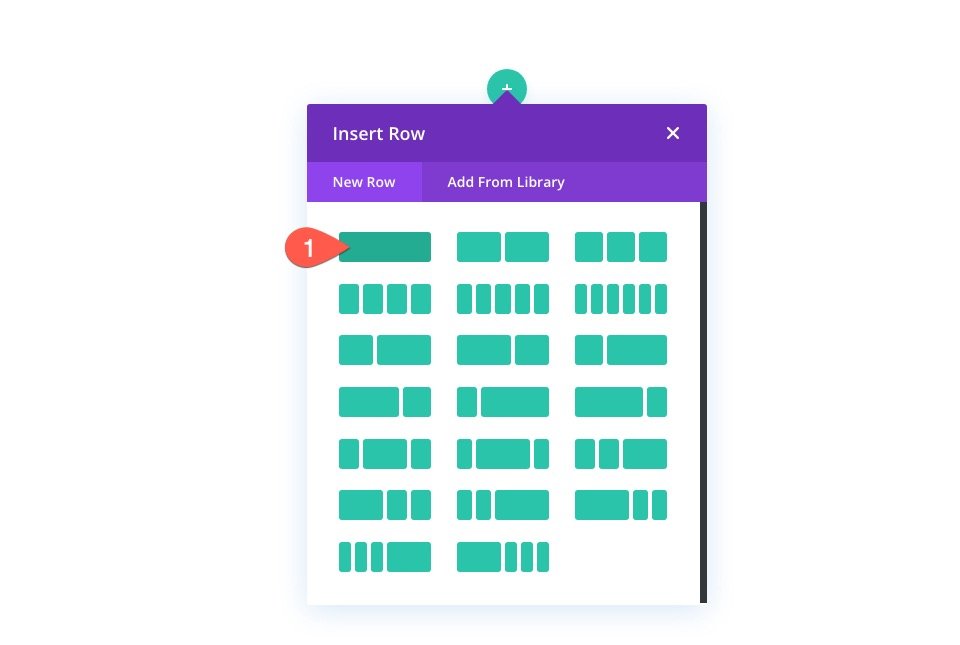
Başlamak için, oluşturucudaki mevcut bölüme tek sütunlu bir satır ekleyin.

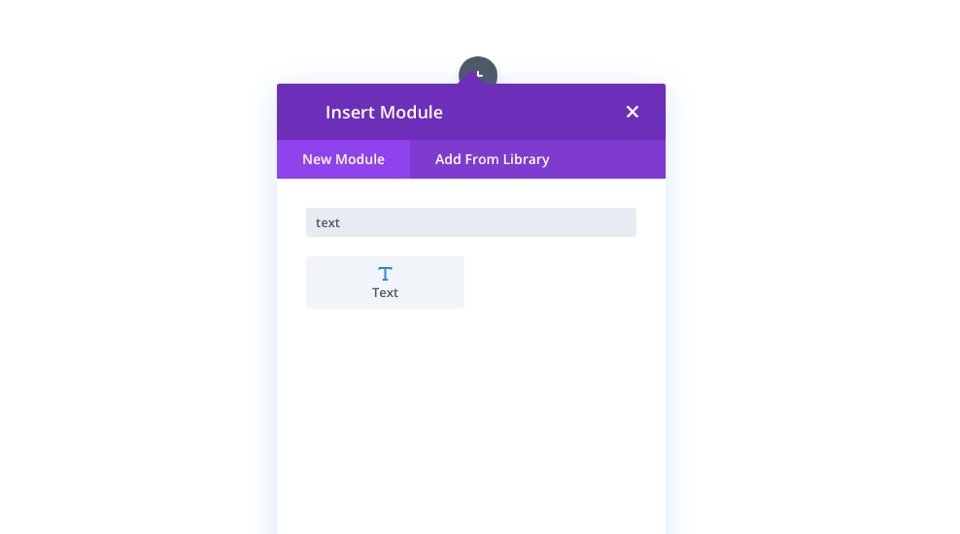
Ardından, satıra/sütuna bir metin modülü ekleyin.

Metin Ayarları
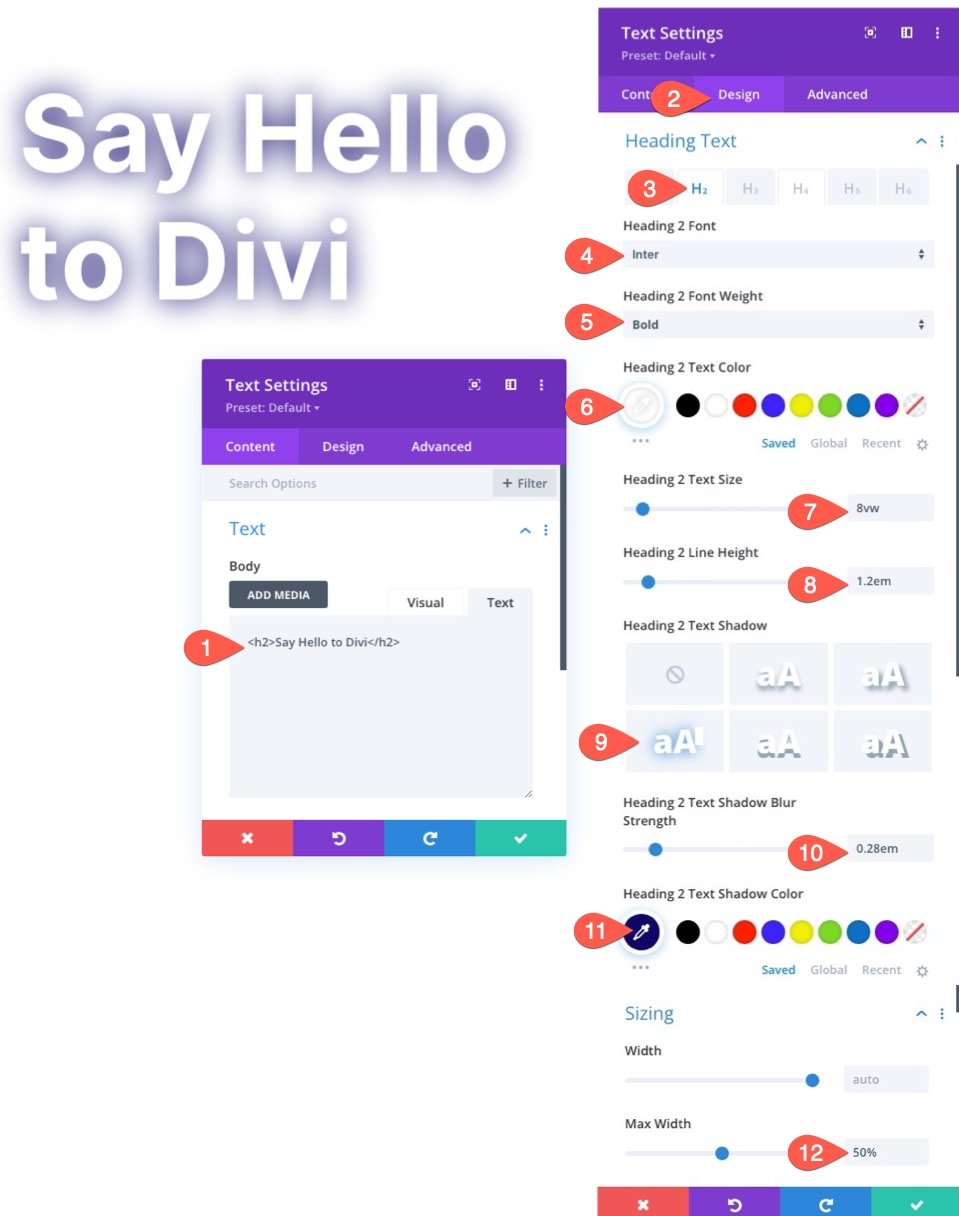
Metin Modülü için ayarları açın. İçerik sekmesi altında, gövde içeriğine bir H2 başlığı ekleyin.
<h2>Say Hello to Divi</h2>
Tasarım sekmesi altında, başlık seçeneklerini ve maksimum genişliği aşağıdaki gibi güncelleyin:

- Başlık 2 Yazı Tipi: Inter
- Başlık 2 Yazı Tipi Ağırlığı: Kalın
- Başlık 2 Metin Rengi: #fff
- Başlık 2 Metin Boyutu: 8vw
- Başlık 2 Çizgi Yüksekliği: 1.2em
- Başlık 2 Metin Gölgesi: ekran görüntüsüne bakın
- Başlık 2 Metin Gölge Bulanıklığı Gücü: 0.28em
- Başlık 2 Metin Gölge Rengi: #10076d
- Maksimum Genişlik: %50

Satır Ayarları
Artık başlık yerinde olduğuna göre, daha duyarlı hale getirmek için satır boyutunu ve aralığını güncelleyelim.
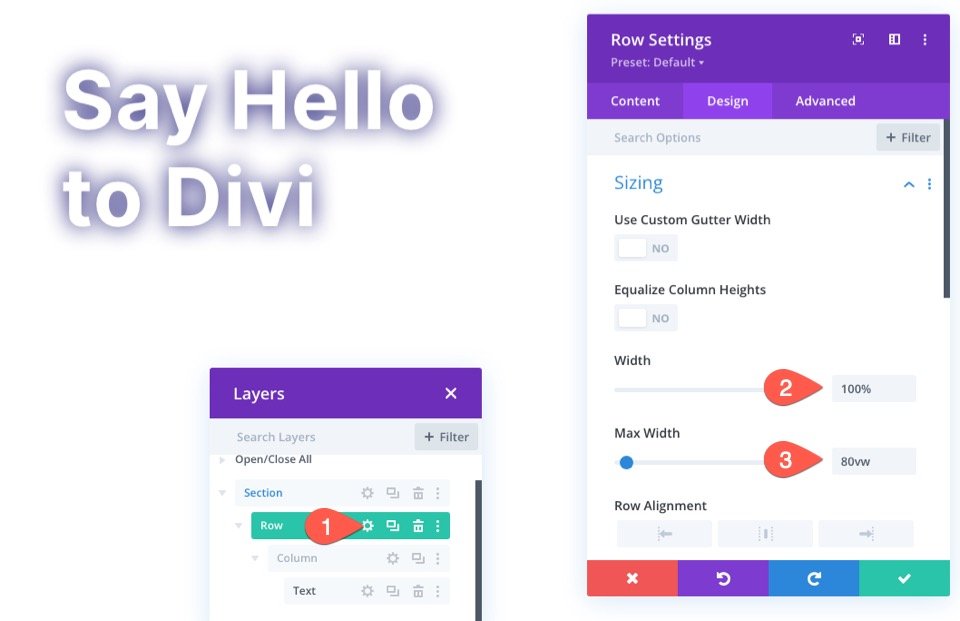
Satır ayarlarını açın. Tasarım sekmesi altında aşağıdakileri güncelleyin:
- Genişlik: %100
- Maksimum Genişlik: 80vw

- Dolgu: 15vw üst, 15vw alt

2. Bölüm için Gradyan Arka Planı Tasarlayın
Doldurma içeriği tamamlandığında, bölüm gradyan arka planımızı tasarlamaya başlamaya hazırız.
Arka Plan Degrade Ayarları
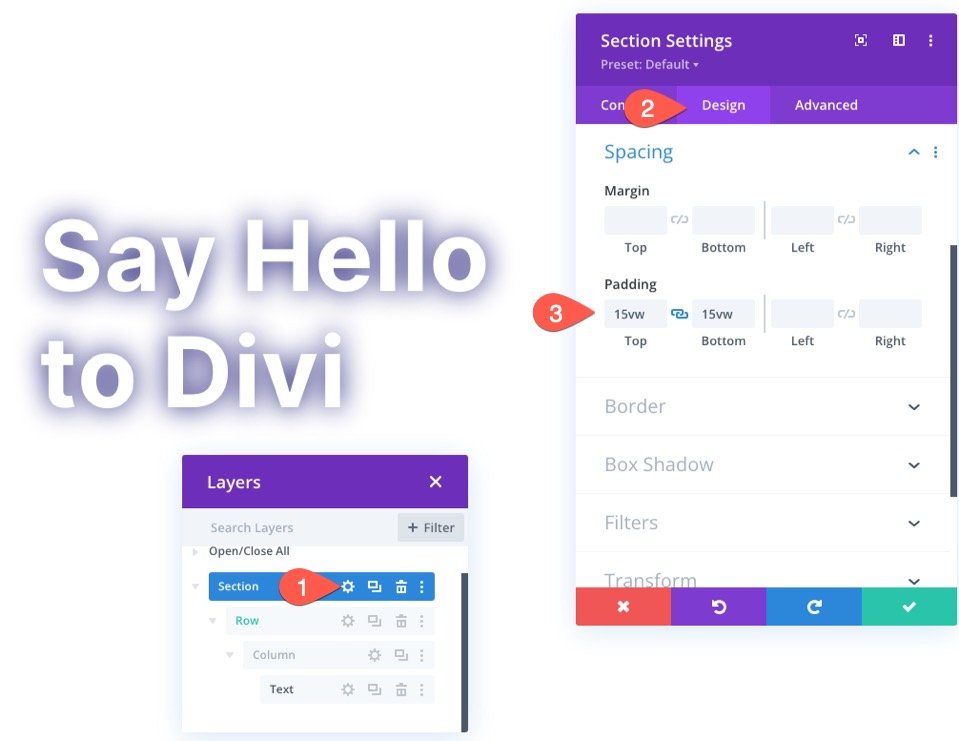
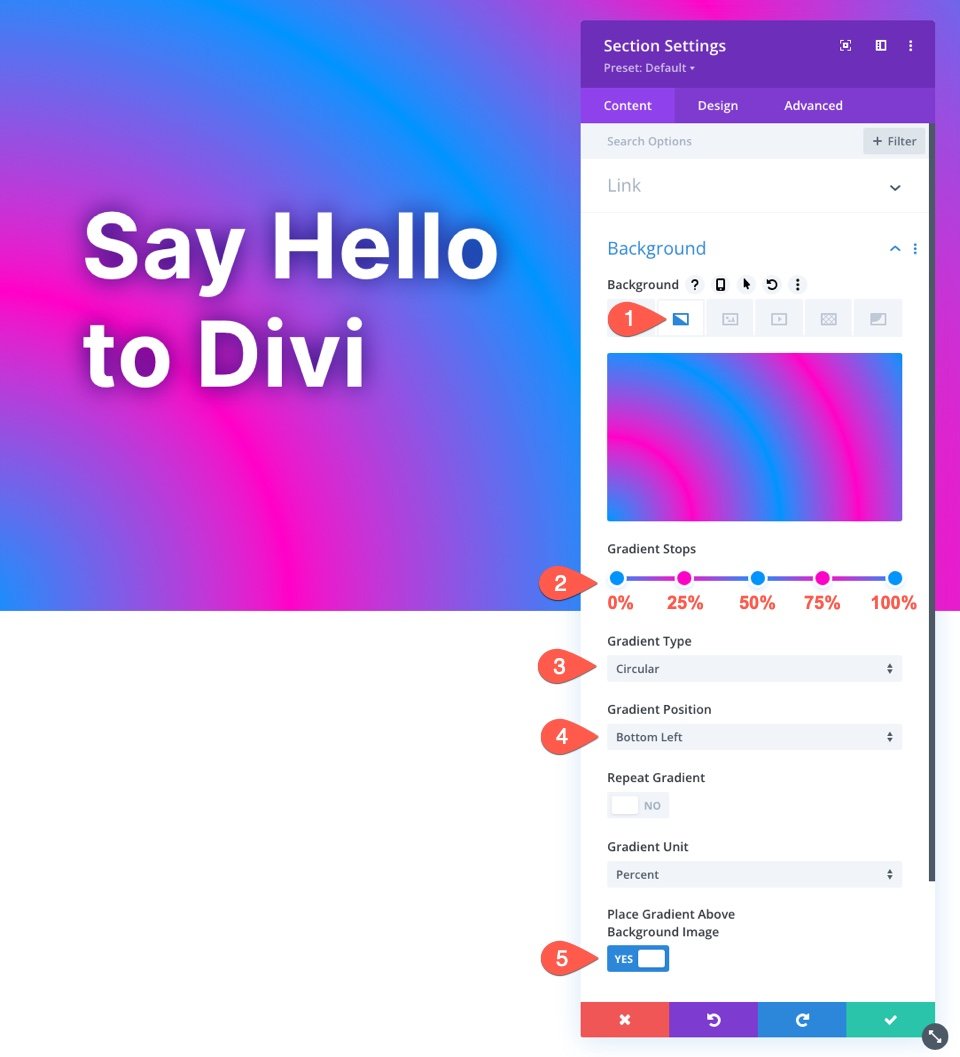
Bölümün ayarlarını açın. İçerik sekmesinin altında, arka plan seçeneklerinin altındaki degrade sekmesini seçin ve degrade seçeneklerini aşağıdaki gibi güncelleyin:
- Gradient Stop 1: #0094ff (%0'da)
- Gradient Stop 2: #ff00c7 (%25'te)
- Gradient Stop 3: #0094ff (%50'de)
- Gradient Stop 4: #ff00c7 (%75'te)
- Gradient Stop 5: #0094ff (%100'de)
- Gradyan Türü: Dairesel
- Gradyan Konumu: Sol Alt
- Gradyanı Arka Plan Resminin Üstüne Yerleştir: EVET

3. Renk Karışımı Modu ile Paralaks Arka Plan Resmi Ekleyin
Gradyan tasarımı tamamlandıktan sonra paralaks arka plan resmimizi eklemeye hazırız. Ardından, güzel bir paralaks arka plan tasarımı için degrade tasarımını arka plan görüntüsüyle karıştırmak için Renk karışım modunu uygulayacağız.
Arka Plan Resmi Ayarları
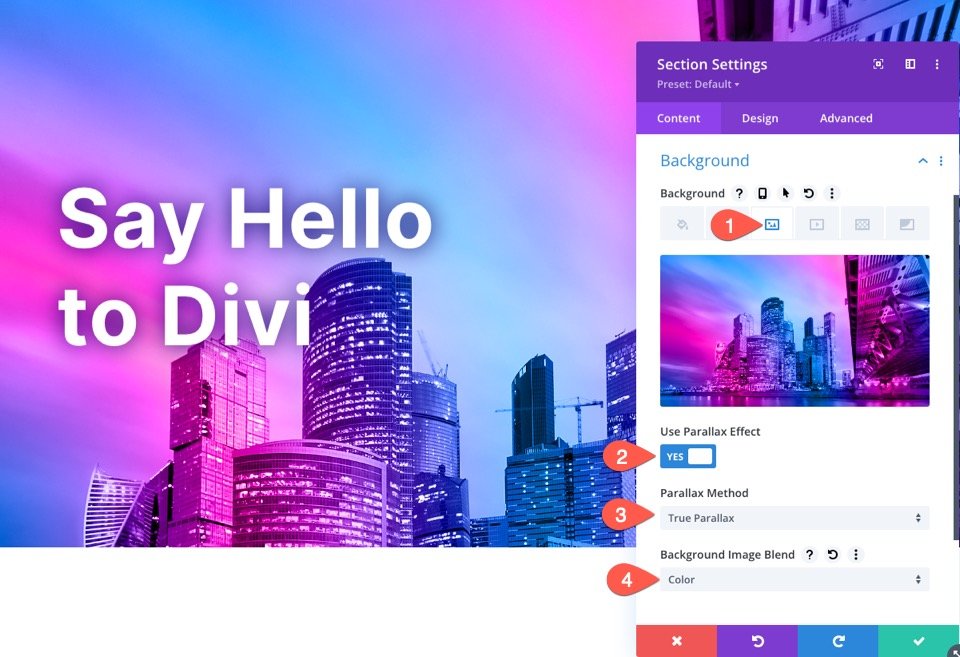
Bölümün arka plan seçeneklerindeyken, Arka Plan Resmi sekmesini seçin ve bir arka plan resmi yükleyin . Aşağıdaki güncelleme:
- Paralaks Etkisini Kullan: EVET
- Paralaks Yöntemi: Gerçek Paralaks
- Arka Plan Resmi Karışımı: Renk

Neden Renk Karışımı Modu?
Renk harmanlama modu, görüntünün gri tonlamalı bir sürümünü degradenin renkleriyle (ton ve doygunluk) karıştırır. Bu, tamamen yeni bir renk şemasıyla görüntünün görsel kalitesini korur.
4. Bir Arka Plan Maskesi Ekleyin (Neden Olmasın?)
Tasarımı bitirmek için başlığımızın arkasına oturacak ve metnin biraz daha öne çıkmasını sağlayacak ve paralaks etkisini vurgulayacak bir arka plan maskesi ekleyelim.
Arka Plan Maskesi Ayarları
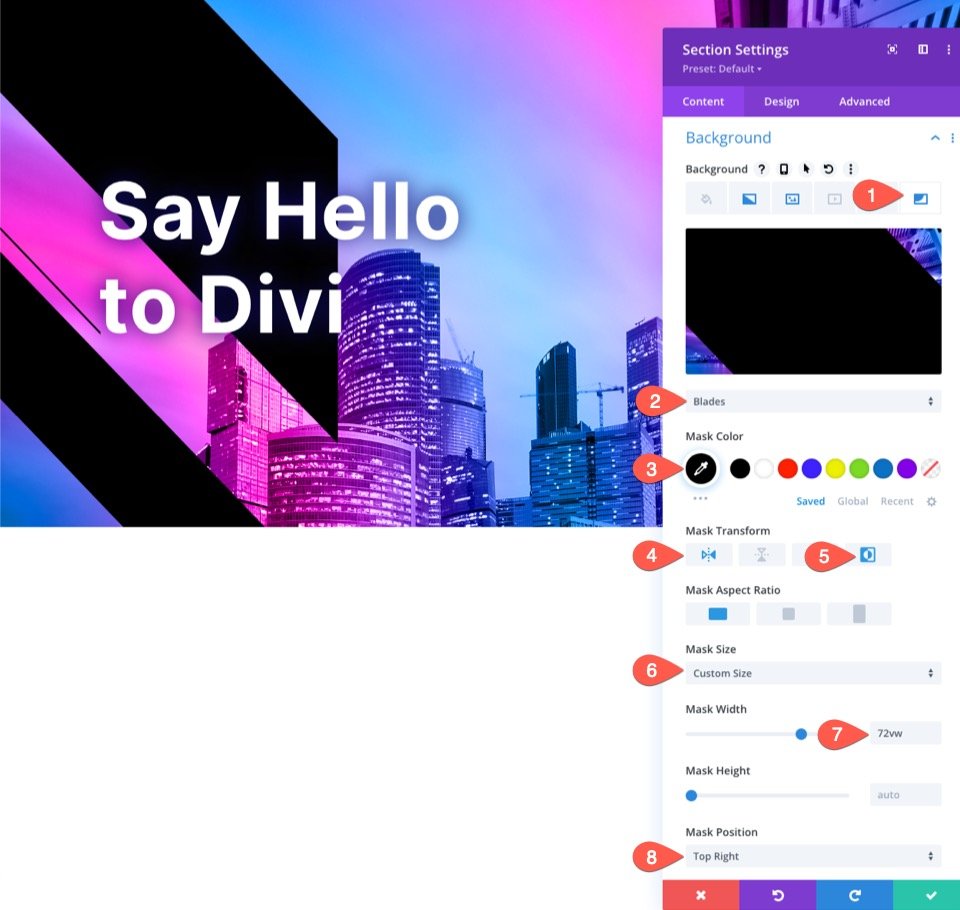
Bölümün arka plan seçeneklerindeyken, Arka Plan Maskesi sekmesini seçin ve aşağıdakileri güncelleyin:
- Maske: Bıçaklar
- Maske Dönüşümü: Yatay Çevir, Ters Çevir
- Maske Boyutu: Özel Boyut
- Maske Genişliği: 72vw
- Maske Konumu: Sağ Üst

5. Test için Geçici Kaydırma Alanı Ekleyin
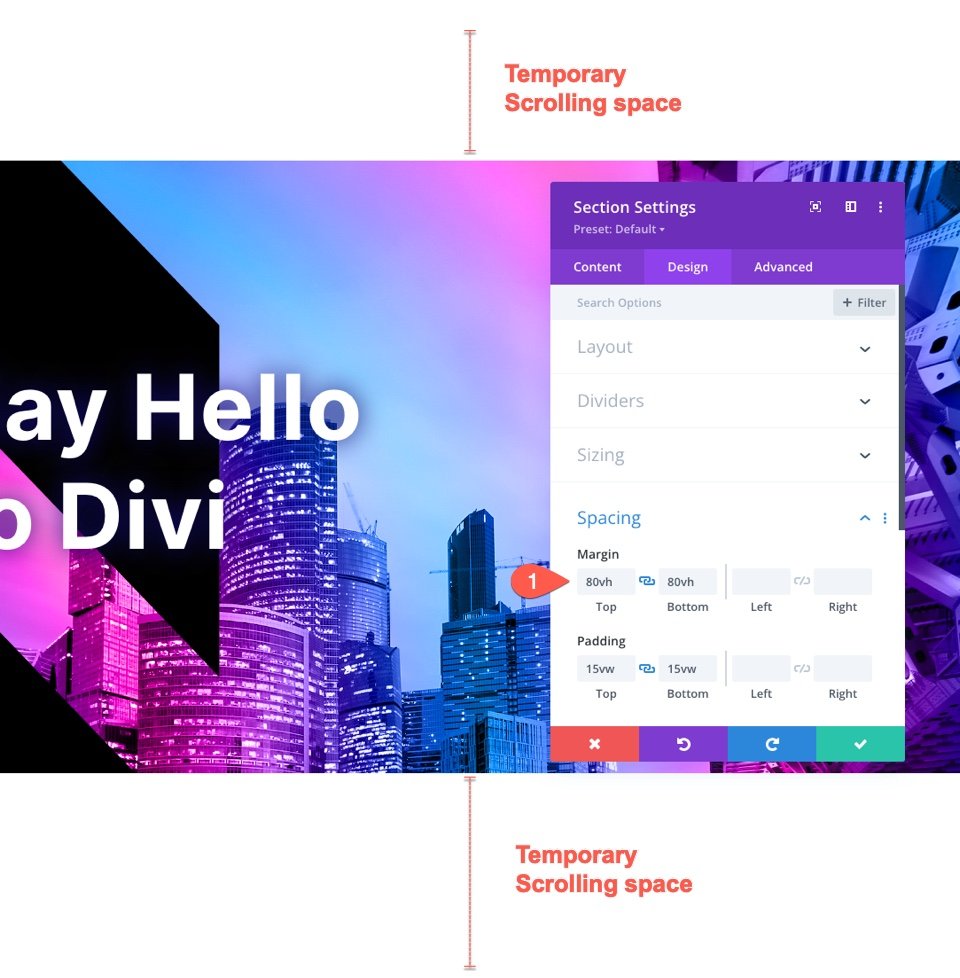
Nihai sonuçları kontrol etmeden önce, paralaks etkisini görmek için yeterli kaydırma alanına sahip olmak için bölümümüzün üstüne ve altına biraz boşluk eklememiz gerekiyor. Bunu yapmak için, bölüme aşağıdaki kenar boşluğunu eklemeniz yeterlidir:
- Marj: 80vh üst, 80vh alt

Bölümü kendi sayfanıza eklerken bu boşluğu kaldırmayı unutmayınız.
Nihai sonuçlar
Canlı bir sayfada nihai sonuca bir göz atalım.
Ve işte CSS Paralaks Yöntemini kullanan aynı tasarım. Degradenin arka plan görüntüsüne sabit/bağlı kaldığına dikkat edin, böylece yalnızca bir katman değil, gerçek görüntünün bir parçası gibi görünür.
Karışım Modu Olmadan Degrade Yer Paylaşımı Kullanma
Bu tasarımın karışım modunu sevsem de, paralaks arka plan resminiz için daha geleneksel bir degrade kaplamaya ihtiyaç duyabilirsiniz.
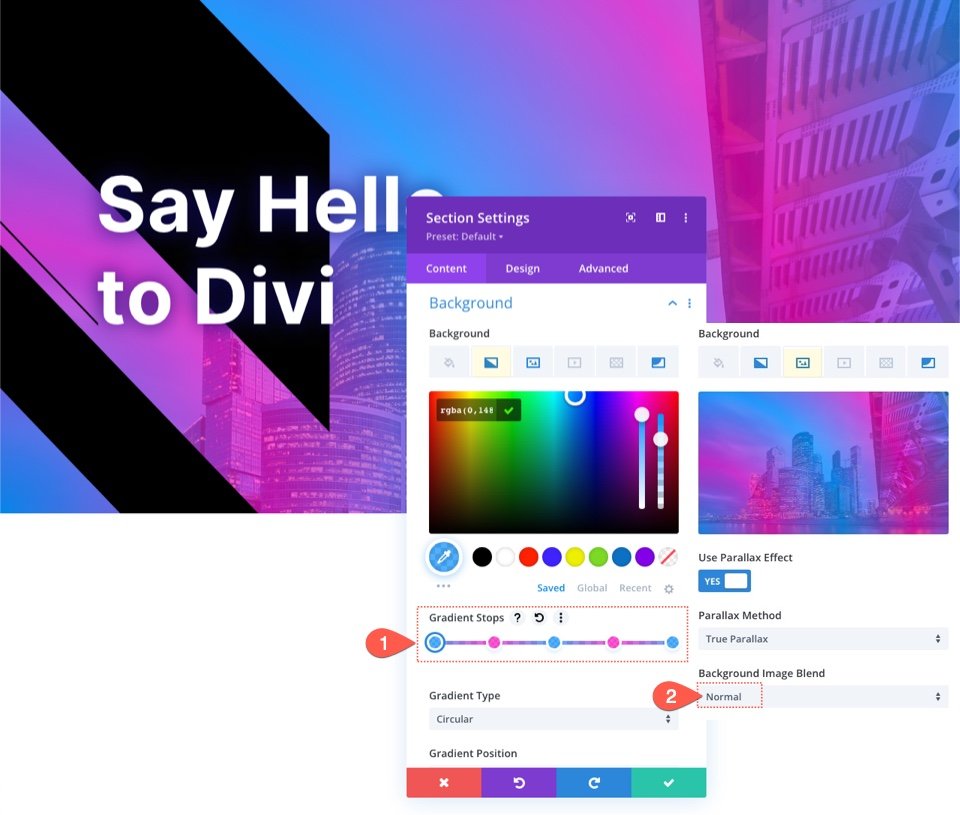
Örneğin, tasarıma bir karışım modu eklememeyi seçebilir ve degrade renk duraklarının her birine yarı saydam bir renk verebilirsiniz. Bu, degrade kaplamanın arkasındaki arka plan görüntüsünün daha incelikli bir temsilini görmenizi sağlar.
Bunu yapmak için her rengin opaklığını %72 gibi bir değere indirebilir ve ardından arka plan görüntüsü karışım seçeneğini tekrar Normal olarak ayarlayabilirsiniz.

İşte bunun nasıl görüneceğine dair bir örnek.
Daha Fazla Degrade Deneyin!

Degrade Oluşturucu, bu katmanlı arka plan tasarımlarını öne çıkarmak için kullanabileceğiniz çok daha fazla renk ve degrade türü oluşturabilir. Daha fazla arka plan gradyan tasarım olanağının canlı demolarına göz atabilirsiniz.
Son düşünceler
Karışık degrade kaplama ile paralaks arka plan tasarımı oluşturmak, Divi'nin yerleşik arka plan seçenekleri kullanılarak kolayca yapılabilir. Size gerçekten Divi'de Photoshop'un gücünü daha önce hiç olmadığı gibi veriyor. Sayısız degrade renk durağı ve konumu ile farklı renk kombinasyonlarını keşfetmekten çekinmeyin. Ayrıca, farklı karışım modlarını da deneyebilirsiniz.
Umarım bu, kendi web siteniz veya bir sonraki projeniz için kullanışlı olacaktır.
Yorumlarda sizden haber bekliyorum.
Şerefe!
