Popup WordPress Anket Eklentisi Nasıl Kullanılır (Kolay Yol)
Yayınlanan: 2020-08-24Pop-up anket WordPress eklentisine mi ihtiyacınız var? Açılır pencereye bir geri bildirim formu koymak, ziyaretçilerinizden daha fazla yanıt almanın harika bir yoludur.
Bu yazıda, WordPress için en iyi açılır anket eklentisine bakacağız. Ardından, sitenizde bir pop-up'ı canlı hale getirme sürecini gözden geçireceğiz.
WordPress Anket Formunuzu Şimdi Oluşturun
WordPress'te Popup Anket Eklentisini Nasıl Kullanırım?
WordPress kontrol panelinize kolayca bir açılır anket eklentisi yükleyebilirsiniz.
Bundan sonra, form için anket sorularını oluşturmanız ve ardından bir ziyaretçi sitenize geldiğinde görünecek olan açılır pencereyi tasarlamanız yeterlidir.
Pop-up'lar, her tür ankette ziyaretçinizin dikkatini çekmenin harika bir yoludur. Ve ziyaretçiyi ankete odaklamak, dönüşüm oranlarını artırmaya yardımcı olacaktır.
Bir açılır anket eklentisi yüklemek gerçekten çok kolay. Bu eğitimde 2 güçlü eklentiyi birleştireceğiz.
Popup WordPress Anket Eklentinizi Nasıl Kurulur
Açılır anketinizin çalışmasını sağlamak için izlemeniz gereken birkaç adım vardır, bu nedenle doğru adımı bulmanıza yardımcı olacak bir içindekiler tablosu:
- WPForms eklentisini yükleyin
- WordPress'te Anket Formu Oluşturun
- OptinMonster Eklentisini Kurun
- OptinMonster'da Kampanya Oluşturun
- Popup Anketini Sitenizde Yayınlayın
1 numaralı eklentiyi kurarak başlayalım.
Adım 1: WPForms Eklentisini Kurun
WPForms, WordPress için en iyi form oluşturucudur. Kolay bir sürükle ve bırak oluşturucu ile özelleştirilmiş formlar ve anketler oluşturmanıza olanak tanır.

WPForms eklentisini yükleyerek başlayalım.
Bir ele mi ihtiyacınız var? WordPress'e eklenti kurmak için bu yeni başlayanlar kılavuzuna geçin.
Eklentiyi WordPress'te etkinleştirdikten sonra geri bildirim formunuzu oluşturmaya hazırsınız. Harika haber şu ki, bunun için bir şablon kullanabiliriz, bu yüzden sadece birkaç dakika sürecek.
Adım 2: WPForms'da Anket Formu Oluşturun
Bu örnekte, 4 alanlı basit bir anket oluşturacağız:
- İsim
- E-posta
- Yıldız derecelendirmesi
- Yorumlar için bir metin alanı.
Daha karmaşık bir anket yapmak istiyorsanız, kullanabileceğiniz alanlar hakkında bilgi edinmek için bu anket şablonlarına ve örneklere göz atın.
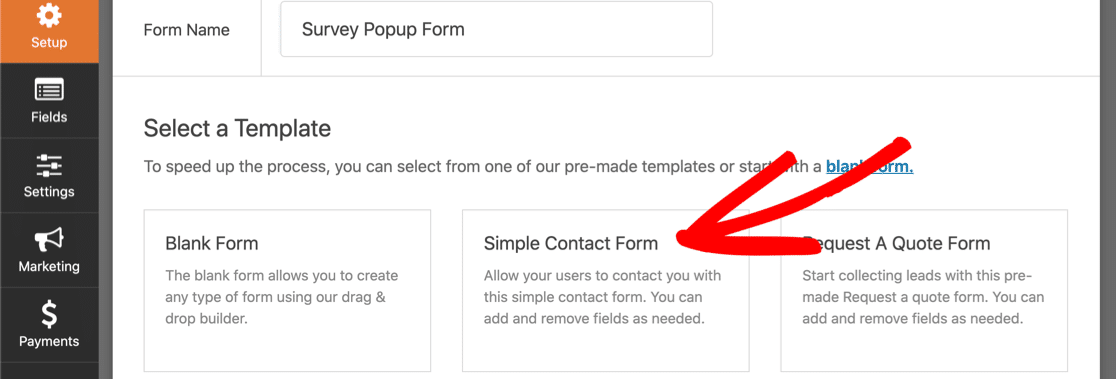
WordPress panosunda WPForms'a gidin , ardından Yeni Ekle'yi tıklayın. Basit İletişim Formu şablonunu seçelim.

Bu şablonu özelleştirmek yalnızca birkaç dakika sürecektir.
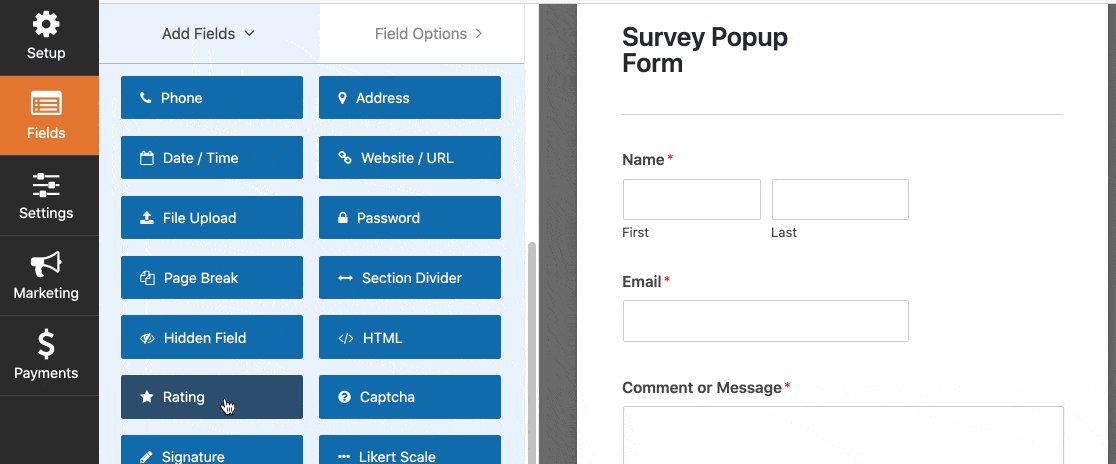
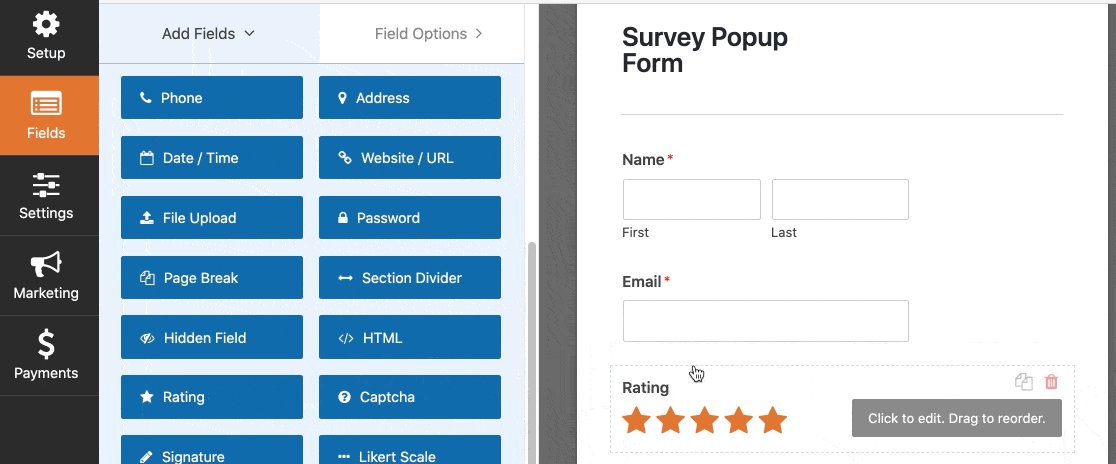
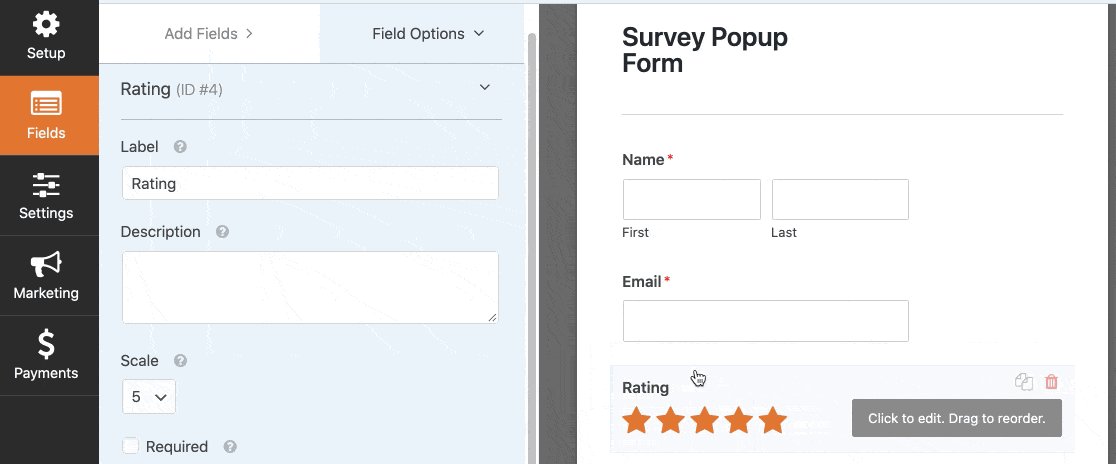
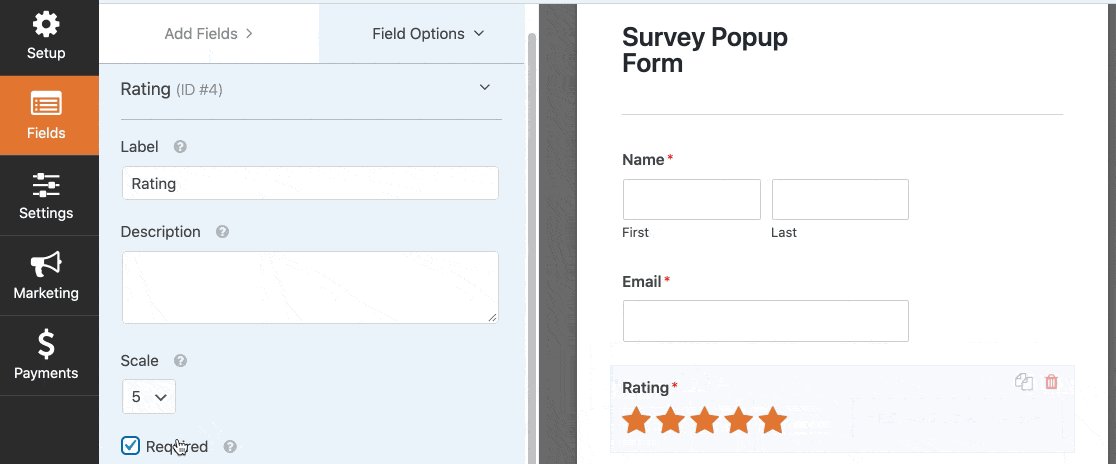
İlk olarak, yıldız derecelendirme alanını ekleyelim. Tıklayın ve sol panelden sağ panele sürükleyin, ardından sol paneldeki onay kutusunu kullanarak Gerekli olarak işaretleyin:

Simgeleri değiştirmek için yıldız derecelendirmesi alanındaki Gelişmiş Seçenekler'i kullanabilirsiniz.
Diğer alanları özelleştirmek istiyorsanız, ayarları değiştirmek için alana tıklamanız yeterlidir. Basit bir iletişim formu oluşturmaya ilişkin eğiticimiz bunu daha ayrıntılı olarak açıklamaktadır.
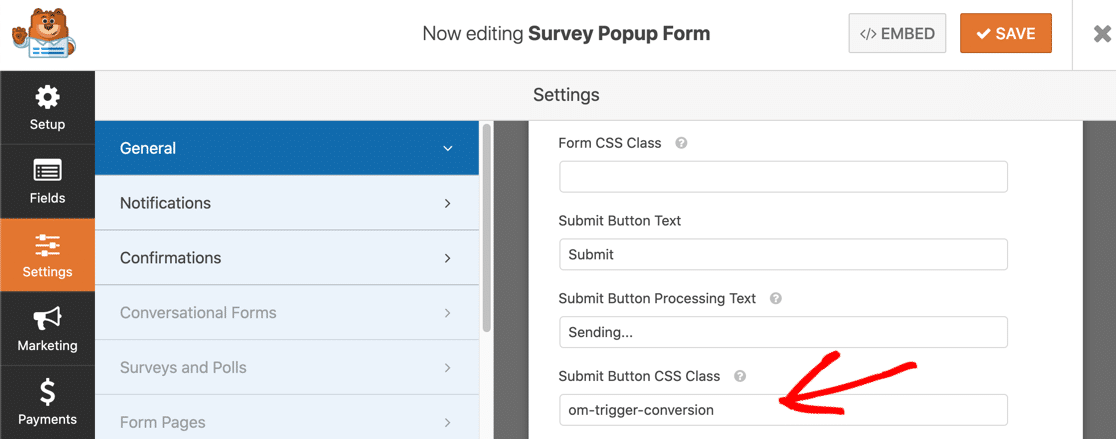
Yapılacak son şey, OptinMonster dönüşüm izleme kodunu forma eklemektir. Form oluşturucuda, soldaki bölmede Ayarlar'a tıklayın. Ardından aşağı kaydırın ve Gönder Düğmesi CSS Sınıfı kutusuna om-trigger-conversion yazın.

İşiniz bittiğinde, formunuzu kaydetmek için Kaydet düğmesine tıklayın .
Formunuza daha karmaşık anket alanları eklemek istiyorsanız, WordPress'te anket formu oluşturma hakkındaki bu makaleye göz atın.
Artık hazır bir geri bildirim formumuz olduğuna göre, devam edelim ve 2. eklentiyi yükleyelim.
3. Adım: OptinMonster Eklentisini Kurun
OptinMonster, WordPress için en iyi açılır pencere eklentisidir. Dönüşümleri izlemenize ve artırmanıza ve ziyaretçilerinizden değerli geri bildirimler almanıza yardımcı olabilir. OptinMonster incelememizdeki tüm özelliklere göz atın.
OptinMonster + WPForms güçlü bir kombinasyondur. İkisini de çalıştıralım.
Devam edin ve OptinMonster WordPress eklentisini yükleyin. Etkinleştirmeyi unutmayın.
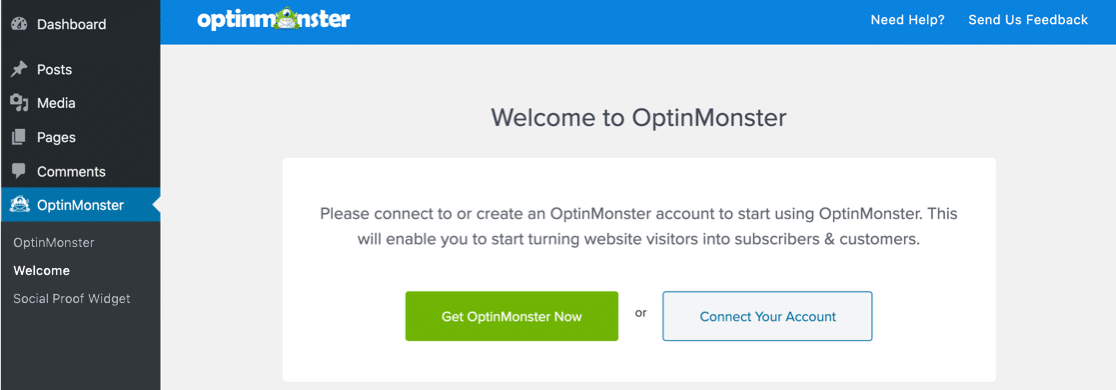
Bir hesabınız yoksa, kaydolmak için OptinMonster'ı şimdi edinin'e tıklayın. Zaten bir OptinMonster hesabınız varsa, web sitenizi eklemek için Hesabınızı Bağlayın'ı seçin.

Harika! Açılır anket WordPress eklentilerimiz hazır.
WordPress panosunu başka bir sekmede açık tutabilirsiniz. Bir saniye içinde tekrar kontrol etmemiz gerekecek. Şimdilik OptinMonster'a geçelim.
Adım 4: OptinMonster'da Kampanya Oluşturun
Yeni bir tarayıcı penceresinde OptinMonster'a gidin ve oturum açın. Başlamak için OptinMonster ekranının üst kısmında Yeni Kampanya Oluştur'a tıklayın.
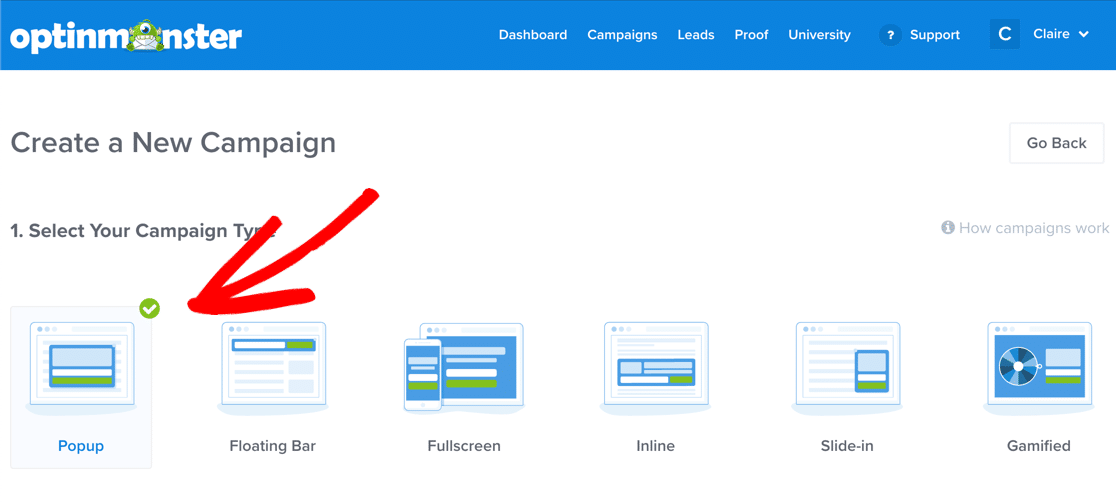
Kampanya türü altında Popup öğesini seçin.

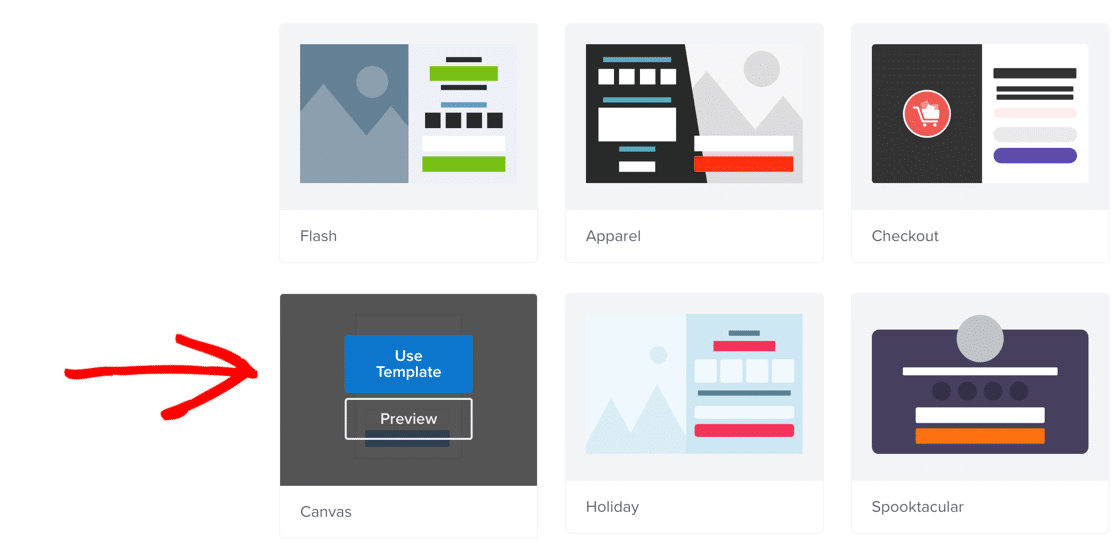
Bir sonraki ihtiyacımız olan şey bir kampanya şablonu. En Canvas'ı seçeyim.

Tuval şablonu, açılır pencerenize aşağıdakiler gibi farklı öğeler eklemenize olanak tanır:
- Formlar
- HTML
- CSS
- JavaScript.
Tuval açılır penceresini kullanma hakkında daha fazla bilgi edinmek için OptinMonster ile oluşturabileceğiniz benzersiz tuval açılır pencereleriyle ilgili bu makaleyi okuyun.
Tamam, OptinMonster sihirbazına geri dönün.
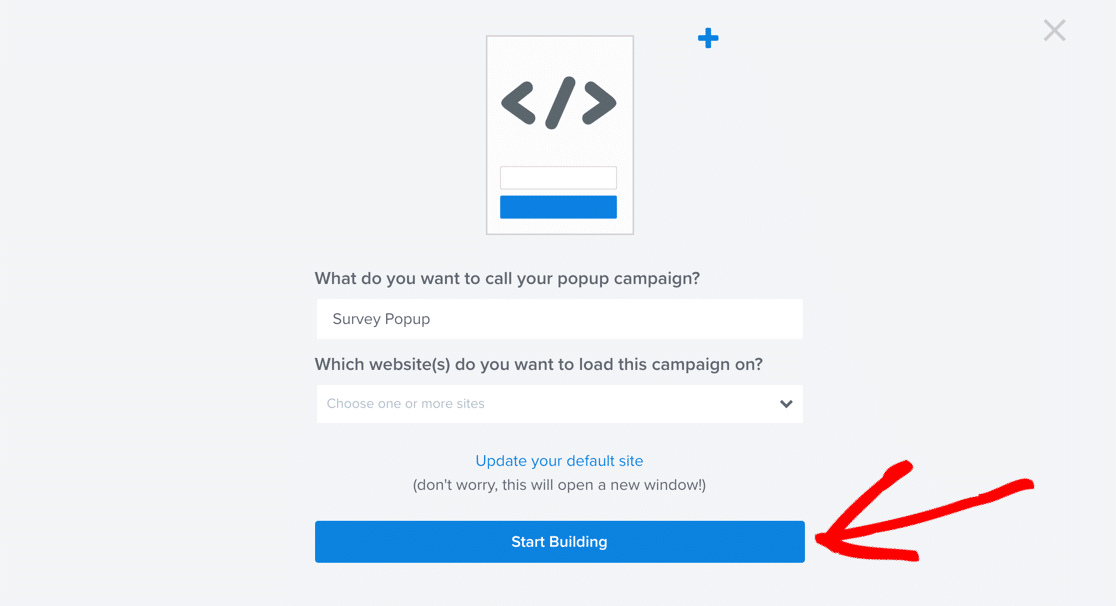
Şimdi açılır pencerenizi adlandırmanız istenecek. Buna Anket Popup diyelim, ardından sitenizi seçin.
Biz hazırız! Şimdi İnşaya Başla ' yı tıklayın.

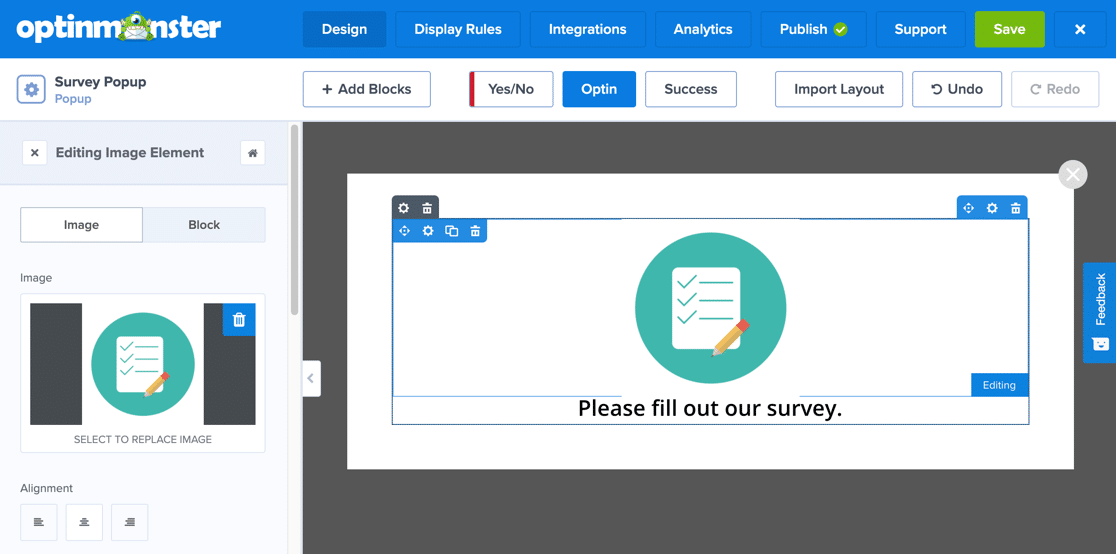
OptinMonster, oluşturucu ekranını yükleyecektir. Açılır pencereyi ayarlayacağınız ve formunuzu yerleştireceğiniz yer burasıdır.
OptinMonster'ı daha önce kullanmadıysanız endişelenmeyin. Herhangi bir noktada takılırsanız, ilk tercihinizi oluşturmak için bu kılavuza bakın.

İlk olarak, açılır penceredeki resmi değiştirelim. Sadece üzerine tıklayın ve yeni bir resim veya logo yükleyin. Buradaki metni de pop-up form için anlamlı olacak şekilde değiştirdik.

Şimdi formu açılır pencereye ekleyelim.
Önce form kısa kodumuzu almamız gerekiyor.
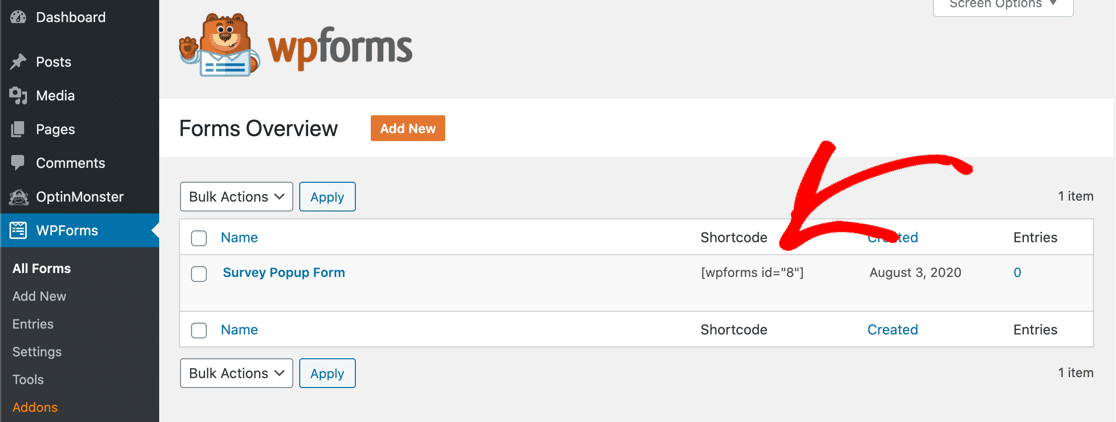
WordPress panosuna geri dönün ve WPForms » Tüm Formlar'a gidin . Daha önce oluşturduğunuz formun yanında bir kısa kod göreceksiniz.

Kısa kodu kopyalayın.
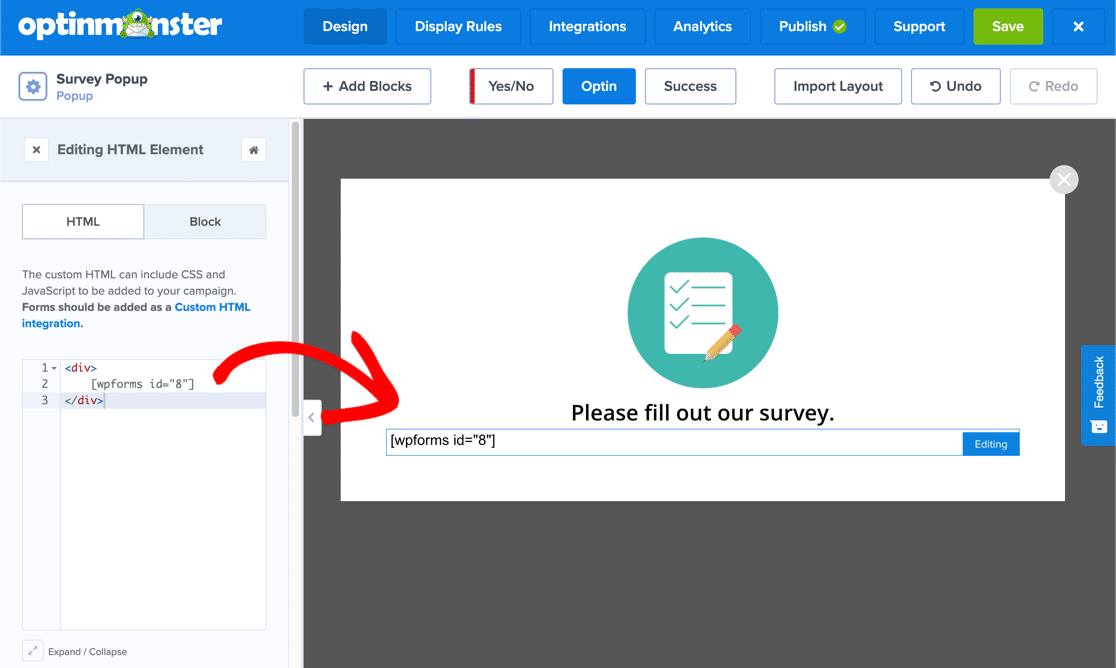
OptinMonster'a geri döndüğünüzde, oluşturucunun üst kısmındaki Blok Ekle düğmesini tıklayın. Sol bölmeden, HTML bloğunu orta bölmeye sürükleyin.
Sol tarafta, panelin size HTML bloğunun içeriğini gösterecek şekilde değiştiğini görebilirsiniz. Kısa kodu buraya yapıştırmanız yeterlidir.

Ardından, OptinMonster'a açılır pencerenin nasıl görüntüleneceğini anlatacağız. Bu örnekte, birisi bir bağlantıyı tıkladığında açılır pencerenin gösterilmesini istiyoruz.
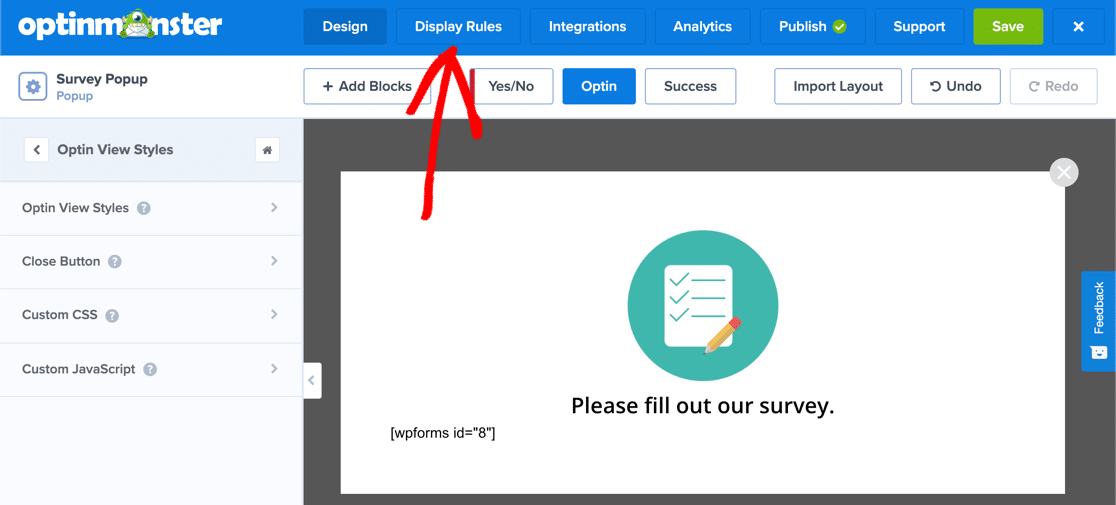
Devam edin ve OptinMonster oluşturucunun üst kısmındaki Kuralları Görüntüle'ye tıklayın.

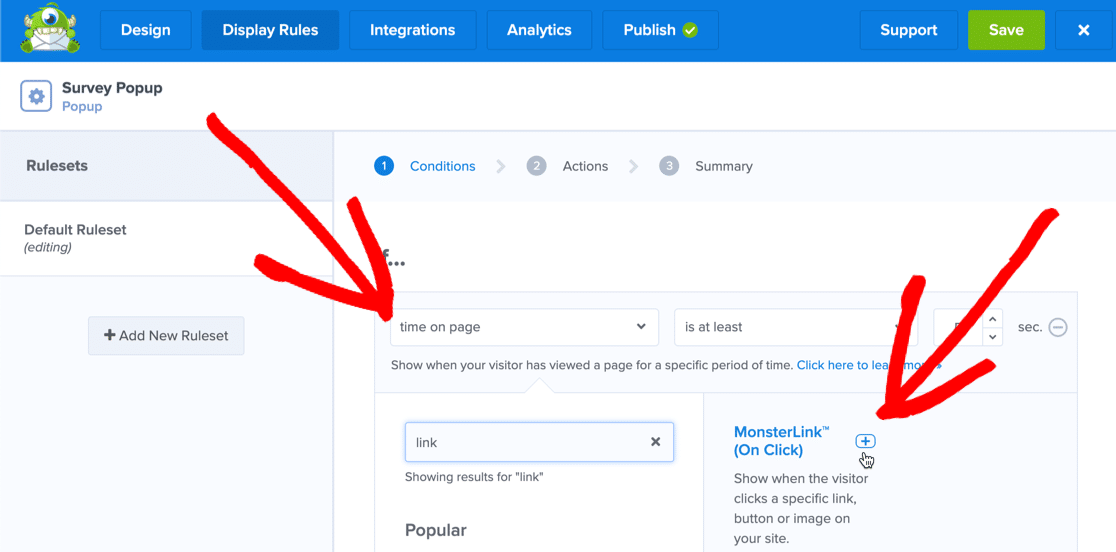
İlk açılır menüde, sayfada geçirilen sürenin bulunduğu açılır menüyü tıklayın. link öğesini arayın, ardından sağdaki MonsterLink seçeneğini tıklayın.

Devam edebilir ve yanlarındaki eksi simgesine tıklayarak diğer kuralları kaldırabilirsiniz.
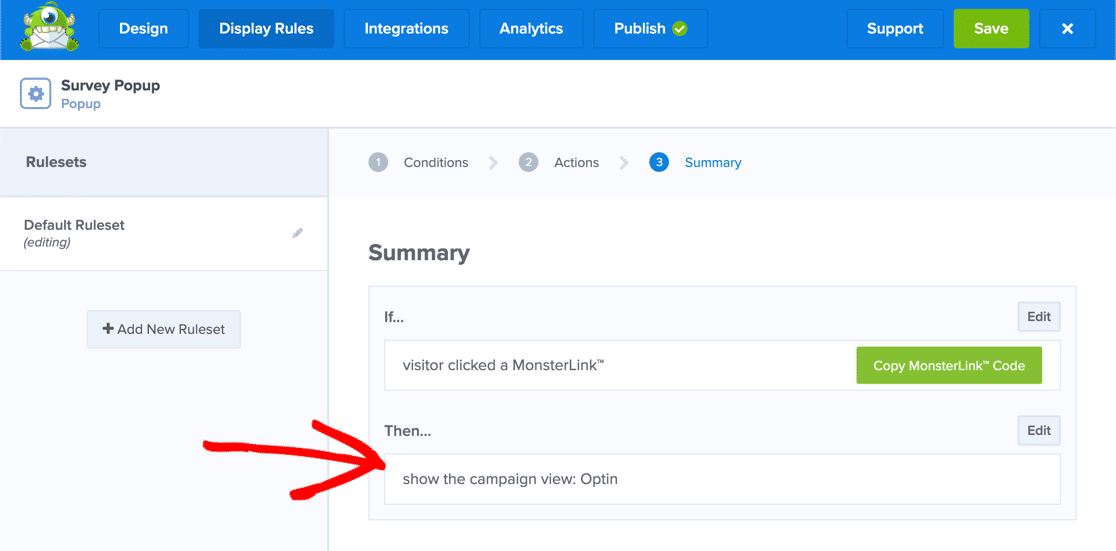
Sonraki Adım'a tıklayın ve açılır menüde Optin'in seçili olduğundan emin olun.

Tekrar Sonraki Adım'ı tıklayın.
Harika! Şimdi, ziyaretçi özel bağlantıyı tıkladığında açılır pencereniz açılacaktır.
Devam edin ve MonksterLink Kodunu Kopyala'yı tıklayın. Bir dakika içinde buna ihtiyacın olacak.
Neredeyse bitiş çizgisindesin! Şimdi tek yapmamız gereken açılır pencereyi web sitenizde yayınlamak.
Adım 5: Popup Anketini Sitenizde Yayınlayın
Şimdi her iki eklentide de son adımları yapmamız gerekiyor:
- OptinMonster'da açılır pencereyi yayınlayacağız
- WordPress'te , açılır pencereye MonsterLink'i ekleyeceğiz.
Öyleyse açılır pencereyi yayınlayarak başlayalım.
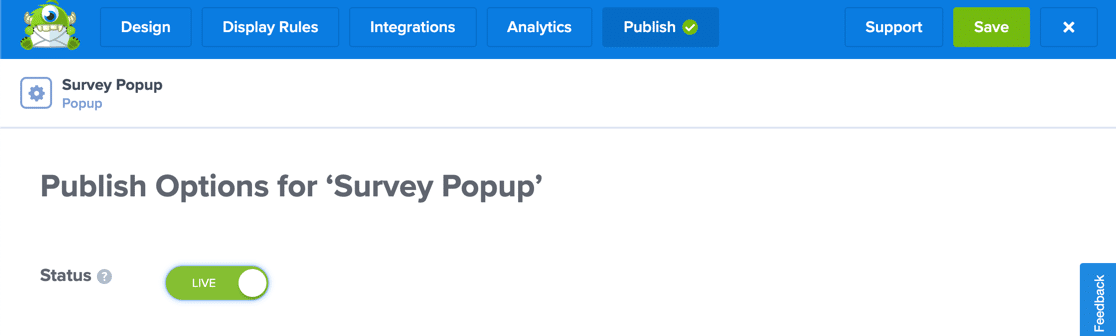
OptinMonster ekranının üst kısmında Yayınla'yı tıklayın.
Açılır menüde doğru web sitesinin seçildiğini kontrol edin, ardından Durumu Canlı olarak değiştirin .

OptinMonster önizlemesi henüz formunuzu göstermeyecek. Merak etme! Bir sonraki adımda hepsi bir araya gelecek.
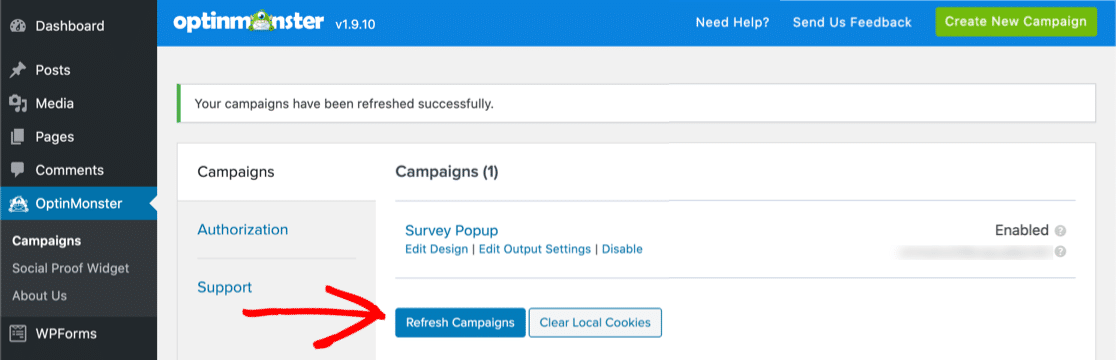
Şimdi WordPress kontrol panelinize geri dönün. Soldaki gezinme çubuğunda OptinMonster'ı ve ardından Kampanyaları Yenile'yi tıklayın.

Vay canına. Neredeyse.
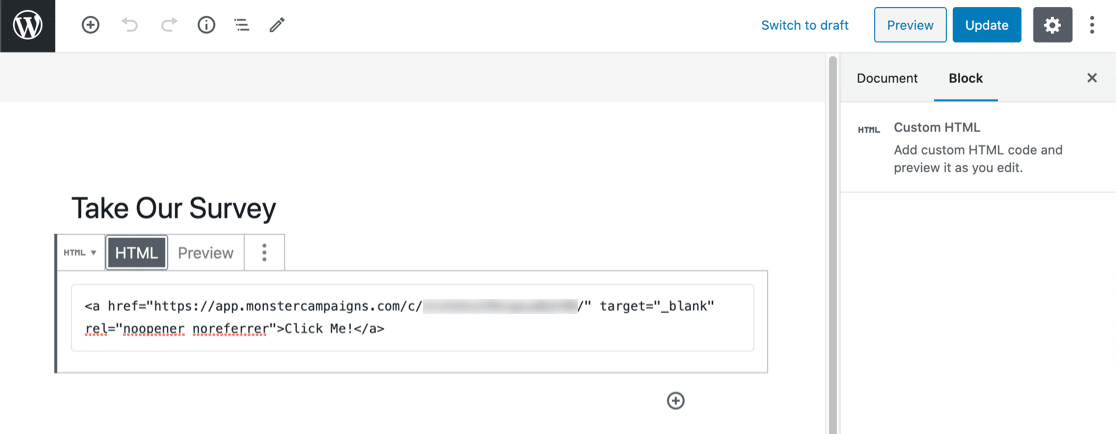
Şimdi, anket bağlantınızı eklemek istediğiniz Gönderiyi veya Sayfayı düzenleyin. Sayfanıza bir Özel HTML bloğu ekleyin ve kodu yapıştırın.

Şimdi Sayfayı Yayınlayın veya Güncelleyin.
Bu kadar! Bağlantıya tıklayın ve her şeyin çalıştığını kontrol edin.

Hmm, formumuzun biraz basit göründüğünü fark ettiniz mi?
Formunuzun görünümünü beğenmediyseniz, özelleştirmek için kolayca CSS ekleyebilirsiniz:
html div#om-{{id}} {
font-size: 16px ;
}
html div#om-{{id}} {
color:#000000;
}
.wpforms-field-description, .wpforms-field-label {
margin: 10px 0 !important;
}
html div#om-{{id}} .wpforms-field-row-block.wpforms-first.wpforms-one-half {
margin-right: 10px !important;
}
html div#om-{{id}} input[type=text] {
margin-top: 10px; margin-bottom: 10px; padding: 20px; border-radius: 10px;
}
html div#om-{{id}} input[type=label] {
padding: 20px;
}
html div#om-{{id}} input[type=email] {
margin-top: 10px; margin-bottom: 10px; padding: 20px; border-radius: 10px;
}
html div#om-{{id}} button[type=submit] {
font-size: 14px; margin: 20px; padding: 20px; border-radius: 10px;
}
html div#om-{{id}} .wpforms-submit-container {
text-align: center !important;
}
Bunu OptinMonster'daki özel CSS aracına ekleyin ve ardından WordPress panosunda kampanyalarınızı yenileyin.
Şimdi form çok daha iyi görünüyor:

OptinMonster'da WPForms'a stil vermenin daha fazla yolunu öğrenmek istiyorsanız, bir OptinMonster açılır penceresi içinde WPForms'a stil vermek için bu kılavuza göz atın.
WordPress Anket Formunuzu Şimdi Oluşturun
Sonraki Adımlar: Anket Sonuçlarınızla Çalışın
Bu kadar! WordPress sitenizde bir geri bildirim formu açılır penceresi yayınladınız.
WPForms'un anket sonuçlarınızdan güzel grafikler oluşturabileceğini biliyor muydunuz? Anket sonuçlarının grafik olarak nasıl görüntüleneceği hakkında bu makalede daha fazla bilgi edinin. Anket sonuçlarınızın bir özetini yazmanıza da yardımcı olabiliriz.
Ve bu kadar! Artık bir pop-up anket WordPress eklentisini nasıl kullanacağınızı biliyorsunuz. Bugün en güçlü WordPress form eklentisini yükleyerek başlayın. WPForms, web siteniz için profesyonel anketler oluşturmak için kullanabileceğiniz tonlarca özelliğe sahiptir.
Bu makaleyi beğendiyseniz, daha fazla ücretsiz WordPress öğreticisi için bizi Facebook ve Twitter'da takip etmenizi isteriz.
