Elementor ile WordPress'te Fiyat Listesi Nasıl Oluşturulur
Yayınlanan: 2025-01-02Fiyatlandırma listesi, bir işletmenin sunduğu ürün, hizmet veya paketlerin maliyetlerini ayrıntılandıran bir belge veya tablodur. Müşterilere fiyatlandırma konusunda net bir anlayış sağlar ve karşılık gelen maliyetlerle birlikte çeşitli seviyeleri içerebilir. Potansiyel alıcıların satın alıp almama konusunda karar vermesine yardımcı olarak destek ekibine yöneltilen fiyatlandırmayla ilgili sorguları azaltır ve genel kullanıcı deneyimini geliştirir.
Kapsamlı bir fiyat listesi, günümüzde ürün veya hizmet satan herhangi bir web sitesi için gereklidir. Örneğin, e-ticaret, restoranlar, yazılım şirketleri, hizmet tabanlı ajanslar vb. Bu makalede, Elementor ile WordPress'te fiyat listesinin nasıl oluşturulacağına dair net bir kılavuza yer vereceğiz.
Ayrıca, akıllı bir fiyat listesinin dönüşümleri hızlandırmak için sahip olması gereken temel özellikleri de açıklayacağız. O halde daha fazla gecikmeden yazıya geçelim.
Yüksek Dönüştürücü Fiyat Listesinin Temel Özellikleri
Bir fiyatın yüksek düzeyde dönüşüm sağladığından emin olmak için birkaç temel özelliği vardır. Aksi takdirde tasarım estetik açıdan ne kadar güzel olursa olsun maksimum dönüşümü elde etmek mümkün olmayabilir. Bu nedenle, eğitime dalmadan önce, yüksek dönüşüm sağlayan fiyat listesinin temel özelliklerine kısaca göz atalım.
- Açıklık ve Basitlik
Harika bir fiyat listesinin okunması ve anlaşılması kolaydır. Bunu net başlıklar, mantıksal düzen ve kısa açıklamalarla düzenleyin. Bu, müşterilerin aradıklarını hızlı bir şekilde bulmalarını sağlayacaktır.
- Vurgulanan Değer
Yalnızca fiyatları listelemek yerine ürünlerinizin veya hizmetlerinizin değerini vurgulayın. Müşterilerin ürünlerinize neden harcama yapması gerektiğini açıklayan faydaları açıklayın.
- Tutarlı Markalama
Fiyat listesinin tasarımının, yazı tiplerinin ve renklerinin web sitesinin genel markasıyla mükemmel şekilde uyumlu olduğundan emin olun. Bu güveni ve profesyonelliği güçlendirebilir.
- Şeffaflık
Vergiler veya nakliye ücretleri gibi ek maliyetlerin olup olmadığını açıkça açıklayın. Gizli masraflar alışveriş sepetinin terk edilmesine yol açabilir ve güvene zarar verebilir.
- Akılda kalıcı görsel öğeler
Fiyat listesini görsel olarak çekici kılan bölücüler, kenarlıklar ve şekiller gibi öğeler ekleyin. Ancak fiyat listesini kullanıcıların dikkatini dağıtacak gereksiz grafiklerle aşırı yüklemediğinizden de emin olun.
- Mobil Uyumlu Tasarım
Günümüzde pek çok kullanıcı web sitelerine telefonlarından göz attığından, fiyat listenizin duyarlı olması gerekir. Mobil cihazlarda da aynı derecede iyi göründüğünden ve sorunsuz bir şekilde çalıştığından emin olun.
Elementor ile WordPress'te Fiyat Listesi Nasıl Oluşturulur
Elementor'da sıfırdan fiyat listeleri oluşturmak zaman alabilir. HappyAddons, Elementor'a güçlü bir eklentidir. WordPress sitenizde kolayca çarpıcı fiyat listeleri oluşturabileceğiniz, zengin özelliklere sahip bir Fiyat Menüsü widget'ı sunar.
Makalenin bu bölümünde, bu Elementor widget'ını kullanarak WordPress'te büyüleyici bir fiyat listesinin nasıl oluşturulacağını açıklayacağız. Ancak bunun için aşağıdaki eklentilerin sitenizde yüklü olduğundan emin olun.
- Elementor
- Mutlu Eklentiler
- HappyAddons Pro
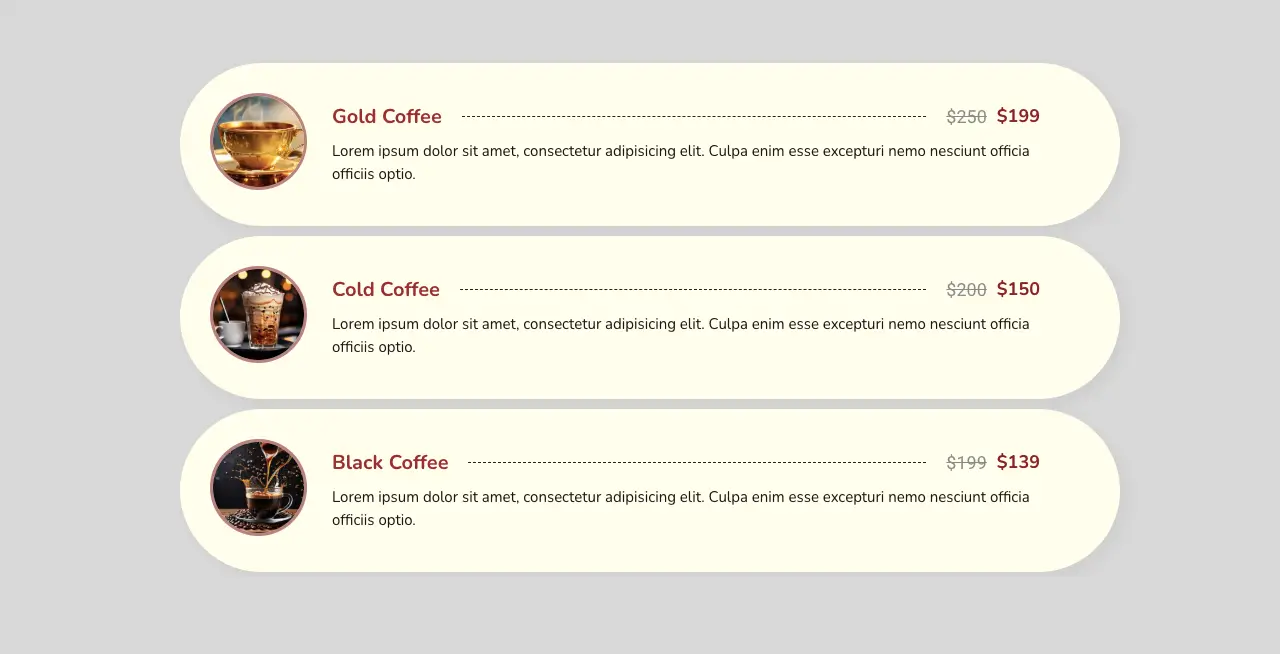
Sitenize yüklenip etkinleştirildikten sonra, aşağıda açıklanan eğitimi izlemeye başlayın. Aşağıda ekteki görsele benzer bir şey oluşturacağız.

Başlayın!
Adım 01: Sütunlarla Bir Düzen Oluşturun
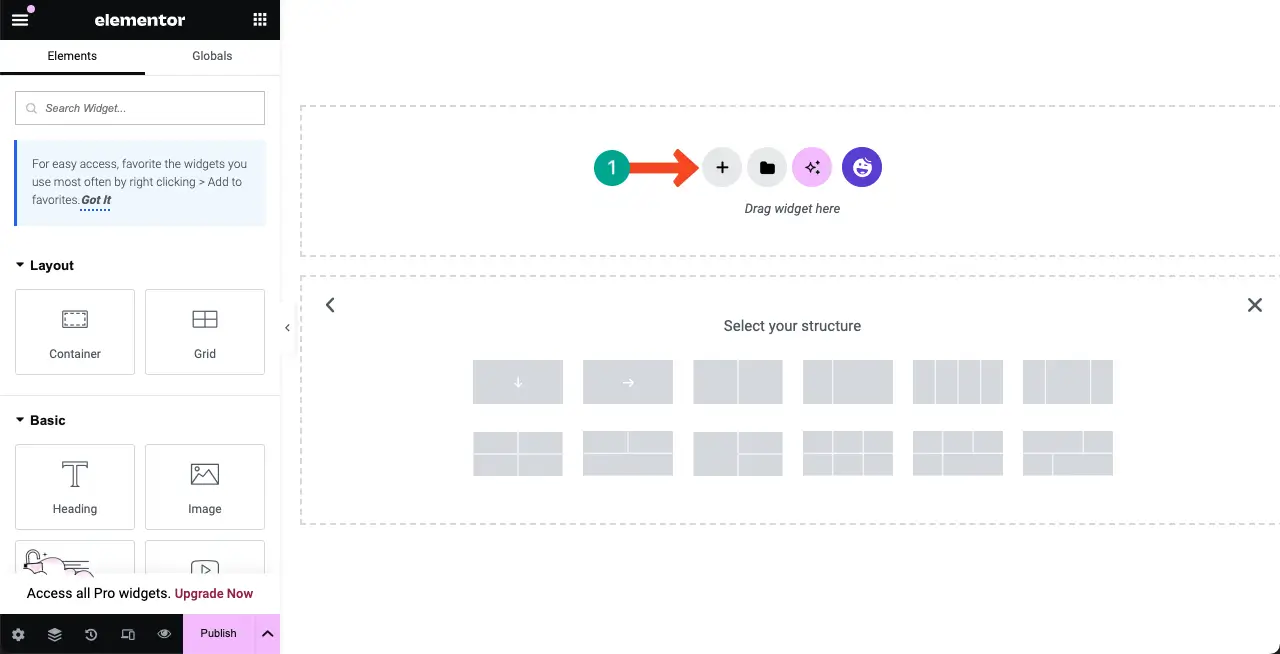
Uygun sütun yapısını kullanarak fiyatlandırma listesi için bir düzen oluşturun. Kanvastaki artı (+) simgesini tıklayın. Beğendiğiniz bir sütun yapısını seçin . Ardından genişliğini özelleştirin.

Adım 02: Fiyat Menüsü Widget'ını Elementor Canvas'a Sürükleyip Bırakın
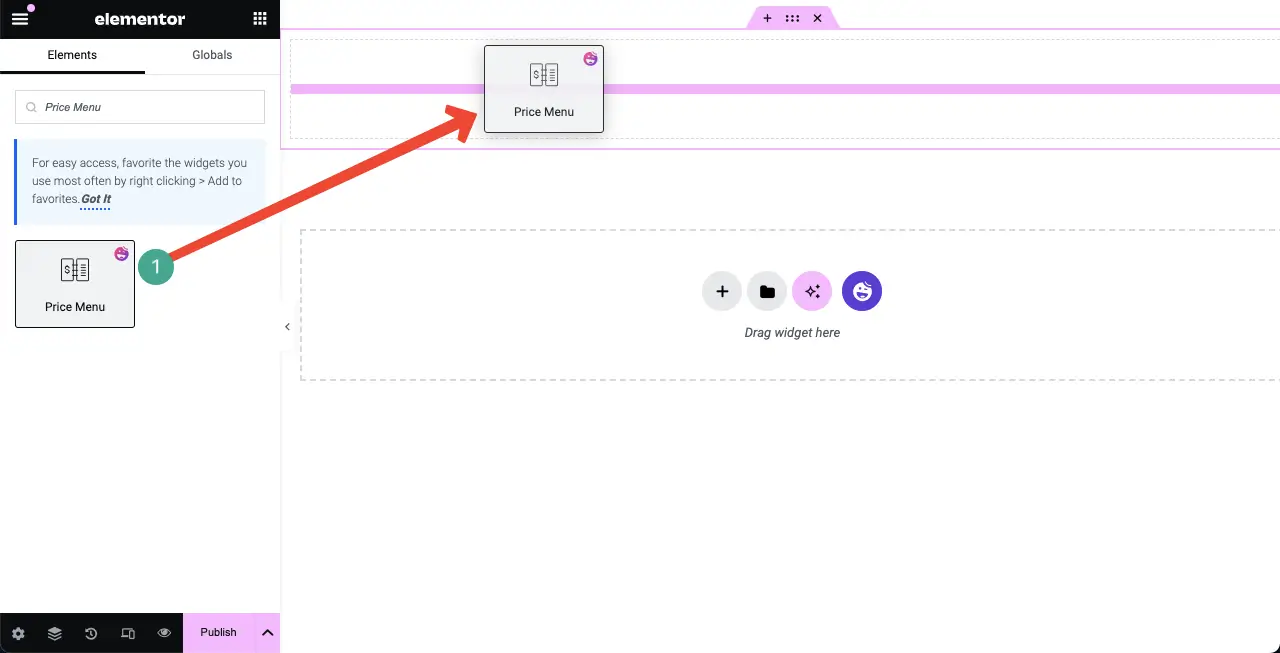
Fiyat Menüsü widget'ını bulun. Bir süre önce oluşturduğunuz sütun yapısına sürükleyip bırakın.

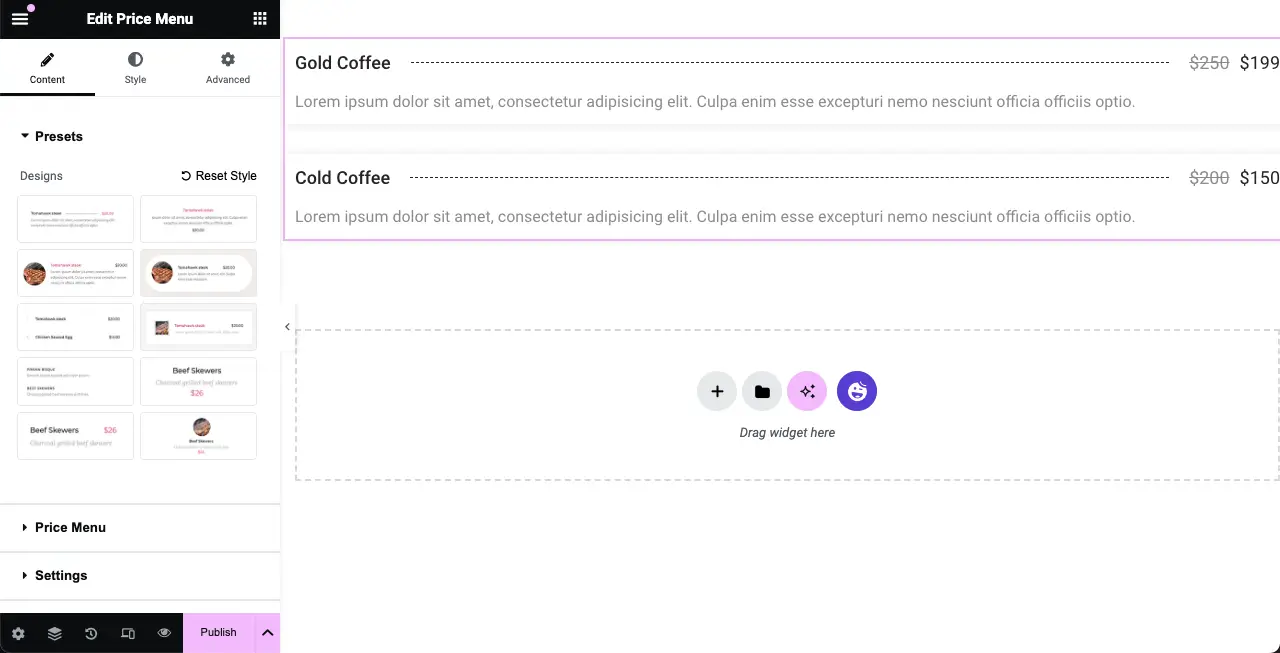
İki öğeden oluşan varsayılan bir fiyat listesi görünecektir.

Adım 03: Bir Fiyat Listesi Stili Seçin
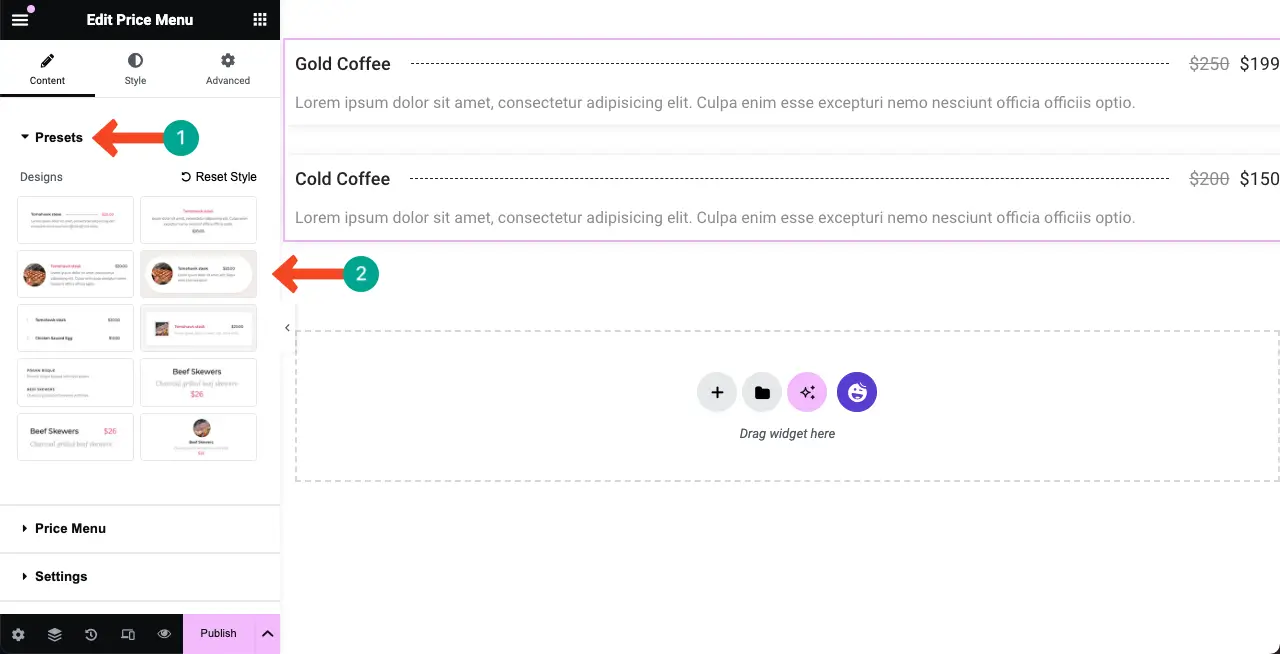
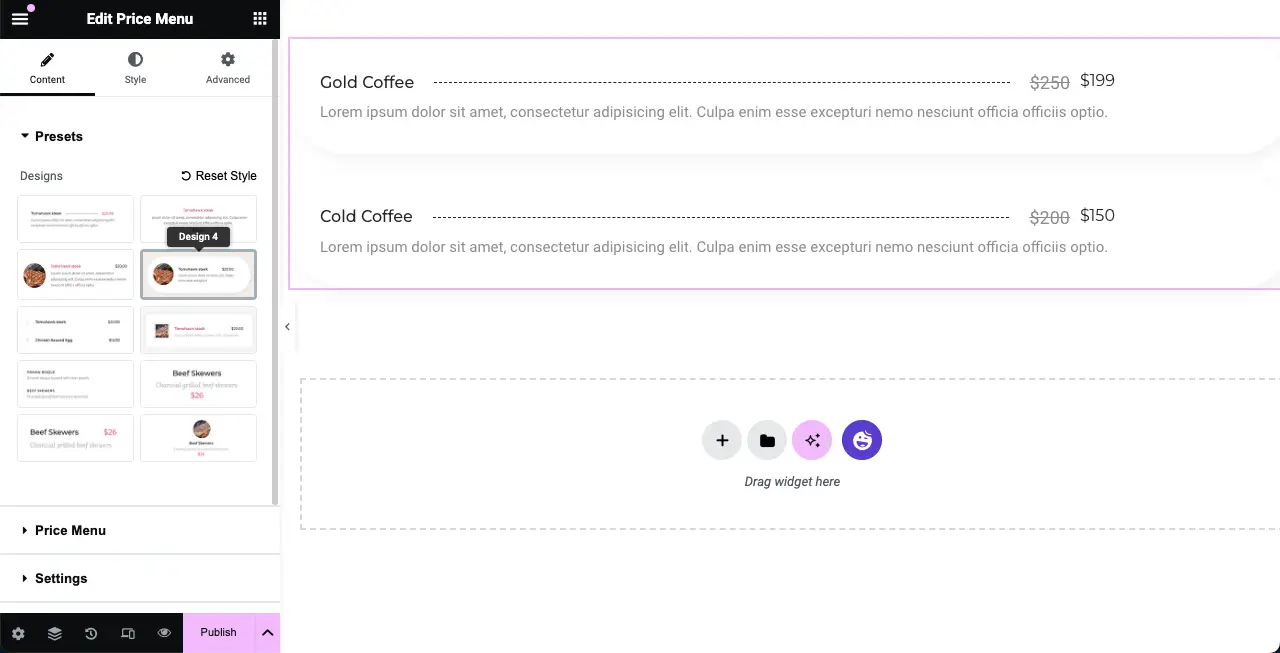
İçerik sekmesinin altındaki Ön Ayarlar bölümünü genişletin. Orada on adet hazır fiyat listesi stili göreceksiniz. Beğendiğiniz stile tıklayın. Kanvas üzerindeki varsayılan fiyat listenizin tasarımının değiştiğini göreceksiniz.
Böylece tüm stilleri keşfedin ve sonunda mükemmel olduğunu düşündüğünüz stilde kalın.

Bu eğitim için Tasarım 4'ü seçeceğiz.

Adım 04: Fiyat Listesine Daha Fazla Ürün Ekleyin
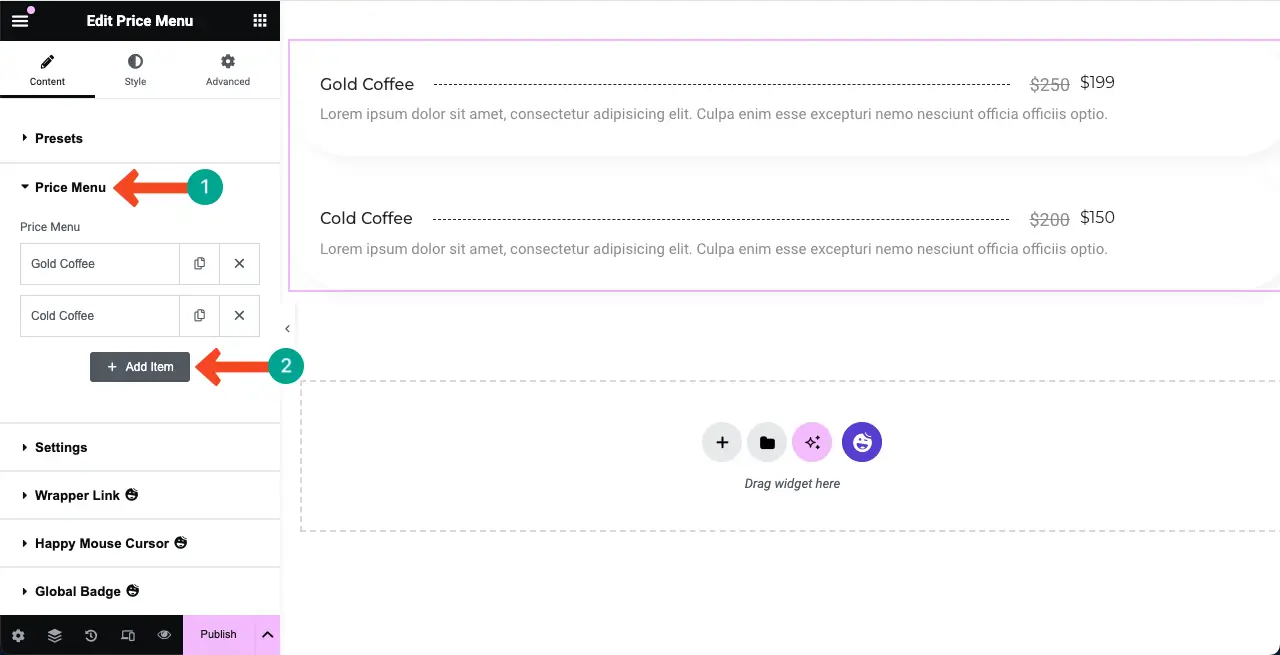
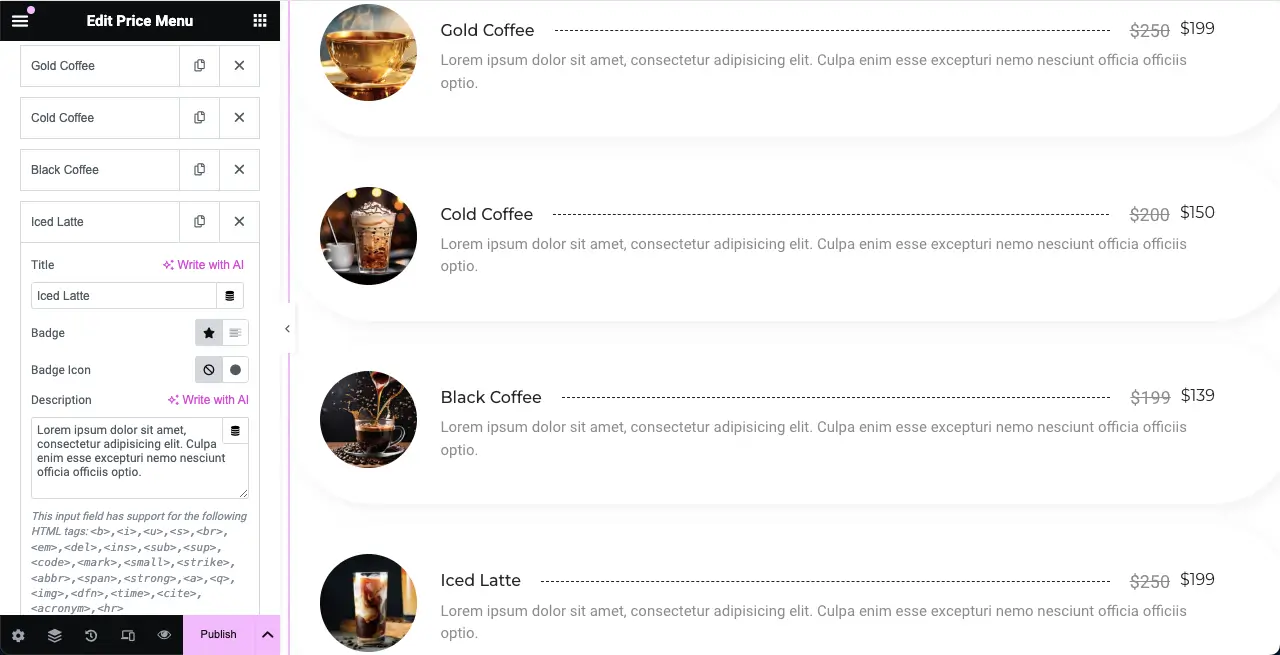
Fiyat listesine daha fazla ürün eklemek için Fiyat Menüsü bölümünü genişletin. Ardından + Öğe Ekle düğmesini tıklayın.

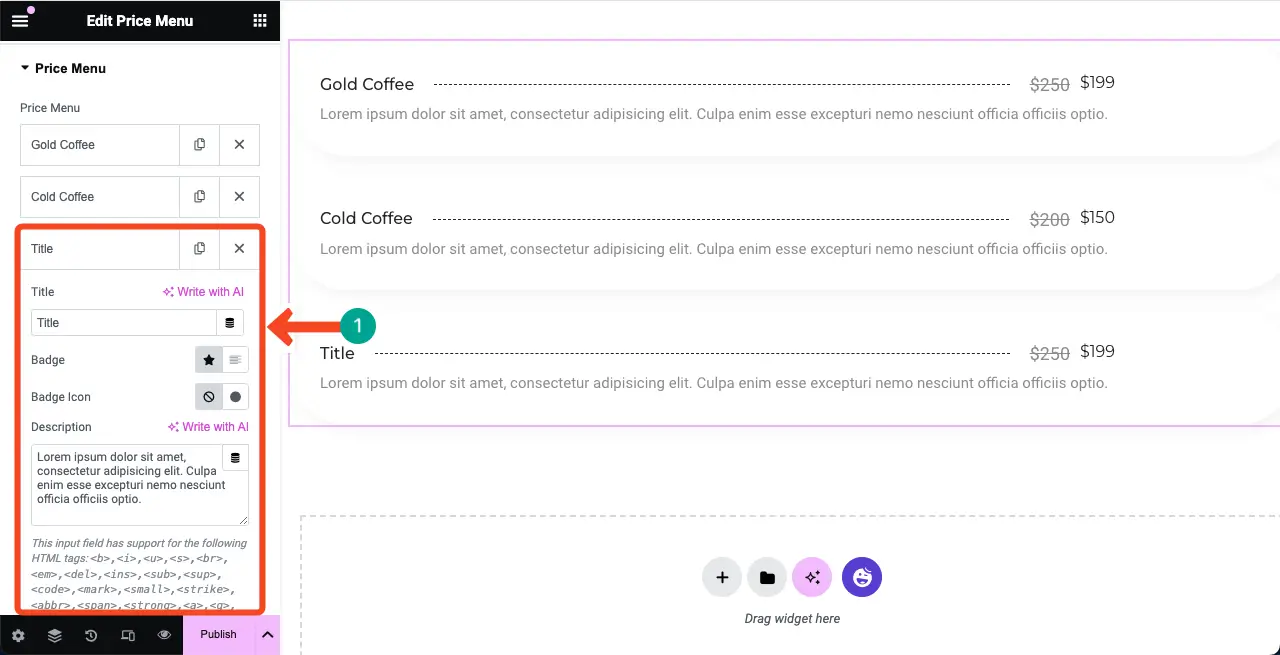
# Ürün Bilgilerini Ekle
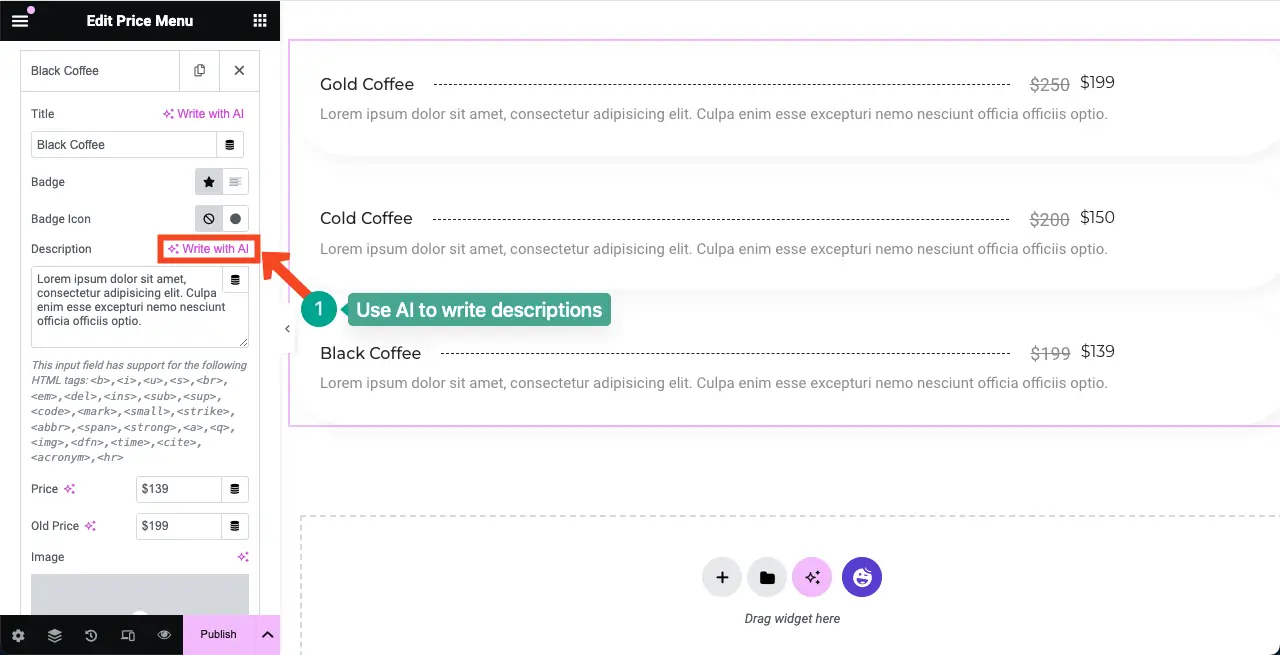
Bu, Fiyat Menüsü bölümünün altına yeni bir sekme ekleyecektir. Ürününüzün adını, açıklamasını, fiyatını ve gerekli bilgileri girin. Kanvasa eklenen yeni bilgileri gerçek zamanlı olarak göreceksiniz.

Elementor artık yapay zeka destekli. Böylece, kullanıcıları cezbetmek için harika ürün başlıkları, açıklamalar ve daha fazlasını seçmek için AI özelliğini kullanabilirsiniz. İşte Elementor AI'nın nasıl kullanılacağına dair bir kılavuz.

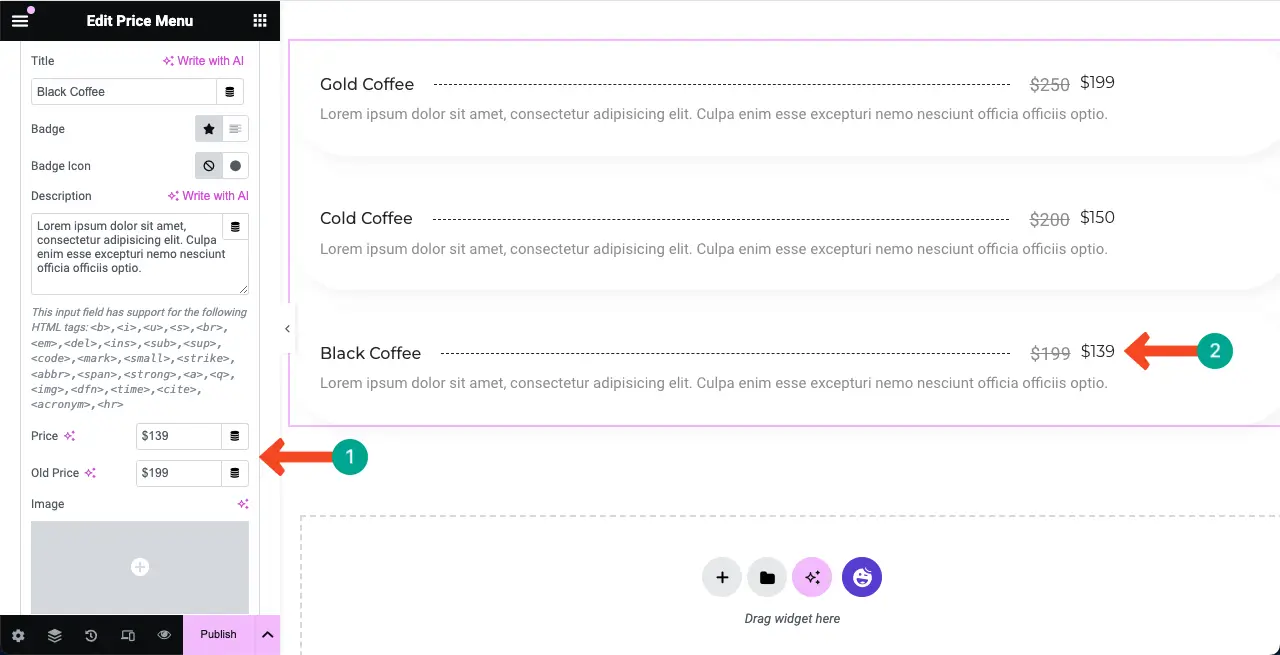
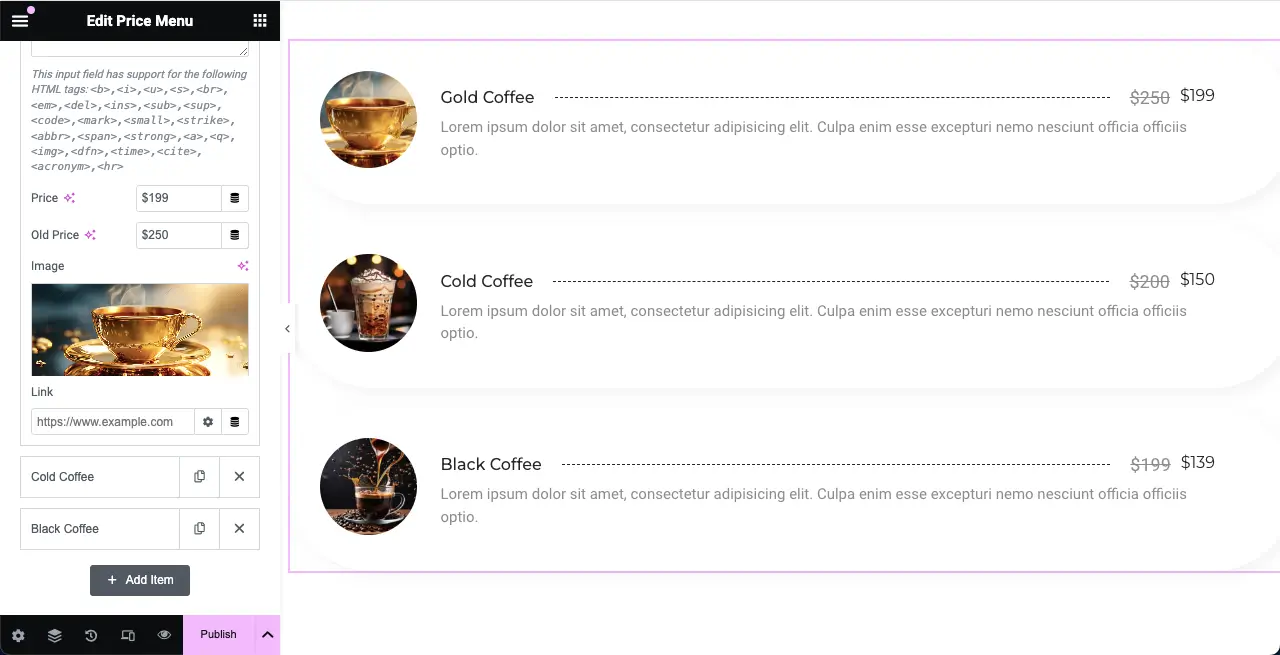
# Ürün Fiyatını Ekle
Sekmeyi aşağı kaydırdığınızda ürün fiyatı ekleme seçeneğini göreceksiniz. Her iki alanı da doldurun (eski ve güncel fiyat) veya eski fiyat alanına dokunmadan bırakabilirsiniz. Ancak eski fiyat alanının doldurulması pazarlama değeri katabilir.

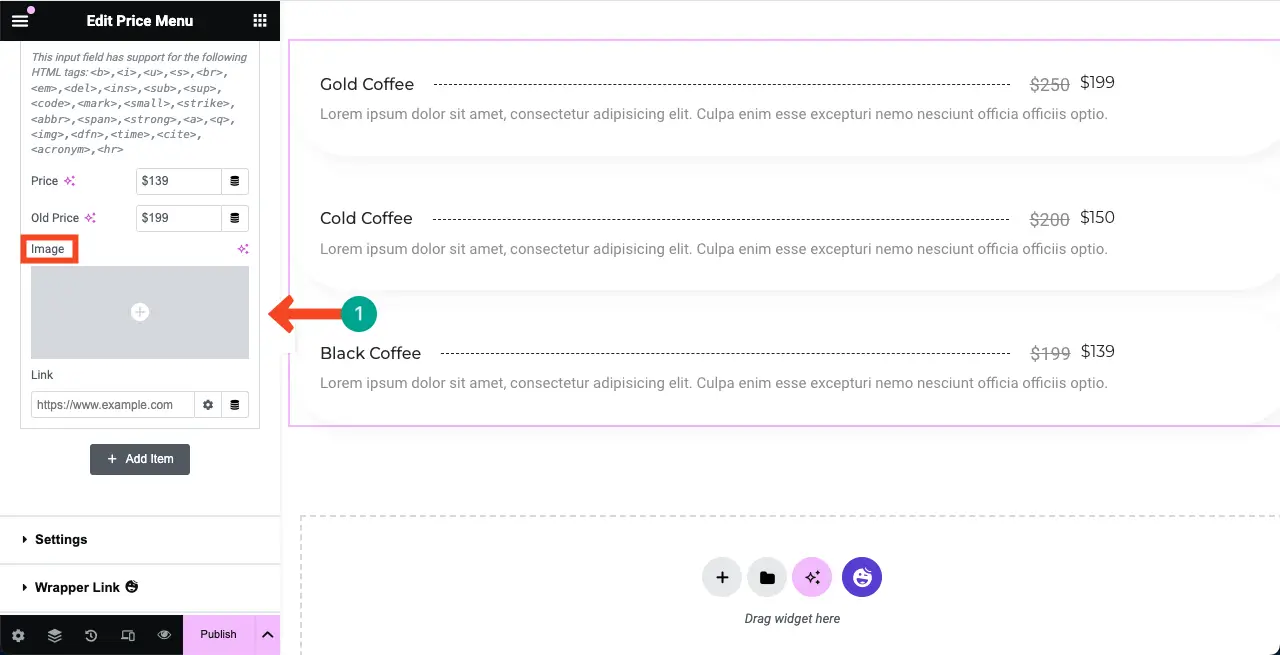
# Ürün Resmi Ekle (İsteğe Bağlı)
Fiyat menüsü widget'ı her öğe için bir resim eklemenizi sağlar. Bu görsel seçeneğine tıklayarak ürününüzü/ürününüzü grafiksel olarak listede sunmaya uygun bir görsel yükleyebilir ve ekleyebilirsiniz.

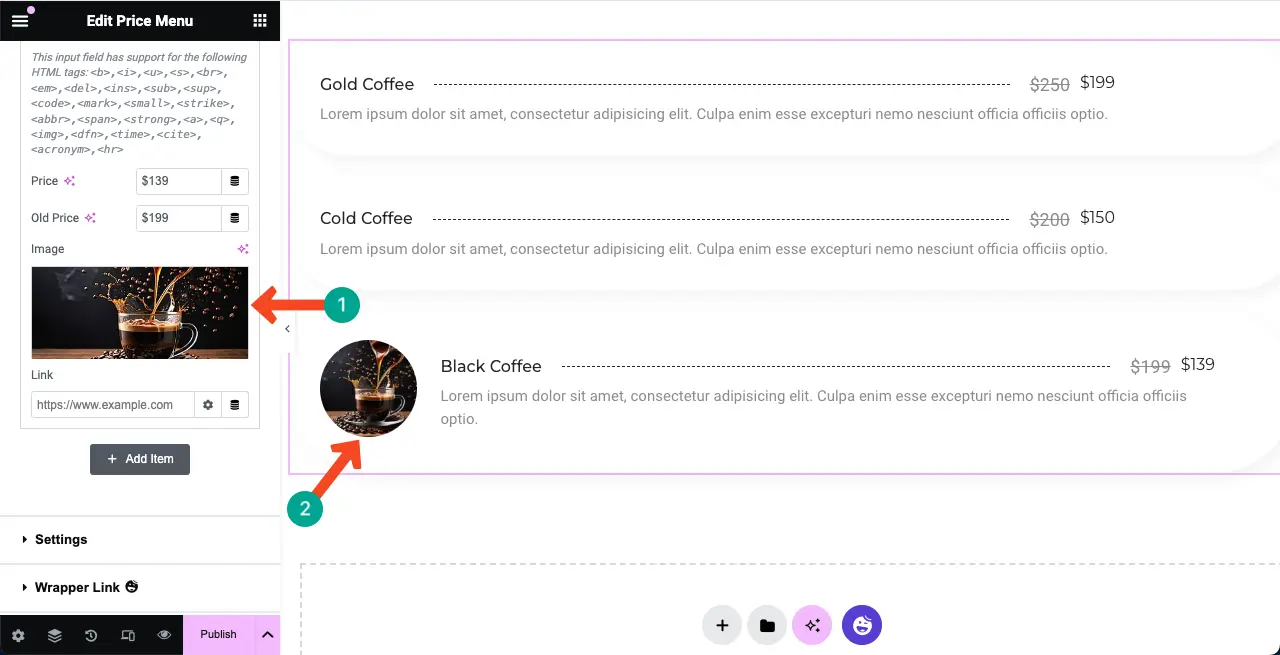
Seçeneği kullanarak fiyat menüsü widget'ındaki öğenin yanına bir resim eklediğimizi görebilirsiniz.

Şimdi diğer sekmeleri genişletin ve ürün öğelerine uygun görseller ekleyin. Diğer sekmelere de görseller eklediğimizi görebilirsiniz.

Aynı şekilde fiyat listesine dilediğiniz kadar ürün ekleyebilirsiniz.

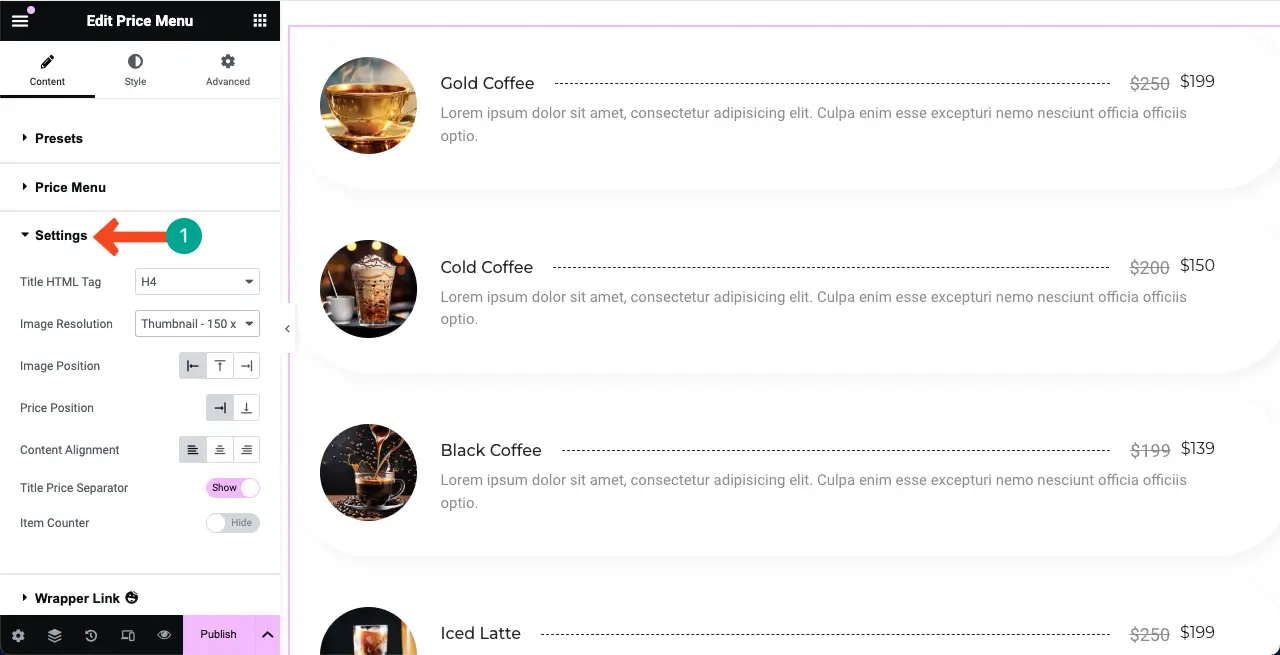
Adım 05: Fiyat Menüsü Widget'ının Ayarlarını Yapılandırın
Ayarlar bölümünü genişletin. Başlık HTML Etiketi, Görüntü Çözünürlüğü, Görüntü Konumu, İçerik Hizalaması, Başlık Fiyatı Ayırıcı ve Öğe Sayacı'nı özelleştirme seçeneklerine sahip olacaksınız.

Fiyat listesinde bu seçeneklerle yapabileceklerinize bir göz atın.
- Başlık HTML Etiketi – Ürün başlığı için başlık türünü (h1, h2, h3, h4, h5 veya h6) ayarlayın.
- Görüntü Çözünürlüğü – Ürün resimlerini küçük resim, orta, büyük veya başka bir şekilde görüntüleyin.
- Görüntü Konumu – Görüntüleri sağda, solda veya üstte gösterin.
- Fiyat Pozisyonu – Ürün fiyatını başlıkların yanına veya altına koymanıza olanak sağlar.
- İçerik Hizalaması – Metin içeriğinizi sola, sağa veya ortaya yerleştirin.
- Başlık Fiyatı Ayırıcı – Ürün başlıkları ve fiyatları arasına bir ayırıcı şekli ekleyin.
- Öğe Sayacı – Listedeki her öğe için sayısal liste değerini görüntüler.
Her seçenek için ekran görüntüleri eklemek öğreticiyi çok uzun hale getireceğinden, her şey aşağıda kısa bir video klipte açıklanmaktadır.

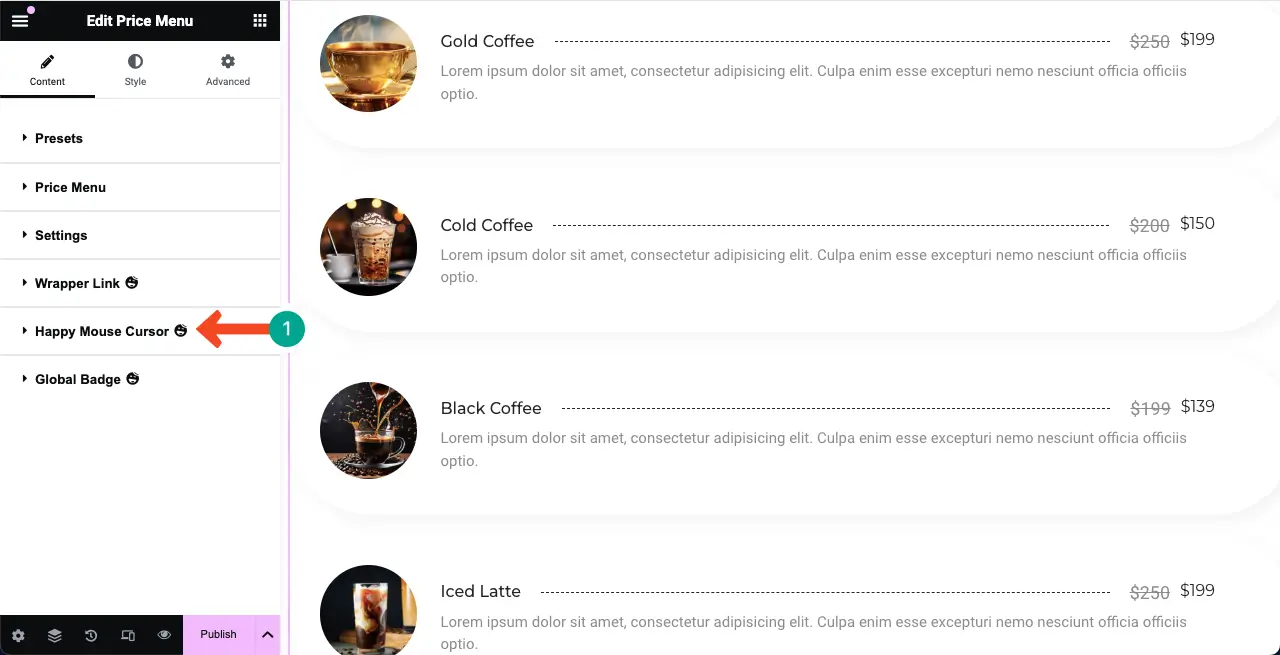
Adım 06: İçerik Sekmesi Altındaki Diğer Bölümleri Keşfedin
İçerik Sekmesinde birkaç seçenek daha vardır. Ancak bunları daha fazla araştırmaya gerek olmadığını düşünüyoruz çünkü çoğu çok basit ve kendi başınıza anlayabilirsiniz.
Bunlar arasında Mutlu Fare İmleci oldukça özeldir. Belirli bir web öğesinin üzerinde gezinirken özelleştirilmiş bir imleç görüntülemenize olanak tanır. Bu özellikle ilgili ayrıntılı bir blog yazısını zaten ele aldık.
Elementor'da imleç üzerine gelme efektlerinin nasıl ekleneceğine ilişkin ayrıntılı bir kılavuzu burada bulabilirsiniz.

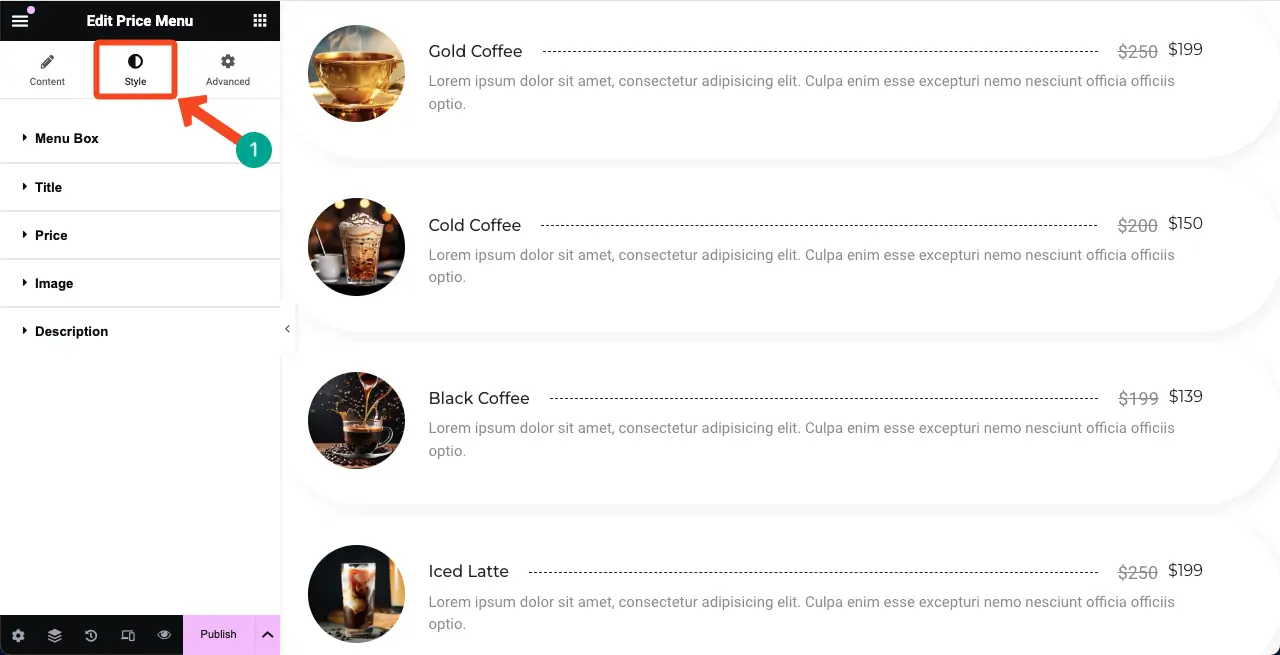
Adım 07: Fiyat Menüsü Widget'ını Stilize Edin
Stiller sekmesine gelin. Öğeler, başlık, fiyatlandırma, resimler ve açıklama arasındaki boşluğu özelleştirmek için sekmenin altında çeşitli seçenekler bulacaksınız. Nasıl yapılacağını kontrol edin.

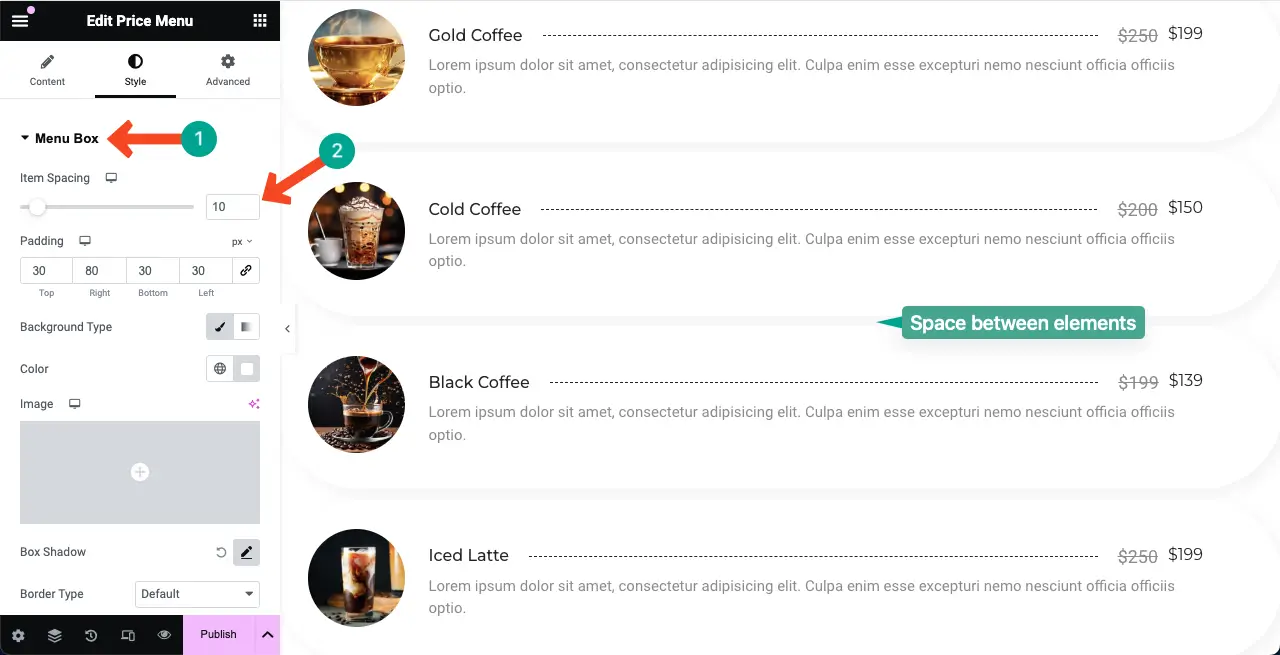
# Öğe Aralığını Özelleştir
Menü Kutusu bölümünü genişletin. İlk iki seçenek Öğe Aralığı'dır . Listedeki öğeler arasındaki mesafeyi ifade eder.
Varsayılan olarak değeri 20'dir. Listenin daha iyi tasarlanması için bunu 10'a düşürdük.

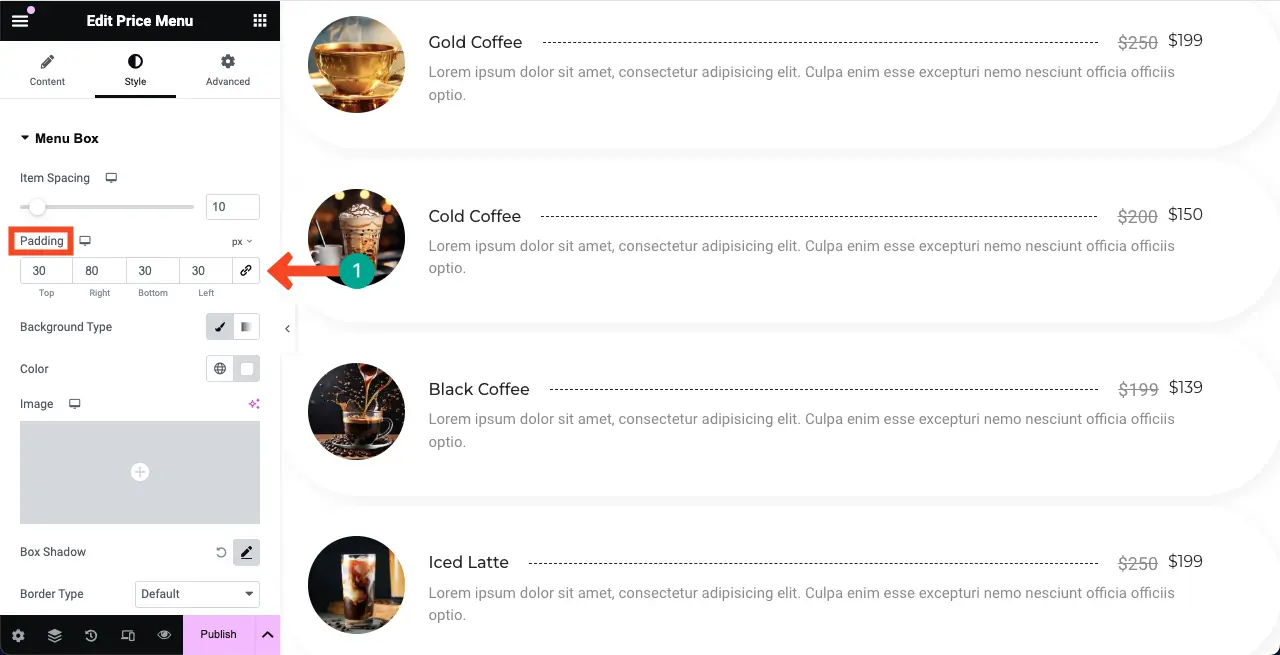
Bir sonraki seçenek Dolgu'dur . Widget'ın her tarafındaki (üst, sağ, alt ve sol) öğeler arasındaki boşlukları ayarlamanıza olanak tanır. Gerekmiyorsa padding seçeneğini olduğu gibi bırakabilirsiniz.

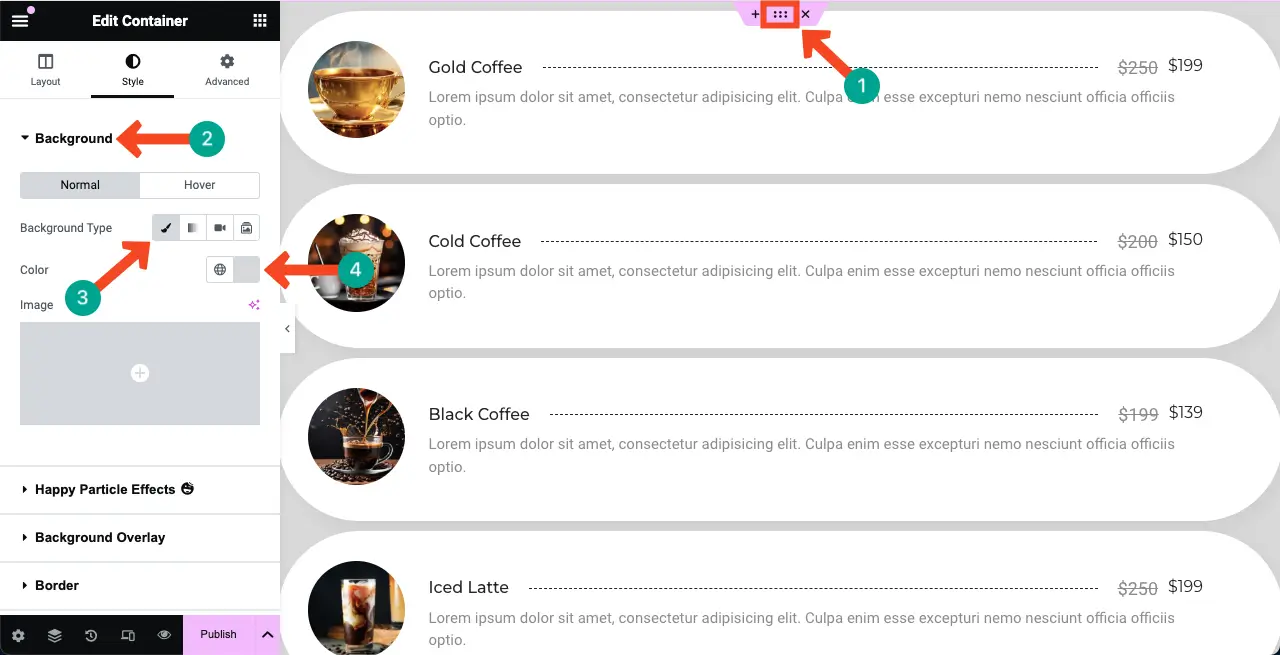
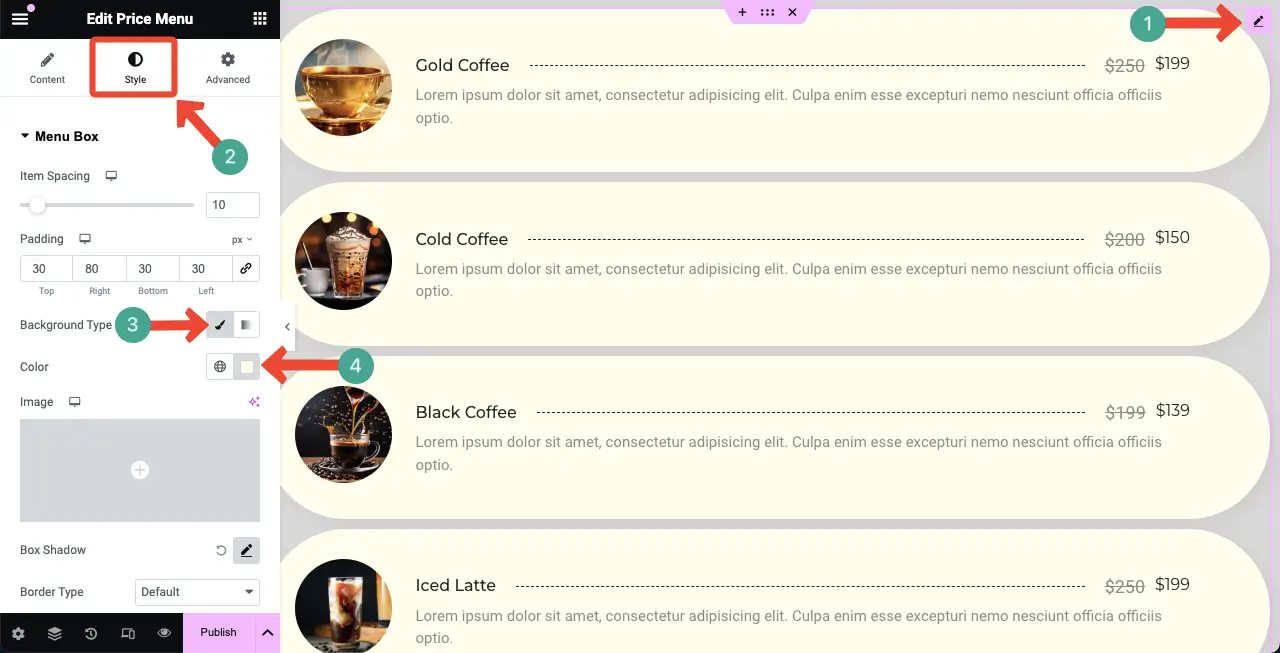
# Arka Plan Rengi Ekle
Fiyat listesi bölümüne arka plan rengini iki şekilde ekleyebilirsiniz: bölüm arka planı ve widget arka planı . Bölümü zarif bir şekilde güzelleştirebilmeniz için her iki yolu da bilmeniz gerekir.
Bölümün arka planına renk eklemek için altı noktalı simgeye tıklayarak bölümün tamamını seçin. Ardından Stiller sekmesinin altındaki Arka Plan bölümünü genişletin.
Renk seçeneğini etkinleştirmek için Arka Plan Türü'ne basın. Son olarak bölüm için beğendiğiniz bir rengi seçin .

Bir widget'ın arka plan rengini eklemek için, üzerindeki kalem simgesini tıklayarak widget'ı seçin.
Ardından Stiller sekmesine gidin. Menü Kutusunun altındaki arka plan türünün yanındaki fırça simgesine basın. Son olarak fiyat listesi için sevdiğiniz bir rengi seçin .

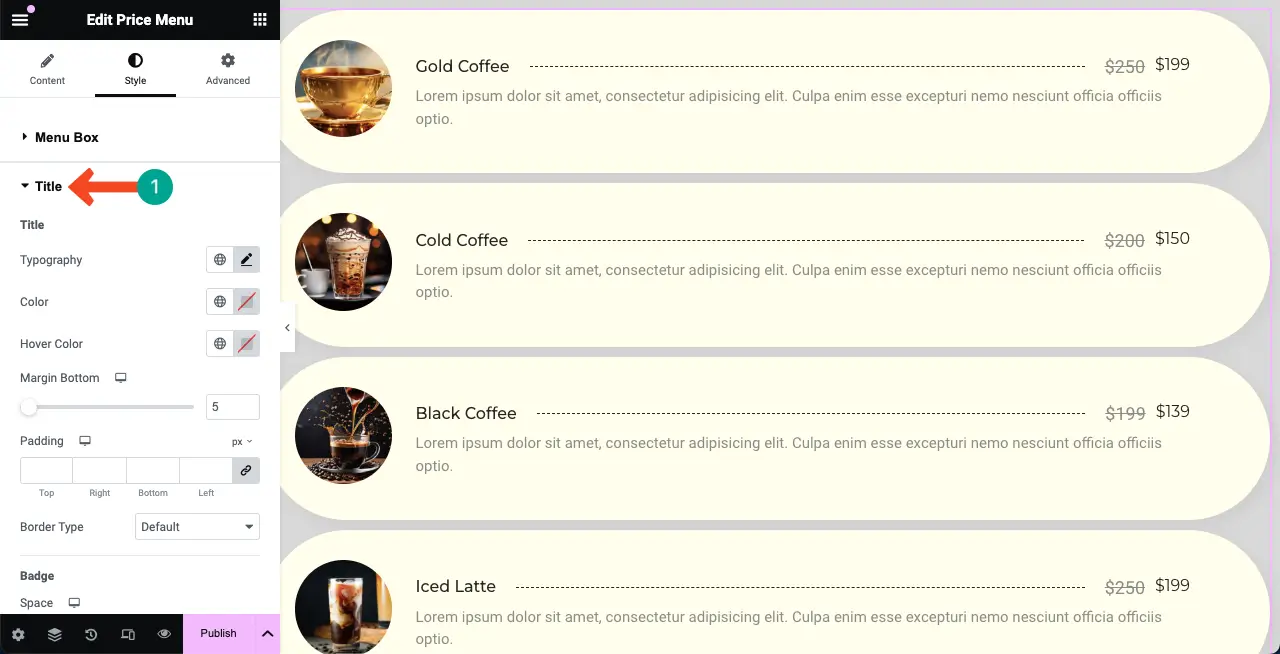
# Fiyat Listesinin Başlıklarını Stilize Edin
Başlık bölümünü genişletin. Başlık tipografisini, rengini, vurgulu rengini, kenar boşluğunu, kenarlık türünü, boşluğu, kutu gölgesini ve ayırıcıyı özelleştirme seçeneklerine sahip olacaksınız.

Her bir özelleştirme seçeneğini açıklarsak bu blog yazısı çok uzun olacaktır. Bu kısa video klipte fiyat listesinin başlıklarını nasıl stilize edebileceğinizi anlattık.
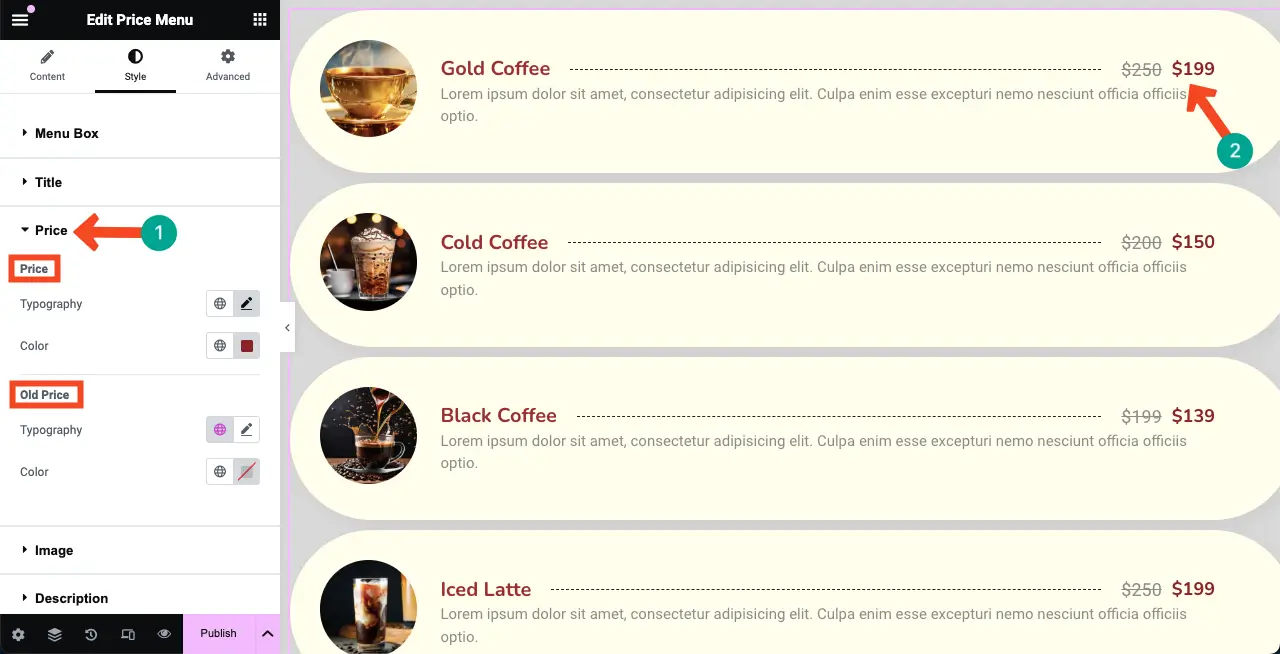
# Fiyatlandırmaları Stilize Edin
Fiyat bölümünü genişletmek, widget fiyatlandırmasının rengini ve tipografisini (hem eski hem de güncel fiyatlar) özelleştirmenize olanak tanır.

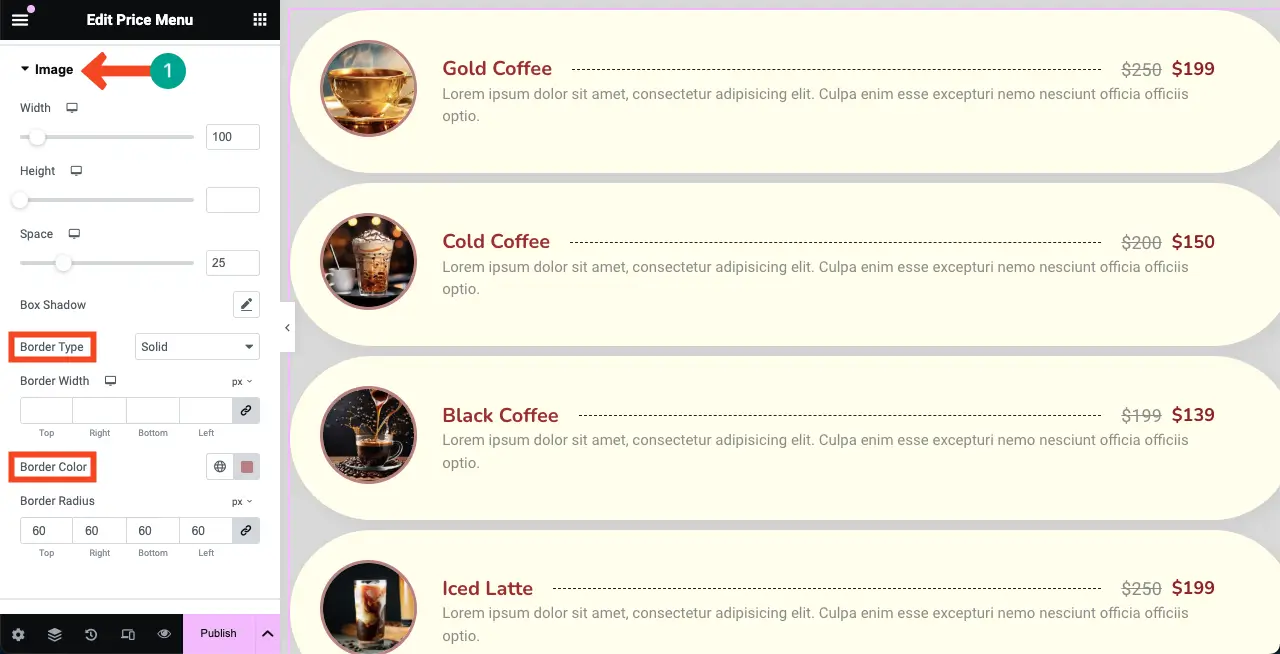
# Görüntüleri Stilize Et
Aynı şekilde Resim bölümünü genişletin. Genişliği, yüksekliği, boşluğu, kutu gölgesini, kenarlık türünü, kenarlığı, kenarlık rengini ve kenarlık yarıçapını özelleştirebilirsiniz.

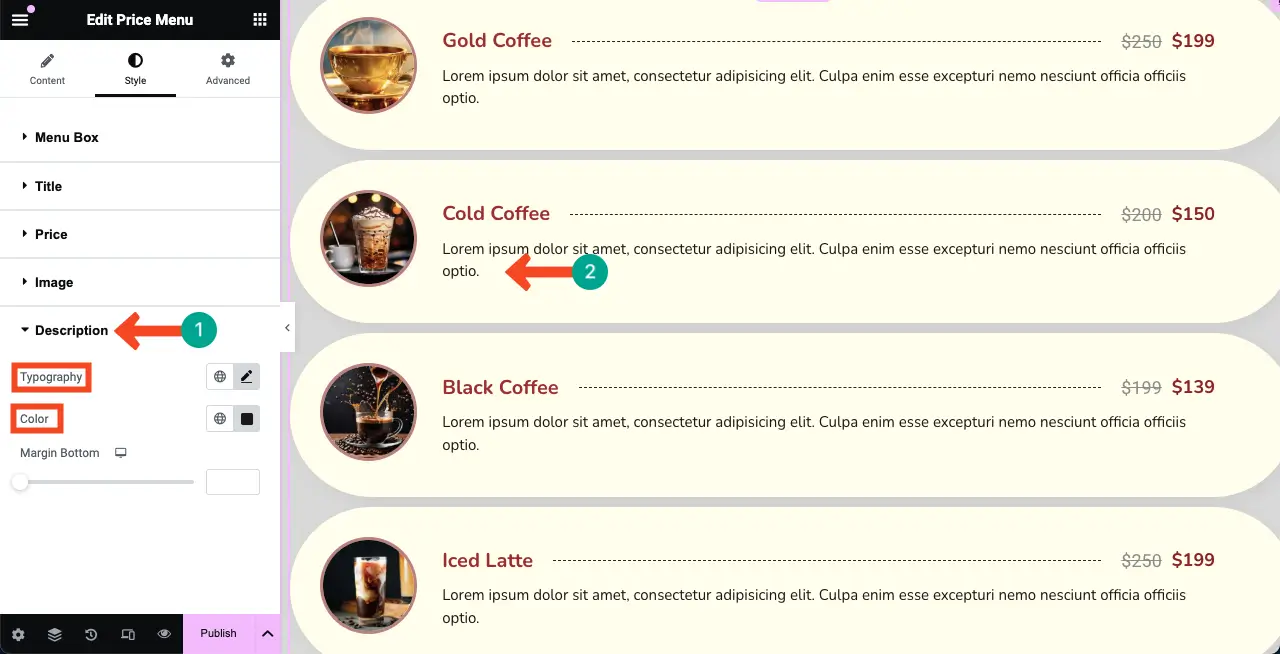
# Açıklamayı Stillendirin
Son olarak fiyat listesindeki ürün açıklamasını stilize etmeniz gerekiyor. Bunu yapmak için Açıklama bölümünü genişletin. Tipografiyi ve rengi özelleştirin.
Varsayılan olarak açıklama kirli beyaz olarak gelir. Ancak artık aşağıdaki resimde siyah yaptığımızı görebilirsiniz.

Böylece, fiyat menüsü widget'ının tamamını, yani fiyat listenizi keskin bir şekilde stilize edebilirsiniz.
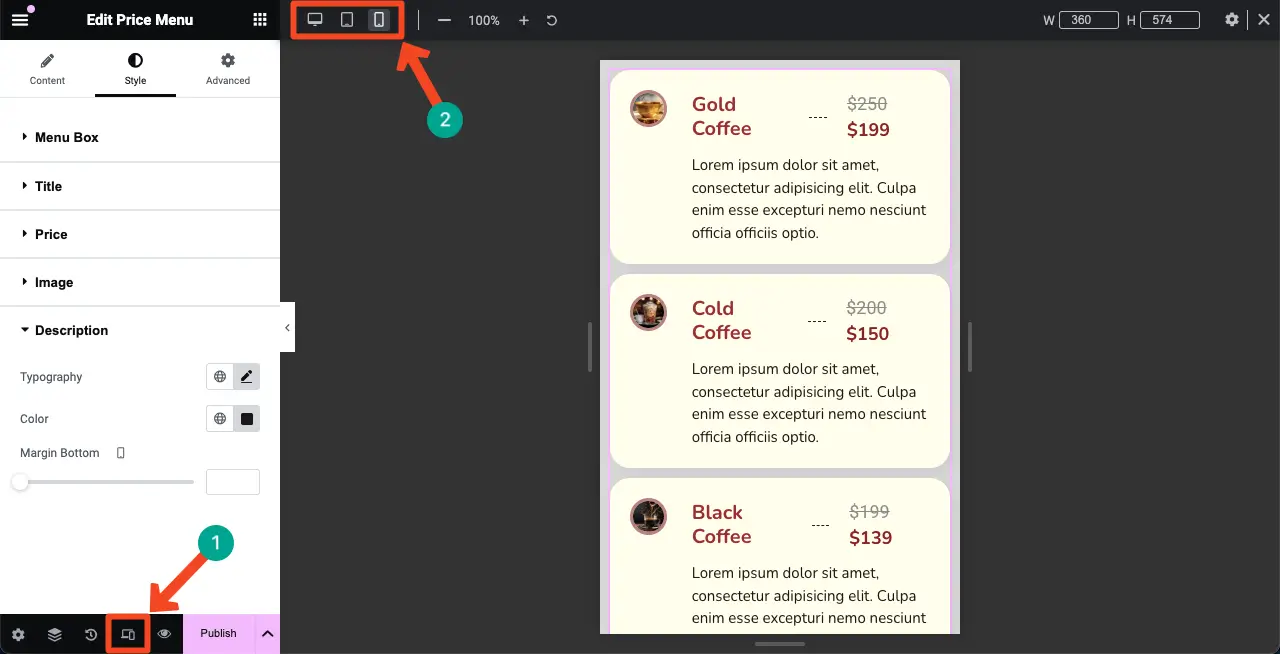
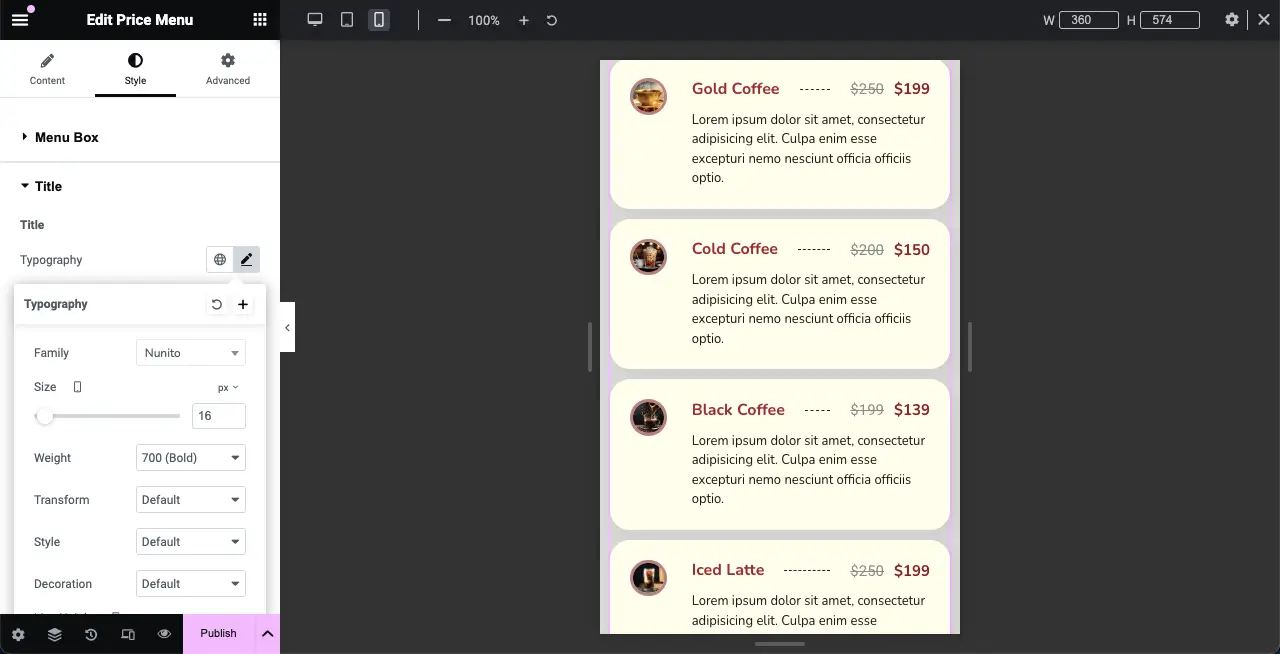
Adım 08: Fiyat Listesini Mobil Uyumlu Hale Getirin
Herhangi bir web sitesine gelen ziyaretçilerin önemli bir yüzdesi mobil cihazlardan geldiğinden, herhangi bir potansiyel trafiği ve olası satışları kaçırmamak için fiyat listesini mobil ve tablet ekran boyutlarına göre mükemmel şekilde optimize etmelisiniz.
Elementor panelinin alt kısmındaki Duyarlı Mod seçeneğini tıklayın. Elementor tuvalinin üst kısmında farklı boyut seçeneklerini göreceksiniz.
Bu seçeneklere tıklayarak, fiyat listesinin bu ekranlarda nasıl görüntülendiğini kontrol etmek için farklı ekran boyutlarına geçebilirsiniz.

Fiyat listesini belirli bir cihaz ekranı için özelleştirmek istiyorsanız istediğiniz ekran boyutunu seçerek başlayın. Daha sonra gerekli özelleştirmeleri yapın. Değişiklikleriniz yalnızca o ekrana kaydedilecektir.
Not: Hiçbir öğeyi silmeyin. Çünkü bir öğeyi silerseniz yalnızca belirli bir cihazdan değil tüm ekranlardan silinir.

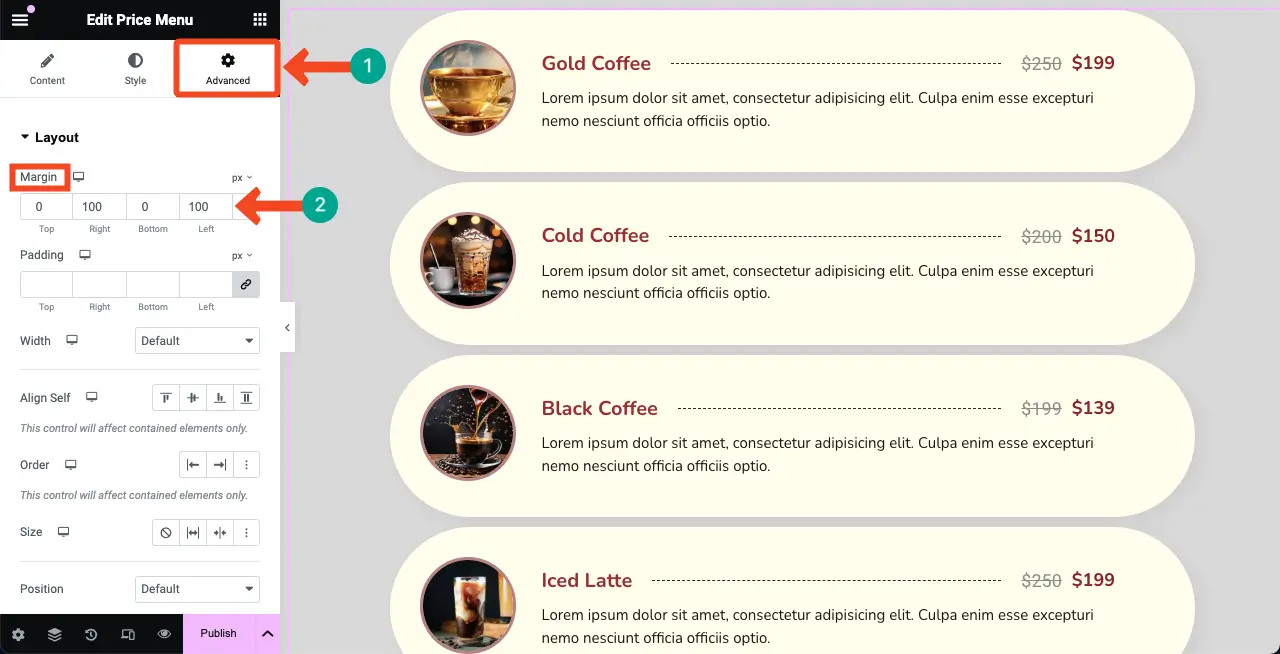
Adım 09: Fiyat Listesi Düzeninin Genişliğini Daraltın (İsteğe Bağlı)
Varsayılan olarak herhangi bir Elementor widget'ı, Fiyat Menüsü widget'ı da dahil olmak üzere tuvalin tamamında geniş bir şekilde görüntülenir. Ancak daha iyi sunum için genişliğini daraltmak isteyebilirsiniz.
Bunu yapmak için Gelişmiş sekmesine gidin. Düzen bölümünün altında Kenar Boşluğu seçeneğine gelin. Sağ ve sol kutulardaki değerleri ayarlayın. Değişiklikleri hemen göreceksiniz.
Bu nedenle, yukarıdaki adımda gösterildiği gibi aynı işlemi diğer ekran boyutları için de yapın.

Adım 10: Fiyat Listesini Ön Uçta Önizleyin
Önizleme sayfasına gidin. Tarayıcınızın genişliğini değiştirerek fiyat listesinin tüm ekran boyutlarında iyi görünüp görünmediğini kontrol edin. Aşağıda ekteki video klipte bunun bizim tarafımıza oldukça yakın göründüğünü görebilirsiniz.
Tüm ayarlar ve özelleştirmeler tamamlandıktan sonra fiyat listesini yayınlayabilirsiniz.
Çözüm
Dolayısıyla, Elementor ile WordPress'te fiyat listesi oluşturmak, ürünlerinizi ve tekliflerinizi temiz ve düzenli bir biçimde sergilemenin oldukça basit ve kullanıcı dostu bir yoludur. Ancak bitirmeden önce, birçok kullanıcının hala kafasını karıştıran bir şeyi açıklığa kavuşturmak istiyoruz: fiyat listesi ile fiyatlandırma tablosu arasındaki farklar.
Fiyatlandırma tabloları farklı fiyatlandırma paketlerini sergilemek veya karşılaştırmak için tasarlanırken, fiyat listeleri bireysel öğeleri ilgili fiyatlarıyla sunmaya odaklanır. Elementor'u kullanarak tablo oluşturma hakkında daha fazla bilgi edinmek için aşağıdaki eğitimleri inceleyebilirsiniz.
- Elementor'da fiyatlandırma tablosu nasıl oluşturulur?
- Elementor ile karşılaştırma tablosu nasıl oluşturulur?
