GeneratePress & Elementor ile duyarlı bir ana sayfa nasıl oluşturulur?
Yayınlanan: 2021-12-29GeneratePress, en popüler WordPress temalarından biridir ve Elementor sayfa oluşturucu eklentisini öneren ilk temalardan biridir. Tema, Elementor'un algoritmasına uyacak şekilde optimize edilmiştir ve oldukça esnek ve duyarlı olma eğilimindedir. Elementor ve GeneratePress'in iyi karıştığını söyleyebilirsiniz.
Elementor artık WordPress web geliştiricileri için ilk tercih ve her geçen gün son derece popüler hale geliyor, GeneratePress teması da öyle. WordPress ile yüksek derecede uyumluluğa sahip çok amaçlı bir temadır. Yine de insanlar GeneratePress & Elementor ile nasıl duyarlı bir ana sayfa oluşturulacağını sordu.
Bu makaleyi, Elementor ve GeneratePress'i birleştirerek süper duyarlı bir ana sayfanın nasıl oluşturulacağını göstermek için hazırladık. Hadi başlayalım!
GeneratePress için Elementor neden kullanılmalı?
GeneratePress'in hem Lite hem de Pro sürümleri, Elementor'un onlarla mükemmel şekilde çalışabileceği seçeneğine sahiptir. Temel temaya tema başlığını, tipografiyi, renkleri ve daha fazlasını kontrol etme gibi çok sayıda eklenti ve özellik eklediğinden Pro sürümü ödemeye değer.
WordPress'te mevcut olan en SEO için optimize edilmiş, hafif ve yalın temaları arıyorsanız, GeneratePress, birçoğu arasından seçim yapabileceğiniz kişidir. Ayrıca, çok popülerdir ve 700k+ kez indirilmiştir.
Elementor ile birleştiğinde hafif kalır, ancak aynı zamanda güçlendirilmiştir ve tema içindeki düzen, renkler, stil ve diğer öğeler üzerinde önemli ölçüde daha fazla kontrol sağlar.
GeneratePress ana sayfasını tasarlamak için Elementor kullanmanın temel faydaları-
- Birinci sınıf web geliştirme deneyimine tamamen dahil olmak için Canlı Sayfa Düzenleyici'yi kullanarak ana sayfa tasarlayın
- Sayfa düzeni, içerik ve stil üzerinde tam kontrol. İstisnasız her şeyi yukarıdan aşağıya özelleştirin
- Elementor, GeneratePress'te çok sayıda yararlı medya dosyası, sosyal paylaşım düğmesi, etiket vb. eklemek için gömme widget'larını etkinleştirir. Widget'lar, galeri, Sosyal Simgeler, Harika Yazı Tipi simgeleri, Kaydırıcı, GeneratePress sayfanızı daha ilgi çekici ve dinamik hale getiren Elementor tarafından barındırılır.
Elementor ve GeneratePress için başlangıçta gerekli olan ayarlar
WordPress.org'da GeneratePress önizlemesini açarsanız, 'bu yalnızca başka bir blog temasıdır' şeklinde yanlış bir izlenim edinebilirsiniz. Gerçek şu ki, bu tema iş sitelerinden portföylere kadar herhangi bir web sitesi oluşturmak için kullanılabilir.
Aşağıdakileri içeren bir ana sayfa oluşturmaya başlayacağız:
- Arka planı olan bir başlık bölümü
- Bir ana başlık
- Fiyatlandırma tablosu
- Bir hizmetler bölümü
- Eyleme çağrı düğmesi bölümü ve
- Logo slayt gösterisi
Şaşırtıcı olan şu ki, herhangi bir kodlamaya, özel CSS'ye ihtiyacınız yok; hatta bir alt tema yüklemek.
Öncelikle aşağıdaki adımları uygulamanız gerekir:
Sayfa Başlığını Kaldır
Sayfa başlığını göstermeyerek ana sayfayı temiz tutmanız gerektiği için sayfa başlığını kaldırmalısınız. Bunu yapmak için GeneratePress'in 'Elemanları Devre Dışı Bırak' seçeneğini kullanın.
Sayfa Oluşturucu Entegrasyonu
GeneratePress ile herhangi bir özelleştirme yapmanıza gerek yoktur. Tam genişlikte bir sayfaya izin veren 'Sayfa Oluşturucu Entegrasyonu' adlı kullanışlı onay kutusunu işaretlemeniz gerekir.
Kenar Çubuğu Düzeni
Kenar Çubuğu Düzeni ayarını 'İçerik (Kenar Çubuğu Yok)' olarak ayarlamanız gerekir çünkü uzun süre tam genişlikte sayfalar üzerinde çalışmanız gerekir.
GeneratePress ve Elementor'u kurduğunuzu varsayıyorum ve bu ikisinin harika bir çift olduğunu gördünüz.
Süper hızlı ve hafiftirler ve SEO ve sayfa hızı açısından harika çalışırlar. Mobil Duyarlılık için harika yetenekler sunarlar ve çok sezgisel ve kullanımı kolaydır.
Bu, bu eklenti ve tema için yeteneklerin yalnızca yüzeyidir. WordPress'inizi Elementor ile tasarlamak için sonsuz olanaklar vardır.
Hadi dalalım!
Duyarlı bir ana sayfa oluşturma adımları
GeneratePress'te sıfırdan duyarlı bir ana sayfa oluşturmak çok kolaydır.
Elementor'un Mobil Düzenleme araç setini kullanarak ana sayfayı tablet ve mobil cihazlara duyarlı hale getirebilirsiniz.
Her sayfayı Elementor ile tasarladıktan sonra, sayfayı mobil ve tablet modunda düzenli olarak gözden geçirin, her widget'ın, sütunun ve bölümün her seferinde harika göründüğünden emin olun. GeneratePress ana sayfasını Elementor ile oluşturmak o kadar da zor değil.
İşlemi tamamlamak için 4 kolay adım olduğunu söylememe izin verin. Adımlar:
Adım-1: Kahraman bölümünü oluşturun
Adım-2: Özellik bölümü ve özelleştirme
3. Adım: Servis bölümü ve özelleştirme
Adım-4: Bülten bölümü özelleştirmesi
Hadi başlayalım!
Adım-1: Kahraman bölümünü oluşturun
Bildiğiniz gibi her ana sayfa bir Kahraman bölümü ile başlar. Bunu takiben, ana sayfanız için bir Kahraman bölümü oluşturmanız gerekir.
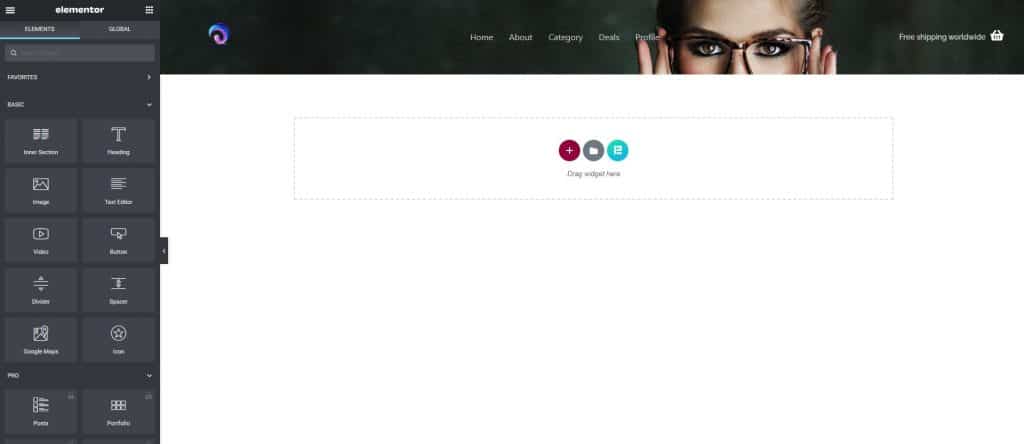
Her şeyden önce, Elementor Sayfa Düzenleyici'yi açın.

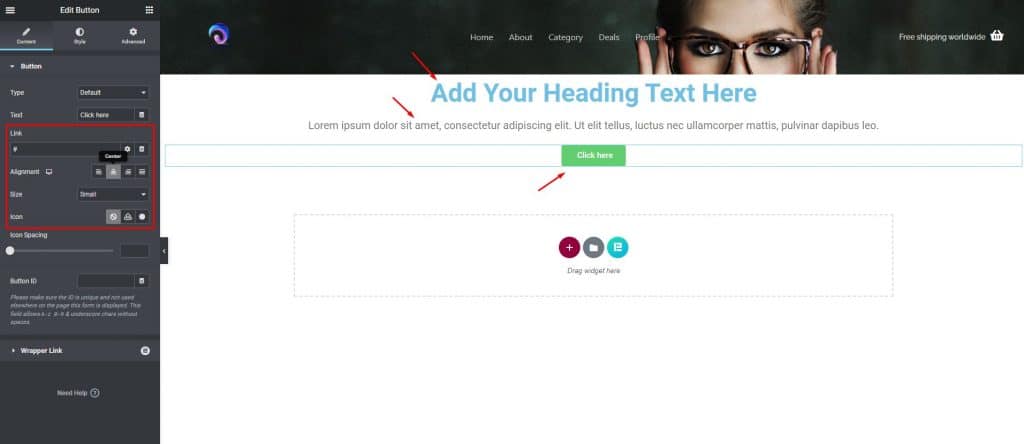
Bundan hemen sonra, sol üst alandaki 'İçerik' sekmesine tıklayın. Başlık, Metin düzenleyici ve düğme ekleyin. Onları istediğiniz gibi özelleştirin. GeneratePress ile üst bilgi ve alt bilgimizin zaten hazır olduğunu unutmayın.

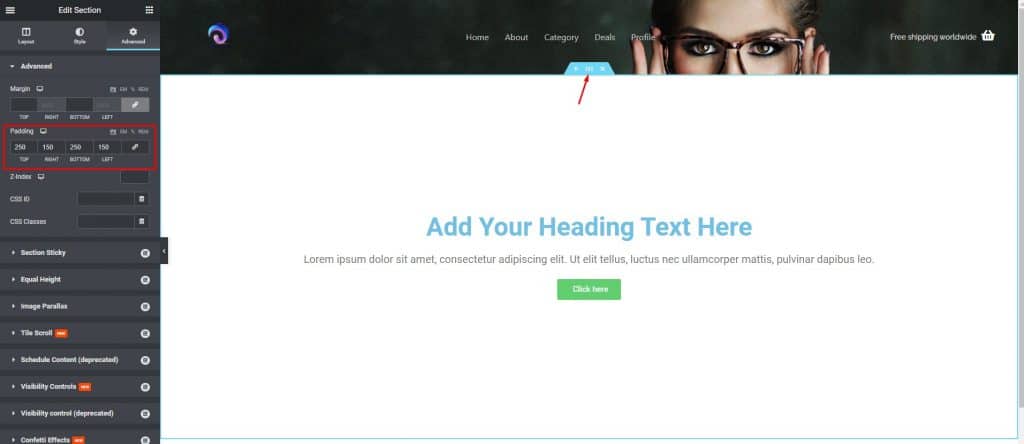
Şimdi, bölüm ayarlarına gidin. 3. sırada sol üst alanda bulunan 'Gelişmiş' sekmesine tıklayın ve parametreleri ayarlayarak bölüme 'Dolgu' ekleyin.

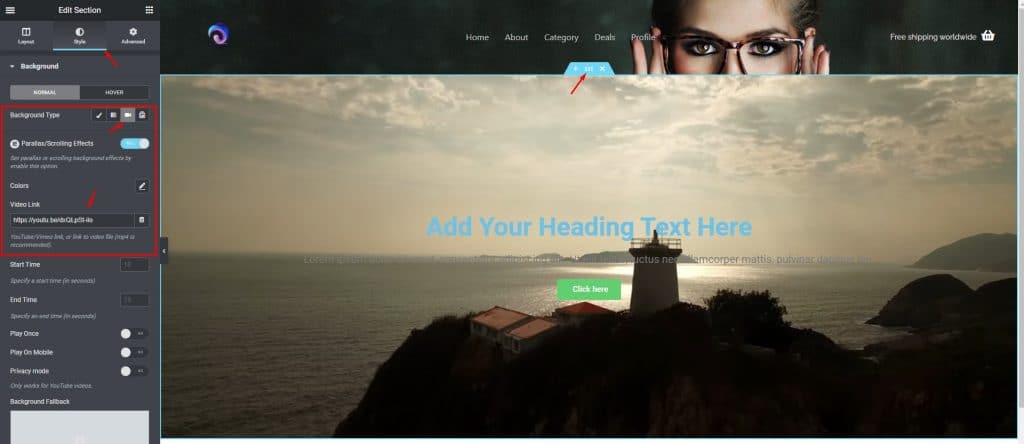
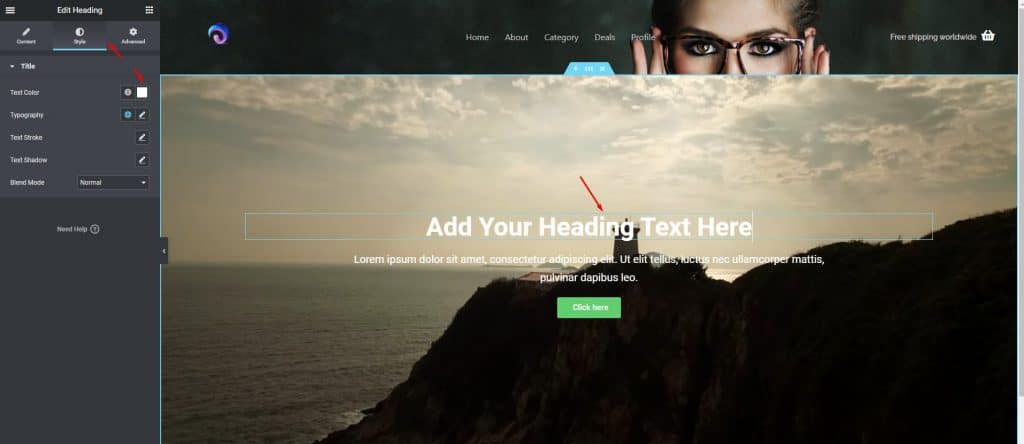
Ardından, orta yerde sol üst alanda bulunan 'Stil' sekmesine tıklayın. Bir arka plan videosu seçin, YouTube'dan bir video bağlantısı verin. Video arka planda oynatılacaktır.

Başlığın rengini, metni beyaz olarak ayarlayın, böylece bunlar arka plan videosunda gösterilecektir.


Adım-2: Özellik bölümü ve özelleştirme
Şimdi, kahraman bölümünün hemen altında web sitemizin ana özellikleri üzerinde çalışacağız. GeneratePress & Elementor ile nasıl duyarlı bir ana sayfa oluşturacağınızı öğrenmek istiyorsanız bu, web sitenizin önemli bir parçasıdır.
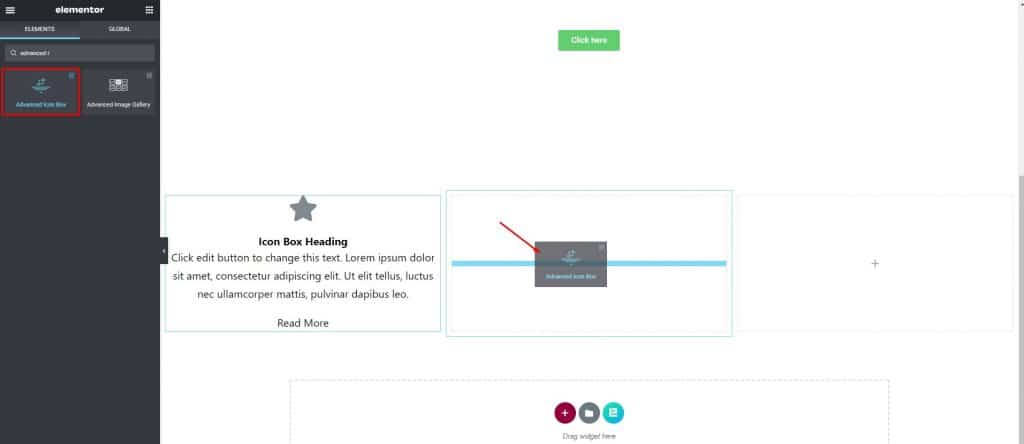
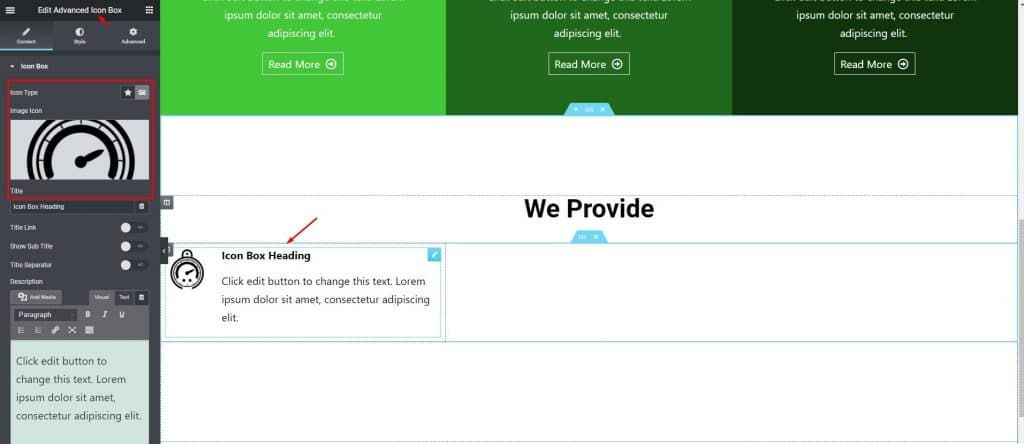
Element Pack Pro'dan 'Gelişmiş Simge Kutusu' widget'ını seçin ve ekleyin. Burada bir simge, başlık, metin ve bir düğme göreceksiniz.

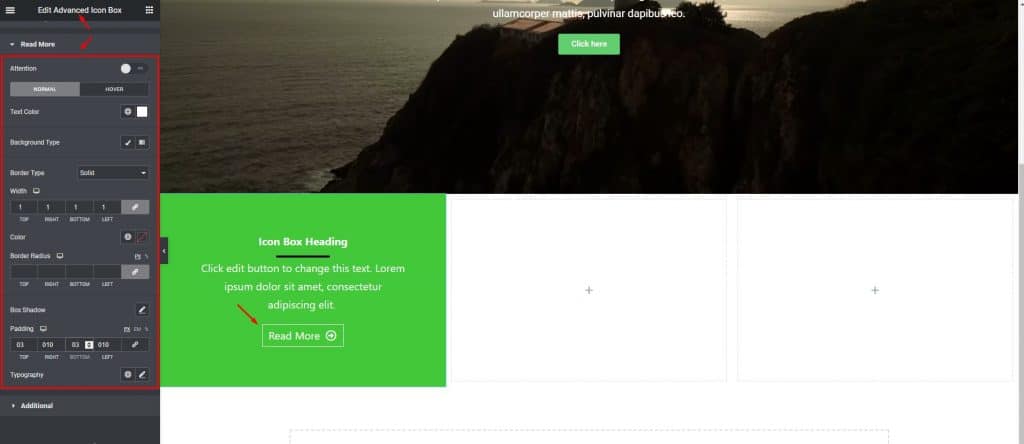
Başlığın, metnin, ayırıcının ve düğmenin rengini beyaz olarak değiştirin. Düğmeye ince bir kenarlık, biraz dolgu verin. Arka plan rengini Yeşil veya Mavi olarak veya istediğiniz gibi ayarlayın.

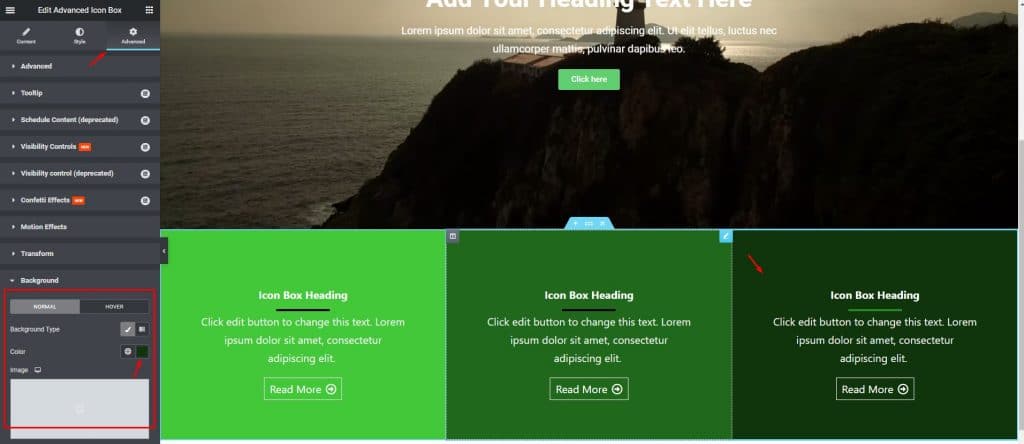
Şimdi, özelliklerin geri kalanını aynı şekilde ayarlayarak bu sütunun kopyalarını yapın. Ziyaretçilerin gözünde biraz farklılık gösterecek küçük değişiklikler yapın. Bunu, 'Gelişmiş' sekmesine tıklayarak ve sol alt alandaki arka plana tıklayarak yapabilirsiniz.

3. Adım: Servis bölümü ve özelleştirme
Bitirmeye çok uzak değiliz! Bu adımı tamamlamak için bazı görevler yapalım.
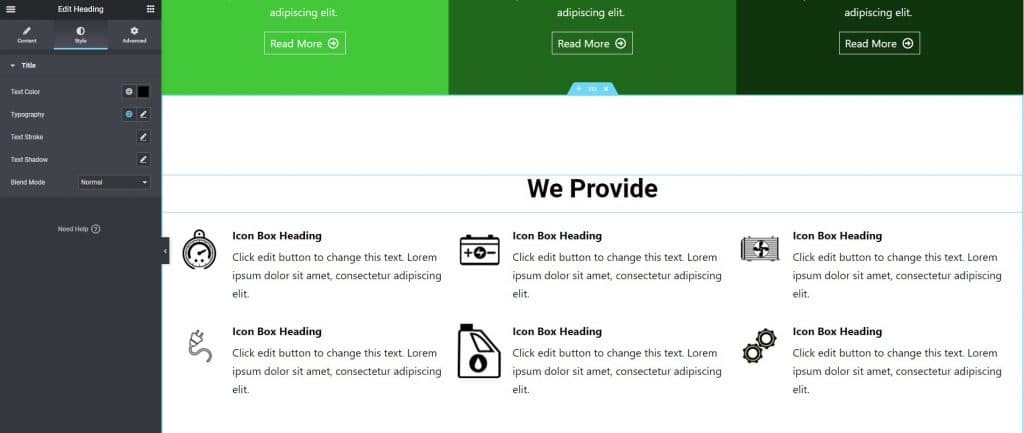
Aşağıdan başka bir bölüm alın ve üstte ve altta 150'ye dolgu yapın. Bir başlık ve altına üç sütun içeren bir iç bölüm verin. Bir görüntü seçerek ilk sütundaki gelişmiş simge kutusunu ayarlayın, sola hizalayın, aralığı ölçün, görüntü boyutunu 'Stil'den değiştirin.

Parçayı 5 kez kopyalayın ve hizmet gereksinimlerinize göre her parçanın resmini veya logosunu değiştirin.

Şimdi sadece hizmetinize göre metin eklemeniz gerekiyor. GeneratePress & Elementor ile nasıl duyarlı bir ana sayfa oluşturacağınızı gösterdiğimiz için bu, Elementor ile fazla zaman almayacaktır.
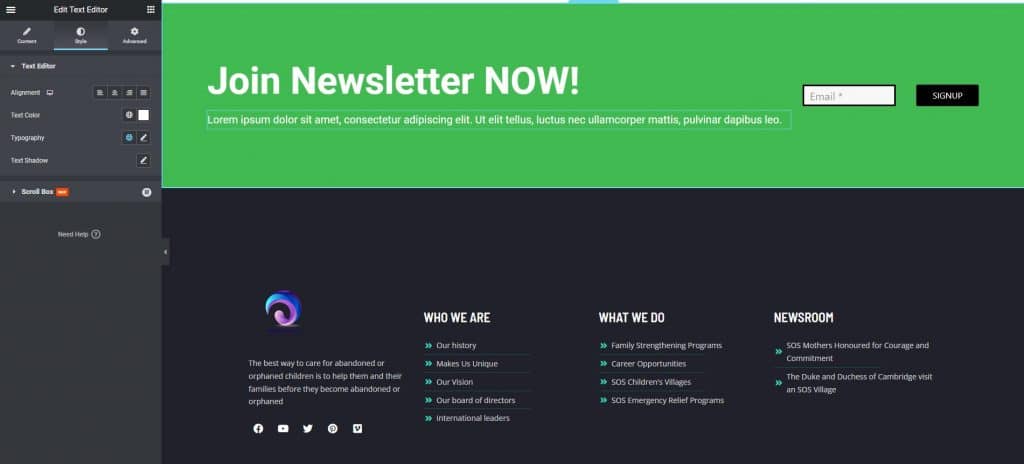
Adım-4: Bülten bölümü özelleştirmesi
Bu son bölümde, işinizi tamamlamak için bunları izleyin.
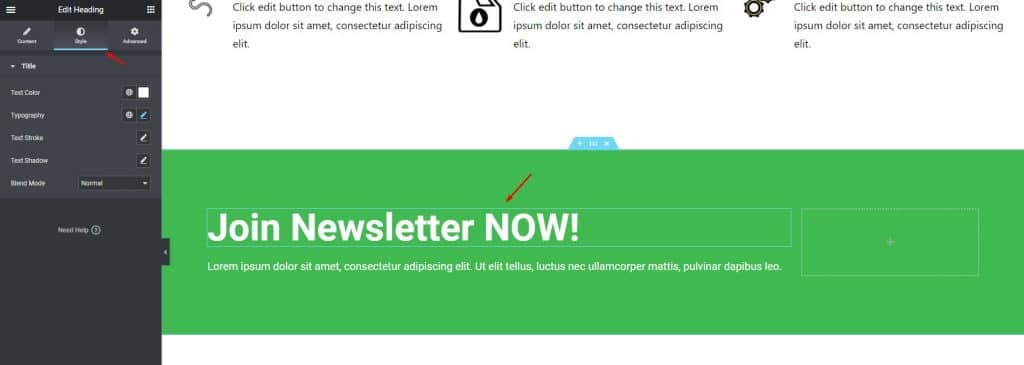
Aşağıda iki sütun içeren yeni bir bölüm alın ve arka planın rengini değiştirin. Ardından, bir sütunu büyütün ve bir başlık ve biraz metin ekleyin.

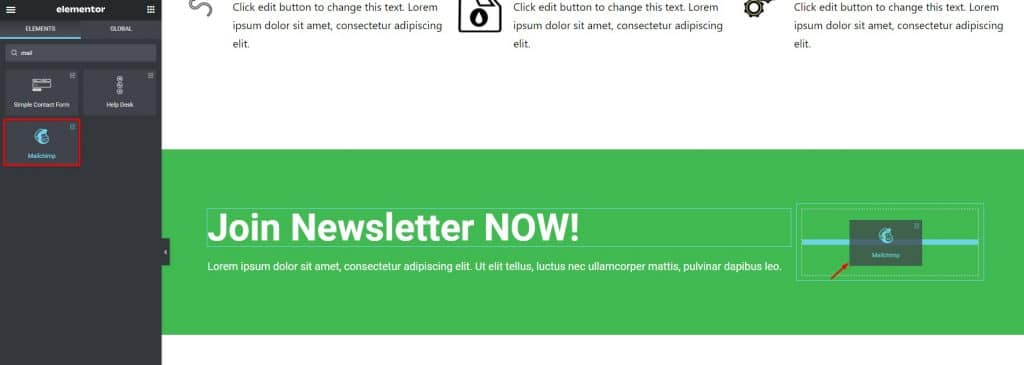
Ardından, bir sonraki sütunda Bülten için 'Mailchimp'i seçin.

Son bölüm için altbilgimiz zaten hazır. Gerekirse altbilgideki site logosunu değiştirmeniz yeterlidir. Bülten e-posta alanı, GeneratePress'in yerleşik bir işlevi olarak mükemmel şekilde çalışır.

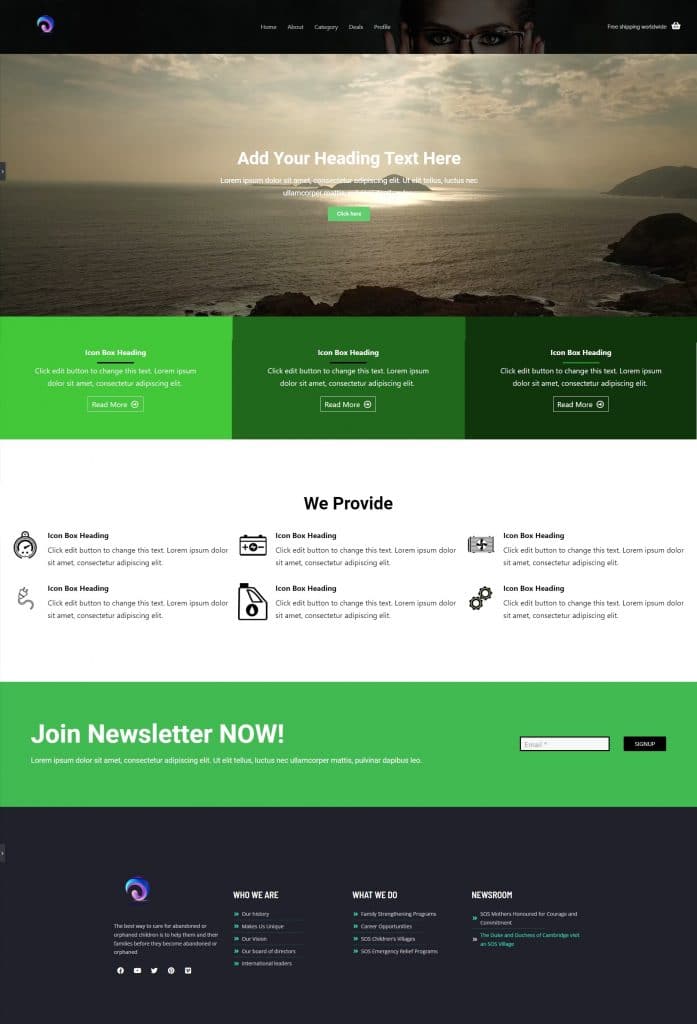
Hepsi tamam! Tada! GeneratePress ve Elementor kullanarak duyarlı bir ana sayfa oluşturma ve özelleştirme sürecini başarıyla tamamladınız. Özelleştirmeden sonra, web sitesi şöyle görünür. Mükemmel!

Çözüm
Bu yazıda GeneratePress & Elementor ile responsive ana sayfanın nasıl oluşturulacağını tartıştım ve umarım beğenmişsinizdir ve bunu çok kolay bir şekilde nasıl yapacağınızı anlamışsınızdır.
Bu tür eğitim içeriğini almak için BdThemes.com'un blog sayfasına göz atın.
İletişimi koparmamak. İyi günler.
