WordPress'te Duyarlı Görüntü Kaydırıcısı Nasıl Oluşturulur
Yayınlanan: 2019-12-19WordPress'te Duyarlı Görüntü Kaydırıcısı oluşturmaya yönelik eksiksiz bir kılavuz mu arıyorsunuz? Öyle bakıyorsanız, şimdi doğru yerde olduğunuzu söyleyeceğim. Çünkü WordPress'te eksiksiz bir Responsive Image Slider oluşturma konusunda adım adım yönergeler içeren bu makaleyi hazırladım.
En kolay yolu paylaşmak için elimden geleni yaptım, böylece istediğiniz görüntü kaydırıcısını kolayca oluşturabilirsiniz. Bu nedenle başka bir kaynak aramanıza gerek yoktur. İşte bir görüntü kaydırıcısı oluşturmak için adım adım eksiksiz çözüm.
Bu nedenle, lütfen talimatlarımı tek tek uygulayın ve Duyarlı Görüntü Kaydırıcısı oluşturma konusunda tam bir fikir edinmek için bu makalenin sonuna gidin. Hemen başlayalım.
Makale özetleri kısaca
Tüm makale birkaç bölüme ayrılmıştır, böylece bu makalede öğreneceğiniz konulara genel bir bakış atabilirsiniz. Bu nedenle, aşağıdaki listeden bir genel bakış alın-
- En İyi Eklentiyi Seçme
- WordPress Carousel eklentisi Kurulum ve Aktivasyon
- WP Carousel Eklenti Ayarları Arayüzü
- İlk Resim Kaydırıcınızı Oluşturun
- Görüntü Kaydırıcısının Özelleştirilmesi
- Görüntü Kaydırıcısını Yayınlama
- Özelleştirme Seçeneklerini Genişletin
En İyi Eklentiyi Seçme
Duyarlı Görüntü Kaydırıcısı oluşturmanın en iyi ve en kolay yolunu paylaşacağımı size daha önce söylediğim gibi, beklenen görüntü kaydırıcımızı oluşturmamıza yardımcı olacak ilgili bir WordPress eklentisi bulmamız gerekiyor.
İnternet dünyasında birçok eklenti mevcuttur. Ancak tümü en son web teknolojileri ile güncellenmez ve optimize edilmez. Sonuç olarak, optimum sonucu ve en iyi deneyimi alamayabilirsiniz. Bu nedenle, güncellenen ve ihtiyaçlarınızı karşılayan en iyi eklentiyi bulmalısınız.
En iyi eklenti için üzülmeyin. Çünkü ben zaten internette araştırdım ve sizin için en iyisini buldum. Bu nedenle, en iyi Image Slider eklentisine göz atın ve bu WordPress Carousel – WordPress için Duyarlı Image Slider'dır.
Şimdi İndirin
WordPress Carousel eklentisi Kurulum ve Aktivasyon
Bir eklentinin kurulumu ve etkinleştirilmesi her WordPress eklentisi için aynıdır. Bunlar en kolay yol ve umarım bu konuda iyi bilinirsiniz. Ancak bunu nasıl yapacağınızı bilmiyorsanız Kurulum ve Aktivasyon Yönergelerini takip ederek adım adım kurulum ve aktivasyon sürecini detaylı olarak inceleyebilirsiniz. Bu yüzden, umarım bu adımı kendi başınıza tamamlayabilirsiniz.
WP Carousel Eklenti Ayarları Arayüzü
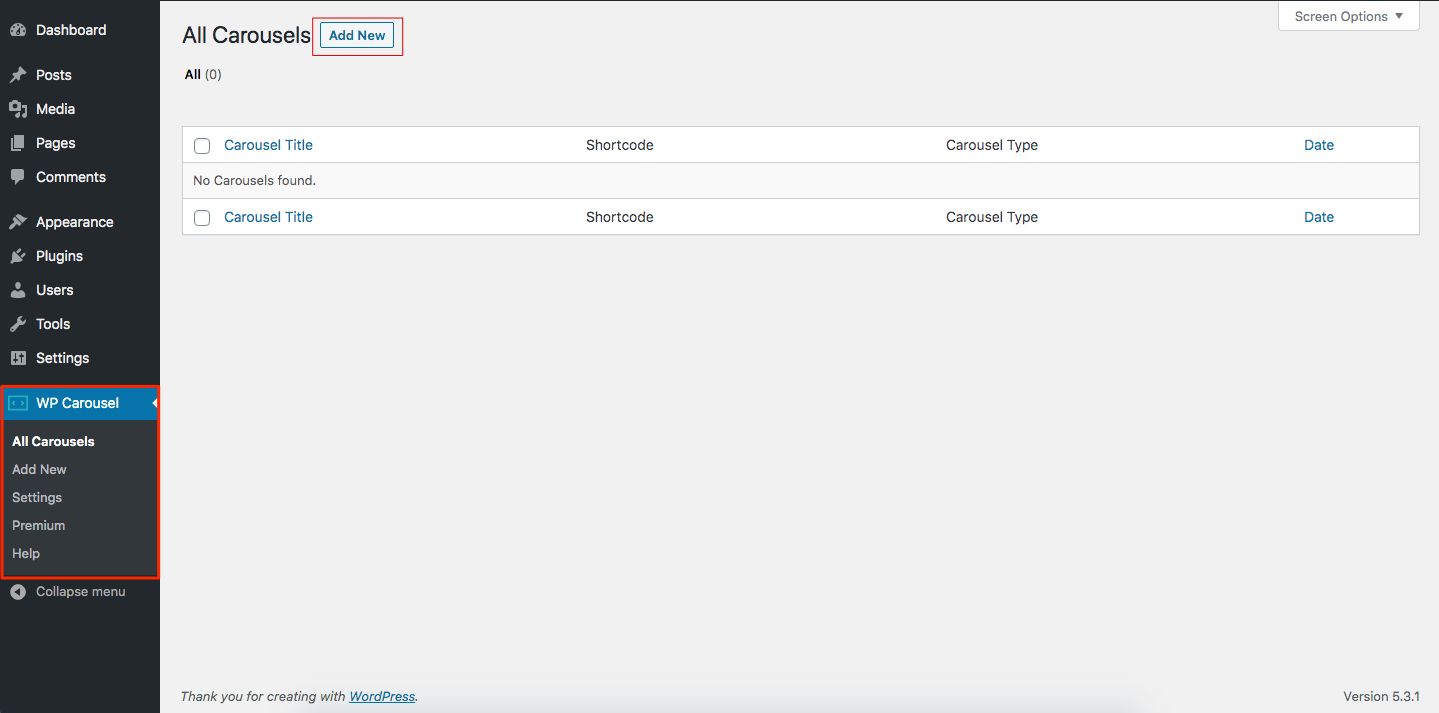
WordPress Carousel eklentisinin kurulumunu ve aktivasyonunu tamamladığınızda, WP Carousel adlı yeni bir yönetici menüsü göreceksiniz . Bu menünün altında birkaç seçenek bulacaksınız. İlk kez, tüm arayüz aşağıdaki ekran görüntüsüne benziyor.

Şimdi, ilk Kaydırıcıyı oluşturmak için Yeni Ekle düğmesine tıklayın. Yeni Ekle düğmesine tıkladığınızda, sizi tek bir kaydırıcının çeşitli ayarlarıyla yeni bir arayüze yönlendirecektir. Temel olarak, her bir kaydırıcı arayüzünde üç bölüm vardır.
Karusel Çeşitleri
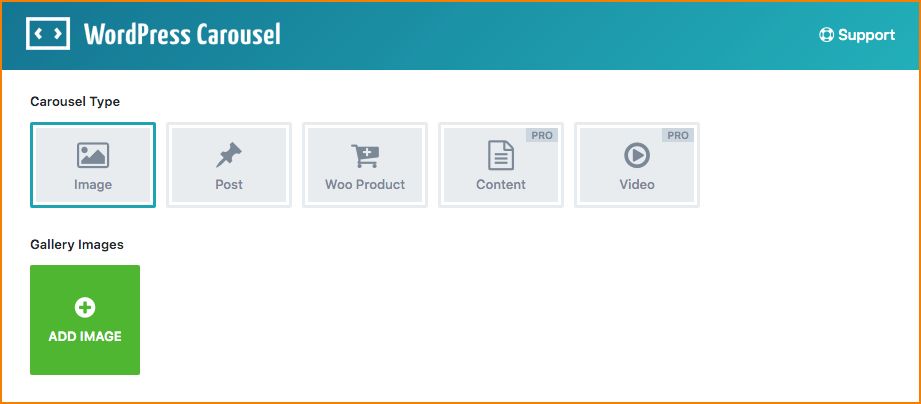
İlki, Carousel tipini ve bazı temel ayarları içeren üst alandır. Bu bölüm aşağıdaki ekran görüntüsüne benziyor.

Bu üst bölüm, beklenen bir karusel tipi seçmenize yardımcı olur. Image, Post, Woo Product, Content ve Video olmak üzere toplam beş carousel türü mevcuttur. İhtiyaçlarınıza göre herhangi bir atlıkarınca seçebilirsiniz. Ancak İçerik ve Video atlıkarınca türleri yalnızca bu eklentinin premium sürümü için kullanılabilir.
Kısa Kod Oluşturucu Ayarları
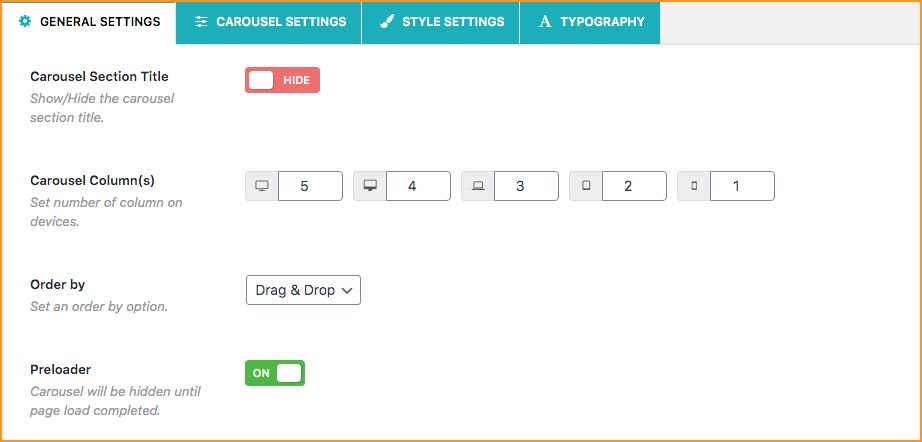
Bu eklentinin orta bölümü, özelleştirme ayar seçeneklerini içerir. WordPress Carousel eklentisi, çeşitli özelleştirme seçenekleriyle son derece özelleştirilebilir. Dört tür özelleştirme alanı vardır ve bunlar Genel Ayarlar, Döngü Ayarları, Stil Ayarları ve Tipografi Ayarlarıdır. Ancak, özelleştirme alanı aşağıdaki ekran görüntüsüne benziyor-

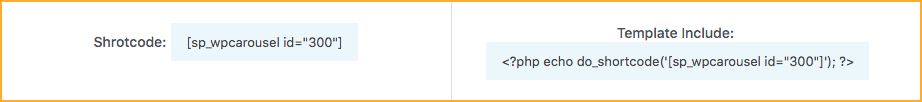
Kısa Kod ve PHP İşlevi
Kısa kod alanı, her bir kaydırıcı için bir kısa kod oluşturur ve şablon alanı, herhangi bir şablonda tek kaydırıcıyı görüntülemek için kodları gösterir. Ancak, bu bölüm aşağıdaki ekran görüntüsüne benziyor-

İlk Resim Kaydırıcınızı Oluşturun
Seçtiğimiz WordPress Carousel eklentisinin arayüzüne ilişkin bir genel bakışa sahip olduğunuzu umuyorum. Bu nedenle, ilk görüntü kaydırıcınızı oluşturmanın tam zamanı. Şimdi, ilk kaydırıcınızın başlığını verin ve aşağıdaki talimatları adım adım izleyin.
Adım-1: Döner Tipi
Üst alandan ihtiyacınıza göre Dönen Türünü seçin ve gerekli ayarları tamamlayın. Image Carousel Type'ı seçtiğinizi varsayalım , bu nedenle ihtiyacınıza göre görseller ekleyin.
2. Adım: Görüntü Kaydırıcısının Özelleştirilmesi
Özelleştirme Alanında , ayarları ihtiyacınıza göre özelleştirin . Farklı özelleştirme sekmelerinde gezinerek kaydırıcınızı özelleştirebilirsiniz. Web siteniz için harika bir kaydırıcı oluşturmak için esnek özelleştirme için birçok seçenek vardır.
Videolu Talimat
Tüm makaleyi okumayı atlayabilir ve aşağıdaki videoyu izleyerek kısa ve hızlı bir talimat alabilirsiniz.
3. Adım: Görüntü Kaydırıcısını Yayınlama
Şimdi, ilk görüntü kaydırıcınız, beklediğiniz konumda görüntülenmeye tamamen hazır . Bu nedenle, Kısa Kod ve Şablon Alanından otomatik olarak oluşturulan kısa kodu kopyalayın ve kaydırıcınızı görüntülemek istediğiniz yere yapıştırın.

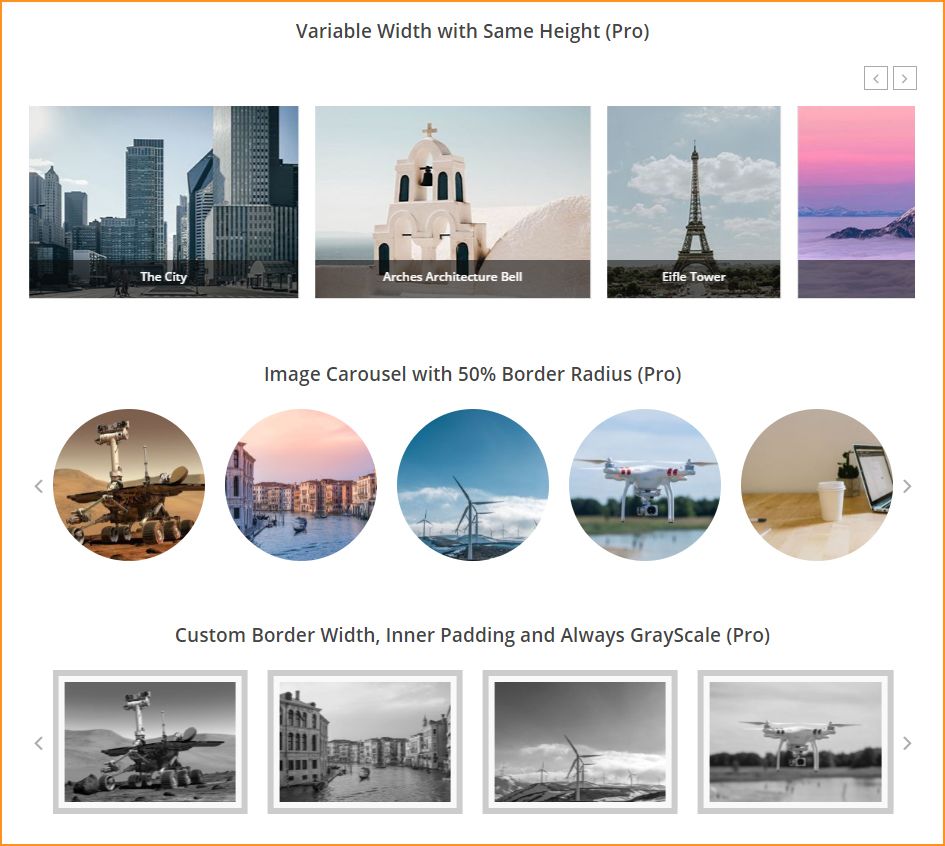
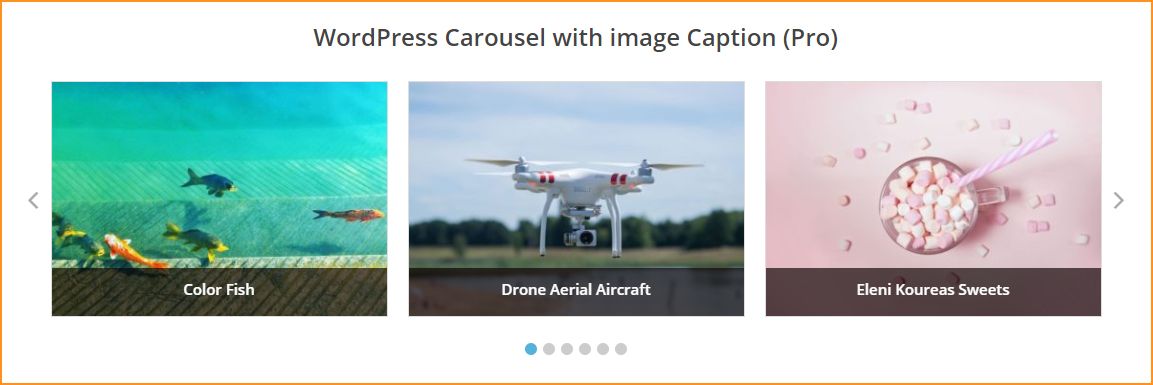
Bu makaleyi takip ettim ve WordPress Carousel Plugin ile aşağıdaki resim kaydırıcısını yaptım.
Daha Fazla Özellik ve İşleve mi ihtiyacınız var? Özelleştirme Seçeneklerini Genişletin
Umarım WordPress Carousel eklentisinin içerik gibi birçok sınırlaması olduğunu fark etmişsinizdir ve video carousel türleri mevcut değildir. Ayrıca, bu sürümde birkaç özelleştirme seçeneği de mevcut değildir. Bunun nedeni, bu eklentinin Premium Sürümünü kullanmaktır. Sonuç olarak, bir takım sınırlamalarla karşı karşıyasınız.
Sanırım bu sınırlamaları sevmiyorsunuz ve tüm özelliklere ihtiyaç var. Böyle düşünüyorsanız, bu sınırlamaları yıkmanız için bir fırsat var. Bu eklentinin premium sürümü birçok harika özellik içerir. Ancak, akıllara durgunluk veren bazı özelliklere genel bir bakış atın-
Herhangi Bir İçerik Türünü Destekleyin: Resim, Gönderi, Ürün, İçerik, Video, Metin, HTML, Kısa Kodlar vb. İstediğiniz her şeyi kaydırabilirsiniz.
Yalnızca premium sürümde bulunan içerik karuselinin demosunu görün. Canlı Demo

Farklı Taksonomiden Gönderiler: Birden çok Kategori, Etiket, Biçim veya Türden kolayca görüntüleyebilirsiniz.
Sınırsız Karusel: Sınırsız atlıkarınca ekleyin ve bunları ihtiyacınız olan her yerde görüntüleyin.
Görüntüler için Işık Kutusu: Her kaydırıcı görüntüsü için Işık Kutusu işlevi mevcuttur. Sonuç olarak, kullanıcılar resimlerde tek tek kolayca gezinebilir.
Resim Bağlama: Kaydırıcı resimler bağlanabilir. Dahili ve harici bağlantı mümkündür. Böylece ziyaretçinizi bir hedef konuma yönlendirebilirsiniz.
İçerik Konumu: Görüntü içeriğinin Alt, Sağ ve Yer Paylaşımı gibi farklı konumları mevcuttur.
Görüntüler için Efekt: Görüntüler üzerinde GrayScale efekti , Yakınlaştır veya uzaklaştır, Soldur vb. gibi farklı efektler uygulayabilirsiniz.

WordPress Carousel Pro'ya Genel Bakış
Gelişmiş Tipografi: Gelişmiş tipografi seçenekleri mevcuttur. Ek olarak, tipografiyi ihtiyacınıza göre özelleştirmek için size tam bir esneklik sağlar.
Görüntü Döngüsü: İçerik ve açıklama içeren bir görüntü döngüsü oluşturabilirsiniz. Alt, Sağ ve Yer Paylaşımı gibi farklı içerik konumları da mevcuttur.
Ek olarak, resim yazısı ve açıklama seçeneğini göster veya gizle, resimler için ışık kutusu işlevi, akıllı tembel yükleme, GrayScale efekti, kırpma ve daha fazla seçenek dahildir.
Ürün Döngüsü: WooCommerce ürünlerini bir atlıkarınca olarak göstermenin en kolay yoludur. Üstelik ürünleri farklı seçeneklere göre filtreleyebilir, atlıkarıncayı ihtiyacınız olan her yerde sergileyebilirsiniz.
İçerik Döngüsü: Web sitenize dayalı olarak her türlü içeriği bir döngüde görüntüleyin.
Video Döngüsü: Simge, video başlığı ve açıklaması, özel küçük resim ve daha birçok özellik içeren bir video karuselini kolayca görüntüleyebilirsiniz. Ek olarak, harika bir video carousel oluşturmak için atlıkarınca modu, otomatik oynatma açık veya kapalı, sayfalandırma, fareyle üzerine gelindiğinde durma, sonsuz döngü vb. gibi farklı özelleştirme seçenekleri mevcuttur.
Sınırsız Renk ve Şekillendirme: Karuselinizin renklerini ve stillerini daha profesyonel ve göz alıcı hale getirmek için özelleştirebilirsiniz. 8'den fazla farklı gezinme konumu dahil olmak üzere 100'den fazla Gelişmiş Şekillendirme Seçeneği mevcuttur.
Döngü Kontrolleri: Otomatik oynatma açık veya kapalı, sayfalandırma, fareyle üzerine gelindiğinde durma, sonsuz döngü, atlıkarınca modu vb. gibi farklı kaydırıcı kontrolleri desteklenir. Yaklaşık 15+ Carousel Kontrolü dahildir.
Karuseli Çoğalt: Bir atlıkarıncayı kolayca çoğaltabilir veya klonlayabilirsiniz. Sonuç olarak, zamanınızı ve enerjinizi azaltacaktır.
Değişken Genişlik: Artık atlıkarıncalar için değişken genişlik ayarlayabilirsiniz. Bu süper kolay.
Özel Görüntü Boyutu: Kaydırıcı görüntüleri için özel bir görüntü boyutu ayarlayabilirsiniz. Daha fazla bir şey yapmanıza gerek yok. Sadece özel görüntü boyutu seçeneğini kullanın.
Gelişmiş Eklenti Seçenekleri: Çakışmaları önlemek için Komut Dosyalarını Sıraya Alma veya Sıradan Çıkarma seçenekleri. Ayrıca, stilleri geçersiz kılmak için Özel CSS alanı.
Çok Dilde Hazır: WPML, Polylang, qTranslate-x, GTranslate, Google LT, WPGlobus vb. ile Çok Dilde Hazır.
Sayfa Oluşturucular Hazır: Gutenberg, WPBakery, Elementor, BeaverBuilder, SiteOrgin, Divi oluşturucu, LayersWP, MotoPress, CornerStone, Themify Builder ve daha fazlasıyla hazır.
Desteklenen Çoklu Site: Çoklu Site ağını destekler.
Uyumluluk ve SEO Dostu: Herhangi bir tema ve karusel ile uyumlu olan bu eklenti SEO dostudur.
Hızlı ve Dostça Destek: Destek sistemi süper hızlıdır. Ayrıca, kapsamlı Çevrimiçi belgeler ve Video Eğitimleri mevcuttur.
Peki, şu anda bunun hakkında ne düşünüyorsun? Umarım bu eklentinin premium sürümünü kontrol etmek istersiniz. Bu nedenle, genişletilmiş harika özellikler elde etmek için WordPress Carousel Pro'ya göz atın.
Şimdi Pro Alın Canlı Demo

