Bir Saatten Kısa Sürede Çarpıcı Bir Restoran Web Sitesi Nasıl Oluşturulur
Yayınlanan: 2024-09-21Her şef, benzersiz dokunuşlarının yemeklerini unutulmaz kıldığını bilir. Ancak yalnızca deneyimli restoran sahipleri, bir web sitesinin mutfak kimliğini sergilemek ve yeni müşteriler çekmek için ne kadar önemli olduğunu anlıyor.
Çevrimiçi ortamda benzersizliğinizi koruyor musunuz?
Değilse endişelenmeyin! Bu kılavuz size, hiçbir kodlamaya gerek kalmadan, bir saatten kısa sürede, zengin özelliklere sahip, modern bir restoran web sitesinin nasıl oluşturulacağını tam olarak gösterecektir. Doğru araçlarla yemeklerinizi sergileyecek, sadık hayranların ilgisini çekecek ve restoranınızı insanların karşı koyamayacağı bir markaya dönüştüreceksiniz.
Restoranınızı çevrimiçi bir markaya dönüştürmeye hazır mısınız?
İşte öğrenecekleriniz:
- WordPress neden restoran web sitenizi oluşturmak için en iyi platformdur?
- Benzersiz sitenizi bir saatten kısa sürede oluşturup yayınlamak için altı kolay adım.
- Maksimum etki için restoran web sitenizi nasıl optimize edeceğinize dair profesyonel ipuçları.
- Restoran Web Sitenizi Oluşturmak için 1 Temel Araç
- 2 6 Adımda Restoran Web Sitesi Nasıl Oluşturulur
- 2.1 1. Bir Alan Adı ve WordPress Barındırma Alın
- 2.2 2. Bir WordPress Teması Kurun
- 2.3 3. Restoranınızın Web Sitesini Oluşturun
- 2.4 4. Restoran Web Sitenizi Özelleştirin
- 2.5 5. Masa Rezervasyonları Almak için Divi Bookings & Reservations'ı yükleyin
- 2.6 6. Site Performansınızı Optimize Etmek için Temel Eklentileri Kurun
- 3 4 Adımda Restoran Web Sitenizden En İyi Şekilde Nasıl Yararlanabilirsiniz?
- 3.1 1. Yerel Müşterileri Çekmek İçin Yerel SEO'yu Optimize Edin
- 3.2 2. Organik Müşterileri Çekmek İçin Bir Blog Başlatın
- 3.3 3. Marka Farkındalığı Oluşturmak için Sosyal Paylaşımı Başlatın
- 3.4 4. Müşterileri Marka Savunucularına Dönüştürmek için Bir E-posta Listesi Başlatın
- 4 10X Divi AI ile İçerik Oluşturmanız
- Restoran Web Sitesi Oluşturmayla İlgili 5 SSS
Restoran Web Sitenizi Oluşturmak için Temel Araçlar
Çarpıcı bir restoran web sitesi oluşturmak için yalnızca süreci sorunsuz ve sorunsuz hale getiren birkaç önemli araca ihtiyacınız olacak. Başlamak için ihtiyacınız olan şey:
- Divi: Restoran web siteleri için mükemmel, esnek, sürükle ve bırak özellikli bir WordPress teması. Hiçbir kodlamaya gerek kalmadan dakikalar içinde tam işlevli bir web sitesi oluşturmanıza olanak tanıyan Divi Quick Sites gibi önceden hazırlanmış güzel şablonlar ve özelliklerle birlikte gelir.
- WordPress: Milyonlarca kişinin güvendiği en popüler içerik yönetim sistemi (CMS). Web sitenizin içeriğini ve güncellemelerini kolayca yönetin.
- SiteGround: Restoran web sitenizin mükemmel hız ve güvenlikle sorunsuz bir şekilde çalışmasını sağlayan, üst düzey bir WordPress barındırma sağlayıcısı.
- Basitçe Randevu Planlayın: Özel bir Divi Rezervasyon Modülü kullanarak ziyaretçilerin doğrudan web sitenizden masa ayırtmasına olanak tanıyın. Çevrimiçi rezervasyon sunan restoranlar için olmazsa olmaz bir özellik.
6 Adımda Restoran Web Sitesi Nasıl Oluşturulur
Profesyonel bir restoran web sitesi oluşturmanın karmaşık olması gerekmez. Doğru araçlarla, tamamen işlevsel, güzel tasarlanmış bir siteye çok kısa sürede sahip olabilirsiniz. Şu altı basit adımı izleyin:
1. Bir Alan Adı ve WordPress Barındırma Alın
Restoran web sitenizi oluşturmanın ilk adımı bir alan adı ve güvenilir WordPress barındırma seçmektir. Web sitenizi depolamak için sanal bir alana sahip olmak için bunlara ihtiyacınız var.
Alan Adı Alın

NameCheap, bir alan adını uygun bir fiyata güvenli bir şekilde kaydetmek için en iyi alan adı kayıt şirketlerinden biridir (daha fazla kolaylık istiyorsanız biraz bekleyin). Peki restoran web sitenizin alan adı ne olmalı?
Restoranınızın zaten bir adı var; onu kullanın. Alan adı olarak restoran adınız, onu bir markaya dönüştürmenin ve başka kimsenin kullanamayacağı şekilde sahiplenmenin en iyi yoludur.
WordPress'i edinin

WordPress, bir restoran web sitesi oluşturmak için ideal içerik yönetim sistemidir (CMS). Web sitelerinin %40'ından fazlası WordPress tarafından desteklendiğinden, güvenlidir, esnektir ve kendi içeriklerini kolaylıkla yönetmek isteyen restoran sahipleri için mükemmeldir. Restoran web siteniz için WordPress'in gerçek gücünün kilidini açmak için, WordPress için en iyi tema ve web sitesi oluşturucu olan Divi'yi kullanacağız.
WordPress Barındırma Kurulumu

SiteGround güvenli, güvenilir ve güvenilir bir web barındırma hizmetidir. Aynı zamanda tüm süreci kolaylaştırır. İşte en iyi kısmı: Web sitenizi SiteGround'da barındırdığınızda, WordPress yüklemenize veya ayrıca bir alan adı almanıza gerek yoktur.
SiteGround kontrol panelinizi ayarladıktan sonra, bir yıllık ücretsiz alan adınızı alabilir ve bir restoran web sitesini barındırmak için fazlasıyla yeterli olan WordPress barındırma seçeneğini seçebilirsiniz. DNS kayıtlarını veya WordPress'i bağlamak gibi teknik kısımlara girmenize gerek kalmayacak. SiteGround, tüm web sitesi varlıklarınızı tek bir kontrol panelinde yönetmeyi son derece kolaylaştırır.
SiteGround'da hesabınızı oluşturmak basittir. Alan adınızı girin, bilgilerinizi girin ve kaydolun.
İşte WordPress barındırma kurulumuyla ilgili daha ayrıntılı bir video:
SiteGround'u edinin
2. Bir WordPress Teması Kurun
WordPress kontrol paneliniz oluşturulduktan sonraki adım, yapı, özelleştirme seçenekleri ve çarpıcı bir tasarım sağlayan bir tema yüklemektir. Sorunsuz bir deneyim sağlamak için esnek, güvenli ve SEO dostu bir tema seçmek önemlidir.
Restoranlar, kafeler ve yiyecek işletmeleri için özel olarak tasarlanmış önceden hazırlanmış şablonlarla birlikte gelen çok amaçlı bir WordPress teması olan Divi'yi kullanmanızı öneririz. Divi ile kodlamaya gerek kalmadan birkaç dakika içinde kolayca profesyonel bir restoran web sitesi oluşturabilirsiniz.
Sitenizi görsel olarak özelleştirmenize olanak tanıyan kodsuz sürükle ve bırak sayfa oluşturucu özellikleri nedeniyle Divi ile çalışmayı seveceksiniz. Yemeklerinizi çarpıcı görüntülerle sergilemek için Galeri, kullanıcılara sipariş rezervasyonu seçenekleri sunmak için İletişim Formları ve restoran konumlarını görüntülemek için Harita Entegrasyonu gibi 200'den fazla içerik öğesi sunar.
Divi Quick Sites ve Divi AI, çalışmanızı daha da basitleştirir. 2 dakikada tasarlanmış bir web sitesine mi ihtiyacınız var? Divi Quick Sites'tan bunu sizin için yapmasını isteyin. İnsanların yemekleriniz hakkında söylediği harika şeyleri sergileyen bir bölüm oluşturmak ister misiniz? Divi Bölüm AI, saniyeler içinde çarpıcı bir bölüm oluşturacaktır.
Divi'yi edinin
Divi Neden Restoran Web Siteleri için Mükemmeldir?
Divi, işleyen bir restoran web sitesi oluşturmayı basitleştirmek için mükemmel özellikler sunar. İşte nedeni:
- Restoran Web Sitesi Şablonları: Divi , restoranlar, kafeler ve yiyecek işletmeleri için tam site şablonları sağlar. Ayrıca özel bir web sitesi tasarlamak için şablonları karıştırıp eşleştirebilirsiniz .
- Yiyecek Resimlerini Sergilemek için Galeri Düzenleri: Divi, yiyecek resimlerini ızgara ve kaydırıcı düzenlerinde sergilemek için bir Galeri öğesi içerir. Daha fazla seçenek mi istiyorsunuz? Divi Marketplace'te Divi Galeri Düzen Paketi'ne ve daha fazlasına göz atın.
- Yiyecek Öğelerini Sergilemek için Mega Menü: Tüm yemeklerinizi listelemek için mega menüler oluşturabilirsiniz. Resimler, fiyat listeleri ve daha fazla öğe eklemek için Divi Restro Menü uzantısını yükleyin.
- Çevrimiçi Rezervasyonlar ve Rezervasyonlar: Simply Schedule Randevu eklentisini yükleyerek web sitenizden masa rezervasyonları alın. Ayrıca Divi Marketplace'ten Divi Rezervasyon Rezervasyonu da alabilirsiniz.
- WooCommerce Uyumluluğu: WooCommerce'i yapılandırarak müşterilerinizin doğrudan sitenizden çevrimiçi yemek sipariş etmelerine olanak tanıyın. Divi Quick Sites, WooCommerce'i otomatik olarak yükler ve yapılandırır; böylece kurulum konusunda endişelenmenize gerek kalmaz. Ayrıca sayfaları hızlı bir şekilde oluşturmak için önceden tasarlanmış Divi WooCommerce Modüllerine de sahip olursunuz.
En iyi yanı, Divi'nin, Divi AI (web sitenizin içeriğiyle ilgilenir), e-posta pazarlaması ve sosyal medya paylaşımı için Bloom ve Monarch premium eklentileri, siteyi daha iyi hale getiren Divi Theme Builder gibi zaman kazandıran araçlardan oluşan bir paket sunmasıdır. web sitesi markalamasında geniş değişiklikler ve çok daha fazlası.
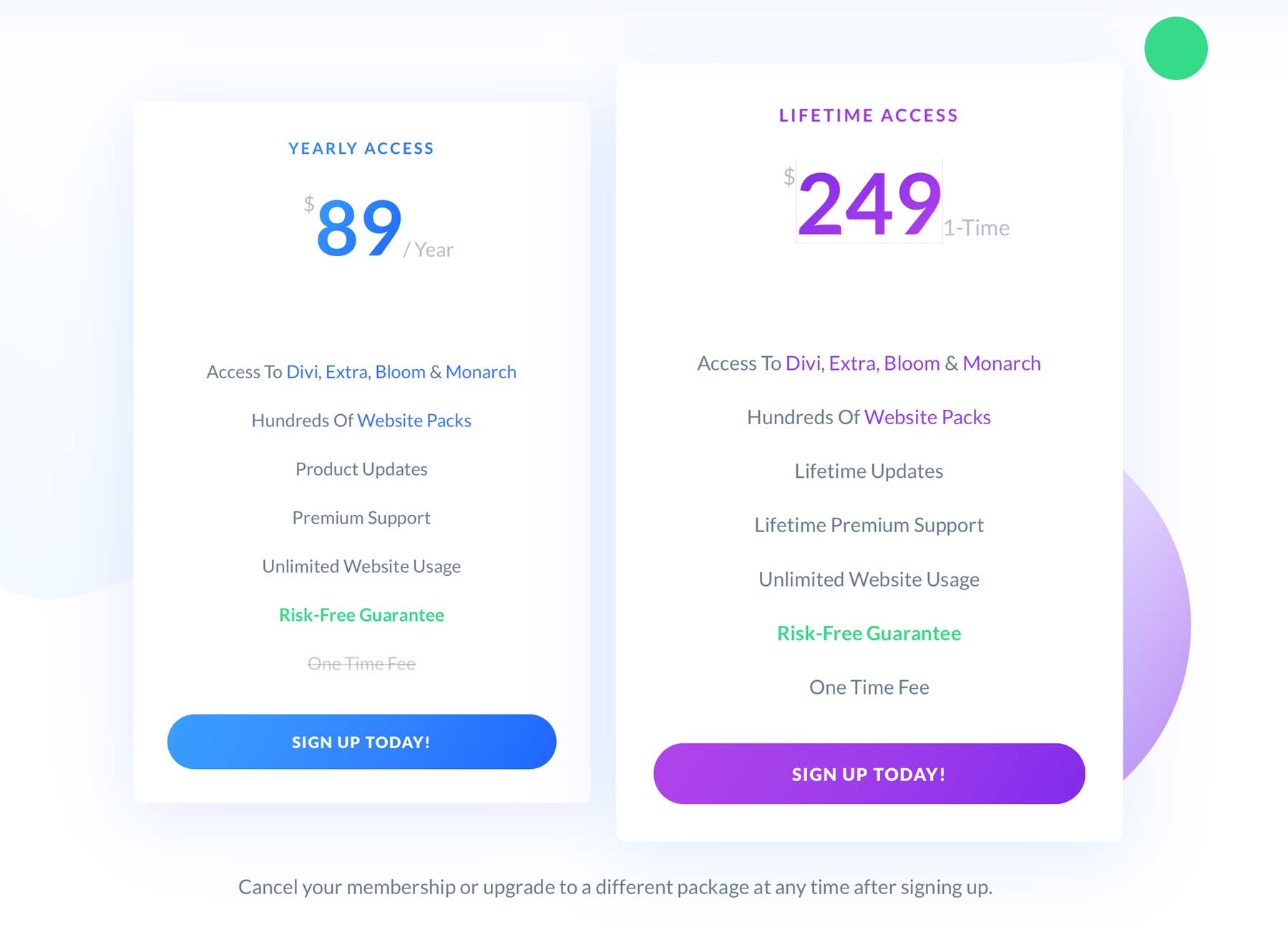
Divi Fiyatlandırması (Yıllık ve Ömür Boyu)
Bir restoran web sitesi oluşturmak için Divi tema üyeliğine ihtiyacınız var ve bunun maliyeti yıllık 89 ABD dolarıdır. Daha fazla ön fiyat istiyorsanız ömür boyu Divi temasına sahip olmak için bir kez 250 ABD doları ödeyin .

Divi'yi edinin
Divi'yi satın aldıktan sonra kurulumu kolaydır. İşte Divi temasını WordPress kontrol panelinizde satın alma, yükleme ve etkinleştirme konusunda bir adım adım açıklamalı kılavuz.
3. Restoranınızın Web Sitesini Oluşturun
Divi Quick Sites ile bir saatten kısa sürede tam işlevli bir restoran web sitesi oluşturabilirsiniz. Yapılandırılmış bir web siteniz beş dakikadan daha kısa bir sürede hazır olacak ve siteyi tam ihtiyaçlarınıza göre özelleştirmek için size bolca zaman kalacak.
Divi Quick Sites, Ana Sayfa, Hakkında, Hizmetler, Menü, İletişim ve Galeri gibi önceden tasarlanmış sayfalarla birlikte gelir. Ayrıca sitenize profesyonel bir görünüm kazandırmak için Tema Oluşturucu şablonlarını, genel stilleri ve markalama ön ayarlarını da içerir.
Divi'yi edinin
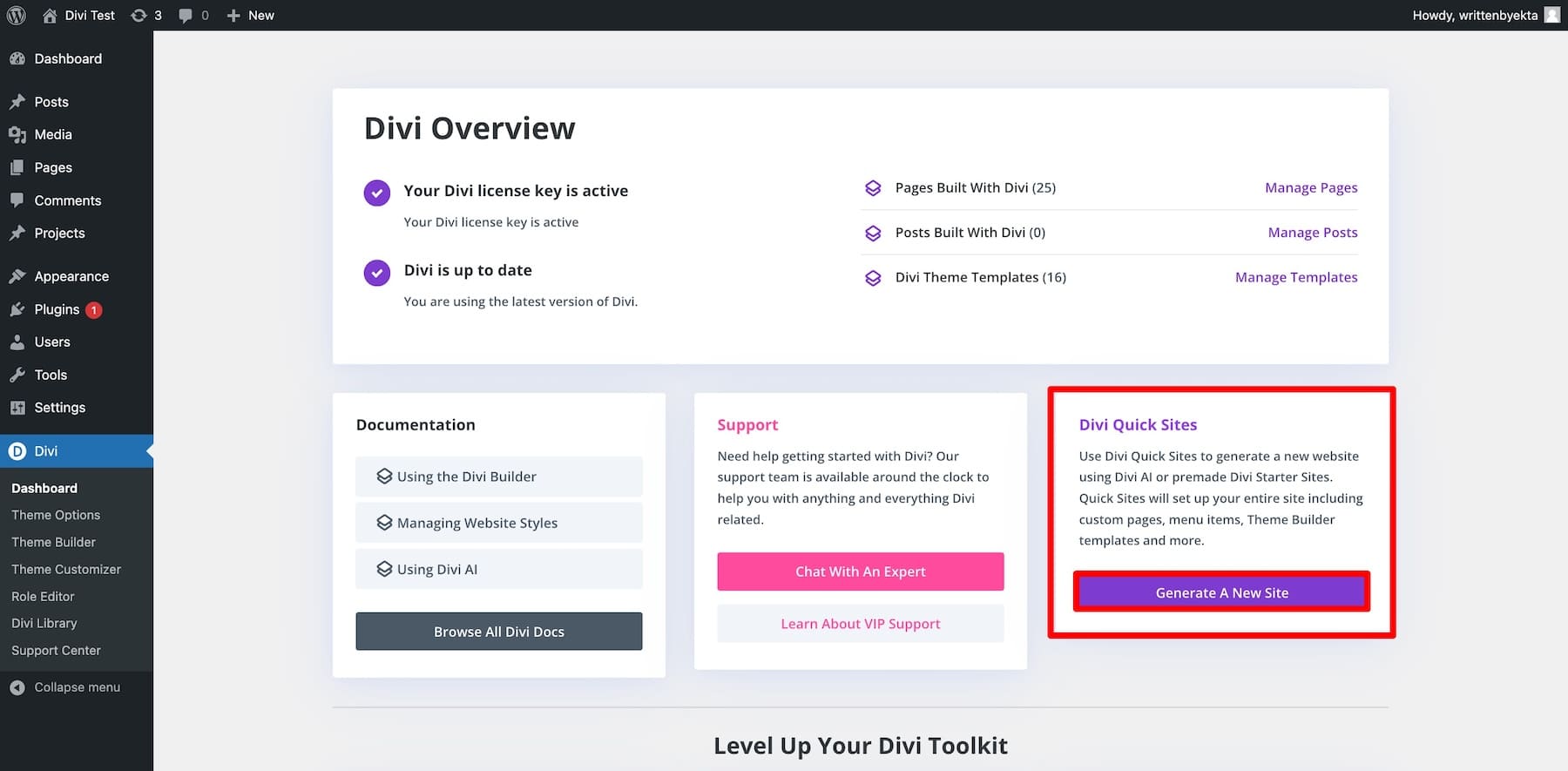
Divi Quick Sites'ı kullanarak restoran web sitenizi nasıl oluşturacağınız aşağıda açıklanmıştır. Divi kontrol panelinizden, Divi Quick Sites bölümünde Yeni Site Oluştur öğesine tıklayın.

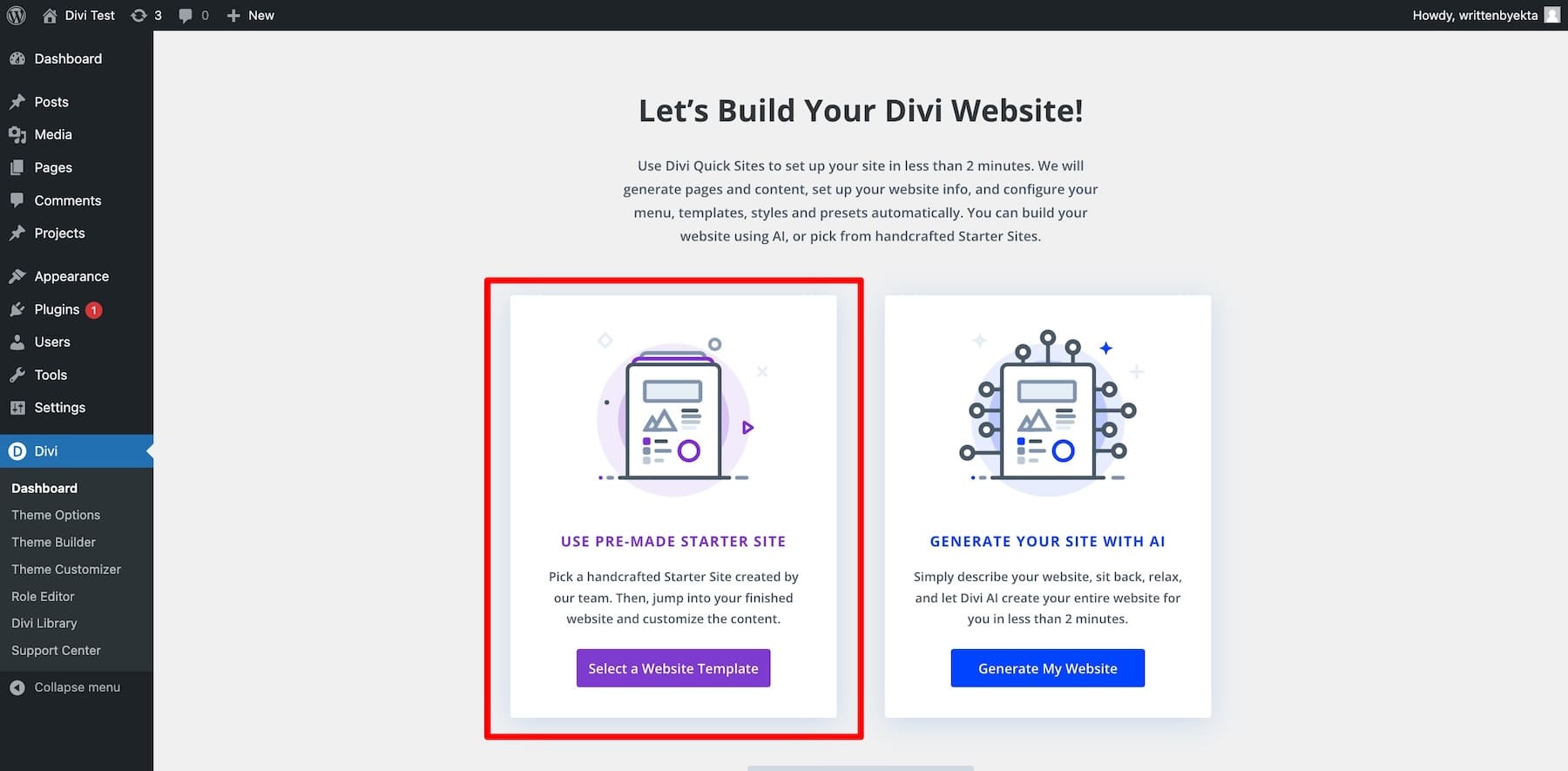
İki seçenek arasında seçim yapmanız istenecektir:
- Önceden Hazırlanmış Bir Başlangıç Sitesi Kullanın: Markalama, sayfalar ve düzen içeren, önceden tasarlanmış bir Başlangıç Sitesi arasından seçim yapın. Web siteniz hemen yayına hazır olacaktır.
- Divi AI ile oluşturun: Divi AI'ya tercihlerinizi sağlayın; ilgili sayfalar ve işlevlerle tamamlanmış özel bir web sitesi oluşturacaktır.
Başlangıç Sitelerini Kullanarak Restoran Sitesi Oluşturma
Başlangıç Sitesi seçeneğiyle devam edelim. Beğeninize göre kolayca özelleştirilebilen, profesyonelce tasarlanmış, yayına hazır bir web sitesi sunar.
Bir Web Sitesi Şablonu Seç'i tıklayın.

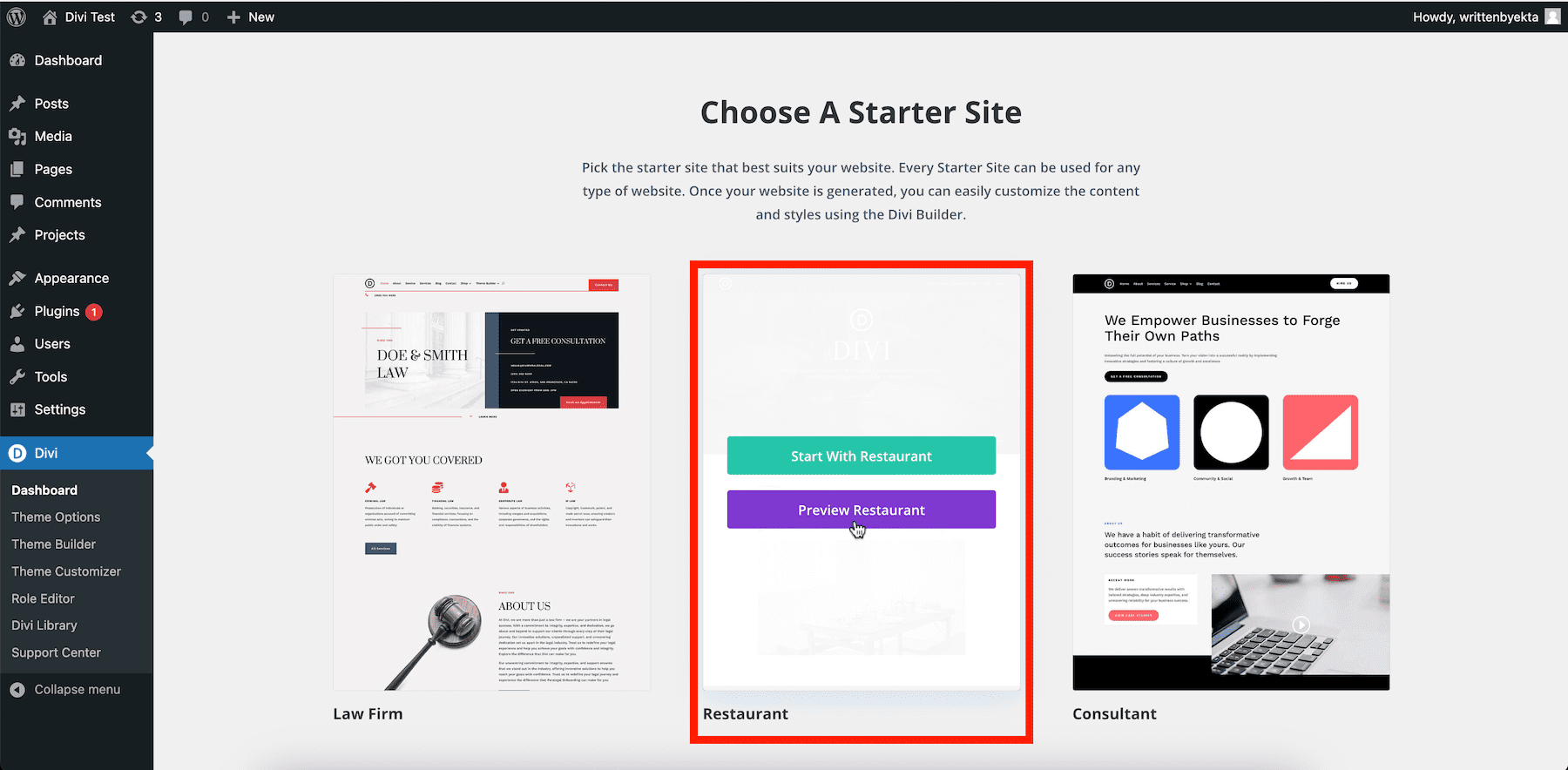
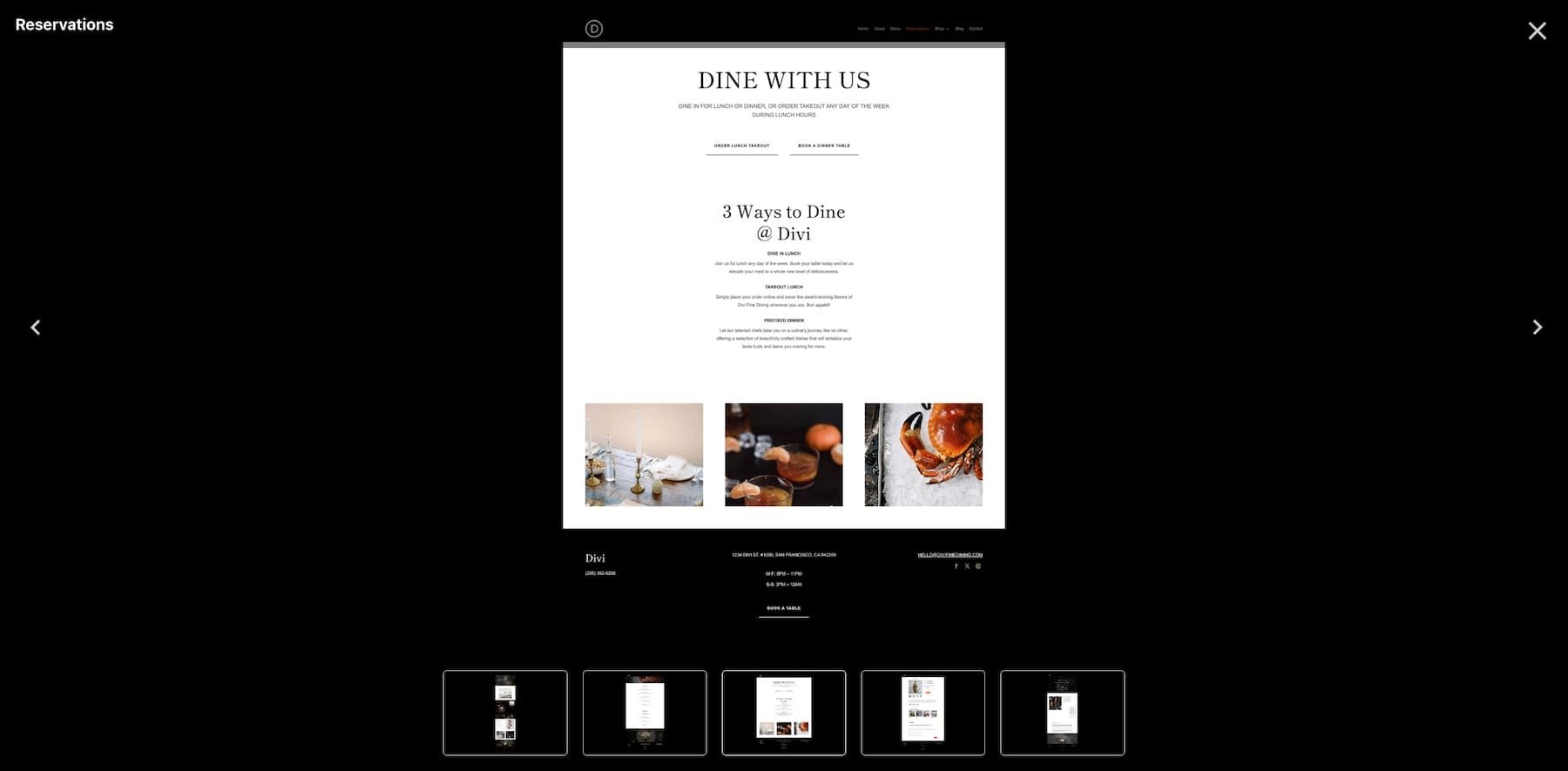
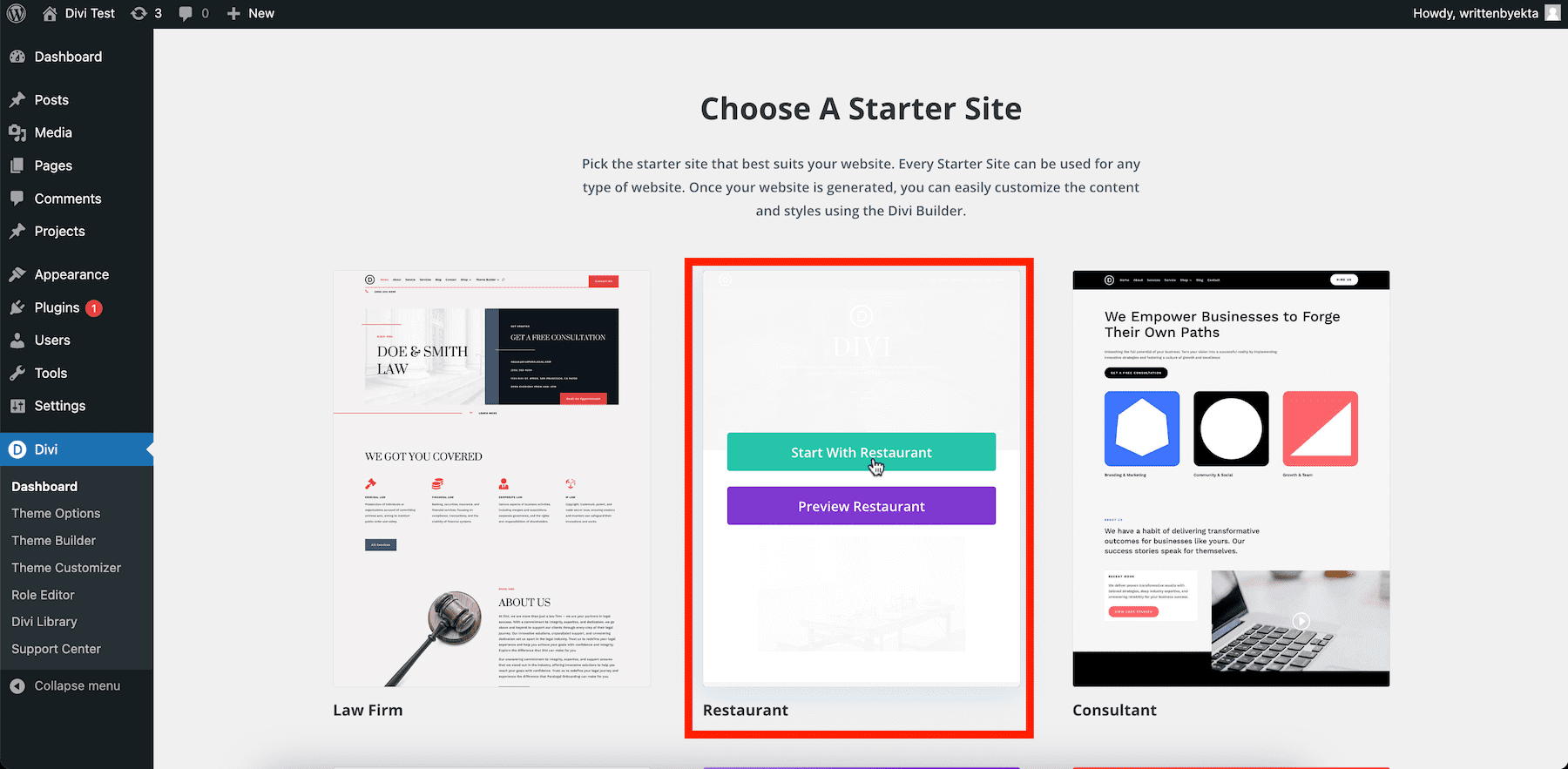
Şimdi Restoran şablonunu seçin. Restoran sitenizin nasıl görüneceğini görmek için şablonu önizleyebilirsiniz. Önizlemek için fareyle üzerine gelin ve Restoranın Önizlemesini tıklayın.

Restoran Başlangıç Sitesi Ana Sayfa, Hakkında, İletişim, Menü, Rezervasyonlar, Blog ve Mağaza gibi temel sayfaları içerir.

Oluşturmaya başlamak için şablonun üzerine gelin ve Restoranla Başlayın 'a tıklayın.

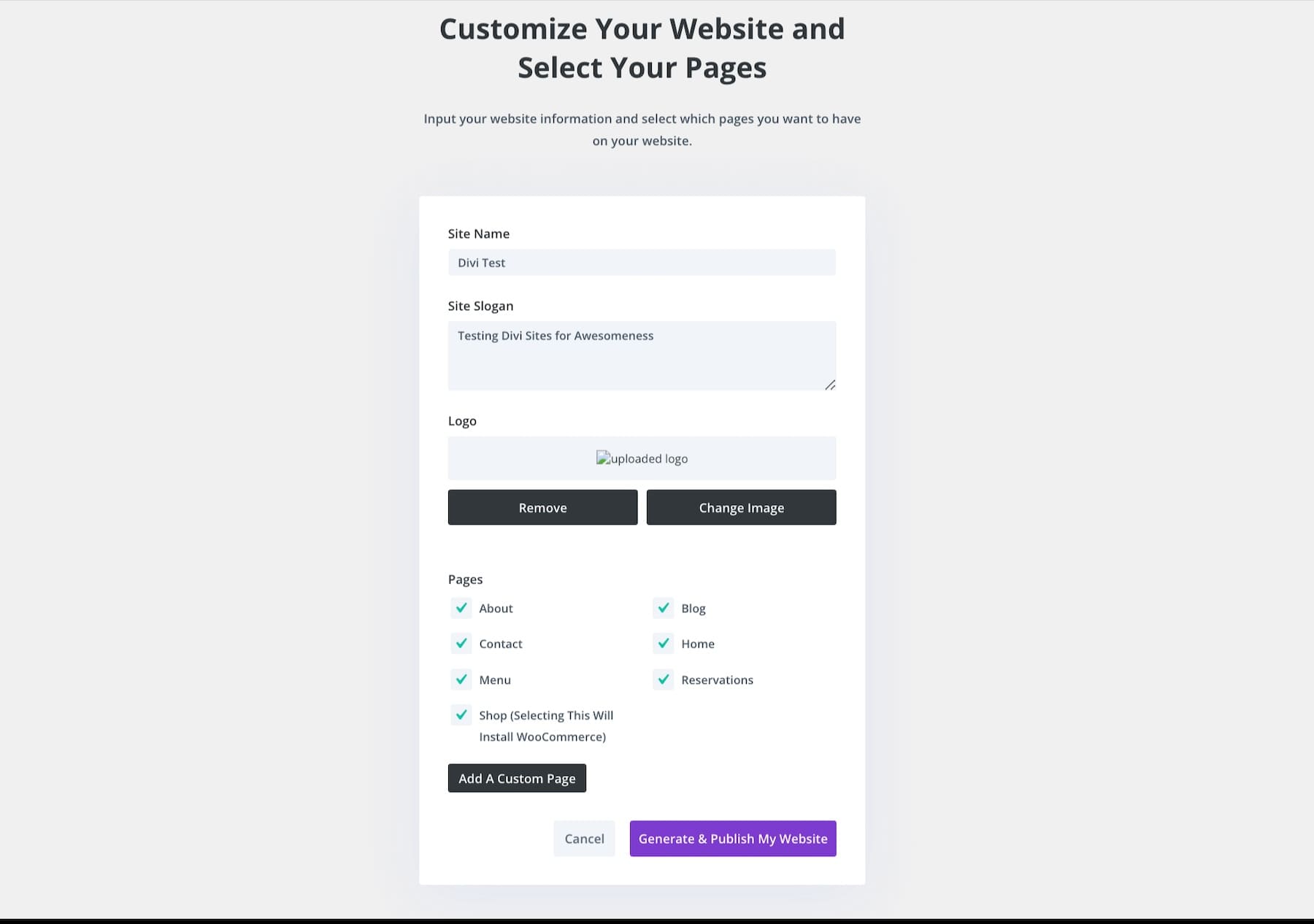
Divi Quick Sites, sitenizi kişiselleştirmek için birkaç ayrıntıyı doldurmanızı isteyecektir:
- Site Adınızı ve Site Sloganınızı girin.
- Tüm sayfalarda başlığa eklemek için Site Logonuzu yükleyin.
- Eklemek istediğiniz Sayfaları seçin. Mağaza seçeneğini işaretlerseniz Divi Quick Sites, WooCommerce'i yükleyecek ve çevrimiçi yemek siparişi için yapılandıracaktır.
- İlave sayfalar eklemek için Özel Sayfa Ekle düğmesini kullanın.

Ayrıntıları doldurduktan sonra Web Sitemi Oluştur ve Yayınla'yı tıklayın. Restoran siteniz sadece 2-3 dakika içinde yayına girecek.
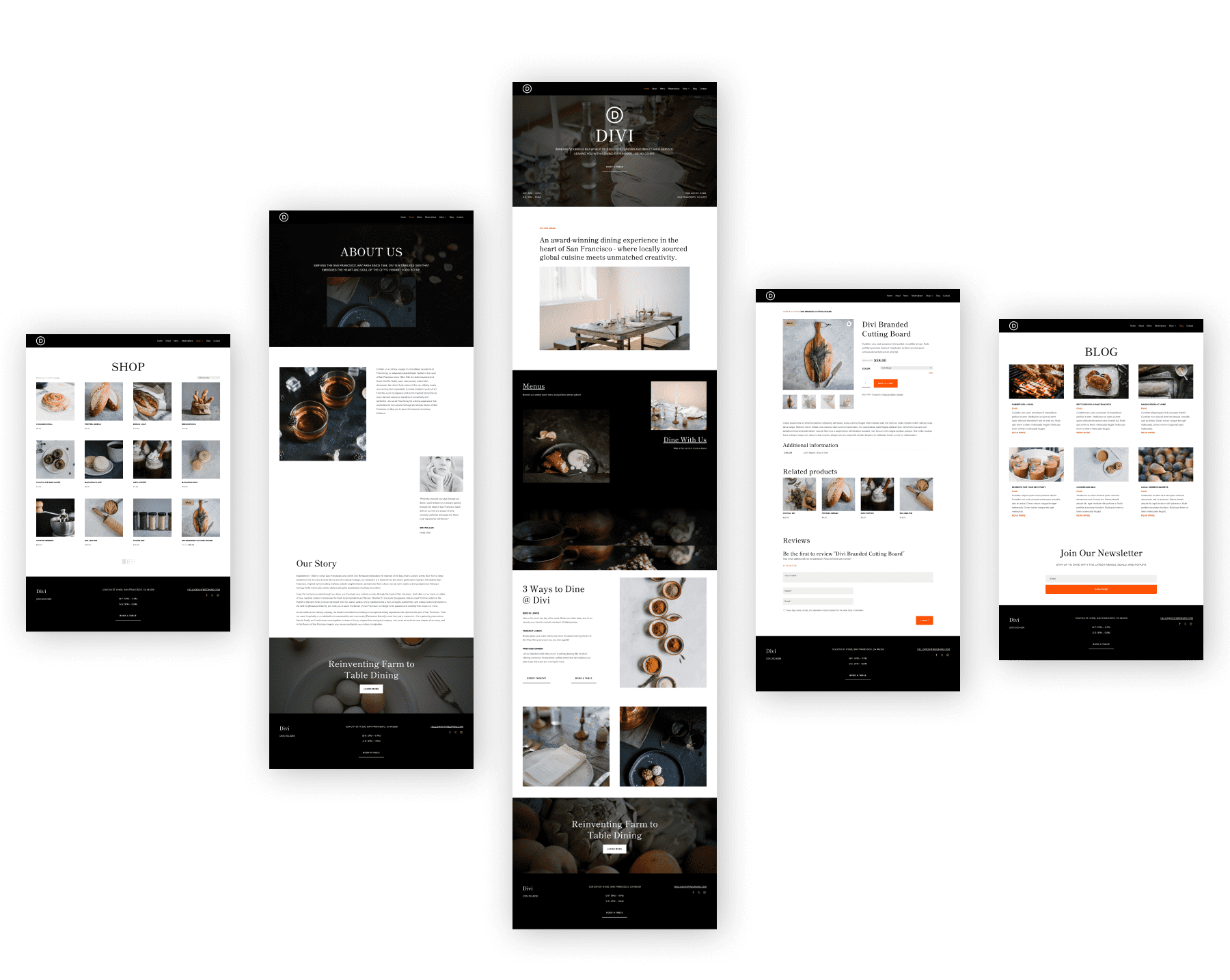
İşte bu kadar! Restoranınızın web sitesi hazır ve hemen özelleştirmeye başlayabilirsiniz.

Divi AI Kullanarak Restoran Sitesi Oluşturma
Sıfırdan özel bir web sitesi oluşturmayı tercih ediyorsanız Sitenizi Yapay Zeka ile Oluşturun seçeneğini seçin.
Sadece site ayrıntılarını doldurun ve bırakın Divi AI sizin için mükemmel web sitesini oluştursun. Hazır olduğunda Web Sitemi Oluştur ve Yayınla'ya tıklayın ve sitenizin canlanmasını izleyin.
Divi'yi Kullanmaya Başlayın
4. Restoran Web Sitenizi Özelleştirin
Oluşturulan web sitesi, Divi'nin Restoran Başlangıç Sitesinin bir kopyasıdır; yani restoranınızı çevrimiçi olarak yansıtacak şekilde içeriğiniz ve markanızla özelleştirilmesi gerekir. Sitenizin sayfalarını özelleştirmeyle başlayalım.
Restoran Sitesi Sayfalarınıza İçerik Ekleme
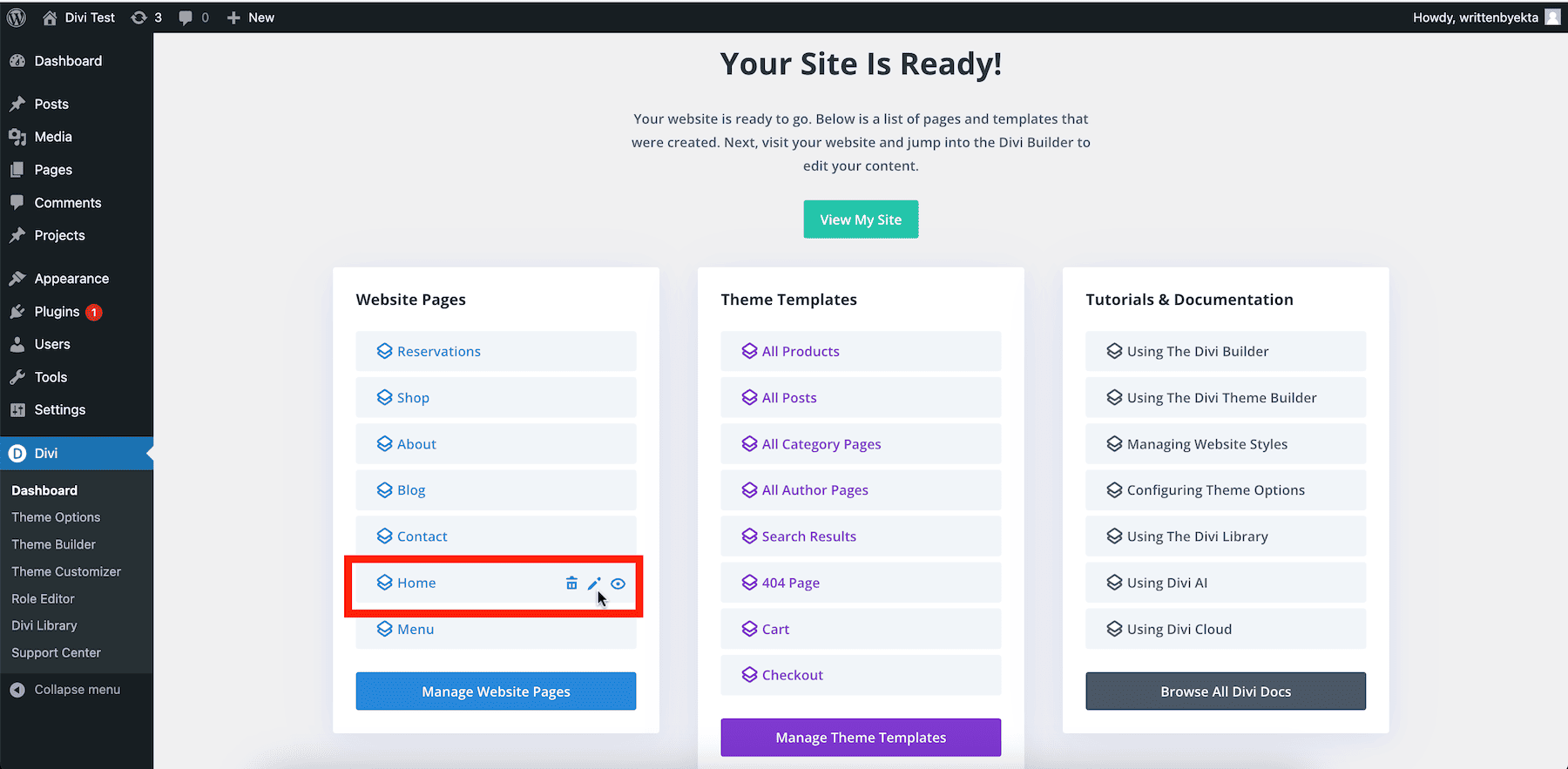
Siteniz Hazır ekranından Ana Sayfa'nın üzerine gelin ve değiştirmek için kalem simgesine tıklayın.

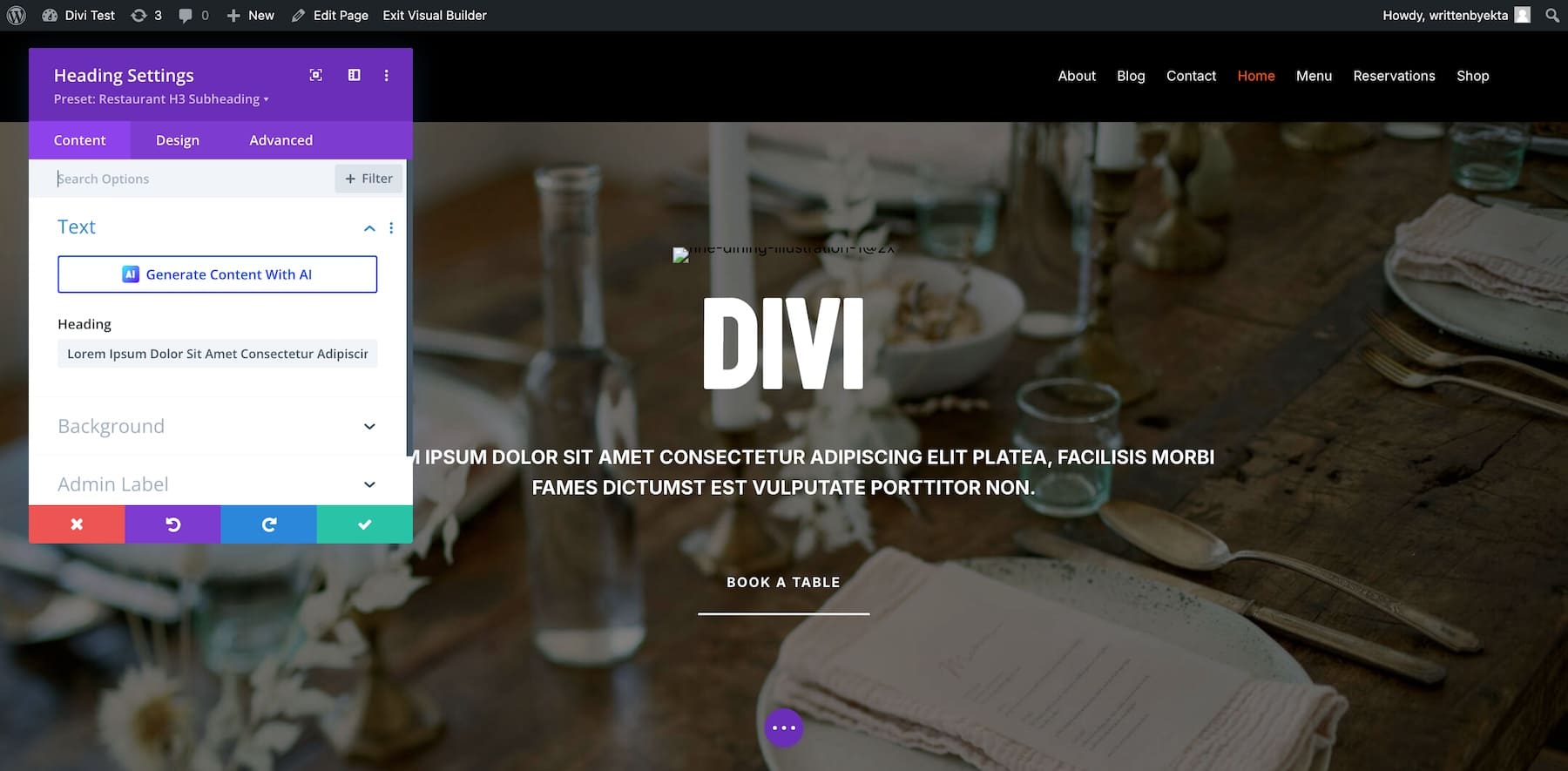
Artık sitenizin ana sayfasını, öğeleri sürükleyip bırakarak görsel olarak değişiklik yapmanıza olanak tanıyan Divi Builder'ı kullanarak özelleştiriyorsunuz. Herhangi bir Divi modülünü değiştirmek için üzerine gelin ve dişli (ayarlar) simgesine tıklayın. Bu, tüm ayarların bulunduğu bir açılır pencere açar.


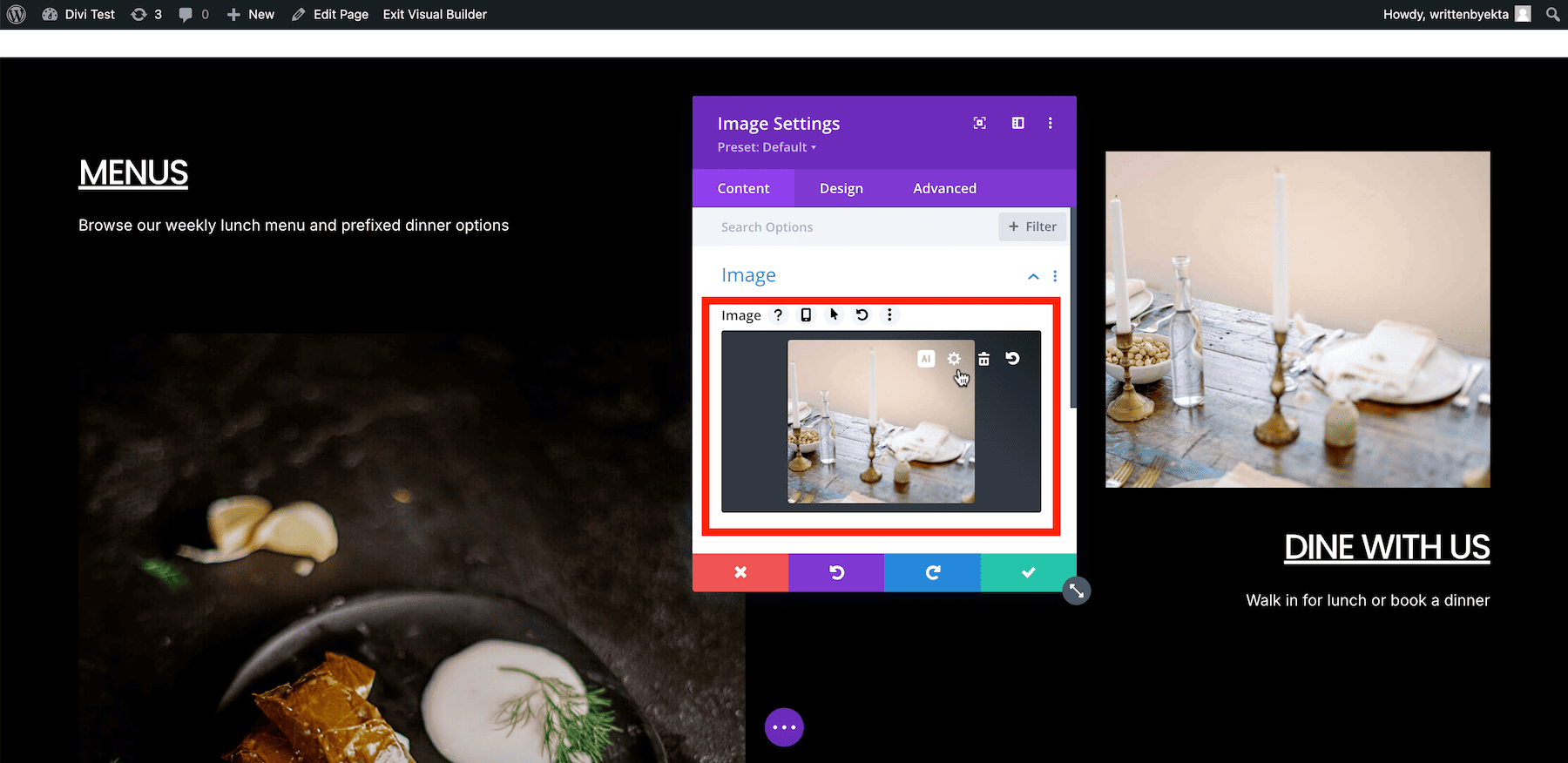
Divi satır içi düzenlemeyi destekler, böylece metni düzenlemek için ayarlar penceresini açmanıza gerek kalmaz. Bunu klavye tuşlarını kullanarak ekranda yapabilirsiniz. Benzer şekilde görsel yüklemek için görselin üzerine gelin ve ayarlar seçeneğine tıklayın.

Şimdi Görüntü bölümünün içindeki ayarlar simgesine tıklayın. Bu sizi resimlerinizi yükleyebileceğiniz WordPress medya kitaplığına götürecektir.
Benzer şekilde, her bir öğenin ayarlar seçeneğini kullanarak bağlantıları, düğmeleri ve diğer öğeleri güncelleyin. Divi Builder ile sayfaları nasıl düzenleyeceğinizi öğrenmek için Divi'deki bu videoyu izleyin.
Restoran Sitenize Marka Yazı Tipleri Ekleme
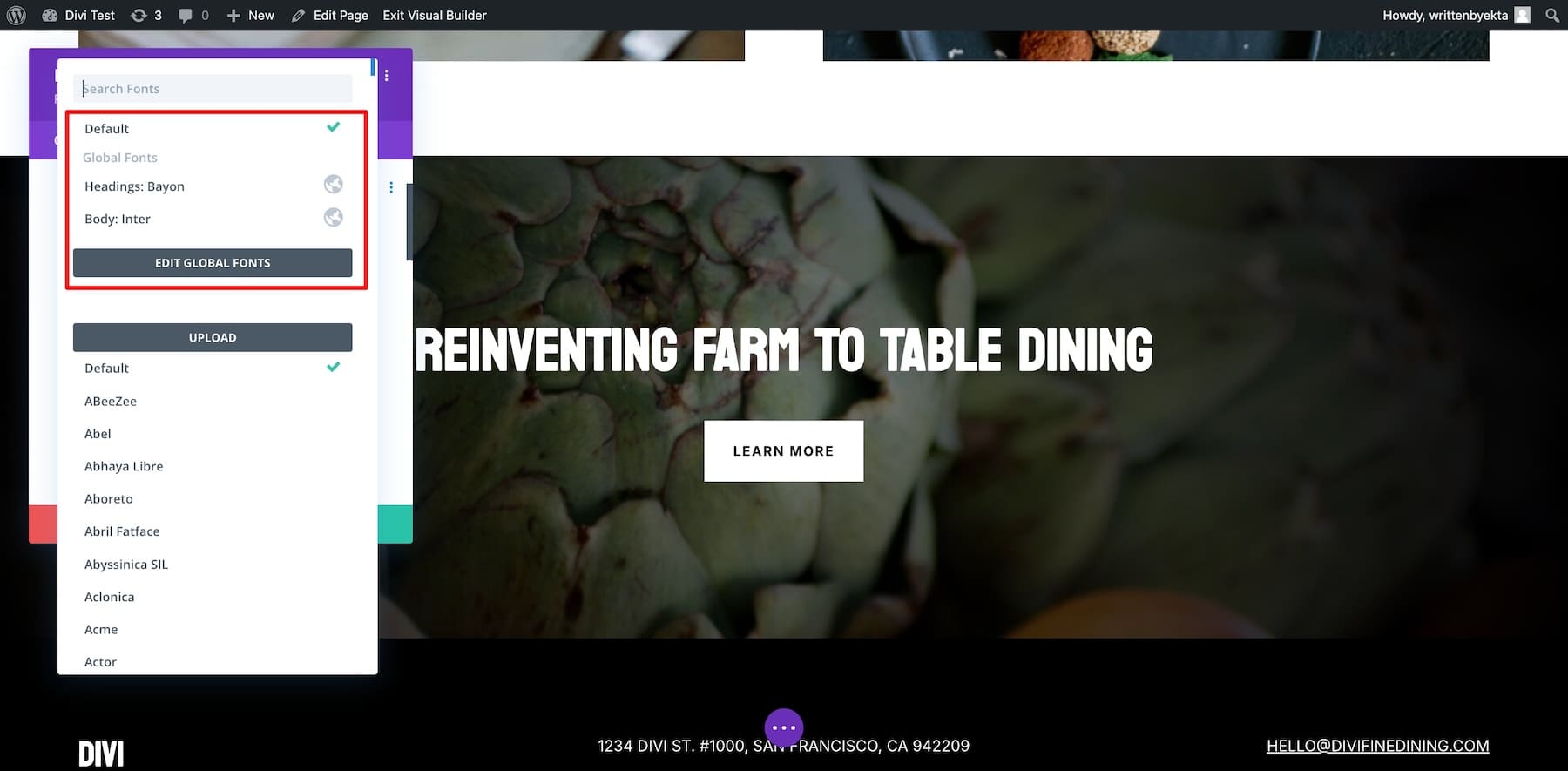
Oluşturduğunuz Restoran sitesinde, siteniz için geçerli olan önceden tanımlanmış Genel Yazı Tipleri (Başlangıç Sitesinden seçilmiş) bulunur. Güncel olanları kullanabilir veya marka yazı tiplerinizi ekleyebilirsiniz. Divi Builder'ı kullanarak Global Yazı Tiplerini kolayca değiştirebilirsiniz.
Herhangi bir metin öğesine tıklayın ve ayarlara gidin. Tasarım sekmesine geçin, Metin'e gidin ve Yazı Tipi'ni tıklayın.

Ayrıca yazı tiplerinizi yükleyebilir veya Google yazı tipleri de dahil olmak üzere kitaplığımızdan seçim yapabilirsiniz.
Restoran Sitenize Marka Renkleri Ekleme
Marka renklerinizi eklemek için Global Renkler'i düzenlemeniz gerekir. Global Yazı Tipleri gibi mevcut global renkler de Restoran Başlangıç Sitesinden alınır.
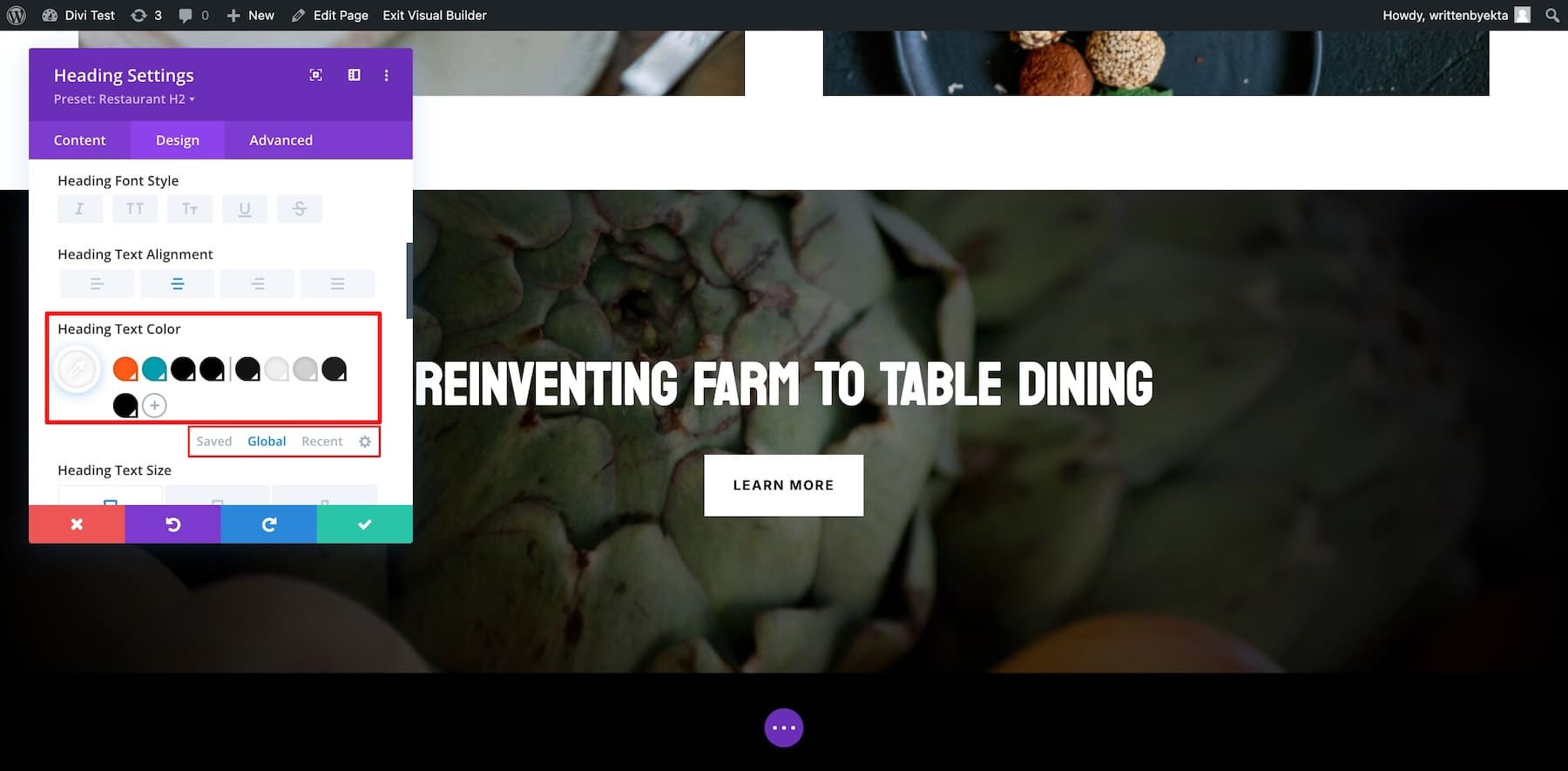
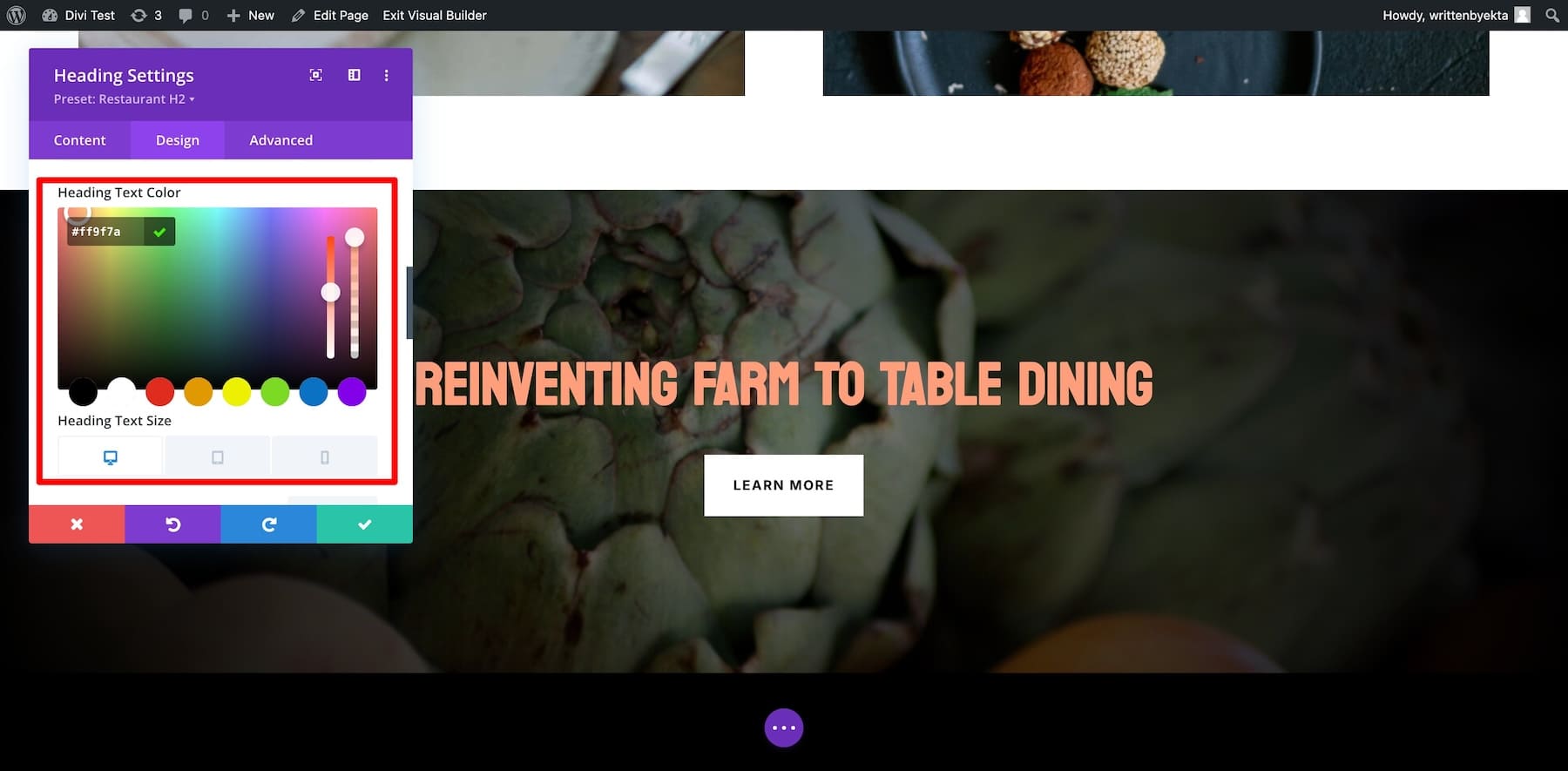
Herhangi bir metin öğesinin ayarlarına tıklayın ve Tasarım'a geçin. Metin'e ilerleyin ve Başlık Metni Rengi'ne gidin.

Şimdi Kaydedilenler'den Global'e geçin. Bunlar mevcut Küresel Renklerdir. Bunları değiştirmek için her bir renge tıklayın ve seçin. Ayrıca renkli hex kodlarınızı da ekleyebilirsiniz.

Benzer şekilde tüm renkleri ayarlayın. Son Genel Rengin yanındaki artı simgesine tıklayarak daha fazla renk ekleyebilirsiniz.
Sayfa Düzeni Şablonlarını Düzenleme
Divi Quick Sites otomatik olarak Tema Oluşturucu şablonları oluşturur (Başlangıç Sitesinden kopyalanır). Tema Oluşturucu şablonlarını kullanmanın avantajı sayfalarınızın aynı görünmesidir ve ayarlamalar yapmak istiyorsanız değişiklikler site geneline yansıtılır.
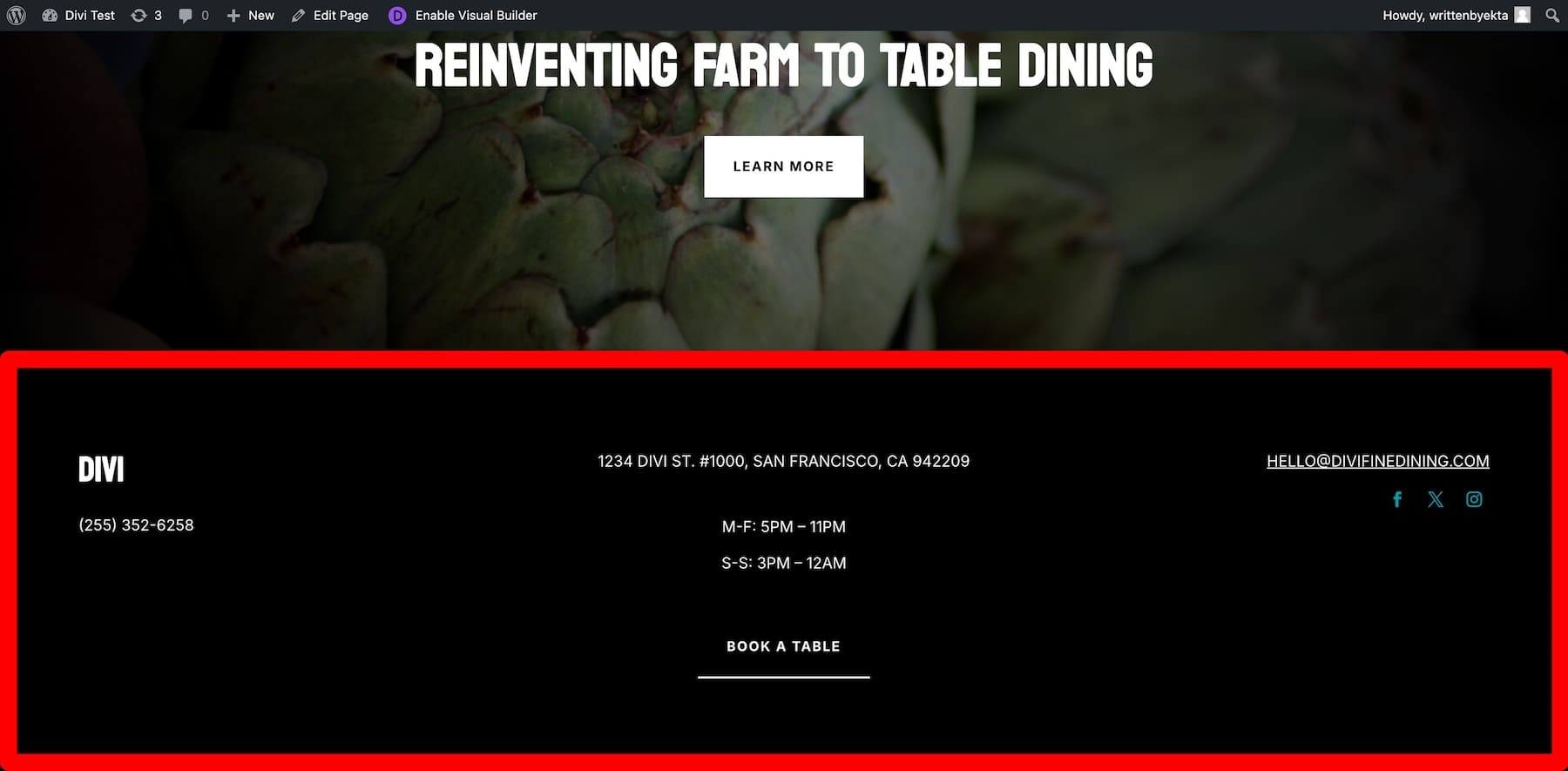
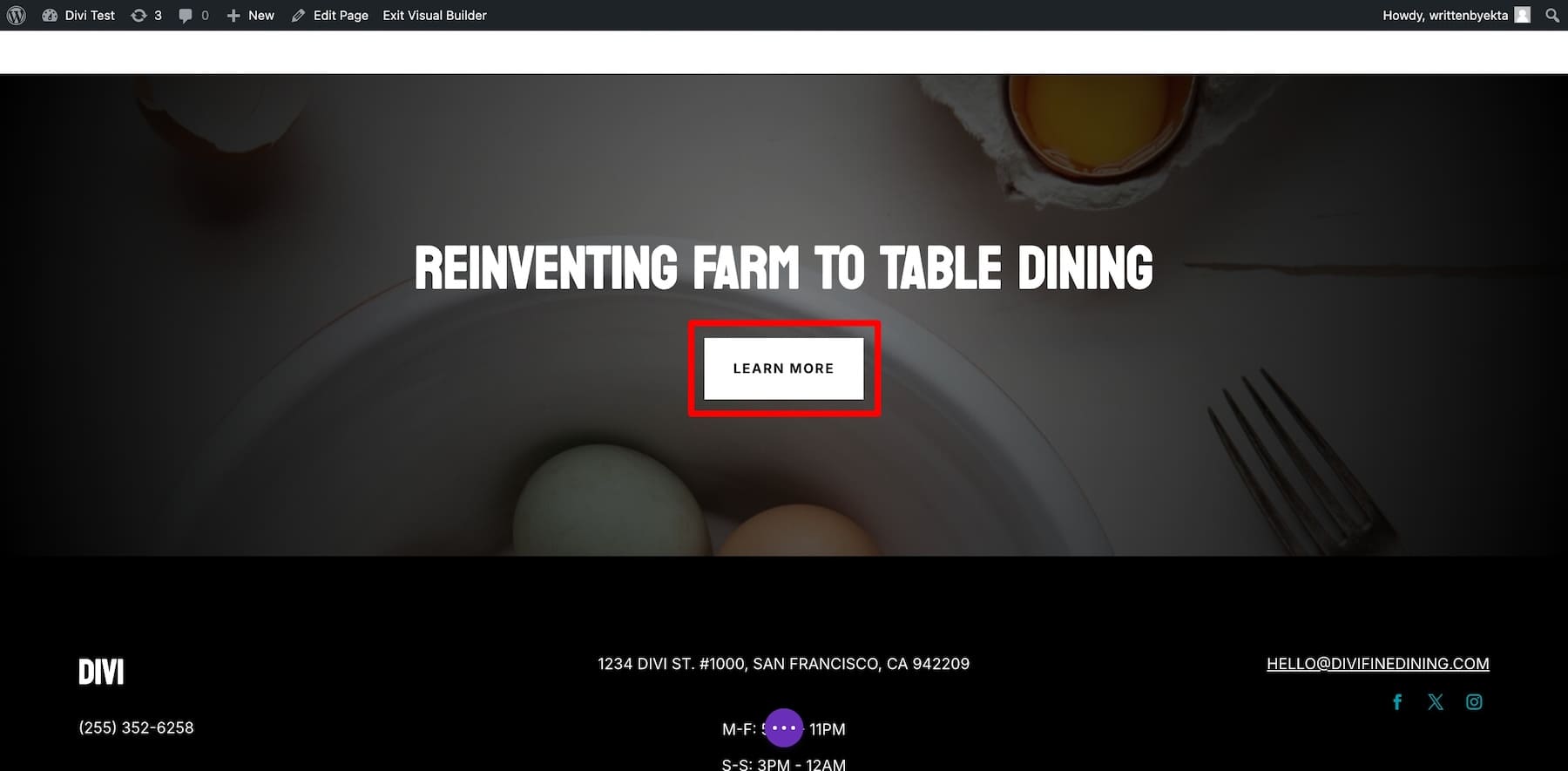
Örneğin sitenizde gördüğünüz özel altbilgi Restoran Başlangıç Sitesinden alınmıştır. Tüm sayfalarda görünecektir . Tema Oluşturucu şablonunu değiştirirseniz değişiklikler her yerde görünecektir.

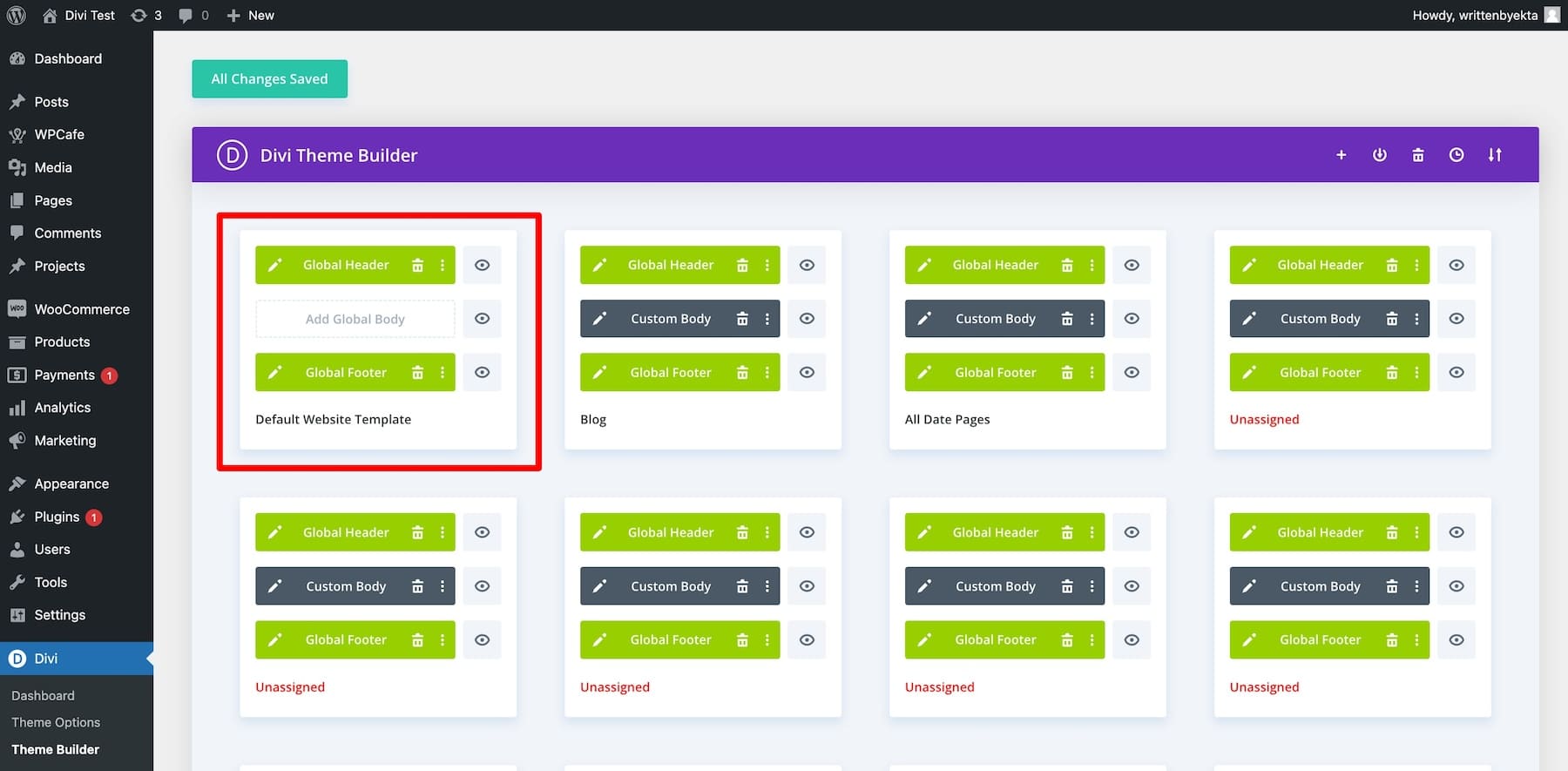
Bu alt bilgiyi değiştirmek için Siteniz Hazır sayfasından varsayılan Tema Oluşturucu şablonunu değiştirmeniz gerekir. Veya Divi > Tema Oluşturucu'ya gidin ve Varsayılan Web Sitesi Şablonu'na tıklayın.

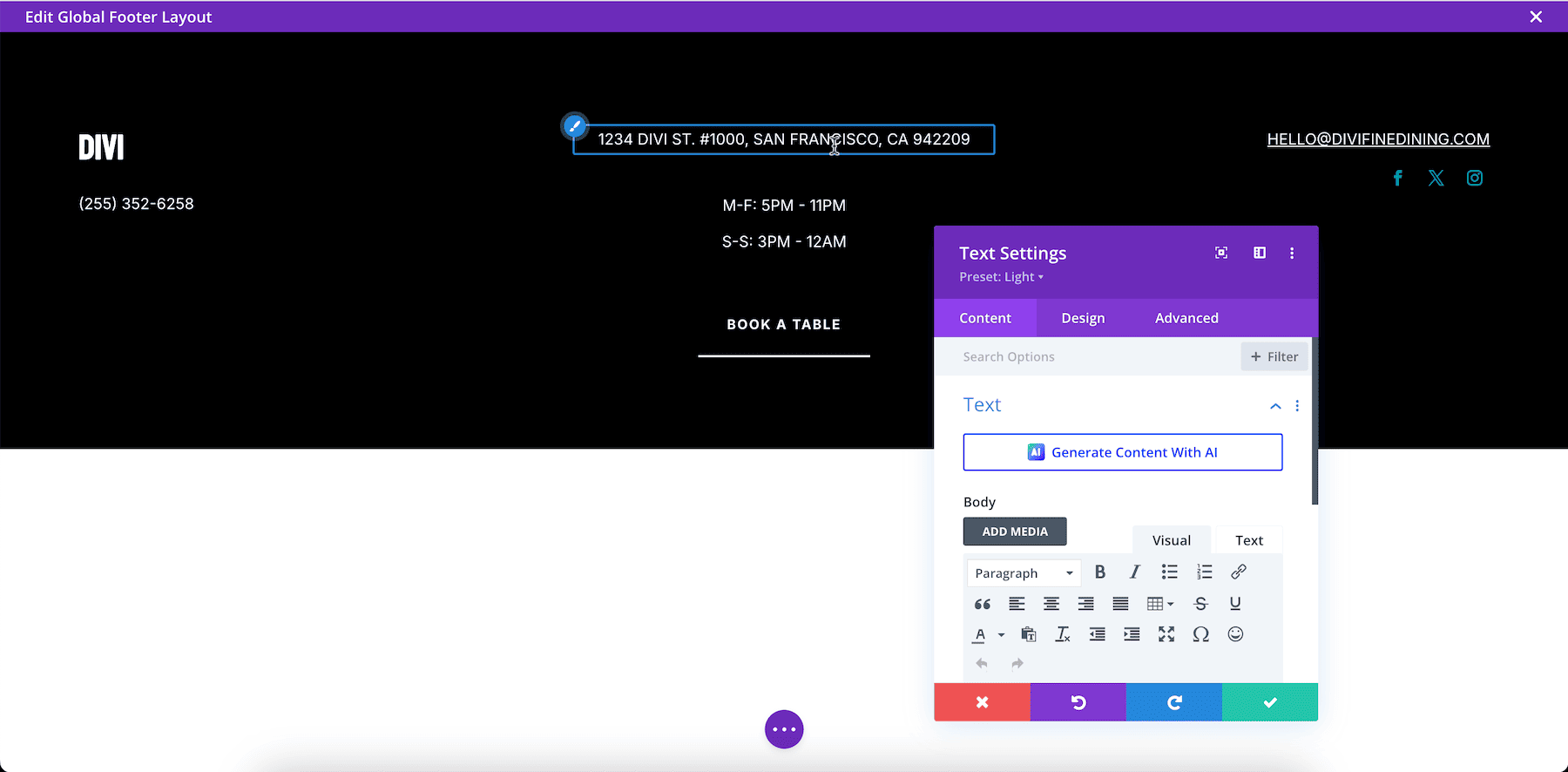
Değiştirmek için Genel Alt Bilginin yanındaki kalem simgesine tıklayın. Sürükle ve bırak işlevini kullanarak Genel Alt Bilgiyi değiştirebileceğiniz Divi Builder sayfasına yönlendirileceksiniz.

Benzer şekilde bloglar, ürün sayfaları, yazar sayfaları ve kategoriler için diğer Divi Theme Builder şablonlarını da değiştirebilirsiniz. Divi Theme Builder'ın daha güçlü özelliklerine göz atın.
Kaydedilen Öğe Ayarlarını Düzenleme
Tema Oluşturucu şablonları gibi, Divi Quick Sites da Başlangıç Sitesinden Genel Ön Ayarları kopyalar. Genel Ön Ayarlar, Başlangıç Sitenizden içe aktarılan önceden yapılandırılmış öğe ayarlarıdır.
Örneğin, her düğme öğesinin kare bir kenarlığa ve beyaz bir arka plana sahip olduğunu fark edebilirsiniz; dolayısıyla başka bir düğme eklerseniz aynı ayarlara sahip olur; eklediğiniz her yeni öğeyi yapılandırmanıza gerek kalmayacağı için bu mükemmeldir.

Ön ayarlar aynı zamanda site genelinde de uygulanabilir. Dolayısıyla, bir düğmeyi değiştirirseniz, değişiklikler sitenizin neresinde olursa olsun tüm düğmelere yansıtılacaktır. Bir öğenin Divi Global Ön Ayarını şu şekilde değiştirebilirsiniz:
Sitenizin her öğesini inceledikten ve restoranınızı doğru şekilde yansıttığından emin olduktan sonra son bir kontrol yapın ve sitenizi başlatın. Başlangıç Sitesi tarafından oluşturulan web sitenizi değiştirmeye ilişkin daha ayrıntılı bir eğitimi burada bulabilirsiniz.
5. Masa Rezervasyonları Almak için Divi Bookings & Reservations'ı yükleyin
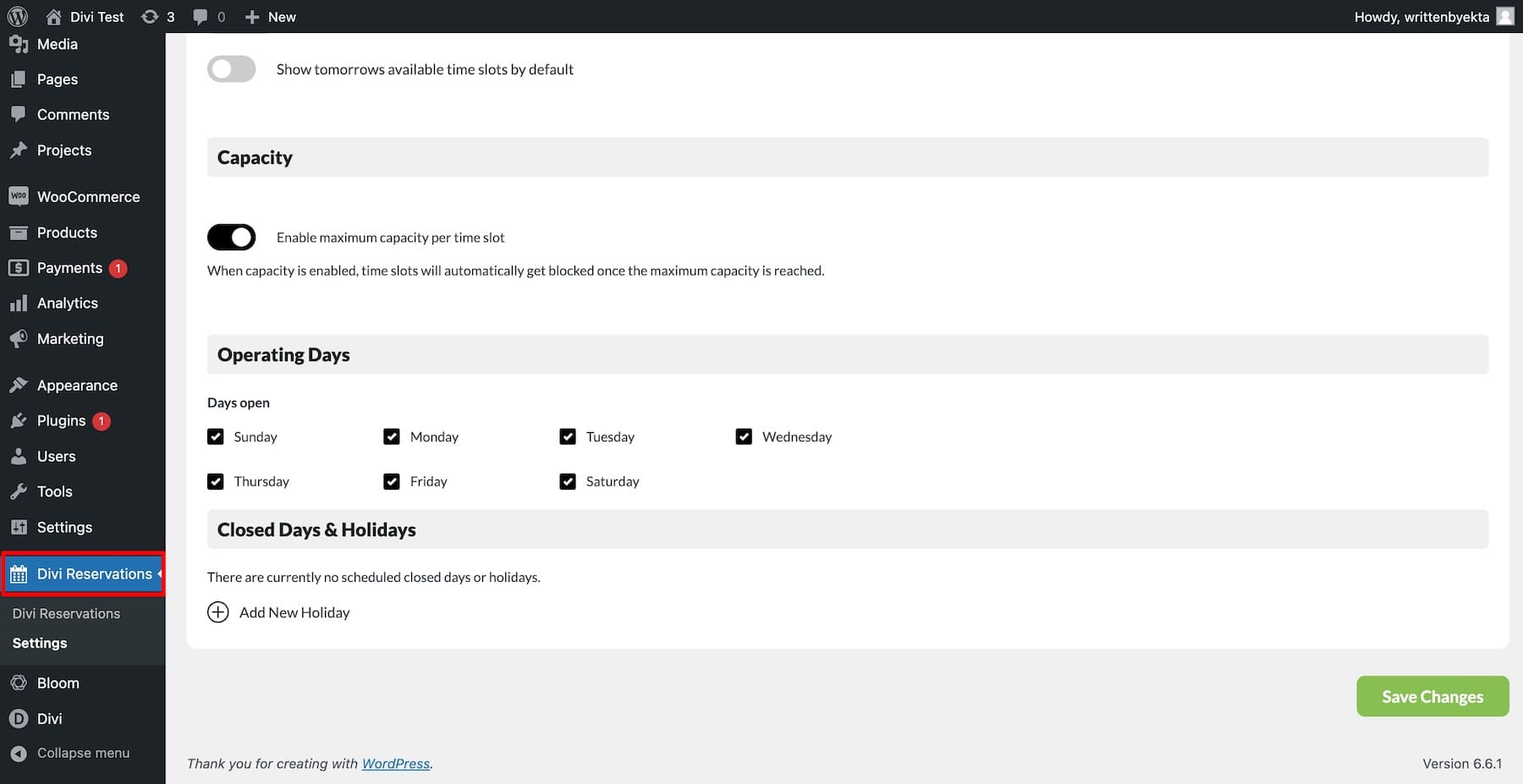
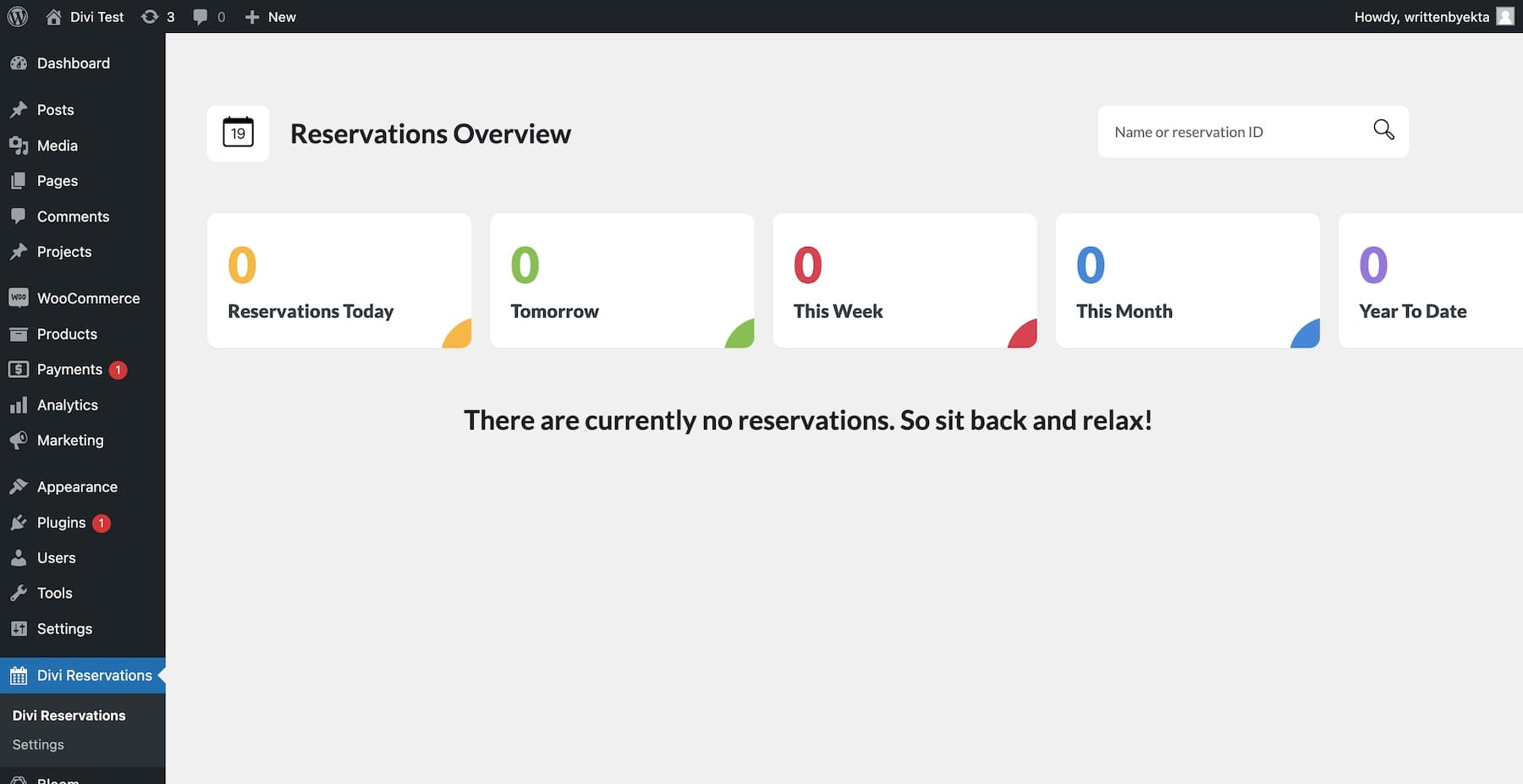
Ziyaretçilerin web sitenizden masa rezervasyonu yapmasına izin vermek için Divi Bookings & Reservations uzantısını yükleyin. Eklentiyi kurup etkinleştirdikten sonra WordPress kontrol panelinizden Divi Rezervasyonları'na gidin.

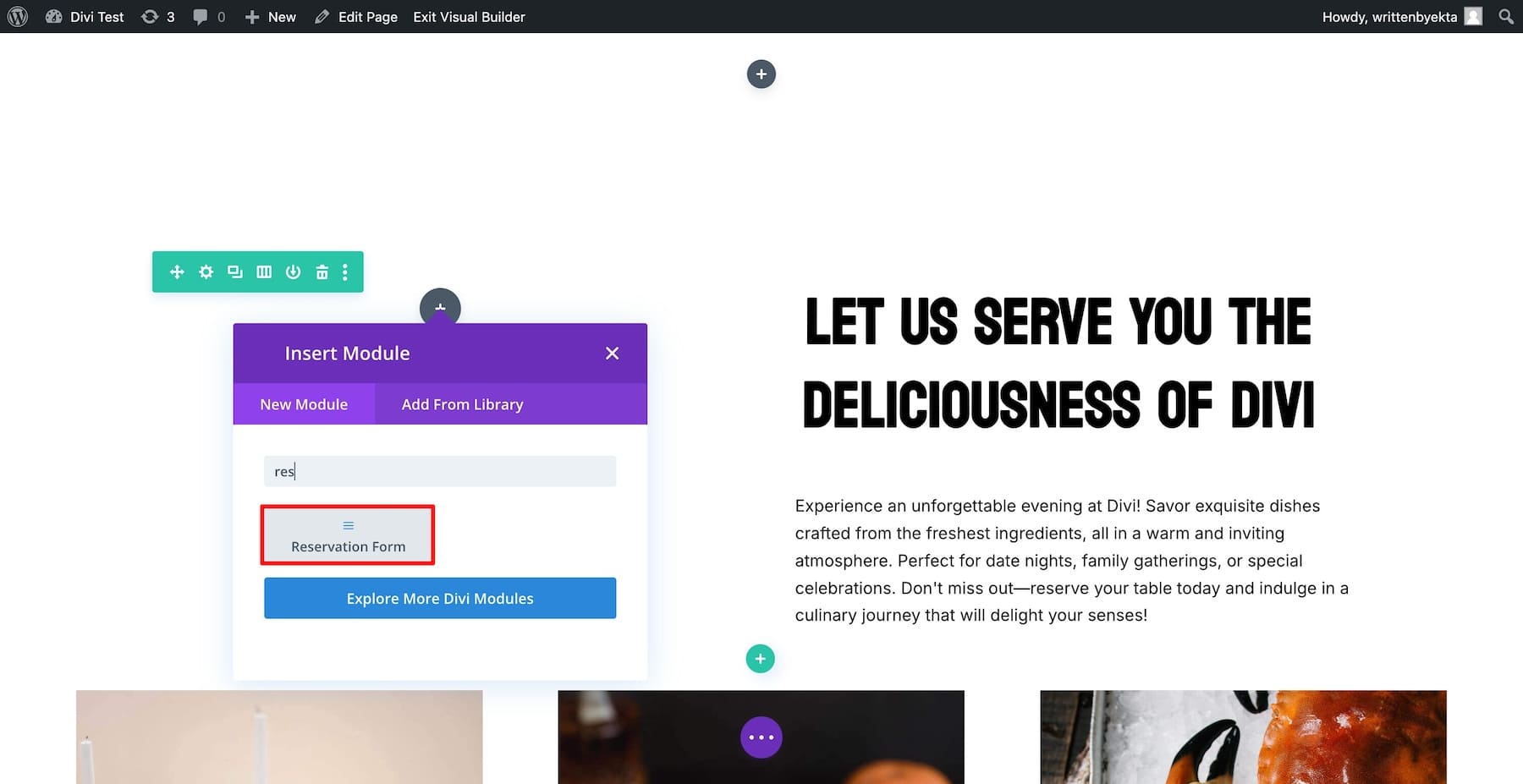
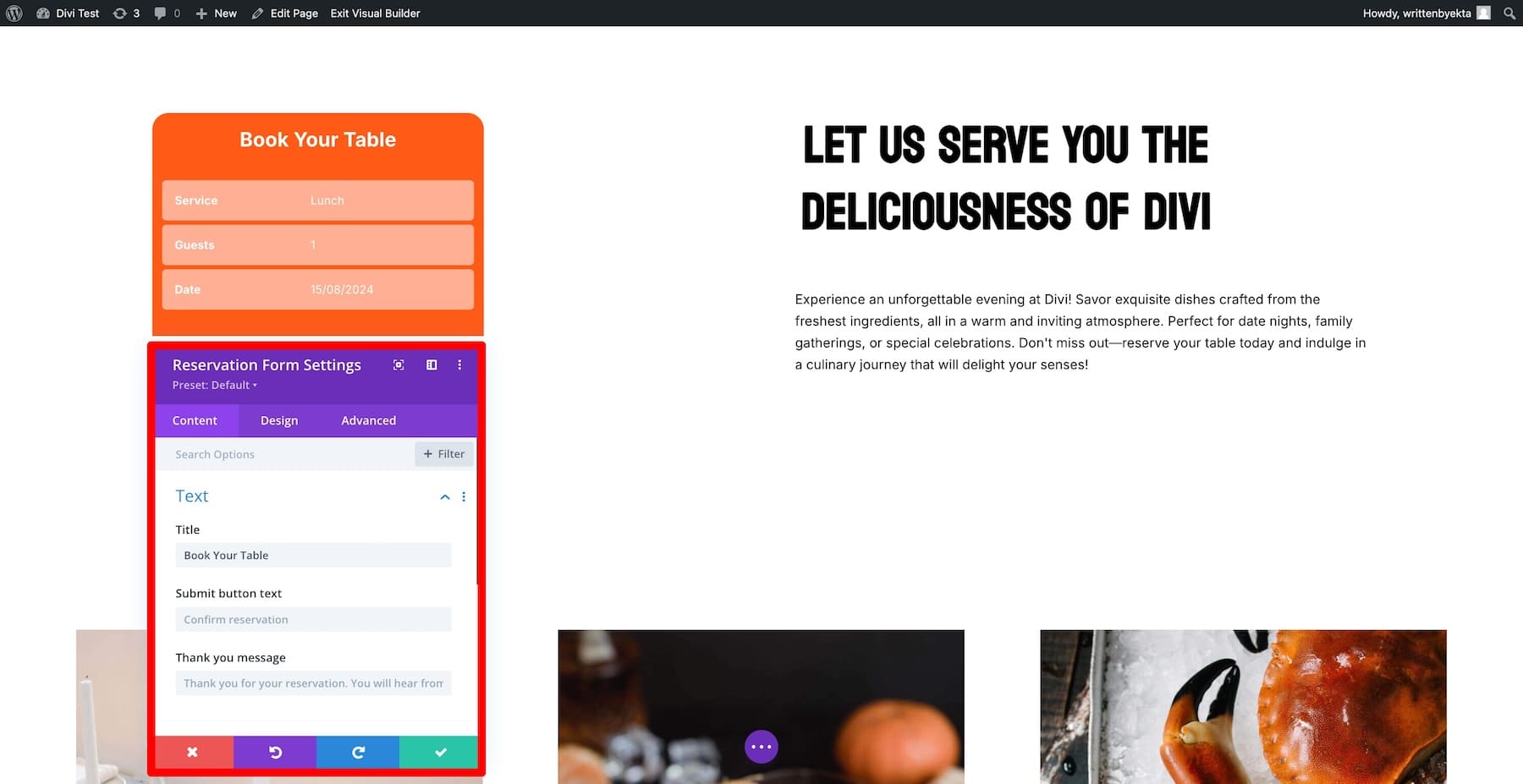
Eklentiyi etkinleştirmek için markalama, zaman aralıkları, çalışma günleri, menü, müsaitlik durumu, tarih formatı vb. ayarları yapılandırın. İşiniz bittiğinde, Rezervasyonlar sayfasına gidin ve yeni bir modül olan Rezervasyon Formu'nu ekleyin.

Divi Builder'ı kullanarak formun markalamasını optimize edin. Rengi değiştirin, başlık metni ekleyin, arka planı değiştirin ve bunu sitenizin markasıyla eşleştirin.

İşiniz bittiğinde değişiklikleri kaydedin. Artık birisi bir masa rezerve ettiğinde WordPress kontrol panelinizde bildirim alacaksınız.

Divi Marketplace, restoran sitenize daha fazla işlevsellik katmak için daha fazla uzantıya sahiptir. Örneğin, bir geçiş düğmesi Menüsü eklemek istiyorsanız, Geçiş Düğmesi olan Restoran Menüsü'ne bakın. Yiyecek ve restoran görsellerini farklı düzenlerde mi görüntülemek istiyorsunuz? Galeri Düzen Paketini ve çok daha fazlasını kullanın.
Divi Marketplace'i keşfedin
6. Site Performansınızı Optimize Etmek İçin Temel Eklentileri Yükleyin
Restoran sitenize işlevsellik eklemenin yanı sıra, sitenizin performansını optimize etmenize yardımcı olacak bazı temel eklentiler ve hizmetleri burada bulabilirsiniz:
- WP Rocket: Web sitenizin hızlı yüklenmesini istiyorsanız, WP Rocket yardımcı olabilecek bir önbellek eklentisidir. Etkilidir ancak dikkate alınmaya değer başka seçenekler de vardır.
- Rankmath : Web sitenizin SEO'sunu artırmak için idealdir. Rankmath basittir ve WordPress siteleri için en iyi SEO eklentilerinden biridir.
- EWWW : EWWW, kaliteden ödün vermeden görsellerinizin daha hızlı yüklenmesine yardımcı olur. Yemek ve restoran görselleri yükleyeceğiniz göz önüne alındığında, EWWW bunların hızlı yüklenmesini ve kaliteli olmasını sağlamak için mükemmeldir.
- Updraft Plus: Web sitenizin yedeklerini tutmak önemlidir ve Updraft Plus bunu otomatik olarak yapar. Bu, beklenmeyen bir şeyin meydana geldiği ve bunu nasıl düzelteceğinizi bilmediğiniz durumlarda yedeği geri yüklemenize yardımcı olur.
- Cloudflare: CDN, sitenizin hızlı yüklenmesini ve spam saldırılarına karşı korunmasını sağlar. Cloudflare, CDN ve DNS hizmetleriyle web sitenizin hızını ve güvenliğini artırır.
- Sağlam Güvenlik: Sağlam Güvenlik, web sitenizi tehditlere karşı korumak için kapsamlı koruma sunar. Bu harika, ancak ihtiyaçlarınıza bağlı olarak diğer güvenlik eklentileri daha iyi olabilir.
- Bloom: Web sitenizin sayfalarına güzel e-posta yerleştirme formları ekleyin ve daha fazla e-posta abonesi toplayın. Bloom, Divi üyeliğinizle birlikte ücretsiz olan premium bir e-posta seçeneği eklentisidir.
- Monarch: Ziyaretçileri başkalarıyla paylaşmaya teşvik etmek için markalı sosyal medya paylaşım simgelerini web sitenizin sayfalarında görüntüleyin. Monarch, üyeliğinizle birlikte ücretsiz olarak edinebileceğiniz başka bir Divi eklentisidir.
4 Adımda Restoran Web Sitenizden En İyi Şekilde Nasıl Yararlanabilirsiniz?
Restoran siteniz yayınlandıktan sonra erişimini artırmak ve daha fazla ziyaretçi çekmek için yapabileceğiniz bazı şeyler vardır.
1. Yerel Müşterileri Çekmek İçin Yerel SEO’yu Optimize Edin
Ana hedefiniz yerel müşterileri restoranınıza çekmek olduğundan, sitenizi yerel aramalarda görünecek şekilde optimize etmelisiniz. Yerel SEO için optimizasyon yapmak, yakındaki kişilerin çevrimiçi arama yaptıklarında restoranınızı bulmasına yardımcı olur ve kapınıza daha fazla yerel müşteri getirir. İşte yapabileceğiniz bazı şeyler:
- Bir Google İşletme Profili oluşturun: Google Benim İşletmem profilinizi optimize ederek, işletmeniz hakkında, birisi çevrimiçi olarak restoranınızı aradığında görünecek olan konum, adres ve telefon numarası gibi ekstra verileri Google'a vermiş olursunuz.
- Yerel Anahtar Kelimeleri Kullanın: Yerel aramalarda görünmek için web sitenizin içeriğini konuma özgü anahtar kelimeler kullanarak yazın. Örneğin, restoranınız Brooklyn'deyse ve ana yemeğiniz İtalyan makarnasıysa, sitenizi "Brooklyn'deki İtalyan makarnası" için optimize edin.
- Restoran Adresinizi ve Konumunuzu Ekleyin: Arama botlarının bunlara kolayca erişebilmesi ve Google'ın Bilgi Grafiği'ne ekleyebilmesi için restoranınızın adresini ve yerleştirilmiş haritayı sitenizde birden fazla yere eklediğinizden emin olun.
- Alt Bilgiyi İletişim Numarasıyla Optimize Edin: Aynı nedenden dolayı, iletişim numaranızı e-posta adresiniz ve diğer iletişim seçeneklerinizle birlikte birden fazla yere, ideal olarak başlık, menü, iletişim, hakkında ve alt bilgi bölümlerine ekleyin.
2. Organik Müşterileri Çekmek İçin Bir Blog Başlatın
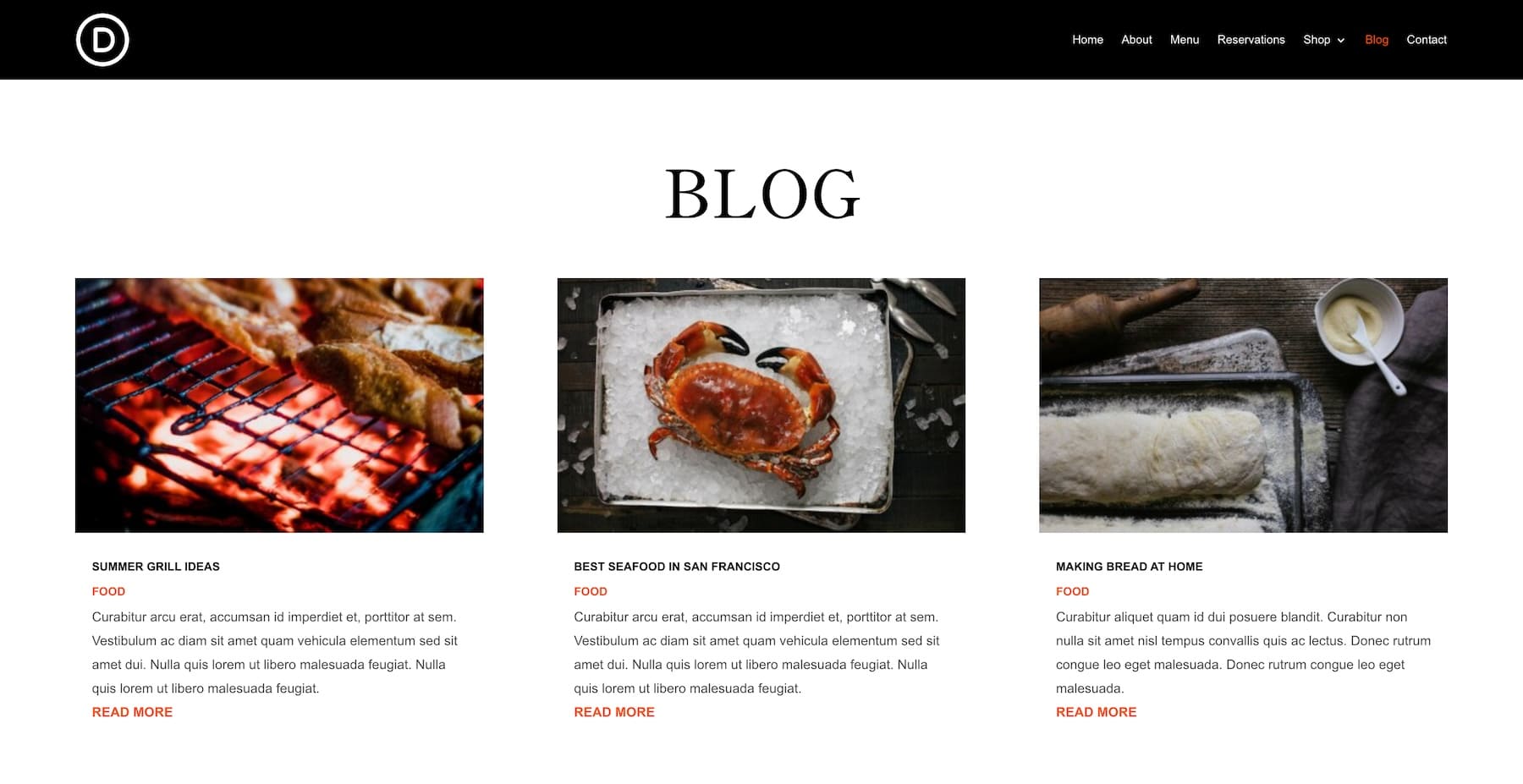
Daha fazla anahtar kelime için görünmek ve organik görünürlüğünüzü artırmak için bir blog başlatın ve yemek, yemek tarifleri ve yemek tutkunlarının ilgisini çekecek ipuçları hakkında ilgi çekici içerik yayınlayın. Divi ile blog başlatmak kolaydır. Restoran Başlangıç Siteniz zaten bir blog sayfası içerdiğinden, yalnızca WordPress kontrol panelinizden yeni içerik oluşturmanız yeterlidir.

Blogunuzu işletmenizle ilgili haberleri paylaşmak için de kullanabilirsiniz. Örneğin, işiniz iyi gidiyorsa ve Boston'da başka bir mağaza açmayı planlıyorsanız. Bostonluların ilgisini çekmek için haberleri blog okuyucularınızla paylaşabilirsiniz. Aktif olarak yeni içerik yayınladığınızdan beri, insanlar düzenli okuyucular haline geldi ve birçoğu ortaya çıkıyor ve size büyük bir açılış gecesi yaşatıyor.
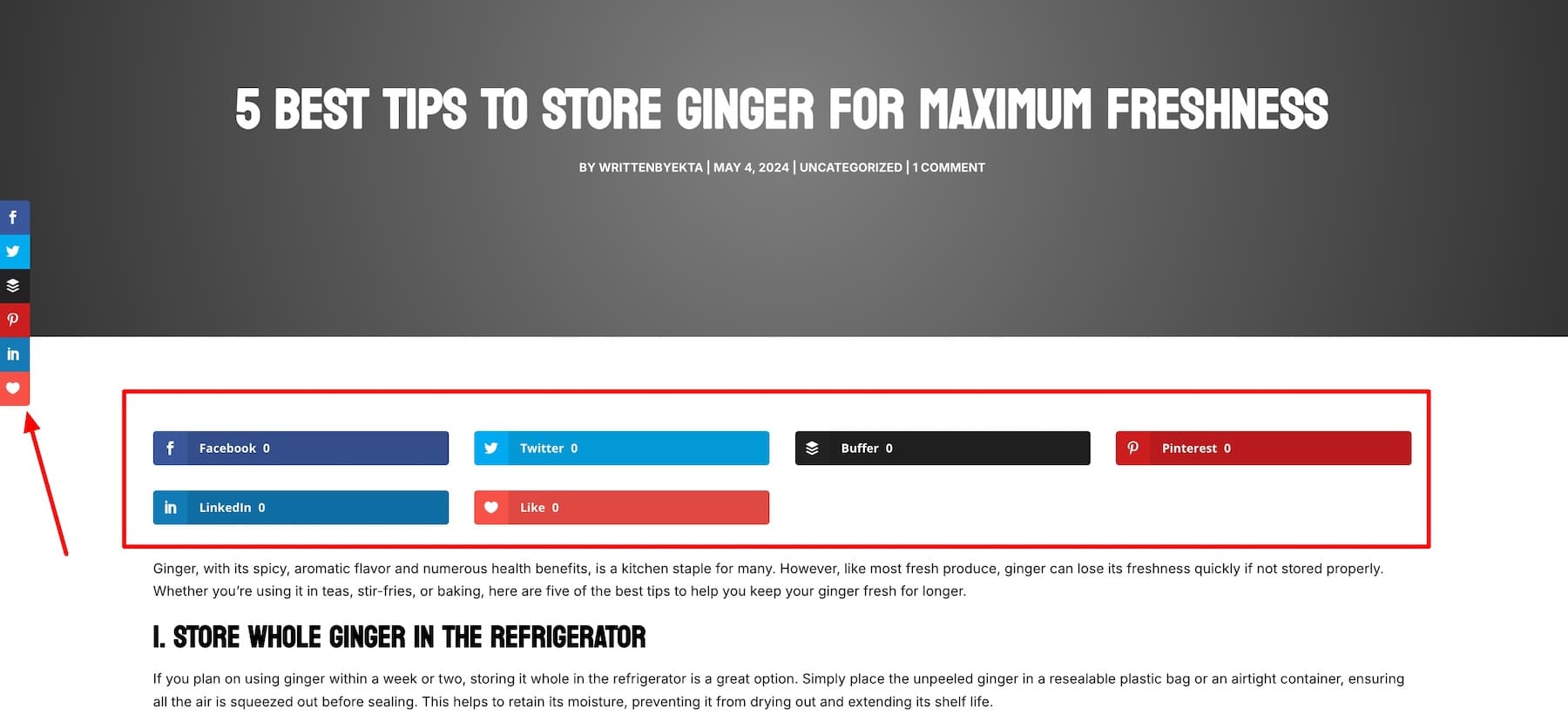
3. Marka Bilinirliği Oluşturmak için Sosyal Paylaşımı Başlatın
Sosyal medyayı, restoranınız ve tarifleriniz hakkında farkındalık oluşturmak ve sizi ziyaret eden turistlerin ilgisini çekmek için de kullanabilirsiniz; bunun başlıca nedeni, Instagram'da yemeklerinizle ilgili harika yorumları okuyup kendilerinin denemek istemeleridir.

Divi'nin Monarch eklentisini kullanarak blog tariflerini ve diğer içerikleri paylaşmak tek tıklama kadar kolaydır. Sayfanızda okuyucuların tıklayıp ağlarıyla paylaşabilecekleri güzel sosyal paylaşım simgeleri gösteriliyor. En iyi kısım? Sosyal medya simgelerini markanıza uyacak şekilde özelleştirebilirsiniz.
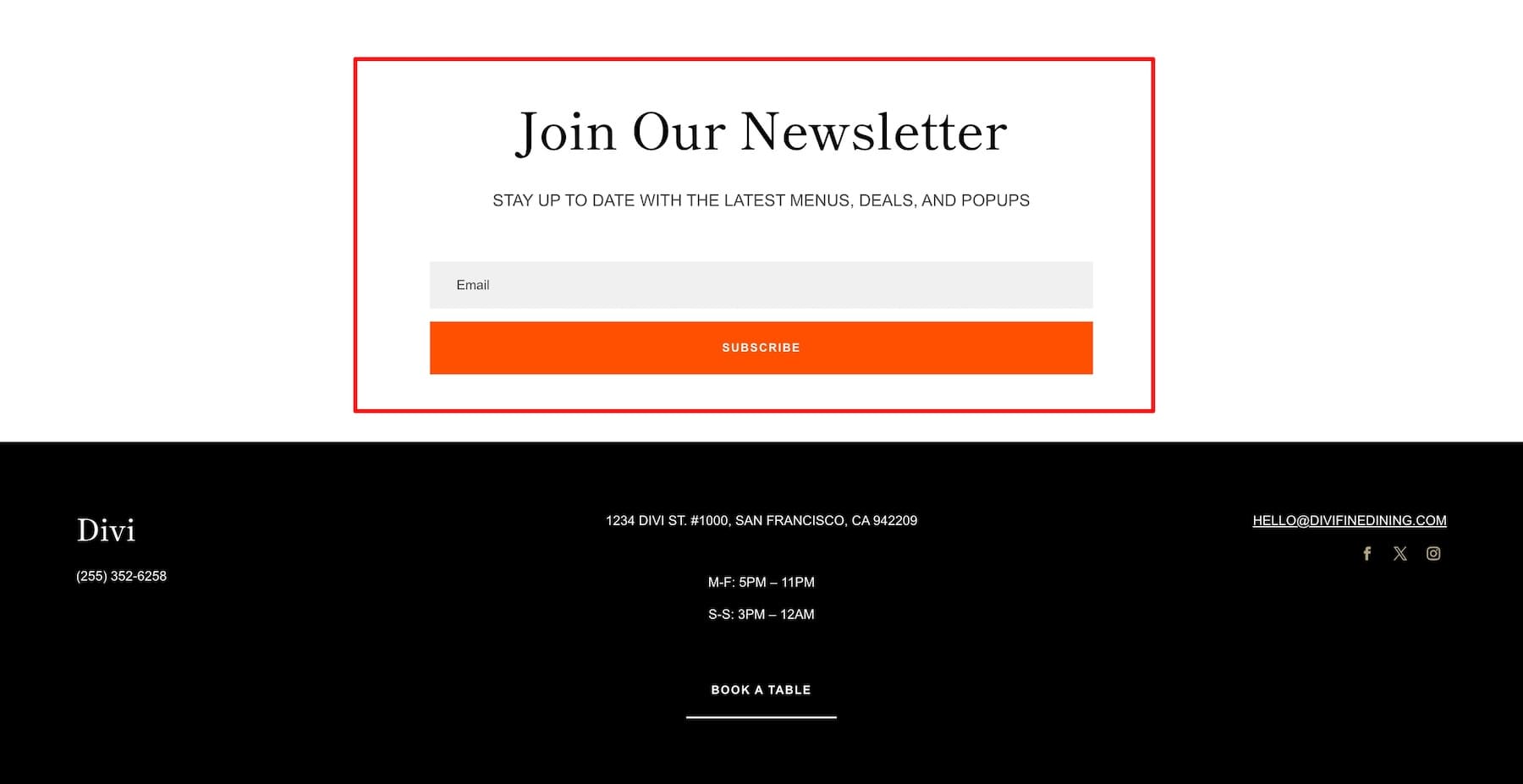
4. Müşterileri Marka Savunucularına Dönüştürmek için Bir E-posta Listesi Oluşturun
Müşterilerinizle iletişim halinde kalmak için bir e-posta listesi de oluşturmalısınız. Onlara güncellemeler, özel teklifler ve etkinlik davetiyeleri gönderin. Düzenli e-postalar, ara sıra gelen ziyaretçileri, sıklıkla geri dönen ve başkalarına restoranınız hakkında bilgi veren sadık müşterilere dönüştürebilir.

Divi'nin Bloom eklentisi, e-posta otomasyonu iş akışınızı süper yönetilebilir hale getirir. Yalnızca e-posta pazarlama hizmetinize bağlanmayı kolaylaştırmakla kalmaz, aynı zamanda e-posta katılım formlarını yerleştirmeyi de zahmetsiz hale getirir. Örneğin, e-posta pazarlamasını kolaylaştırmak için Mailchimp'i Bloom ile entegre edebilirsiniz.
Divi AI ile İçerik Oluşturma İşleminizi 10 Kat Artırın
Daha fazla içerik oluşturmak, işletmenizi çevrimiçi ortamda büyütmenin en hızlı yoludur. Ancak yalnızca içerik değil; insanların okumak için kaydırmayı bıraktığı yüksek kaliteli, ilgi çekici içerik.
Bu tür içerik oluşturmanın zaman aldığı bir sır değil. Ancak siz bir şefsiniz ve yürütmeniz gereken bir restoran işletmeniz var; içerik oluşturmaya zamanınız yok. Bu nedenle en kaliteli içeriği daha hızlı oluşturmak için Divi AI'ya ihtiyacınız var.

Divi AI, ister bir blog yazısı, ister sosyal medya kopyası, e-posta bülteni veya başka bir şey olsun, bunu sizin için saniyeler içinde oluşturur. Nasıl? Daha az düzenleme gerektiren içerik oluşturmak amacıyla yazma stilinizi, marka sesinizi ve hedef kitlenizi anlamak için web sitenizin verilerini arka planda okur. Divi AI ile içerik oluşturun, son kontrol için inceleyin ve hedef kitlenizle paylaşın; işte bu kadar kolay!
Divi AI'yi edinin
