WordPress'te Blog Yazıları için Ayrı Bir Sayfa Nasıl Oluşturulur
Yayınlanan: 2022-10-05Yani blog gönderileri için ayrı bir sayfa oluşturmak istiyorsunuz. Bu, zaten bir ana sayfa oluşturduğunuz anlamına gelir. Şimdi, blog gönderilerini görüntüleyen başka bir sayfaya ihtiyacınız var. Rakiplerinden sıyrılmak ve izleyicilerini şaşırtmak isteyen çoğu blogcu veya web sitesi sahibi için yaygın bir senaryodur. Ancak soru şu ki, WordPress'te blog gönderileri için ayrı bir sayfa nasıl oluşturulur?
Aşağıdaki adımları izleyerek blog gönderileri için sayfaları kolayca ayırabilirsiniz:
- 1. Adım: PostX'i yükleyin
- 2. Adım: Dinamik Site Oluşturucu Eklentisini Açın
- 3. Adım: Bir Blog Sayfası Oluşturun
- 4. Adım: Blog Sayfasına İçerik Ekleyin
- Adım-5: Blog Sayfasına Filtreleme Seçenekleri Ekleyin
- 6. Adım: Blog Sayfasına Sayfalama Ekleme
- 7. Adım: Menüye Blog Sayfası Ekleyin
WordPress'te Yazılar Sayfası nedir?
Bir Yazı Sayfası veya WordPress Blog Sayfası , sitenin blog yazılarının görüntülendiği bir sayfayı ifade eder. Normalde WordPress sitelerinin varsayılan ana sayfası, gönderileri ters kronolojik sırada görüntüler. Ancak site sahiplerinin çoğu, bu gönderilerle birlikte ürünler, hizmetler ve kategoriler içerebilecek özelleştirilmiş ana sayfalar oluşturur. Bu tür bir senaryoda, gönderiler sayfası çok kullanışlı oluyor.
Blog Yazıları için Neden Ayrı Bir Sayfa Oluşturmalısınız?
Genellikle blog gönderilerini görüntülemek için ayrı bir sayfa oluşturmak zorunlu değildir. Ancak, yalnızca gönderilerin ana sayfada gösterilmesini istemediğiniz bir tür ürün veya hizmet tabanlı iş yapıyorsanız. Bunun yerine, ürünleri ve hizmetleri ana sayfada sergileme olasılığınız daha yüksektir. Ancak blog gönderileri, ziyaretçileri ve potansiyel müşterileri siteye çekmek için de önemlidir. İşte burada blog gönderileri için ayrı bir sayfa devreye giriyor.
WordPress'te Blog Yazıları için Ayrı Bir Sayfa Nasıl Oluşturulur
PostX, gönderileri düzenli bir şekilde görüntülemek için harika gönderi blokları sunar. Ama gönderileri nerede göstereceksiniz? Gönderileri görüntüleyeceğiniz ayrı bir sayfa oluşturmak istediğiniz için PostX'in gönderi ızgaraları ve gönderi listeleri etkili olacaktır.
Peki ya blog sayfası oluşturmaya ne dersiniz? Endişelenme, PostX arkanı kolladı. Özellikle News Magazine ve blog siteleri için sitelerin tüm temel sayfalarını oluşturmaya özen gösteren harika bir Gutenberg tabanlı Dinamik Site Oluşturucuya sahiptir. Nasıl?
Sadece aşağıdaki adımları izleyin ve blog sayfanız kısa sürede hazır olacaktır.
1. Adım: PostX'i yükleyin
Her şeyden önce, PostX eklentisini yüklemelisiniz. Çünkü bunu blog sayfası oluşturmak için kullanacağız. Ücretsiz sürümü WordPress eklenti dizininden alacaksınız. Bunu nasıl kurabileceğiniz aşağıda açıklanmıştır:

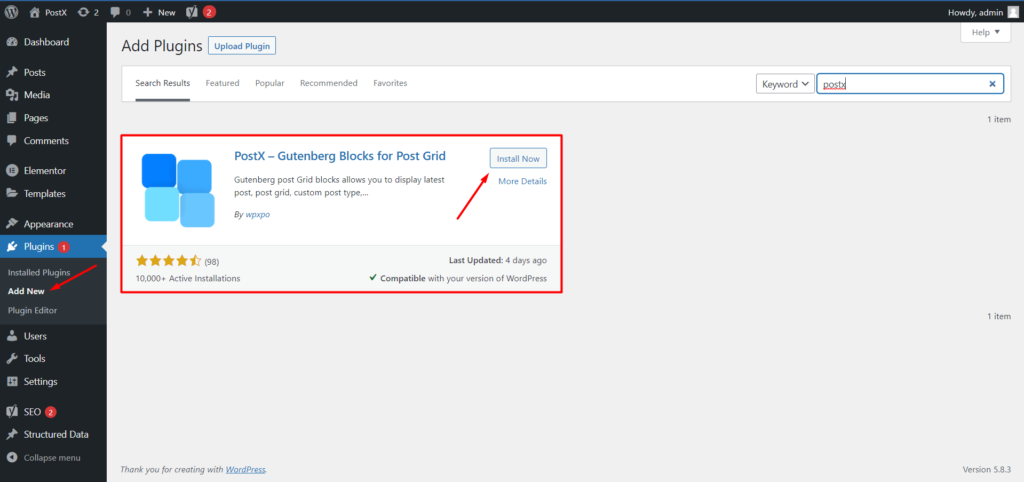
- WordPress kontrol panelinizden eklenti bölümündeki “Yeni Ekle” düğmesine tıklayın.
- Şimdi arama çubuğuna “PostX” yazın
- Ardından PostX eklentisini yüklemek için yükle düğmesine tıklayın
- Kurulumdan sonra, etkinleştirmek için aktif düğmesine tıklayın
2. Adım: Dinamik Site Oluşturucu Eklentisini Açın
Daha önce de söylediğim gibi PostX'in dinamik site oluşturucusunu kullanacağız. PostX'i daha güçlü kılan bir eklentidir. PostX için daha etkili eklentiler var, hepsini buraya tıklayarak inceleyebilirsiniz.
Ana konuya dönelim. Bu yüzden site oluşturucu eklentisini kullanmak için onu açmamız gerekiyor. İşte nasıl:

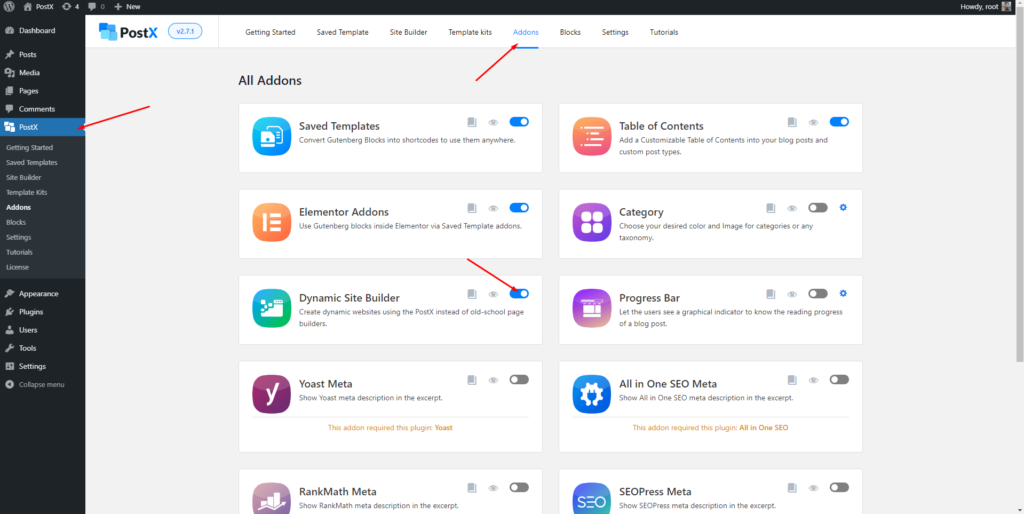
- PostX bölümünden “Eklentiler” seçeneğine tıklayın
- Tüm eklentiler bölümünden site oluşturucu eklentisini açın
Hepsi bu, eklenti açıldı ve kullanıma hazır. Şimdi, PostX'in diğer tüm seçenekleriyle birlikte yeni bir site oluşturucu bölümünün eklendiğini göreceksiniz. Orada kalsın, yakında kullanmaya başlayacağız.
2. Adım: Yeni Bir Sayfa Oluşturun
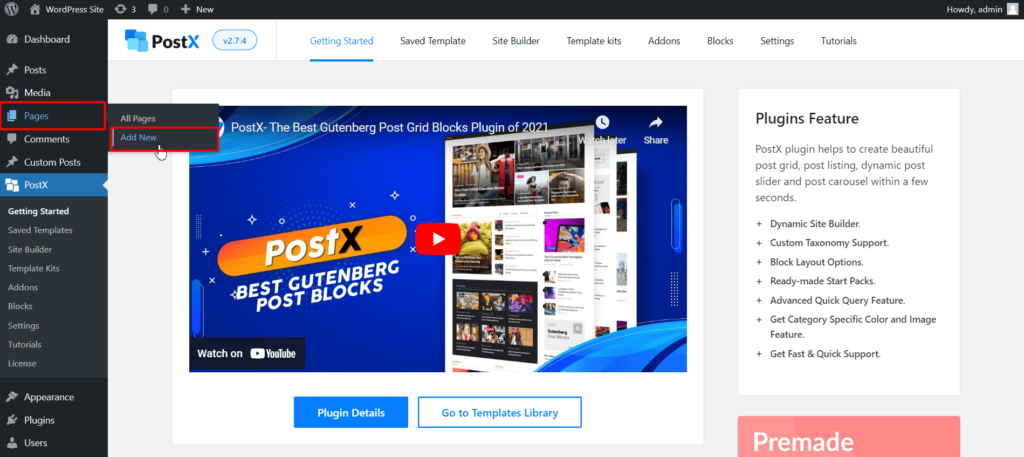
Yani blog gönderileri için ayrı bir sayfa oluşturmak istiyorsunuz, değil mi? Bunun için henüz oluşturulmadıysa yeni bir sayfa oluşturdunuz. Bunun için WordPress'in sayfa bölümüne gidin ve yeni bir sayfa oluşturmak için “Yeni Ekle” düğmesine tıklayın. Sayfaya bir ad verin, örneğin Blog Sayfası ve yayınlayın. Sayfa boş olduğu için endişelenmeyin çünkü bir sonraki adımda sayfaya içerik ekleyeceğiz.

3. Adım: Blog Sayfasına İçerik Ekleyin
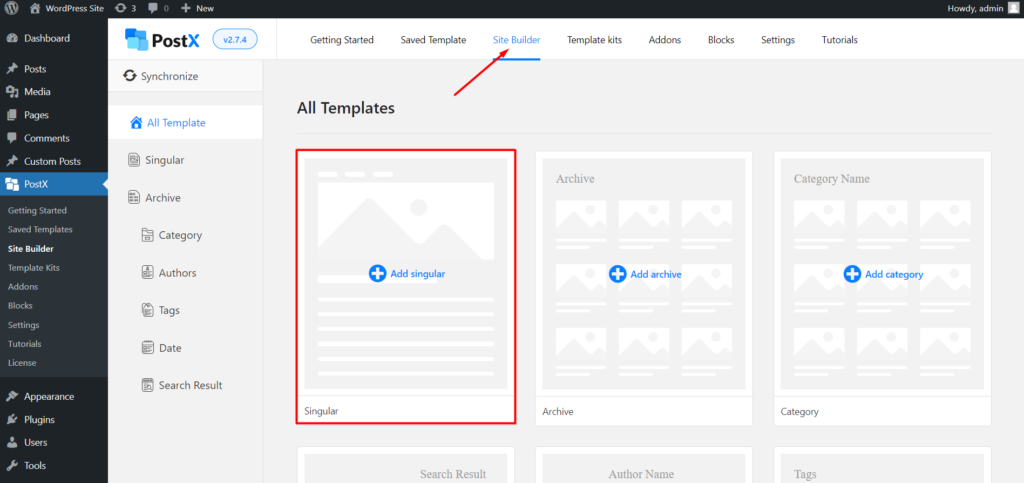
Şimdi blog sayfasına içerik ekleyen eğlenceli kısım geliyor. Bunun için site oluşturucu eklentisini kullanmanız gerekir. Sadece PostX'in site oluşturucu bölümüne gidin.
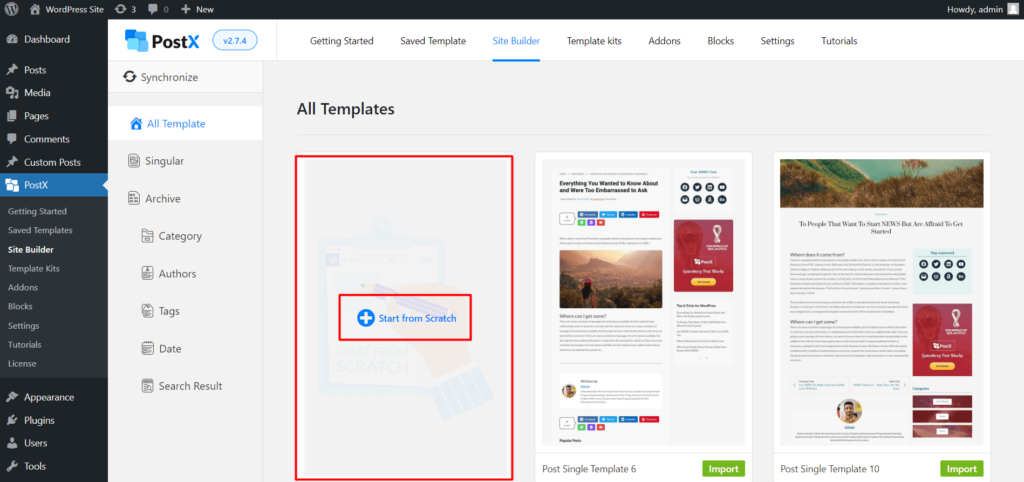
Burada, sitenizin tüm önemli sayfaları için şablon oluşturma seçenekleri bulacaksınız. Şimdilik, dinamik olarak özel sayfalar oluşturmanıza ve şablonlar yayınlamanıza izin veren “Tekil” seçeneğine tıklayın.

Tekil seçeneklere tıkladıktan sonra, tek gönderiler için özenle hazırlanmış birden çok hazır şablon göreceksiniz. Ancak şimdilik kullanmayacağız. Çünkü özel bir sayfa oluşturmak istiyoruz. WordPress gönderi şablonları oluşturmak için bu şablonlardan herhangi birini oluşturabilirsiniz. Şimdilik “Sıfırdan Başla” seçeneğine tıklamanız yeterli.

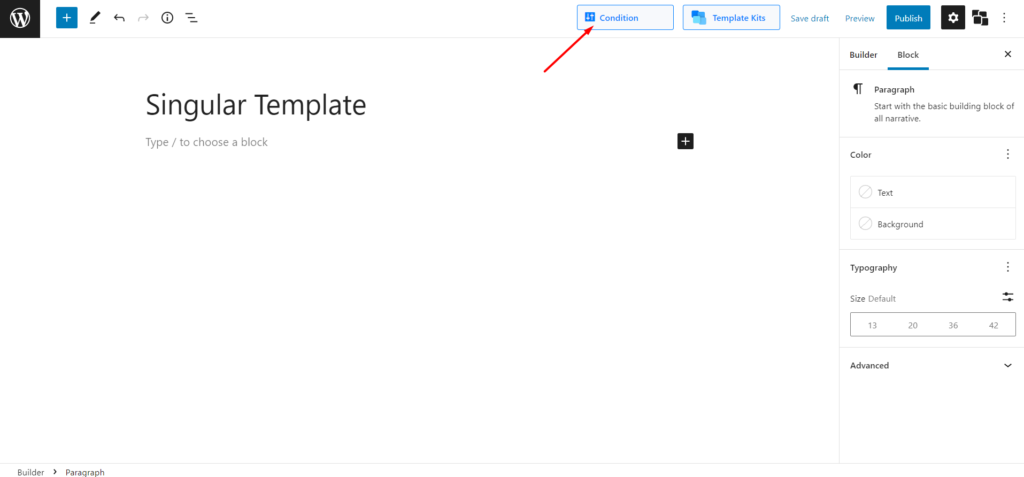
Şimdi bir blok sayfası göreceksiniz. Blog sayfasında yazıları görüntülemek istediğimiz için blog sayfasını düzenlemeye başlamamız gerekiyor. Bunun için yukarıdaki koşul seçim seçeneğine tıklayın.

Koşul seçeneklerini gönderilerden sayfalara değiştirin. Ardından, önceki adımlarda oluşturduğunuz istediğiniz blog sayfasını da seçmeniz gerekecektir. Yeni sayfaya “ Blog sayfası ” adını verdiğim için buradan seçiyorum.
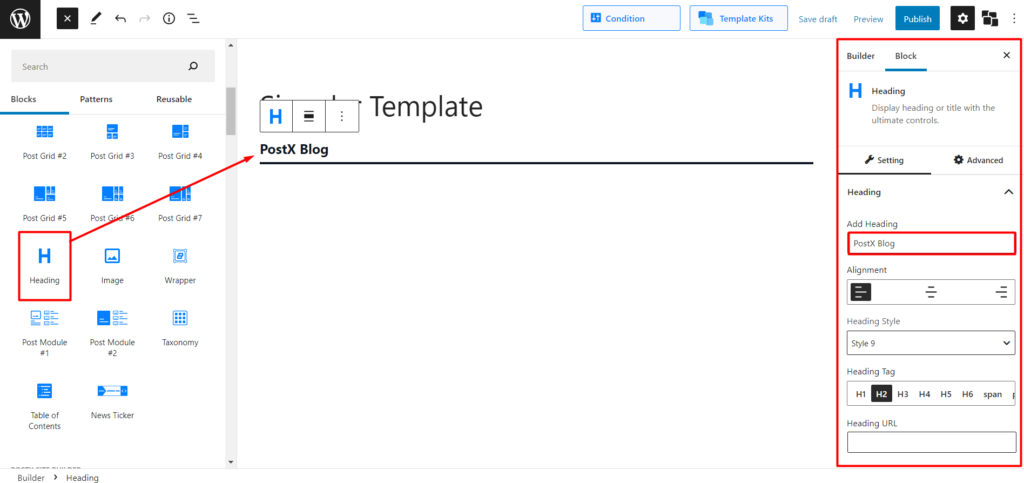
Artık içeriği görüntülemek için PostX'in harika gönderi bloklarını kullanabilirsiniz. Her şeyden önce, herhangi bir başlık eklemek istiyorsanız, düzenlemekte olduğunuz sayfaya Başlık bloklarını ekleyin. Bloğu ekledikten sonra ihtiyacınıza göre özelleştirebilirsiniz. Yapmanız gereken en belirgin şey, varsayılan metni istediğiniz metne değiştirmektir. Şimdilik, onu PostX Blog olarak değiştiriyorum.

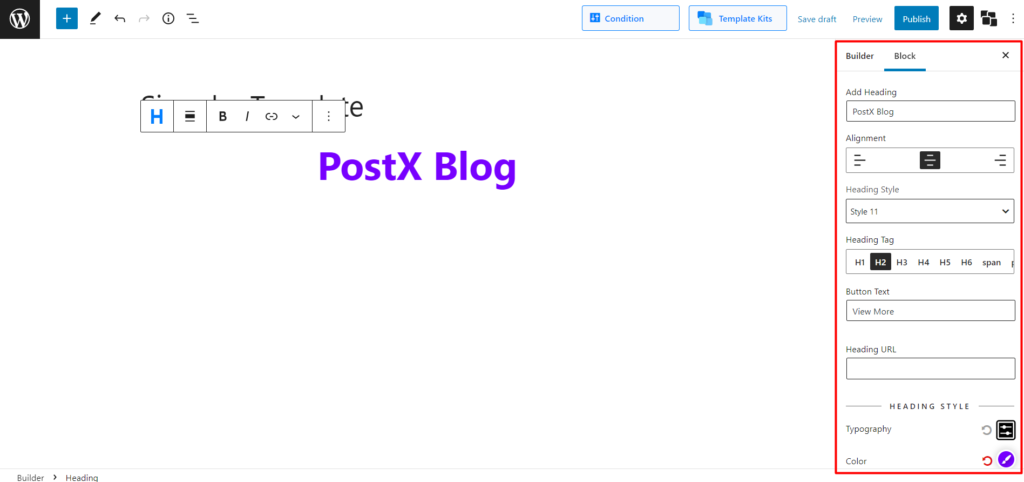
Ardından 20'den fazla başlık stili arasından seçim yaparak başlık stilini değiştirebilirsiniz. Ancak, geniş özelleştirme seçeneklerini kullanarak başlığı kendiniz özelleştirebilirsiniz.

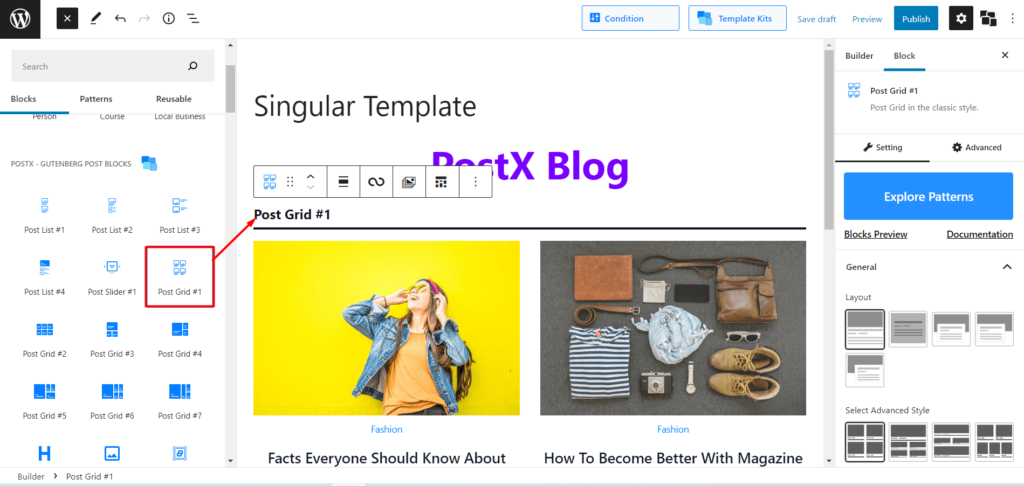
Gönderileri görüntülemek için gönderi ızgarası, gönderi listesi, gönderi kaydırıcısı ve çok daha fazlası gibi birden çok blok mevcuttur. Şimdilik, gönderileri bir ızgara düzeninde görüntülemek istediğim için yazı ızgarası 1 bloğunu ekliyorum.

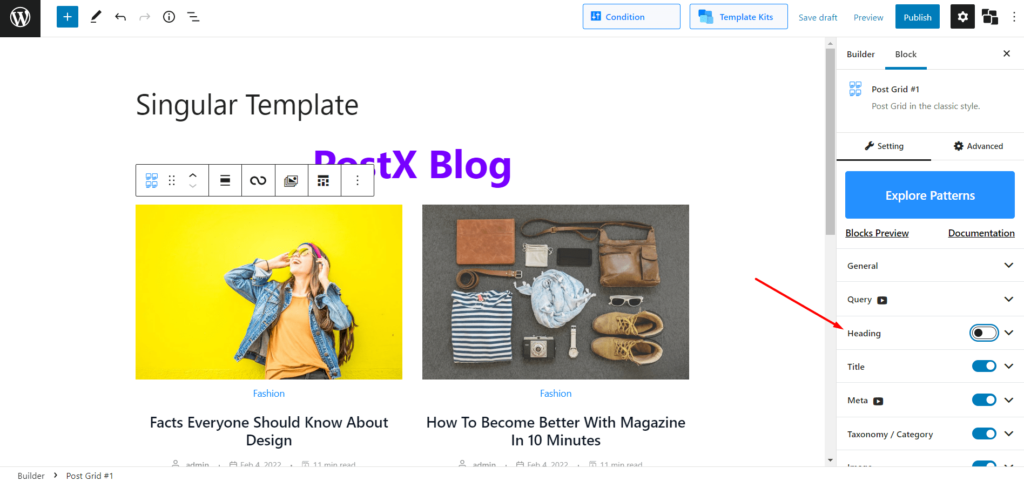
Her şeyden önce, gönderinin sayfa başlığını görüntülemek için zaten bir başlık bloğu eklediğiniz için bloğun başlığını gizlemek isteyebilirsiniz. Sadece başlığı değil, sağ taraftaki ayar seçeneğini kullanarak ihtiyacınıza göre her şeyi gösterebilir veya gizleyebilirsiniz.

Artık genel ayar seçeneklerinden düzeni değiştirebilir ve sütun sayısını artırabilirsiniz. Ve keşfedebileceğiniz daha fazla özelleştirme seçeneği var.
Blok ekledikten sonra, sitenizin son gönderileri sayfada görüntülenecektir. Ancak, aklınıza gelebilecek tüm olası sıralama sonrası seçeneklerini içeren gelişmiş sorgu oluşturucu özelliğini kullanarak bunları ihtiyacınıza göre sıralayabilirsiniz.

PostX'in tüm gönderi blokları çok sayıda özelleştirme seçeneğine sahiptir. Ancak, seçenekler bloktan bloğa biraz değişir. Herhangi bir parçacık bloğu için özelleştirme seçeneklerini bilmek istiyorsanız, dokümantasyon sayfasına bakın.
Adım-5: Blog Sayfasına Filtreleme Seçenekleri Ekleyin
Şimdi, blog sayfanızı rakiplerinizden farklı kılmak için. Okuyucuların gönderileri filtrelemesine izin vermek, etkileşimi ve oturum başına görüntüleme oranını artırmanın etkili bir yoludur. PostX, blog filtresi olarak da kullanabileceğiniz Ajax destekli filtreleme sunar. Böylece blog sayfanızın izleyicileri aradıkları gönderileri kolayca bulabilirler.

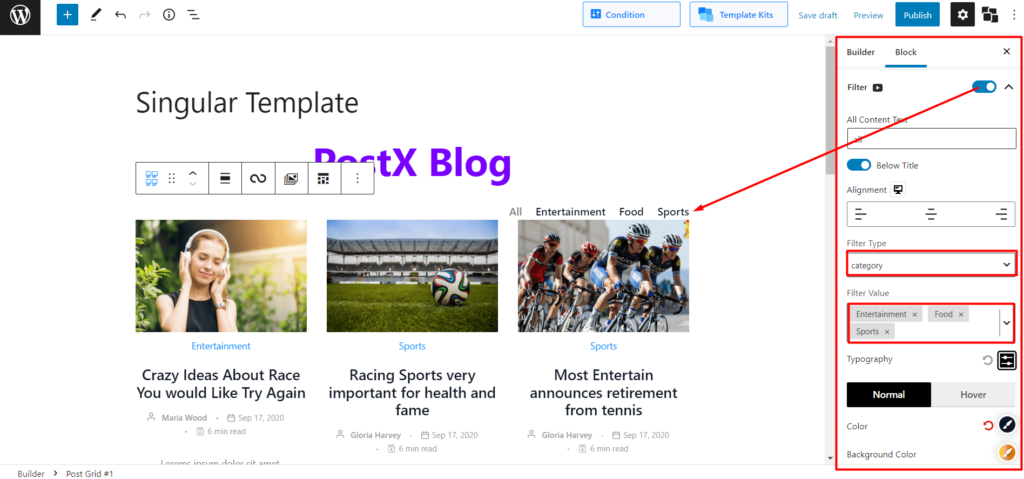
Filtreleme seçeneğini etkinleştirmek için ayar bölümüne gidin ve filtre seçeneğini açın. Açtıktan sonra, özelleştirme seçeneklerini keşfetmek için açılır düğmeyi tıklayabilirsiniz. Aşağıdakileri nereden yapabilirsiniz:
- Kategori ve Etiket Arasında Filtre Türü Seçin
- Seçilen Türe Göre Filtreleme Seçenekleri Ekleyin
- Filtre Seçeneklerinin Tipografisini Değiştirin
- Metin, Arka Plan ve Fareyle Üzerine Gelme Renklerini Değiştirin
- Filtreleme Seçeneklerinin Konumlarını Değiştirin
- Kenar Boşluğu, Kenar Boşluğu ve Dolguyu Ayarlayın
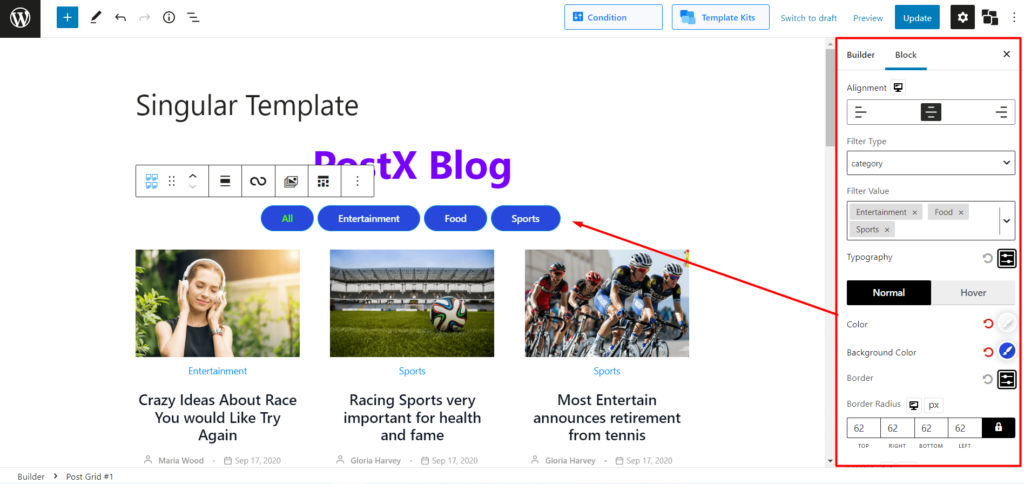
İşte yukarıda belirtilen seçenekleri kullanarak yaptığım şey. Aynısını veya daha iyisini de yapabilirsiniz, sınır sadece gökyüzüdür.

6. Adım: Blog Sayfasına Sayfalandırma Ekleme
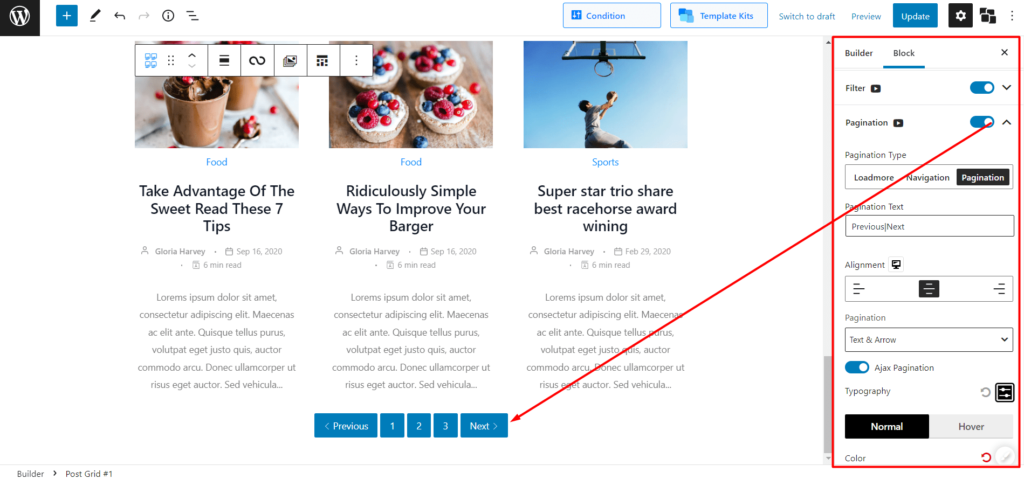
Filtre gibi, PostX de oluşturduğunuz blog sayfasına ekleyebileceğiniz Ajax destekli WordPress sayfalandırması sunar. Bunun için ayar bölümüne gidin ve sayfalandırma seçeneğini etkinleştirin.
Ardından, sayfalandırmanın mevcut tüm özelleştirme seçeneklerini keşfetmek için açılır menüyü tıklayın. İşte yapabilecekleriniz:
- Daha Fazla Yükle, Gezinme ve Sayısal olmak üzere üç tür arasından seçim yapın
- Sayfalandırmanın konumunu değiştirin
- Tam Tipografi Kontrolünün keyfini çıkarın
- Metin ve Arka Plan için Sayfalandırma Renklerini Değiştirin
- Sayfalandırmanın Kenar Boşluğunu, Dolguyu ve kenarlık yarıçapını ayarlayın

Gerekli tüm özelleştirmeleri tamamladıktan sonra yayınla düğmesine tıklayın. Yayınla düğmesine bastığınızda, koşul seçimi seçeneği tekrar açılır. Ancak bu adımı daha önce yaptıysanız tekrar yapmanıza gerek yoktur. Bu sadece bir hatırlatmadır, böylece kontrol edip gerekirse değişiklik yapabilirsiniz.
7. Adım: Menüye Blog Sayfası Ekle
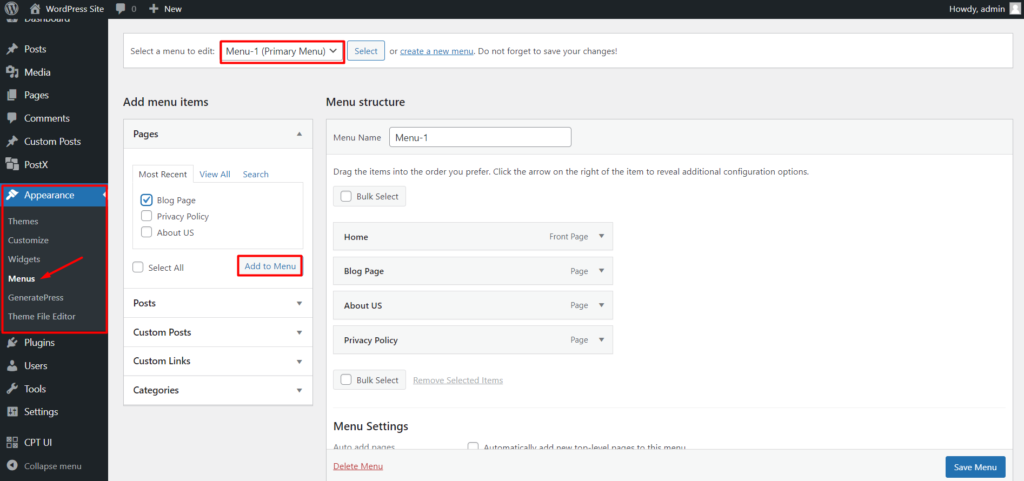
Daha önce yapmadıysanız, blog sayfasını sitenizin menüsüne eklemeniz gereken son adımdır. Her WordPress sitesinin de düzenlenebilir bir menüsü vardır. Bu yüzden menü bölümüne yeni bir sayfa eklemek için aşağıdaki adımları uygulamanız yeterlidir:
- Görünüme Git >> Menüler
- Sitenizin Mevcut Menüsünü Seçin
- Menüye Blog Sayfası Ekle

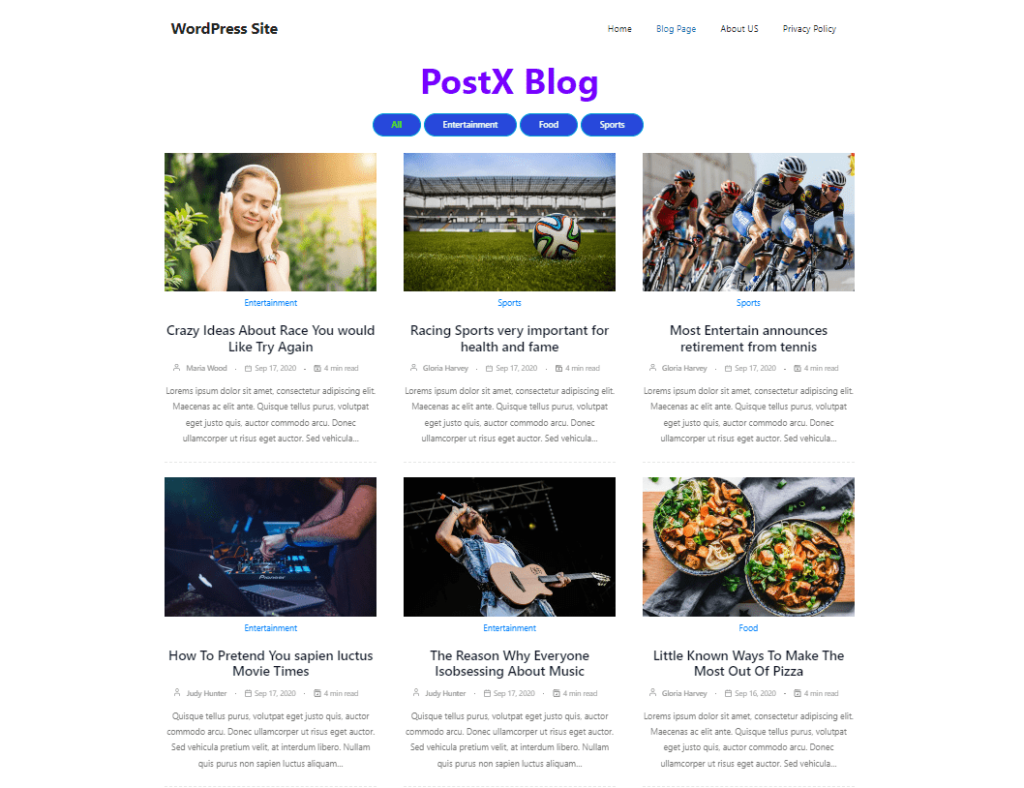
Hepsi bu kadar, blog gönderileri için ayrı sayfanız artık hazır. İşte son çıktı. Siz de aynısını veya daha iyisini yapabilirsiniz. Unutmayın, PostX ile sınır sadece gökyüzüdür.

Çözüm
Bu, özel bir WordPress blog sayfası oluşturmakla ilgilidir. Umarım her zaman hayalini kurduğunuz WordPress blog yazıları için ayrı bir sayfa oluşturmak için PostX'ten en iyi şekilde nasıl yararlanacağınızı anlamışsınızdır. Başka sorularınız varsa aşağıya yorum yapmaktan çekinmeyin.
YouTube Kanalımızda WordPress video eğitimlerine göz atabilirsiniz. Ayrıca, düzenli güncellemeler için bizi Facebook ve Twitter'da bulun!

WordPress Gönderilerini Izgara Düzeninde Görüntülemenin En İyi Yolu

Gutenberg bloklarını kullanarak WordPress blog sitesi nasıl yapılır

WooCommerce Ücretsiz Gönderim: Alıcıları Daha Fazla Alışveriş Yapmaya Teşvik Edin!

PostX ve Qoxag Kullanarak Eksiksiz Bir Haber Sitesi Oluşturun
