WordPress'te İçindekiler Tablosu Nasıl Oluşturulur
Yayınlanan: 2024-10-19Herhangi bir blog yazısı veya makaledeki içindekiler bölümü, kullanıcı deneyiminin geliştirilmesinde önemli bir rol oynar. Bu özellikle önemlidir çünkü sektör içeriğinin ortalama uzunluğu 1.500 ila 2.000 kelime arasında değişmektedir ve bazı sektörlerde daha da fazladır.
Ayrıntılı kılavuzlar ve kapsamlı konular genellikle okuyucular için değer katar, ancak ne yazık ki yalnızca birkaçı bir yazının tamamını okuyacak sabra sahiptir.
Okuyucuların en alakalı ve değerli buldukları bölümlere doğrudan geçebilmeleri için, kapsanan ana konuların bir listesini sunan içindekiler tablosunun hayati önem taşıdığı nokta burasıdır.
Bu nedenle geniş bir kitleye daha iyi bir kullanıcı deneyimi sunmak için makalenize veya blogunuza bir içindekiler tablosu eklemelisiniz. Tıklanabilir, vurgulanmış ve iyi yapılandırılmış olmalıdır.
Bunu mümkün kılmak için, burada size WordPress'te İçindekiler Tablosu nasıl oluşturulur konusunda rehberlik eden kapsamlı bir makale hazırladık. O halde daha fazla gecikmeden başlayalım!
İçindekiler Tablosunun anlamı nedir?
İçindekiler Tablosu (TOC), herhangi bir belge, makale veya kitap için bir yol haritası gibidir. İçeriğinde ne olduğuna dair genel bir bakış sunar ve ilgilendiğiniz belirli bölümleri hızlı bir şekilde bulmanıza yardımcı olur. Uzun içerikte gezinmek yerine, sizin için en önemli olan kısma doğrudan atlamak için İçindekiler'i kullanabilirsiniz.
Dijital formatlarda, TOC genellikle tıklanabilir bağlantılar içerir; bu da içerikte gezinmeyi ve gitmeniz gereken yere herhangi bir sorun yaşamadan ulaşmanızı daha da kolaylaştırır. Uzun içeriği daha okuyucu dostu hale getirmenin basit bir yolu.
WordPress'te İçindekiler Tablosu Nasıl Oluşturulur?
WordPress'te İçindekiler Tablosu oluşturmak için izleyebileceğiniz iki yöntem vardır:
- Manuel Yöntemi Takip Etmek
- WordPress Eklentisi Kullanmak
Biz bu iki yöntemi detaylı olarak inceleyeceğiz ve size en uygun yöntemi seçeceksiniz.
1. WordPress’te Manuel Yöntemle İçindekiler Tablosu Oluşturma
WordPress'teki Gutenberg blok düzenleyicisi, herhangi bir ekstra eklentiye ihtiyaç duymadan bir İçindekiler Tablosu (TOC) eklemenizi sağlar. WordPress'te yerleşiktir, dolayısıyla yüklenecek veya ayarlanacak yeni bir şey yoktur.
Gutenberg'i kullanarak manuel olarak TOC eklemek, eklenti kullanmaya göre biraz daha fazla zaman ve çaba gerektirse de, bunun da avantajları vardır. En büyük faydalarından biri, işleri yavaşlatabilecek eklentiler eklemediğiniz için web sitenizin daha hızlı yüklenmesine yardımcı olmasıdır.
Sonuçta bu, kolaylık ve performans arasında bir dengedir, ancak daha hızlı bir site istiyorsanız bunu dikkate almaya değer.
Adım Adım Manuel Yöntem:
- WordPress'te oturum açın:
- Öncelikle WordPress kontrol panelinize giriş yapmanız gerekir. Burası tüm gönderilerinizi ve sayfalarınızı yönetebileceğiniz yerdir.
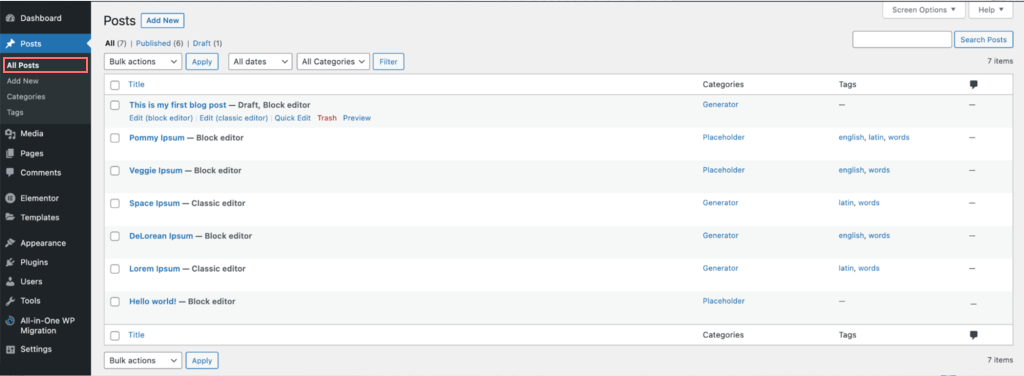
- Giriş yaptıktan sonra soldaki menüden Gönderiler > Tüm Gönderiler'e gidin, ardından İçindekiler Tablosunu eklemek istediğiniz gönderiyi bulup seçin.

- Gönderinizin Her Bölümüne Başlık Ekleyin:
- İçindekiler, gönderinizin farklı bölümleri için oluşturduğunuz başlıklar etrafında oluşturulmuştur. Bu başlıklar içeriğinizi parçalara ayırır ve okuyucular için düzenler.
- Başlık eklemek için:
- İmlecinizi yazıya başlık veya bölüm başlığı eklemek istediğiniz yere getirin.
- Yeni bir satır oluşturmak için Enter tuşuna basın.
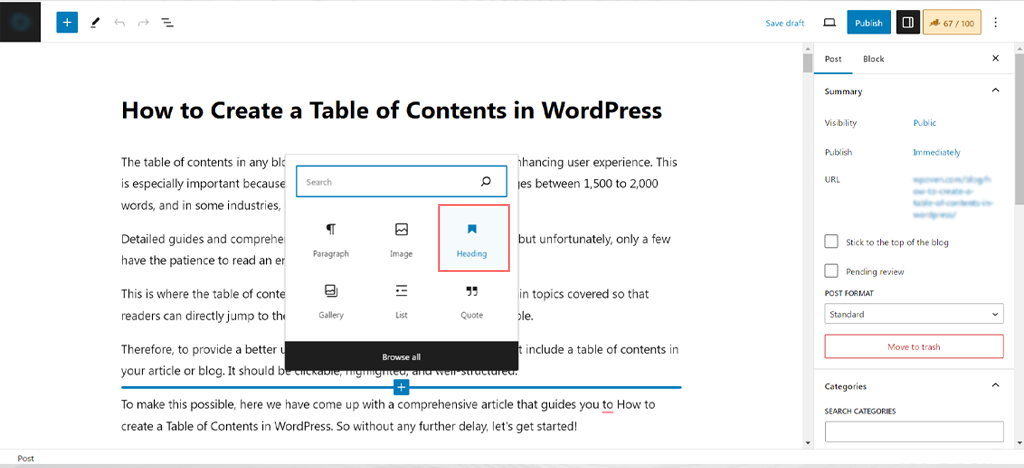
- Sağda görünen + işaretine tıklayın ve ardından seçeneklerden Başlık'ı seçin.

- Uygun başlık düzeyini seçin. Genel olarak ana bölümler için H2 , alt bölümler için ise H3 kullanılabilir.
- Bu bölüm için istediğiniz başlığı yazın (örneğin, “Giriş” veya “1. Adım: Başlık Ekleme”).
- Makalenizin İçindekiler Tablosunda görünmesini istediğiniz her bölümü için bu işlemi tekrarlayın.
- Bu neden önemlidir: Bu başlıklar TOC'nizin temel yapısını oluşturacak ve okuyucuların uzun makalelerdeki belirli bölümleri bulmasını kolaylaştıracaktır.
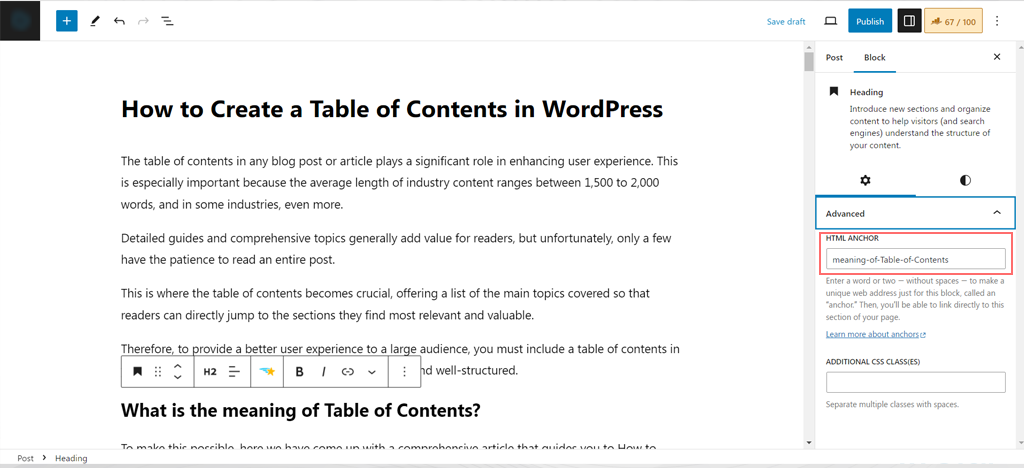
- Her Başlığa Benzersiz Kimlikler Ekleyin (HTML Bağlantıları):
- Artık, TOC bağlantılarının okuyucuları tıklandığında belirli bölümlere yönlendirebilmesi için her başlık için benzersiz kimlikler ( HTML Bağlantıları adı verilir) oluşturmanız gerekecektir.

- HTML Bağlantılarını nasıl ekleyeceğiniz aşağıda açıklanmıştır:
- Gönderinizdeki bir başlığa tıklayın (önceki adımda oluşturduğunuz başlık).
- Düzenleyicinin sağ tarafında Blok sekmesini bulun. Bunun altında Gelişmiş bölümünü arayın.
- HTML Bağlantı alanını ortaya çıkarmak için aşağı oka tıklayın.
- HTML Bağlantısı alanına başlık için benzersiz bir ad yazın. Bu ad "giriş" veya "adım-1" gibi basit olmalıdır (boşluk yerine kısa çizgi kullanın).
- Daha önce oluşturduğunuz her başlık için bu işlemi tekrarlayın.
- Bu neden önemlidir: HTML Bağlantıları önemlidir çünkü TOC'nin okuyucuları doğrudan içeriğinizin belirli bölümlerine yönlendiren tıklanabilir bağlantılar oluşturmasına olanak tanır.
- İçindekiler Tablosunu Oluşturun:
- Artık gönderinizin en üstünde gerçek TOC'nizi oluşturmaya hazırsınız.
- Bunu nasıl yapacağınız aşağıda açıklanmıştır:
- Gönderinizde İçindekiler'in görünmesini istediğiniz noktaya gidin.
- Bir Liste bloğu ekleyin ( + işaretine tıklayın ve Liste öğesini seçin).
- Listeye eklemek istediğiniz tüm başlıkların adlarını yazın (örneğin, “Giriş”, “1. Adım: Başlık Ekleme” vb.).
- Listedeki her öğeyi tek tek vurgulayın ve bloğun üzerindeki araç çubuğundaki bağlantı simgesini tıklayın.
- URL alanına # yazın ve ardından ilgili başlığa verdiğiniz benzersiz kimliği (HTML Bağlantısı) yazın. Örneğin, başlığınızın dayanağı "giriş" ise #giriş yazarsınız.
- Bağlantıyı kaydetmek için Enter tuşuna basın.
- İçindekilerinizdeki her öğenin tıklanabilir olması için bu işlemi tüm başlıklar için tekrarlayın.
- Bu neden önemlidir: Bu, TOC'nizi işlevsel hale getirerek kullanıcıların tıklayıp doğrudan ilgilendikleri bölüme atlamalarına olanak tanıyarak okuma deneyimlerini geliştirir.
Örnek:
- İçindekiler Tablosunda ilk başlığınız "Giriş" ise ve HTML Bağlantısı "Giriş" ise, bunu #giriş olarak bağlarsınız.
- Benzer şekilde, "adım-1" bağlantısını içeren "Adım 1" başlığınız varsa bunu TOC'de #adım-1 olarak bağlarsınız.
İşiniz bittiğinde, İçindekiler tablonuz tıklanabilir ve kullanıcı dostu olacak ve okuyucuların en alakalı buldukları bölümlere hızlı bir şekilde atlamalarına olanak tanıyacaktır. Ayrıca eklenti kullanmadığınız için web siteniz sunucunuza ekstra yük getirmeden daha verimli çalışacaktır.

2. WordPress Eklentisi Kullanarak WordPress Sitesinde İçindekiler Tablosu Oluşturma
WordPress CMS'ye tamamen yeni başlıyorsanız ve bu yöntem muhtemelen size daha uygunsa. WordPress eklentileri, İçindekiler Tablosu oluşturmanın Manuel yöntemden daha etkili ve kolay bir yolunu sunar.
Bu Eklentiler o kadar faydalıdır ki, yalnızca zamandan tasarruf etmenizi sağlamakla kalmaz, aynı zamanda web sitesinin diğer geliştirme alanlarına odaklanabilmeniz için çabalarınızı da azaltırlar.
İçindekiler Tablosu oluşturmak için WordPress Eklentisi kullanmanın sahip olacağınız avantajlardan bazıları şunlardır.
- Otomasyon : Bir eklenti, tüm başlıkları tarayıp bularak gönderinize otomatik olarak bir TOC ekler. Bunu manuel olarak yapmanıza gerek yoktur, bu da zamandan tasarruf sağlar.
- Tutarlı Biçimlendirme : Eklentiler, içindekiler tablosunun tüm gönderilerinizde aynı görünmesini sağlar; böylece, özellikle birçok gönderiye bir içindekiler listesi eklerken her şey düzenli ve tekdüze kalır.
- Otomatik Güncellemeler : Yeni başlıklar eklerseniz veya mevcut başlıkları değiştirirseniz, bir eklenti, içindekiler tablosunu yeni içerikle eşleşecek şekilde otomatik olarak güncelleyecektir. Bunu manuel olarak yapmanıza gerek kalmayacak.
- Özelleştirme : Eklentiler genellikle TOC'nizin görünümünü özelleştirmenize olanak tanır, böylece tarzınıza veya tercihinize göre nasıl görüneceğini ayarlayabilirsiniz.
Bu avantajlar TOC eklentilerini uygun bir seçenek haline getirir. Ancak her eklentide olduğu gibi güvenlik önemlidir.
TOC eklentileri güvenli mi?
Evet, ancak yalnızca güvenilir kaynaklardan iyi kodlanmış eklentiler yüklerseniz. Web sitenizi güvenlik risklerinden korumak için eklentilerinizi daima güncel tutun.

Artık bu eklentiler ve faydaları hakkında temel bir fikriniz var, bu eklentiyi içindekiler tablosu oluşturmak için nasıl kullanacağınızı öğrenmenin zamanı geldi.
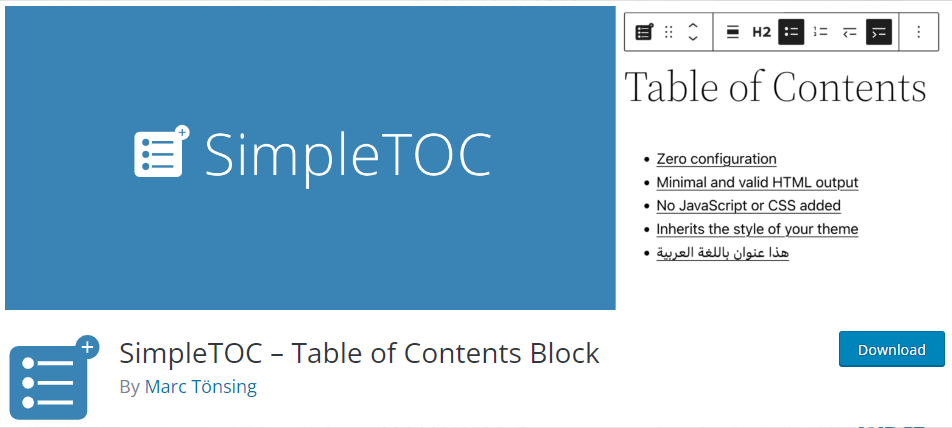
SimpleTOC – İçindekiler Bloğu

SimpleTOC – İçindekiler Tablosu Bloğu, gönderilerinize İçindekiler Tablosu (TOC) eklemeyi kolaylaştıran bir WordPress eklentisidir. Gönderinizdeki tüm başlıkları otomatik olarak toplar ve sizin için bir İçindekiler oluşturur. Ayrıca kaç düzeyde başlık (ana bölüm ve alt bölüm) eklemek istediğinize de karar verebilirsiniz.
Nasıl çalışır: Eklentiyi yükledikten sonra tek yapmanız gereken WordPress düzenleyicinize (Gutenberg) yeni bir blok eklemek ve listeden SimpleTOC'u seçmektir. İşte bu kadar; TOC, herhangi bir karmaşık ayarın yapılmasına gerek kalmadan görünür.
Temel özellikler:
- Kurulum gerektirmez : Kurulduktan sonra bloğu eklemeniz yeterlidir.
- Temanızın stiliyle eşleşir : İçindekiler, WordPress temanızın tasarımını kullandığından web sitenizin geri kalanı gibi görünecektir.
- Yumuşak kaydırma : Kullanıcılar İçindekiler'deki bir bölümü tıkladığında, yazının o bölümüne sorunsuz bir şekilde kaydırılır ve bu hoş bir görsel efekttir.
- SSS seçeneği : Gönderilerinizde SSS bölümü oluşturmak için de kullanabilirsiniz.
- Diğer araçlarla çalışır : GeneratePress gibi popüler temalarla ve Rank Math gibi SEO araçlarıyla uyumludur.
- Japonca, Almanca, Felemenkçe, İspanyolca ve Fransızca dahil olmak üzere birden çok dili destekler .
Kimin için en iyisi? Bu eklenti yeni başlayanlar ve fazla zamanı olmayan web sitesi sahipleri için mükemmeldir. Temel bir TOC'yi hızlı ve kolay bir şekilde eklemek için mükemmeldir.
Fiyat : Kullanımı tamamen ücretsizdir.
Bununla birlikte, size daha fazla özelleştirme seçeneği ve diğer Süslü özellikler sağlayan premium/ücretli eklentileri de tercih edebilirsiniz.
WordPress'te İçindekiler Tablosunu kullanmanın en iyi uygulamalarına ilişkin ipuçları
Kullanıcı deneyimini geliştirmek ve içerik organizasyonunu geliştirmek için WordPress'te İçindekiler Tablosu (TOC) kullanımına ilişkin en iyi uygulamalardan bazıları şunlardır:
1. İlgili Tutun:
- İçindekiler'e yalnızca önemli bölümleri ekleyin. Okuyucularınızın içeriğinizde kolayca gezinmesine yardımcı olacak şeylere odaklanın.
2. Açık ve Açıklayıcı Başlıklar Kullanın:
- Başlıklarınızı basit ve bilgilendirici yapın. Bu şekilde okuyucular, içindekiler tablosuna bakarak her bölümün neyle ilgili olduğunu hızlı bir şekilde anlayabilir.
3. Başlıkların Derinliğini Sınırlayın:
- Ana konular için H2 ve alt konular için H3 gibi birkaç başlık düzeyine bağlı kalın. Çok fazla seviye okuyucunun kafasını karıştırabilir, o yüzden basit tutun!
4. İçindekiler Tablosunu Başlangıca yerleştirin:
- İçindekiler Tablosunu yazınızın veya sayfanızın hemen başına koyun. Bu, okuyucuların neleri ele aldığınızı hemen görmelerine ve onları ilgilendiren konulara atlamalarına olanak tanır.
5. Tıklanabilir Bağlantıların Çalıştığından Emin Olun:
- İçindekilerinizdeki tüm bağlantıların doğru bölümlere yönlendirdiğini bir kez daha kontrol edin. Bu küçük adım, kullanıcı deneyiminde büyük bir fark yaratıyor!
6. Okunabilirlik için Stil:
- Temiz ve tutarlı bir tasarım kullanarak TOC'nizin gözlerinizi yormamasını sağlayın. İyi okunabilirlik okuyucuların ilgisini canlı tutar!
7. Düzgün Kaydırma'yı kullanın:
- Yapabiliyorsanız, İçindekiler Tablonuz için yumuşak kaydırmayı etkinleştirin. Okuyucular içeriğinizde gezinmek için tıkladıklarında güzel ve kusursuz bir deneyim yaratır.
8. İçindekiler Tablosunu Düzenli Olarak Güncelleyin:
- İçeriğinize başlık eklediğinizde veya değiştirdiğinizde, TOC'yi de güncellediğinizden emin olun. Doğru tutmak okuyucularınızın aradıklarını bulmalarına yardımcı olur.
9. SEO için Optimize Edin:
- Gönderinizin arama motorlarında görünürlüğünü artırmaya yardımcı olmak için başlıklarınızda alakalı anahtar kelimeler kullanın. Bu sadece size yardımcı olmakla kalmaz, aynı zamanda TOC'yi okuyucular için daha kullanışlı hale getirir.
10. Mobil Kullanıcıları Dikkate Alın:
- TOC'nizin mobil cihazlarda iyi göründüğünden emin olun. Okuyucuların çoğu telefonlarını kullanacak, bu nedenle onların daha küçük ekranlarda gezinmesini kolaylaştırın.
11. Uzun Mesajlara bir TOC ekleyin:
- Daha uzun makaleler için (1.500 kelime veya daha fazlasını düşünün), içindekiler okuyucularınız için cankurtaran olabilir. Sonsuza kadar kaydırma yapmadan ihtiyaç duydukları şeyi bulmalarına yardımcı olur.
12. Deney Yapın ve Geri Bildirim Toplayın:
- Hedef kitleniz için neyin en iyi sonucu verdiğini görmek amacıyla TOC'niz için farklı stiller ve düzenler deneyin. Geri bildirimlerini dinleyin ve gerektiği gibi ayarlayın!
Bu dost canlısı ipuçlarını takip ederek, WordPress'te yalnızca içeriğinizi daha düzenli hale getirmekle kalmayıp aynı zamanda hedef kitlenizin okuma deneyimini de geliştiren bir İçindekiler Tablosu oluşturabilirsiniz.

Özet
WordPress'teki bir İçindekiler Tablosu (TOC) hem siz hem de okuyucularınız için iyidir. Ziyaretçilerin blog yazılarınızda aradıklarını bulmalarını kolaylaştırarak sorunsuz ve keyifli bir deneyim yaratır. İnsanlar web sitenizde harika bir deneyim yaşadığında bu, Google'a sitenizin yararlı olduğunu gösterir.
Google bile kullanıcı deneyimini arama sonuçlarındaki sıralama faktörlerinden biri olarak görüyor. Dolayısıyla, TOC'niz kullanıcı deneyimini iyileştirmeye yardımcı oluyorsa ve içeriğiniz yüksek kalitedeyse, Google arama sonuçlarında daha iyi sıralamalara yol açabilir.
Basit bir ifadeyle TOC, okuyucuların içeriğinizde kolayca gezinmesine yardımcı olur ve bu, web sitenizin Google tarafından daha fazla fark edilmesine yardımcı olabilir.

Rahul Kumar, WordPress ve web barındırma konusunda uzmanlaşmış bir web tutkunu ve içerik stratejistidir. Yılların deneyimi ve sektör trendlerini takip etme kararlılığıyla trafiği yönlendiren, etkileşimi artıran ve dönüşümleri artıran etkili çevrimiçi stratejiler oluşturuyor. Rahul'ın ayrıntılara olan ilgisi ve ilgi çekici içerik oluşturma yeteneği, onu çevrimiçi varlığını geliştirmek isteyen her marka için değerli bir varlık haline getiriyor.