WordPress'te İçindekiler Nasıl Oluşturulur
Yayınlanan: 2022-10-27WordPress'teki İçindekiler, web sitenizin sayfalarına veya yayınlarınıza etkili bir ek olabilir. Kullanıcı deneyimini geliştirmek ve uzun biçimli kopyalarda gezinmek için harikadırlar. Ayrıca, SEO'da hafif bir avantaj sağlarlar.
Bu makalede, WordPress sitenize bir eklenti ile nasıl kolayca içindekiler tablosu ekleyeceğinizi adım adım göstereceğiz. Ve size sıfırdan bir tane oluşturmak için gereken basit adımları göstereceğiz. Yani, WordPress için bir içindekiler tablosu için buradaysanız, bu gönderide ihtiyacınız olan şey var.
İşte ele alacağımız şeyler:
- İçindekiler Tablosu nedir?
- WordPress'te TOC'nin Faydaları
- Eklenti ile İçindekiler Nasıl Eklenir
- Elle İçindekiler Nasıl Oluşturulur
- Divi'de bir TOC oluşturma
WordPress'te İçindekiler Tablosu Nedir?
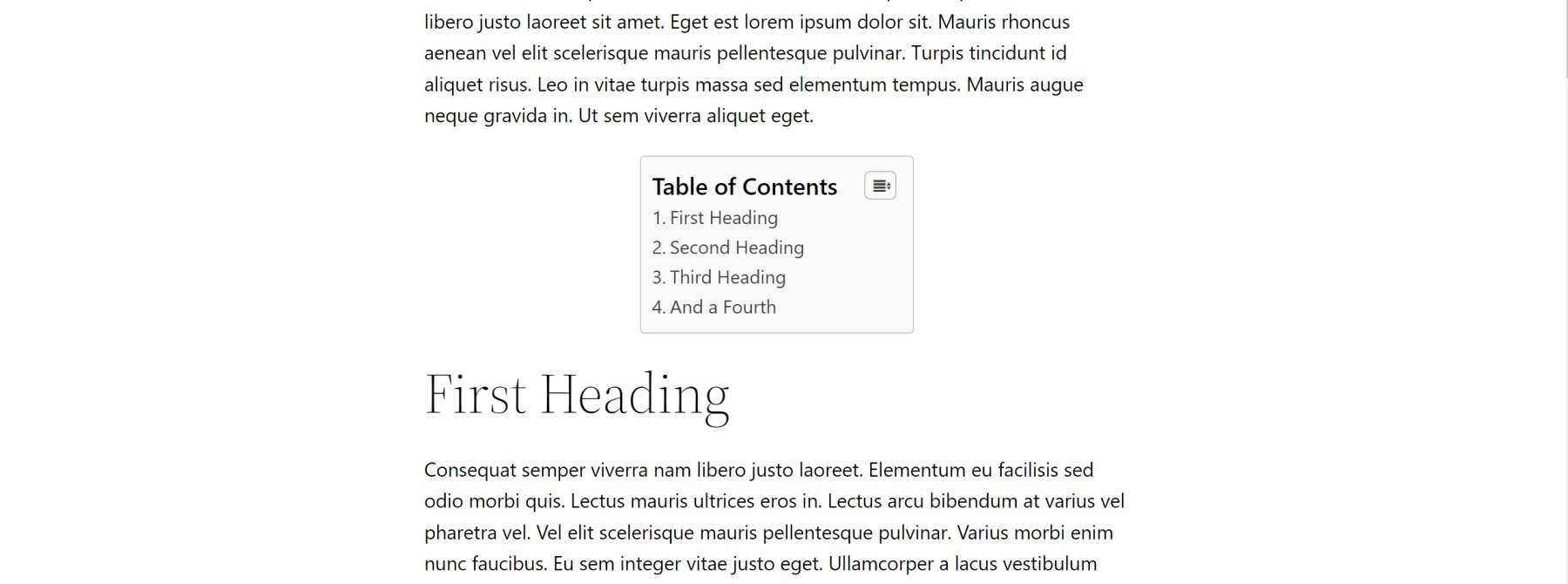
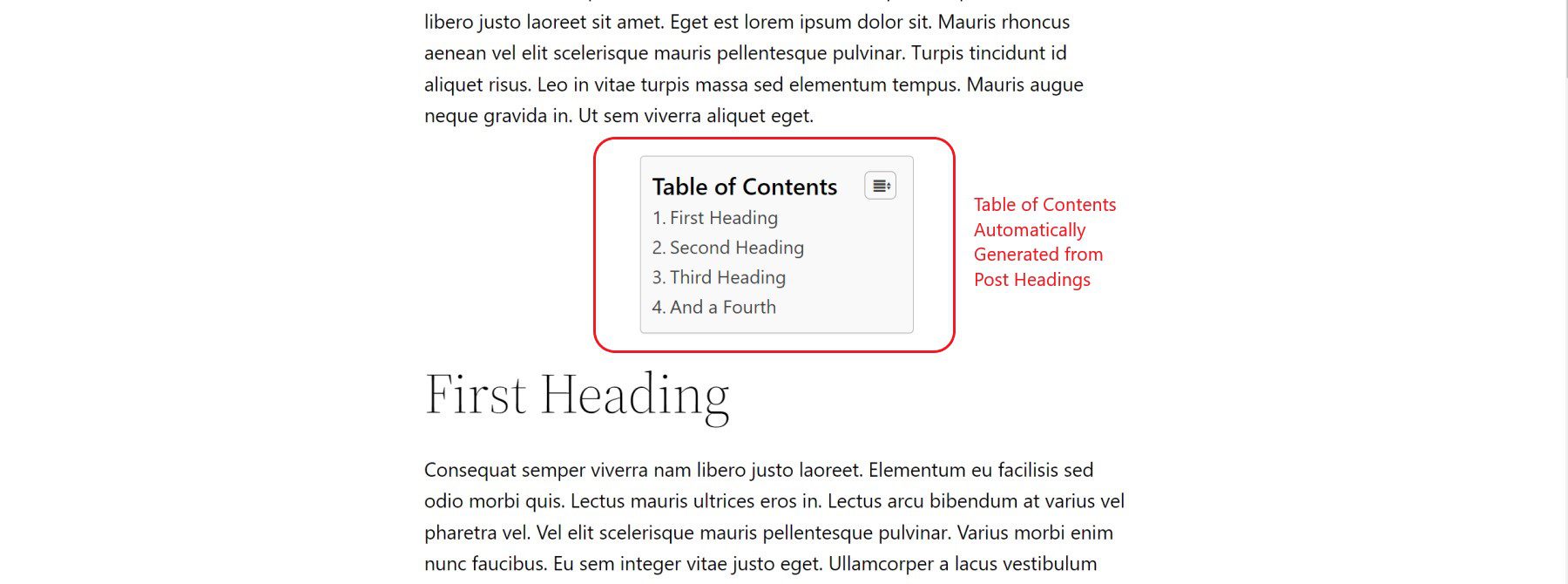
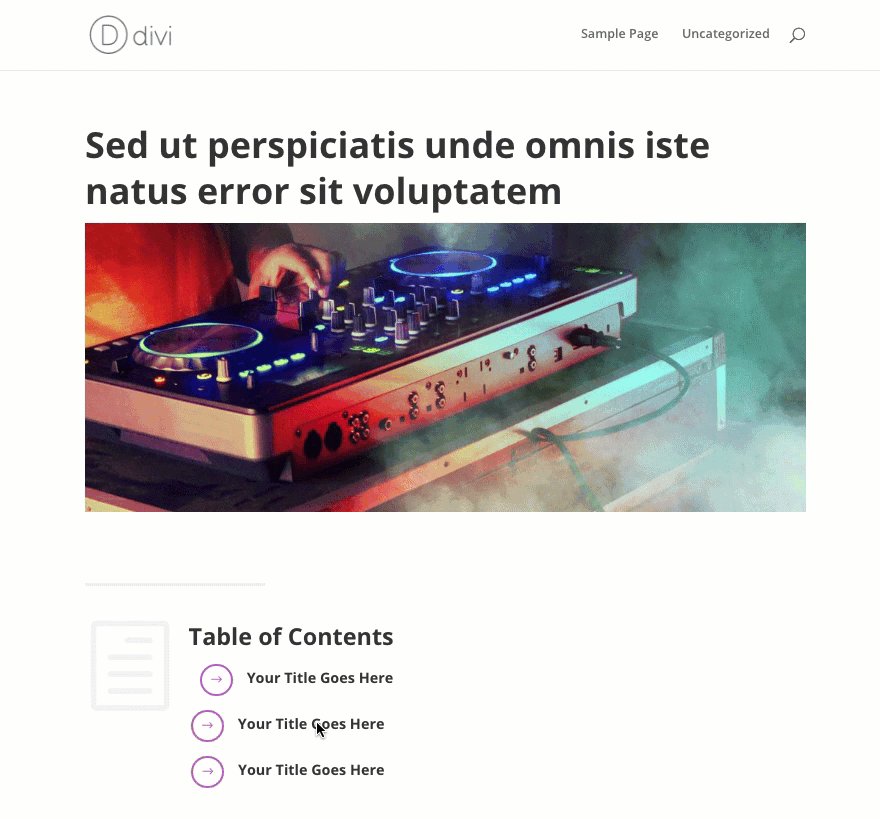
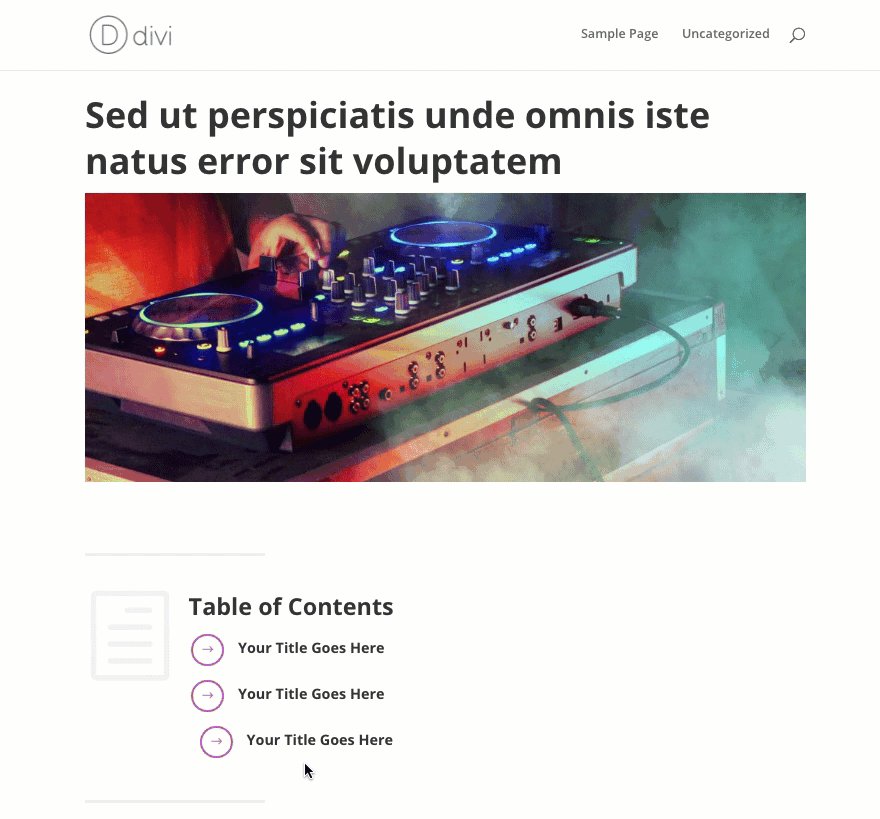
Bir WordPress içindekiler tablosu, temel olarak bir sayfanın veya gönderinin içeriği boyunca kapsanan ana başlıkların veya konuların bir listesidir. Kullanıcılara ne olacağına dair bir genel bakış sunmak için harikalar. Genellikle, bir sayfanın en üstüne, başlıktan veya giriş paragrafından hemen sonra yerleştirilirler.

Genellikle, bir içindekiler tablosu, sayfadaki ilgili başlıklara giden bağlantı bağlantılarının (veya atlama bağlantılarının) bir listesinden oluşur. Tıklandığında, bağlantı bağlantıları içeriğin bulunacağı ilgili başlığa atlar veya aşağı kaydırır. Bu, ziyaretçilerin sayfada gezinmesini kolaylaştırır.
WordPress'te İçindekiler Tablosu Oluşturmanın Faydaları?
WordPress kullanan bir işletme sahibi veya blog yazarıysanız, kullanıcı deneyimi ve arama motoru optimizasyonu (SEO) her zaman önemli olacaktır. Sitenizde bir WordPress içindekiler tablosu kullanmak her ikisinde de yardımcı olabilir.
Kullanıcı deneyimi
İçindekiler, kullanıcı deneyimi için son derece faydalı olabilir. Ziyaretçilerin içerikte mevcut olan bilgilere hızlı ve kolay bir şekilde yönelmelerini sağlar.
Ayrıca, bağlantı bağlantıları içerdiklerinden, ziyaretçiler çok fazla kaydırma yapmadan aradıkları bilgilere kolayca atlayabilirler. Bu, çok fazla içerik olduğunda çok zaman kazandırabilir. Bunları, Divi Hız Optimizasyonu için nihai kılavuz gibi uzun kılavuzlar için Zarif Temalar Blogumuzda bile kullanıyoruz.
SEO Değeri
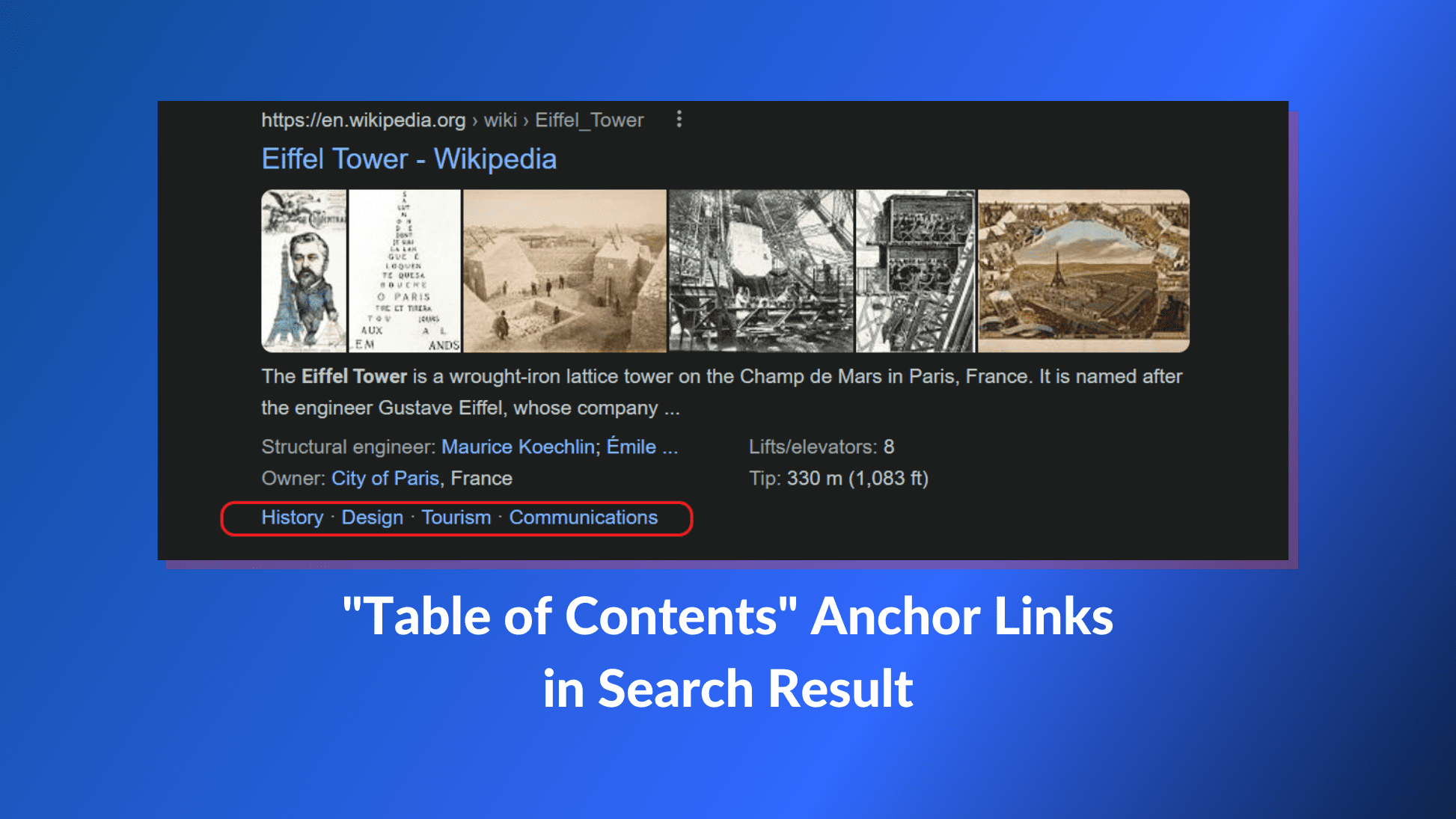
İçindekiler tablosuna sahip olmak, size zenginleştirilmiş bir arama sonucu vererek sayfanıza SERP'lerde bir destek sağlayabilir. Bu, doğrudan arama sonucunuzda öne çıkan en popüler sayfa bölümlerinize ek bağlantılar içerebilir.

Ayrıca, arama motorlarının, gelişmiş dizine ekleme veya öne çıkan snippet'lere yol açabilecek sayfanızın tarama bağlamını anlamasına yardımcı olurlar. İçindekiler tablosuyla iyi organize edilmiş içerik oluşturarak, Google'a ve diğer arama motorlarına içeriğinizi net bir şekilde anlamış olursunuz.
Bir Eklenti Kullanarak WordPress'te Otomatik Olarak İçindekiler Nasıl Eklenir
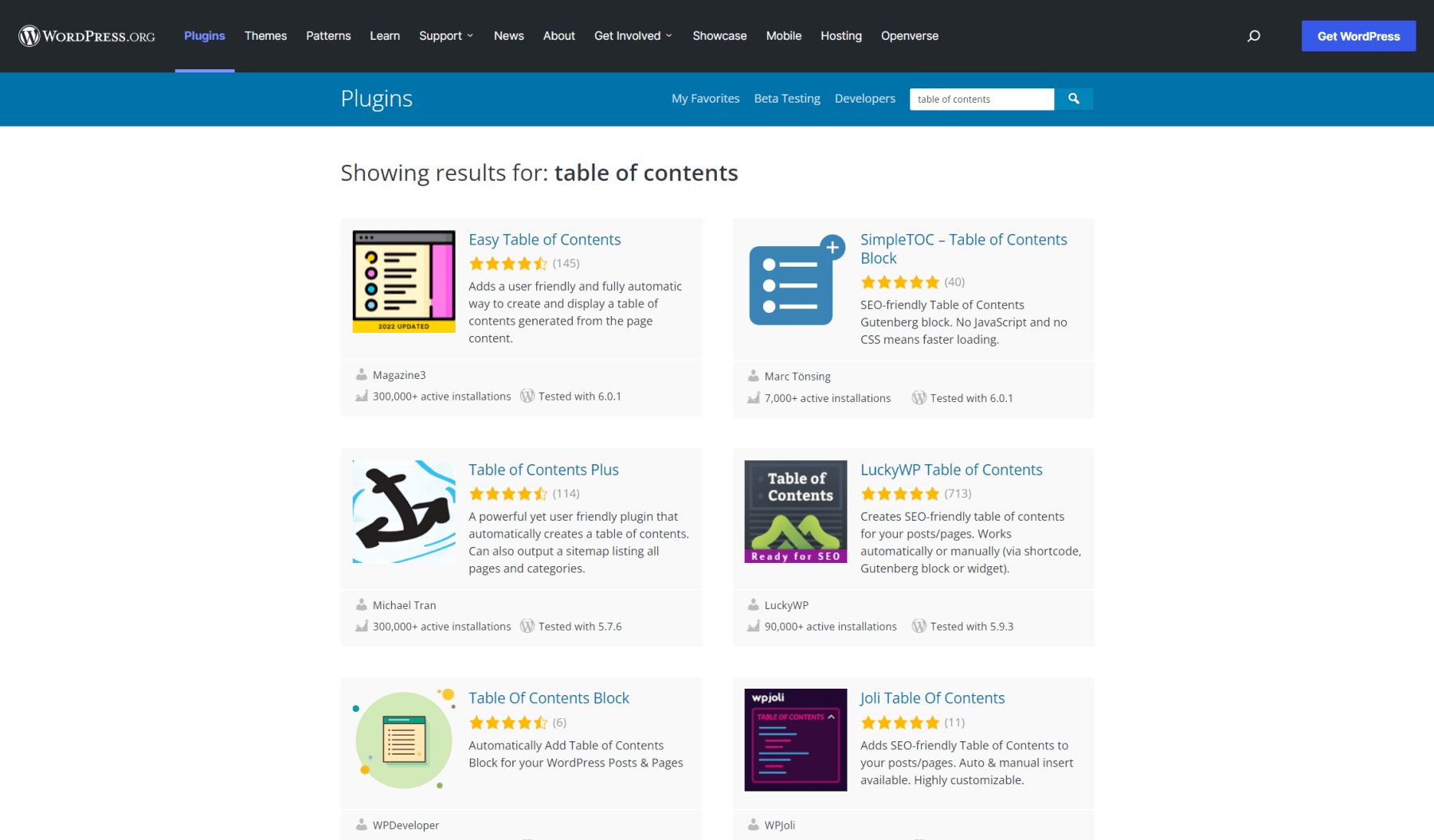
Bir eklenti kullanarak WordPress'te bir içindekiler tablosu oluşturmak, gitmenin en kolay yoludur. Ayrıca WordPress deposunda, gönderileriniz ve sayfalarınız için site çapında bir İçindekiler Tablosu oluşturmaya ve otomatik olarak bağlantı bağlantıları oluşturmaya yardımcı olan eklenti sıkıntısı yoktur.

Bu gönderi için, bir içindekiler tablosu oluşturmak için Easy Table of Contents WordPress eklentisini kullanacağız.
1. Eklentiyi Kurun ve Etkinleştirin
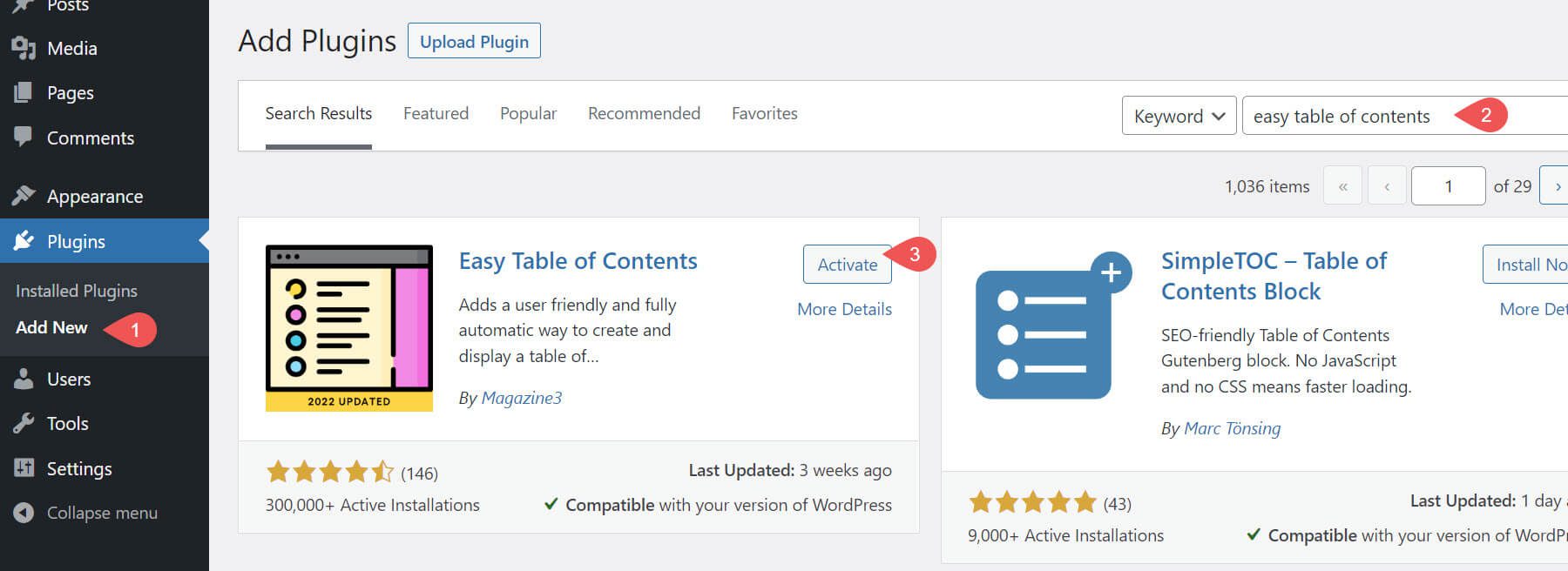
Başlamak için WordPress panonuza gidin ve Eklenti > Yeni Ekle'ye gidin. Easy Table of Contents eklentisini arayın ve yüklemek ve etkinleştirmek için tıklayın.

2. Çalıştığını Görmek İçin Bir Gönderiyi Kontrol Edin
Eklentiyi kurup etkinleştirdikten sonra, Easy Table of Contents hemen gönderilerinizde bir içindekiler bölümü oluşturur . Sitenizde aktif olur olmaz ön uca gidebilir ve oluşturduğu tabloyu yazılarınızda görebilirsiniz.

3. Site Genelindeki Ayarlar İçindekiler Tablonuzu Özelleştirin
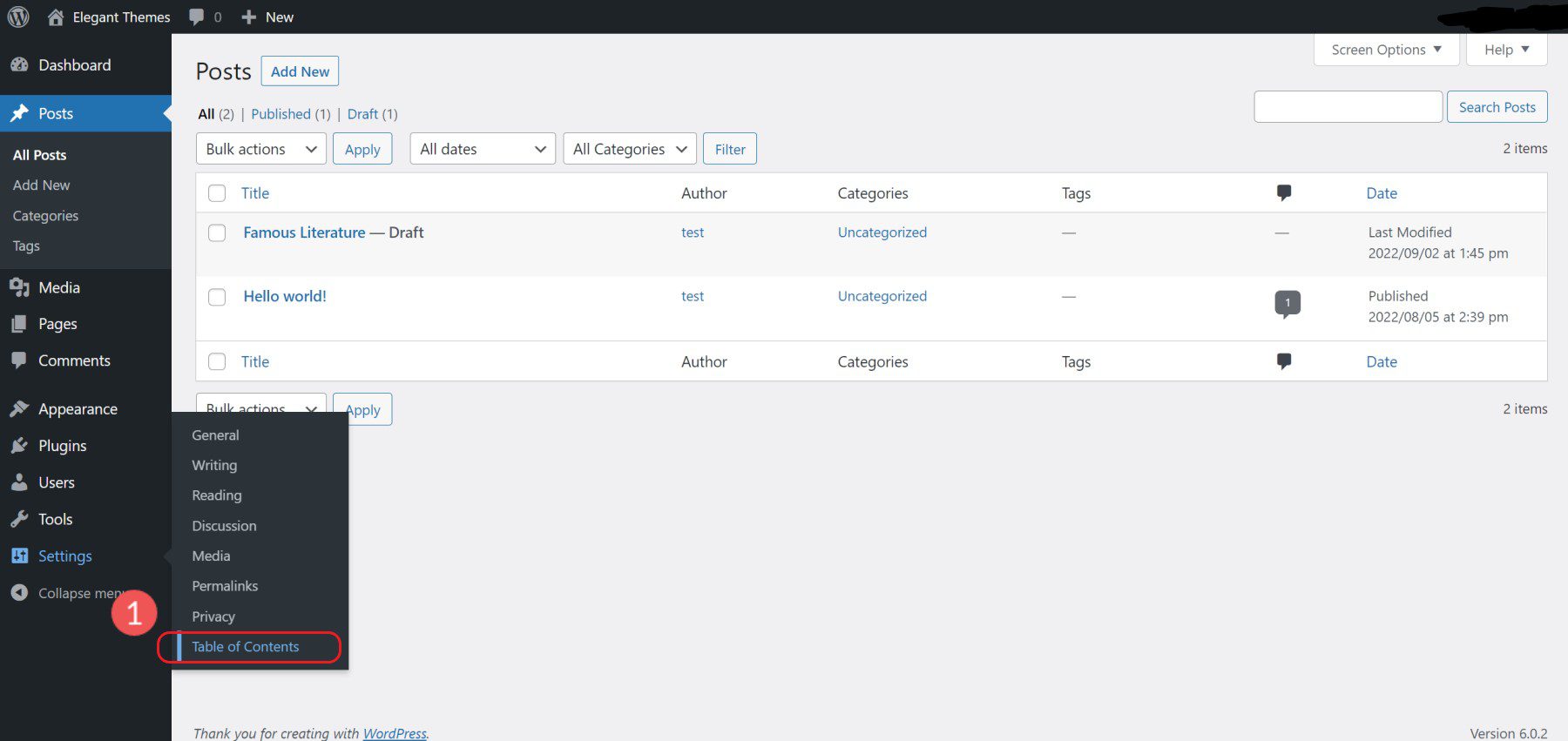
Eklentinin kutudan çıkar çıkmaz ne yaptığını gördükten sonra, eklentinin ayarlarını ziyaret edebilir ve bunları ihtiyaçlarınıza göre uyarlayabilirsiniz. Ayarlara gitmek için Ayarlar > İçindekiler bölümüne gidin.

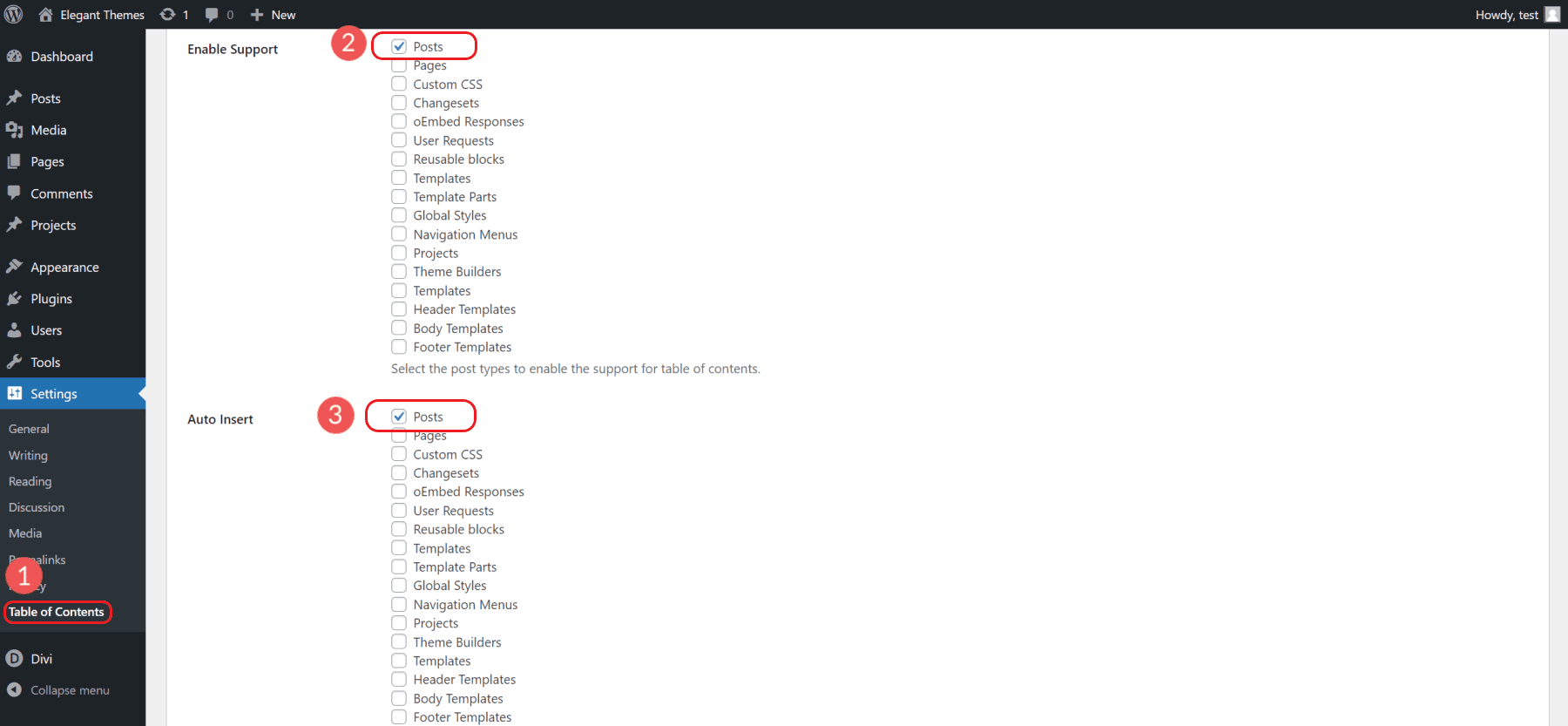
Çoğu insan için, içindekiler tablosunun gönderilerde görünmesini sağlamak muhtemelen tek ihtiyacınız olan şeydir. Sayfalar farklı bir hikaye. Özellikle üst düzey sayfalar olarak tasarlanmış açılış sayfalarınız varsa, sayfalarınızda bir içindekiler tablosu göstermenin işaretini kaldırmalısınız (gönderileri kontrol edin).

Ayrıca, Easy TOC'nin tüm özel gönderi türlerinizi ve açıp kapatabileceğiniz çeşitli şablonları tanıdığını göreceksiniz.
Denemeniz için bir dizi başka seçenek de var, ancak bunların hepsi web sitenize ve ihtiyaçlarınıza bağlı. Çoğu web sitesinin içindekiler tablosunda yalnızca H2, H3 veya H4 başlıklarını kullanması gerekir. Bir içindekiler tablosunda çok fazla öğe olması, içeriğinizi karıştıracak ve bir içindekiler tablosunun olmamasından daha az yardımcı olacaktır.
4. Bireysel Gönderiler için Site Genelindeki Ayarları Geçersiz Kıl
Site genelindeki ayarların yanı sıra, Kolay İçindekiler Tablosu, içindekiler tablosu üzerinde size post-post kontrol sağlar. Ancak, Kolay İçindekiler Tablosu'nu Blok Düzenleyici'de bireysel gönderi ayarlarını etkinleştirmek için, blok düzenleyicinin tercihler bölümünde Özel Alanları etkinleştirmeniz gerekir.
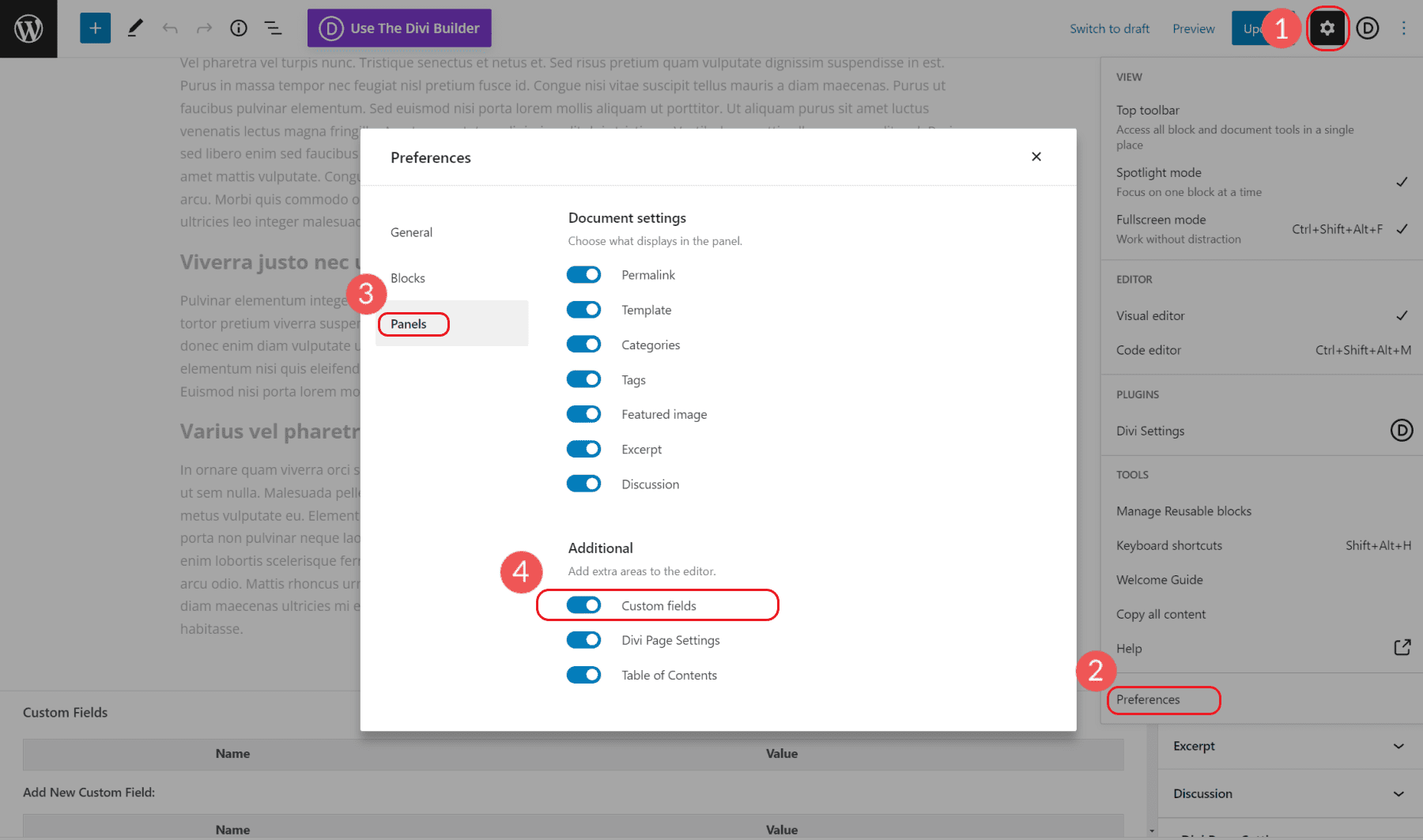
Bunu yapmak için Sayfa Ayarlarını görmek için sağ üstteki Dişli Simgesine tıklayın. Bu ayarlardan “Tercihler”e tıklayın.
Bu, ekranınızın ortasında bir modal açacaktır. "Paneller" sekmesine tıklayın. Ardından, “Özel Alanlar” seçeneğini açın. Bu, sayfalarınıza/yazılarınıza özel alanlar ekleyen herhangi bir eklenti veya tema ayarının, bu ayarları blok düzenleyicinin altında görüntülemesine olanak tanır.

İçindekilerin gönderiler sayfasında görünmesini devre dışı bırakabilir ve yalnızca o sayfayı etkileyen diğer ayarları düzenleyebilirsiniz. Bu, site genelindeki ayarlarınızdan farklı özel kullanım durumları için mükemmeldir.
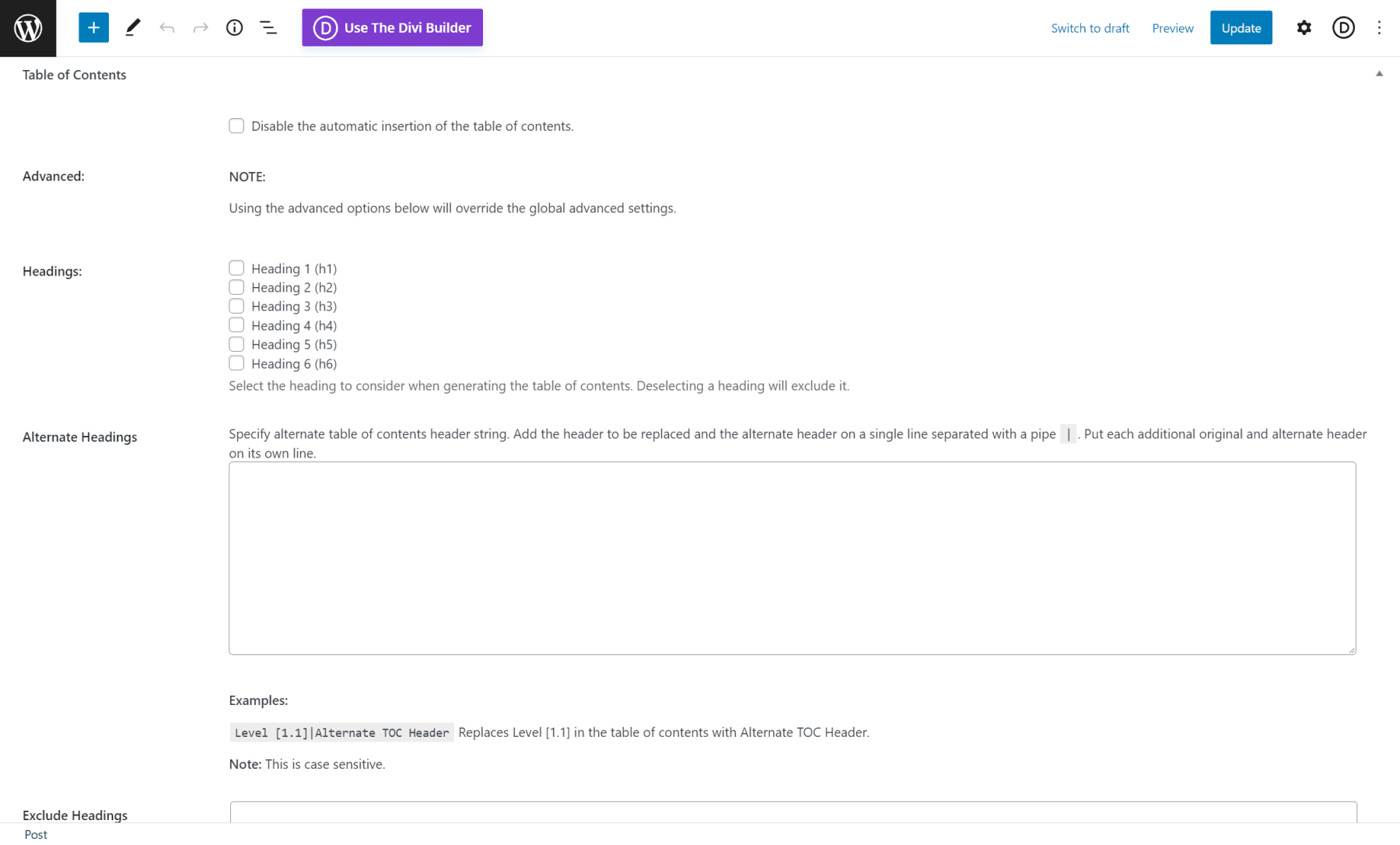
Belirli bir gönderiden/sayfadan İçindekiler bölümünü devre dışı bırakmak için eklenti ayarlarına gidin (özel alanları etkinleştirdikten sonra).
"İçindekiler tablosunun otomatik olarak eklenmesini devre dışı bırak" kutusunu işaretleyin.
Bu, eklenti ayarları aracılığıyla otomatik olarak eklenecek içindekiler tablosunu kaldırır.

Bu kadar!
WordPress için Diğer İçindekiler Eklentileri
Kolay İçindekiler'in yanı sıra, size iyi hizmet edebilecek birçok İçindekiler Tablosu eklentisi vardır. WordPress blokları ve Divi gibi sayfa oluşturucularla harika çalışan LuckyWP İçindekiler gibi bazı harika ücretsiz eklentiler var. Ve bir kişinin ihtiyaç duyacağı tüm gelişmiş özelliklere sahip olan Sabit TOC gibi premium eklentiler var. İhtiyaçlarınıza uyan en iyi özellikleri elde etmek için araştırmanızı yapın ve birkaçını test edin.
Genel olarak, kutudan çıkar çıkmaz kullanımı kolay, şema işaretleme için yerleşik desteğe ve uygun stil seçeneklerine sahip olanları arayın. İşte önerdiğimiz WordPress için en iyi İçindekiler Eklentileri.
WordPress'te Manuel Olarak İçindekiler Nasıl Oluşturulur
WordPress Düzenleyici'yi kullanarak sıfırdan bir içindekiler tablosu oluşturmak, birkaç gönderi veya sayfa için yalnızca birine ihtiyaç duyan ve bir eklentinin site genelindeki işlevselliğine ihtiyaç duymayan kullanıcılar için faydalı olabilir. Konsepti anladıktan sonra bir tane oluşturmak oldukça basit (ve biraz eğlenceli).

İçindekiler, temel olarak, bir sayfanın belirli bölümlerine veya başlıklarına atlayan bağlantı bağlantılarının bir listesidir. Bu nedenle, daha önce bir sayfada veya gezinme menüsünde bir bağlantı bağlantısı oluşturduysanız, içindekiler tablosu oluşturmanın temellerini zaten biliyorsunuzdur. Bağlantı bağlantılarına (veya atlama bağlantılarına) aşina değilseniz, WordPress'te bağlantı bağlantılarının nasıl oluşturulacağına dair eksiksiz bir kılavuzumuz var.
Bir WordPress gönderisinde sıfırdan bir içindekiler tablosunun nasıl oluşturulacağı aşağıda açıklanmıştır:
1. İçindekiler Tablonuz için Başlık Listenizi Oluşturun
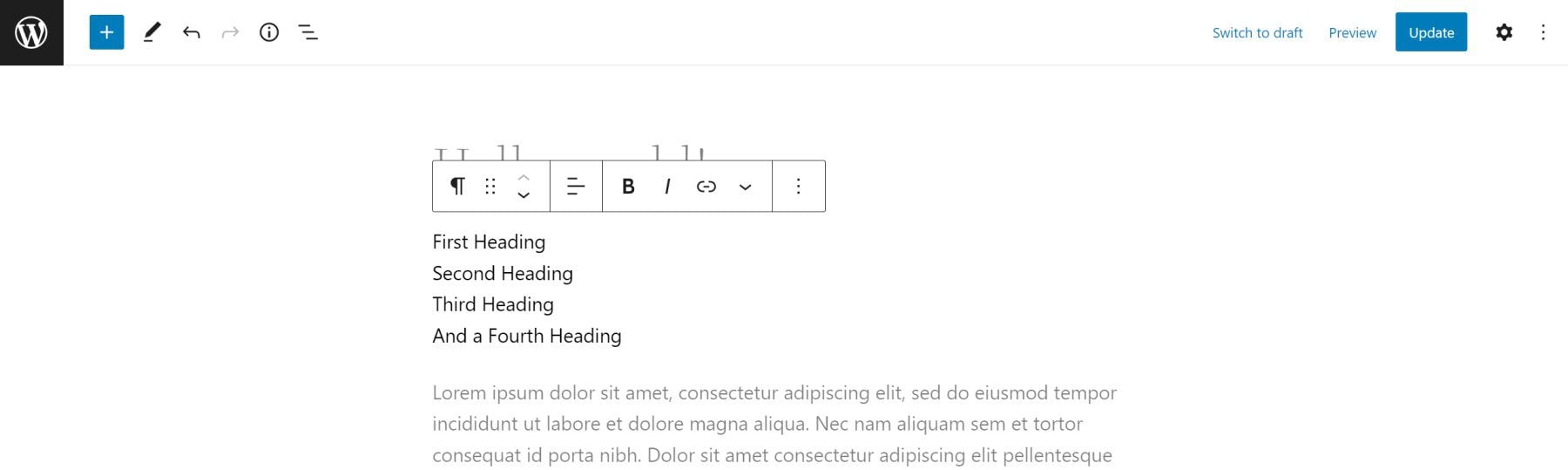
Sayfanızın veya gönderinizin en üstünde, bir paragraf bloğu (veya liste bloğu) kullanarak içindekiler için tüm başlıkların bir listesini oluşturun. Bunu yapmak için yeni bir paragraf bloğu (veya liste bloğu) oluşturun ve sayfa içeriğinizdeki başlıklara karşılık gelen başlık metnini aşağıya ekleyin. Her başlık metninden sonra bir satır sonu olduğundan emin olun.

Tamamlandığında, daha iyi bir kullanıcı deneyimi için içindekiler tablosundaki başlık metninin içerikteki başlık metniyle eşleştiğinden emin olun.

2. Sayfanızdaki veya Gönderinizdeki Her Başlığa Benzersiz bir HTML Bağlantı Kimliği ekleyin
Ardından, sayfanızdaki içeriği gözden geçirin (başlığa göre) ve her başlığa benzersiz bir HTML bağlantı kimliği atayın.
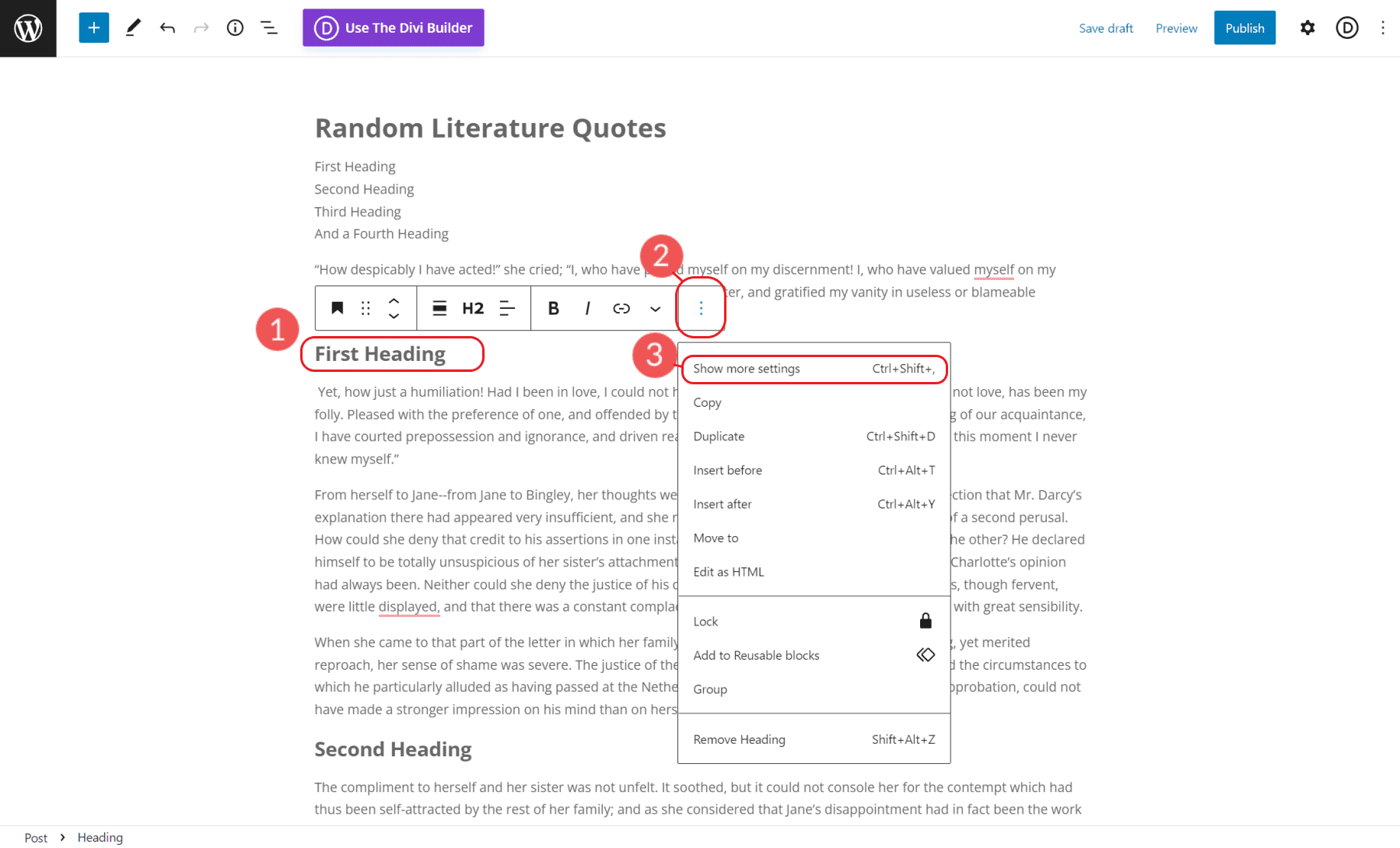
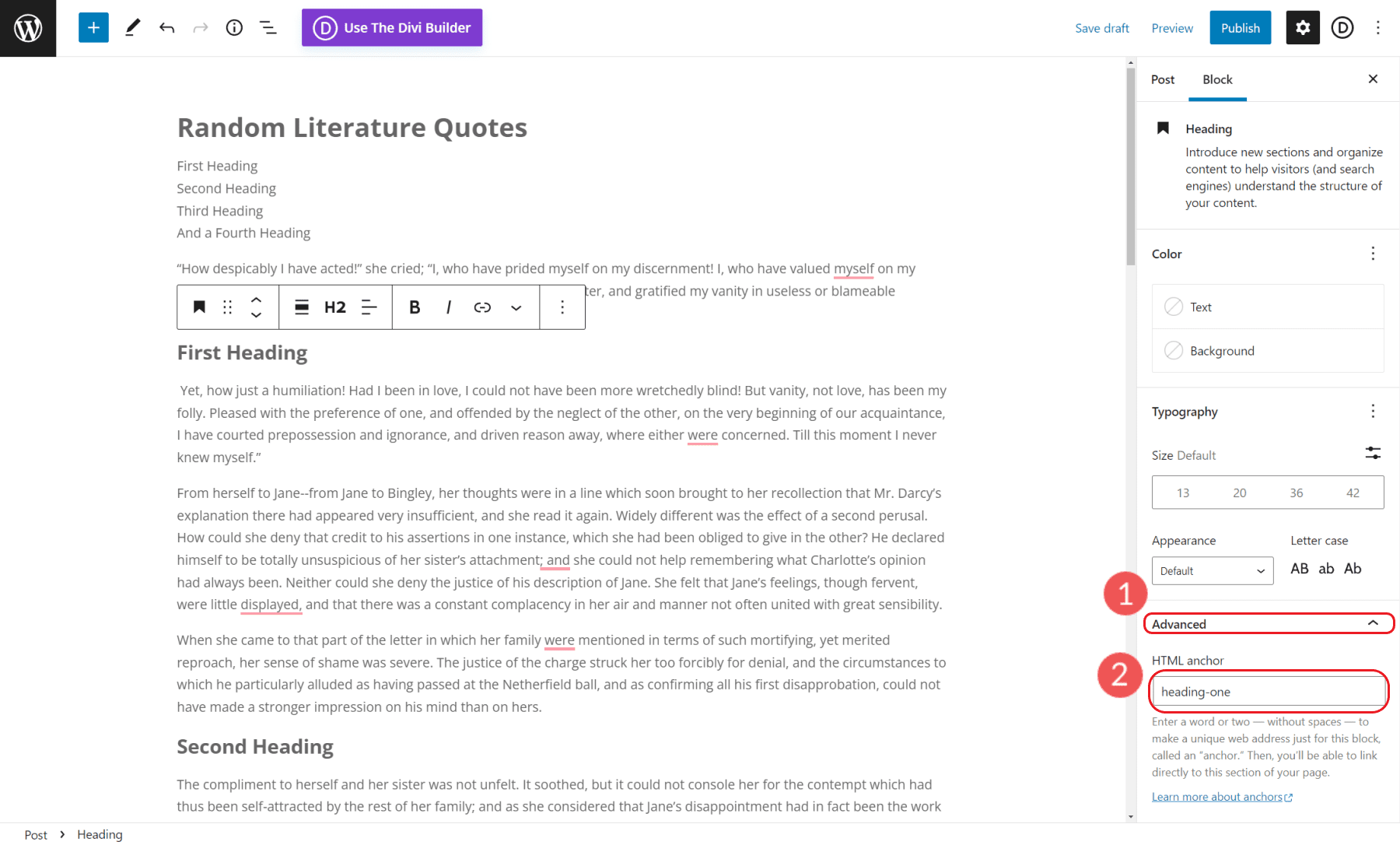
Bunu yapmak için bir başlık bloğuna gidin ve ayarlarına tıklayın.

Bundan sonra, başlık bloğu ayarlarında (başlık bloğunun “Gelişmiş” sekmesinde), alana bir HTML Bağlantı Kimliği ekleyin. Bu örnek için, bağlantı HTML bağlantısı "birinci başlık"tır. Bu bağlantı kimliği, bağlantı bağlantı hedefi olarak kullanılacaktır.

3. İçindekiler Tablonuzdaki Her Başlığı Bağlantı Bağlantısına Dönüştürün
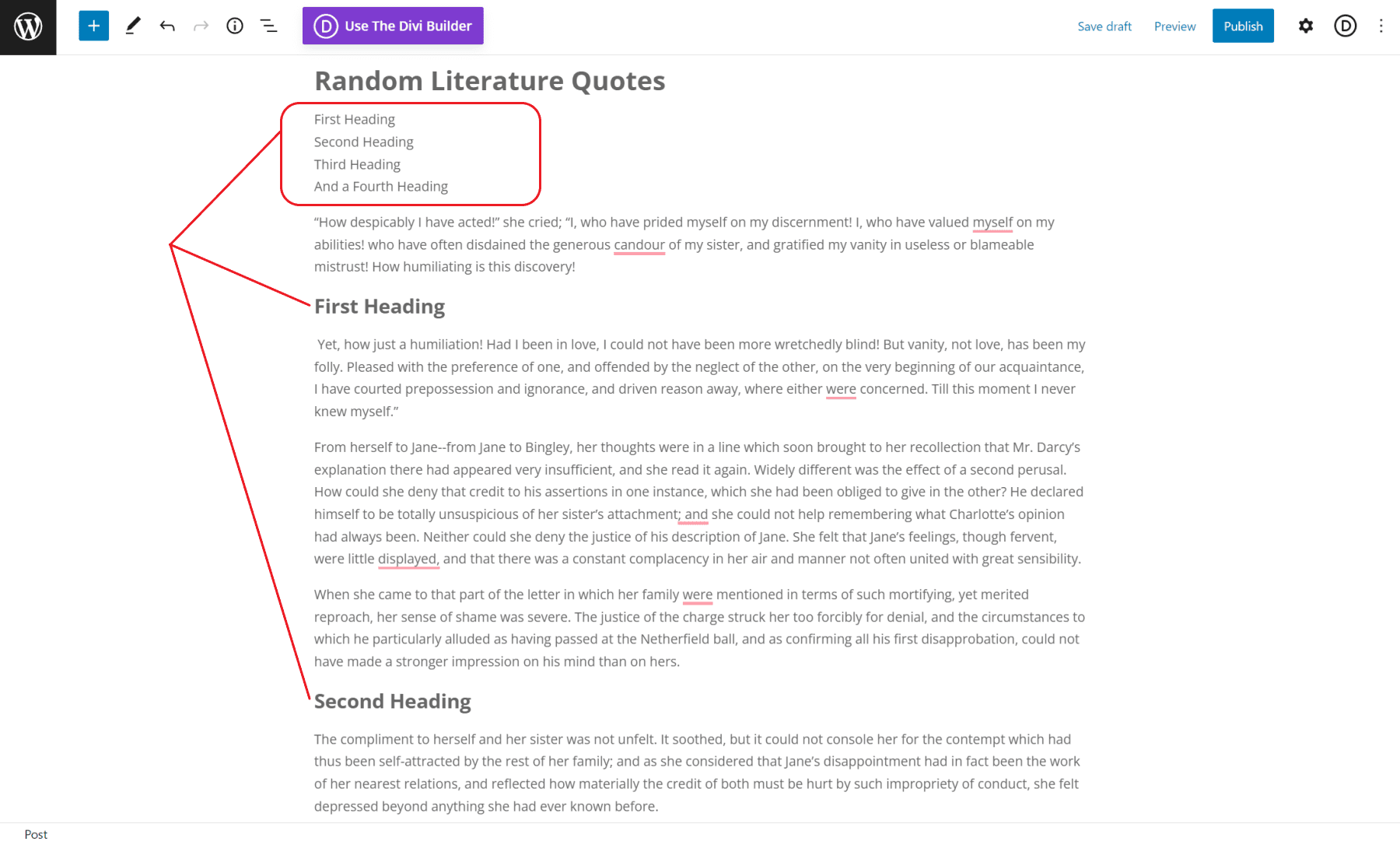
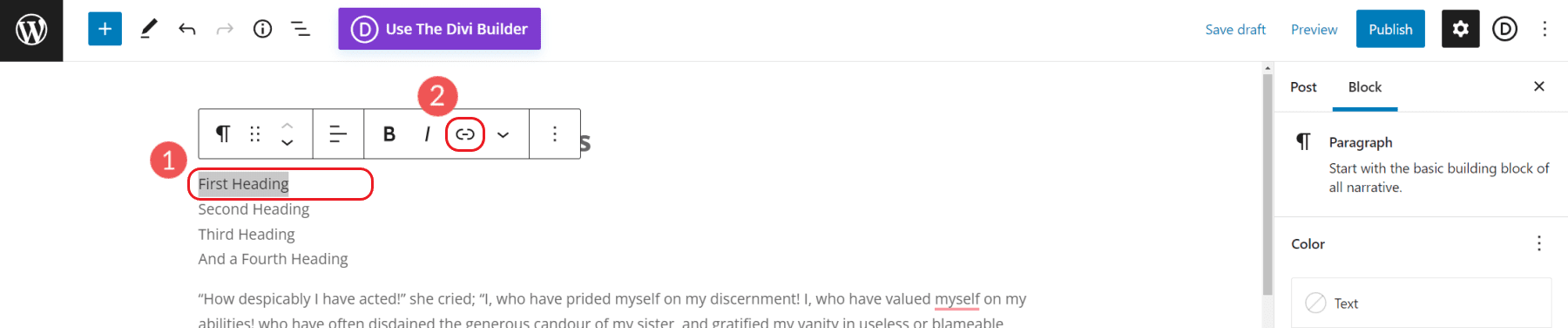
Başlık öğesinin kimliği ayarlandıktan sonra, içindekiler tablomuzu içeren paragrafımıza veya liste bloğumuza geri dönebiliriz. Tek tek, her satırı vurgulayın ve bir bağlantı eklemek için “Bağlantı” simgesine tıklayın.

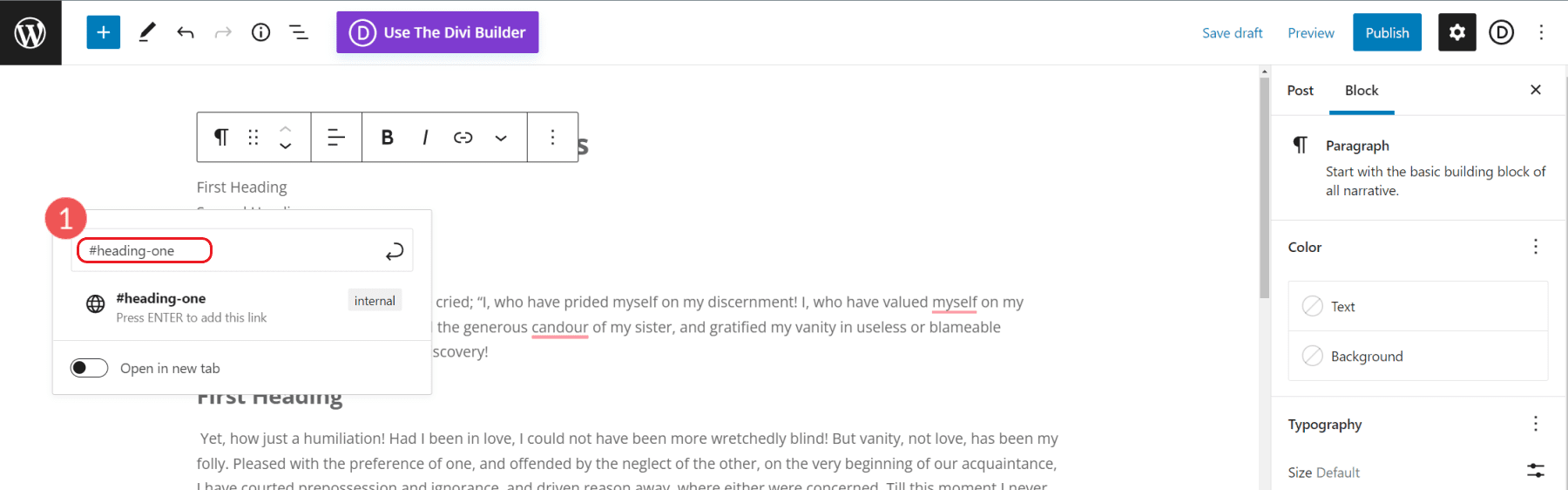
Bir web adresi yerine, bir kare işareti veya hashtag (#) ve bağlantı kimliğimizi ekleyin. Enter tuşuna basın, bağlantı o metne uygulanacaktır.

Örneğimiz için, bağlantı bağlantımıza “#heading-one” ekledik. Bağlantı bağlantı metniniz açıklayıcı ancak kısa olmalıdır. Ancak, arama motorlarının okuyabilmesi için o bölümdeki içeriği de doğru bir şekilde özetlemelidir.
En önemlisi, bağlantı bağlantınızın benzersiz olması ve sayfanın başka bir yerinde kullanılmamış olması gerekir. Bunun nedeni, aynı HTML Bağlantı Kimliğini kullanmanın tarayıcıyı şaşırtması ve amaçlandığı gibi çalışmamasıdır.
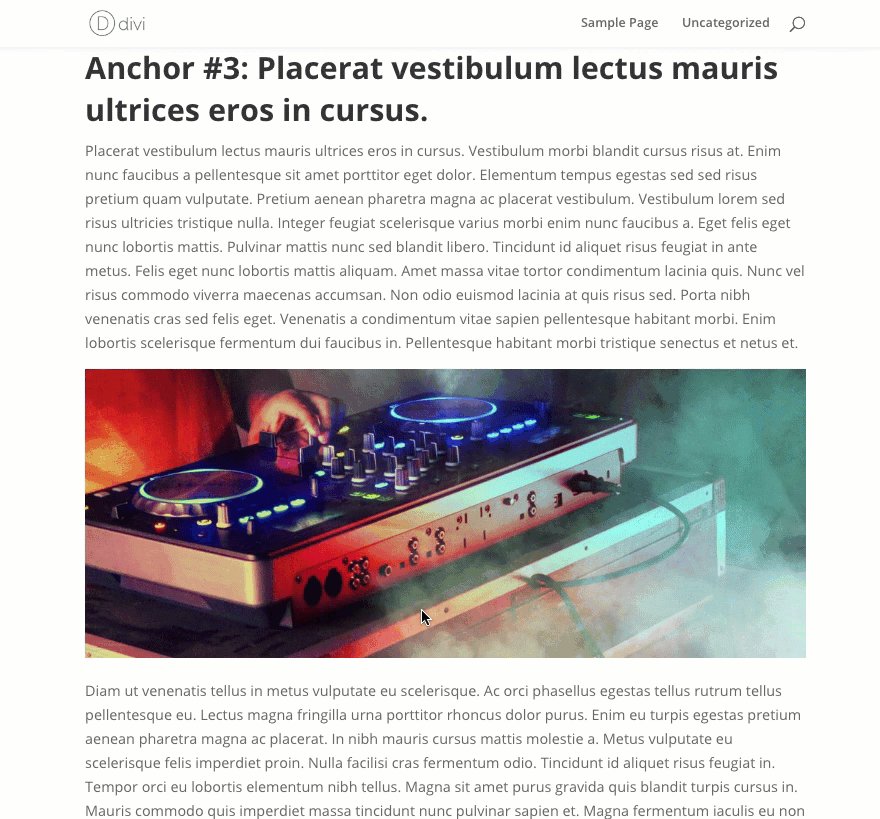
İşiniz bittiğinde, değişikliklerinizi kaydedin ve sayfanızı önizleyin. Tümünün doğru yerlere atladığından emin olmak için bağlantı bağlantılarına tıklayarak yeni İçindekiler Tablonuzu test edin. Bu bağlantılar çalışmıyorsa, "#" işaretini atlamış veya yanlış yerleştirmiş olabilirsiniz ya da Bağlantı Kimlikleriniz ve Bağlantı Bağlantı URL'leriniz tam eşleşmemiş olabilir.
Divi'de İçindekiler Tablosu Oluşturma
Divi Theme Builder, WordPress web siteleri için en sağlam ve kullanımı kolay araçlardan biridir. Web sitesi yaratıcılarının, işletme sahiplerinin ve pazarlamacıların zengin özelliklere sahip çarpıcı web siteleri oluşturmasına olanak tanır.
Bir içindekiler tablosu oluşturmak için varsayılan WordPress düzenleyicisini kullanmak, özellikle tasarım söz konusu olduğunda oldukça sınırlayıcıdır. Divi, HTML veya CSS bilmek zorunda kalmadan benzersiz içindekiler tablosu tasarımları oluşturmayı ve sayfadaki veya gönderideki herhangi bir öğeye düzgün kayan bağlantı bağlantıları eklemeyi çok daha kolay hale getirir.

Blogunuz için bir İçindekiler bölümünü nasıl oluşturacağınıza dair eksiksiz bir yazımız var. Yalnızca nasıl yapılır adımlarını bulmakla kalmaz, aynı zamanda sizin için ücretsiz bir düzen indirmesi de vardır. Divi Teması ile daha hızlı bir çözüm arıyorsanız, düzen tam size göre.
En İyi Divi İçindekiler Eklentisi
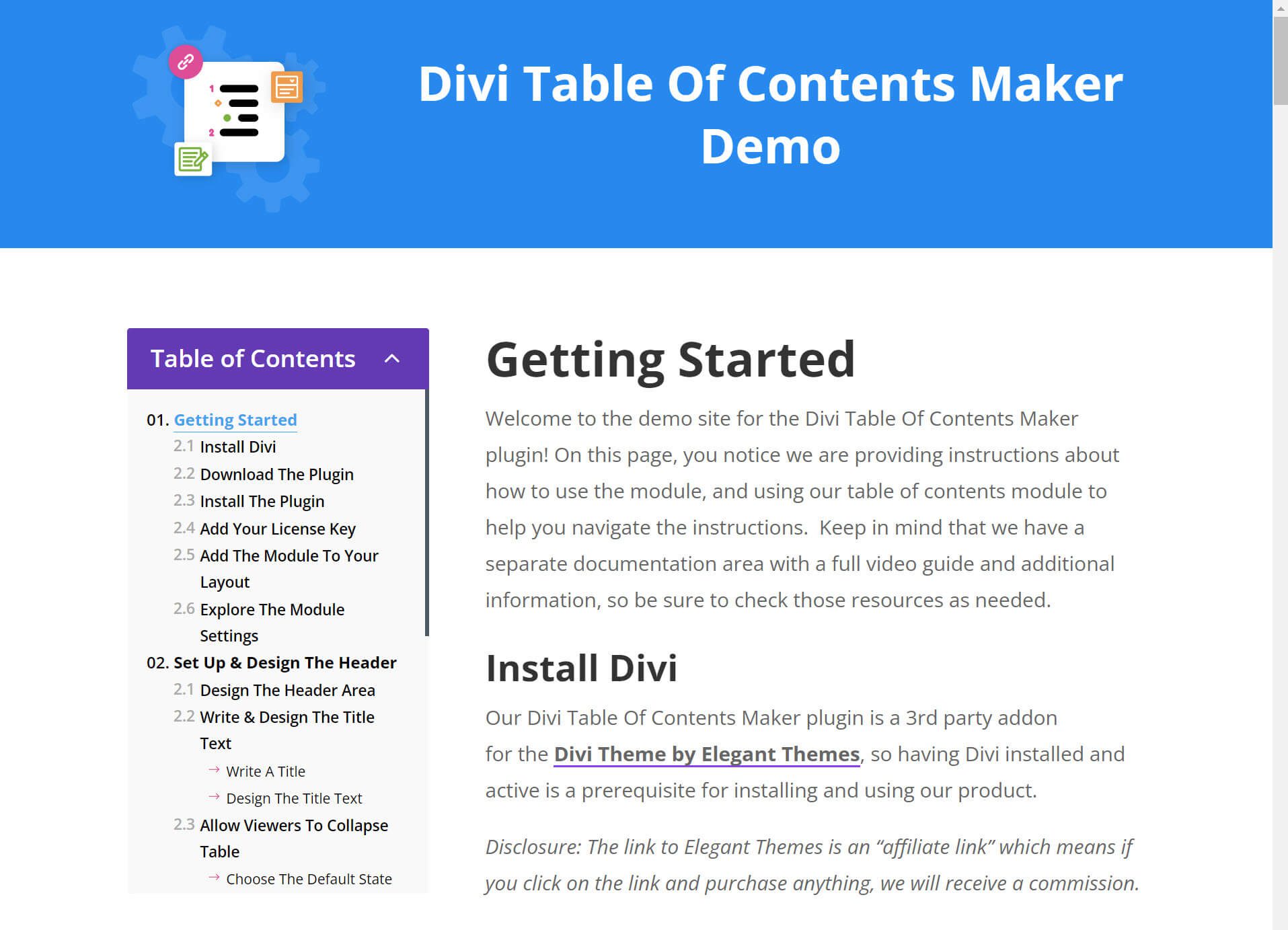
Divi'de bir içindekiler tablosu oluşturmanın bir yolunu arıyorsanız, Divi İçindekiler Oluşturucu eklentisine bakın.

Bu eklenti, listelerinizi, bağlantı bağlantılarınızı ve ihtiyacınız olan tüm işlevleri birkaç tıklamayla otomatik olarak oluşturan Divi için benzersiz bir İçindekiler Modülü içerir. Tüm blog gönderilerinize otomatik olarak içindekiler tablosu eklemek için modülü bir tema oluşturucu şablonunda kullanabilirsiniz! Ayrıca modülde yüzlerce özelleştirme ayarı ve stil seçeneği bulunur.

Divi İçindekiler Oluşturucu hakkında daha fazla bilgi edinin.
Dikkate Alınması Gereken Diğer İçindekiler Çözümleri
WordPress'te bir içindekiler tablosu eklemek için başka çözümlerle ilgileniyorsanız, dikkate almaya değer olduğunu bilmediğiniz başka çözümler de burada.
WordPress Çekirdeğinde Yerleşik İçindekiler Bloğu Bekleyin
Bir İçindekiler çözümünü beklemek için zamanınız varsa, bir İçindekiler Tablosu WordPress bloğu çalışıyor gibi görünüyor. Ayrıca, projede Github Çekme'de ve bir sorunlar diyalogunda görüntüleyebileceğiniz çok sayıda yeni çekiş var. İçindekileri doğal olarak WordPress'in blok düzenleyicisine getirecek umut verici bir blok gibi görünüyor.
Bununla birlikte, yol haritasında tümsekler var, bu nedenle WordPress 6.1'i yapıp yapmayacağı veya daha sonraki bir sürümde olup olmayacağı tartışmalı.
Zaten Kullanabileceğiniz Eklentilerde İçindekiler Özelliğini Kontrol Edin
Oradaki tüm sağlam eklentilerle. Kim bilir? Şu anda ayrıntılarda gizlenmiş bir içindekiler tablosu özelliğine sahip bir eklenti kullanıyor olma ihtimaliniz yüksek. İşte, WordPress'te bir içindekiler tablosu oluşturma olanağı sunan, halihazırda kullanabileceğiniz birkaç popüler eklenti.
SEO Yoast Premium
WordPress için Yoast SEO eklentisini kullanıyorsanız, İçindekiler bloğunun ne olduğunu ve size nasıl yardımcı olabileceğini merak ediyor olabilirsiniz. İçindekiler bloğu, gönderiniz veya sayfanız için dinamik olarak içindekiler tablosu oluşturmanıza olanak tanıyan birinci sınıf bir özelliktir. En iyi yanı, zaten Yoast SEO Premium kullanıyorsanız, kolay bir TOC çözümünüz var demektir.
spektrum
Birçok kişinin kullandığı bir diğer eklenti ise Spectra'dır. Spectra, WordPress için yerleşik blok düzenleyicinin bir geliştirmesi olarak popülerlik kazanıyor.
Spectra'da bulunan bloklardan biri, kullanımı kolay bir İçindekiler bloğudur. Blok, tam tasarım özelleştirilebilirliğine sahiptir ve ek kodlama olmadan konuşlandırılabilir. Gördüğünüz gibi bloğu gönderinize ekleyin ve ayarları yapın. Birkaç saniye içinde bir içindekiler tablosuna sahip olacaksınız. Spectra ücretsiz ve premium bir sürümde gelir.
Çözüm
Sonuç olarak, WordPress'te bir içindekiler tablosu oluşturmak kolaydır ve birkaç adımda yapılabilir. Bir eklenti kullanarak, sayfalarınız ve gönderileriniz için otomatik olarak bir içindekiler tablosu oluşturabilirsiniz. Veya daha fazla tasarım ayarı için varsayılan WordPress düzenleyicide veya Divi gibi bir sayfa oluşturucuda manuel olarak bir içindekiler tablosu oluşturabilirsiniz. Her iki durumda da, site ziyaretçilerinize daha iyi bir kullanıcı deneyimi sağlamak ve arama sonuçlarında daha iyi görünmek için web sitenizi özelleştirme gücünüz vardır.
WordPress sitenizde içindekiler tablosu kullanıyor musunuz? Kullandığınız favori bir eklentiniz var mı? Yorumlarda bize bildirin!
IconArt / Shutterstock.com aracılığıyla Öne Çıkan Görsel
