WordPress ve Elementor ile Bir Saatten Kısa Bir Sürede Seyahat Web Sitesi Nasıl Oluşturulur
Yayınlanan: 2020-06-23Kim seyahat etmeyi sevmez? Seyahat etmek her yaştan insan için her zaman heyecan verici bir şeydir. Ancak seyahat tutkunuzun para kazanmanın kolay bir yoluna dönüşebileceğini hayal edebiliyor musunuz?
Dünya çapındaki çevrimiçi seyahat pazarı 2017'de 629 milyar dolardan fazlaydı ve 2020'ye kadar yaklaşık 818 milyar dolara ulaşacağı tahmin ediliyor. Devam eden salgın nedeniyle fikir ciddi şekilde zarar görmüş olsa da, sektör yakında tersine dönecek; en azından yerel bazda.
Ve elbette, ziyaretçilerin dikkatini kolayca çekebilecek iyi tasarlanmış bir seyahat web sitesine sahip olarak çevrimiçi olarak akıllıca bir miktar para kazanabilirsiniz. Prosedürleri ve maliyetleri düşünüyorsanız, bankanızı sarsmayacağından emin olalım. Şimdi olduğu gibi, Elementor kullanarak WordPress'te kendi web sitenizi kendiniz oluşturabilirsiniz.
Bu blogda, sıfırdan başlayarak Elementor ile bir seyahat web sitesinin nasıl oluşturulacağını anlatacağız. Burada deneyiminizi çekici bir şekilde sergileyebilir ve insanların bir sonraki seyahatlerini keyifli hale getirmelerine yardımcı olabilirsiniz.
Ancak yeni web sitemizi tasarlamaya geçmeden önce size hızlıca cevap verelim-
Seyahat Web Siteniz İçin Neden Elementor'u Seçmelisiniz?

Elementor, dakikalar içinde son derece işlevsel bir web sitesi oluşturmanıza yardımcı olan, kullanımı kolay bir sürükle ve bırak sayfa oluşturucusudur. En önemlisi, yalnızca geliştiricilerin bir site oluşturabileceği fikrini ortadan kaldırır.
Artık, web sitesi oluşturma konusunda önceden herhangi bir deneyiminiz olmadan da sitenizi oluşturabilirsiniz. Ayrıca, yolculuğunuza başlamak için sınırsız önceden oluşturulmuş şablonlar ve özelleştirme seçenekleri alacaksınız.
Bununla birlikte, daha fazla tasarım potansiyeli keşfetmek istiyorsanız, çekirdek Elementor'un gücünü önemli ölçüde genişletmek için bir dizi üçüncü taraf eklentisi mevcuttur. Bu durumda, Happy Addons size gelişmiş web tasarım araçlarını tek bir yerde sunmak için kolunu açabilir.
Ayrıca Okuyun: Ne Kadar Mutlu Eklentiler Elementor Topluluğuna Yardımcı Oluyor.
Şimdi devam edelim ve Elementor & HappyAddons kullanarak bir seyahat web sitesini nasıl oluşturacağınızı gösterelim.
Seyahat Web Sitenize Başlarken

Seyahat web sitenizi oluşturmak için ön koşullar şunlardır:
- Bir WordPress Sitesi
- Elementor (Ücretsiz ve Profesyonel)
- Mutlu Eklentiler (Ücretsiz ve Profesyonel)
Öncelikle, WordPress siteniz için bir alan adınız ve barındırma planınız olduğundan emin olun. Şimdi WordPress sitenizi buna göre yapılandırın ve Elementor & Happy Addons'u yükleyin.
Ardından, aşağıdaki talimatları adım adım izleyin.
İlgili makale: Elementor web sitesi için en iyi barındırma planı
Başlayalım:
Adım 1: Seyahat Web Sitenizin Ana Sayfasını Tasarlayın
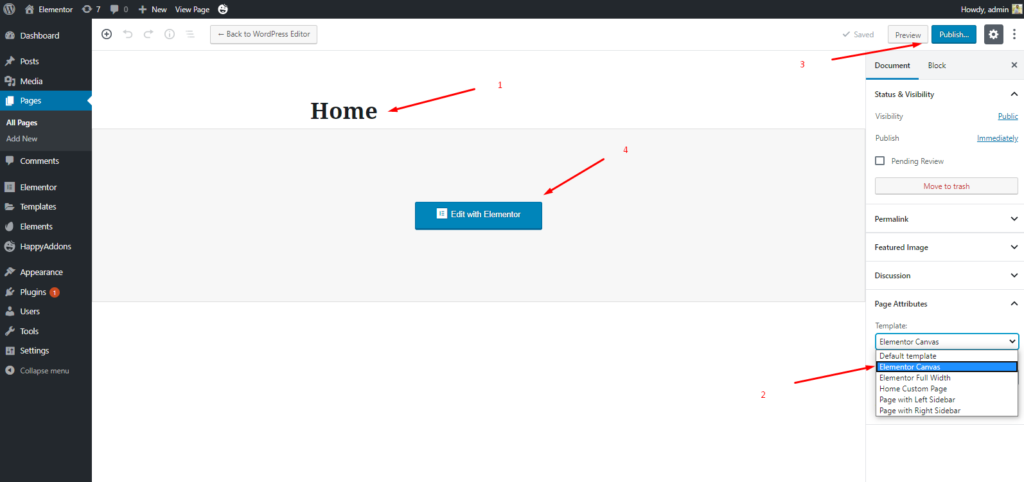
İlk önce kişisel kimlik bilgilerinizi kullanarak WordPress panonuza giriş yapın. Ardından, yeni bir sayfa oluşturmak için aşağıdaki adımları dikkatlice izleyin:
- Kontrol Paneli>Sayfalar>Yeni Sayfa Ekle'ye gidin
- Ana Sayfanız için bir başlık yazın
- Sağ alt köşedeki açılır menüden şablonu "Elementor Canvas" olarak ayarlayın
- Yayınla düğmesini tıklayın
- Son olarak, “Elementor ile Düzenle” seçeneğine tıklayın.

- Seyahat web sitenizin ana sayfasını muhtemelen aklınıza gelebilecek şekilde tasarlayabileceğiniz yeni bir sayfa alacaksınız.

Tasarım görevinizin başladığı yer burasıdır. Okumaya devam et.?
2. Adım: Ana Sayfa Tasarımınızı Özelleştirin
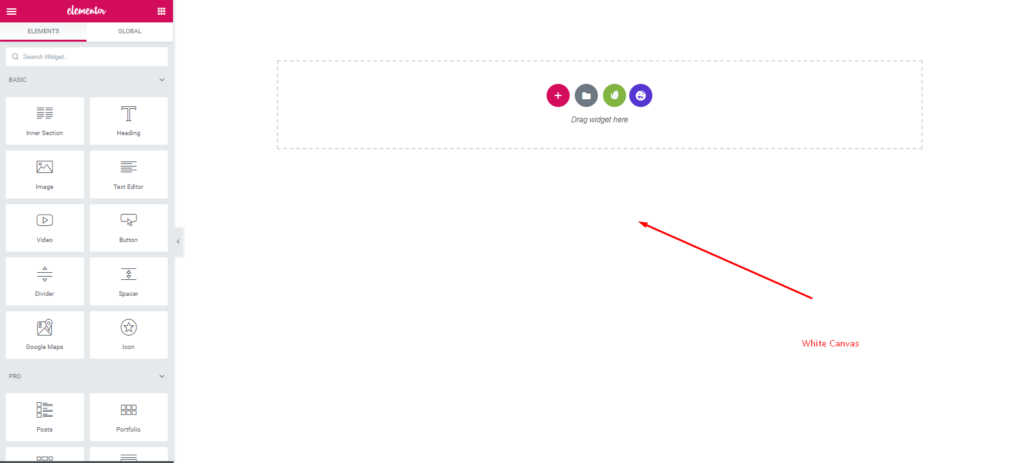
Bu yüzden önce 'kırmızı' artı düğmesine tıklayın. Ve tek bölümü seçin.
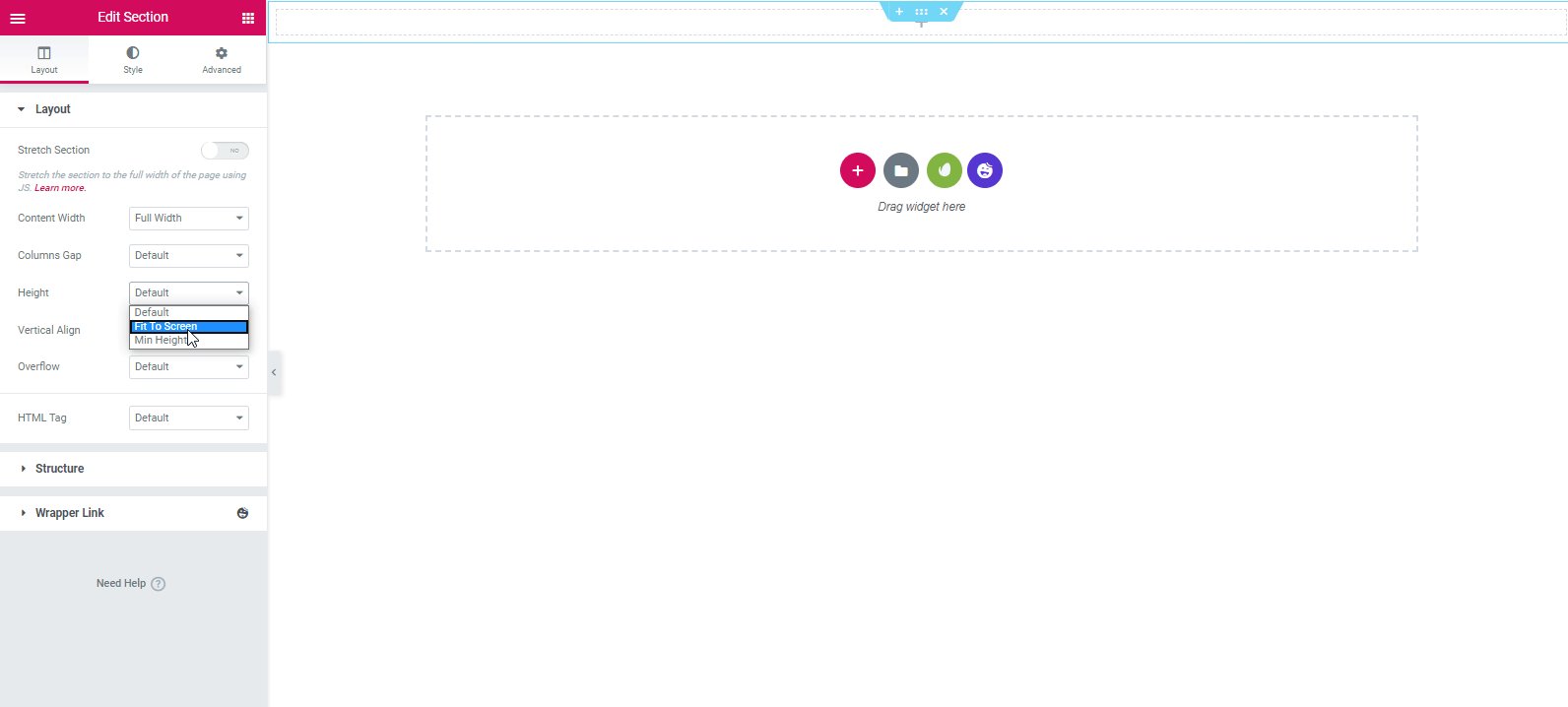
- Bundan sonra, ' Tam ' içerik genişliğini ve ' Ekrana sığdır ' yüksekliğini seçin.

- Bölümü stilize etmek için stil sekmesine gidin. Arka plana tıklayın. İşaretli alana telif hakkı olmayan benzersiz bir YouTube videosu bağlantısı yapıştırın.
- Ardından, arka plan geri dönüş alanına bir resim yükleyin.

- Yani son bakışın olacak mı?

Başlık Ekle
Ardından, başlık alanına biraz metin eklemenin zamanı geldi. Bunu, sol kenar çubuğundan Happy Addons'un ' Animated Text ' widget'ını seçerek kolayca yapabilirsiniz.
- 'Animasyonlu Metin' widget'ını seçin ve işaretli alana sürükleyin.

- Tüm önemli özelleştirme seçeneklerini ekranın sol tarafında göreceksiniz. Farklı sekmeler-İçerik, Stil, Gelişmiş arasında geçiş yaparak tasarımı ve içeriği değiştirin.
- Pekala, buraya web sitenizin amacını temsil eden birkaç kelime daha ekleyebilirsiniz.

Veya 'Animated Text Widget ' hakkında daha fazla ayrıntı öğrenmek için aşağıdaki eğitim videosunu izleyebilirsiniz.
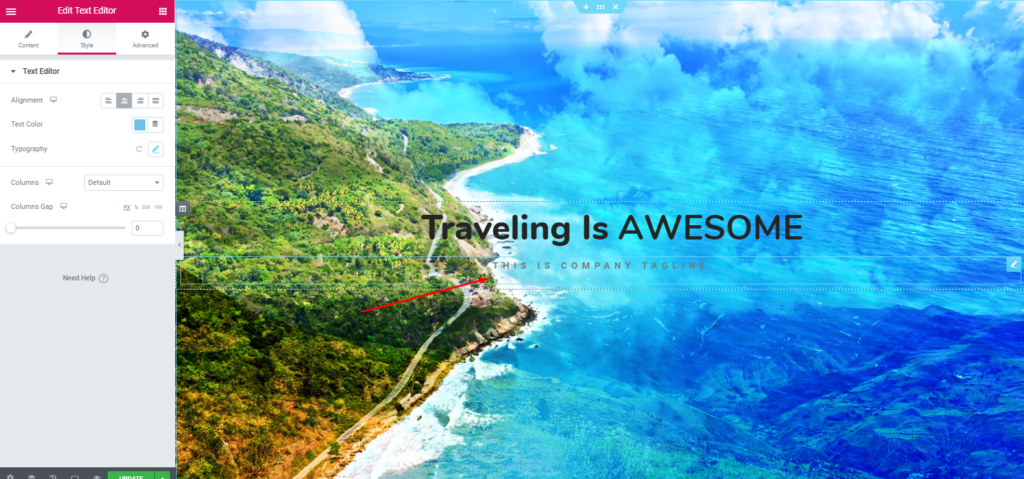
Başlığın Altına Bir Etiket Satırı Ekleyin
Web sitenizin başlığının altına bir etiket satırı eklemek isteyip istemediğiniz tamamen sizin seçiminizdir. Web sitenizin üst kısmına eklemenizi öneririz. Böylece daha kazançlı ve şaşırtıcı görünecek.
- Bir slogan veya slogan eklemek için widget galerisinden 'Metin Widget'ını seçin. İşaretli alana sürükleyin.
- Sonra özelleştirin ve birkaç akılda kalıcı kelime yazın.

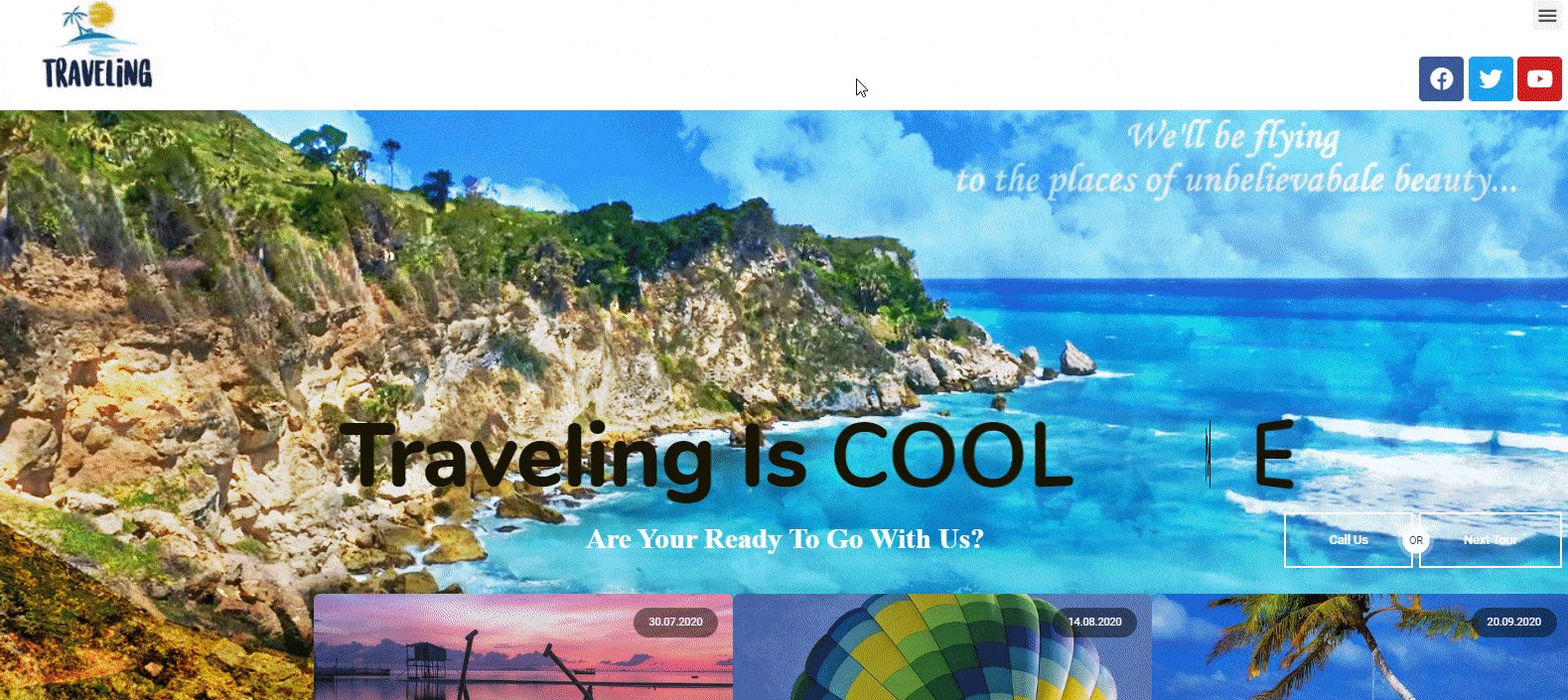
- Metin düzenleyiciyi ekledikten ve özelleştirdikten sonra tasarım şöyle görünecektir:

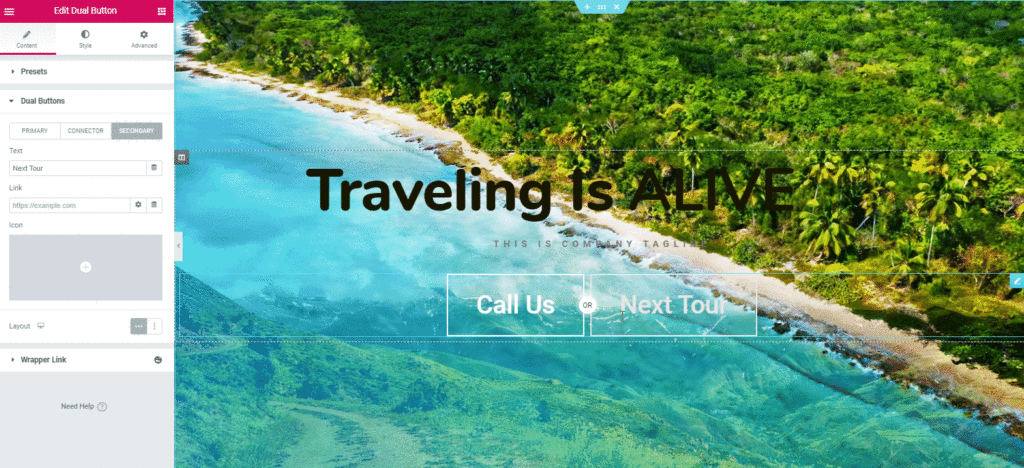
Ardından, slogan bölümünün altına bir düğme ekleyeceğiz. Bu düğme, kullanıcılarınızın gitmesini istediğiniz herhangi bir bağlantıyı içerebilir. Örneğin, hakkımızda sayfası, fiyatlandırma sayfası, hizmet sayfası veya gizlilik politikası sayfası vb.
- Bu widget'ı eklemek için Happy Addons'un 'Çift Düğme' widget'ını seçin. Ardından işaretli alana sürükleyip yapıştırın.
Not: Düğmenin açık, görünür ve kullanıcılarınız için anlaşılır olduğundan emin olun.

- Ardından, göreviniz onu düzenlemek. ' Stil ' sekmesine tıklayın ve ardından görünümünü geliştirmek için özelleştirin.
- Ancak, widget'ı ekledikten sonra, ' Ön Ayar ' adlı bir seçenek bulacaksınız. Ön Ayar, farklı yerleşik tasarımların bir koleksiyonudur. Web sitenizin tasarımını güzelleştirmenize yardımcı olacaktır.

- Ancak, çift düğmeli widget'ı düzenledikten ve stilize ettikten sonra tasarımınız aşağıdaki gibi görüntülenecektir:

Servis Bölümü Ekle
Şimdi bir servis bölümü eklemek için bir sonraki adımınız. Bunu birçok şekilde yapabilirsiniz. Ancak, onu ne kadar kolay ekleyebileceğinizi ve daha belirgin görünecek şekilde özelleştirebileceğinizi göstereceğiz.
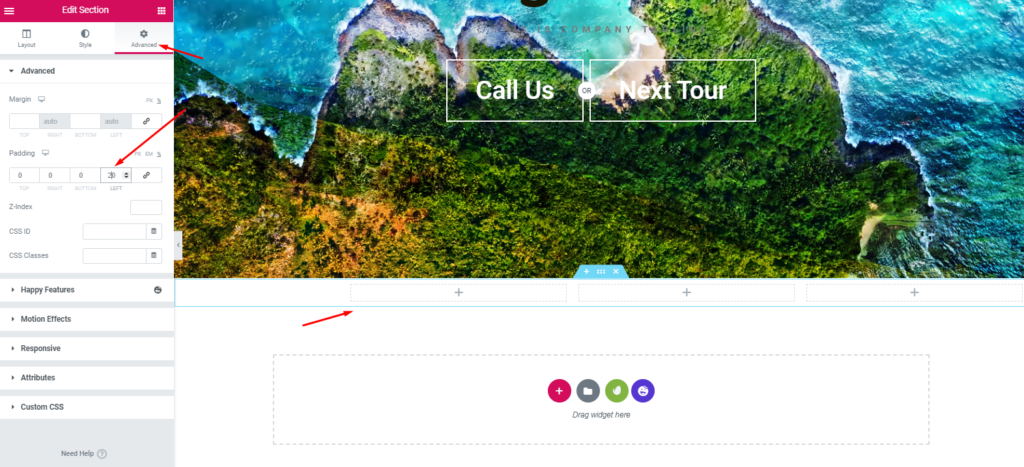
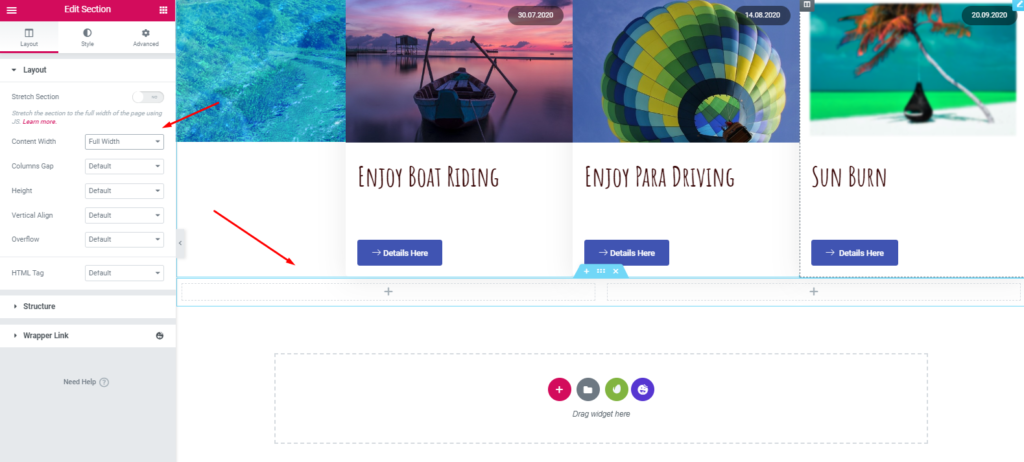
- Bunu yapmak için bölüm düğmesine tıklayın. Ve işaretli bölümü seçin.
- 'Stil' düğmesine dokunun. Ardından içerik genişliğini ' Tam ' ve Boşluk genişliğini ' Boşluk Yok ' olarak tutun.

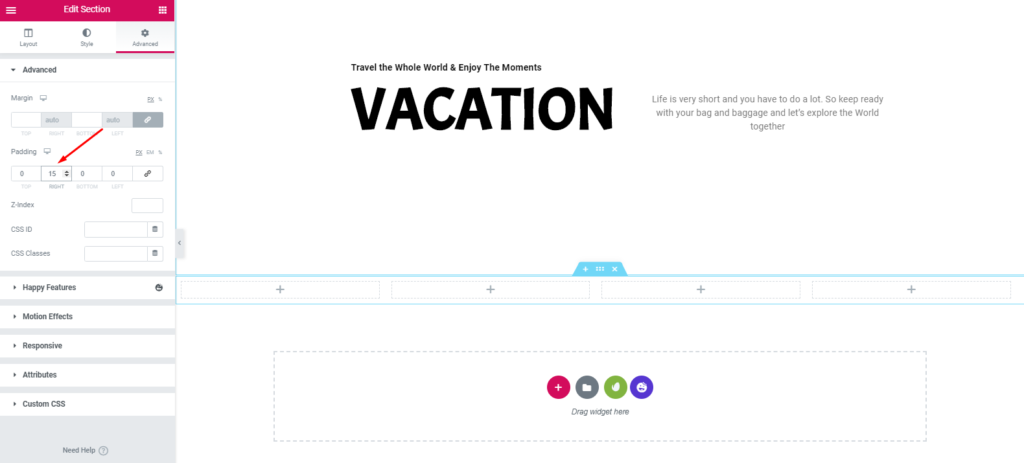
- Ardından, ilerleme sekmesine tıklayın ve '20' piksel için dolguyu ayarlayın.

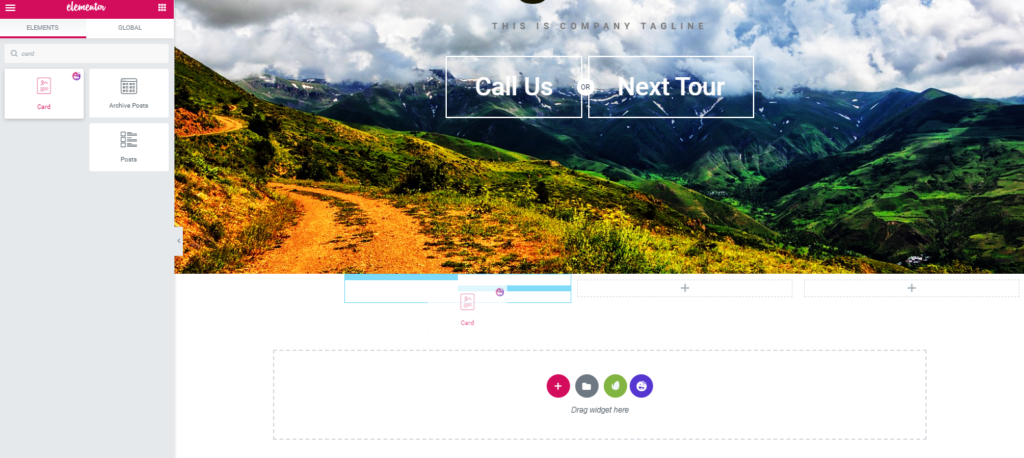
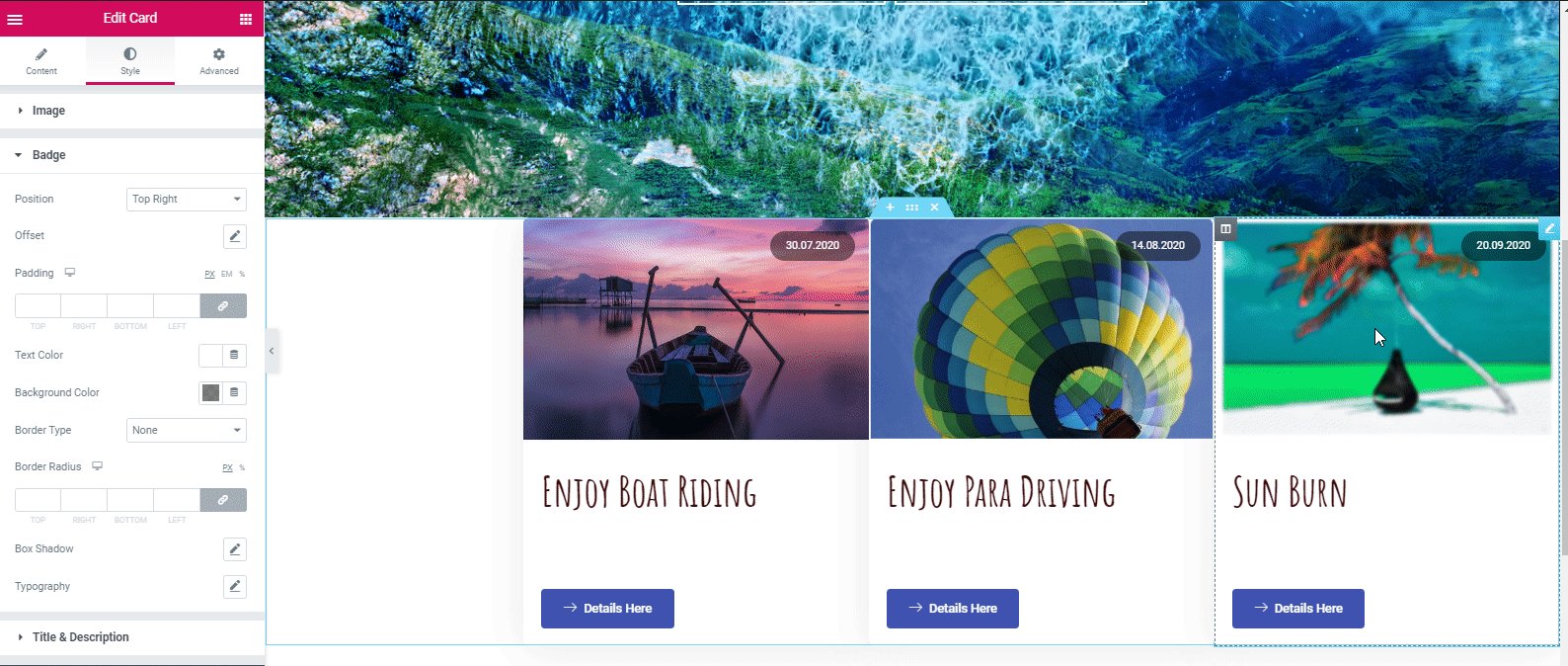
- Şimdi Happy Addons'un 'Kart Widget'ını ekleyin. Benzer şekilde, widget'ı sürükleyin ve ilk bölüme yapıştırın.

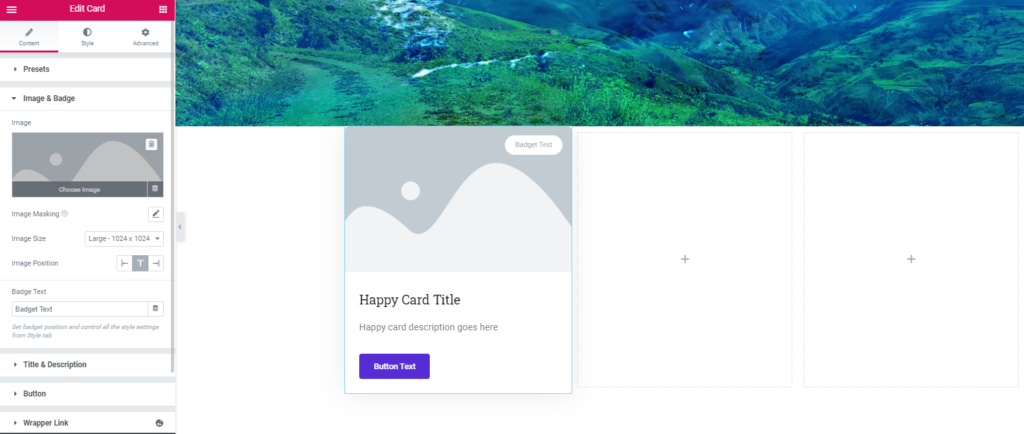
- Ardından, bir resim ekleyin ve ardından diğer seçenekleri özelleştirin.

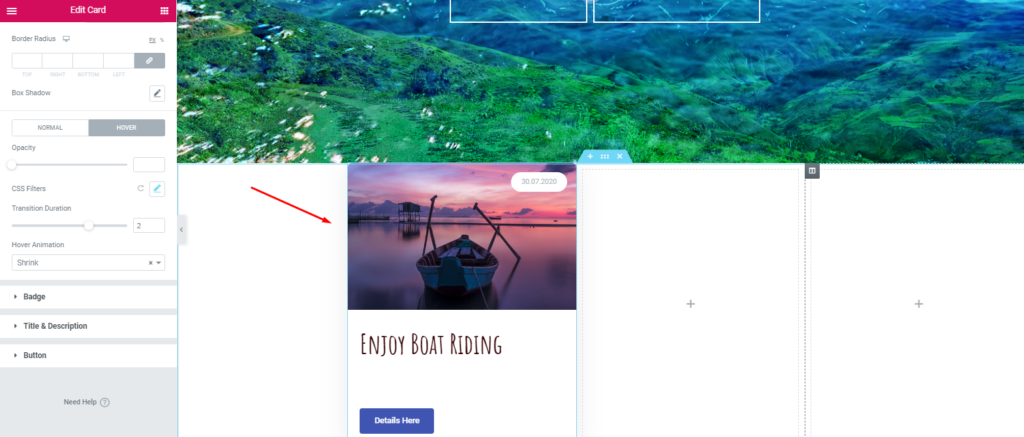
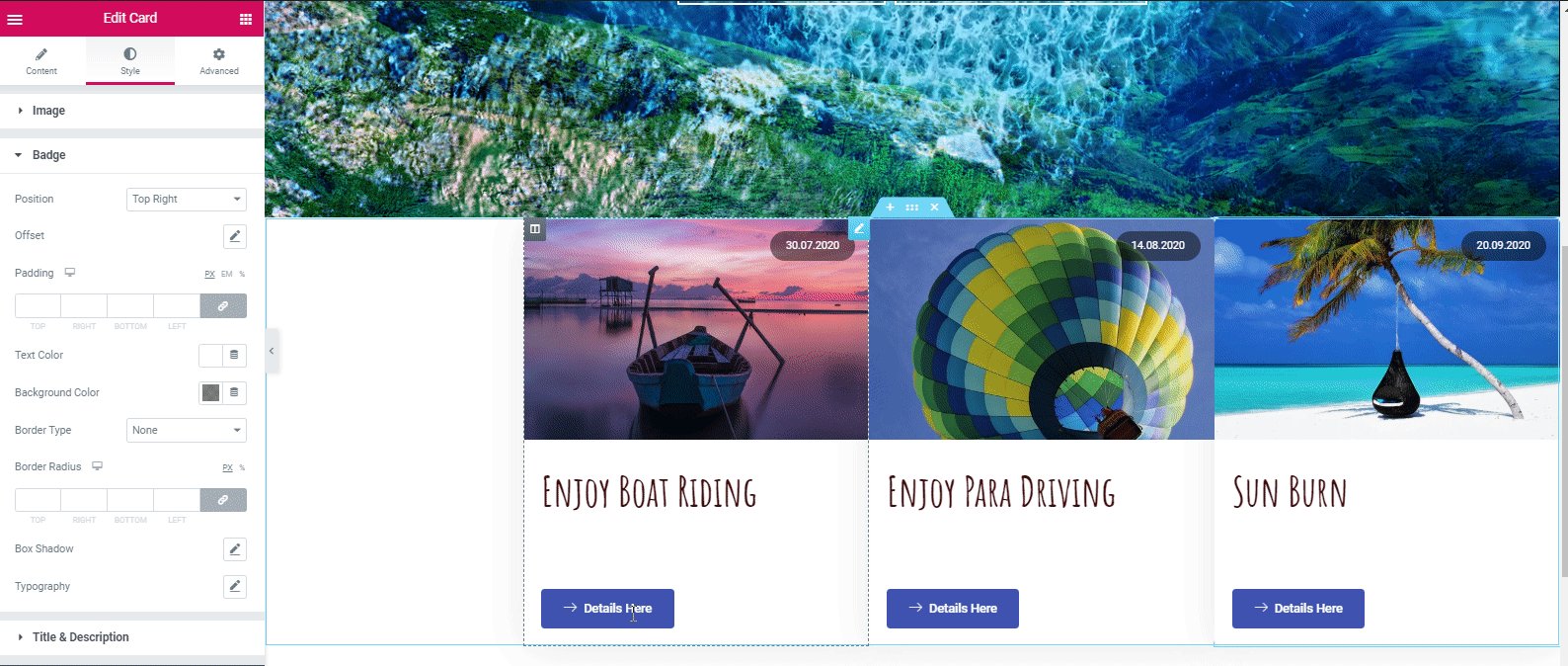
- Resmi ekledikten ve metin boyutu, renk, fareyle üzerine gelme, dolgu, kenar boşluğu gibi diğer özelleştirme seçeneklerini bitirdikten sonra, son tasarım şöyle olacaktır:

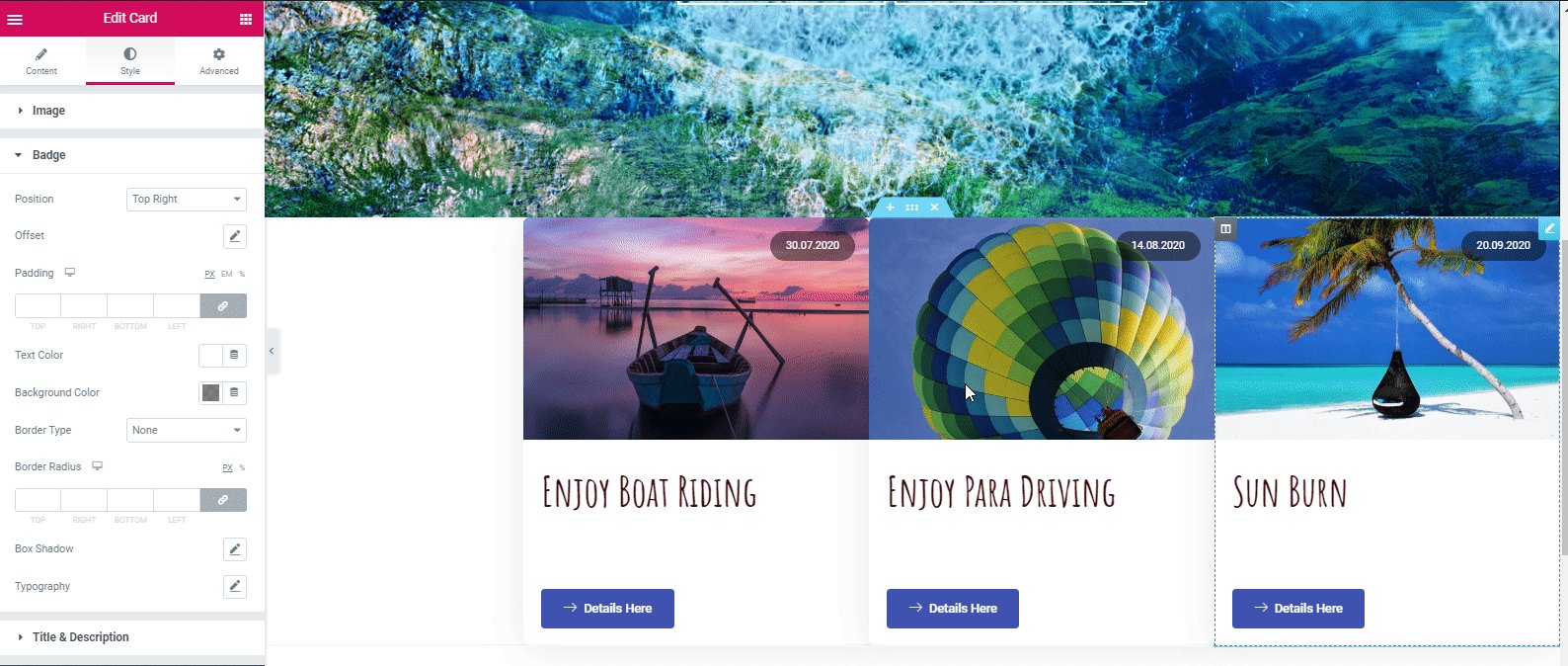
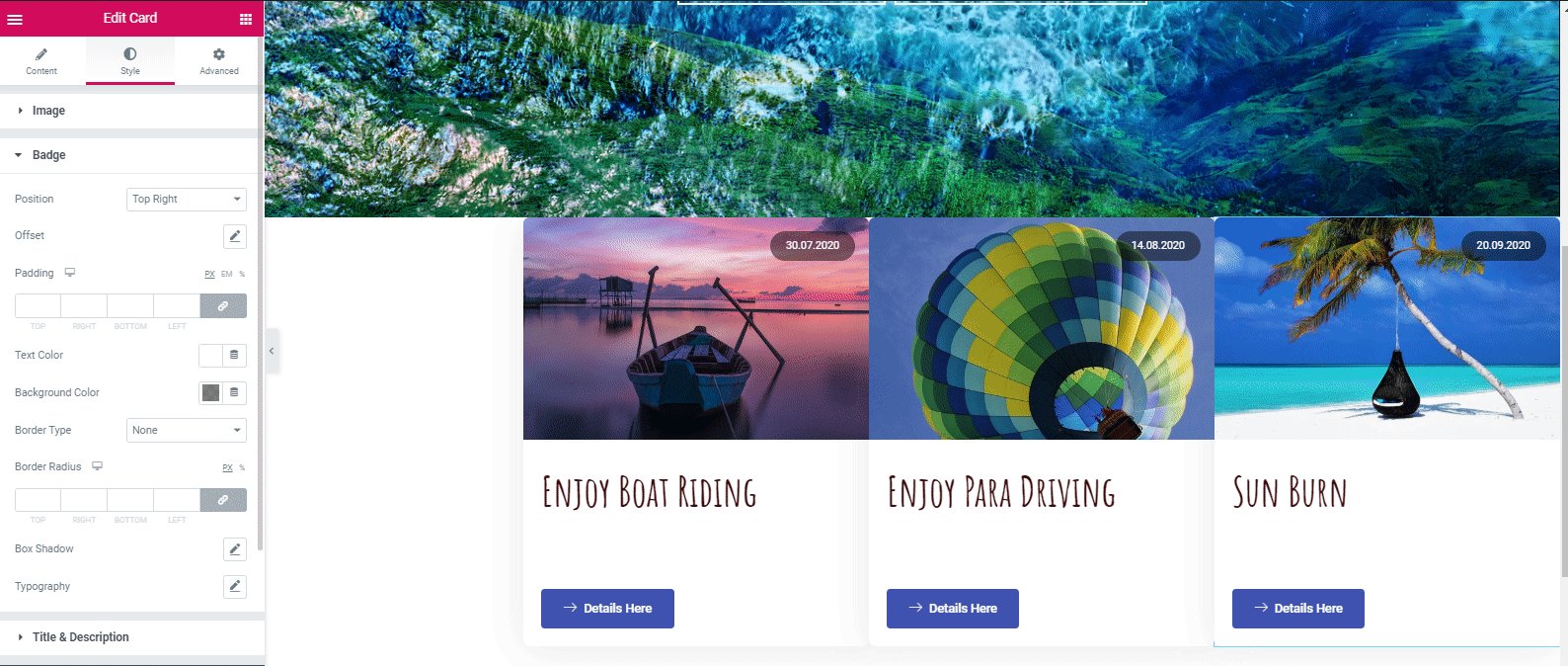
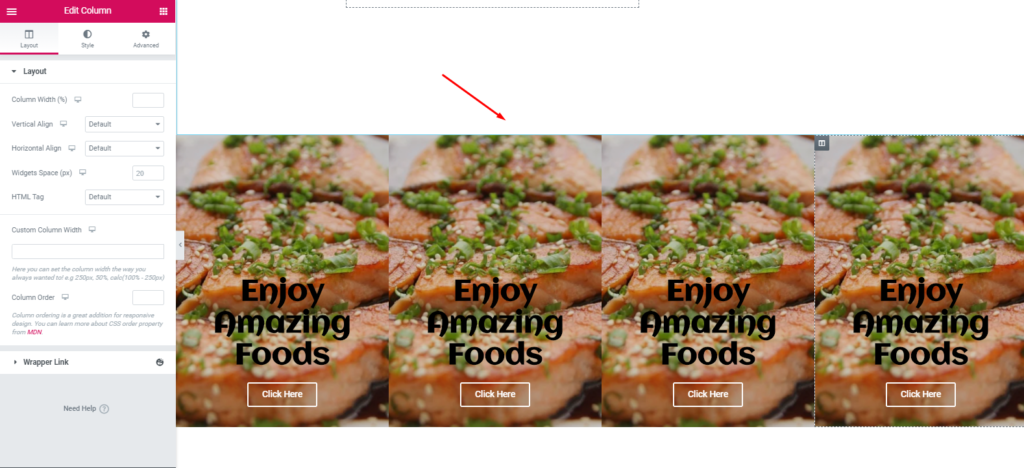
- Şimdi, fazladan zamanı azaltmak için bu bölümü iki kez çoğaltın. Ardından bunları içerik planınıza göre özelleştirin. İşte aşağıdaki örnek:

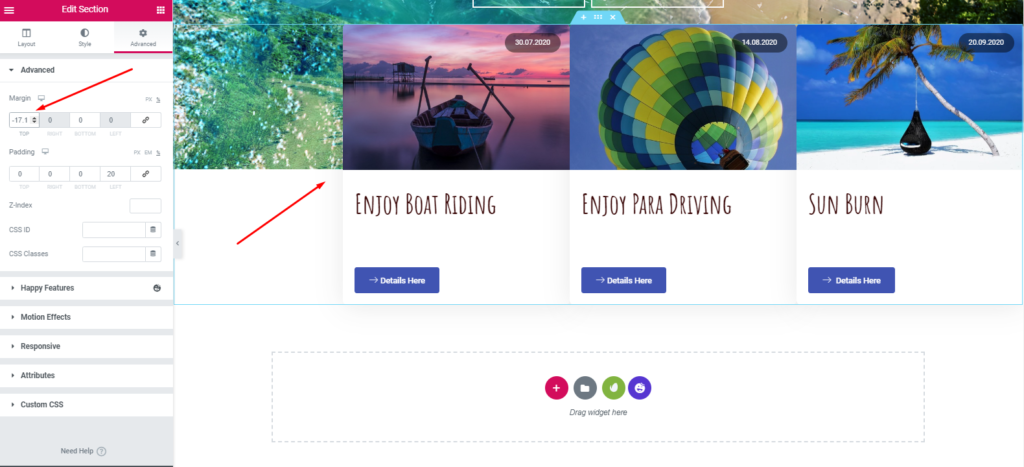
- Ardından, 'Geliş' düğmesine dokunun. Ve kenar boşluğunda '-17 piksel' olarak ayarlayın. Bundan sonra şöyle görünecek:

İlgili makale: Happy Addons Kart Widget'ını kullanarak mağaza sayfaları nasıl oluşturulur
Bir 'Tanıtım bölümü' ekleyin
Çok basit bir özelleştirme süreci göstereceğiz. Elementor ile yeni stiller ve tasarımlar getirmek için daha fazlasını yapmak istiyorsanız, bunu kolayca yapabilirsiniz.
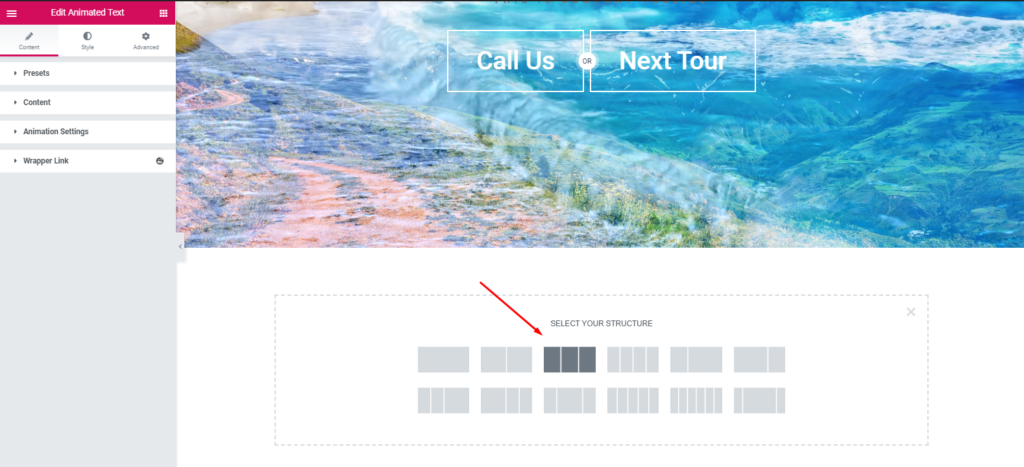
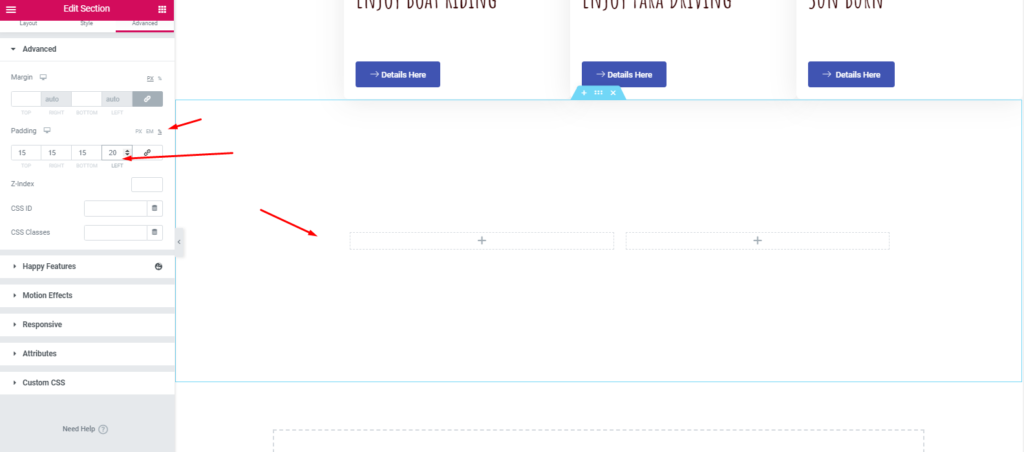
- İlk önce bir bölüm ekleyin. 2/2 oranı seçin. Ve tam genişlikte tutun.

- Ardından dolguyu %15,15,15,20 oranında tutun. Bölüm aşağıdaki gibi görünecektir:

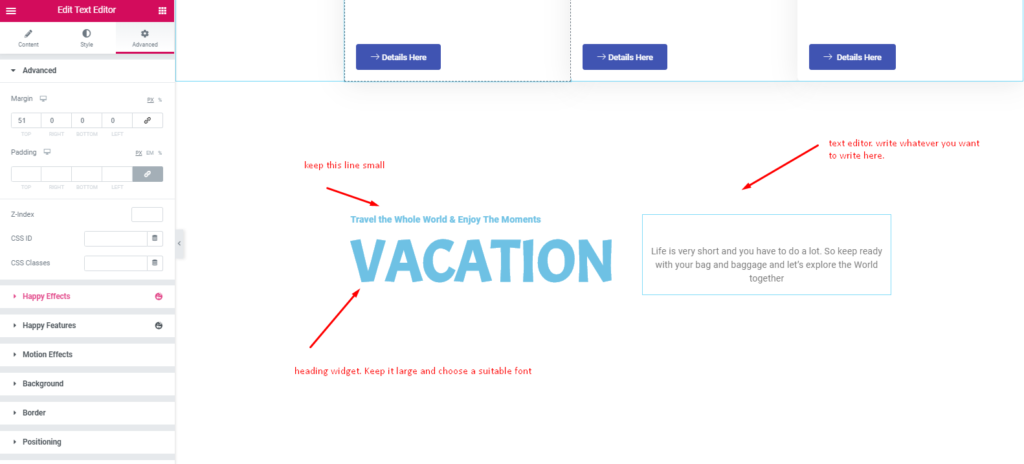
- Ardından bu bölümlere başlık widget'ı ve metin düzenleyici ekleyin. Tasarımınızı daha çekici ve kazançlı hale getirmek için arka plan resmi koyabilir veya boş bırakabilirsiniz.

Galeri Bölümü Ekle
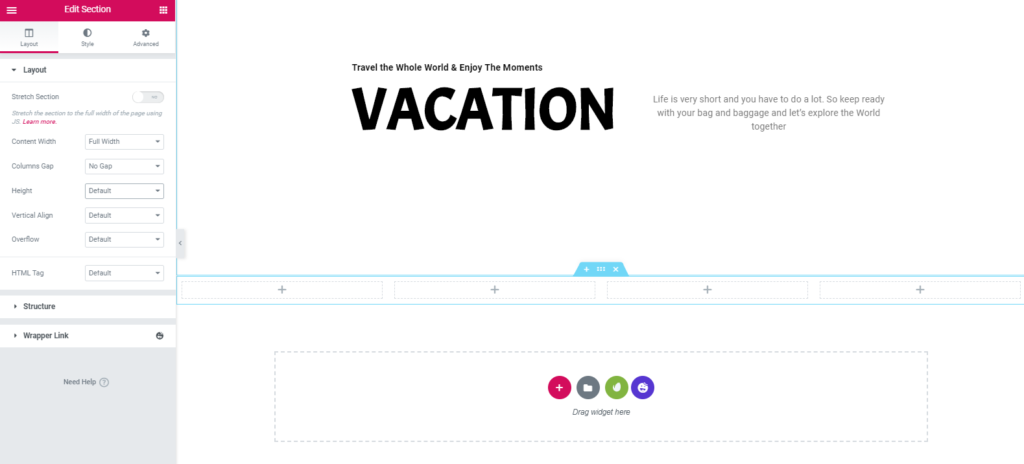
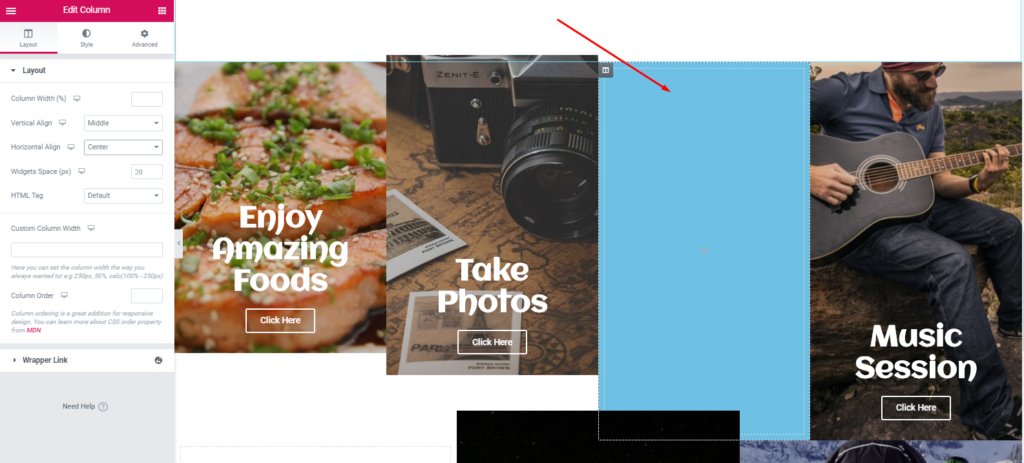
- Yine 4/4 yapısını seçin. Ardından tam genişlikte tutun ve boşluk bırakmayın.

- İlerleme bölümüne gidin ve dolguyu 15 piksel tutun.

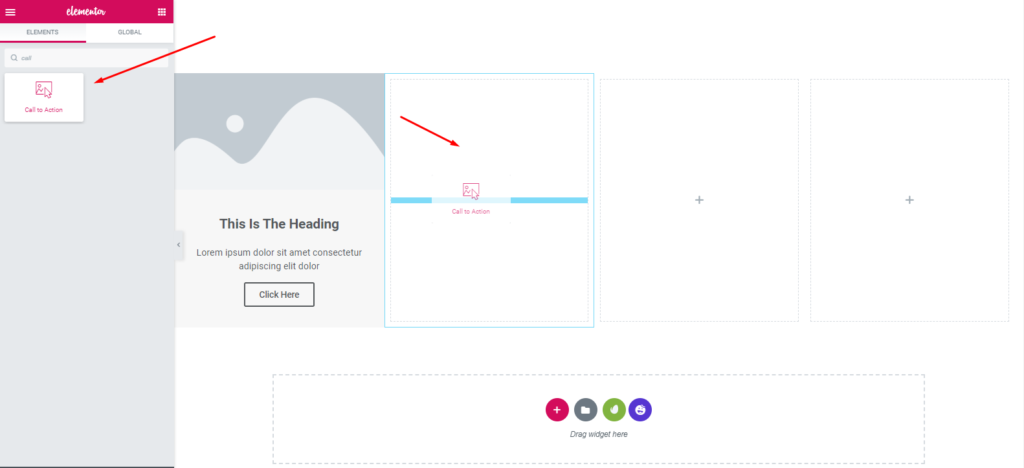
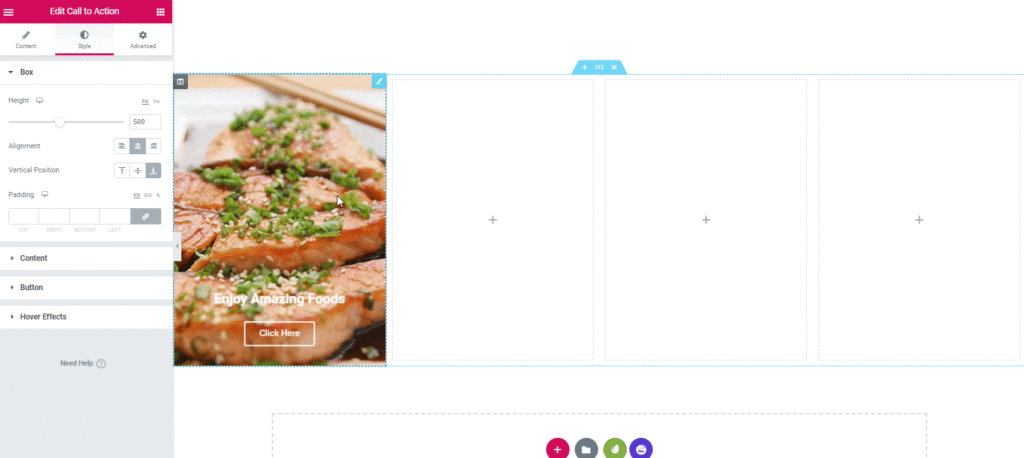
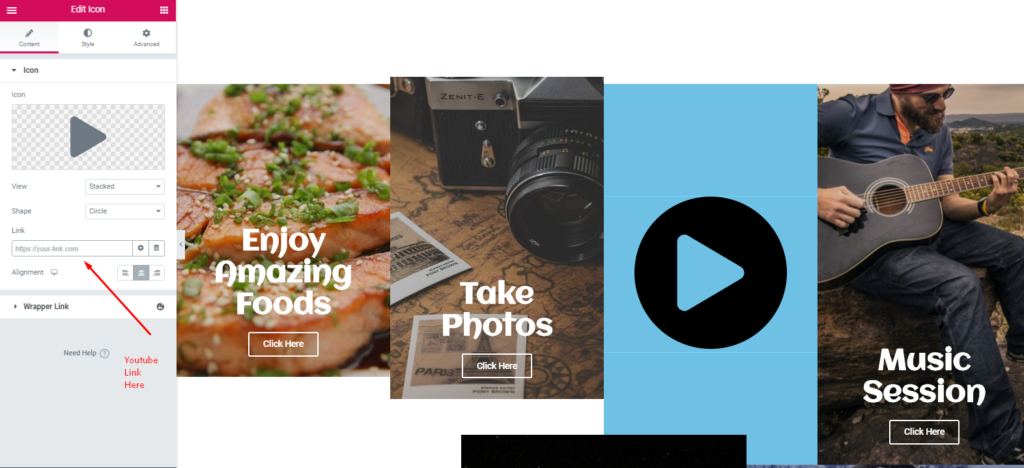
- Ardından, widget galerisinden Elementor'un ' Harekete Geçirici Mesaj ' widget'ını seçin. Ve işaretli alana sürükleyin. Kutuyu ' Kapak ' olarak işaretleyin. Bundan sonra bir resim ekleyin.

- Böylece görüntüyle son halini alıp 500 piksel yüksekliğini koruyarak tasarımınız şöyle görünecek:

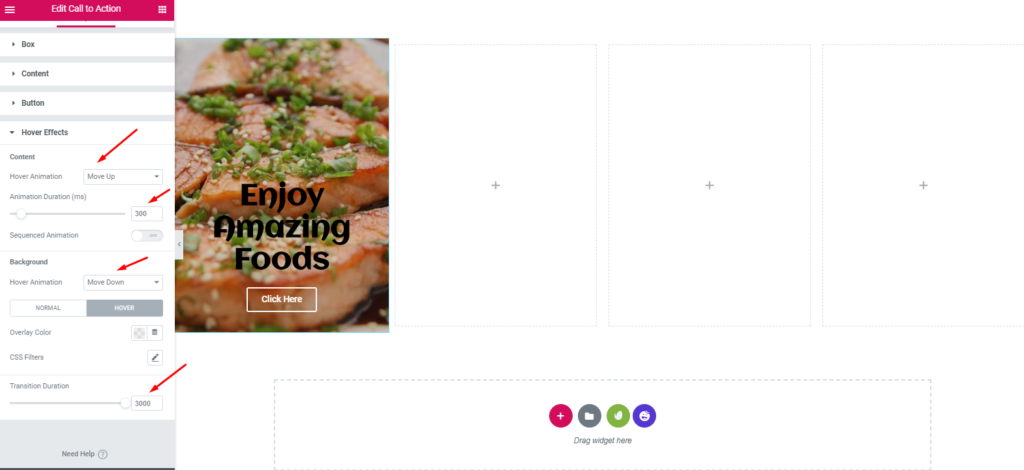
- Tasarımı bu oranlara göre tuttuğunuzdan emin olun. Bunu yapmak için, vurgulu efektine tıklayın ve ardından vurgulu animasyonu 'Yukarı Taşı', animasyon süresi '300', vurgulu animasyonu 2. ' Aşağı Taşı ' ve geçiş süresi '3000' tutun.

- Ardından, süreyi azaltmak için bölümü çoğaltın. Ve aynı şekilde, bir resim ekleyin ve ardından tek tek içeriğini değiştirin.

- Yani tasarımı nasıl istediğinize ve hangi renk kombinasyonunu istediğinize tamamen sizin kararınız.
- Farklı bölümler için farklı görseller ekledikten sonra işaretli bölümü istediğiniz renkle doldurun. Bu durumda ' 6EC1E4 ' rengini seçtik.

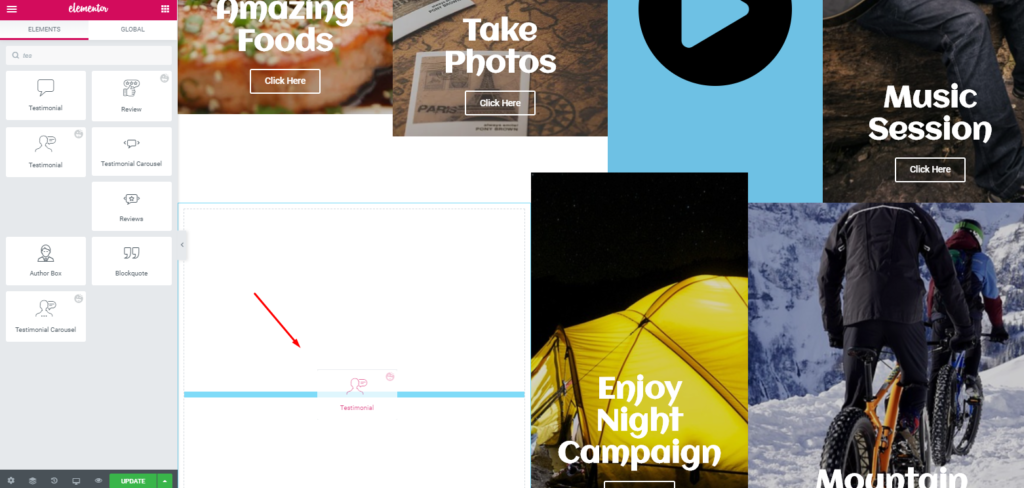
- Şimdi istediğiniz her şeyi doldurun. Bu durumda, buraya bir YouTube bağlantısı ekleyebilir veya mutlu müşterilerinizin bir referansını ekleyebilirsiniz, vb. Ardından, tüm bölümü çoğaltın.

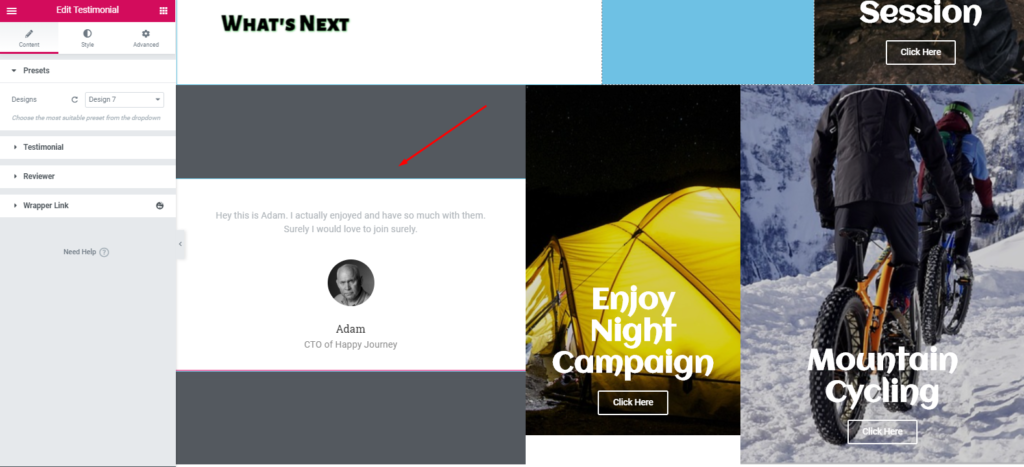
- Ardından, beyaz boş yere Happy Addons'un 'Tanıtım Widget'ını ekleyin.

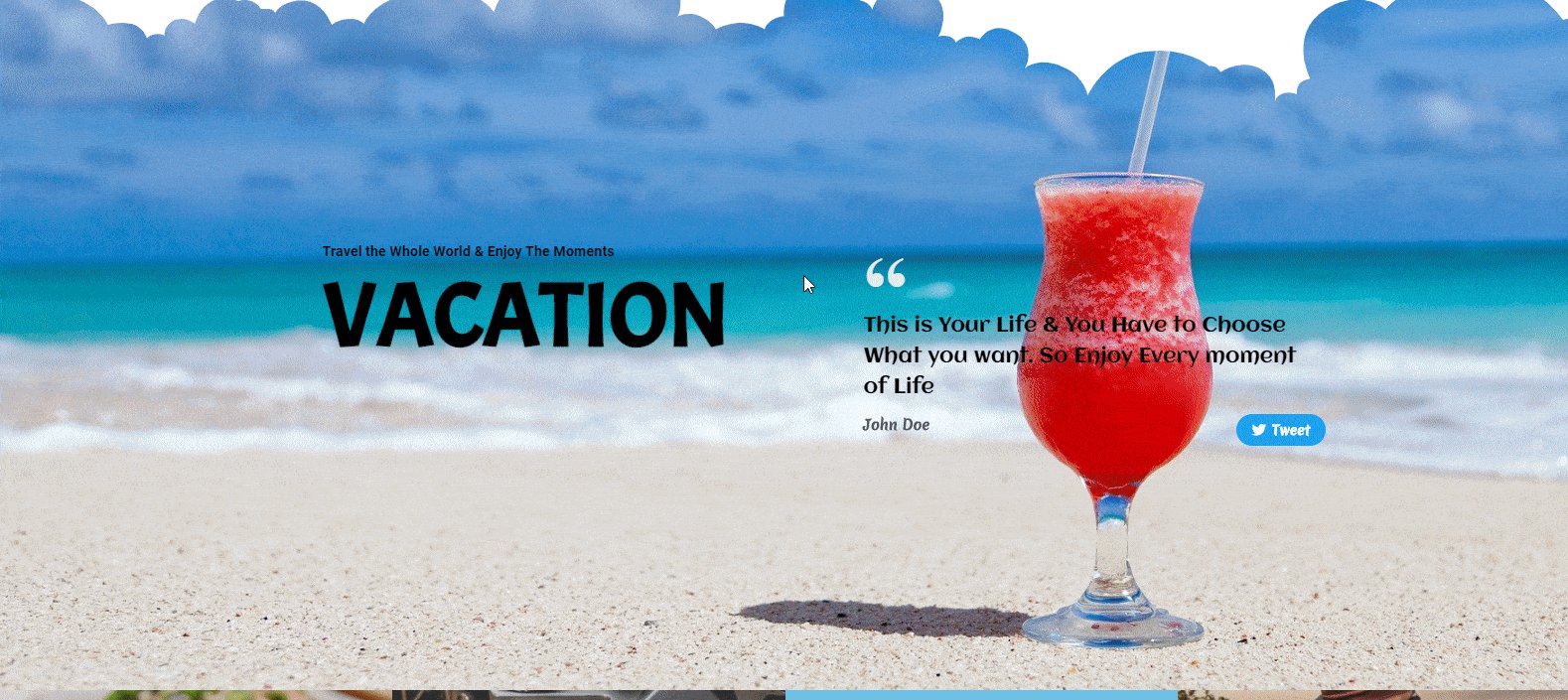
- Ve sonra daha çekici görünmesi için özelleştirin.

Web sitenize bu şekilde bir referans widget'ı ekleyebilirsiniz. Ancak, referans widget'ı hakkında daha fazla bilgi edinmek istiyorsanız resmi belgelerimizi okuyabilirsiniz. Veya daha fazla ayrıntı için aşağıdaki video eğitimine göz atabilirsiniz.

Altbilgi Bölümünü Özelleştir
Elementor web sitesine üst bilgi veya alt bilgi eklemek de zor bir iş değil. Bunu yalnızca birkaç adımı izleyerek yapabilirsiniz.
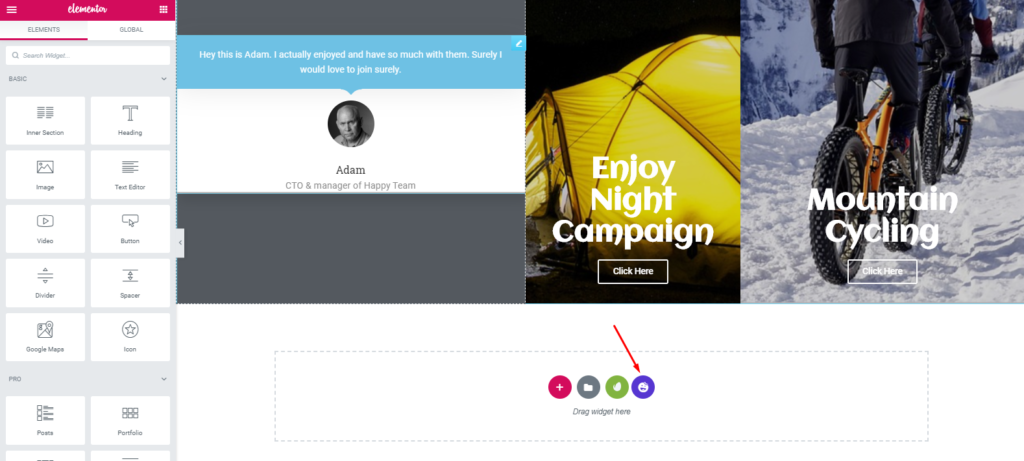
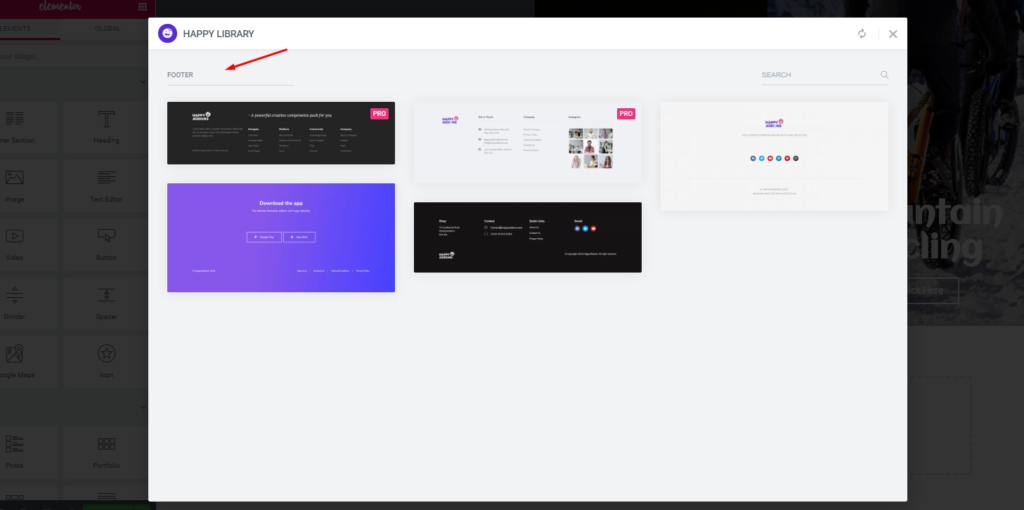
- Bunu yapmak için önce 'Mutlu Kitaplık'ı seçin

- Ardından, altbilgiyi arayın ve listeden istediğiniz herhangi birini ekleyin.

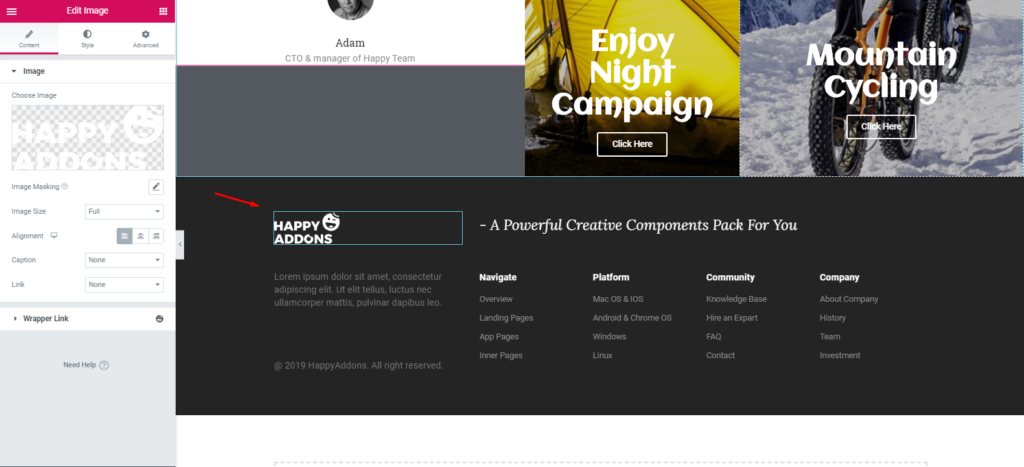
- Son olarak, ekranda görünecek ve şimdi özelleştirebilirsiniz.

- Altbilgi kısmını özelleştirdikten sonra tasarım şöyle görünecektir:

Önemli Not: Menü çubuğunu alt bilgi alanı altında kullanmak yerine tasarımın üst kısmına da ekleyebilirsiniz. ?

Ancak, kolayca anlayabilmeniz ve kendiniz için bir seyahat sitesi oluşturabilmeniz için basit ama ayrıntılı bir yol göstermeye çalıştık.
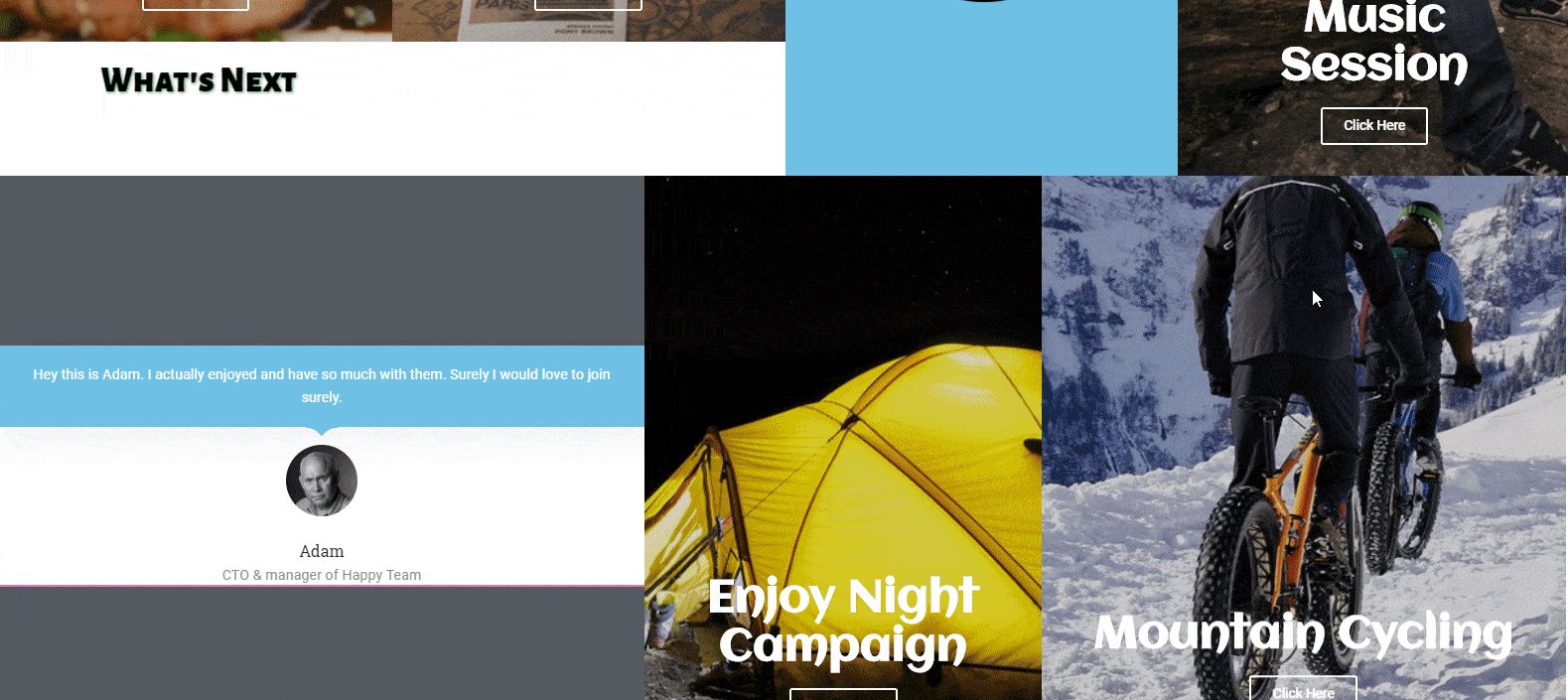
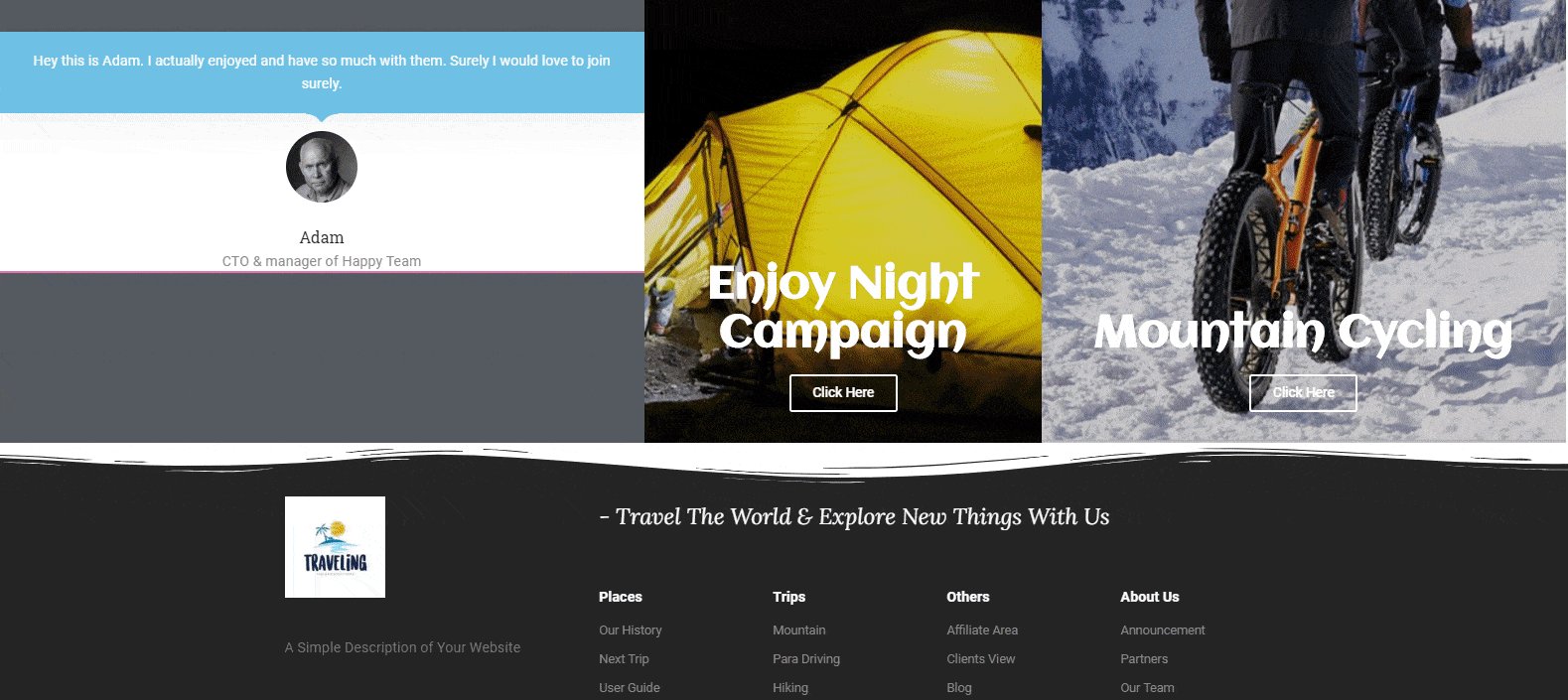
Seyahat Web Sitenizin Son Önizlemesi
Şimdi, bu eğitim sona erdi. Çok fazla çaba ve zaman harcadıktan sonra, web sitesinin nihai çıktısını görmek için can atabilirsiniz. Doğru?
Pekala, işte seyahat web sitesinin önizlemesi aşağıda.

Not : Aynı şekilde, sitenize profesyonel bir görünüm kazandırmak için diğer önemli sayfaları da oluşturabilirsiniz.
Benzer şekilde, farklı nişler üzerinde herhangi bir web sitesi de oluşturabilirsiniz. Aşağıdaki bloglara hızlıca göz atın:
- Fotoğraf Web Sitesi
- Profesyonel Bir İş Web Sitesi
- Portföy Web Sitesi
- Çevrimiçi Kurs Web Sitesi
- Tıbbi Web Sitesi
- Profesyonel Dijital Ajans Açılış Sayfası
Seyahat Eden Bir Web Sitesinin Temel Unsurları
Genel olarak, bir web sitesi yapısı, web sitenizin içeriğini nasıl düzenlediğiniz anlamına gelir. Bu önemlidir çünkü web sitenizin yapısı, içeriğinizi kapsamlı bir şekilde düzenlemenize yardımcı olacaktır.
Yoast akademisine göre, web sitesi yapısını doğru bir şekilde kurmak sadece ziyaretçileriniz için değil, aynı zamanda Google'ın web sayfalarınızı kolayca indekslemesi için de iyidir.
Web sitenizin yapısı, sitenizin hangi sayfalarının Google için en önemli olduğunu gösterir.
Yoast
Bir seyahat web sitesinin içermesi gereken olası web sayfalarına veya yapıya göz atın:
- Ana Sayfa
- Sayfa Hakkında
- Hedefler Sayfası
- Rezervasyon Sayfası
- Hizmetler
- Seyahat Web Sitesi İçeriği Türleri
- Öne Çıkan Kaçamaklar
- Seyahat ipuçları
- Tecrübe etmek
- Blog
- Galeriler
- Bize Ulaşın Sayfası
Bu, sitenizin temel yapısıdır. Daha sonra iş planınıza ve diğer tercihlerinize göre değiştirebilirsiniz.
Şimdi size kolaylık olması için, en çok oy alan diğer seyahat web sitelerine bir göz atalım. Elbette, ilk seyahat web sitenizi oluşturmak için hemen inisiyatif almak için sizi motive edecek ve cesaret verecektir.
En İyi 5 Seyahat Web Sitesi Örneği
Bu günlerde, seyahat blogları popüler bir niş haline geldi. Yalnızca kendi WordPress seyahat web sitenizi oluşturmayı ve tasarlamayı düşünüyorsanız, bu popüler web siteleri, bir seyahat web sitesinin nasıl görünmesi gerektiği konusunda deneyim ve bilgi toplamanıza yardımcı olabilir.
Ayrıca, bir seyahat web sitesini başarılı kılan doğru görüntüleri, kenar çubuklarını, widget'ları ve diğer birçok web malzemesini kullanarak farklı tasarımları, düzenleri, gezinmeyi, sayfa görünümlerini anlamak için genel bir fikir edineceksiniz.
1. Not Yolumdayım

Eğlenmek ve dünyanın her yerindeki heyecan verici şeylerin tadını çıkarmak istiyorsanız, PS I'm On My Way kolayca size de aynı şeyi hissettirebilir.
Bu özel seyahat web sitesinin temel özelliklerine bir göz atalım:
- Ana sayfa, parlak bir renk şemasına sahip tam ekran bir görüntü içerir
- Paralaks etkisine sahip ve metin yerleşimi ile birleştirilmiş
- Yerlerde kolayca gezinmek için etkileşimli harita
- Ayrı blog sayfaları var
Bu blog sitesinin sahibi Trisha Valarmino'dur. Seyahat etmenin yanı sıra, fon toplama, sosyal faaliyetler, insani projeler, yemek pişirme vb. gibi insanlara yardım ediyor gibi görünüyor.
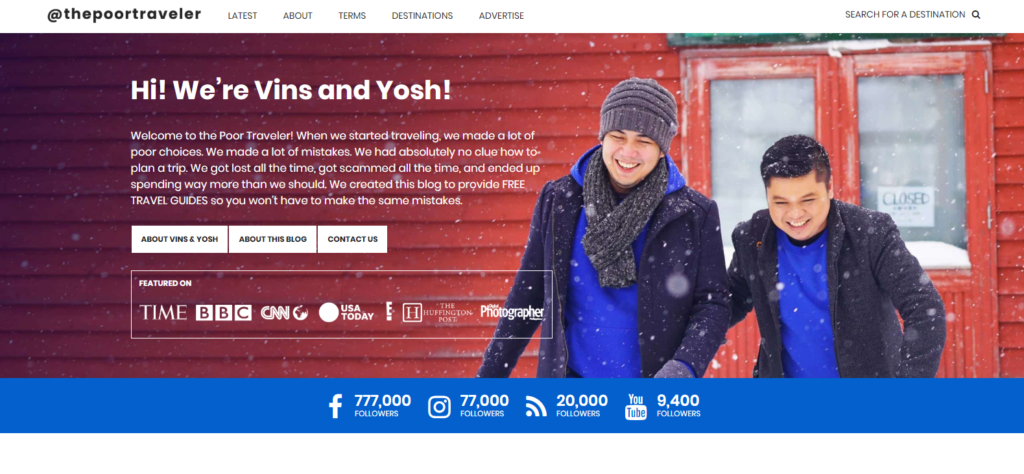
2. Zavallı Gezgin

Zavallı Gezgin listemizde 2. sırada. Bu web sitesine girdikten sonra, 'Vins' ve 'Yosh' tarafından sıcak bir şekilde karşılanacaksınız. Bu oldukça etkileyici.
Bu web sitesi seyahat ederken, planlarken ve bütçe oluştururken akıllı olmakla ilgilidir.
Zavallı Gezgin
Bu web sitesinin temel özelliklerine hızlıca bir göz atalım:
- Tam ekran kaydırıcı alın
- Sosyal medya simgeleri çok iyi organize edilmiş
- Kullanıcı kılavuzu veya seyahat rehberi bölümü, seyahat fikirleri ve etkili ipuçları sağlar
Temel olarak, 'Vins' ve 'Yosh' arkadaştır. Birlikte dünyanın farklı yerlerine seyahat ederler ve düşüncelerini paylaşırlar.
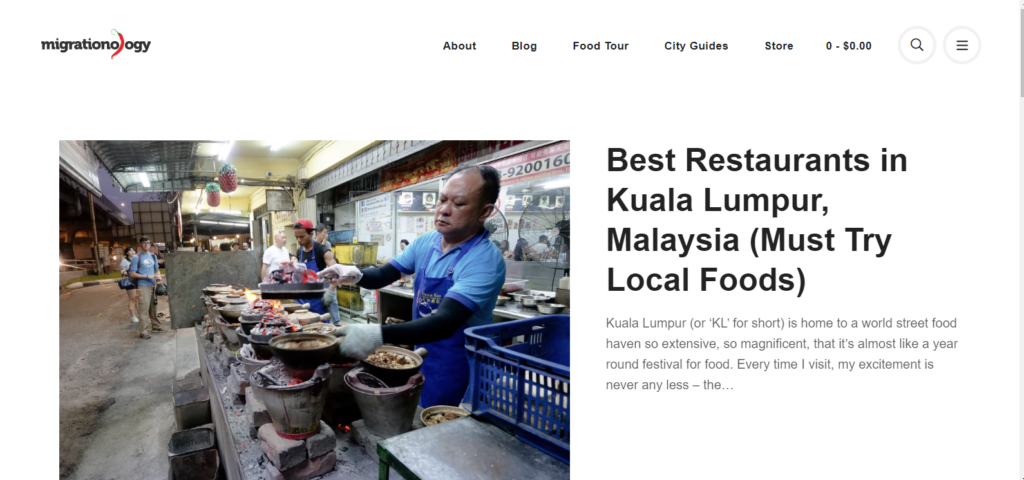
3. Migrationology Seyahat Web Sitesi

Sırada Migrationoloy var, bu bir seyahat yemek blogu. Yani bir yemek aşığıysanız ve dünyayı dolaşırken tüm lezzetli yemeklerin tadını çıkarmak istiyorsanız, bu web sitesine göz atabilirsiniz. Aslında, restoranlar, oteller, şefler, farklı yiyecek maddeleri için arama yapabilirsiniz.
Bu web sitesinin temel ve benzersiz özelliklerine bir göz atalım:
- Ana sayfada iyi dekore edilmiş bir ekran videosu var
- Görüntüler metin yerleşimi içerir
- Resimleri tam genişlikte görüntüler
- Blog yazısı küçük resimleri ızgara stiliyle düzenlenir
Ayrıca burada dünyadaki insanların yemek alışkanlıklarına dayalı çeşitli bloglar bulabilirsiniz.
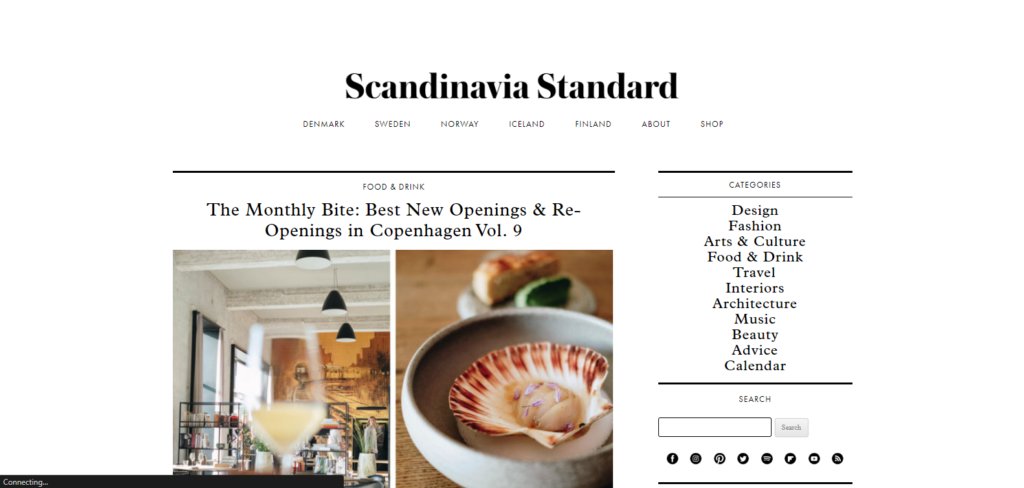
4. İskandinav Standardı

Daha sonra, aynı zamanda bir seyahat blog sitesi olan İskandinav Standardı hakkında bilgi sahibi olacağız. Bu web sitesine girdikten sonra, tasarım ve yerleşim düzeni nedeniyle sakin ve rahatlatıcı bir ortam hissedeceksiniz.
Aşağıda bu web sitesi hakkında daha fazlasını keşfedelim:
- Tasarım oldukça benzersiz ve şık
- Metinler optimize edildi ve doğru bir şekilde yerleştirildi
- Bu web sitesinin önemli yerlerinde organize bir sosyal medya simgesi var
- Gezinmesi ve anlaşılması kolay
- Kenar çubukları, kolay kullanıcı deneyimi sağlamak için farklı ürünler içerir
Aslında, farklı stilleri, kültürleri, insanları ve diğer benzersiz şeyleri tek bir yerde gösteren bir moda blog sitesi.
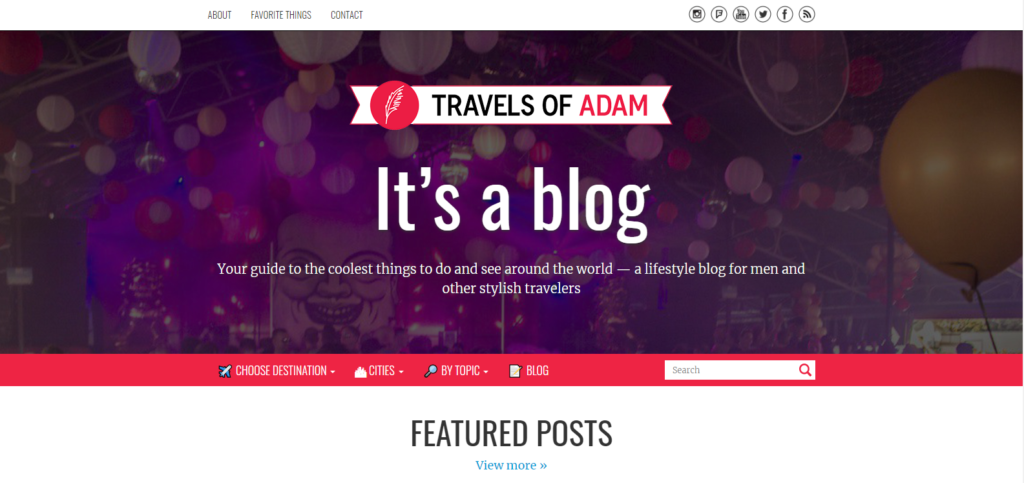
5. Adem'in Seyahatleri

Son olarak Adem'in Seyahatleri'nden bahsedeceğiz. Aynı zamanda şüphesiz bir seyahat blog sitesidir. Temel olarak, bu web sitesinin sahibi Adam, Berlin, Almanya'dan. Ayrıca profesyonel bir grafik tasarımcı olarak dünyayı dolaşmayı ve deneyimlerini bloglar aracılığıyla paylaşmayı seviyor.
Şimdi, bu web sitesinin özelliklerine bir göz atalım:
- Bu web sitesinin ana sayfasının üst kısmında Kullanıcı kılavuzu (hedef, şehirler, konuya göre arama, blog gezintisi) sağlar
- Bireysel blog gönderileri ve şehir inceleme bölümleri var
- Bu web sitesinin altında en iyi seyahat temasını bulacaksınız
Bu web sitesinde 'Sırada nereye gidiyor' harika bir bölümü var. Ziyaretçileri bir sonraki seyahati hakkında bilgilendirecek
Kendi Seyahat Sitenizi Oluşturmayı Durduran Ne!

Tutkunuzdan para kazanabiliyorsanız daha iyi ne olabilir? Aslında seyahat etmek artık sadece bir hobi değil, meslek haline geldi.
Ancak, bir gezginseniz ve uzun yıllardır farklı yerler keşfediyorsanız, ancak yine de bir web siteniz yoksa. O zaman sıra dışı bir görünüme sahip bir web sitesi oluşturmanın tam zamanı. Düşüncelerinizi, duygularınızı ve macera dolu deneyimlerinizi paylaşmak için harika bir platform olabilir.
Bu kılavuzu takip edin ve Elementor & Happy Addons'u kullanarak ilk seyahat web sitenizi şimdi oluşturmaya başlayın!
Elementor hayranı mısınız? Deneyiminizi bizimle paylaşın. Veya sitenizi Elementor'da tasarlarken herhangi bir hızlı çözüm de isteyebilirsiniz.
