WordPress'te Dikey Gezinme Menüsü Nasıl Oluşturulur
Yayınlanan: 2022-06-09WordPress'te dikey bir gezinme menüsü oluşturmak mı istiyorsunuz?
WordPress'te gezinme menüleri yatay veya dikey olarak görüntülenebilir. Dikey menüler, web sitenizin kenar çubuğuna daha iyi oturması ve mobil cihazlarda gezinmenin daha kolay olması gibi bir dizi avantaj sunar.
Bu makalede, WordPress'te nasıl dikey gezinme menüsü oluşturulacağını göstereceğiz.

Navigasyon Menüsü Nedir?
Gezinme menüsü, bir web sitesinin önemli alanlarına işaret eden bağlantıların bir listesidir. Genellikle bir WordPress web sitesinde her sayfanın üst kısmında yatay bir bağlantı çubuğu olarak sunulurlar.
Gezinme menüleri sitenizin yapısını verir ve ziyaretçilerin aradıklarını bulmalarına yardımcı olur. En önemli sayfalarınıza, kategorilerinize veya konularınıza, WordPress blog gönderilerinize ve hatta sosyal medya profiliniz gibi özel bağlantılarınıza bağlantılar ekleyebilirsiniz.
Ancak, bunları genellikle bir web sitesinin en üstüne yatay olarak yerleştirildiğini görseniz de, dikey gezinme menülerinin birçok kullanımı ve avantajı vardır.
Bununla birlikte, WordPress'te dikey gezinme menüsü oluşturmanın birkaç yoluna göz atalım. İşte bu makalede ele alacağımız konular:
- Farklı Menü Görüntüleme Konumlarını Deneyin
- Kenar Çubuğuna Dikey Gezinme Menüsü Ekleme
- Bir Gönderi veya Sayfada Dikey Gezinme Menüsü Oluşturma
- Tam Site Düzenleyicisini Kullanarak Dikey Gezinme Menüsü Ekleme
- Tema Oluşturucu Eklentisi Kullanarak Dikey Gezinme Menüsü Oluşturma
- Mobil Cihazlar için Duyarlı Dikey Navigasyon Menüsü Oluşturma
- WordPress'te Açılır Menü Oluşturma
- WordPress'te Mega Menü Oluşturma
Farklı Menü Görüntüleme Konumlarını Deneyin
Web sitenize bir gezinme menüsü eklediğinizde, dikey veya yatay olarak görüntülenecektir. Bu, temanıza ve seçtiğiniz menü konumuna bağlıdır.
Kullanılabilir menü konumlarının sayısı, kullandığınız temaya bağlıdır. Bu konumlardan bazılarının menüyü dikey olarak görüntülediğini görebilirsiniz.
Bunu temanızla test etmek için Görünüm » Menüler'e gitmeniz gerekir. Burada, web sitenizde hangi konumların mevcut olduğunu ve bunların nasıl görüntülendiğini görmek için denemeler yapabilirsiniz.
Not: 'Görünüm » Menüler' yerine 'Görünüm » Düzenleyici (Beta)' görüyorsanız, temanızda Tam Site Düzenleme (FSE) etkindir. Aşağıdaki Tam Site Düzenleyicisini Kullanarak Dikey Gezinme Menüsü Oluşturma bölümüne başvurmanız gerekir.
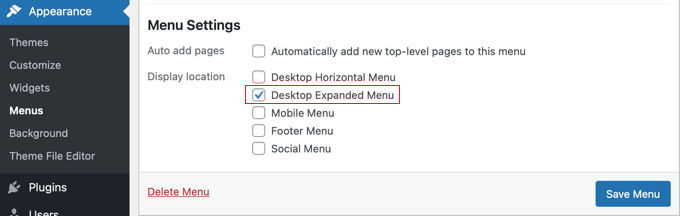
Örneğin, Twenty Twenty-One teması herhangi bir dikey konum sunmazken Twenty Twenty teması 'Masaüstü Genişletilmiş Menüsü' adı verilen bir konum sunar.

Dikey olarak görüntülemek istediğiniz menüyü seçebilir ve ardından ekranın alt kısmındaki 'Masaüstü Genişletilmiş Menüsü' kutusunu işaretleyebilirsiniz. Bundan sonra, ayarlarınızı saklamak için 'Menüyü Kaydet' düğmesini tıkladığınızdan emin olmalısınız.
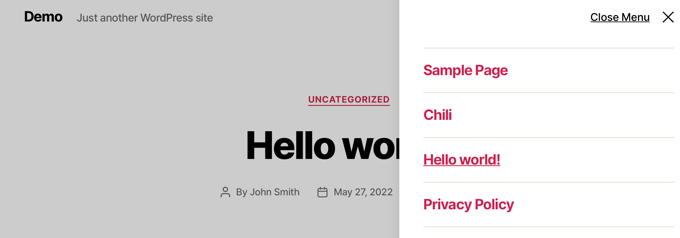
Demo web sitemizde böyle görünüyor.

Menüleri ve menü konumlarını düzenleme hakkında daha fazla bilgi için WordPress'te gezinme menüsünün nasıl ekleneceğine ilişkin başlangıç kılavuzumuza bakabilirsiniz.
Kenar Çubuğuna Dikey Gezinme Menüsü Ekleme
Hangi temayı kullanırsanız kullanın, bir widget kullanarak kenar çubuğuna dikey gezinme menüsü eklemek kolaydır.
Öncelikle, henüz yapmadıysanız, görüntülemek istediğiniz bir gezinme menüsü oluşturmanız gerekir.
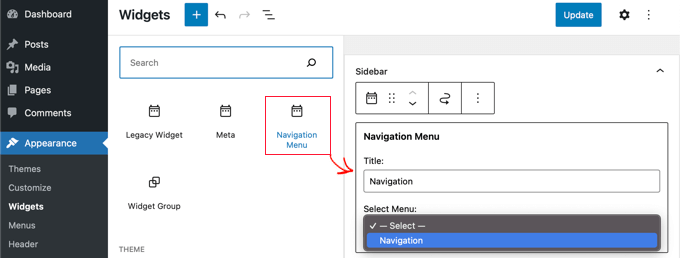
Ardından Görünüm » Widget'lara gitmeniz gerekir. Buradan, sayfanın üst kısmında bulunan mavi '+' blok yerleştirici düğmesini tıklamanız ve Gezinme Menüsü bloğunu kenar çubuğuna sürüklemeniz yeterlidir.

Bundan sonra, widget'a bir ad verebilir ve açılır menüden görüntülemek istediğiniz menüyü seçebilirsiniz.
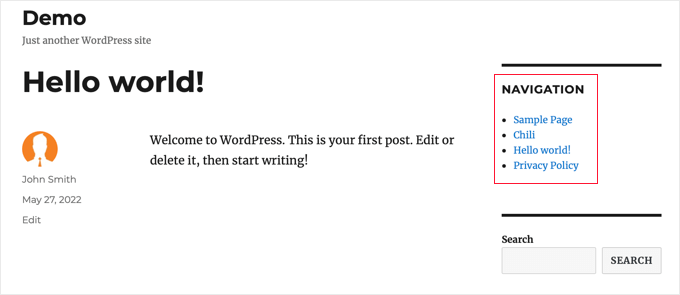
Demo web sitemizde dikey kenar çubuğu menüsü şu şekilde görünür.

Bir Gönderi veya Sayfada Dikey Gezinme Menüsü Oluşturma
Benzer şekilde yazılara ve sayfalara dikey gezinme menüsü ekleyebilirsiniz.
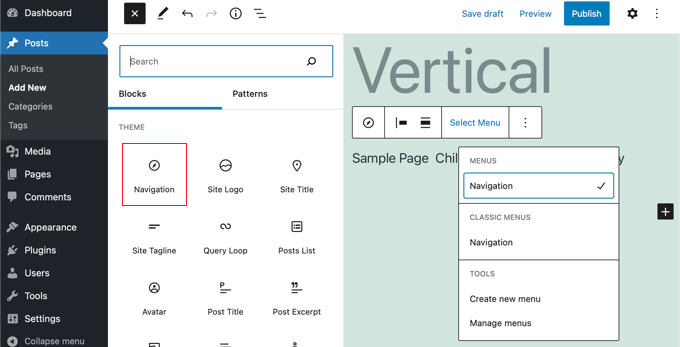
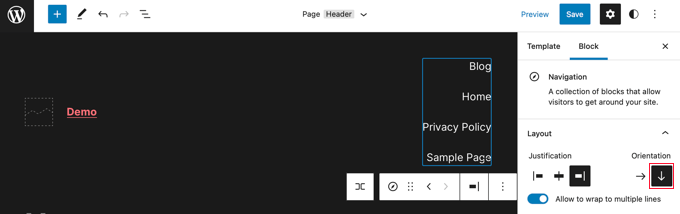
İlk olarak, yeni bir gönderi oluşturmanız veya mevcut bir gönderiyi düzenlemeniz gerekir. Bundan sonra, sayfanın üst kısmındaki mavi '+' blok yerleştirici düğmesini tıklamanız ve ardından Gezinme bloğunu sayfaya sürüklemeniz gerekir.

Ardından, hangi menünün görüntüleneceğini seçmeniz gerekir. Araç çubuğundaki 'Menü Seç' düğmesini tıklamanız ve istediğiniz menüyü seçmeniz yeterlidir.
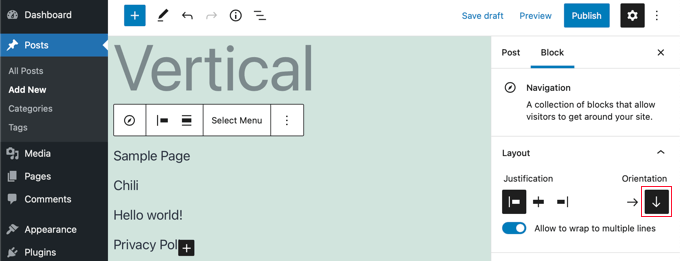
Son olarak, sol bölmedeki bloğun ayarlarına bakmanız gerekir. Orada menünün yönü için iki düğme bulacaksınız. Menüyü dikey olarak yönlendirmek için aşağı ok düğmesine tıklamanız gerekecek.

Tam Site Düzenleyicisini Kullanarak Dikey Gezinme Menüsü Ekleme
Yeni tam site düzenleyici, blok düzenleyiciyi kullanarak WordPress temalarınızı özelleştirmenize olanak tanır. WordPress 5.9'da yayınlandı ve benzersiz bir tasarım oluşturmak için şablonlarınıza farklı bloklar eklemenizi sağlar.
Ancak, tam site düzenleyicisi hala beta sürümündedir ve varsayılan Yirmi Yirmi İki teması gibi onu destekleyen belirli temalarla sınırlıdır. Daha fazla ayrıntı için, en iyi WordPress tam site düzenleme temaları hakkındaki makalemize göz atabilirsiniz.
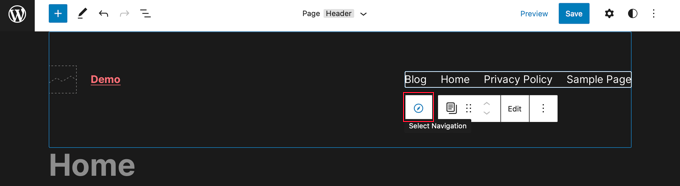
Tam site düzenleyiciyi kullanarak bir gezinme menüsü eklemek için WordPress panonuzdan Görünüm » Düzenleyici'ye gitmeniz gerekir. Düzenleyiciye girdikten sonra devam edin ve web sitesi başlığının üst kısmında görünen gezinme menüsünü tıklayın.
Ardından, araç çubuğundaki 'Gezinmeyi Seç' düğmesini tıklamanız gerekecek.

Artık sağdaki panelde gezinme menüsünü özelleştirmek için farklı seçenekler göreceksiniz. Bu seçeneklerden biri, menünün yatay mı yoksa dikey mi görüntüleneceğidir.
Dikey bir menü oluşturmak için dikey yönlendirme için Aşağı oka tıklamanız yeterlidir.

Daha fazla bilgi için WordPress'te bir gezinme menüsünün nasıl ekleneceğine ilişkin kılavuzumuza bakın.

Tema Oluşturucu Eklentisi Kullanarak Dikey Gezinme Menüsü Oluşturma
SeedProd, piyasadaki en iyi WordPress sayfa oluşturucu ve özel tema oluşturucu eklentisidir. WordPress web sitenizin herhangi bir yerinde kolayca dikey menüler oluşturmanıza olanak tanır.
Yapmanız gereken ilk şey, SeedProd eklentisini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Not: Tek tek sayfalara dikey gezinme menüsü eklemenize olanak tanıyan ücretsiz bir SeedProd sürümü vardır. Ancak tema oluşturucuya erişmek ve temanızın şablonlarına bir menü eklemek için Pro sürümüne ihtiyacınız olacak.
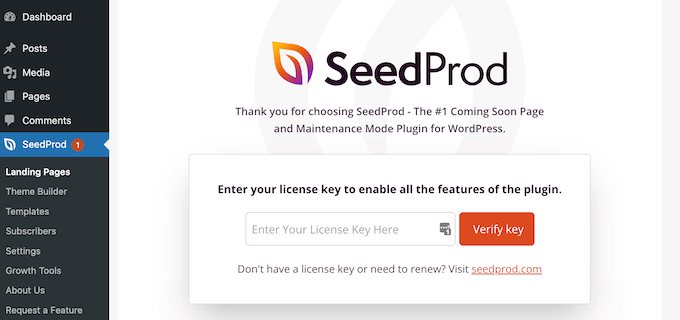
Aktivasyon üzerine, lisans anahtarınızı girmeniz gerekir. Bu bilgiyi SeedProd web sitesinde hesabınızın altında bulabilirsiniz.

Bundan sonra, özel bir WordPress teması oluşturmak için SeedProd kullanmanız gerekir.
Özel WordPress Teması Oluşturma
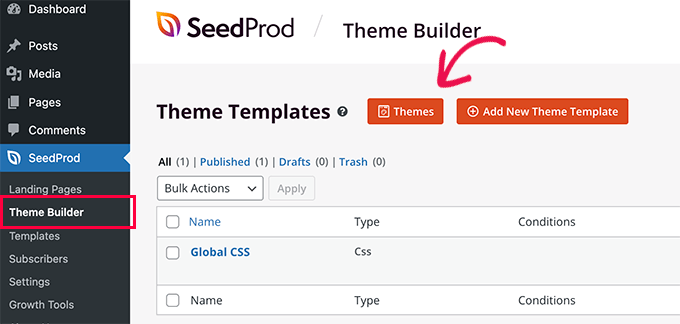
SeedProd »Tema Oluşturucu sayfasına giderek SeedProd tema oluşturucusunu bulacaksınız. Burada, başlangıç noktası olarak SeedProd'un hazır temalarından birini kullanacaksınız. Bu, mevcut WordPress temanızı yeni, özel bir tasarımla değiştirecektir.
Bunu 'Temalar' düğmesini tıklayarak yapabilirsiniz.

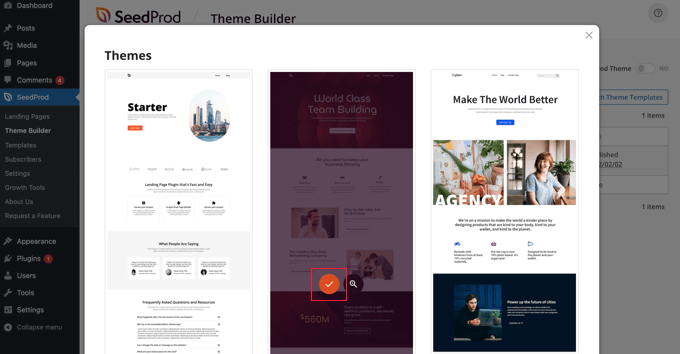
Farklı web siteleri türleri için profesyonelce tasarlanmış temaların bir listesi gösterilecektir. Örneğin, 'Modern İşletme', 'Pazarlama Ajansı' ve 'İpotek Aracısı Teması' adlı şablonlar var.
Seçeneklere bir göz atın ve onay işareti simgesini tıklayarak ihtiyaçlarınıza en uygun olanı seçin.

Bir tema seçtiğinizde, SeedProd ihtiyacınız olan tüm tema şablonlarını oluşturacaktır. Özel bir WordPress temasının nasıl kolayca oluşturulacağına ilişkin kılavuzumuzda bu şablonları nasıl özelleştireceğinizi öğrenebilirsiniz.
Sitenizin Şablonlarına Dikey Gezinme Menüsü Ekleme
Artık tema şablonlarınızdan herhangi birine dikey gezinme menüsü eklemek için SeedProd'u kullanabilirsiniz. Bu eğitimde, blog dizini şablonuna bir menü ekleyeceğiz.
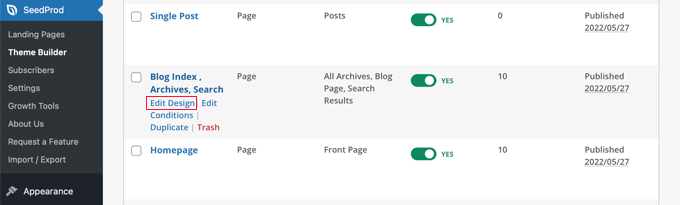
Farenizi bu şablonun üzerine getirmeniz ve ardından 'Tasarım Düzenle' bağlantısını tıklamanız gerekir.

Bu, SeedProd'un sürükle ve bırak sayfa oluşturucusunu açacaktır. Sağda web sitenizin bir önizlemesini, solda ise sitenize ekleyebileceğiniz blokların bir koleksiyonunu göreceksiniz.
Gelişmiş bölümüne gelene kadar blokları aşağı kaydırmanız gerekiyor.
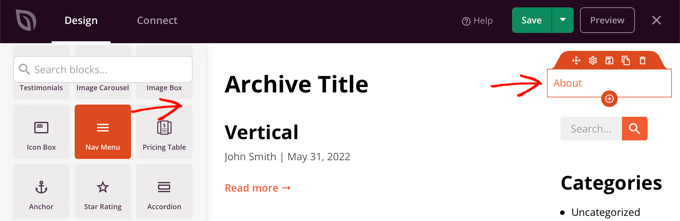
Gezinme Menüsü bloğunu bulduktan sonra, onu kenar çubuğunuza veya gezinme menüsünü görüntülemek istediğiniz herhangi bir yere sürüklemelisiniz. Varsayılan olarak, 'Hakkında' menüsünde yalnızca bir öğe vardır.

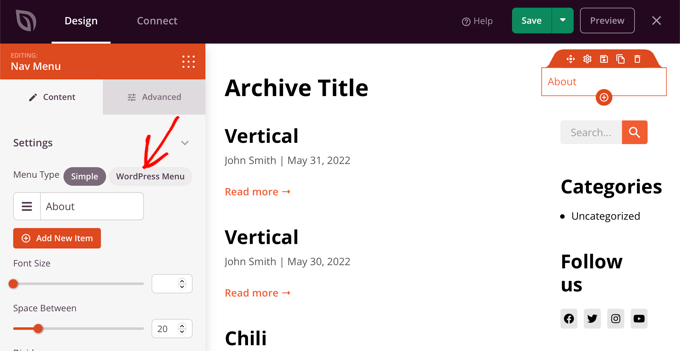
Şimdi menünün ayarlarını değiştirmeniz gerekecek. Bunu yapmak için menüyü tıklamanız gerekir ve mevcut seçenekler sayfanın solundaki bir bölmede görüntülenecektir.
Şu anda 'Basit' menü türü seçilidir. Bu, SeedProd'da kendi gezinme menünüzü oluşturmanıza olanak tanır.
Ancak bu eğitimde, bunun yerine WordPress gezinme menüsünü kullanmak için 'WordPress Menüsü' türünü tıklayacağız.

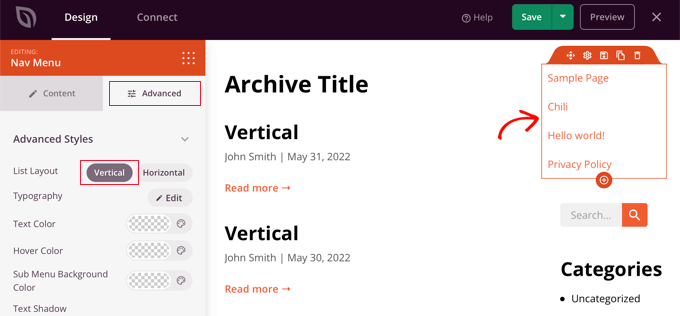
Son olarak, 'Gelişmiş' sekmesine tıklamanız gerekir. Burada liste düzenini dikey veya yatay olarak yönlendirmek için bir seçenek bulacaksınız.
'Dikey' düğmesine tıkladığınızda, önizlemenin hemen dikey bir gezinme menüsüne dönüştüğünü fark edeceksiniz.

Dikey menünüzü kaydetmek için ekranın üst kısmındaki 'Kaydet' düğmesini tıklamayı unutmayın.
Mobil Cihazlar için Duyarlı Dikey Navigasyon Menüsü Oluşturma
Bir akıllı telefonun küçük ekranını kullanırken standart bir menüye dokunmak zor olabilir. Bu nedenle, web sitenizin mobil cihazlarda nasıl göründüğünü görmek için WordPress sitenizin mobil sürümünü önizlemenizi öneririz.
Özellikle farklı ekran boyutlarına otomatik olarak ayarlanacak tam ekran duyarlı bir menü kullandığınızda, dikey menülerde gezinmek çok daha kolaydır.

Gezinme menünüzün mobil cihazlarda kullanımını nasıl kolaylaştıracağınızı öğrenmek için WordPress'te tam ekran duyarlı menünün nasıl ekleneceğine ilişkin kılavuzumuza bakın.
WordPress'te Açılır Menü Oluşturma
Açılır menü, ekranın üst kısmında normal bir yatay gezinme menüsü gibi görünür, ancak farenizi öğelerden birinin üzerine getirdiğinizde dikey bir alt menü görüntülenir.
Çok fazla içeriğe sahip bir web siteniz varsa, açılır menü, menü yapısını konulara veya hiyerarşiye göre düzenlemenize olanak tanır. Bu, sınırlı bir alanda daha fazla içerik gösterecektir.

Web sitenizde bir açılır gezinme menüsü görüntülemek için açılır menü destekli bir tema seçmeniz gerekir. Bundan sonra, navigasyon menüsünü oluşturmanız ve ardından bazı menü girişlerine alt öğeler eklemeniz gerekir.
WordPress'te bir açılır menünün nasıl oluşturulacağına ilişkin başlangıç kılavuzumuzda bunu adım adım nasıl yapacağınızı öğrenebilirsiniz.
WordPress'te Mega Menü Oluşturma
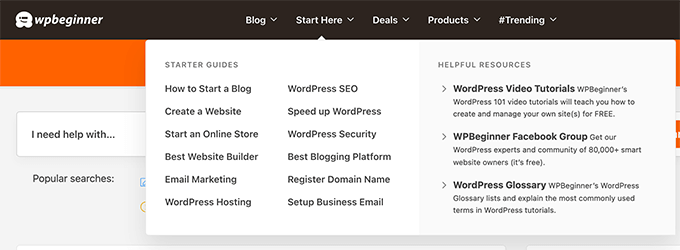
Bir mega menü, sayfa boyunca dikey olarak birden çok menüyü listeler. Açılır menülere benzerler, ancak tüm alt menüler aynı anda görüntülenerek kullanıcıların en iyi içeriğinizi hızlı ve kolay bir şekilde bulmasını sağlar.
Mega menüler son derece ilgi çekici ve etkileşimlidir çünkü web sitenizin içeriğine tek bir ekranda faydalı bir genel bakış göstermek için en iyi yatay ve dikey menüleri birleştirirler.
Yakın zamanda, içeriğin keşfedilebilirliğini iyileştirmek için WPBeginner'a bir mega menü ekledik. Bunu nasıl yaptığımızı kamera arkası yeni site tasarımımıza bakarak açıklıyoruz.

WordPress sitenize nasıl mega menü ekleyeceğiniz konusunda kılavuzumuzdan daha fazla bilgi edinebilirsiniz.
Bu öğreticinin, WordPress'te dikey gezinme menüsünü nasıl oluşturacağınızı öğrenmenize yardımcı olacağını umuyoruz. Ayrıca kendi podcast'inizi nasıl başlatacağınızı öğrenmek veya en iyi alan adı kayıt şirketlerine yönelik uzman karşılaştırmamıza göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
