HTML ve CSS Kullanarak Web Sitesi Nasıl Oluşturulur
Yayınlanan: 2023-07-13HTML ve CSS kullanarak bir web sitesi tasarlamayı öğrenmek ister misiniz?
Cevabınız evet ise, o zaman doğru siteye geldiniz. Bu ders size HTML ve CSS kullanarak bir web sitesinin nasıl oluşturulacağını ve web geliştirmenin temellerini öğretecektir. Ek olarak, web sitenizi boş bir sayfadan tamamen çalışan, göz alıcı bir başyapıta dönüştürmek için ihtiyacınız olan her şeyi öğreneceksiniz.
HTML ve CSS'ye kısa bir genel bakış sunarak başlayalım.
- HTML: Köprü Metni Biçimlendirme Dili (HTML) standardı, bir web sitesinin bileşenlerini, içeriğini ve organizasyon yapısını tanımlar.
- CSS : Web tasarımcıları, web sitesi öğelerinin estetik olarak nasıl görünmesi gerektiğini belirten stil sayfaları oluştururken bir bilgisayar dili olan CSS'yi (Cascading Style Sheets) kullanır.
Bir web sitesinin tasarımı ve hissi, nihayetinde sayfayı oluşturan koda dayandığından, biri olmadan diğeri olamaz.
Hazırlanmak
Dolayısıyla, bir web sitesi oluşturmak için HTML ve CSS kullanmadan önce bile bir web sunucusuna (barındırma) ihtiyacınız olacak. Çeşitli web barındırma işletmelerinin sunucularında basit bir barındırma hizmeti satın alabilirsiniz.
Google'a "en iyi web barındırma sağlayıcısı" yazıp makul fiyatlı bir seçenek seçmeniz yeterlidir; "WebSpaceKit"i bulabilir ve farklı müşterilerden gelen incelemelere bakabilirsiniz. Her ikisine de sahip olduktan sonra, bir etki alanı adını ve bir sunucuyu birbirine bağlayabilirsiniz.
HTML ve CSS Kullanarak Web Sitesi Oluşturma Adımları
Aşağıda, HTML ve CSS ile bir web sitesi oluşturma sürecinde size yol gösterecek adım adım bir süreçtir.
1. Adım: HTML'nin Temellerini Anlayın
Bir HTML etiketi, bir HTML belgesinin temel yapı taşıdır.
Bu bir etiket örneğidir:

Bu, şu anda uğraştığımız bir <b> etiketi. Başlangıç etiketi (<b>) ile bitiş etiketi (</b>) arasındaki tüm metinler kalın olacaktır. Bu metin, bu örnekte Merhaba, Dünya!
Yine de, birkaç ek etiket örneği aşağıda verilmiştir:
| HTML Etiketleri | Açıklamalar |
| <p>…</p> | Bu etiketlerin arasındaki içerik bir paragraftır. |
| <i>…</i> | <i>..</i> etiketleri arasındaki metin italik olacaktır. |
| <u>…</u> | <u>..</u> arasındaki metnin altı çizilir. |
| <h1>…</h1> | Sayfanın birincil başlığı <h1>…</h1> etiketi ile işaretlenmiştir. |
Alternatif olarak, bunun gibi farklı bir sayfaya bağlantı sağlamak isterseniz:
İşte fiyatlandırma sayfamızın bağlantısı.
İşte tam da bunu yapmanıza izin verecek bir kod parçacığı:

2. Adım: HTML Belgesinin Yapısını Öğrenmek
Temel HTML belge yapısı aşağıdaki gibidir:

Yukarıdaki kod geçerli HTML'dir, bu yüzden onu kopyalayıp yeni bir dosyaya yapıştırın ve index.html olarak kaydedin.
Bu kodun her bir bileşenini daha ayrıntılı olarak inceleyelim:
| <!doctype html> | Belgenin ilk bildirimi |
| <html lang=”tr”> | Bir sonraki HTML sayfasını belirten başka bir bildirim İngilizce olarak yazılacaktır. |
| <kafa> | Başlık bölümünün başlangıcını gösterir |
| <meta karakter kümesi=”utf-8″> | Belgeyi oluşturmak için kullanılan karakter setini belirtir. |
| <title>Merhaba dünya!</title> | Sayfa başlığı, tarayıcının başlık çubuğunda görünecektir. |
| <vücut> | Sayfada gösterilmesi planlanan yazı bu alana dahil edilmelidir, |
| <h1>Merhaba dünya!</h1> | Sayfanın birincil başlığı |
| <p>İlk web sayfam.</p> | Paragraftaki normal metin |
| </html> | HTML belgesinin sonuç etiketi |
Yeni index.html dosyanızı web sunucusunun kök dizinine kopyalayabilir ve bir tarayıcıda görebilirsiniz. Çok heyecanlanmayın; bu sayfa kötü olacak (aşağıya bakın).

Not: MS Word gibi basit bir metin yazılımıyla bir HTML dosyası üzerinde çalışmak hoş değildir. HTML düzenlemeyi basitleştirmek için Sublime Text'i kurun. Mac ve PC sürümleri ücretsizdir.
3. Adım: CSS Seçicilerin Temellerini Öğrenin
CSS'deki seçiciler, HTML'deki etiketlere çok benzer. Bir öğenin görsel davranışı, bir seçici aracılığıyla tanımlanabilir. Bu CSS seçici durumunu düşünün:

Bu seçenek, HTML belgesinin içeriğindeki tüm <p> öğeleri için 18 piksellik bir yazı tipi boyutu belirtir.
Bu, CSS seçicilerini kullanmanın bir yolu olsa da, daha pratik bir seçenek birkaç "sınıf" oluşturmak ve ardından bunları özellikle etiketlere uygulamaktır.
CSS'de bir sınıf seçici şöyle görünür:

4. Adım: CSS Stil Sayfası Oluşturun
Bir HTML belgesindeki her öğenin bir konumu vardır ve bunların düzenlenmesi web sayfasının yapısını ve görünümünü etkiler. CSS belgeleri değildir.
Stil sayfaları CSS dosyalarıdır. Bir CSS stil sayfası, HTML metnindeki tüm sınıf tanımlarını listeler. Temel tasarımlar için sınıf tanımlama sırası genellikle önemli değildir. Bir CSS stil sayfasını nasıl oluşturacağınız, her sınıfı tanımlar ve web sitesi tasarımını değerlendirir.
Sıkıcı… değil mi? HTML ve CSS tasarımını sizin için basitleştireceğiz. Sıfırdan başlamak yerine canlı bir şeyi inceleyeceğiz.
Önyükleme burada yardımcı olur …
Adım 5: Bootstrap'i Kurun
Bootstrap ücretsiz bir HTML/CSS araç takımıdır. Bootstrap, HTML ve CSS belge yapısını basitleştirir. Geliştirme için web sitenizin temel yapısını optimize eden bir çerçeve sağlar.
Bootstrap, doğrudan heyecan verici kısma geçmenizi sağlar. Web sitesi oluşturmanın sıkıcı HTML ve CSS adımlarını atlar.
İki seçenek var:
- Seçim (a) : Bootstrap web sayfasından temel paketi indirerek ve bunun üzerinde geliştirerek Bootstrap'i inceleyin.
- Seçim (b) : güzel bir tasarıma ve örnek bir web sitesine sahip bir Bootstrap başlangıç paketi satın alarak zamandan tasarruf edin.
Seçim (b) birçok nedenden dolayı bizim tavsiyemizdir:
Bir şablon kullanmaya başlamak, HTML belgesi temellerini anlamayı kolaylaştırır. Bu, içerik düzeni ve tasarımı gibi eğlenceli şeylere konsantre olmanızı sağlar.
Bu şekilde, daha hızlı öğrenecek ve daha iyi bir sonuç alacaksınız.
Adım 6: Bir Tasarım Seçin
HTML ve CSS kullanan web sitesi, herhangi bir Bootstrap şablonunu kullanabilir. Benzer şekilde işlev görmeleri gerekir. Bu kılavuz, bir Önyükleme Başlat şablonu kullanır. İyi tasarlanmış, optimize edilmiş ve sorunsuz olan ücretsiz şablonlar sağlarlar.
Sağdaki Ücretsiz İndir düğmesini seçmek, zip dosyasını masaüstünüze kaydedebilir. Paketi açtıktan sonra içeriğini yerel web sunucunuzun veya web barındırma hesabınızın kök dizinine aktarın.
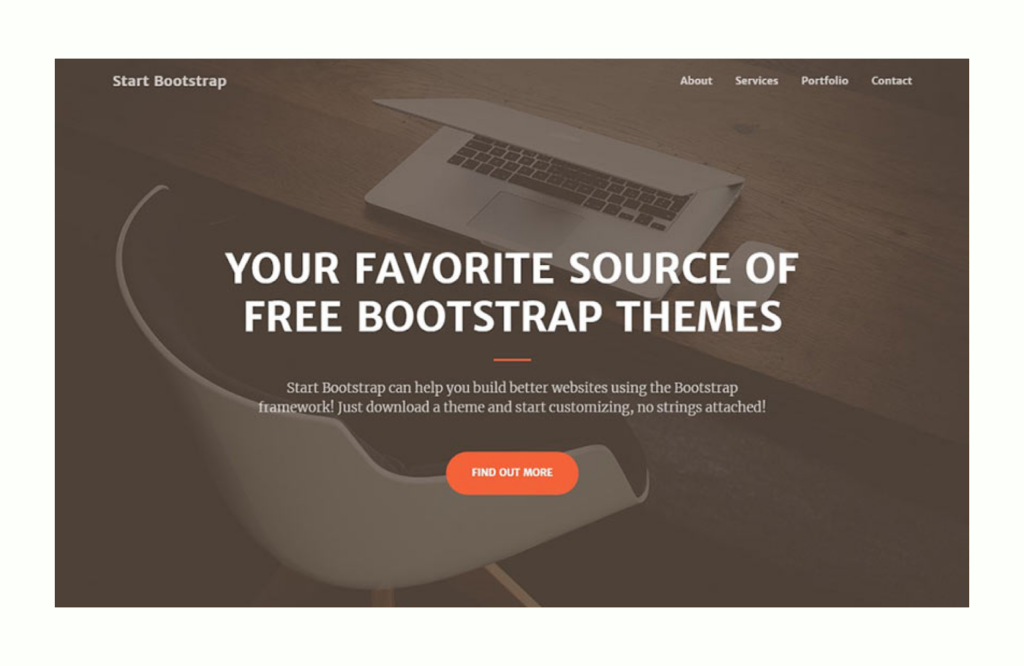
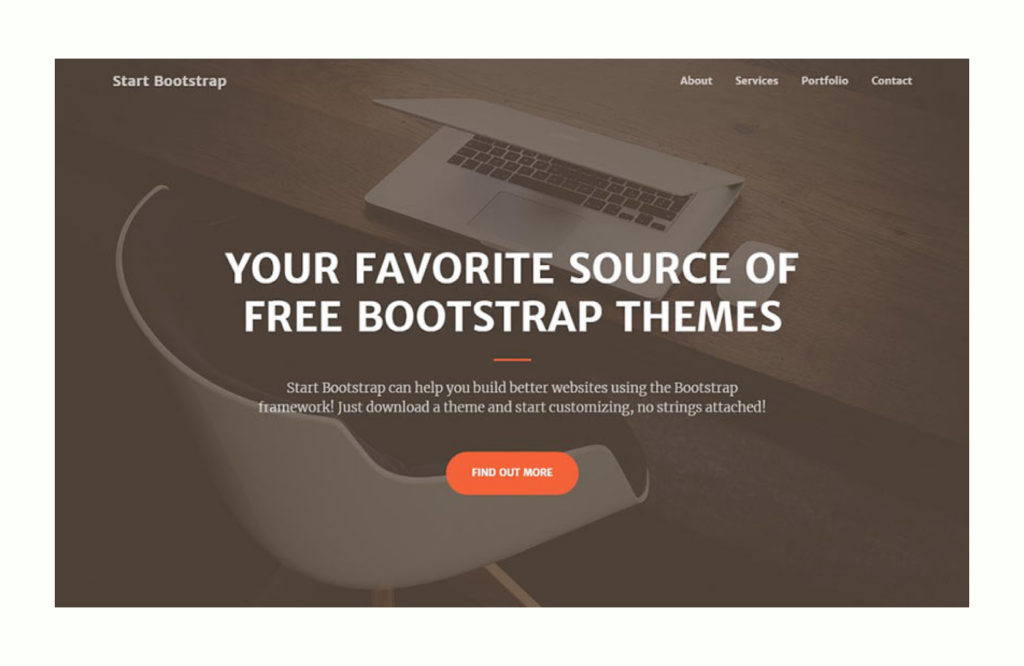
Web sitesini tarayıcınızda başlatın. İşte şablonun varsayılan formu:

Zaten çekici olmasına rağmen, HTML ve CSS biliyorsanız değiştirebilirsiniz.
7. Adım: HTML ve CSS Web Sitesi Özelleştirmesi
İlk olarak, ana sayfayı tasarlayın. Bu bize görselleri ve kelimeleri nasıl değiştireceğimizi ve her şeyi ayarlayacağımızı öğretecek.
Yukarıda HTML belge başlıklarını kısaca tartıştık. Daha derine inelim.
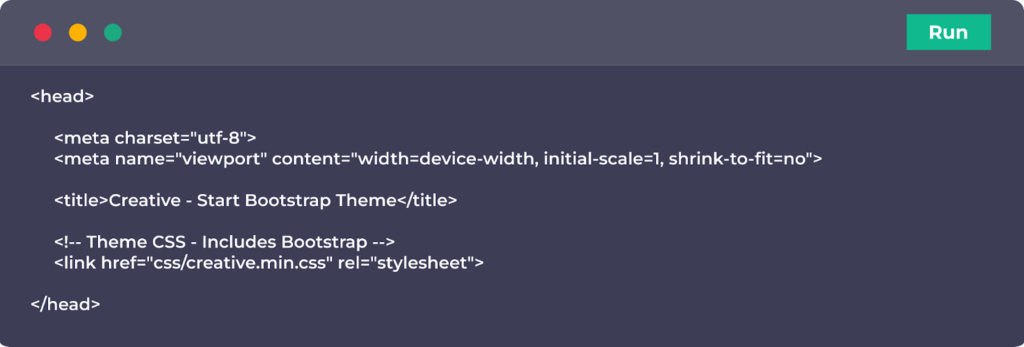
Sublime Text'te, Bootstrap sitenizin index.html dosyasında bunun gibi bir başlık bölümü vardır (gerekli olmayan öğeleri netlik için sildik *):


Bu bildirimlerden bazıları yenidir:
| <!– … –> | HTML yorumları köşeli parantezler arasındadır. En son sayfada görünmüyor. |
| <meta name=”viewport” content=”width=cihaz genişliği, başlangıç ölçeği=1, sığdırmak için küçültme=hayır”> | Bootstrap'in bildirim etiketi. Web sayfası görüntü alanı boyutunu belirler. |
| <link href=”css/creative.min.css” rel=”stil sayfası”> | Creative şablonunun CSS stil sayfasını ve Bootstrap'in varsayılan stil sayfasını yükler. |
CSS'yi yükleyen son ifadeyi basitleştirelim. Şu satırı değiştir:

Kısaltılmamış CSS sayfası yüklenecektir. Bu sürümü değiştirmek yalnızca daha basittir.
index.html dosyasının en altına gidin. Aşağıdaki satırlar kapanış gövdesi etiketinden önce gelir:

Tasarım görsel etkileşimleri için JavaScript dosyaları yüklerler. JavaScript, üst menüdeki Hakkında bağlantısının sizi aynı sayfadaki Hakkında bloğuna kolayca taşımasını sağlar. Şimdilik bu kodu görmezden gelebiliriz. Bekleyelim.
Bunun yerine içerik ekleyelim:
8. Adım: Metin ve Görüntüleri Ekleyin
1. Sayfa Başlığını Değiştirin: Başlık bölümündeki başlık etiketi arasındaki metni kendinizinkiyle değiştirin:

2. Kahraman Bölümünü Özelleştirin: Kahraman bölümü şu bloktur:

Kendi eşyalarımız harika olurdu. index.html'ye dönün ve bu bloğu düzenlemek için bu bölümü bulun:

Bu kod, kahraman içeriğini kontrol eder.
Bildiğimiz diğer bazı etiketler birçok CSS sınıfına sahiptir. Tüm bu konuları öğrenmek göründüğünden daha basit. index.html varsayılan metinlerini değiştirmek kolaydır. Değiştirmek istediğiniz etiketi bulun ve açılış ve kapanış etiketleri arasındakileri güncelleyin.
Serbestçe paragraf ekleyebilirsiniz. Web sitesindeki içeriği kopyalayıp aşağıda yayınlayabiliriz.
3. Diğer Sayfa Bloklarını Özelleştirin: index.html dosyasının birkaç bölümü vardır. Gezinme, hizmetler, portföy, harekete geçirici mesaj, iletişim bloğu ve alt bilgi bir bloktadır.
Bölümler farklı malzemeye sahiptir ancak benzer şekilde yapılandırılmıştır. HTML etiketlerini paylaşırlar ancak ayrı CSS sınıfları vardır. Her bloğu gözden geçirin ve sayfayı özelleştirmek için keşfedin.
Metinleri değiştirebilir ve bölümleri yeniden düzenleyebilirsiniz (<section> etiketleri arasındaki parçalar). Parçaları elle kesip yapıştırmanız gerekse de bu kolaydır. Ancak, iki basit değişikliği ele almadık. Sonra, bunlar:
9. Adım: Yazı Tiplerini ve Renkleri Ayarlayın
HTML ve CSS'de renkleri ve yazı tiplerini değiştirmek basittir. Bir HTML öğesine satır içi stil atamak en kolay olanıdır. Örneğin:

HTML, renkleri temsil etmek için onaltılık değerler kullanır. “#FF0000” kırmızıyı temsil eder.
Renkler en iyi şekilde CSS stil sayfaları kullanılarak atanır. Yukarıdaki kodla aynı etkiyi elde etmek için bunu CSS stil sayfamıza ekleyebiliriz:

Web sitesindeki herhangi bir metnin rengini değiştirmek için önce ona stil veren öğeyi tanımlayın, ardından stil sayfasına gidin ve eşleşen sınıfı ayarlayın veya oluşturun.
İlk olarak, Bootstrap şablonunuzun renklerini veya yazı tiplerini değiştirmeden önce zaten alternatif boyutlar veya renkler sağlayabilecek sınıflar için CSS kodunu kontrol edin. Varsa, bunları kullanın.
10. Adım: Daha Fazla Sayfa Ekleyin
Ana sayfayı özelleştirdikten sonra, sayfalar eklemeye ve bunlara bağlantı vermeye başlayın. HTML ve CSS, istediğiniz sayıda alt sayfayı bağlamanıza izin verir.
Web siteleri genellikle iletişim sayfası, hakkında sayfası, gizlilik politikası sayfaları, portföy ve daha fazlası gibi sayfalara ihtiyaç duyar.
Yapacağımız başka bir şey de sayfaya bir resim eklemek.
HTML resim etiketleri şöyle görünür:

Kolay değil mi? Görüntü yolu yalnızca bir parametredir. Düzenlemek için resminizi resim dizinine ekleyin.
Sayfaları oluşturduktan sonra bunları ana sayfadan (index.html) bağlayın. Bu bağlantı navigasyon menüsüne aittir (<!– Navigasyon –> altında).
Bu satırı bulun:

Onu değiştireceğiz:

HTML <a> öğesi bir bağlantı etiketidir. Adresini href bağımsız değişkeninde belirterek herhangi bir web sayfasına bağlanır. Tıklanabilir bağlantı metni <a></a> öğeleri arasındadır.
Ana sayfayı yeniden yüklediğinizde yeni Hakkında bağlantınız görünecektir.
Hepsi tamam! Web siteniz artık harika…
Bu görevi tamamlamanın sizin için çok zor olacağını düşünüyorsanız, ekibimiz ya WordPress kullanarak bir web sitesi tasarlamanızı ya da MakeYourWP gibi platformlardaki hazır web sitelerinden birini kullanmanızı önerir!
Daha fazla güncelleme için Web Sitesi Öğrenicileri ile bizi izlemeye devam edin!
HTML ve CSS Kullanarak Web Sitesi Oluşturma Hakkında Sıkça Sorulan Sorular
Bir web sitesi için bazı önemli HTML etiketleri nelerdir?
HTML'nin dört temel etiketi vardır:
<html></html>
<head></head>
<title></title>
<body></body>
CSS bir web sayfasını nasıl biçimlendirebilir ve tasarlayabilir?
CSS (Basamaklı Stil Sayfaları) web sayfalarına stil ve düzen verir, yazı tipini, rengi, boyutu ve aralığı değiştirir, metni sütunlara ayırır ve animasyonlar ve diğer estetik öğeler ekler.
Web geliştirmede HTML ve CSS'nin rolünü açıklar mısınız?
CSS veya Basamaklı Stil Sayfaları, web sitenizi yazı tipleri, renkler ve düzenlerle güzelleştirir. HTML, web sitenizin çerçevesini oluştururken, CSS onu hayata geçirir.
Yeni başlayanlar HTML ve CSS'yi nasıl öğrenmeli?
HTML ve CSS en iyi denetimli uygulama yoluyla öğrenilir. Yüz yüze veya çevrimiçi eğitim kampları veya rehberli kurslar seçeneklerdir. Video, dersler ve rehberli uygulama bir kursu içerir. Bazılarının her dersten sonra testleri vardır.
Hangi araç HTML için idealdir?
Notepad ++, Atom, Sublime Text, Adobe Dreamweaver CC, vb. en iyi ücretsiz HTML editörleridir.
