Bir Web Sitesi Tel Kafesi Nasıl Oluşturulur: Adım Adım Kılavuz
Yayınlanan: 2022-11-30Tıpkı bir bina inşa etmek için düzenli bir düzen tasarımına ihtiyacınız olduğu gibi, insanların dikkatini çekecek bir web sitesi oluşturmak için iyi bir web sitesi tel kafesine ihtiyacınız vardır. Şimdi endişe, kolayca bir web sitesi tel kafesinin nasıl oluşturulacağıdır? Size yardımcı olmak için, bir web sitesi tel kafes oluşturmaya ilişkin derinlemesine bir eğitim hazırladık. Hadi dalalım.

Web sitesi tel kafesinin ne anlama geldiğini anlayalım . Wireframing, tasarımcıların bir web sitesi, uygulama veya ürün için bilgi hiyerarşisi oluşturmasına ve düzenlemesine olanak tanıyan bir UX tasarım tekniğidir . UX tasarım ekibi tarafından yürütülen kullanıcı araştırmasına dayanan bu yöntem, tasarımcının veya müşterinin, kullanıcının bir sitedeki içeriği nasıl işlemesini istediğine odaklanır.
Web sitesi tel kafesi, renklerin, yazı karakterlerinin veya metnin dikkat dağıtıcı unsurları olmadan arayüzünüzün etkileşim düzenini düzenlemenize olanak tanır. Web sitesi tel çerçevelemenin popüler bir nedeni, bir kullanıcı site sayfanızın basit bir elle çizilmiş taslağı üzerinde nereye gideceğini anlayamazsa, daha sonra hangi renkleri veya süslü tipografiyi kullandığınızın önemli olmamasıdır. Parlak renkli veya yanıp sönen olmasa bile, kullanıcı için bir düğme veya harekete geçirici mesaj açık olmalıdır.
Eklemeniz gereken öğelerle birlikte web sitenizin tel kafesinde olması gereken şeylerin listesi:
| Saklanacak şeyler | Ortadan kaldırılacak şeyler |
| Sayfa düzeni | görsel tasarım |
| web sitesinin işlevleri | Etkileşimler |
| Önemli özelliklerin yerleştirilmesi | İçerik |
| Kullanıcı yolculuğu | Kodlar |
Tel Kafesler Oluşturmak Web Tasarımında Neden Önemlidir?
Web sitesi tel çerçeveleri eksiksiz tasarımlar değildir, sadece iskelettir . Öyleyse neden bir tane oluşturmalısınız? Bu bölümde, bir web sitesi tel kafes oluşturmanın muazzam faydalarını keşfedeceğiz. Onları kontrol edelim.
Anlamak için, bina tasarımı konseptine geri dönelim. Binanın uygun bir taslağı ile bir bina oluşturmak neredeyse boşuna olabilir. Ne kadar hammaddeye ihtiyacınız olacağını, odaların nasıl görüneceğini tasarlamak zor olacak ve liste uzayıp gidiyor. Ayrıca, yapılandırılmamış binalar için sakinlerin alınmasını da etkileyecektir. Bu büyük bir felaketle sonuçlanacaktır.
Benzer şekilde, bir web sitesi tel kafesi sitenizin kalbidir diyebilirsiniz. Etkileşimli bir web sitesi oluşturmanıza yardımcı olacaktır. Ve bununla, web sitesini ilk etapta oluşturma amacınızı kolayca gerçekleştirebilirsiniz. Web sitesi tel çerçeveleri, web sitenizin çapını, yer tutucularını, boyutlarını, oranlarını vb. ayarlar. Daha sonra canlı bir web sitesine dönüştürdüğünüzde , kullanıcı arayüzünü yapmak daha kolay olacaktır.
Web sitesi tel kafesleri, web sitesi iskeletleri oluşturmaya yardımcı olur. Bu kullanıcı arayüzünü takip ederek tasarımcılar kolayca renkleri, desenleri, düğmeleri, içeriği ayarlayabilir, işlevsellik ekleyebilir ve daha fazlasını yapabilir.
Web sitesi tel kafesleri oluşturmak, bir web sitesi oluşturmanın ilk adımıdır. Web sitenizin tel kafesi hazır olduğunda , UTI yapmak daha kolaydır . Tüm geri bildirimleri topladıktan sonra, web sitesi tel kafes tasarımını güncelleyebilir ve nihai olmadıkça süreci yinelemeye devam edebilirsiniz.
Bir web sitesi tel kafesinin diğer bir avantajı da sonuçların oluşturulmasına yardımcı olmasıdır. Düzenlemeleri çok kolaydır. Canlı bir prototipiniz olduğunda, web sitesinin canlı olduktan sonra nasıl performans göstereceğini göstermek de yardımcı olacaktır.
Web Sitesi Tel Kafesleri Oluşturmaya Başlamadan Önce Yapılması Gerekenler
Web sitesi tel kafesleri, anında rüzgardan oluşturduğunuz bir şey değildir. Doğru araştırma ve bilgi gerektirir. İşte bir web sitesi çerçevesi oluşturmaya başlamadan önce yaptığınız 3 önemli şey.
Bir Kullanıcı Kişisi Oluşturun
Siteye kimin geldiğini düşünmek çok önemlidir. Web sitesinin kime hitap etmesi gerektiğini ve müşterinizin insanların ilk ziyaretlerinde nasıl davranmalarını istediğini bilerek, UX odaklı bir web sitesi tel kafesi oluşturmanıza yardımcı olacaktır. Sonuçta, tüm internet kullanıcıları aynı şekilde davranmayacaktır.
Başlamak için, web sitesi için bir kullanıcı karakteri oluşturun. Bu, sıklıkla kullanılan bir pazarlama aracıdır. İşletmeler, bir satış stratejisi oluşturmak için kime pazarlamaya çalıştıklarını belirlemelidir. Demografik özelliklerine ek olarak web sitesi kullanıcısının normal davranışını bilmelisiniz.
Web Sitesi Kullanıcı Deneyimine Odaklanın
UX, kullanıcı deneyimi anlamına gelir. Web sitesi tel kafesini oluşturmadan önce kullanıcı deneyimini incelemek önemlidir. Bildiğimiz gibi, her web sitesi tel kafesi farklı bir kullanıcı karakteri için yaratılmıştır. Bu davranışlara odaklanmak ve web sitesini onlara hitap edecek şekilde geliştirmek, kullanıcı deneyiminin konusu. Örneğin, bir moda web sitesindeki bir ziyaretçi, belirli bir renk düzenini beğendiğini beyan edebilir, ancak dönüşümler için en önemli olan şey, ürün seçenekleri ve ödeme arasında açık ve basit bir yoldur.

Ziyaretçileri Nereye Yönlendirmek İstediğinize Karar Verin
Bu, bir web sitesi tel kafes oluşturmanın ilginç süreçlerinden biridir. Ziyaretçi akışını siteye geldikleri andan dönüşene kadar takip etmelisiniz. Kullanıcı, örneğin ana sayfaya ulaşabilir, ardından harekete geçirici mesaja yanıt vermeden önce ürün demosuna veya kaynaklara geçebilir. Akışını tanımlamak için bu web sitesinin kullanıcı deneyiminin doğasıyla ilgili birkaç önemli soruyu yanıtlayın.

Adım Adım Kılavuz: İlk Web Sitenizi Tel Çerçeve Nasıl Oluşturursunuz?
Bir web sitesi tel kafes oluşturmanın tüm aşamalarında, anahtar, kullanıcının web sitesindeki hareketini tasavvur etmektir. İster bir geliştirici, ister tasarımcı veya teknoloji uzmanı olmayan bir kişi olun, bu kılavuz her deneyim seviyesinden bir web sitesi tel kafesi oluşturmanıza yardımcı olacaktır.
Burada bir web sitesi tel kafesi oluşturmanın başlıca iki yolundan bahsettik. Onları kontrol edelim.
1. Popüler Tel Kafes Araçlarını Kullanmaya Başlayın
Web sitesi tel çerçeveleri oluşturmanın en popüler ve kanıtlanmış yolu, araçları kullanmaktır. Sıfırdan bir web sitesi tel kafesi oluşturmak için sınırsız kaynak vardır. Sketch, Figma, Adobe XD , vb. çarpıcı web sitesi tel kafesleri oluşturmak için en popüler araçlardır.
Adım 1: Öncelikle, tercih ettiğiniz web sitesi tel kafes aracını seçin, bir profil oluşturun ve yeni bir proje başlatın. İçermek veya kendiniz oluşturmak için önceden ayarlanmış bir web sitesi çerçevesi seçebilirsiniz . Ardından, oradaki tüm temel öğelerin düzenini çizin. Tüm önemli özellikleri yerleştirin. Aynı öğeler için aynı oranı kullandığınızdan emin olun. Web sitenizin tüm sayfa tel çerçevelerini oluşturun.

Adım 2: Sonraki şey, canlı bir prototip oluşturmaktır . Yukarıda belirtilen web sitesi tel kafesleme araçlarını kullanarak kolayca bir prototip oluşturabilirsiniz. Bir prototip oluşturmak, web sitesi etkileşimlerinizin nasıl çalışacağına dair sözde bir deneyim sağladığınız anlamına gelir. Web tasarımı için popüler prototip araçları InVision, Framer vb.
Adım 3: Tasarımı tamamladıktan sonra, web sitenizin tel kafesi geliştirmeye hazırdır. UI tasarımcıları artık web sitenizin tel kafesine renkler ve görsellik verecek ve ön uç mühendisleri onları canlandıracak. Araçları kullanarak web sitesi tel çerçevelerini bu kadar kolay oluşturabilirsiniz. Ancak bu prosedürü takip etmek için web sitesi hakkında bilgi sahibi olmanız gerektiğini unutmayın. Veya sizin için bir web sitesi tel kafes oluşturmak için uzmanlığa da gidebilirsiniz.
2. WordPress'te Hazır Tel Çerçeveler Kullanın
Kodlama veya tasarım bilginiz yok ve yine de web sitesi tel kafeslerini tamamen kendiniz mi oluşturmak istiyorsunuz? O zaman WordPress gidilecek en iyi platformdur. Tek bir kod satırı kullanmadan, web sitesi tel çerçevelerini tamamen kendiniz oluşturabilirsiniz. Neredeyse tüm popüler sayfa oluşturucuları kullanarak web sitesi tel kafesleri oluşturabilirsiniz. Burada, Elementor'da bir web sitesi tel kafesi oluşturmak için öğreticiyi gösteriyoruz.
Hazır Elementor Tel Kafes Setlerini Kullanın
Elementor , 5 milyondan fazla aktif kullanıcısı olan kutup web sitesi oluşturucularından biridir. Sürükle ve bırak yöntemiyle kodlama yapmadan eksiksiz bir web sitesi oluşturabilirsiniz. Elementor'un özel web sitesi Tel Kafes kitiyle artık herhangi bir harici tel kafes aracı kullanmadan web sitesi tel kafesleri de oluşturabilirsiniz . O kadar basit ki, tek bir tıklamayla web sitesi tel kafesleri oluşturabilir ve tercih ettiğiniz renk ve widget'larla bir web sitesi tasarlamaya başlayabilirsiniz. Elementor Wireframe kitini kullanarak bir web sitesi tel kafesi oluşturma sürecinin tamamı şöyledir:
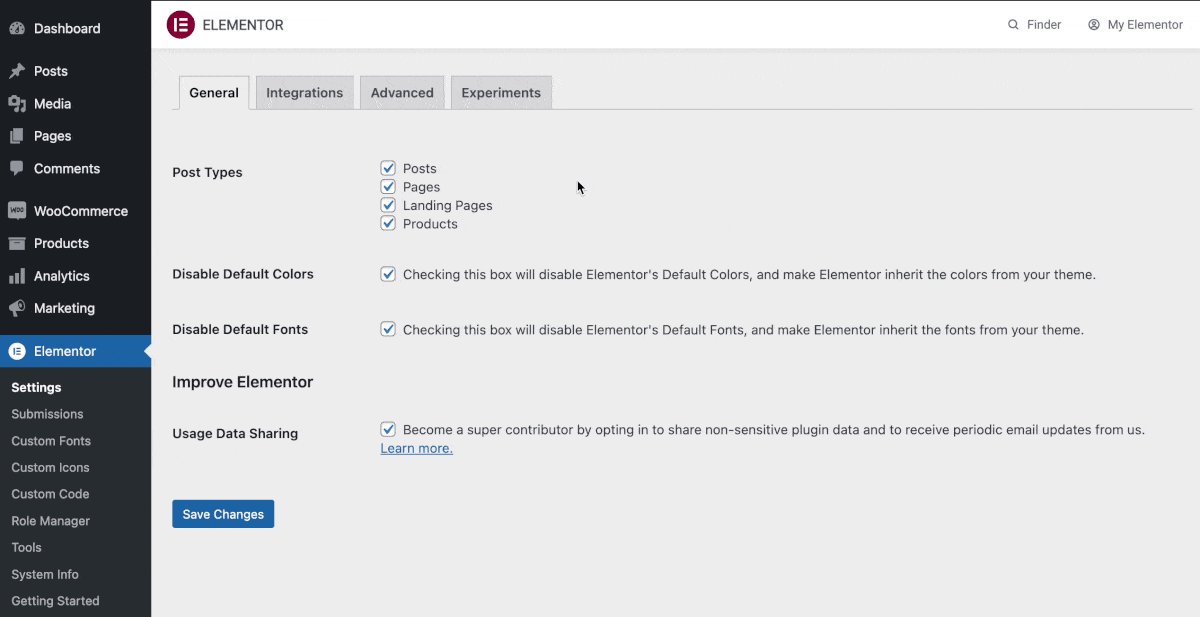
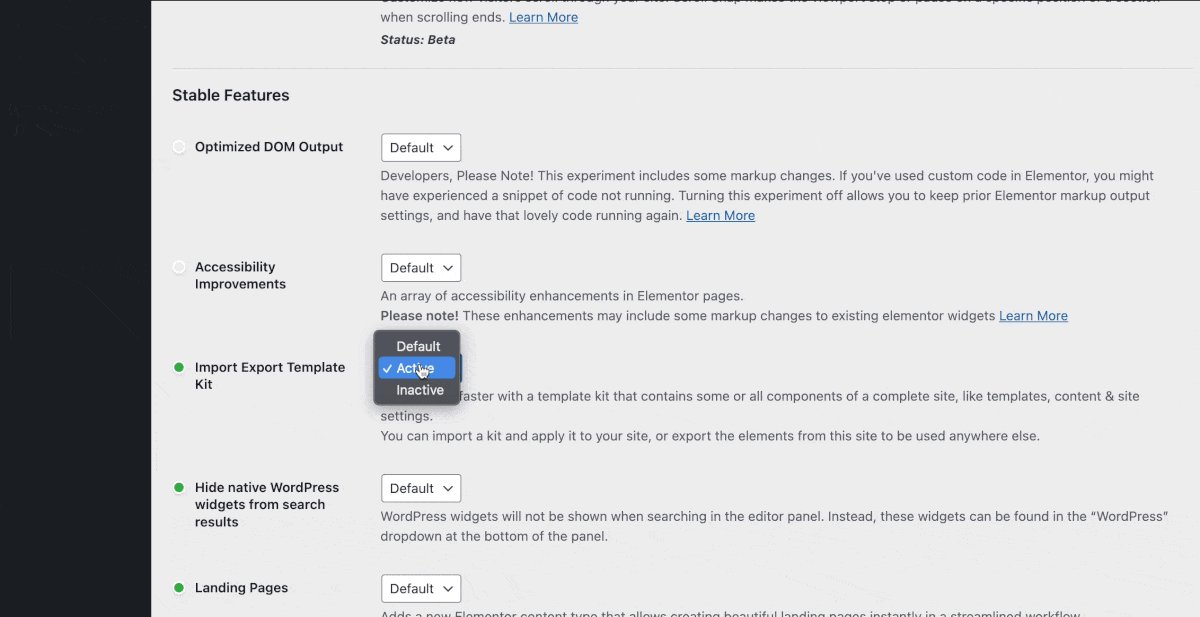
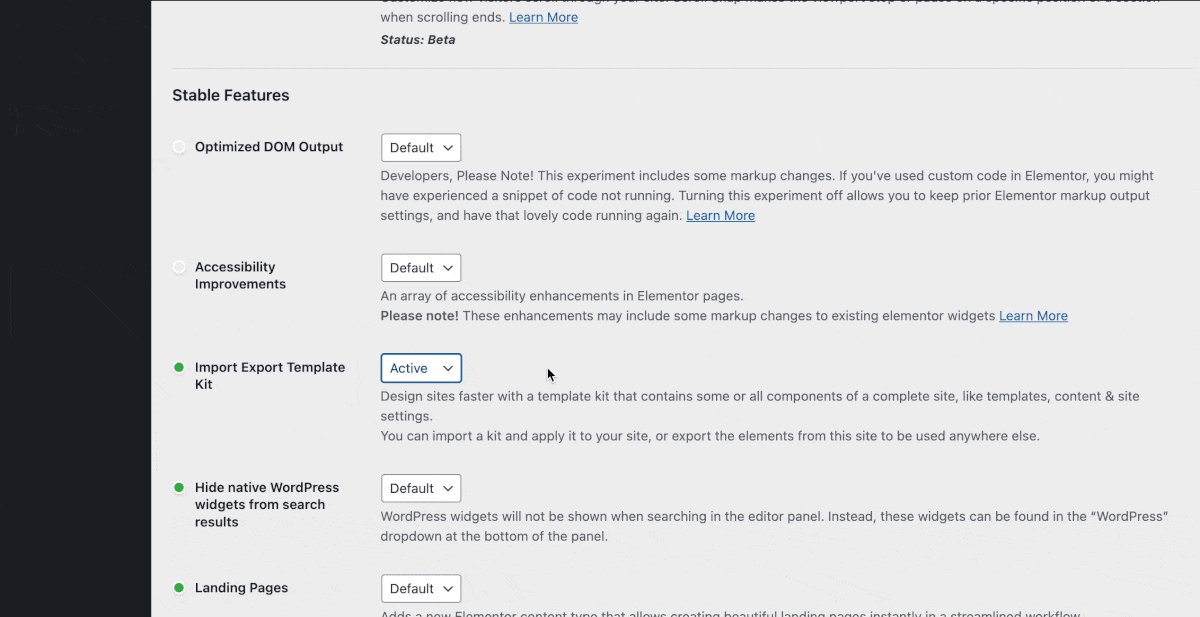
Adım 1: Elementor'u WordPress kontrol panelinize kurun ve etkinleştirin. Ardından , Elementor → Ayarlar → Deneyler'den 'Dışa Aktarma Şablon Kitini İçe Aktar' özelliğini etkinleştirin .

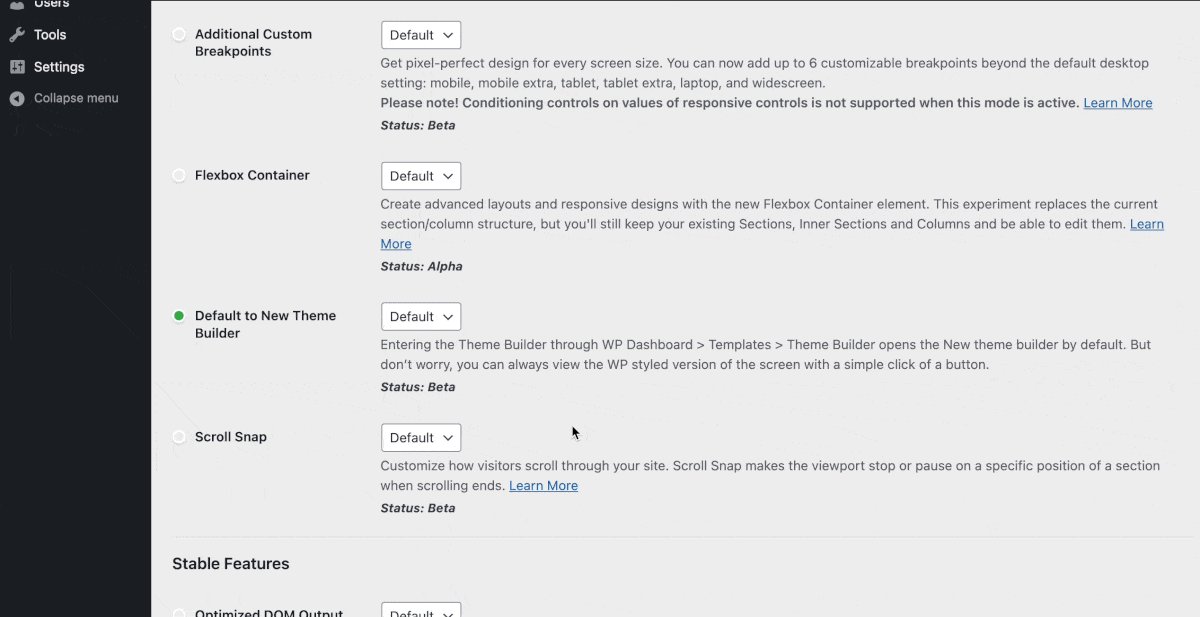
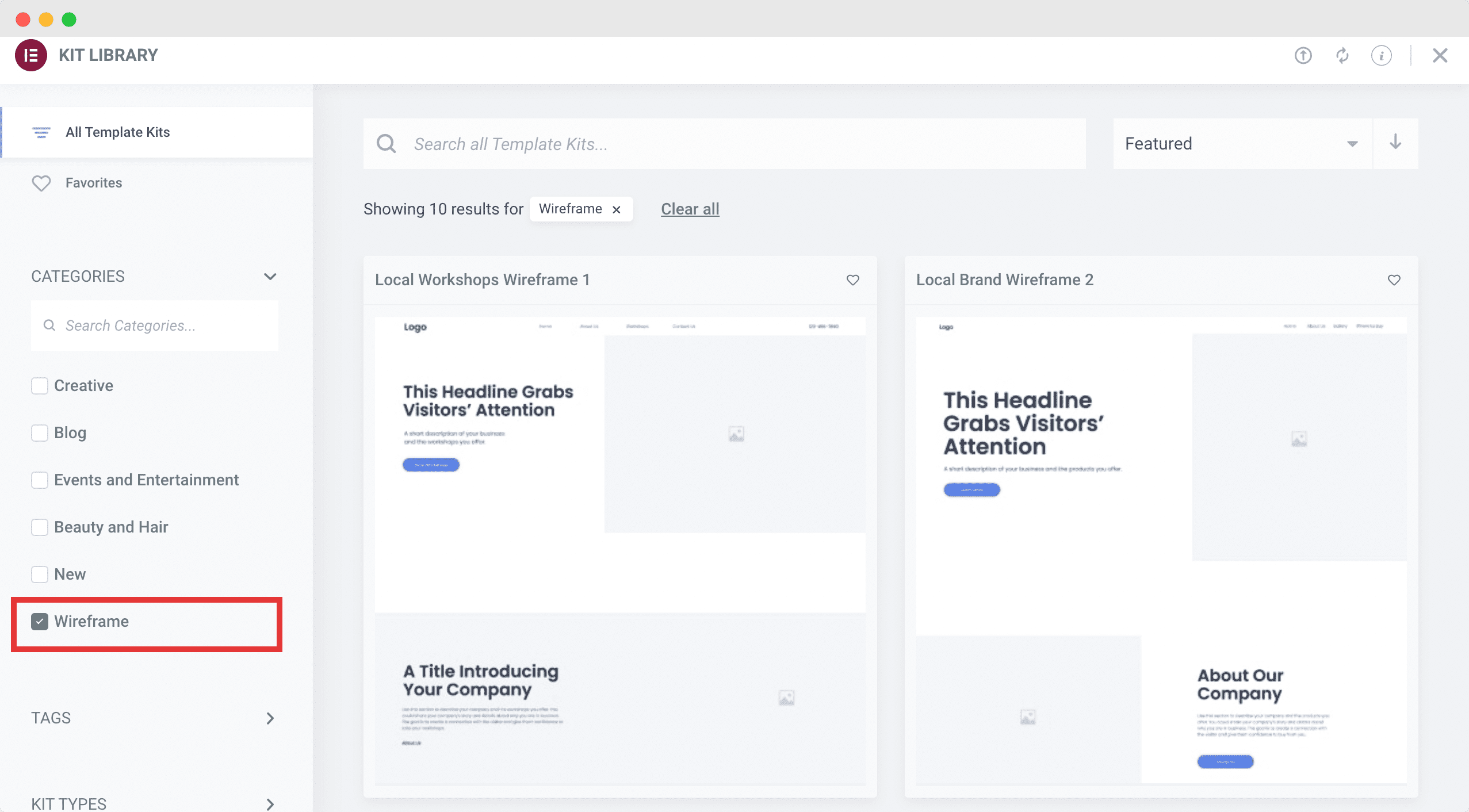
Adım 2: Şimdi Şablonlar → Kit kitaplığına gidin. Kategoriler'den ' Wireframes' seçeneğini işaretleyin . Orada yaklaşık 20'den fazla hazır web sitesi tel kafes şablonu bulacaksınız.

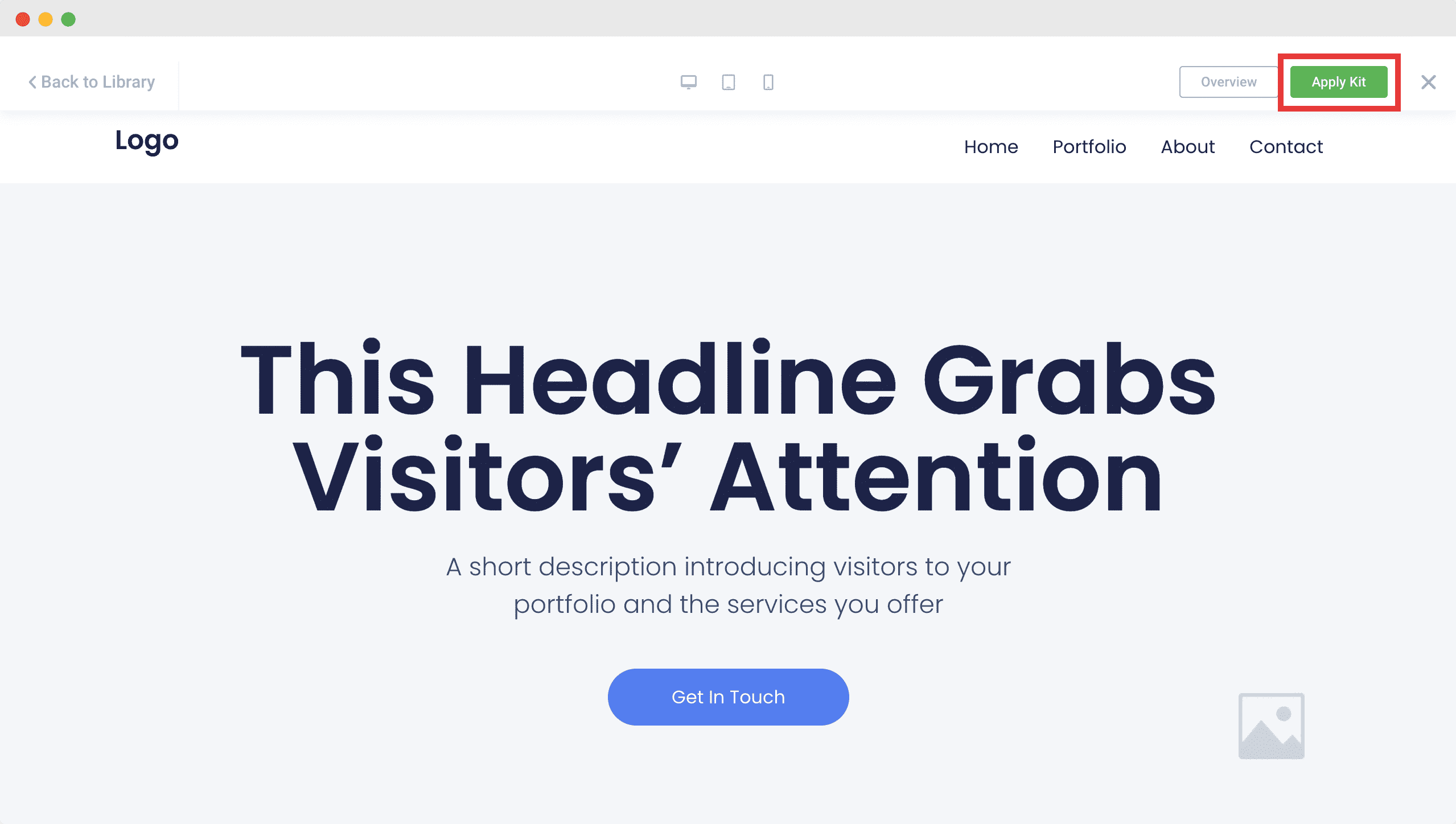
3. Adım: Kullanıcı kimliğinize ve UX araştırmanıza bağlı olarak uygun bir web sitesi tel kafes şablonu bulun. Web sitesi tel kafesi hakkında daha iyi bir fikir edinmek için 'Önizleme' düğmesine tıklayabilirsiniz . Ardından , seçilen web sitesi tel kafes şablonunun 'Etkinleştir' düğmesine tıklayın. Bu kadar.

Kontrol panelinden ayrılmadan bile bir web sitesi tel kafesini bu kadar kolay oluşturabilirsiniz. Şimdi web sitenizin işlevselliğine bağlı olarak widget'ları seçin ve web sitesini yayınlayın.
Tel Kafesinizi Çarpıcı Bir Web Sitesine Dönüştürün
Umarız sorunsuz bir web sitesi tel kafesi oluşturmak için aradığınız her şeyi bulmuşsunuzdur. Bir sonraki adım, web sitenize canlı bir görünüm kazandırmak ve canlı hale getirmektir. Ayrıca, hazır kalıplar ve web sitesi tel kafes şablonları, tek bir araçla web sitesi tasarlamayı her geçen gün kolaylaştırıyor. Öyleyse devam edin, web sitenizin tel çerçevelerini oluşturun ve ardından hayalinizdeki web sitesini zahmetsizce hayata geçirin.
Bu öğreticiyi ilginç buldunuz mu? O zaman başkalarıyla paylaşmayı unutma. Ayrıca, web sitesi tasarımı ve geliştirmesine ilişkin bu eğitimlerden, bloglardan, ipuçlarından ve püf noktalarından daha fazlasını almak için blogumuza abone olun .
