Elementor ile Kişisel Web Sitesi Nasıl Oluşturulur ve Kolaylıkla Profesyonel Bir Görünüm Nasıl Verilir
Yayınlanan: 2020-04-27Günümüzde küçükten büyüğe her sektörden işletme sahipleri, ürün veya hizmetlerini sanal olarak sergilemeye odaklanmaktadır. Çevrimiçi varlık daha fazla etki yarattığından, çevrimiçi alanlar daha rekabetçi hale geldi.
İşletme sahiplerinin %56'sı profesyonel bir web sitesi kullanmanın kendileri için her zaman kullanışlı olduğuna inanıyor.
Bunun nedeni, sanal platformların farklı çevrimiçi hizmetler sunmanın daha kolay ve sorunsuz olmasıdır. Bu nedenle, dünya çapında daha fazla müşteriye ulaşmak kolaydır. Örneğin, profesyonel görünümlü bir web sitesi sizin için faydalı olabilir ve sizin için bir rahatlama meselesi olabilir.
Ancak, bu makale boyunca, bugün başka bir ilginç şey öğreneceğiz. Evet, Elementor ile nasıl web sitesi oluşturulacağını öğreneceğiz.
Elementor veya WordPress ile nasıl işbirliği içinde çalıştığı hakkında bir fikriniz olsun ya da olmasın, merak etmeyin bu yazıda her şeyi öğreneceksiniz. Veya daha önce Elementor kullandıysanız, sonuna kadar adımları izleyin.
Tamam, konuşma yeter! hadi öğreticiye dalalım!?
Elementor ve Mutlu Eklentilerle Kişisel Web Sitenizi Oluşturun

İyi dekore edilmiş bir web sitesinin faydaları yadsınamaz. Blog siteleri, eğitim siteleri, portföy siteleri, proje türü web siteleri, bilim kurgu siteleri ve araç kiralama siteleri gibi. Bu profesyonel web sitesi örneklerinden işletmenize uygun olanı seçebilirsiniz.
Profesyonel bir web sitesine sahip olmanın bir sürü faydası var. Ayrıca sadık müşterilere akıllıca ulaşmanıza yardımcı olacaktır. Şimdi öğreticiye geçmeden önce, Elementor hakkında ve neden her zaman iyi tanınan bir sayfa oluşturucu olduğundan biraz bahsetmek istiyoruz.
Profesyonel bir web sitesi tasarlama konusunda size nasıl kolaylık sağlayacağını gelin birlikte öğrenelim.
- Sürükle ve bırak düzenleyici
- Uygulanacak 90'dan fazla widget
- Önceden oluşturulmuş 300'den fazla şablon
- Duyarlı düzenleme
- Pop-up oluşturucu
- Tema oluşturucu
- Ve WooCommerce oluşturucu
Bunlar, her tür WordPress sitesini kolaylıkla tasarlamak, yeniden tasarlamak ve özelleştirmek için %100 yeterli olan Elementor'un temel özellikleridir. Ancak bazen Elementor tek başına size en iyi sonucu getiremez.
Bu durumda, Elementor'un gücünü hızlandırmanız gerekir. Böylece mevcut Elementor'unuzla daha fazla deney yapabilirsiniz. Evet, web sitesi tasarımınızı bir sonraki seviyeye taşımak için ücretsiz widget'lar ve özellikler koleksiyonuna sahip kompakt bir 'Elementor eklentileri' olan Happy Addons'tan bahsediyoruz.
HappyAddons , benzersiz bir Elementor Eklentisidir. Şimdiye kadarki en önemli Elementor eklentisi olabilir – WP Crafter'ın Adam Preiser Kurucusu
Ancak, daha fazla ayrıntı için Happy Addons hakkında aşağıdaki videoyu izleyebilirsiniz:
Elementor ve HappyAddons ile Profesyonel Bir Web Sitesi Nasıl Oluşturulur

Genel olarak, herhangi bir WordPress sitesi tasarlamayı düşündüğümüzde, aklımıza ilk Elementor açılır. Ve nedeni, önceki bölümde tartıştığımız gibi oldukça açık. Bu yüzden Elementor veya Happy Addons hakkında bir şey söyleyerek sözlerimizi uzatmayacağız, bunun yerine şimdi öğreticiyi göstereceğiz.
Ancak başlamadan önce, web sitesi tasarımı için neye ihtiyacınız olacağını kısaca öğrenelim:
- Bir WordPress sitesi
- eleman
- Mutlu Eklentiler
- Envato Elemanları (Opsiyonel)
WordPress, Elementor ve Happy Addons'u başarıyla yüklediğinizden emin olun. Zaten yaptıysanız, aşağıdaki talimatları yalnızca adım adım izleyin.
Not: Bu, bir portföy sitesi için bir öğreticidir. Yani ne olursanız olun, blog yazarı, dijital pazarlamacı veya herhangi bir ajans, sadece süreci öğrenin ve bunları mevcut WordPress sitenize uygulayın.
Elementor ile Web Sitesi Başlığı Ekleme
Başlık, herhangi bir web sitesinin en önemli kısmıdır, çünkü çoğu dönüşüm burada gerçekleşir. Başlıkta, web sitesi gezinme sayfaları, sosyal simgeler, arama düğmesi, logo, şirket sloganı veya bazen şirket hakkında biraz bilgi gibi bazı genel şeyleri görebiliriz.
Bu yüzden Elementor kullanarak bu başlığı oluşturmak çok kolaydır. Aşağıdaki öğreticiyi izleyerek web siteniz için kolayca çarpıcı bir başlık oluşturabilirsiniz.
İlk Web Sitesi Şablonunu Kullanma
Ardından, başlıktan sonraki en önemli şey bir web sitesi şablonudur. Bir şablon, web sitenizin nasıl görüneceğine karar verecektir. Neyse ki Elementor şablon galerisinde farklı türde şablonlar bulabilirsiniz. Ve web siteniz için uygun olanı seçebilirsiniz.
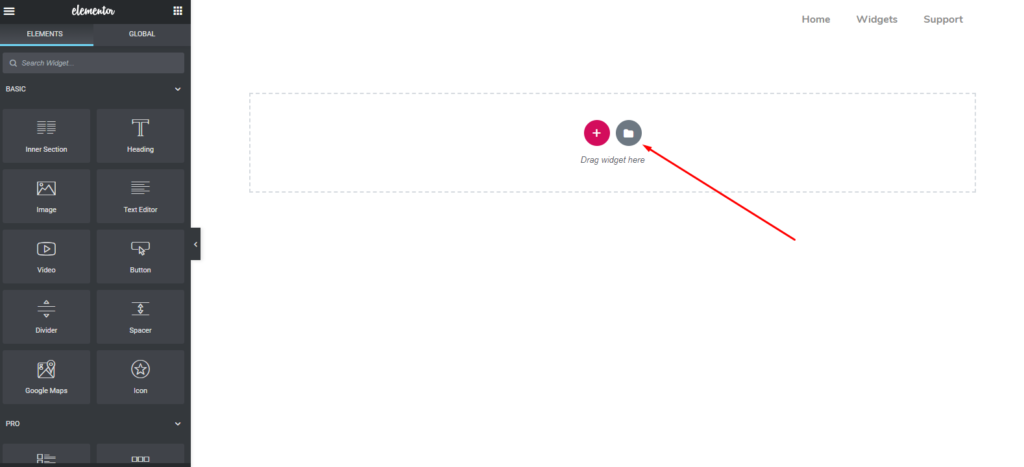
Ancak, bir web sitesi tasarlamak üzere bir şablon eklemek için ' Klasör ' beğen butonuna tıklayın.

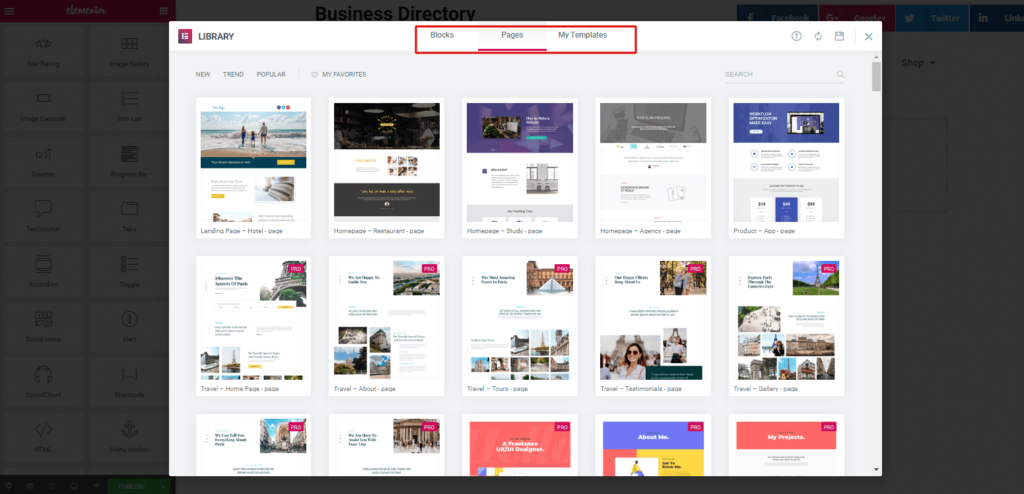
Buradan, çok sayıda yerleşik şablonun burada mevcut olduğunu görebilirsiniz. Ve sizin için en iyisini kolayca seçebilirsiniz. Yine, tam şablonu istemiyorsanız, web siteniz için tek bir parça seçebilirsiniz.
Bunu yapmak için 'blok' seçeneğine tıklayabilirsiniz. Ve orada başlık, alt bilgi, kahraman başlığı, iletişim formu, harita vb. gibi farklı şeyler bulacaksınız.

İlgili Makale: Elementor için doğru şablonu seçin
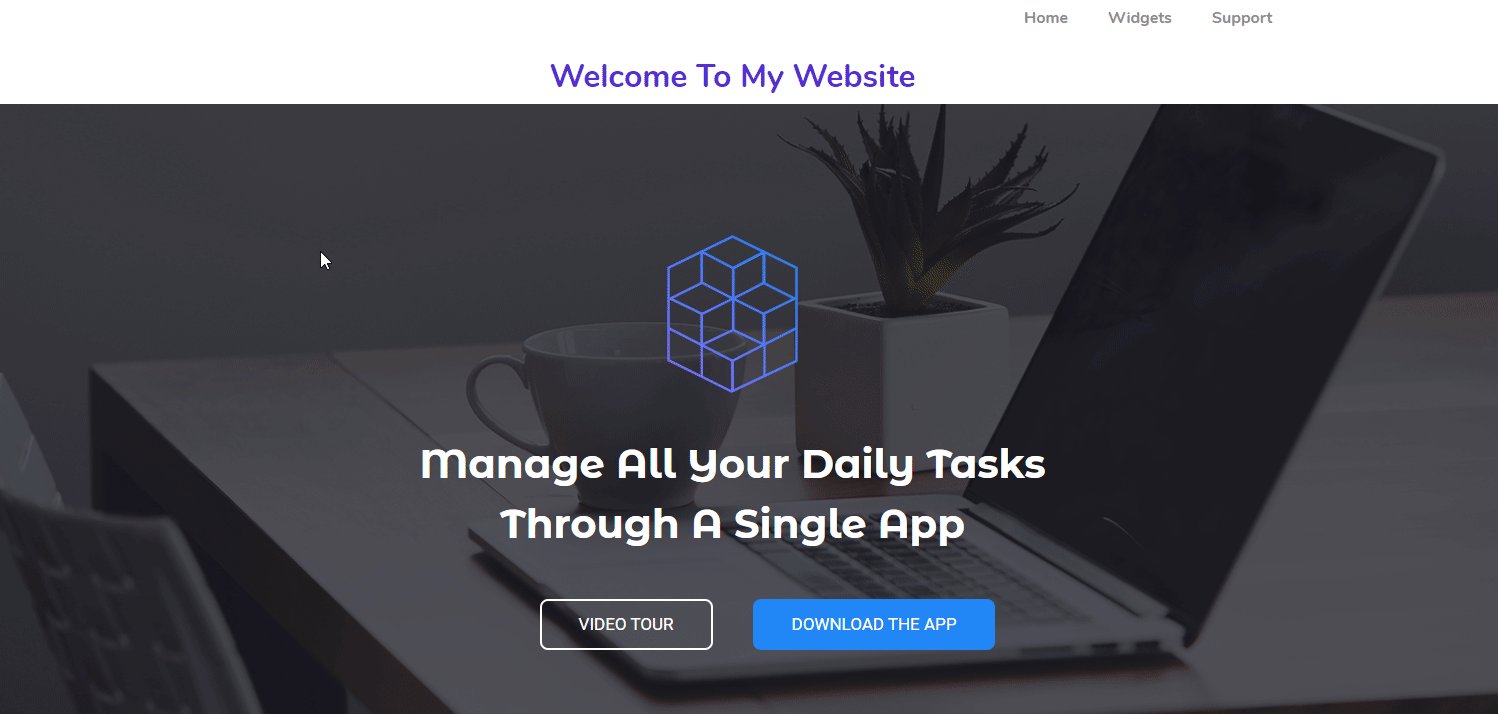
Böylece uygun şablonu seçtikten sonra tüm şablonunuz aşağıdaki gibi görünecektir.

Not: Bir proje yöneticisi olduğunuzu varsayalım. Ve Elementor ile profesyonel gibi görünen kişisel bir web sitesi tasarlamak istiyorsunuz. Bunu akılda tutarak, o konsepte göre tasarlamaya çalışacağız.
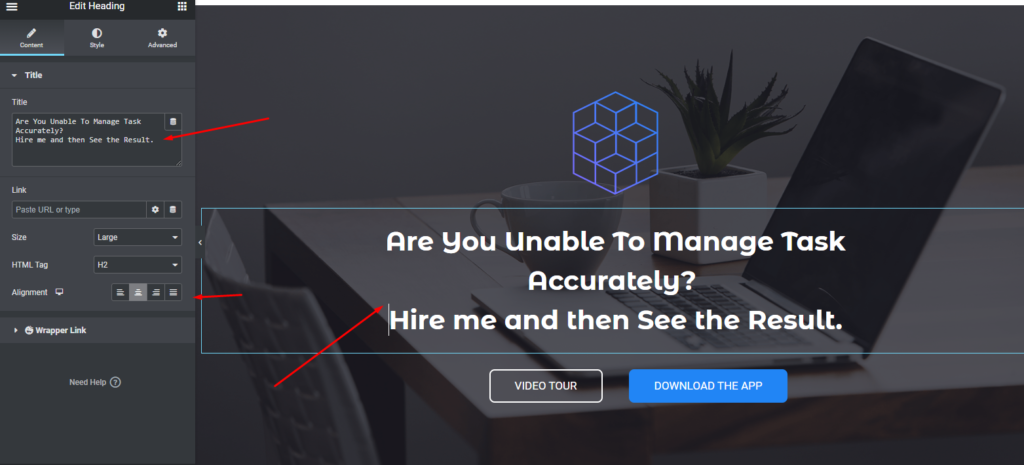
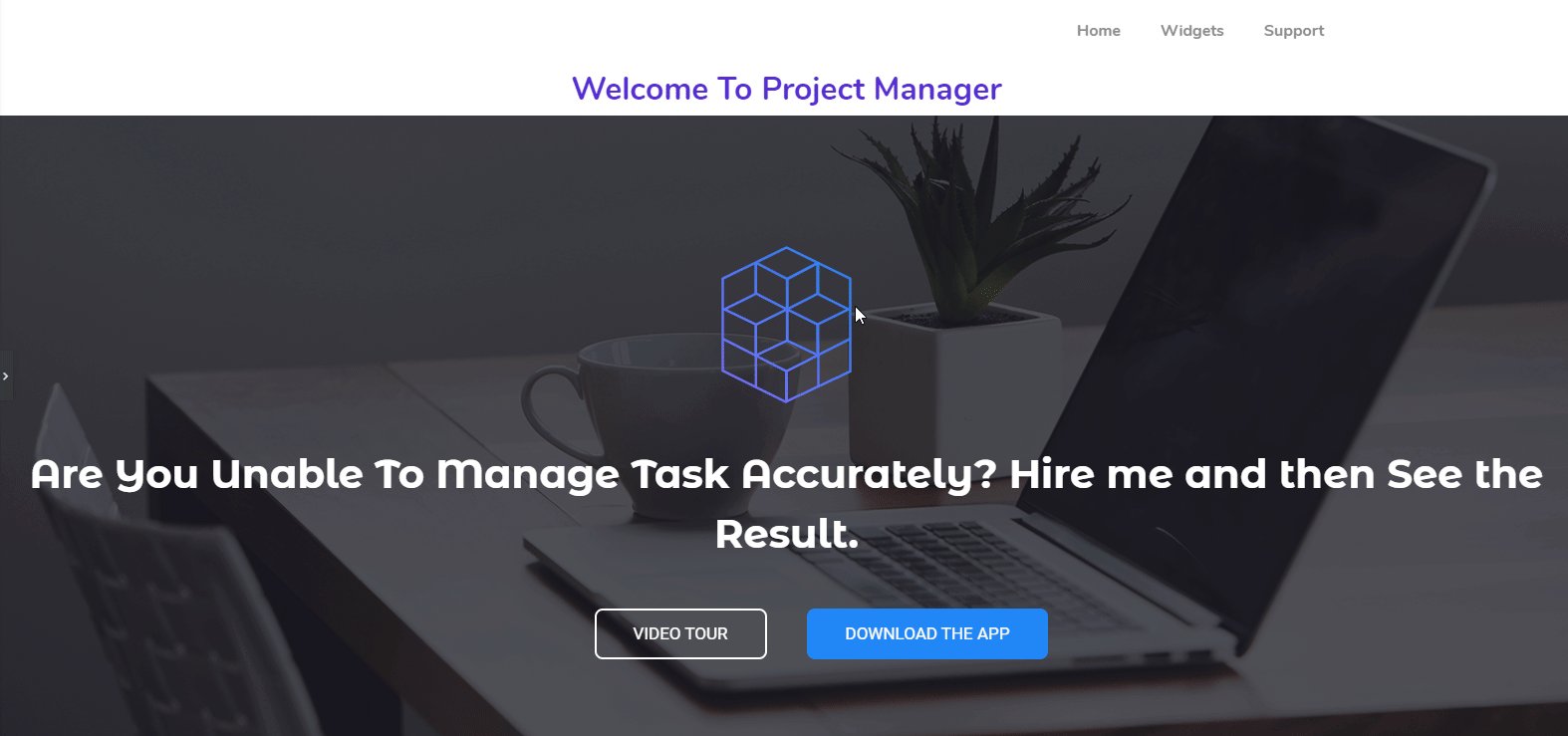
Elementor Sitesinin Başlık Bölümünü Özelleştirme
Bu şablonun başlık kısmında bir başlık metni görebilirsiniz. Böylece onu düzenleyebilir ve kendinize yeni bir slogan verebilirsiniz. Sol kenar çubuğundan, daha fazlasını özelleştirmek için seçeneklerin mevcut olduğunu görebilirsiniz.

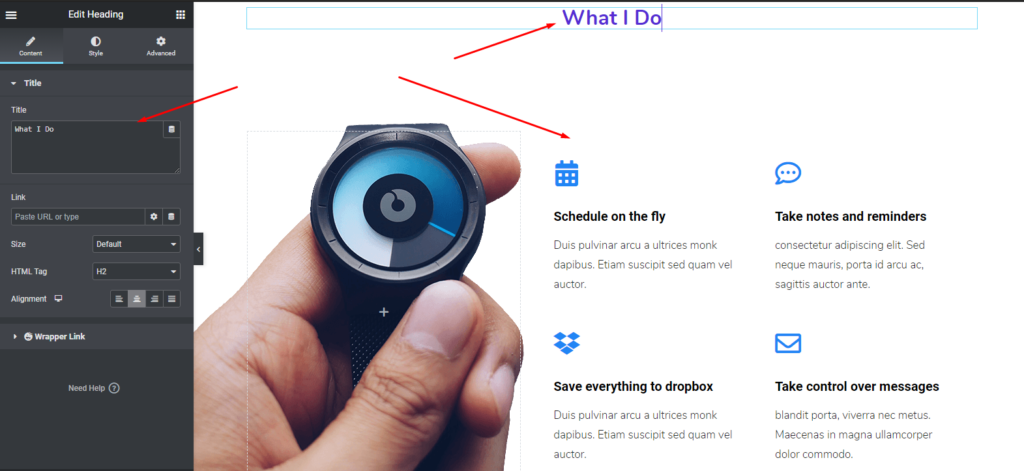
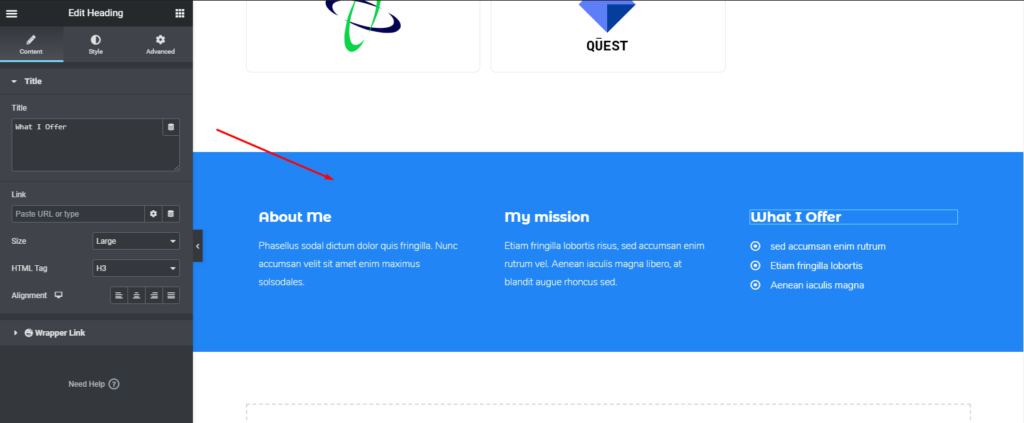
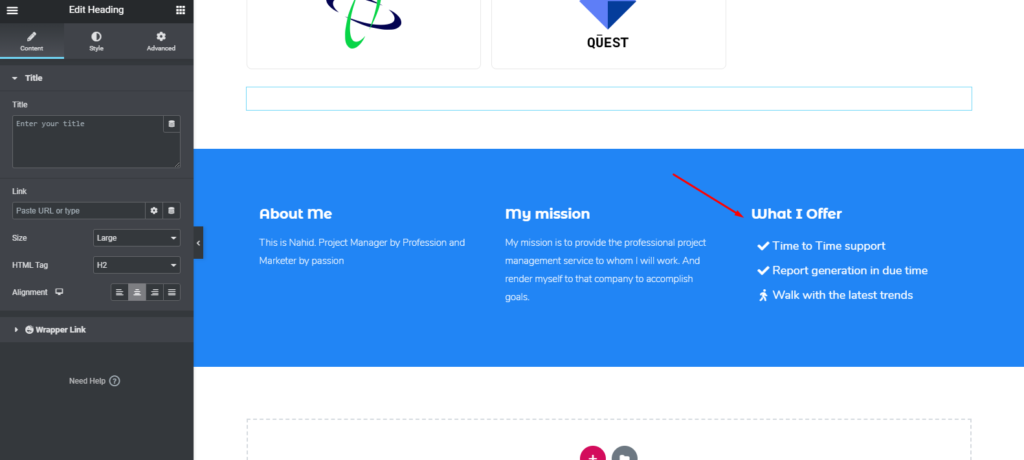
'Hakkımda' veya 'Yaptıklarım'ı Düzenleme
Aynı şekilde, bu kısmı özelleştirebilirsiniz. Aslında farklı şablonların içeriği düzenlemenin farklı yolları vardır. Bu yüzden neye ihtiyacınız olduğunu düşünmelisiniz.
Ancak bir sonraki bölümde, ' Hakkımda ' veya ' Ne yapıyorum ' başlığını koymanız yeterlidir. Ve şimdi gerçek verilerinizi vererek tüm kısmı özelleştirebilirsiniz.

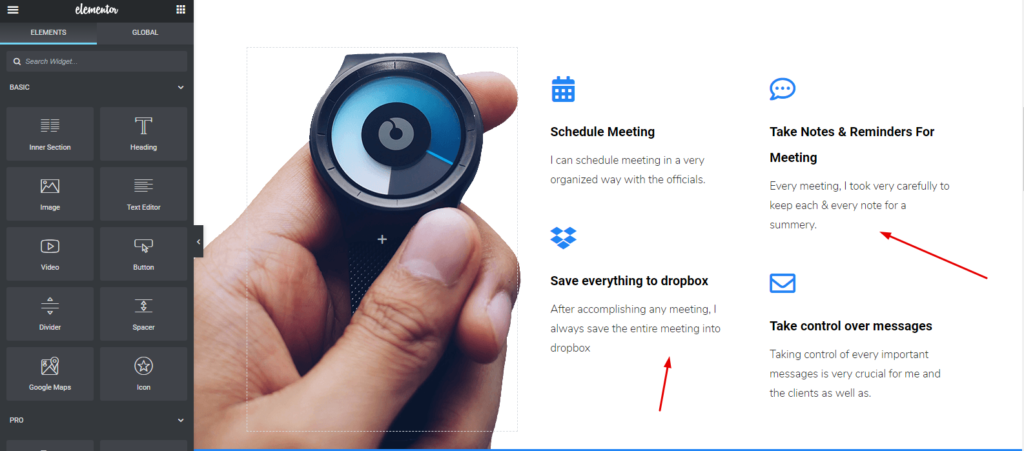
Şimdi bölümün içini kişiselleştirme zamanı. Tek yapmanız gereken, her bir parçayı tıklamanız ve özelleştirmeniz.

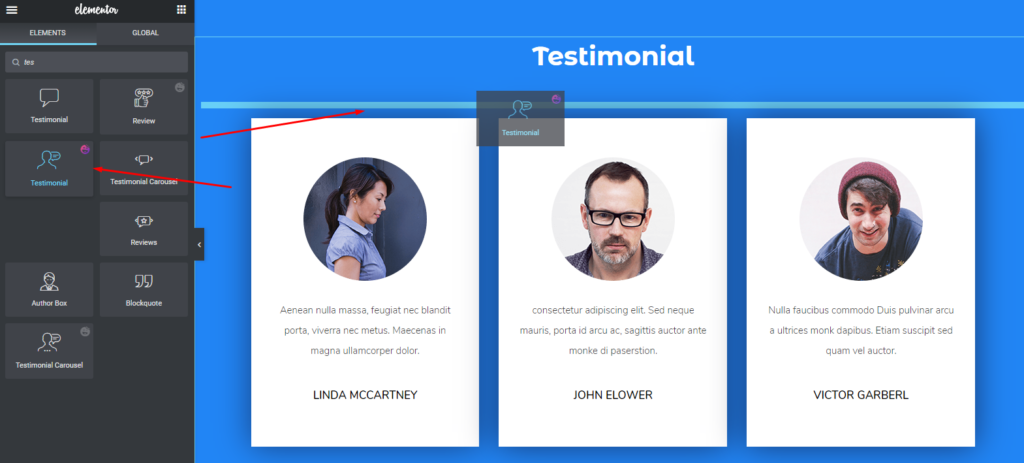
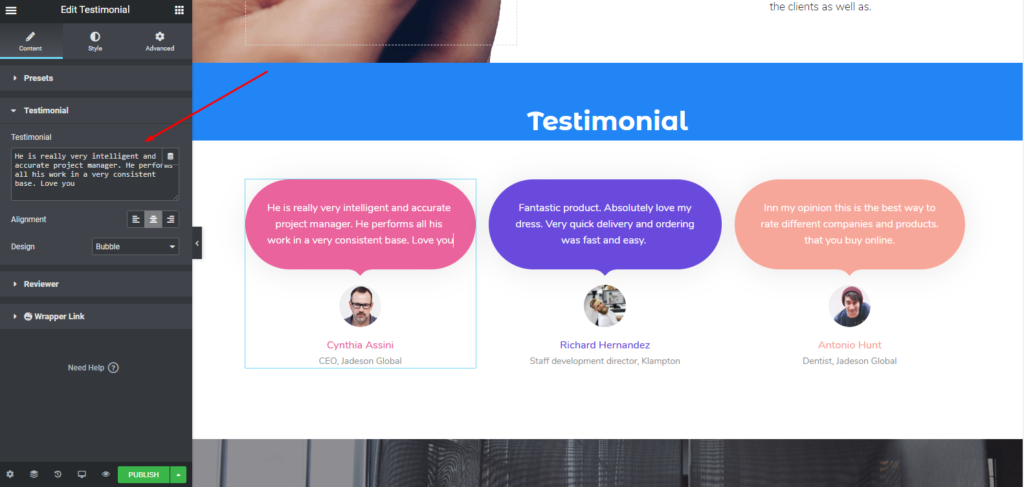
Elementor Sitenizin Referans Bölümünü Özelleştirme
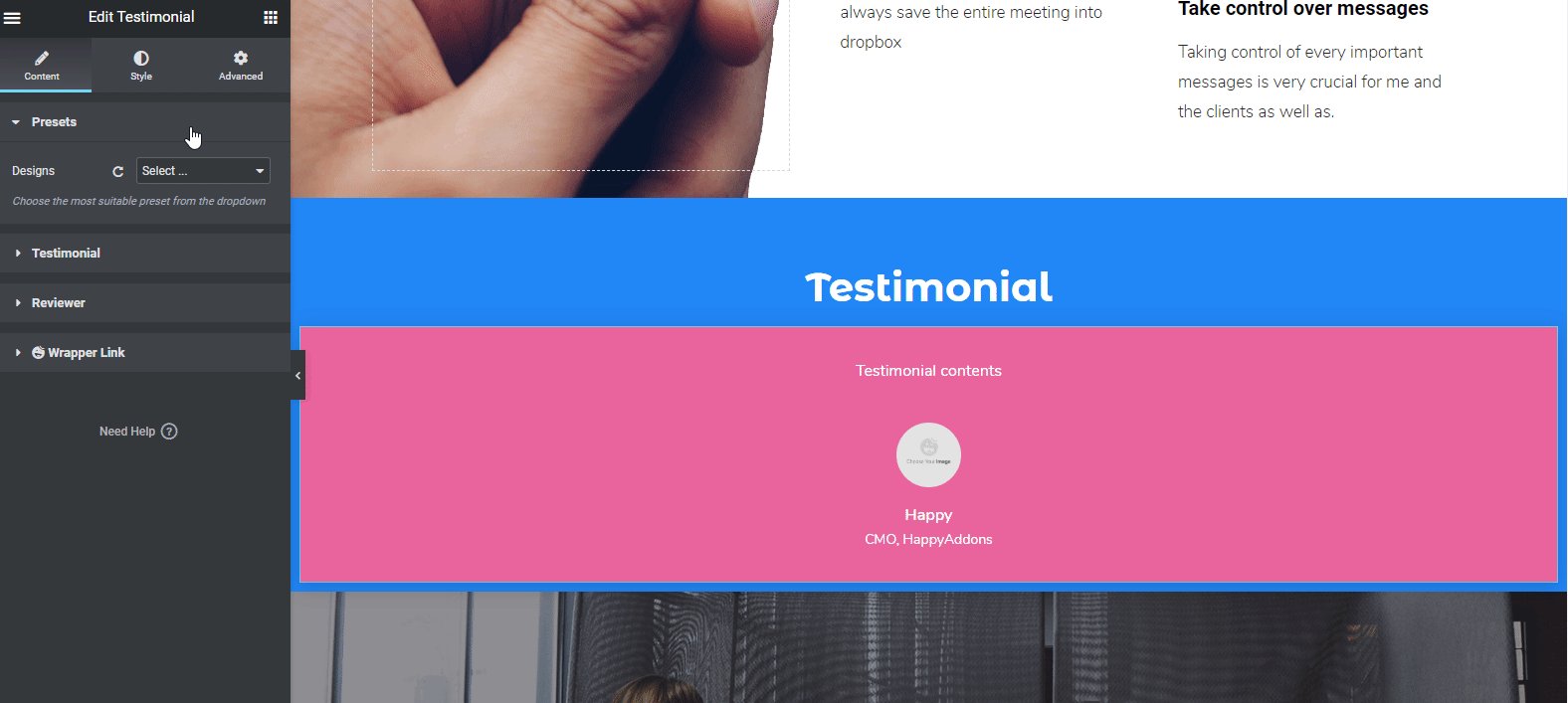
Bu bölümü düzenlemek için mevcut bölümü özelleştirebilir veya Happy Addons Testimonial widget'ını kullanabilirsiniz. Öyleyse nasıl kullanılacağını görelim.
İlk olarak, widget'ı sol kenar çubuğundan sürükleyin. Ve işaretli alana koyun.

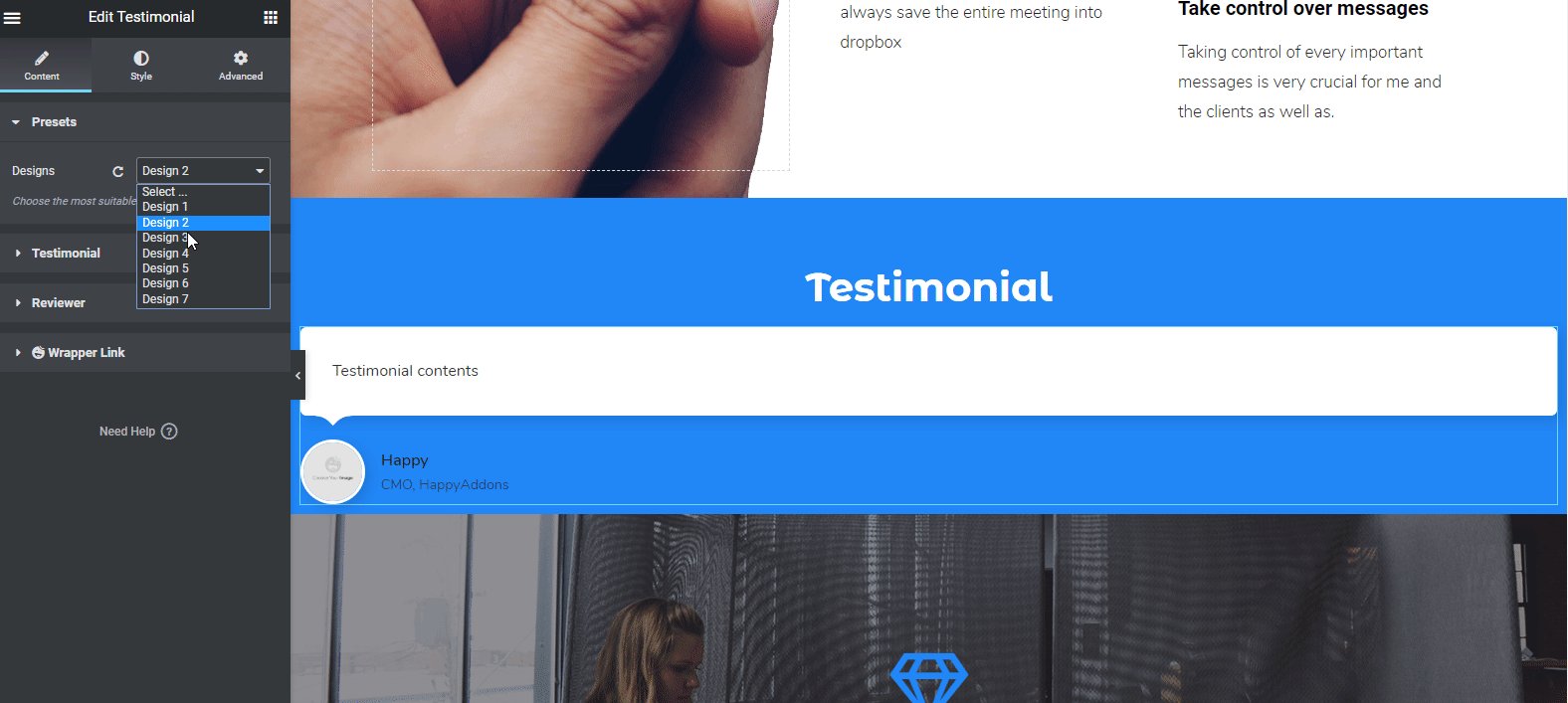
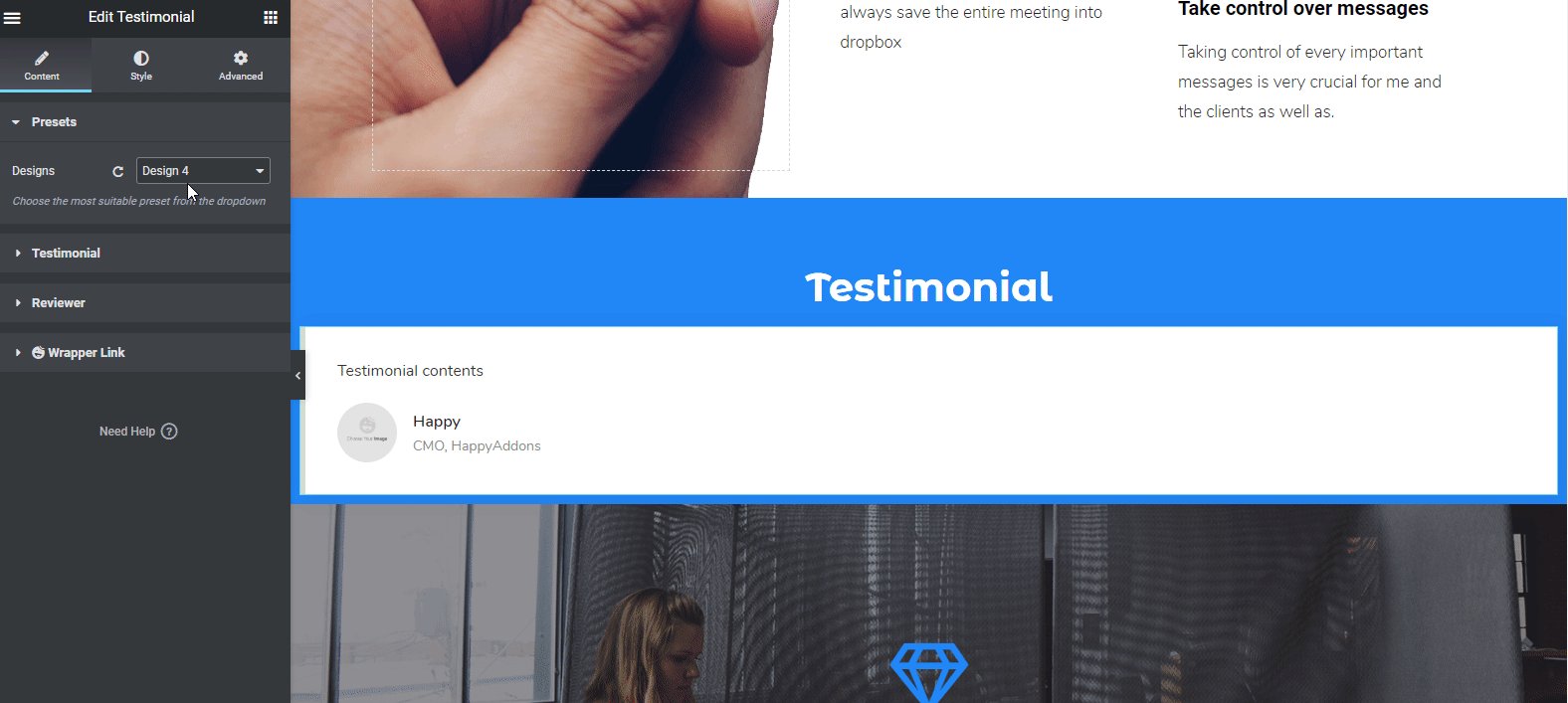
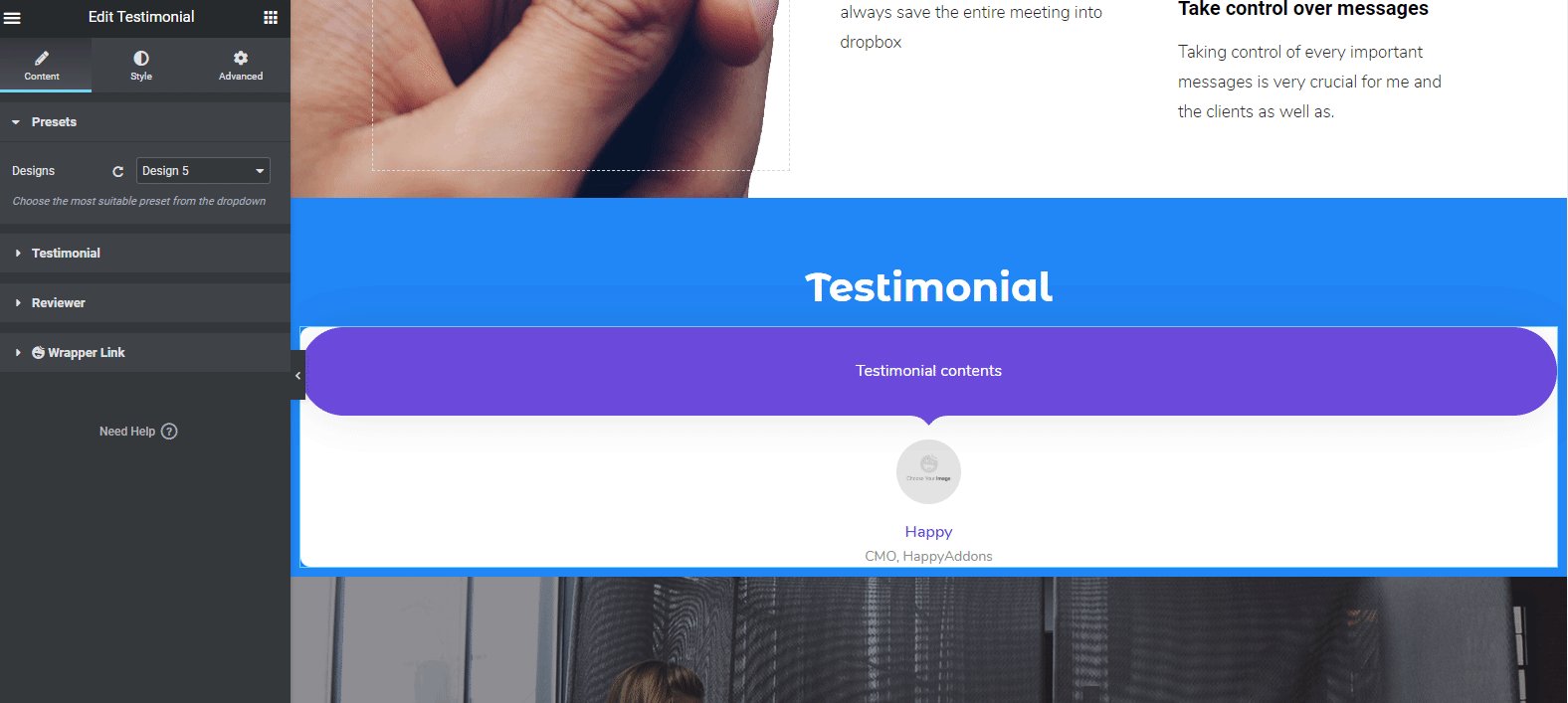
Ardından, bölüm için önceden ayarlanmış veya önceden oluşturulmuş tasarımı seçin. Artık, kullanılabilecek farklı yerleşik tasarımlar olduğunu görebilirsiniz. Sadece beğendiğiniz birini seçin. Otomatik olarak ekranda görünecektir.

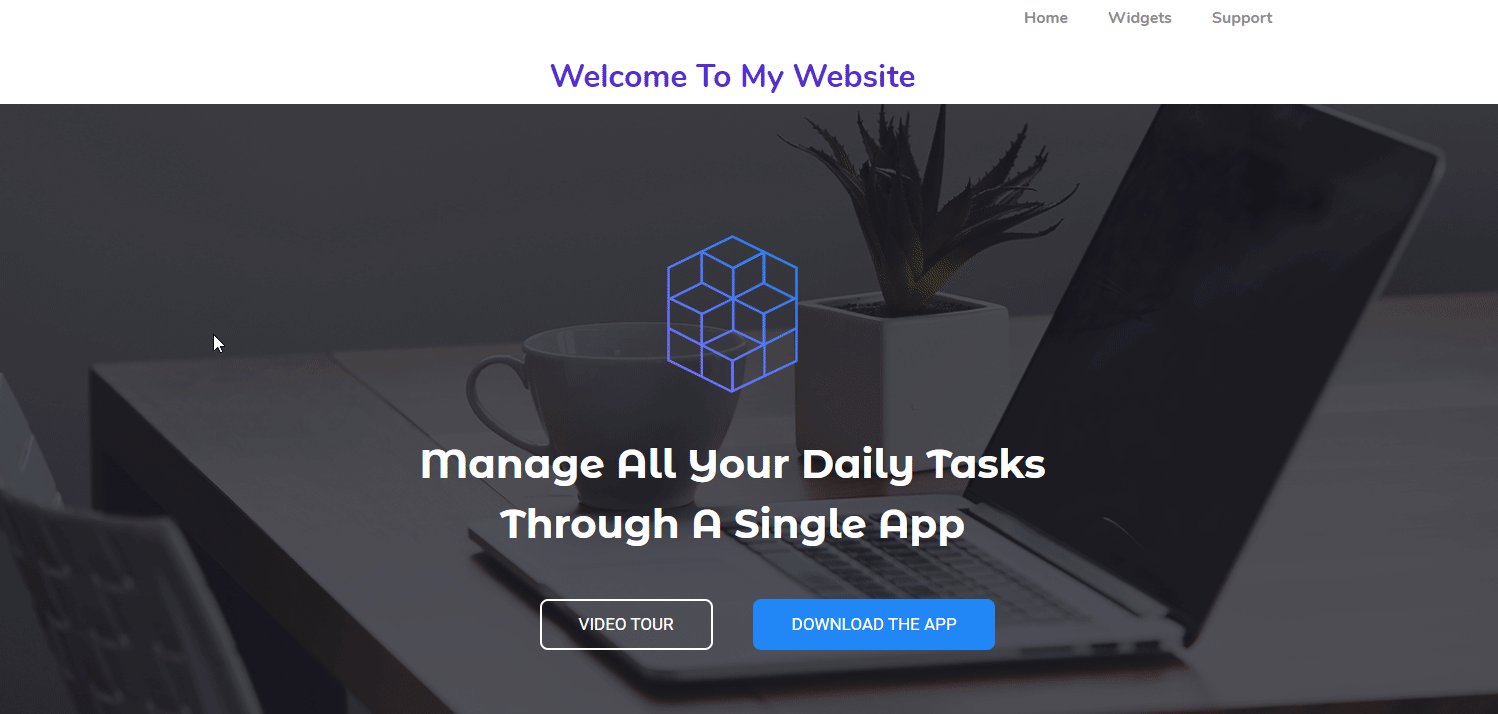
Ön ayarı kullandıktan ve widget'a veri ekledikten sonra tasarımınız aşağıdaki gibi görünecektir. Ve müşterinizden gelen referansları, gözden geçirenin fotoğrafını, atamasını vb. düzenleyebilirsiniz.


Ancak, daha kesin olarak bilmek için 'Tanıtım Widget'ının belgelerine bakabilirsiniz. Veya bu widget'ı nasıl kullanacağınızı öğrenmek için aşağıdaki videoya bakabilirsiniz.
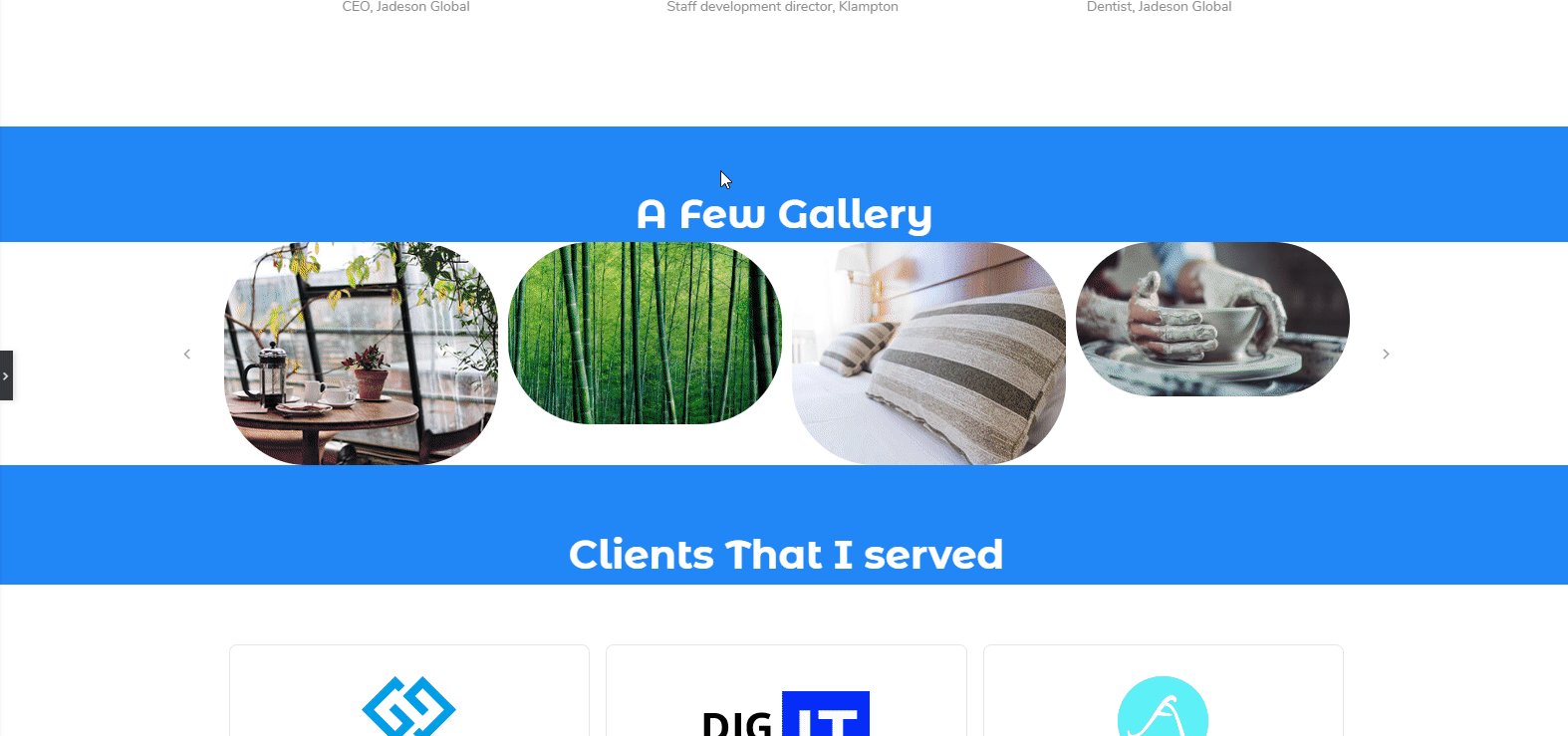
Proje veya Galeri Ekleme
Bu durumda, Happy Addons'un ' Image Carousel ' widget'ını seçtik. Bu widget, tercih ettiğiniz görselleri çok kazançlı bir şekilde eklemenize izin verecektir.
Happy Addons veya Elementor'ın diğer widget'ları gibi, widget'ı sürükleyin ve işaretli alana yapıştırın. Ardından web sitenize veya tasarım anlayışınıza göre özelleştirin. Bu widget'ı kullanmak yalnızca web sitenizi güzelleştirmekle kalmayacak, aynı zamanda web sitesi tasarımını da iyileştirecektir.

'Image Carousel' widget'ı hakkında daha fazla bilgi edinmek için belgelerimizi okuyun veya aşağıdaki eğitim videosunu izleyin.
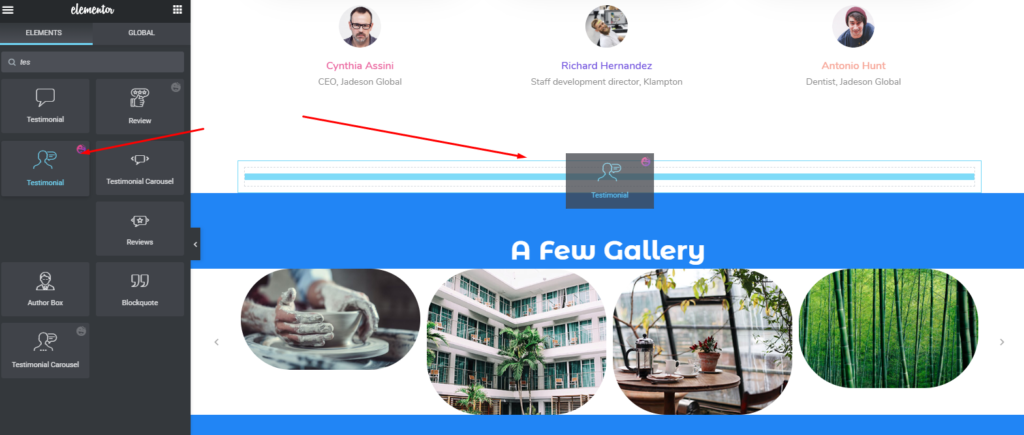
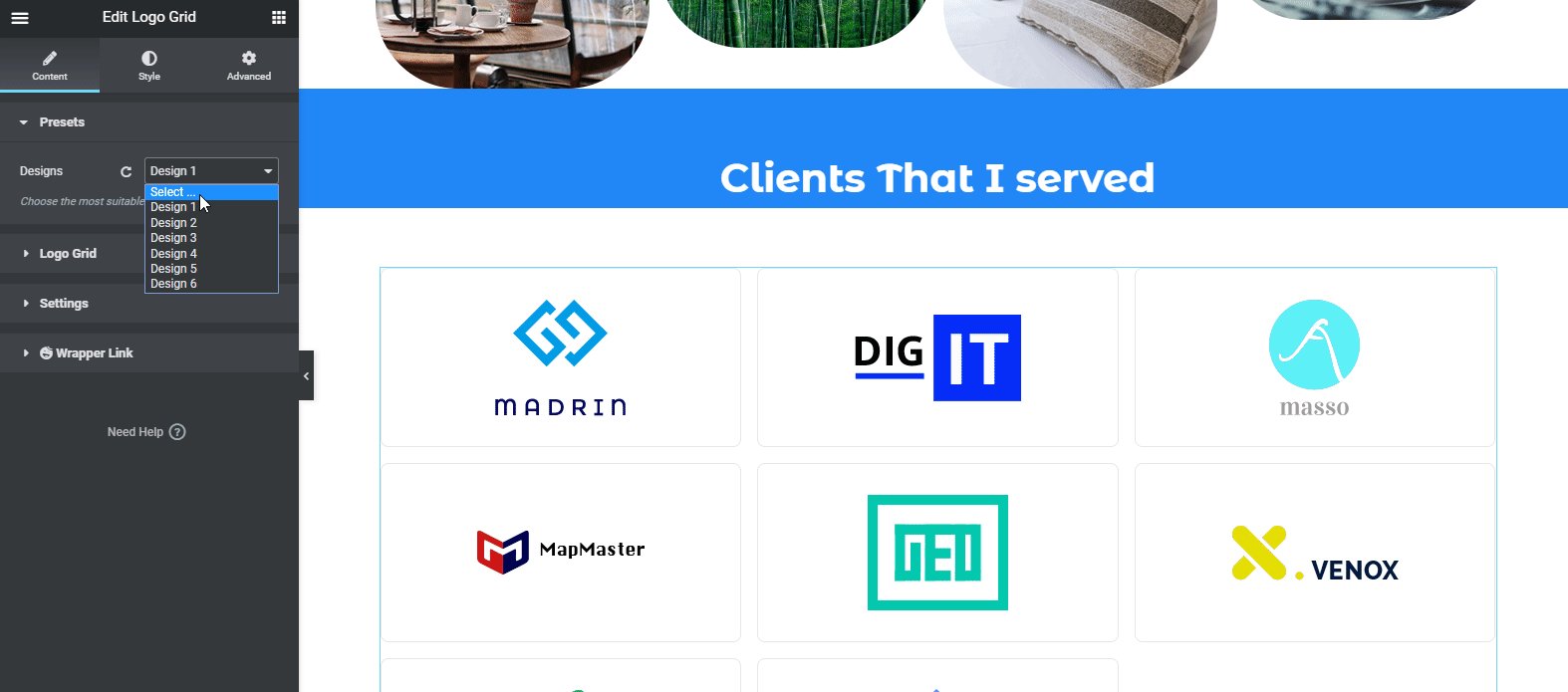
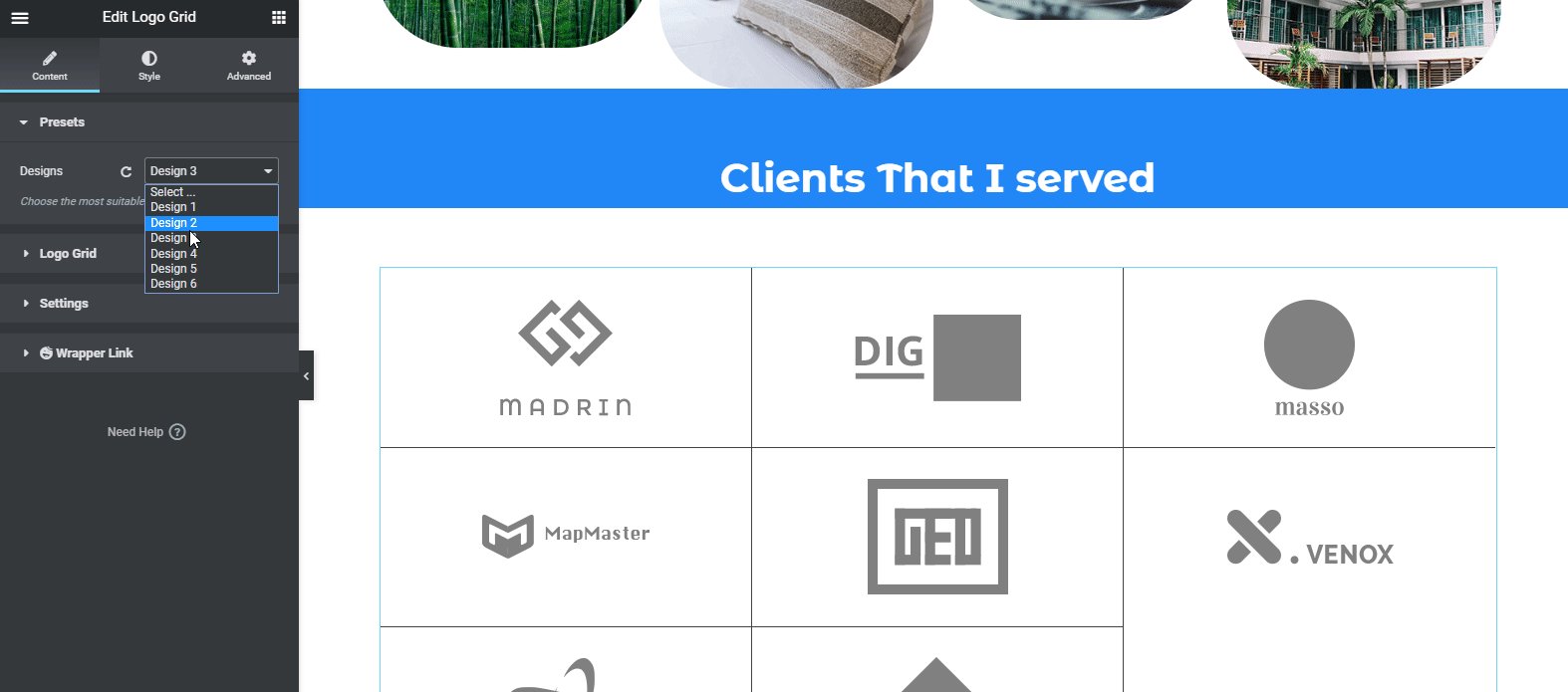
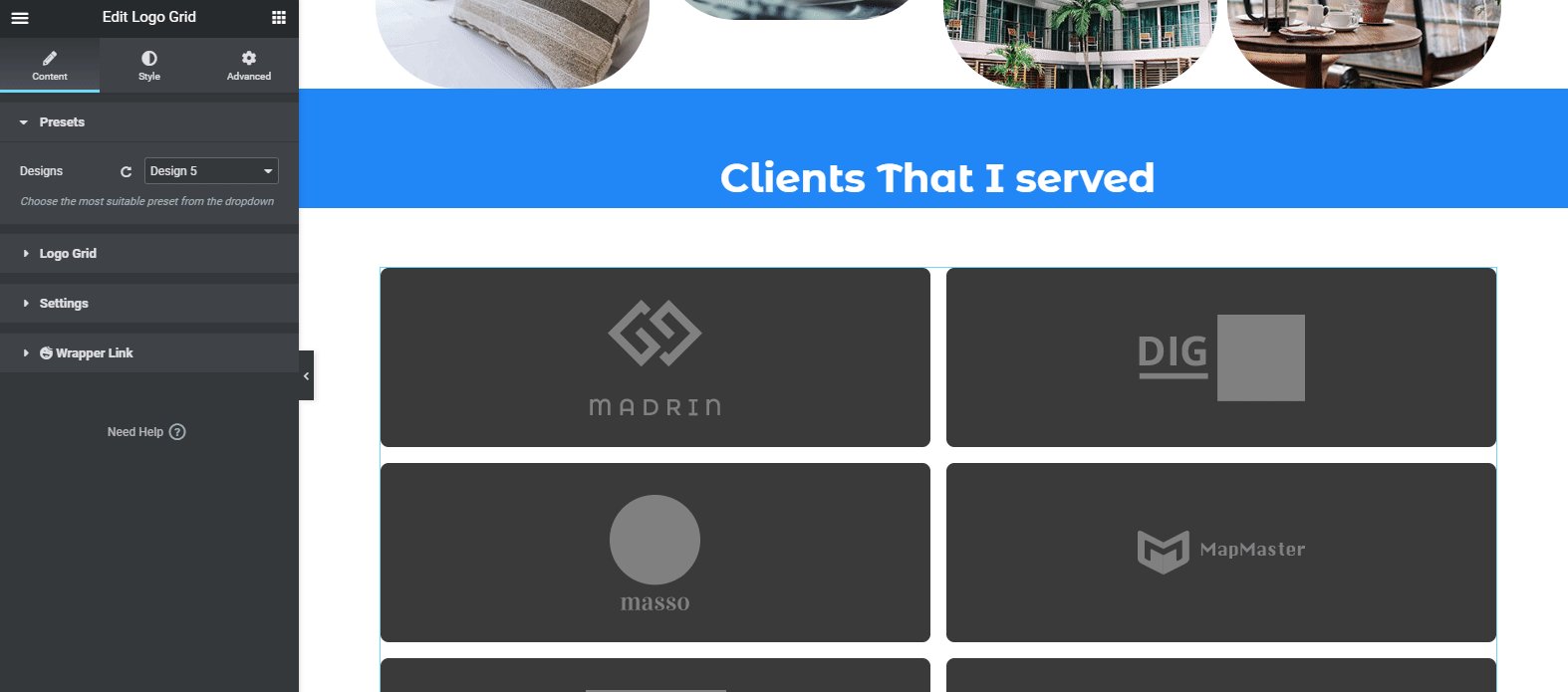
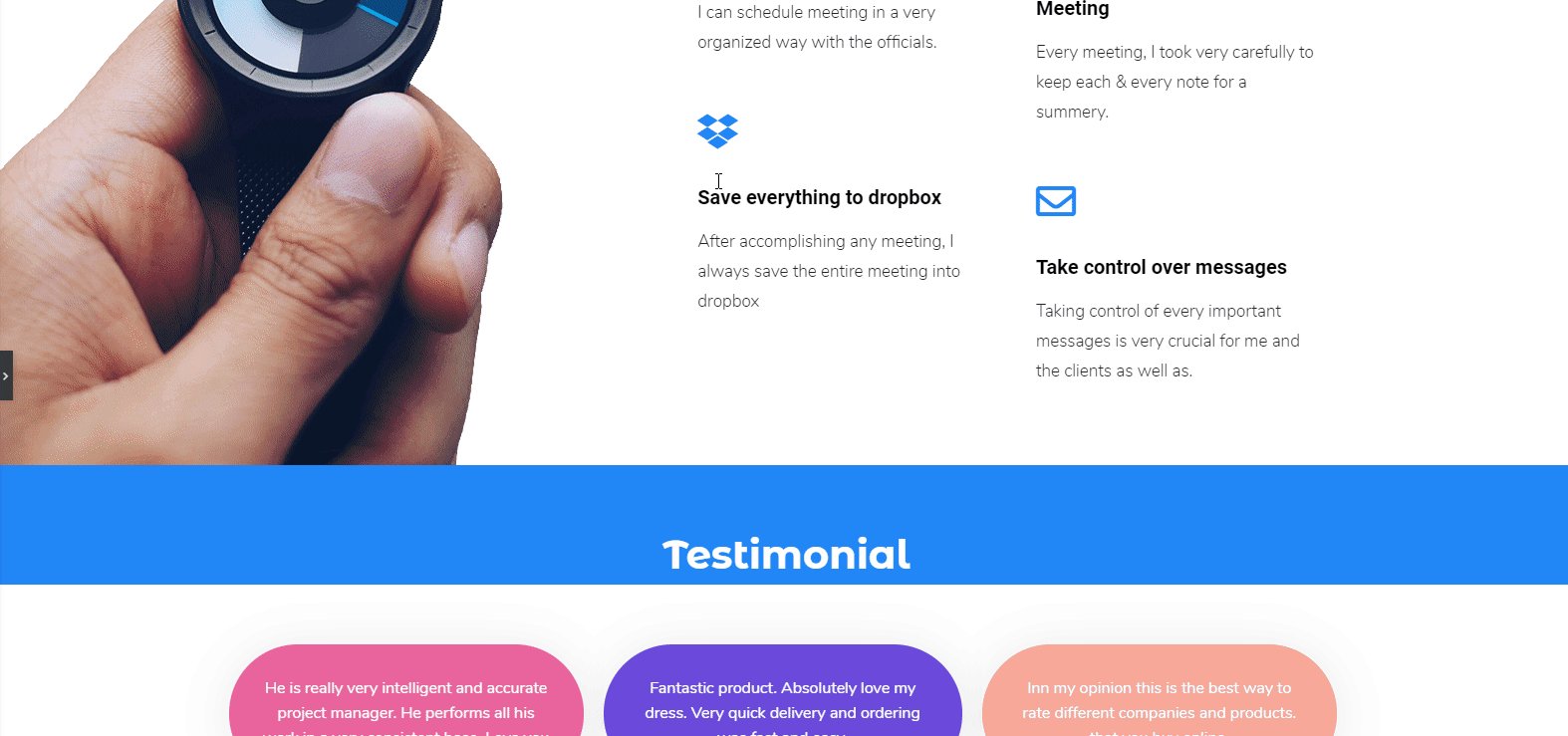
'Müşterilerim' Bölümünü Özelleştirme
Mevcut şablon tasarımını değiştirmedik. Biz sadece her bir parçayı özelleştiriyoruz ve Elementor ve Happy Addons'tan yararlanıyoruz. Yani bu kısım da aynı kalıyor.
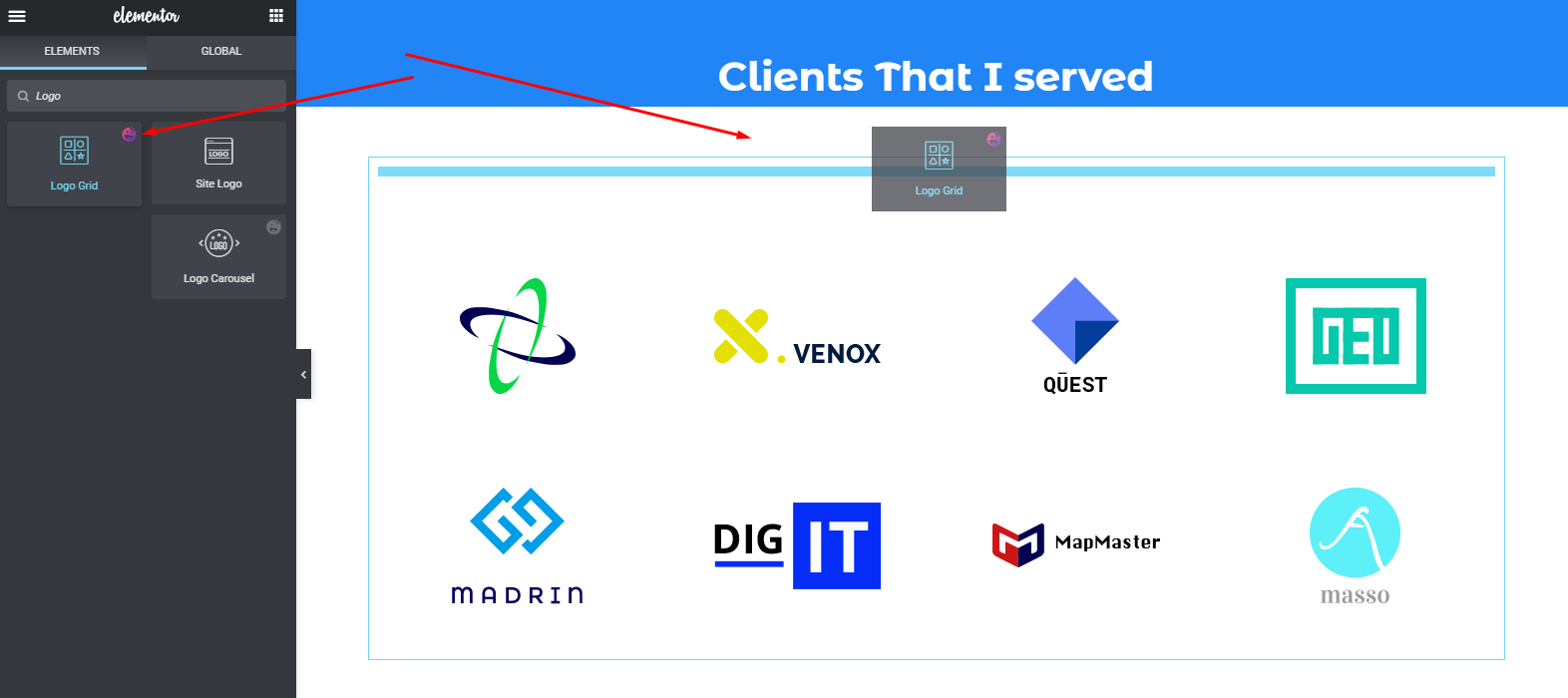
Bu bölümü düzenlemek için aynı şekilde ' Logo Grid ' widget'ını ekleyeceğiz. Bu pencere öğesi, kişisel müşterinizin logolarını tamamlanmış projeler olarak sergilemenize yardımcı olacaktır. Böylece web sitenizin güzelliği daha da artacaktır.
Bu widget'ı eklemek için widget'ı seçin ve işaretli alana sürükleyin. Bu kadar.

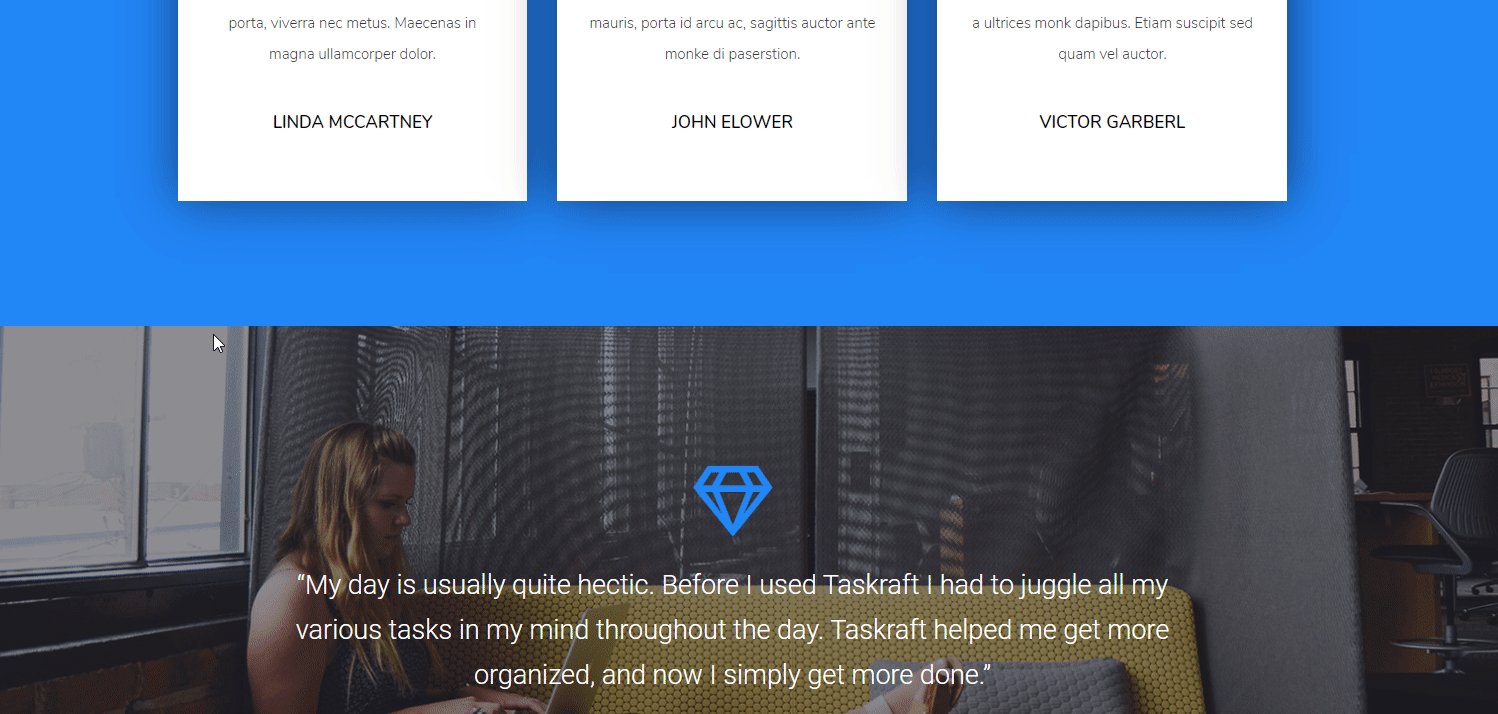
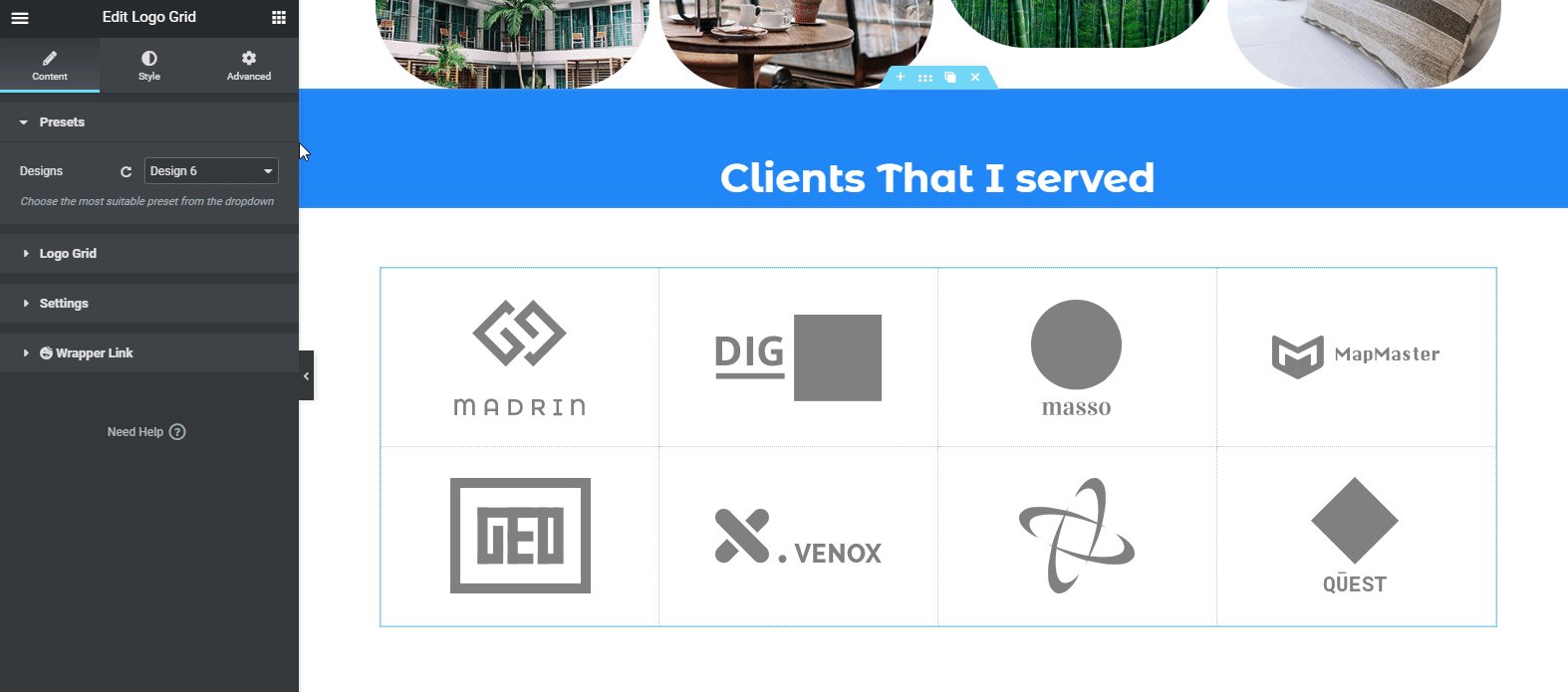
Bundan sonra, widget'ın hazır olduğunu görebileceksiniz. Şimdi widget'ı web sitenizin temasına göre düzenleyin. İşte örnek ve web siteniz için en uygun tasarımı elde etmek için bu widget'taki ön ayarı da uygulayabilirsiniz.

Hala zorlanıyorsanız, Happy Addons'un ' Logo Grid ' widget'ına ilişkin belgelerimize göz atabilirsiniz. Veya aşağıdaki eğitim videosunu izleyin.
Altbilgi Bölümünü Özelleştirme
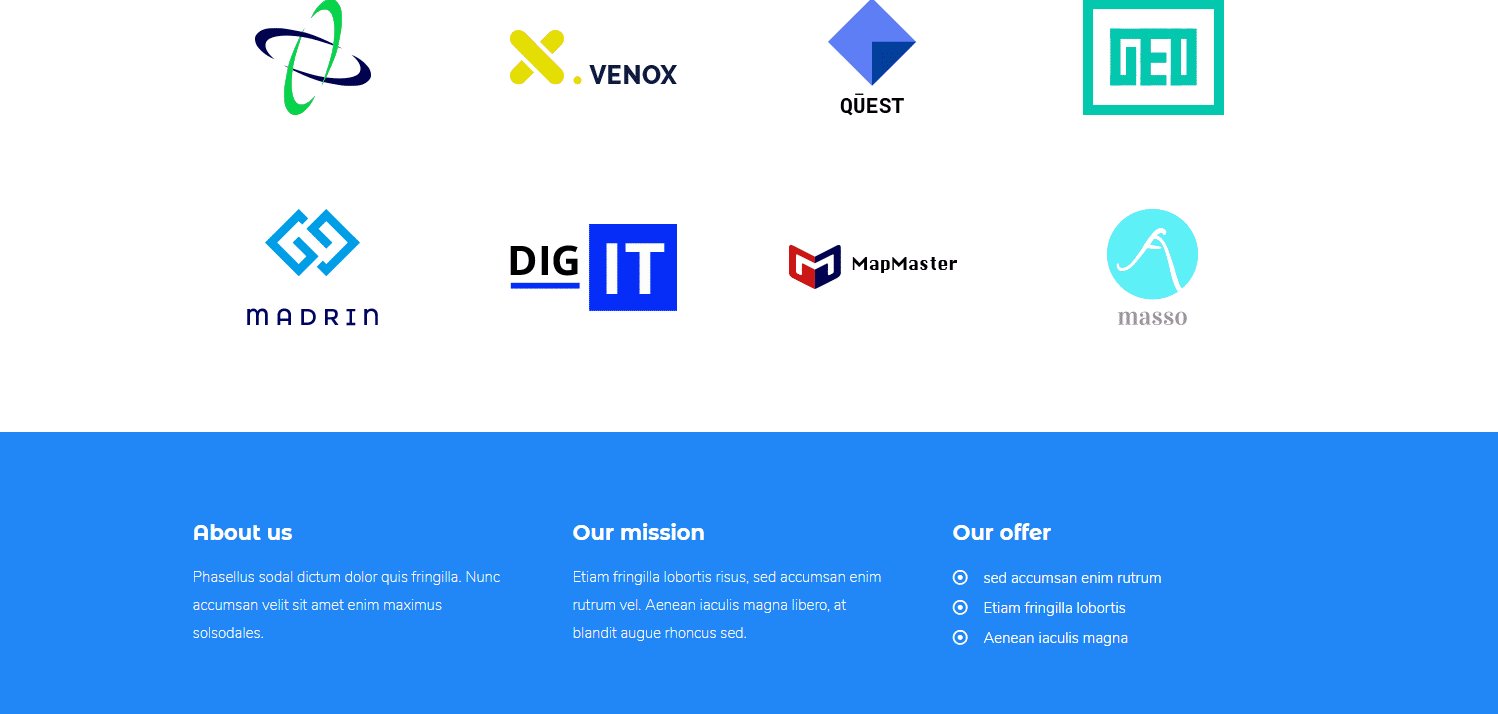
Sonunda, web sitenizin tasarımıyla neredeyse işiniz bitti. Bu bölümü özelleştirmek çok kolaydır. Her bir bölüme tıklayın ve ardından bilgileri verin. Bu kadar!

Ancak, isterseniz daha çekici hale getirmek için altbilgi bölümünde başka bir Happy Addons widget'ı kullanabilirsiniz. Ve bu ' Özellik Listesi ' widget'ı. Ancak bu, Happy Addons'un profesyonel bir widget'ıdır.
Yani kullandıktan sonra, aşağıdaki gibi görünecektir.

Bu widget hakkında daha fazla bilgi edinmek için 'Özellik Listesi' widget belgelerine bakın veya aşağıdaki eğitim videosunu izleyin.
Tüm Web Sitesinin Son Önizlemesi
Böylece tüm yöntemleri mükemmel bir şekilde uyguladıktan sonra, son çıktınızı aşağıda görüldüğü gibi önizleyebilirsiniz. Elementor ve Happy Addons ile işbirliği içinde bir web sitesi bu şekilde oluşturulur.

İlgili Makale: Mutlu Eklentileri Elementor ile birlikte kullanmak akıllıca mı?
Kontrol Etmeniz Gereken Diğer HappyAddons Widget'ları ve Özellikleri

Eh, bu makale boyunca şimdiye kadar yararlı ve ilginç şeyler alabilirsiniz. Ayrıca eğitim bölümünde Happy Addons'un bazı widget'larını gösterdik.
Ancak şimdi, kısa süre içinde Happy Addons'un daha ilginç widget'larını ve özelliklerini paylaşacağız. Ve umarız keyifle izlersiniz.
O halde başlayalım:
Web Sitesi Tasarımı İçin Kullanabileceğiniz Widget'lar
- Fun Factor Widget'ı: Elementor Counter Widget'ı gibidir. Ancak bu widget ile numara ile ilgili tüm tasarımlarınızı görüntüleyebilirsiniz.
- Gönderi Listesi: Herhangi bir web sayfasında en önemli veya bilgilendirici gönderilerinizi sergilemek istiyorsanız, bunu bu widget'ı kullanarak yapabilirsiniz.
- Gönderi Sekmesi: Bu widget, gönderileri birden çok sekmede görüntülemenize olanak tanır. Gruplandırılmış içerikleri veya ilgili içeriği görüntülemek için son derece kullanışlıdır.
- Haber Ticker: Son dakika haber başlıklarınızı veya önemli gönderi başlığınızı birçok çarpıcı stille hoş bir kaydırma yöntemiyle görüntüleyin.
- Flip Box (Pro): Karşılaştırmayı seviyorsanız, bu widget size yardımcı olacaktır. Evet, öncesi ve sonrası efektleri ile mesajları güzel bir şekilde iletebilir.
- Polar Area Chart (Pro): Verilerinizi farklı şekillerde görüntüleyin. Hatta daha organize ve hareketli bir şekilde.
- Radar Chart (Pro): Verilerinizi farklı şekillerde görselleştirin; her biri animasyonlu ve özelleştirilebilir.
- Animasyonlu Metin (Pro): Bu widget'ı kullanarak web sitenizin sloganlarını veya herhangi bir kelimeyi sergileyebilirsiniz. Ve bu, onları hareketli bir şekilde görüntülemenize yardımcı olacaktır.
Ayrıca, Happy Elementor Eklentileri ile bir dizi faydalı ve benzersiz widget'a sahip olacaksınız.
Web Sitesi Tasarımı İçin Kullanabileceğiniz Özellikler
- Kayan Etki: Bu özelliği kullanarak, bu özelliği kullanarak herhangi bir Elementor widget'ı için çarpıcı animasyonlar oluşturabilirsiniz. İstediğinizi Çevirin, Döndürün veya Ölçeklendirin.
- Hazır Ayar: Herhangi bir widget'ı önceden tanımlanmış tasarım koleksiyonundan ayrı bir stilde, önceden ayarlanmış motorumuzu kullanarak bir dakika içinde görüntüleyin
- Canlı Kopya: Tasarım yapmaktan bıktınız mı? O zaman bu widget sizi rahatlatabilir. Evet, çekirdek tasarımı doğrudan kopyalayabilir ve herhangi bir güçlük çekmeden sitenize yapıştırabilirsiniz.
- Sınırsız Yerleştirme: Bazen hisse senedi Elementor bölümü ile daha fazla şey oluşturmak veya yapmak çok zordur. Bu durumda bu özellik, anne bölümü içinde sınırsız bir bölüm oluşturmanıza yardımcı olacaktır.
- Görüntüleme Durumu: Bu özellik, Tarayıcı, İşletim Sistemi, Tarih Aralığı, Saat ve daha pek çok farklı koşula bağlı olarak içeriğinizi görüntülemenize yardımcı olur.
- Izgara Düzeni: Bu Mutlu Izgara Düzeni Özelliği ile tasarımınızı daha Piksel Mükemmel hale getirin.
Böylece Happy Addons ile elde edeceğiniz bu olağanüstü özellikler. Bunları kullanarak Elementor'u zahmetsizce ve kolaylıkla güçlendirebilirsiniz.
İlgili Makale: Mutlu Eklenti Özellikleri Hakkında Daha Fazla Bilgi Edinin (Ücretsiz ve Profesyonel)
Profesyonel Bir Web Sitesi Oluşturmaya Hazır mısınız?
Böylece, uzun ve ayrıntılı bir tartışmadan sonra, artık Elementor ile nasıl bir web sitesi oluşturacağınızı biliyor olabilirsiniz. Doğru? Cevabınız evet ise, lütfen bir an bile harcamadan bir web sitesi oluşturmaya hazır olun.
Her neyse, aynı şeyleri tekrar tekrar söyleyerek sözümüzü uzatmayacağız. Bunun yerine, Elementor & Happy Addons'u işbirliği içinde kullanarak doğru zamanda uygun inisiyatifi almanızı söyleyeceğiz.
Yine de, bazı kafa karışıklığı veya sorularınız mı var? Aşağıdaki yorum bölümüne bir satır bırakın. Kısa süre içinde size katılacağız.
