WordPress Siteniz İçin Hoş Geldiniz Matı Nasıl Oluşturulur (+ Örnekler)
Yayınlanan: 2023-03-18Web sitenize tam ekran bir karşılama matı eklemek ister misiniz?
Karşılama matı, daha fazla haber bülteni abonesi, e-Kitap indirme, ürünleriniz için satış ve daha fazlasını elde etmenize yardımcı olabilecek tam ekran, dinamik bir kaplamadır.
Bu yazıda, WordPress siteniz için bir karşılama paspasının nasıl oluşturulacağını ve öğrenebileceğiniz bazı harika karşılama paspası örneklerini paylaşacağız.

Bir Karşılama Matı Dönüşümlerinizi Neden Artırabilir?
WordPress web sitenizden ayrılan ziyaretçilerin %70'inden fazlası, siz onları e-posta abonelerine veya müşterilere dönüştürmediğiniz sürece asla geri dönmeyecek.
Karşılama paspası, kullanıcının dikkatini çekmek için web sitenizin geri kalan içeriğinin görünmesini engelleyen büyük, tam ekran bir ara reklamdır.
Bu kötü bir fikir gibi gelebilir, ancak mesajınızı ziyaretçilerin önüne hemen ulaştırmak için harika bir yoldur.
Ziyaretçiler sunduklarınızı istemezlerse karşılama paspasını kapatabilirler.
Elbette, indirim kodu veya hatta bir hediye gibi bir çıkış amacı açılır penceresi yerine bir karşılama mesajı gösteriyorsanız, insanlara kaydolmaları için iyi bir neden vermek isteyeceksiniz.
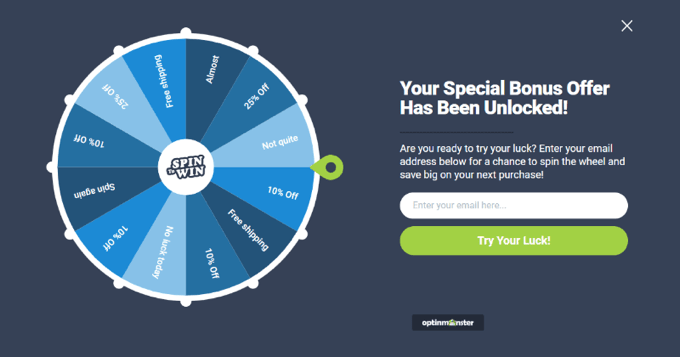
Örneğin, popüler e-Ticaret mağazalarının oyunlaştırmalı tam ekran bir karşılama matı kullanarak özel bir indirim sunduğunu görmüş olabilirsiniz.

Diğer durumlarda, e-posta bültenlerini büyütmek için tam ekran bir karşılama matı kullanan popüler blog yazarlarını görmüş olabilirsiniz.

Bununla birlikte, web sitenize kolayca nasıl hoş geldiniz matı ekleyebileceğinize bir göz atalım.
Web Siteniz İçin Hoş Geldiniz Matı Nasıl Oluşturulur?
WordPress'te karşılama matı oluşturmanın en kolay yolu OptinMonster kullanmaktır. Dünyadaki en iyi potansiyel müşteri oluşturma yazılımıdır ve karşılama paspasları da dahil olmak üzere kolayca optin formları oluşturmanıza olanak tanır.
Öncelikle, OptinMonster web sitesini ziyaret etmeniz ve bir hesap için kaydolmanız gerekir. Tam ekran bindirmeleri oluşturmak için en azından Temel plana ihtiyacınız olacak.

Ardından, OptinMonster WordPress eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
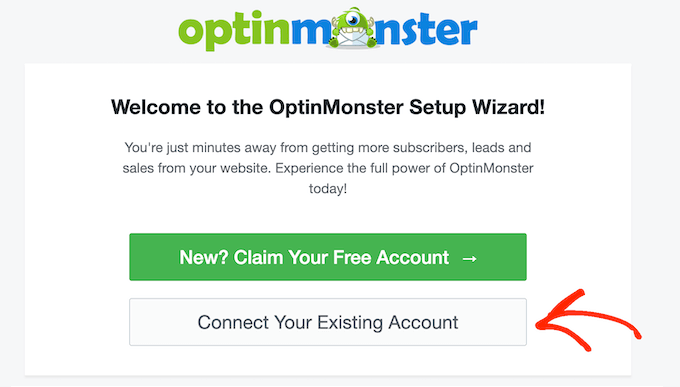
Eklenti, OptinMonster uygulamasını web sitenize bağlar. Eklentiyi etkinleştirdikten sonra, kurulum sihirbazını WordPress kontrol panelinizde göreceksiniz. Devam edin ve 'Mevcut Hesabınızı Bağlayın' düğmesini tıklayın.

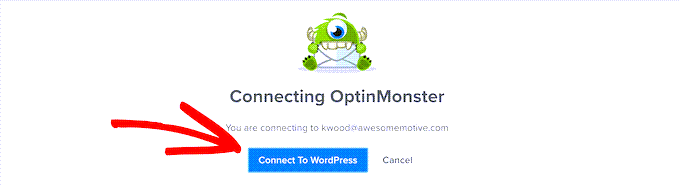
Ardından, yeni bir pencere açılacaktır.
'WordPress'e Bağlan' düğmesini tıklamanız yeterlidir.

Artık karşılama matınızı oluşturmaya hazırsınız.
Web Siteniz İçin Hoş Geldiniz Matı Oluşturma
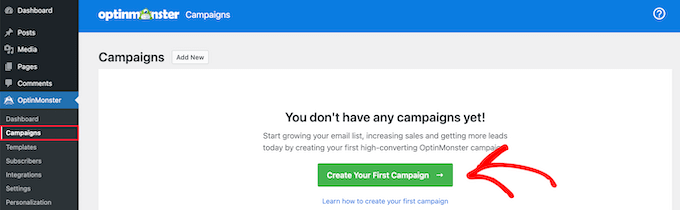
Yeni bir kampanya oluşturmak için OptinMonster » Kampanyalar bölümüne gidebilirsiniz.
Devam edin ve karşılama matınızı oluşturmaya başlamak için 'İlk Kampanyanızı Oluşturun' düğmesini tıklayın.

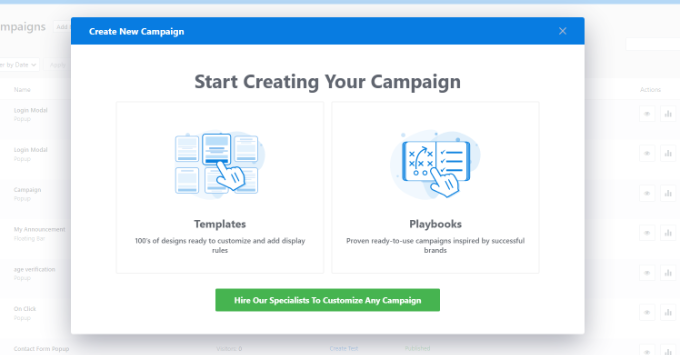
Artık önceden oluşturulmuş şablonları seçebileceğiniz veya başarılı markalardan ilham alan kullanıma hazır kampanyaları ve potansiyel müşteri mıknatıslarını seçebileceğiniz yeni bir pencere açılacaktır. OptinMonster ayrıca kampanyalarınızı kişiselleştirmek için bir uzmanla çalışma seçeneği sunar.
Bu eğitim için 'Şablonlar' seçeneğini kullanacağız.

Bu sizi OptinMonster kampanya oluşturucuya götürecektir.
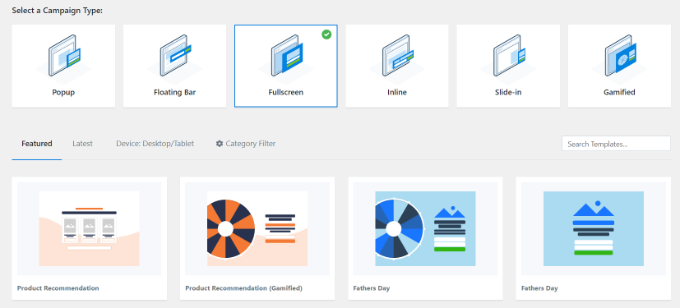
Ardından, kampanya türünüz için "Tam ekran"ı seçin.

Kampanyanız için bir şablon seçmeniz gerekecek. Biz 'Giriş' şablonunu kullanacağız, ancak isterseniz farklı bir şablon seçebilirsiniz.
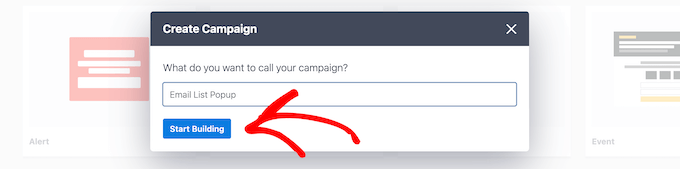
Bir şablon seçtikten sonra devam edin ve kampanyanız için bir ad girin ve 'İnşa Etmeye Başla' düğmesini tıklayın.

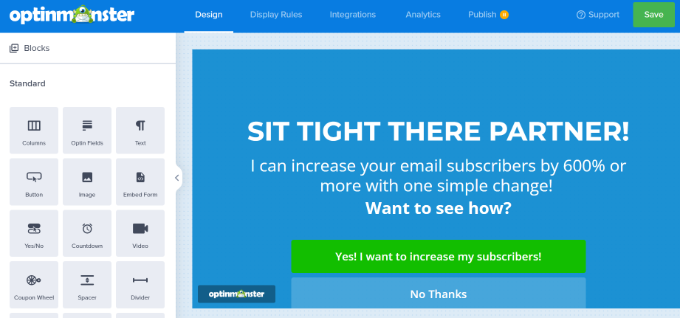
Ardından, sürükle ve bırak oluşturucuyu kullanarak kampanyanızı özelleştirebilirsiniz. Burada istediğiniz her şeyi değiştirebilirsiniz.
Resimler, metin, düğmeler ve daha fazlası gibi kampanyaya eklenebilecek farklı bloklar vardır. Ayrıca, metni teklifinize uygun olacak şekilde düzenlemek isteyeceksiniz.

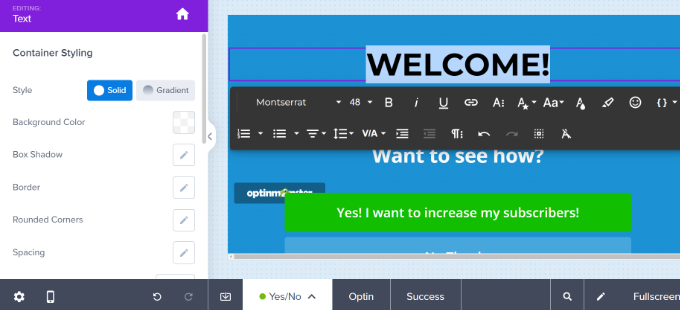
Herhangi bir öğeye tıklamanız yeterlidir ve sol bölmede onu düzenleyebileceğinizi göreceksiniz.
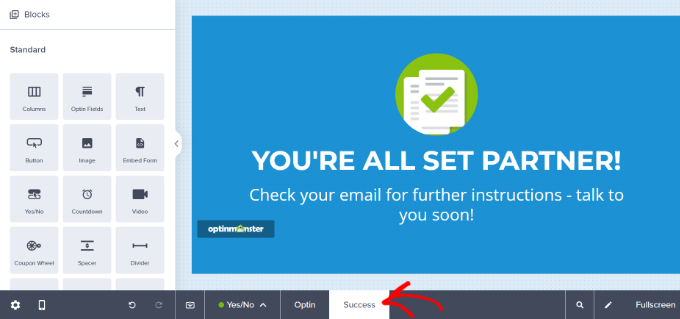
Örneğin, demo kampanyamız için tam ekran karşılama matının başlığını değiştireceğiz.

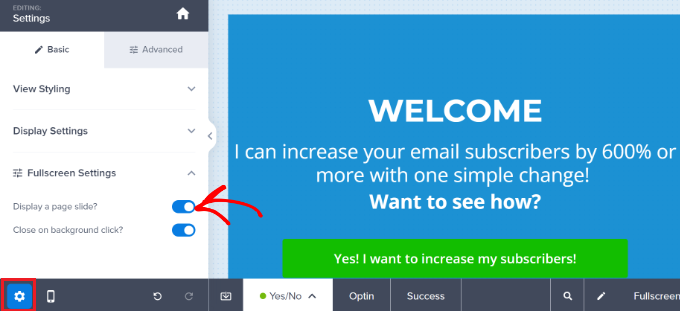
Bir sonraki adım, karşılama matınızın içeri kaymasına izin vermektir. Bunu, sol alt taraftaki Ayarlar dişli simgesine tıklayarak yapabilirsiniz.
Buradan, 'Bir Sayfa Slaydı Gösterilsin mi?' etkinleştirmek için seçenek.

Bu, hoş geldin matınızın solmak yerine ekranın üst kısmından aşağı doğru kayacağı anlamına gelir.
Ardından karşılama matınızın 'Başarılı' görünümüne geçmeniz gerekir. Bu, kullanıcılarınızın istenen eylemi gerçekleştirdikten sonra göreceği şeydir. İsterseniz başarı görünümünü özelleştirebilir veya varsayılan şablonu kullanabilirsiniz.

Karşılama matınızdan memnun kaldığınızda, sitenizde nasıl görüneceğini ayarlayabilirsiniz.
Hoş Geldiniz Matını WordPress Sitenizde Görüntüleme
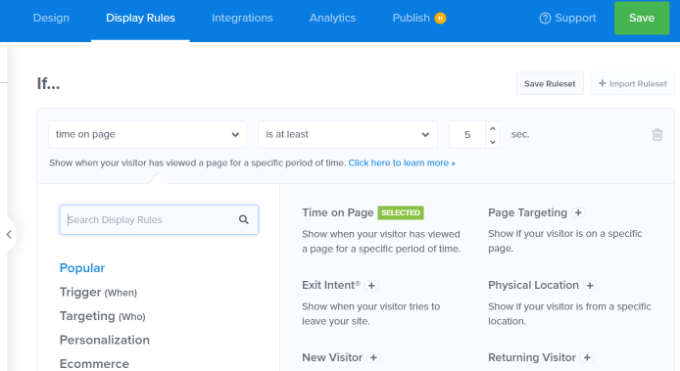
OptinMonster'da 'Kuralları Görüntüle' sekmesine geçerek karşılama matı açılır pencerenizi nasıl görüntüleyeceğinizi ayarlayabilirsiniz.
Kullanıcıların konumu, e-ticaret sepetlerinde hangi öğeler olduğu, sitenizde daha önce neler yaptıkları, çıkış amaçları ve daha fazlası gibi pek çok kişiselleştirme ve hedefleme seçeneği vardır.

OptinMonster kampanyaları, varsayılan olarak, ziyaretçi orada 5 saniye kaldıktan sonra sitenizin tüm sayfalarında görüntülenir.

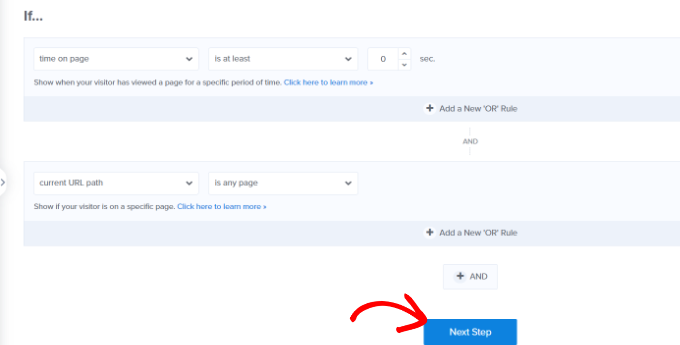
Bu bir hoş geldin paspası olduğu için muhtemelen hemen sergilenmesini isteyeceksiniz. Sadece bu değeri 0 saniye olarak değiştirin.
Varsayılan olarak, karşılama paspası sitenizin her sayfasında görüntülenecektir. OptinMonster'ın kişiselleştirme kurallarını kullanarak belirli sayfaları kolayca dahil edebilir veya hariç tutabilirsiniz.

İşiniz bittiğinde 'Sonraki Adım' düğmesini tıklayabilirsiniz.
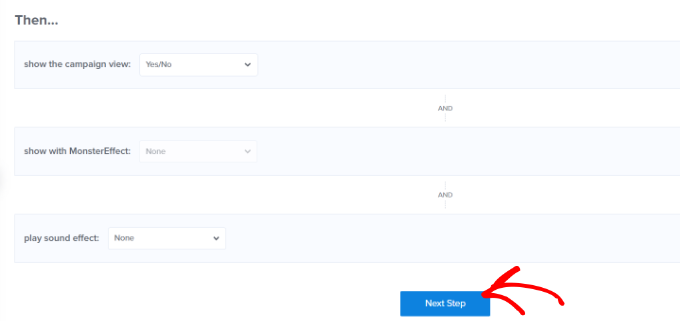
Ardından, kampanyanızı görüntülemek için daha fazla seçenek göreceksiniz. Örneğin, kampanya bir kullanıcının ekranında göründüğünde bir efekt ekleyebilir veya bir ses çalabilirsiniz.
Bu eğitim için, varsayılan ayarları kullanacağız ve 'Sonraki Adım' düğmesini tıklayacağız.

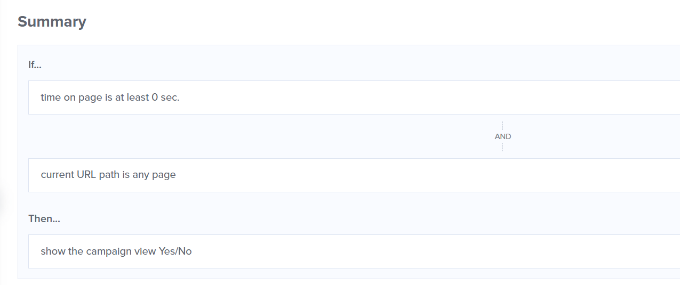
Bir sonraki ekranda, görüntüleme kuralları ayarlarınızın bir özetini göreceksiniz.
Kampanyayı yayınlamadan önce ayarları düzenleyebilirsiniz.

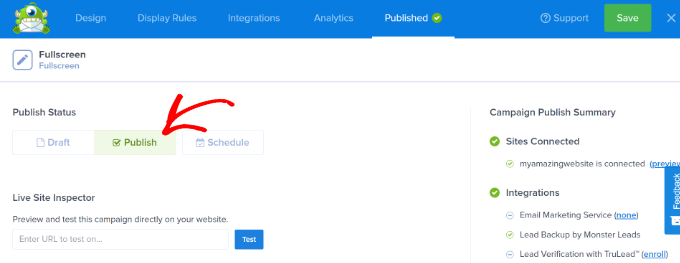
Karşılama matınızı canlı yayınlamaya hazır olduğunuzda, ekranın üst kısmındaki 'Yayınla' sekmesine gitmeniz yeterlidir.
Devam edin ve 'Taslak' olan Yayınlama Durumunu 'Yayınla' olarak değiştirin.

Değişikliklerinizi kaydetmek ve kampanya oluşturucuyu kapatmak için 'Kaydet'i tıklamayı unutmayın.
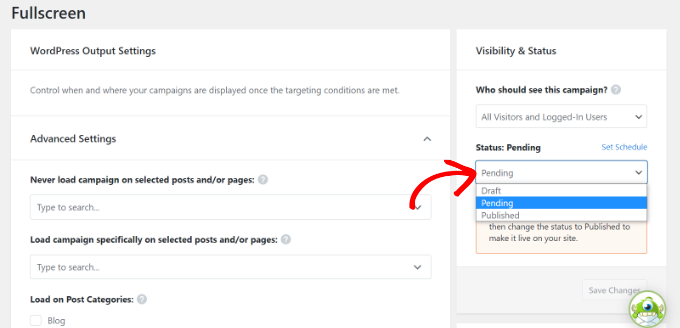
Ardından, kampanyanız için WordPress Çıktı Ayarlarını göreceksiniz. Kampanyanızın yayınlandığından emin olun.
Değilse, Durum açılır menüsünü tıklamanız ve 'Yayınlandı' seçeneğini seçmeniz yeterlidir. İşiniz bittiğinde 'Değişiklikleri Kaydet' düğmesini tıklamayı unutmayın.

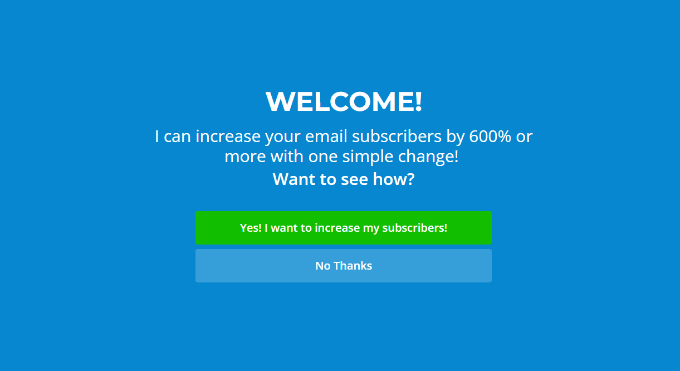
Kampanyanıza göz atmak için web sitenizi yeni bir gizli tarayıcı penceresinde ziyaret edebilirsiniz.
Karşılama matınızın ekranınızın üstünden sorunsuz bir şekilde kaydığını görmelisiniz.

Harika Karşılama Paspaslarına Örnekler
Farklı sektörlerden hoş geldin matı örneklerine bir göz atalım. Her biri için, iyi yaptıkları şeyleri ve önerebileceğimiz küçük değişiklikleri gözden geçireceğiz.
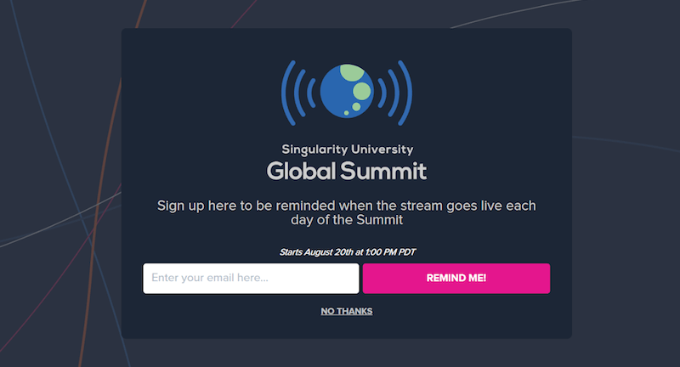
1. Tekillik
Singularity'den gelen bu hoş geldin mesajı, kullanıcıları kaydolmaya ve Singularity Üniversitesi Küresel Zirvesi'nin canlı yayınını izlemeye teşvik etti. Son derece başarılıydı ve 9 günün altında 2.000'den fazla yeni e-posta kaydı yakaladı.

Özellikle logonun harika kullanımını, net yazı tiplerini ve parlak “Bana Hatırlat!” düğme.
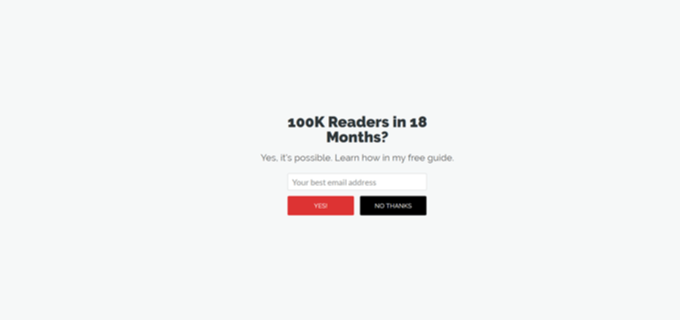
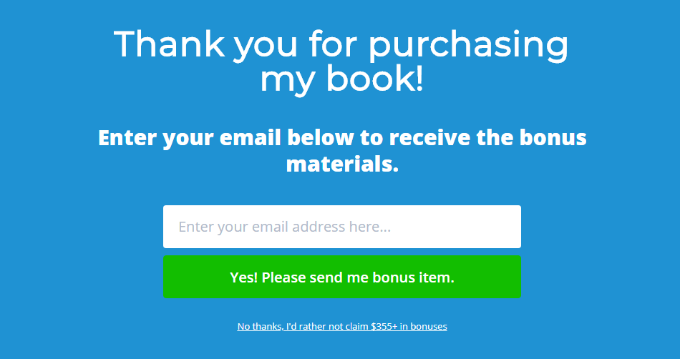
2. Gidiyor, Yazar
Goins, Writer'ın bu karşılama matı ücretsiz bir rehber sunuyor. Bu net, basit bir teklif ve minimalist tasarım web sitesinin geri kalanıyla uyumludur.

"Evet" ve "Hayır, Teşekkürler" düğmelerinin açık ve kullanımının kolay olduğunu ve başlıkta sayıların kullanılmasının ikna edici bir teklif oluşturduğunu düşünüyoruz.
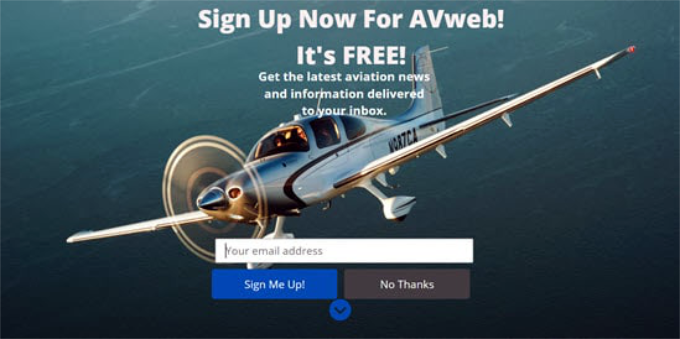
3. AVweb
Bu karşılama matı, küçük bir uçağın büyük ve net bir görüntüsüne sahiptir. Anında göz alıcıdır.

Harika görüntüyü ve net "Beni Kaydolun!" eylem çağrısı. Mümkün olan küçük bir ince ayar, sloganın görüntünün üstünü kaplamasını önlemek için kısaltmak olabilir.
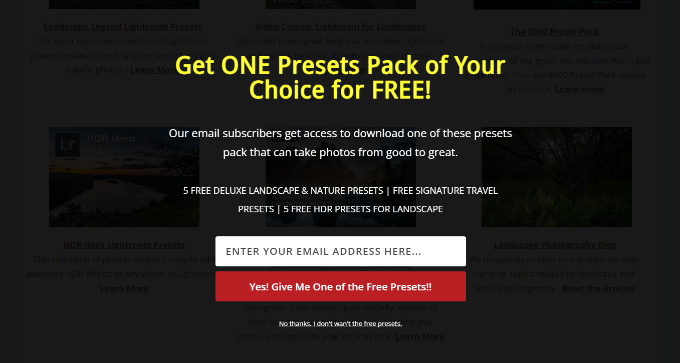
4. Yüklü Manzaralar
Loaded Landscapes'ten gelen bu karşılama paspası, diğer örneklerden biraz farklı. Arka plan biraz şeffaftır.

Açık teklifi ve kırmızı harekete geçirici mesaj düğmesinin coşkusunu seviyoruz. Karşılama paspasının altındaki sitenin arka planı biraz dikkat dağıtıcı olabilir, bu nedenle tamamen opak olacak şekilde değiştirmek faydalı olabilir.
5. OptimizeMyBnb
Bu karşılama paspası, web sitesi sahibinin üçüncü taraf perakendeciler aracılığıyla sattığı bir kitabın içine tıklanabilir bir bağlantı olarak dahil edilen belirli bir sayfada kullanıldı. Ancak bu perakendeciler, müşterilerin ayrıntılarını aktarmadı. Karşılama paspasının bu şekilde kullanılması, müşterilerin e-posta adreslerinin yakalanmasına yardımcı oldu.

Çok net başlığın, alt başlığın ve harekete geçirici mesaj metninin hepsinin iyi çalıştığını ve 'hayır, teşekkürler' düğmesinin kullanıcıya FOMO duygusu vermek için iyi kullanıldığını hissediyoruz.
Görebileceğiniz daha düzinelerce tam ekran karşılama paspası örneği var, ancak hepsini bu kılavuza eklemedik.
Daha fazla ilham arıyorsanız, tam ekran karşılama matıyla yapabileceğiniz bazı şeyler şunlardır:
- Hedeflenen bir teklif veya kupon sunun
- Yeni ürün ve hizmetleri sergileyin
- Ziyaretçilerin siteden ne bekleyeceklerini bilmelerini sağlayın
- En iyi içeriklerini öne çıkararak yeni aboneler kazanın
- Ziyaretçileri sosyal medya profillerine yönlendirin
- Lansman öncesi aşamanın bir parçası olarak e-posta abonelerini toplayın
Web sitesi dönüşümlerinizi iyileştirme konusunda ciddiyseniz, hoş geldiniz yazısı ve hatta çıkış tam ekran geçiş reklamları, web sitenize ekleyebileceğiniz en yüksek dönüşüm sağlayan öğelerden bazılarıdır.
Bu makalenin, web siteniz için bir karşılama matı oluşturmayı öğrenmenize yardımcı olduğunu ve örnekleri ilham verici bulduğunuzu umuyoruz. En iyi e-posta pazarlama hizmetleri karşılaştırmamıza ve sahip olunması gereken WordPress eklentileri listemize de göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
