WordPress Blogu Nasıl Oluşturulur (2024 Kılavuzu)
Yayınlanan: 2024-05-29Tutkularınızı, fikirlerinizi veya uzmanlığınızı dünyayla paylaşmayı hiç düşündünüz mü? Bir WordPress blogu oluşturmak bunu yapmanın harika bir yoludur. Yeni başlayan biri olarak nereden başlamanız gerektiğini merak ediyor olabilirsiniz. Neyse ki güzel ve ilgi çekici bir WordPress blogu oluşturmak, özellikle Divi + Divi AI ile düşündüğünüzden daha kolaydır.
Bu adım adım kılavuzda, bir alan adı seçmekten ilk blog yayınınızı oluşturmaya ve Divi ile muhteşem bir blog web sitesi tasarlamaya kadar WordPress blogu oluşturma sürecinde size yol göstereceğiz.
Başlayalım.
- 1 WordPress Blogu Oluşturmak İçin Neye İhtiyacınız Var
- 2 WordPress Blogu Nasıl Oluşturulur
- 2.1 Adım 1: Bir Alan Adı Seçin
- 2.2 Adım 2: Bir WordPress Barındırma Planı Satın Alın
- 2.3 Adım 3: WordPress'i Kurun ve Yapılandırın
- 2.4 Adım 4: Divi WordPress Temasını Kurun
- 2.5 Adım 5: İlk Blog Yazınızı Yazın
- 2.6 Adım 6: Blogunuzu Divi + Divi AI ile Tasarlayın
- 2.7 Adım 7: Ek Eklentiler Ekleme ve Yükleme
- 2.8 Adım 8: Kayıt Formu Ekleyin
- 2.9 Adım 9: Blogunuzdan Para Kazanın
- 3 Divi + Divi AI, WordPress Blogu Oluşturmayı Kolaylaştırıyor
- 4 Sıkça Sorulan Sorular
WordPress Blogu Oluşturmak İçin Neye İhtiyacınız Var
WordPress blogunun nasıl oluşturulacağına geçmeden önce, başlamanız için ihtiyaç duyacağınız birkaç önemli şeyden bahsetmeliyiz:
- Alan Adı: Bu, web siteniz.com gibi blogunuzun internetteki benzersiz adresidir. İçeriğiniz ve markanızla alakalı, akılda kalıcı bir şey seçin.
- WordPress Hosting Planı: Web hosting'i blogunuzun internetteki evi olarak düşünün. Web sitenizin tüm dosyalarını saklar ve ziyaretçilerin erişimine sunar. Farklı WordPress barındırma türleri mevcuttur, ancak endişelenmeyin, bunları daha sonraki bir adımda tartışacağız.
- WordPress Teması: Bunu web sitenizin kıyafeti veya görünümü olarak düşünün. Ziyaretçilerin web sitenize geldiklerinde görecekleri tasarımdır. WordPress'in WordPress deposunda binlerce ücretsiz tema vardır ve Elegant Themes gibi üçüncü taraf satıcılar aracılığıyla satın alınabilecek çok daha fazlası vardır.
- WordPress Eklentileri: Eklentiler blogunuza ekstra özellikler ve işlevsellik ekler. İletişim formları, sosyal medya, SEO ve güvenlik dahil, hayal edebileceğiniz hemen hemen her şey için eklentiler var.
- İçerik Oluşturma Araçları (isteğe bağlı): Bazı içerik oluşturucular, WordPress eklentilerine ek olarak diğer araçlardan da yardım almayı tercih edebilir. Bunlar arasında Rytr veya Jasper gibi yapay zeka yazma araçları veya Adobe Firefly veya Jasper Art gibi yapay zeka sanat oluşturucu yer alabilir.
WordPress Blogu Nasıl Oluşturulur
Artık başlamak için neye ihtiyacınız olduğunu daha iyi anladığınıza göre, size nasıl WordPress blogu oluşturacağınızı gösterecek adımları atabiliriz. Bu eğitim, bir alan adı seçmekten sitenizi tasarlamaya kadar başarılı bir blog oluşturmak için yapmanız gereken her şeyi kapsayacaktır.
1. Adım: Bir Alan Adı Seçin
Alan adınız blogunuzun çevrimiçi gayrimenkulünün en önemli parçasıdır. Bu, insanların içeriğinizi bulmak için yazacağı adrestir, dolayısıyla doğru alan adını seçmek önemlidir. Akılda kalıcı ve akılda kalıcı bir alan adı, insanların blogunuzu bulmasını ve hatırlamasını kolaylaştırır. Ayrıca marka kimliğinizi oluşturmanıza yardımcı olur ve hatta arama motoru optimizasyonunda (SEO) küçük bir rol bile oynayabilir. Seçim yapmanıza yardımcı olmak için, yeni bir alan adı satın almak üzereyken aklınızda bulundurmanız gereken birkaç ipucu:
- Kısa ve Tatlı Tutun: Hatırlanması ve yazılması kolay bir şey hedefleyin
- İlgili Anahtar Kelimeleri Kullanın: Blogunuzun nişini veya konusunu yansıtan kelimeleri ekleyin
- Markada Tutun: Blogunuzun adını veya onun bir varyasyonunu kullanmayı düşünün
- Kullanılabilirliği Kontrol Edin: İstediğiniz adın mevcut olup olmadığını görmek için Namecheap gibi bir alan adı kayıt şirketi kullanın

Namecheap, alan adı kayıt şirketi işinde en tanınabilir isimlerden biridir. Aslında yeni bir alan adı kaydederken izlenecek en kolay ve en uygun fiyatlı yollardan birini sunar. Rekabetçi fiyatlar sunuyorlar ve çoğu alan adının ilk yıl maliyeti 10 dolardan az. Ayrıca, kişisel iletişim bilgilerinizi herkesin görmesinden gizleyen ücretsiz Whois gizliliği sunan tek alan adı kayıt şirketlerinden biridir. Namecheap ayrıca üst düzey alan adları (TLD'ler) konusunda da bol miktarda çeşitlilik sağlar. Geleneksel .com'un yanı sıra, .blog gibi daha spesifik uzantıları veya .co.uk gibi konuma dayalı seçenekleri de bulabilirsiniz. Ancak, sitenizin arama motoru sıralama sayfalarında (SERP'ler) daha iyi performans gösterme şansının artması için SEO açısından iyi bir alan adı uzantısı seçmek önemlidir.
Namecheap'i edinin
Adım 2: Bir WordPress Barındırma Planı Satın Alın
Alan adınızı blogunuzun akılda kalıcı adresi olarak düşünün, ancak aynı zamanda evinizi inşa edecek bir yere de ihtiyacınız var. İşte WordPress barındırma burada devreye giriyor. WordPress barındırma planı, blogunuzun internette çalışır durumda olması için gereken depolama alanını ve kaynakları sağlar. İşte bir WordPress barındırma sağlayıcısı seçerken dikkate alınması gerekenlerin bir dökümü:
- Paylaşımlı Hosting ve Diğer Seçenekler: Özellikle yeni başlayanlar için en yaygın ve uygun fiyatlı seçenek paylaşımlı hostingdir. Paylaşımlı barındırma ile web siteniz alanı diğer web siteleriyle paylaşır ve bu da başlangıç için gayet uygundur. Ayrıca daha fazla güç ve kontrol sunan Sanal Özel Sunucu (VPS) ve özel barındırma planları da vardır, ancak bunlar daha yüksek maliyete sahiptir ve yüksek trafikli web siteleri için daha uygundur.
- Özellikler: WordPress için özel olarak tasarlanmış özellikleri içeren bir barındırma planı arayın. Bu, tek tıklamayla yüklemeleri, otomatik güncellemeleri ve popüler WordPress eklentileriyle uyumluluğu içerebilir. Bu tür barındırma, yönetilen WordPress barındırma olarak adlandırılır ve çoğu kullanıcı için WordPress için en iyi seçenek olarak hizmet eder.
- Depolama ve Bant Genişliği: Depolama alanı web sitenizde ne kadar içerik depolayabileceğinizi belirlerken bant genişliği ise blogunuzun ne kadar trafiği işleyebileceğini etkiler. Yeni bir blog için çok büyük miktarda depolama alanına veya bant genişliğine ihtiyacınız olmayacak, ancak büyümeye yer bırakan bir sağlayıcı seçin
- Çalışma Süresi ve Güvenilirlik: Bu, web sitenizin ziyaretçiler tarafından ne sıklıkla erişilebilir olduğunu ifade eder. Blogunuzun her zaman kullanılabilir olmasını sağlamak için yüksek çalışma süresi garantisine (ideal olarak %99,9 veya daha yüksek) sahip bir barındırma sağlayıcısı arayın
- Müşteri Desteği: Hostinginizle ilgili herhangi bir teknik sorunla karşılaşmanız durumunda güvenilir müşteri desteğine sahip olmak çok önemlidir. Hızlı yanıt veren ve yardımsever destek personeliyle tanınan bir sağlayıcı seçin
SiteGround, Optimize Edilmiş WordPress Barındırma İçin Net Seçimdir

Hem hızlı hem de özelliklerle dolu en iyi WordPress ana bilgisayarını ararken net seçim SiteGround'dur. Optimize edilmiş WordPress barındırma sunar; bu, sunucusunun ve yapılandırmasının özellikle WordPress web sitelerini barındırmak için tasarlandığı anlamına gelir. Mükemmel sunucu performansı ve SG Optimizer eklentisi gibi hız optimizasyon araçlarıyla geniş çapta tanınmaktadır. SiteGround ayrıca tek tıklamayla WordPress kurulumları, otomatik güncellemeler ve birçok ücretsiz özellik dahil olmak üzere bir WordPress kullanıcısının istediği veya ihtiyaç duyduğu her şeyi sunar.
Her SiteGround planı en az 10 GB depolama alanı, 10.000 aylık site ziyaretçisi, ölçülmemiş trafik ve ücretsiz bir alan adı, SSL sertifikası, site geçişleri, içerik dağıtım ağı (CDN) ve aylık 2,99 dolardan başlayan ücretsiz e-postayla birlikte gelir. Daha sağlam bir plana ihtiyacınız varsa SiteGround, barındırma planınızı sıfır kesinti süresiyle yükseltmenizi kolaylaştırır ve sitenizin takipçileri arttıkça bunu halledebilmenizi sağlar.
SiteGround'u edinin
3. Adım: WordPress'i Kurun ve Yapılandırın
Seçtiğiniz barındırma sağlayıcısına bağlı olarak WordPress'i yüklemek ve yapılandırmak kolay olabilir. SiteGround'u tercih ettiğinizde, WordPress'i kurmanın tüm zor işlerini sizin için onlar yapacaktır. Farklı bir sağlayıcı seçerseniz, kurulumu kendiniz yapmak için gerekli adımları atmanız gerekebilir. Bu sizin özel senaryonuzsa, hızlanmanıza yardımcı olmak için blogumuza WordPress yükleme konusunda eksiksiz bir kılavuzumuz var.
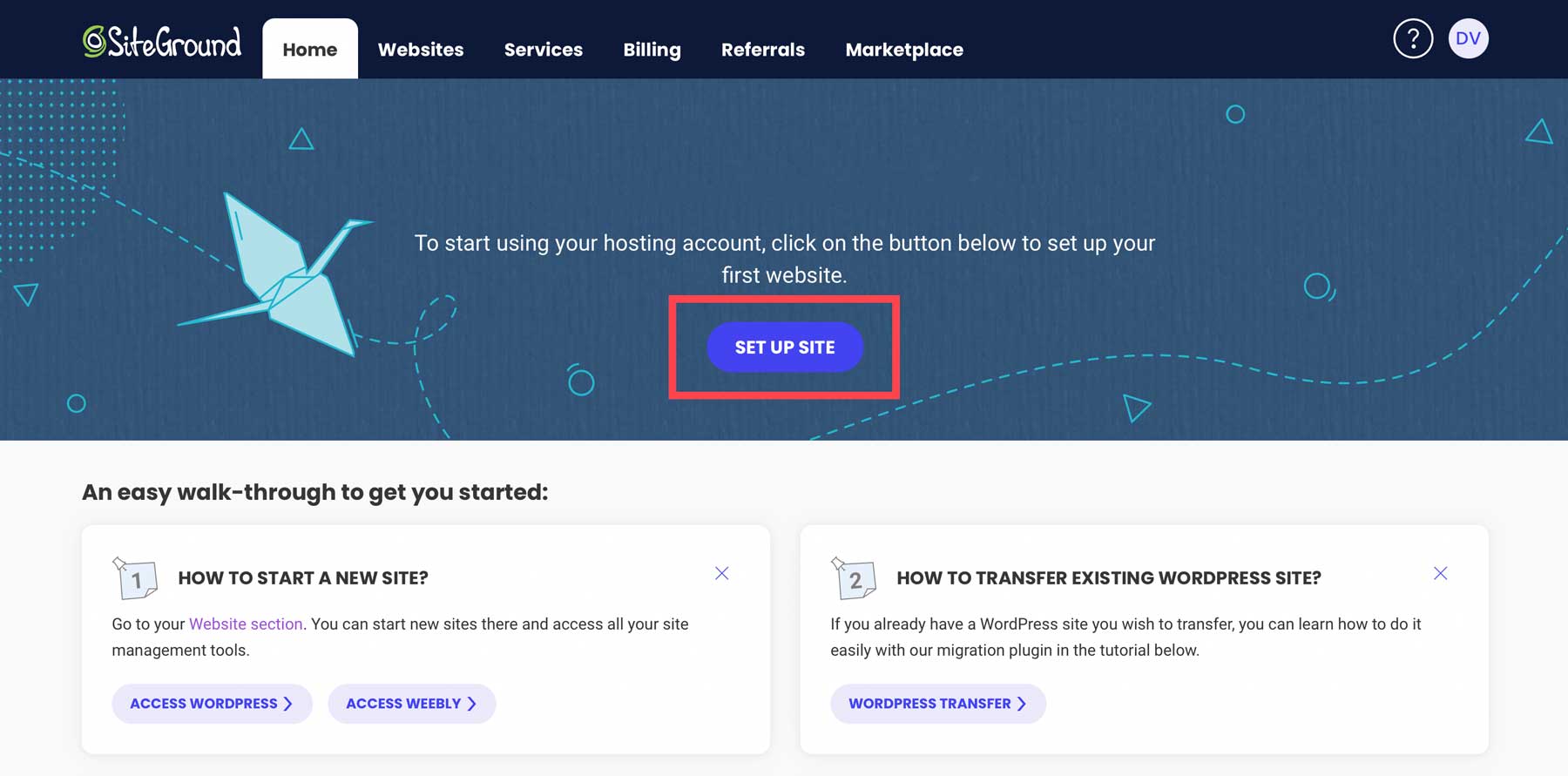
Bu eğitimde, WordPress'i SiteGround barındırma planına yükleme adımlarında size yol göstereceğiz. Kayıt olduktan sonra hesabınıza giriş yapın ve Siteyi Kur butonuna tıklayın.

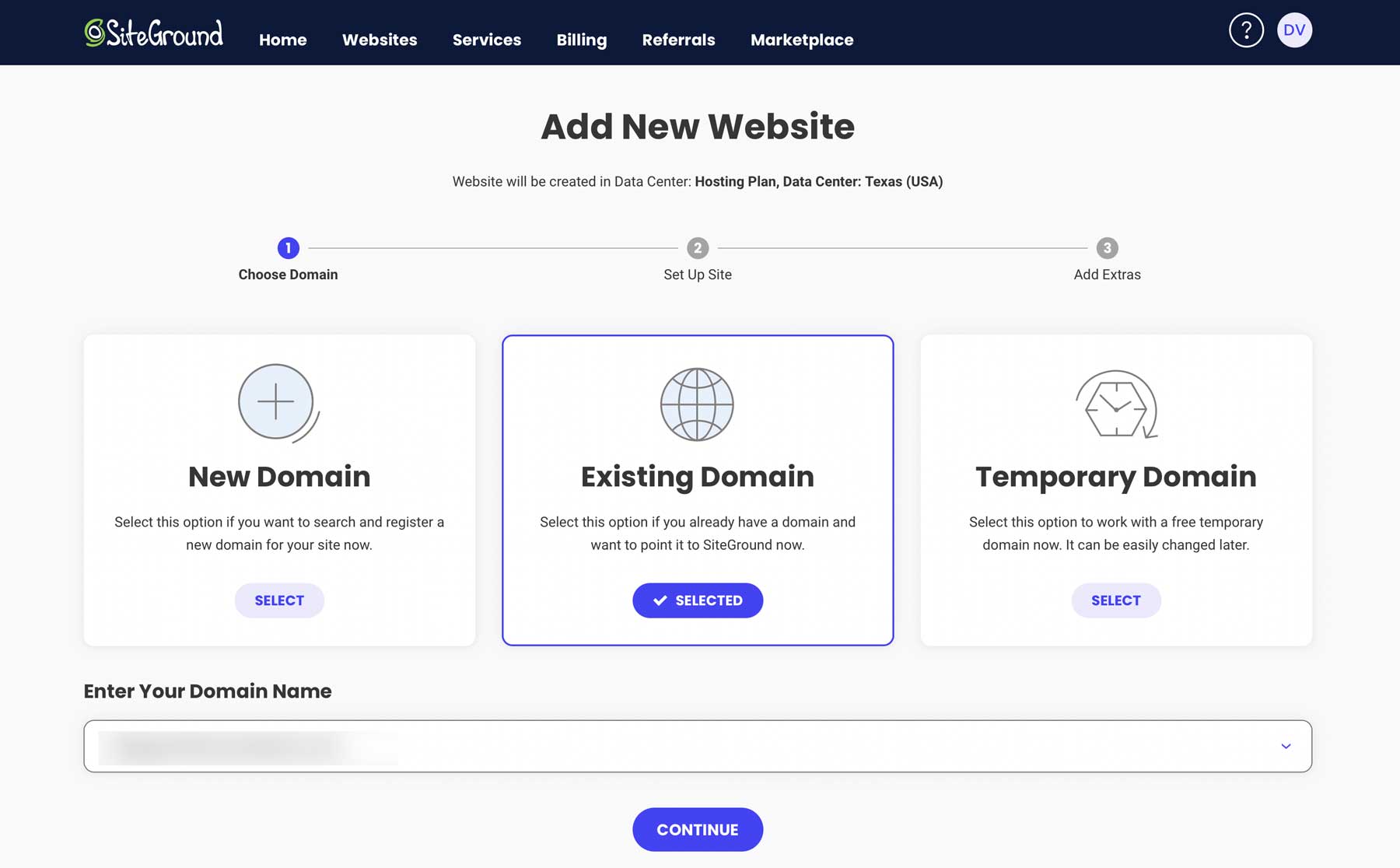
Bir sonraki ekran, sitenizi yeni bir alan adına, mevcut alana veya geçici alana kurma dahil olmak üzere üç seçenek sunar. Namecheap'ten veya başka bir alan adı kayıt kuruluşundan alan adı satın aldıysanız mevcut alan adını seçin. Aksi takdirde, yeni WordPress kurulumunuzu geçici bir alan adına kurmak iyi bir fikirdir. Bu şekilde, hazır olmadan önce kimsenin sitenizi gözetlemesinden endişe etmeden siteniz üzerinde çalışabilirsiniz.

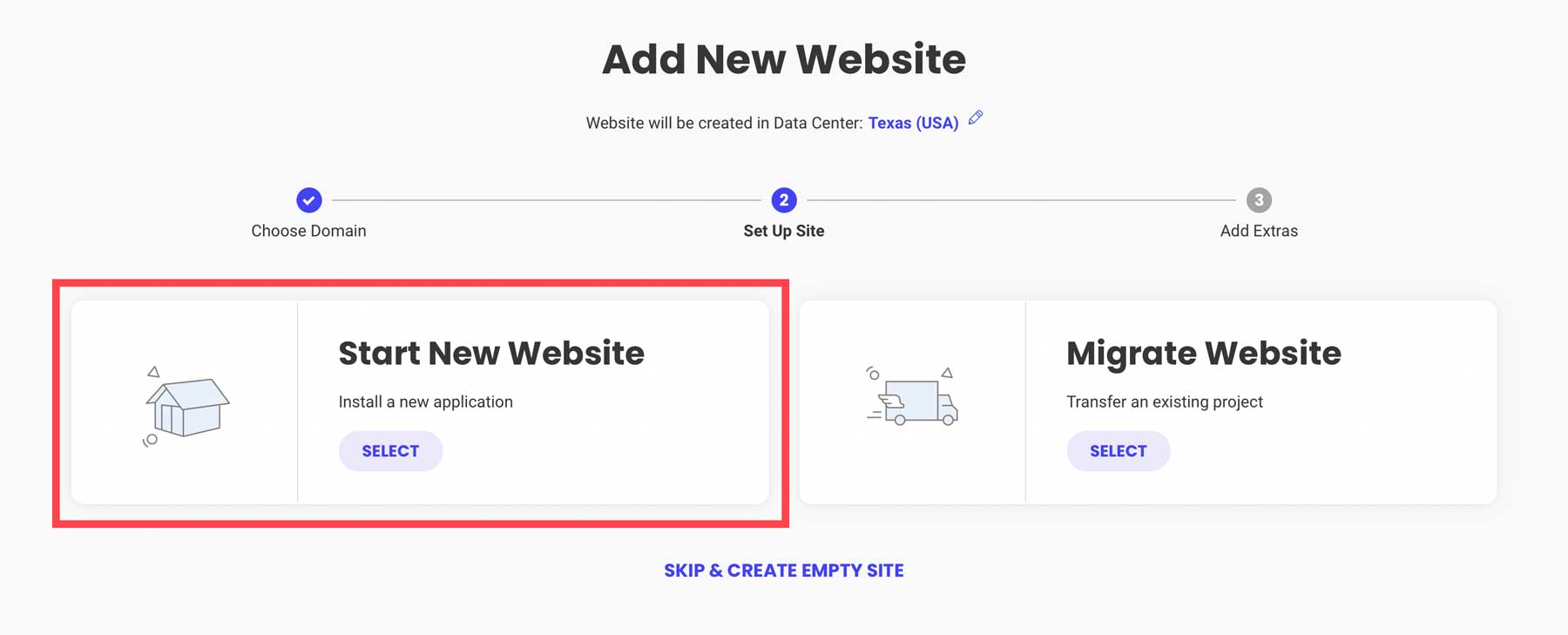
Bir sonraki ekranda Yeni Web Sitesi Başlat'ı seçin.

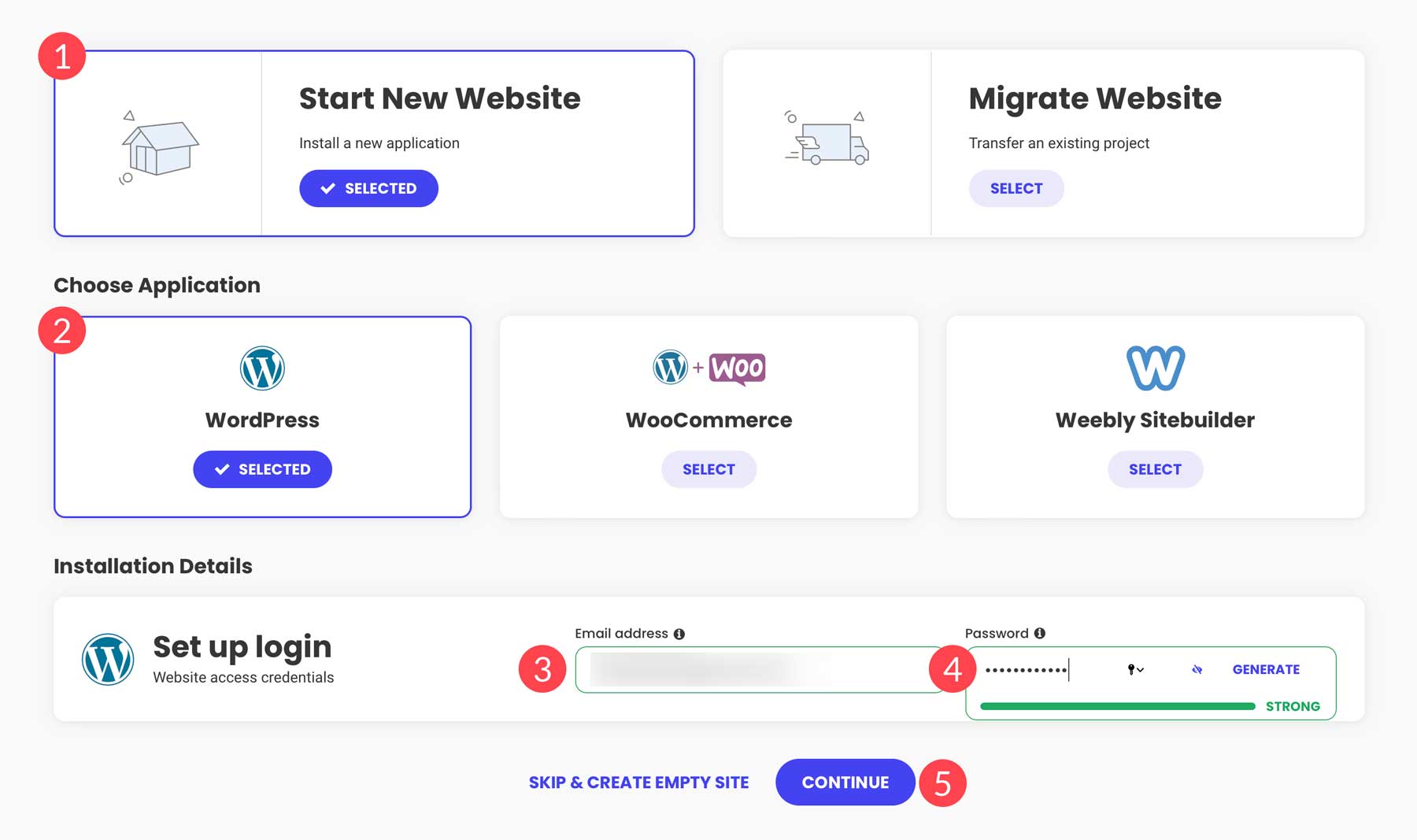
Ardından WordPress'i seçin, bir e-posta adresi girin ve bir şifre oluşturun. Bunlar WordPress için giriş bilgileriniz olacaktır. Tamamlandığında devam et'i tıklayın.

SiteGround, WordPress web sitenizi kurmaya, eklenti paketini yüklemeye ve kurulumunuzu performans için optimize etmeye başlayacaktır. İşlem genellikle birkaç dakika sürer, dolayısıyla WordPress ayarlarını yapılandırmaya başlayabilirsiniz.
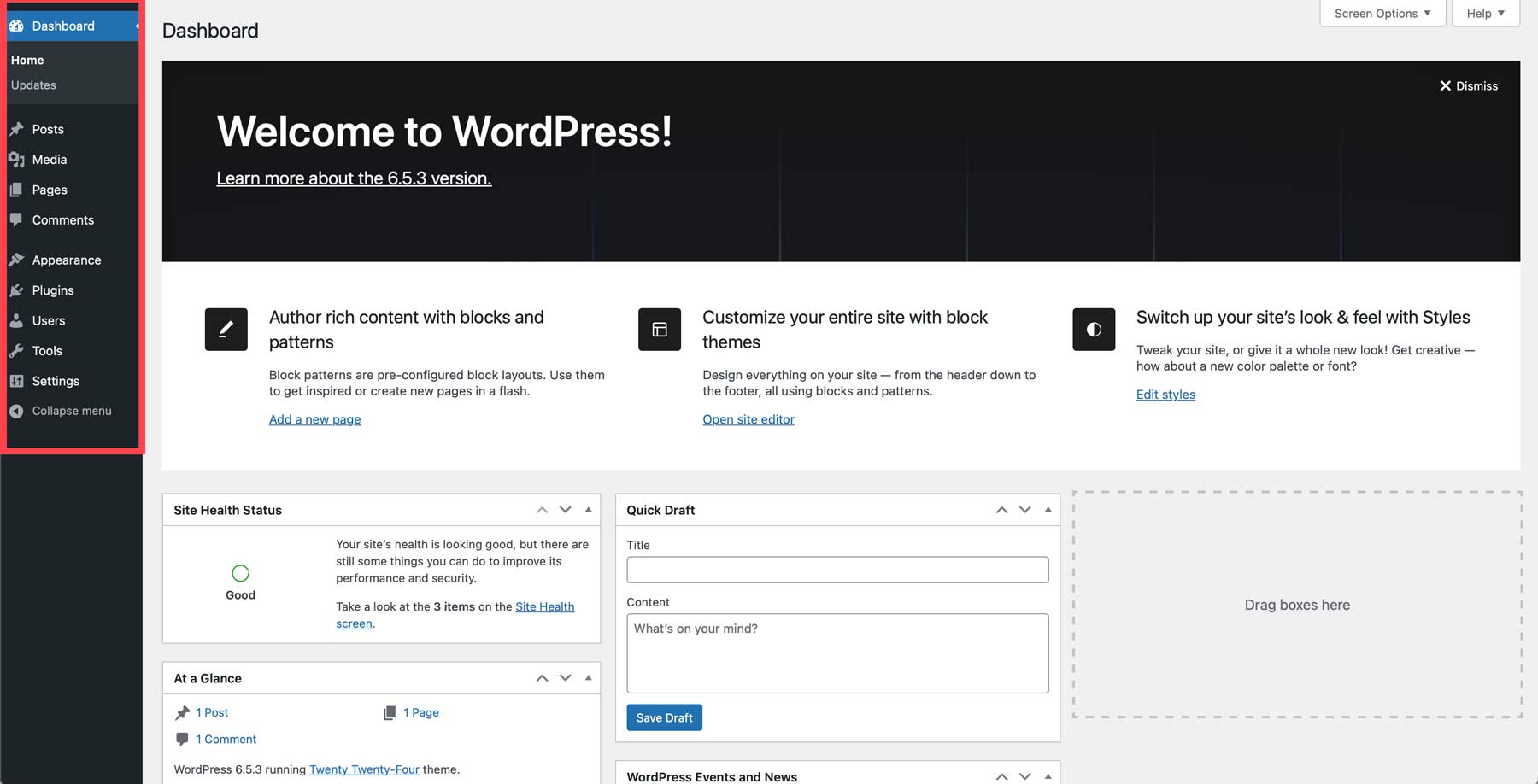
WordPress Kontrol Paneli: Kısa Bir Genel Bakış
WordPress'e ilk giriş yaptığınızda, biraz öğrenmeniz gerekecek. WordPress'in tüm araçları ekranın sol tarafında araç çubuğunda bulunur.

Burada tüm ayarları gözden geçirmeyeceğiz; bunun yerine kontrol panelinde nasıl gezineceğinizi anlamanıza yardımcı olacak bazı yararlı makaleler sunacağız:
- Gönderiler: Sayfalara benzer şekilde, gönderiler de blogunuzu içerikle nasıl doldurduğunuzdur. İster yavru kedi yetiştirmeyle ilgili bir makale yazmak ister yeni bir tarif pişirmek isteyin, gönderiler WordPress içeriğinin yapı taşlarıdır.
- Medya: Burası tüm belgelerinizin, resimlerinizin ve videolarınızın saklandığı yerdir. Medya Kitaplığı'na dosya yükleyebilir, düzenleyebilir veya silebilirsiniz.
- Sayfalar: Bunlar blogunuzun tüm statik içeriğini içerir. Bir ev, hakkında veya blog sayfası düşünün. Sayfalar, Google reklamlarını, yeni projeleri ve daha fazlasını yayınlamak üzere açılış sayfaları oluşturmak için kullanılabilir.
- Yorumlar: WordPress'in yerleşik yorum sistemi aracılığıyla sitenizin ziyaretçileriyle etkileşime geçin.
- Görünüm: Yeni temalar yükleyin, şablonları düzenleyin (tam site düzenleme) ve daha fazlasını yapın
- Eklentiler: Web sitenize ekstra işlevsellik katan WordPress uzantıları olan eklentileri yükleyin, devre dışı bırakın veya silin
- Kullanıcılar : Yeni kullanıcılar ekleyin, izinleri düzenleyin, kullanıcı rolleri atayın ve profillerini düzenleyin
- Araçlar: İçeriği WordPress siteleri arasında taşımak için XML dosyalarını içe veya dışa aktarın, web sitenizin sağlığına göz atın ve tema ve eklenti dosyalarını düzenleyin
- Ayarlar: Bir ana sayfa atayın, kalıcı bağlantıları yönetin, yorum ve medya ayarlarını yönetin ve gizlilik ayarlarını yapılandırın
Adım 4: Divi WordPress Temasını Kurun

WordPress ayarlarını temel olarak anladıktan sonra bir sonraki adım olan WordPress temasını kurmaya geçebilirsiniz. Bu eğitim için Divi by Elegant Themes'i kullanacağız. Divi, dünyadaki en popüler WordPress temalarından biridir ve bunun iyi bir nedeni vardır. Divi, kodlamaya gerek kalmadan ön uçta güzel web siteleri oluşturmanıza olanak tanıyan sürükle ve bırak Visual Builder gibi özelliklerle dolu olarak gelir. Ayrıca blogunuzu oluşturmanız için bir blog modülü, resim galerisi, akordeon, e-posta katılım formu ve daha fazlasını içeren 200'den fazla tasarım modülü sağlar.
Ayrıca web sitenizin farklı bölümleri için özel şablonlar oluşturmanıza olanak tanıyan Tema Oluşturucu da bulunmaktadır. Buna sayfa şablonları (blog gönderileri veya ürün sayfaları gibi), üst bilgi ve alt bilgi şablonları ve arşiv sayfası düzenleri dahildir. Hatta sitenizin tamamına uygulanacak global renk paletleri, stiller ve öğeler oluşturabilirsiniz. Bu şekilde web sitenizin her sayfasında bir tasarım öğesini değiştirmenize gerek kalmayacaktır.
Divi ayrıca iş akışınızı kolaylaştırmanın birçok yolunu sunar. Birden fazla tasarım öğesini aynı anda seçip düzenleyebilir, klavye kısayollarını kullanabilir, stilleri farklı öğeler arasında kopyalayıp yapıştırabilir veya renkleri, yazı tiplerini ve diğer ayarları kolayca bulup değiştirebilirsiniz.

Ancak Divi'nin belki de en iyi özelliği, yapay zeka (AI) sayesinde ilgi çekici marka metni oluşturabilen, gerçekçi görüntüler oluşturabilen, kod yazabilen ve tam web sayfaları oluşturabilen yerleşik bir tasarım asistanı olan Divi AI'dır. Sonraki adımlarda ilk blog yazınızı yazmak ve blogunuzu tasarlamak için Divi AI'yi kullanma adımlarında size yol göstereceğiz, ancak Divi AI'nın yapabileceği her şeyi öğrenmek istiyorsanız ayrıntılı nasıl yaptığımıza göz atın. -to: Divi AI Nasıl Kullanılır: Bilmeniz Gereken Her Şey.
Divi'yi edinin
Divi Aboneliği Satın Alın
Henüz yapmadıysanız Divi'yi kullanmak için Elegant Themes aboneliğine kaydolmanız gerekir. Sıfırdan, önceden hazırlanmış bir düzen aracılığıyla veya Divi AI ile web sayfaları oluşturarak sınırsız WordPress sitesi oluşturma yeteneği sayesinde maliyeti rakiplerinden çok daha uygun. Zaten Elegant Themes üyesi olanların, yıllık ödeme yapmaları halinde yalnızca ayda 16 doların biraz üzerinde bir ücret karşılığında Divi AI'ya kaydolmaları gerekecek. Bu eğitim için Divi Topluluğuna katılmak istediğinizi ve bir plana kaydolmanız gerektiğini varsayacağız.
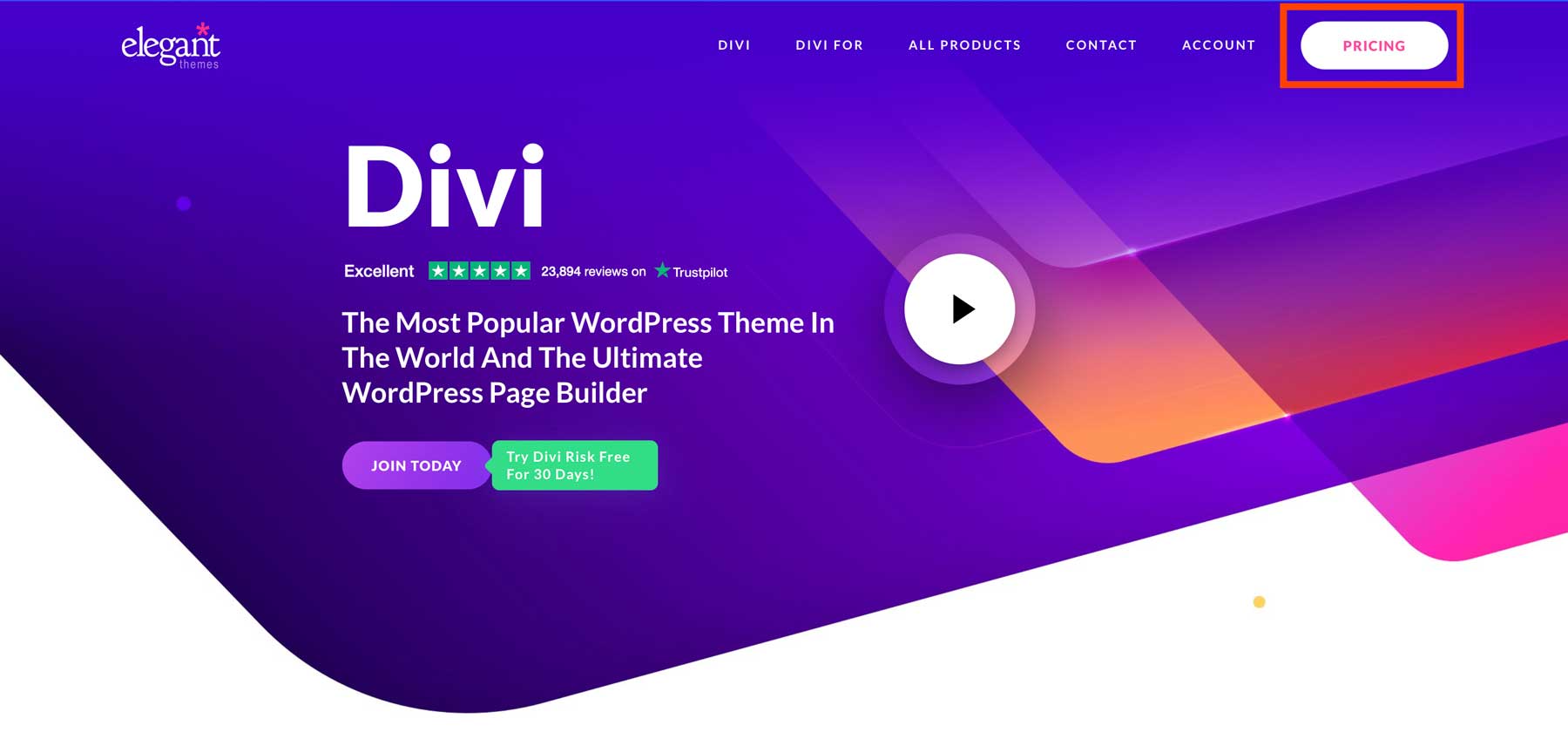
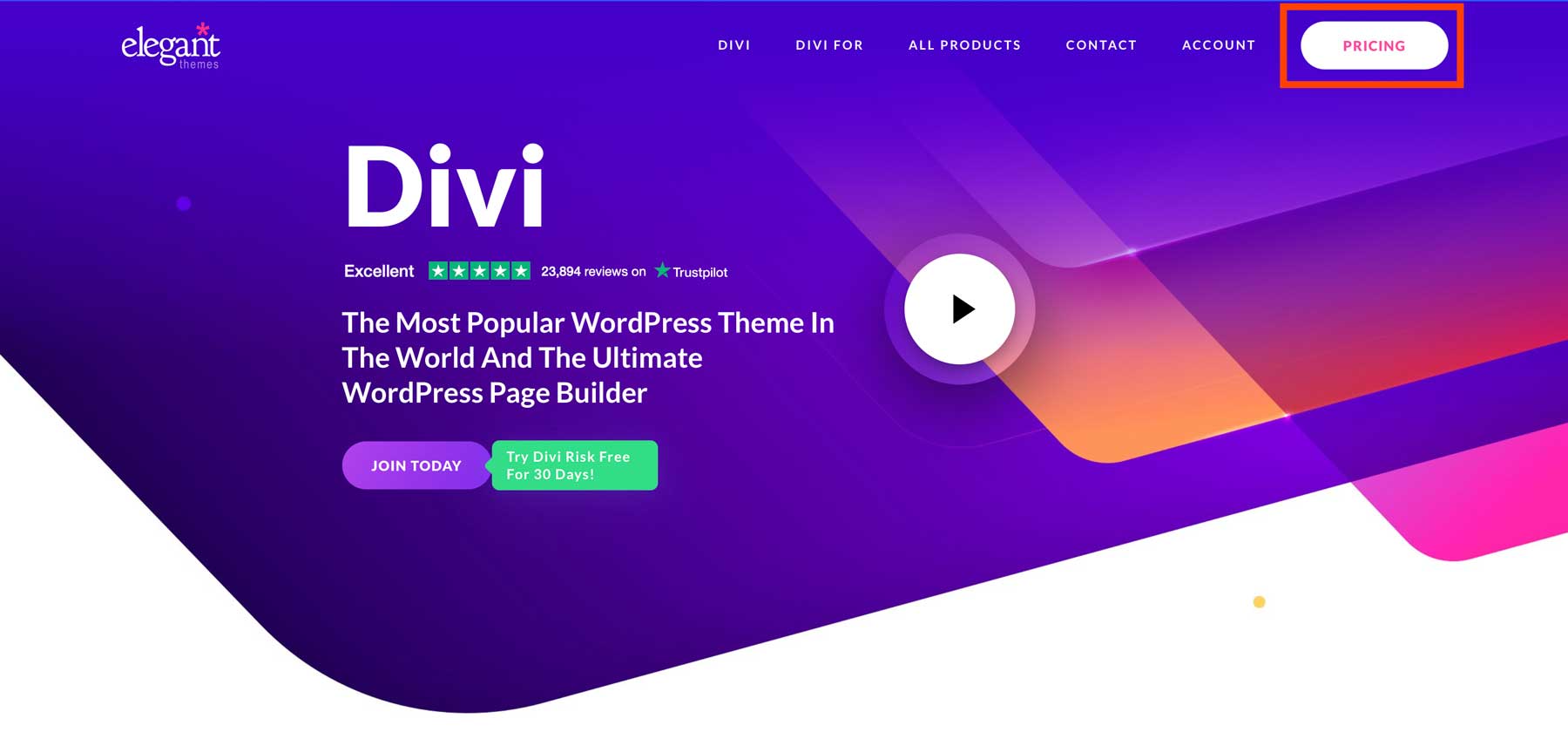
Elegant Themes web sitesine gidip fiyatlandırma düğmesine tıklayarak başlayın.

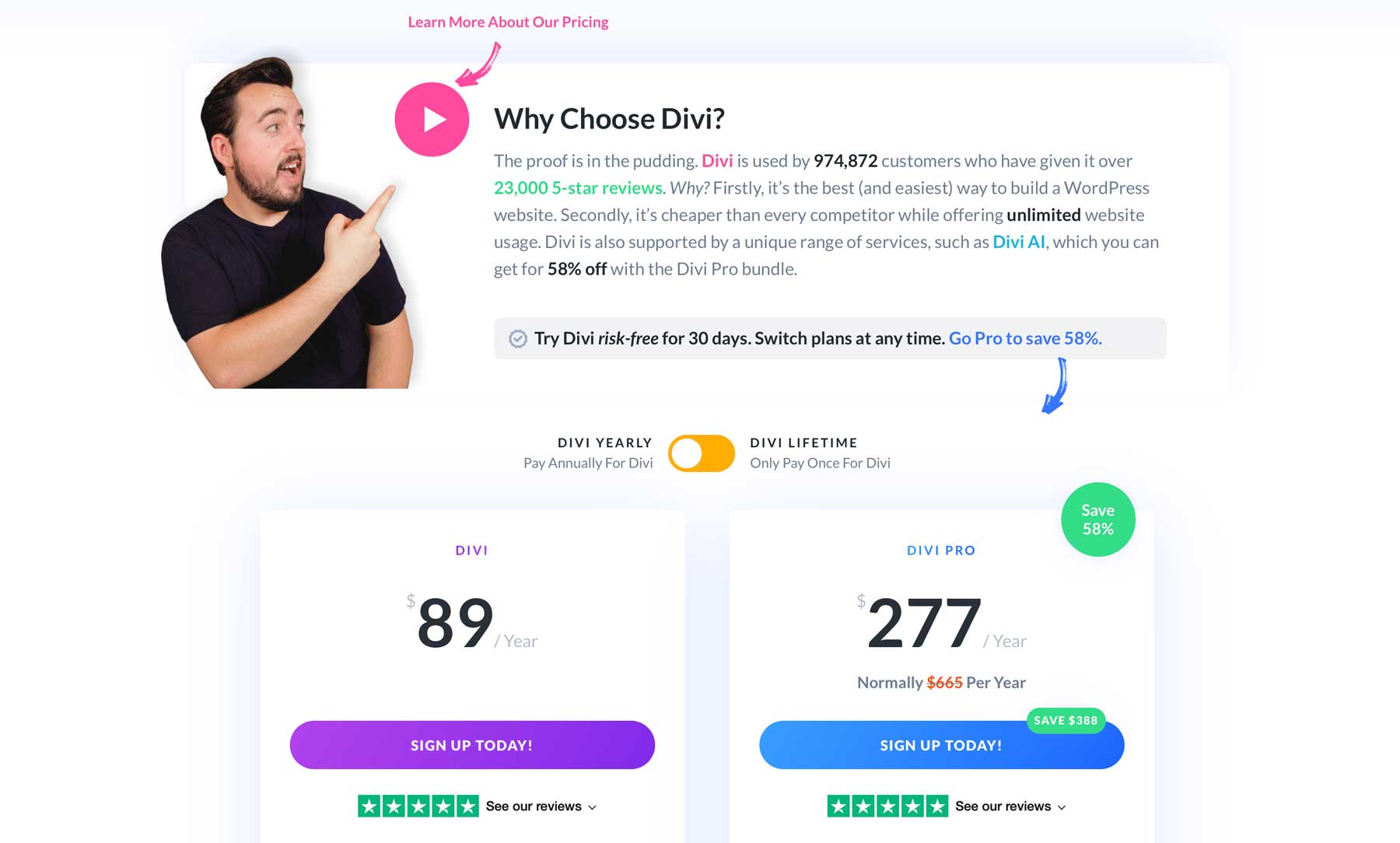
Ardından planınızı seçin. Bağımsız temayı 89 $ (yıllık) karşılığında satın alabilir veya Divi'nin sunduğu her şeyi yıllık 277 $ karşılığında içeren Divi Pro planını tercih edebilirsiniz. Divi Pro, Dropbox gibi çalışan Divi Cloud'u içerir. Modülleri, bölümleri veya tam düzenleri buluta kaydedebilir ve bunları sahip olduğunuz herhangi bir Divi web sitesinde kullanabilirsiniz. Ayrıca kullanıcıların iş arkadaşları veya müşterileriyle işbirliği yapmasına olanak tanıyan Divi AI ve Divi Teams'i de içerir. Her kullanıcı için yalnızca kullanacakları ürünlere erişim izni vererek izinler ayarlayabilirsiniz. Divi Teams, her kullanıcıya API anahtarları oluşturabilecekleri, Divi'yi indirebilecekleri, destek ekibiyle iletişim kurabilecekleri ve kendi Divi Bulut kitaplıklarını yönetebilecekleri kendi hesabını verir. Son olarak Divi Pro, bilet açtıktan sonra 30 dakika içinde 7/24 desteği garanti eden Divi VIP'ye erişmenizi sağlar.

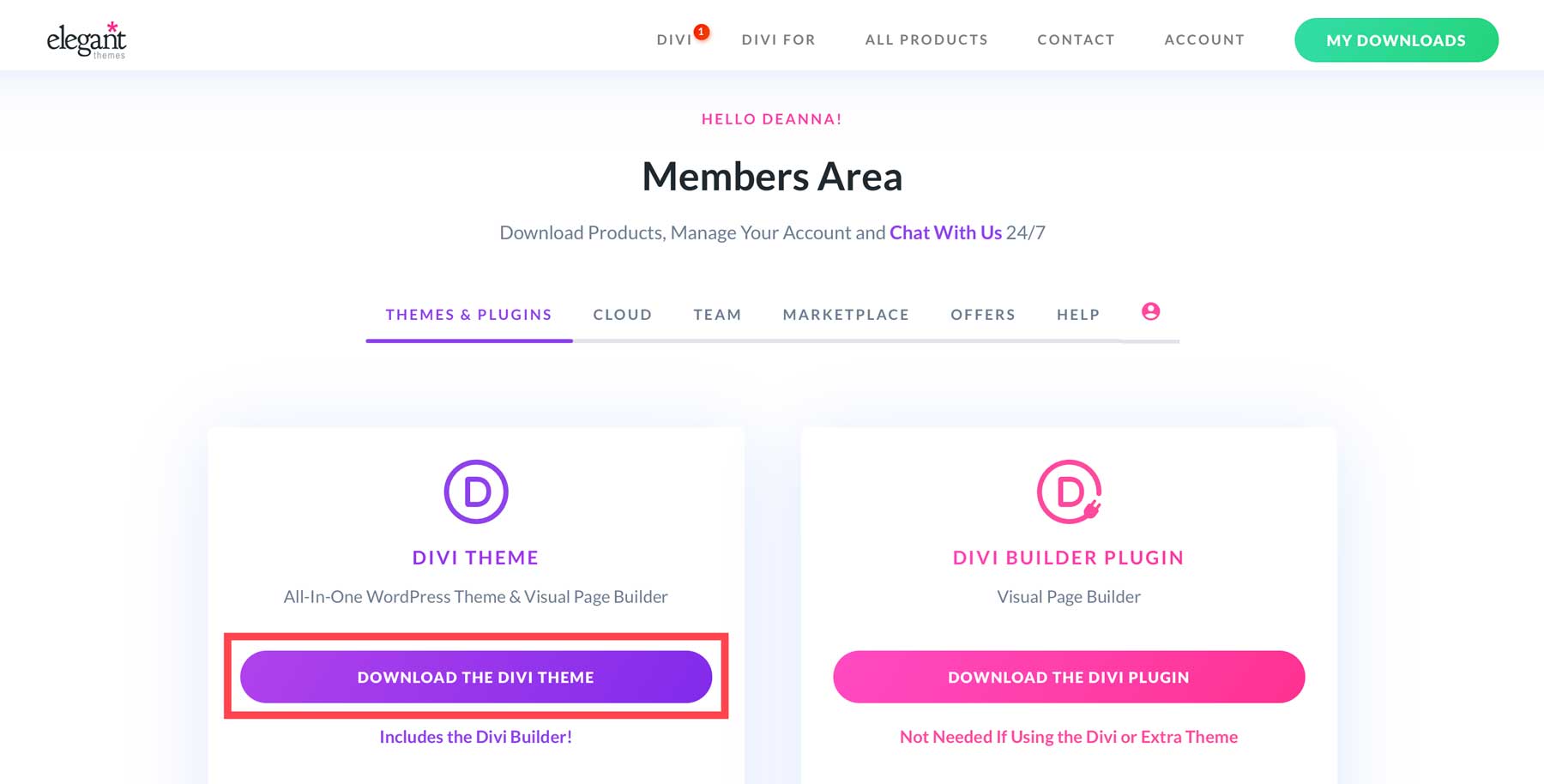
Bir plan satın aldıktan sonra Divi temasını indirebileceğiniz Zarif Temalar Üye Alanına yönlendirileceksiniz.

API Anahtarı Oluşturun
İlk yazımızı yazmadan önce WordPress web sitemiz için benzersiz bir API anahtarı oluşturmamız gerekiyor. API Anahtarı, Divi'nin temel çerçevesinin düzenli olarak güncellenmesini sağlar ve kullanıma sunuldukça yeni özelliklere ve satın aldığınız ek Zarif Temalar ürününe erişim sağlar.
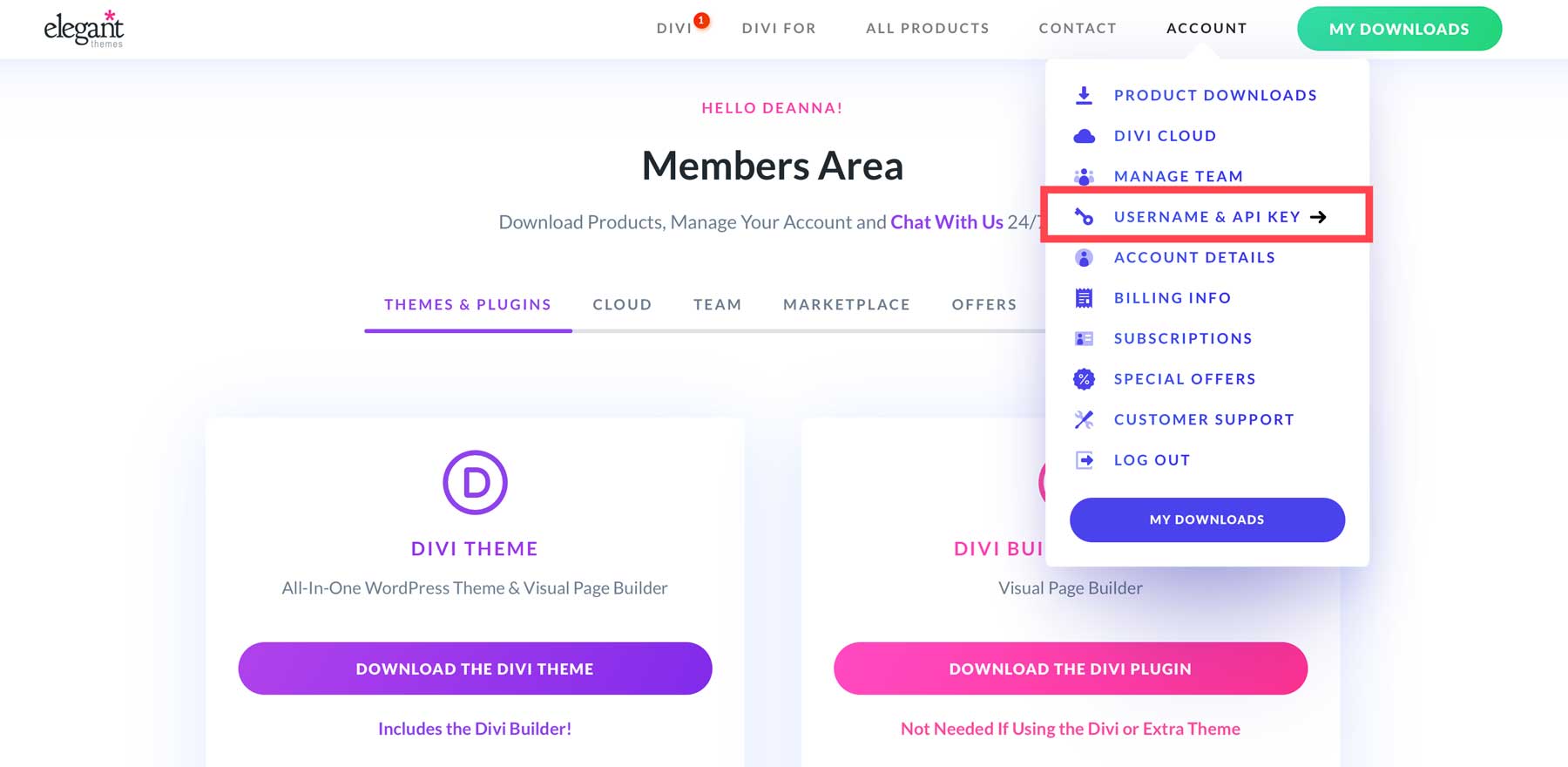
Yeni bir API oluşturmak için hesap sekmesine gidin ve Kullanıcı Adı ve API Anahtarı'nı tıklayın.

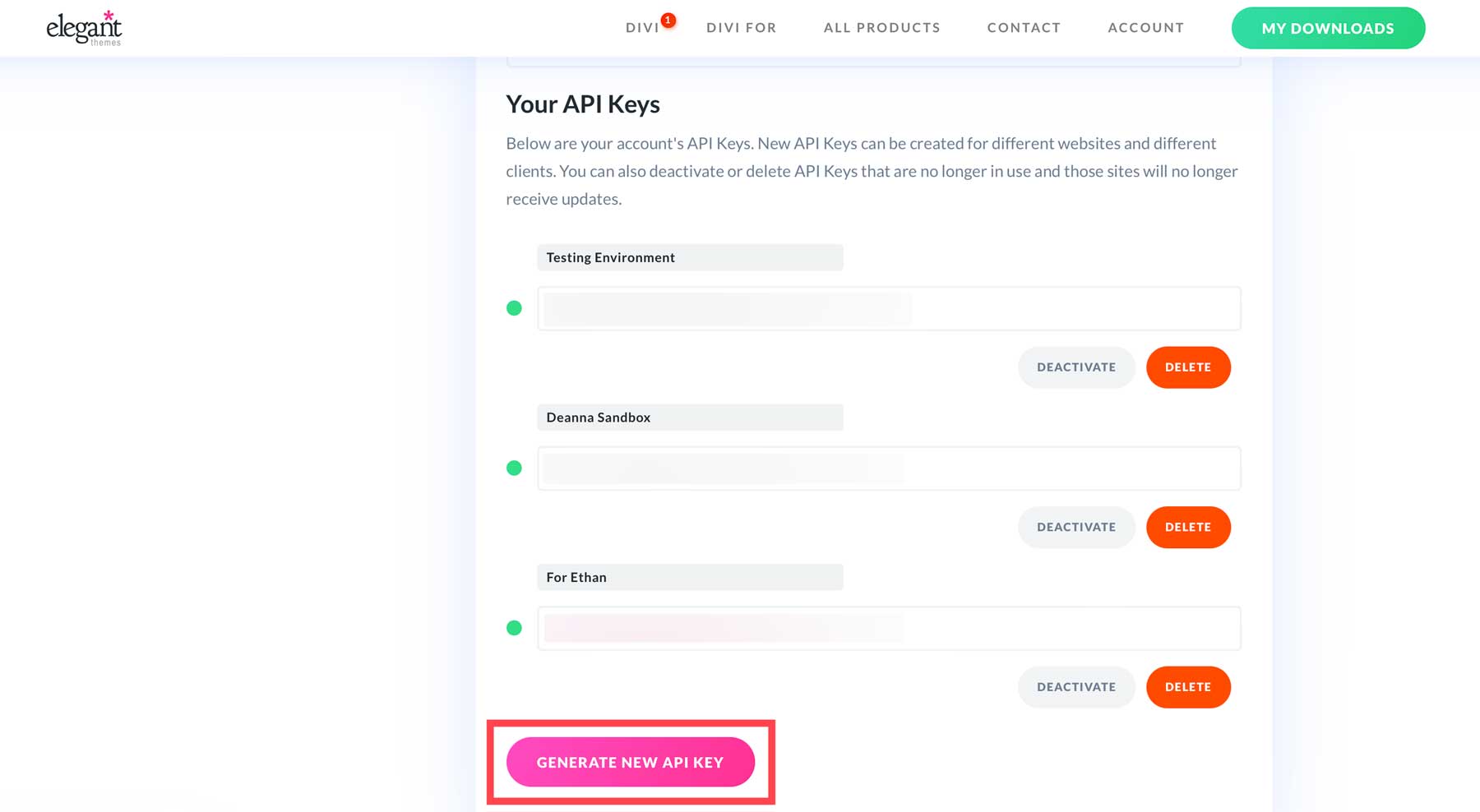
Yeni API Anahtarı Oluştur düğmesini görene kadar sayfayı aşağı kaydırın.

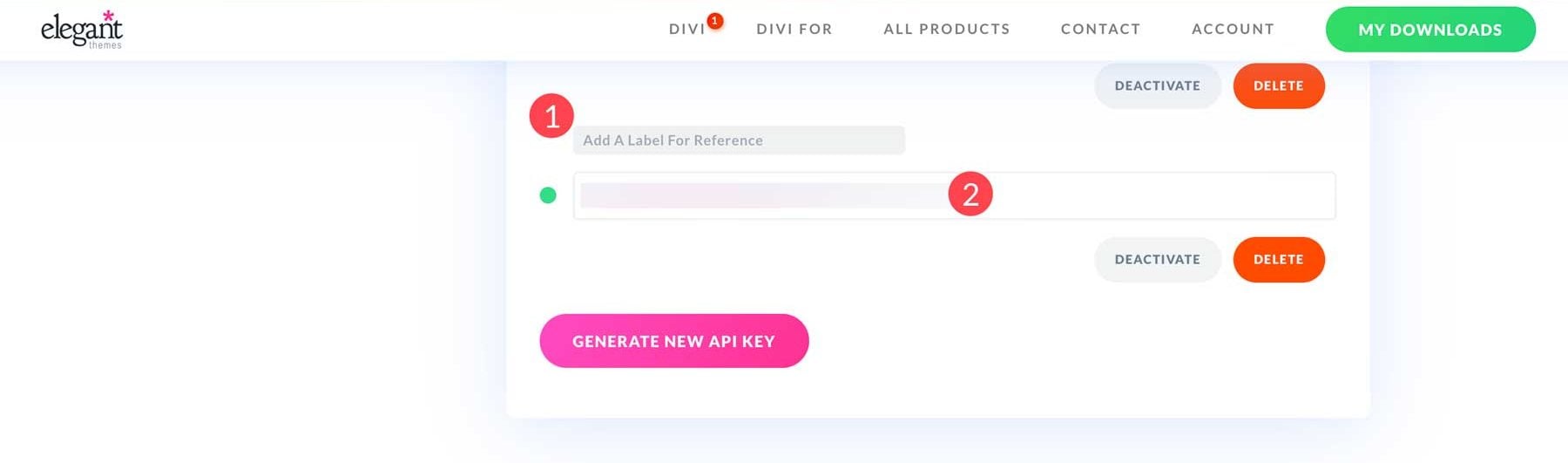
Yeni API'nize bir etiket verin ve ardından anahtarı kopyalamak için alanın üzerine gelin. Bir sonraki adımda ihtiyacınız olacağından, kullanıcı adınızı kopyalayıp güvenli bir yerde sakladığınızdan da emin olun.

Divi Temasını Yükle
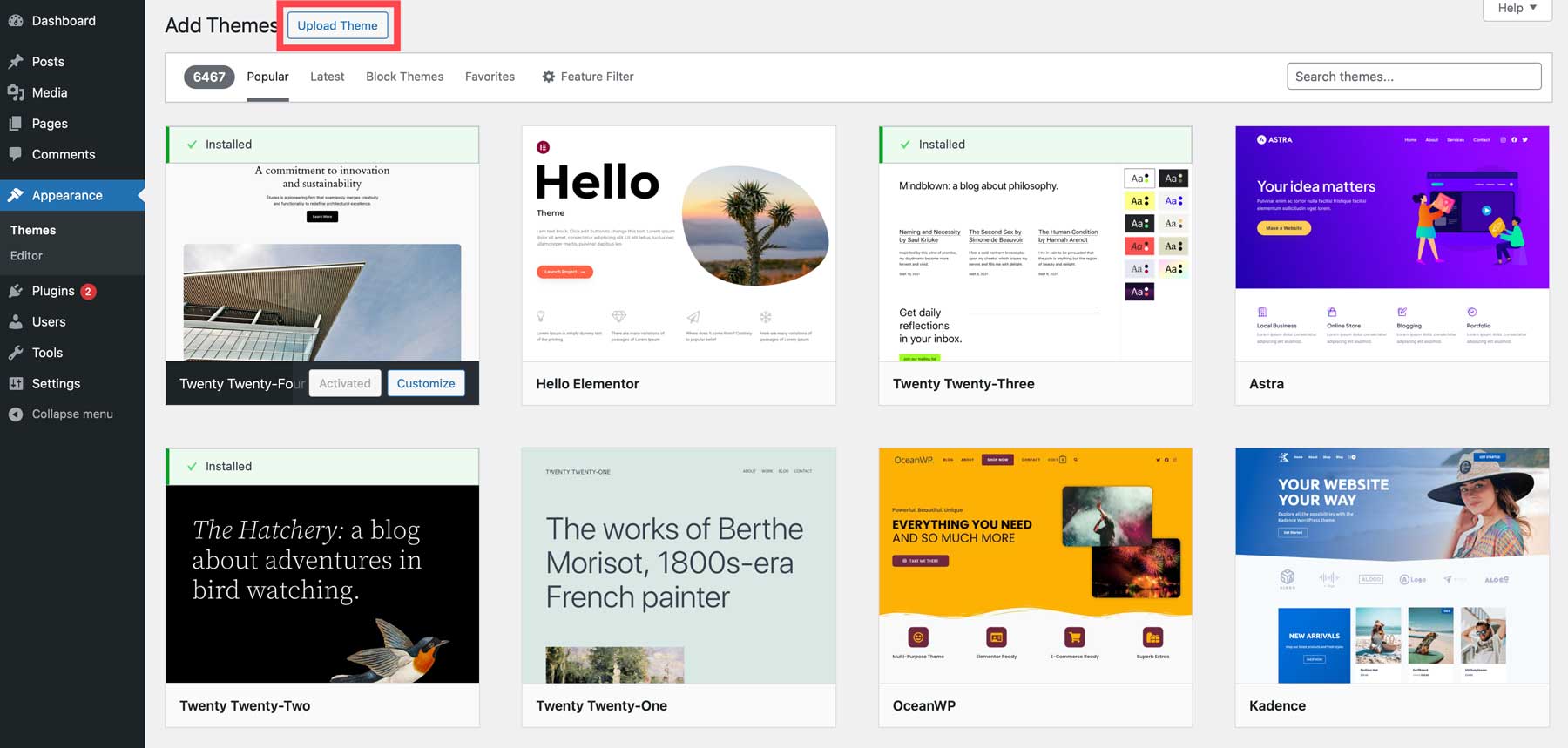
Divi indirilip API anahtarınız oluşturulduktan sonra artık onu WordPress blogumuza yükleyebiliriz. Bunu yapmak için WordPress'teki yönetici kontrol paneline gidin ve Görünüm > Temalar > Yeni Tema Ekle seçeneğine tıklayın.

Divi'yi eklemek için Tema Yükle düğmesini tıklayın.

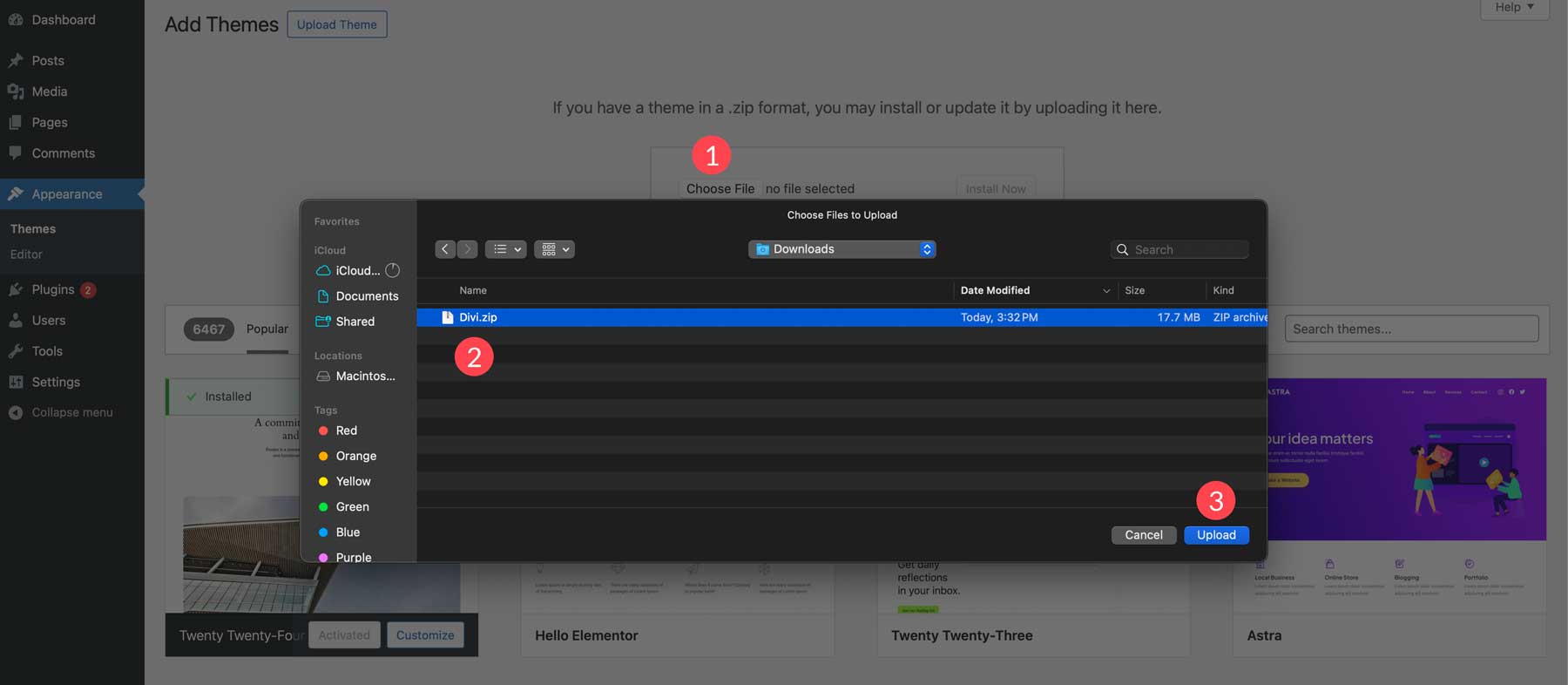
Dosya Seç'i tıklayın, bilgisayarınızda Divi temasını bulun, seçin ve Divi'yi WordPress'e eklemek için Yükle düğmesini tıklayın.

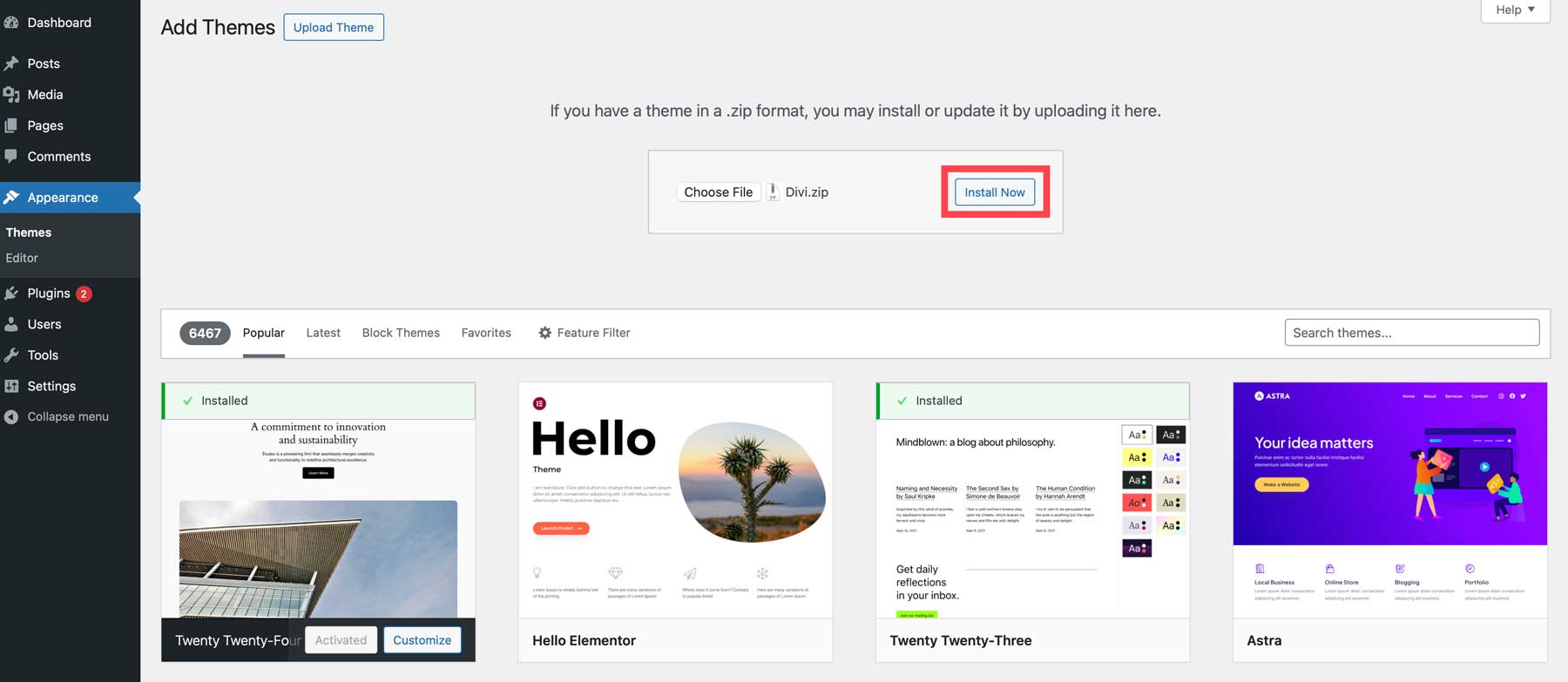
Dosya WordPress'e yüklendikten sonra Şimdi Kur'a tıklayın.

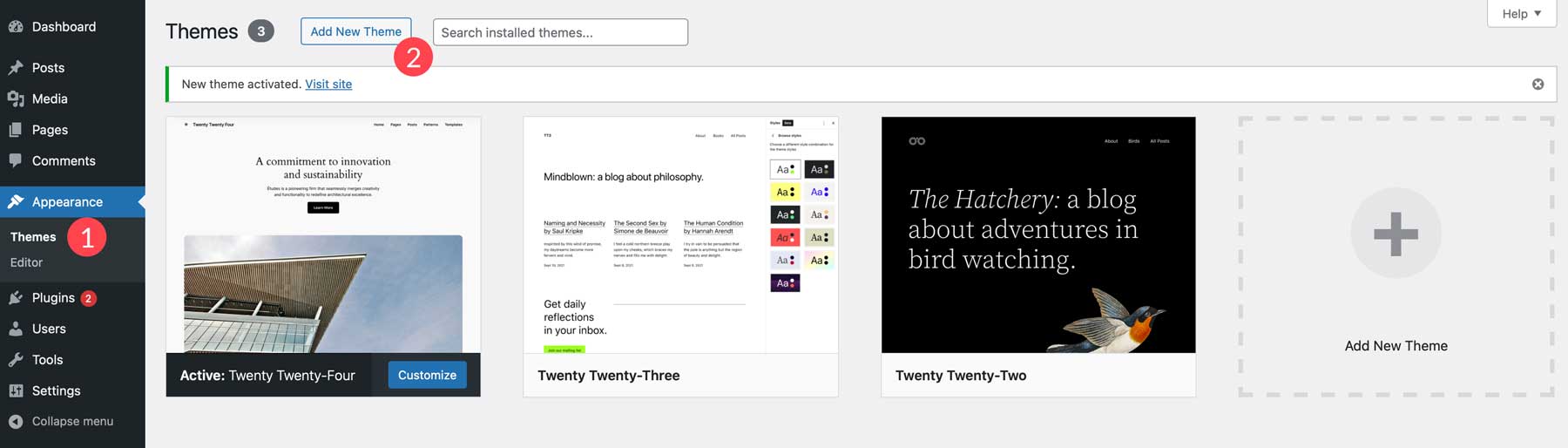
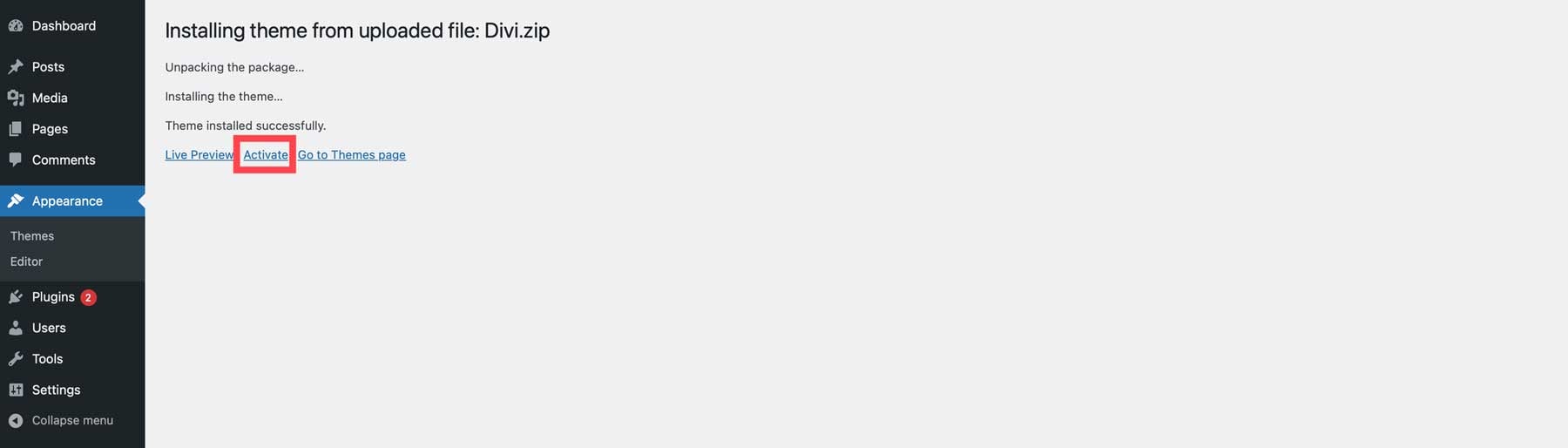
Son olarak temanın web sitenizde yayınlanmasını sağlamak için Etkinleştir bağlantısını tıklayın.

Divi API Anahtarını Etkinleştirin
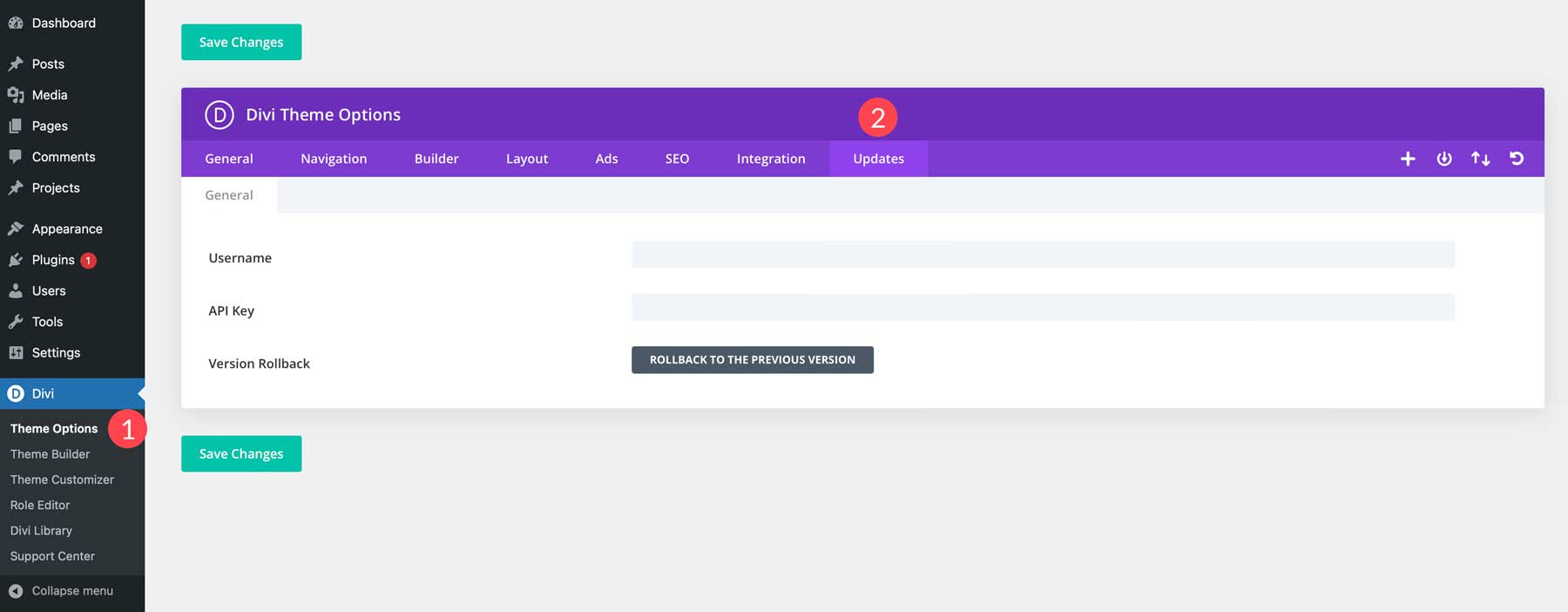
Son adım, önceki adımda kopyaladığımız kullanıcı adını ve API anahtarını yapıştırmaktır. Divi > Tema Seçenekleri > Güncellemeler'e gidin.

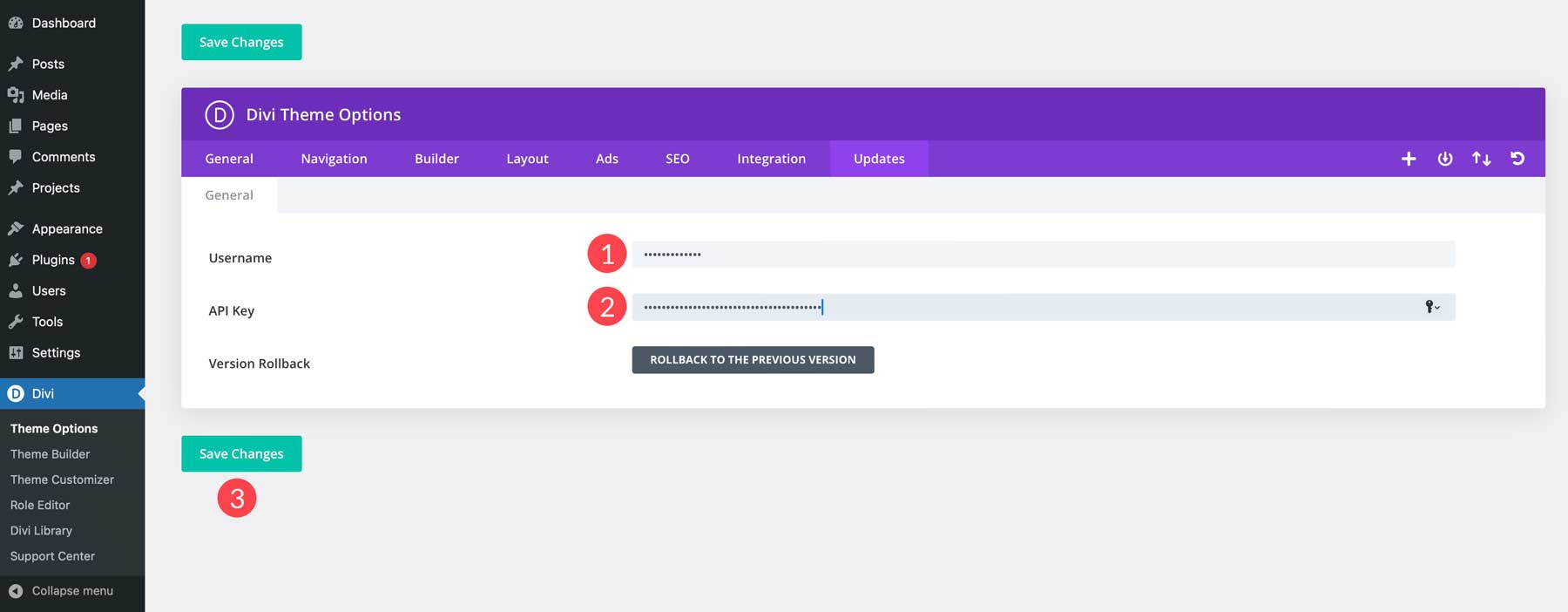
Kullanıcı adınızı ve API anahtarınızı alanlara yapıştırın ve Değişiklikleri Kaydet'i tıklayın.

Adım 5: İlk Blog Yazınızı Yazın
Tebrikler! WordPress blogunuzun temelini oluşturdunuz. Artık blog yazısı oluşturmanın zamanı geldi. Yüksek kaliteli blog içeriği, başarılı bir blogun can damarıdır. Uzmanlığınızı oluşturan, hedef kitlenizin ilgisini çeken ve sonuçta sitenize trafik çeken şey budur. Okuyucularınızın ilgisini çekecek büyüleyici blog gönderileri oluşturmak için birkaç ipucu:
- Hedef Kitlenizi Tanıyın: İlk blog yazınızı yazmadan önce hedef kitlenizin ihtiyaçlarını ve ilgi alanlarını anlamak önemlidir. İçeriğinizi onların sorularını yanıtlayacak ve onlara uygun çözümler sunacak şekilde uyarladığınızdan emin olun.
- İlgi Çekici Konuları Seçin: Nişinizle alakalı ancak aynı zamanda dikkat çekecek kadar ilgi çekici konuları seçin. Kendi uzmanlığınıza dayalı konularda beyin fırtınası yapın, anahtar kelime araştırması yapın ve güncel trendleri okuyun. İlgili anahtar kelimeleri bulmanıza ve rakiplerinizi tanımlamanıza yardımcı olması için Semrush gibi bir anahtar kelime araştırma aracı kullanın.
- Değere Odaklanma: Her blog yazısı okuyucuya değer sunmalıdır. Anlayışlı bilgiler sunun, pratik tavsiyeler sunun veya benzersiz bakış açınızla onları eğlendirin.
- Açık ve Kısa Bir Şekilde Yazın: Anlaşılması kolay, net ve özlü bir yazı yazmaya çalışın. Mevcut metni düzenlemenize veya yeni içerik oluşturmanıza yardımcı olması için Divi AI veya Sudowrite gibi bir AI yazma yazılımı kullanın.
- Düzeltme ve Düzenleme: Yazım hataları ve dilbilgisi hataları profesyonelliğinizi azaltabilir. Yazım hatalarını belirlemenize ve intihalleri tespit etmenize yardımcı olabilecek Grammarly gibi bir araç kullanmayı düşünün.
İlk blog yazınızın zorlayıcı olabileceğini unutmayın. Önemli olan yaratmaya başlamak, sesinizi duyurmak ve süreçten öğrenmektir. Siz yazmaya ve hedef kitlenizle etkileşim kurmaya devam ettikçe içeriğiniz doğal olarak gelişecek ve gelişecektir.
Divi ile Blog Yazısı Şablonu Oluşturun
Bilgiyle donanmış olarak ilk blog yazımızı oluşturmaya başlayabiliriz. Yapmak isteyeceğiniz ilk şeylerden biri, Divi Theme Builder'ı kullanarak gönderileriniz için yeni bir şablon oluşturmaktır. Bu, her gönderinin görünümü olarak hizmet edecek ve her şeyin tutarlı olmasını sağlayacaktır. Alternatif olarak, üstbilgi ve altbilgi, yazı şablonları, kategoriler, arşivler ve yazar sayfası da dahil olmak üzere blogunuzu oluşturmak için ihtiyacınız olan her şeyi içeren tema oluşturucu paketlerimizden birini indirebilirsiniz. Seçeneklerimize göz atmak için Divi Kaynakları kategorimize göz atın. Divi AI dışındaki yöntemleri kullanarak AI ile nasıl blog yazısı oluşturacağınızı öğrenmek istiyorsanız bu yazıya göz atın.
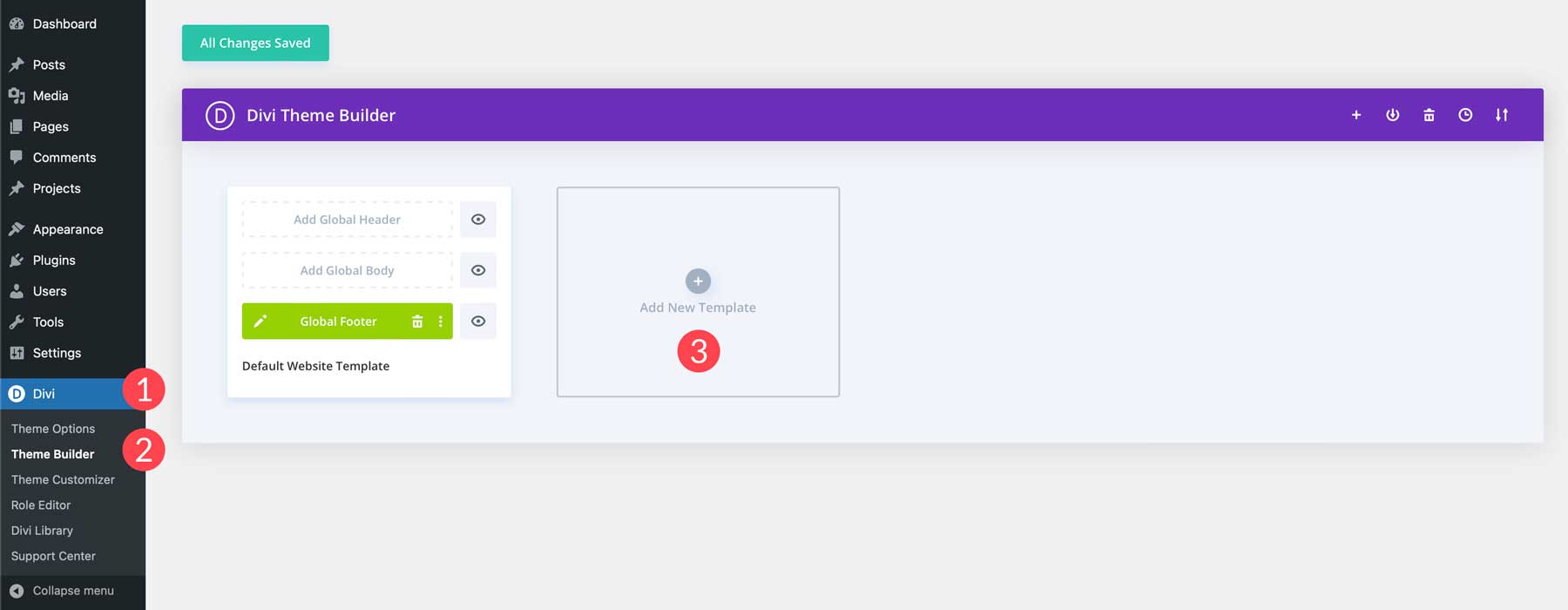
Bu eğitimde, yazı şablonunu oluşturmaya ve bunu yapmak için Divi'yi kullanmaya daha fazla odaklanacağız. Bir gönderi şablonu oluşturmak için Divi > Tema Oluşturucu'ya gidin. Daha sonra Yeni Şablon Ekle'yi tıklayın.

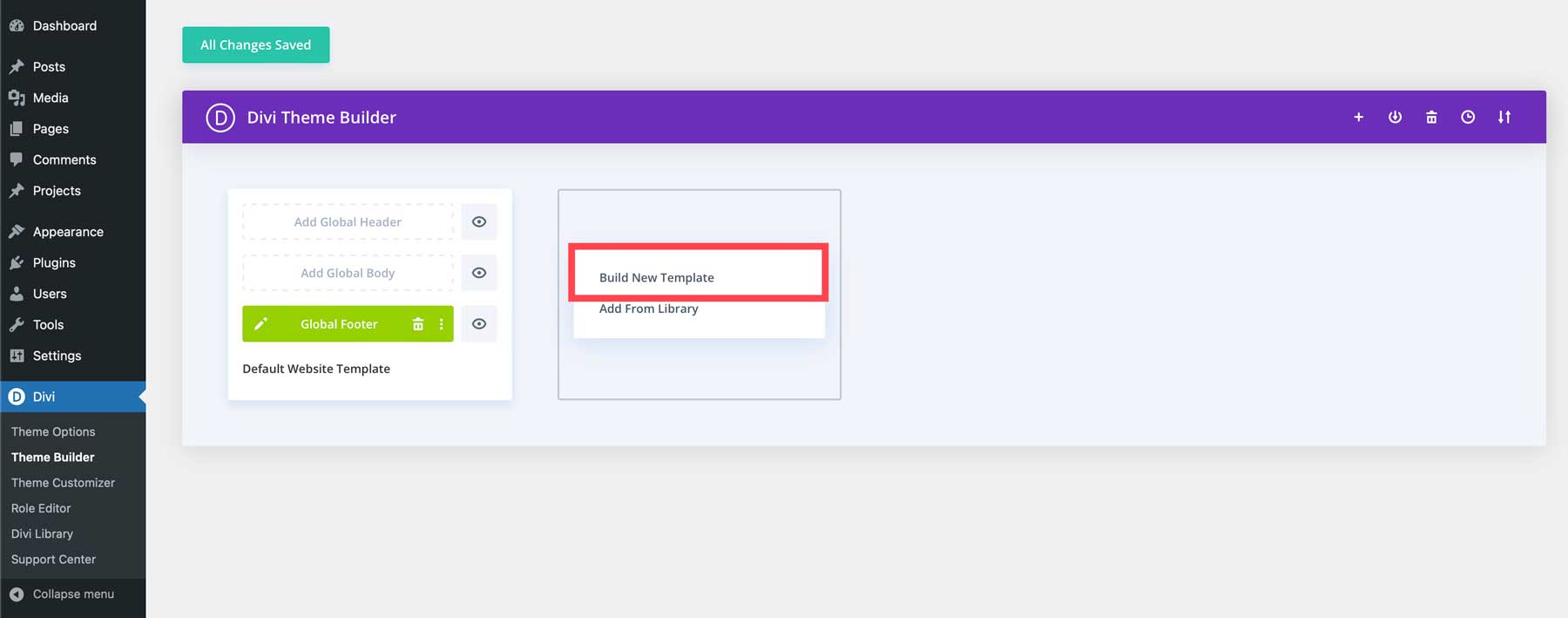
Daha sonra Yeni Şablon Oluştur'u tıklayın.

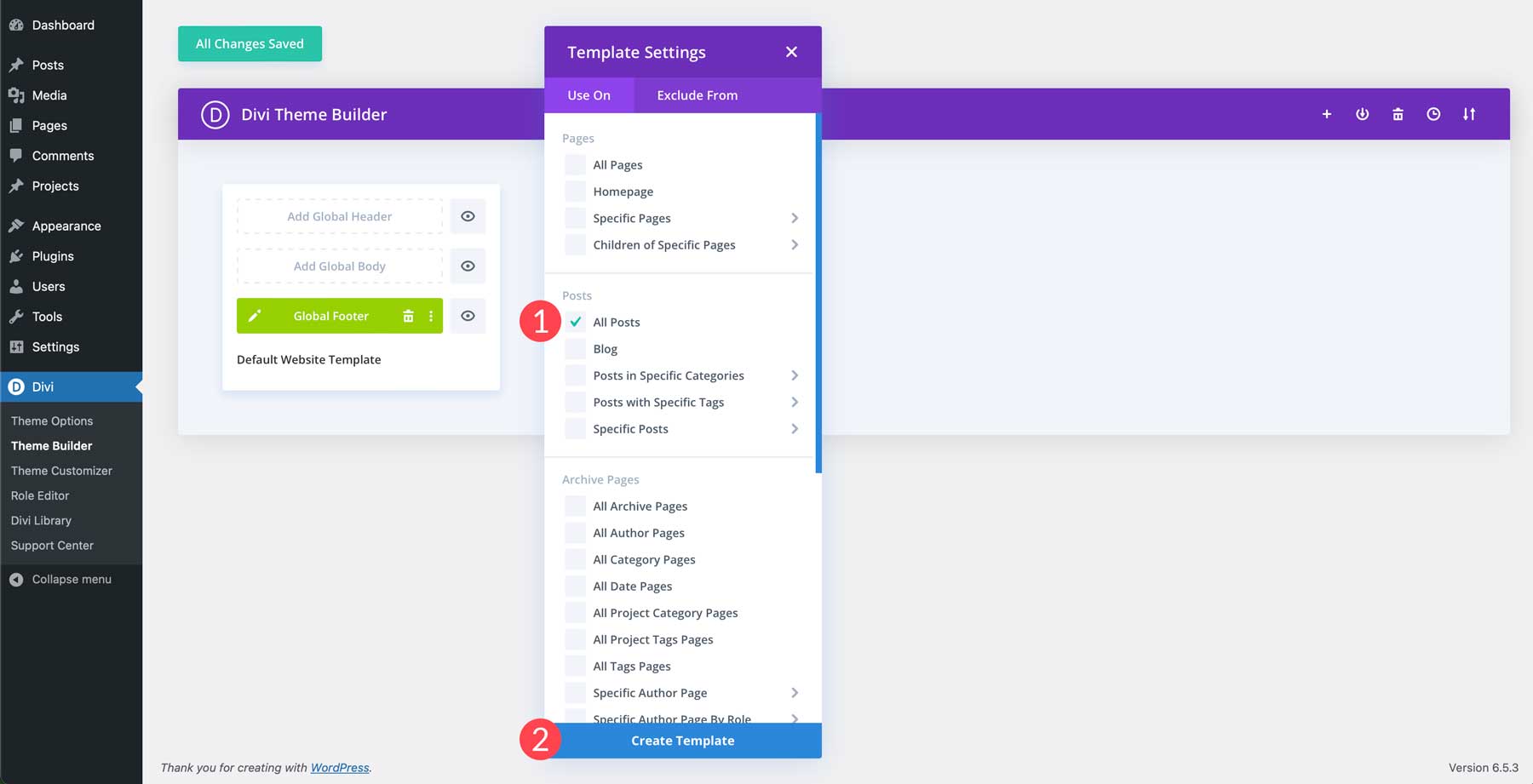
Bir sonraki adımda şablonunuzun ne tür içeriğe uygulanmasını istediğinizi seçeceksiniz. Tüm Gönderiler'i seçin ve ardından Şablon Oluştur düğmesini tıklayın.

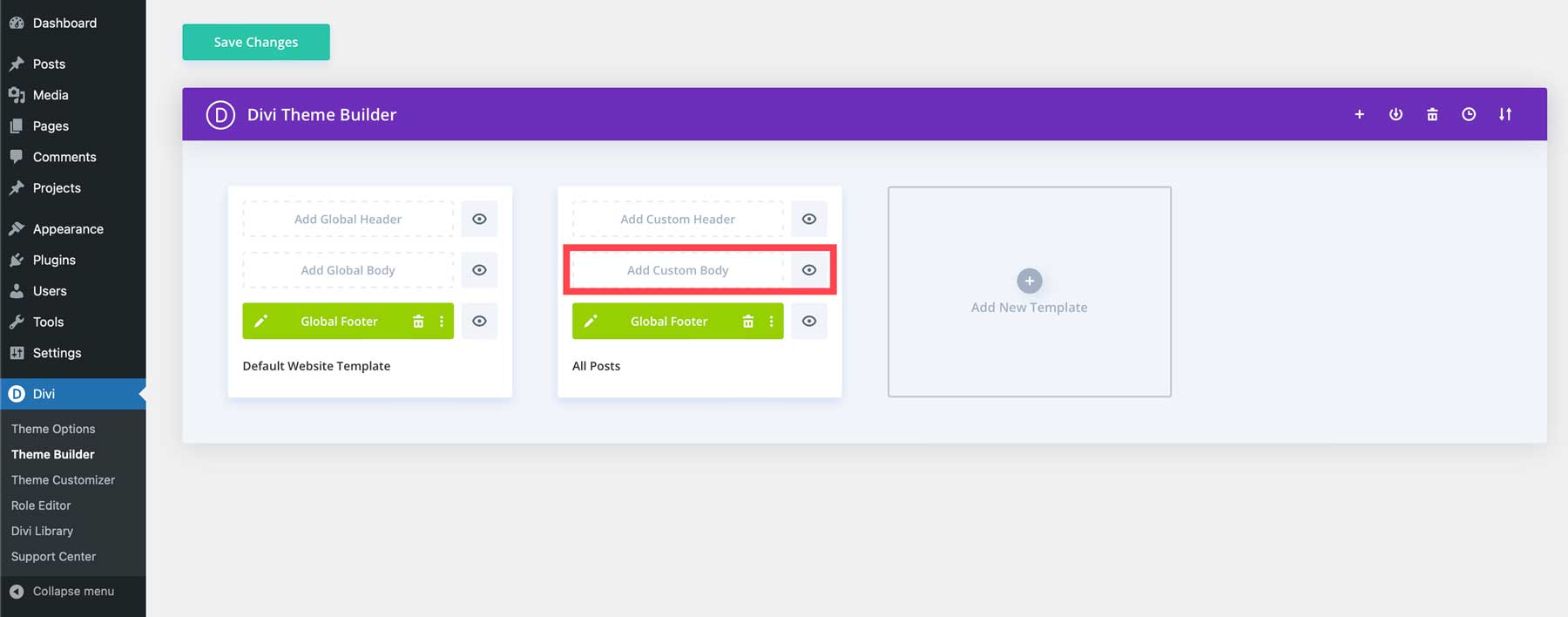
Ardından, gönderi şablonunuzu oluşturmak için Özel Gövde Ekle'yi tıklayın.

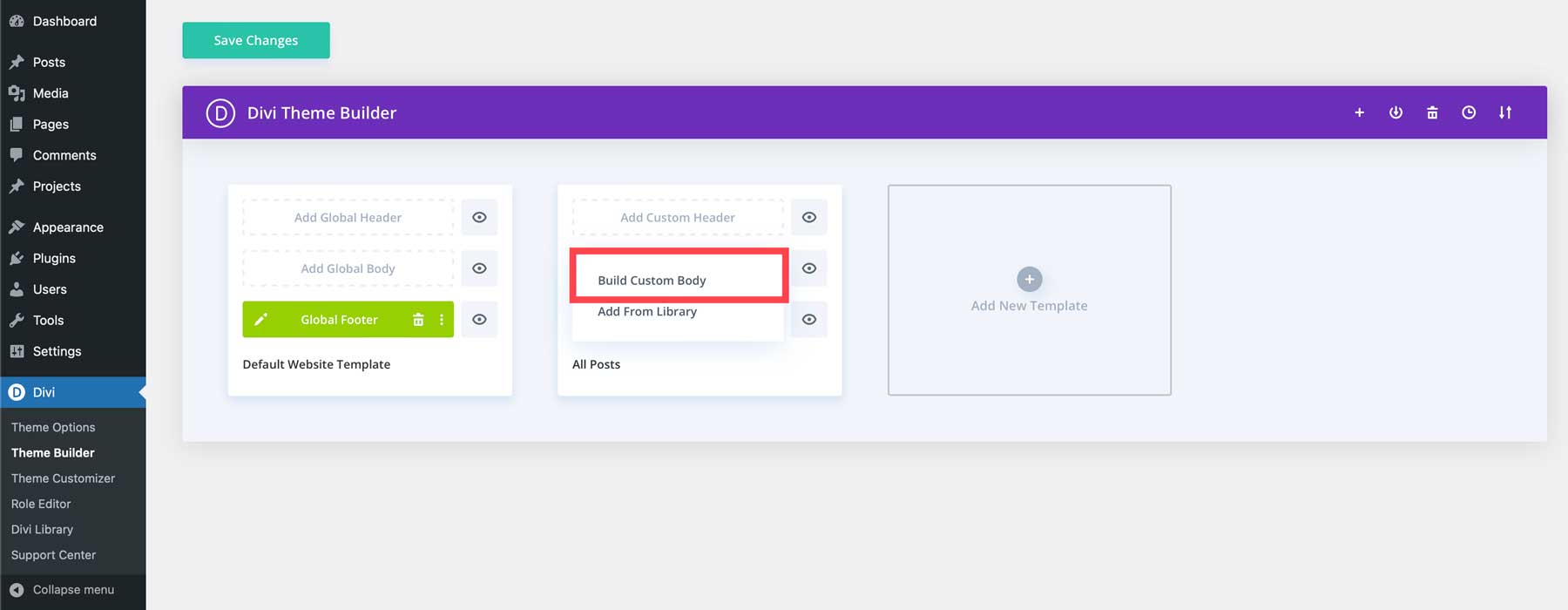
Son olarak Divi Builder'ı başlatmak için Özel Gövde Oluştur'a tıklayın.

Burada bir blog yazısı şablonu tasarlamak için tüm adımları uygulamayacağız, ancak blogumuzda süreç boyunca size yol gösterecek birkaç eğitimimiz var.
İlk Blog Yazınızı Oluşturun
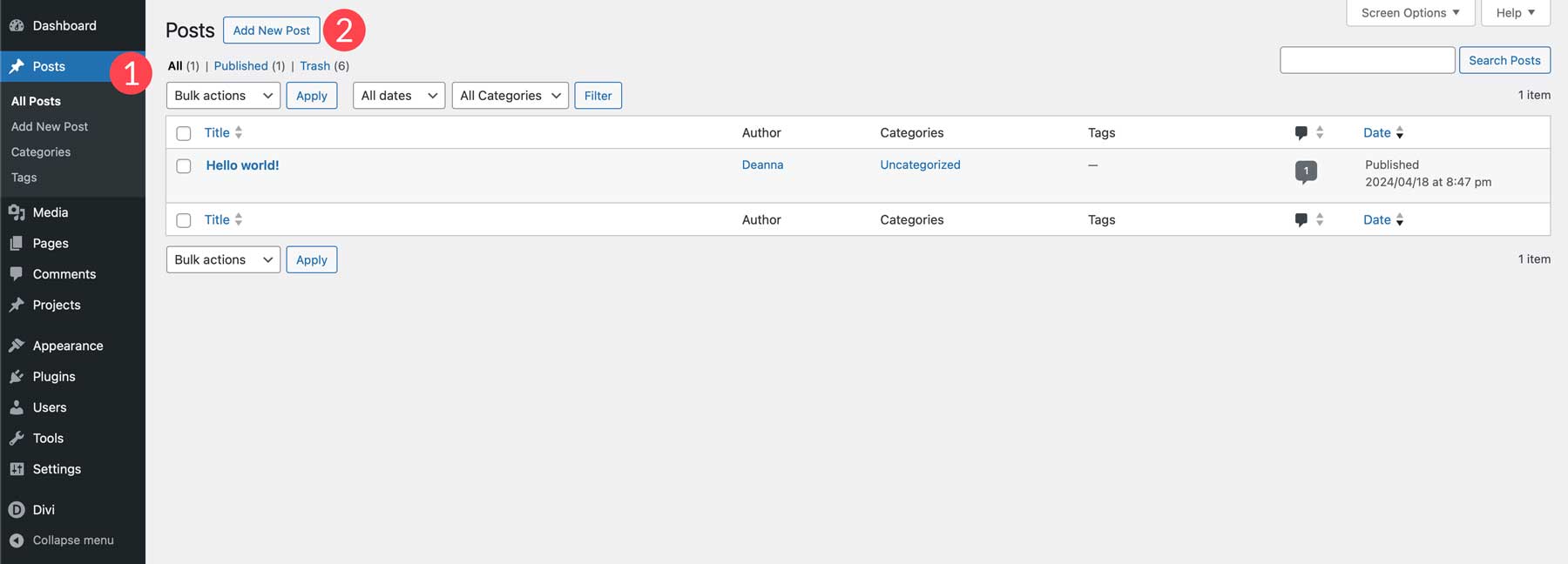
Artık bir blog yazısı şablonumuz olduğuna göre yazımızı oluşturabiliriz. WordPress yönetici kontrol paneline giderek başlayın. Gönderiler > Yeni Gönderi Ekle seçeneğine gidin.

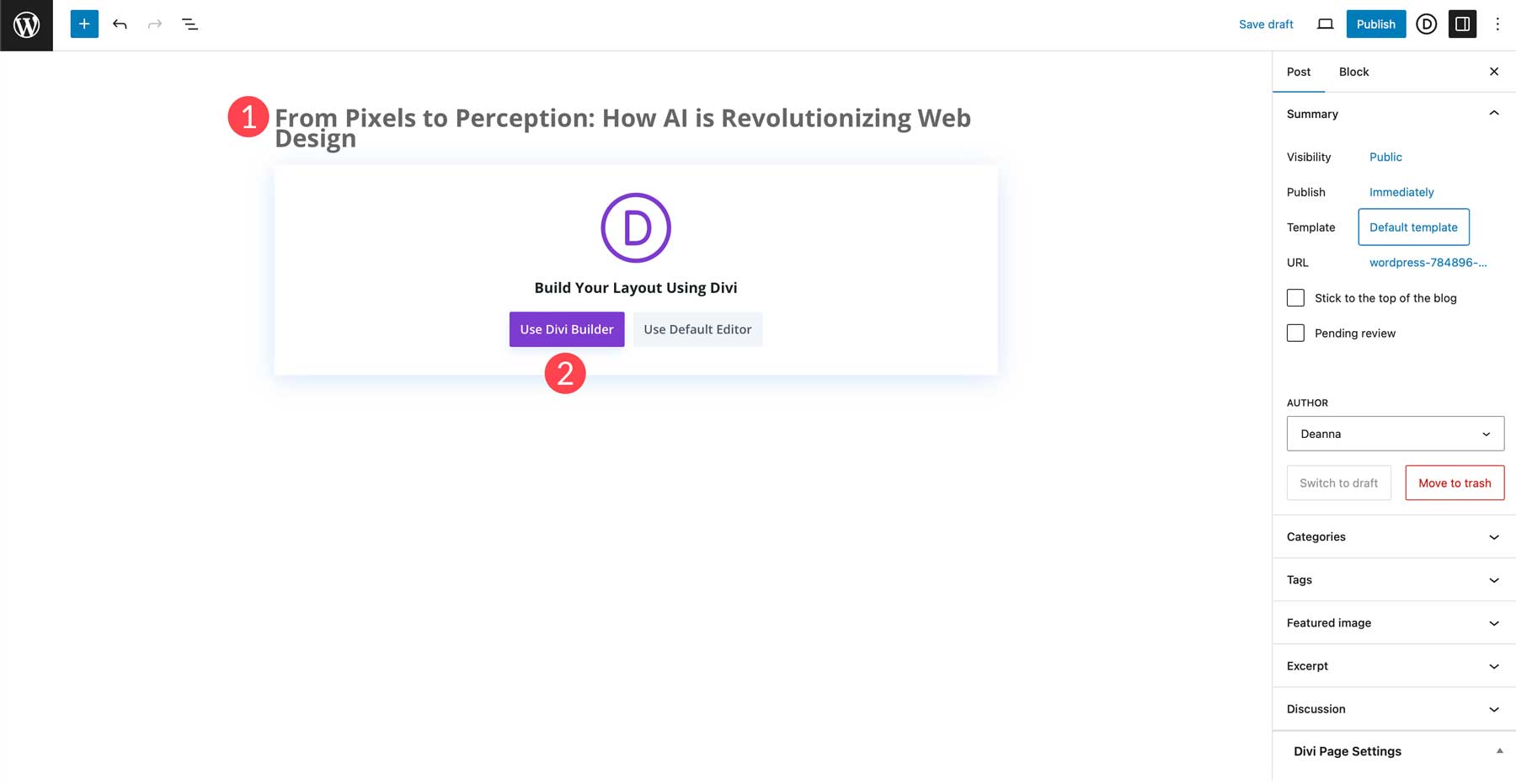
Ekran yenilendiğinde varsayılan Gutenberg düzenleyicisini göreceksiniz. Oluşturulmuş bir blog yazısı şablonumuz olduğundan, yazımızı yazmak için blokları kullanabiliriz. Ancak yeni bir blog yazısı oluşturmak için Divi Builder ve Divi AI'yı kullanacağız, böylece yapay zeka bizim için içerik oluşturabilecek. Öncelikle yazımıza bir başlık vereceğiz. Ardından Divi Builder'ı Kullan düğmesini tıklayın.

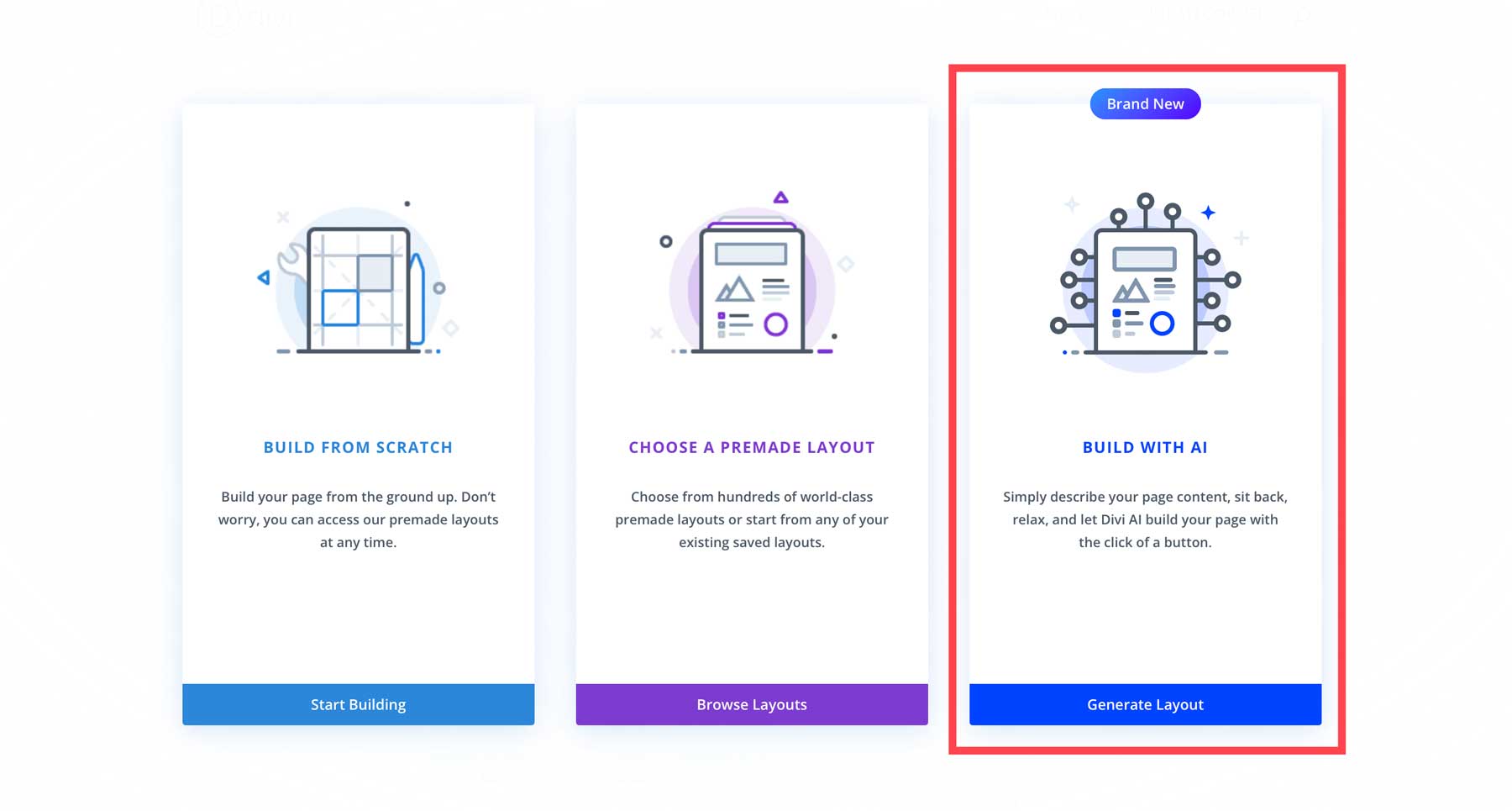
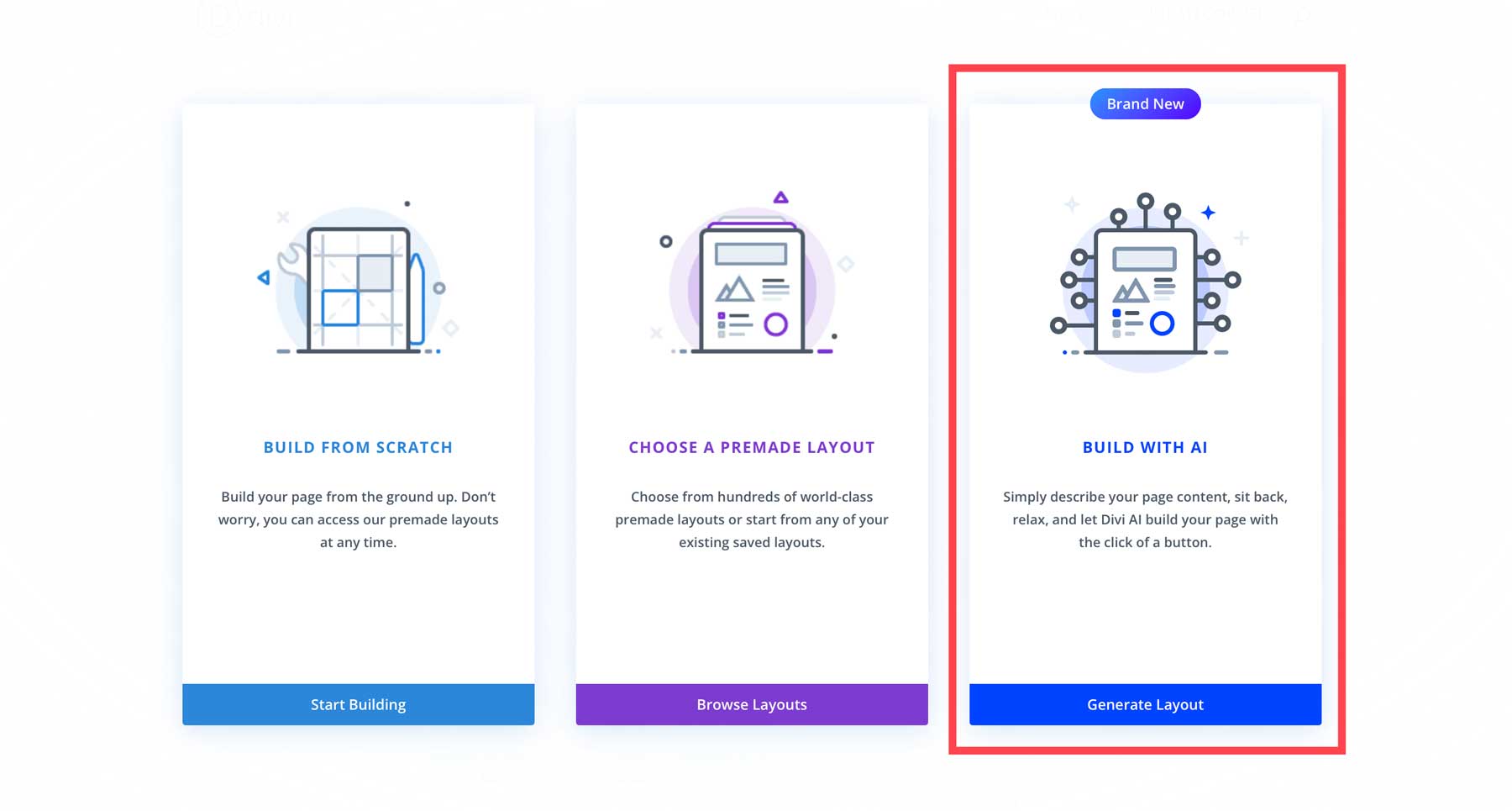
Sayfa yenilendiğinde üç seçeneğiniz olacak: Sıfırdan oluşturun, önceden hazırlanmış bir düzen seçin veya yapay zeka ile oluşturun. Yapay Zeka ile Oluştur'u tercih edeceğiz.

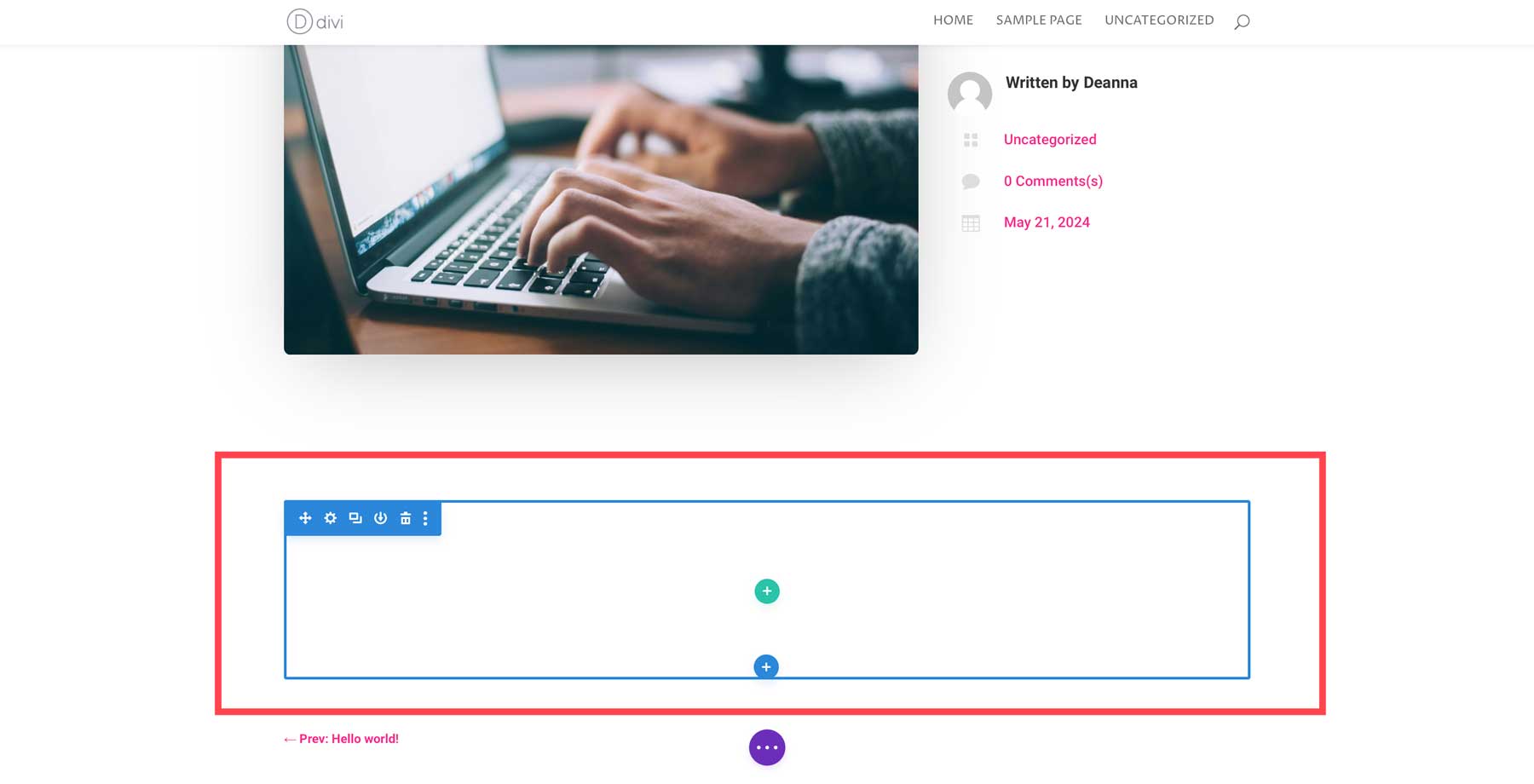
Şablonumuz başlık, öne çıkan görsel ve gönderi ayrıntılarıyla ilgilenir ancak gönderinin içeriğini içermez. Bunun için Divi AI'nın yardımına başvuracağız. Boş bir bölüm gördüğünüz gönderi bölümüne doğru aşağı kaydırın.

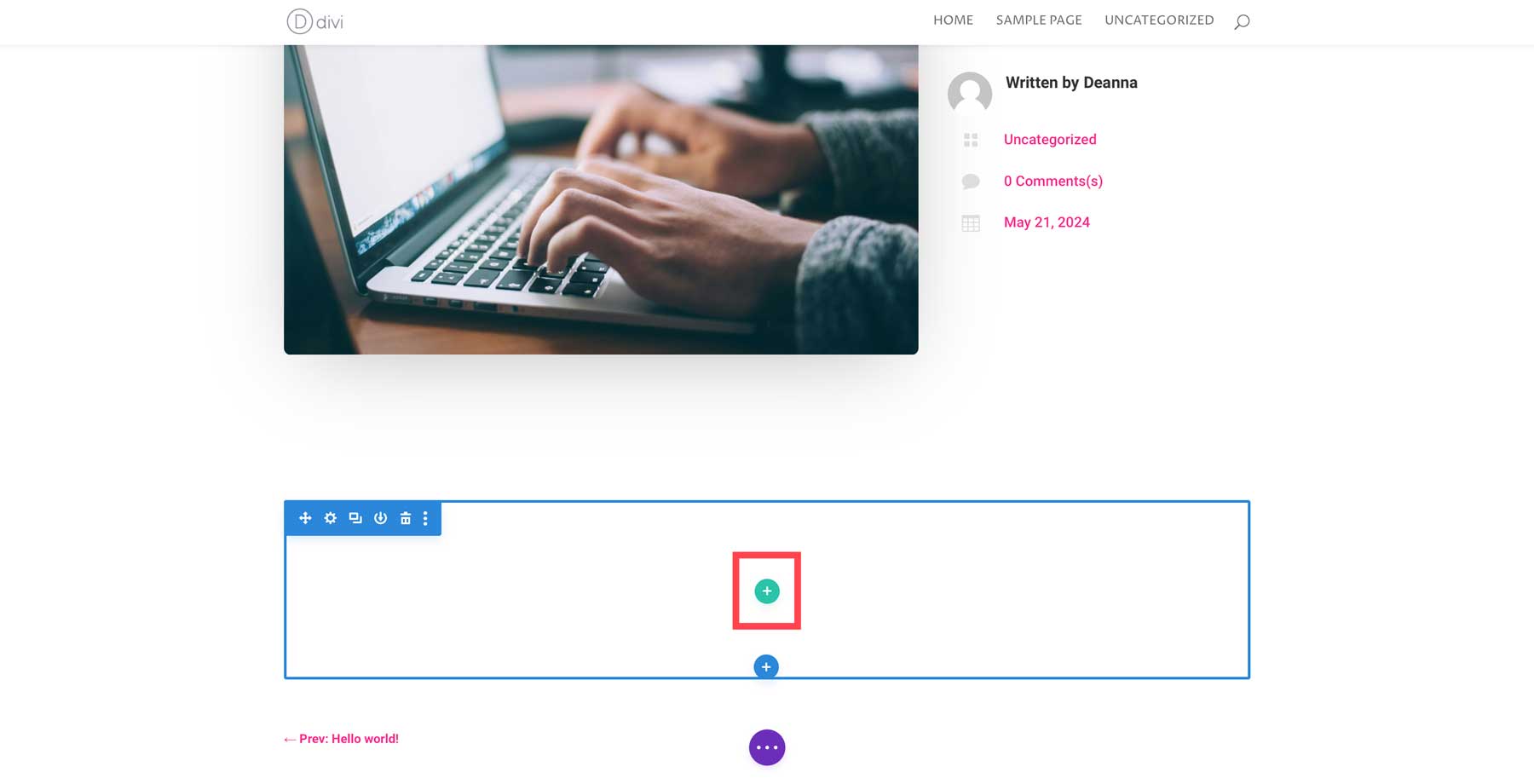
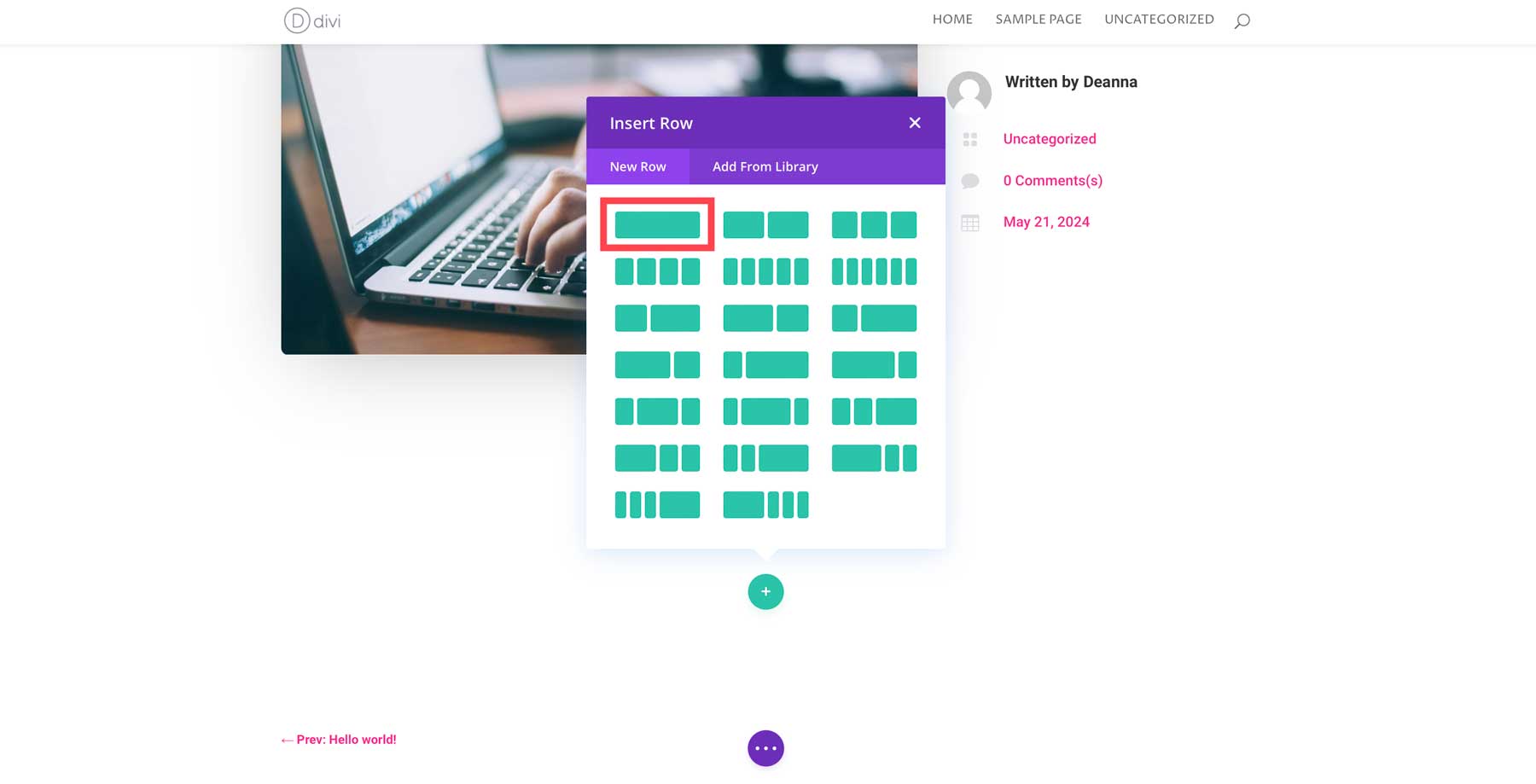
Satır eklemek için yeşil artı simgesine tıklayın.

Tek sütunlu düzeni seçin.


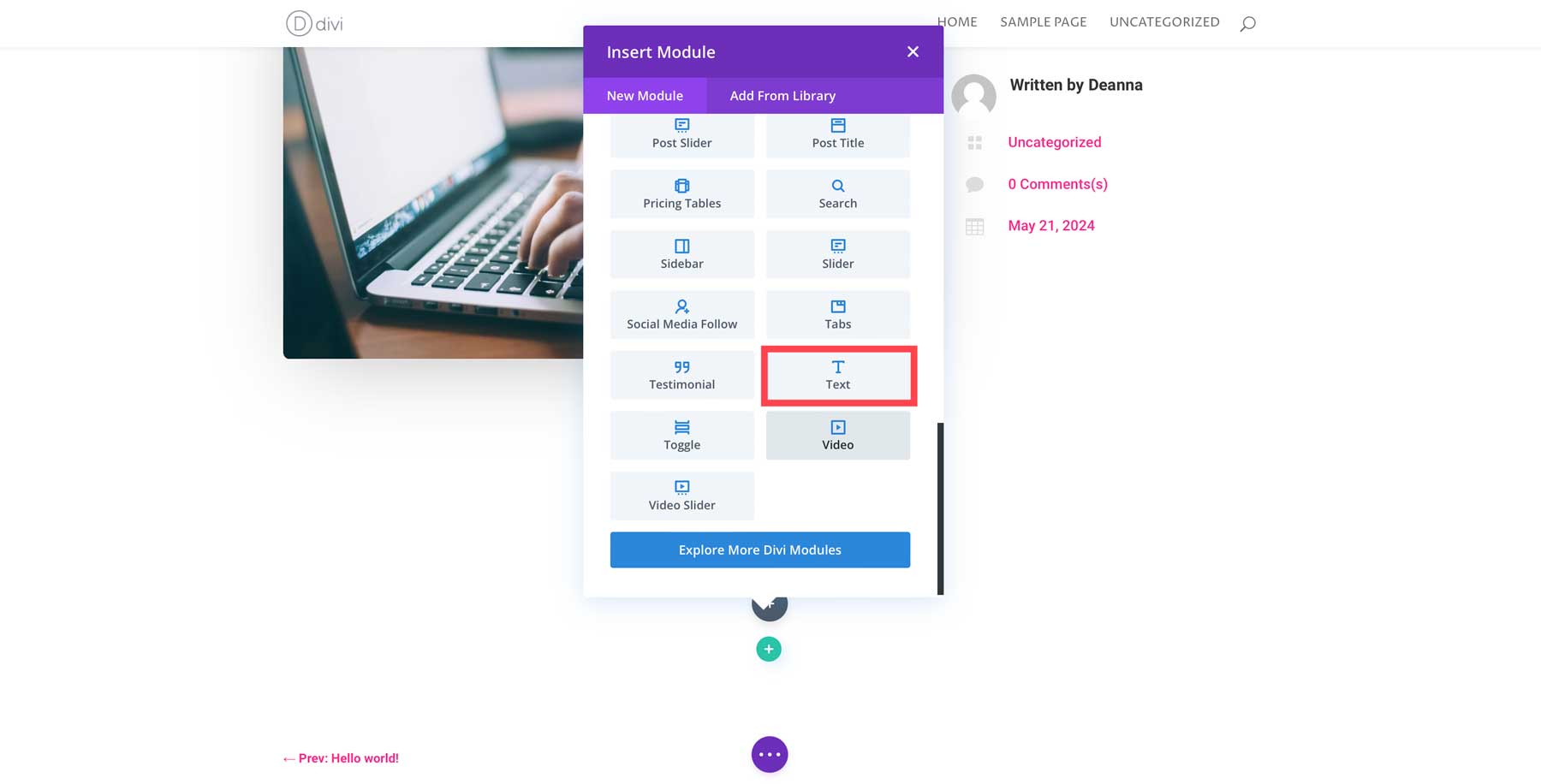
Daha sonra bir metin modülü ekleyin.

Divi AI ile Blog Yazısı İçeriği Yazma
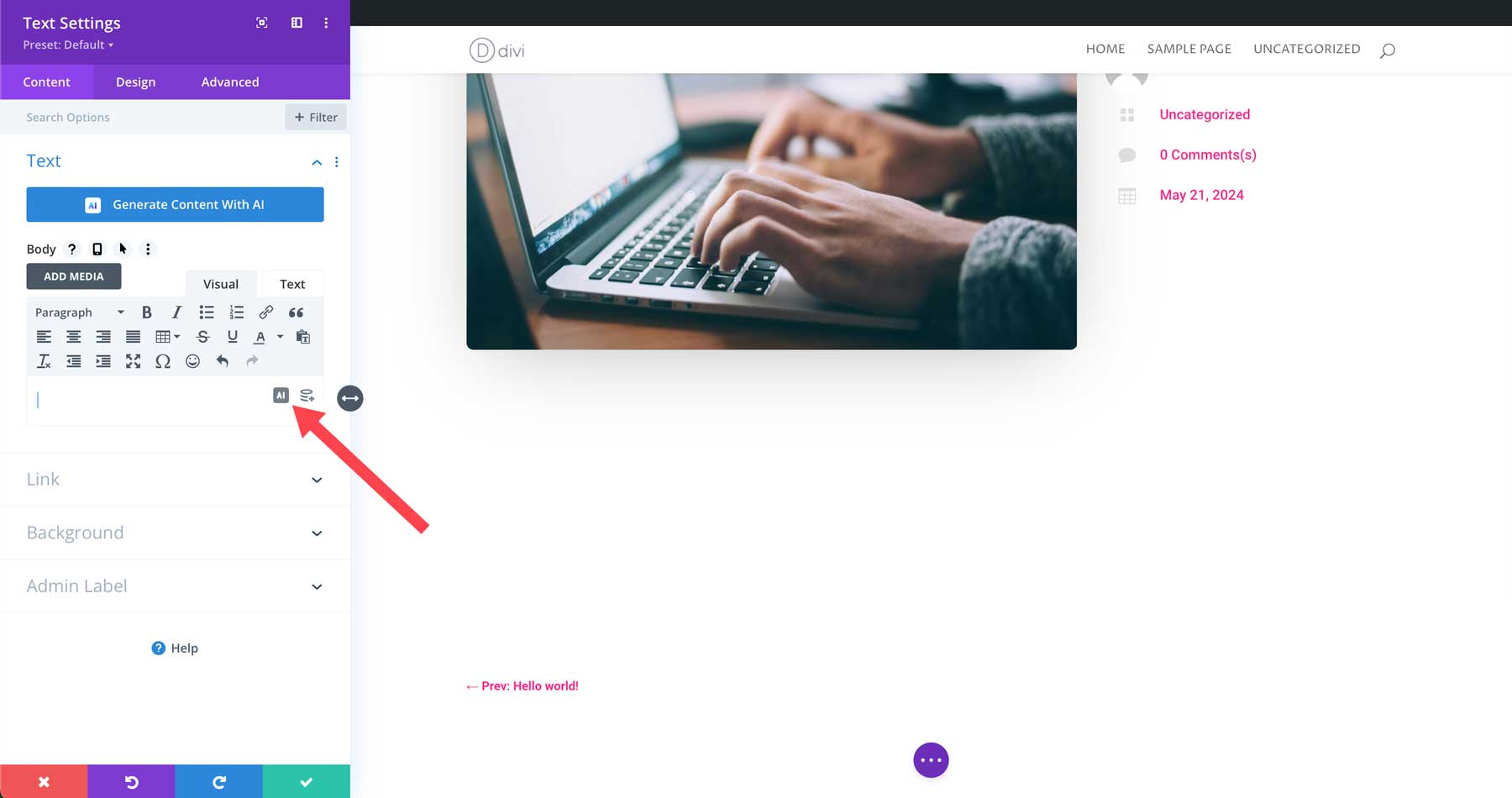
Divi'nin metin modülü bir paragraf yer tutucu metinle birlikte gelir. Vurgulamak için seçin ve ardından kopyayı silin. Ardından, metin alanının sağ üst köşesindeki AI düğmesini tıklayın.

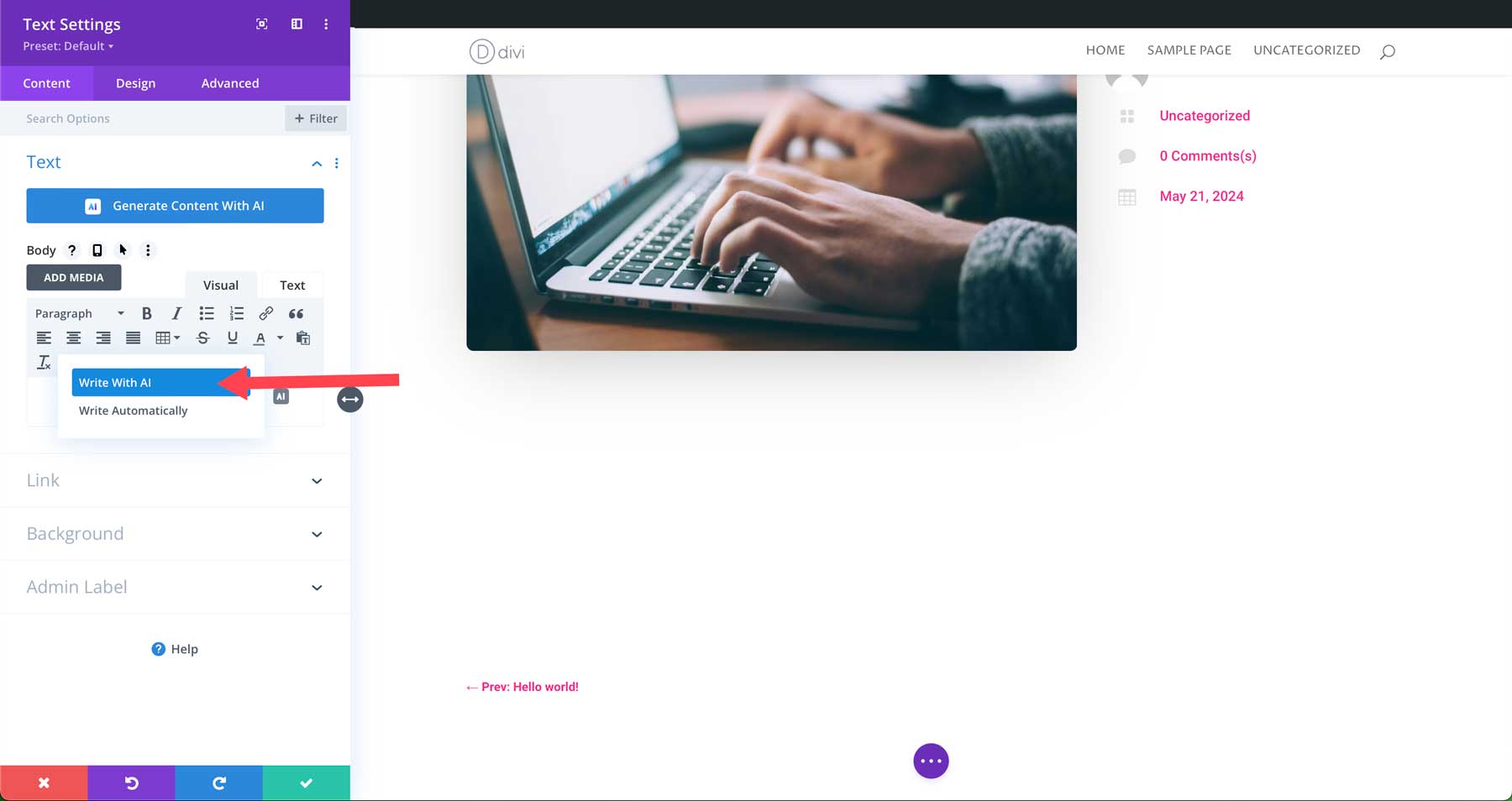
Ardından Yapay Zeka ile Yaz'a tıklayın.

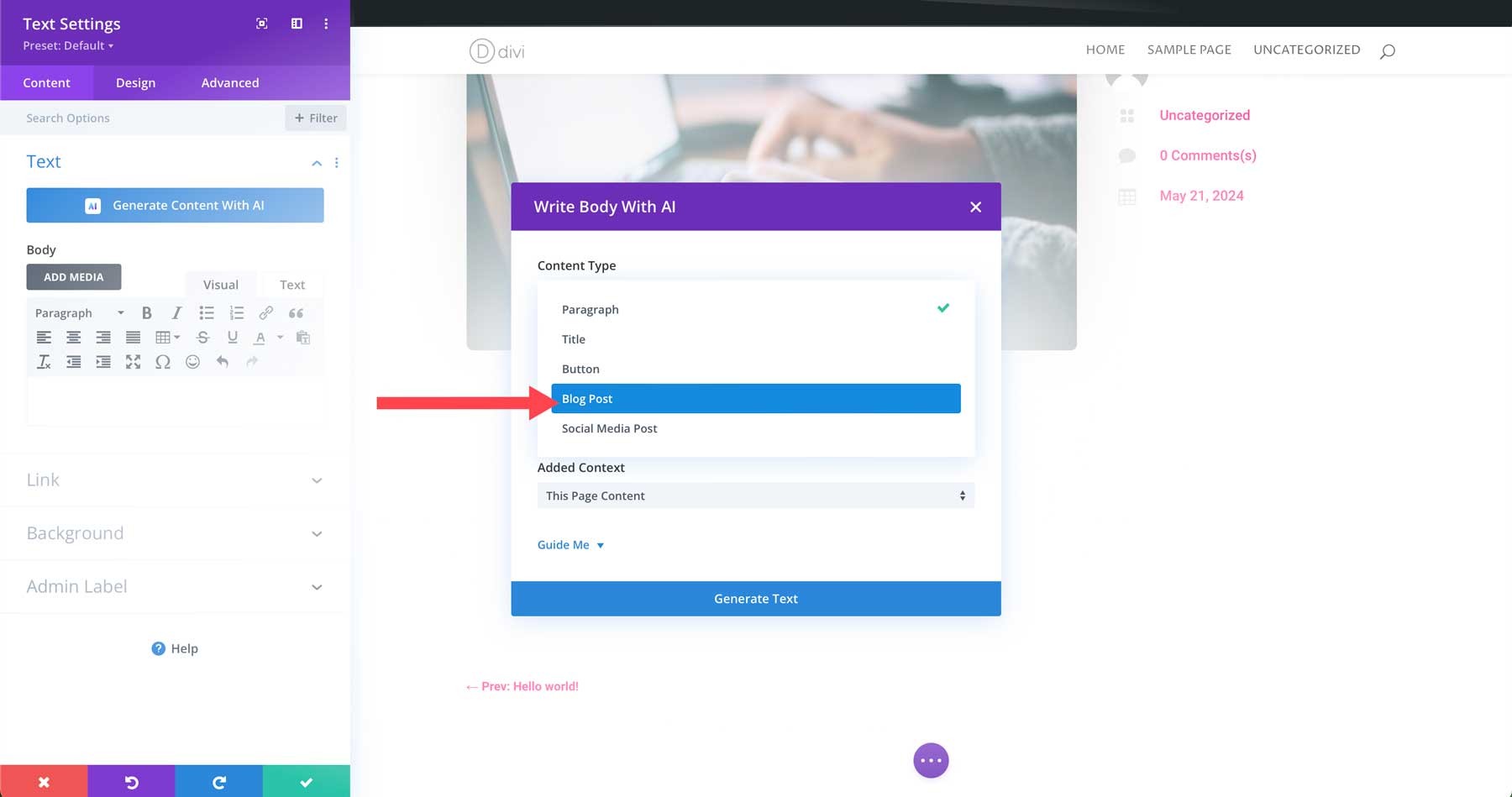
Bir iletişim kutusu oluşturmak istediğiniz içerik türünü seçmenize olanak tanır. Paragraf, başlık, düğme, blog gönderisi veya sosyal medya gönderisi arasından seçim yapabilirsiniz. Blog Gönderisi'ni seçin.

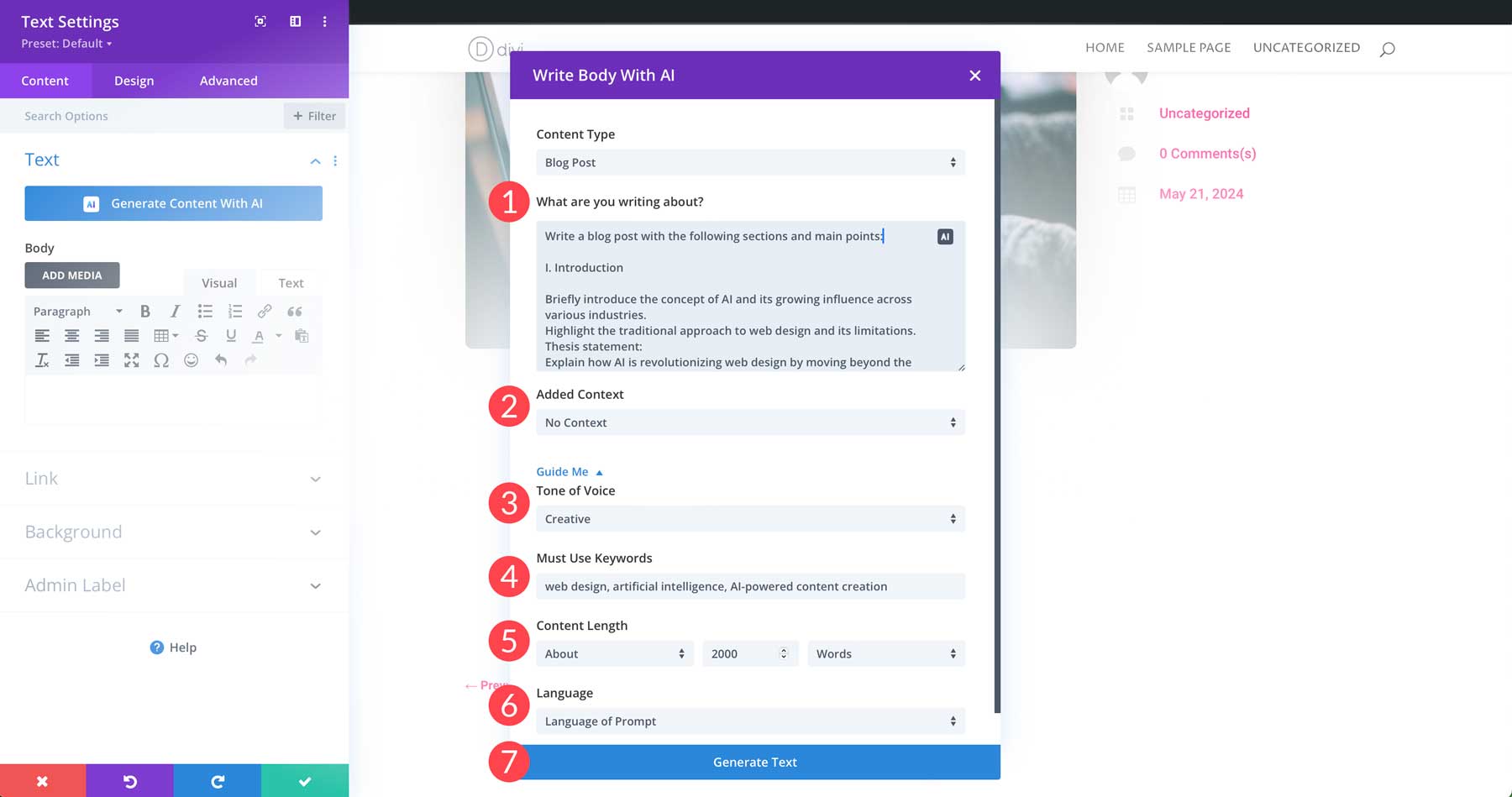
Daha sonra, yazmak istediğiniz konu hakkında bir açıklama gireceksiniz . Kısa bir açıklama yazabilir veya tam bir blog yazısı taslağı ekleyebilirsiniz. Eklenen bağlam altında bağlam yok seçeneğini seçin. Bana Rehberlik Et altında, ses tonu olarak yaratıcıyı seçin, kullanılması gereken anahtar kelimeleri girin, içerik uzunluğunu yaklaşık 2000 kelimeye ayarlayın, dili varsayılan ayarlarda bırakın ve ardından Metin Oluştur düğmesini tıklayın.

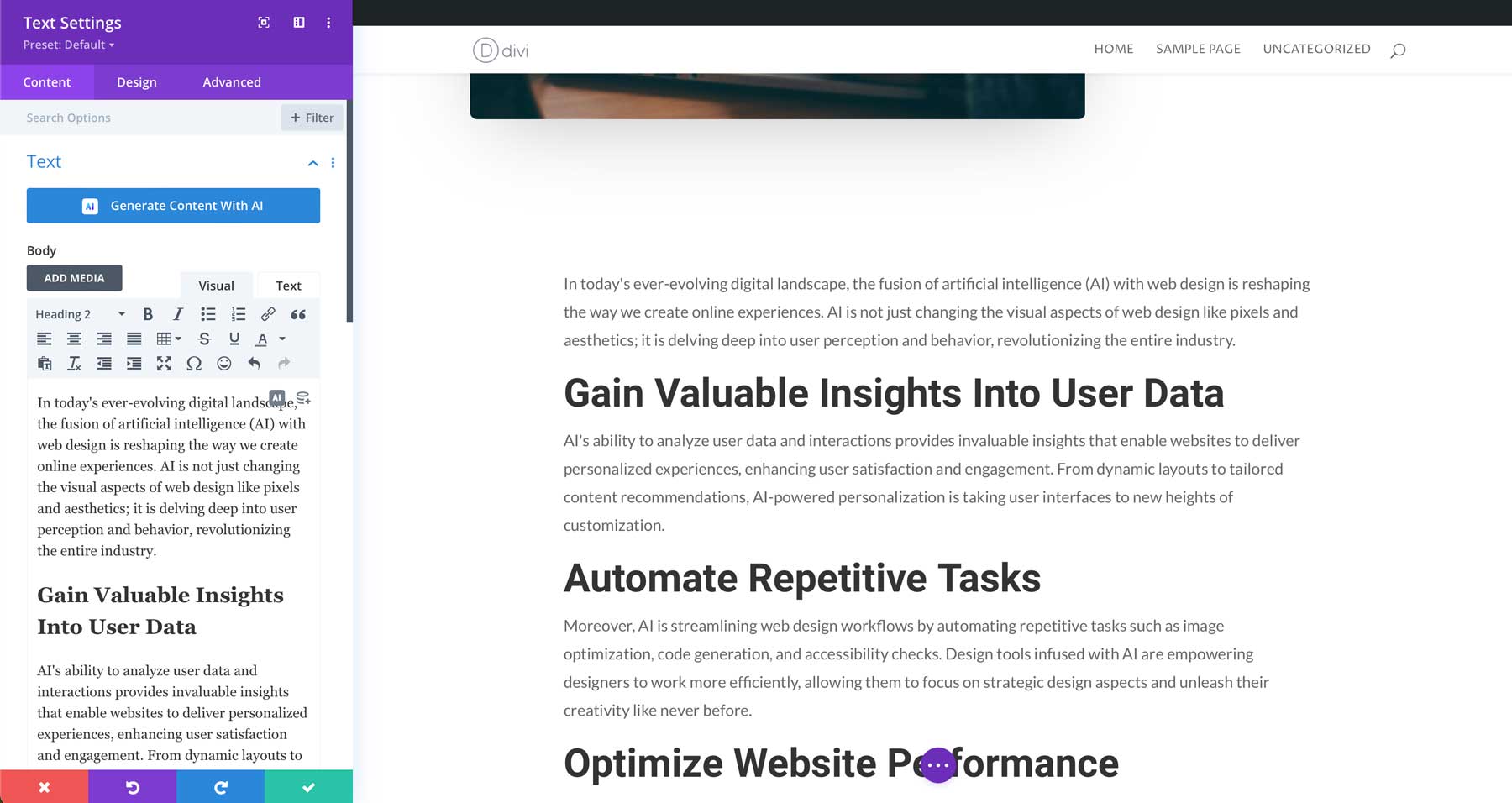
Divi AI isteminizi analiz edecek ve metin oluşturacaktır. Tamamlandığında, anahtar kelime açısından zengin bir blog yayınınız olacak.

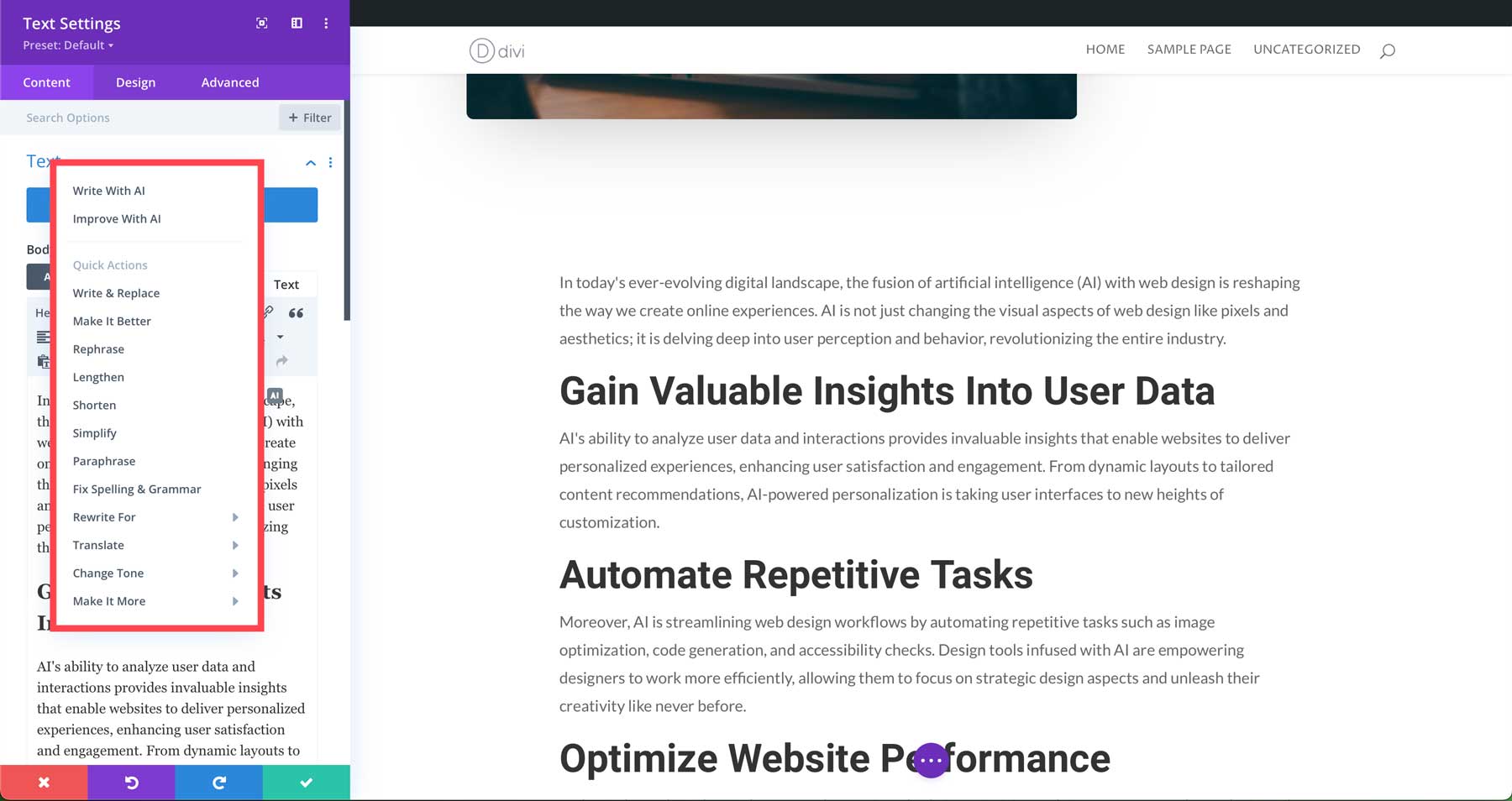
İçerik oluşturulduktan sonra Divi AI onu sizin için hassaslaştırabilir. Metni yeniden ifade etmek, daha iyi hale getirmek, farklı bir tonda yeniden yazmak ve daha fazlası dahil olmak üzere geliştirmek için yapay zekayı kullanabilirsiniz.

6. Adım: Blogunuzu Divi + Divi AI ile Tasarlayın
İlk blog gönderimiz oluşturulduktan sonra statik sayfalarımızı Divi AI ile oluşturmaya odaklanabiliriz. Divi + Divi AI, WordPress blogu oluşturmayı zahmetsiz hale getirir. Daha önce de belirtildiği gibi Divi, tasarım modüllerini sayfaya sürüklemenize olanak tanıyan güçlü bir ön uç Görsel Oluşturucuya sahiptir. Divi AI metin, resim, kod oluşturabilir ve düzenleri tamamlayabilir.
Web Siteniz İçin Sayfalar Oluşturun
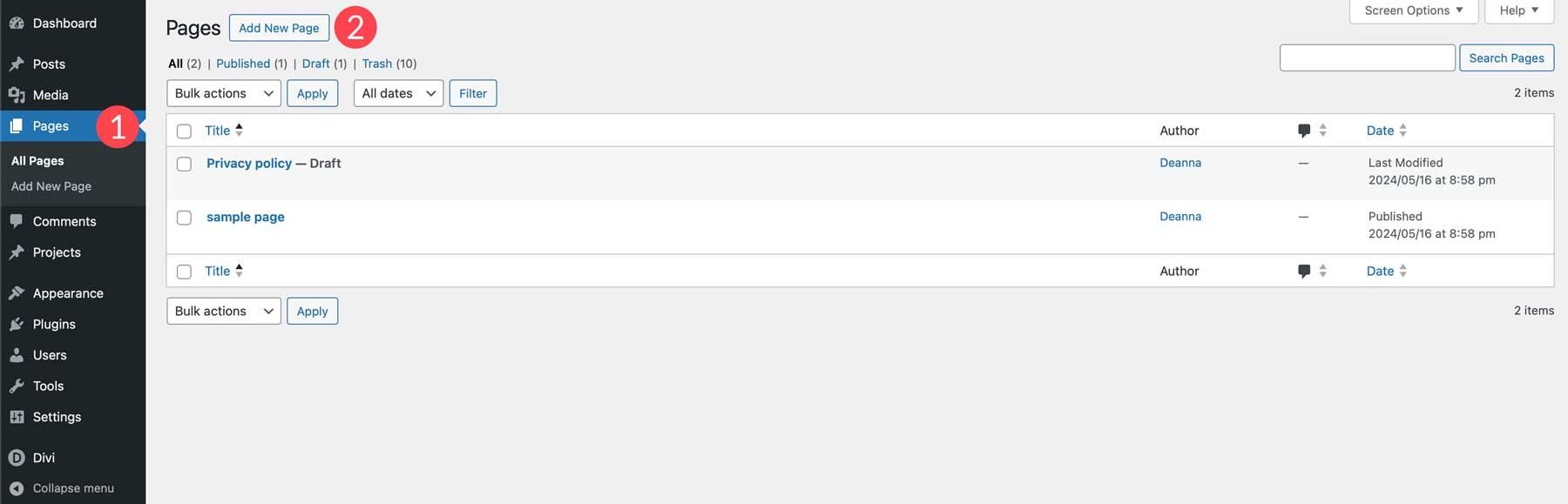
Divi AI ile düzenler oluşturmadan önce blogumuz için sayfa yapısını oluşturmamız gerekiyor. Ana Sayfa, Hakkında, Blog ve İletişim dahil olmak üzere birkaç sayfa ekleyerek başlayacağız. Başlamak için Sayfalar > Yeni Sayfa Ekle'ye gidin.

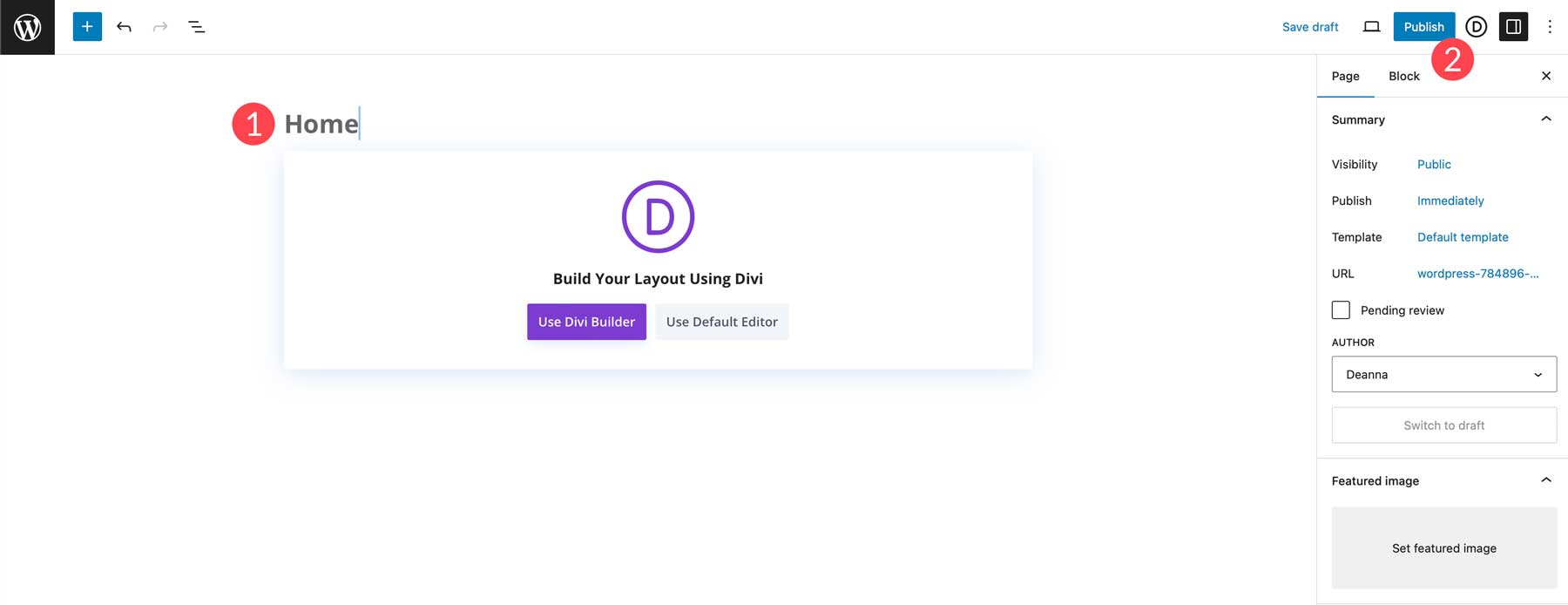
Yeni sayfanıza bir başlık verin ve ardından Yayınla düğmesini tıklayın.

WordPress blogunuzun geri kalan sayfalarını oluşturmak için yukarıdaki adımları tekrarlayın.
Divi AI ile Düzenler Oluşturma
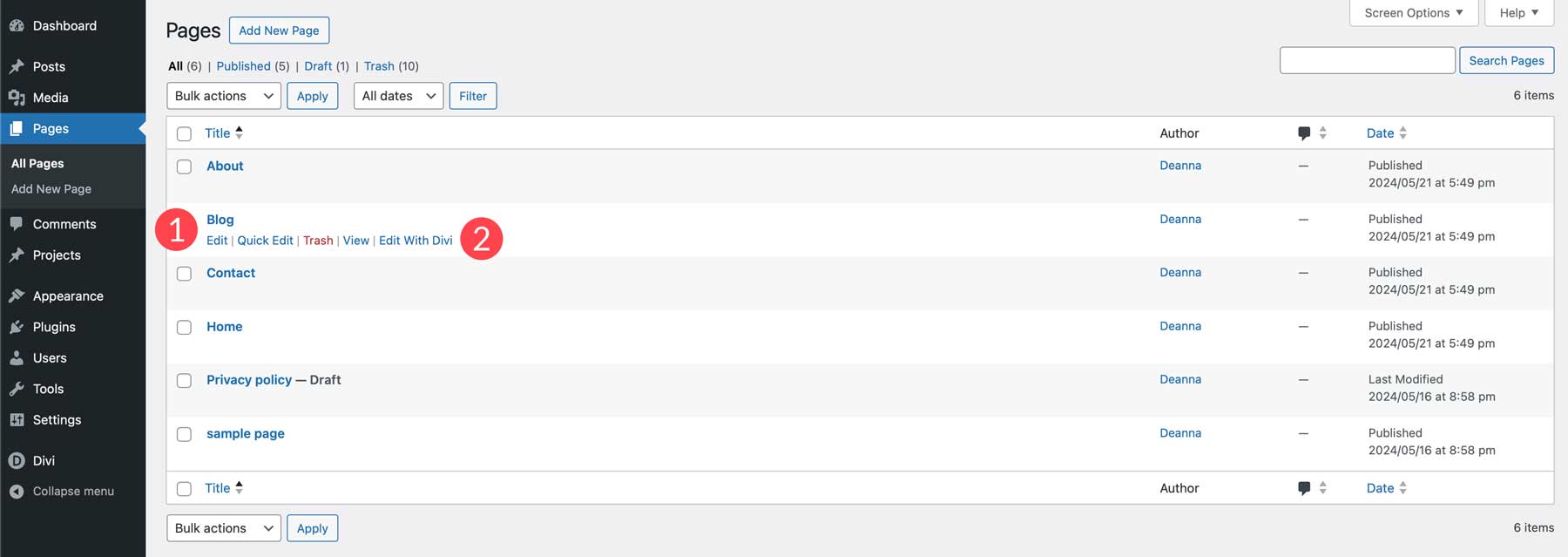
Sayfa yapımız mevcut olduğundan Divi Layouts AI'yi kullanarak bir sayfa oluşturabiliriz. Blog sayfasıyla başlayalım. Sayfa listenize dönün ve blog sayfasını seçin. Divi ile Düzenle'yi tıklayın.

Önceki adımda olduğu gibi sayfa yenilendiğinde Build With AI seçeneğini seçin.

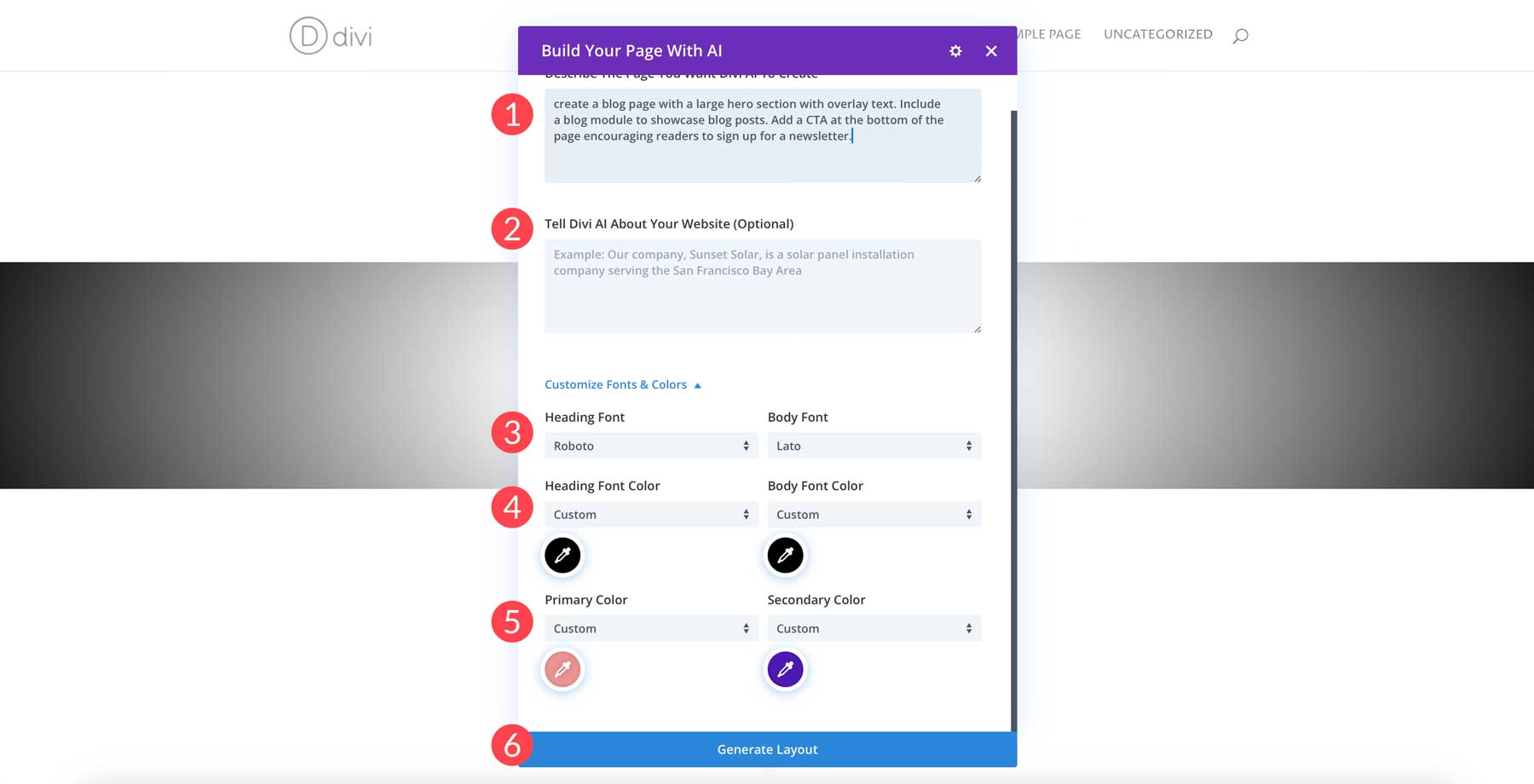
Oluşturmak istediğiniz sayfanın türünü (bu durumda bir blog sayfası) açıklayın, yapay zekanın sahip olmasını istediğiniz ek bilgileri ekleyin ve özel yazı tiplerinizi ve renklerinizi seçin. Bir blog yazısı şablonumuz olduğundan, tutarlılığı sağlamak için aynı renkleri ve yazı tiplerini kullanacağız. Başlık yazı tipi için Roboto'yu ve gövde yazı tipi için Lato'yu seçin. Daha sonra başlık ve gövde yazı tipi rengi için #000000'ı seçin. Son olarak ana ve ara renkler için #ef9695 ve # seçeneğini seçin. Tüm ayarlarınız yerine getirildiğinde Düzen Oluştur düğmesini tıklayın.

Divi AI düzeninizi oluşturmaya başlayacak. Bir tel çerçeve oluşturacak, Divi tasarım modülleri ekleyecek ve metin ve görüntüler oluşturacak.

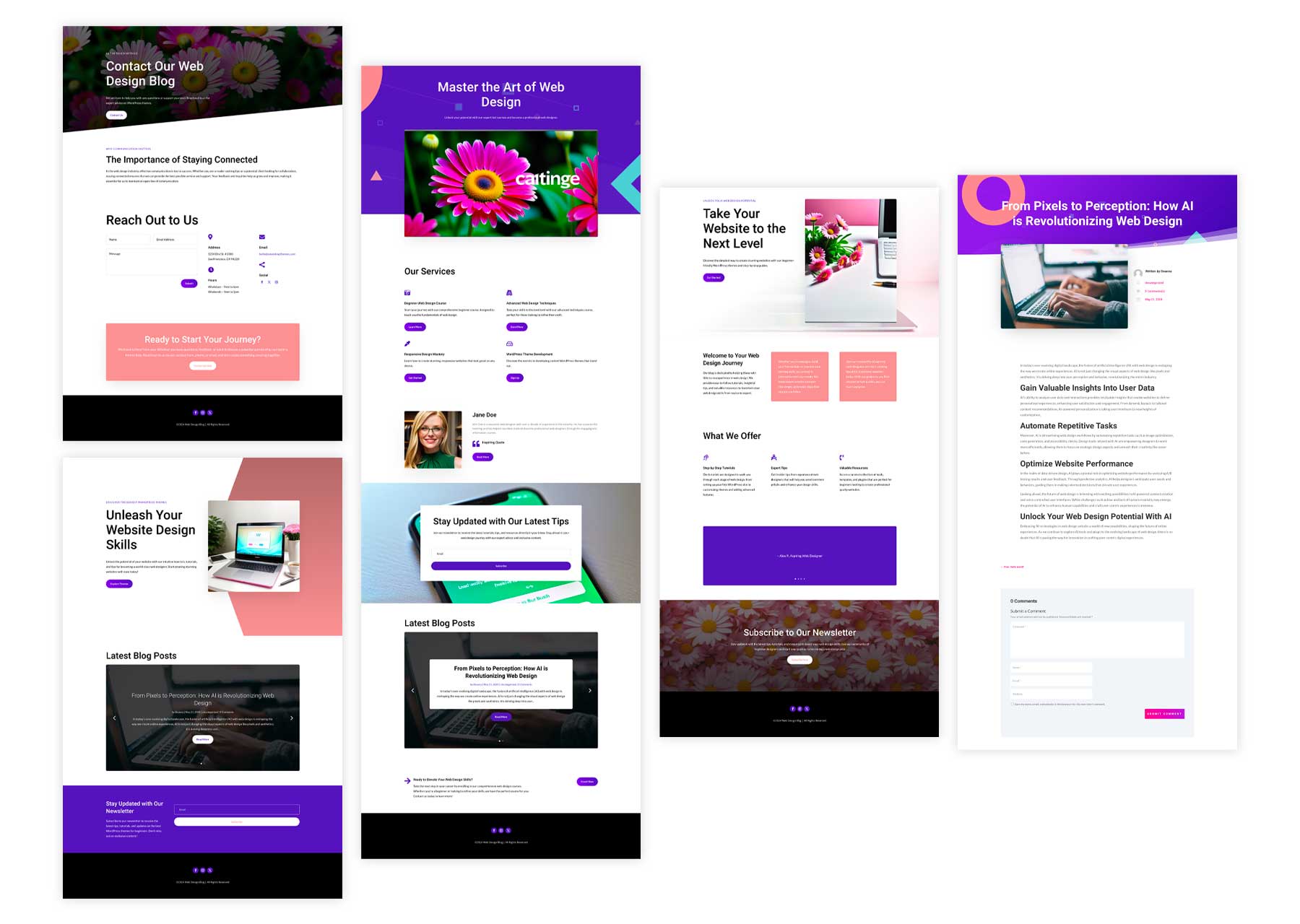
Siteniz için kalan sayfaları oluşturmak için adımları tekrarlayın. Divi AI sayesinde bir blogun tamamını oluşturmak, geleneksel yöntemlerin aksine yalnızca birkaç dakika sürer.

Adım 7: Ek Eklentiler Ekleyin ve Yükleyin
Blog yazımız, sayfalarımız ve gezinme menümüz oluşturulduktan sonra odağımızı eklentilere kaydırabiliriz. Eklentileri WordPress blogunuzun işlevselliğini artıran araçlar olarak düşünün. Yeni özellikler ekleyebilir, güvenliği artırabilir, performansı optimize edebilir ve hatta içeriğinizi daha verimli bir şekilde yönetmenize yardımcı olabilirler. Blogunuz için dikkate almanız gereken bazı eklentiler şunlardır:
- SEO Eklentileri: SEO, blogunuzun çevrimiçi keşfedilmesini sağlamak için çok önemlidir. Rank Math gibi eklentiler, içeriğinizi alakalı anahtar kelimelerle optimize etmenize, okunabilirliği artırmanıza ve arama motorları için XML site haritaları oluşturmanıza yardımcı olabilir.
- Güvenlik Eklentileri : Web sitesi güvenliği aynı zamanda blogunuzu çalışır durumda tutmanın da önemli bir parçasıdır. Solid Security ve WP Activity Log gibi eklentiler, iki faktörlü kimlik doğrulama (2FA) eklemek, etkinliği izlemek ve sizi bilgisayar korsanlarından korumak için mükemmel seçeneklerdir.
- Anti-Spam Eklentileri: Cleantalk veya Akismet gibi bir anti-spam eklentisi, herhangi bir WordPress blogunun olmazsa olmazıdır. Spam yorumları otomatik olarak azaltacak, size zaman kazandıracak ve yorum bölümünüzü temiz ve profesyonel tutacaktır.
- İletişim Formu Eklentileri: Kullanıcıların blogunuzdaki bir iletişim formu aracılığıyla size kolayca ulaşmasını sağlayın. WP Forms gibi eklentiler, kayıt, oturum açma ve iletişim de dahil olmak üzere her türlü formu oluşturmak için basit bir sürükle ve bırak düzenleyicisi sağlar.
- Resim Optimizasyon Eklentileri: Resimler görsel hikaye anlatımı için harikadır ancak büyük dosyalar web sitenizi yavaşlatabilir. EWWW Image Optimizer ve ShortPixel gibi eklentiler, kaliteden ödün vermeden görsellerinizi optimize ederek sayfaların hızlı yüklenmesini ve daha sorunsuz bir kullanıcı deneyimi sağlar.
- Google Analytics Eklentileri: MonsterInsights gibi bir eklentiyle web sitenizin trafiğini izleyin ve ziyaretçi davranışını analiz edin. Hedef kitlenizi anlamak, içeriğinizi uyarlamanıza yardımcı olur ve blogunuzun genel etkinliğini artırır.
Entegrasyonlar ve Divi Pazaryeri ile Divi'yi Genişletin
Bir Divi kullanıcısı olarak Divi Marketplace'te çok sayıda entegrasyona ve üçüncü taraf seçeneklerine sahipsiniz. Varsayılan olarak Divi, iletişim formları oluşturmaktan e-posta katılımlarını eklemeye ve daha fazlasına kadar çok sayıda işlevsellik sunar. Ancak üçüncü taraf bir eklenti eklemeniz gerekeceği zamanlar olacaktır. Örneğin, blogunuzu bir öğrenme yönetim sistemine (LMS) veya üyelik sitesine dönüştürmeyi planlıyorsanız LearnDash, Toolset ve MemberPress gibi eklentilerin tümü Visual Builder'a sorunsuz bir şekilde entegre olur.

Sitenize etkinlik mi eklemek istiyorsunuz? Etkinlik Takvimi eklentisi, sitenizdeki herhangi bir sayfaya etkinlik eklemenizi sağlamak için Visual Builder'a Divi modülleri ekler. Divi'ye özel eklentiler eklemek isteyenler, Divi Marketplace'te Divi'nin zaten muhteşem olan işlevselliğini geliştirecek çok sayıda seçenek bulabilirler. Örneğin, sitenize yeni bir görünüm kazandırmak için 50'den fazla blog ve gönderi şablonu sağlayan Bloglama Araç Setini ekleyebilirsiniz. Ayrıca, blog sayfanız için duvar düzeni, atlıkarınca ve yayınlarınızın öne çıkmasını sağlayacak diğer harika uzantılar dahil olmak üzere benzersiz düzenler sağlayan Divi Blog Pro da var.
Ayrıca WordPress deposunda, hayallerinizdeki blogu oluşturmanıza yardımcı olacak her türlü işlevselliği sağlayan çok sayıda ücretsiz seçenek bulunmaktadır.
Adım 8: Kayıt Formu Ekleme

Bir e-posta listesi oluşturmak, okuyucularınızla daha derin bir düzeyde bağlantı kurmanın ve sadık bir takipçi kitlesi oluşturmanın güçlü bir yoludur. E-posta, güncellemeler, yeni blog gönderileri, özel içerik veya özel tekliflerle hedef kitlenize doğrudan ulaşmanızı sağlar. Yalnızca sosyal medyaya güvenmeye kıyasla daha kişisel bir yaklaşım sunar. E-posta pazarlaması, hedef kitlenizi segmentlere ayırmanıza ve hedeflenen içeriği ilgi alanlarına veya tercihlerine göre göndermenize olanak tanır. Kişiselleştirilmiş bir yaklaşım, etkileşimi ve dönüşüm oranlarını artırmanın harika bir yoludur.
Divi Teması varsayılan olarak güçlü bir e-posta katılım modülüyle birlikte gelir. Bununla birlikte Divi'nin en güçlü eklentilerinden biri olan Bloom'u da kullanabilirsiniz. Elegant Temalar aboneliğiyle sunulan Bloom, otomatik açılır pencereler, tetiklenen katılımlar veya çıkış amacı açılır pencereleri dahil olmak üzere altı farklı görüntüleme türü sunar. Bloom ayrıca HubSpot, Mailchimp, Aweber, SalesForce ve daha fazlası dahil olmak üzere en iyi e-posta pazarlama hizmetlerinin tümü ile entegre olur.
Divi'nin e-posta katılım modülüyle yapabileceğiniz her şey hakkında daha fazla bilgi edinmek istiyorsanız, onu kullanmanın farklı yollarını özetleyen bu gönderiye göz atın. Ek olarak, Bloom e-posta katılımınızı sitenizin markasına uyacak şekilde nasıl şekillendireceğinizi öğrenebilirsiniz.
Adım 9: Blogunuzdan Para Kazanın
Güzel, bilgilendirici blogunuz oluşturulduktan ve hedef kitleniz büyüdükten sonra blogunuzdan para kazanmayı düşünmelisiniz. Para kazanma ile tutkunuzu kazanca dönüştürebilirsiniz. Reklamları görüntülemek de dahil olmak üzere bunu yapmanın birkaç yolu vardır. Google Adsense, Amazon Reklamları ve daha fazlasıyla çalışan Gelişmiş Reklamlar da dahil olmak üzere, işleri ayarlamanıza yardımcı olacak reklam eklentileri mevcuttur.
Bağlı kuruluş pazarlaması yoluyla diğer şirketlerin ürün veya hizmetlerini de tanıtabilirsiniz. Satış ortağı ürünleri, birisi satın alma işlemi gerçekleştirdiğinde komisyon kazanmanıza olanak tanır. Pretty Links gibi bağlı kuruluş pazarlama eklentileri, yeni başlayanların tüm bağlı kuruluş bağlantılarını tek bir yerden yönetmesini, bunları tercihlerinize göre özelleştirmesini ve Google Analytics ile sorunsuz bir şekilde entegre olmasını kolaylaştırır.
Blogunuzdan para kazanmanın diğer yolları arasında dijital ürünler satmak, üyelik web sitesi kurmak veya serbest çalışma gibi ücretli hizmetler sunmak yer alır. Easy Digital Downloads gibi eklentiler, dijital ürünler oluşturmayı ve satmayı kolaylaştırır ve ayrıca doğrudan WordPress blogunuza entegre edebileceğiniz çeşitli ödeme ağ geçitleri sunar.
Divi + Divi AI, WordPress Blogu Oluşturmayı Kolaylaştırıyor
WordPress blogu oluşturmak için gerekli adımları keşfettiniz. İlk blog yazınızı oluşturmaktan sadık bir takipçi kitlesi oluşturmaya kadar olan yolculuk göz korkutucu görünebilir, ancak yanınızda doğru araçlar varsa, ödüllendirici ve heyecan verici bir macera olabilir.
İşte burada Divi ve Divi AI devreye giriyor. Sezgisel bir sürükle ve bırak Görsel Oluşturucu, sayfa şablonları oluşturma yeteneği ve metin, görüntü ve tam web sayfaları oluşturmaya yönelik AI araçlarını birleştirmek, Divi'yi hiç düşünmeden yapar. Divi ile dikkat çeken ve internette büyüyen güzel, bilgilendirici ve ilgi çekici bir blog oluşturabilirsiniz. Yolculuğunuza bugün başlayın ve tutkunuzu, sesinizi dünyayla paylaşacağınız bir platforma dönüştürün.
Bu yazıda yer alan ürünler hakkında daha fazla bilgi edinmek ister misiniz? Aşağıdaki tabloda her biri için fiyatlandırma ve bağlantılar verilmektedir.
| Bahsedilen ürünler | Başlangıç fiyatı | Tanım | Aksiyon | |
|---|---|---|---|---|
| 1 | Zarif Temalar | 89$/yıl | WordPress Temaları ve Eklentileri | Elde etmek |
| 2 | Rytr | Ücretsiz, ayda 7,50$ | Yapay Zeka Yazma Aracı | Elde etmek |
| 3 | Jasper | 39$/ay | Yapay Zeka Yazma Aracı | Elde etmek |
| 4 | Adobe Ateşböceği | Ücretsiz, ayda 4,99$ | Yapay Zeka Sanat Jeneratörü | Elde etmek |
| 5 | Jasper Sanatı | 10$/ay | Yapay Zeka Sanat Jeneratörü | Elde etmek |
| 6 | Namecheap | 5,98$/yıl | Alan Adı Kayıt Şirketi | Elde etmek |
| 7 | SiteGround | 2,99$/ay | WordPress Barındırma | Elde etmek |
| 8 | SG Optimize Edici | SiteGround Barındırma Planıyla Ücretsiz | Hız Optimizasyon Eklentisi | Elde etmek |
| 9 | Divi | 89$/yıl | WordPress Teması | Elde etmek |
| 10 | Görsel Oluşturucu | Divi'ye dahildir | Sayfa Oluşturucu Eklentisi | Elde etmek |
| 11 | Divi Tasarım Modülleri | Divi'ye dahildir | Tasarım Modülleri | Elde etmek |
| 12 | Tema Oluşturucu | Divi'ye dahildir | Tam Site Düzenleme | Elde etmek |
| 13 | Divi AI | 16,08$/ay (yıllık olarak faturalandırılır) | Yapay Zeka Tasarım Asistanı / Yapay Zeka Web Sitesi Oluşturucu | Elde etmek |
| 14 | Divi Düzenleri | Divi'ye dahildir | 2000+ Önceden Hazırlanmış Düzen | Elde etmek |
| 15 | Divi Bulut | 6$/ay (yıllık olarak faturalandırılır) | Bulut depolama | Elde etmek |
| 16 | Divi Takımları | 1,50$/ay (yıllık olarak faturalandırılır) | Takım İşbirliği | Elde etmek |
| 17 | Divi VIP | 6$/ay (yıllık olarak faturalandırılır) | VIP Desteği | Elde etmek |
| 18 | Semruş | Ücretsiz, 129,95$/ay | AI Web Sitesi Oluşturucu | Elde etmek |
| 19 | Sudoyaz | Aylık 10$ (yıllık olarak faturalandırılır) | Yapay Zeka Yazma Asistanı | Elde etmek |
| 20 | Dilbilgisi açısından | Ücretsiz, ayda 12 ABD doları | Yapay Zeka Yazım ve Dilbilgisi Denetleyicisi | Elde etmek |
| 20 | Sıra Matematik | Ücretsiz, ayda 6,99$ | SEO Eklentisi | Elde etmek |
| 21 | Sağlam Güvenlik | 99$/yıl | Güvenlik Eklentisi | Elde etmek |
| 22 | WP Etkinlik Günlüğü | Ücretsiz, 139$/yıl | Güvenlik Eklentisi | Elde etmek |
| 23 | temiz konuşma | 12$/yıl | Spam Önleme Eklentisi | Elde etmek |
| 24 | WP Formları | Ücretsiz, yıllık 49,50$ | Form Eklentisi | Elde etmek |
| 25 | EWWW Görüntü Optimize Edici | 7$/ay | Görüntü Optimizasyon Eklentisi | Elde etmek |
| 26 | Kısa Piksel | 9,99$/ay | Görüntü Optimizasyon Eklentisi | Elde etmek |
| 27 | MonsterInsights | Ücretsiz, yıllık 99,60$ | Google Analytics Eklentisi | Elde etmek |
| 28 | Divi Entegrasyonları | Divi'ye dahildir | Eklenti Entegrasyonları | Elde etmek |
| 28 | Divi Pazaryeri | Divi'ye dahildir | Divi için Üçüncü Taraf Uzantılar, Alt Temalar ve Düzenler | Elde etmek |
| 29 | LearnDash | 199$/yıl | ÖYS/ÖYS Eklentisi | Elde etmek |
| 30 | Araç seti | €69/yıl | Özel Gönderi Türü Eklentisi | Elde etmek |
| 31 | Üye Basın | $179,50/yıl | Üyelik Eklentisi | Elde etmek |
| 32 | Etkinlik Takvimi | Ücretsiz, yıllık 99$ | Üyelik Eklentisi | Elde etmek |
| 33 | Divi Blog Pro | 49$/yıl | Divi için Blog Modülü Eklentisi | Elde etmek |
| 34 | Bloglama Araç Seti | 9$/yıl | Divi için Blog ve Gönderi Düzenleri | Elde etmek |
| 35 | Çiçek açmak | Divi'ye dahildir | Divi için E-posta Kaydolma Eklentisi | Elde etmek |
| 36 | Hubspot | Ücretsiz, ayda 20 ABD doları | E-posta Pazarlama Sağlayıcısı | Elde etmek |
| 37 | Posta şempanzesi | Ücretsiz, ayda 20 ABD doları | E-posta Pazarlama Sağlayıcısı | Elde etmek |
| 38 | Aweber | Ücretsiz, 12,50$/ay | E-posta Pazarlama Sağlayıcısı | Elde etmek |
| 39 | Gelişmiş Reklamlar | €59/yıl | Reklam Eklentisi | Elde etmek |
| 40 | Güzel Bağlantılar | $99,60/yıl | Reklam Eklentisi | Elde etmek |
| 41 | Kolay Dijital İndirmeler | $99,50/yıl | Reklam Eklentisi | Elde etmek |
Sıkça Sorulan Sorular
Bu yazıda size çok şey anlattık ve her ne kadar çoğu şeyi kapsasa da yine de bazı sorularınız olabilir. Cevapları bulmak için aşağıdaki SSS bölümümüze göz atın.
