WordPress Alt Teması Nasıl Oluşturulur: 2022'de Herkes İçin Eksiksiz Bir Başucu Kitabı
Yayınlanan: 2022-08-11Harika bir WordPress teması buldunuz. Ancak piyasada öne çıkmak için bazı ekstra işlevler eklemek istiyorsunuz. Bunu birçok şekilde yapabilirsiniz. Bunu yapmanın en iyi yollarından biri, CSS stil sayfanızdaki bazı kodları düzenlemektir.
Fakat bu işlemin de bazı sınırlamaları vardır. Temayı güncelledikten sonra tüm değişikliklerinizi kaybedersiniz. Bu problemden kurtulmak için bir çocuk teması kullanmayı düşünebilirsiniz. Herhangi bir özel değişikliği kaybetme riski olmadan yapmak istediğiniz kadar özelleştirme yapmanızı sağlar.
Ana temayı güncelleseniz bile değişiklikler aynı kalacaktır. Bu makale, WordPress'te bir alt temanın nasıl oluşturulacağını gösterecek ve size sunabileceği bazı önemli faydaları açıklayacaktır.
İçindekiler
- Çocuk Teması Nedir?
- WordPress Alt Temalarını Kullanmanın Faydaları
- Bir WordPress Alt Teması Nasıl Oluşturulur Hakkında Adım Adım Kılavuz
- WordPress Alt Temanızı Nasıl Özelleştirirsiniz?
- Popüler WordPress Temalarının Resmi Alt Temalarını Nerede Bulabilirsiniz?
- WordPress Alt Temaları Hakkında SSS
- WordPress Alt Temanızı Oluşturmaya Hazır mısınız?
Çocuk Teması Nedir?
Alt tema, bağımsız bir WordPress teması değildir. Ana temanın tüm öğelerini tema dizinindeki ayrı bir klasörde devralır. Ana tema dosyalarına dokunmadan temada her türlü değişikliği yapmanızı sağlar.
Alt tema dosyaları ayrı bir klasörde saklandığından, ana tema güncellense bile hiçbir özelleştirmeyi kaybetmez. Bu nedenle alt temalar, mevcut WordPress temanızı özelleştirmenin en güvenli yoludur.
WordPress Alt Temalarını Kullanmanın Faydaları

Çalışan WordPress temanızı test etme, geliştirme ve hata düzeltme gibi çeşitli amaçlar için özelleştirmeniz gerekebilir. Bir alt WordPress teması oluşturmak, böyle bir durumda size aşağıdaki avantajlara ulaşabilir.
1. Orijinal Temayı Güvende Tutar
Alt tema, istediğiniz kadar hata yapmanızı sağlar. Alt temayla ilgili herhangi bir hata yaşarsanız, ana temayı geri yükleyerek sorunu hızlı bir şekilde çözebilirsiniz.
Ana temanın hiçbir içeriğini kaybetmeden hata dosyalarını silebilir ve yeni bir alt tema ile başlayabilirsiniz.
2. Geliştirme Sürecini Hızlandırın
Tüm bir WordPress temasını sıfırdan oluşturmak için kodlama yapmak bütün gün sürecektir. Ancak bir alt tema kullanırsanız, her şeye sıfırdan başlamak zorunda kalmazsınız. Ana WordPress temasını temeliniz olarak alabilirsiniz.
İhtiyaçlarınıza uyana kadar daha küçük ölçeklerde değiştirmeye devam edebilirsiniz. Genel geliştirme süreci zaman kazandıracak ve uygun maliyetli olacaktır.
3. İşlevselliği Genişletin
Alt temanıza bazı ince ayar CSS değişiklikleri ekleyerek web sitenizin işlevlerini genişletebilir ve ona çarpıcı bir görünüm kazandırabilirsiniz. Alt temanız için ayrı bir style.css dosyası oluşturmanız ve gerektiğinde özelleştirmeyi uygulamanız gerekir. Üçüncü taraf eklentilere olan bağımlılığınızı da azaltacaktır.
4. Benzer Bir Web Görünümü Oluşturun
Dünyada birden fazla ticari web sitesine sahip birçok şirket var. Bazıları tüm iş web sitelerinde görsel tutarlılığı korumak istiyor. Alt temanın dosyalarını kullanarak bunu tüm web sitelerinizde gerçekleştirebilirsiniz.
Web simgeleri, renk paletleri ve logolar, çoğu WordPress temasıyla kolayca değiştirebileceğiniz şeylerdir. Tüm web sitelerinizde yüklü birden fazla farklı temanız olduğunu varsayalım. Her biri için bir alt temanız varsa, birinin CSS kodunu kopyalayabilir ve başkalarının style.css dosyalarına yapıştırabilirsiniz.
Tüm web sitelerinizin benzer görünmesini sağlayacaktır. Bu fikir, marka değerlerinizi tüm çalışan web siteleriniz arasında yaymanıza yardımcı olabilir.
5. Başkalarıyla Paylaşmak Kolay
WordPress alt temaları ayrı klasörlerde saklandığından, endişelenmeden başkalarıyla kolayca paylaşabilirsiniz. Alt temanın dosyalarını genel bir havuza (GitHub, Bitbucket) yükleyebilirsiniz.
Bir WordPress Alt Teması Nasıl Oluşturulur Hakkında Adım Adım Kılavuz
WordPress alt temalarını manuel olarak veya bir eklenti kullanarak oluşturabilirsiniz. Bu bölümde size bu yöntemlerin her ikisini de göstereceğiz. Daha sonra hangi yöntemin sizin için en uygun olduğuna karar verebilirsiniz. Okumaya devam et!
Hello Elementor Alt Teması Nasıl Kurulur
Hello Elementor, hızlı, hafif ve süper duyarlı bir WordPress temasıdır. Elementor kullanıcısıysanız, bu temayı duymuş olmalısınız. Bu temayla ilgili iyi bir nokta, onlardan Hello Elementor'un resmi alt temasını alacak olmanızdır.
Yani sıfırdan bir tane oluşturmak zorunda değilsiniz. Bundan önce, ana Hello Elementor temasının kurulu olduğundan emin olmalısınız. Aldıktan sonra, Hello Elementor'un alt temasını web sitenize yüklemek için aşağıdaki adımları izleyin.
- Resmi Elementor Hello çocuk temasını indirin.
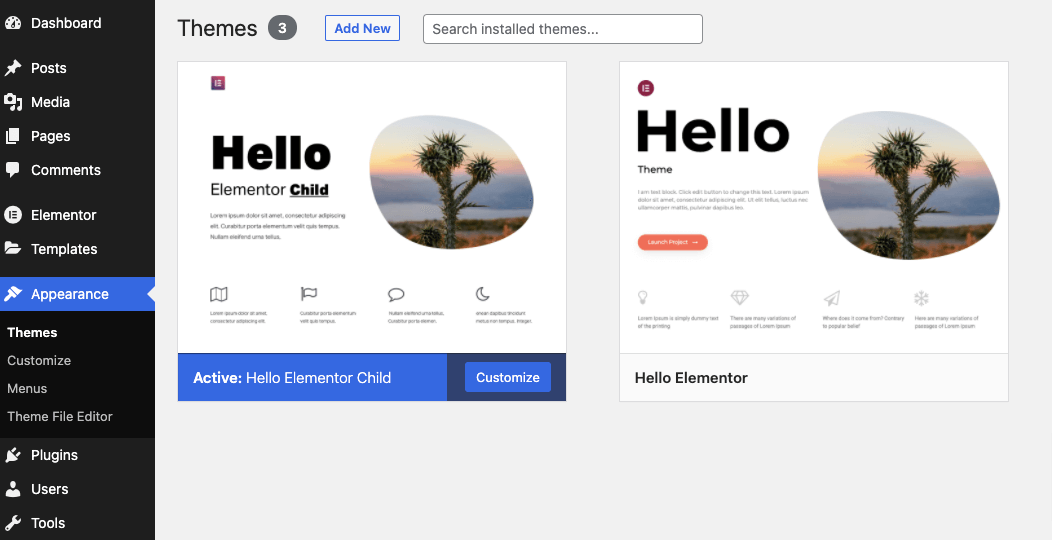
- Ardından, WordPress panosu > Görünüm > Temalar'a gidin ve Yeni ekle'yi tıklayın.
- Tema yükle'ye tıklayın.
- Alt tema dosyasını kaydettiğiniz yerden seçin.
- Ardından, kurun ve etkinleştirin .

süreç çok basittir. Sadece beş dakikadan fazla sürmez. Artık Elementor kullanarak alt temayı özelleştirmeye başlayabilirsiniz. Aşağıda süreci anlattık.
Kendinize ait bir markalı alt tema oluşturmak istiyorsanız, style.css dosyanızdaki adı, yazar URL'sini ve daha fazlasını değiştirebilirsiniz. Ama bunlar gerekli değil. Onları olduğu gibi bırakabilirsiniz. Alt temanız iyi çalışacaktır.
Theme Name: Hello Elementor Child Theme URI: https://elementor.com/ Description: Hello Elementor Child is a child theme of Hello Elementor, created by Elementor team Author: Elementor Team Author URI: https://elementor.com/ Template: hello-elementor Version: 1.0.0 Text Domain: hello-elementor-child Tags: flexible-header, custom-colors, custom-menu, custom-logo, editor-style, featured-images, rtl-language-support, threaded-comments, translation-readyAşağıdakilerden sonra herhangi bir özel stil ekleyin:
/* Add your custom styles here */Başlık stillerini ve bağlantı rengini özelleştirmek istiyorsanız, aşağıdakileri düzenlemeniz gerekir:
/* Link Styling */ a, a:active, a:visited { color: #000080; } a:hover { color: #ffd700; } /* Heading H1-H6 Styling */ h1, h2, h3, h4, h5, h6 { font-family: Georgia, serif; color: #3a3a3a; line-height: 35px; font-weight:500; letter-spacing: 1px; } h1 { font-size: 30px; line-height: 1.2; } h2 { font-size: 28px; line-height: 1.3; } h3 { font-size: 26px; line-height: 1.4; } h4 { font-size: 24px; line-height: 1.5; } h5 { font-size: 22px; line-height: 1.6; } h6 { font-size: 20px; line-height: 1.2; } .entry-content h1, .entry-content h2, .entry-content h3, .entry-content h4, .entry-content h5, .entry-content h6 { margin-bottom: 20px; }Bu kodlar sınır değildir. Alt temayı daha fazla özelleştirmek için daha fazla CSS sınıfı kullanabilirsiniz. Daha fazla bilgi için bu el kitabını ziyaret edin.
Bir Eklenti Kullanarak WordPress Alt Teması Oluşturun
Ayrıca Hello Elementor dışında herhangi bir temanın alt temasını veya varsayılan olarak bir alt tema sağlayan temalar da oluşturabilirsiniz. Bu durumda, bir eklenti ile kolayca yapabilirsiniz. WordPress kitaplığında çok sayıda eklenti bulacaksınız. Burada süreci açıklamak için en iyilerinden birini kullanacağız.
Alt Tema Yapılandırıcı

300.000'den fazla aktif kurulum ile Child Theme Configurator, alt temalar oluşturmak için en popüler WP eklentilerinden biridir. Yalnızca bir alt tema oluşturmakla kalmaz, aynı zamanda stil sayfalarını doğru bir şekilde yazı tipini oluşturur ve mevcut temayı sıraya koyar ve satıcıya özel sözdizimini yönetir.
Child Theme Configurator, çalışan sitenizde bulunan içerik yayınlama biçiminizi, widget'larınızı ve özelleştirici seçeneklerinizi otomatik olarak tarayan bir çözümleyiciye sahiptir. Bir alt tema oluştururken tüm bu sorunları göz önünde bulundurarak web biçiminizle tutarlı olmasını sağlar. Çok uzak çok iyi!
Not: Bir alt tema oluşturmadan önce tam bir web sitesi yedeğiniz olduğundan emin olun. Web sitenizin çökmesi durumunda bu yedekleme kurtarıcınız olacaktır.
Yedekleme hazır olduğunda, WordPress.org'dan Child Theme Configurator eklentisini kurun ve etkinleştirin. Ardından aşağıdaki adımlarla gidin.
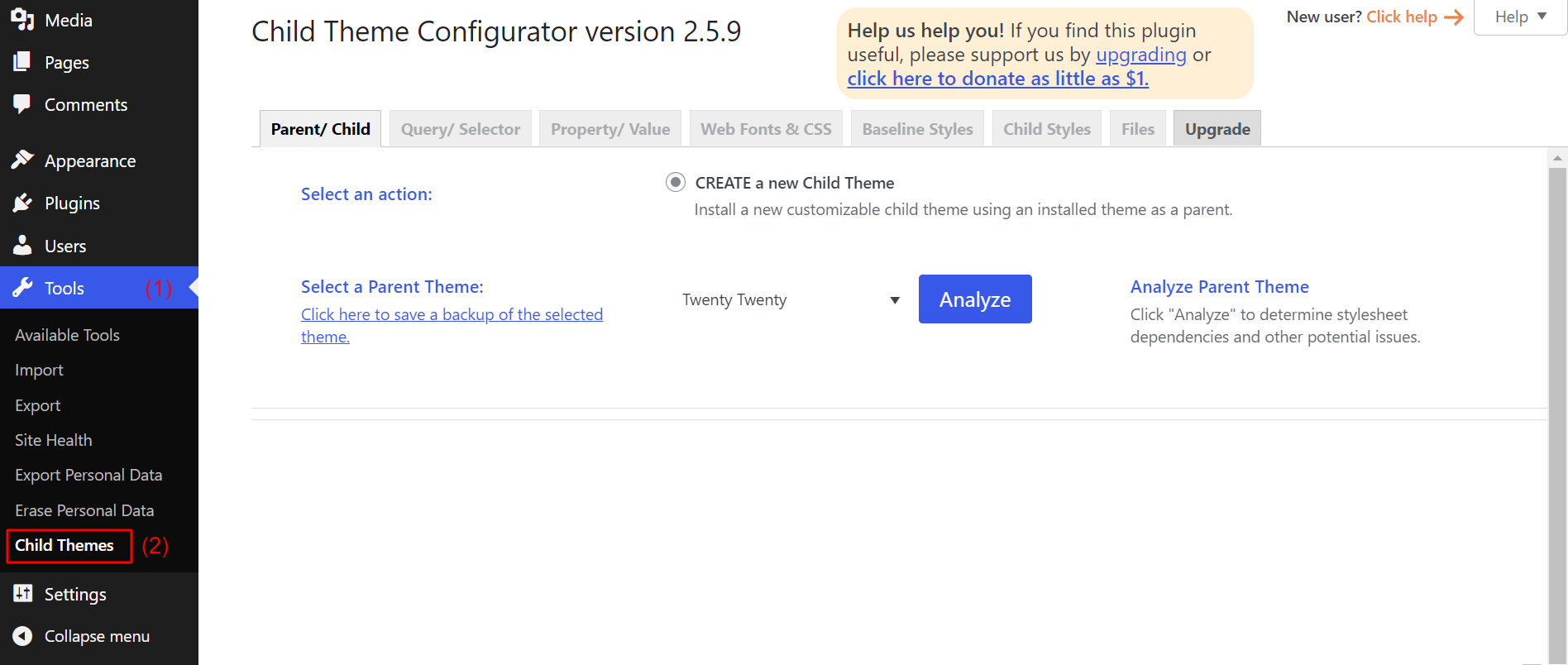
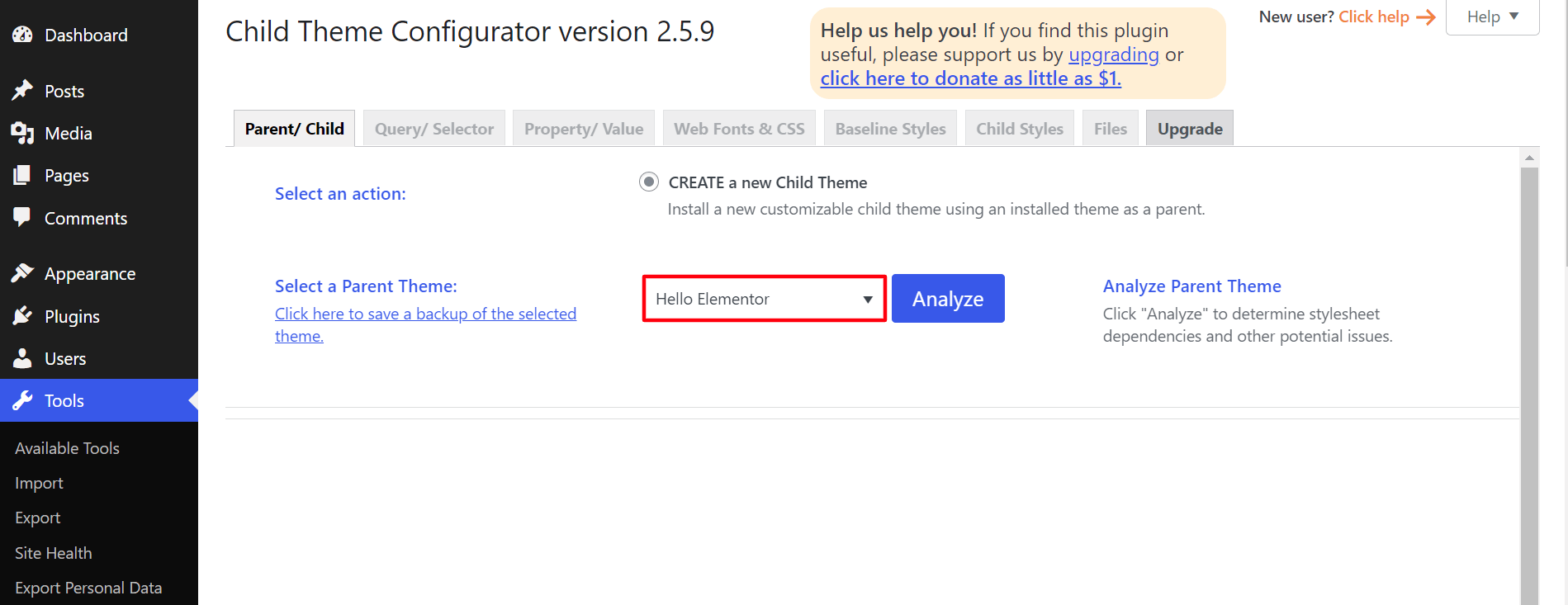
- Araçlar > Alt Tema'ya gidin.

- ' Bir Ana Tema Seçin ' açılır menüsünden, alt tema yapmak istediğiniz temayı seçin.
Not: Görünüm bölümünüzde temanın önceden kurulu olması gerekir.

- Ardından, Analiz Et düğmesini tıklayın. Bu ana temanın bağımlılıklarını değerlendirecektir.
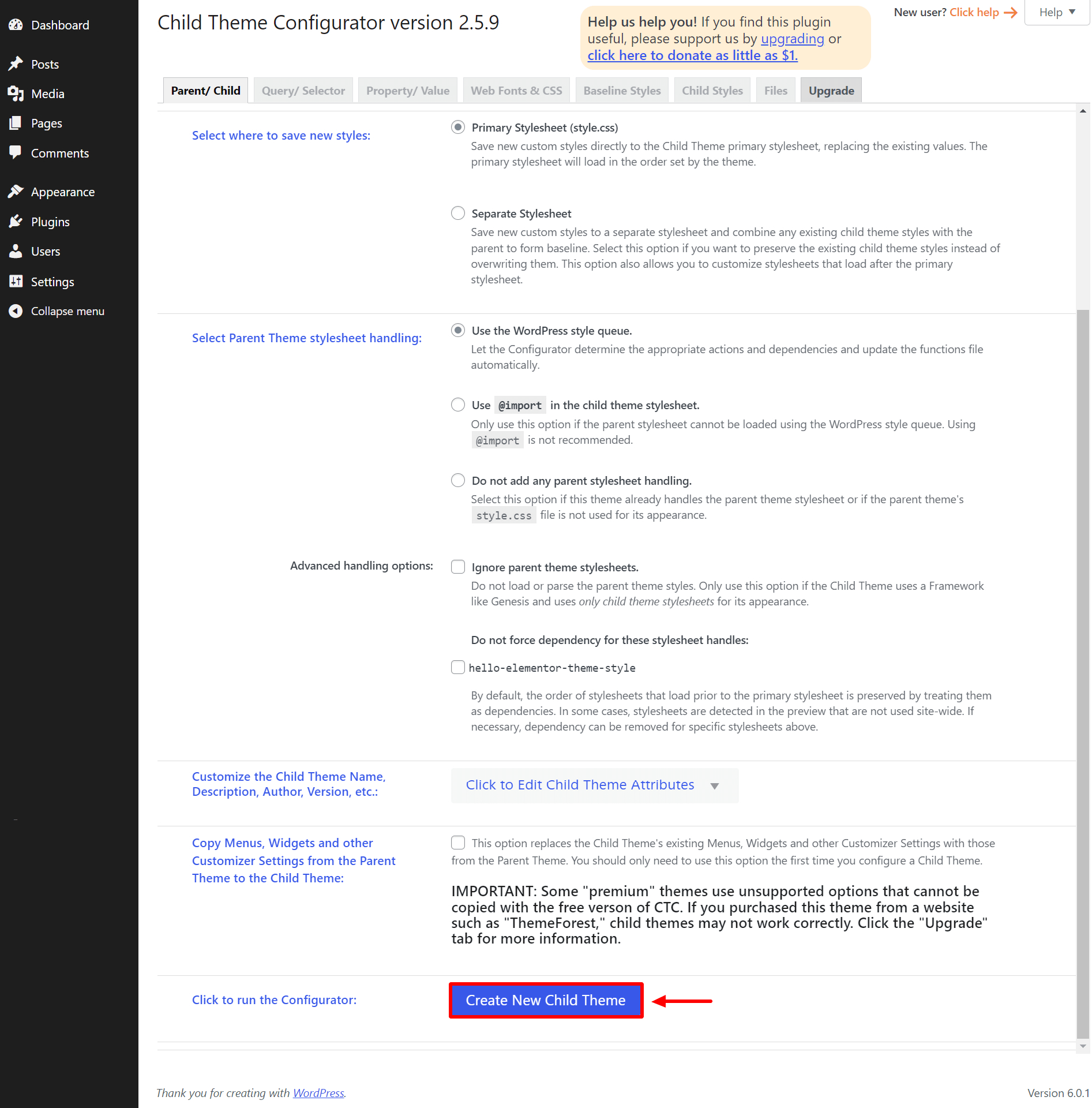
Analiz tamamlandığında, bazı ek seçenekler elde edeceksiniz. Bu ayarlarda özellikle ne yapacağınızı bilmiyorsanız, onları olduğu gibi bırakın.

- Sayfanın alt kısmından Yeni Alt Tema Oluştur düğmesini tıklayın.
Eklenti alt temayı oluşturmaya başlayacaktır. Ama temayı aktif etmiyor. Bunu manuel olarak yapmanız gerekir. Alt temayı etkinleştirmek için şuraya gidin:
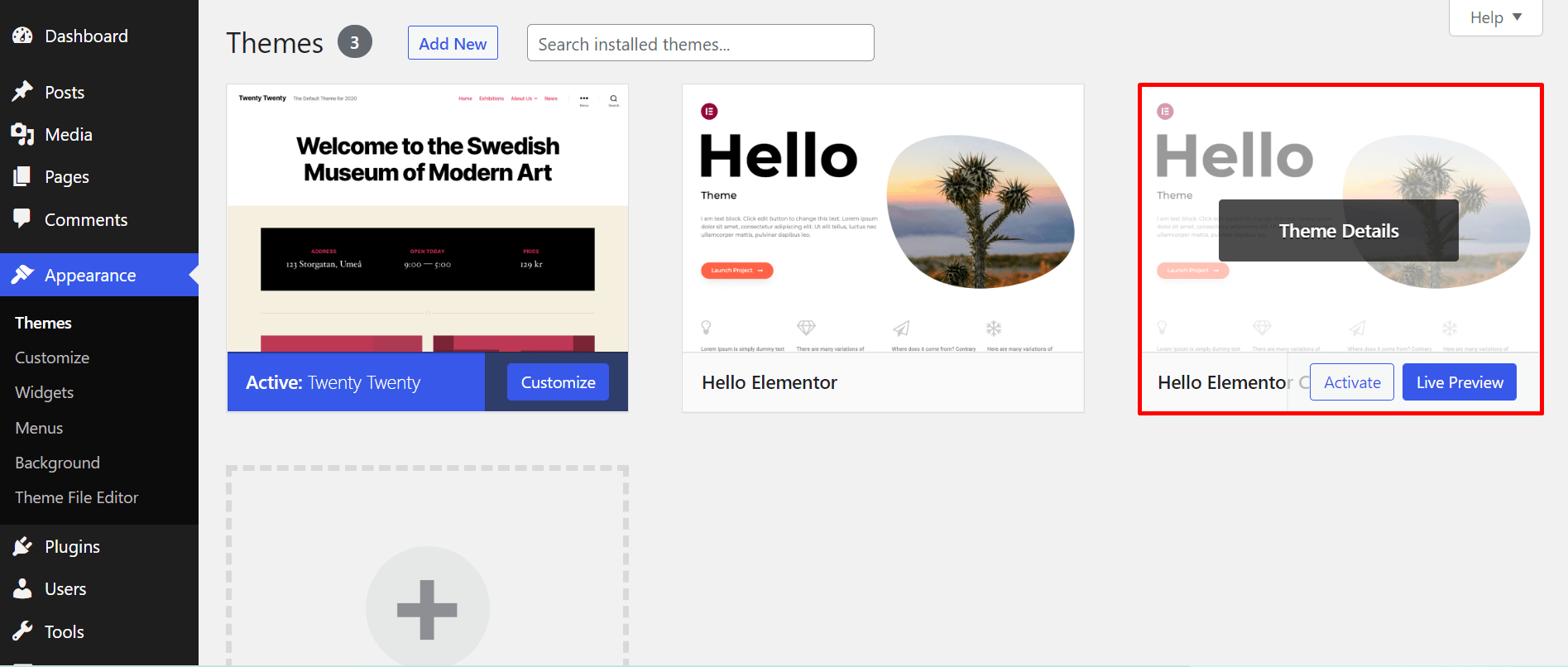
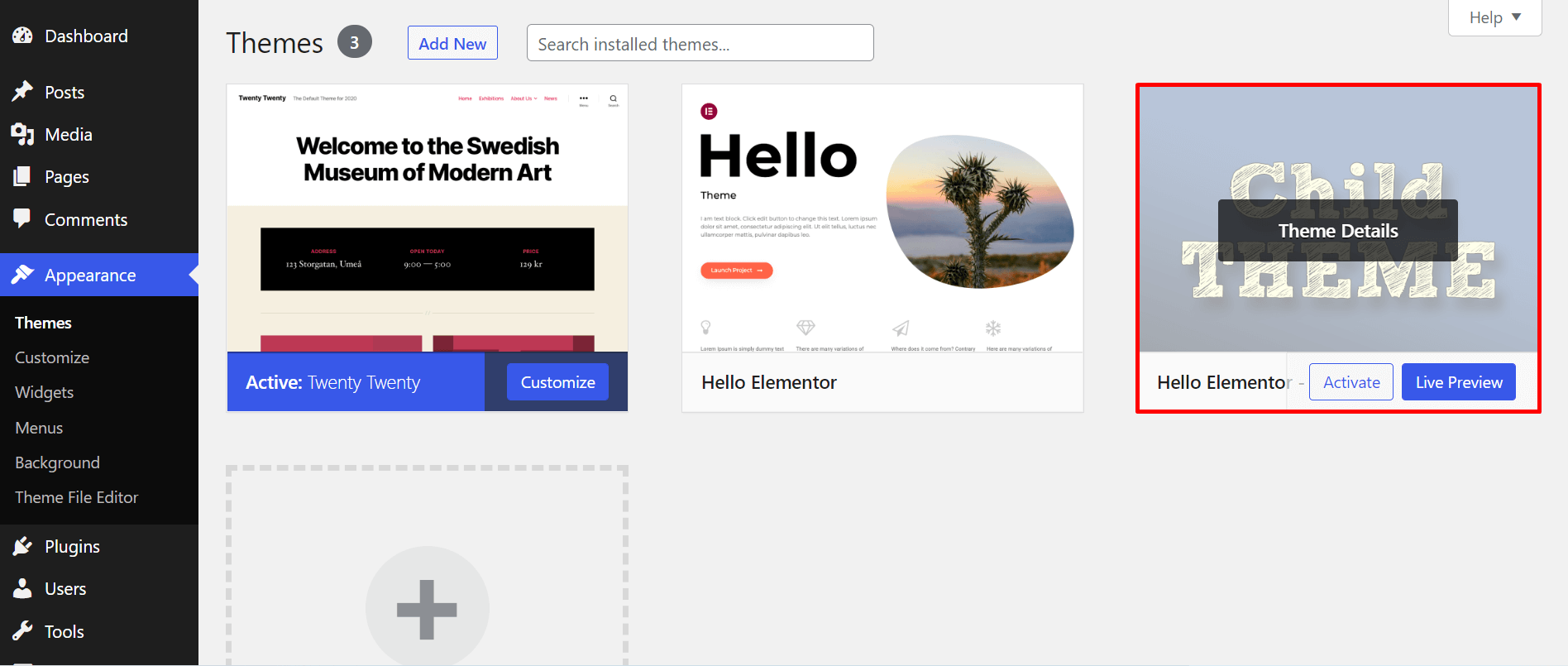
- Görünüm > Tema . Orada mevcut olan çocuk temasını göreceksiniz.
- Gerçekten çalıştığını doğrulamak için Canlı Önizleme düğmesini tıklayabilirsiniz.
- Ardından, genellikle diğer temalarla yaptığınız Etkinleştir düğmesine tıklayın. Ana temanın kurulu olduğundan emin olun.

Tema etkinleştirildikten sonra, düzenleyebilmeniz için gerekli dosyaları ana temadan alt temaya kopyalayıp yapıştırmanın zamanı geldi.
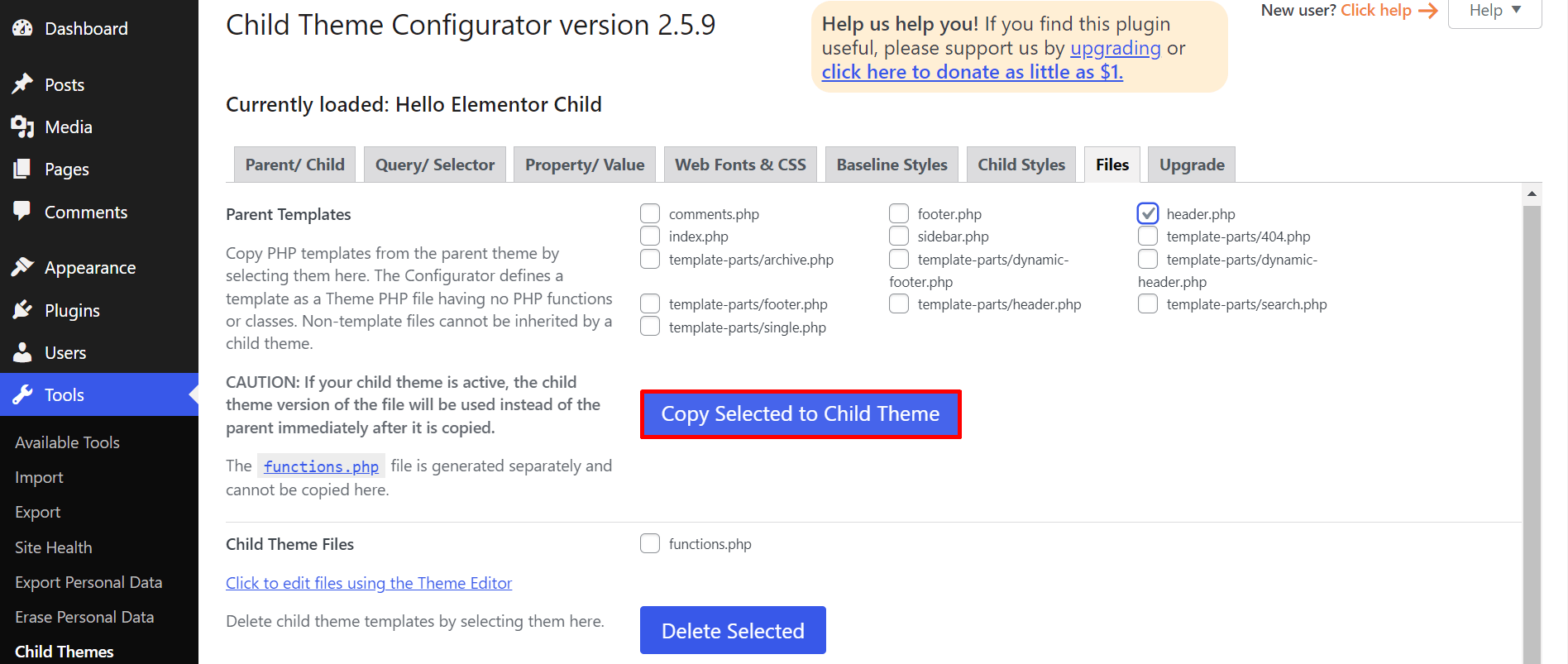
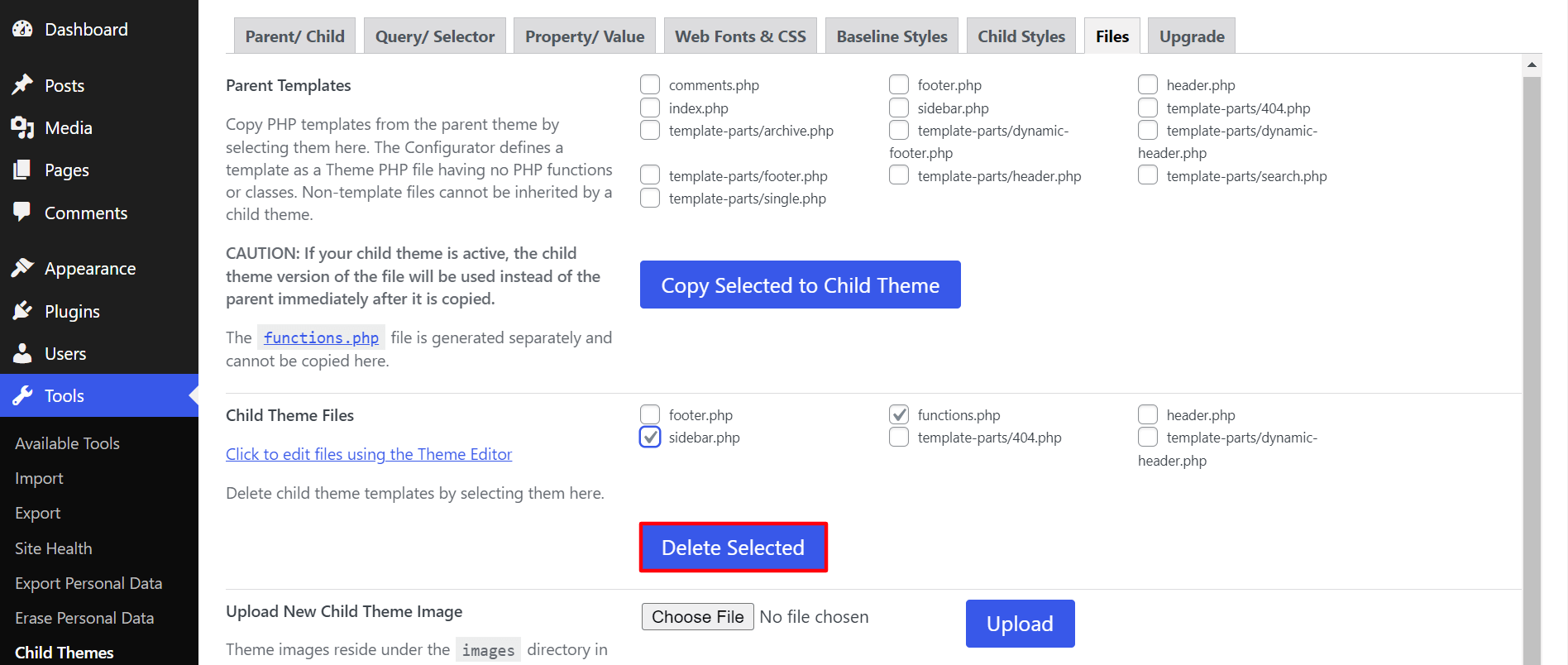
- Sadece Dosya sekmesine gidin. Burada, hem ebeveyn hem de alt temanızda mevcut olan her şeyi göreceksiniz.
- Header.php dosyasında bazı değişiklikler yapmak istediğinizi varsayalım. Dosyayı kontrol edin ve Seçileni Alt Temaya Kopyala düğmesine tıklayın.

- Bu sekmeden alt temadaki gereksiz dosyaları bile kaldırabilirsiniz. sidebar.php ve functions.php dosyalarını kaldırmak istediğinizi varsayalım. Bunları kontrol edin ve Seçileni Sil düğmesine tıklayın.

Artık Child Theme Configurator eklentisini kullanarak nasıl çocuk oluşturacağınızı biliyorsunuz.
Alternatif Eklenti: Alt Tema Sihirbazı

Yukarıda gösterdiğimiz ilk eklentiye bir alternatif arıyorsanız, kontrol listenizdeki Child Theme Wizard'ı düşünebilirsiniz. Alt temayı yapılandırırken tema başlığını, açıklamayı, tema URL'sini, yazar URL'sini ve daha fazlasını özelleştirmenize olanak tanır.
Yüklü temalarınızdan herhangi birinin alt temasını kısa sürede oluşturacak, kullanımı kolay başka bir eklentidir. İşlemi kontrol edelim.
Not: WordPress.org'da 'Bu eklenti en son 3 ana sürümle test edilmemiştir' bildirimi alacaksınız. Merak etme! Child Theme Wizard'a verdikleri desteği bağladık. Eklentinin sorun yaşamamasını sağladılar. Ayrıca, birden fazla testten sonra eklentinin bizim tarafımızda iyi çalıştığını gördük.

Ancak eklenti, WordPress 6.1 sürümüne kadar sorunsuz çalışıyor. WordPress 6.2 piyasaya çıktığında bir test sitesinde uyumluluğunu kontrol etmeniz gerekiyor.
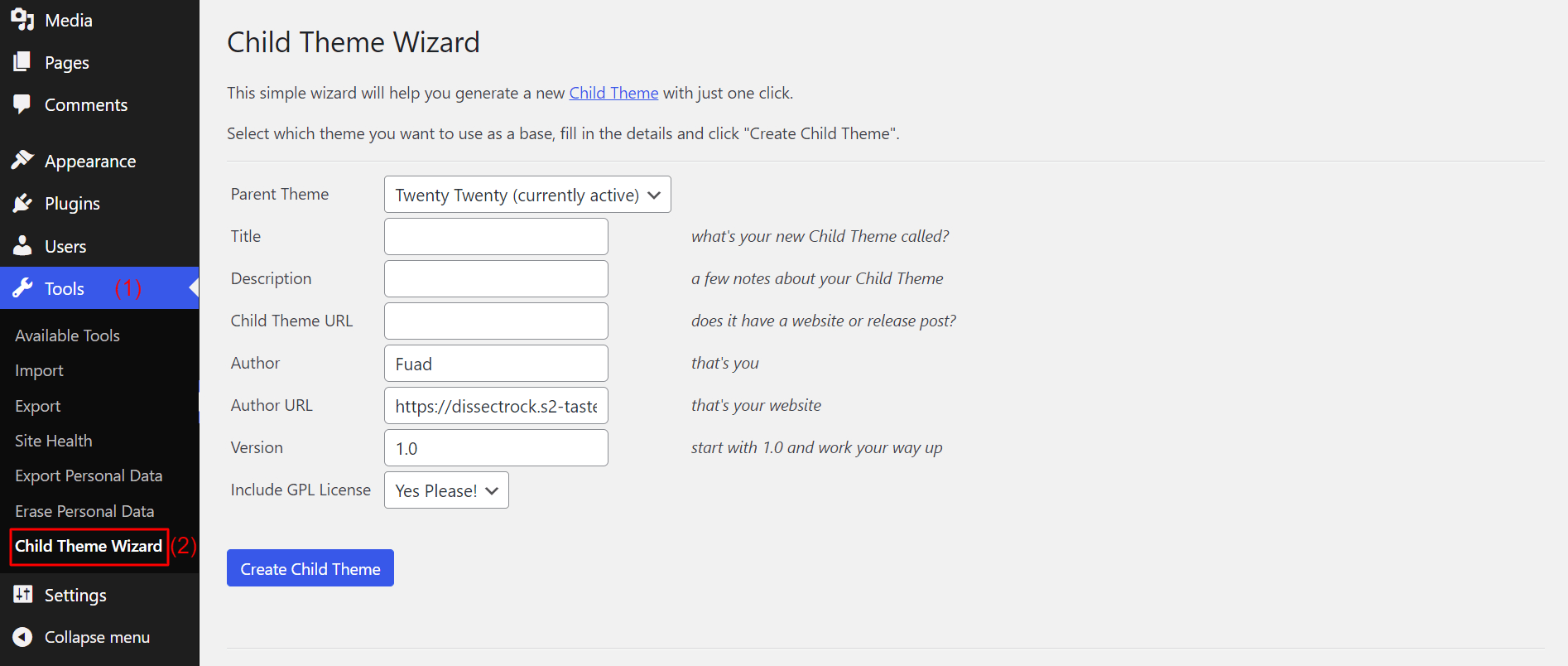
- Araçlar > Alt Tema Sihirbazı'na gidin.

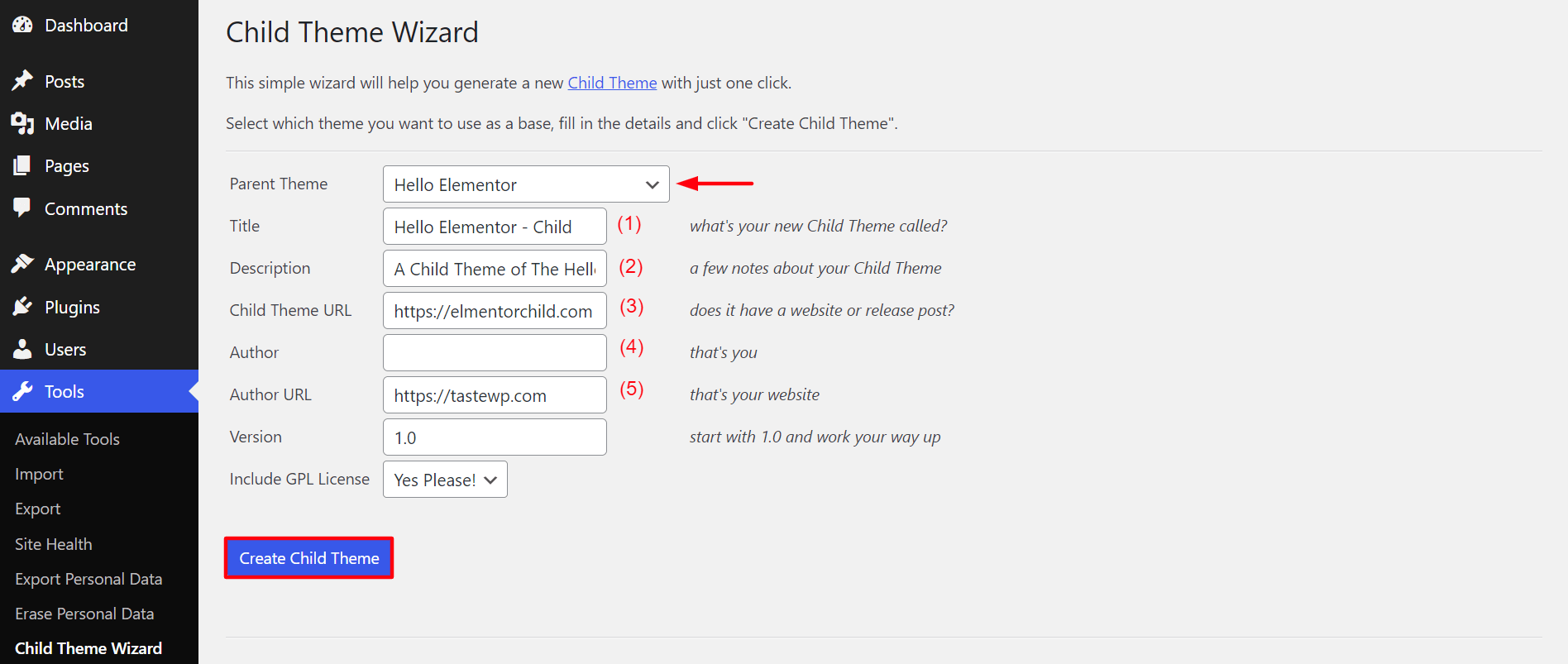
- İlk olarak, bir alt tema oluşturmak istediğiniz ana temayı seçin. Ana Tema alanından açılır simgeye tıklayın. Orada yüklü temalarınızın bir listesini alacaksınız. İstediğinizi seçin.
- Ardından, alt tema için özel bir başlık, açıklama ve URL yazabilirsiniz. GPL Lisansı eklemek istiyorsanız GPL Lisansını Dahil Et alanından yapabilirsiniz.
- Listenin altından Çocuk Teması Oluştur'a tıklayın.
Not: Özelleştirilmiş başlığınız, ana temanın adına benzer olmalıdır. (Genellikle insanlar aynı adı tutmazlar, bunun yerine başlığın bir yerine Çocuk metnini ekleyin)

Alt temayı hazırlamak sadece birkaç dakika sürecektir. Hazır olduğunda Görünüm bölümünden görebilirsiniz.
- Görünüm > Tema'ya gidin.
- Her şeyin yolunda olduğunu kontrol etmek için Canlı Önizleme'ye tıklayın.
- Ardından, Etkinleştir düğmesine tıklayın.

Bu kadar! WordPress'te bir alt temayı bu şekilde oluşturabilirsiniz.
Manuel Olarak WordPress Alt Temaları Nasıl Oluşturulur
Üçüncü taraf eklentiye bağımlı olmaktan hoşlanmıyorsanız, manuel olarak bir alt tema oluşturabilirsiniz. Bunu yapmak için iki dosya oluşturmalısınız: style.css ve functions.php .
style.css dosyası, alt tema için tüm CSS kurallarını ve bildirimlerini içerecektir. Functions.php, stil sayfasını kuyruğa almanıza izin verecektir. Alt temanız, ana temanızın CSS'sini bu olmadan uygulayamaz ve garip görünür. Bu dosyaları oluşturalım.
1. #stil.css
style.css adında bir dosya oluşturun ve aşağıdaki bilgileri ekleyin –
/*
Tema Adı: Merhaba Elementor – Çocuk
Tema URI'si: https://github.com/elementor/hello-theme/
Açıklama: Bu, Hello Elementor'un bir alt temasıdır.
Yazar: *****
Yazar URI'si: *****
Şablon:
Sürüm: 2.0.1
Metin Alanı: merhaba-eleman-çocuk
Lisans: GPL Lisansı
Lisans URI'si: *****
*/
Not: Bu bilgiler temanıza göre farklılık gösterecektir. Ayrıca Şablon alanına herhangi bir şey eklemeniz gerekmez. Ana tema kendisi yapacaktır. Yani, stressiz kalın!
2. #fonksiyonlar.php
Functions.php dosyanıza aşağıdaki kodları ekleyin. Bu, gelecekte özel stillerinizi eklemenize olanak tanır.
<?PHP
/* Stil sayfasını ana temadan kuyruğa alma işlevi */
function child_enqueue__parent_scripts() {
wp_enqueue_style('ebeveyn', get_template_directory_uri().'/style.css');
}
add_action('wp_enqueue_scripts', 'child_enqueue__parent_scripts');
3. WordPress Sitenize style.css ve functions.php Dosyalarını Yükleyin
cPanel'inize giriş yapın.
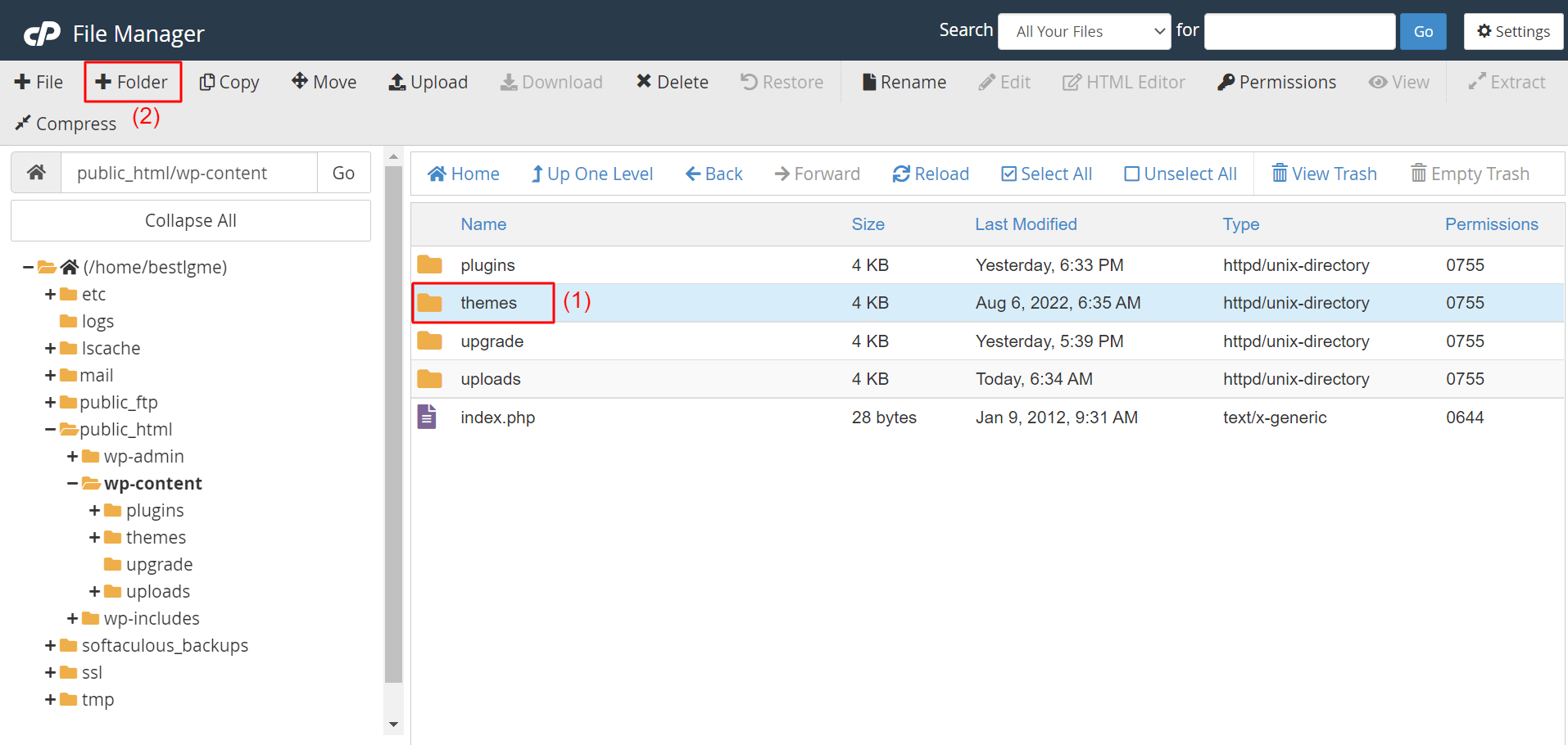
- Dosya Yöneticisi > Dosyalar > Public_html > wp-content > theme'a gidin .
- Tema dosyasını seçin ve +Klasör 'e tıklayın.
- Temalar klasörünü kopyalayarak yeni bir klasör oluşturacaktır.
Not: Klasörü hızlı bir şekilde tanımlayabilmeniz için yeni klasörü 'alt-tema-eleman' gibi bir adla yeniden adlandırın.

style.css ve functions.php dosyalarını bu yeni klasöre yükleyin. Ardından, Görünüm > Temalar'a gidin. Orada çocuk temasını hazırlayacaksınız. Yukarıdaki bölümlerde yaptığınız gibi Etkinleştir düğmesine tıklayın. Artık bir WordPress alt temasının nasıl oluşturulacağını biliyorsunuz - manuel olarak ve bir eklenti kullanarak.
WordPress Alt Temanızı Nasıl Özelleştirirsiniz?
Profesyonel bir web programcısıysanız, alt temayı CSS kodlaması ile özelleştirebilirsiniz. Ama ya kodsuz bir kullanıcıysanız? Endişelenme! Web görünümünüzü özelleştirmek için kod yazmanız gereken günler geride kaldı.
Elementor harika bir tema oluşturucu eklentisidir. Sürükle ve bırak arayüzüne sahiptir. Elementor pro kullanıyorsanız, aşağıdakileri oldukça kolay bir şekilde yapabilirsiniz.
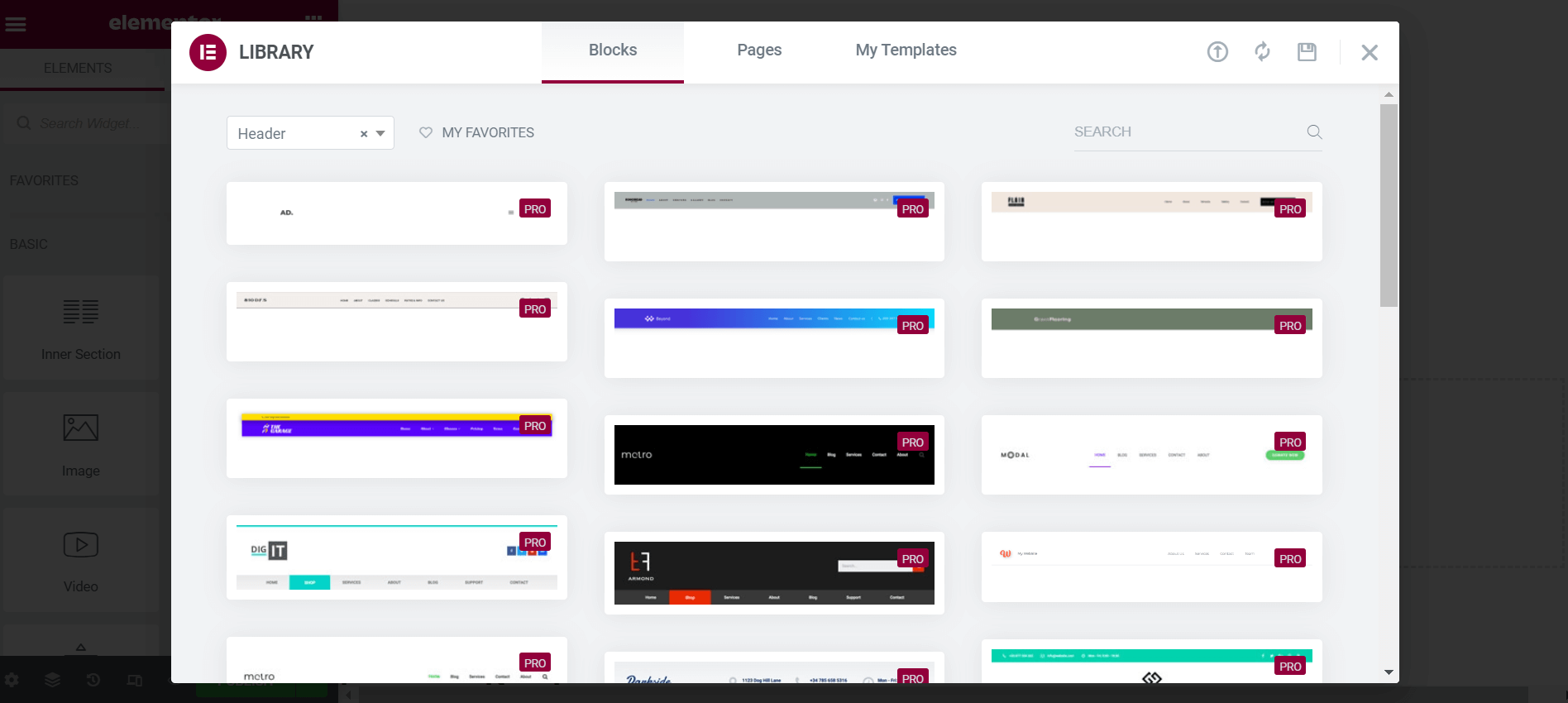
1. Dikkat Çekici Başlık Oluşturun
Elementor kitaplığında büyük bir başlık şablonu koleksiyonuna sahip olacaksınız. Bunları tek bir tıklamayla web sitenize aktarabilir ve daha sonra özelleştirebilirsiniz. Özel bir başlığın yalnızca birkaç dakika içinde nasıl tasarlanacağına ilişkin ayrıntılı kılavuza göz atın.

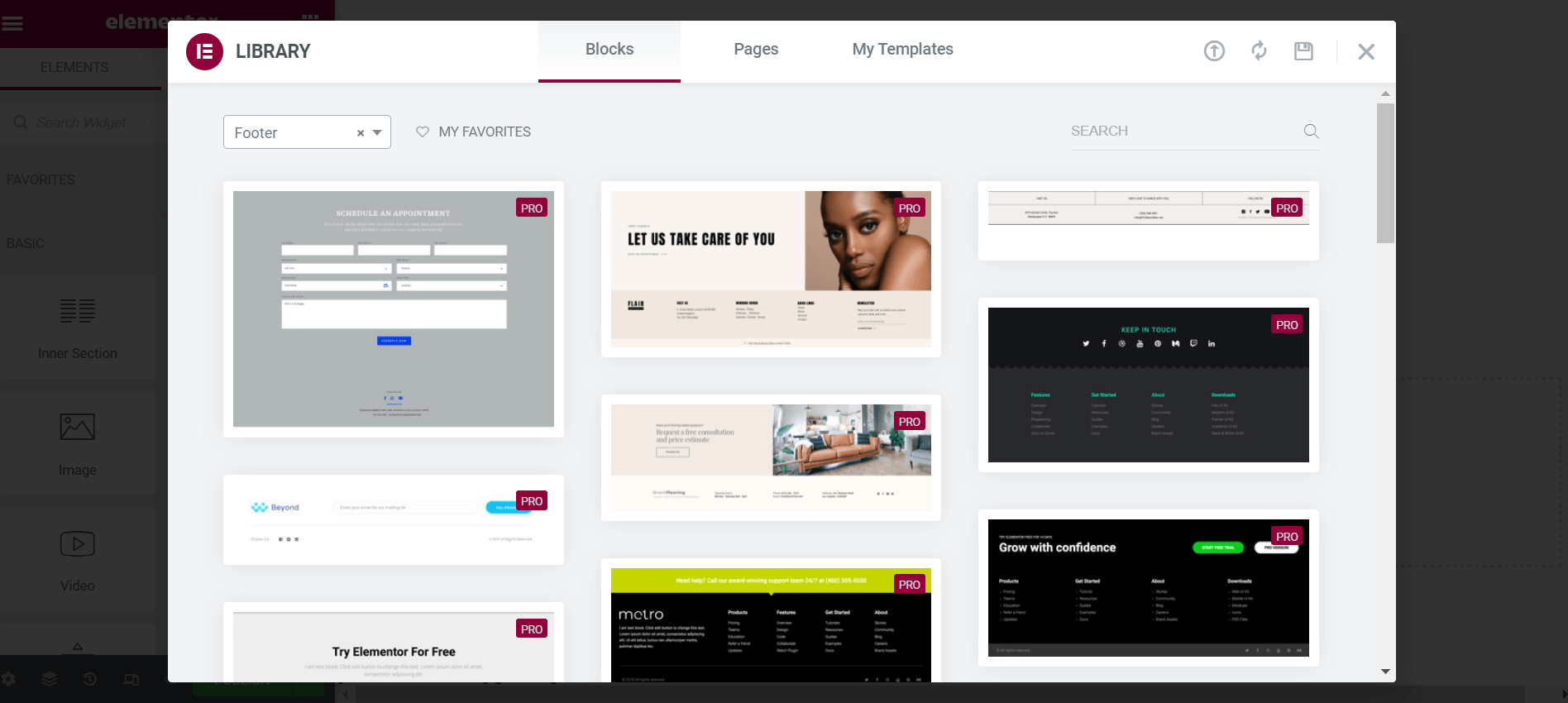
2. Özel Altbilgi Oluşturun
Başlığa benzer şekilde, Elmentor kitaplığında geniş bir altbilgi şablonları koleksiyonuna sahip olacaksınız. Bunları web sitenize aktarabilir veya sıfırdan yeni bir tane oluşturabilirsiniz. Özel bir altbilginin nasıl oluşturulacağını kontrol edin.

3. Tasarım İşletme Web Sayfası
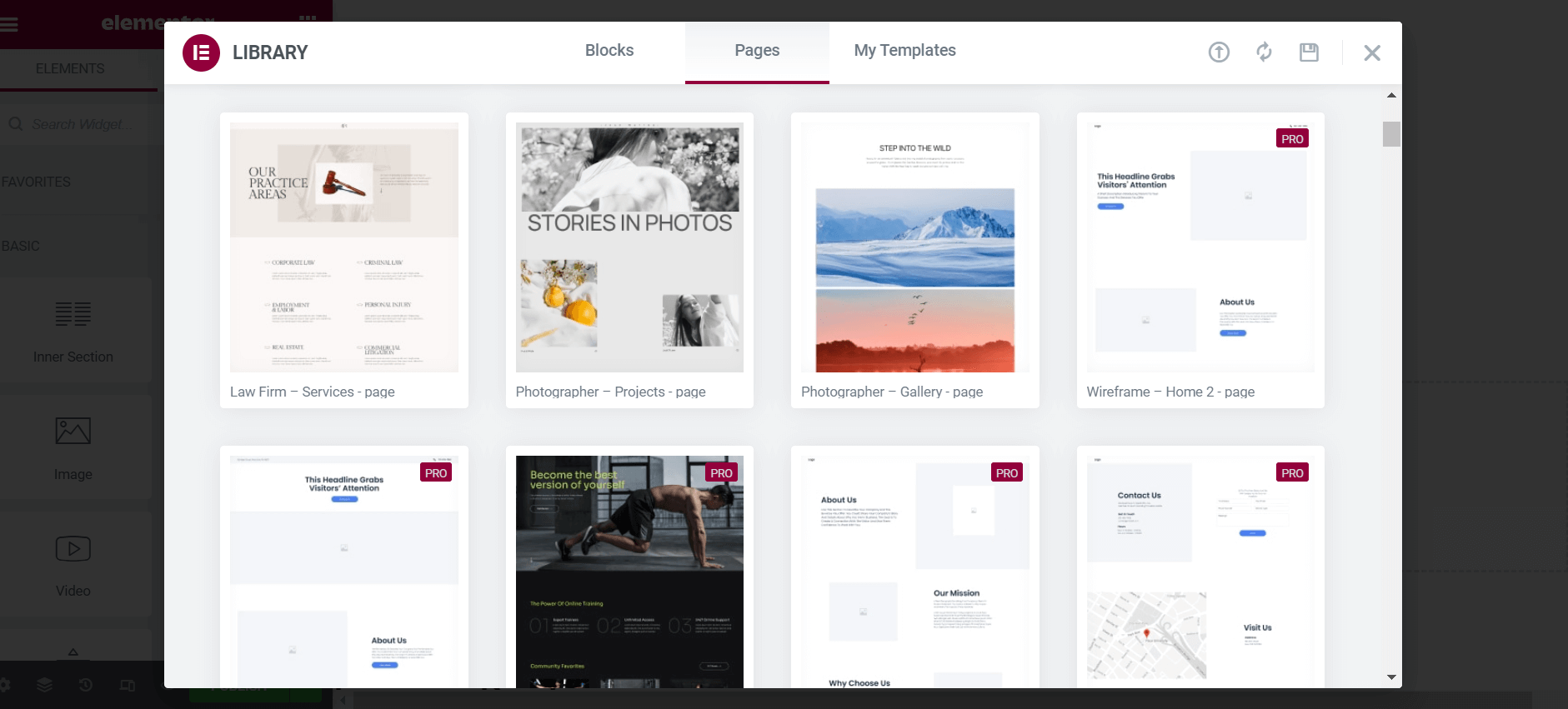
Elementor, işletmenizi veya e-ticaret web sitenizi yalnızca birkaç tıklamayla hazırlayabileceğiniz birçok hazır sayfaya sahiptir. Bir e-ticaret, restoran veya seyahat işletmesi olsun, Elementor ile açılış sayfalarınızı hazırlamak çok zaman almaz. Bir e-ticaret web sitesi tasarlamak için göz atın.

4. Harekete Geçirici Mesaj Oluşturun
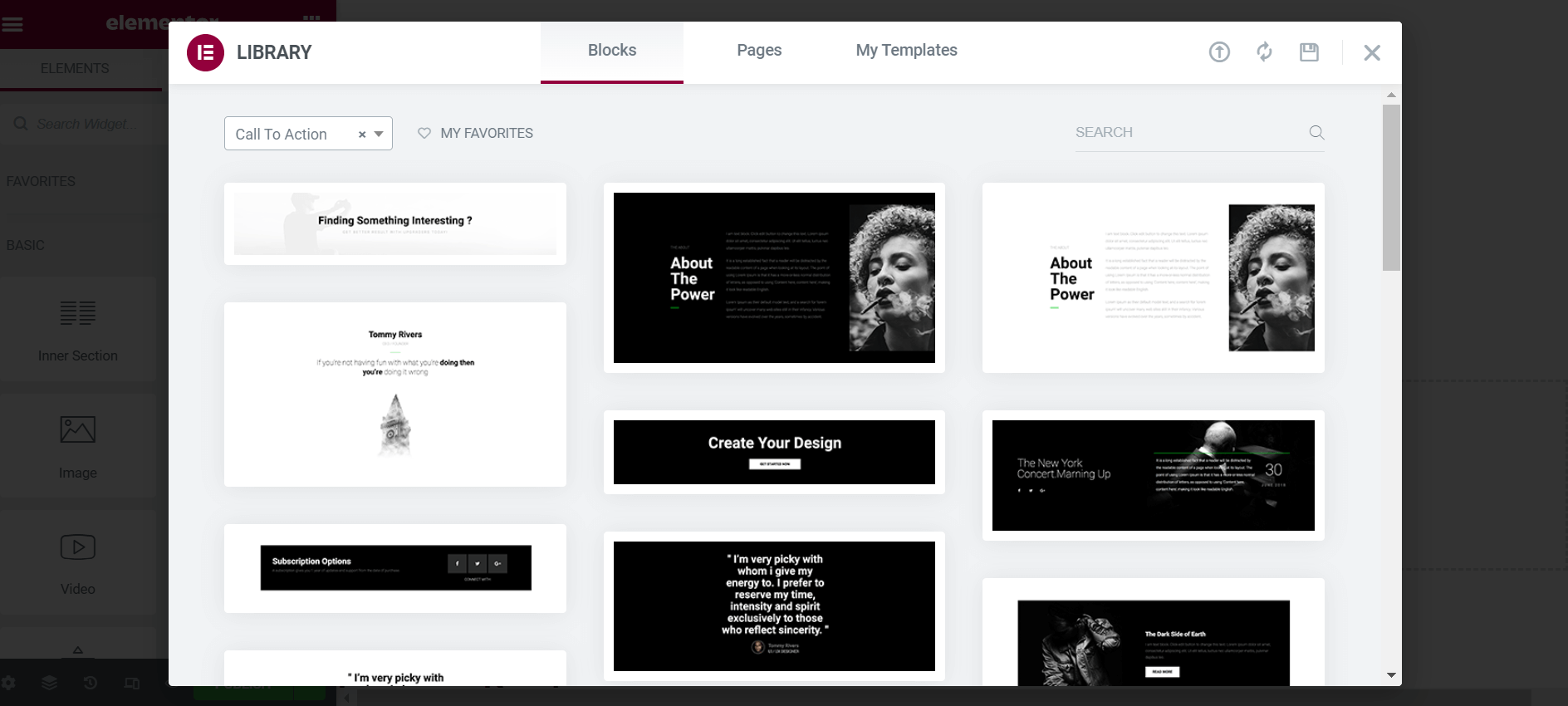
Öğenin bir harekete geçirici mesaj widget'ı vardır. Web ziyaretçilerinizin dikkatini çekmenize ve onları istediğiniz işlemleri yapmaya teşvik etmenize yardımcı olabilir. Burada yine Elementor'da birçok hazır CTA şablonu bulacaksınız. Elementor harekete geçirici mesaj widget'ına dokunun.

Elementor Pro, web sitenizi beklenen tasarımınızla dekore etmek için ihtiyacınız olan hemen hemen her şeye sahiptir. HappyAddons web sitemizde eklentiyi ve önceden yayınlanmış blogları keşfetmeniz yeterlidir. Herhangi bir sorunuz varsa yorum bölümünden bize iletebilirsiniz.
Popüler WordPress Temalarının Resmi Alt Temalarını Nerede Bulabilirsiniz?

Bir alt tema oluşturma zahmetine girmek istemiyorsanız, bunları doğrudan ilgili temanın resmi web sitelerinden indirebilirsiniz. Bugün, neredeyse tüm popüler WordPress tema geliştiricileri, web sitelerinden otomatik olarak alt temalar oluşturma seçeneği sunuyor. İşte bunların kısa bir listesi.
Merhaba Elementor
Hello Elementor, bulabileceğiniz süper hızlı WordPress temalarından biridir. Yukarıda Hello Elementor alt temasının resmi bağlantısını zaten sağladık. Kaçırırsanız, tekrar buraya yerleştiriyoruz - Hello Elementor'un alt temasını indirin.
astra
1,5 milyondan fazla aktif kullanıcısı olan Astra, Brainstorm Force tarafından geliştirilen hızlı, çok amaçlı bir WordPress temasıdır. Basit, uygun fiyatlı ve herhangi bir web sitesi oluşturmanıza olanak tanır. SEO dostu işaretleme ve sayfa oluşturucu entegrasyonuna sahiptir. Burada Astra'nın resmi çocuk temasını alacaksınız.
GenerateBasın
GreneratePress harika bir hafif temadır. Özelleştirilmesi kolaydır, her türlü sayfa oluşturucuyla uyumludur ve tamamen duyarlıdır. Her tür projeyi desteklemek için web sitenizi düzenleyebileceğiniz birçok düzenleme seçeneği bulacaksınız. GeneratePress'in resmi alt temasını nasıl alacağınıza bakın.
neve
Neve, temiz, zarif, süper hafif ve çok amaçlı bir WordPress temasıdır. İçinde çok çeşitli özelleştirme seçenekleri bulacaksınız. Neve, etkili bir sayfa oluşturucuya, kullanıcı dostu bir arayüze ve hazır çeviri özelliklerine sahiptir. Neve için çevrimiçi bir çocuk temasının nasıl oluşturulacağı aşağıda açıklanmıştır.
bloklu
Ücretsiz bir temada çok sayıda harika özellik arıyorsanız, kontrol listenizde Blocksy'yi göz önünde bulundurmalısınız. En iyi ücretsiz özelliklerinden bazıları çerez bildirim widget'ı, haber bülteni abone modülü, trend olan gönderiler modülü, özel gönderi türü, WooCommerce, vb.'dir. Blocksy'nin alt temasını almak için bu bağlantıya tıklayın.
kadans
Kadence, özellikler, widget'lar, destekler ve uyumluluk açısından Astra'nın gerçek bir rakibidir. Son teknoloji bir tasarım çözümüne, ücretsiz üstbilgi/altbilgi oluşturuculara, WooCommerce ile entegrasyona, bir renk anahtarı eklentisine ve daha fazlasına sahiptir. Kadence'nin çocuk temasını almak için burayı kontrol edin.
WordPress Alt Temaları Hakkında SSS

Bu bölüm, çevrimiçi olarak yaygın olarak bulunan WordPress alt temaları hakkında sık sorulan soruları yanıtlayacaktır.
Bir alt tema yüklemeli miyim?
Her zaman bir çocuk temasına ihtiyacınız yoktur. Yalnızca temanızın özel CSS'sinde biraz değişiklik yapmak istediğinizde gereklidirler.
Hangisi daha iyi, alt tema mı yoksa ana tema mı?
Ana tema olmadan alt tema oluşturamazsınız. Ana temanın her bir bileşenini devralır. Bazı ekstra özellikler eklemek veya CSS kodlarını değiştirmek istiyorsanız bir alt tema kullanmalısınız.
Bir alt tema oluşturmak için minimum gereksinimler nelerdir?
Bir alt tema oluşturmak için en az iki dosyanız olmalıdır: style.css ve functions.php.
Bir alt temayı CSS'de nasıl kuyruğa alırım?
Bu satırı alt temanızın function-wp_enqueue_scripts eylemine ekleyin ve wp_enqueue_style() kullanın. Çocuğunuzun temasını CSS'de sıkıştıracaktır.
Bir WordPress alt temasını nasıl düzenlerim?
WordPress alt temanızı düzenlemeye erişmek için aşağıdaki adımları izleyin.
Adım 01: Ana temayı kopyalayarak cPanel'inizde bir alt tema klasörü oluşturun.
Adım 02: Klasöre style.css ve functions.php ekleyin.
Adım 03: Stil sayfalarını kuyruğa almak için functions.php'yi kullanın.
Bu kadar. Artık style.css ve function.php dosyalarınızı istediğiniz gibi düzenleyebilirsiniz.
WordPress Alt Temanızı Oluşturmaya Hazır mısınız?
Bir alt temaya sahip olmak, web güvenliğinizi birçok yönden sağlayabilir. Bunlardan biri, CSS kodlarını düzenlerken hata yapsanız bile web sitenizin çökmemesidir. Popüler bir e-ticaret veya işletme web siteniz varsa, kesinti süresi size binlerce dolar kazandırabilir.
Örneğin, Amazon yalnızca bir dakikalık kesinti süresinde 60 bin dolardan fazla kaybeder. Çoğu geliştirici, ana temalarında bazı CSS değişiklikleri yaparken web sitelerini çökertme deneyimine sahiptir.
Ancak bir alt temanız varsa, ne kadar hata yaparsanız yapın, ana temalarınız tamamen güvence altına alınacaktır.
Umarım bu makaleyi faydalı bulmuşsunuzdur. Ancak, yukarıda açıklanan adımları uygularken herhangi bir sorunla karşılaşırsanız, aşağıya yorum yapmanız yeterlidir. Sorunuza kısa süre içinde yanıt vereceğiz.
Okuduğunuz için teşekkürler! Herşey gönlünce olsun.
