WordPress Alt Teması Nasıl Oluşturulur
Yayınlanan: 2022-06-17Muhtemelen, WordPress sitenizin temasında değişiklik yapmaya başladığınızda, insanların bir WordPress alt teması kullanmanızı önerdiğini görmüşsünüzdür, ancak alt tema nedir ve web sitenizdeki alt temalar ne kadar önemlidir?
Size bir çocuk teması yükleme konusunda bazı açıklamalar ve adım adım bir eğitim vereceğiz ve bunun bir temayı kullanmaya karar vermenize yardımcı olabileceğini umuyoruz.
WordPress Çocuk Teması Nedir ve Bir Temaya Sahip Olmanın Faydası Nedir?
Bir WordPress alt teması, ana temanın kendisini düzenlemeden ana temanızda güvenli bir şekilde değişiklik yapma şansı sağlayan mevcut bir ana temanın çocuğudur.
Bir alt tema, bir üst temanın da yüklenmesini gerektirir, bu nedenle bir alt tema bağımsız bir tema olamaz. Bir alt tema, tasarım ayarlarının çoğunu/tümünü ana temadan çekerek devralır, alt temada değişiklik yaptığınız bir durumda, bu değişiklik ana temadaki ayarları geçersiz kılar.
Merak ediyor olabilirsiniz, neden doğrudan ana temaya geçmiyorsunuz?
WordPress sitenizi güvende tutmak ve daha iyi performans göstermek istiyorsanız temanızı güncel tutmanız gerekir. Temanızı doğrudan düzenleyerek sitenizi kişiselleştirirseniz, bu, her güncelleme çıktığında ve uygulandığında, tüm değişikliklerinizi geçersiz kılacağınız anlamına gelir ve bu oldukça korkunç bir deneyim değil mi?
Ayrıca şu anlama gelen bir alt temanız varsa, tema güncellemesi hakkında endişelenmenize gerek yok:
- Herhangi bir çalışmanızı kaybetme endişesi duymadan alt temadaki tüm değişiklikleri yapabilirsiniz.
- Tüm değişikliklerinizi takip etmek ve alt temada gerektiği gibi değiştirmek daha kolay
- Alt temayı devre dışı bırakarak istediğiniz zaman ana tema tasarımına kolayca geri dönebilirsiniz.
WordPress Alt Teması Nasıl Oluşturulur
Şimdi, bu eğitimin daha pratik kısmına geçelim. Size iki yöntemle bir WordPress alt temasının nasıl oluşturulacağını göstereceğiz:
- Eklenti Kullanmak
- Manuel yöntemi kullanma.
Eklenti Kullanarak WordPress Alt Teması Oluşturma
Devam etmeden önce sitenizin tam yedeğini almanızı öneririz. Veya ideal olarak, her şeyi bir hazırlık sitesinde kurun.
Bu eğitimde, alt temamızı oluşturmak için Child Theme Generator eklentisini seçiyoruz. 300.000'den fazla aktif yüklemeye sahiptir ve bu da onu bir alt tema oluşturmak ve özelleştirmek için en popüler seçenek haline getirir.

WordPress.org'dan eklentiyi yükleyip etkinleştirerek başlayalım. Ardından, alt temayı oluşturmak için WordPress panosundan Araç menüsü → Alt Tema seçeneğine gidin.
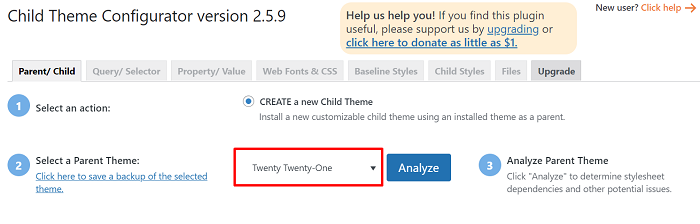
Bir Ana Tema Seç ayarında çocuğunuzun temasını oluşturmak istediğiniz temayı seçin ve ardından Analiz düğmesine tıklayın.

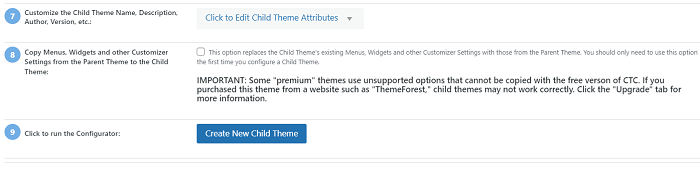
Eklenti temanızı analiz ettikten sonra, çocuğunuzun temasını yapılandırmak için bazı ek seçenekler, analiz edilen sonucun altında görünecektir. Her ek seçeneğin ne yaptığına dair kısa bir açıklaması vardır. Ancak, seçeneklerden emin değilseniz varsayılan olarak bırakabilirsiniz.
Seçiminizi yapmayı bitirdikten sonra, yeni bir alt tema oluşturmak için Yeni Alt Tema Oluştur düğmesini tıklayın.


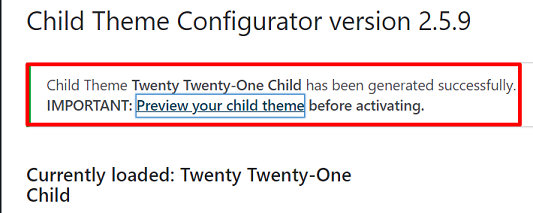
Ardından, başarılı alt tema oluşturma bildirimini aldıktan sonra, yine de alt temayı etkinleştirmemiz gerekiyor. Alt temayı uygulamak için Görünüm → Temalar'a gidin.
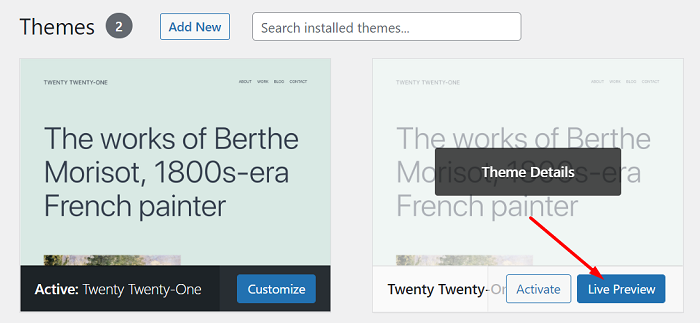
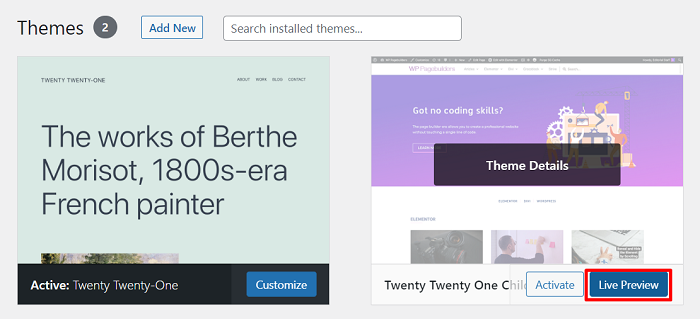
Etkinleştirmeden önce, çalıştığından emin olmak için sitenizin alt temanızla nasıl göründüğüne dair Canlı Önizleme'ye bakalım.

Hazır olduğunuzda, alt temayı etkinleştirmek için Etkinleştir düğmesine tıklayın.
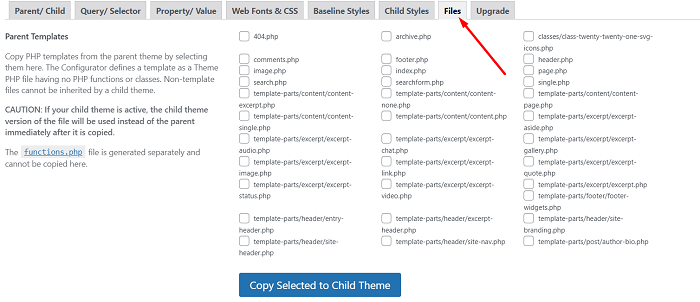
Hem alt temanızdaki hem de ana temanızdaki ilişkili tüm dosyaları görüntülemek ve ana temadan alt temaya dosya kopyalamak gibi alt temanızı yönetmenize yardımcı olması için Child Theme Configurator eklentisinde bulunan aracı kullanabilirsiniz. üst şablon ayarlarını geçersiz kılmak için eklenti ayarlarının Dosyalar sekmesine gidin.

Manuel Olarak Bir WordPress Alt Teması Oluşturma
Bu bölüm için PHP ve CSS hakkında biraz bilgi sahibi olduğunuzu varsayacağız veya buradaki talimattan memnun değilseniz, önceki bölümdeki eklenti yöntemini kullanabilirsiniz.
Bir alt temayı manuel olarak oluşturmak için en az şu iki dosyaya sahip olmanız gerekir:
- style.css ~ Alt tema ana stil sayfası
- function.php ~ Bu dosya, stil sayfasını üst temadan kuyruğa alarak alt temanın üst tema stilini devralmasını sağlar.
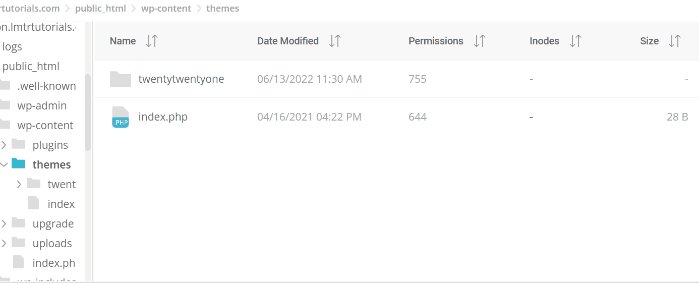
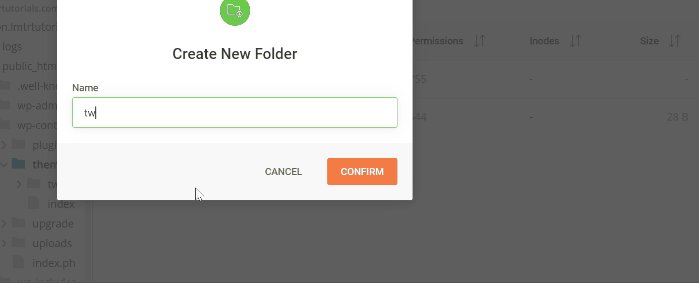
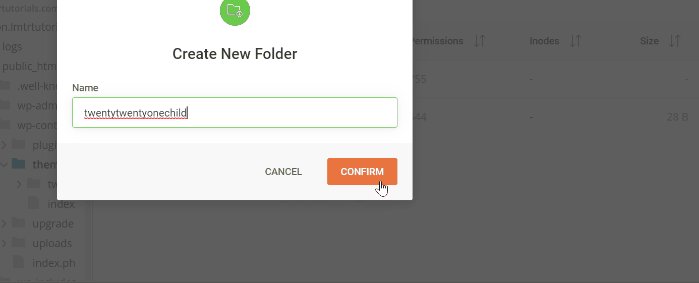
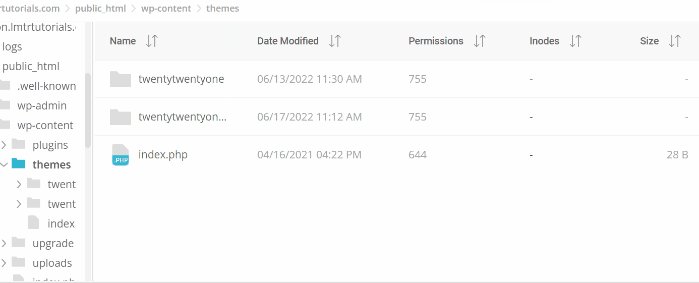
Çocuğunuzun teması için klasör oluşturarak başlayalım. Web barındırma hizmetinizde dosya yöneticisini açın. WordPress kurulum dizininize gidin ve / wp-content/themes/ klasörünü açın.

Klasöre istediğiniz herhangi bir ad verebilirsiniz, ancak hatırlamanıza yardımcı olması için alt tema klasörünü ana tema klasör adıyla adlandırabilirsiniz.

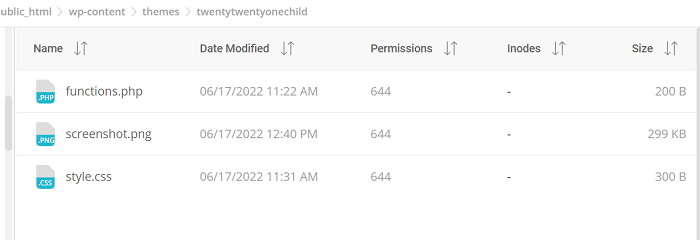
Klasörü açıp ilk dosyayı, style.css dosyasını oluşturarak devam edin. Dosyayı açın ve ardından aşağıdaki kodu ekleyin:
Tema Adı: Yirmi Yirmi Bir Çocuk Teması Tema URI'si: https://www.wppagebuilders.com/ Açıklama: Yirmi Yirmi Bir çocuk teması Yazar: WPPagebuilders Yazar URI'si: https://www.wppagebuilders.com Şablon: yirmi yirmi biri Sürüm: 1.0.0 Metin Alanı: yirmi yirmibirçocuk
Yukarıdaki kod, alt tema hakkında bilgi içerir, iki nokta üst üste işaretinden sonra Şablon satırı dışındaki her şeyi gerçek bilgilerinizle değiştirmekten çekinmeyin. Alt temanız bu olmadan çalışmadığından Şablon satırı, ana tema klasör adınızla aynı satıra sahip olmalıdır.
Şimdi ikinci dosyayı, function.php dosyasını oluşturalım. Dosyayı açarak devam edin ve aşağıdaki kodları ekleyin:
<?php
add_action('wp_enqueue_scripts', 'enqueue_parent_styles');
function enqueue_parent_styles() {
wp_enqueue_style( 'ebeveyn stili', get_template_directory_uri().'/style.css' );
}
?>Her iki dosyayı da oluşturduktan sonra, alt temayı aradığınızda tanımanıza yardımcı olacak bir küçük resim vermek için alt tema klasörüne bir resim de ekleyebilirsiniz. Küçük resmin tema seçiminde görünmesi için resmin adını “ screenshot ” olarak almalısınız.

Bir sonraki adım, yeni oluşturulan alt temayı etkinleştirmektir. Aktivasyon, WordPress kontrol panelinizden Görünüm → Temalar'a giderek diğer WordPress temalarında yaptığınız gibidir. Etkinleştirmeden önce Canlı Önizlemeye bakmak isteyebilirsiniz.

WordPress Çocuk Teması hakkında daha fazlası
Temanızın alt teması için hızlı bir Google, yaratıcılığınızın akışını sağlayabilir. Örneğin, Divi gibi temaların web sitelerinde alt temalar için bir pazarı vardır ve Astra'nın alt temalar oluşturmak için bir aracı vardır.
Önceden Yapılmış Bir WordPress Alt Teması Yükleme
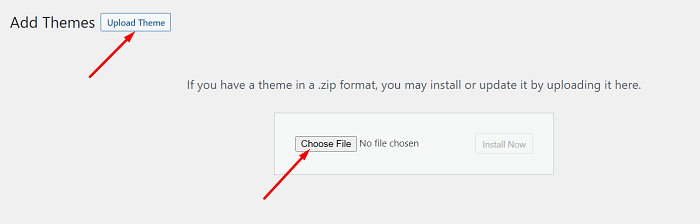
Önceden hazırlanmış bir alt tema yüklemek, tıpkı herhangi bir WordPress temasında yaptığınız gibidir ve bu, Görünüm → Temalar → Yeni Ekle'ye gidip alt temayı yüklemek için Temayı Yükle'ye tıklayın.

Not : Alt temaların yaratıcısı, tema önizlemeleriyle aynı stil ve görünümü elde etmek için bunları nasıl kuracağınız konusunda size daha fazla talimat verebilir.
Alt Temayı Özelleştirme
Alt temanızı özelleştirmek isteyebilirsiniz (aslında ebeveyni geçersiz kılmak için alt temayı kullanıyorsunuz), tıpkı normal bir WordPress temasını özelleştirmek gibi, bunun için birden fazla yöntem vardır, işte yöntemlerden bazıları:
- WordPress yönetici ekranınızda WordPress özelleştiriciyi kullanarak
- Seçtiğiniz sayfa oluşturucunun tema oluşturucusunu kullanarak
- Alt temanızın style.css dosyasına özel bir CSS kodu ekleyerek
- Şablon dosyasını kopyalayıp alt temada düzenleyerek ana temanın şablonunu geçersiz kılın
Son iki yöntem için biraz CSS, HTML ve PHP bilgisine sahip olmanız gerekir.
Ancak, WordPress sitenize internetten bazı işlevler eklemek için yalnızca bazı kod parçacıkları koymak istiyorsanız, örnek olarak Metabox özel alan tarafından oluşturulan kodu alalım, o zaman bunları istediğiniz zaman alt temanın function.php dosyasına endişelenmeden koyabilirsiniz. ana temayı kırma veya güncelleme hakkında.
WordPress Alt Temasını Kaldırma
Alt temanızı kullanmayı bırakmak için, Görünüm → Temalar'da başka bir temayı etkinleştirerek diğer WordPress temalarında yaptığınız gibi devre dışı bırakabilirsiniz. Yepyeni bir WordPress teması veya ana temaya geri dönün, yalnızca bir hatırlatma, ana tema varsayılan tasarımınıza geri dönerseniz, siz tekrar etkinleştirene kadar alt temadaki tüm değişiklikler kaybolacaktır.
