WordPress Hazırlama Sitesi Nasıl Oluşturulur (3 Yol)
Yayınlanan: 2024-12-06WordPress web sitenizde değişiklik yapmak korkutucu olabilir. Çünkü sitenizi bozabilir. Bir tasarımda ince ayar yapmak veya WordPress'i güncellemek gibi küçük değişiklikler bile bazen işleri altüst edebilir.
Bu yüzden bir WordPress hazırlama sitesine ihtiyacınız var. Web sitenizin test sürümü gibidir. Gerçek siteyi etkilemeden değişiklikleri güvenli bir şekilde denemek için kullanabilirsiniz. Daha sonra değişiklikleri yayındaki sitenizle birleştirin.
Bir hazırlık sitesinin nasıl oluşturulacağını merak ediyorsanız endişelenmeyin. Bu adım adım eğitimde, size 3 farklı yöntemle WordPress hazırlama sitesinin nasıl oluşturulacağını göstereceğiz:
- Web barındırma kullanma
- Bir eklenti kullanma
- Manuel hazırlama sitesi oluşturma
Daha fazlasını keşfetmek için heyecanlı mısınız? Harika, hadi başlayalım!
WordPress Hazırlama Sitesi Nedir?
Ana eğitime geçmeden önce size WordPress hazırlama sitesinin ne olduğunu anlatalım!
WordPress hazırlama sitesi, web sitenizin değişiklikleri güvenli bir şekilde test edebileceğiniz özel bir kopyasıdır. Canlı sitenizi etkilemeden güncellemeleri, yeni ve popüler WordPress eklentilerini deneyebileceğiniz veya ince ayarlar tasarlayabileceğiniz bir korumalı alan ortamı gibidir.
Bu hazırlık sitesi tıpkı gerçek web siteniz gibi görünür ve çalışır, ancak ziyaretçilerden ve arama motorlarından gizlenmiştir.
Bunu yalnızca siz (veya ekibiniz) görebilirsiniz. Değişiklikleri test ettikten ve her şeyin kusursuz çalıştığından emin olduktan sonra, bu değişiklikleri yayındaki sitenize uygulayabilirsiniz.

Neden WordPress Hazırlama Sitesi Oluşturmanız Gerekiyor?
Bir WordPress web sitesini çalıştırmak, zaman zaman değişiklik yapmak anlamına gelir. Eklentileri güncellemek, yeni temalar yüklemek veya özel kod eklemek olabilir.
Ancak olay şu ki, küçük bir hata bile sitenizin çökmesine neden olabilir. Sitenizi ziyaretçileriniz için erişilemez hale getirebilir. Burası bir hazırlama sitesinin en iyi arkadaşınız haline geldiği yerdir.
İşte bu yüzden birine ihtiyacınız var:
(i) Güvenli Test Ortamı
Bir hazırlık sitesi, değişiklikleri denemek için size özel bir alan sağlar. Canlı sitenizi riske atmadan yeni eklentiler deneyebilir, farklı düzenleri test edebilir veya hataları giderebilirsiniz.
(ii) Kesinti Süresini Önleyin
Ziyaretçileriniz onu kullanırken web sitenizin bozulduğunu hayal edin; sinir bozucu, değil mi? Bir hazırlık sitesi, tüm güncellemelerin yayınlanmadan önce test edilmesini ve düzeltilmesini sağlar, böylece kullanıcılarınız hiçbir zaman kesinti yaşamaz.
(iii) Pahalı Hatalardan Kaçının
Bazen bir güncelleme, eklentiler veya temalar arasında çakışmalara neden olabilir. Hazırlık ortamında test yapmak, bu sorunları erken tespit edip düzeltmenize yardımcı olur ve bu da sizi büyük baş ağrılarından (ve olası kayıplardan) kurtarır.
(iv) Stressiz Güncellemeler
WordPress güncellemeleri güvenlik ve performans açısından önemlidir. Bir hazırlama sitesiyle, bu güncellemeleri yayındaki siteye uygulamadan önce herhangi bir şeyi bozmayacaklarından emin olmak için ilk önce test edebilirsiniz.
Yöntem 01: Web Hosting Kullanarak WordPress Hazırlama Sitesi Nasıl Oluşturulur

Şimdi size web barındırma hizmetinizi kullanarak bir WordPress hazırlama sitesinin nasıl oluşturulacağını göstereceğiz. Biz kullanacağız-
- Hostinger ve
- Mavi sunucu
Bu bölümü hazırlamak için. Ayrıntılara geçelim!
I. Hostinger Kullanarak WordPress İçin Bir Hazırlama Sitesi Oluşturun
Hostinger, bir hazırlık sitesi oluşturmanın en uygun yollarından birini sağlar. Hostinger kullanıcısıysanız işinizi tamamlamak için şu adımları izleyin:
- hPanel olarak da bilinen Hostinger hesabınıza giriş yapın.
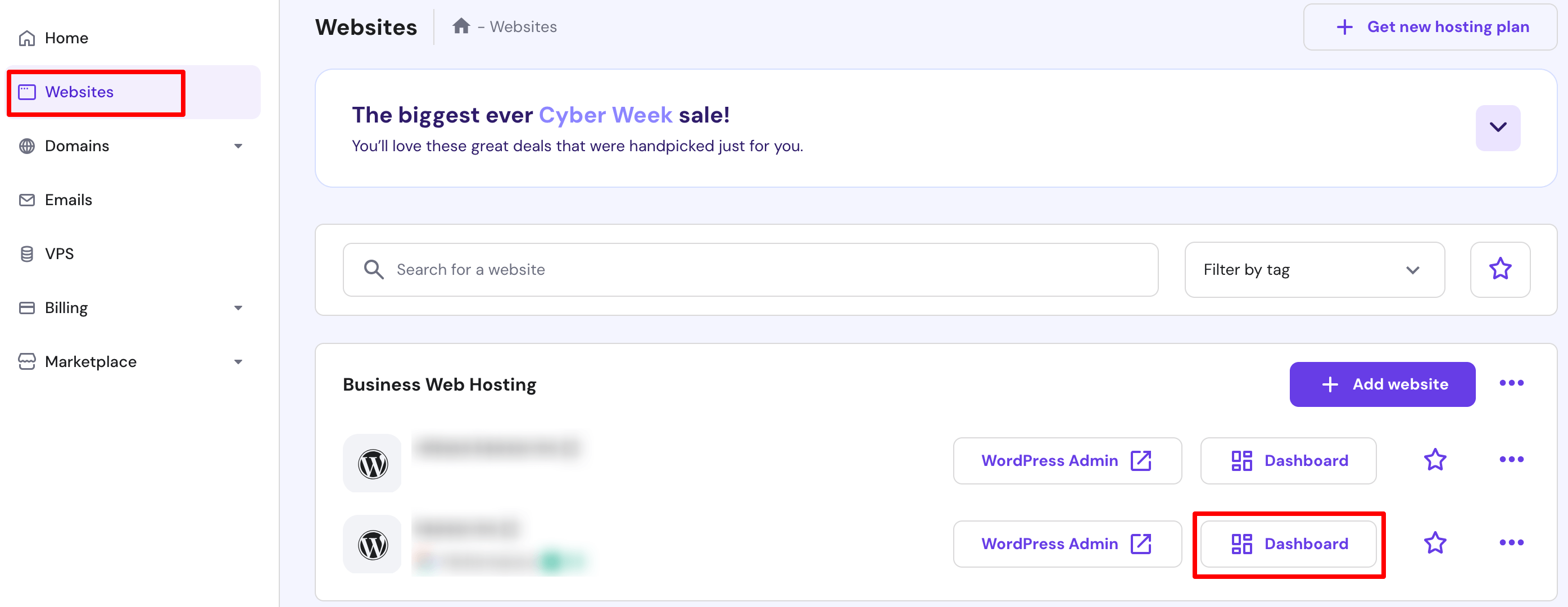
- Web Siteleri seçeneğine tıklayın ve hangi web sitesi için hazırlık oluşturmak istediğinizi seçin (aynı barındırma hizmetini kullanarak çalışan birden fazla web siteniz varsa).
- Daha sonra Kontrol Paneli seçeneğine tıklayın.

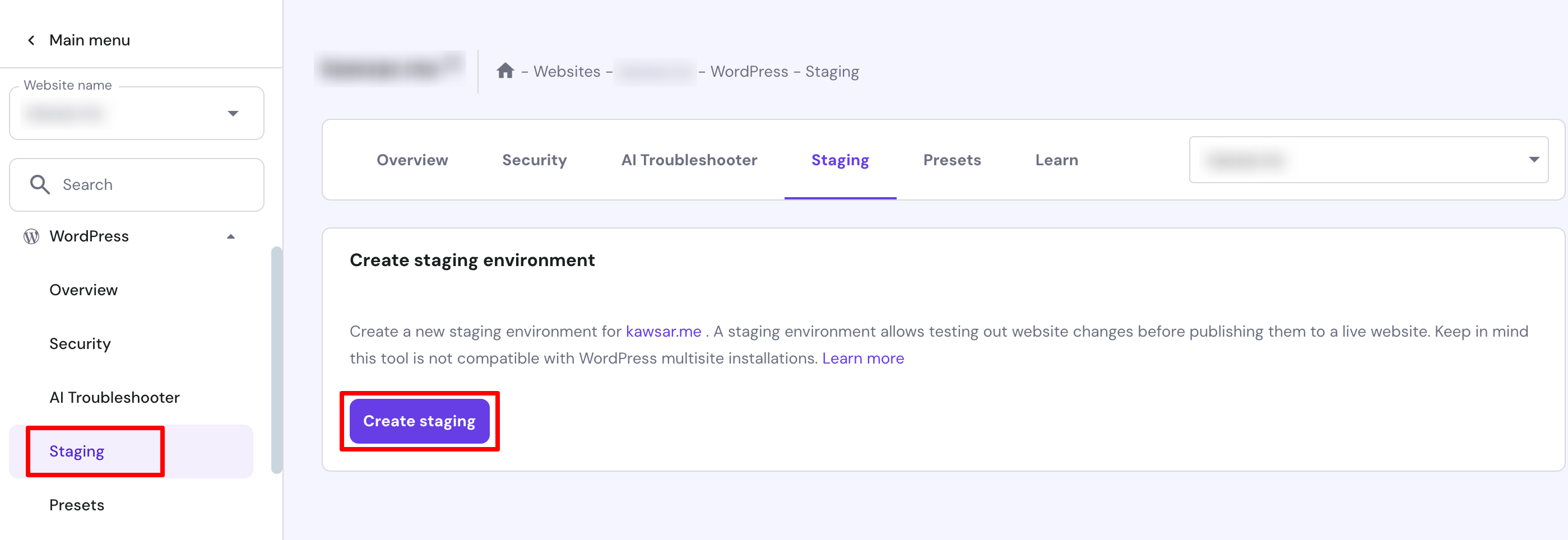
- Yeni bir arayüze yönlendirileceksiniz. Bu ekrandan WordPress -> Staging -> Create Staging seçeneğine gidin.

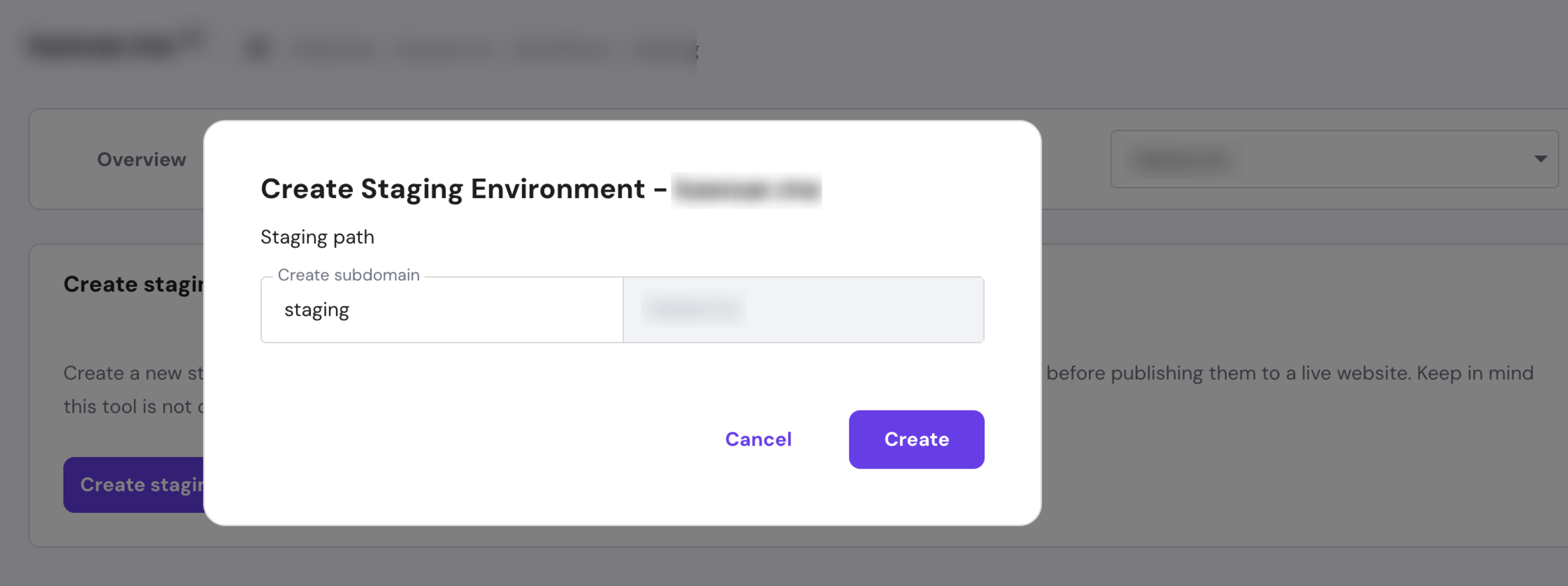
- Bir alt alan adı ekleyin ve Oluştur düğmesine basın. İşlemin tamamlanması 15 dakika kadar sürecektir. Onay mesajını kapatmak için Kapat düğmesine basın.

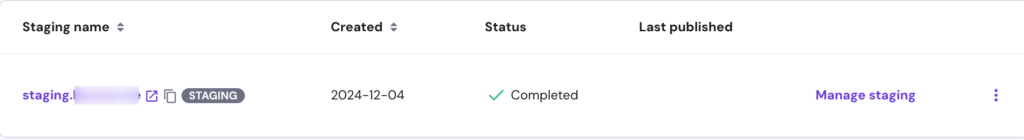
- İşiniz bittiğinde, hazırlama sitesi listesine ilerleyin ve yeni oluşturulan ortamın yanındaki Hazırlamayı Yönet'e tıklayın.

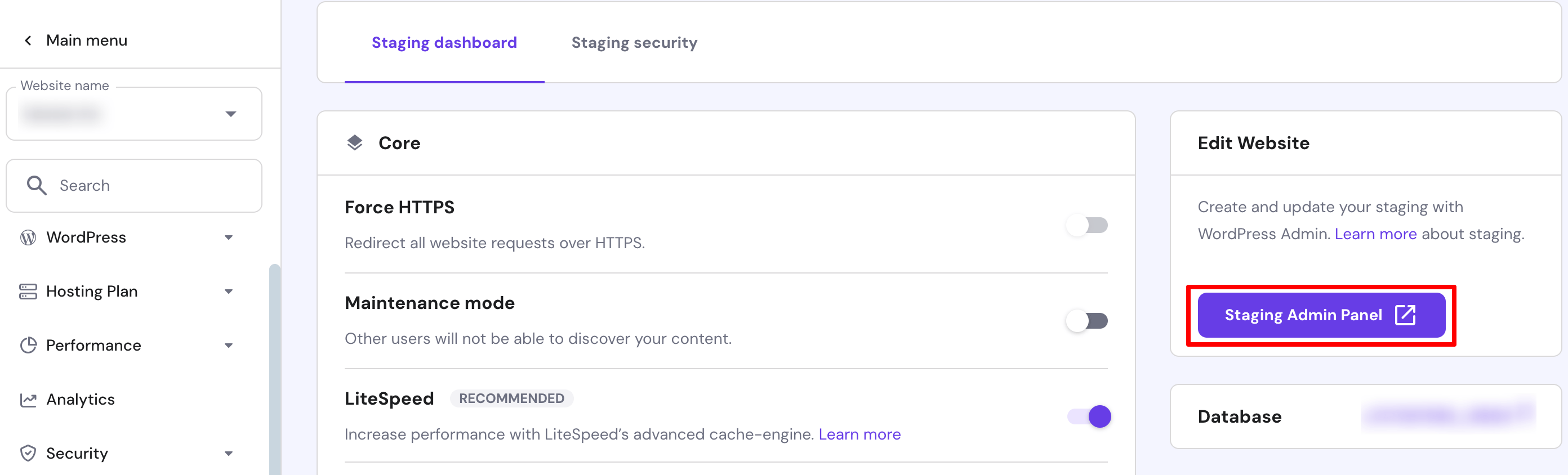
- Aşama kontrol panelinde, WordPress yönetici alanına erişmek ve değişiklik yapmaya başlamak için Aşamalandırma Yönetici Paneli'ni seçin.

Tebrikler! WordPress siteniz için başarıyla bir hazırlama web sitesi oluşturdunuz.
Değişiklikler Canlı Siteye Nasıl Dağıtılır
Gerekli tüm değişiklikleri yaptıktan sonra bunları yayındaki web sitesine dağıtmak için şu adımları izleyin:
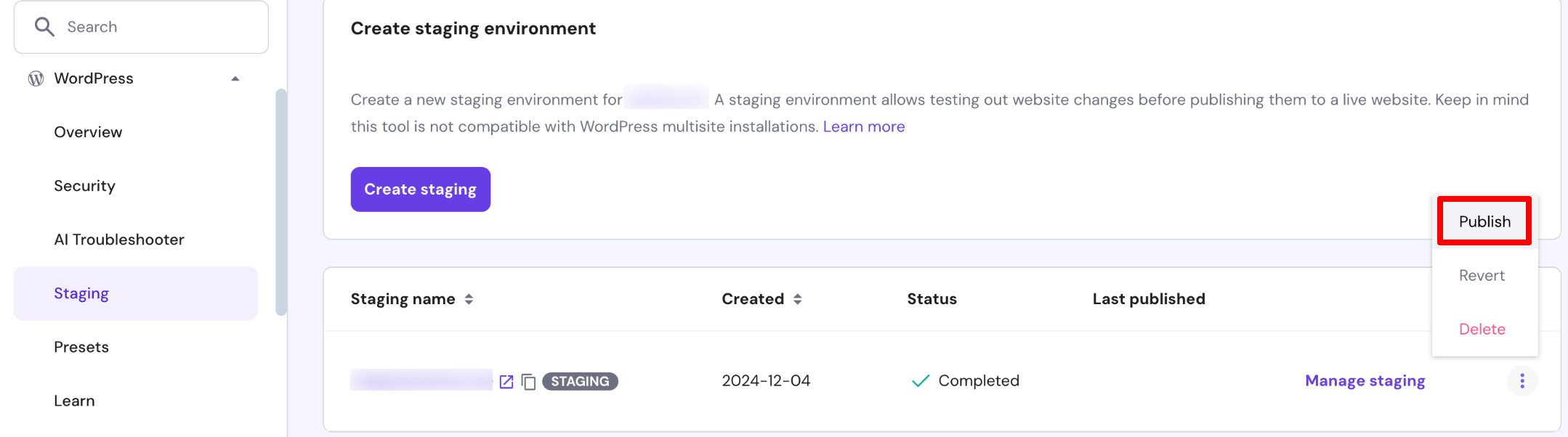
- Hazırlama sitesi listesinde, yakın zamanda değiştirilen hazırlama sitesinin yanındaki üç nokta simgesini tıklayın ve Yayınla'ya basın.
- Sorumluluk reddi beyanını okuyun ve onaylamak için Yayınla'ya basın. İşlemin tamamlanması yaklaşık 15 dakika sürebilir.

Not: Hostinger, WordPress web sitenizin tamamını otomatik olarak yedekler. Gerekirse ön hazırlama sürümüne geri dönmek için üç nokta simgesini tıklayın ve Geri Dön'e basın.
II. Bluehost Kullanarak WordPress için Hazırlama Sitesi Oluşturun
Bluehost bir hazırlama sitesi oluşturmanın en kolay yolunu sunar. Bluehost kullanıcısıysanız, sizin için bir hazırlama sitesi oluşturmak için şu adımları izleyin:
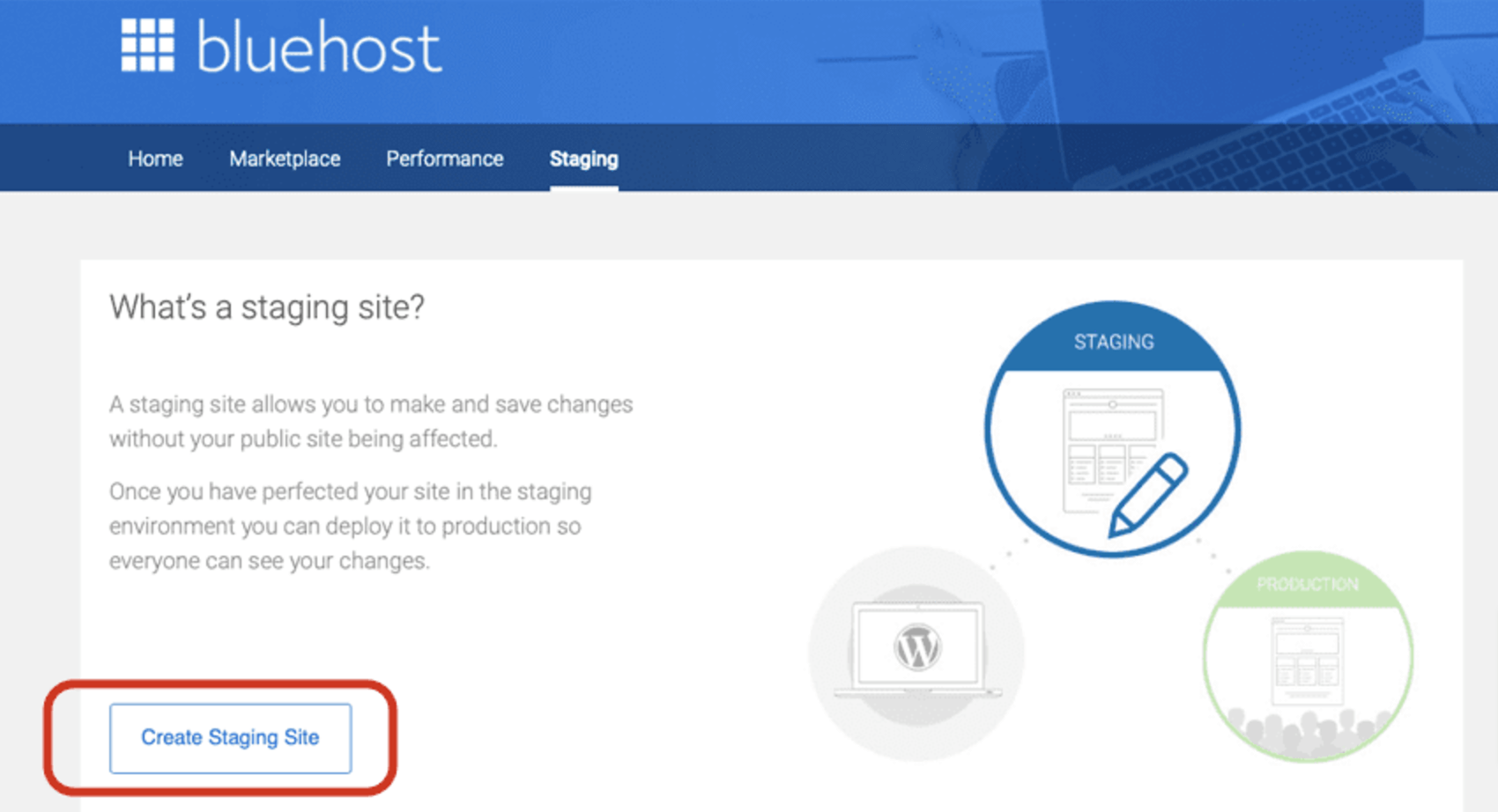
- WordPress sitenizde oturum açın ve ardından yönetici panelinde Bluehost -> Staging'e gidin.
- Hazırlama Sitesi Oluştur'a tıklayın.

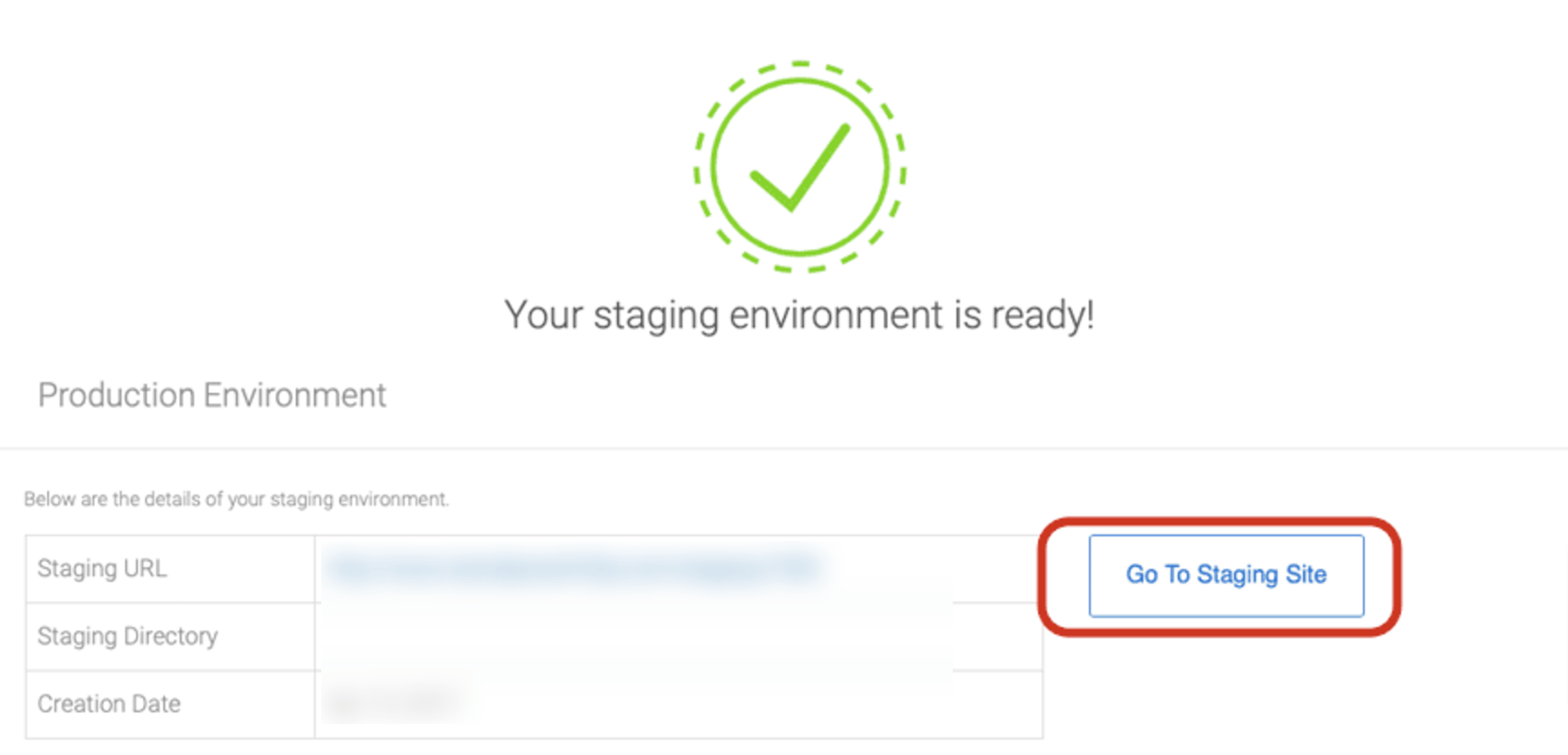
- Hazırlama sitenizi oluşturmak birkaç dakika sürecektir. İşiniz bittiğinde, hazırlama sitenizde oturum açmak için “ Hazırlama Sitesine Git ” düğmesine basın.

Hazırlama Sitesine Git düğmesini tıkladığınızda, canlı sürüm kullanıcılarınız tarafından görünürken sitenizde istediğiniz değişiklikleri yapabileceğiniz hazırlama sitesine yönlendirileceksiniz.
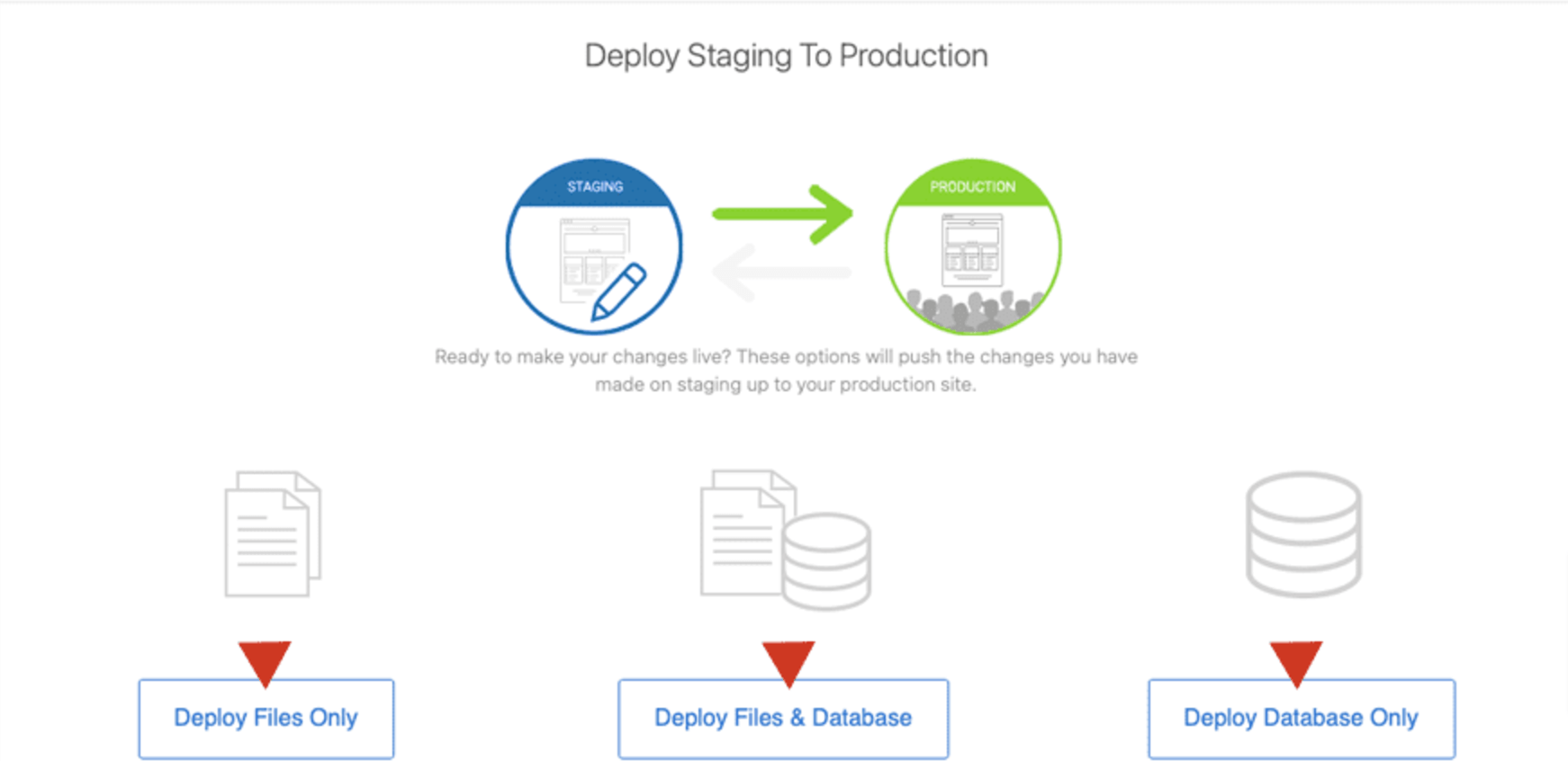
Değişikliklerinizi yaptıktan sonra Bluehost, canlı sitenizin üzerine yazmak için hazırlama sitenizi dağıtmayı kolaylaştırır. Aralarından seçim yapabileceğiniz birkaç seçenek var. Yalnızca Dosyaları Dağıt , Dosyaları ve Veritabanını Dağıt veya Yalnızca Veritabanını Dağıt . Seçeneğinizi seçin ve ilgili düğmeye tıklayın.

Sitenizin boyutuna ve içeriğine bağlı olarak işlem birkaç dakika sürebilir. İşlem tamamlandıktan sonra, canlı sitenizin üzerine yazarak hazırlama sitenizi üretime başarıyla dağıttınız.
Yöntem 02: Bir Eklenti Kullanarak WordPress Hazırlama Sitesi Nasıl Oluşturulur
Bir eklenti kullanarak kolayca bir WordPress hazırlama sitesi oluşturabilirsiniz. Bu işi gerçekleştirmek için çeşitli eklentiler var. Ancak bu eğitim için şunları kullanacağız:
- WP Staging eklentisi ve
- WPvivid Yedekleme ve Taşıma
WP Staging Eklentisine başlayalım!
I. WP Staging Eklentisini Kullanarak WordPress için Bir Hazırlama Sitesi Oluşturun
WP Staging eklentisi bu kategorideki en popüler eklentilerden biridir. Hepsi bir arada bir yedekleme, hazırlama ve çoğaltma eklentisidir. Şimdi WP Staging eklentisini kullanarak nasıl WordPress hazırlama sitesi oluşturabileceğinizi kontrol edelim!
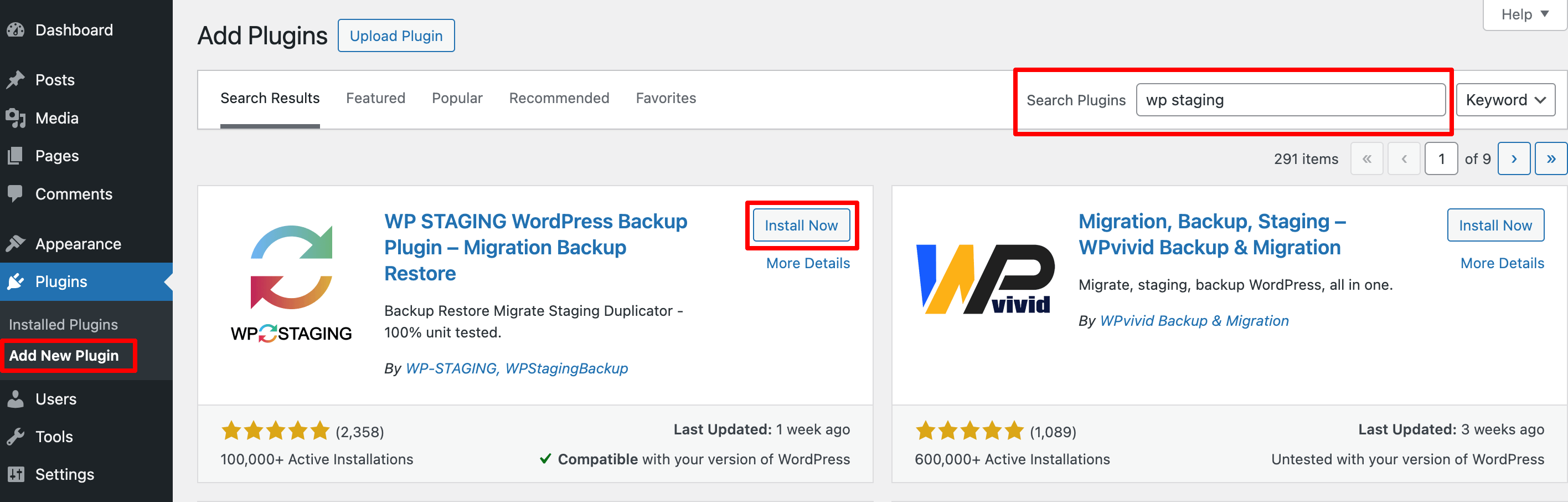
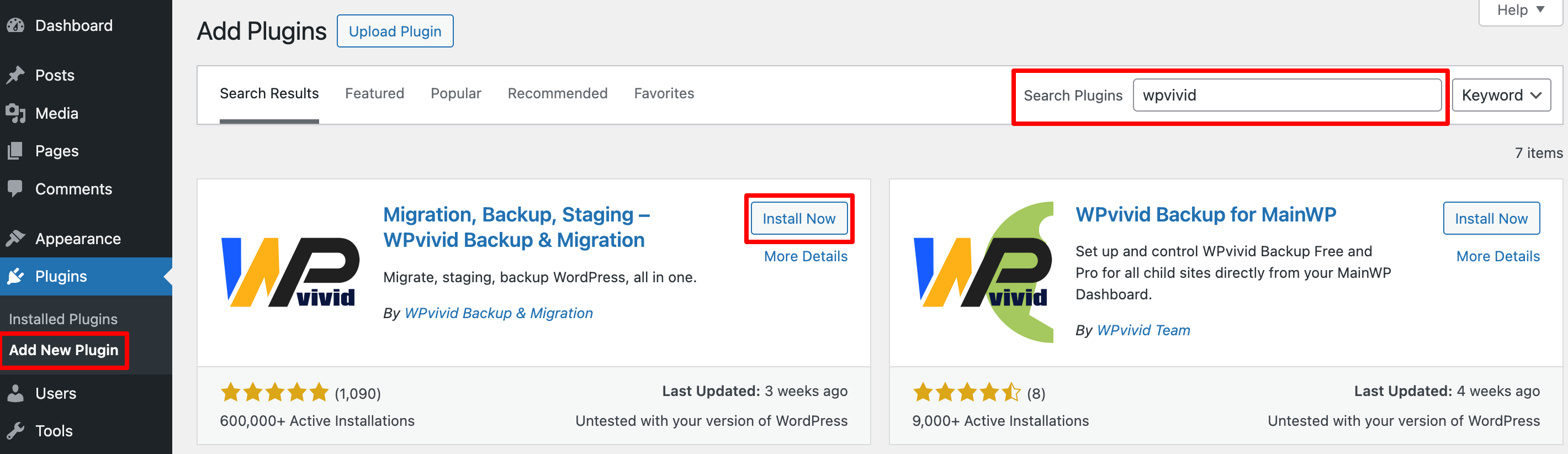
- Öncelikle WP Staging eklentisini kurup etkinleştirmeniz gerekiyor. Eklentiyi yüklemek için WordPress kontrol panelinize gidin ve Eklentiler -> Yeni Eklenti Ekle seçeneğine gidin. Daha sonra eklenti adını yazın, eklentiyi kurun ve etkinleştirin.

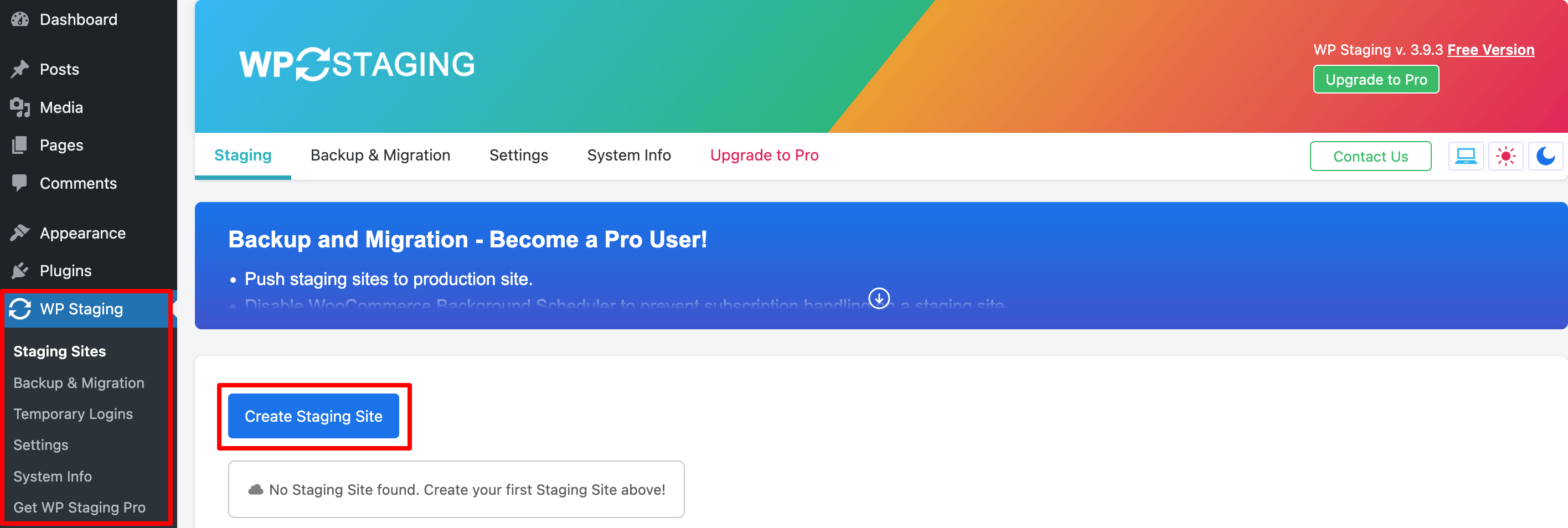
- Eklentiyi etkinleştirdikten sonra sol kenar çubuğunuzda “ WP Staging “ adlı yeni bir seçenek göreceksiniz. Şimdi bu arayüzden “ Staging Site Oluştur ” butonuna tıklayın.

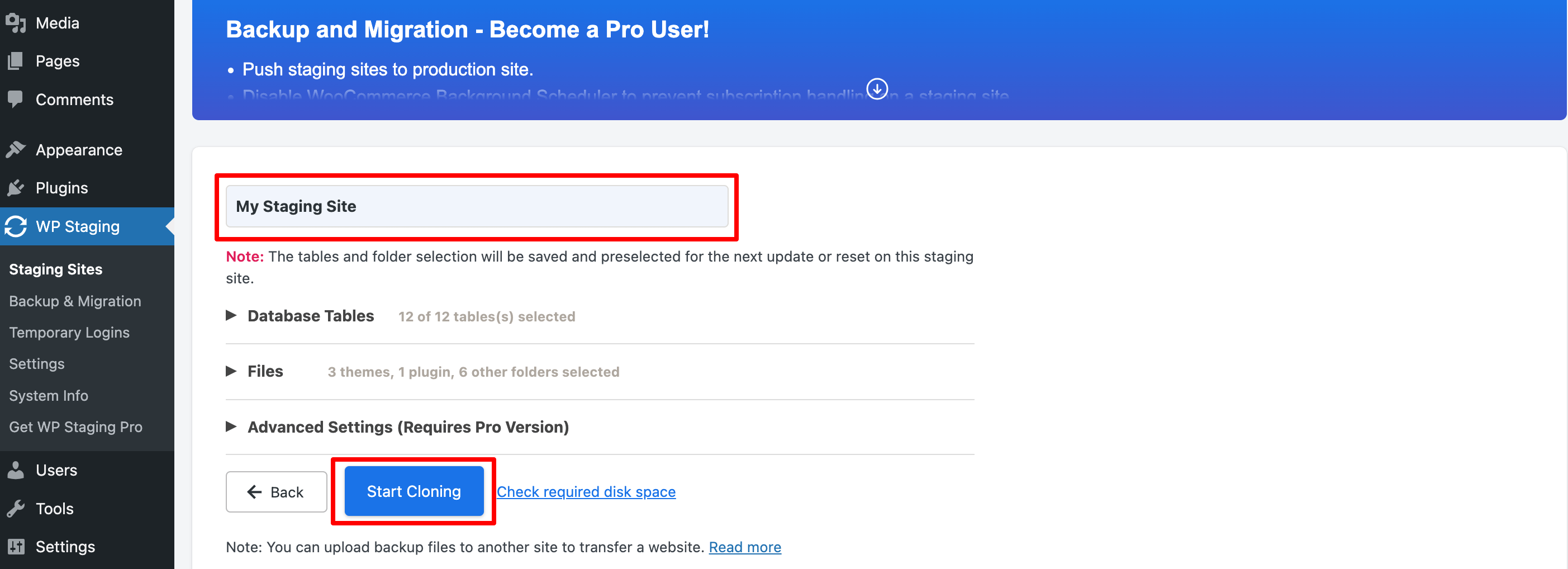
- Bu arayüzden, zorunlu olmasa da hazırlama sitenizin adını girmeniz gerekir. İsmi girmezseniz onun yerine rastgele bir rakam değeri atanacaktır. Daha gelişmiş kullanımlar için yalnızca belirli dosyaları veya veritabanı tablolarını kopyalamayı da seçebilirsiniz.

Not: Özellikle büyük bir canlı web siteniz varsa “ Boş disk alanını kontrol edin ” seçeneğini unutmayın.
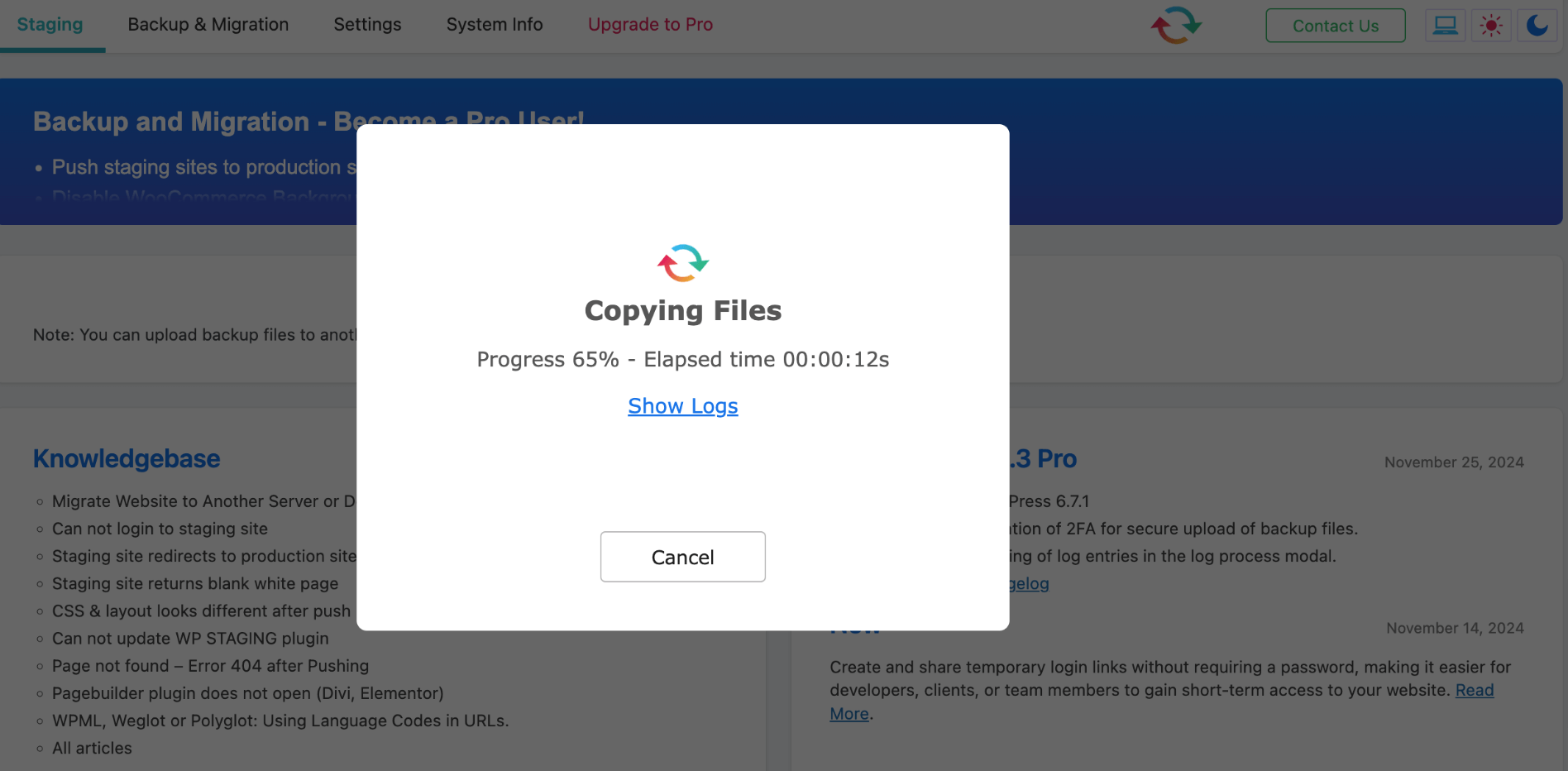
- Klonlamayı Başlat düğmesine bastıktan sonra, web sitenizin boyutuna bağlı olarak tüm işlemin tamamlanması birkaç dakika sürebilir.

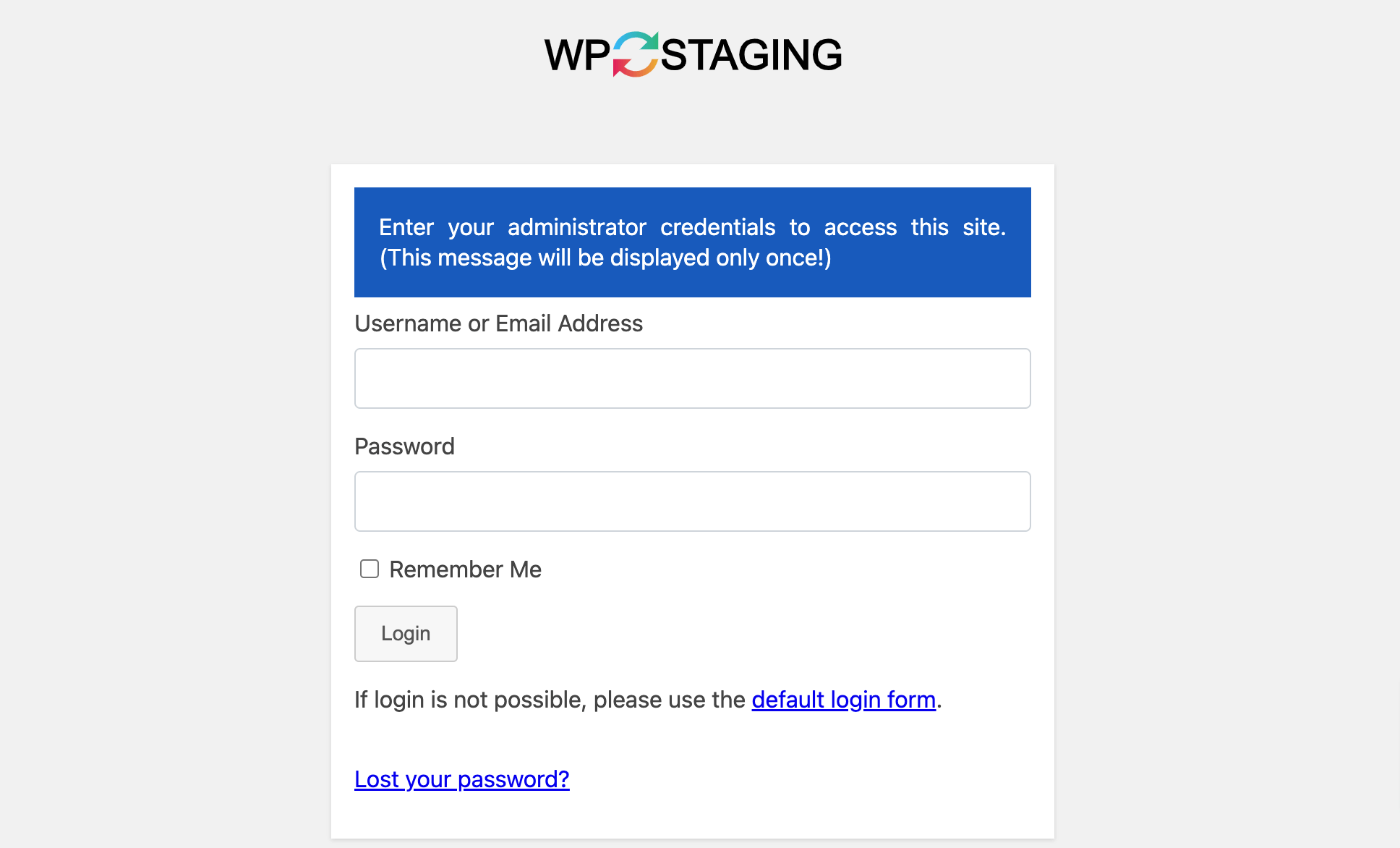
- Tamamlandığında, site kimlik bilgilerinizle oturum açarak hazırlama sitenize erişebilirsiniz. O zaman teste başlamakta özgürsünüz!

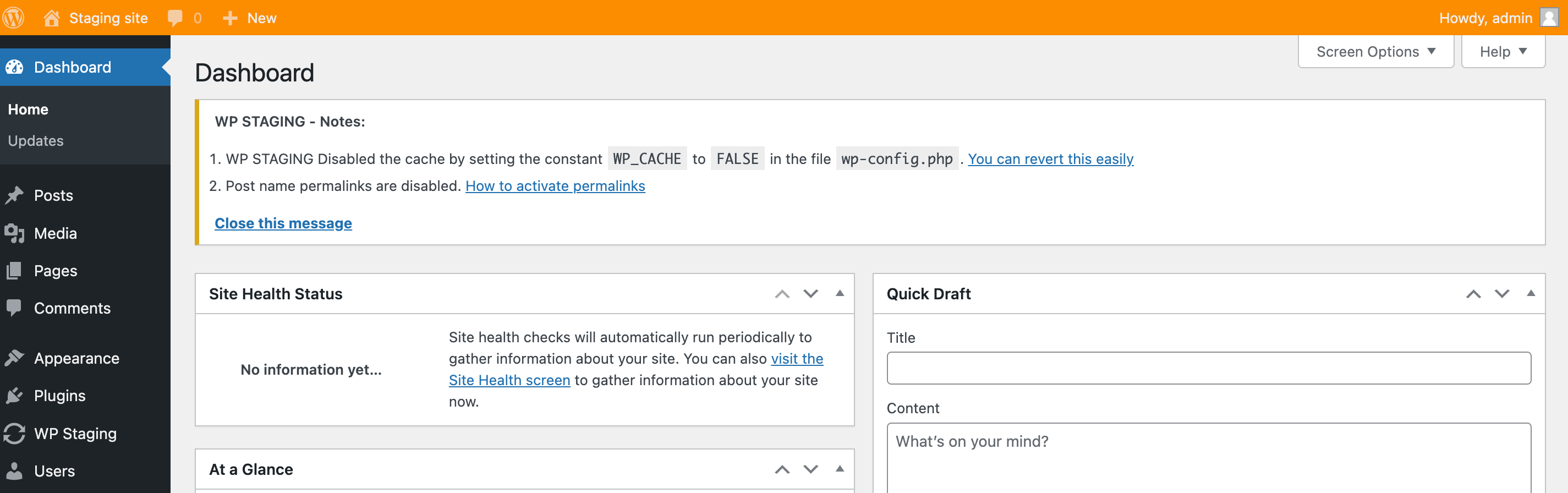
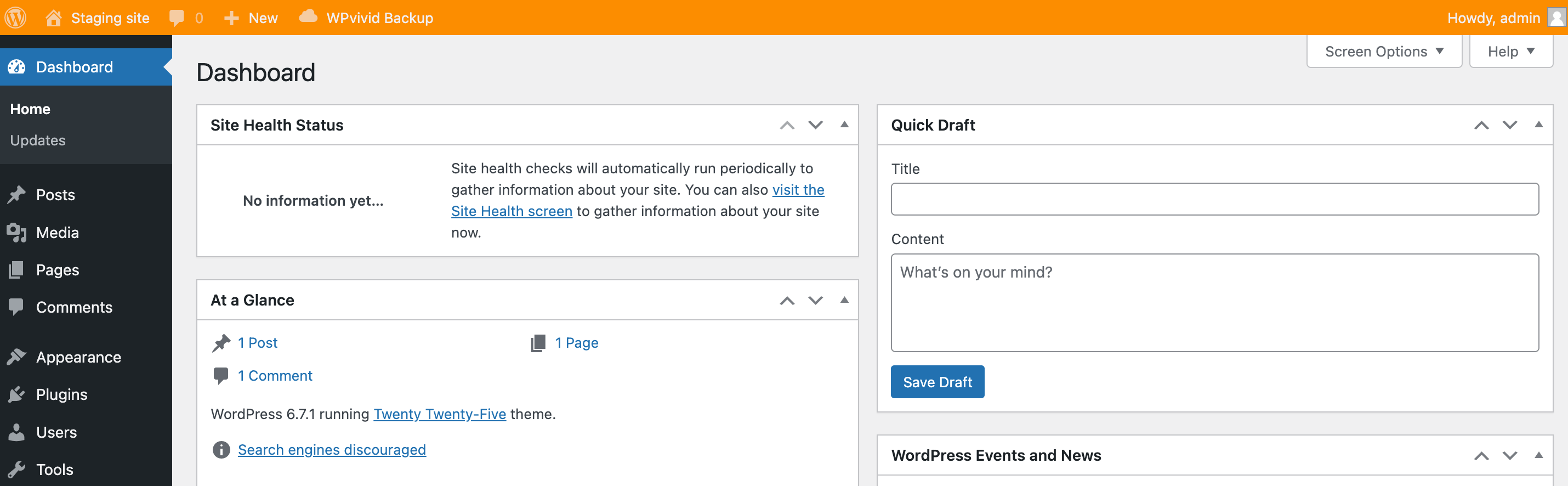
- Turuncu yönetici çubuğuna bakarak, hazırlık sitenizde olduğunuzu her zaman anlayabilirsiniz.

Not: Yalnızca yönetici hesabına sahip kullanıcılar hazırlama sitenize erişebilir. Ne Google ne de web sitenizin ziyaretçileri bunu görüntüleyemeyecektir.

II. WPvivid Yedekleme ve Geçiş Eklentisini Kullanarak WordPress için Hazırlama Sitesi Oluşturun
WPvivid, yedekleme almak ve sitenizi kolaylıkla taşımak için kullanabileceğiniz bir başka popüler hazırlama eklentisidir. WPvivid eklentisini kullanarak WordPress web siteniz için nasıl bir hazırlama sitesi oluşturabileceğinizi kontrol edelim.
- WPvivid eklentisini yüklemek ve etkinleştirmek için Eklentiler -> Yeni Eklenti Ekle seçeneğine gidin.

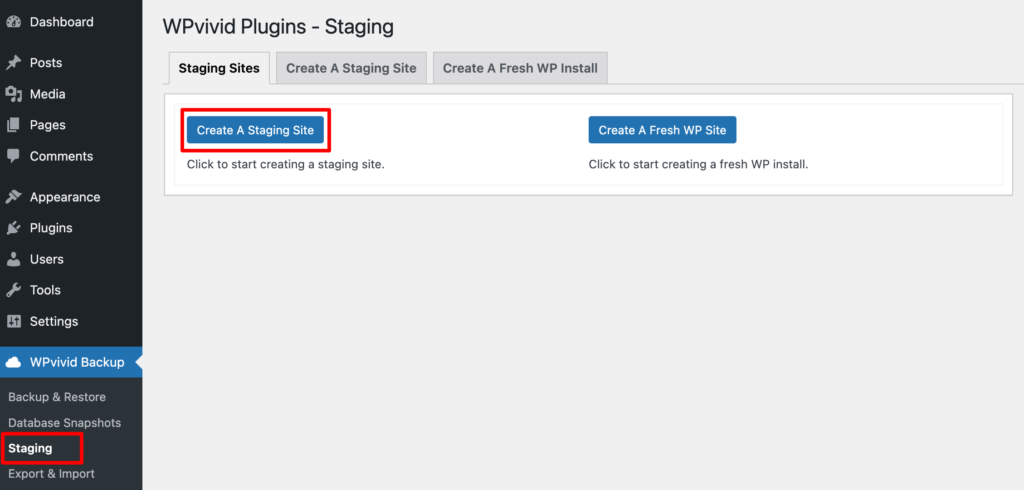
- Eklentiyi aktif hale getirdikten sonra WPvivid Backup -> Staging kısmına gidin ve “ Create A Staging Site ” butonuna basın.

Not: Bilinmeyen arıza olasılığını ortadan kaldırmak için bir hazırlama sitesi oluşturmadan önce önbellek eklentilerini geçici olarak devre dışı bırakmanız önerilir.
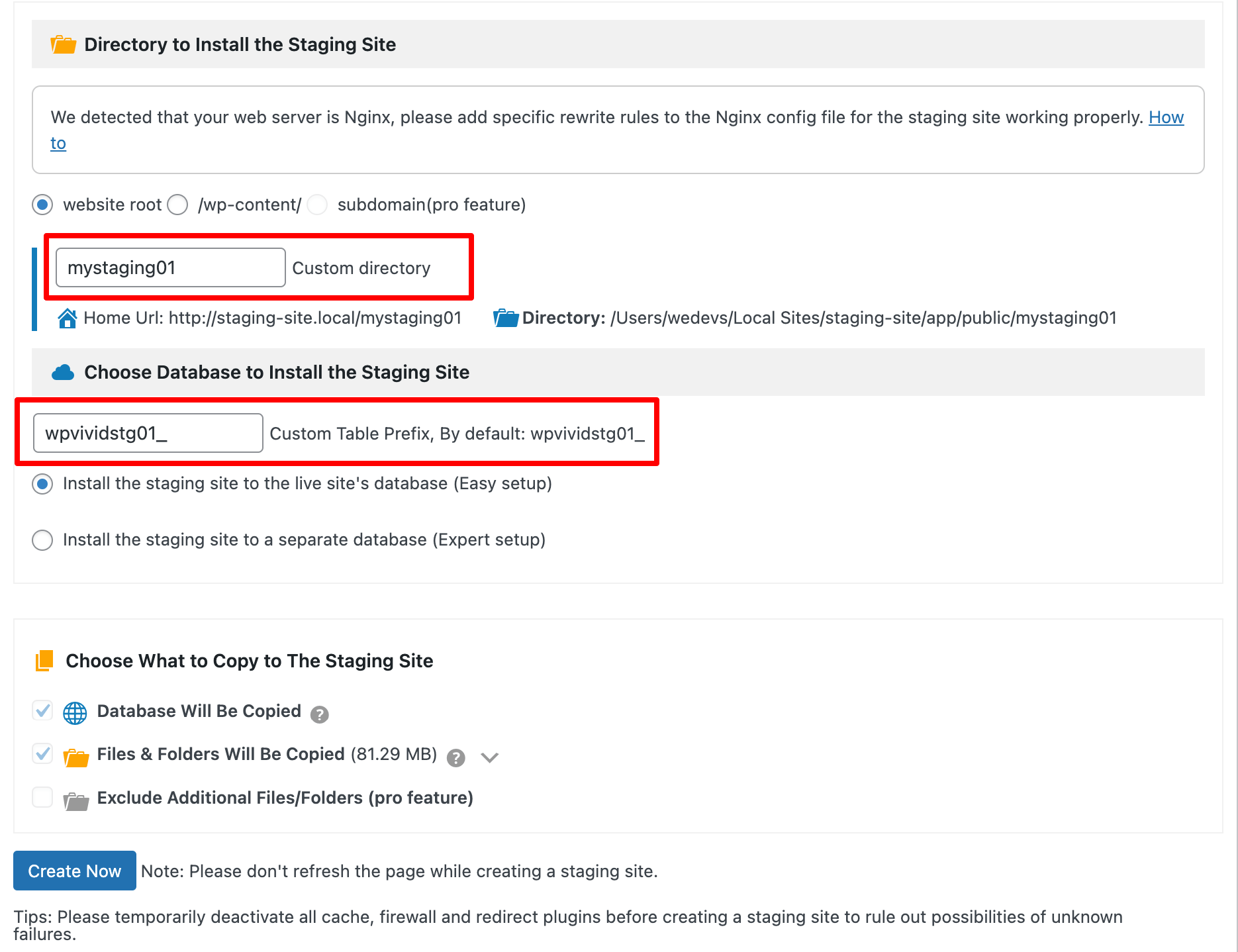
- Öncelikle, hazırlama sitesinin WordPress kurulumunuzun altına kaydedileceği dizini seçin ve hazırlama dizinine aynı zamanda hazırlama sitesinin adı olan bir ad verin.
Ücretsiz eklentiyi kullanıyorsanız hazırlama sitenizi oluşturmak için alt alan adı özelliğini kullanamazsınız.
- Daha sonra, hazırlama sitesi için bir veritabanı seçin ve hazırlama tablosu önekini adlandırın.
Daha sonra, canlı sitedeki hazırlama sitesine kopyalamak istediğiniz içeriği özelleştirebilirsiniz.
- Varsayılan olarak eklenti, veritabanının tamamını ve WordPress dosyalarını hazırlama sitesine kopyalayacaktır, ancak kopyalamak istemediğiniz belirli tabloları veya dosyaları/klasörleri hariç tutma seçeneğiniz vardır:
- Tabloları hariç tutmak için 'Veritabanı Kopyalanacak' seçeneğini genişletin ve kopyalamak istemediğiniz tabloların seçimini kaldırın.
Ancak bu eklentinin ücretsiz sürümünü kullanarak dosya veya klasörleri hariç tutamazsınız.

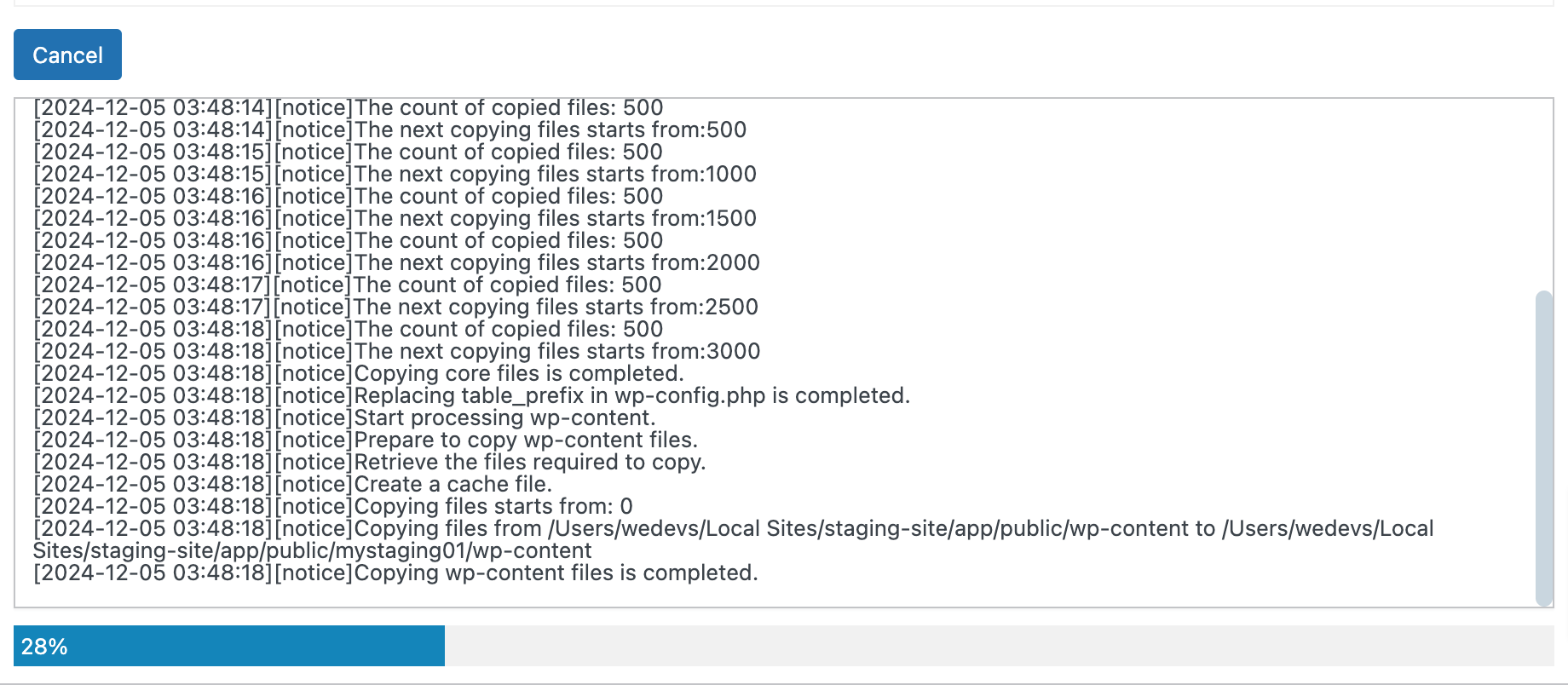
- Yapılandırmayı tamamladıktan sonra hazırlama sitesini oluşturmaya başlamak için Şimdi Oluştur düğmesini tıklayın.

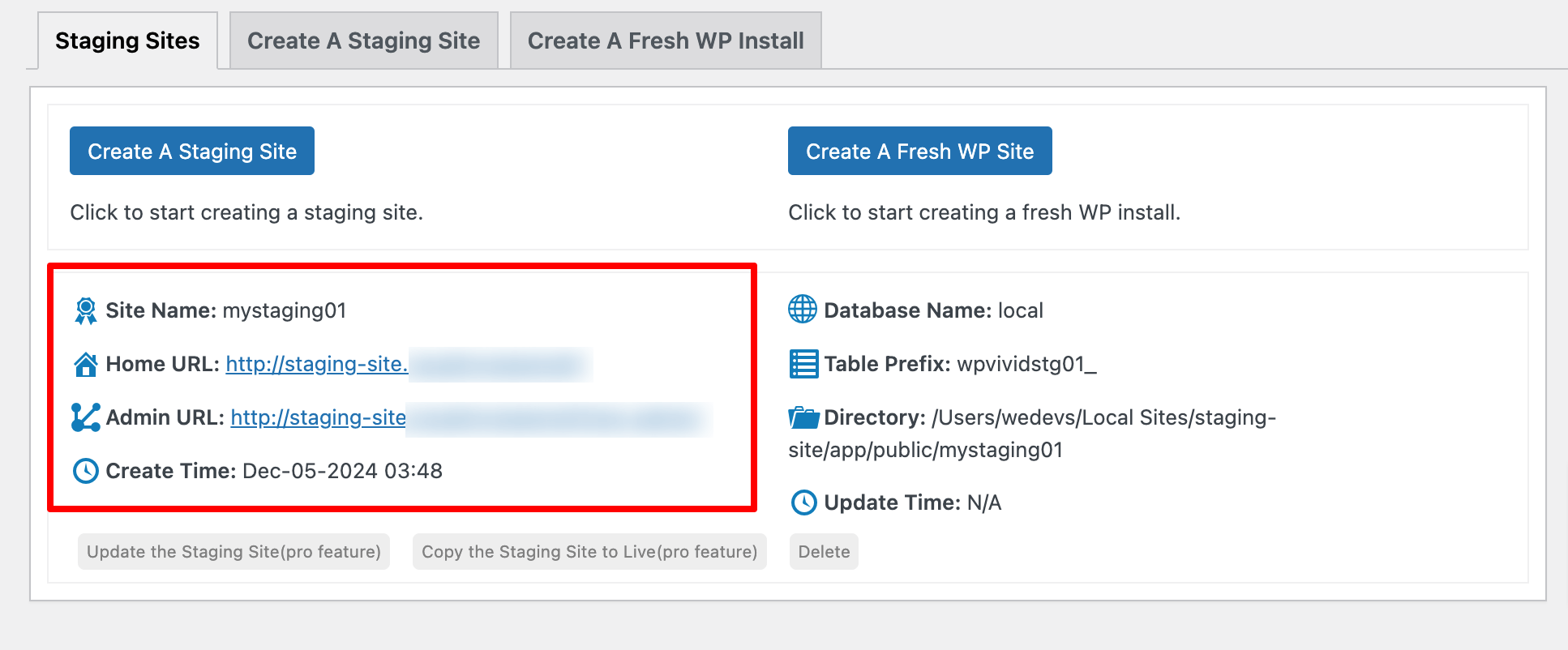
- İşiniz bittiğinde, tüm hazırlama sitelerinizin görüntülendiği Hazırlama Siteleri sekmesine gidin.
- Daha sonra listede gösterilen oturum açma URL'sinden hazırlama sitesinin yönetici alanına oturum açabilirsiniz; hazırlama sitenizin WordPress kontrol paneli için oturum açma bilgileriniz, canlı sitenizinkilerle aynı olacaktır.

- Turuncu yönetici çubuğuna bakarak, hazırlık sitenizde olduğunuzu her zaman anlayabilirsiniz.

Yöntem 03: Manuel Olarak WordPress Hazırlama Sitesi Nasıl Oluşturulur
Daha çok teknik bir kişiyseniz, hazırlama sitenizi oluşturmak için bu yöntemi kullanabilirsiniz. İşinizi tamamlamak için aşağıdaki adımları izleyin!
Adım 01: Bir Alt Alan Adı Oluşturun
- cPanel'inize giriş yapın.
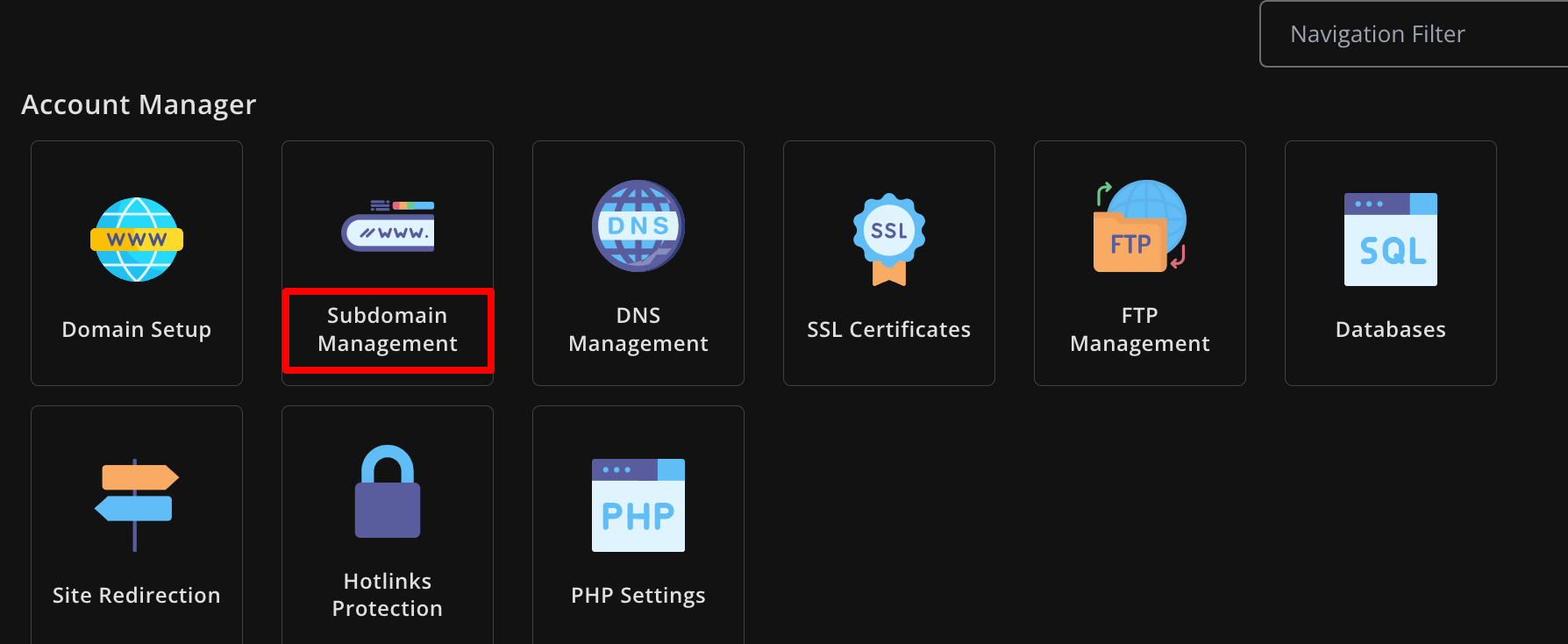
- Bir alt etki alanı oluşturmak için Etki Alanı/Alt Etki Alanı'na gidin.
CPanel'iniz farklı bir tarza sahip olabilir ancak gerçek seçenekler aynı olmalıdır.

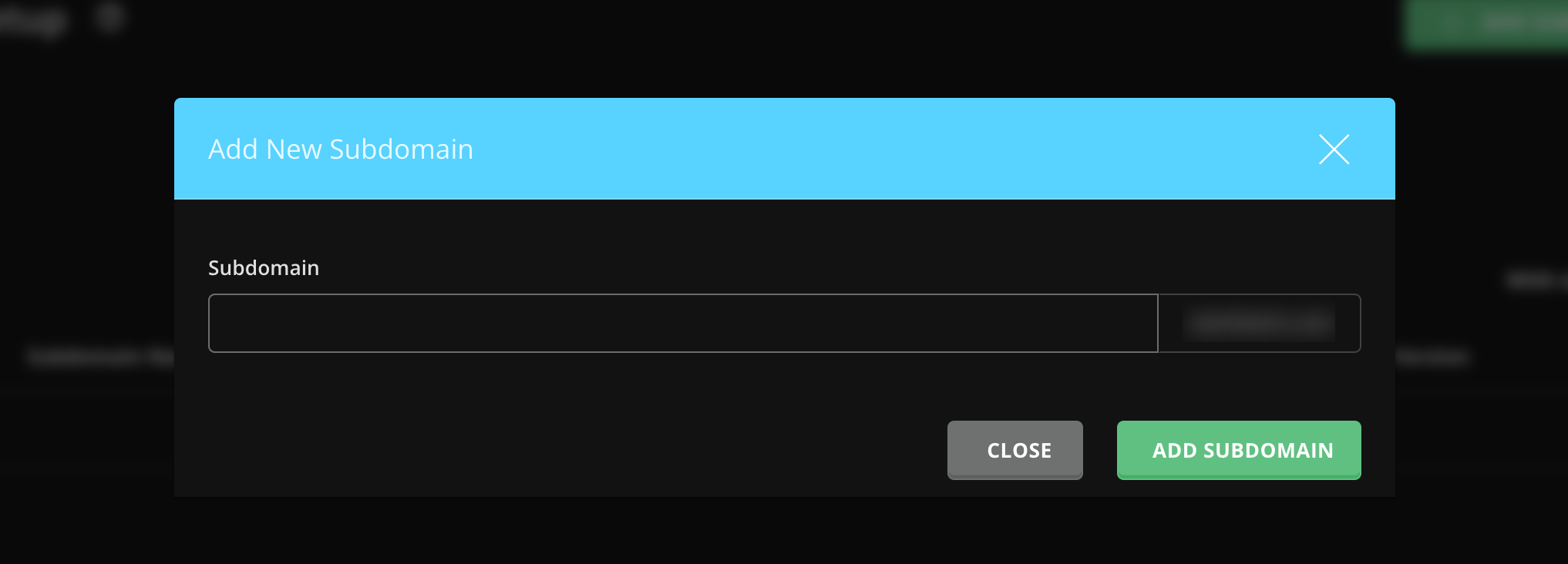
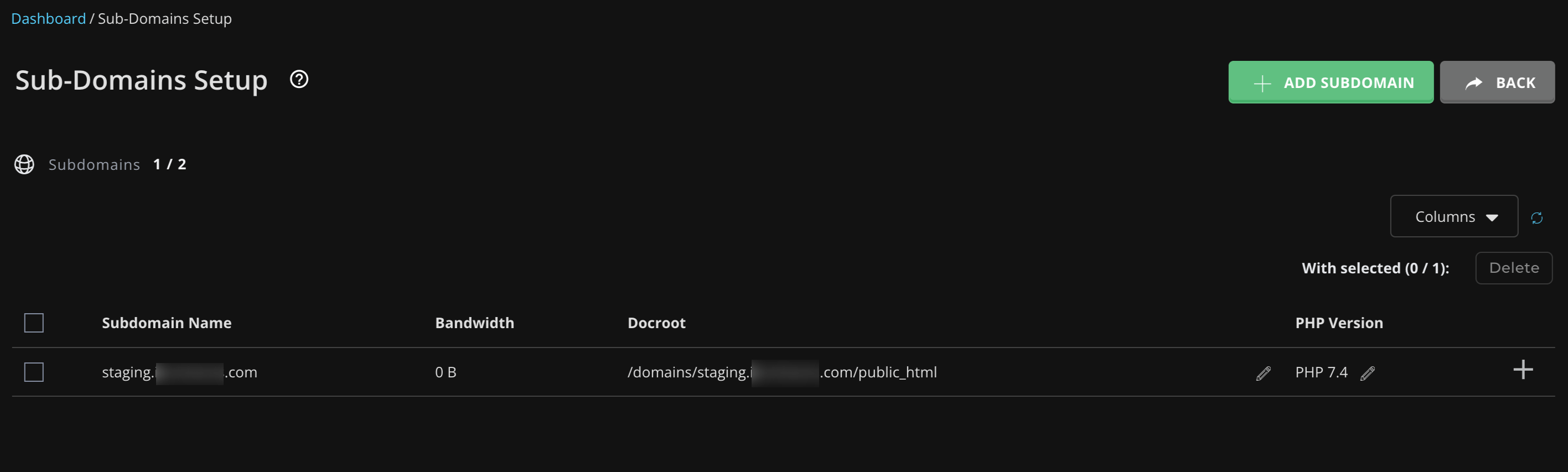
- Bir ad vererek bir alt alan adı oluşturun ve ardından “ ALT ALAN ADI EKLE ” seçeneğine basın.

Hazırlama siteniz için başarıyla bir alt alan adı oluşturdunuz.

Adım 02: Tüm Site Dosyalarınızı Alt Alan Adına Kopyalayın
- Şimdi Dosya Yöneticisi -> public_html'ye gidin ve tüm dosyaları kopyalayın.
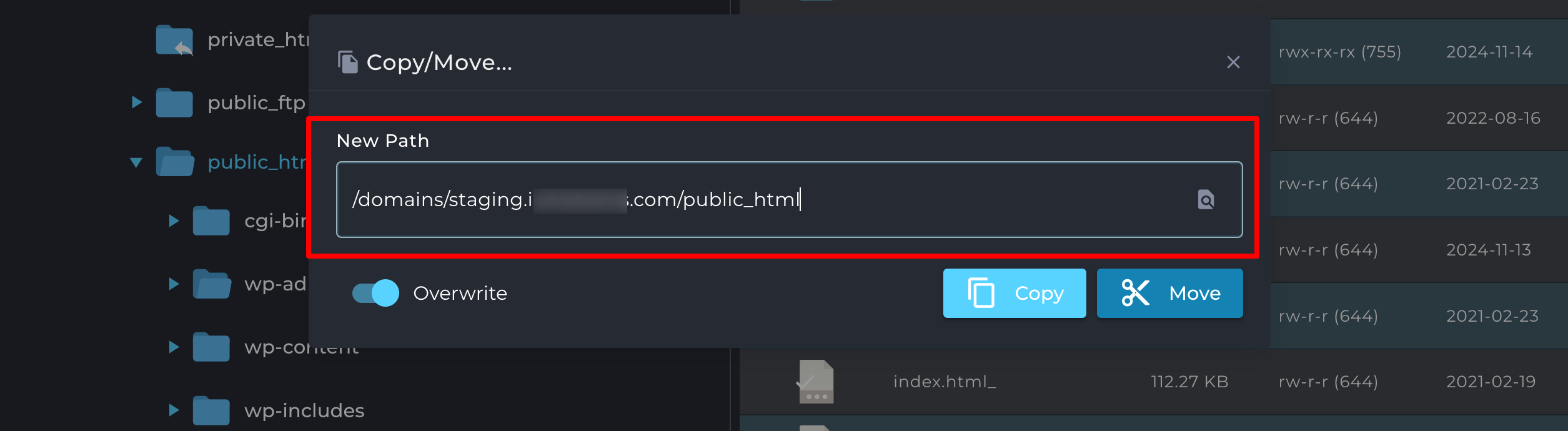
- Bu dosyaları yeni alt alan adınıza karşılık gelen klasöre yapıştırın (örneğin, public_html/staging/ ).
- Dosyaları kolayca kopyalayıp yeni hedefe yapıştırmak için tüm dosyaları kopyalarken yeni bir yol da belirleyebilirsiniz.

Adım 03: Hazırlama Sitesi için Veritabanı Oluşturun
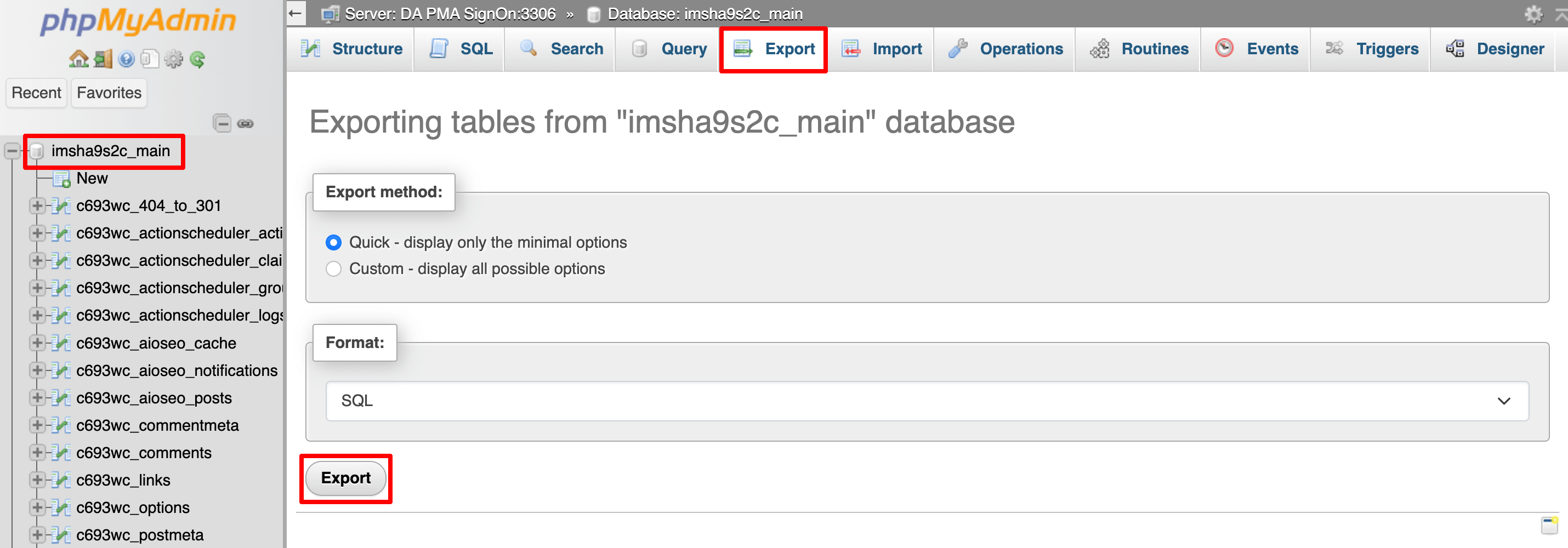
- Daha sonra phpMyAdmin'e gidin ve canlı sitenizin veritabanını seçin.
- Dışa Aktarma bölümüne gidin ve Dışa Aktar düğmesine tıklayın ve dosyayı bilgisayarınıza kaydedin.

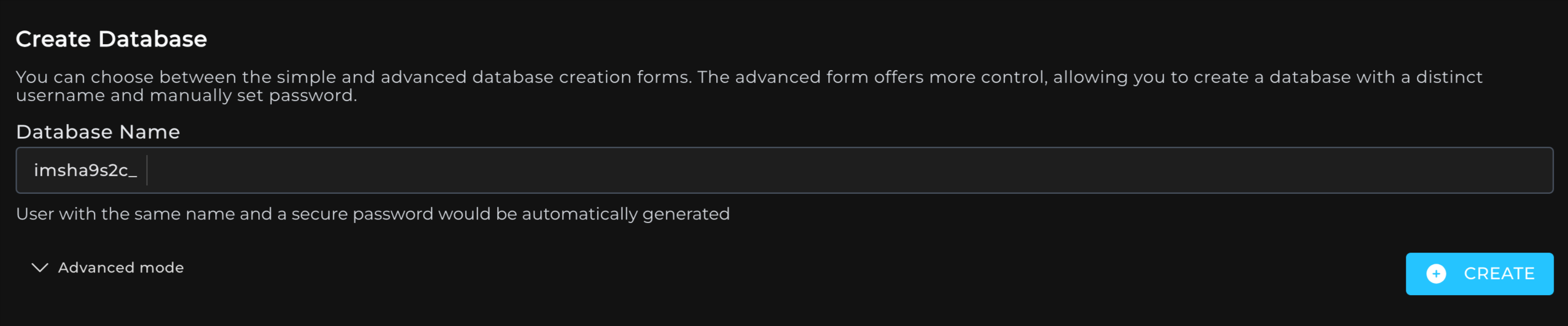
- cPanel'de MySQL Veritabanları , Veritabanları veya MySQL Veritabanı Sihirbazı'na giderek hazırlama siteniz için yeni bir veritabanı oluşturun.

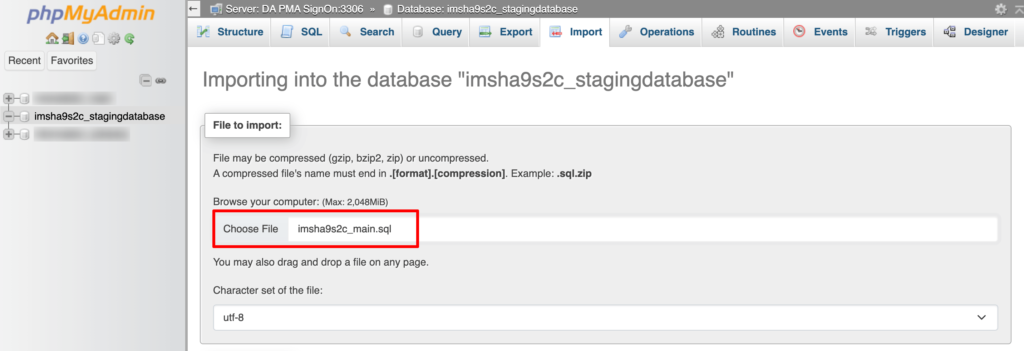
- Yeni veritabanını oluşturduktan sonra tekrar phpMyAdmin'e gidin ve yeni oluşturulan veritabanını seçin.
- İçe Aktarma sekmesine gidin, indirilen veritabanı dosyasını yükleyin ve İçe Aktar düğmesine basın.

Artık hazırlama sitenizde canlı sitenizin veritabanının bir kopyası var.
Adım 04: Veritabanı Bağlantısını Güncelleyin
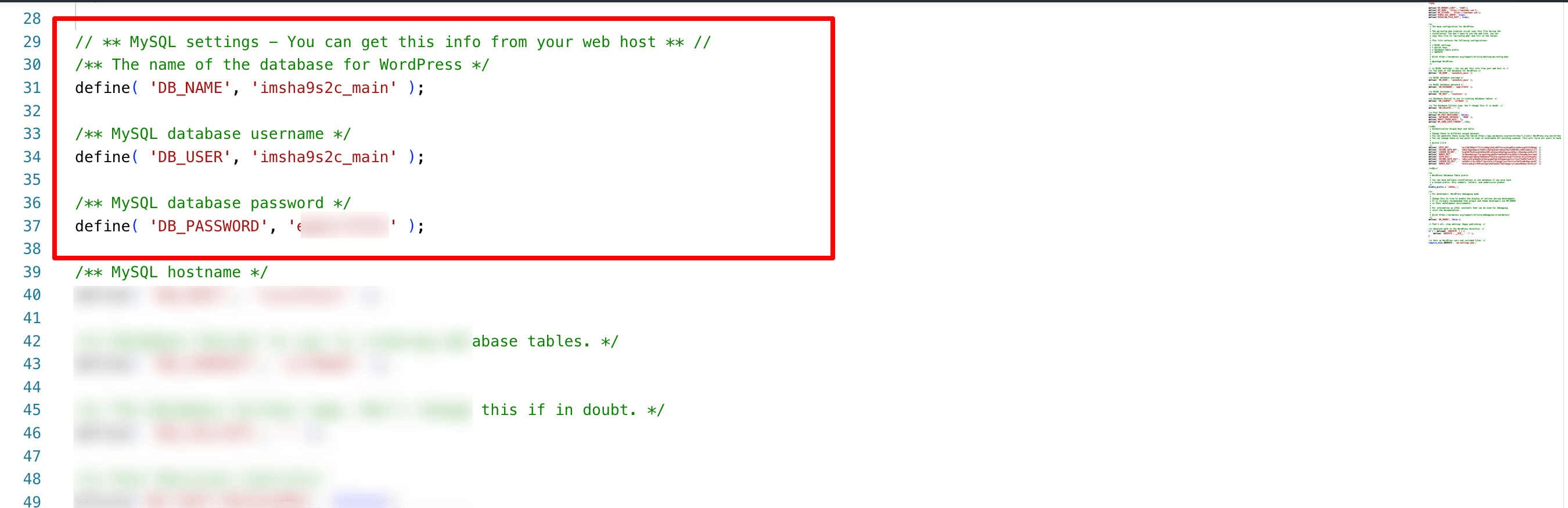
- Dosya Yöneticisi'nde , hazırlama sitenizin dizinindeki wp-config.php dosyasını bulun.
- Yeni oluşturduğunuz hazırlama veritabanıyla eşleşecek şekilde veritabanı adını , kullanıcı adını ve parolayı güncellemek için dosyayı düzenleyin.
- Değişiklikleri kaydedin.

Hazırlama siteniz artık canlı siteden ayrı olarak kendi veritabanına bağlıdır.
Adım 05: Hazırlama Sitesi için Ayrı URL'yi Sağlayın
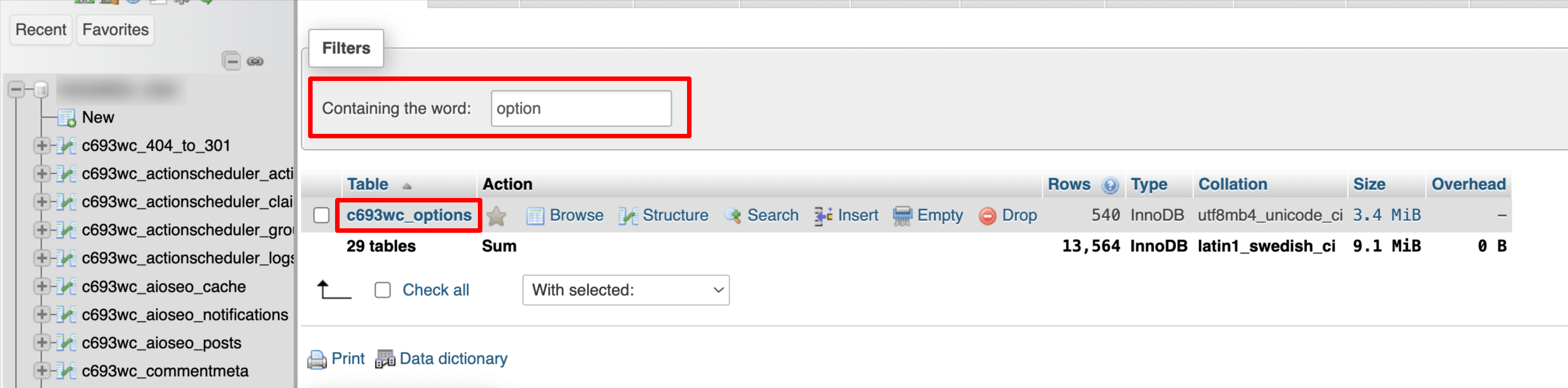
- PhpMyAdmin'e geri dönün ve hazırlama sitesinin veritabanını seçin.
- Seçenekler tablosunu bulun.

- Yeni alt alan adını yansıtacak şekilde siteurl ve home alanlarını güncelleyin (örneğin, https://staging.yourwebsite.com ).

Artık hazırlama siteniz, iki ortam arasında çakışma olmamasını sağlamak için canlı site URL'si yerine alt alan adı URL'sini kullanacaktır.
Adım 06: Değişiklikleri Canlı Sitenize Gönderin
Hazırlama sitenizi manuel olarak ayarlarsanız, WordPress dosyalarını kopyalamanız ve veritabanlarını hazırlama ortamından canlı siteye geri aktarmanız/içe aktarmanız gerekir. Bu, az önce yukarıda gösterdiğimiz cPanel'in Dosya Yöneticisi ve phpMyAdmin araçları aracılığıyla yapılabilir.
WordPress Hazırlama Sitesi Nasıl Oluşturulur – Son Not
Siteniz konusunda ciddiyseniz bir WordPress hazırlama sitesi gereklidir. Canlı sitenizi bozma endişesi olmadan güncellemeleri test etmek, sorunları düzeltmek ve yeni özellikleri denemek için size güvenli bir alan sağlar.
Bir hazırlık alanı oluşturmak fazladan bir adım gibi görünebilir, ancak uzun vadede zamandan, stresten ve olası baş ağrılarından tasarruf etmenizi sağlar. Ayrıca, web sitenizin ziyaretçileriniz için sorunsuz çalışmasını sağlamanıza yardımcı olur.
Web siteniz için bir çocuk teması mı oluşturmak istiyorsunuz? Bir WordPress web sitesi için alt tema oluşturmak üzere başlangıç kılavuzumuza göz atın!
Artık WordPress hazırlama sitesiyle ilgili herhangi bir sorunuz varsa veya hazırlama sitesi oluştururken herhangi bir zorlukla karşılaşırsanız, aşağıdaki yorum kutusunu kullanarak bunları bizimle paylaşmaktan çekinmeyin. Size yardımcı olmayı çok isteriz. Mutlu sahneleme!
