WordPress'te AWeber Abonelik Formu Nasıl Oluşturulur
Yayınlanan: 2020-07-20AWeber'i WordPress ile bağlamak ve WordPress web sitenize bir AWeber abone formu eklemek ister misiniz? AWeber'i WordPress formlarınıza bağlamak, takipçilerinizle iletişimde kalmak, işinizi tanıtmak ve daha fazla satış sağlayacak uzun süreli ilişkiler kurmak için daha büyük bir e-posta listesi oluşturmanıza yardımcı olabilir.
Bu makalede, size WordPress'te bir AWeber abone formunun nasıl oluşturulacağını göstereceğiz.
AWeber WordPress Formunuzu Hemen Oluşturmak İçin Buraya Tıklayın
Eğiticiye atlamak istiyorsanız, yararlı bir içindekiler tablosu:
- AWeber Özel Alanları Ekle (Opsiyonel)
- WordPress'te bir AWeber Abonelik Formu Oluşturun
- Formunuzu AWeber'e Bağlayın
- Abonelik Formu Ayarlarınızı Yapılandırın
- Abone Formunuzun Bildirimlerini Özelleştirin
- Abonelik Formunuzun Onaylarını Yapılandırın
- AWeber Abone Formunuzu Web Sitenize Ekleyin
AWeber Abone Formları için Neden WPForms Kullanmalısınız?
WPForms, en iyi form oluşturucu eklentisidir. Herhangi bir türde WordPress formu oluşturmanıza ve sitenizde kolayca yayınlamanıza olanak tanır.
WPForms, WordPress'e AWeber formları eklemek için en iyi eklentidir:
- AWeber abone formlarınızı özelleştirmek için temel bir bülten abone formu oluşturabilir veya ek alanlar ekleyebilirsiniz.
- E-posta listenizi büyütürken, kullanıcı kayıt formları oluşturma ve etkinlikler için kullanıcıları kaydetme yeteneği.
- 100'lerce form şablonundan herhangi birini kullanın ve bunları AWeber ile kolayca entegre edin.
- Formlarınıza kolayca bir anket veya anket ekleyin ve anket soruları aracılığıyla gelirinizi artırabilecek değerli veriler toplayın.
- Yeni başlayanlar için en uygun WordPress iletişim formu eklentisidir ve AWeber abone formlarınızı oluşturmayı çok kolay hale getirmek için bir sürükle ve bırak oluşturucu kullanır.
- Web sitenizde, kullanıcılarınızın kendileri hakkında eksiksiz bilgi vermelerine yardımcı olan etkileşimli bir form oluşturarak daha yüksek dönüşümler elde edebilirsiniz.
- AWeber formlarınızı oluşturmakla ilgili sorularınızı yanıtlamanıza yardımcı olacak samimi bir destek ekibine erişebilirsiniz.
- Ve çok daha fazlası.
Artık neden temel AWeber tercih formlarının ötesine geçmek ve e-posta listenizi oluşturmak için WPForms kullanmak istediğinizi biliyorsunuz. Öyleyse devam edelim ve sonraki adımda AWeber hesabınızı kolayca WPForms'a bağlayalım.
WordPress'te AWeber Abonelik Formu Nasıl Oluşturulur
AWeber ve WordPress formlarını bağlamak için şu adımları izleyin:
Adım 1: AWeber Özel Alanları Ekleyin (Opsiyonel)
AWeber formunuzu oluşturmaya başlamadan önce, forma özel alanlar eklemek isteyebilirsiniz. Tamamen isteğe bağlı olan bu adım hakkında göz önünde bulundurmanız gereken bazı noktalar şunlardır:
- WPForms'dan AWeber listenize (temel Ad ve E-posta Adresinin yanı sıra) fazladan veri toplamak istiyorsanız bunu yapmak isteyeceksiniz.
- WPForms, tüm form verilerinizi saklamayı çok kolaylaştırır, bu nedenle, bu ekstra alanları ve verileri e-posta listelerinizde saklamak istemiyorsanız, AWeber'e özel alanlar eklemeniz gerekmeyebilir.
- Ad ve E-posta Adresi'nin üstüne 25'e kadar özel alan kaydedebilirsiniz.
- Bu adım, temel, teknik olmayan kullanıcılar için biraz zor olabilir.
- Bu öğreticinin 2. Adımını tamamladığınızda, özel alanlarınızı WPForms AWeber entegrasyonunuza bağlamanız için bir istem alacaksınız.

Ancak bunu basit tutmak ve özel alanlar eklemek istemiyorsanız, devam edin ve bu 1. adımı atlayın. Tamamen size kalmış! AWeber abone formunuz her iki şekilde de harika çalışacak.
AWeber'e özel alanlar eklemek istediğinize karar verdiyseniz, AWeber'de özel alanlar oluşturmaya ilişkin bu eğiticiye göz atın.
Adım 2: WordPress'te bir AWeber Abonelik Formu Oluşturun
Şimdi yapmanız gereken WPForms eklentisini kurmak ve etkinleştirmek. Daha fazla ayrıntı için, WordPress'te bir eklentinin nasıl kurulacağına ilişkin bu adım adım kılavuza bakın.
Sonra, WPForms »Addons gidip AWeber Addon bulabilirsiniz.
AWeber eklentisini kurun ve etkinleştirin.

WPForms AWeber eklentiniz aktif olduğunda, yeni bir form oluşturmak için WPForms » Yeni Ekle'ye gidin.
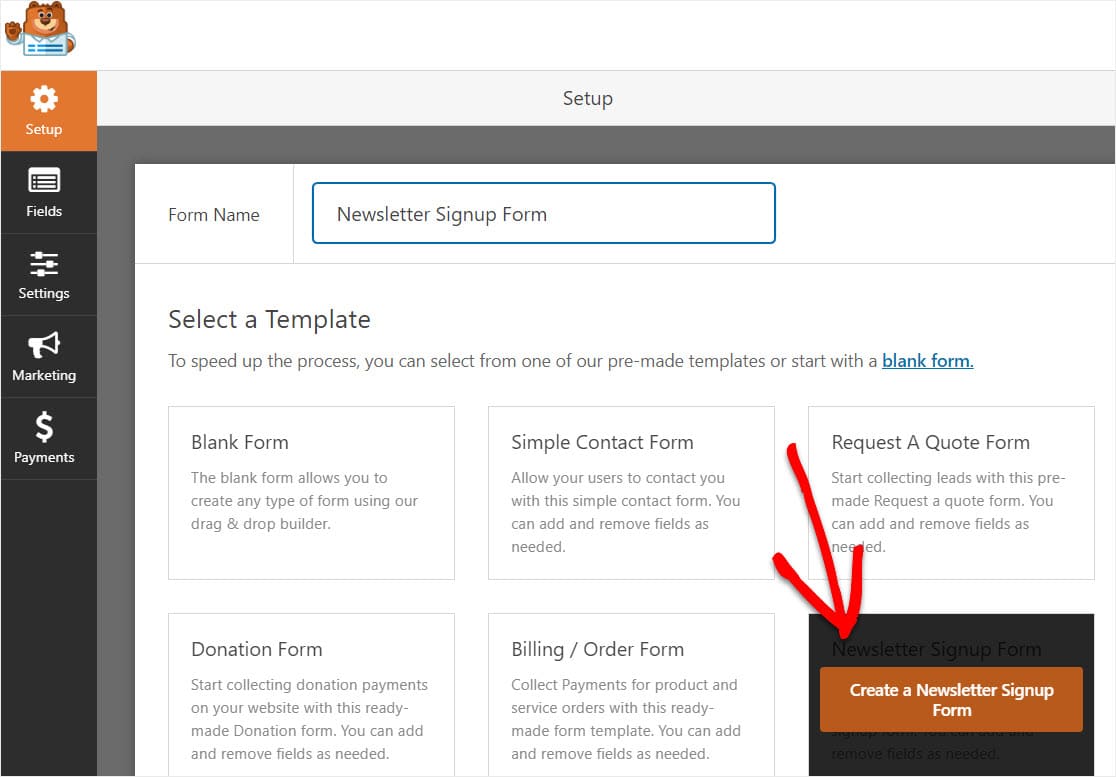
Kurulum ekranında formunuzu adlandırın ve Bülten Kayıt Formu şablonunu seçin.

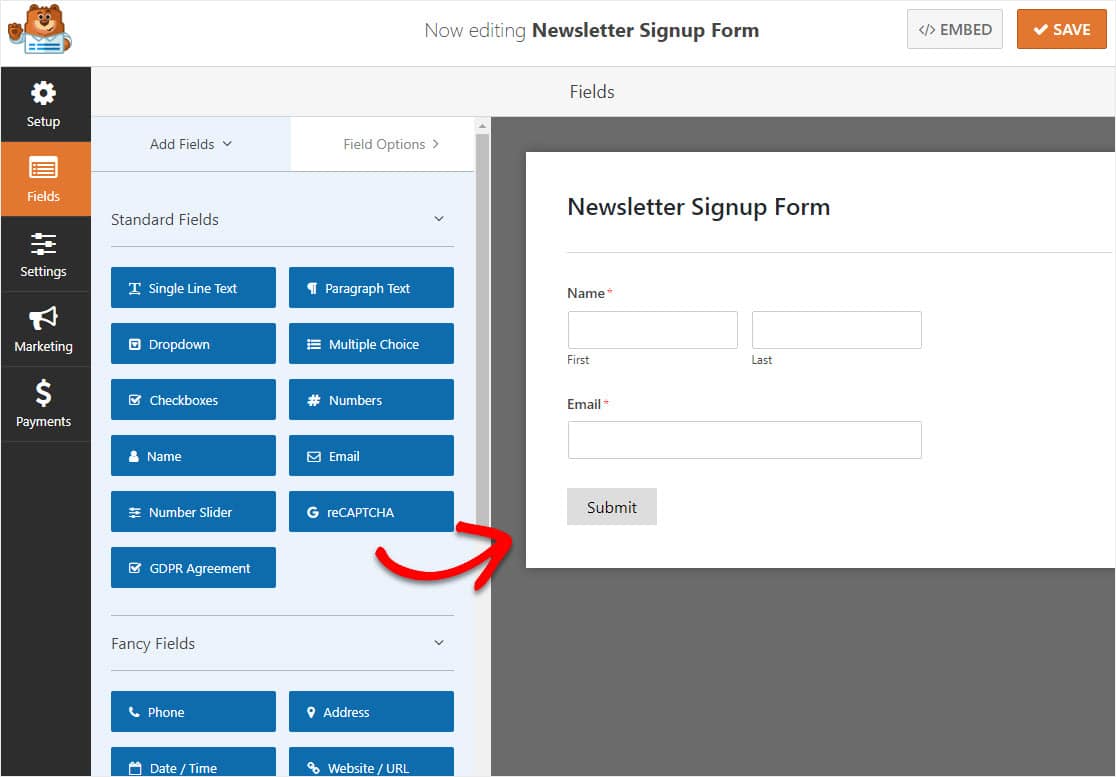
WPForms, basit bir bülten kayıt formu oluşturacaktır.
Burada, sol panelden sağ panele sürükleyerek ek alanlar ekleyebilirsiniz. Ardından, herhangi bir değişiklik yapmak için alana tıklayın.
Ayrıca, AWeber WordPress abonelik formunuzda sırayı yeniden düzenlemek için bir form alanını tıklayıp sürükleyebilirsiniz.

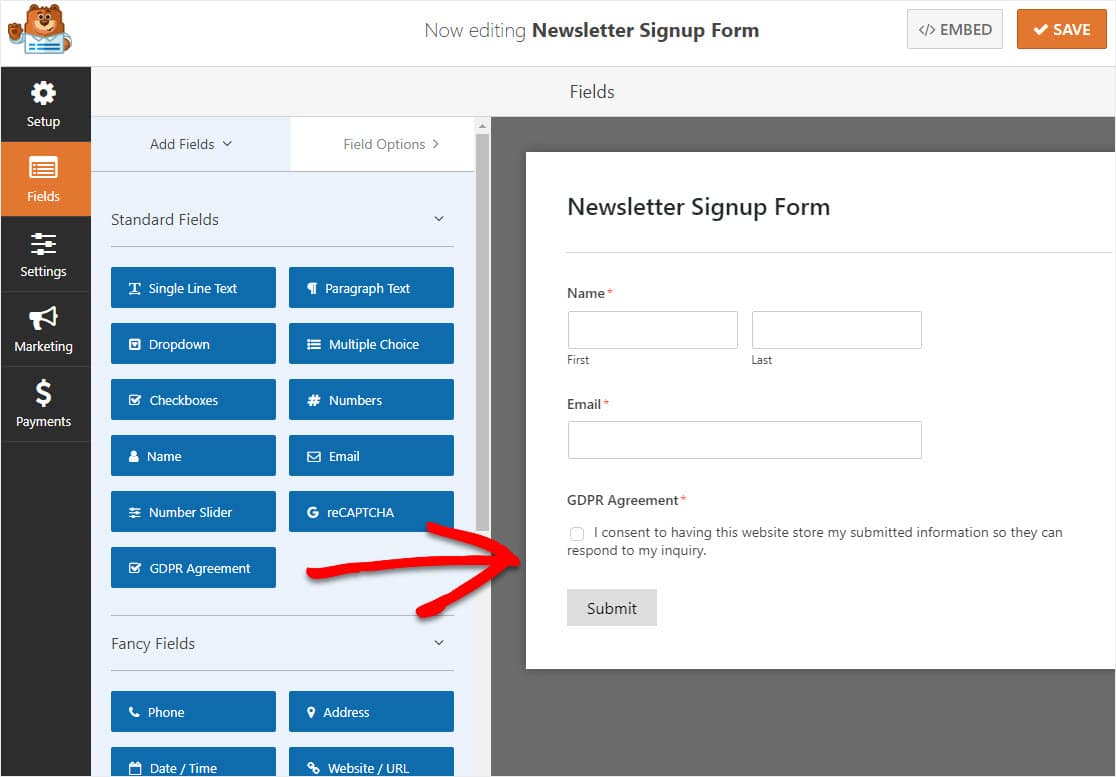
AWeber kayıt formunuza eklemeyi düşünmeniz gereken önemli bir form alanı, GDPR Sözleşmesi alanıdır. Bu form alanı, site ziyaretçilerinize kişisel bilgilerini saklamanızı ve onlara e-posta pazarlama materyalleri göndermenizi kabul etmeleri için açık bir yol sunarak GDPR uyumlu formlar oluşturmanıza yardımcı olur.

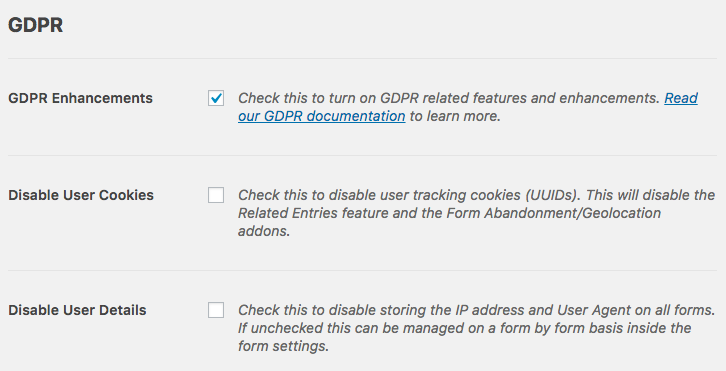
GDPR Sözleşmesi alanını abone formunuza eklemeye karar verirseniz, WPForms » Ayarlar'a gitmeniz ve GDPR Geliştirmeleri onay kutusunu tıklamanız gerekir .

Bunu yaptığınızda, AWeber WordPress formunuzda GDPR ile uyumluluğu çok daha kolay hale getirmek için WPForms'un size sunduğu GDPR geliştirme özelliklerini etkinleştireceksiniz.
Aslında şunları yapabileceksiniz:
- Kullanıcı çerezlerini devre dışı bırak
- IP adreslerini ve Kullanıcı Aracısı verilerini içeren kullanıcı ayrıntılarını devre dışı bırakın
- WordPress formlarınız için GDPR form alanına erişin
Formunuzu özelleştirmeyi tamamladığınızda Kaydet'e tıklayın. Şimdi, kayıt formunuzu AWeber haber bülteni hizmetinize nasıl bağlayacağınıza bir göz atacağız.
Adım 3: Formunuzu AWeber'e Bağlayın
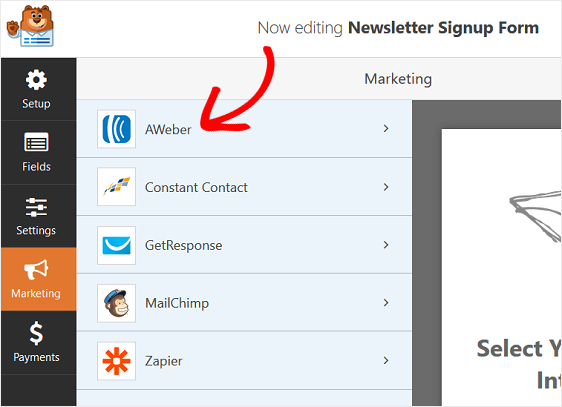
Abone formunuzu AWeber'e bağlamak için Pazarlama » AWeber'e gidin.

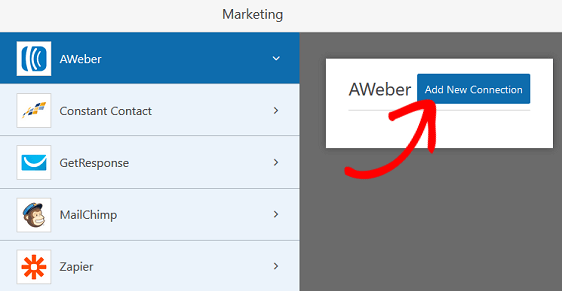
Ardından, Yeni Bağlantı Ekle'yi tıklayın.

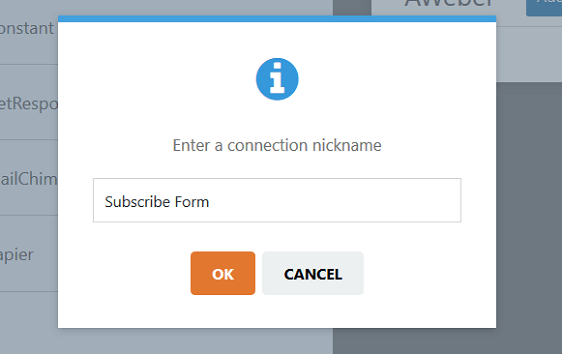
Bu bağlantıyı adlandırmanızı isteyen bir kutu açılır.

Bu yalnızca referans amaçlı olduğundan istediğiniz herhangi bir adı girin. Ardından OK tıklayın.
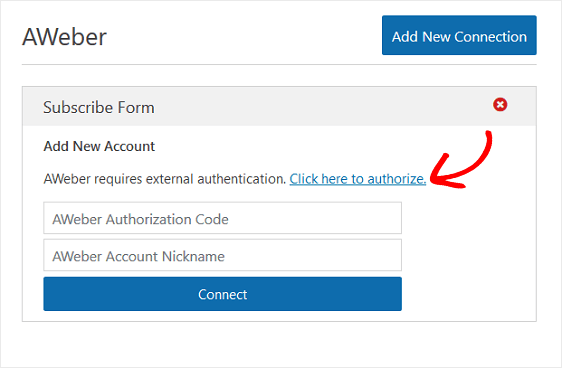
Bir sonraki ekranda, AWeber'i WPForms'a bağlanması için yetkilendirmeniz gerekecek. Bunu yapmak için, Yetkilendirmek için burayı tıklayın etiketli bağlantıyı tıklayın .

İlk olarak, WPForms erişimi vermek ve yetkilendirme kodunu almak için AWeber hesabınızda oturum açmanız gerekir.


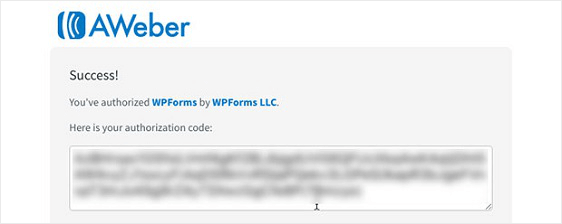
Bunu yaptığınızda, yetkilendirme kodunuz açılır.

Yetkilendirme kodunu kopyalayıp WPForms'daki AWeber Yetkilendirme Kodu etiketli bölüme yapıştırın . İsterseniz hesabınıza bir takma ad da verebilirsiniz.

Bağlan'ı tıklayın.
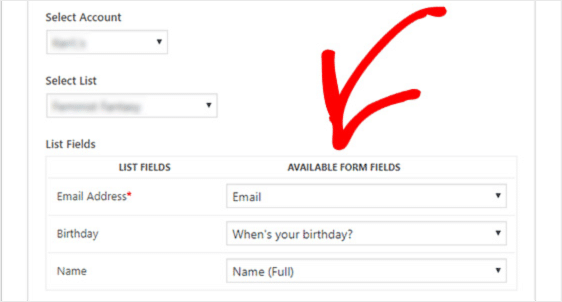
Bağlantı oluşturulduktan sonra, formunuzu AWeber'deki e-posta listenize bağlamak isteyeceksiniz. Site ziyaretçileri abone olduklarında tüm abone bilgileriniz buraya gidecektir.
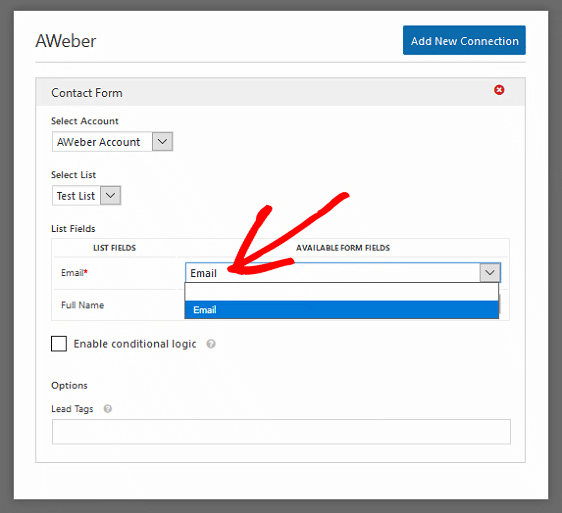
Bunu yapmak için, Liste Seç etiketli açılır menüden e-posta listenizi seçin .

AWeber hesabınıza abonenin adı gibi ek bilgilerin gönderilmesini istiyorsanız, ilgili açılır menülerden bu form alanlarını seçin.
Şimdi abone formunuzun ayarlarını nasıl yapılandıracağınıza bir göz atalım.
4. Adım: Abonelik Formu Ayarlarınızı Yapılandırın
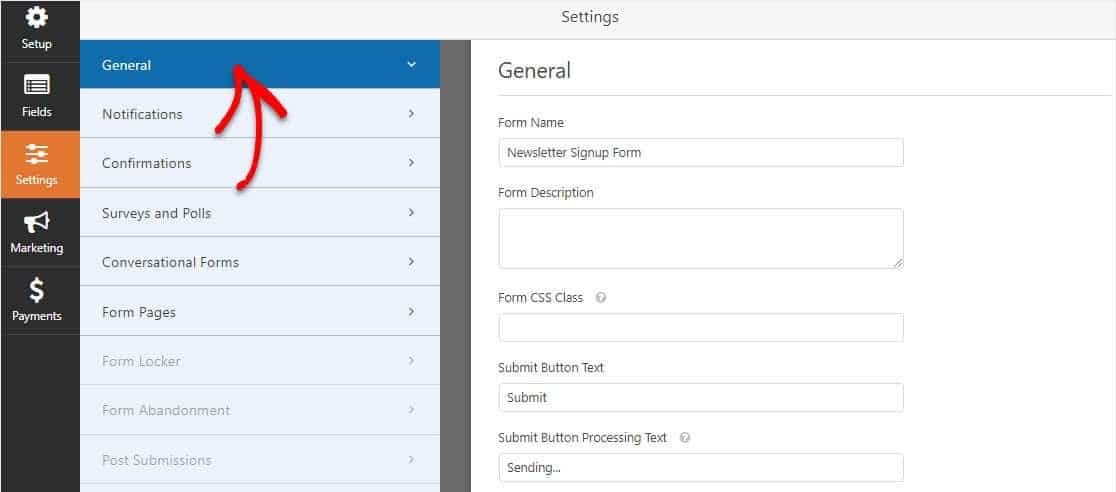
Başlamak için Ayarlar » Genel seçeneğine gidin.

Burada aşağıdakileri yapılandırabilirsiniz:
- Form Adı — İsterseniz formunuzun adını buradan değiştirin.
- Form Açıklaması — Formunuza bir açıklama verin.
- Gönder Düğmesi Metni — Gönder düğmesindeki kopyayı özelleştirin.
- İstenmeyen Posta Önleme — İstenmeyen posta önleme onay kutusu, hCaptcha veya Google reCAPTCHA ile iletişim formu spam'ini durdurun. İstenmeyen posta önleme onay kutusu, tüm yeni formlarda otomatik olarak etkinleştirilir.
- AJAX Formları — Sayfa yeniden yüklenmeden AJAX ayarlarını etkinleştirin.
- GDPR Geliştirmeleri — GDPR gereksinimlerine uymak amacıyla giriş bilgilerinin ve IP adresleri ve kullanıcı aracıları gibi kullanıcı ayrıntılarının depolanmasını devre dışı bırakabilirsiniz. Basit iletişim formunuza GDPR sözleşmesi alanını nasıl ekleyeceğiniz konusunda adım adım talimatlarımıza göz atın.
İşiniz bittiğinde Kaydet'i tıklayın .
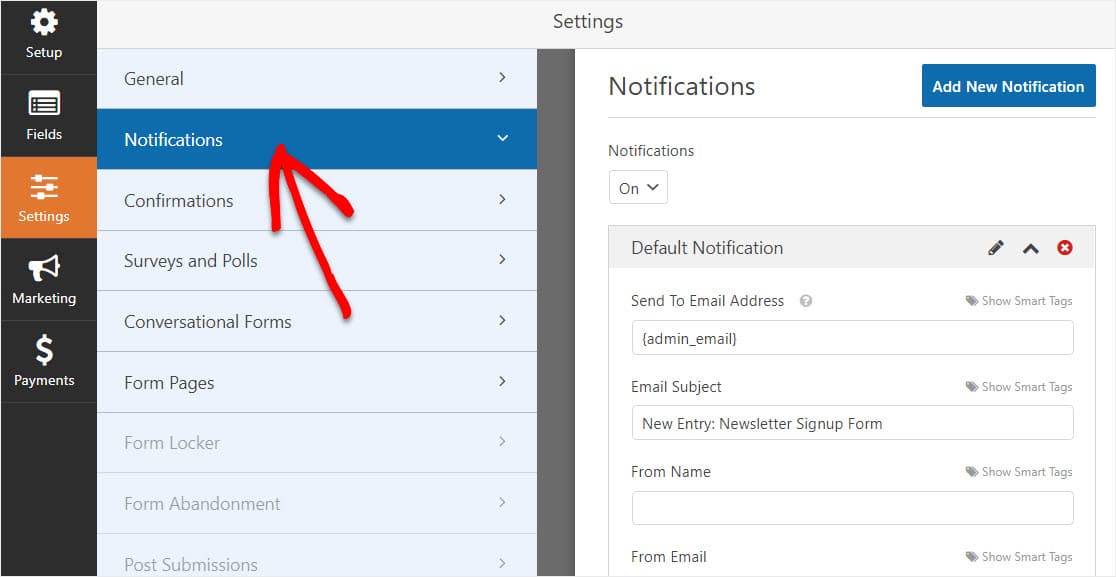
Adım 5: Abone Formunuzun Bildirimlerini Özelleştirin
Bildirimler, web sitenize bir form gönderildiğinde e-posta göndermenin harika bir yoludur.

Bu özelliği devre dışı bırakmadığınız sürece, biri sitenizde bir abonelik formu gönderdiğinde, gönderim hakkında bir bildirim alırsınız.
Akıllı etiketler kullanırsanız, abone olduklarında kullanıcıya bir bildirim göndererek, aldığınızı ve kısa süre içinde iletişime geçileceğini bildirebilirsiniz. Bu, site ziyaretçilerinin formlarının düzgün bir şekilde geçtiğini garanti eder.
Bu adımla ilgili yardım için WordPress'te form bildirimlerinin nasıl ayarlanacağına ilişkin belgelerimize bakın.
Buna ek olarak, e-postalarınızda marka bilinci oluşturmayı tutarlı tutmak istiyorsanız, e-posta şablonunuza özel bir başlık eklemeyle ilgili bu kılavuza göz atabilirsiniz.

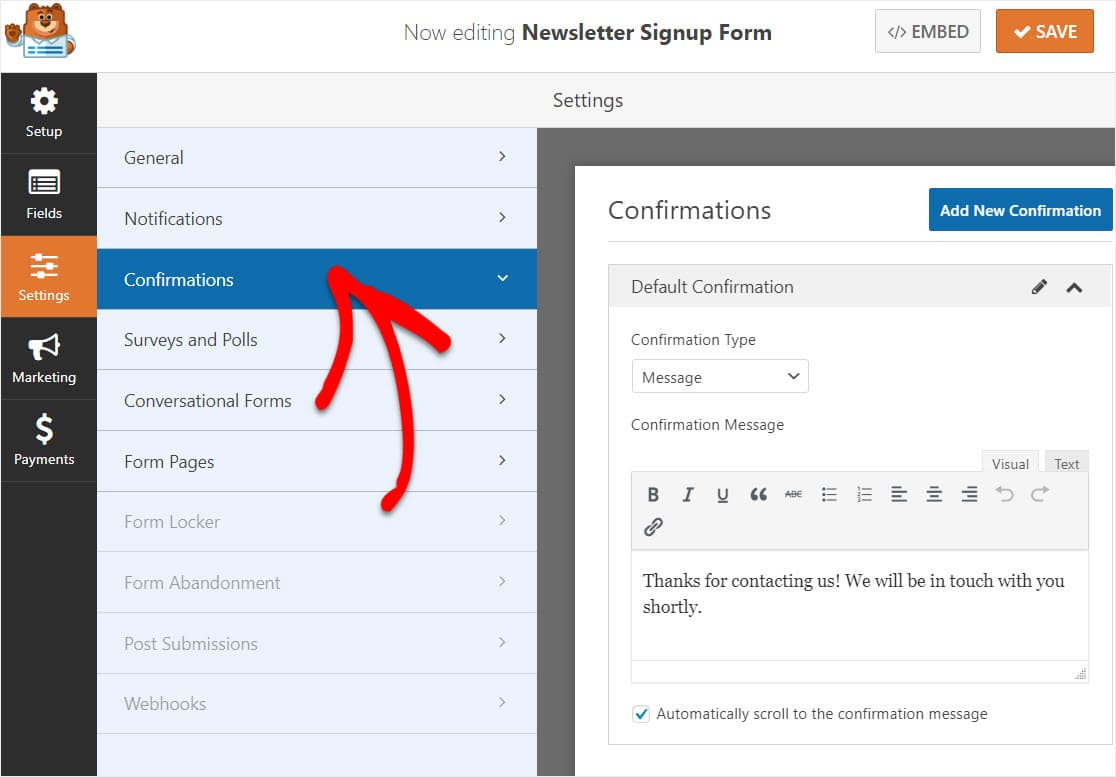
6. Adım: Abonelik Formunuzun Onaylarını Yapılandırın
Form onayları, e-posta listenize abone olduklarında site ziyaretçilerine görüntülenen mesajlardır. İnsanlara AWeber WordPress formunuza girişlerinin işlendiğini bildirirler ve size sonraki adımların ne olduğunu bildirme şansı sunarlar.
WPForms'un seçebileceğiniz 3 onay türü vardır:
- Mesaj — Bu, WPForms'daki varsayılan onay türüdür. Bir site ziyaretçisi abone olduğunda, formunun işlendiğini bildiren basit bir mesaj onayı görünür. Müşteri mutluluğunu artırmaya yardımcı olacak bazı büyük başarı mesajları için buraya bakın.
- Sayfayı Göster - Bu onay türü, site ziyaretçilerini sitenizdeki belirli bir web sayfasına yönlendirerek abone oldukları için teşekkür eder. Bunu yapma konusunda yardım için, müşterileri bir teşekkür sayfasına yönlendirmeyle ilgili eğiticimize göz atın. Ayrıca, müşteri sadakatini artırmak için etkili Teşekkür sayfaları oluşturmaya yönelik makalemize de göz atmayı unutmayın.
- URL'ye Git (Yönlendirme) — Bu seçenek, site ziyaretçilerini farklı bir web sitesine göndermek istediğinizde kullanılır.
WPForms'da basit bir form onayının nasıl ayarlanacağını görelim, böylece site ziyaretçilerinin e-posta listenize abone olduklarında görecekleri mesajını özelleştirebilirsiniz.
Başlamak için, Ayarlar altındaki Form Düzenleyicisi'ndeki Onay sekmesine tıklayın.
Ardından, oluşturmak istediğiniz onay türü türünü seçin. Bu örnek için Mesaj'ı seçeceğiz.

Ardından, onay mesajını beğeninize göre özelleştirin ve işiniz bittiğinde Kaydet'e tıklayın .
Diğer onay türleriyle ilgili yardım için form onaylarının ayarlanmasıyla ilgili belgelere bakın.
Artık iletişim formunuzu web sitenize eklemeye hazırsınız.
7. Adım: AWeber Abonelik Formunuzu Web Sitenize Ekleyin
AWeber abonelik formunuzu oluşturduktan sonra, bunu WordPress web sitenize eklemeniz gerekir.
WPForms, formlarınızı blog gönderileriniz, sayfalarınız ve hatta kenar çubuğu widget'larınız dahil olmak üzere web sitenizdeki birçok konuma eklemenize olanak tanır.
En yaygın gönderi/sayfa yerleştirme seçeneğine bir göz atalım.
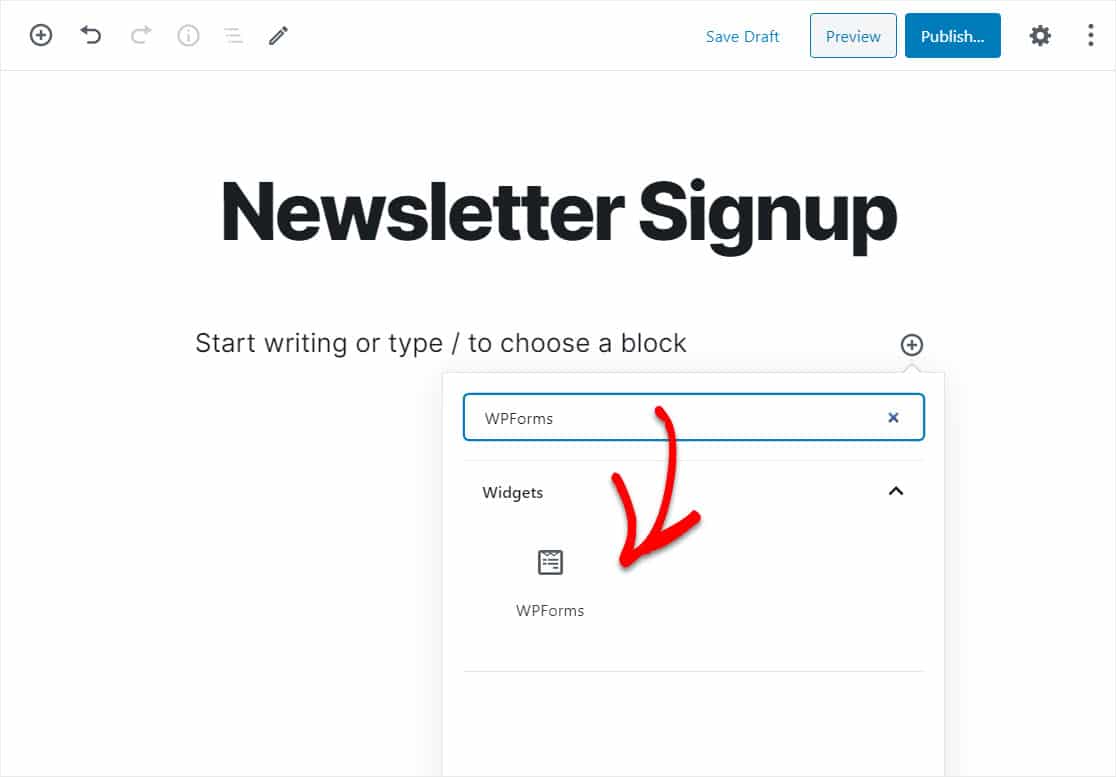
Başlamak için WordPress'te yeni bir sayfa veya gönderi oluşturun veya mevcut bir sayfadaki güncelleme ayarlarına gidin. Bundan sonra, ilk bloğun (sayfa başlığınızın altındaki boş alan) içine tıklayın ve WPForms Ekle simgesine tıklayın.

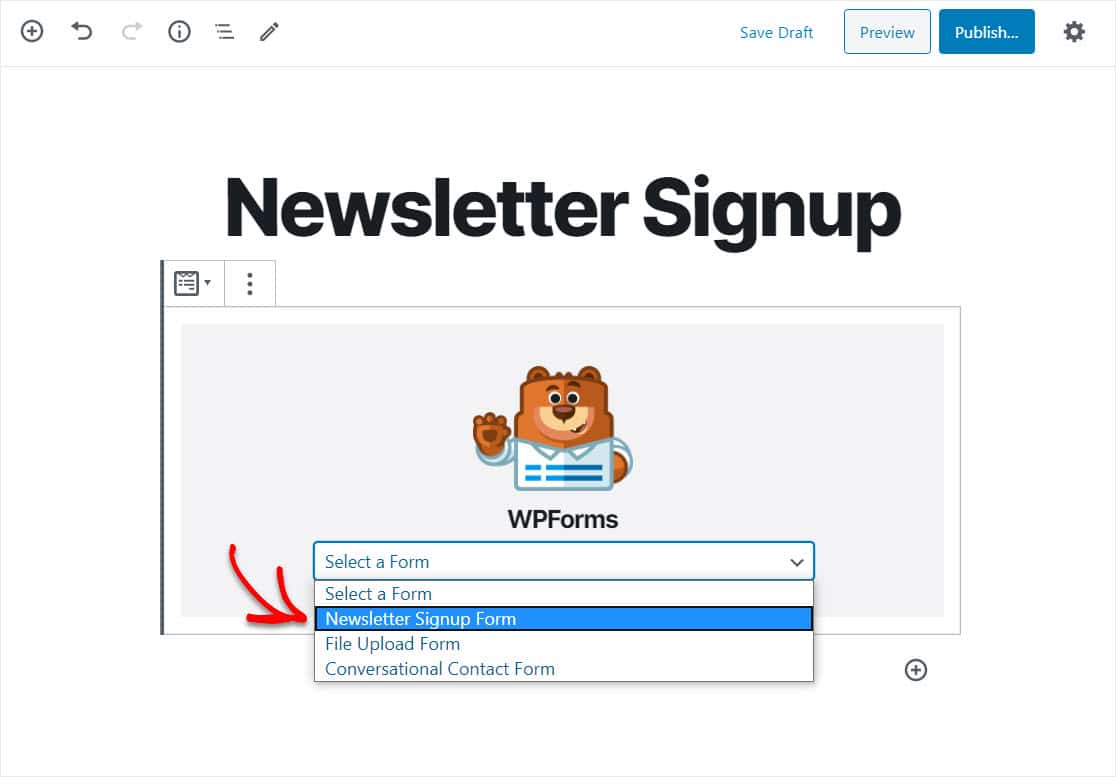
Kullanışlı WPForms widget'ı bloğunuzun içinde görünecektir. WPForms açılır menüsüne tıklayın ve az önce oluşturduğunuz ve sayfanıza eklemek istediğiniz formu seçin.

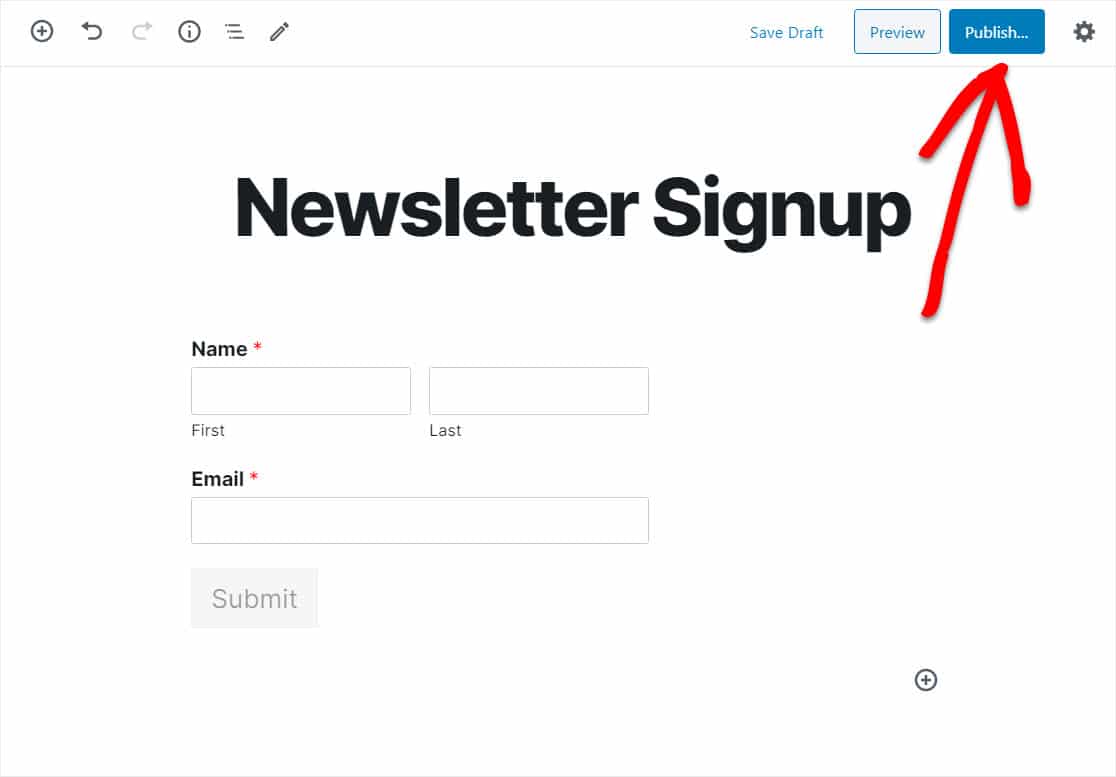
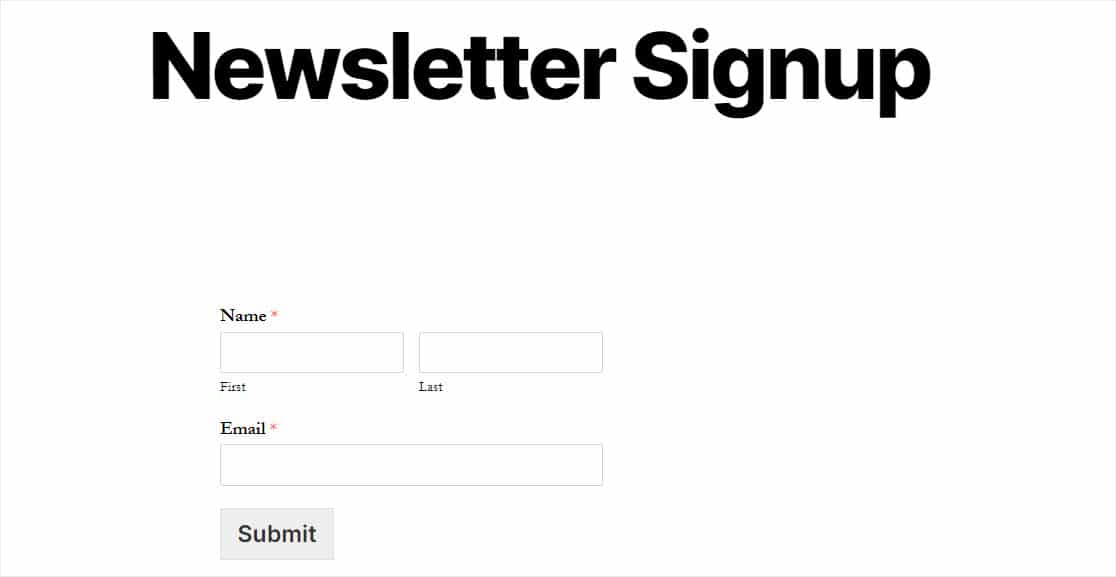
Şimdi Önizleme'ye tıklayın ve AWeber WordPress formunuzu web sitenizde göründüğü gibi göreceksiniz.

AWeber WordPress formunuzun görünümünden memnunsanız, devam edin ve Yayınla'ya tıklayın, formunuz internette yayına girecektir.

AWeber form girişlerinizi gönderildikten sonra görüntülemek için, form girişleriyle ilgili bu eksiksiz kılavuza bakın.
AWeber WordPress Formunuzu Hemen Oluşturmak İçin Buraya Tıklayın
AWeber WordPress Formları Üzerine Son Düşünceler
İşte buyur! Artık WordPress'te nasıl AWeber aboneliği oluşturacağınızı biliyorsunuz, böylece e-posta listenizi oluşturmaya ve e-posta pazarlama stratejileriniz üzerinde çalışmaya başlayabilirsiniz.
Peki, ne bekliyorsun? En güçlü WordPress form eklentisini bugün kullanmaya başlayın.
Ve unutmayın, bu makaleyi beğendiyseniz, lütfen bizi Facebook ve Twitter'da takip edin.
