Nav Menu ile Elementor Hybrid Header nasıl oluşturulur
Yayınlanan: 2022-09-08Bir web sitesi kullanıcısı olarak, Elementor hibrit başlığını görmüş ve amacınız için defalarca kullanmış olmalısınız. Eğer öyleyse, bunun önemini çok iyi biliyorsunuz. Yalnızca ekran alanından tasarruf etmekle kalmaz, aynı zamanda sayfa görünümünün güzel görünmesini sağlar.
Elementor hibrit başlığı, bir web sitesinde gezinirken kullanıcıları kolaylaştıran başlığın önemli bir parçasıdır. Nav Menu ile Hybrid header oluşturma sürecinden bahsedeceğiz.
Hadi başlayalım!
Elementor Hibrit Başlık Nedir?

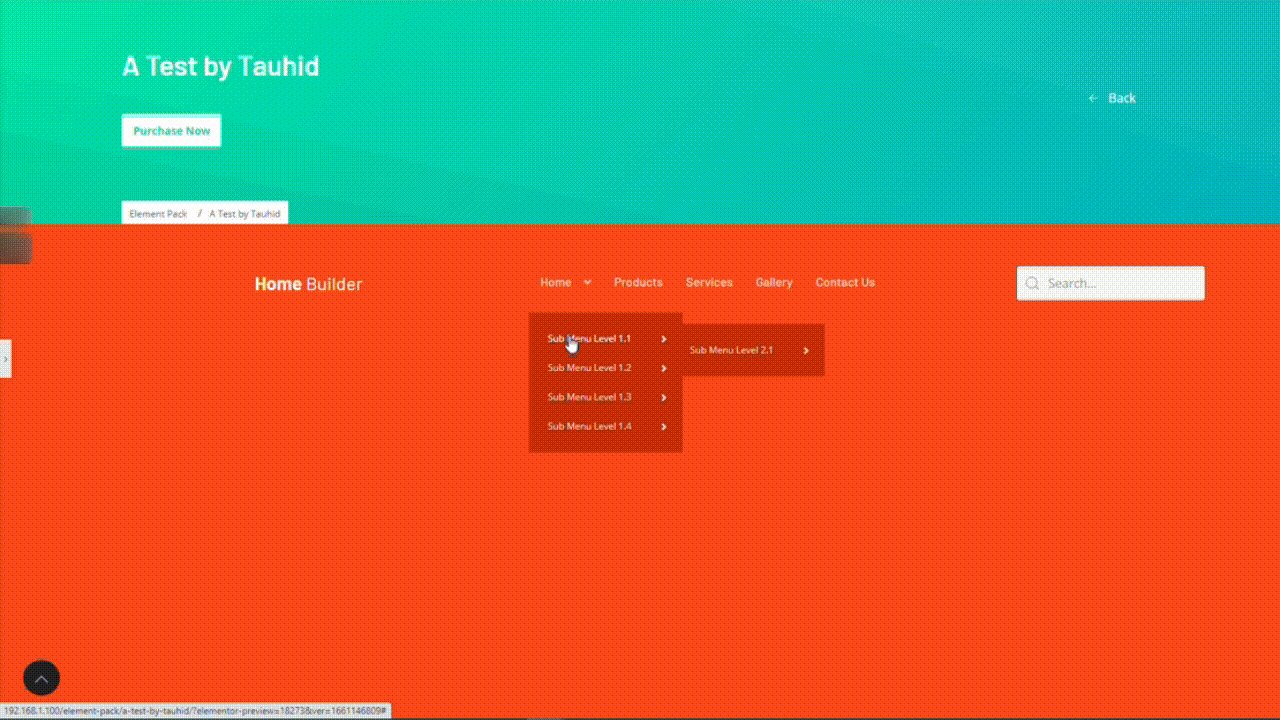
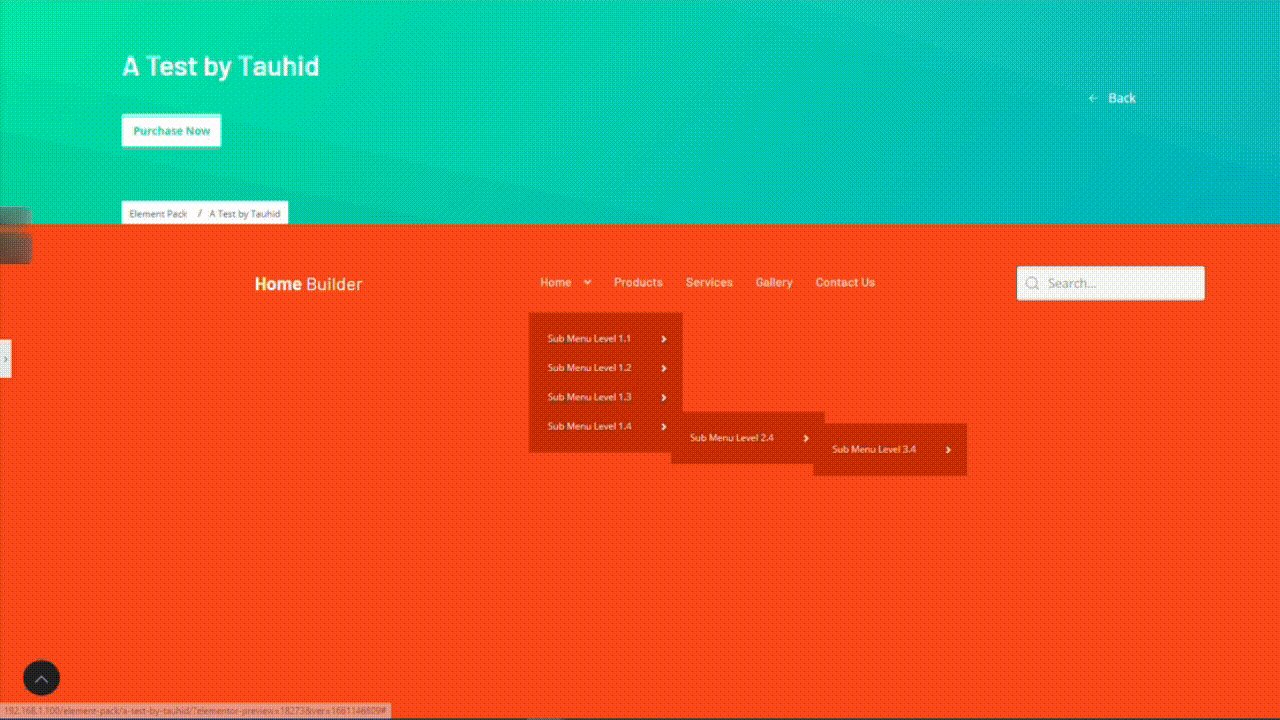
Şimdi bir Hybrid başlığının ne olduğunu öğrenelim. Bir menünün üzerine geldiğimizde, altında ana başlık olan bir menü listesi belirir. Daha sonra, ana başlıkta bu menülerden birinin üzerine geldiğimizde, menü listesinin bulunduğu bir alt menü belirir. Buna hibrit başlık denir.
Daha fazla menü öğesi göstermek için Daha Az Alan Kullan
Elementor hibrit başlığını öğrendiğiniz gibi, artık menüyü görüntülemek için daha az alan tüketmeye yardımcı olduğunu da biliyorsunuz. Dünya çapındaki çok sayıda kullanıcı için ekranın düzgün ve temiz görünmesini sağlar.
Bu nedenle, ziyaretçilere daha fazla menü öğesi göstermek için daha az alan kullanmak için hibrit bir başlıktan yardım almanız daha iyi bir seçenektir. Web sitenizde kullandığınızda gerçekten yararlı bulacaksınız ve ziyaretçiler onu çok sevecek.
Her şeyi tek bir yerden yönlendirmek kolay
İşte harika bir şey! Sörf yapmayı kolaylaştırmak için Elementor hibrit başlığını kullanarak her şeyi tek bir yerden gezinebilirsiniz. Ana menü, alt menüsü ile birlikte hibrit bir başlık içerir, kendinizi evinizde hissetmenizi sağlar. Bu harika bir şey ve deneyim harika! Bu seçeneği aldığınızda, sizin için harika.
Kompakt Başlık tasarım olanakları
Yukarıda açıklandığı gibi, kompakt bir başlık tasarımı için birçok olasılık olduğunu söyleyebiliriz. Kompakt bir başlık tasarımı aşağıdaki olasılıkları içerir:
- Bir kullanıcının onunla kolay hissetmesini sağlayabiliriz.
- Tasarım her yere gitmeyi kolaylaştıracak.
- Bir ziyaretçi yanlış yönlendirilmez.
- Ekranda biraz yer kaplıyor.
- Menüler için tüm seçenekler burada bulunur.
- Daha fazla trafik çekebilir.
Elementor'da Tek Bir Widget ile Hibrit Başlık Oluşturun
Böylece hibrit başlığın ne olduğunu ve önemini öğrendiniz. Şimdi Elementor'da bir hibrit başlık oluşturacağız. Burada, Element Pack Pro tarafından sunulan NavBar adlı bir widget kullanacağız. Ama önce NavBar'ın ne olduğunu ve örneklerini görelim.
NavBar'ın Tanıtımı

Yukarıda bahsettiğimiz gibi, NavBar, Element Pack Pro tarafından sunulan ve web sitesine veya sayfaya göz atabileceğiniz ve gezinebileceğiniz ve işinizi bitirebileceğiniz menülerin kökünü oluşturmaya yardımcı olan bir pencere öğesidir.
Navbar başlıklarından birkaç örnek
Aşağıda NavBar başlıklarının bazı örnekleri verilmiştir.


Adım adım kendi hibrit başlığınızı oluşturun
Adımları takip ederek bir karma başlık oluşturmaya başlayalım.
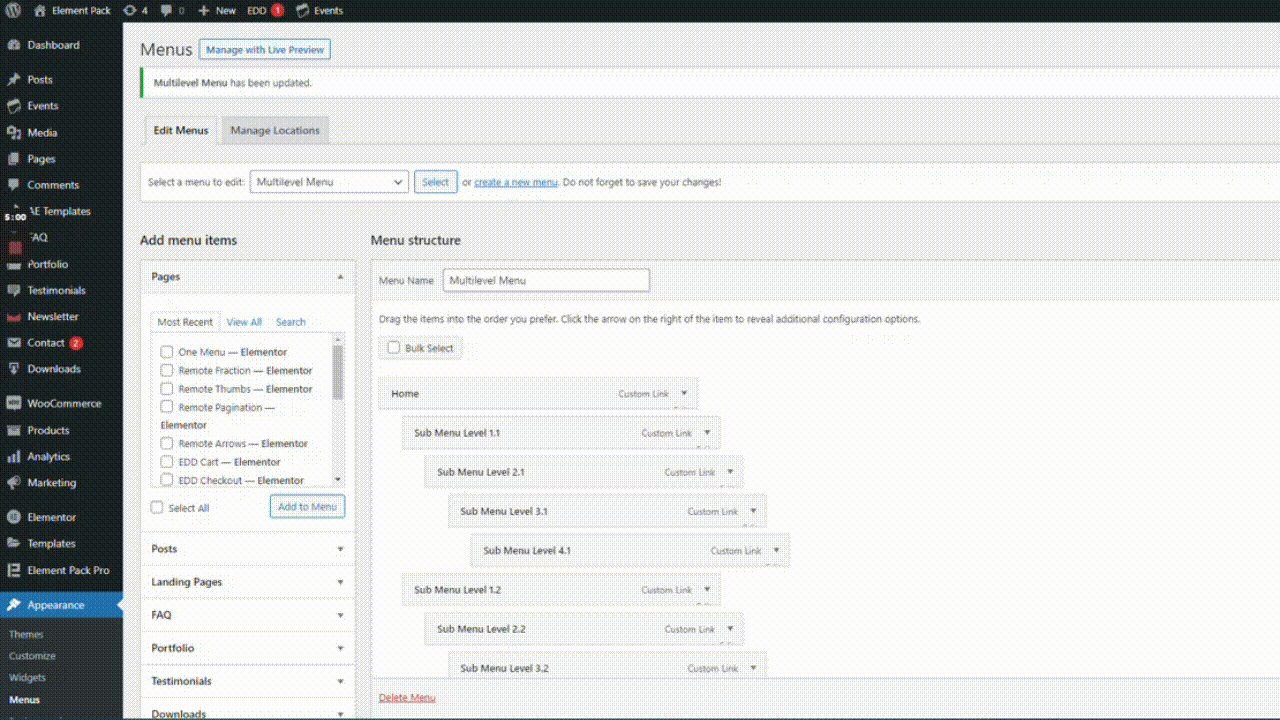
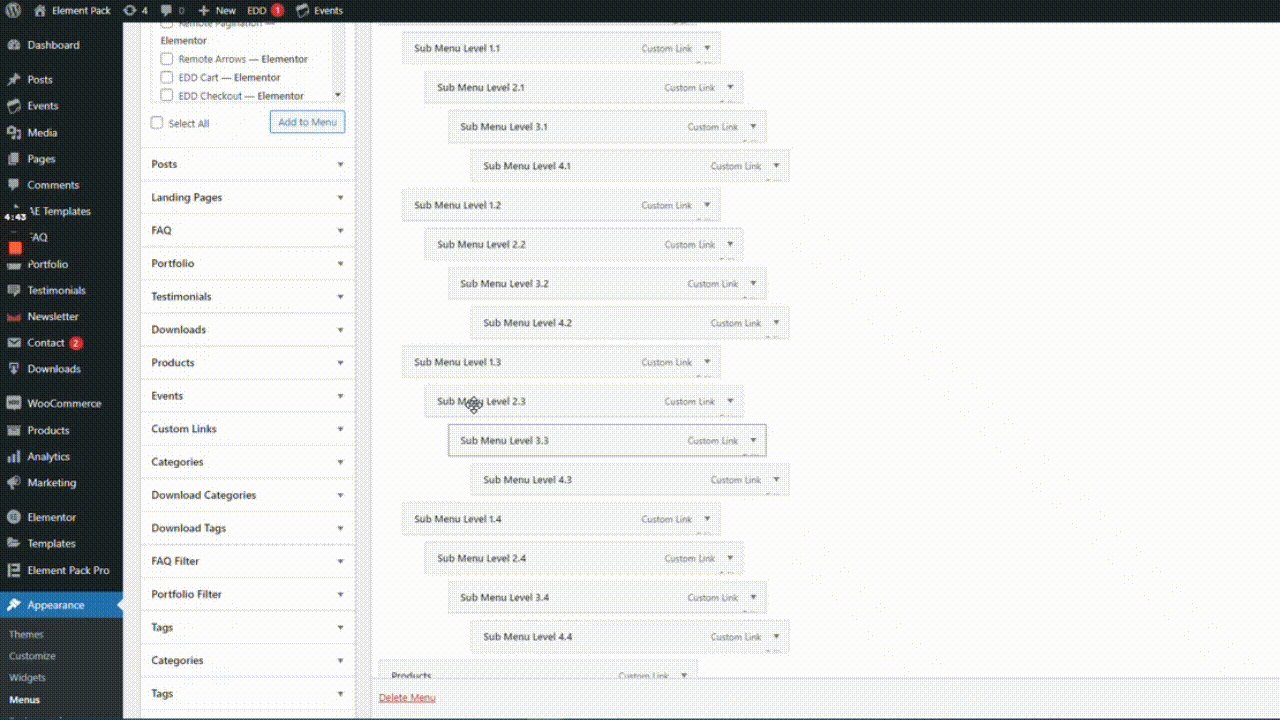
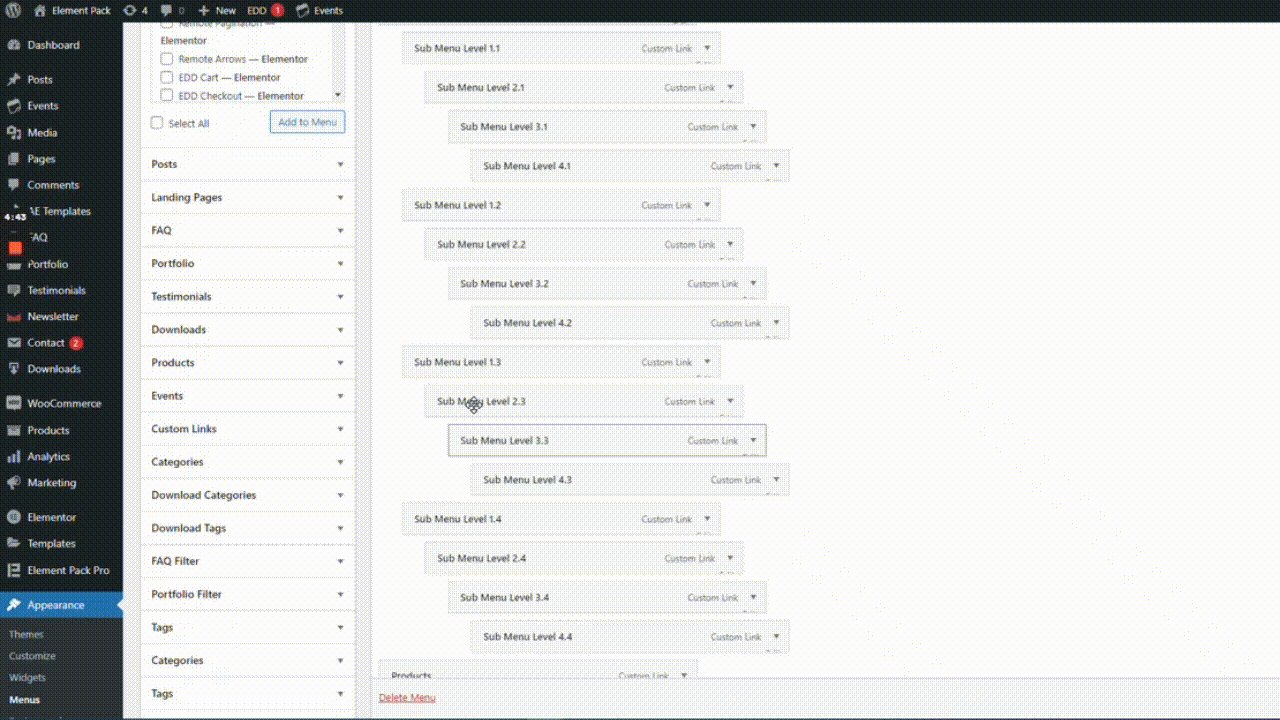
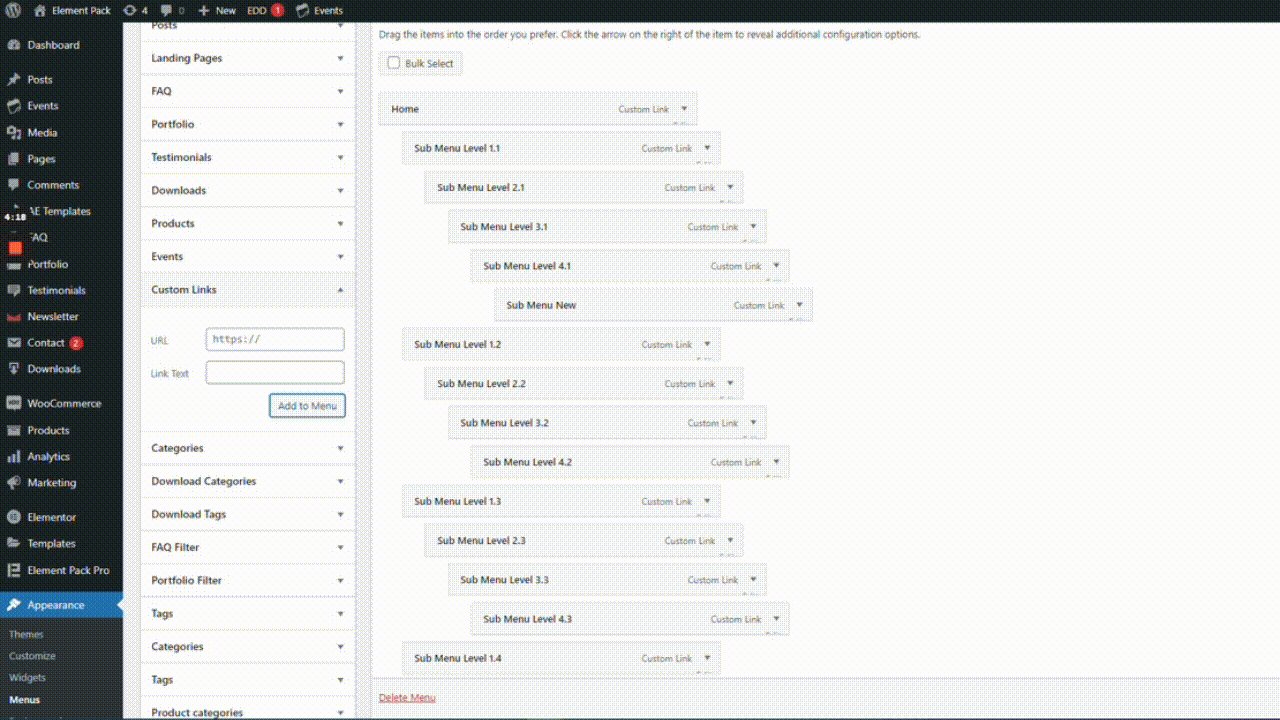
Adım 1: Menüler seçeneğine gidin

Önce menü çubuğuna, ardından Görünüm'e ve ardından Menüler'e gidin. Bundan sonra, açılır listeden MultiLevel Menu'yü seçin.
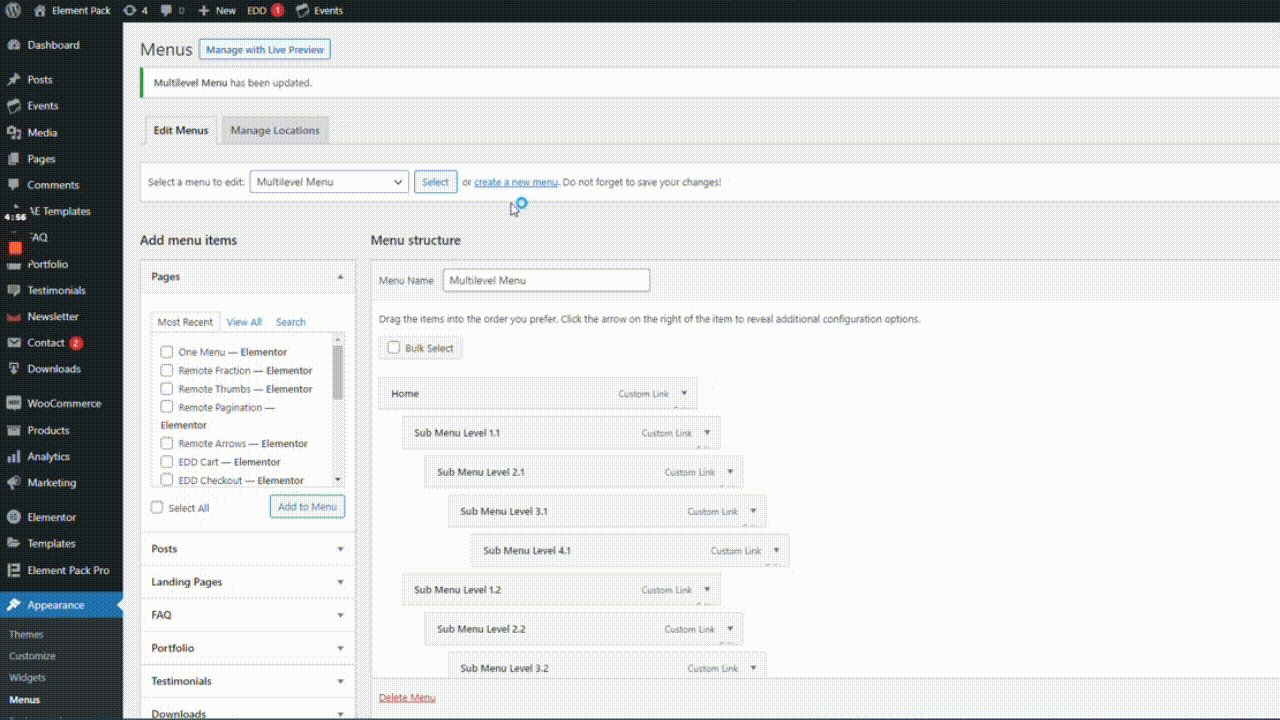
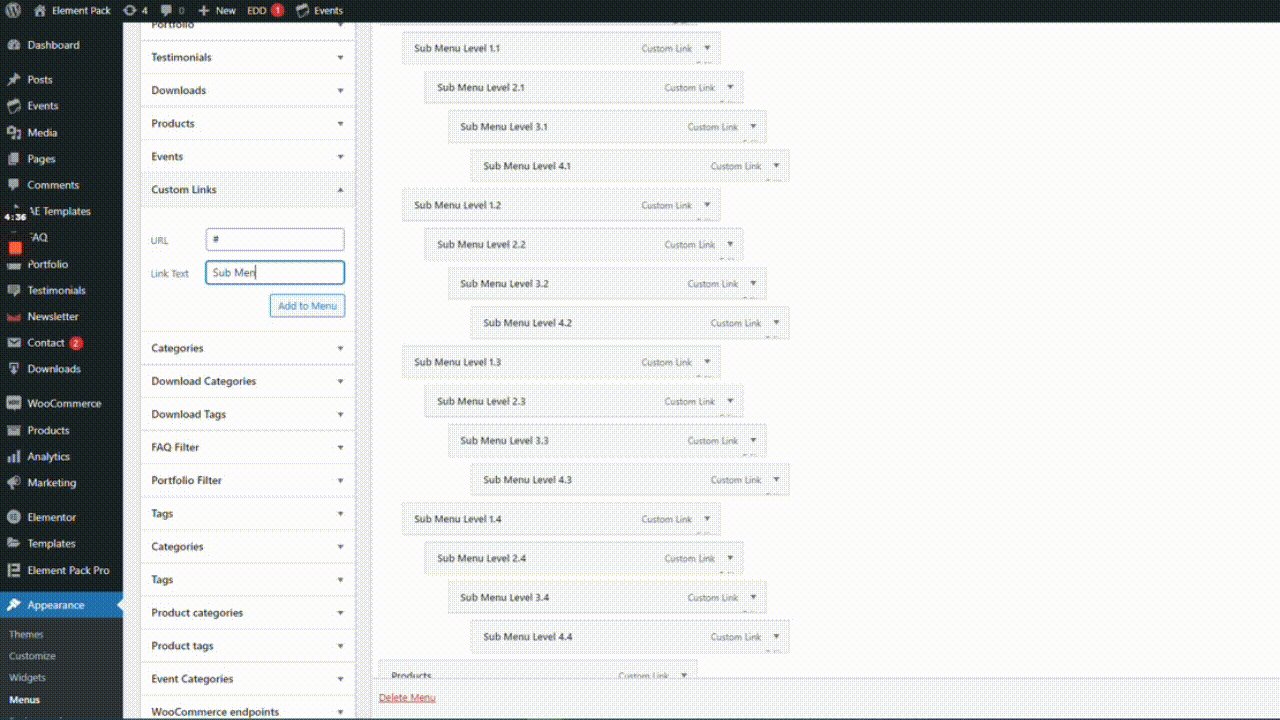
2. Adım: Karma başlığı özelleştirin

Ardından, Özel Bağlantılar'a gidin, ardından URL'yi ve Bağlantı Metni'ni girin, ardından Menülere Ekle düğmesini tıklayın. Bundan sonra, yeni menüyü ana menüye sürükleyin.
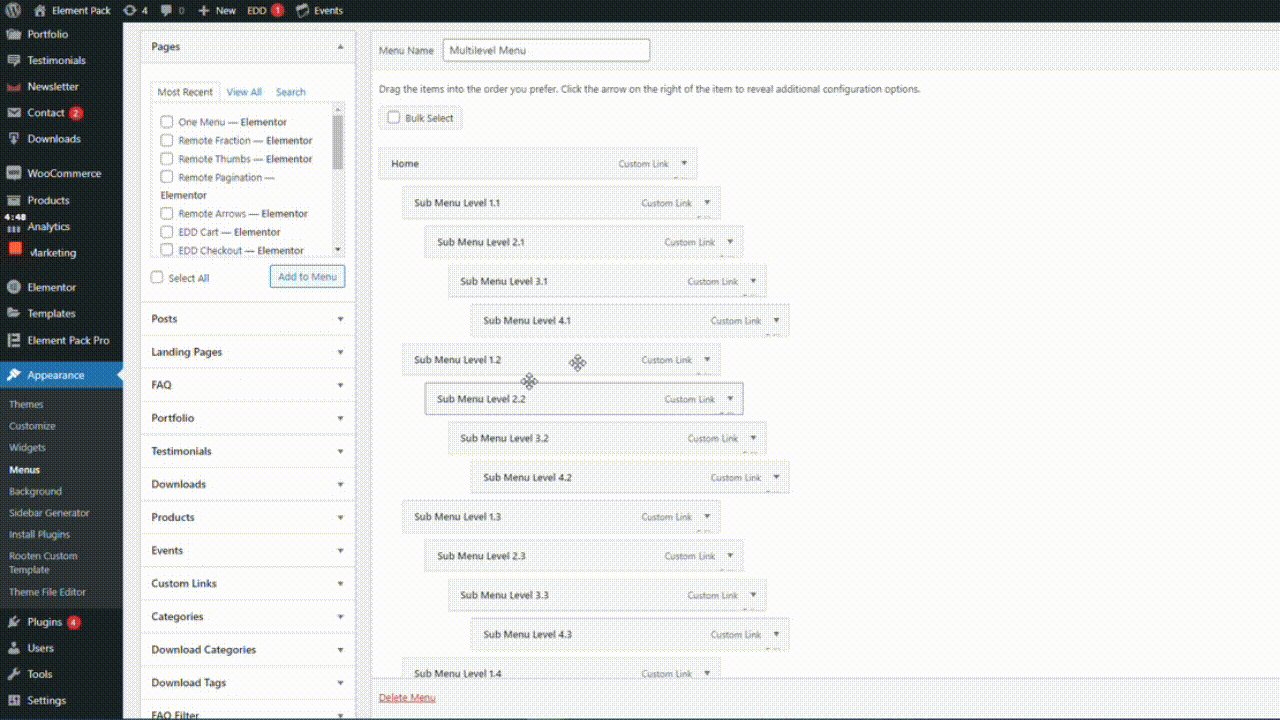
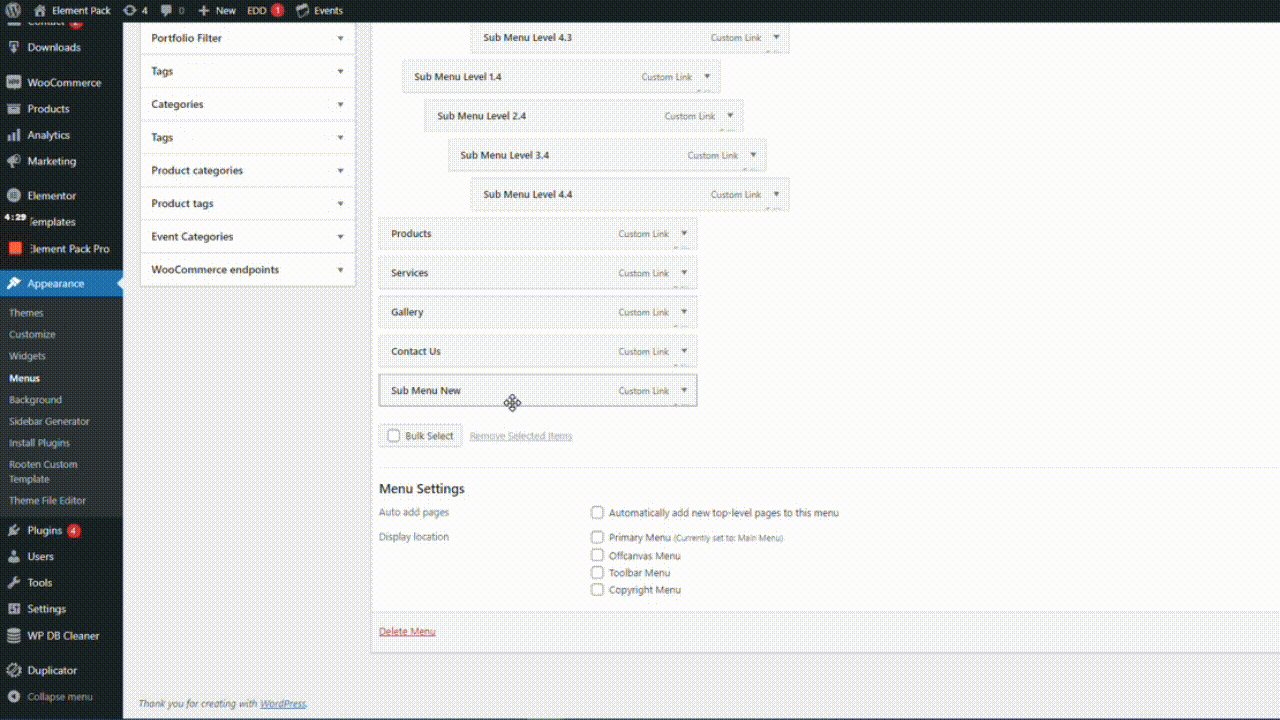
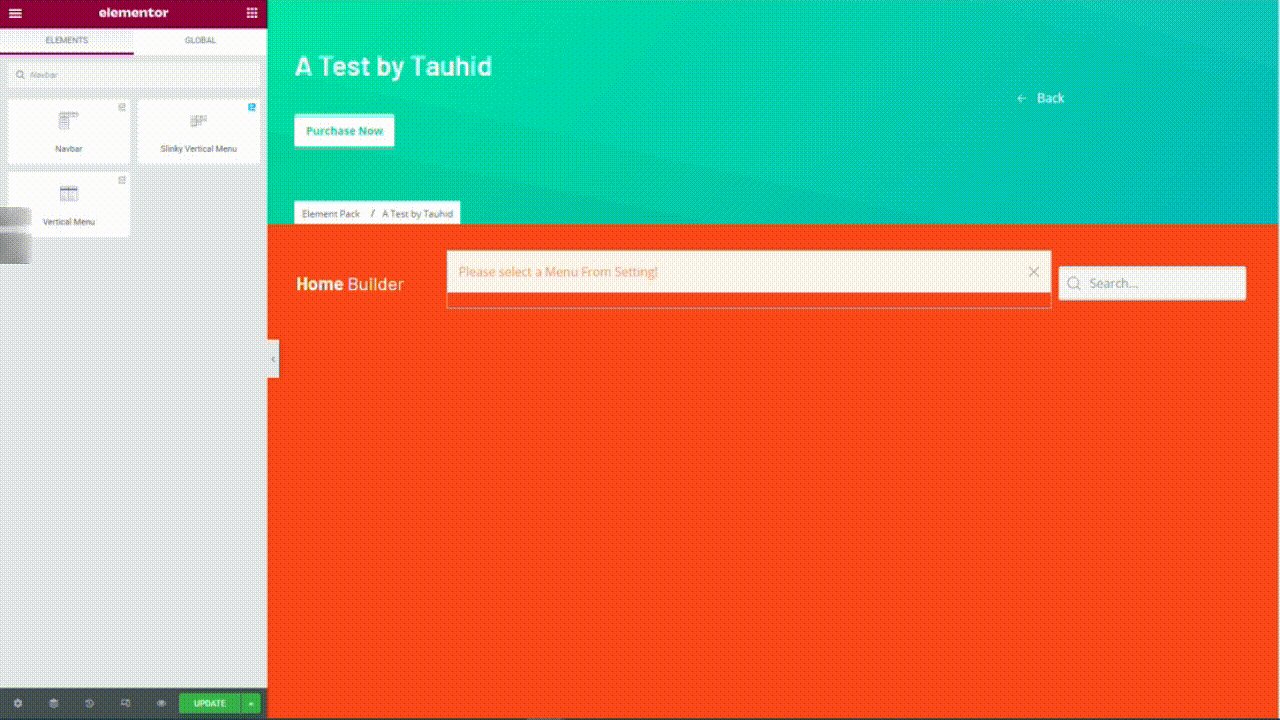
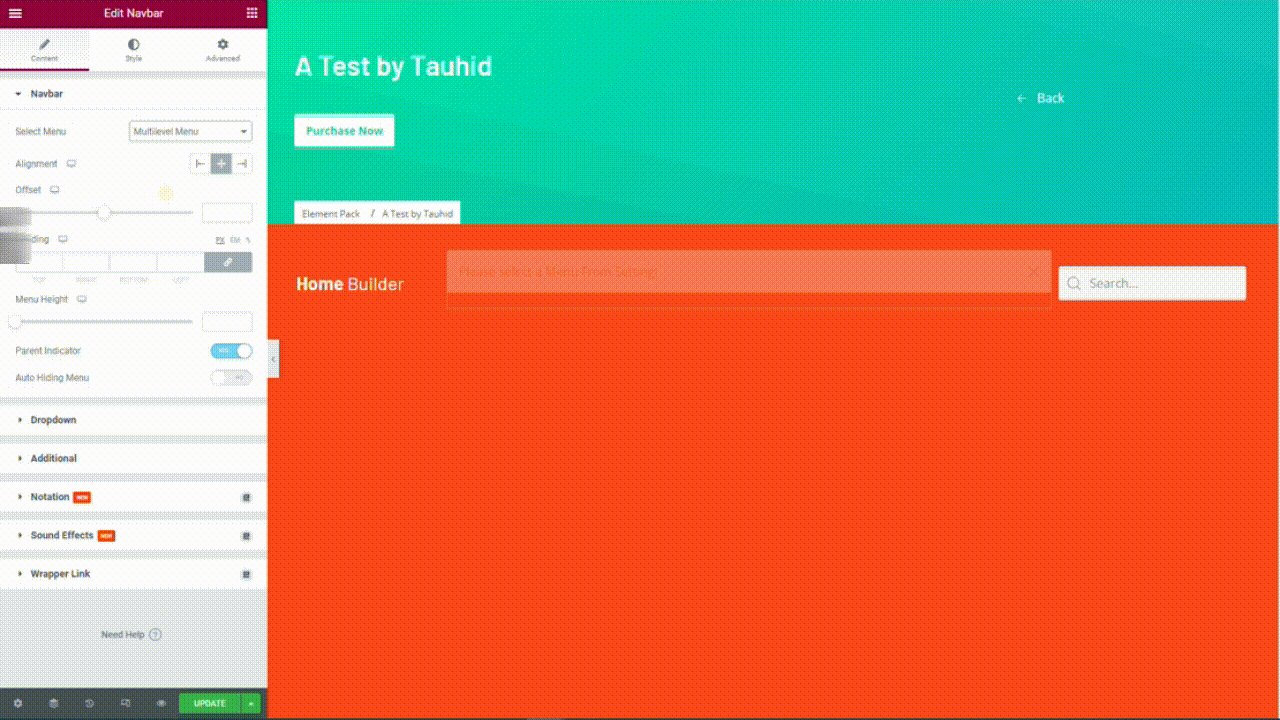
3. Adım: Ekrandaki efekti görün

Şimdi Elementor widget menüsüne gidin, ardından metin alanına NavBar widget'ını sürükleyip bırakın. Bundan sonra, Görüntüyü Düzenle'ye gidin, ardından İçerik sekmesi altındaki açılır listeden Çok Düzeyli Menü'yü seçin. Ardından, gösterildiği gibi karma menüye bakın.
Bu konuda daha fazla bilgi edinmek için eğitim videosunu izleyin.
Element Pack Pro içindeki Navbar gibi daha şaşırtıcı widget'ları bulun
Nav menüsüyle bir Elementor hibrit başlığı oluşturma sürecini tartıştık. Element Pack Pro'da NavBar gibi başka harika aletler de var. Bu widget'ları bulun ve web sitenize uygulayın.
Bunun, NavBar gibi diğer widget'ları kullanırken size çok yardımcı olacağını umuyoruz. Bu makaleyi okuduğunuz için teşekkürler. İyi günler.
