WordPress Web Sitesinde Etkinlik Takvimi Nasıl Oluşturulur
Yayınlanan: 2020-03-12Web sitenize bir etkinlik takvimi eklemek, hedef kitlenizi yaklaşan etkinlikleriniz ve sektörünüzdeki etkinlikler hakkında bilgilendirmenin harika bir yoludur. Bu yazıda, bir WordPress web sitesine nasıl etkinlik takvimi ekleneceğini göreceğiz.
Etkinlik Takvimi

Etkinlik takvimi eklemenin en kolay yollarından biri, Etkinlik Takvimi adlı bir eklenti kullanmaktır. Hem ücretsiz hem de profesyonel sürümde mevcuttur. Ücretsiz sürümünü kullanıyorum. Pro sürümü çok daha fazla özellik ekler ve Divi düzenlerinize etkinlik eklemek ve kendi etkinlik sayfalarınızı oluşturmak için daha iyidir.
Etkinlik Takvimi Ayarları

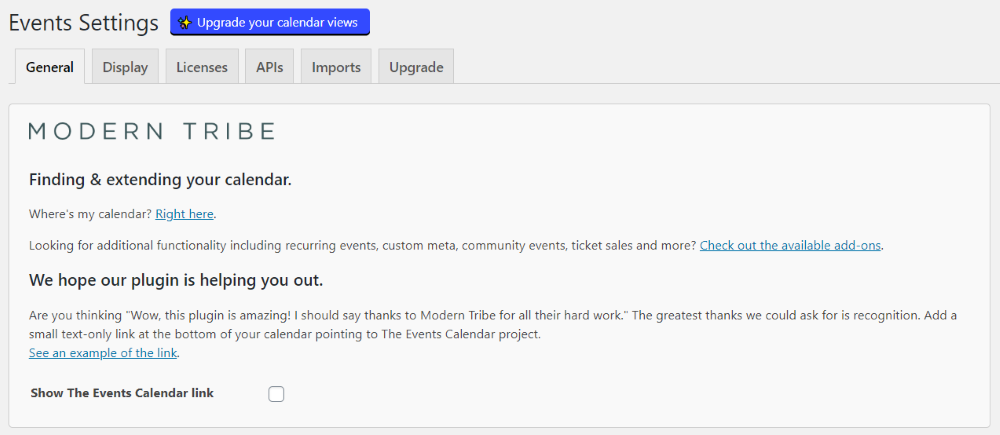
Eklentinizi kurup etkinleştirdikten sonra, ayarlar için bir seçenek göreceksiniz. Buna genel ayarlar, görüntüleme, lisans, API'ler, içe aktarmalar ve ücretsiz sürümü kullanıyorsanız yükseltmek için bir sekme dahildir. Ayarların çoğu varsayılan değerlerinde bırakılabilir, ancak neyi etkinleştirmek istediğinizi görmek için bunları gözden geçirmenizi öneririm.
Etkinlik Oluşturma

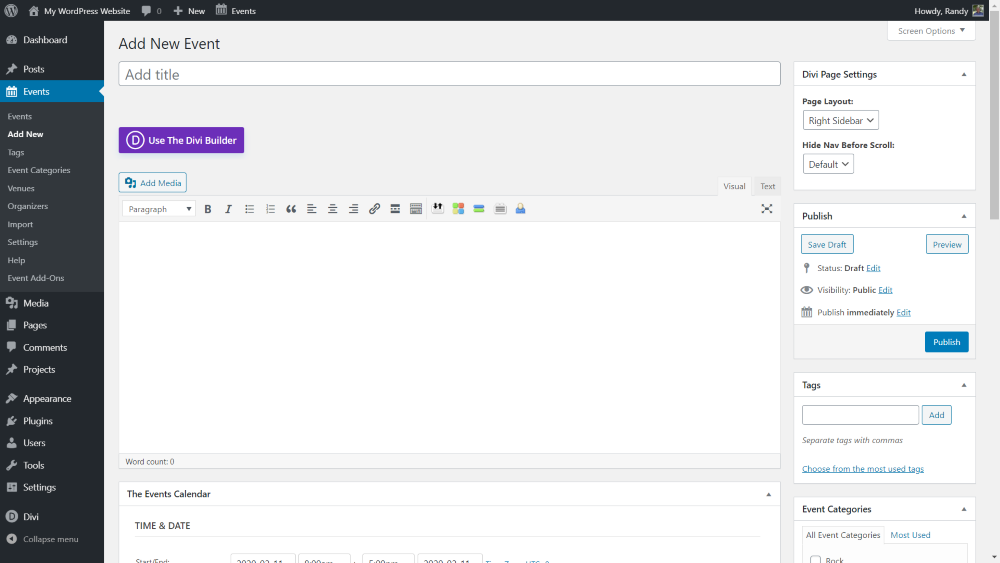
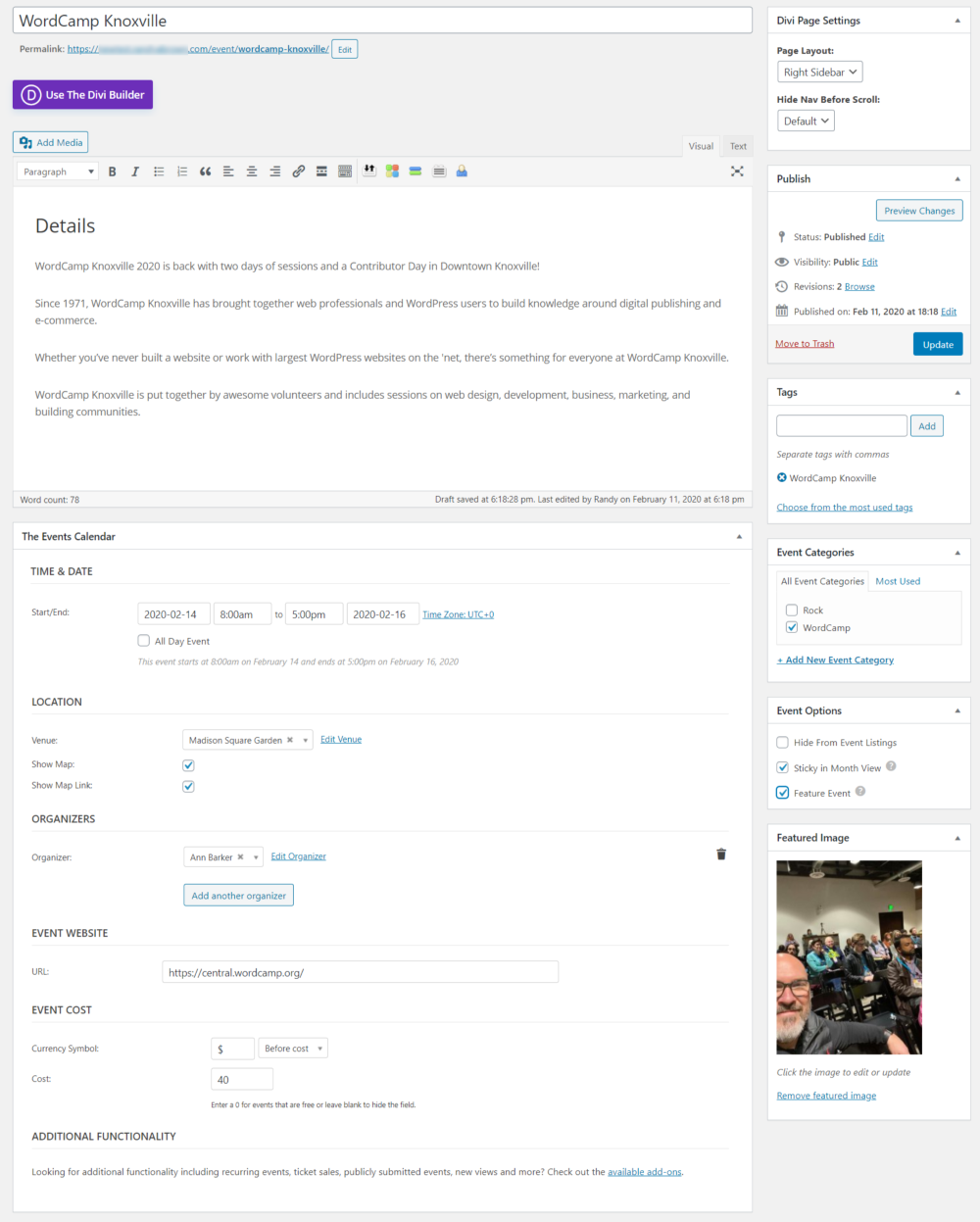
Eklenti, Events adlı yeni bir özel gönderi türü ekler. Panodaki Etkinlikler menüsünde Yeni Ekle'yi seçin. Bu, içerik ve etkinlik ayrıntılarını ekleyebileceğiniz düzenleyiciyi açar. Etkinlik içeriği için normal düzenleyiciyi veya Divi Builder'ı kullanabilirsiniz.

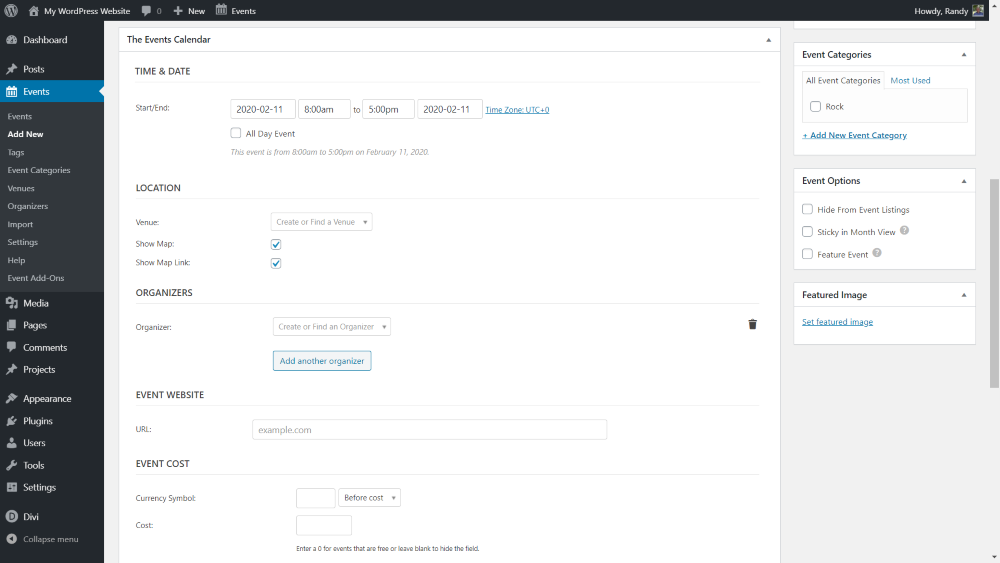
Düzenleyicinin altında etkinlik ayrıntıları için bir bölüm göreceksiniz. Yüklü eklentileriniz varsa buna başlangıç ve bitiş saati ve tarihi, konumu, düzenleyiciler, web sitesi, maliyet ve ek işlevler dahildir. Sağda etkinlik kategorileri, etkinlik seçenekleri ve öne çıkan görsel bulunur.
Tarih ve saat

Tarihin seçilmesi, etkinliğin başlayacağı ve biteceği tarihleri seçebileceğiniz bir takvim açar.

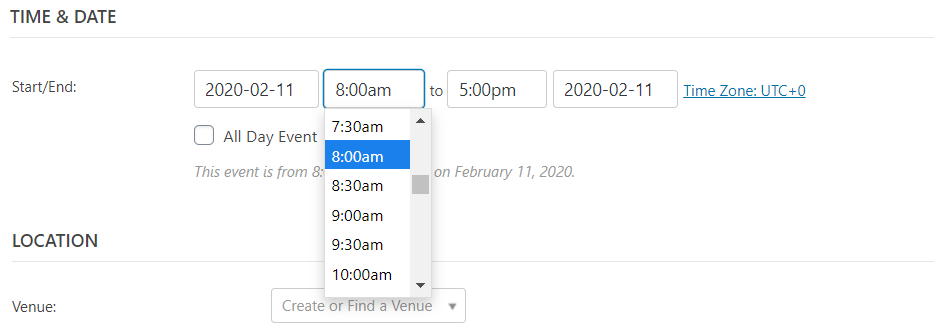
Saati seçtiğinizde, saat seçebileceğiniz bir açılır kutu açılır. Saatler her yarım saatte bir başlar.

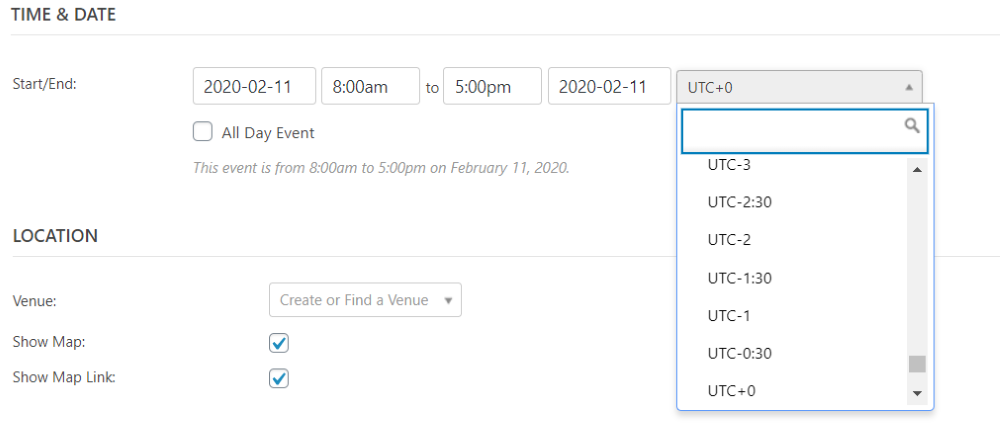
Varsayılandan farklıysa, etkinliğin saat dilimini seçmek üzere açılır kutuyu açmak için saat dilimini seçin.

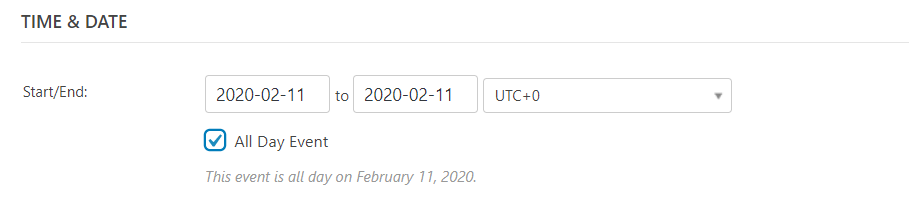
Saatleri kaldırmak ve sadece tarihleri göndermek istiyorsanız Tüm Gün Etkinliği'ni seçin.

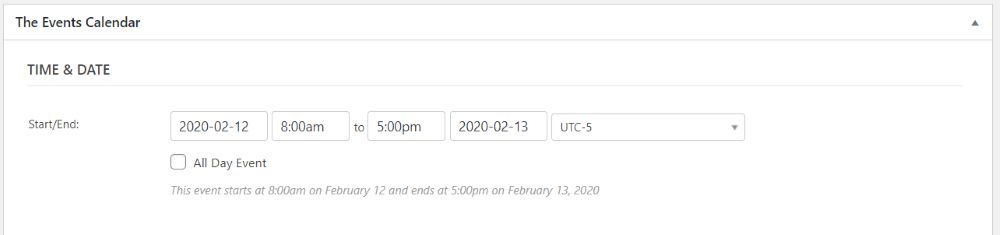
Etkinliğimi UTC-5 saat dilimi için 12 Şubat sabah 8: 00'de başlayacak ve 13 Şubat 17: 00'ye kadar devam edecek şekilde ayarladım.
Konum

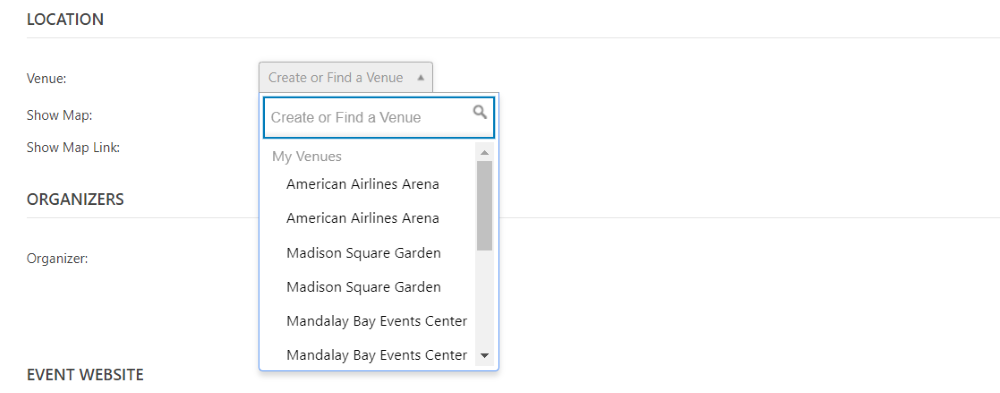
Konum , bir mekan oluşturma veya bulma, haritayı gösterme ve harita bağlantısını gösterme seçenekleri sunar. Bu resim, mekan için açılır kutuyu gösterir. Mekanlarım ve Uygun Mekanlar listelenir. Onları arayabilirsiniz.

Yeni bir mekan oluşturmak için sadece adı girin ve beliren Oluştur bağlantısını tıklayın.

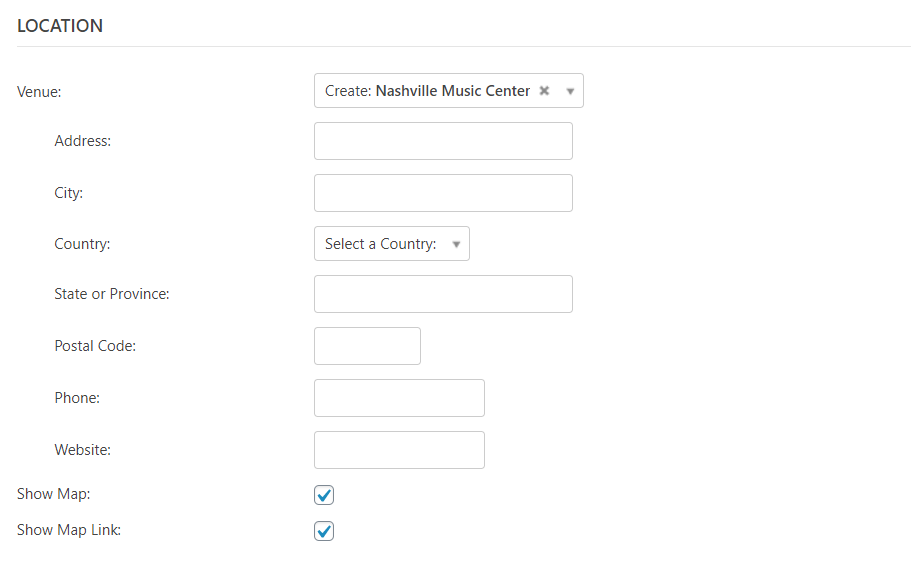
Bu, adresi, telefon numarasını ve web sitesini girebileceğiniz daha fazla alan açar.
Organizatörler

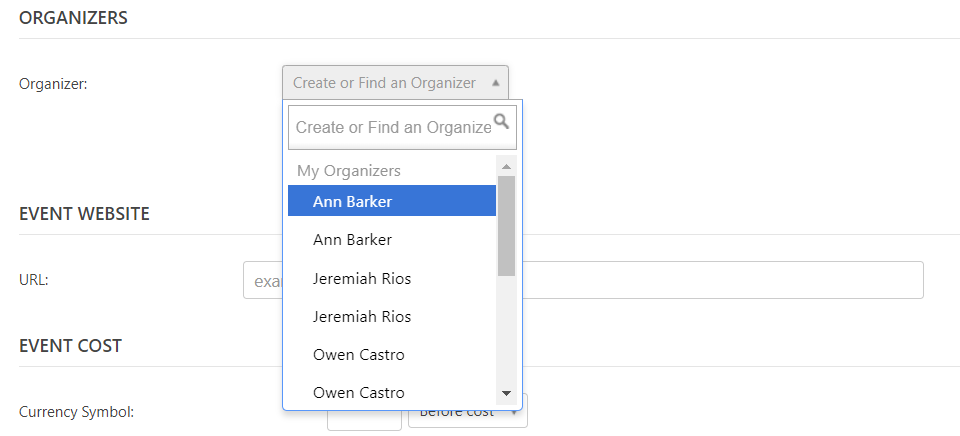
Açılır kutudan bir düzenleyici seçin. Düzenleyicilerim ve Kullanılabilir Düzenleyicileri gösterir. Ayrıca, adı girip Oluştur'a tıklayarak kendinizinkini de ekleyebilirsiniz.

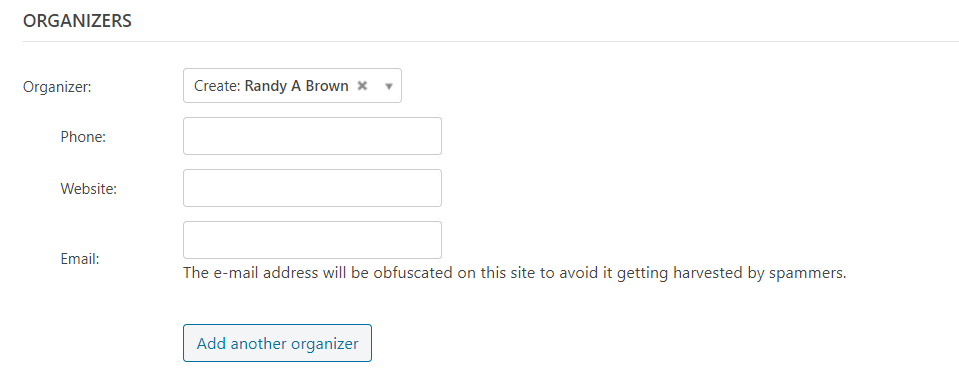
Kendi düzenleyicinizi oluşturmak, telefon numarası, web sitesi ve e-posta adresi ekleyebileceğiniz daha fazla alan açar.
İnternet sitesi

Etkinlik için web sitesine girin. Web sitesinde o etkinlik için belirli bir sayfa varsa, onu eklediğinizden emin olun, ancak sitenin tamamı etkinlikle ilgiliyse buna gerek yoktur. Bu tıklanabilir bir bağlantı ekleyecektir.
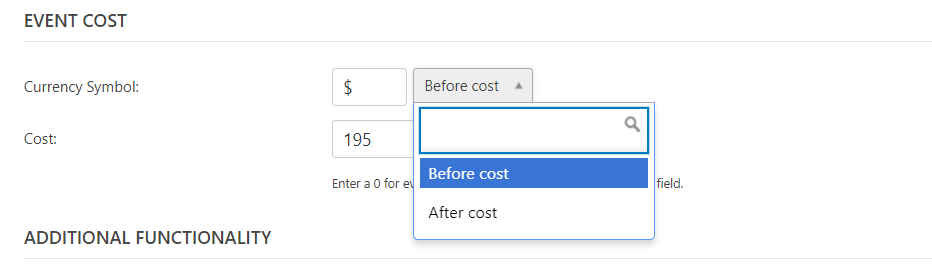
Etkinlik Maliyeti

Etkinliğin maliyeti için para birimi simgesini girin, sembolün maliyetten önce mi sonra mı görünmesini istediğinizi seçin (varsayılan olarak Maliyetten önce olarak ayarlanmıştır) ve tutarı girin.
Ek İşlevsellik

Ek İşlevsellik , yüklediğiniz tüm eklentilerin özelliklerini içerecektir. Ayrıca mevcut eklentilere bir bağlantı içerecektir.

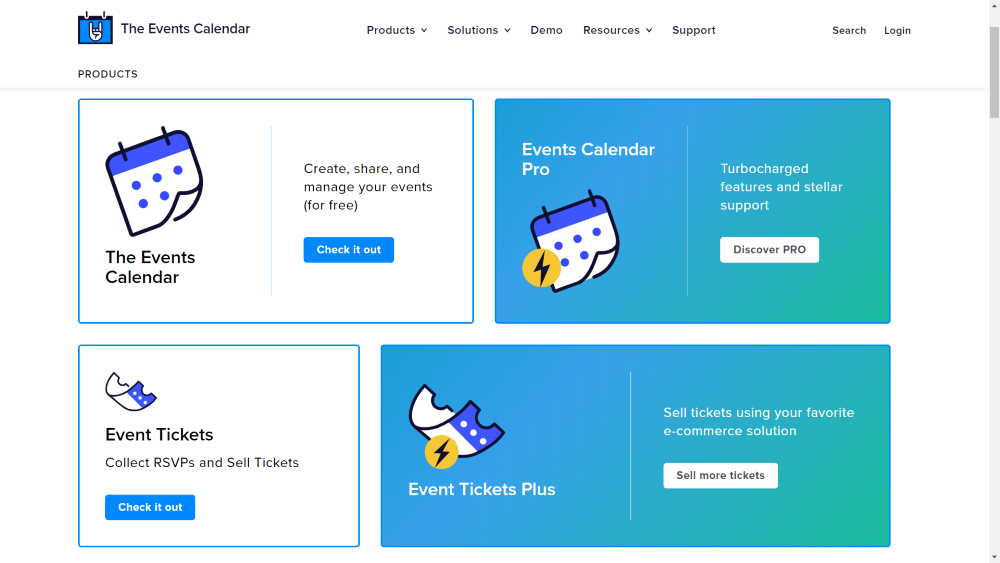
Bağlantıya tıklamak, mevcut tüm eklentileri görebileceğiniz ve satın alma yapabileceğiniz bir sayfa açar.
Örnek Etkinlik

Örnek olayım için, bir WordCamp olayı maketi oluşturmak için Phoenix WordCamp'teki metnin bir kısmını ve bir resmi kullandım. Etkinlik seçeneklerinde Özellik Etkinliği'ni seçtim. Bu, etkinliği ay görünümünde yapışkan hale getirmek için otomatik olarak seçilir. WordCamp Knoxville için bir etiket ve WordCamp için yeni bir kategori ekledim.

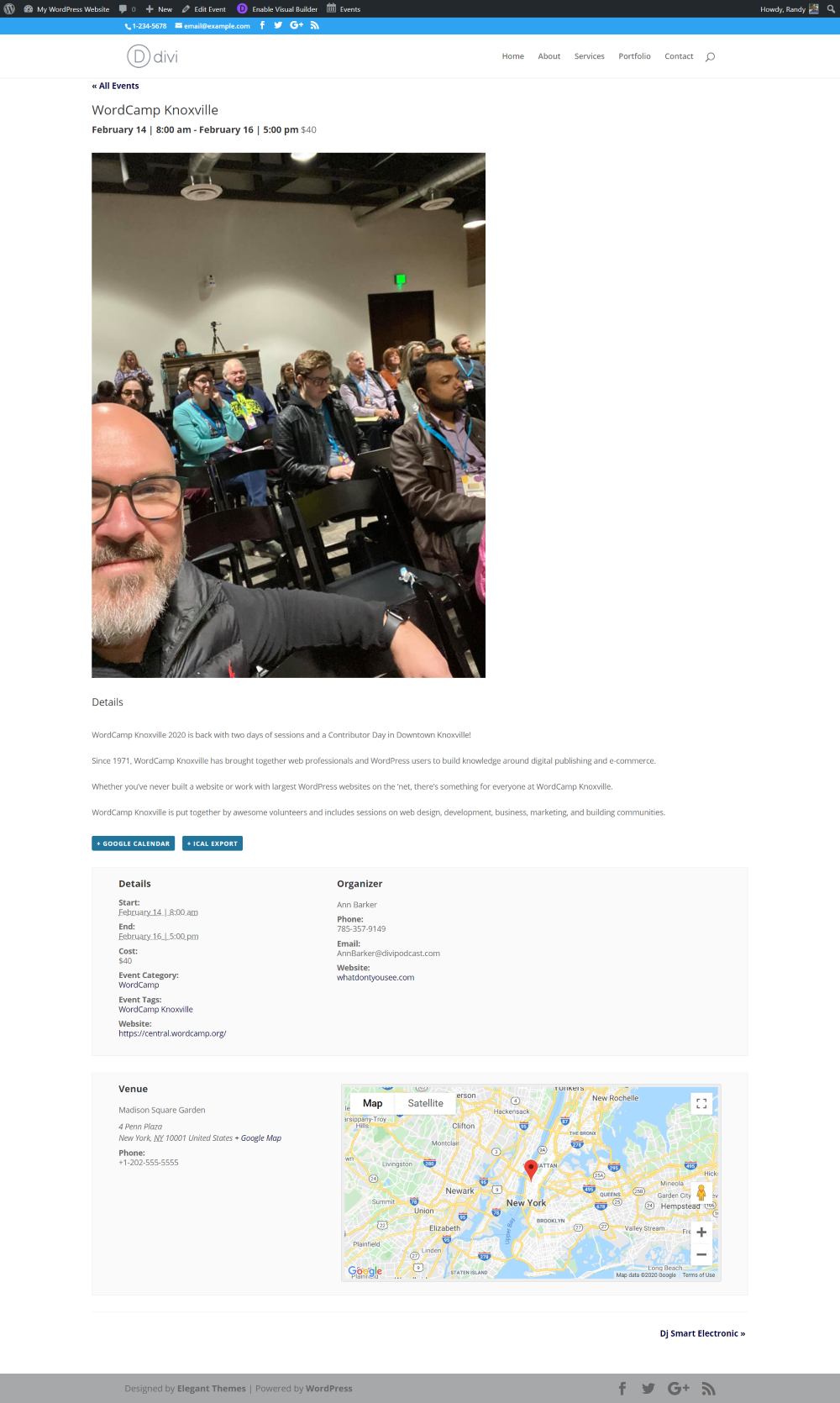
İşte ön uçtaki olay. Başlığı, tarihi ve saati ve üst kısımda fiyatı gösterir. Ardından, öne çıkan görseli ve içeriği gösterir. Bunu takiben Google Takvim ve iCal düğmeleri bulunur. Ardından tüm etkinlik ve organizatör ayrıntılarının bir listesini sağlar. Son olarak, mekan adını, adresini, telefon numarasını ve bir Google haritasını gösterir.
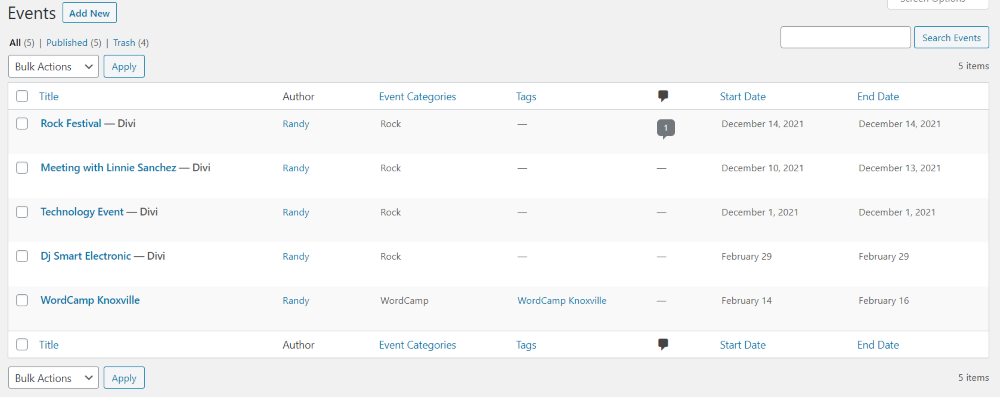
Tüm Etkinlikler

Etkinlikler, düzenleyebileceğiniz veya silebileceğiniz Etkinlikler kitaplığında listelenecektir.

Olayları ön uçtaki bir kategori sayfasına yerleştirir. Sayfa, bir gün seçebileceğiniz, anahtar kelimeye göre arama yapabileceğiniz ve görüntülemelerini istediğiniz görünüm türünü seçebileceğiniz bir filtre içerir. Sayfanın üst kısmında, olayları aramanıza ve sıralamanıza izin veren bir filtre bulunur. Bu, görünüm seçeneklerini (liste, ay ve gün) gösterir.

Liste görünümü

Bu liste görünümüdür . Tarihe göre otomatik olarak sıralanırlar. Bu etkinliklerin bazıları Podcast alt temasındandır.
Ay Görünümü

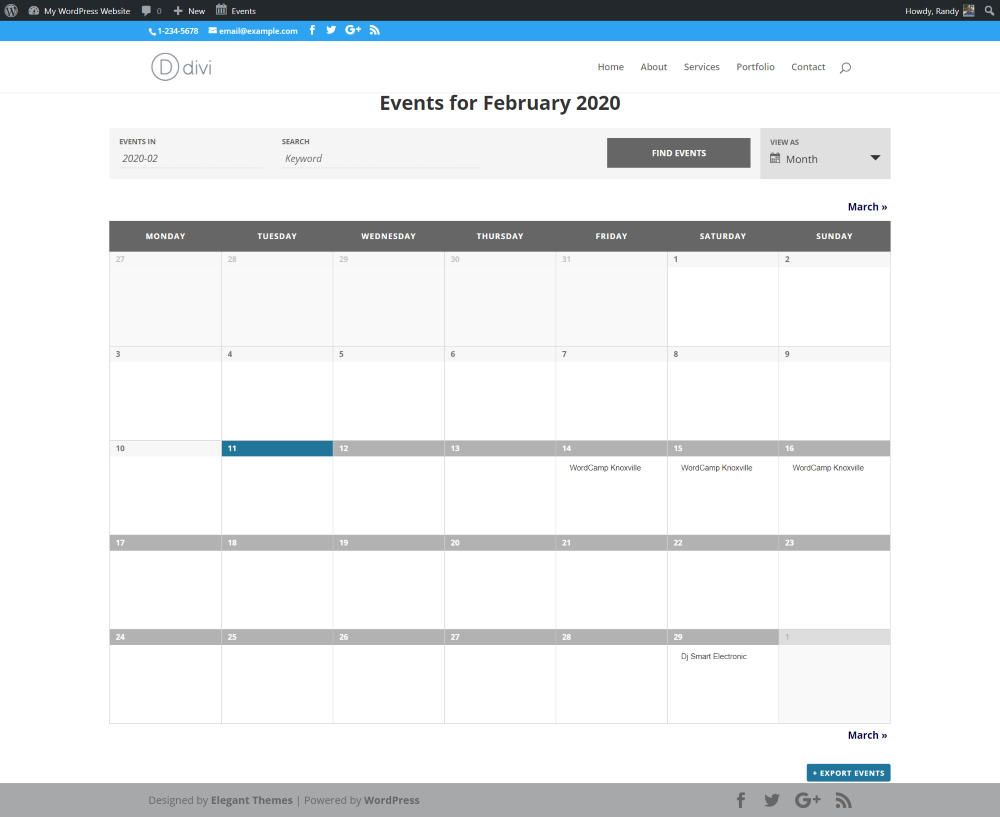
Bu ay görünümüdür . Takvimi otomatik olarak oluşturur. Önceki ve sonraki ay için navigasyon ve olayları dışa aktarmak için bir düğme içerir.

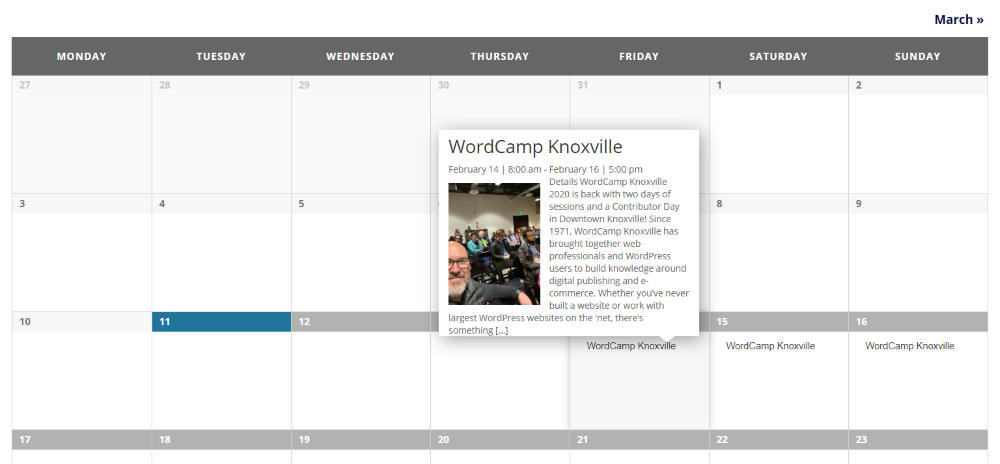
Bir etkinliğin üzerine gelindiğinde, bir açılır pencerede ayrıntılar gösterilir. Üzerine tıklamak sizi etkinliğin detay sayfasına götürür.
Gün Görünümü

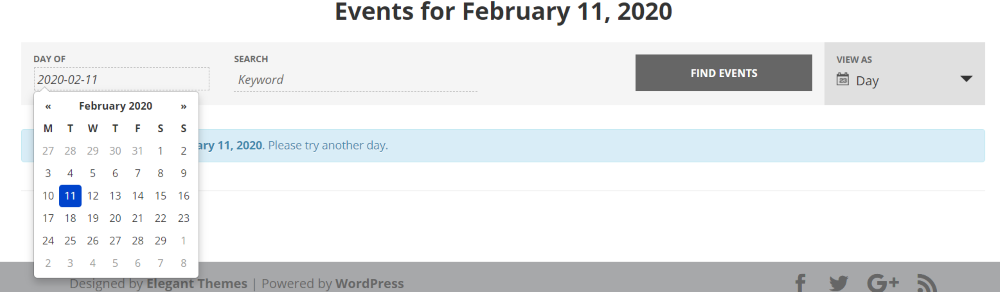
Gün görünümü için, görüntülemek istediğiniz günü seçmeniz gerekir. Tarihin seçilmesi bir tarih seçiciyi açar.

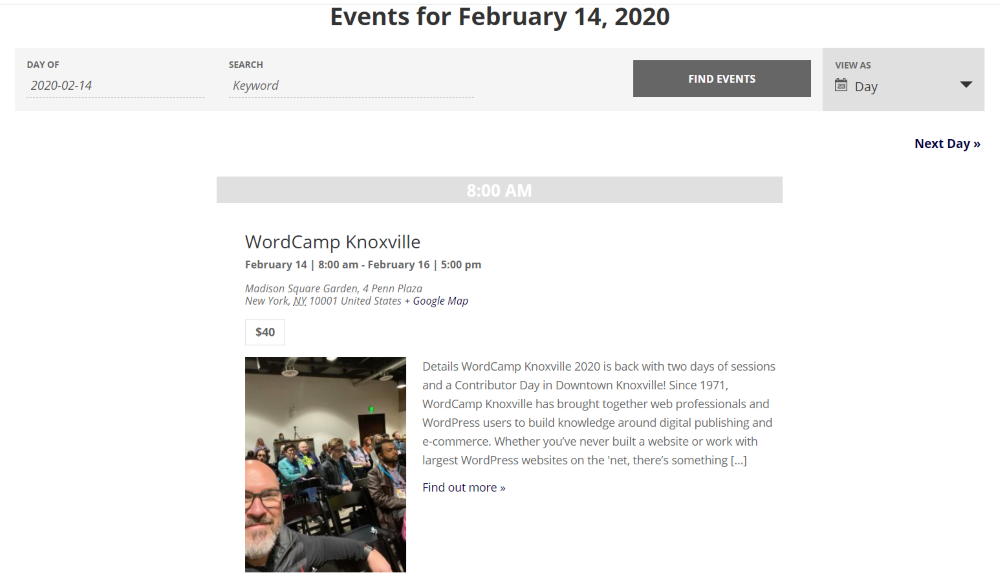
O gün için tüm olaylar görüntülenir. Önceki ve sonraki gün için navigasyon ekler.
Etkinlikler Sayfasını Menünüze Ekleme

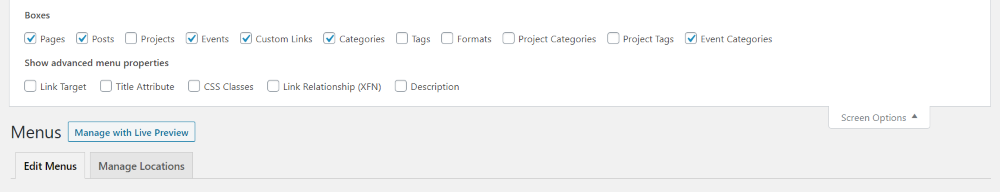
WordPress Menü sayfasının sağ üst köşesinde Ekran Seçenekleri'ni seçin ve Etkinlikler ve Etkinlik Kategorileri'nin seçili olduğundan emin olun. Bu, Etkinlikler gönderi türünü menü seçenekleri listenize ekler.

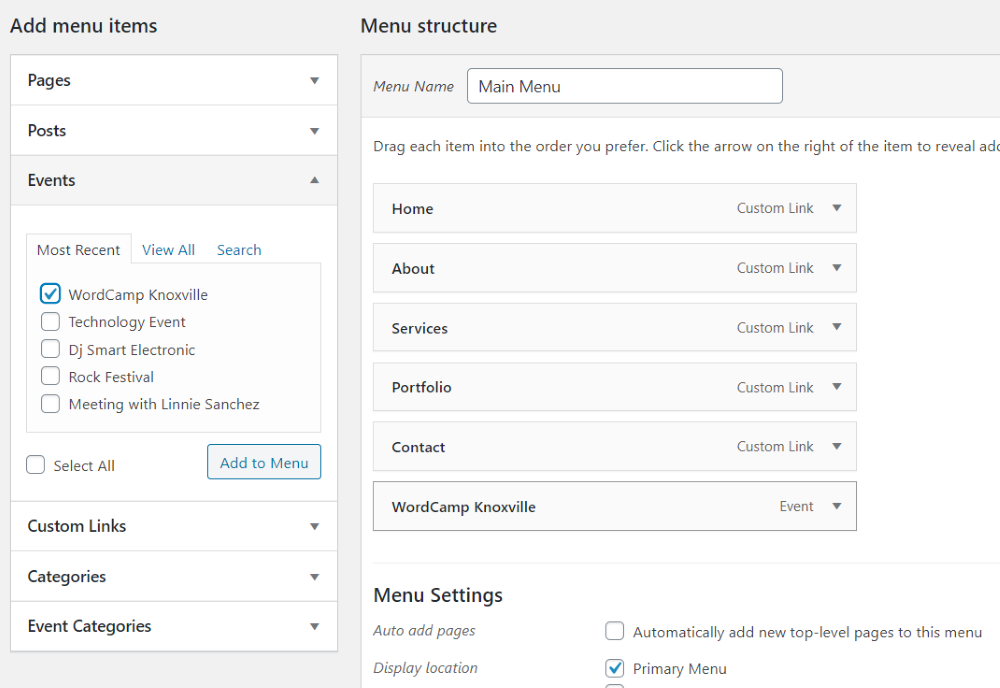
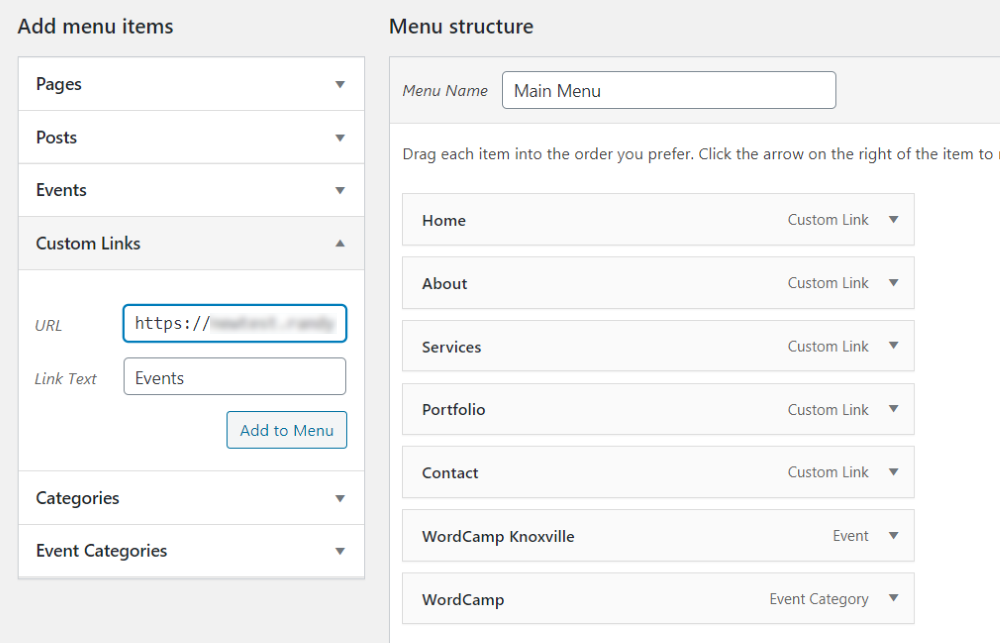
Artık menünüze belirli etkinlikler ve etkinlik kategorileri ekleyebilirsiniz. Bu örnek, WordCamp Knoxville Etkinliğimi menüye ekler.

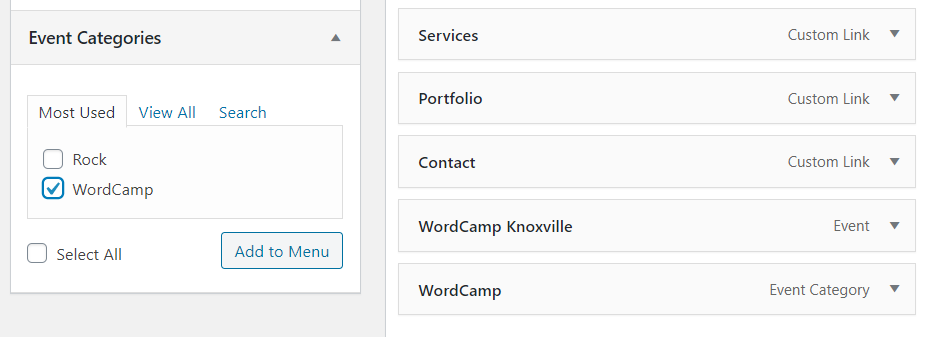
Bunun için WordCamp'ı kategori olarak ekledim.

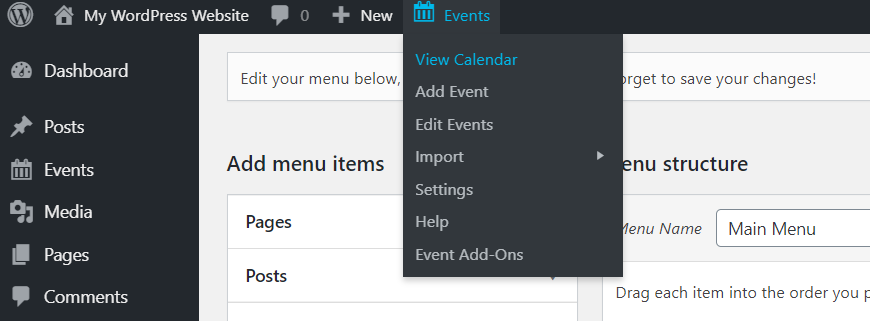
Diğer bir seçenek de, Etkinlikler kategorisi sayfasını menüye eklemektir. Üst menüden Takvimi Görüntüle'yi tıklayarak sayfanın web adresine erişebilirsiniz. O sayfaya gidin ve URL'yi kopyalayın.

URL'yi Özel Bağlantılar'a yapıştırın, ona bir ad verin ve menüye ekleyin.

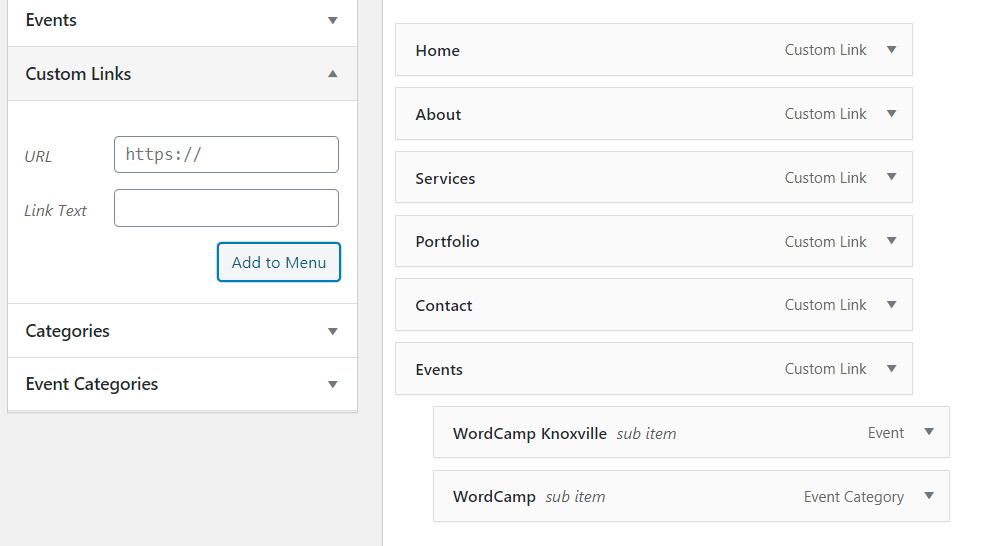
Menüm artık Etkinlikler sayfasına özel bir bağlantı gösteriyor ve etkinliğimi ve kategorilerimi alt öğeler olarak ekledim.

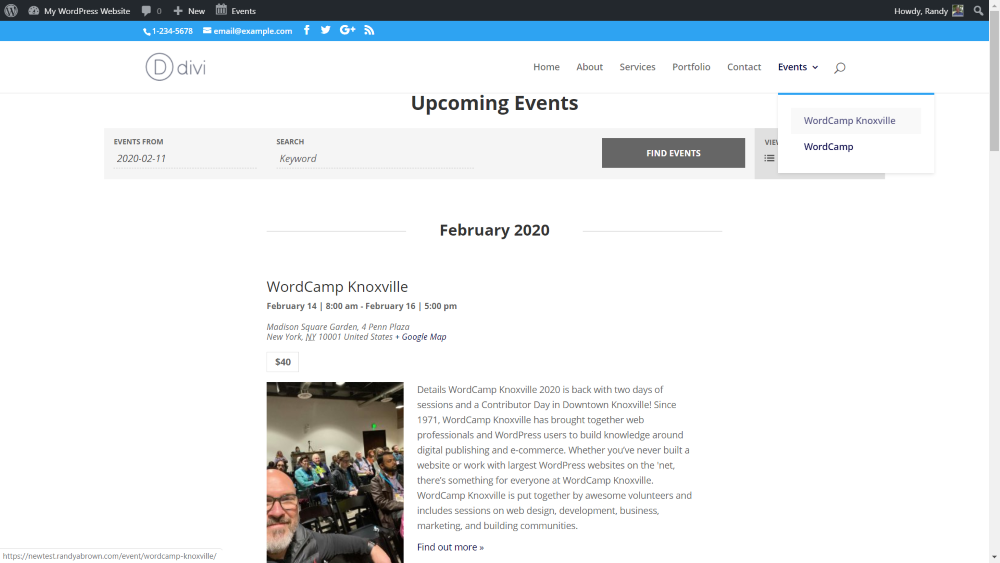
İşte Etkinlikler sayfasına bağlantı veren menüye bir bakış.
Etkinlikler Widget'ı

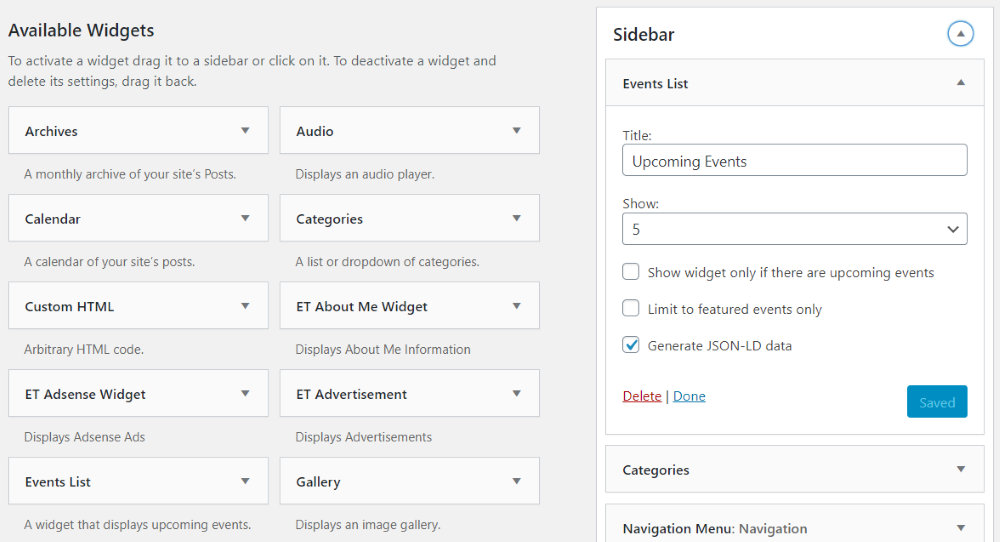
Eklenti, Events List adlı bir widget içerir. Bu widget'ı, widget modülünü kullanarak kenar çubuklarınıza veya Divi düzenlerinize yerleştirebilirsiniz. Bir başlık verin, gösterilecek olay sayısını seçin, widget'ı yalnızca yaklaşan olaylar varsa gösterin, onu öne çıkan olaylarla sınırlayın ve JSON-LD verileri oluşturun.

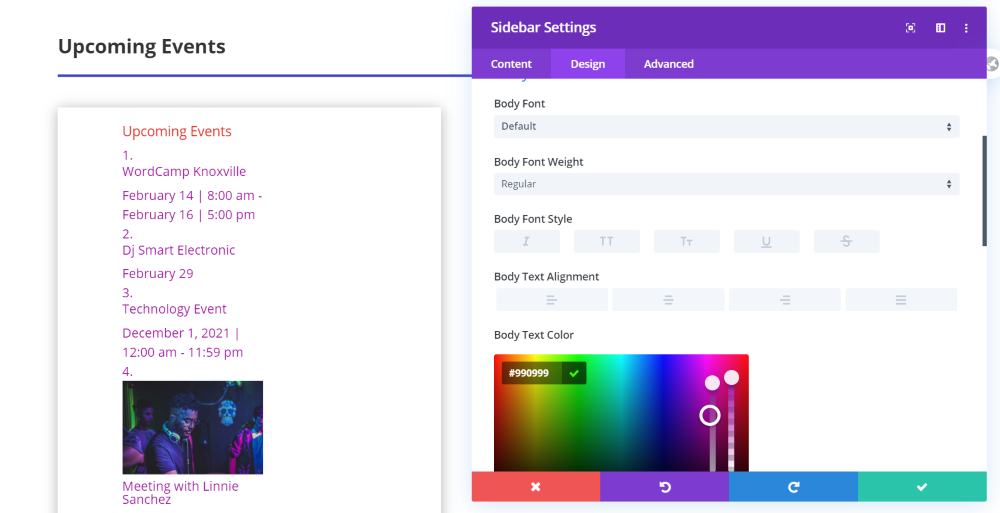
Kenar çubuğundaki widget'a bir bakış.

Divi'deki Etkinlikler pencere öğesini gösteren kenar çubuğu modülüne bir bakış. Bu bir Divi modülü olduğundan, herhangi bir modül gibi biçimlendirebilirsiniz.
Divi Tema Oluşturucu

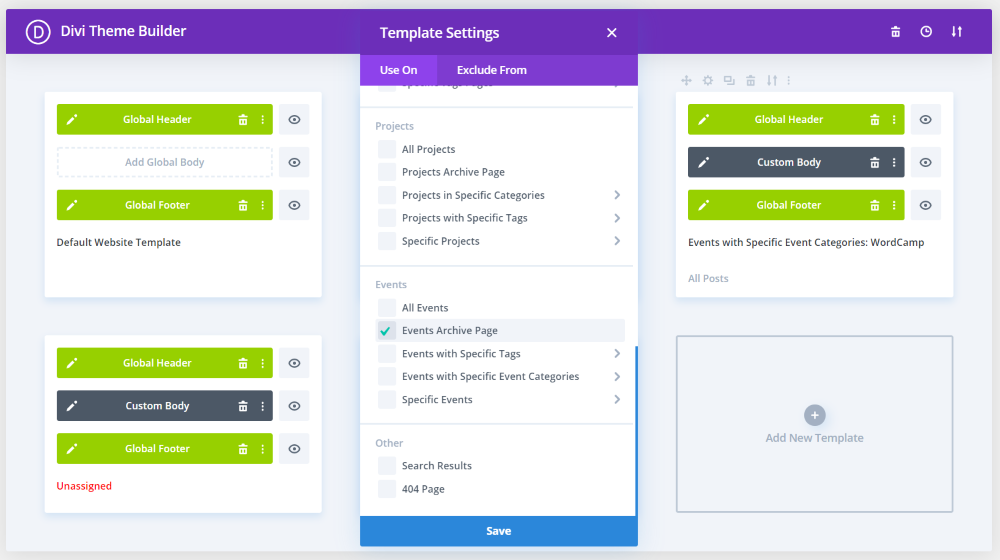
Eklenti bir etkinlik kategorisi eklediğinden, Events, Divi Theme Builder'da düzenler atama seçeneğidir. Ayrıca, blog modülleri mevcut sayfanın içeriğini gösterebildiğinden, Tema Oluşturucu tüm Etkinlikler sayfalarınız için düzen tasarlamanın harika bir yoludur.
Eklentinin ücretsiz sürümü sınırlıdır, bu nedenle tasarım üzerinde tam kontrole sahip olmayacaksınız. Profesyonel sürüm, istediğiniz belirli öğeleri dahil edebilmeniz için kısa kodlar ekler. Bu örnekte, etkinlikler kategorisi sayfasına ve etkinlik sayfalarına düzenler ekledim.
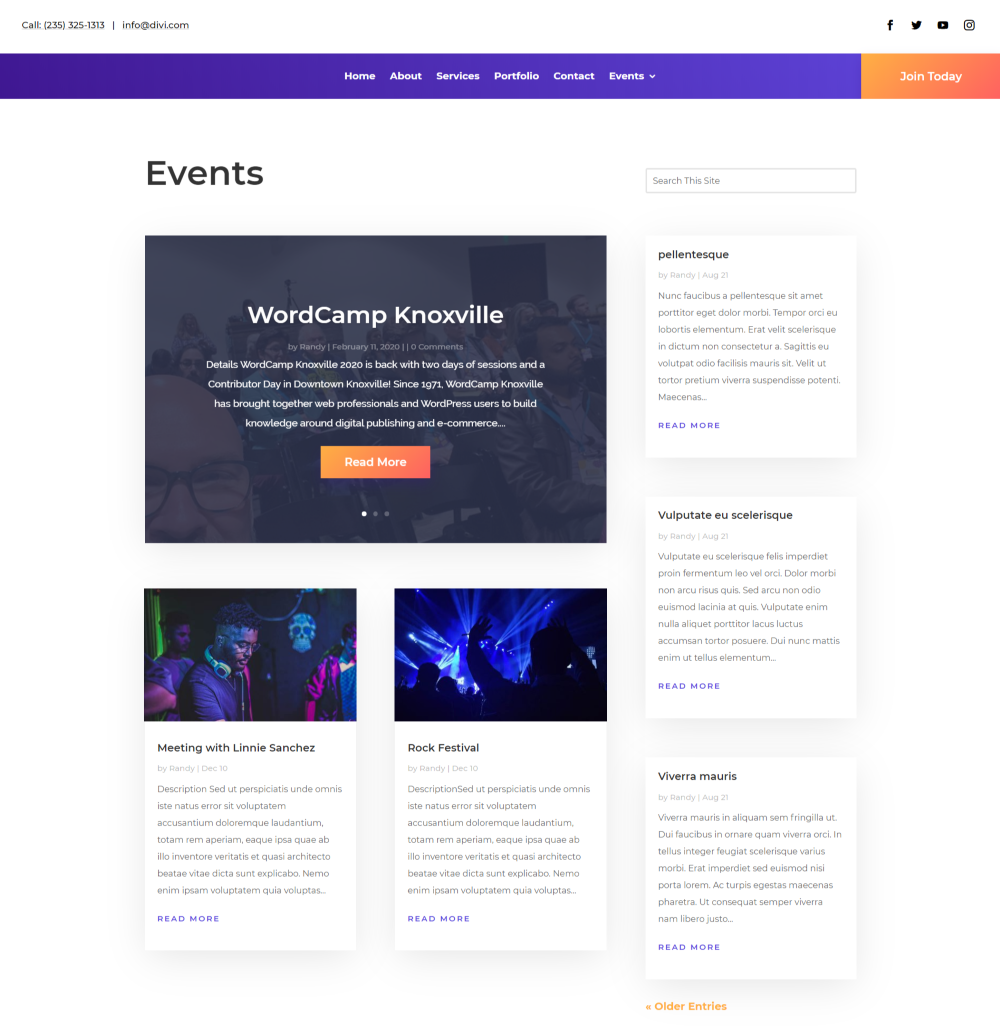
Etkinlikler Kategori Sayfası

İşte Etkinlikler sayfası . Ücretsiz sürüm filtreyi içermez, ancak zarif bir düzeni vardır. Profesyonel sürümün kısa kodu filtreyi içerir.
Bireysel Etkinlik Sayfası

Burada, bireysel etkinlik sayfası düzenine bir göz atın. Ücretsiz sürüm, yazı metasını içermez, bu nedenle bunu içerik ayrıntılarına eklemeniz gerekir. Profesyonel sürümün kısa kodları bunu içerecektir.
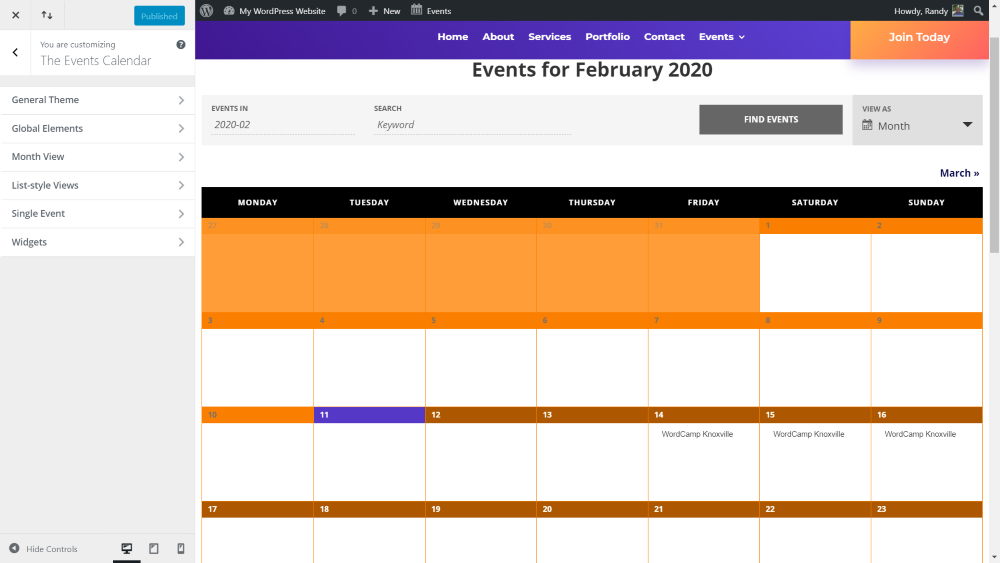
Tema Özelleştirici

Eklenti, tema özelleştiriciye birkaç yeni özellik ekler. Özellikler arasında genel tema, genel öğeler, ay görünümü, liste stili görünümler, tek etkinlik ve widget'lar bulunur. Bu örnekte, başlıktaki renk öğelerini kullanarak takvimi (kötü bir şekilde) şekillendirdim. Bu, etkinlik takvimini kendi web sitenizin stiliyle harmanlamak için birçok stil seçeneği ekler.
Etkinlik Takvimi Eklentisini İçeren Alt Temalar
Aspen Grove Studios mağazasında Etkinlik Takvimi eklentisini içeren birkaç Divi alt teması bulunmaktadır. Eklentiyi çalışırken görebilmeniz için bağlantıların bulunduğu etkinlik sayfalarına bir göz atın.
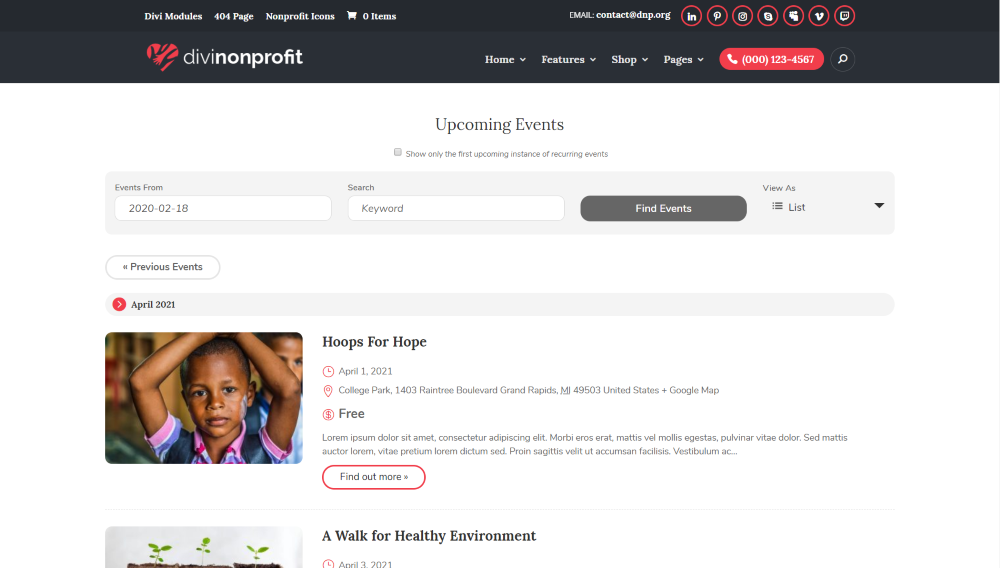
Kâr amacı gütmeyen kuruluş

Divi Kâr Amacı Gütmeyen çocuk onlara etkinlik listesine bir göz atın. Yaklaşan olayları kırmızı vurgularla açık bir arka planla gösterir.
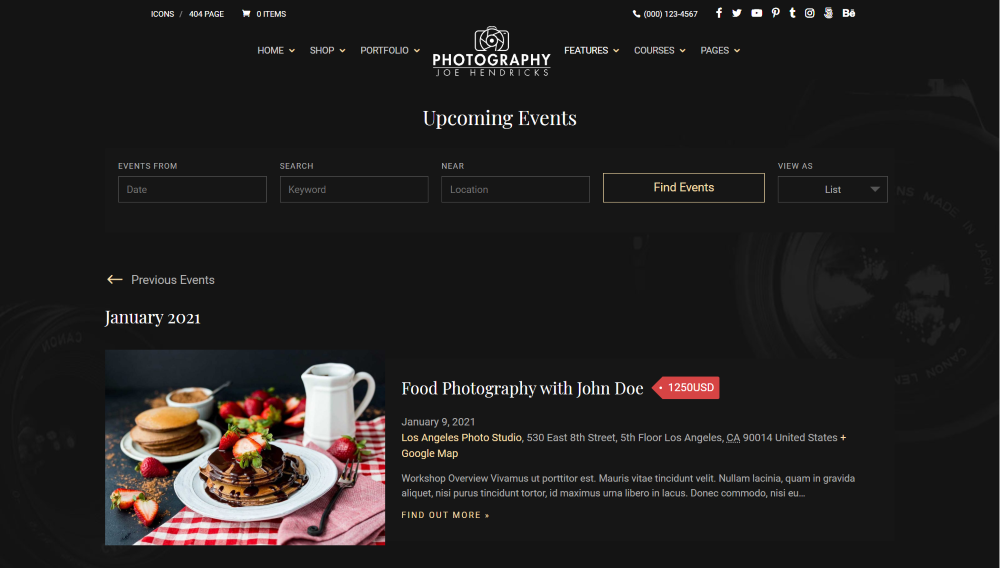
Divi Fotoğrafçılığı

İşte Divi Photography çocuk temasının etkinlikler sayfası. Bu sayfa, altın vurgulu koyu bir arka plana sahiptir.
Biten Düşünceler
Bu, bir WordPress web sitesinde nasıl etkinlik takvimi oluşturacağımıza bakışımız. Etkinlik Takvimi eklentisi, web sitenize etkinlik takvimi eklemek için mükemmel bir seçimdir. Görevi kolaylaştırır ve eklentinin kullanımı kolaydır. Ücretsiz sürüm bile birçok özellik sunar. Görünümler, gelişmiş widget'lar, yinelenen etkinlikler ve çok daha fazlası gibi daha fazla özellik için profesyonel sürümü öneririz.
Senden duymak istiyoruz. WordPress web siteniz için bir etkinlik takvimi oluşturdunuz mu? Yorumlarda deneyiminizi bize bildirin.
