Elementor Kullanarak WordPress'te Çevrimiçi Kurs Web Sitesi Nasıl Oluşturulur (Eğitim ve Ön Planlama Kılavuzu)
Yayınlanan: 2020-06-20Öğrencilerinizle sorunsuz bir şekilde etkileşime girebileceğiniz bir e-öğrenme platformu başlatmayı planlıyorsanız, bu adım adım kılavuzu izleyin. Bugün size sıfırdan Elementor kullanarak bir çevrimiçi kurs web sitesini nasıl oluşturacağınızı göstereceğiz.
Çevrimiçi eğitim ve kurslar popülerlik kazanmaya devam ediyor. Küresel e-öğrenme pazarının 2025 yılına kadar 300 Milyar Doları aşması bekleniyor.
Belirli bir uzmanlığa sahipseniz ve bu bilgiyi başkalarıyla paylaşmayı düşünüyorsanız, bu büyüyen e-Öğrenim endüstrisine de katılabilirsiniz.
Nereden başlayacağınızı düşünerek merak edebilirsiniz. Eh, çevrimiçi kurslarınızı yürütmek için bir platforma ihtiyacınız var. Ancak bu şekilde, aklınızda birçok soru doğabilir:
- İyi bir ders planı nasıl oluşturulur
- Ders içeriğimi nasıl kurarım
- Bir çevrimiçi kurs web sitesi işletmek gerçekten karlı mı?
- Kendi çevrimiçi kurs web sitemi nasıl başlatırım
Peki, tüm bu soruları ayrıntılı bir şekilde yanıtlamak için bu kılavuzu oluşturduk. Elementor & HappyAddons kullanarak kendi çevrimiçi kurs web sitenizi oluşturmanın her küçük ayrıntısında size yol göstereceğiz. Söz veriyorum, inşa etmek 30 dakikadan fazla sürmeyecek.
Daha ileri gitmeden önce, şu konudaki şüphenizi gidermeme izin verin-
Neden Çevrimiçi Kurs Platformu Yerine Kendi Sitenizi Oluşturun

Ürün veya hizmetleriniz üzerinde tam kontrole sahip olmak her zaman daha iyidir. Diyelim ki eğitim faaliyetlerinizi kendi çevrimiçi kurs web sitenizden barındırıyorsunuz. O zaman potansiyel kitlenizle nasıl etkileşim kurmak istediğinize ilişkin tüm güce sahip olacaksınız.
Ancak, Udemy veya Teachable gibi herhangi bir kurs çözümü kullanıyorsanız kursunuzu tanıtma veya öğrencilerinizle etkileşim kurma sürecinde tam esnekliğe sahip olamazsınız.
Ayrıca, kurslarınızı orada tanıtmak için ciddi bir miktar ödemeniz gerekiyor. Sadece bu değil, kurslarınız rekabet denizinde yüzebilmek için binlerce diğer kursla rekabet etmek zorunda.
Öte yandan, kendi çevrimiçi kurs web sitenize sahip olarak her şeyi istediğiniz gibi yönetebilirsiniz. Elementor size bir avuç tasarım aracı sunar. Bu, Elementor'u kodlayıcı olmayanların bile istedikleri herhangi bir WordPress web sitesini oluşturmasını çok kolaylaştırır.
Şimdi size Elementor & HappyAddons'ı kullanarak bir çevrimiçi kurs web sitesini nasıl oluşturacağınızı gösterelim.
SIFIR Kodlama Yeteneği ile Çevrimiçi Kurs Web Sitenizi Kurma
Çevrimiçi kurs web sitenizi oluşturmak için ön koşullar şunlardır:
- Bir WordPress Sitesi
- Elementor (Ücretsiz ve Profesyonel)
- HappyAddons (Ücretsiz ve Profesyonel)
- Önümüzdeki 30 dakika için tüm dikkatiniz
Web siteniz için uygun alan adınızı ve barındırma planınızı zaten aldığınızı varsayalım. Ardından WordPress sitenizi yapılandırın ve Elementor & HappyAddon dahil tüm gerekli eklentileri yükleyin.
Bu arada, WordPress'i ilk kez kullanıyorsanız, bu kolay adım adım kılavuzu inceleyin veya WordPress'i yerel ana bilgisayarda denemek için bu kılavuzu takip edebilirsiniz.
Adım 1: Ana Sayfanızı Oluşturun
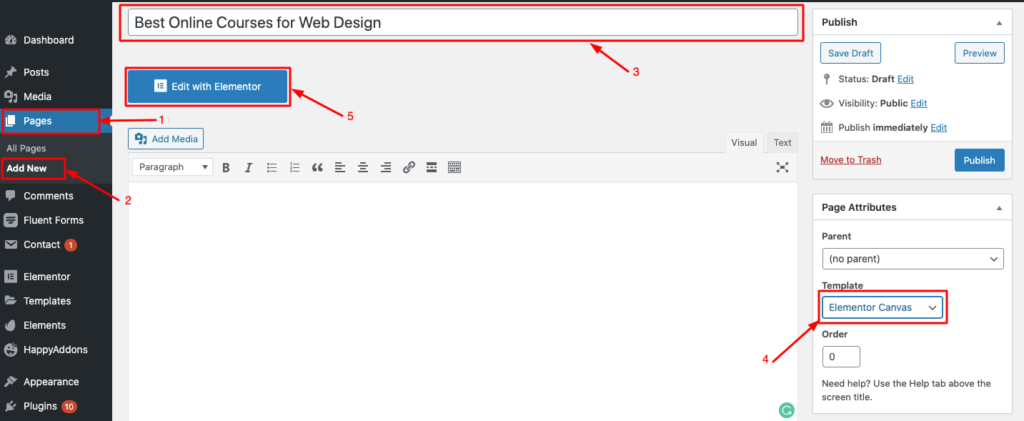
İlk başta, kişisel kimlik bilgilerinizle WordPress panonuza giriş yapın. Bu işlemleri dikkatli bir şekilde takip edin:
- Kontrol Paneli → Sayfa'ya gidin
- “Yeni Ekle” ye tıklayın
- Ana Sayfanız için bir başlık ekleyin
- Sağ alt köşedeki açılır menüden şablonu "Elementor Canvas" olarak ayarlayın
- “Elementor ile Düzenle” düğmesine tıklayın

Adım-2: Önceden Hazırlanmış Bir Düzen Şablonu Seçin
Elementor'da yeniyseniz, tasarım araçlarıyla tanışmak için bu Kolay Başlangıç Kılavuzuna göz atın.
Artık çevrimiçi kurs web sitenizi tasarlamak için temel bir şablon seçip seçmemek ya da bunu sıfırdan yapmak size kalmış. Pekala, bugün sitemi ücretsiz bir Elementor şablonu kullanarak özelleştireceğim.
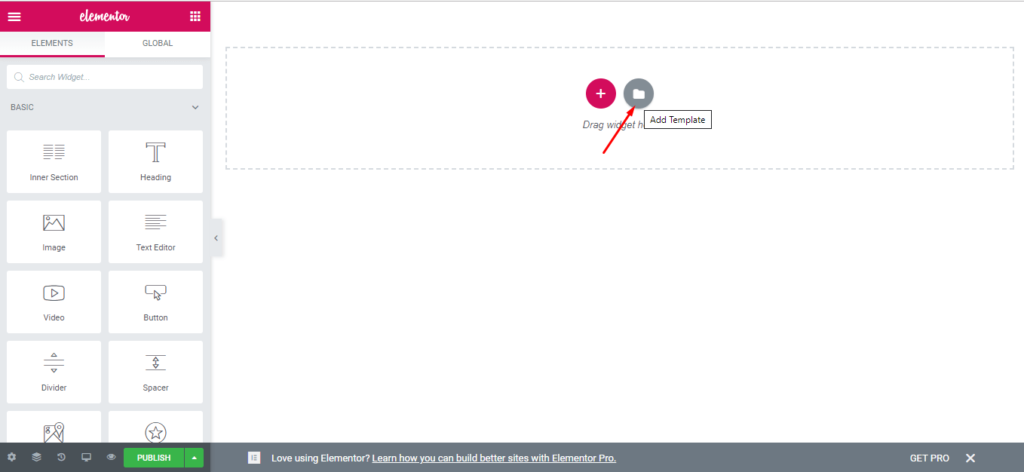
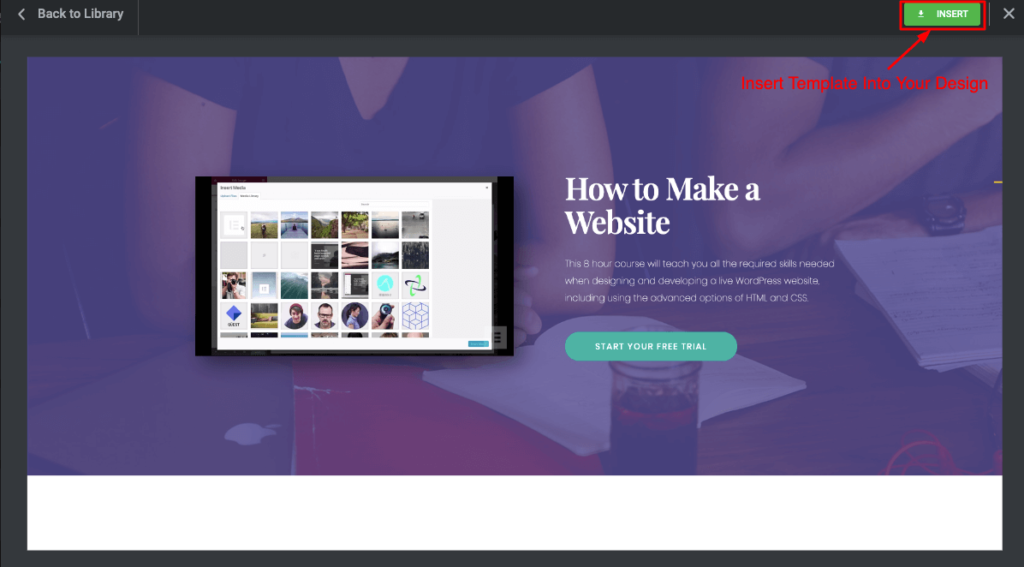
Bunu yapmak için Şablon Ekle simgesine tıklayın.

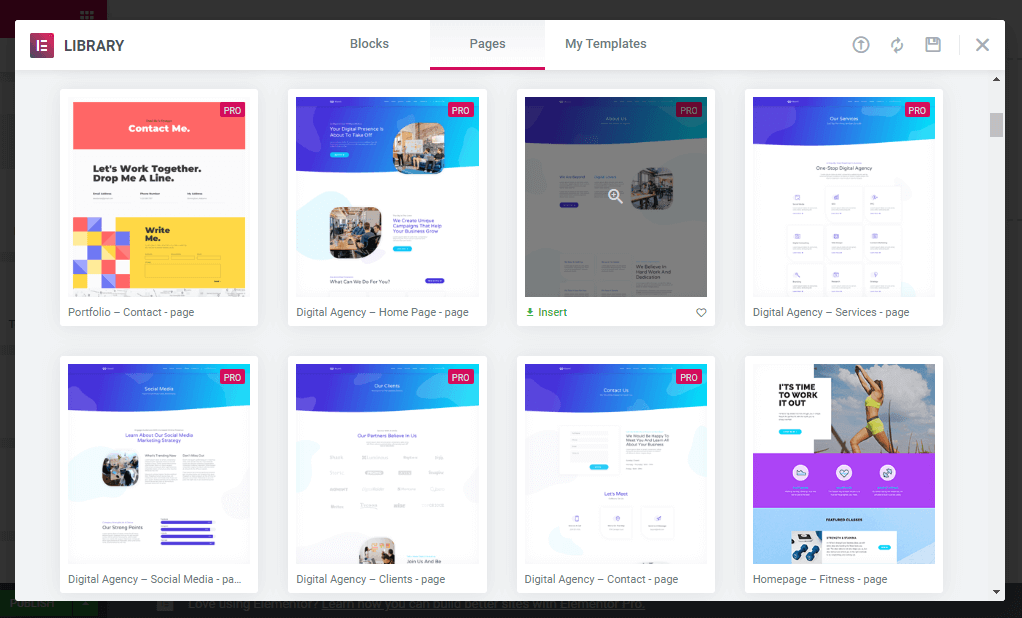
Bir dizi önceden tasarlanmış blok ve sayfa içeren bir açılır pencere önünüzde görünecektir.
Sayfalar bölümüne gidin. Burada, web siteniz için doğru düzeni seçmek için arama çubuğundan veya aşağı kaydırarak belirli bir şablon türünü arayabilirsiniz.

Herhangi bir şablonun önizlemesini sadece üzerine tıklayarak görebilirsiniz. Nişinize uygun bulursanız, tasarımınıza eklemek için ekle düğmesine tıklayın.

3. Adım: Ana Sayfanızı Özelleştirin
Şimdi, web sitenizi hayal gücünüze göre düzenlemenin zamanı geldi. Sitenizi benzersiz bir şekilde tasarlamak için binlerce özelleştirme seçeneği mevcuttur. Size çevrimiçi öğretim sitenize de uygulayabileceğiniz bazı tasarım püf noktaları gösterelim.
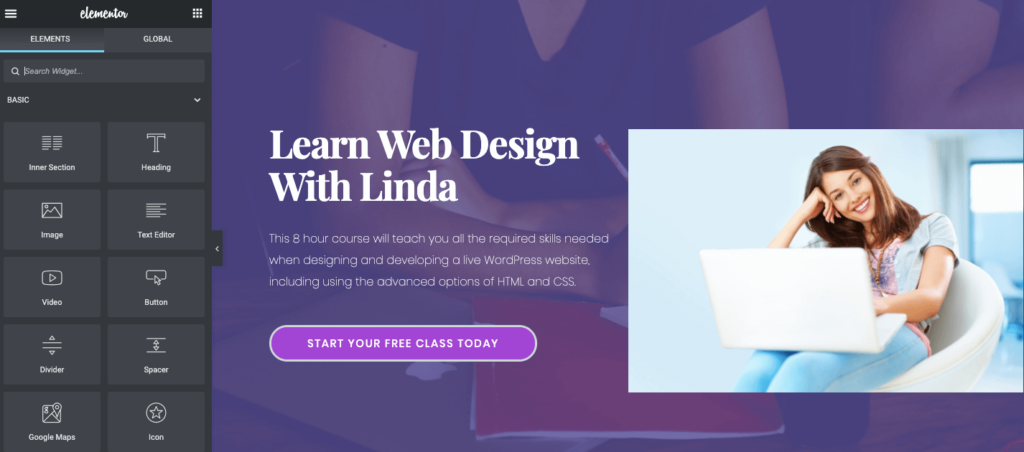
İlk başta Ana Sayfamın başlık kısmını tasarlayacağım. Bu, web sitenizin dönüşüm oranını artırmak için en önemli parçasıdır.
Burada şablon düzenini kendi içeriğim ile özelleştiriyorum. İçeriği doğrudan tasarımdan veya sol düzenleme panelinden de düzenleyebilirsiniz.
Ayrıca, medya dosya türünü değiştirebilirsiniz. Aslında Elementor ile sitenizin her santimini ihtiyacınıza göre düzenleme esnekliğine sahipsiniz.

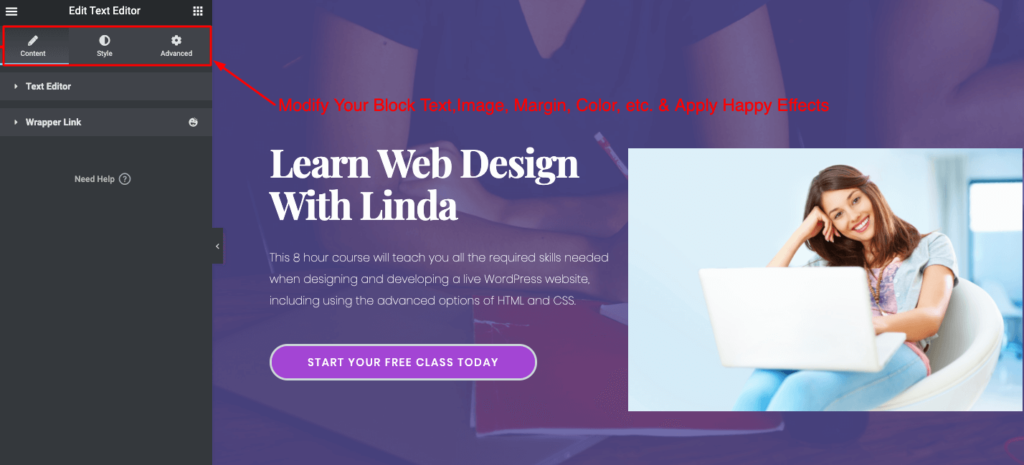
Tasarımınızın bir bölümünü seçtikten sonra, Elementor Panelinizde İçerik, Stil ve Gelişmiş dahil olmak üzere üç sekme göreceksiniz. Renk, tipografi, metin stili, hizalama, boyut vb. dahil olmak üzere blokları tercihinize göre değiştirmenize olanak tanır.

Şimdi, şablonunuzun her bir bölümünü seçin ve içeriği planınıza göre değiştirin.
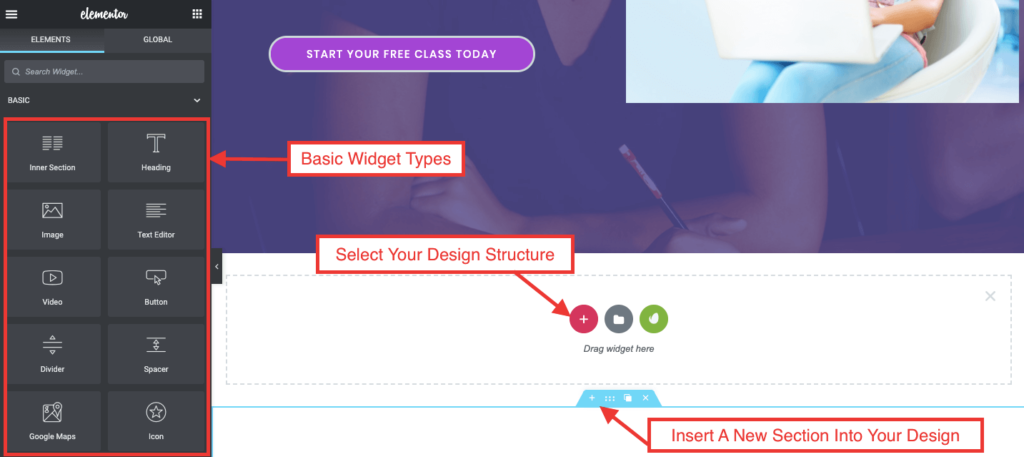
Ek bir bölüm eklemek için, yerleştirmek istediğiniz yerdeki “+” düğmesine tıklamanız yeterlidir. Ve Elementor düzenleyicisinin sol tasarım panelinden widget türünü seçin.

Alternatif olarak, önceden tasarlanmış blokları da kütüphaneden ekleyebilirsiniz.
Burada, kurs çıktısına hızlı bir bakış vermek için hazır bir blok ekliyorum.

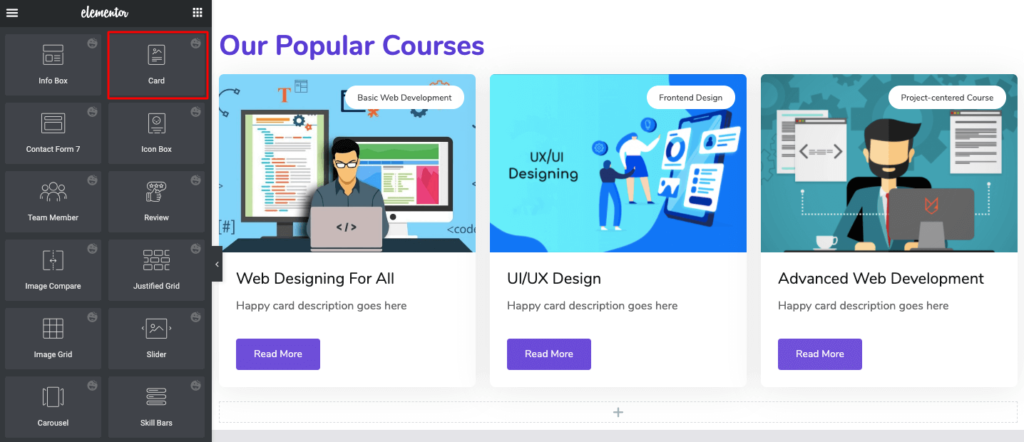
Burada popüler kursları temsil etmek ve içeriği buna göre özelleştirmek için “Happy Card Widget”ı kullandım.

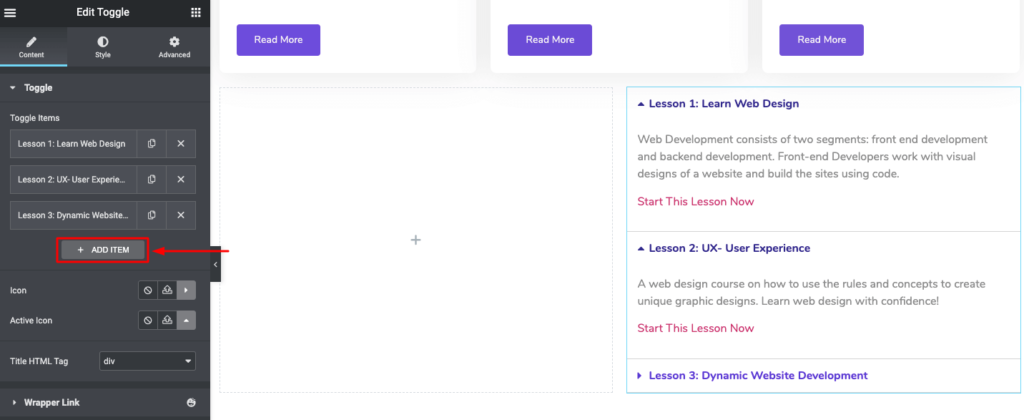
Bundan sonra, bağlantıları ders sayfalarımıza eklemek için bir geçiş çubuğu ekleyeceğiz. Böylece okuyucular ana sayfadan tüm derslere kolayca gidebilirler. Ayrıca, tüm kursa hızlı bir şekilde göz atın.

Bu şekilde ana sayfanızın geri kalan bölümünü tasarlayabilirsiniz.
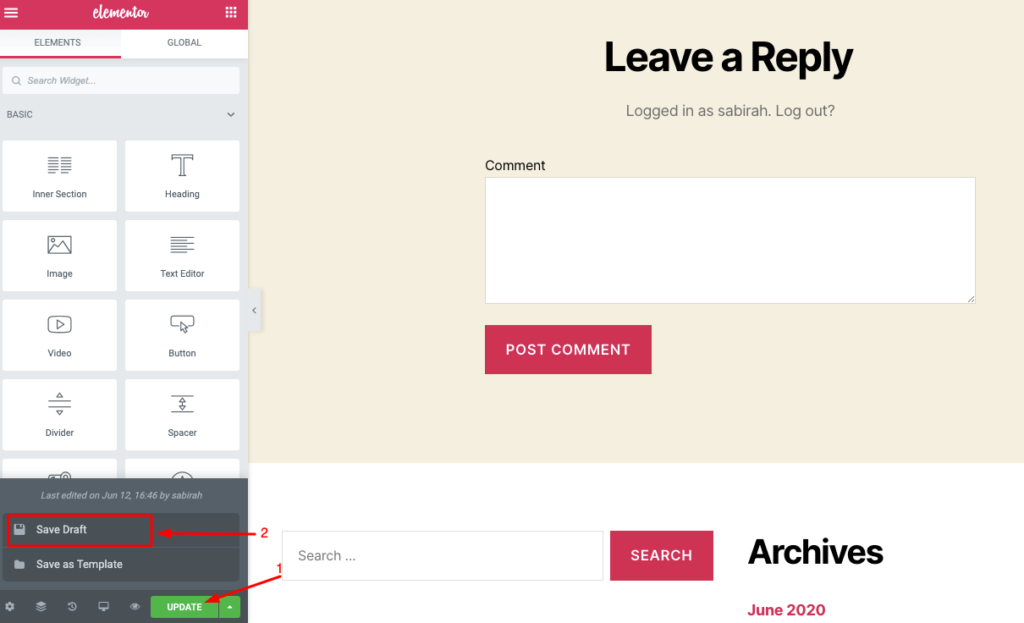
İşiniz bittiğinde Taslağı Kaydet'e tıklayın.

Adım 4: İçeriği Ayarlama ve Ekleme
Şimdi, önce size her bir dersi ayrı bir gönderi olarak nasıl oluşturacağınızı göstereceksiniz. Sonra hepsini bir ders olarak arşivleyeceğiz.
Bu adımda, derslerimize veya gönderilerimize dinamik bağlantılar oluşturmak için WordPress' Kategori seçeneğini kullanacağız.
Burada WordPress kullanmanın büyük bir avantajını elde edeceksiniz. İyi organize edilmiş bir içerik yönetim sistemi olmasına rağmen, gönderilerinizi ve arşivlerinizi kolayca yönetebilirsiniz.
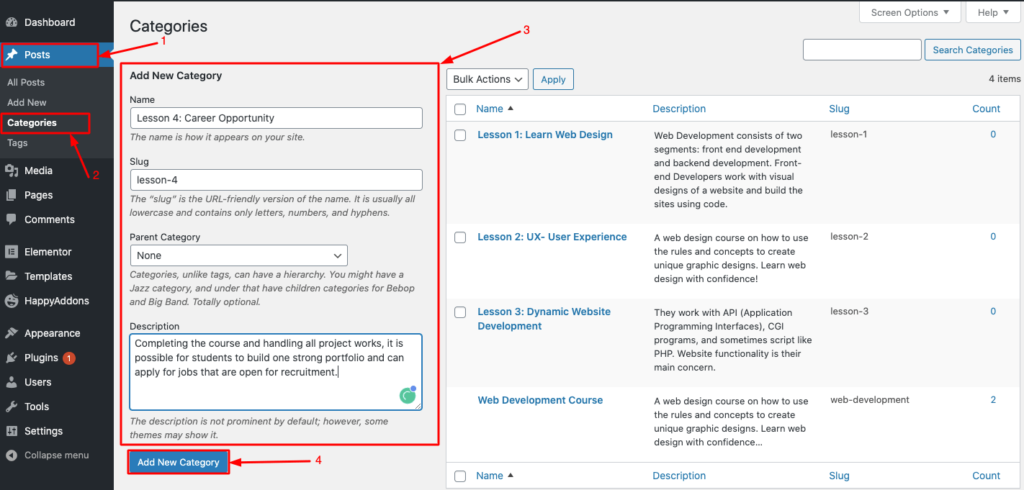
WordPress Panonuzdan Gönderiler sekmesine tıklayın ve Kategoriler'i seçin.

Burada her dersin başlığını kopyalayıp/yapıştırarak her dersi bir kategori olarak ekleyeceğiz.
Bu eğitimde, okuyucularımız için tüm süreci göstermek için 4 ders ekledik.
Kategorileri oluşturduktan sonra sıra dersleri hazırlamaya geldi. Dersleri, diğer herhangi bir içerik için yaptığımıza benzer şekilde ekleyeceğiz.
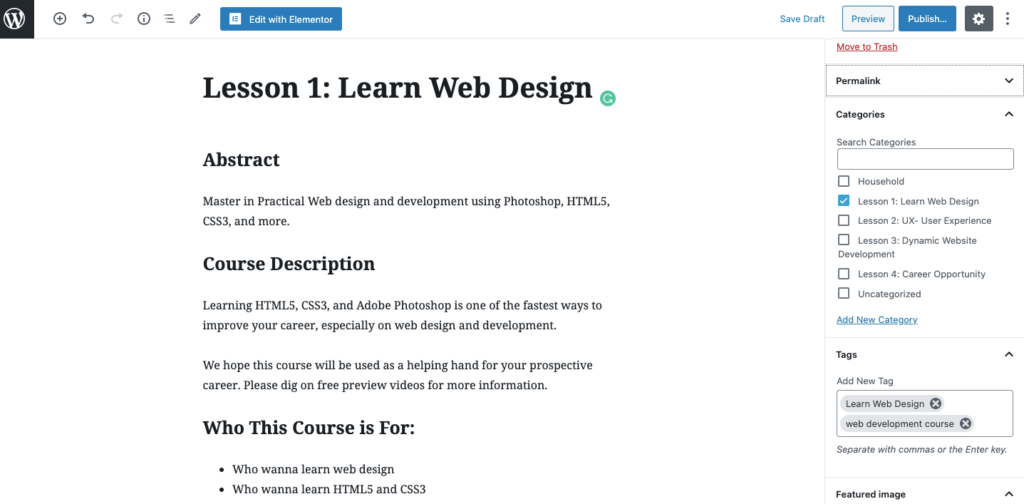
Gösterge Tablosu → Gönderiler → Yeni ekle seçeneğine gidin. Şimdi ilk dersinizin içeriğini daha önce hazırladığınız taslağa göre düzenleyin.

Burada açıklamaya, etiketlere, bilgi notuna, alıntıya vb. anahtar kelimelerinizi ekleyebilirsiniz. İşiniz bittiğinde Taslağı Kaydet düğmesini tıklayın.
Ek olarak, gönderinize bazı özel dinamik alanlar ekleyebilirsiniz. Bu gönderi için, bir öğrencinin dersi tamamlamak için ihtiyaç duyabileceği tahmini süre sınırını göstermek için özel bir alan ekleyeceğiz.
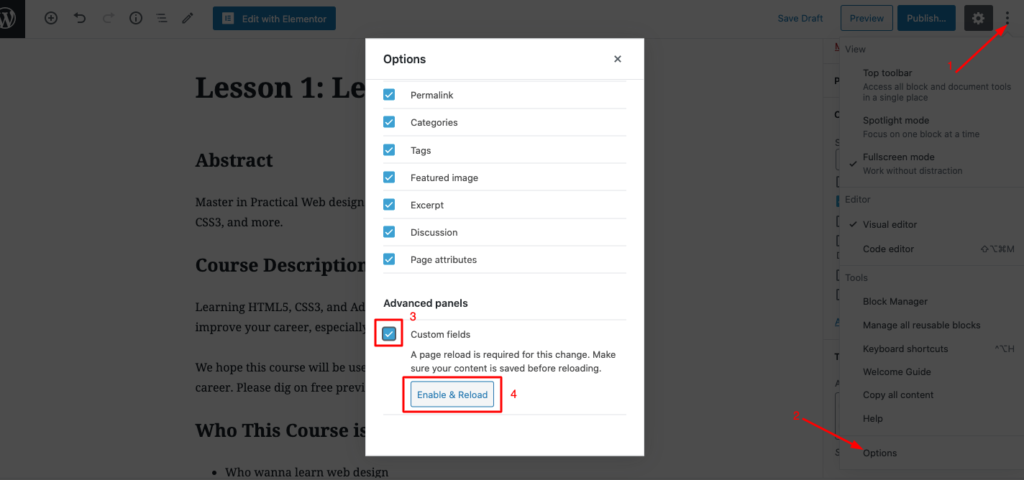
İlk önce gönderinin sağ üst köşesindeki menü simgesine (üç dikey nokta) tıklayın. Menüyü aşağı kaydırın ve ardından oradan Seçenekler'i seçin.
Son olarak, Gelişmiş Paneller altındaki Özel Alanları kontrol edin.

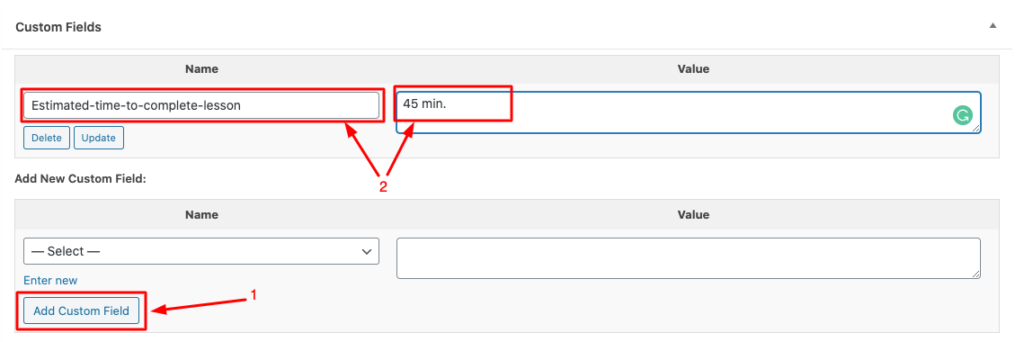
Gönderinize ilerlediğinizde, gönderinin içerik kutusunun hemen altında görünen Özel Alanları bulacaksınız. Şimdi yeni bir adla yeni bir alan oluşturmak için Yeni Gir'e tıklayın.
Daha sonra Elementor'da gönderiyi düzenlerken kolayca bulabilmemiz için burada tamamen bizim için etiket atayacağız. Ayrıca değeri girin ve Özel Alan Ekle düğmesine tıklayın.

Pekala, diğer dersleri yukarıda açıkladığımız şekilde oluşturabilirsiniz. Bir sonraki adımda, bu dersleri çekici bir şekilde temsil etmek için harika bir şablon tasarlayacağız.
Adım 5: Bir Ders/Gönderi Şablonu Oluşturun ve Özelleştirin
WordPress Panonuzdan Şablon → Tema Oluşturucu → Yeni Ekle seçeneğine gidin.
Şimdi diğer gönderiler için yaptığımız gibi ders gönderimiz için bir şablon oluşturacağız.

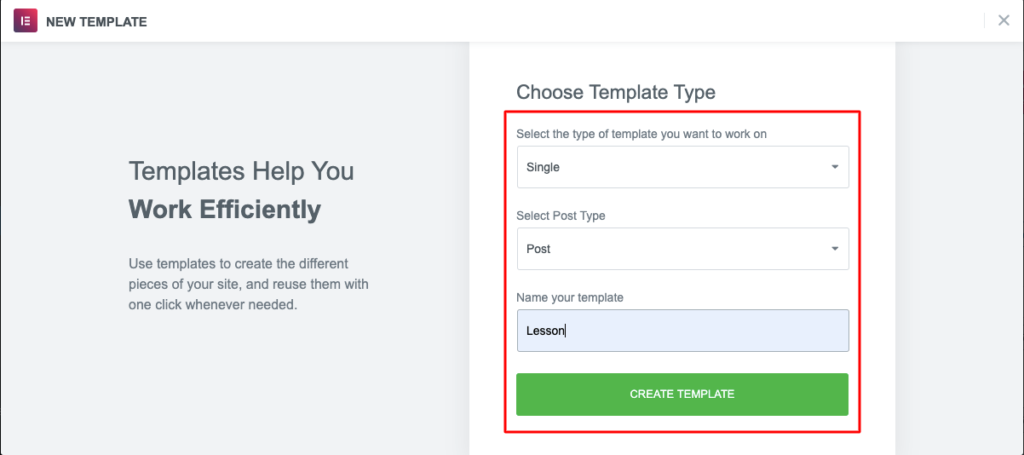
İlk açılır menüden Tek şablon türünü seçin, ardından Gönderi Türü olarak Gönderi'yi ayarlayın. Şablonu Ders olarak adlandıracağız ve son olarak Şablon Oluştur düğmesine tıklayacağız.
Buradan, Gönderi şablonumuzu sıfırdan tasarlamak veya kitaplıktan bir şablon seçmek için doğrudan Elementor düzenleyicisine gidebiliriz.
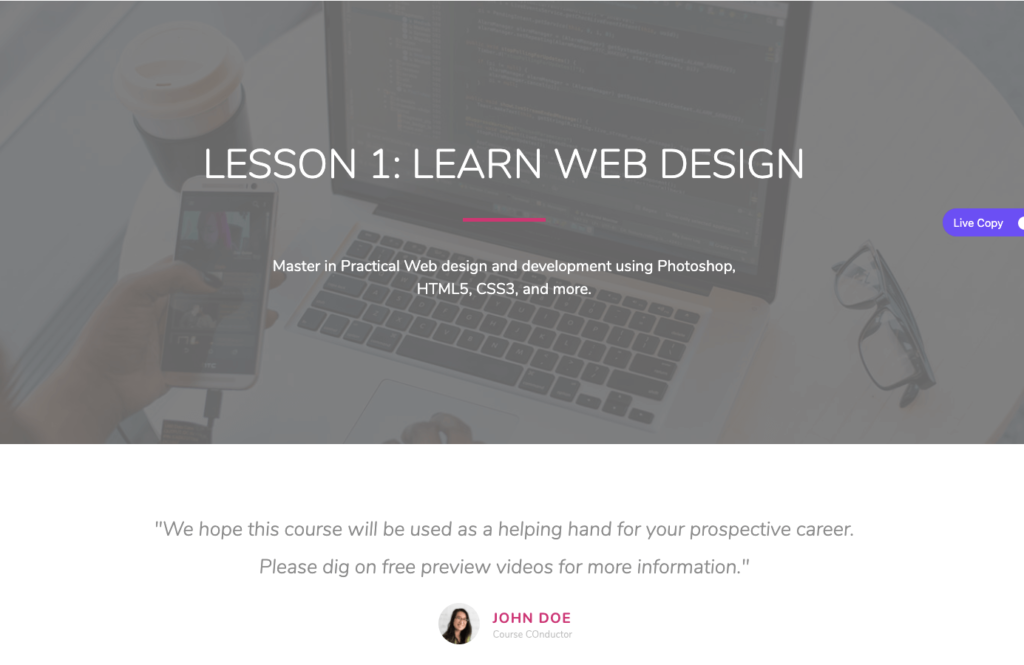
Burada şablonumuzu yukarıda yaptığımız gibi manuel olarak tasarlayacağız. Böylece hayal gücümüzü istediğimiz gibi boyamak için tüm esnekliği elde edebiliriz.

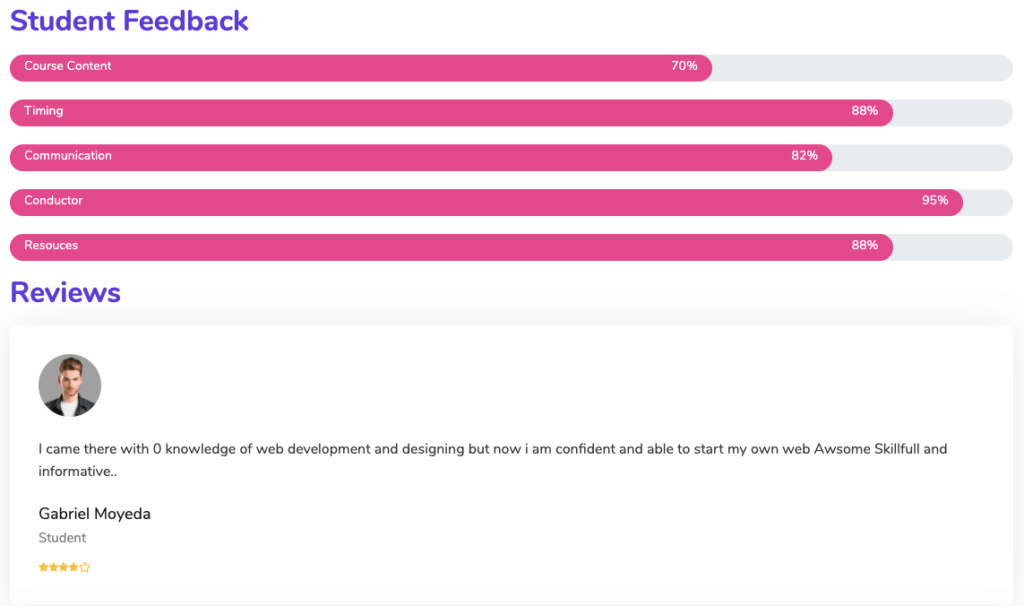
Burada, tasarımı daha çekici bir şekilde sergilemek için İnceleme ve Beceri çubuğu gibi Mutlu widget'larını kullandık.


Sayfanızı gösterdiğimiz gibi tasarlamak için Elementor veya HappyAddons'taki diğer widget'ları da kullanabilirsiniz. Ayrıca, herhangi bir widget'ınıza (hem Elementor hem de HappyAddons) animasyon veya hareket efekti eklemek için Kayan Efekt'i uygulayabilirsiniz.
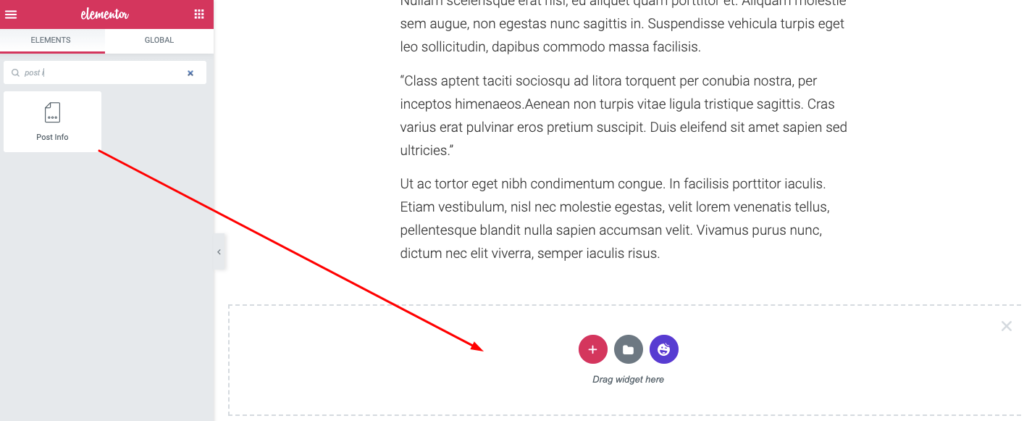
Ardından, daha önce oluşturduğumuz Tahmini Zaman alanını ekleyeceğiz. Bunu yapmak için Elementor düzenleyicinize yeni bir bölüm ekleyin. Şimdi düzenleyici panelinden Gönderi Bilgileri pencere öğesini arayın. Sürükleyin ve istediğiniz kişiyi sayfaya yerleştirin.

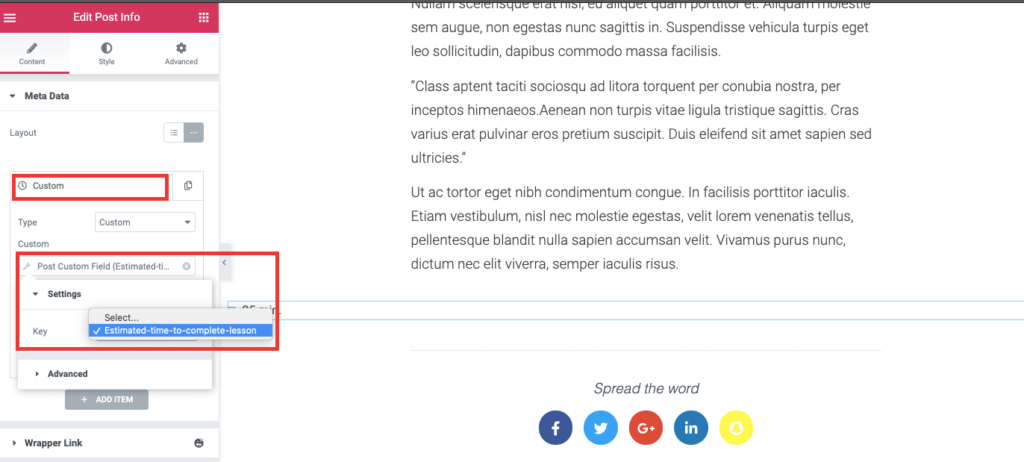
Widget'ı seçin ve editör paneline geri dönün. İçerik Sekmesine gidin ve bir tane bırakarak tüm gereksiz alanları silin. Şimdi seçeneklere erişmek için o alana tıklayın.
Bu seçeneklerden Alan Türünü Özel olarak değiştireceğiz. Ardından menüye erişmek için Dinamik Etiketler simgesine tıklayın. Burada Post Custom Field'ı seçeceğiz.

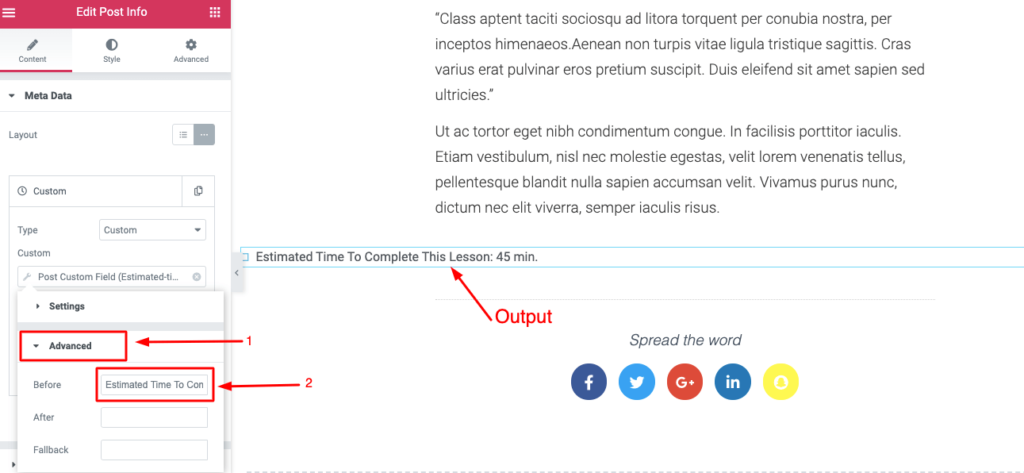
Gelişmiş sekmesinden, özel alan değerinizden önce göstermeyi düşündüğünüz bir etiket ekleyebilirsiniz. Buraya değer alanından önce görünmesi için “Bu dersi tamamlamak için tahmini süre” metnini ekliyoruz.

Ayrıca alanın tipografisini ve rengini Stil sekmesinden dilediğiniz şekilde düzenleyebilirsiniz.
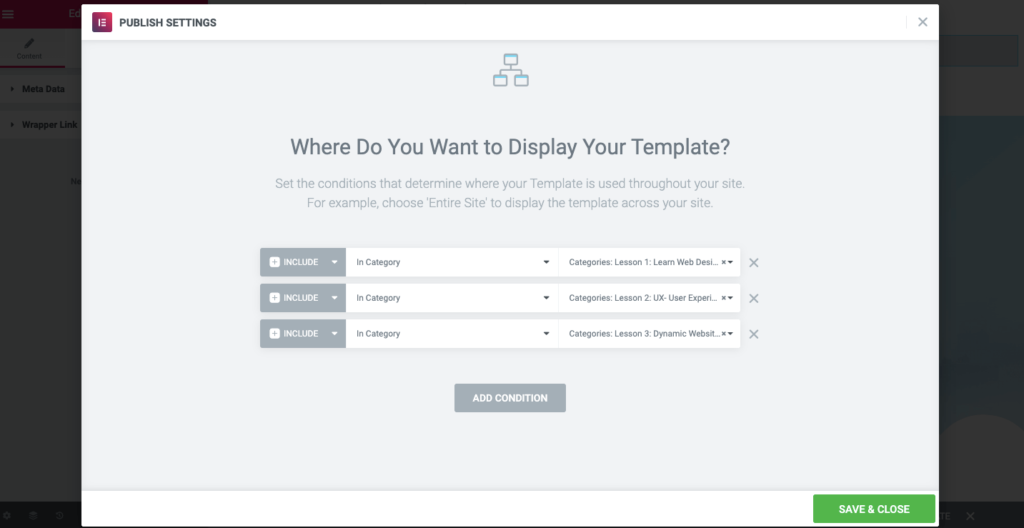
Bir kez, şablon tasarımımızdan memnun kaldığımızda, onu yayınlayacağız, ancak Yayınla düğmesine tıklayın. Bunu yaptığımız anda bir koşul sayfası görünecektir. Oradan, şablonunuzu belirli bir kategori altında görüntülemek için koşulları ayarlayabilirsiniz.

Son olarak, işiniz bittiğinde Kaydet düğmesine tıklayın.
Peki, web sitesi tasarlamak bir sanattır. Burada yolculuğunuza başlamak için ihtiyacınız olan tüm temel bilgileri ele almaya çalıştık. Şimdi hayal gücünüzü genişletin ve sitenizi buna göre tasarlayın.
Şunlar da hoşunuza gidebilir: Elementor Kullanarak Çarpıcı Bir Yapışkan Başlık Nasıl Oluşturulur.
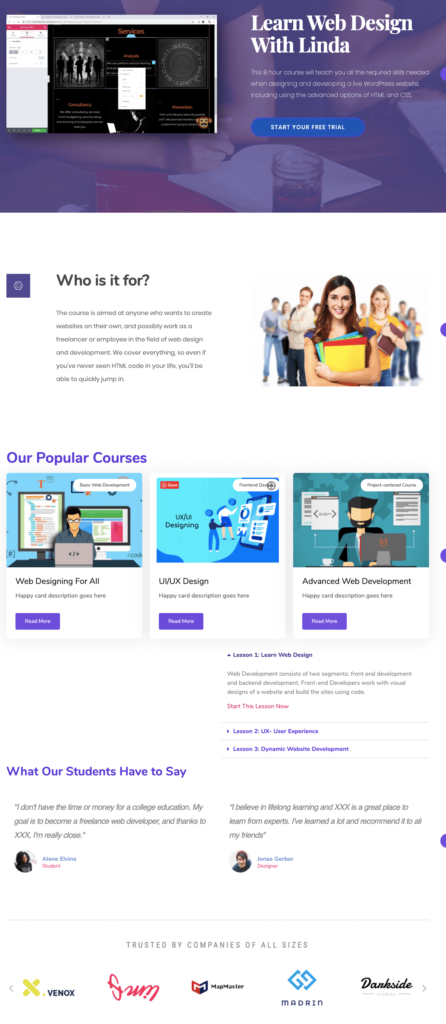
Çevrimiçi Kurs Web Sitenizin Son Önizlemesi
İşte az önce oluşturduğunuz ana sayfanın ve ders sayfasının son görünümü.

Ve işte çevrimiçi kurs web sitenizin canlı video versiyonu

Çevrimiçi kurs web sitenizi en kısa sürede ve en az parayla hazır hale getirmek için bilmeniz gereken her şeyi yukarıda açıklamaya çalıştık.
Ancak sitenize başlamadan önce pazarınızı, öğrencilerin tercihlerini, ders kaynaklarını ve diğerlerini araştırmaya biraz zaman ayırmalısınız.
Hızlı bir göz atın!
Çevrimiçi Kurs ve Öğrenim Web Sitesi Oluşturmak İçin Dikkat Edilmesi Gereken Hususlar

Çevrimiçi kurs web sitenizin başarısı, büyük ölçüde doğru yaklaşımına bağlıdır. Bu nedenle, çevrimiçi kursunuzu oluştururken yaygın tuzaklardan ve hatalardan kaçınmak için stratejik olmalı ve odaklanmalısınız.
Ancak, e-Öğrenim web sitenizde öğrencilerinizin öğrenme deneyimini zahmetsiz hale getirmek için bir sürü uygulama vardır. Burada, çevrimiçi kurs web sitesi geliştirmenizi planlarken göz önünde bulundurmanız gereken 6 ana lansman öncesi etkinliğe odaklandık.
Doğru Konuyu Seçin
Çok fazla deneyime sahip olduğunuz veya kendiniz öğrenmek istediğiniz bir konu seçin. Kendinize aşağıdaki soruları sorabilirsiniz:
- İnsanlar genellikle hangi konuda sizden yardım ister ve siz uzman olarak kabul edilirsiniz?
- Başkalarının uğraştığı belirli türdeki sorunları sorunsuz bir şekilde çözebilir misiniz?
- Başkalarının kullanmak istediği bir yazılım veya yöntem konusunda uzman mısınız?
Bu soruların cevapları, web siteniz için kurs konusuna karar vermenize yardımcı olacaktır. Daha da önemlisi, konunuz tutkulu hissettiğiniz herhangi bir şey hakkında olabilir. Yemek pişirme, yoga, şiir, dans, herhangi bir yazılım geliştirme ya da konuşmayı sevdiğiniz herhangi bir şey olabilir.
Belki de konunuzda uzmansınız. Ama her zaman keşfedilecek yeni bir şeyler vardır. Bu nedenle, çevrimiçi bir arama yapın ve konunuz üzerinde mümkün olduğunca çok çalışın. Bu gelişen dünyada hiçbir şey sabit olmadığı için yeni şeyler öğrenmekten asla vazgeçmeyin. Alanınızı kimsenin öğrenmediği şekilde öğrenin!

Kitle Talebini Öğrenin
İnsanların çevrimiçi hakkında konuştuğu konuları tanımlayın, alanınızla ilgili öğrenme ve öğretme çok önemlidir. Ders taslağınızı etkili bir şekilde oluşturmanıza yardımcı olur. Potansiyel öğrencilerinizin takıldığı yerlere gidin ve aktif olarak katılın. Tartışmalarını takip etmeye ve ihtiyaçlarını anlamaya çalışın.
Böylece ders planınızı buna göre yapabilir ve bu konuları sitenize dahil edebilirsiniz. Kaynaklarınızı daha değerli hale getirecek ve öğrencilerinizin ilgisini kolayca çekebileceksiniz.
Ayrıca, ana konuyu, hedef kitlenizin öğrenme sürecini sorunsuz ama verimli hale getirebilecek bazı alt konulara nasıl böleceğinize dair fikirler de edineceksiniz. Ancak, kimsenin fayda sağlayamayacağı bir şey yapmak değersizdir.
Doğru Anahtar Kelime Analizi Yapın

Siteniz için faydalı anahtar kelimeler bulmanın harika bir yolu, kitlenizin ilgisini anlamaktır. Pek çok insan, siteleri için plan yaparken anahtar kelime araştırmasını görmezden gelir ve uzun vadede büyük bir felaketle karşı karşıya kalır. Bu nedenle, öğrenme sitenizde sunmayı düşündüğünüz ürün veya hizmetleri aramak için insanların kullandığı kelimeleri veya kelime öbeklerini öğrenin.
Örneğin, aşağıdaki iki ifadeye bakın. Bu iki kurslu başlıklardan hangisinin Google'da daha iyi sıralandığını düşünüyorsunuz?
- PHP web geliştirme nasıl öğrenilir
- PHP web geliştirme
Aralarında çok az fark olduğu için benzer görünebilirler. Ancak bu küçük fark, arama motoru sıralamalarını büyük ölçüde etkileyebilir. Bu nedenle, sektörünüz için en iyi çalışan anahtar kelimeleri alın ve bunları başlık, meta, etiketler ve diğer önemli açıklamalarınız için kullanın.
Rekabeti Analiz Edin
Diğerlerinden daha iyi bir şey vermek için, endüstriyi zaten yönetenler hakkında bilgi sahibi olmanız gerekir. Kendi kurs taslağınızı planlarken onların ayak izlerini takip edebilirsiniz. Benzer hatalardan kaçınmanıza ve daha önce kimsenin düşünmediği olağanüstü bir şey getirmenize yardımcı olur.
Ancak sağlıklı rekabetin sizi yeniliğe götürebileceğini ve hedef kitlenize gerçekten değerli bir şey sunabileceğinizi unutmayın.

Bilginizi Paylaşmanın Yolunu Seçin
Konunuz hakkında muazzam bir bilgiye sahipsiniz, öğrencinizin amacını biliyorsunuz, rakipleriniz hakkında çok iyi bir anlayışa sahipsiniz - şimdi kaynakları hedef kitlenize nasıl temsil edeceğinizi belirlemelisiniz.
Bir Yazı Dizisi: Öğrencilerinizin öğrenme sürecini kolaylaştırmak için kursunuzu bazı küçük bölümlere ayırabilirsiniz. Ve dersleri bölüm bölüm yayınlayın. Böylece öğrencileriniz bu derslerden kolayca geçebilir ve bulgularını uygun şekilde bir araya getirebilir.
Video Dersler: Düz metin yerine, öğrencileriniz için video eğitimi kullanabilirsiniz. Dikkatlerini çekmek ve bilgisayarların önünde oturmalarını sağlamak kuşkusuz daha çekici.
Karışık İçerik: En iyi fikir, yemeğinize her lezzeti eklemektir. Metin transkripsiyonlu videolar ekleyebilirsiniz. Ayrıca işleri renklendirmek için yüksek çözünürlüklü grafikler ekleyin. Sunumunuzu dinleyicileriniz için daha çarpıcı hale getirecektir.
Kısacası, hedef kitlenizi oluşturan içerikler oluşturun.
Ayrıca, temel bilgilerden başlayarak kurs içeriğinizi düzenli bir şekilde dağıtın. Bağlamı mantıklı ve hatırlaması daha kolay tutun. Bununla birlikte, örnekler, analizler göstermek veya gerekirse şeyleri ayrıntılı bir şekilde açıklamak daha iyidir. Öğrencileriniz, hedeflerine ulaşmak için doğru yolda doğru yolda kalır.
Tanıtım Kanallarını Hazırlayın

Her şeyi yapılandırdıktan sonra, çevrimiçi kurs web sitenizi tanıtmak için uygun bir ortama ihtiyacınız olacaktır. İçeriğinize ne kadar önem veriyor olursanız olun veya insanlara ne kadar bilinçli olarak yardım etmek istediğinizi unutmayın. Sitenize iyi bir trafik almadığınız sürece, tüm çabanız boşa gidecek.
Endişelenme! Uygun pazarlama yöntemlerini kullanarak, her kursunuz için binlerce takipçi oluşturabilirsiniz. Olurdu-
- sosyal medya tanıtımı
- eposta pazarlama
- etkileyici pazarlama
- ortak SEO uygulamaları vb.
Daha da önemlisi, içeriğin %91'i Google'dan trafik almıyor. Web sitenizin arama motorunda üst sıralarda yer almasını istiyorsanız, harika içerik sağlayan web sayfalarının diğer %9'una katılın ve potansiyel müşterilerinize doğru yoldan ulaşın.
Kendi Online Kurs Web Sitenizi Hızla Açabilmeniz İçin Planlamaya Başlayalım
İnternet bizi birbirimize daha da yakınlaştırıyor. Dünyanın her yerinden insanlar bugün web siteleri aracılığıyla aynı platformu paylaşıyor. Hem bireyler hem de işletmeler için fırsatları kesinlikle artırıyor.
Söylemeye gerek yok, teknolojinin muazzam genişlemesi eğitim ortamını büyük ölçüde değiştirdi. Artık insanlar fiziksel bir sınıfa katılmak yerine çevrimiçi olarak öğrenmek istiyor.
Bu nedenle, çevrimiçi kurslar, yalnızca bilginizi paylaşarak para kazanmaya başlamanın harika bir yolu olabilir. Belirli bir tutkunuz, beceriniz veya hobiniz varsa, öğrenmek için para ödemeye hazır benzer insanlar bulacaksınız.

Öğrenme materyalleri, ders planı, içerik kalitesi, temsil teknikleri, pazarlama kanalları ve diğerleri hakkında dikkatli karar vermek önemlidir. Bu adımları takip ederek araştırmanızı ve planlamanızı yaptıktan sonra sitenizi yayına hazır hale getirin:
- WordPress sitenizi hazırlayın
- Elementor & HappyAddons'u kurun ve etkinleştirin
- İlk çevrimiçi kurs sayfanızı oluşturun
- Kursunuza ders ekleyin
- Web sitenizi başlatın ve tanıtım yapmaya başlayın
Hala bir çevrimiçi kurs web sitesinin nasıl oluşturulacağı hakkında herhangi bir sorunuz var mı? Yorumlarda sorun!
