WordPress'te Çevrimiçi Portföy Web Sitesi Nasıl Oluşturulur
Yayınlanan: 2023-11-03WordPress'te çevrimiçi bir portföy web sitesi oluşturmak mı istiyorsunuz?
Serbest çalışma pazarı hızla büyüdü. Özgeçmişler ve LinkedIn profilleri önemlidir, ancak rakiplerinizi alt etmek için en iyi çalışmalarınızı sergileyecek ve daha fazla müşteriye ulaşacak bir portföy web sitesine ihtiyacınız olacak.
Bu yazıda size adım adım WordPress'te kolayca bir çevrimiçi portföy web sitesinin nasıl oluşturulacağını göstereceğiz.

Neden Çevrimiçi Portföy Web Sitesine İhtiyacınız Var?
Çevrimiçi portföy web sitenizi dijital kartvizitiniz olarak düşünün.
Portföyler serbest çalışanlar, iş arayanlar ve küçük işletmeler de dahil olmak üzere herkes için değerli varlıklardır.

Bir portföyün yalnızca sanatçılara veya yaratıcılara yönelik olduğunu düşünebilirsiniz, ancak bu kesinlikle doğru değildir. İster grafik tasarımcı, yazar veya geliştirici olun, her meslek için çalışırlar.
Sektörünüzde en iyi adımınızı öne çıkarmanız için bir şans. Özetle, web sitesi portföyünüz kalabalığın arasından sıyrılmanıza ve güven oluşturmanıza yardımcı olur. Profesyonel bir portföy web sitesi tasarladığınızda anında güvenilirlik kazanır ve deneyiminizi sergilersiniz.
Ayrıca, daha fazla kişinin sizi bulabilmesi için sitenizi belirli anahtar kelimelere dayalı olarak arama motorları için optimize edebilirsiniz.
SeedProd ile WordPress'te Çevrimiçi Portföy Web Sitesi Nasıl Oluşturulur
Portföy sitenizi oluşturmak için HTML kodlamayı veya yazmayı öğrenmenize gerek yok. Adım adım talimatlarımızı takip etmeniz yeterlidir; web sitenizi birkaç dakika içinde çalışır duruma getireceksiniz.
1. Bir WordPress Sunucusu Seçin
Başlamak için bir alan adına ve web barındırıcısına ihtiyacınız olacak. Web barındırıcısı web sitenizin dosyalarını saklar ve sitenizin internetteki evidir.
İyi bir web barındırıcısı, zorlu siteleri yönetebilecek kadar ölçeklenebilir olmalı, bir şeyler ters giderse destek sağlamalı, web güvenliğini ciddiye almalı ve sizi güvende tutacak özelliklere sahip olmalıdır.
Ayrıca sitenizin hızlı bir şekilde yüklenmesine yardımcı olan en hızlı WordPress barındırma sağlayıcılarını da aramalısınız.
Hostinger, uygun fiyatlı, başlangıç dostu hosting isteyen küçük işletmeler için en iyi seçimdir.
Neyse ki Hostinger, okuyucularımıza ücretsiz bir alan adı ve WordPress barındırmada %78'e varan indirim sunmayı kabul etti. Ayda yalnızca 2,69$ karşılığında başlayabilirsiniz.
Hostinger'a birkaç dakika içinde kurulum yapmak için şu düğmeye tıklamanız yeterlidir:
Hostinger'a kaydolmak için yardıma ihtiyacınız varsa, adım adım öğreticiyi bulabileceğiniz ücretsiz alan adının nasıl alınacağına ilişkin yazımıza göz atın.
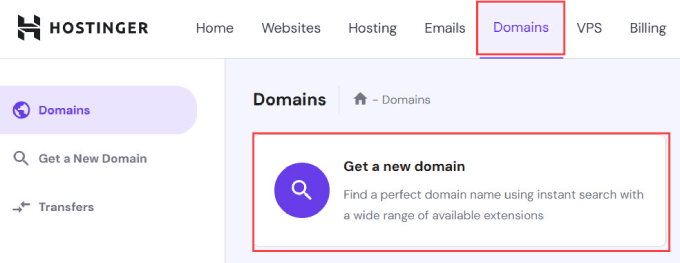
Kaydolduktan ve barındırma planınızı ayarladıktan sonra kontrol panelinize gidip 'Alanlar' sekmesini seçebilirsiniz.
Oradan yeni bir alan adı girmeniz gerekecek.

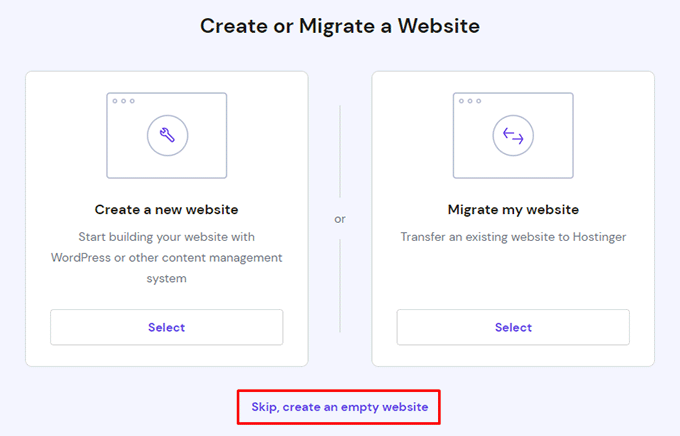
Yeni bir web sitesi oluşturmanız veya mevcut bir web sitesini taşımanız istenecektir.
Bu eğitimin amacına uygun olarak 'Atla, boş bir web sitesi oluştur' seçeneğini tıklayabilirsiniz.

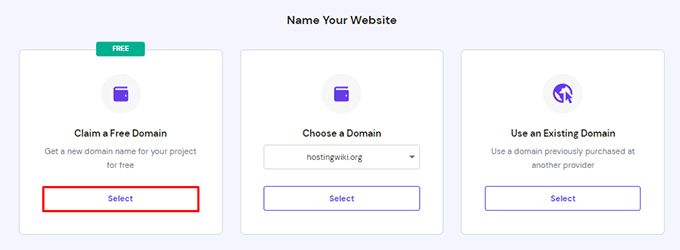
Daha sonra, 'Ücretsiz Alan Adı Talep Edin'in altındaki 'Seç' düğmesini tıklayın.
Portföy web siteniz için kullanmak istediğiniz alan adını girmeniz yeterlidir.

Bir alan adına karar verme konusunda yardıma ihtiyacınız varsa, WPBeginner, okunması ve çevrimiçi tanıtımı kolay bir şirket adı bulmanıza yardımcı olacak ücretsiz bir işletme adı oluşturucu sunar.
Elbette kişisel bir portföy oluşturuyorsanız yapılacak en kolay şey alan adı olarak adınızı ve soyadınızı kullanmak olacaktır. Alınmışsa adınızla birlikte mesleğinizi de ekleyebilirsiniz.
Örneğin johndoe.com alınmışsa johndoephotography.com veya janedoewriter.com adresini bulabilirsiniz.
İdeal olarak, küçük işletmeler için en tanınabilir ve güvenilir olan .com alan adı uzantısına bağlı kalmalısınız.
2. WordPress'i yükleyin
Yeni başlayanların çoğunun yaptığı en yaygın hatalardan biri yanlış web sitesi platformunu seçmektir. Birçok serbest çalışan veya küçük işletme sahibi Squarespace veya Wix'e yöneliyor.
Bunların kullanımı kolay olsa da, tonlarca işlevsellik, özelleştirme ve kontrolden yoksundurlar.
WordPress gibi bir içerik yönetim sistemi kullanmak, portföy siteniz için binlerce tasarım ve eklentiyle size çok daha fazla esneklik sağlar. WordPress ücretsizdir, açık kaynaklıdır ve önceden oluşturulmuş binlerce uzantıya ve web sitesi tasarımına sahiptir.
Doğru WordPress eklentileri ve temalarıyla, Squarespace veya Wix gibi platformların kullanımını bu kadar kolay hale getiren aynı sürükle ve bırak oluşturucuya da sahip olacaksınız.
İster Hostinger'ı ister WPEngine ya da Bluehost gibi başka bir WordPress barındırma hizmetini kullanıyor olun, ayrıntılı, adım adım talimatlar için WordPress'in nasıl kurulacağına ilişkin kılavuzumuzu takip edebilirsiniz.
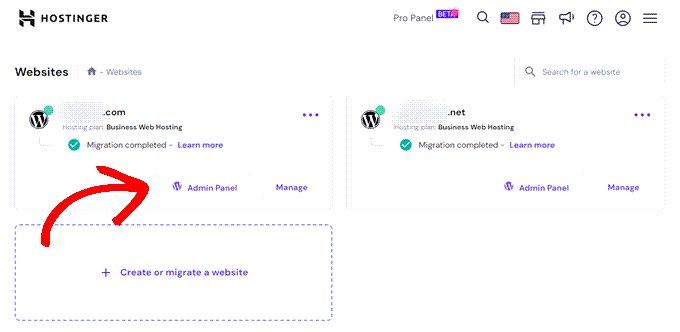
Daha sonra, Hostinger kontrol panelinizde, WordPress web sitenizin kontrol paneline gitmek için WordPress logolu 'Yönetici Paneli' düğmesine tıklayın.

Ayrıca doğrudan tarayıcınızdan yoursite.com/wp-admin adresine de gidebilirsiniz.
3. Bir Portföy Teması Seçin
WordPress'inizi kurduktan sonra, bir tema seçip yeni sayfalar oluşturarak web sitenizin tasarımını özelleştirmeye hazırsınız.
Bu eğitimde, özellikle portföy web sitelerine yönelik bir tema oluşturmak için SeedProd'u kullanacağız.
SeedProd piyasadaki en iyi WordPress sayfa oluşturucusudur. Tek bir satır kod yazmanıza gerek kalmadan hızlı ve kolay bir şekilde her türlü sayfayı oluşturmanıza olanak tanır.
Potansiyel müşterilere ulaşmak için bir portföy web sitesi oluşturmak, bir WordPress blogu başlatmak veya bir çevrimiçi mağaza başlatmak istiyorsanız, SeedProd size ihtiyaçlarınıza göre uyarlanmış şablonlar sağlayan tek duraklı bir çözümdür.
SeedProd eklentisini kurup etkinleştirmek isteyeceksiniz. Daha fazla yardım için WordPress eklentisinin nasıl kurulacağına ilişkin ayrıntılı kılavuzumuza bakın.
Kurulumun ardından kurulum sihirbazını tamamlamanız istenecektir. SeedProd'un eklentiyi ihtiyaçlarınıza en iyi şekilde uyacak şekilde yapılandırabilmesi için 'Başlayın'a tıklayabilir ve talimatları adım adım takip edebilirsiniz.

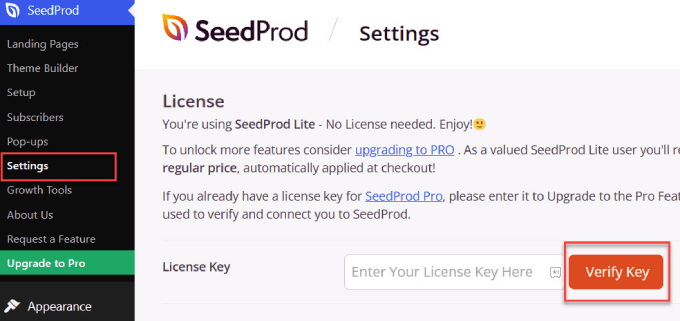
Kurulum sihirbazını tamamladığınızda SeedProd ≫ Ayarlar'a gidin ve lisans anahtarınızı girin. Lisans anahtarınızı SeedProd web sitesindeki hesaplar sayfanızda bulabilirsiniz.
Bilgileri girdikten sonra 'Anahtarı Doğrula' butonuna tıklayın.

Artık SeedProd'un tüm özelliklerine erişebileceksiniz.
4. Portföy Açılış Sayfanızı Oluşturun
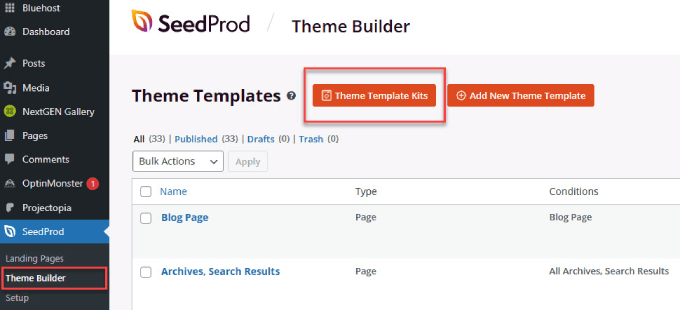
Ardından SeedProd ≫ Theme Builder'a gidin.
Oradan 'Tema Şablon Kitleri' yazan turuncu düğmeyi seçin.

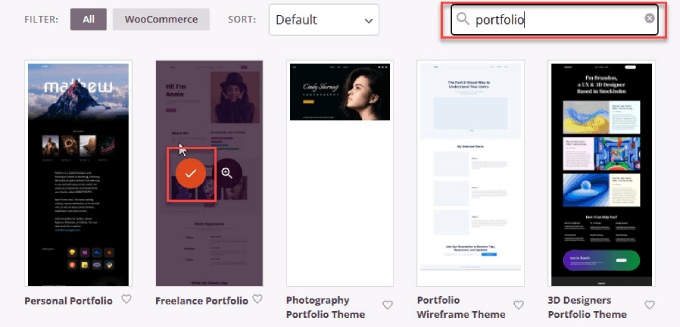
Aralarından seçim yapabileceğiniz aranabilir WordPress temaları kitaplığının bulunduğu bir sayfaya yönlendirileceksiniz. Arama çubuğuna 'portföy' yazın ve web sitenizin fikrine en uygun tema şablonunu seçin.
Ayrıca, belirli bir alandaysanız diğer anahtar kelimeleri de aramak isteyebilirsiniz. Örneğin emlakçıysanız SeedProd'da emlak WordPress temalarını bulabilirsiniz.
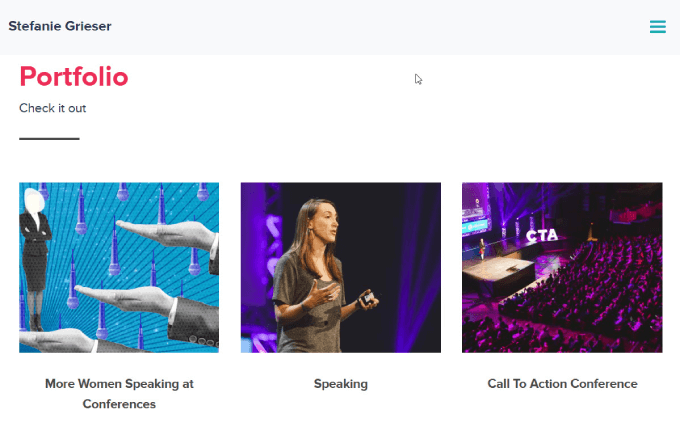
'Serbest Portföy' temasını seçeceğiz, ancak ihtiyaçlarınıza uygun herhangi bir temayı seçmekten çekinmeyin.

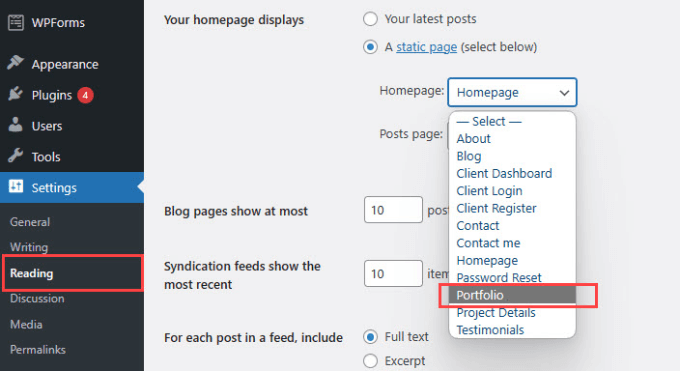
Portföy sayfanızın web sitenizin Ana Sayfasında yer aldığı tek sayfalık bir portföy sitesi oluşturacağız. Bu, birden fazla sayfa tasarlama zahmetine girmeden portföy sitenizi hızla çalışır duruma getirmenizi sağlar.
WordPress kontrol panelinde Ayarlar ≫ Okuma seçeneğine gidin. Portföy sayfanızı Ana Sayfanız yapmak için Ana Sayfanın yanındaki 'Portföy' açılır menüsünü seçin.

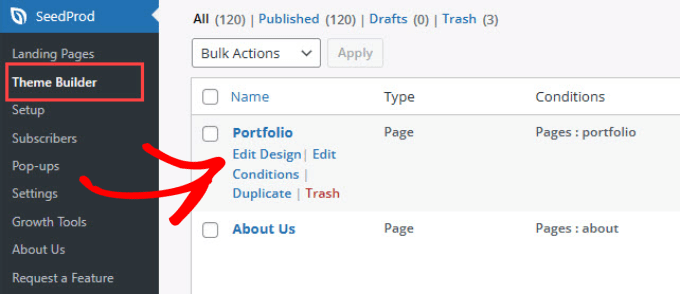
Ardından SeedProd ≫ Theme Builder'a geri döndüğünüzde tema içindeki tüm sayfaların bir listesini göreceksiniz.
Aşağı kaydırın ve 'Portföy' sayfasının üzerine gelin. Daha sonra 'Tasarımı Düzenle'yi tıklayın.

5. Portföy Web Sitesini Düzenleyin
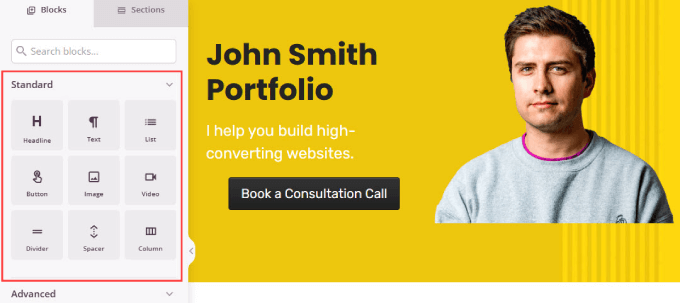
Artık içeriği düzenleyip kendinize ait hale getirmenin zamanı geldi. SeedProd'un görsel, sürükle ve bırak özellikli sayfa oluşturucusuna yönlendirileceksiniz. Başlık, metin, liste, başlık, öne çıkan görsel vb. arasından seçim yapabileceğiniz çok sayıda Standart ve Gelişmiş widget vardır.
İstediğiniz widget'ı sürüklemeniz ve o öğeyi tam olarak istediğiniz konuma taşımanız yeterlidir.

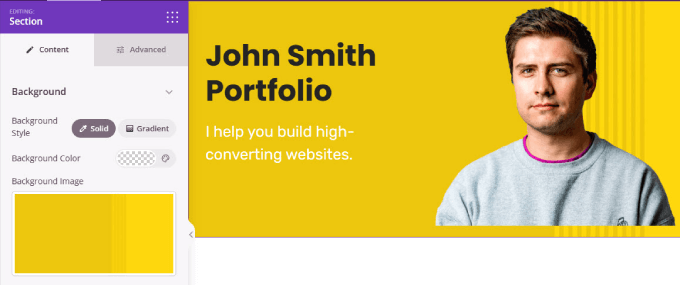
Ayrıca düz renk, degrade renk veya arka plan resmi seçerek arka planı beğeninize göre özelleştirebilirsiniz.
Dış katman kutusunu tıklamanız yeterlidir; kenar çubuğu menüsündeki 'İçerik'in altında arka planınızı özelleştirme seçeneklerini göreceksiniz.


SeedProd arayüzüyle çalışma konusunda yardıma ihtiyacınız varsa SeedProd video eğitimlerimizi izleyebilirsiniz.
Ana portföy sayfanızın içeriğini düzenlerken dahil etmek istediğiniz birkaç temel bileşen vardır:
Güçlü Harekete Geçirici Mesaj (CTA): Portföy siteleri, ziyaretçilerin sizi işe almasına veya sizinle iletişime geçmesine olanak tanıyan net bir harekete geçirici mesaja sahip olmalıdır. CTA butonu sayfanın hem üst kısmına hem de alt kısmına yerleştirilmelidir.
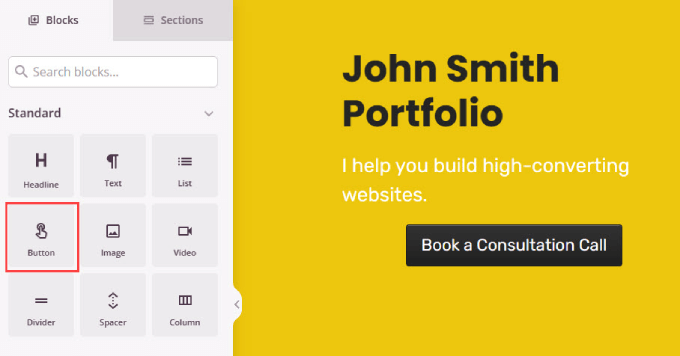
Soldaki menüde 'Düğme' kutusunu bulun ve sağdaki sayfanıza sürükleyin.

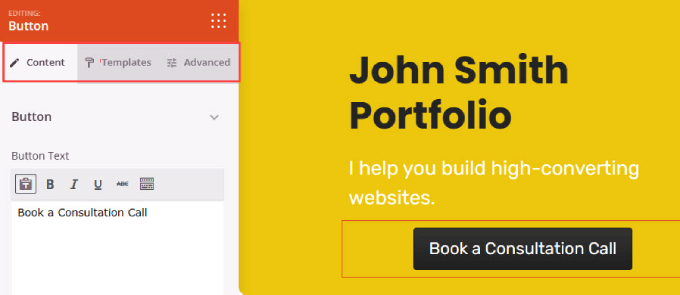
Herhangi bir öğeyi düzenlerken özelleştirmek istediğiniz belirli öğeye veya alana tıklamanız gerekir.
Ardından sol tarafta o bloğa ilişkin seçenekler görünür. Aşağıda görebileceğiniz gibi İçerik sekmesi, düğme metnini düzenlemenize ve bunu iletişim sayfanıza, hatta aynı sayfanın alt kısmındaki yerleşik bir forma bağlamanıza olanak tanır.
'Şablonlar' sekmesi düğme stilini seçmenizi sağlar ve Gelişmiş sekmesi dolguyu, yazı tiplerini ve daha fazlasını değiştirmenizi sağlar.

Sunduğunuz hizmetler: Ziyaretçiler ne sunduğunuzu bilmek isterler, böylece aradıklarını yapabildiğinizden emin olabilirler. Örneğin, bir WordPress geliştiricisi olarak özel eklentiler kodluyor musunuz, web sitesi özelleştirmeleri sunuyor musunuz veya sıfırdan web siteleri mi oluşturuyorsunuz?
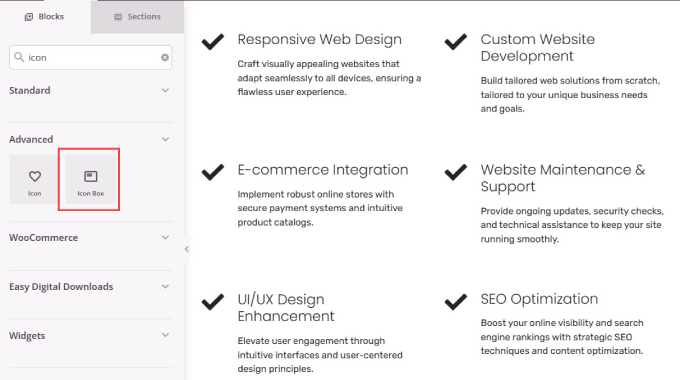
Hizmetler bölümü oluşturmak için, bir Sütun widget'ı eklemeniz ve sunduğumuz her hizmet için bir Simge Kutusu eklemeniz yeterlidir.
Daha sonra öğeye tıklayıp kenar çubuğunu kullanarak metni ve simgeleri gerektiği gibi özelleştirebilirsiniz.

Hakkımda bölümü: Potansiyel müşteriler ve müşteriler aynı zamanda geçmişiniz ve deneyiminiz hakkında daha fazla bilgi edinmek ister. Bu, insanlarla bağlantı kurmak ve yaptığınız şey konusunda neden tutkulu olduğunuzu göstermek için bir şanstır.
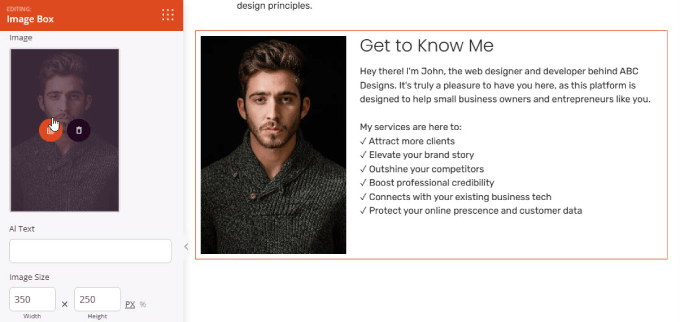
Hakkımda bölümü oluşturmak için tek yapmanız gereken 'Resim Kutusu' widget'ını sayfaya eklemek. Ardından, kendi portre fotoğrafınızı ekleyin ve insanlara sizin hakkınızda daha fazla bilgi veren bir açıklama yazın.
Bir işletme veya marka için portföy oluşturuyorsanız bunun yerine burada özel logonuzu kullanabilirsiniz.

Referanslar: Önceki müşterilerin referanslarını sunmak, özellikle saygın markalarla çalıştıysanız, güven oluşturmanıza yardımcı olur. Başkalarının yaptığınız işten memnun olduğunu görmek, başkalarına sizin de harika bir iş çıkarabileceğiniz konusunda güven verir.
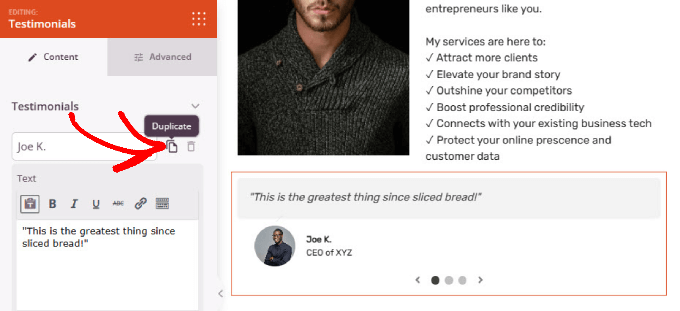
Görüşler widget'ını sayfanıza eklemeniz yeterlidir. Daha sonra müşterinin bir fotoğrafını ekleyebilir, adını ve referansını düzenleyebilirsiniz. Daha fazla yorum eklemek istiyorsanız kişinin adının yanındaki 'Çoğalt' simgesini tıklayın.

6. Çalışmalarınızın Örneklerini Sergilemek için Galeri Ekleyin
Bir portföy web sitesi oluşturmak size yaptığınız tüm harika çalışmaları sergileme şansı verir. Potansiyel müşteriler neler yapabileceğinizi gördüklerinde, iş için doğru kişi olduğunuza güveneceklerdir.
Bunu yapmak için en iyi WordPress galeri eklentisi olan Envira Gallery'yi kullanacağız. SeedProd'da 'Gelişmiş Galeri' widget'ını kullanabilseniz de Envira Galeri size daha fazla işlevsellik sunar.
Örneğin, Lightbox görselleriyle birlikte gelir; yani birisi bir fotoğrafa tıkladığında, fotoğrafları kırpmaya veya yeniden boyutlandırmaya gerek kalmadan otomatik olarak tam boyutları görüntüler. Hatta çalışmalarınızı daha iyi kategorilere ayırmak için slayt gösterileri ekleyebilir ve galerilerinizi albümler halinde düzenleyebilirsiniz.
Öncelikle Envira Gallery eklentisini kurun ve etkinleştirin. Ayrıntılı talimatlar için WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuzu takip edebilirsiniz.
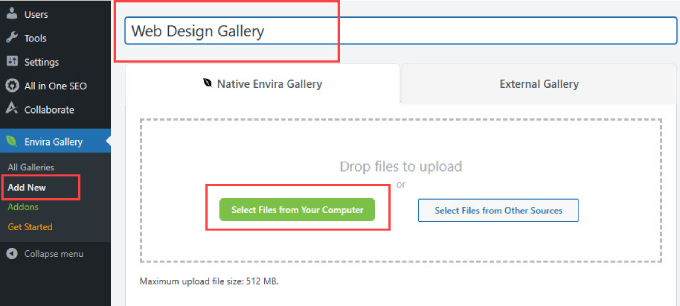
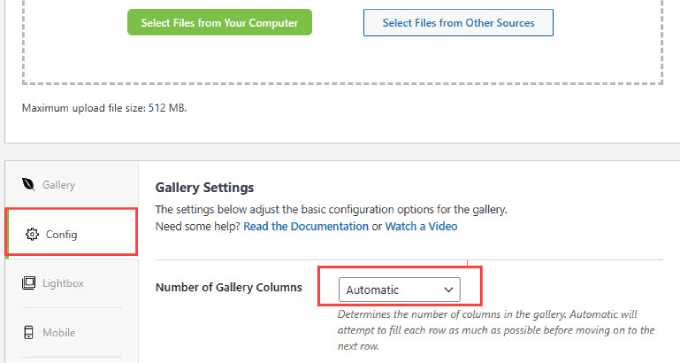
Envira Galerisi'ne gidin ≫ WordPress panosunda Yeni Ekle . Ardından başlık çubuğunda galerinize bir ad verin. Oradan, portföy projelerinizin resimlerini eklemek için 'Bilgisayarınızdan Dosya Ara'yı tıklayın.

Portföy öğelerini yükledikten sonra aşağı kaydırın ve 'Yapılandırma' sekmesini seçin.
Burada görüntülemek istediğiniz galeri sütunlarının sayısını değiştirebilirsiniz. Bunu 'Otomatik' olarak ayarlamak, görsellerin sayısını her satırı otomatik olarak dolduracak şekilde ayarlayacaktır.

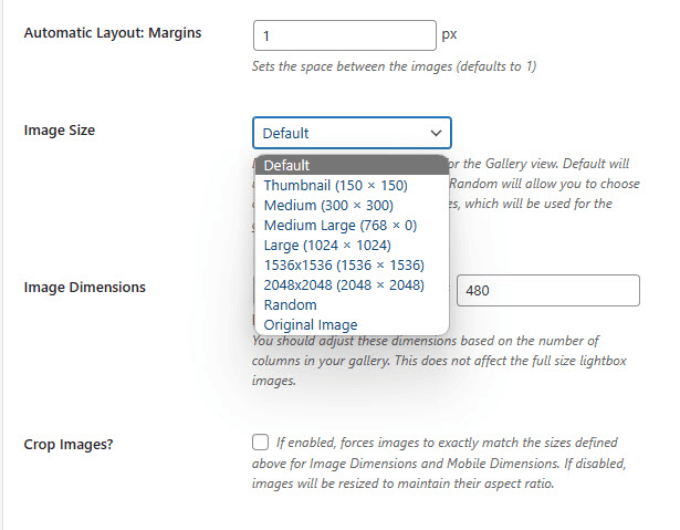
Görüntü boyutlarını değiştirmek istiyorsanız 'Yapılandırma' sekmesinde aşağı kaydırın ve Görüntü Boyutu seçeneğini bulun.
Portföy öğelerinizi en iyi sergileyen boyutu seçin.

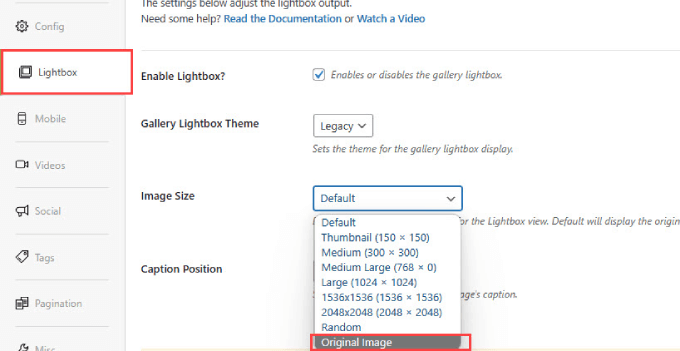
Ayrıca Lightbox görsel boyutunu, birisi resmi tıklattığında orijinal boyuttaki görseli görüntüleyecek şekilde ayarlayabilirsiniz.
'Işık Kutusu' sekmesine gidin ve Görüntü Boyutunu 'Orijinal Görüntü' olarak ayarlayın.

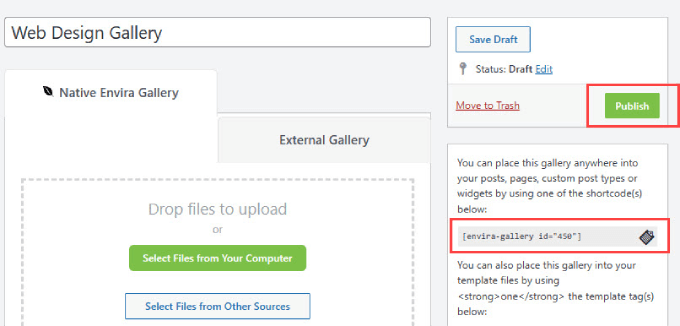
Sayfanın en üstüne gidin ve 'Yayınla'ya basın. Yayınla düğmesinin altında bir kısa kod göreceksiniz.
Galeriyi WordPress portföy sayfamıza ekleyebilmemiz için kısa kodu kopyalayın.

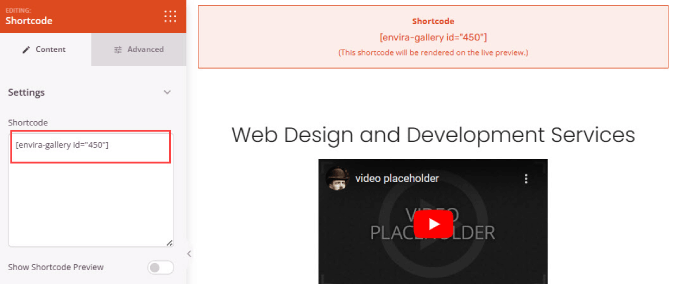
SeedProd'daki portföy sayfanıza geri dönün. Kısa Kod bloğunu sayfada istediğiniz herhangi bir yere sürükleyip bırakın.
Ardından kısa kodu kenar çubuğu menüsündeki 'Kısa Kod' kutusuna yapıştırmanız yeterlidir.

Kısa kodu önizlemek istiyorsanız sayfanın sağ üst köşesindeki 'Önizleme' düğmesini tıklayın.
Bu size sayfanın tamamının nasıl göründüğünü gösterecektir.

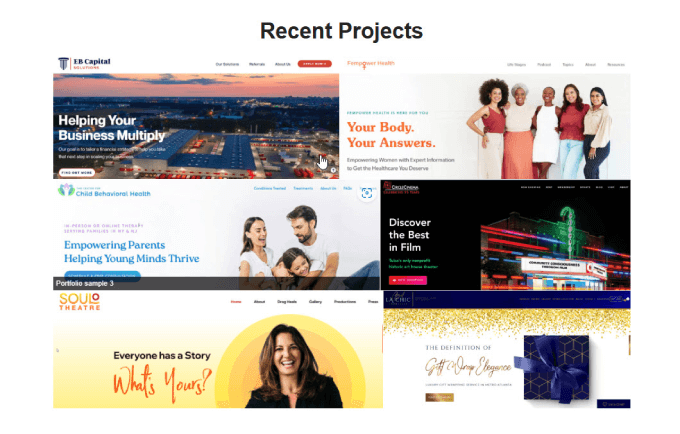
Burada Envira Galerinizin portföy sitenize gömülü olduğunu görebilmeniz gerekir.
Envira Galeri'nin ışık kutusu özelliğiyle, her bir öğeye tıklayarak resmin tamamını görebilirsiniz.

7. İletişim Formu Ekleyin
Artık potansiyel müşterilerinizi ikna ettiğinize göre, onların sizinle iletişime geçmesini sağlamanın zamanı geldi. Elbette oraya bir e-posta bırakabilirsiniz, ancak iletişim formları e-posta uygulamasını açmadan size doğrudan mesaj göndermelerine olanak tanır.
Basit ve profesyonel bir iletişim formu oluşturmanın en iyi yolu WPForms'tur.

WPForms, çevrimiçi iletişim formları oluşturmanıza olanak tanıyan en iyi WordPress form oluşturucudur.
Potansiyel müşterilerinizin sizinle iletişim kurabilmesi amacıyla web siteniz için basit bir iletişim formunu nasıl oluşturacağınızı öğrenmek için WordPress'te nasıl iletişim formu oluşturulacağına ilişkin adım adım eğitimimizi takip etmeniz yeterlidir.
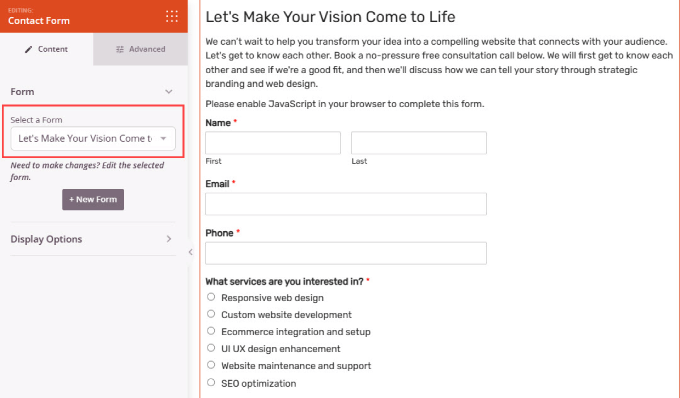
Formunuzu doldurduktan sonra portföy sayfanıza geri dönün. WPForms'tan form eklemek için 'İletişim Formu' widget'ını kullanabilirsiniz. 'Bir Form Seçin' altında, oluşturduğunuz formu seçin.

8. Canlı Hale Getirin
Her şey yolunda görünüyorsa web sitenizi başlatmaya hazırsınız demektir.
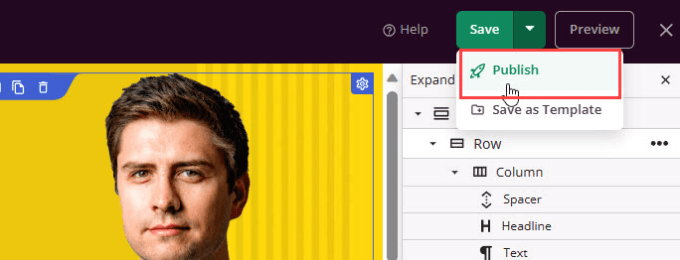
Tek yapmanız gereken sağ üst köşedeki yeşil 'Kaydet' butonunun altındaki oka tıklamak. Daha sonra 'Yayınla'yı tıklayın.

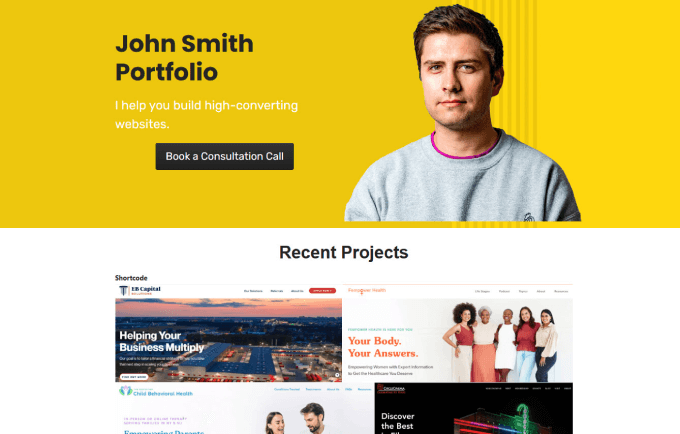
Devam edin ve canlı siteyi kontrol edin.
Portföy galerisi, düğmeler ve iletişim formu dahil her şey görünmelidir.

Profesyonel görünümlü bir portföy web sitesi hazırladıktan sonra sitenize daha fazla trafik göndermeye veya ilgilenen potansiyel müşterileri beslemeye hazırsınız.
Bu makalenin, WordPress'te çevrimiçi bir portföy web sitesinin nasıl oluşturulacağını öğrenmenize yardımcı olacağını umuyoruz. Ayrıca bir WordPress blogunun nasıl başlatılacağına ilişkin yazımıza veya e-posta bülteninin nasıl oluşturulacağına ilişkin kılavuzumuza da göz atmanızı öneririz.
Bu makaleyi beğendiyseniz lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
