WordPress'te LCV Formu Nasıl Oluşturulur (Adım Adım)
Yayınlanan: 2020-08-28WordPress'te bir LCV formu oluşturmak ister misiniz? Sitenizde LCV toplamak, etkinliğinizi daha kolay planlayabilmeniz için katılımcıları takip etmenin kolay bir yoludur.
Bu makalede, WordPress'te bir LCV formu oluşturmanın kolay yolunu göstereceğiz. Gerekirse LCV sayısını nasıl sınırlayabileceğinizi de açıklayacağız.
WordPress LCV Formunuzu Şimdi Oluşturun
Neden WordPress'te bir LCV Formu Oluşturun?
Bir etkinlik planladığınızda, kimin geldiğini ve gereksinimlerinin neler olduğunu bilmeniz gerekir.
WPForms ile herhangi bir kod yazmadan kolayca bir LCV formunu web sitenizde yayınlayabilirsiniz. Katılımcılarınızın iletişim bilgilerini ve gereksinimlerini tek bir yerden alabilirsiniz.
Bir LCV formu oluşturmak için WPForms kullanacağız. WPForms, WordPress için en iyi form oluşturucu eklentisidir.
WordPress için herhangi bir form oluşturmak için WPForms kullanabilirsiniz. Ayrıca, kolay sürükle ve bırak oluşturucuyu kullanarak özelleştirebileceğiniz 100'den fazla form şablonuyla birlikte gelir.
WPForms ile, aşağıdakiler dahil her tür etkinlik için hızlı bir şekilde bir LCV formu oluşturabilirsiniz:
- İş konferansları
- Partiler
- Düğünler
- Çevrimiçi web seminerleri
- Eğitim seansları
- Yaz kampları
- sınıf toplantıları
Daha sonra size LCV gönderebilecek kişi sayısını nasıl sınırlayacağınızı göstereceğiz. Bu isteğe bağlıdır, ancak belirli bir kapasiteniz varsa çok faydalıdır.
WordPress'te LCV Formu Nasıl Oluşturulur
Bunun yerine talimatları okumak ister misiniz? İşte bu eğitimde inceleyeceğimiz adımların yazılı bir listesi.
- WPForms Eklentisini yükleyin
- WordPress LCV Formunuzu Oluşturun
- LCV Form Ayarlarınızı Düzenleyin
- LCV Form Bildirimlerinizi Düzenleyin
- LCV Form Onaylarınızı Düzenleyin
- (İsteğe bağlı) Aldığınız LCV Sayısını Sınırlayın
- LCV Formunuzu Web Sitenize Ekleyin
Önce girelim ve eklentiyi kuralım.
Adım 1: WPForms Eklentisini Kurun
Başlamak için sitenize WPForms eklentisini yüklemek isteyeceksiniz. Eklentiyi kurmak için yardıma ihtiyacınız varsa, WordPress'e eklenti kurmak için bu başlangıç kılavuzuna atlayın.
Bir WordPress RSVP eklentisine ihtiyacınız yoktur, ancak işleri hızlandırmak için Form Templates Pack eklentisini yüklemenizi öneririz.
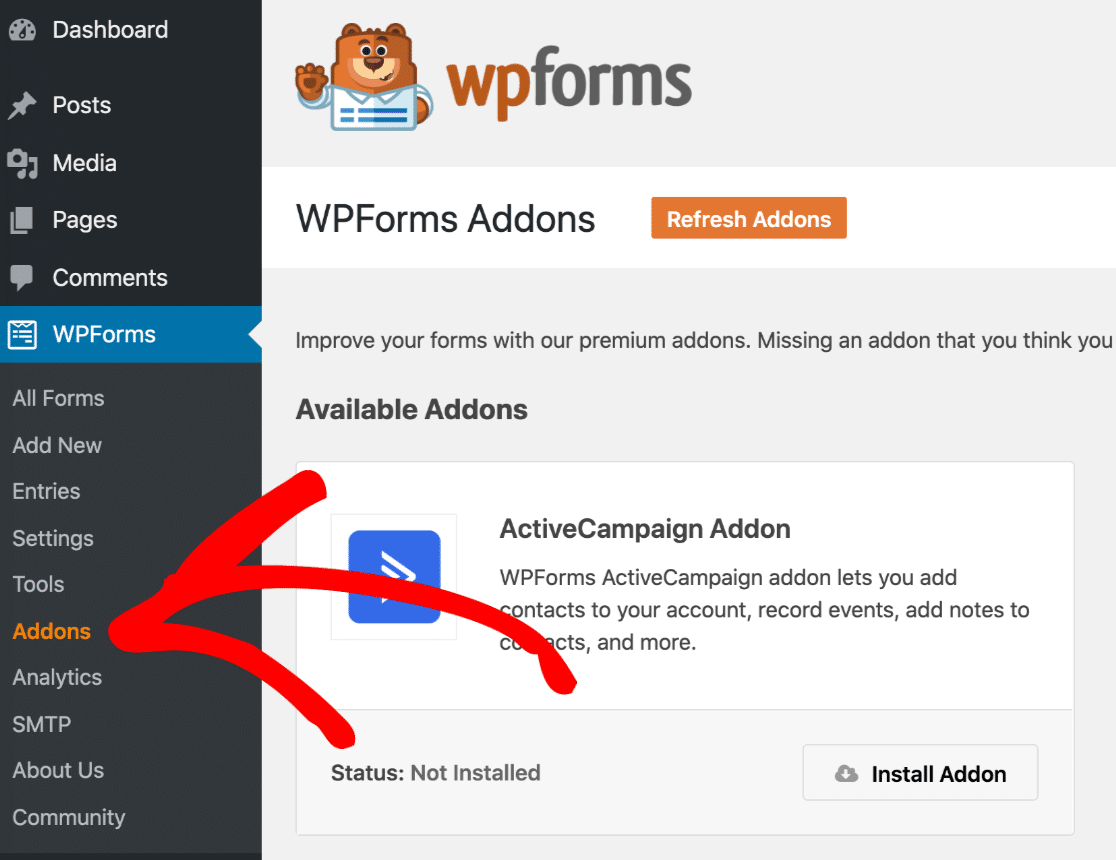
Bunu yapmak için, WPForms » Eklentiler'i tıklayın ve Form Şablonları Paketi eklentisi etiketli eklentiye gidin.

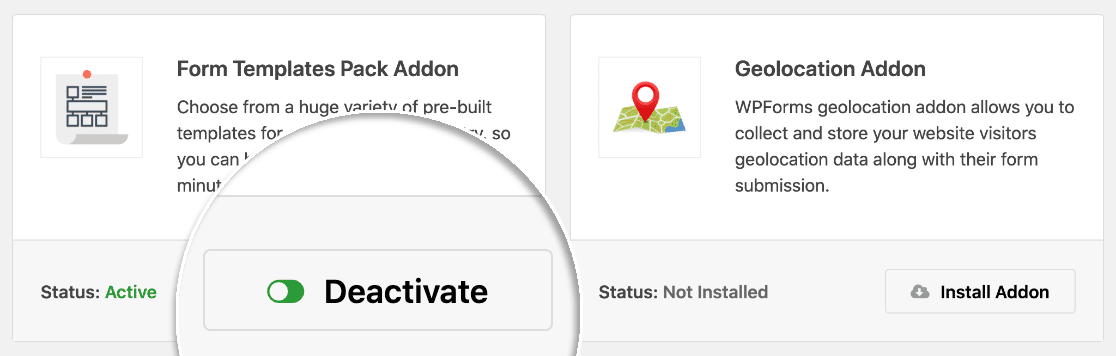
Eklentiyi Yükle » Etkinleştir'i tıklayın. Buradaki anahtar yeşil olduğunda aktif olduğunu bileceksiniz:

Bu kadar! Formu açalım ve etkinliğiniz için özelleştirelim.
2. Adım: WordPress LCV Formunuzu Oluşturun
Formunuzu özelleştirmek sadece birkaç dakika sürecektir. Size yol göstereceğiz.
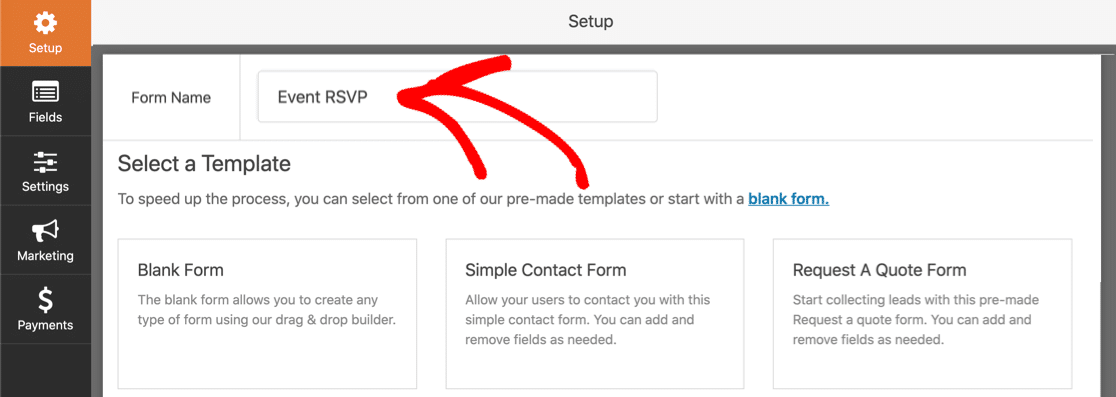
Devam edin ve WPForms » Yeni Ekle 'yi tıklayın. En üstte formunuz için bir ad yazabilirsiniz.

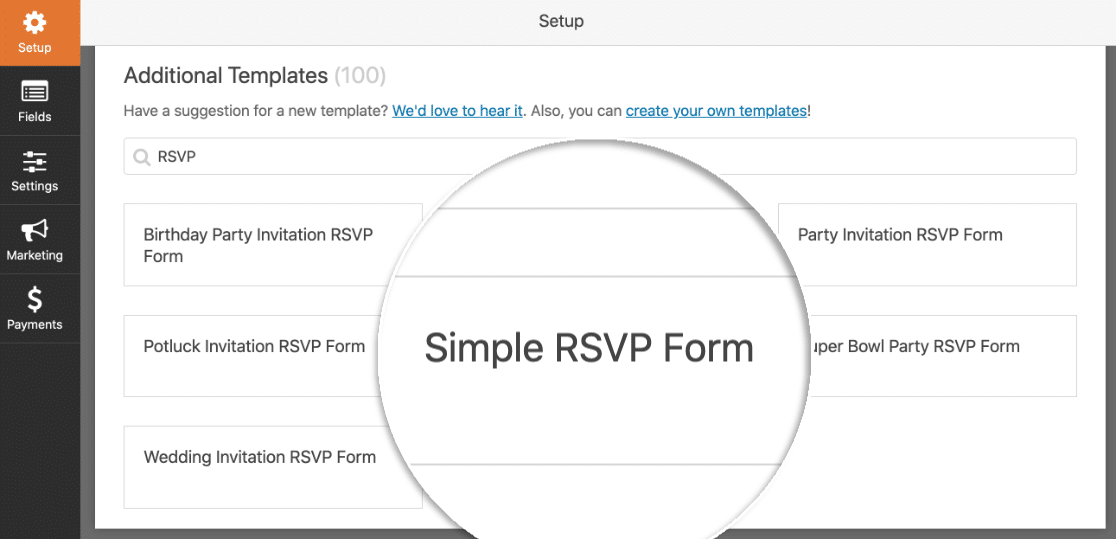
Ardından, Ek Şablonlar etiketli bölüme gidin ve LCV araması yapın. Şablonu açmak için Basit LCV Formu'na tıklayacağız.

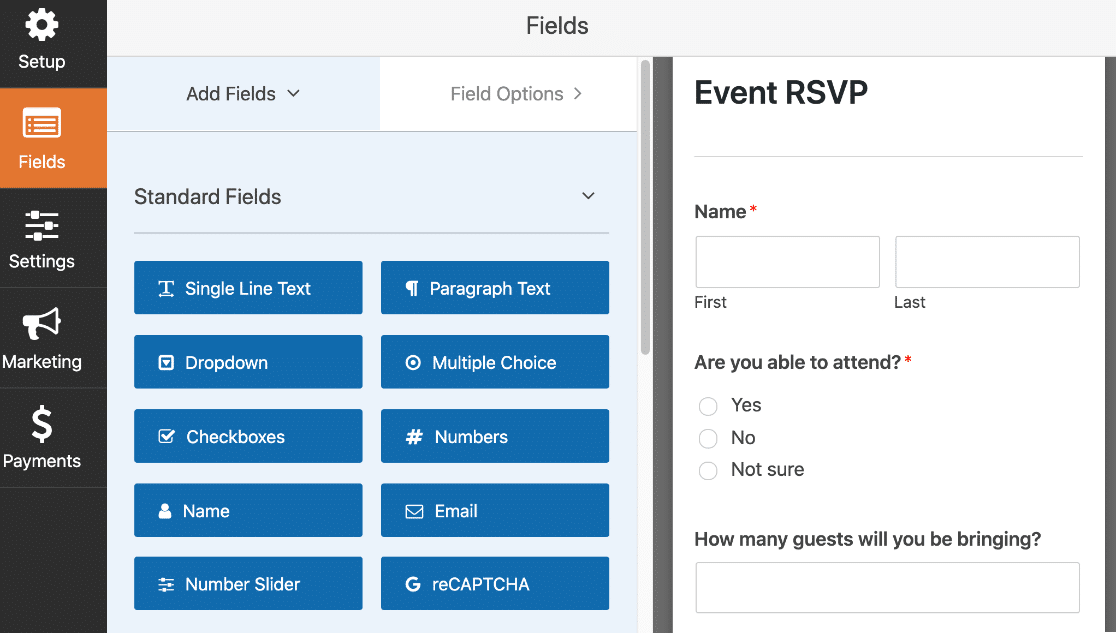
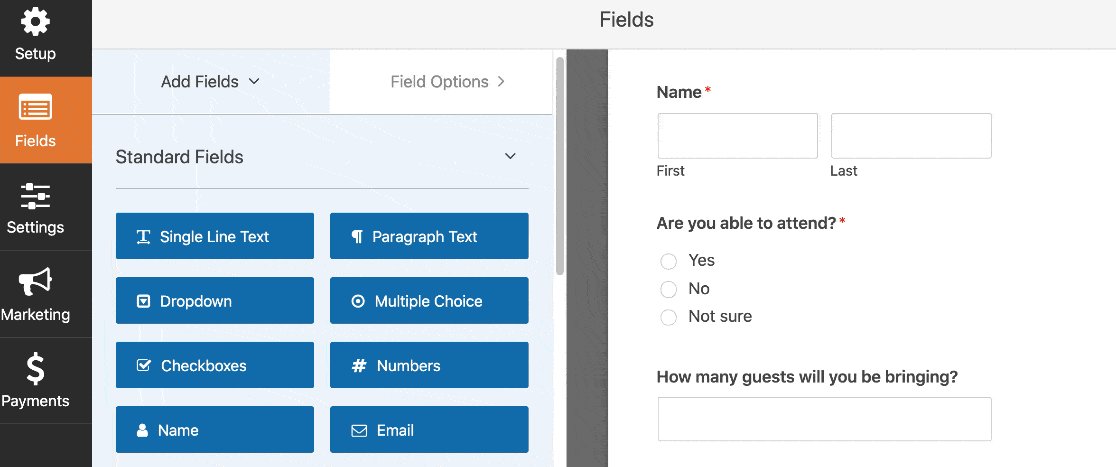
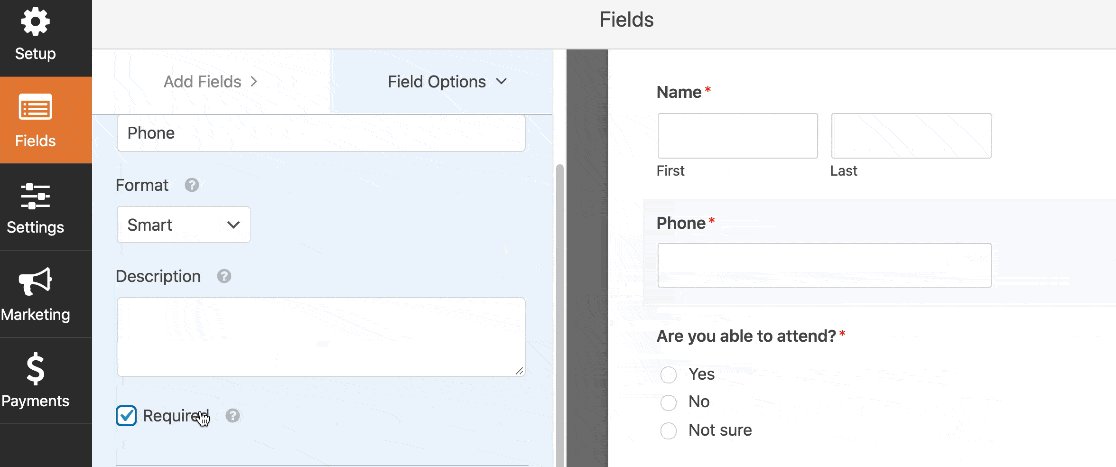
Form oluşturucu açıldığında, sol tarafta alanların bir listesini göreceksiniz. Form sağda gösterilir.

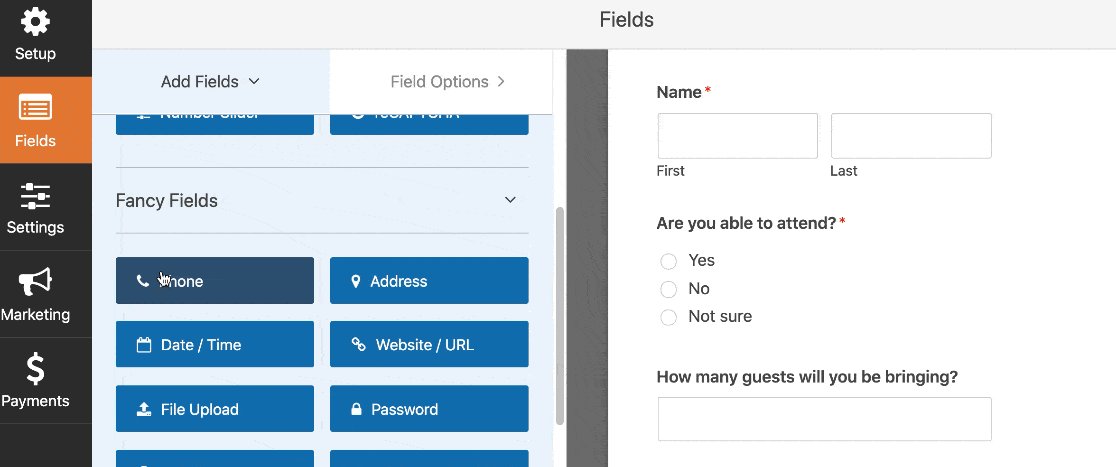
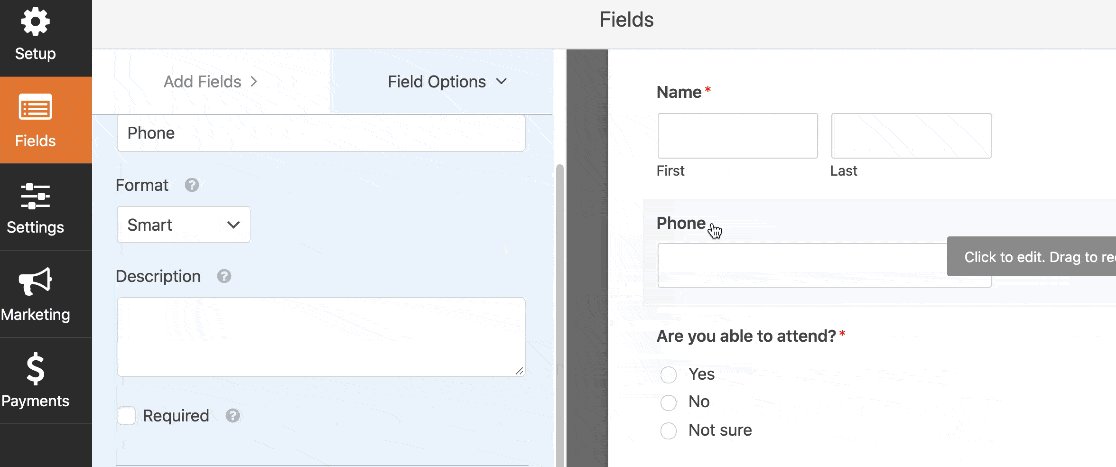
İsterseniz formunuza daha fazla alan ekleyebilirsiniz. Sadece sol panelden sağ panele bir alan sürükleyin.

Ayarları değiştirmek için herhangi bir alana da tıklayabilirsiniz. Ve yukarı veya aşağı taşımak için herhangi bir alanı tıklayıp sürükleyebilirsiniz.
Formlarınız üzerinden de ödeme alabileceğinizi biliyor muydunuz? Bir rezervasyon ücreti veya bağış toplamak için harika bir yoldur. Formunuza bir ödeme alanı eklemek için web sitenizde Stripe ile ödemeleri nasıl kabul edeceğinize ilişkin kılavuzumuza göz atın.
LCV formunuz istediğiniz gibi göründüğünde Kaydet'i tıklayın .
Form oluşturucu penceresini kapatmayın. Bir sonraki adımda Ayarlar'a bakacağız.
3. Adım: LCV Form Ayarlarınızı Düzenleyin
Şimdi LCV formunuzun doğru ayarlandığından emin olalım.
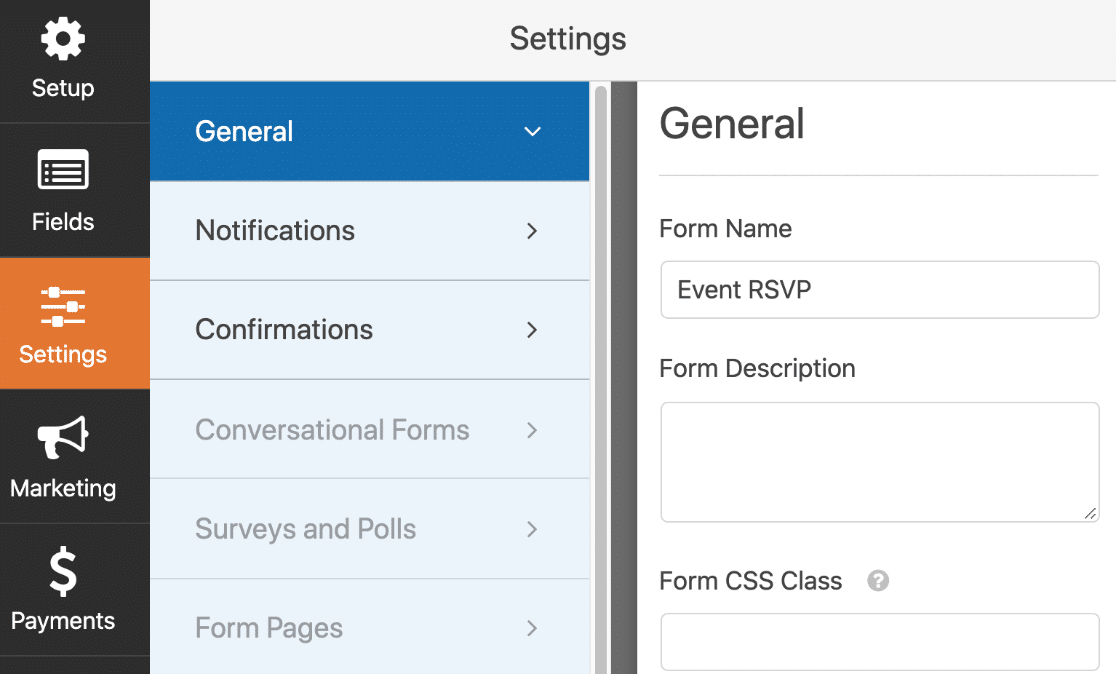
Başlamak için, form oluşturucu penceresinin sol tarafındaki Ayarlar düğmesini tıklayın. Genel ayarlar sağ tarafta otomatik olarak açılacaktır.

Kontrol etmek isteyeceğiniz önemli ayarlar şunlardır:
- Form Adı – Gerekirse formunuzun adını değiştirin.
- Form Açıklaması – Formunuza bir açıklama verin.
- Düğme Metni Gönder – Gönder düğmesindeki kelimeleri özelleştirin.
- İstenmeyen Posta Önleme – İstenmeyen posta önleme özelliği, hCaptcha veya Google reCAPTCHA ile iletişim formu spam'ini durdurun. İstenmeyen posta önleme özelliği tüm yeni formlarda otomatik olarak etkinleştirilir.
- AJAX Formları – Katılımcınız formu gönderdikten sonra sayfanızın yeniden yüklenmemesi için AJAX ayarlarını etkinleştirin.
- GDPR Geliştirmeleri – GDPR'ye uymak için bazı bilgi türlerinin depolanmasını devre dışı bırakın. Daha fazla bilgi edinmek için formunuza bir GDPR sözleşmesi alanını nasıl ekleyeceğiniz konusunda adım adım talimatlarımıza göz atın.
Her şey hazır mı? Harika. Kaydet'i tıklayın .
Şimdi sadece bildirim e-postalarını ayarlamamız gerekiyor. Form oluşturucu penceresinde biraz daha kalın.
4. Adım: LCV Form Bildirimlerinizi Düzenleyin
WPForms ile, birisi LCV formunuzu gönderdiğinde aldığınız e-postayı özelleştirebilirsiniz.
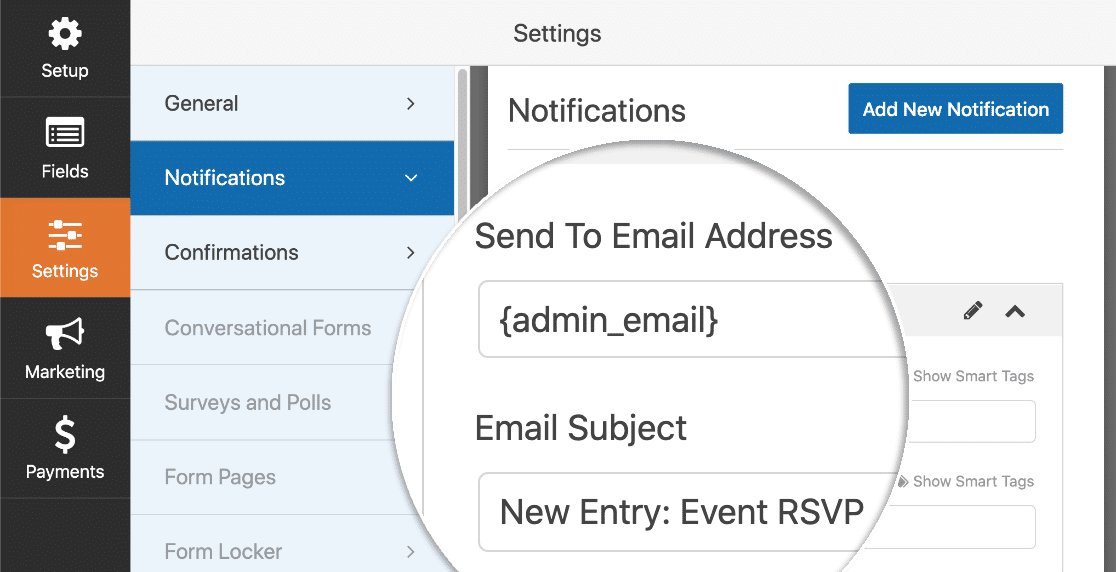
Bunu ayarlamak için soldaki Bildirimler'i tıklayın .
Varsayılan olarak, WPForms, yöneticinin WordPress'teki e-posta adresi olan {admin_email} adresine bir bildirim gönderir. Bunu değiştirmek isterseniz, {admin_email} akıllı etiketini silebilir ve farklı bir e-posta adresiyle değiştirebilirsiniz.

Devam edebilir ve konu satırını ve mesajı burada da özelleştirebilirsiniz.
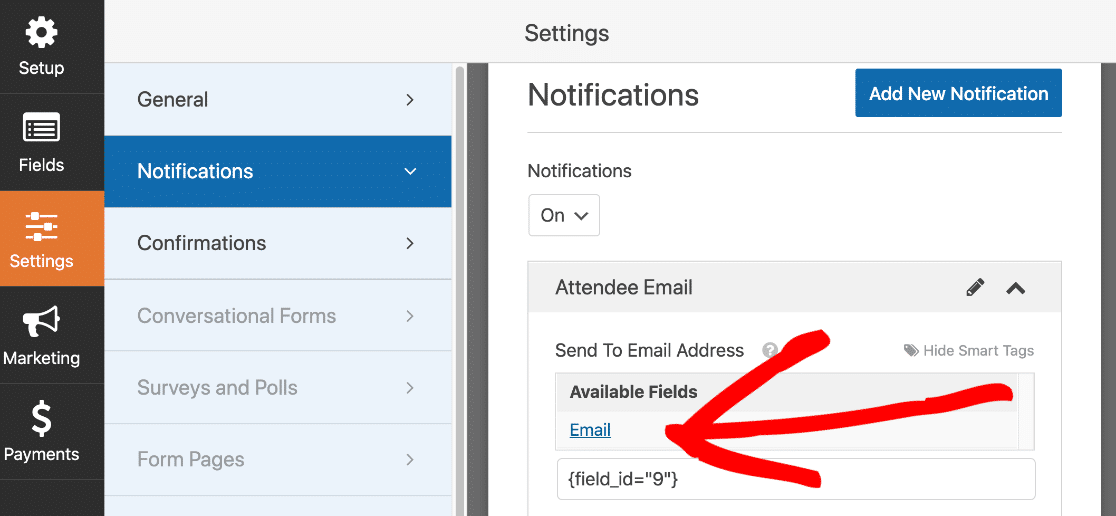
Katılımcınıza da bir e-posta göndermek ister misiniz? Başka bir e-posta ayarlamak için Yeni Bildirim Ekle'yi tıklamanız yeterlidir.

Bu sefer, e-postayı katılımcının e-posta adresine otomatik olarak göndermek için akıllı etiketleri kullanabilirsiniz. Herhangi bir alanın üstündeki Akıllı Etiketleri Göster bağlantısını tıklayın ve listeden ihtiyacınız olan akıllı etiketi seçin.

Bunun nasıl çalıştığı hakkında daha fazla ayrıntı istiyorsanız, WordPress'te birden çok form bildiriminin nasıl gönderileceğine ilişkin adım adım eğiticimize göz atın.
Şimdilik son ayarlar ekranına geçelim: Onaylar.
Adım 5: LCV Form Onaylarınızı Düzenleyin
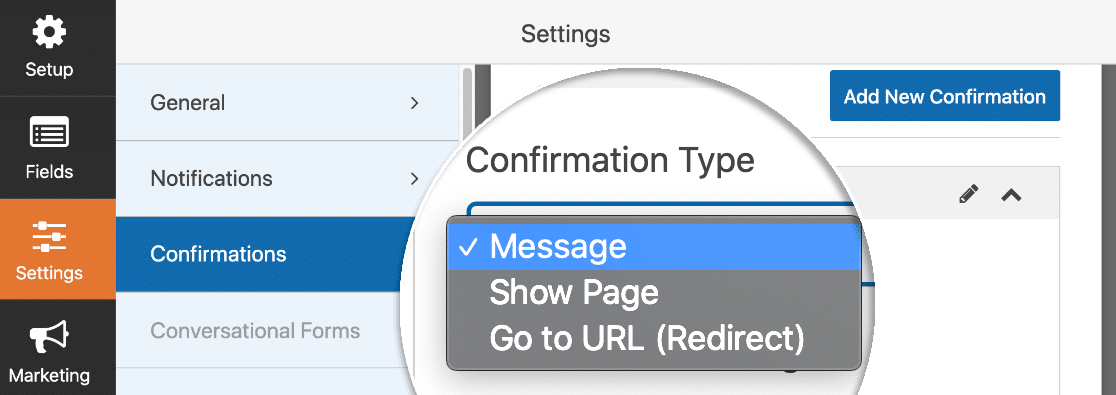
Form onayları, site ziyaretçileri bir form gönderdikten sonra görüntülenen mesajlardır. Bu ayarları özelleştirmek için soldaki Onaylar menü öğesini tıklayın.
WPForms'da 3 farklı Onay türü arasından seçim yapabilirsiniz:
- Mesaj – Bu, varsayılan seçimdir. Form gönderildikten hemen sonra bir mesaj yükler.
- Sayfayı Göster – Bu, form gönderildiğinde web sitenizde farklı bir sayfa açmanıza olanak tanır. Örneğin, mekanın haritası olan bir sayfa yükleyebilirsiniz. Bununla ilgili yardım için, müşterileri bir teşekkür sayfasına yönlendirmeyle ilgili eğiticimize göz atın.
- URL'ye Git (Yönlendirme) – Bunu, ziyaretçileri farklı bir web sitesine göndermek için kullanabilirsiniz.

Bu örnek için basit tutacağız ve açılır menüden Mesaj'ı seçeceğiz.
Onay Mesajı alanında, varsayılan metni silebilir ve kendi mesajınızı yazabilirsiniz. İsterseniz buraya bağlantı ve resim de ekleyebilirsiniz.
Hepsi tamam? Kaydet ' i tıkladığınızdan emin olun.
Bir sonraki adım isteğe bağlıdır, ancak etkinliğinizde sınırlı yeriniz varsa devam etmek isteyebilirsiniz.
6. Adım (İsteğe Bağlı): Aldığınız LCV Sayısını Sınırlayın
Form Locker eklentisini kullanarak, maksimum giriş sayısına ulaştığınızda WPForms'un formu otomatik olarak kapatmasını sağlayabilirsiniz.
Bunu ayarlamadan önce formunuzun kaydedildiğini kontrol edin ve ardından form oluşturucuyu kapatmak için sağ üstteki X'e tıklayın.
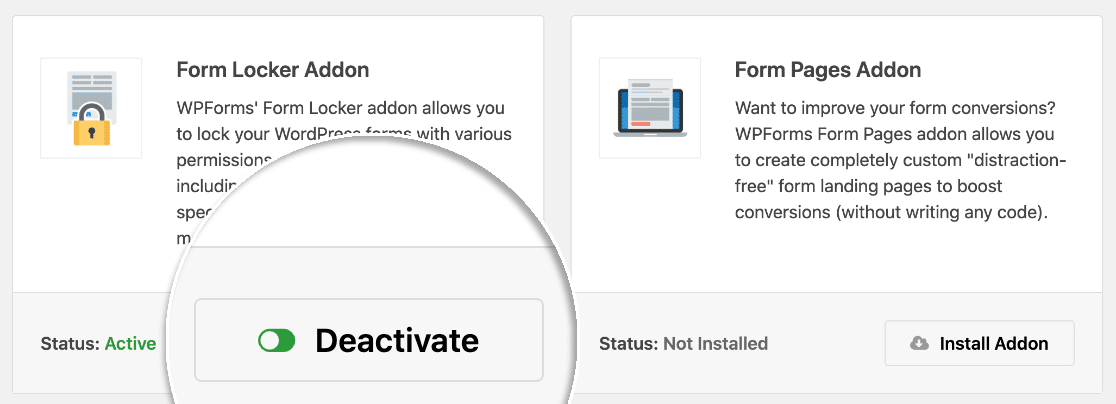
Ardından, WPForms , ardından Eklentiler öğesini tıklayın. Form Locker eklentisini bulana kadar aşağı kaydırın ve etkinleştirin. Eklenti aktif olduğunda anahtar yeşile döner.

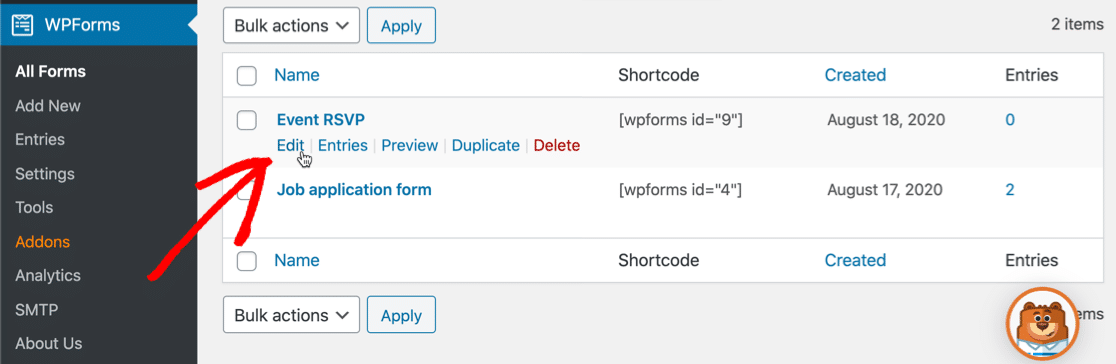
Şimdi WPForms'a ve ardından All Forms'a geri döneceğiz. Önceki adımlarda üzerinde çalıştığınız formu düzenleyin.

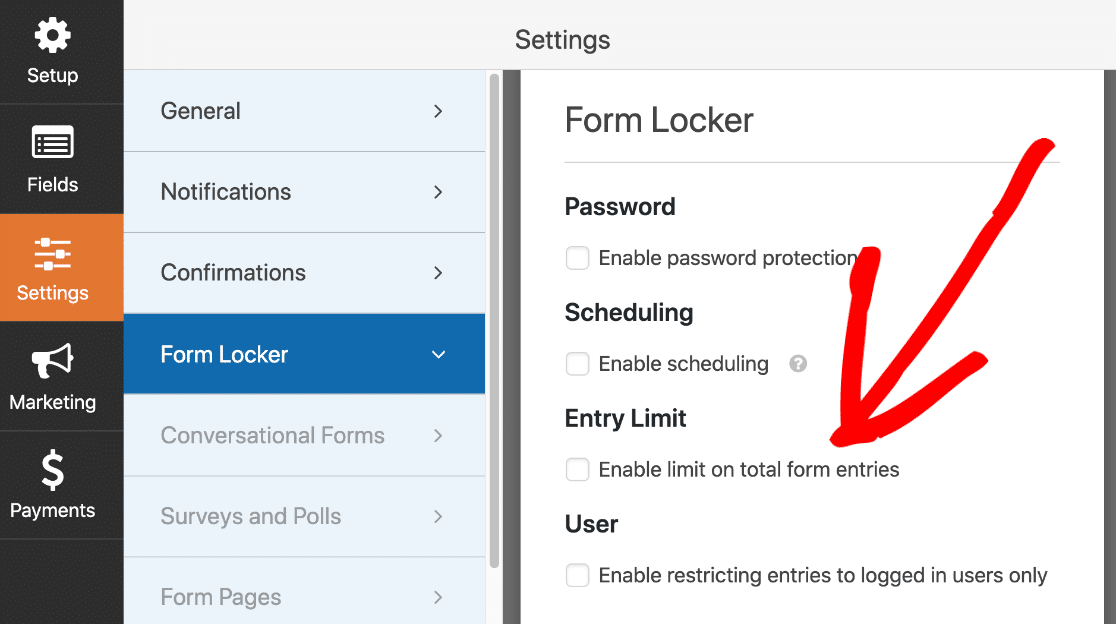
Şimdi sol taraftaki Ayarlar'a tıklayın. Form Locker menüsünün artık kullanılabilir olduğunu fark edeceksiniz. Devam edin ve Form Locker ayarları sayfasını açmak için tıklayın.
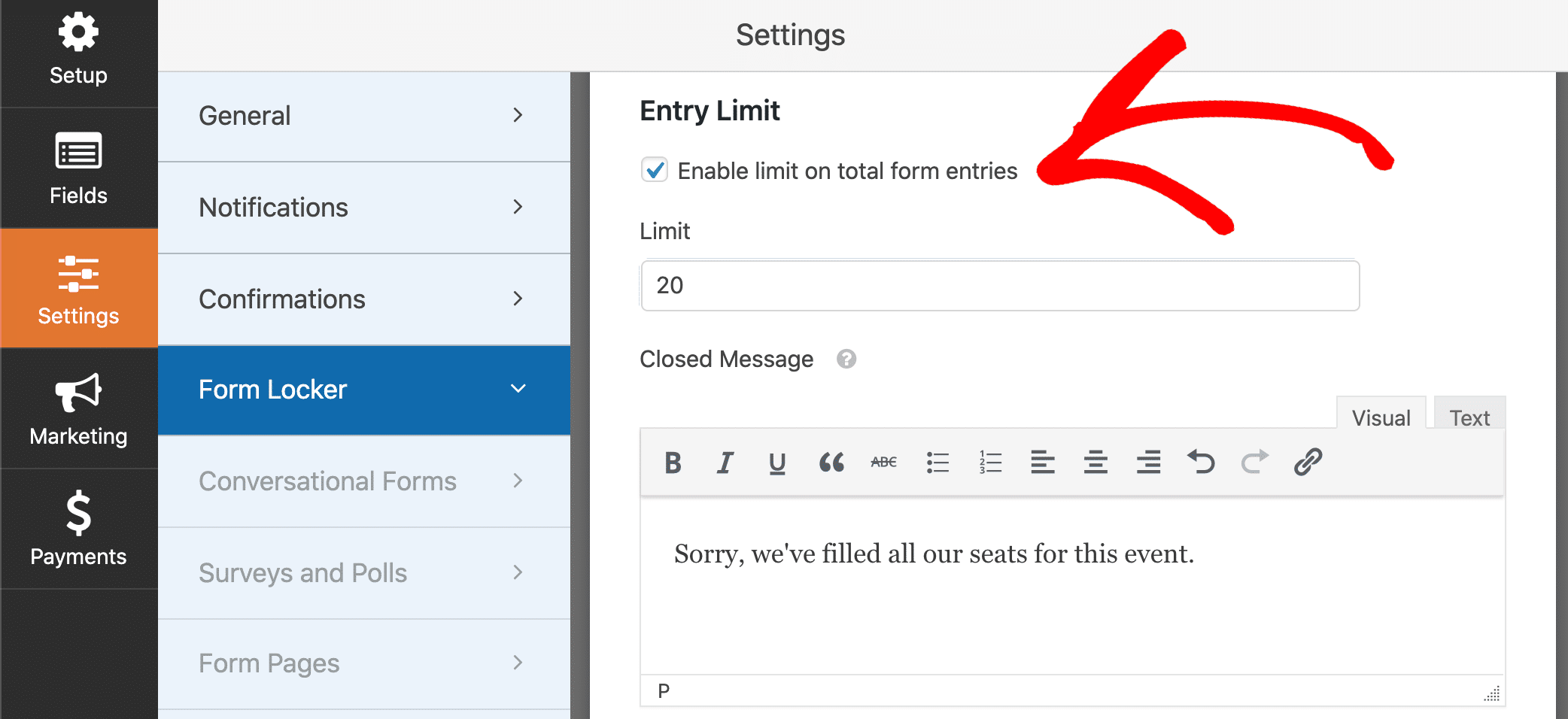
Bu ayarların tümü etkinlikler için kullanışlıdır. Burada sadece Giriş Limitini yakınlaştıracağız.

Devam edin ve bunu ayarlamak için Toplam form girişlerinde sınırı etkinleştir etiketli onay kutusunu tıklayın.

Limit kutusuna, almak istediğiniz maksimum LCV sayısını yazın.
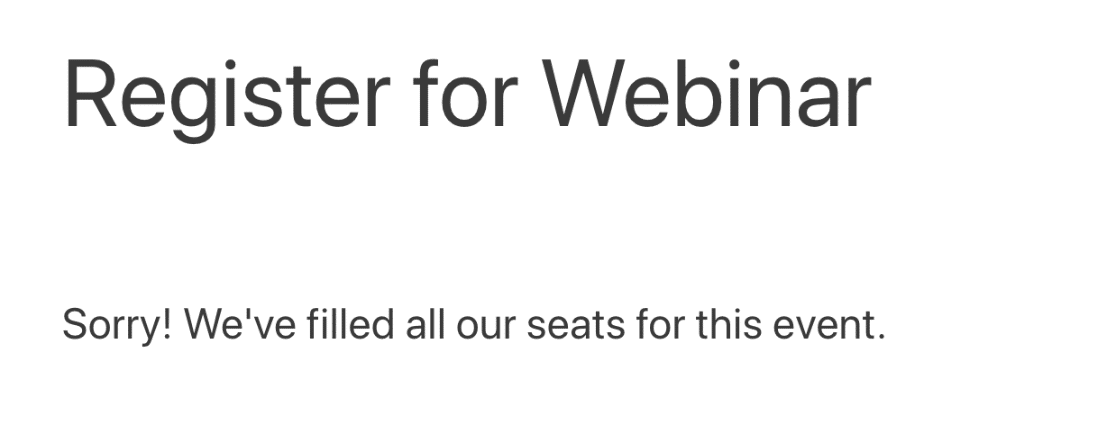
Altındaki alanda Kapalı Mesaj'ı özelleştirebilirsiniz. Formunuz maksimum sayıda giriş aldığında, form sayfanız aşağıdaki gibi form yerine bu mesajı gösterir:

Form Locker'ı kullanarak formunuzu kilitlemenin başka yolları da vardır. Örneğin, formunuz için otomatik bir son kullanma tarihi belirleyebilirsiniz. Bu şekilde, WPForms, maksimum kapasitenize henüz ulaşılmamış olsa bile, seçtiğiniz tarihte formunuzu otomatik olarak kapatacaktır.
Tamam, formu oluşturmayı bitirdik, hadi yayınlayalım. Bu son adımdır ve sadece birkaç dakika sürer.
7. Adım: LCV Formunuzu Web Sitenize Ekleyin
WPForms, formlarınızı aşağıdakiler dahil olmak üzere web sitenizdeki birçok konuma eklemenize olanak tanır:
- Blog gönderileri
- Sayfalar
- Kenar çubuğu widget'ları.
Ayrıca Elementor iletişim formu eklemenin gerçekten kolay bir yolu var.
Bu örnekte, formu yeni bir sayfaya yerleştirmek için Göm düğmesini kullanacağız.
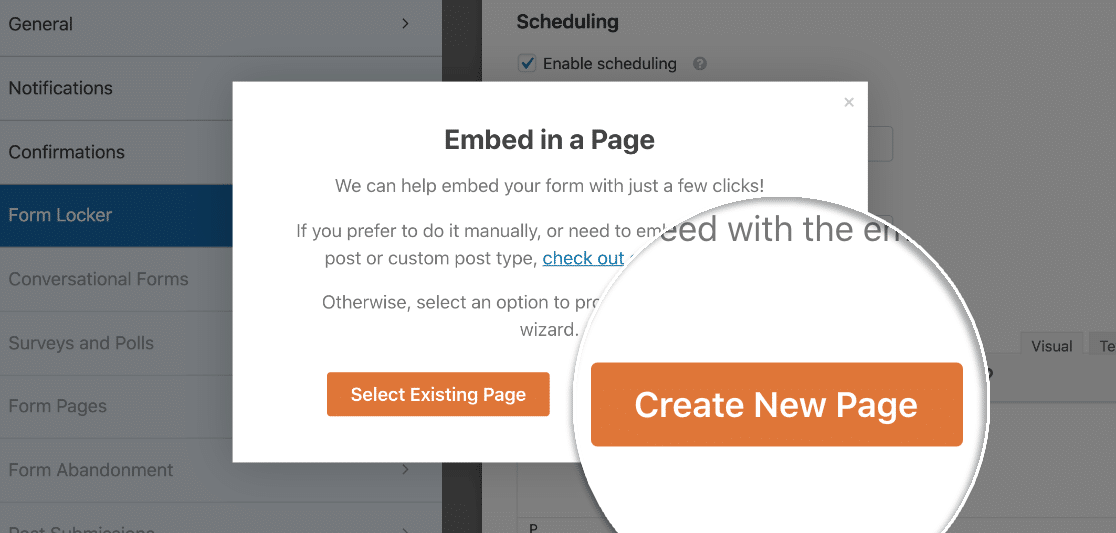
Devam edin ve form oluşturucu üstündeki Göm'ü tıklayın. Açılır pencerede Yeni Sayfa Oluştur 'u tıklayacağız.

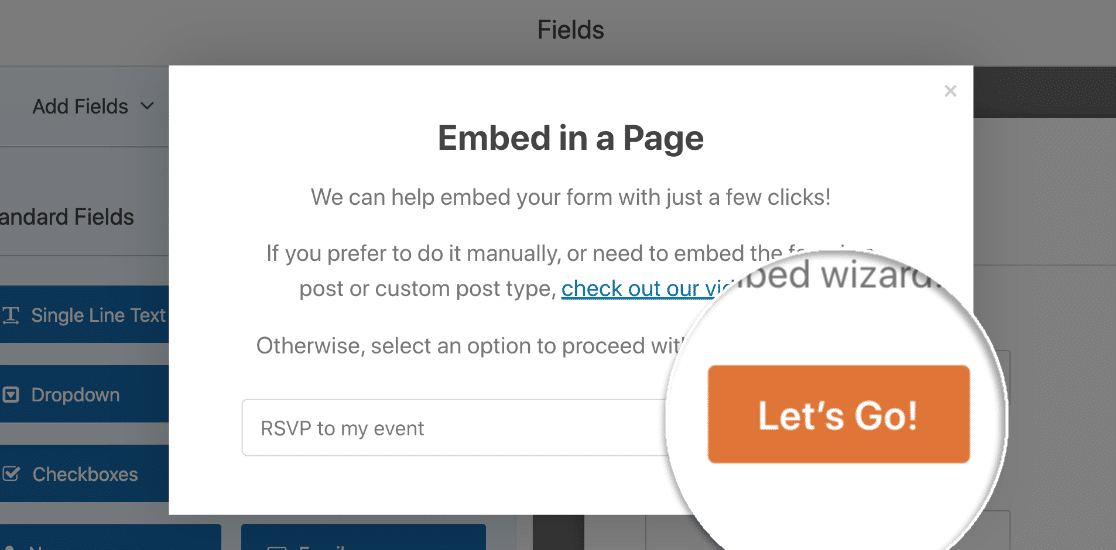
Yeni Sayfanız için bir ad yazın ve Başlayalım düğmesini tıklayın.

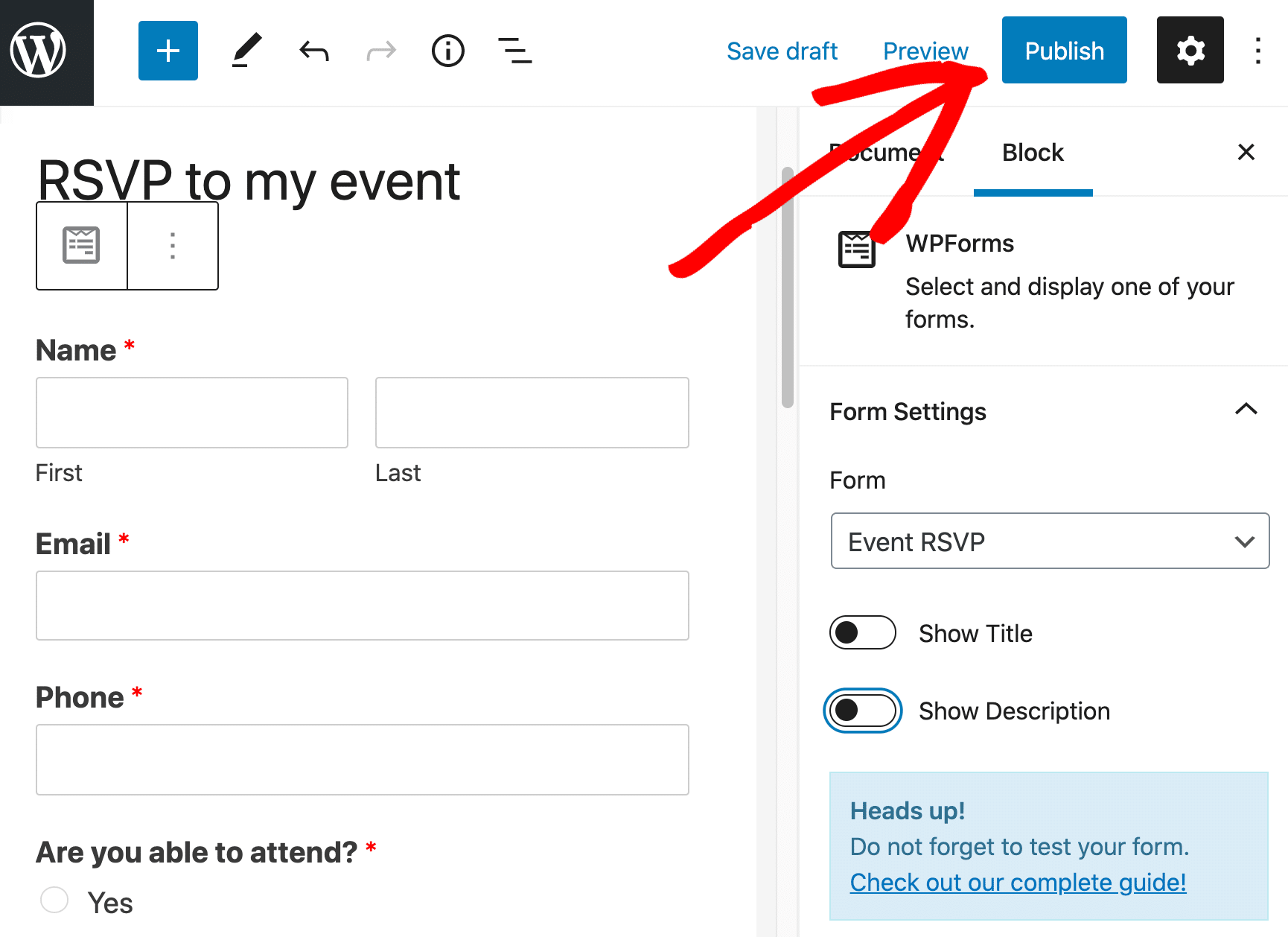
WordPress, özelleştirebilmeniz için yeni sayfanızı açar. LCV formunuzu web sitenizde yayınlamaya hazır olduğunuzda, üst kısımdaki Yayınla'yı tıklamanız yeterlidir.

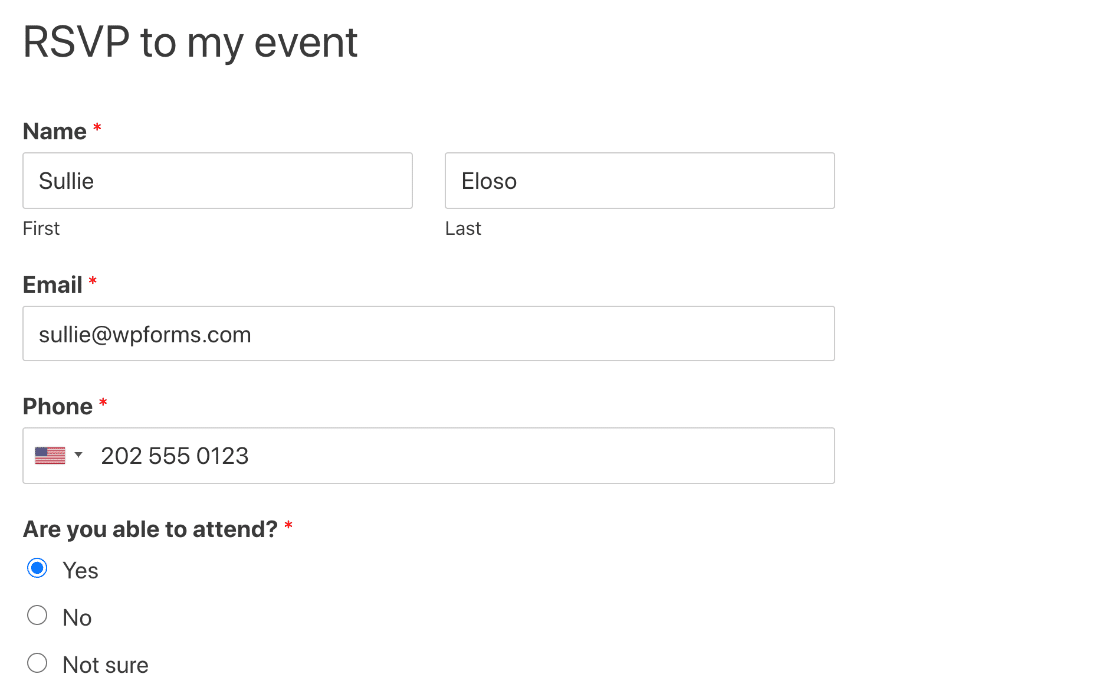
Artık formunuz yayında ve LCV'leri kabul etmeye hazır.

Form şu anda temel görünüyor. Ancak sayfayı daha ilginç hale getirmek için özelleştirebilirsiniz. Biraz tasarım ilhamına mı ihtiyacınız var? Çalabileceğiniz bu iletişim formu tasarımlarına göz atın.
Bu kadar! Artık LCV formunuz tamamlandı, bağlantıyı sosyal medyada paylaşabilir veya bağlantıyı davetinize yerleştirebilirsiniz.
WordPress LCV Formunuzu Şimdi Oluşturun
Sıradaki: LCV Girişlerinizi İnceleyin
LCV'lerinizi WordPress'e kaydedebileceğinizi biliyor muydunuz? Bu, tüm yanıtlarınızı tek bir yerde görmeyi gerçekten kolaylaştırır.
Bu kurulumu yapmak için form verilerinizi WordPress veritabanına nasıl kaydedeceğinize ilişkin kılavuzumuza bakın.
Ve işimiz bitti! Formunuzu oluşturmaya hazır mısınız? En kolay WordPress form oluşturucu eklentisiyle bugün başlayın. WPForms Pro, ücretsiz LCV form şablonları içerir ve 14 günlük para iade garantisi sunar.
Bu makale size yardımcı olduysa, daha fazla ücretsiz WordPress öğreticisi ve kılavuzu için lütfen bizi Facebook ve Twitter'da takip edin.
