WordPress'te Bağlantı Bağlantıları Nasıl Oluşturulur: Eksiksiz Bir Kılavuz
Yayınlanan: 2022-10-12Bir web sitesi işletmek büyük bir sorumluluktur ve WordPress'te bağlantı bağlantılarının nasıl oluşturulacağını bilmek, ziyaretçilerinizin okumayı sevdiği içerik oluştururken önemli bir beceri olacaktır. Bağlantı bağlantıları, okuyucularınızı web sitenizde tam olarak olmaları gereken yere yönlendirmenize yardımcı olacaktır. Bağlantı bağlantılarını kullanmak, kullanıcı deneyimini iyileştirebilir ve hatta size hafif bir SEO avantajı sağlayabilir.
Bu makalede, WordPress'te kolayca bağlantı bağlantılarının nasıl oluşturulacağını ve bunları hangi durumlarda kullanmak isteyebileceğinizi göstereceğiz.
İşte ele alacağımız şeyler:
- Çapa Bağlantıları Nedir?
- Neden Çapa Bağlantıları Oluşturun?
- WordPress'te Çapa Bağlantıları Nasıl Oluşturulur (6 yol)
- 1. Blok Düzenleyiciyi Kullanma (Manuel)
- 2. Klasik Düzenleyiciyi Kullanma (Manuel)
- 3. Anchor Link Eklentisini Kullanma
- 4. Menünüze Bağlantı Bağlantıları Ekleme
- 5. Dış Sayfalara Bağlantı Bağlantıları Ekleme
- 6. Divi ile WordPress Bağlantı Bağlantıları Nasıl Eklenir
Çapa Bağlantıları Nedir?
Teknik olarak konuşursak, bir bağlantı bağlantısı bir bağlantıdır (veya köprüdür). Aslında, HTML'de bağlantı öğesi ( a etiketi olarak temsil edilir), bildiğimiz şekliyle web'i mümkün kılan tüm bağlantılar için ortaktır. Bununla birlikte, "sabit bağlantı" terimi, genellikle bir sayfadaki belirli bir öğeye atlayan bir bağlantı olan "atlama bağlantısı" terimiyle eş anlamlıdır. Bu nedenle, bağlantı bağlantıları (veya atlama bağlantıları) ile normal bağlantılar arasındaki temel fark, hedeftir. Geleneksel köprüler kullanıcıları bir sayfaya gönderirken, bağlantı bağlantıları kullanıcıları bir sayfanın belirli bir bölümüne gönderir. Bağlantı bağlantıları, aynı sayfadaki bir bölüme veya farklı bir sayfanın bir bölümüne bağlantı verebilir. Ama görünüşe göre birincisi daha yaygın.
Bağlantı bağlantıları genellikle uzun biçimli makaleler için kullanışlıdır. Ancak, tek sayfalık gezinme menüleri için veya yazılarda veya sayfalarda içindekiler tablosu oluşturmak için de kullanılabilirler.
Bir Çapa Bağlantısının Anatomisi

Vector Stock Pro ve Paul Craft tarafından Görsel Öğeleri / Shutterstock.com
HTML'deki herhangi bir köprüye benzer şekilde, bir bağlantı bağlantısını çalıştıran iki ana bileşen vardır.
- Belirli bir bağlantı kimliğine (bağlantı) sahip bir öğe. Bu, sayfada atlamak istediğiniz öğedir.
- İlgili bağlantı kimliğine (bağlantı bağlantısı) sahip öğeye bağlantı. Bu bağlantı, sayfanın neresinde olursa olsun bağlantı elemanına "atlayacaktır".
Belirli bir içerik parçasına (bağlantı) bağlantı kurmak için, bağlantı bağlantısının atlanacak bir konumu olması için o bağlantı elemanına benzersiz bir kimlik vermeniz gerekir.
Bu, bağlantı bağlantısı için kullanabileceğimiz bağlantı kimliğine (mavi kimlik) sahip bir başlık (h2 öğesi) için örnek bir HTML parçacığıdır:
<h2 id="your-anchor-link-id">Example Heading</h2>
Bununla, bu başlık öğesine atlayan bir bağlantı bağlantısı oluşturabiliriz. Bağlantı bağlantısının anahtarı, benzersiz href öznitelik değeridir. Normal bir URL yerine, karşılık gelen bağlantı kimliğinin önüne bir kare işareti "#" eklemelisiniz. HTML'de bu şöyle görünür:
<a href="#your-anchor-link-id">Click Here to Jump to Heading</a>
Bağlantı kimliğine bağlanırken, başında bir “#” eklemeniz gerektiğine dikkat edin . Ancak bağlantı elemanını bağlantı kimliğiyle adlandırırken “#” eklemezsiniz. Ayrıca, bağlantı kimliği adı hem bağlantı hem de başlık için tamamen aynı olmalıdır (elbette “#” dışında). Değilse, bağlantı çalışmaz.
Ayrıca, harici bir sayfanın belirli bir bölümüne bağlantı bağlantısı eklemek isterseniz, bağlantı kimliğinden önce sayfanın URL'sini aşağıdaki gibi eklemeniz gerekir:
<a href="https://website.com/page/#your-anchor-link-id">Anchor Link</a>
İşin temeli bu.
Aynı etkiyi WordPress'te gerçekleştirmenin çeşitli yolları vardır ve bunlar sitenizin yapılandırmasına bağlı olacaktır. Bu bağlantı bağlantılarının nasıl oluşturulacağına bakmadan önce (Divi Builder'da en sevdiğimiz yöntem bağlantı bağlantılarıdır), bunları neden kullanmayı düşünmek istediğinize bakalım.
WordPress'te Neden Çapa Bağlantıları Oluşturmalısınız?
Aşağıdakiler de dahil olmak üzere WordPress'te Anchor Links kullanmanın birkaç ana nedenini daha yakından inceleyeceğiz:
- Daha İyi Kullanıcı Deneyimi
- Tek Sayfa Gezinme Menüleri
- Yazılar ve Sayfalar için İçindekiler
- SEO Avantajları
Kullanıcı deneyimi
Bir web sitesi oluştururken kullanıcı deneyimini (UX) düşünmek önemlidir. UX'i iyileştirmenin bir yolu, bağlantı bağlantılarını kullanmaktır.
Bağlantı bağlantıları, kullanıcıların sayfada daha kolay gezinmesine izin verdiği için kullanıcı deneyimini (UX) geliştirmeye yardımcı olur. Kullanıcıların çok az çabayla bir sayfada belirli bilgileri bulmalarına yardımcı olurlar. Doğru kullanıldığında, bağlantı bağlantıları web sitenizi daha kullanıcı dostu hale getirebilir ve ziyaretçiler için genel deneyimi iyileştirebilir.
Tek Sayfa Site Gezinme Menüleri
Bağlantı bağlantıları, tek sayfalık web sitelerinde ve bağımsız açılış sayfalarında yaygın olarak kullanılır. Bu durumlarda bağlantı bağlantılarını kullanmanın yararlı olmasının birkaç nedeni vardır.
Her şeyden önce, bir ziyaretçinin menü navigasyonu olmayan bir web sitesini ziyaret etmesi biraz sarsıcı olabilir. Tek sayfalık sitelerde bile. İnsanlar bu öğeyi görmeye çok alıştıkları için, bağlantı kurulacak başka sayfa olmamasına rağmen yine de bir öğe eklemek harika bir fikirdir.
Gezinme menüsüne bağlantı bağlantıları, insanları sayfadan uygun içeriğe çok hızlı bir şekilde ulaştırmak için de yararlıdır. Açılış sayfaları, potansiyel müşterileri tam olarak eksik olduklarına inandıkları bilgilere götürmek için genellikle bunu kullanır.
Bağlantı bağlantıları, web sitelerinde gezinme aracı olarak kullanılır ve web sitenizin tıklama oranını artırabilir. TO, web sitesi optimizasyonu ve dönüşüm oranı optimizasyonu (CRO) için önemli bir ölçümdür. Web sitenize bağlantı bağlantıları ekleyerek kullanıcı deneyimini iyileştirebilir ve kullanıcıların aradıkları içeriği bulmasını kolaylaştırabilirsiniz. Bu, sonuçta web siteniz için iyileştirilmiş TO ve YG'ye yol açacaktır.
Gönderiler veya Sayfalar için İçindekiler
Bağlantı bağlantıları, uzun bir belge veya web sayfasındaki belirli bölümlere hızlı bir şekilde atlamak için kullanılır. Bir bağlantı bağlantısına tıklayarak, okuyucu otomatik olarak sayfanın bağlantının karşılık geldiği bölüme getirilir. Bu, birçok bölüm ve alt bölüm içeren bir içindekiler tablosunda (TOC) gezinirken son derece yararlı olabilir.
Bağlantı bağlantıları olmayan bir içindekiler tablosu, site ziyaretçisinin içeriği hızlı bir şekilde taramasına izin vermede yardımcı olur. Ancak TOC'nin kendisinde bağlantı bağlantıları kullanmak, kendilerini hızlı bir şekilde özetlemelerine ve en çok ihtiyaç duydukları içeriğe dalmalarına olanak tanır.
Genel olarak, bağlantı bağlantıları, uzun biçimli içeriği düzenlemek ve gezinmek için yararlı bir araçtır. Bağlantı bağlantıları, bir belgenin belirli bölümlerine hızlı ve kolay erişim sağlayarak karmaşık bilgileri daha erişilebilir ve kullanıcı dostu hale getirmeye yardımcı olabilir.
Ziyaretçilere ve müşterilere yardımcı olmak için yapabileceğimiz her şey!
SEO Avantajları
Bağlantı bağlantıları, SEO bağlantı stratejinizde de rol oynayabilir. Kullanıcılar ve arama motorları için bağlam sağladıkları ve bir sayfanın içeriğini bir bakışta anlamalarına yardımcı oldukları için SEO içeriği için önemlidirler.
Bağlantı bağlantılarını kullanarak, kullanıcıların aradıkları içeriği daha hızlı bulmalarına yardımcı olabilirsiniz. Bunun, web sitenizin genel sıralamasını iyileştirebilecek hemen çıkma oranı üzerinde olumlu bir etkisi olabilir. Bir sayfa gerçek kullanıcıların dikkatini çekmede ne kadar iyiyse, içeriğiniz o kadar SEO dostu olur. En iyi sonuçları elde etmek için, bu bağlantı bağlantılarının bağlantı metnini optimize ettiğinden emin olun, böylece Google, onu nasıl düzgün bir şekilde dizine ekleyeceğini bilecektir.
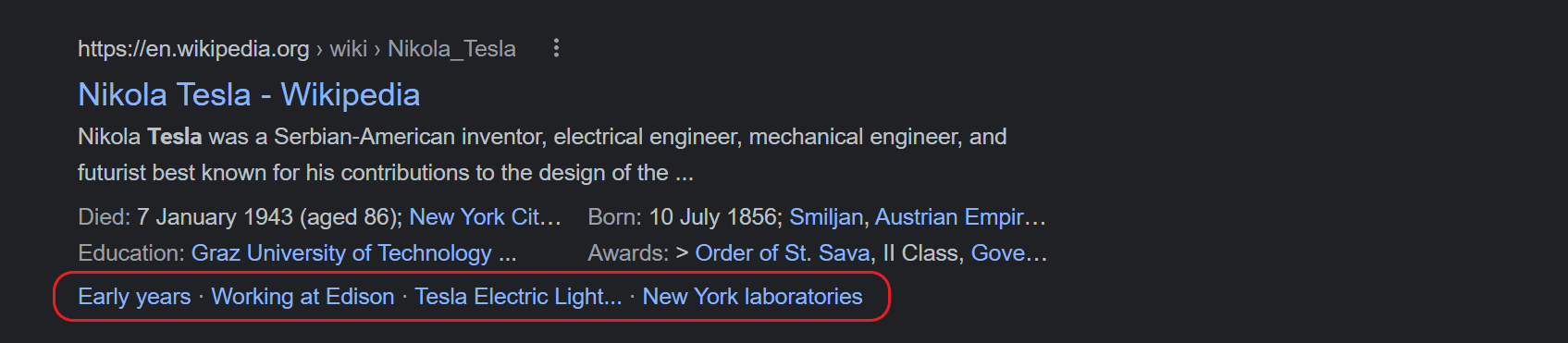
Bağlantı bağlantıları, SERP'ler için daha ilginç ve kullanışlı bir zengin snippet oluşturmak için Google ve diğer arama motorları tarafından da kullanılabilir.

Google, dahili bir bağlantı bağlantısının arama yapanlara gösterilmesinin yararlı olduğunu bulduğunda, arama snippet'inde popüler bağlantı bağlantıları içerebilir. Bu, ziyaretçinin makalenize veya web sayfanıza bakma kararı vermesi için daha fazla bilgiye sahip olmasını sağlar.
Google, web sitenizi ne kadar yararlı bulursa, o kadar iyi sıralanabilir - bu sizin için iyi bir haber.
Ayrıca, sayfanızı bağlantı bağlantılarıyla donatmak, diğer sitelere, sayfanızdaki okuyucularıyla daha alakalı olan belirli bir içerik parçasına bağlantı verme seçeneği sunar. Bu belki de üçüncü taraflar için, kullanıcıların ilgili bilgileri bulmak için kaydırmaları gereken uzun biçimli bir blog gönderisine bağlantı sağlamaktan daha yararlıdır. Bu nedenle, bir bakıma, bağlantı bağlantıları, daha fazla geri bağlantı için bağlantı kurma stratejinize yardımcı olabilir.
Bağlantı Bağlantılarını Kullanmanın Artıları ve Eksileri
Bağlantı bağlantılarını kullanmanın ana düşüncesi, belirli bir içerik parçası içinde ziyaretçilerinize yardımcı olup olmayacağını bilmektir. Yardımcı olmazsa, bağlantı bağlantılarını kullanmanın artıları ve eksileri önemli değildir. Ancak, site ziyaretçilerinin makalenizde veya sayfanızda gezinmesine yardımcı olacaklarsa, artıları ve eksileri bilmeye değer.
Artıları:
- Bağlantı Bağlantılarını kullanmak, ziyaretçilerin içeriğinizde gezinmesini kolaylaştırır
- Bağlantı Bağlantılarını kullanmak, Arama Motorlarının içeriğinizi anlamada kullanması için daha fazla ayrıntı ekler
- Bağlantı Bağlantılarını kullanmak, içeriğinizi daha gözden geçirilebilir hale getirir
Eksileri:
- İçeriğinizi yazmayı bitirdikten sonra Bağlantı Bağlantılarının kurulması daha fazla zaman alır
- Kullanıcılar bir bölüme atlayıp aradıklarını bulamadıklarında içeriğin içinde kaybolabilirler.
- Bağlantıları bağlam olmadan görüntülemek, farklı bir web sayfası görmeyi bekleyen site ziyaretçilerinin kafasını karıştırabilir
WordPress'te Çapa Bağlantıları Nasıl Oluşturulur: 6 Yol
WordPress'te bağlantı bağlantıları oluşturmanın farklı yolları vardır.
Aşağıda, web siteniz nasıl yapılandırılmış olursa olsun bağlantı bağlantıları kurmanın 5 farklı yolunu keşfedeceğiz. Bunları tek sayfalarda, sayfalar arasında, navigasyonunuzda, eklentilerle ve Divi Builder'ı kullanarak çok kolay bir şekilde nasıl oluşturacağınızı göstereceğiz.
1. WordPress Blok Düzenleyici ile Elle Çapa Bağlantıları Oluşturun
Bağlantı bağlantısı, bir sayfadaki belirli bir bölüme atlamanıza izin veren bir bağlantıdır. WordPress blok düzenleyicide bir bağlantı bağlantısı oluşturmak için aşağıdakileri yapmanız gerekir:
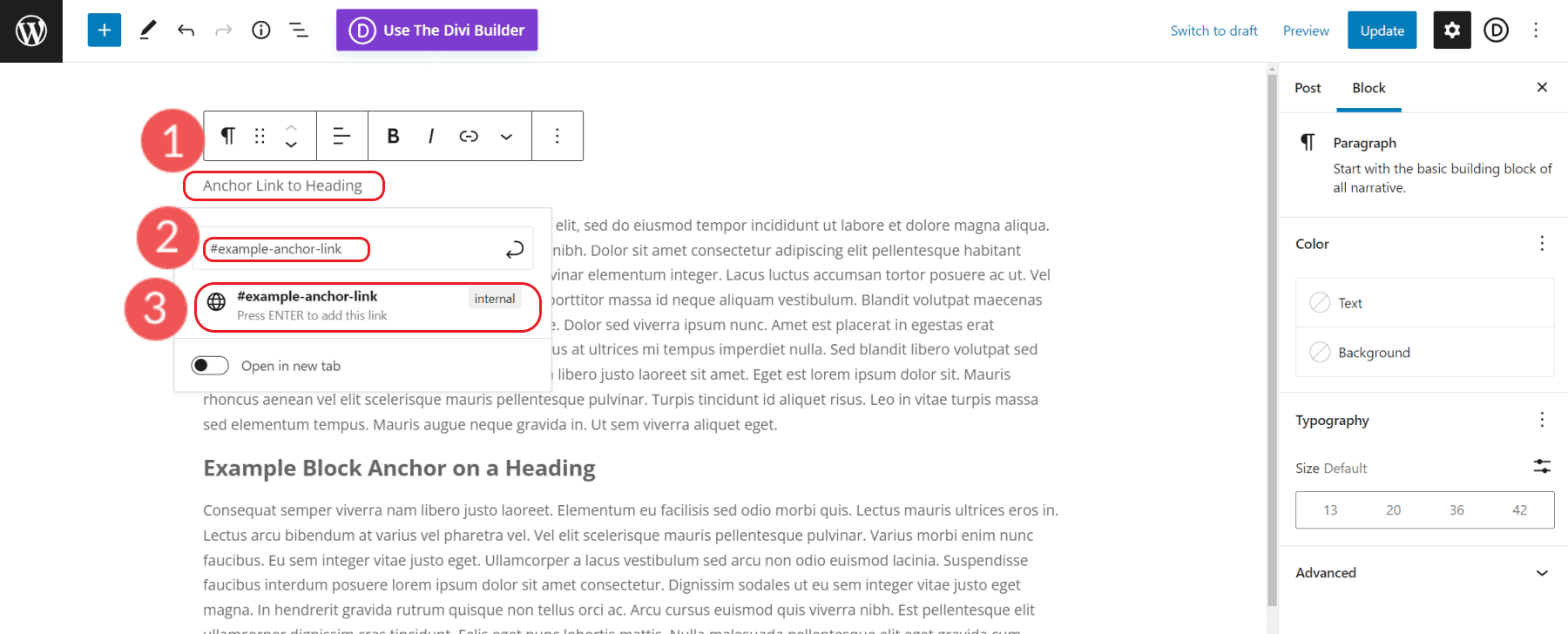
WordPress blok düzenleyicide bir başlık bloğu ekleyin ve başlık metninizi yazın.
Başlık bloğu ayarlarında (Başlıklar Bloğunun Gelişmiş sekmesinde bulunur), Başlık alanına bir HTML Kimliği ekleyin. Bu, bağlantı bağlantısı hedefi olarak kullanılacaktır.


Başlık öğesinin kimliği ayarlandıktan sonra, bir metin seçip bir köprü ekleyebiliriz. Bir web adresi yerine bir sayı işareti (#) artı eleman kimliğimizi ekleyebiliriz. Enter tuşuna basın, bağlantı o metne uygulanacaktır.

Değişikliklerinizi kaydedin ve yeni bağlantı bağlantınızı test etmek için sayfanızı önizleyin.
2. WordPress Klasik Düzenleyici'de HTML'de Elle Bağlantı Bağlantıları Oluşturun
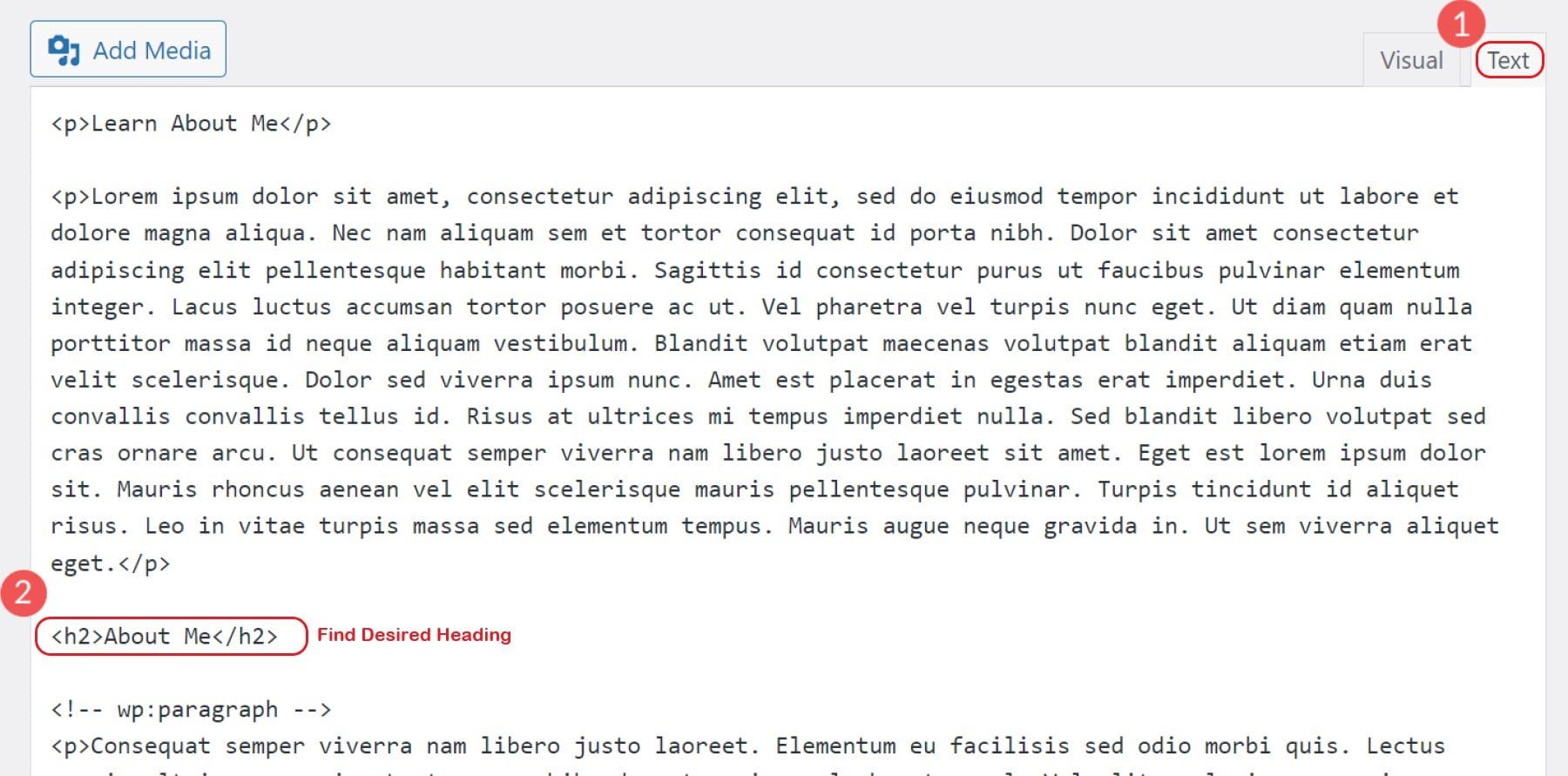
WordPress klasik düzenleyicide bir bağlantı bağlantısı oluşturmak istiyorsanız, biraz HTML eklemeniz gerekir. Ama merak etmeyin, zor değil. Öncelikle, bağlantı vermek istediğiniz başlığı bulmanız gerekir. Gönderinizin veya sayfanızın kodunda (görsel düzenleyici sekmesinin yanındaki metin sekmesi), bağlantı vermek istediğiniz metnin etrafındaki başlık etiketini arayın.
Örneğin, "Hakkımda Öğren" yazan bir başlığa bağlantı bağlantısı oluşturmak istiyorsanız, bu metnin etrafında bir H2 etiketi (iki başlık) ararsınız.
Aramak:
<h2>About Me</h2>

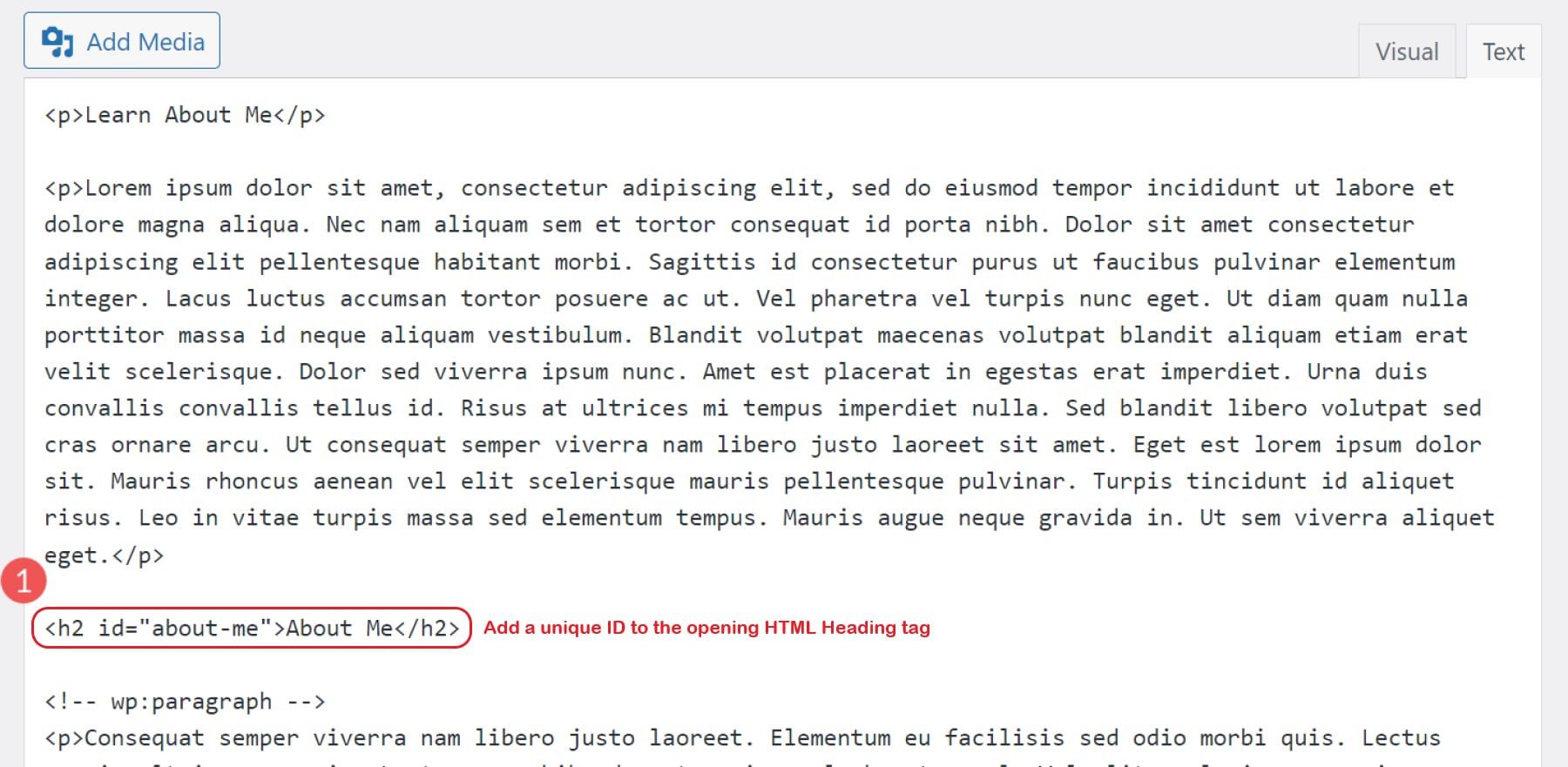
Başlık etiketini bulduktan sonra ona bir id özelliği ekleyin. id özelliğinin değeri benzersiz olmalıdır, bu nedenle sayfada başka hiçbir yerde kullanılmayacak bir şey seçin. Örneğimiz için “hakkımda-beni” kullanacağız.
Başlık etiketini şu şekilde değiştirin:
<h2 id="about-me">About Me</h2>

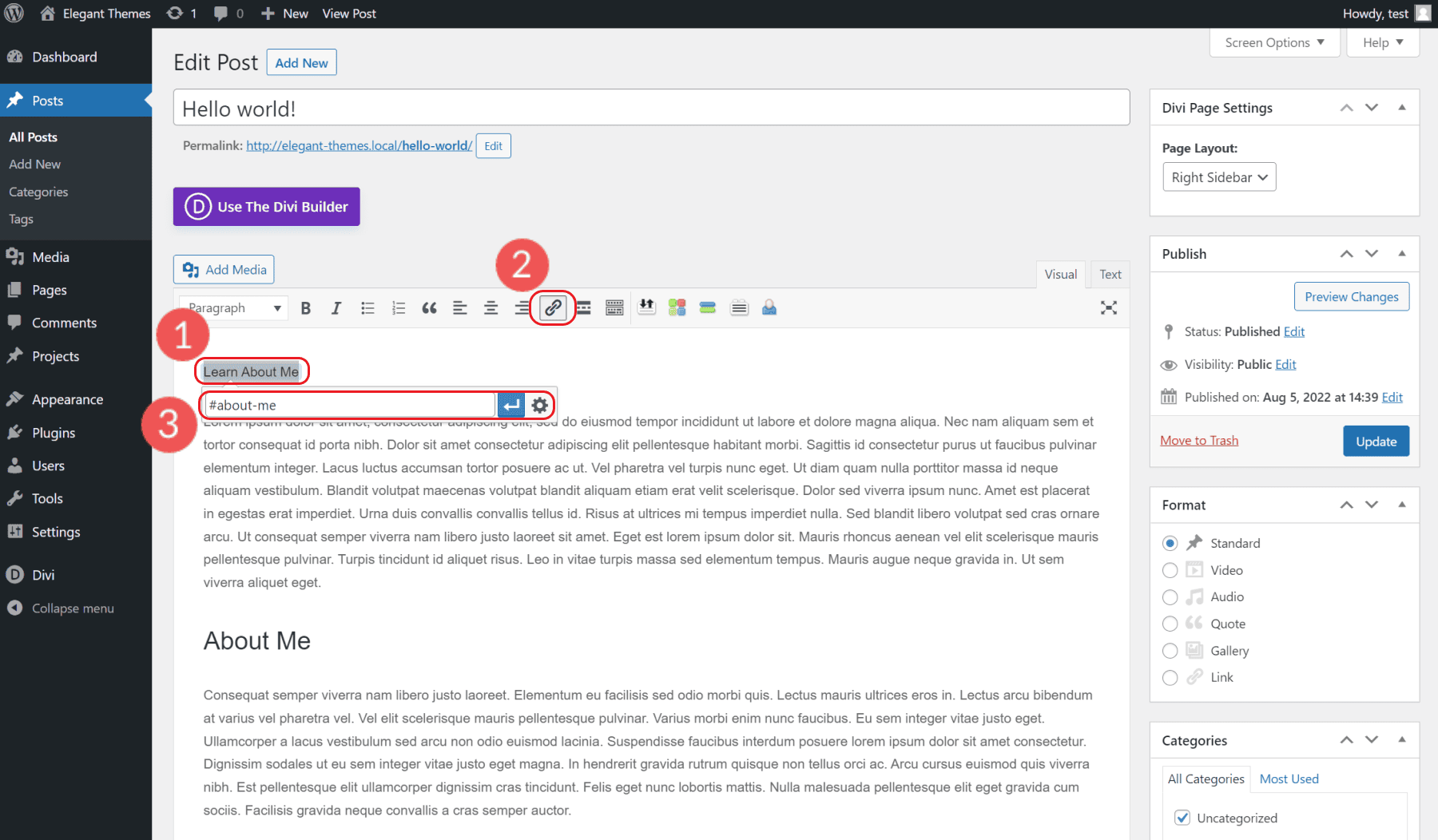
Ardından, ziyaretçilerinizin tıklamasını istediğiniz metni bulmak isteyeceksiniz ve bu metin onları sabitlenmiş bölümünüze götürecektir. Yeni bağlantı bağlantısı için HTML'yi yazma seçeneğine sahipsiniz veya Klasik Düzenleyici'nin bağlantı ekleme işlevini kullanabilirsiniz. Bağlantıyı hızlı bir şekilde oluşturmak için Görsel sekmesinde bulunan WYSIWYG düzenleyicisini kullanacağız.
Bağlantıyı eklemek istediğiniz metni (veya resmi) seçin. Editörün araç çubuğundaki zincir bağlantı simgesine tıklayın. Bağlantı giriş alanına “#about-me” ekleyin ve bağlantı oluşturmayı tamamlamak için enter tuşuna basın.

Bağlantı bağlantınızı çalışırken görmek için "Yayınla" veya "Önizleme"yi tıklayın.
3. Anchor Link Plugin ile Anchor Linkleri Otomatik Olarak Ekleyin
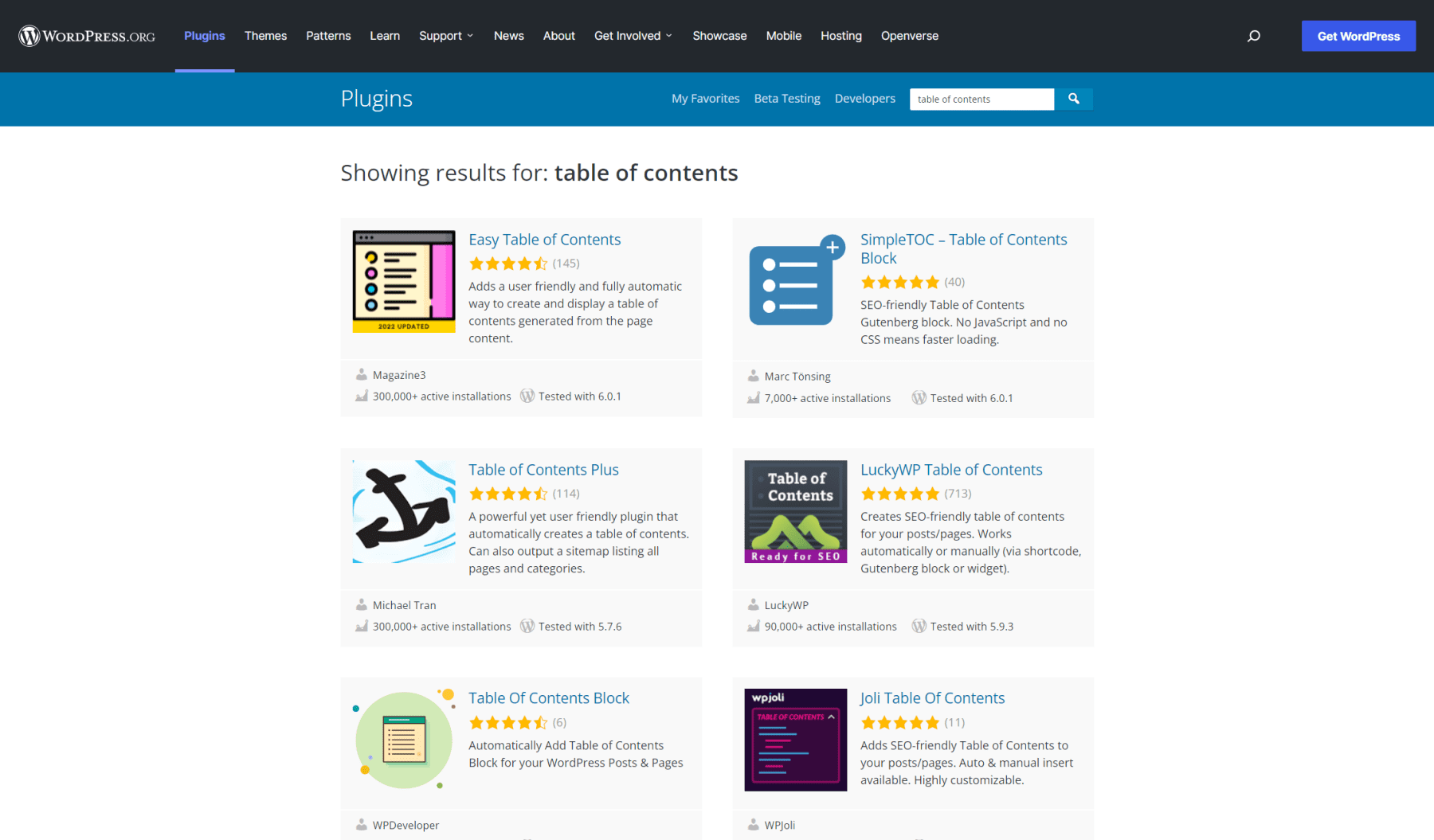
WordPress deposunda, otomatik olarak oluşturulan bağlantı bağlantılarıyla hızlı bir şekilde İçindekiler Tablosu oluşturmanıza yardımcı olabilecek epeyce eklenti vardır. İçindekiler Eklentilerini depoda bulabilirsiniz.

Birkaç farklı seçenek arasından seçim yapabilmenize rağmen, Easy Table of Contents by Magazine3'ün nasıl kullanılacağı üzerinde çalışacağız.
Kolay İçindekiler Tablosunu hemen yüklemek size Sayfa ve Gönderi başlıklarına dayalı bir İçindekiler Tablosu verir. Nasıl görüneceğini görmek için herhangi bir ayar yapılandırmanıza gerek yok. Eklentiyi yükleyin ve ardından en son gönderinize bir göz atın.
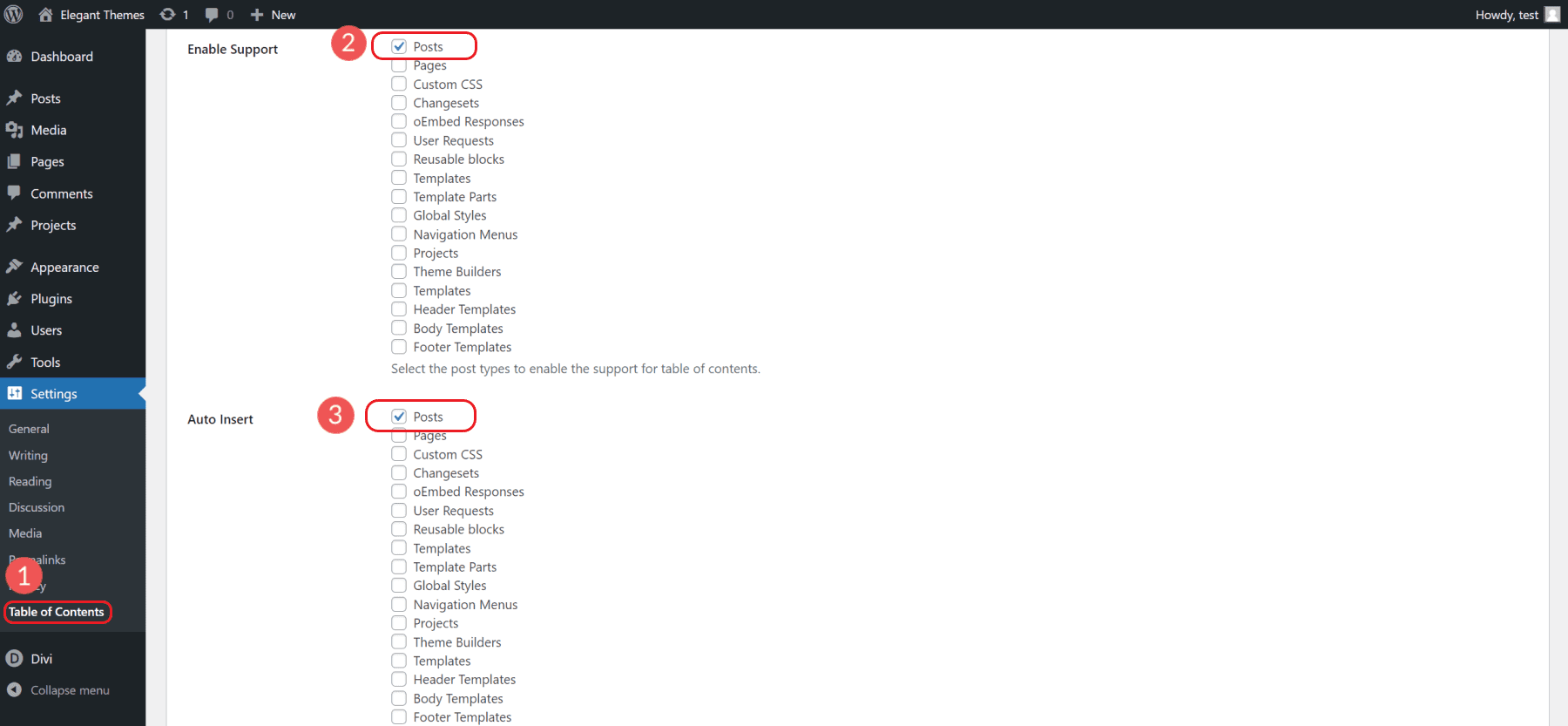
Ne yapabileceğine baktıktan sonra, ihtiyaçlarınıza göre uyarlamak için ayarlarına geri dönmek akıllıca olur. Çoğu insan için, yalnızca TOC'nin Gönderilerde görünmesini sağlamak muhtemelen tek ihtiyacınız olan şeydir. Kolay İçindekiler Tablosunun tüm özel gönderi türlerinizi ve açıp kapatabileceğiniz çeşitli şablonları tanıdığını göreceksiniz.

Denemeniz için bir sürü başka seçenek var, ancak bunların hepsi web sitenize ve ihtiyaçlarınıza bağlı. Yalnızca H2'den H3'e veya belki H4 başlıklarını kullanarak İçindekiler oluşturarak başlamanızı öneririz. İçindekiler'de çok fazla öğe varsa, umduğunuz kadar yardımcı olmayacaktır.
Daha fazla özelliğe sahip profesyonel bir sürüm sunarlar. Ayrıca Divi ile mükemmel çalışır!
Yine, size iyi hizmet edebilecek başka “İçindekiler” eklentileri var. İhtiyaçlarınıza uyan en iyi özellikleri elde etmek için araştırmanızı yapın ve birkaçını test edin.
4. Navigasyon Menünüze Bağlantı Bağlantıları Ekleyin
Tek sayfalık web siteleri ve sınırlı gezinme menülerine sahip açılış sayfaları çok fazla etki sağlayabilir. Çoğu zaman, site yöneticileri, ziyaretçileri sayfada aşağı atlamak için gezinme menüsündeki bağlantı bağlantılarını kullanır.
Bu, bir web sitesinin çok sayıda sayfaya ihtiyacı olmadığında ancak yine de ziyaretçiye tam olarak ihtiyaç duydukları bilgilere bakma şansı vermek istediğinde çok kullanışlıdır.
Gezinmeler için bağlantı bağlantıları oluşturmak, gerçek bağlantı dışında daha önce üzerinde çalıştığımızla tamamen aynıdır. Bağlantı navigasyonunuza gidecek.
Navigasyonunuza bağlantı linkleri eklemeden önce, hala atlamak istediğiniz başlığa (veya bağlantı elemanına) bağlantı kimliğini eklemeniz gerekecektir. WordPress düzenleyicisine bir Bağlantı Kimliği eklemek için yukarıdaki nasıl yapılırlara bakın.

Bu seti oluşturduktan sonra, menü navigasyonuna bağlantınızı eklemeye hazırsınız.
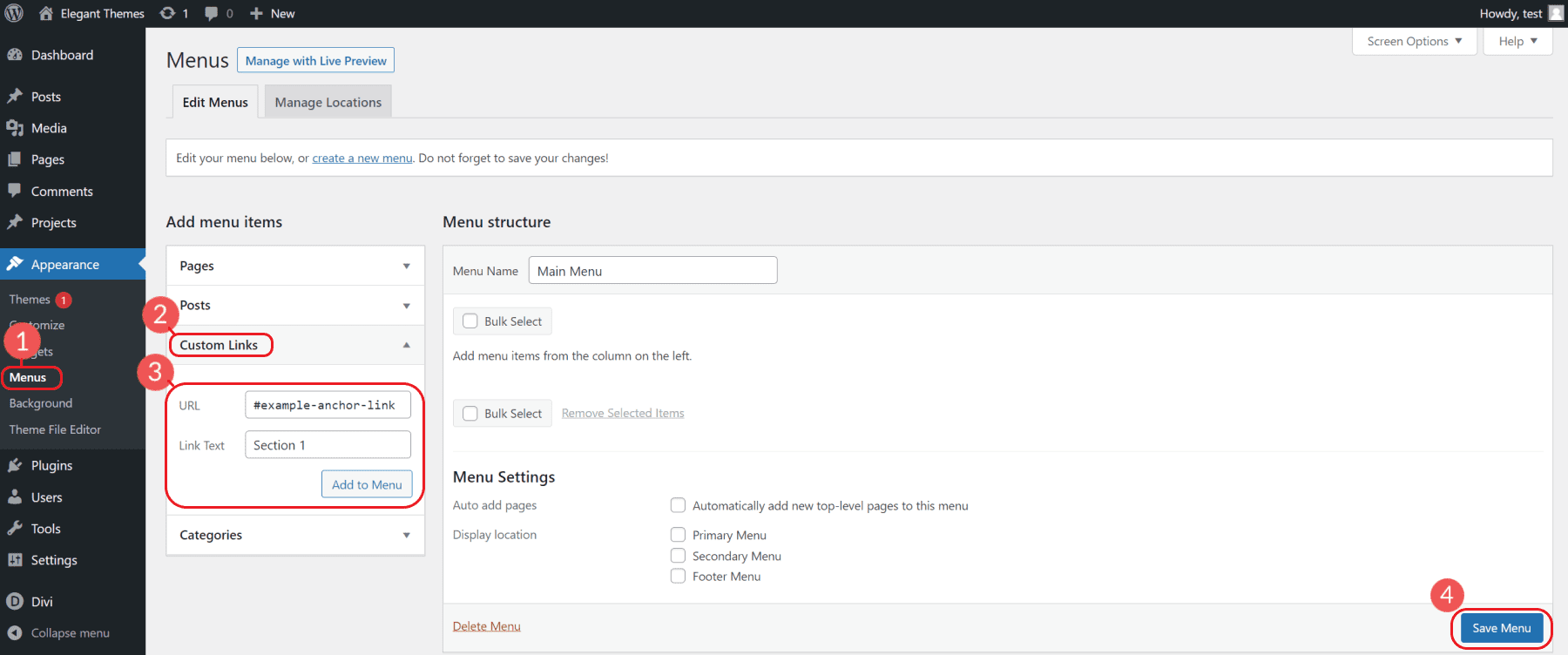
Site menülerinizi görmek için Görünümler > Menüler'i açın. Doğru menüyü düzenlediğinizden emin olun, ardından “Özel Bağlantılar”ı seçin. URL alanına, önüne "#" (#example-anchor-link) gelen ilk HTML bağlantı kimliğinizi ekleyin. Bağlantı Metni alanını doldurarak menü öğenize bir ad verin. Bu, menünün kendisinde görüntülenecektir. Menüye Ekle ve Menüyü Kaydet'e tıklayın.

Başlıklara ek benzersiz bağlantı kimlikleri ve gerektiğinde menünüze bağlantı bağlantıları ekleme işlemini tekrarlayın.
Nasıl göründüğünü görmek için değişikliklerinizi web sitenizin ön ucunda görebilirsiniz.
5. Dış Sayfalara Bağlantı Bağlantıları Oluşturun
Harici bir sayfanın belirli bir bölümüne bağlantı bağlantısı eklemek istiyorsanız, sayfanın tüm URL'sini, ardından “#” ve bağlantı kimliğini eklemeniz gerekir.
Harici bir sayfadaki belirli bir başlığa bağlantı bağlantısının şu şekilde yapılandırılması gerekir:
<a href="https://website.com/page/#your-anchor-link-id">Anchor Link</a>
Bu, kullanıcıyı sayfaya ve ayrıca o sayfadaki belirli başlığa yönlendirir.
6. Divi ile WordPress'te Çapa Bağlantıları Oluşturun
Divi, WordPress'te bir web sitesi tasarlamayı kolaylaştıran inanılmaz bir tema ve sayfa oluşturucudur. Divi'de, herhangi bir öğeye kolaylıkla ve HTML hakkında endişelenmenize gerek kalmadan bağlantı bağlantıları oluşturabilirsiniz.
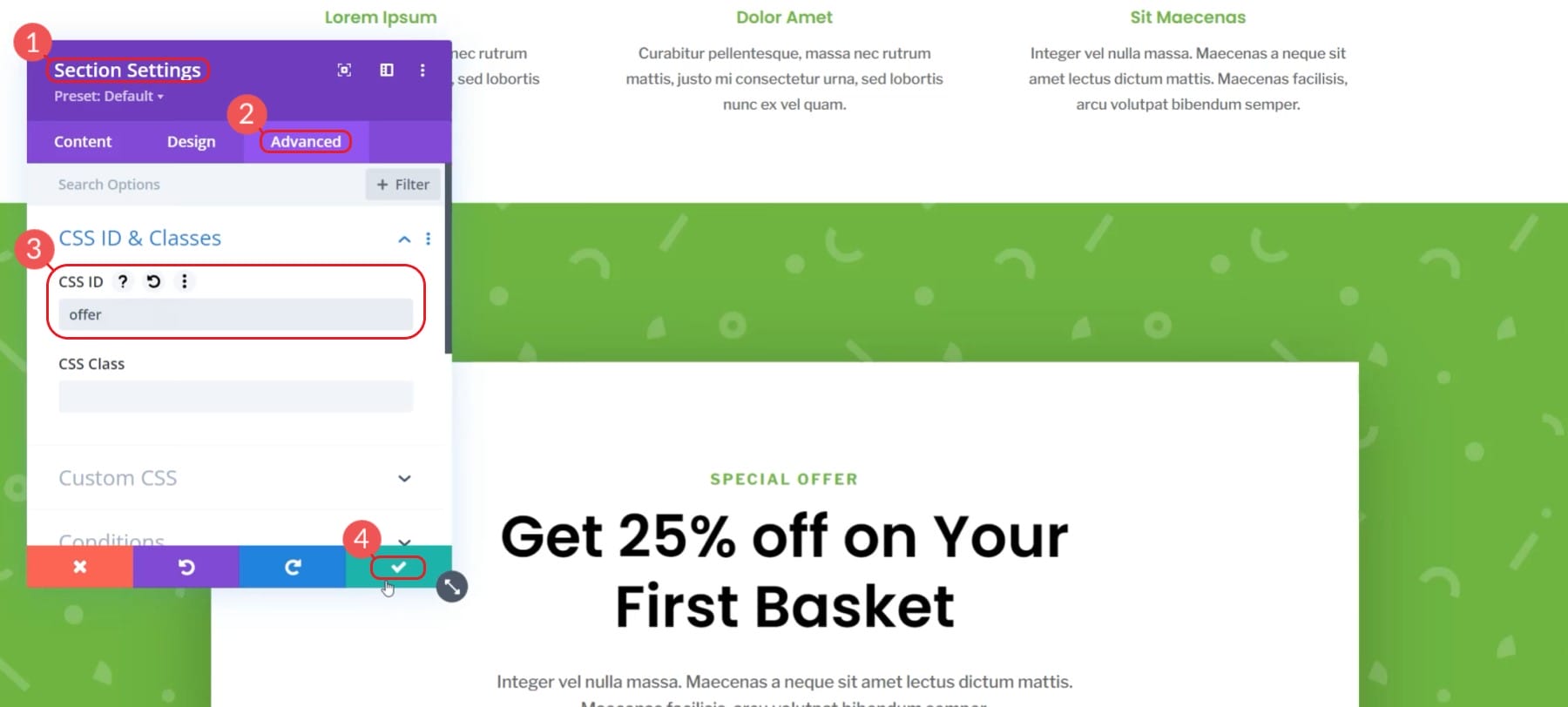
Divi'de bağlantı bağlantıları eklemek için sayfa düzenleyicinizi ve Divi'nin görsel oluşturucusunu açın. Yapacağımız ilk şey, bir bölüme bir çapa kimliği atamak. Bunu, bölüm ayarlarını açarak, Gelişmiş sekmesine giderek ve “CSS ID & Class” a tıklayarak yapıyoruz. Herhangi bir Divi öğesine bağlantı kimliği ekleyebilirsiniz, ancak bir bölüme bağlantı vermek, bir başlık etiketine bağlantı vermekten daha iyi bir kullanıcı deneyimi olabilir.
Kimliğimizi CSS Kimliği alanına ekleyeceğiz ve değişikliklerimizi kaydedeceğiz. Bu örnek için, bölümümüze “teklif” kimliğini verdik.

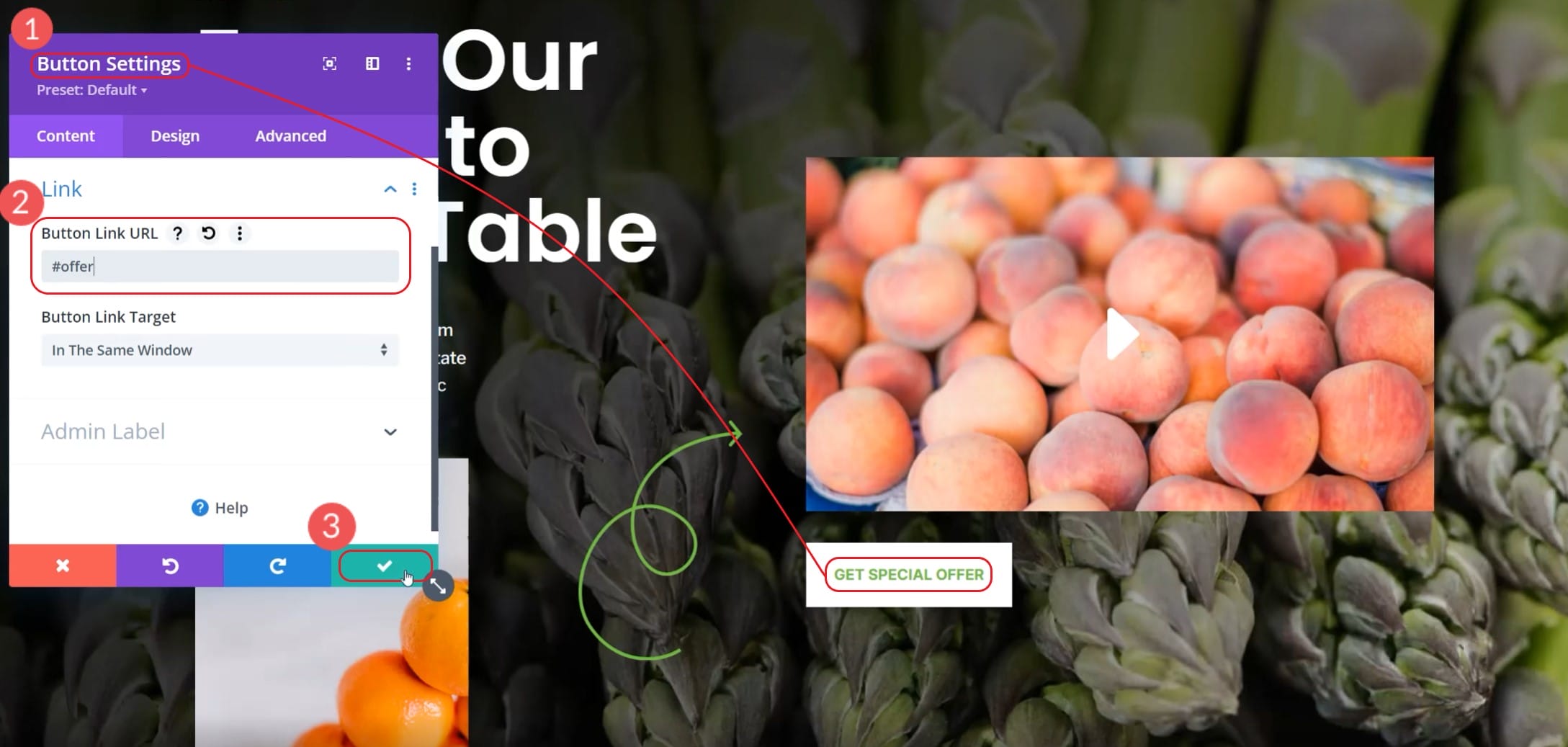
Bir ID ile bölümümüzü kurduktan sonra linkimizi oluşturmak için link verebiliriz. Bu örnekte, ana CTA'mızı kahraman bölümünde kullanıyoruz. Bu düğme, kullanıcıyı "Özel Teklif için Abone Ol" bölümüne kaydırır.
Düğmeyi düzenleyin ve “Bağlantı” etiketli bölüme tıklayın. Bağlantımız için bir URL yerine bir bağlantı bağlantısı ekliyoruz. Bunu, kare işaretini (#) ve istediğimiz CSS kimliğini yazarak yapın. Bu örnek için bağlantı “#teklif” olacaktır.

Sayfa değişikliklerini yayınlayın ve ardından ön uçtaki sayfaya gidin. Düğmenize tıklayıp istediğiniz bölüme kaymasını izleyebilirsiniz. İşte uygulamadaki örneğimiz:
Gördüğünüz gibi Divi ile tek bir sayfada birden fazla bağlantı bağlantısını yönetmek çok kolay. Bölümlere ve bağımsız modüllere bir kimlik atamak çok kolaydır.
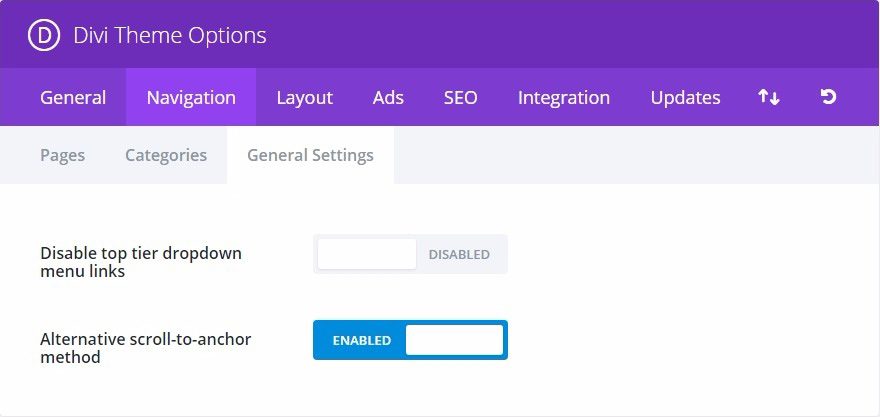
Bazen kaydırma konumu yanlış olabilir. Divi, Divi'nin alternatif bir yöntem kullanması için değiştirebileceğiniz bir Tema Seçeneğine sahiptir. Tema Seçeneklerini açın, Gezinme Sekmesine gidin ve “Alternatif Kaydırma-Çapa Yöntemi” arasında geçiş yapın.

Divi'nin Anchor linkleriyle neler yapabileceği hakkında daha fazla bilgi edinmek için Anchor Links ile yapabileceğiniz bu harika şeylere göz atın!
Çözüm
Bir ziyaretçinin web sitenizde geçirdiği her saniye değerlidir. İnsanların kısa ve dikkat gerektiren dikkat süreleri vardır. Aynı dikkat için rekabet sürekli büyüyor. Okuyucuları bağlamak ve aradıkları içeriği almak için yalnızca birkaç saniyeniz var. Aksi takdirde, unutulabilir bir web sitesi deneyimi ve geri dönen trafik sunarsınız.
Öğrendiğimiz gibi, bağlantı bağlantıları okuyucularınızı içeriğinizin belirli bölümlerine yönlendirmenin harika bir yoludur. Site ziyaretçilerinizin en çok görmek istedikleri içerikle dikkatini çekebilirsiniz. Bu bağlantı bağlantıları, sitenizin diğer bölümlerine veya belirtilen HTML kimliklerine sahip dış kaynaklara bile bağlantı verebilir.
Artık müşterileriniz için daha iyi kullanıcı deneyimleri oluşturabilir ve arama motorlarının web sayfalarınızı nasıl anladığını ve sıralamasını iyileştirebilirsiniz. Ve WordPress'teki bağlantı bağlantıları bunu yapmanıza yardımcı olur!
WordPress'te bağlantı bağlantılarını kullanma deneyiminiz oldu mu veya bazı yararlı ipuçlarınız var mı? Aşağıdaki yorumlarda bize bildirin!
BestForBest / Shutterstock.com aracılığıyla Öne Çıkan Görsel
