WordPress Web Sitenizde Zahmetsizce Rezervasyon Formu Nasıl Oluşturulur?
Yayınlanan: 2023-11-28Bir WordPress web sitesinde rezervasyon formu oluşturmak genellikle web sitesi sahiplerinin kafasını karıştıran karmaşık adımlar gerektirir. Ancak siteniz için bir rezervasyon formuna sahip olmak önemlidir, özellikle de işletmeniz hizmetlerle ilgiliyse, müşterilerinizin tercih ettikleri hizmetleri kolayca seçebilmesi nedeniyle.
Bu yazıda, müşterilerinizin her türlü rezervasyonu yaptırabileceği MetForm ile WordPress web sitesinde rezervasyon formunu hızlı ve sorunsuz bir şekilde nasıl oluşturacağınızı göstereceğim.
MetForm, çevrimiçi randevu ve toplantı planlamaktan rezervasyon yapmaya kadar tüm bu tür rezervasyonlar için rezervasyon formları oluşturmanıza olanak tanır.
Web Sitenizde Rezervasyon Formu Oluşturmanın Avantajları
Web sitenize rezervasyon formu eklemek iletişim sürecini kolaylaştırabilir. Müşteriler, iş ortakları ve etkinlik katılımcıları herhangi bir karmaşıklık yaşamadan size ulaşabilir.
Aşağıdaki avantajlar, WordPress web sitenize rezervasyon eklemenizi gerektirir:
- Rezervasyon sürecini otomatikleştirerek çalışanlarınızın zamanını artırın
- Müşteriler satın alma modundayken anında destek yaratın
- Müşterilere randevu veya rezervasyonlara 7/24 erişim sağlayın
- Telefon rezervasyon sistemindeki darboğazdan kaçının ve müşteri deneyimini kolaylaştırın
- Kayıtlı rezervasyon bilgileriyle kaynaklarınızı düzenli ve verimli bir şekilde planlayın
- Gizlilik ve birinci sınıf müşteri desteği sağlayın
- Çoğu çevrimiçi rezervasyon sistemi birden fazla e-posta ve bildirim gönderdiğinden, rezervasyona gelmeme olasılığı düşüktür
- Satışlarınızı artırın ve yıllık gelirinizi artırın
MetForm ile WordPress Web Sitesinde Rezervasyon Formu Nasıl Oluşturulur?
MetForm'da rezervasyon formu oluşturmak zahmetsizdir çünkü işi bitirmek için bazı basit adımları izlemeniz gerekir. Burada, MetForm ile WordPress web sitesinde rezervasyon formunu her zamankinden daha kolay nasıl oluşturacağınızı anlatacağım.
1. Adım: MetForm'u Kurun ve Etkinleştirin
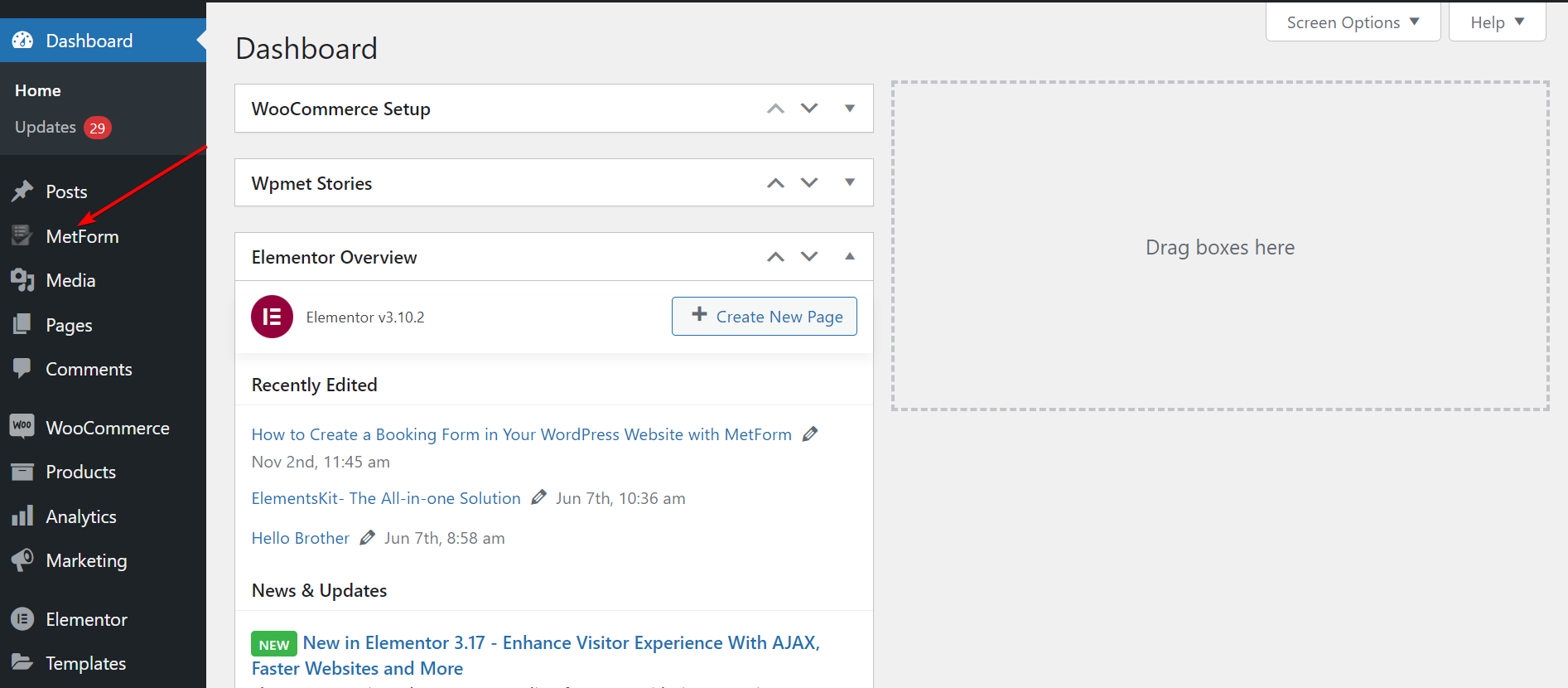
Başlangıçta, WordPress kontrol panelinizi ziyaret edin ve hem MetForm'u hem de Elementor'u yükleyip etkinleştirmeye devam edin. Bunun için kenar çubuğundaki “Eklentiler”e gidin ve “Yeni Ekle”ye tıklayın. Bundan sonra, Elementor'u öncelikle indirilen dosyalardan veya doğrudan arama çubuğundan yükleyin.
Elementor yüklendikten sonra aynı süreçte MetForm'u yüklemek için ilerleyin. Bu eklentiler web sitenizde zaten yüklüyse bu adımı atlayın ve bir sonraki adıma geçin.

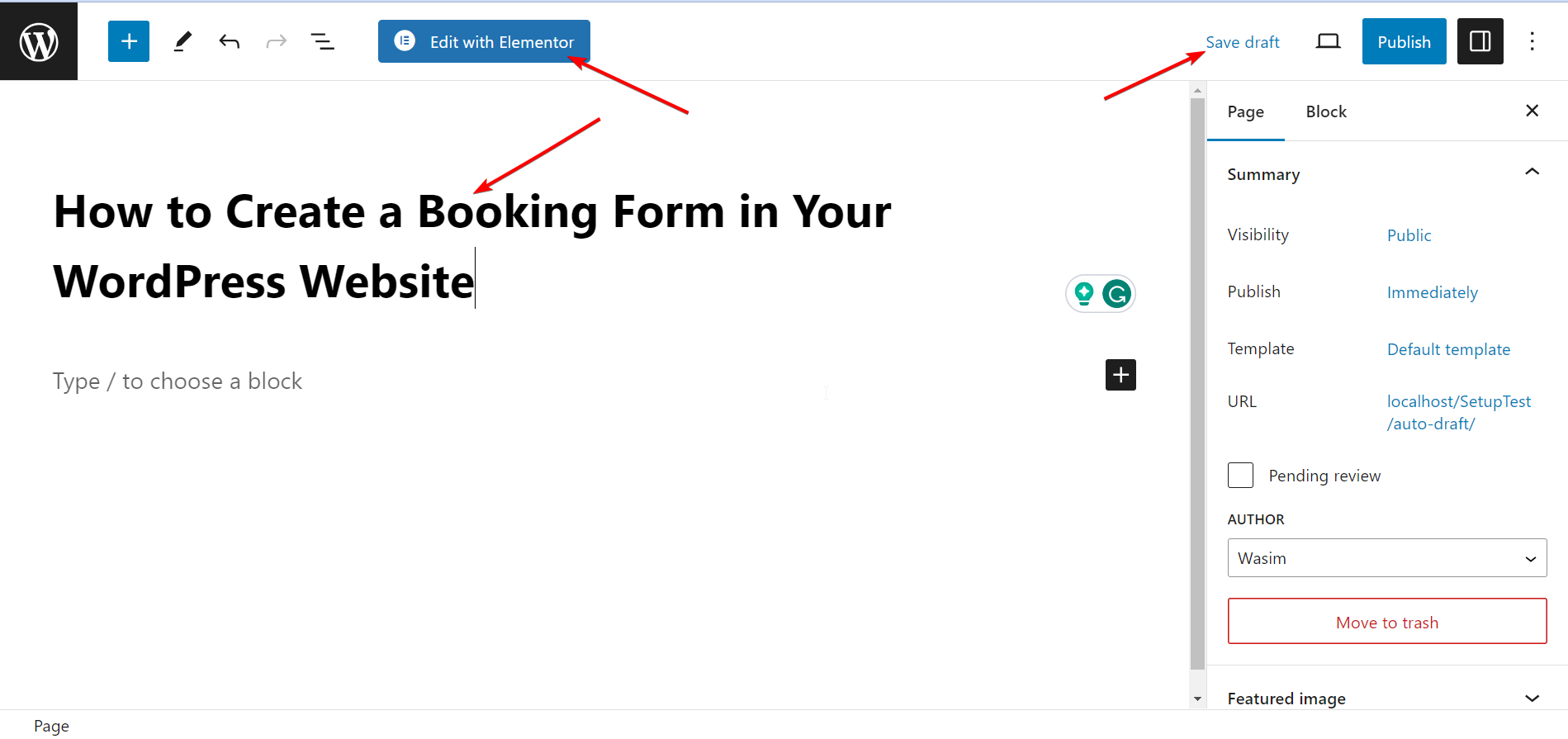
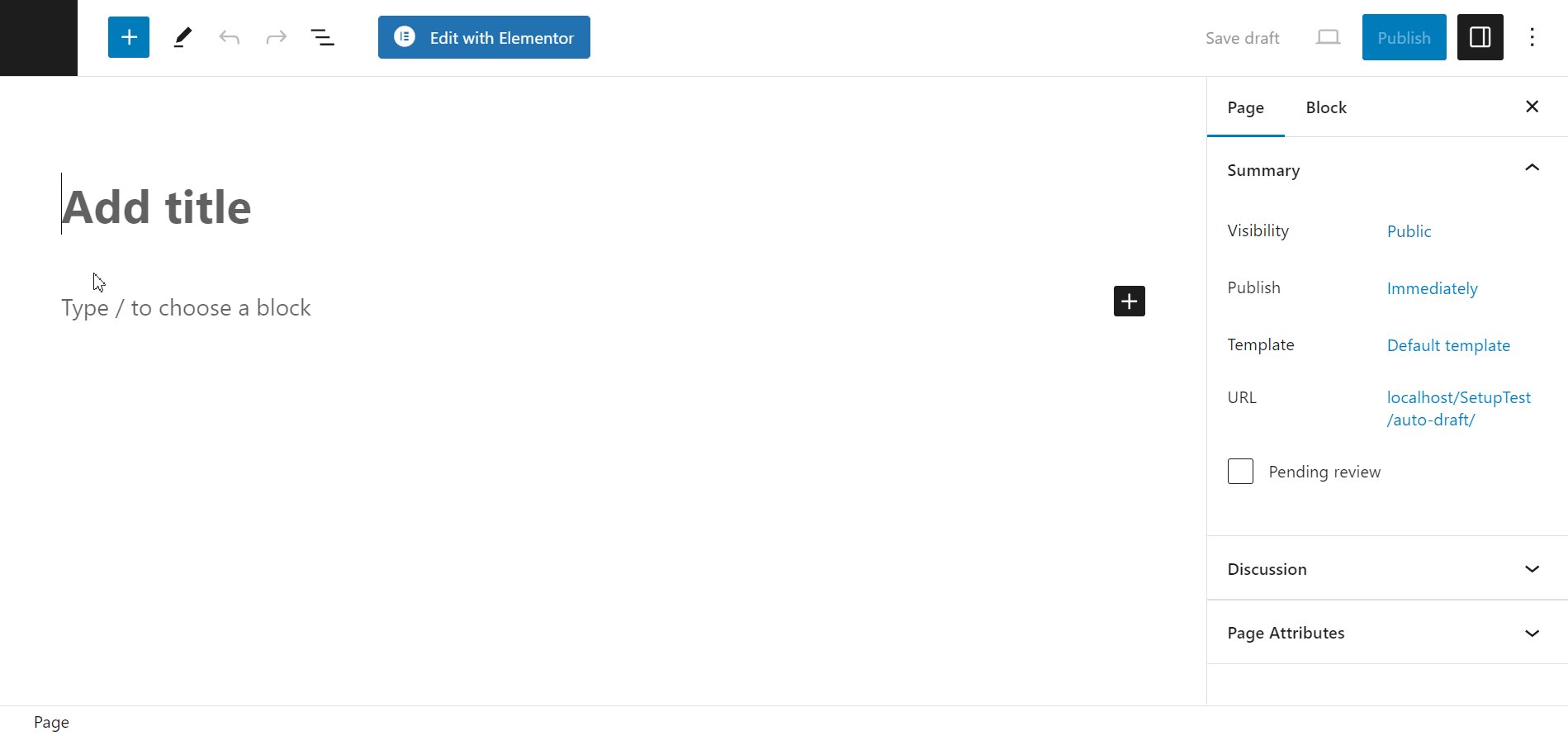
2. Adım: Sayfanıza Başlık Verin ve Elementor Penceresine Geçin
Şimdi kenar çubuğundaki “ Sayfalar ”a gidin ve yeni bir sayfaya geçmek için “ Yeni Ekle ”yi seçin. Ardından sayfaya uygun bir başlık ekleyin ve Elementor penceresine geçmek için “ Elementor ile Düzenle ”ye tıklayın.

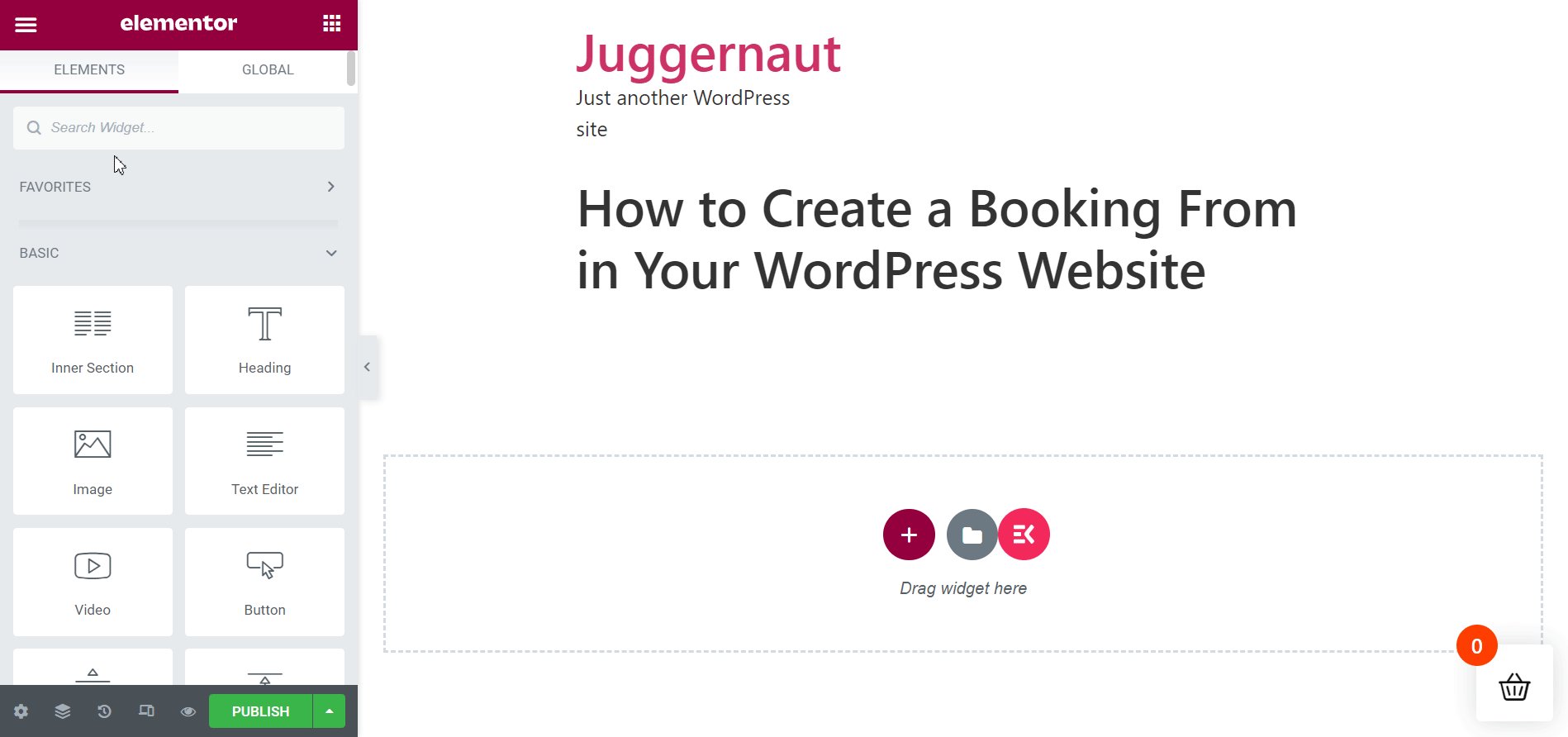
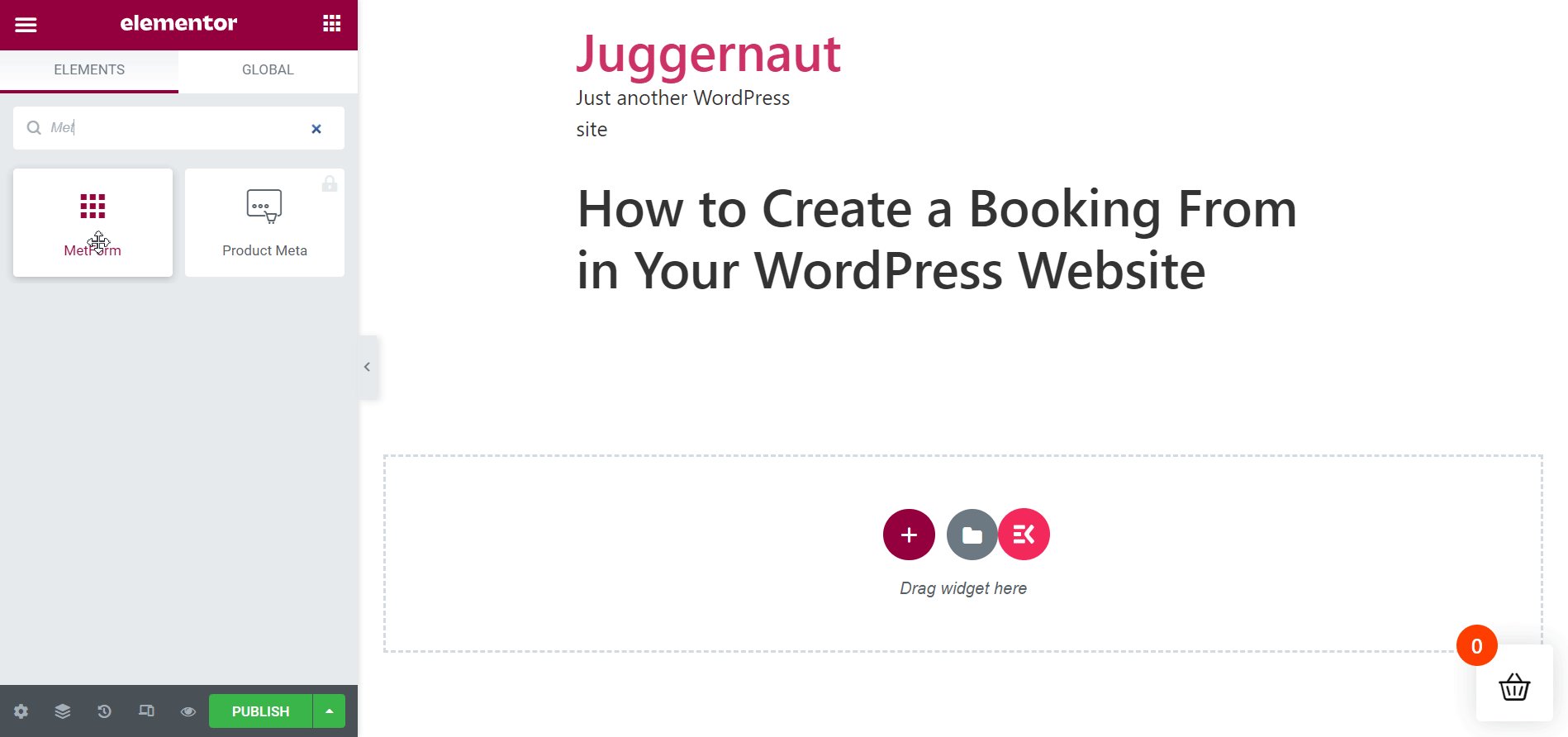
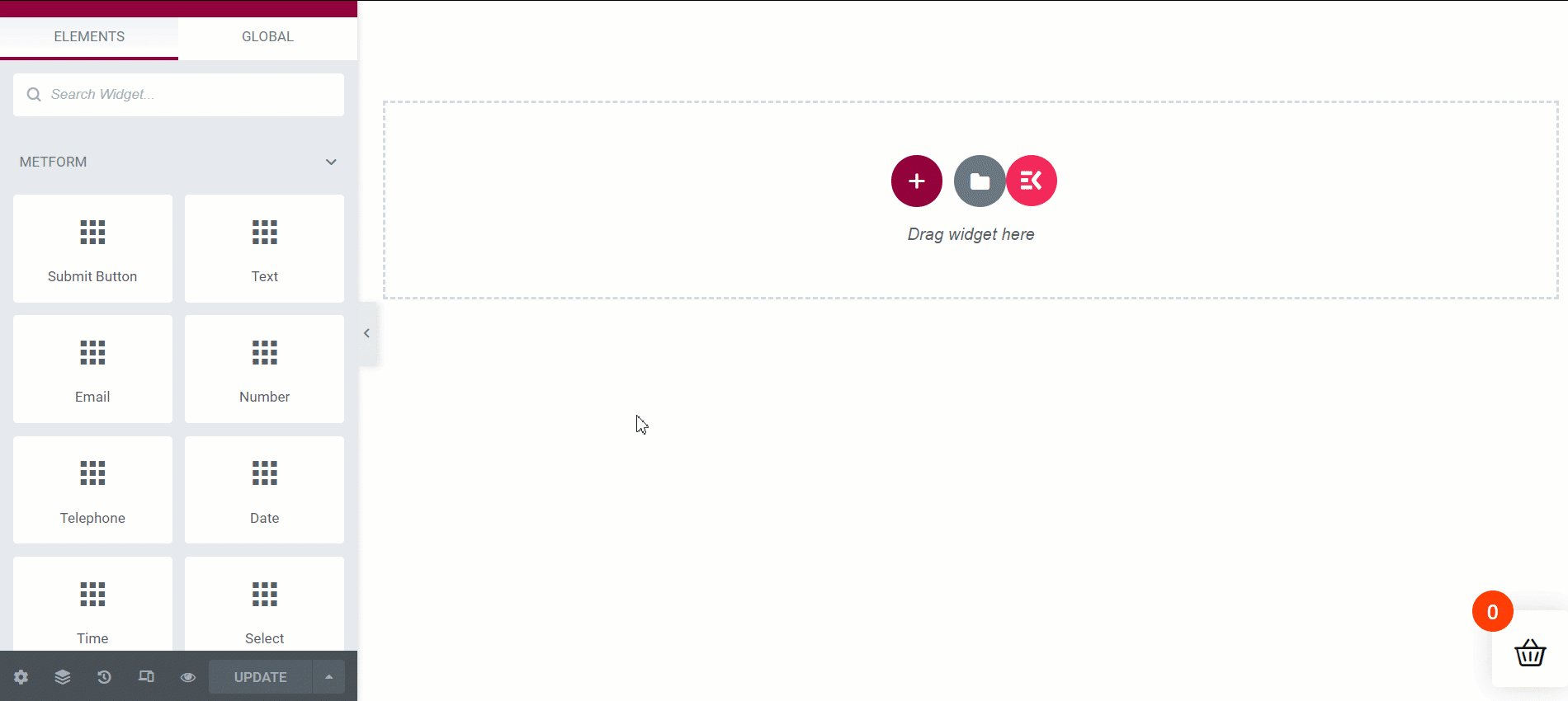
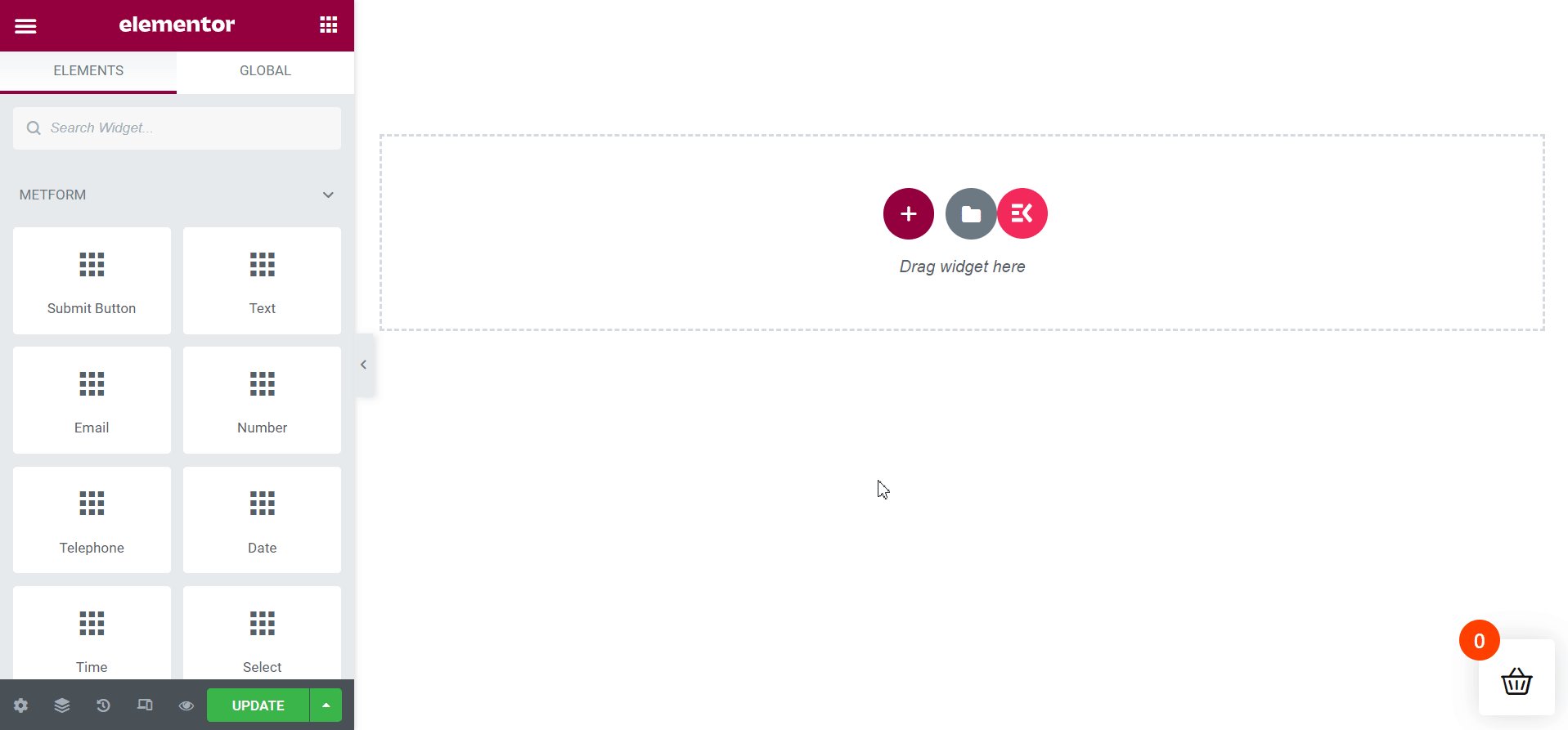
3. Adım: MetForm Widget'ını Sürükleyip Bırakın
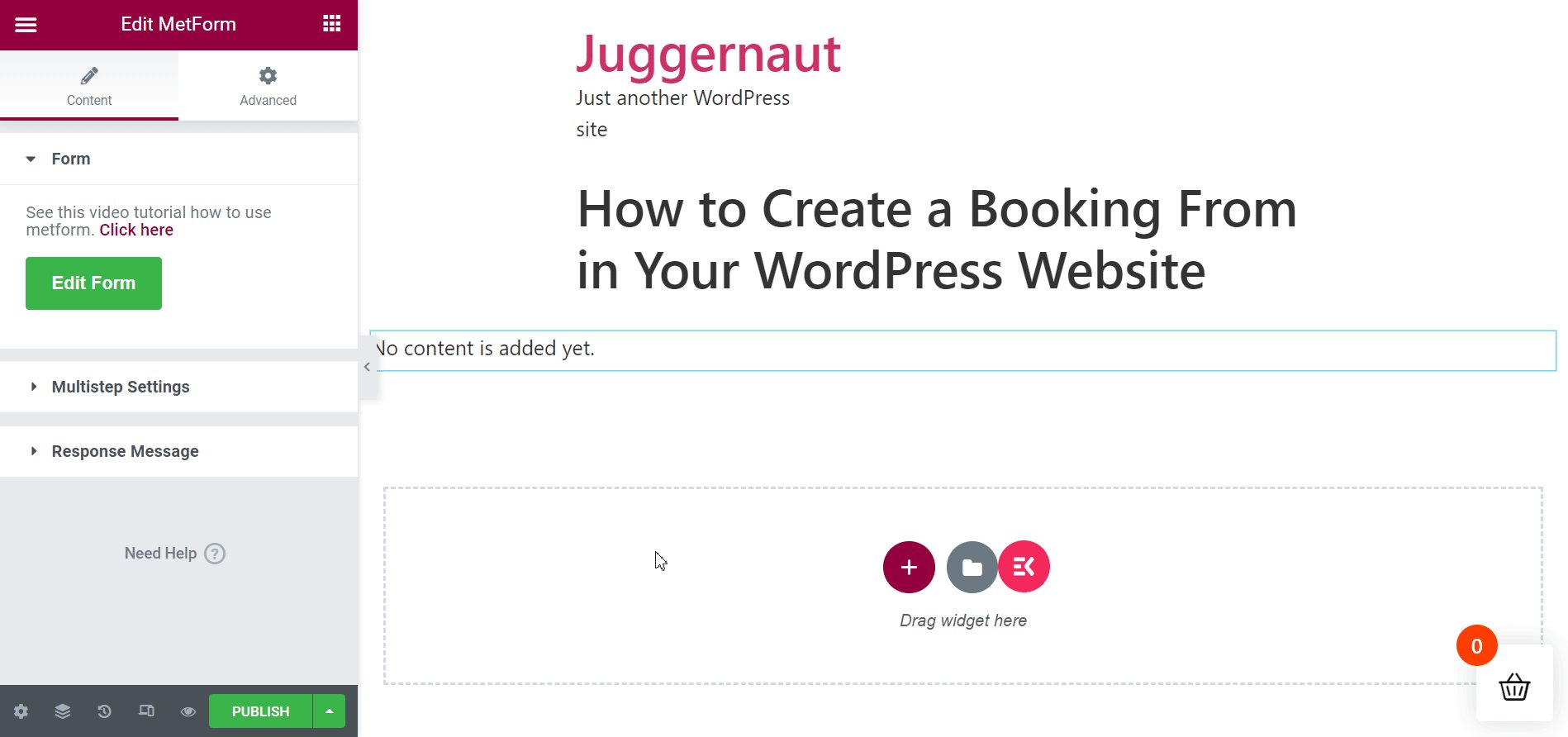
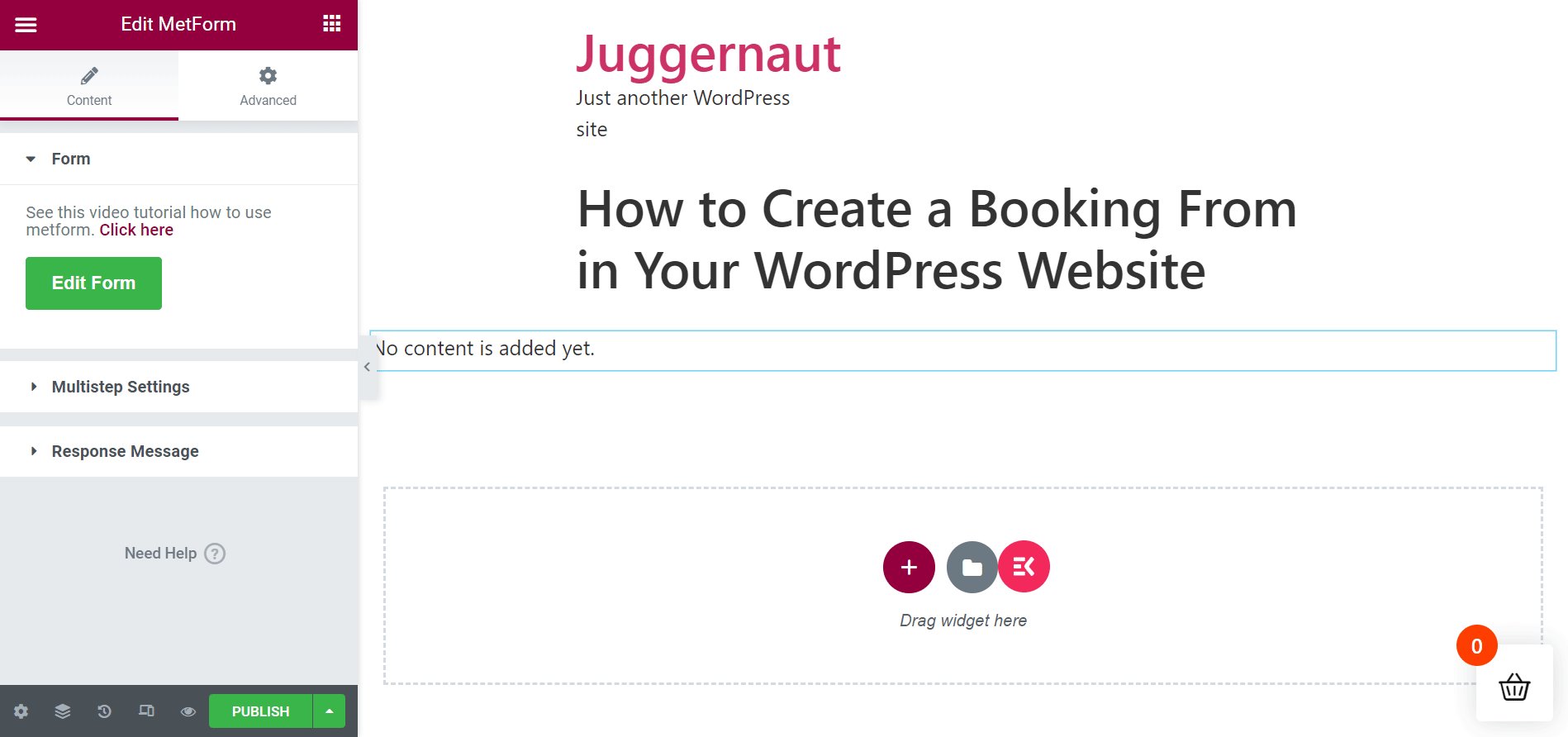
Rezervasyon formunuzu oluşturmak için MetForm widget'ını kullanmanın zamanı geldi. Widget'ı arama kutusunda arayın ve ardından onu belirtilen alana sürükleyip bırakın. Varsayılan olarak eylemle birlikte hiçbir içerik görünmeyecektir.

4. Adım: Elementor ile Yeni Bir Rezervasyon Formu Şablonu Seçin
Yeni bir rezervasyon formu şablonunu doğrudan Elemetor ile seçmek çocuk oyuncağıdır.
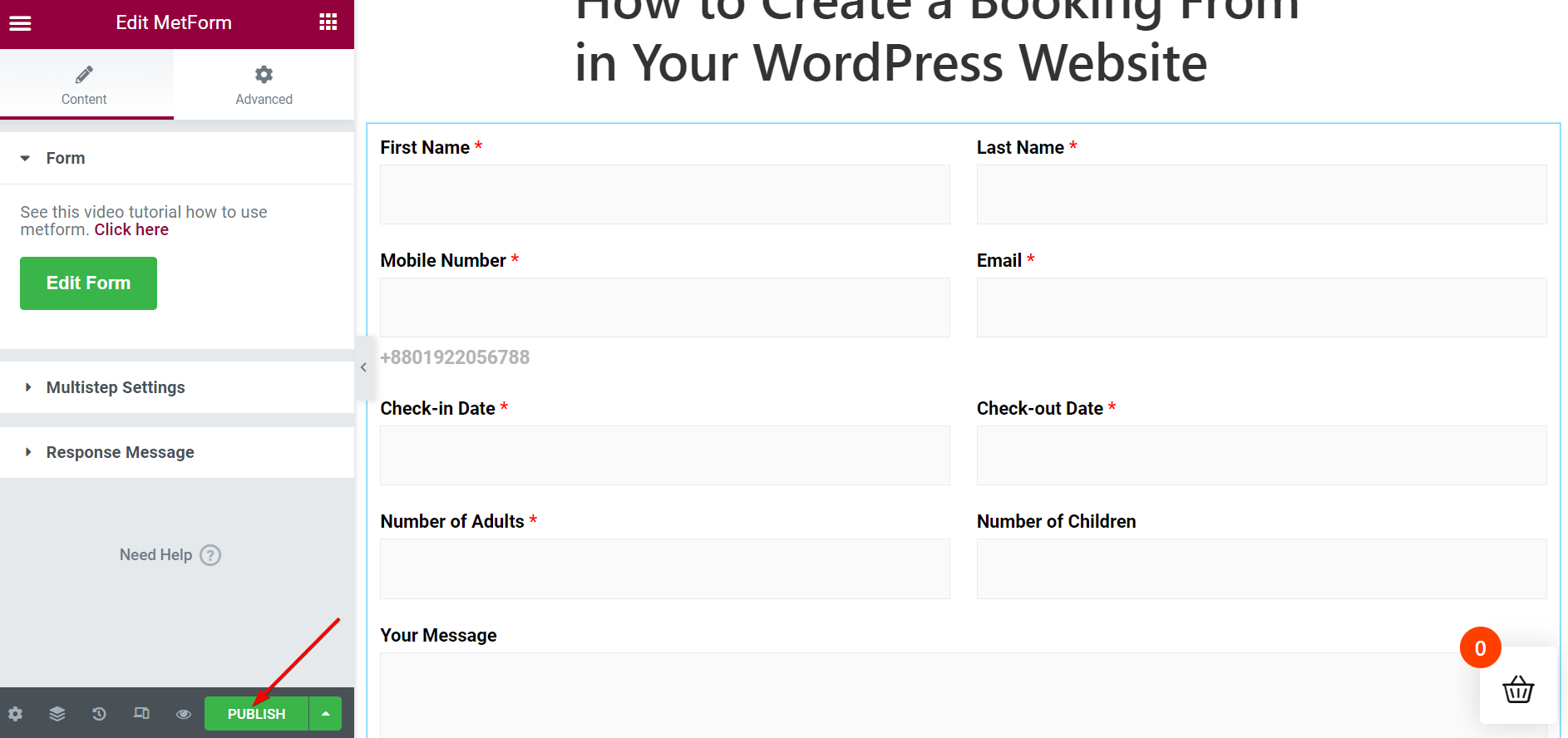
- Form oluşturma penceresine yönlendiren “ Formu Düzenle ” düğmesine tıklayın.
- “ Yeni ”ye basın ve rezervasyon formu şablonunu arayın.
- Form şablonunu adlandırın ve " Formu Düzenle "ye basın.

MetForm Rezervasyon Formu Şablonunu Düzenleyin ve Özelleştirin
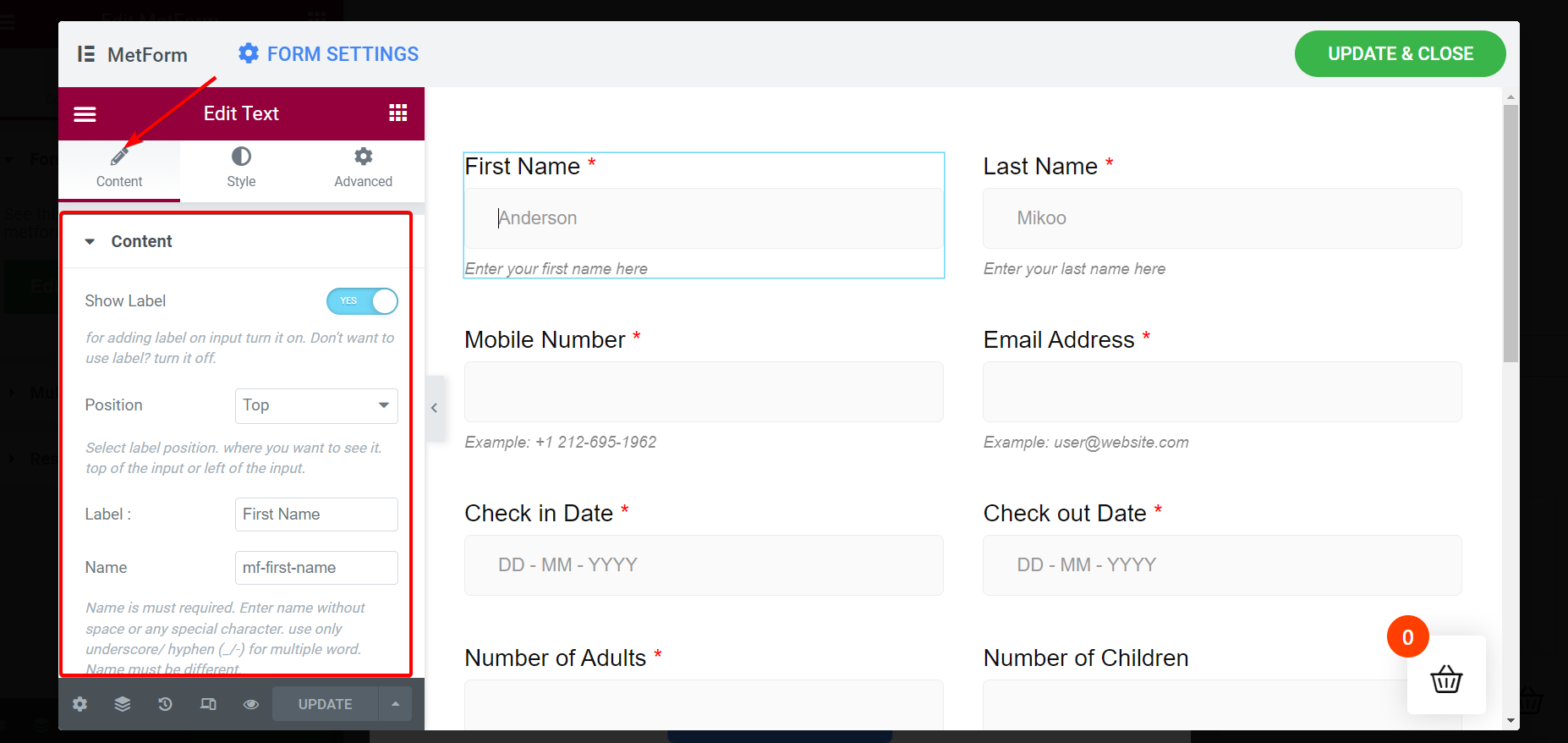
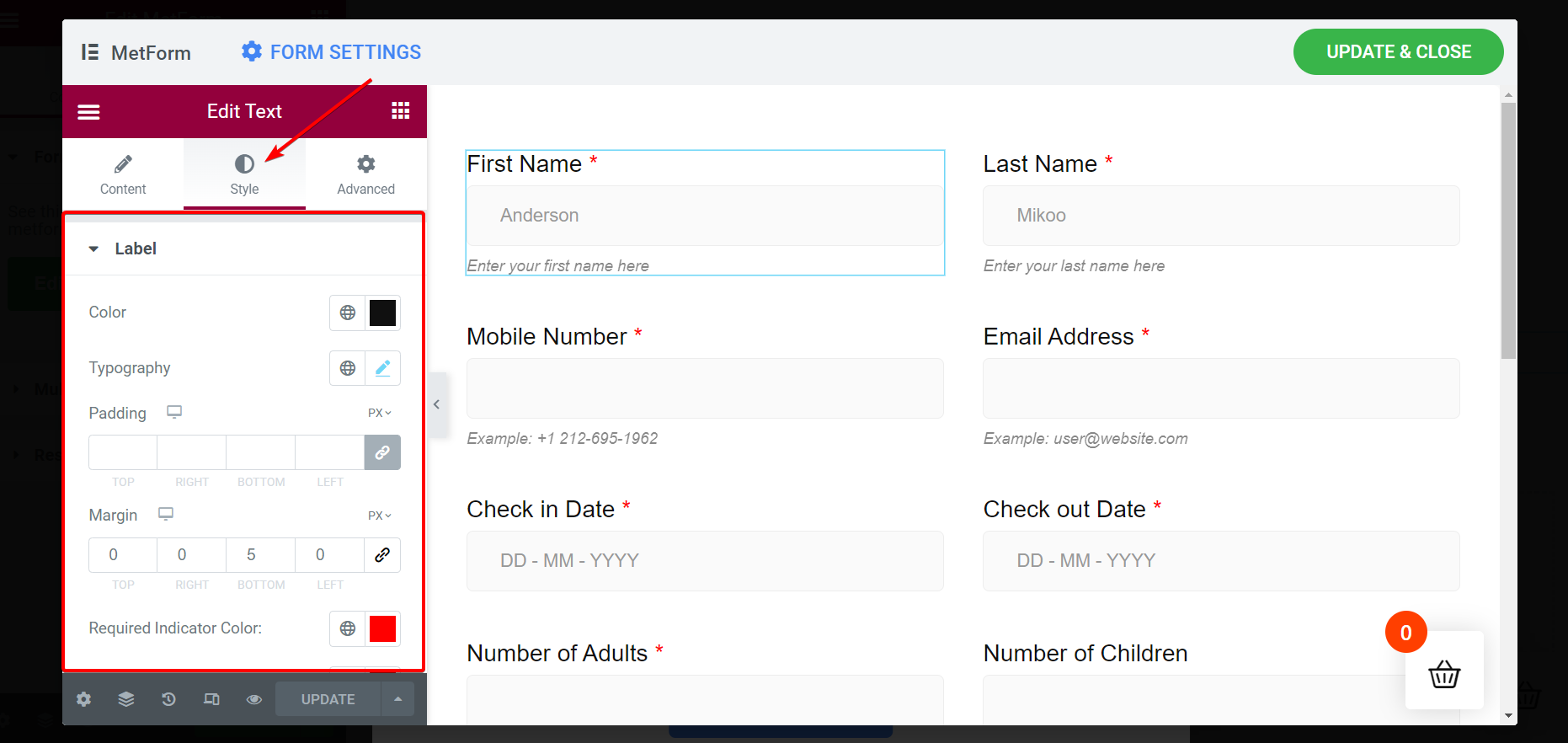
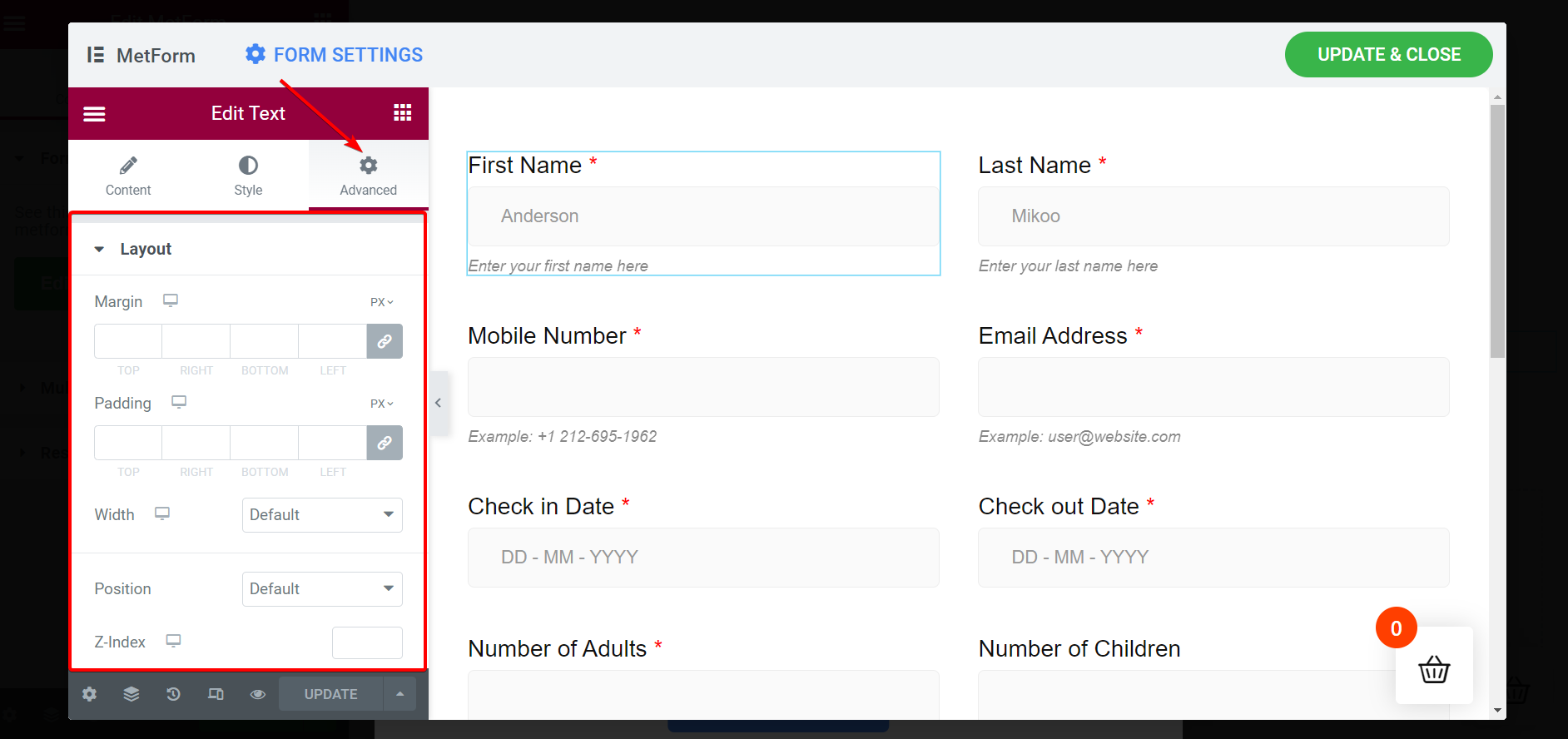
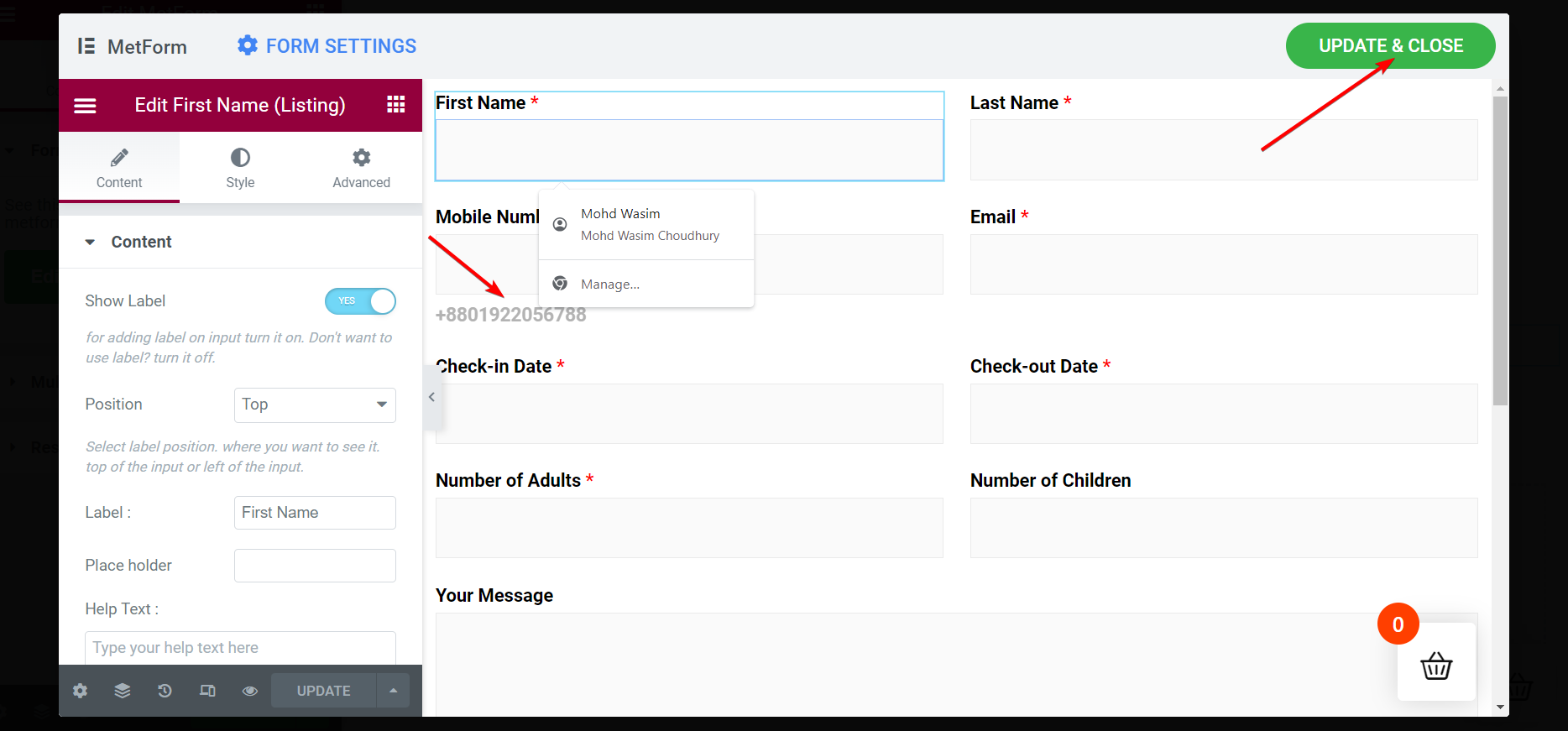
MetForm, her tür form için giriş alanını, düğmeleri ve tüm düzeni özelleştirmek için 3 kontrol sunar. İçerik, Stil ve Gelişmiş sekmeleri, rezervasyon formunuzda sınırsız özelleştirme yapmanıza olanak tanır.
İçerik Özelleştirme
- Alan etiketini gizle/göster
- Etiket konumunu tercihinize göre ayarlayın
- Yer tutucu metnini değiştirin
- Bir alanı isteğe bağlı veya zorunlu tutun
- Bir uyarı mesajı ekleyin
- Yardım metninizi girin
- Doğrulama türünü kelime uzunluğuna, karakter uzunluğuna veya ifadeye dayalı olarak ayarlayın

Stil Özelleştirme
- Etiket rengini, dolgusunu, tipografisini vb. değiştirin.
- Giriş rengini, kenarlığını, genişliğini, arka plan türünü vb. değiştirin.
- Yer tutucu metninizin rengini ve tipografisini değiştirin.
- Yardım metninin rengini, tipografisini ve dolgusunu stilize edin.

Gelişmiş Özelleştirme
- Düzenin kenar boşluğunu, genişliğini, dolgusunu ve konumunu ayarlayın
- Giriş alanlarına birden fazla hareket efekti ekleyin
- Formun arka planını özelleştirin
- Önizleme ve canlı sayfada cihazın yanıt verme hızını ayarlayın
- Girdi alanlarını döndürme, eğme, ölçekleme, kaydırma ve çevirme gibi eylemlerle dönüştürün
- Ek CSS ve çok daha fazlasını ekleyin

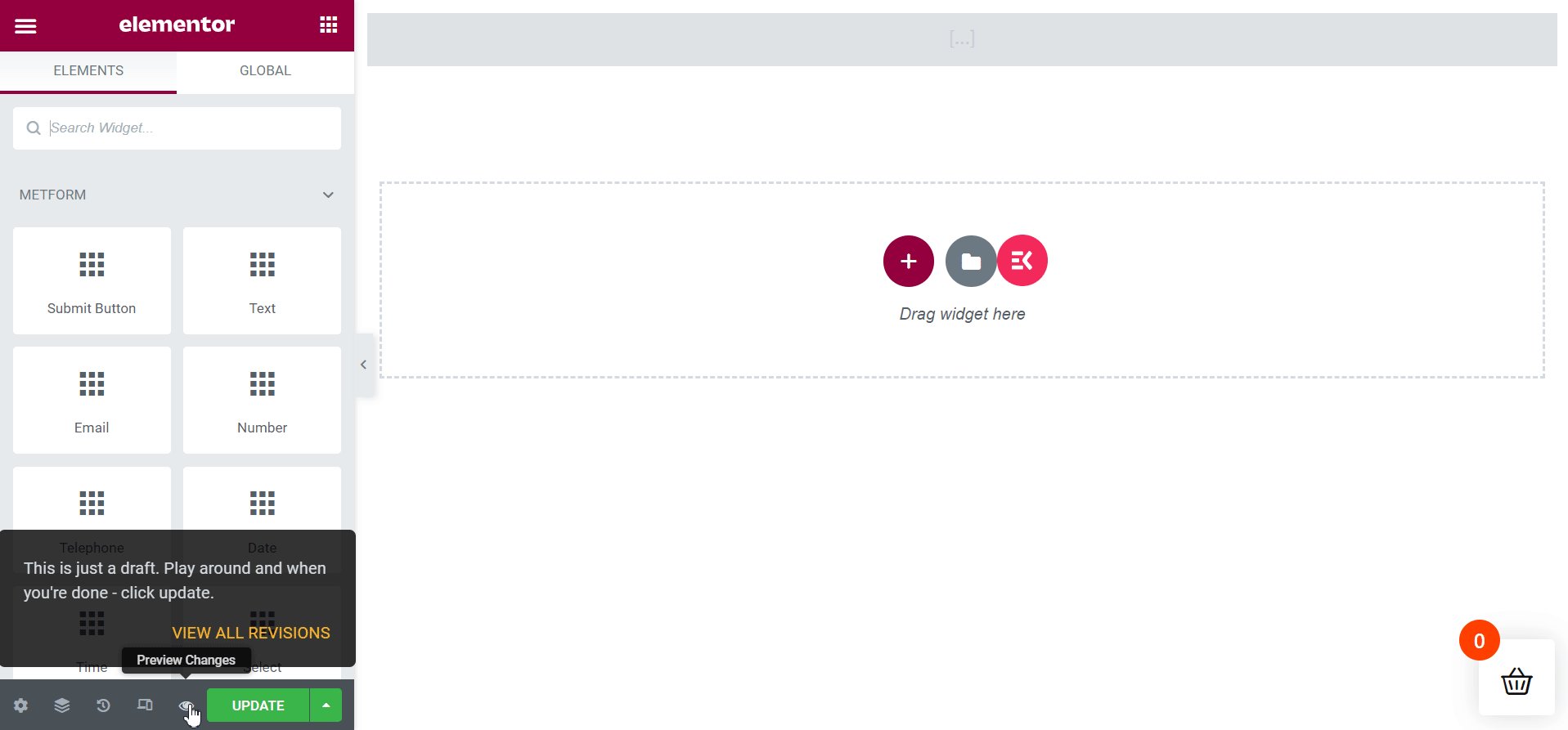
Pencereyi Güncelleyip Kapatın ve Sayfayı Yayınlayın
Sayfayı yayınlamanın zamanı geldi. Bunun için değişiklikleri güncellemeniz ve alt pencereyi kapatmanız gerekir. Sağ üst köşedeki “ Güncelle ve Kapat ” butonuna tıkladığınızda, oluşturulan rezervasyon formunun bulunduğu ana pencereniz hemen görünecektir.


“ Güncelle & Kapat ” butonuna bastığınızda alt pencere kapanacak ve ana pencere görünecektir. Kenar çubuğunun altındaki “ Yayınla ” düğmesine basın.

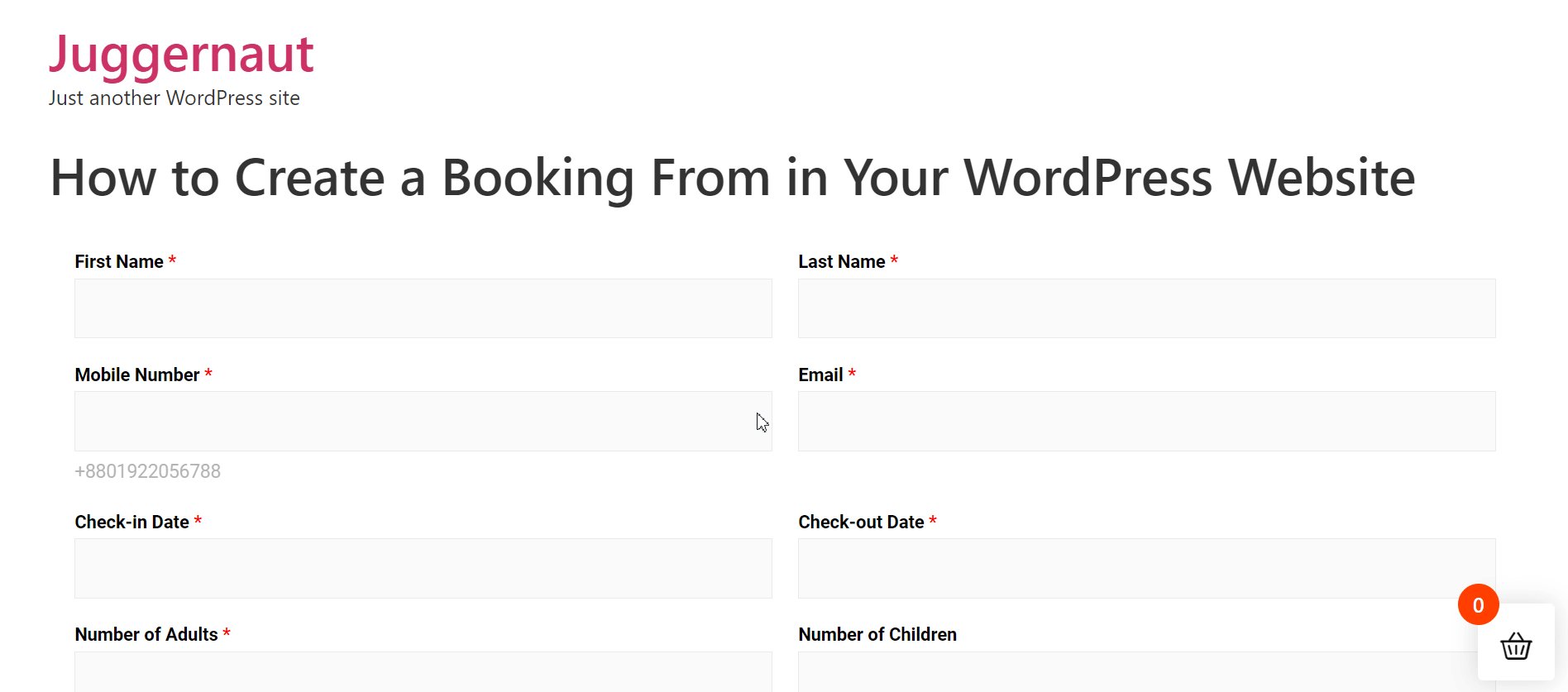
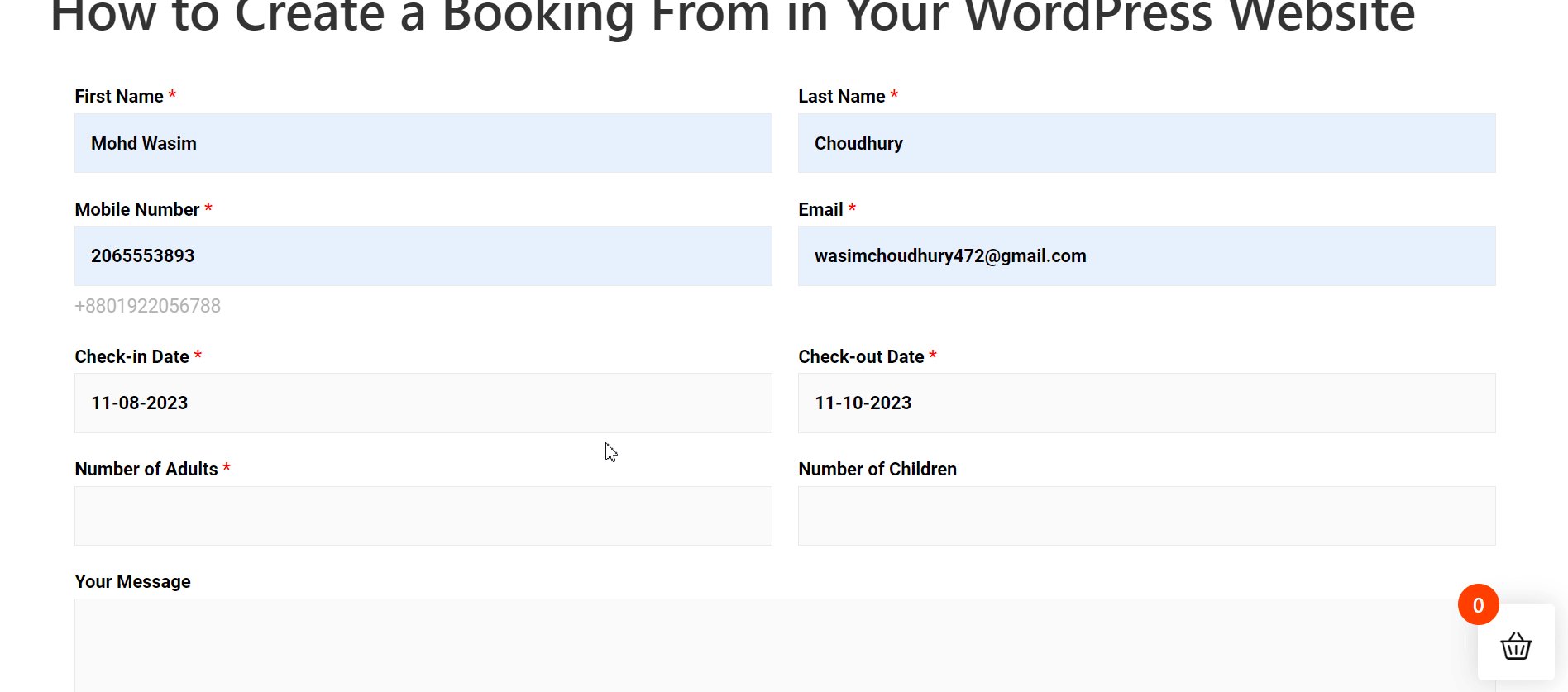
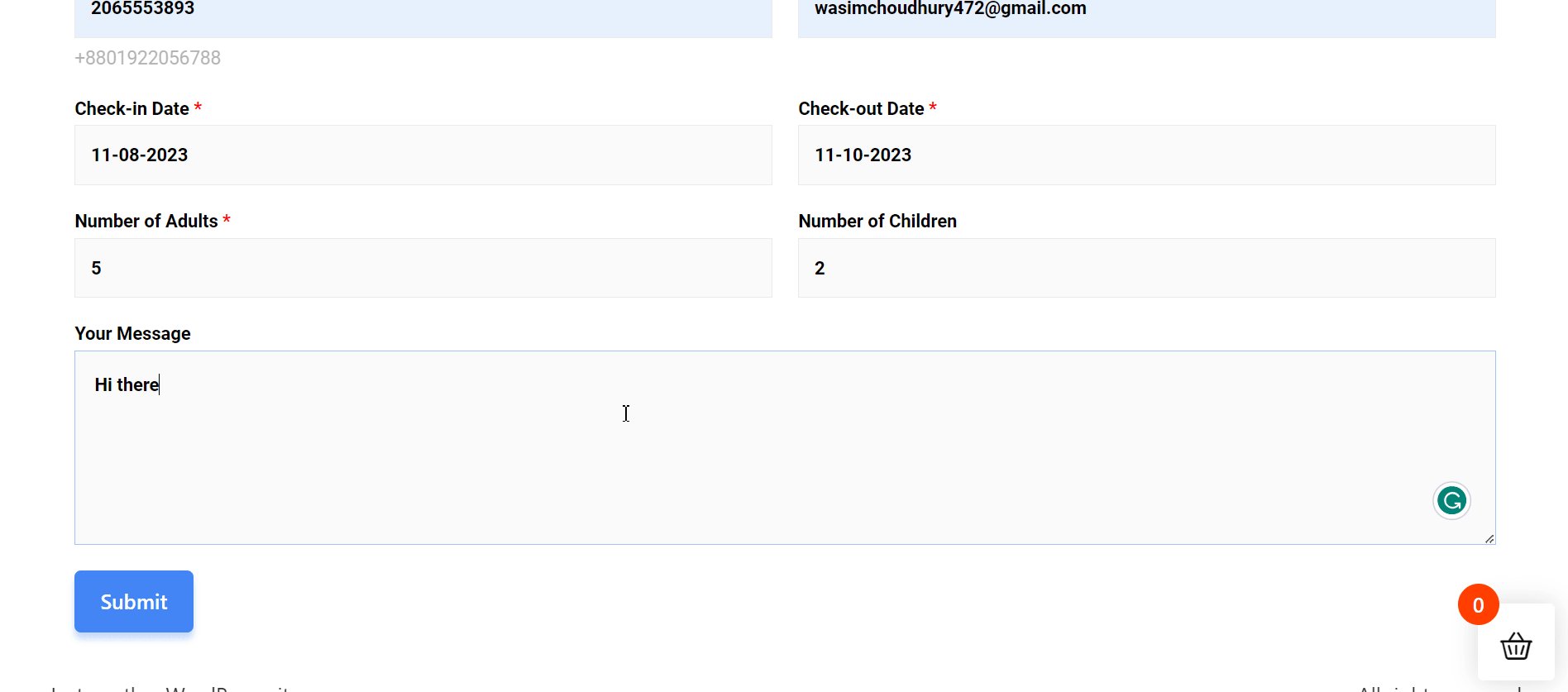
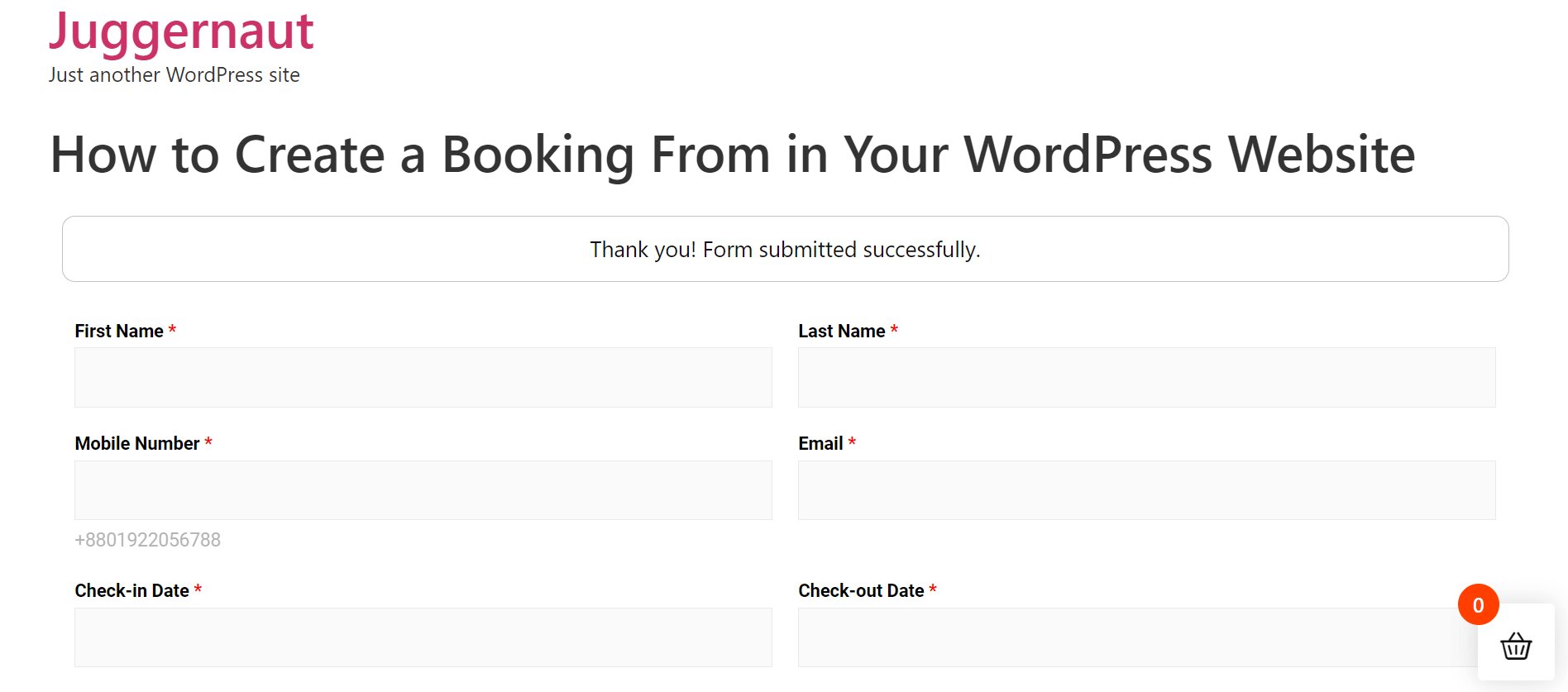
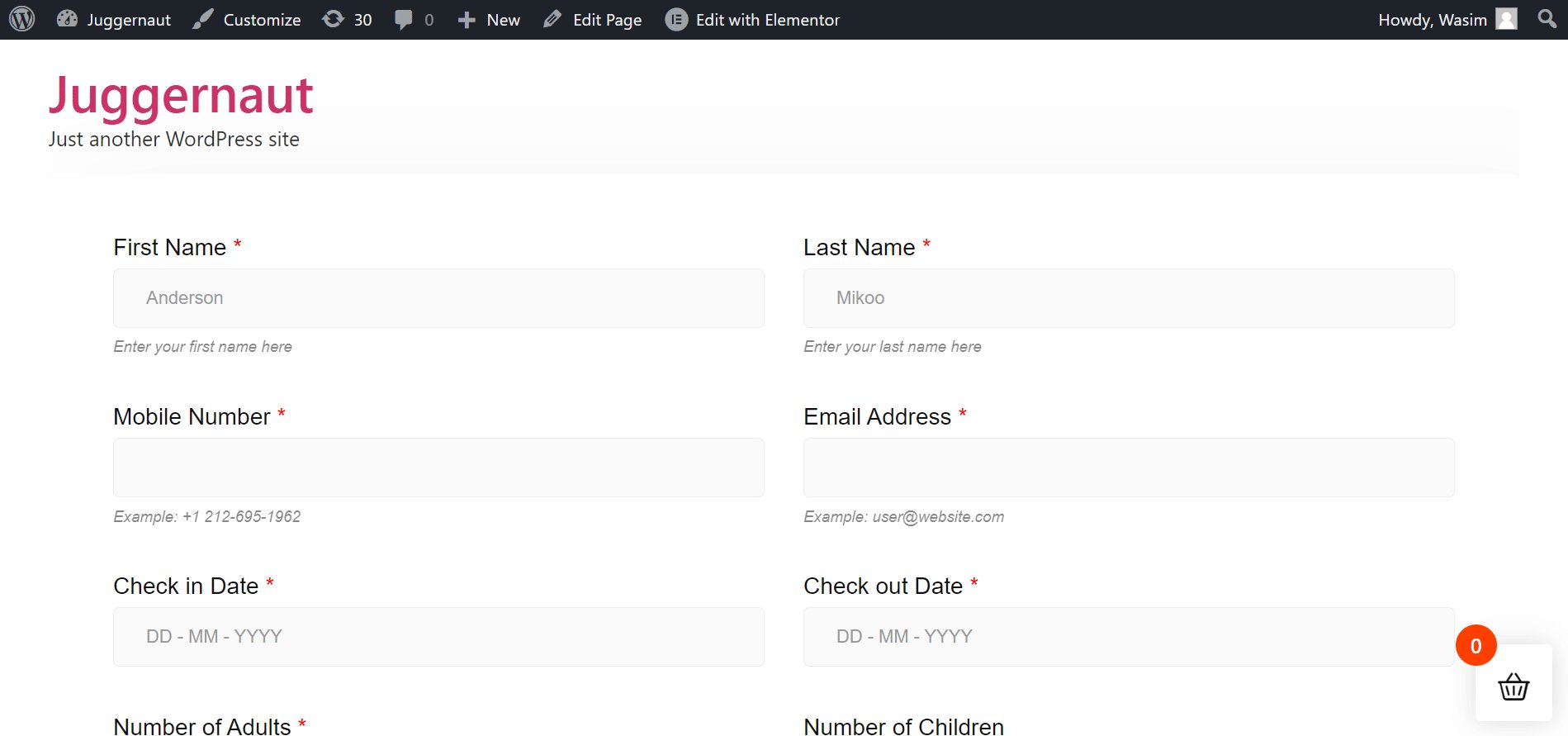
Rezervasyon Formunu Sayfada Canlı Görüntüleyin
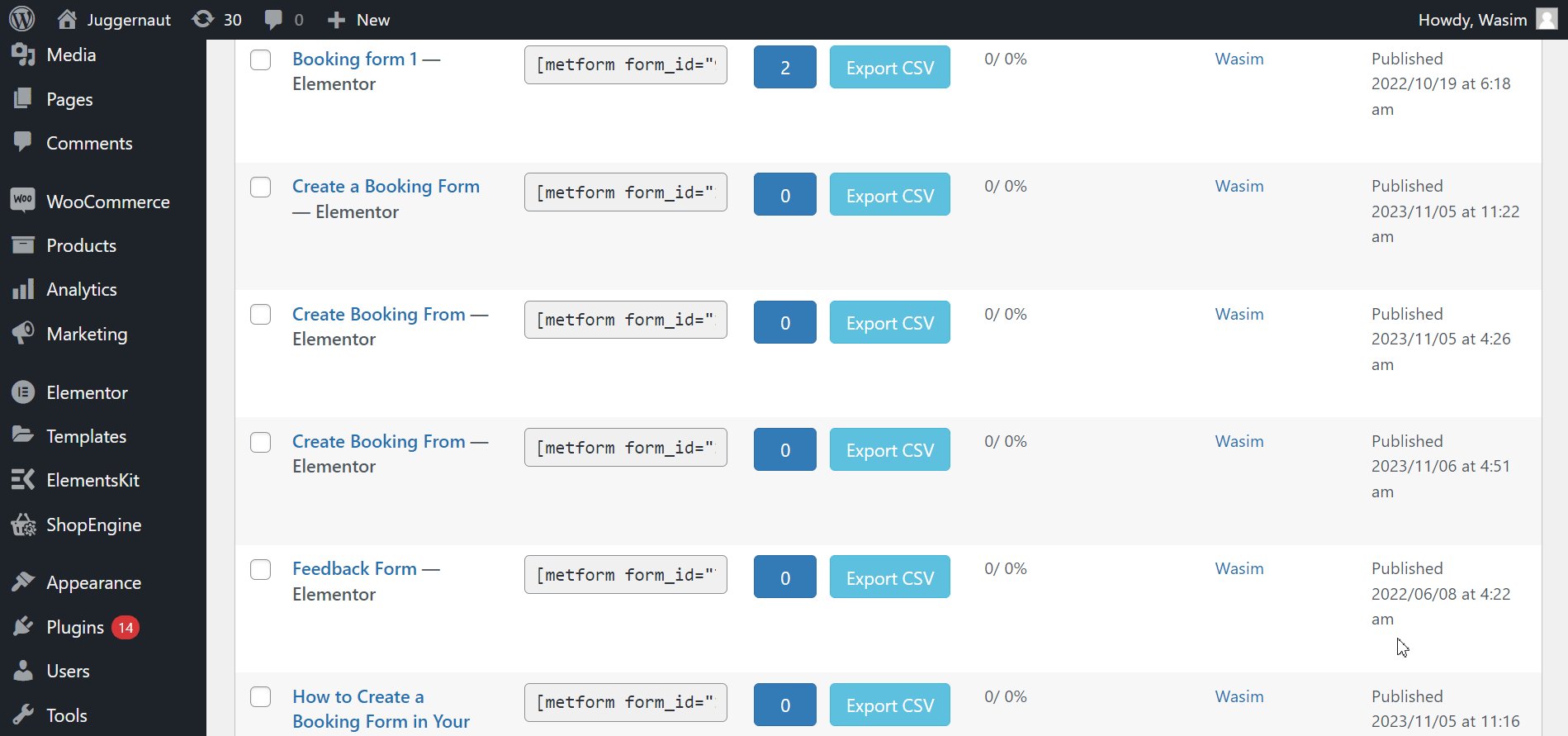
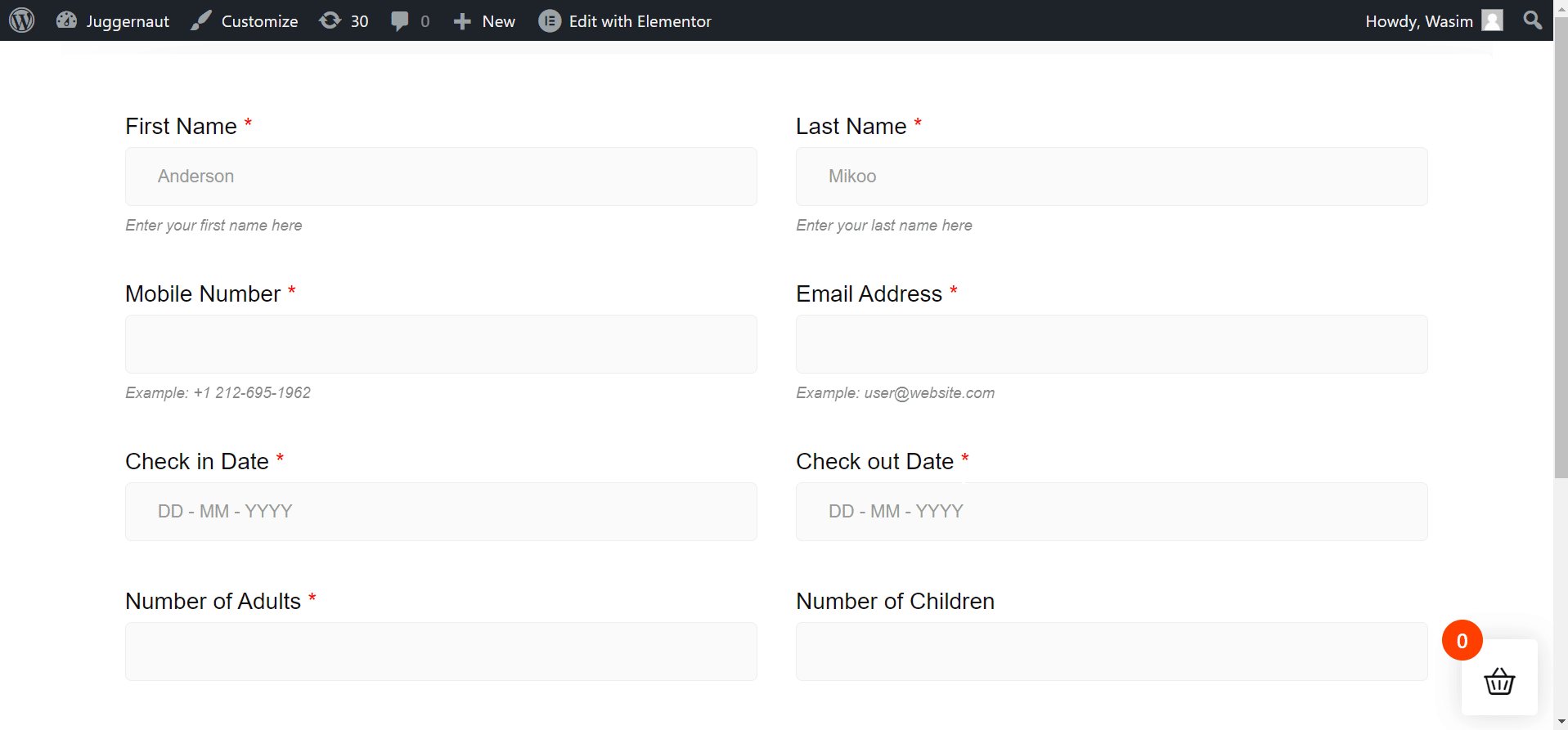
Sayfayı yayınladıktan hemen sonra sayfayı görüntülemenizi isteyen bir “ Görüntüle ” mesajı açılacaktır. Ancak sayfayı “Sayfalar” listesinden de açabilirsiniz. Yayınlanan sayfanızı listede bulun ve sayfadaki rezervasyon formunu hemen görüntüleyin.

Rezervasyon Formu Şablonunu seçin ve Sayfaya/Gönderiye ekleyin (Alternatif)
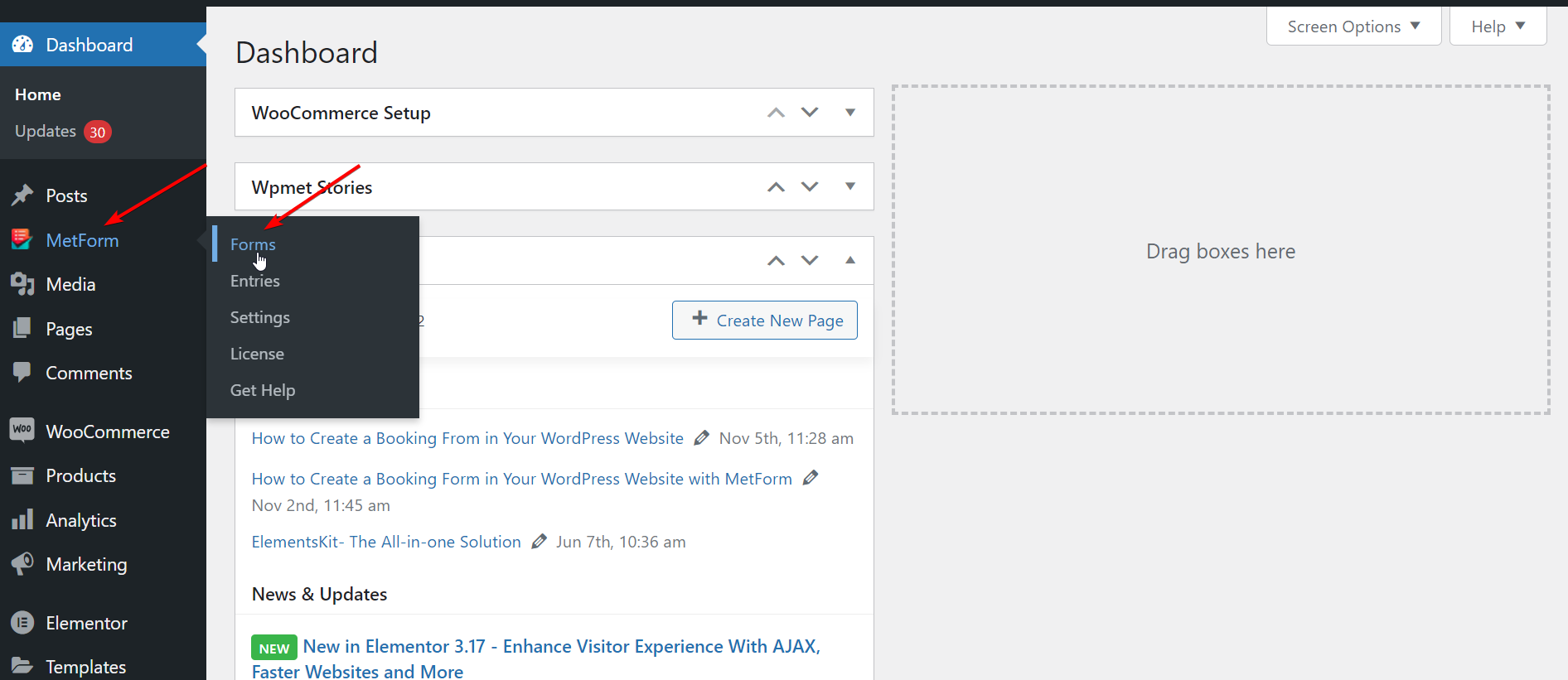
Basit bir yöntemle rezervasyon formunu oluşturabilir ve ekleyebilirsiniz. Önce kenar çubuğundan MetForm'a gidin ve ardından " Formlar "ı seçin.

Adım 1: Yeni Rezervasyon Formu Oluşturun
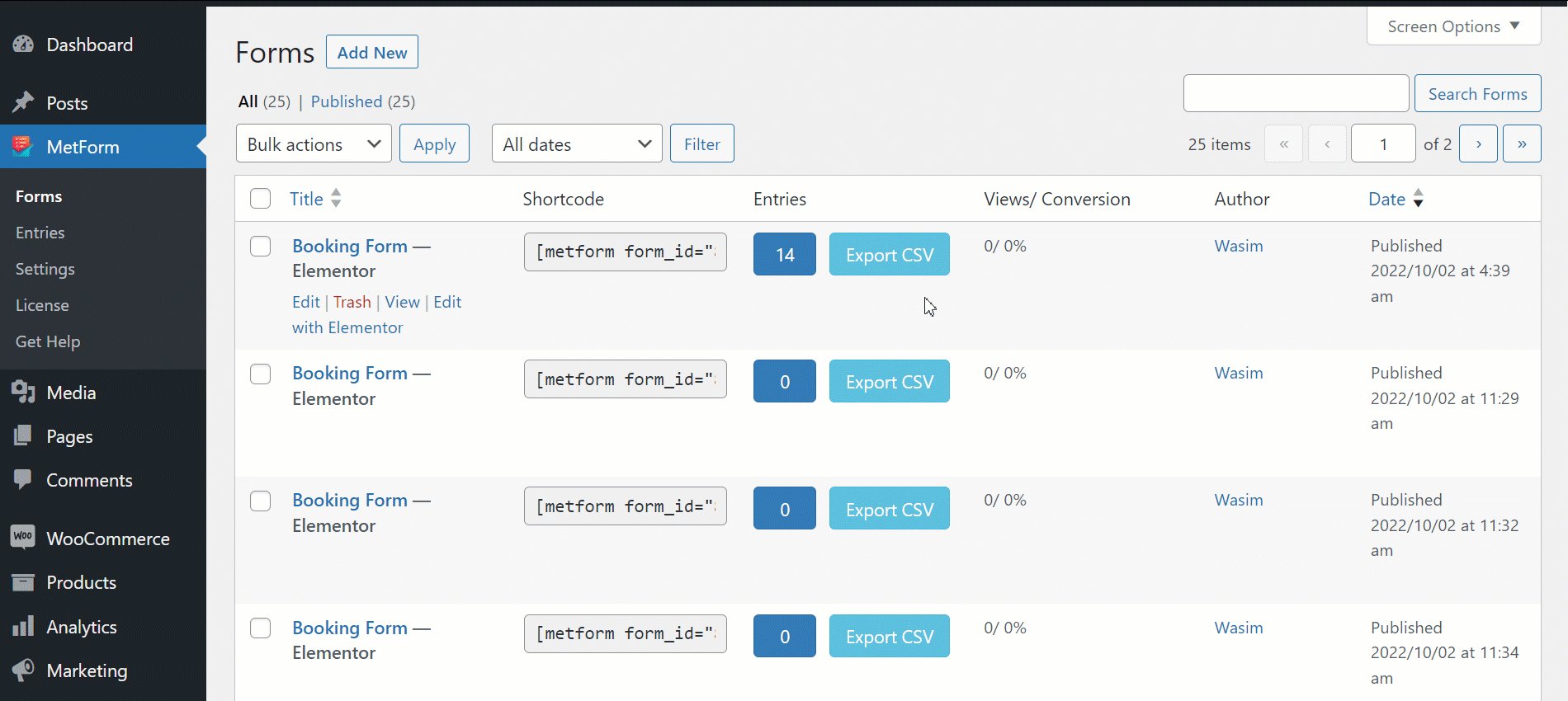
- "Yeni ekle"yi tıklayın
- Uygun bir form adı girin
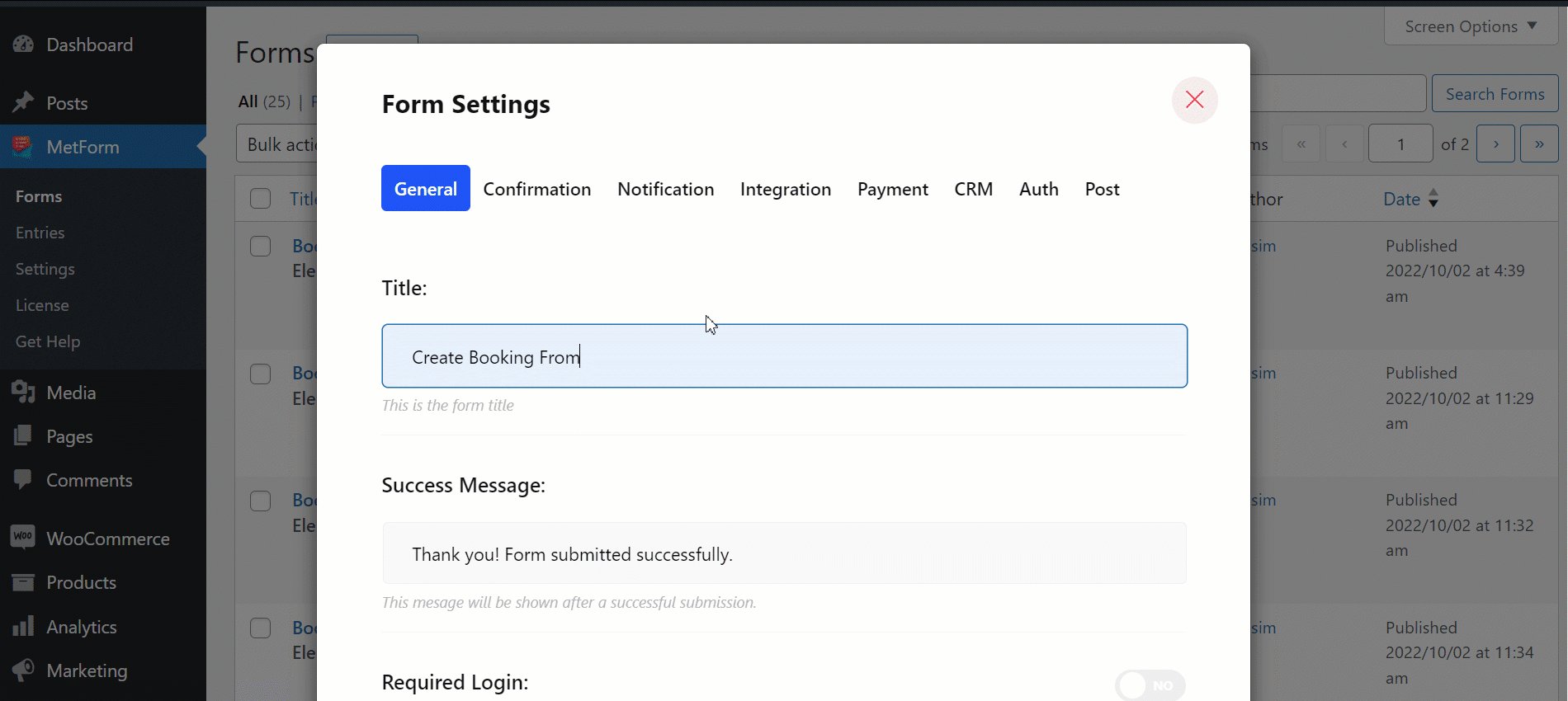
- Gerekirse ayarları sekmelerden yapın
- “İçeriği Düzenle” ye tıklayın

Bununla hemen Elementor penceresine yönlendirileceksiniz. Şimdi form şablonunu eklemeye devam etmeniz gerekiyor.
Adım 2: Rezervasyon Formu Şablonunu Ekleyin
Yeni bir form oluşturulduktan sonra rezervasyon formu şablonunu Elementor veya kısa kod kullanarak ekleyebilirsiniz. Elementor ile yukarıdaki süreci zaten göstermiştim. Daha iyi anlaşılması için adımlar aşağıda özetlenmiştir:
Rezervasyon formunu Elementor'a ekleyin :
- Arama çubuğunda MetForm widget'ını arayın
- Widget'ı bloğa sürükleyip bırakın
- “Formu Düzenle” ye tıklayın
- Rezervasyon formu şablonunu seçin
- Güncelle ve Kapat düğmesine tıklayın
- “Yayınla” düğmesine basın
Rezervasyon formunu Kısa Kodla ekleyin
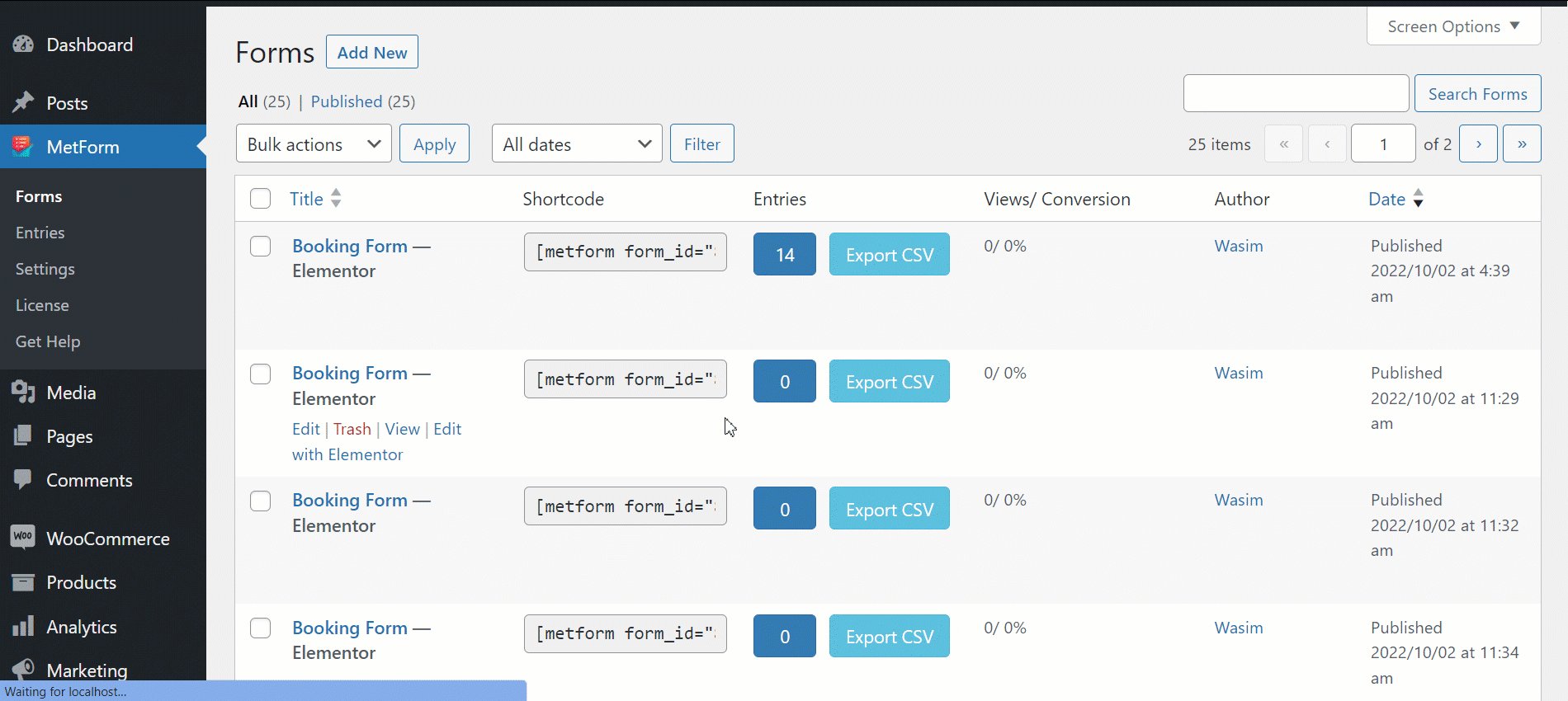
Şimdi MetForm > Formlar'a gidin. Form adının yanında bir kısa kod görebilirsiniz. Kısa kodu kopyalayıp bir bloğa yapıştırın veya bunu elemotorun kısa kod widget'ı ile yapabilirsiniz.
Kısa Kodu kopyalayıp yapıştırın :
- Rezervasyon formunuzun kısa kodunu kopyalayın
- Kısa kodu forma eklemek istediğiniz bloğa yapıştırın
- Formu görüntülemek için “Yayınla” ya tıklayın

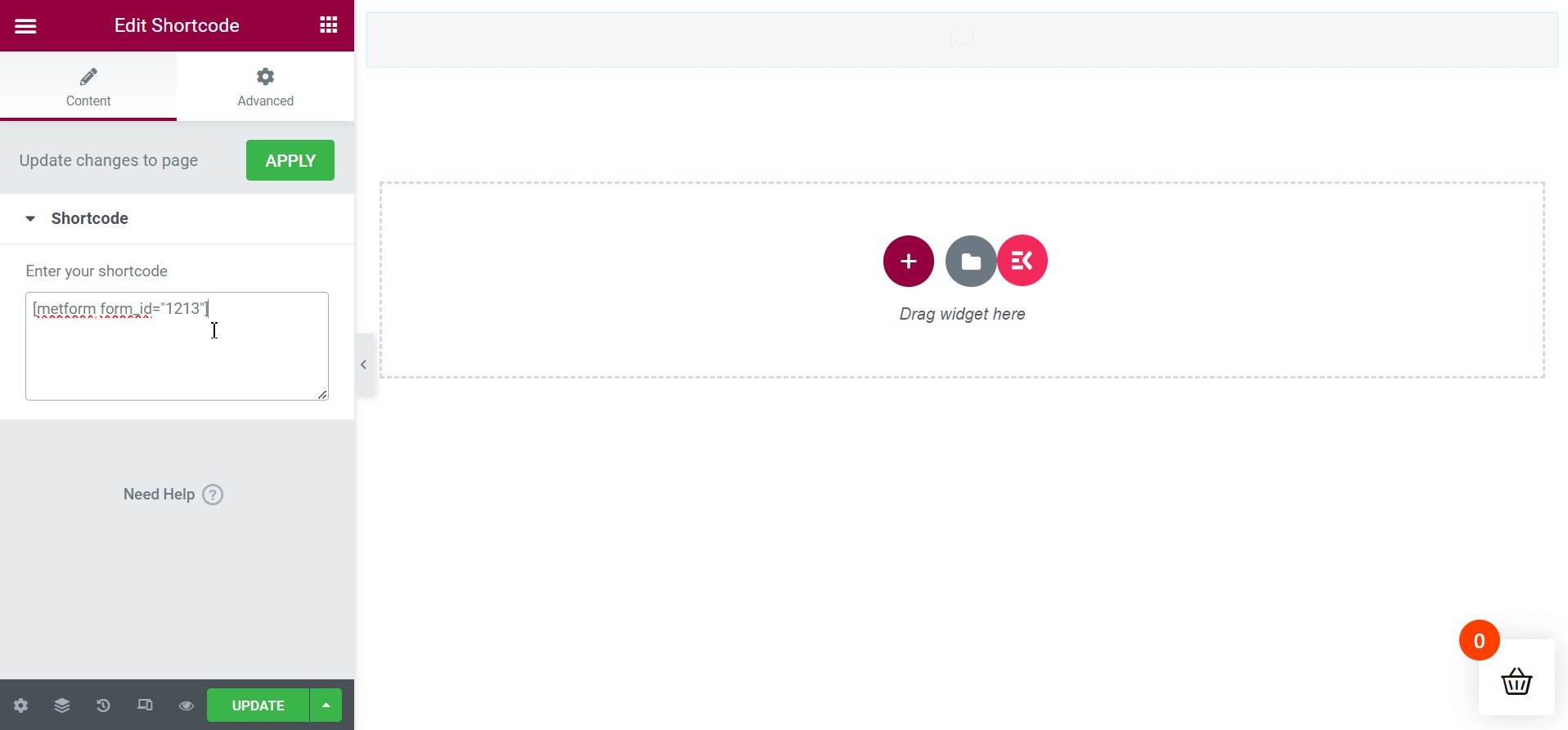
Kısa Kod Widget'ını kullanın:
- Rezervasyon formu kısa kodunuzu yukarıda gösterildiği gibi kopyalayın
- Sayfayı açın veya Elementor ile yayınlayın
- Kısa Kod widget'ını arayın
- Sayfaya sürükleyip bırakın
- Kısa kodu kısa kod alanına yapıştırın
- “Yayınla” ya tıklayın

Senin sıran
Metform ile WordPress'te rezervasyon formunu 2 farklı yöntemle nasıl oluşturacağınızı size anlattım. Her iki yöntem de zahmetsizce gerçekleştirebileceğiniz kolay adımları takip eder.
Bu nedenle, WordPress web sitenizde MetForm ile bir rezervasyon formu oluşturmaya hazırlanın ve müşterilerinizin randevu almasını veya katılımcıların etkinlikler için sorunsuz bir şekilde rezervasyon yapmasını sağlayın.