WordPress'te Ürün Karşılaştırma Tablosu Nasıl Oluşturulur
Yayınlanan: 2022-03-08Karşılaştırma tablosu, kullanıcılara benzer veya farklı ürünleri yan yana göstererek hızlı ayrıntılar verir. Müşterilerin karar vermelerine yardımcı olur ve sitenizdeki müşteri deneyimini geliştirir.
Ancak, karşılaştırma tablonuza özel özellikler eklemek istiyorsanız bu biraz zor olabilir. Neyse ki Elementor, Happy Addons gibi çok çeşitli faydalı eklentiler sunarak süreci kolaylaştırıyor. Happy Addons 'Karşılaştırma Tablosu' widget'ı ile birden fazla ürünün özelliklerini tek bir çerçevede kolayca görüntüleyebilirsiniz.
Bu öğretici blogda, WordPress sitenizde bir karşılaştırma tablosunun nasıl oluşturulacağını öğreneceksiniz. Temel sorguyla başlayalım-
Ürün Karşılaştırma İş Web Siteniz İçin Neden Önemlidir?
Karşılaştırma tablosu, daha iyi anlaşılması için birden çok ürün veya hizmete ait veri gruplarını yan yana görüntüleyebileceğiniz bir tabloyu ifade eder.

Esas olarak e-ticaret sitelerinde farklı ürünlerin modellerini, resimlerini, özelliklerini, fiyatlarını, açıklamalarını vb. paylaşmak için kullanılır. Ancak, web sitesi sahipleri aynı tablo altında rakip ürünlerini karşılaştırarak ürünlerinin en iyi ürün olduğunu kanıtlamak için bir karşılaştırma tablosu da kullanırlar. .
Müşterilerin bir ürünün artılarını ve eksilerini bir bakışta bulmalarına yardımcı olur. Müşteriler bu etkili karşılaştırma tablosu verilerini kullanarak dakikalar içinde doğru ürünü seçebiliyor ve değerli zamandan tasarruf edebiliyor.
Mutlu Eklentiler Ürün Karşılaştırma Tablosu Oluşturmaya Nasıl Yardımcı Olur?

Yeni Gutenberg blok düzenleyicisi ile temel ihtiyaçlarınız için bir tablo oluşturabilirsiniz. Ancak ürün karşılaştırma için bir ürün karşılaştırma tablosu oluşturmak istiyorsanız bu özellik için 3. parti bir eklentiye ihtiyacınız var veya özel kod yazmanız gerekiyor. Bu, çok fazla zaman ve para tüketir çünkü ücretsiz eklenti bazı başlangıç özellikleriyle birlikte gelir.
Bu tür engelleri Happy Addon'un 'Karşılaştırma Tablosu' adlı yeni ücretsiz widget'ını kullanarak çözebilirsiniz. Bu widget ile, ürünlerinizi daha düzenli bir şekilde yan yana karşılaştırmak için duyarlı tabloları verimli bir şekilde oluşturabilir ve özelleştirebilirsiniz.
Mutlu Eklentiler widget'ını neden kullanmanız gerektiğini görelim:
- Mobil uyumlu
- Önceden hazırlanmış büyük bir şablon kitaplığı
- Bir sütuna resim ekle
- Çok çeşitli destek simgeleri
- Hazır masa tasarımları sunun
WordPress İçinde Mükemmel Özellik Karşılaştırma Tablosu Tasarlamak
Size Mutlu Eklentiler Karşılaştırma Tablosu widget'ını nasıl kullanacağınızı göstermenin ve web siteniz için etkileşimli bir ürün karşılaştırma tablosu oluşturmanın zamanı geldi.
Bundan önce, WordPress web sitenize aşağıdaki eklentileri yüklemeniz ve etkinleştirmeniz gerekir:
- Elementor (Ücretsiz)
- Mutlu Eklentiler (Ücretsiz)
Karşılaştırma tablosunu web sitenizin herhangi bir bölümüne ekleyebilirsiniz. Ancak burada, widget'ı boş bir sayfada göstereceğiz.
WordPress'te yeni bir sayfanın nasıl oluşturulacağını öğrenmek için bu kılavuzu da inceleyebilirsiniz.
Karşılaştırma tablosu oluşturmak için izlemeniz gereken adımlar şunlardır:
- 1. Adım: Karşılaştırma Tablosu Widget'ı ekleyin
- Adım 2: Masa Başlığını Yönetin
- 3. Adım: Tablo Satırını Yönetin
- Adım 4: Tabloyu Yönet Düğmesi
- Adım 5: Tablo Ayarları
- Adım 6: Stil Karşılaştırma Tablosu
Başlayalım:
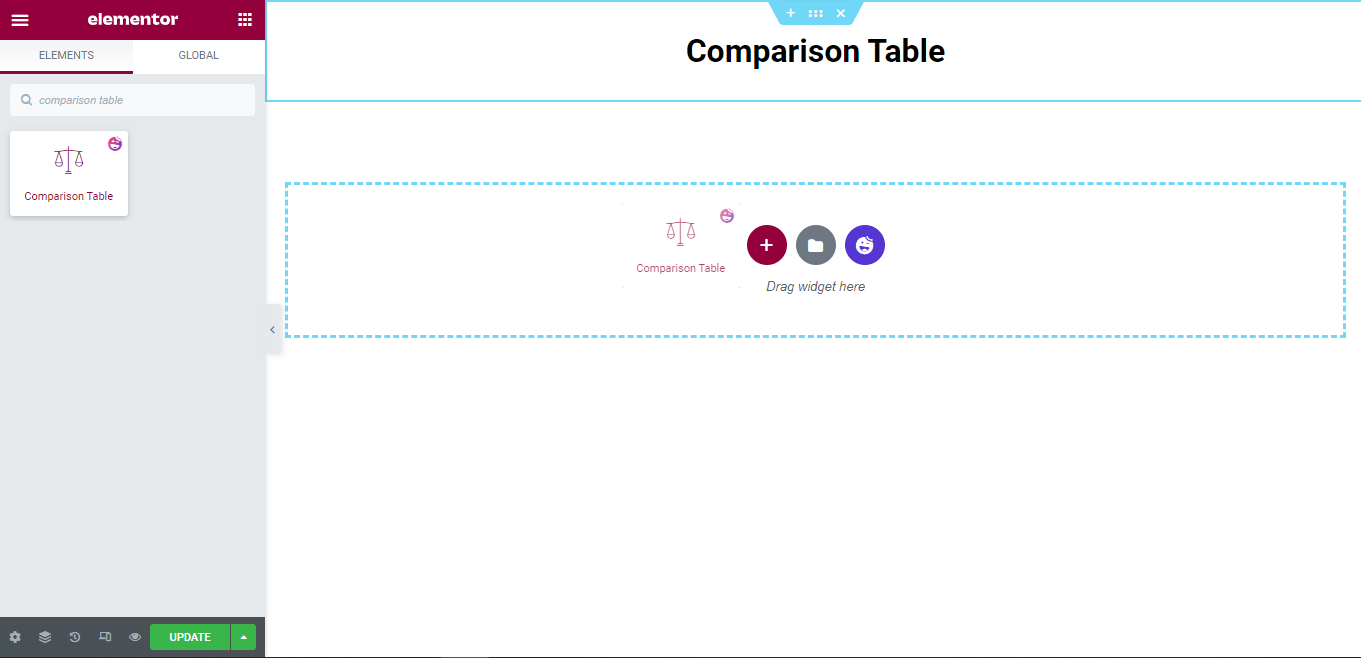
1. Adım: Karşılaştırma Tablosu Widget'ı ekleyin
İlk olarak, widget'ı bulmanız ve web sitenizin uygun yerine eklemeniz gerekir. Widget'ı Elementor widget galeri alanından alırsınız.

Karşılaştırma Tablosu İçerik Alanı
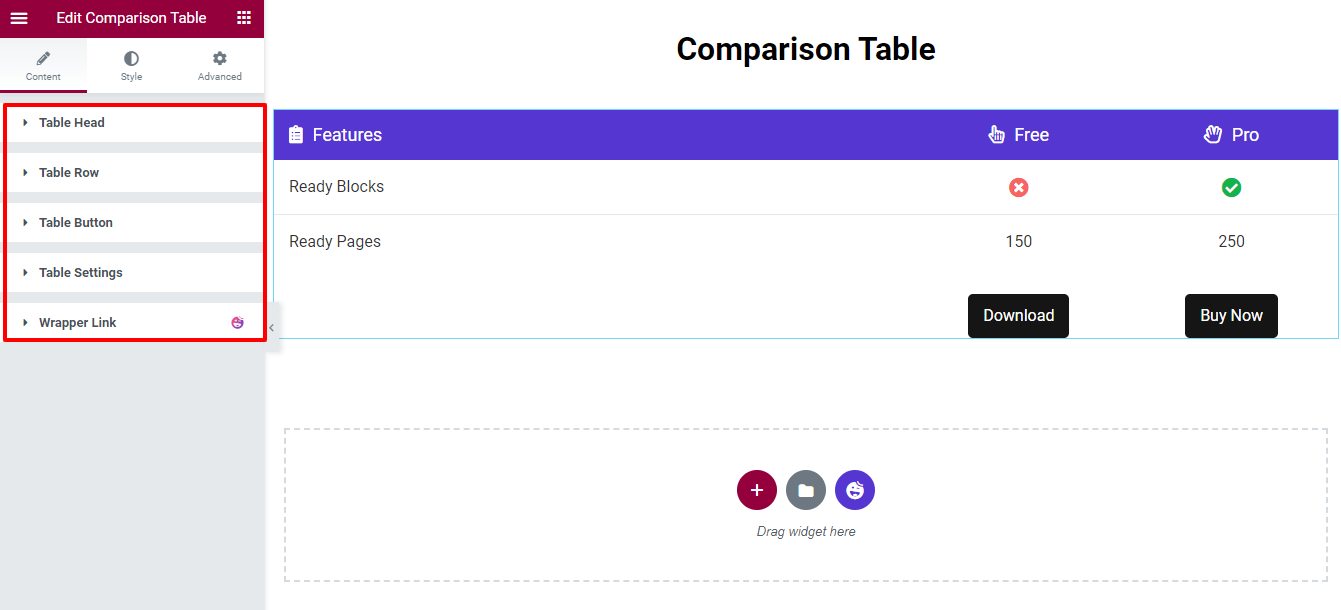
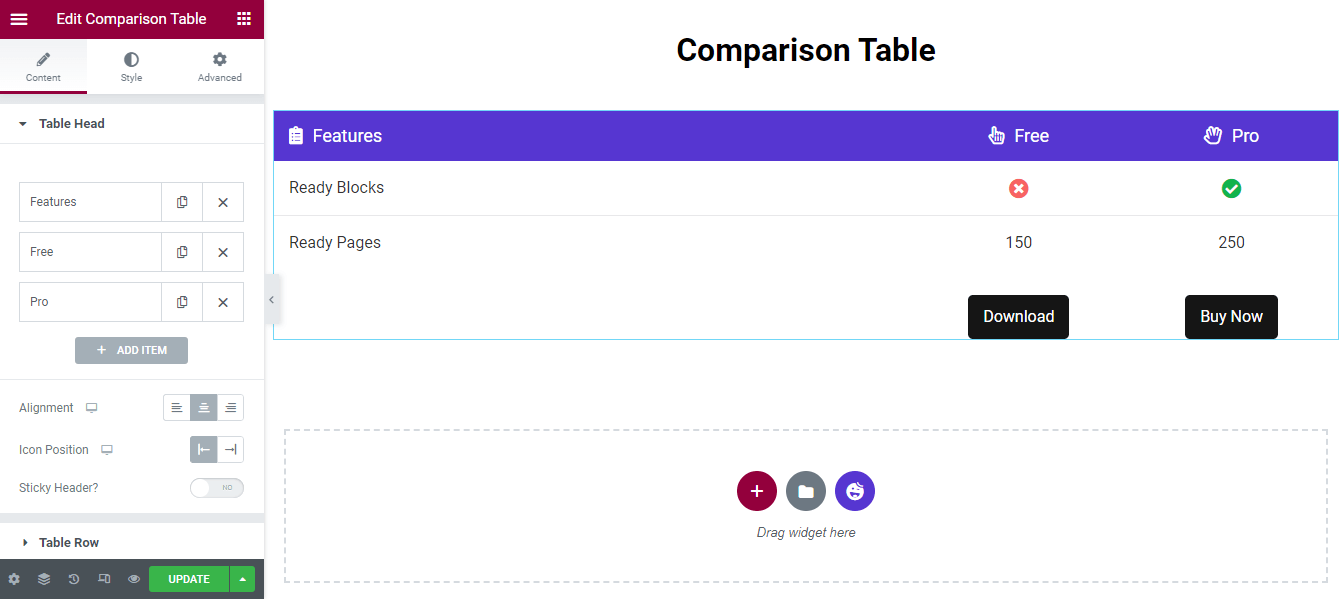
Widget'ı ekledikten sonra, aşağıdaki resimdeki gibi varsayılan tablo tasarımını elde edersiniz. İçerik alanı, tablo içeriğini yönetmek için gerekli ayarlara sahiptir.
İşte alacaksın.
- masa başı
- Tablo satırı
- Sekme Düğmesi
- Balya Ayarları

Şimdi, tablo içeriğini kolayca yönetebilmeniz için ayarların her birini ele alacağız.
Adım 2: Masa Başlığını Yönetin
Tablo Başlığı seçeneği, ÖĞE EKLE düğmesine tıklayarak tablonun ana öğesini eklemenizi sağlar. Bir öğeyi Kopyalayabilir ve Kaldırabilirsiniz . Ayrıca, tüm tablo başlığı içeriğinin Hizalamasını (sol, orta ve sağ) ve Simge Konumunu (sol ve sağ) kolayca ayarlayabilirsiniz.

Masa Başı Öğelerini Özelleştir
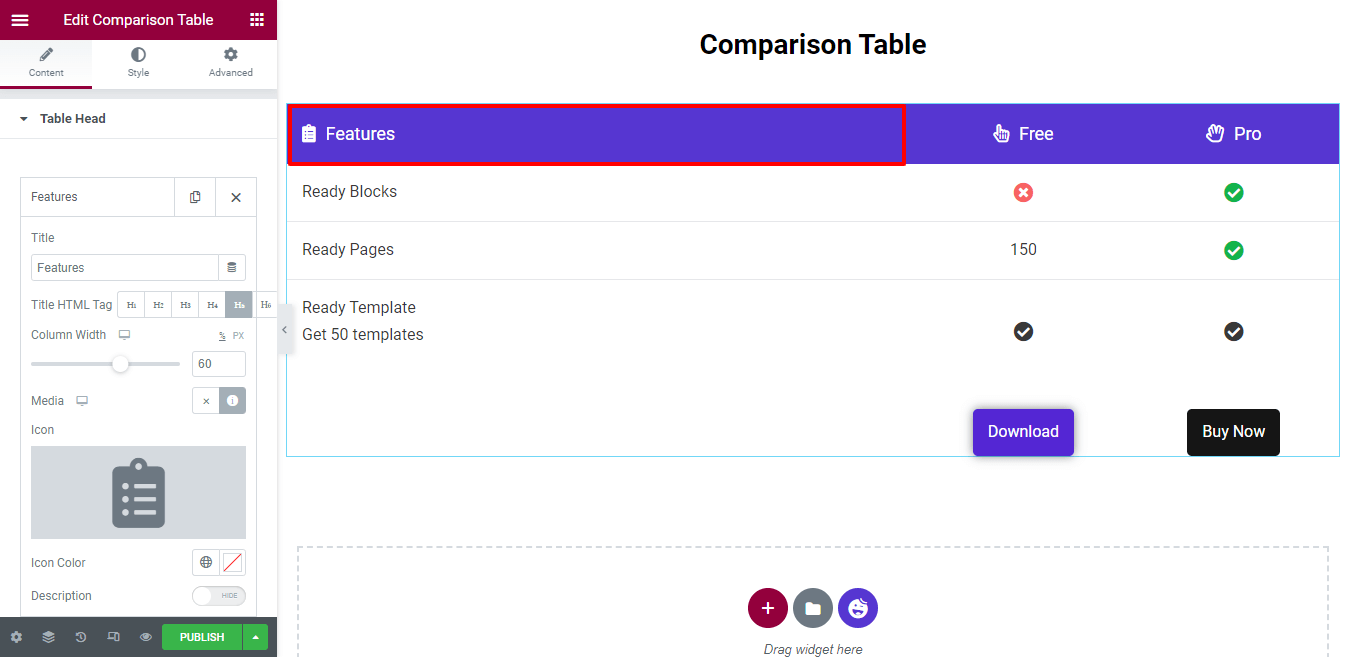
Table Head bireysel öğesini özelleştirmek için önce bir öğe açmanız gerekir. Ardından Başlığı ekleyebilir, Başlık HTML Etiketi İçerik Genişliğini ayarlayabilir, bir Simge ekleyebilir, Simge Rengini ayarlayabilir ve bir Açıklama yazabilirsiniz.

Tüm Sütun Genişliği %100 olarak tanımlanır. Burada, Sütun Genişliğini 60 (%) olarak ayarladığımızı fark ettiniz. Bu, özellik sütununun %60 alan ve diğer iki sütunun %20 alan aldığı anlamına gelir.
Açıklama da yazabilirsiniz. İlk olarak, Açıklama seçeneğini açarsınız. Ardından, açıklamayı yazmak için metin düzenleyiciye sahip olacaksınız. Açıklamayı eklememize gerek yok, bu yüzden etkinleştirmedik.
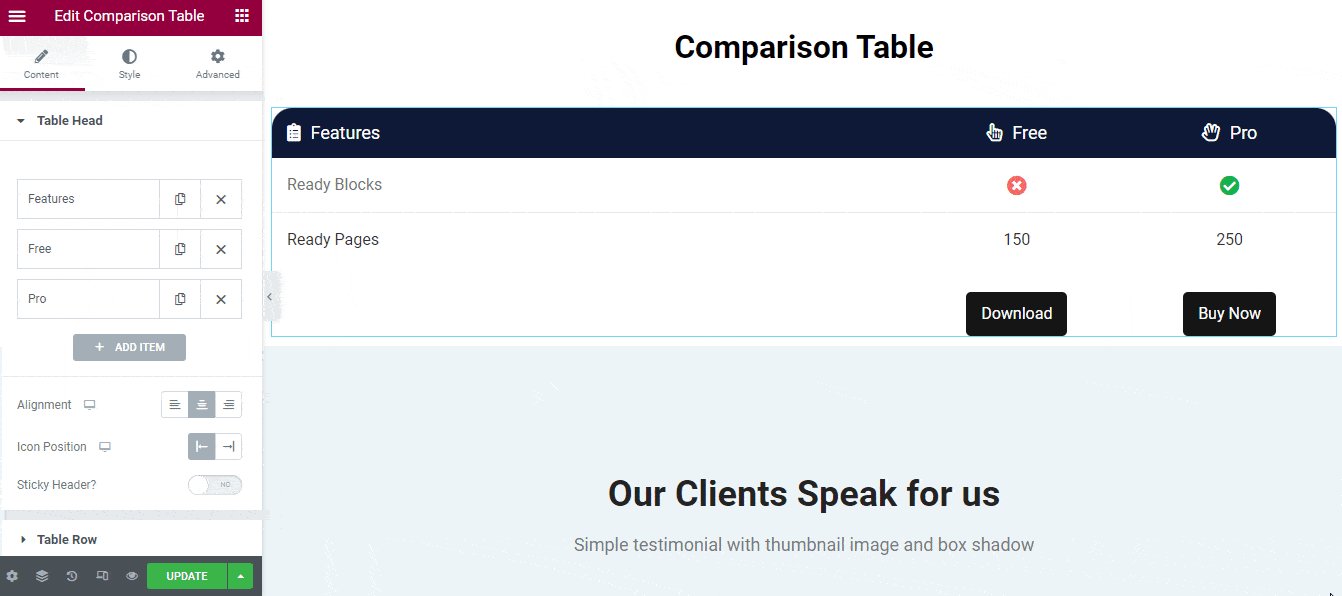
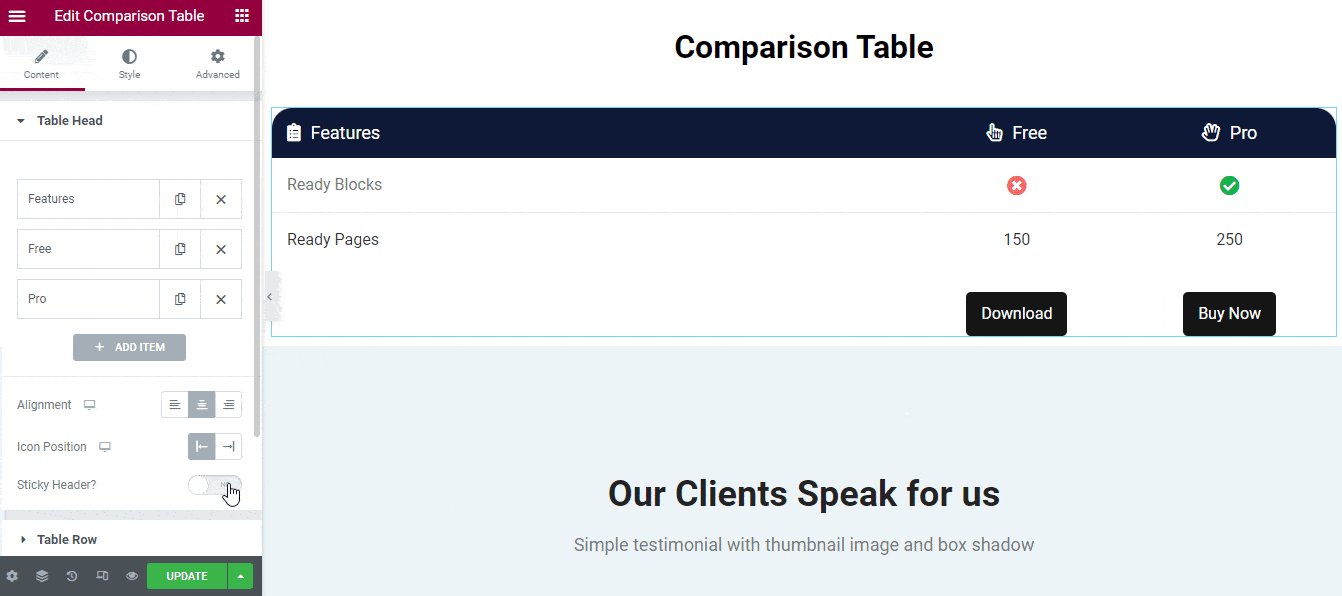
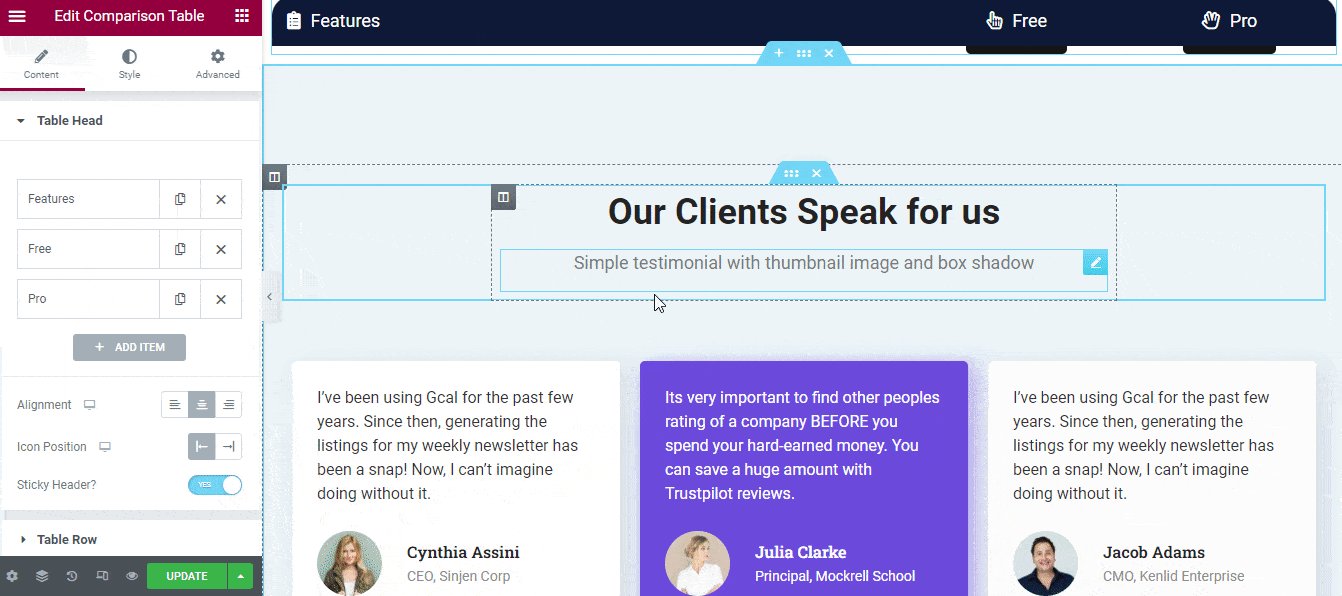
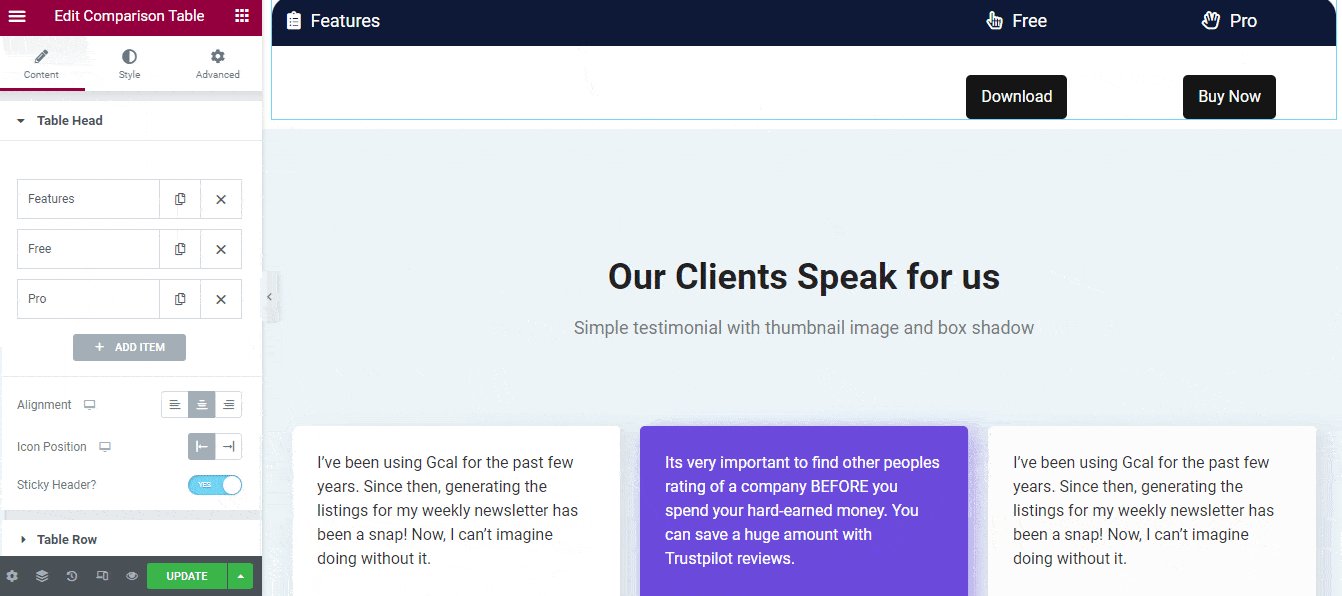
Yapışkan Başlık Ekle
Yapışkan Başlık eklemek istiyorsanız, önce Yapışkan Başlık seçeneğini etkinleştirmeniz gerekir. Ardından, aşağı kaydırdığınızda tablo başlığınız üstte görüntülenecektir.

3. Adım: Tablo Satırını Yönetin
Varsayılan olarak, pencere öğesi Sütunlu iki Satır ile birlikte gelir. Yeni bir satır ekleyebilir ve gerekli sütunları içine ekleyebilirsiniz.
Satır ve sütun içeriğini özelleştirmek için bir satır veya sütun açmanız ve ardından içeriği amaçlarınıza göre değiştirmeniz gerekir.

Yeni Tablo Satırı Ekle
Yeni bir Tablo Satırı eklemek için önce ÖĞE EKLE'ye tıklamanız gerekir.
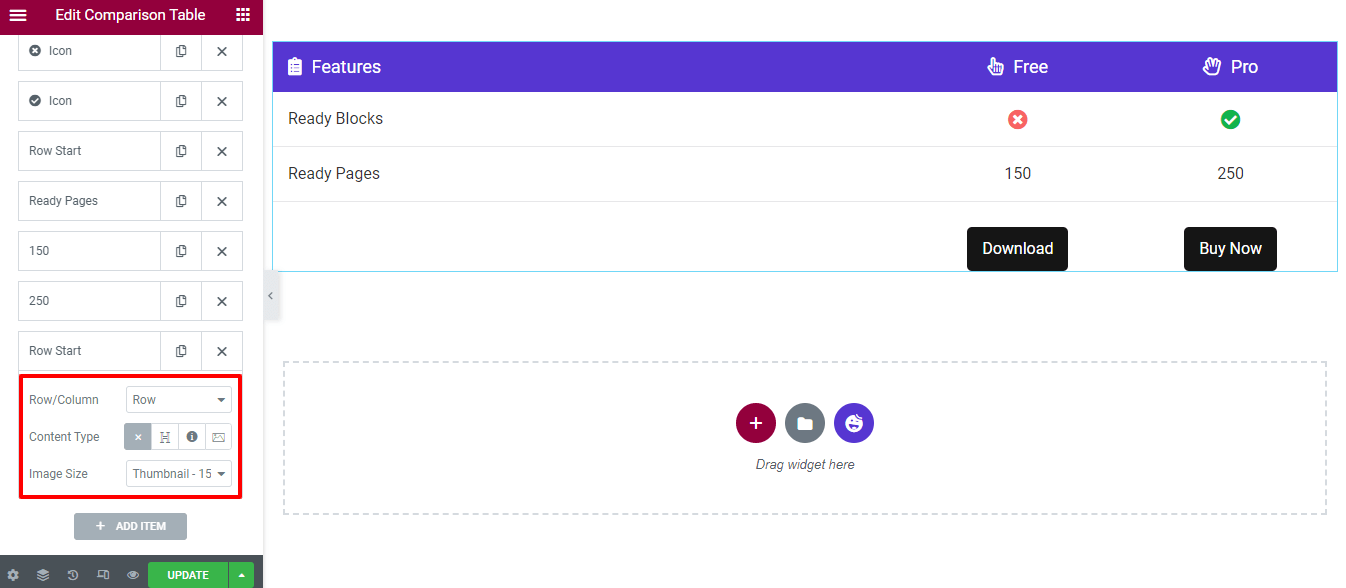
Bundan sonra, bir Satır ekleme seçeneğine sahip olacaksınız. Sütun yerine Satırı seçmeniz ve İçerik Türü -> Boş'u bir satır olarak ayarlamanız gerekir. Görüntü Boyutunu değiştirmek gerekli değildir, bu nedenle varsayılanı koruyun.

Ancak, sütuna Başlık, Simge ve Resim gibi üç tür içerik ekleyebilirsiniz.

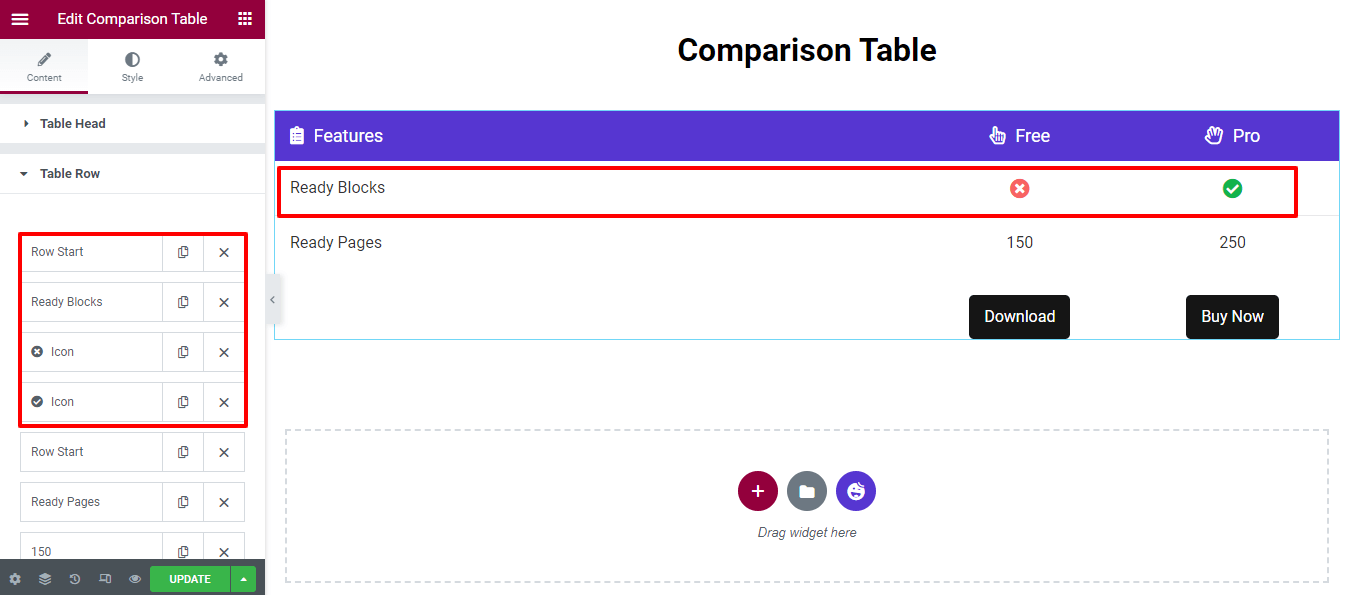
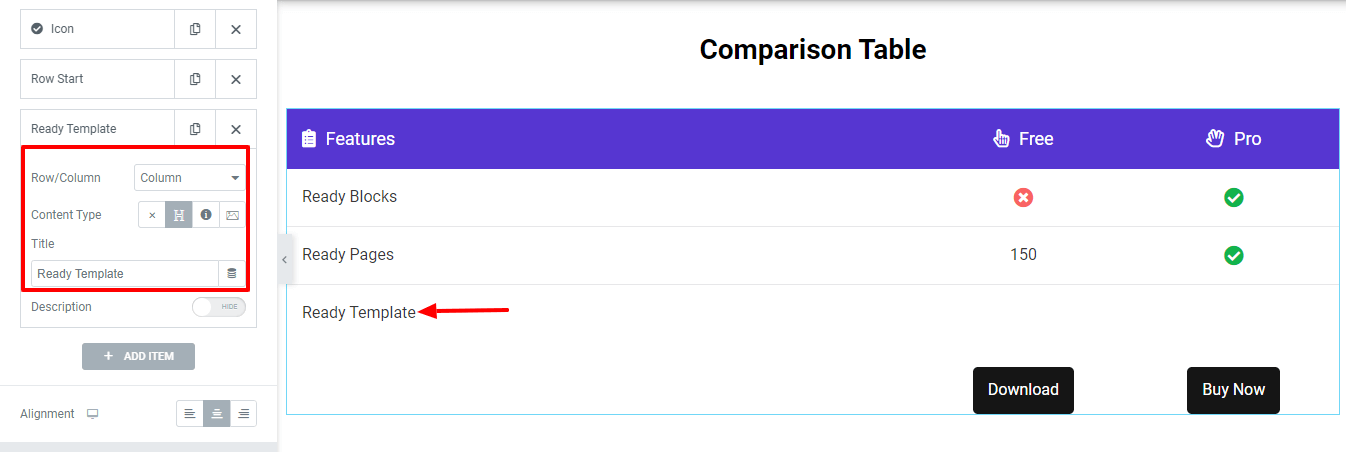
Başlıklı Sütun Ekle
Şimdi size bir satıra nasıl sütun ekleyeceğinizi gösterelim.
İlk olarak, sadece ÖĞE EKLE düğmesine tıklayarak bir öğe eklemeniz gerekir. İkinci olarak, Sütun'u (Satır/Sütun) seçin ve İçerik Türü–>Başlık'ı ayarlayın. Son olarak, başlığın Başlığını yazabilirsiniz.

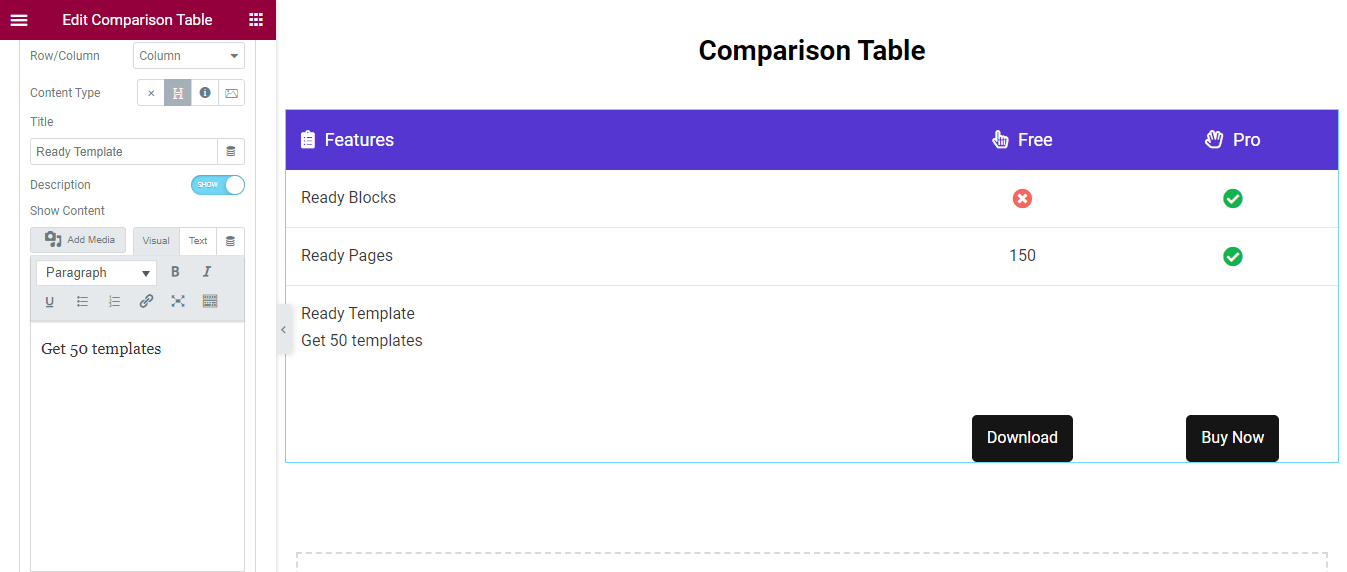
Açıklamayı Yaz
Başlık altına açıklama yazabilirsiniz. İlk olarak, Açıklama seçeneğini göster . Ardından metin düzenleyici paneline sahip olacaksınız ve açıklamayı kendi yönteminizle yazabilirsiniz.

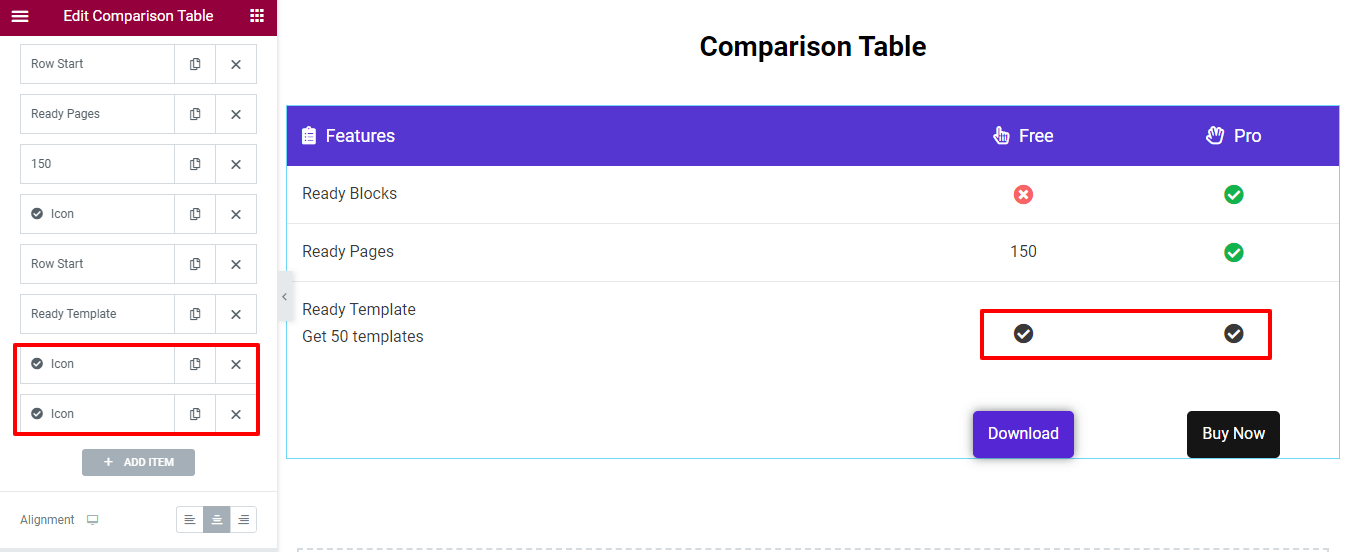
Ayrıca iki sütun ekledik. Ve bu sefer Content Type–>Icon'u kullandık. İşte mevcut tablo görünümü.

Not: Bir sütuna içerik eklediğinizde, içeriğin Sağdan Sola görüntüleneceğini unutmayın.
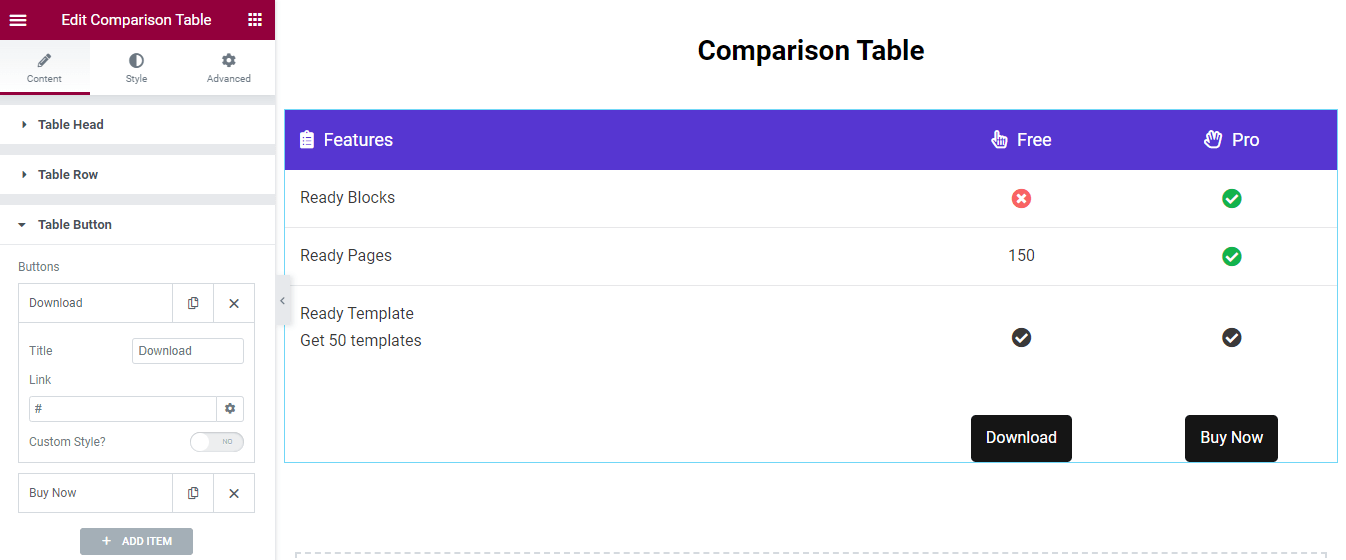
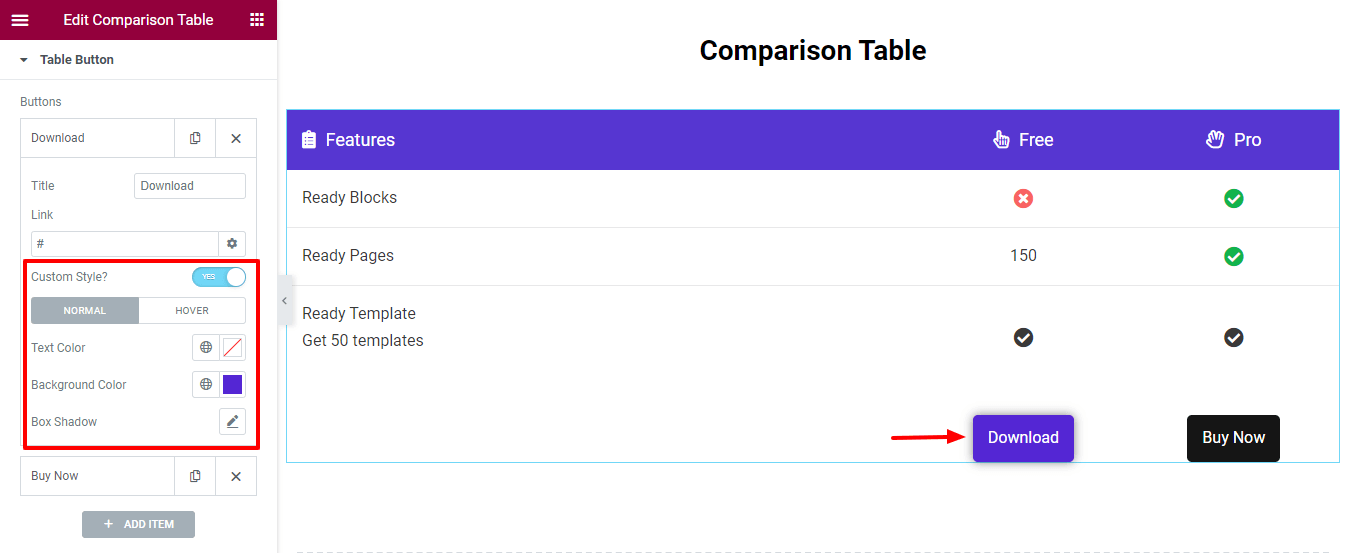
Adım 4: Tabloyu Yönet Düğmesi
İçerik->Tablo Düğmesi alanına gidin, ardından Başlığı yazabilir ve düğmeye bir Bağlantı ekleyebilirsiniz.

Düğmeyi Özelleştir
Düğmeyi süslemek için Özel Stil ekleyebilirsiniz. Önce Özel Stili etkinleştirin. Ardından, yeni bir düğme stili eklemek için gerekli ayarları alacaksınız.
Düğmeye Metin Rengi, Arka Plan Rengi ve Kutu Gölgesi eklersiniz. Ayrıca Hover düğmesine farklı stiller ekleyebilirsiniz.

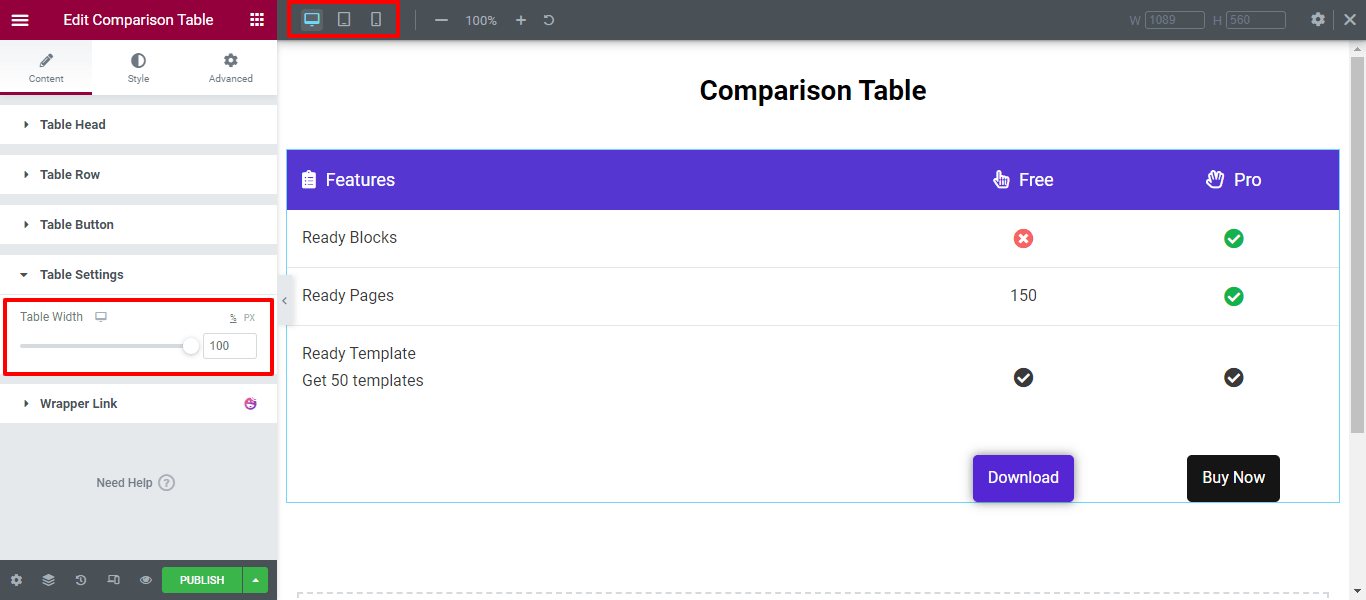
Adım 5: Tablo Ayarları
Tablo Ayarları alanı, cihazlarınıza göre Tablo Genişliğini ayarlama seçeneği sunar. Tablet ve Mobil görünümde, tablo öğeleri kaydırılabilir olacaktır. Bu şekilde, tablonun yanıt verme hızını kontrol edeceksiniz.

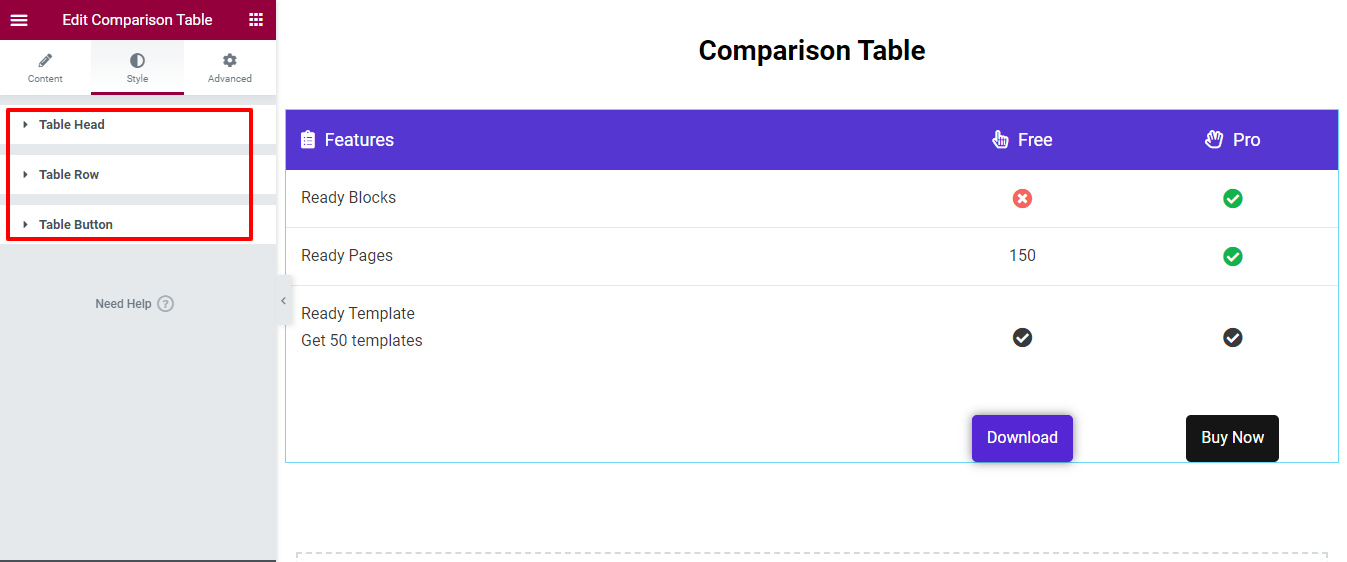
Adım 6: Stil Karşılaştırma Tablosu
Stil alanı, Tablo Başı, Tablo Satırı ve Tablo Düğmesini özelleştirmek için gerekli stil seçeneklerine sahiptir.

Bu widget'ı kullanarak, ürününüzü yan yana karşılaştırmak için bu tür Elementor karşılaştırma tablosu tasarlayabilirsiniz.
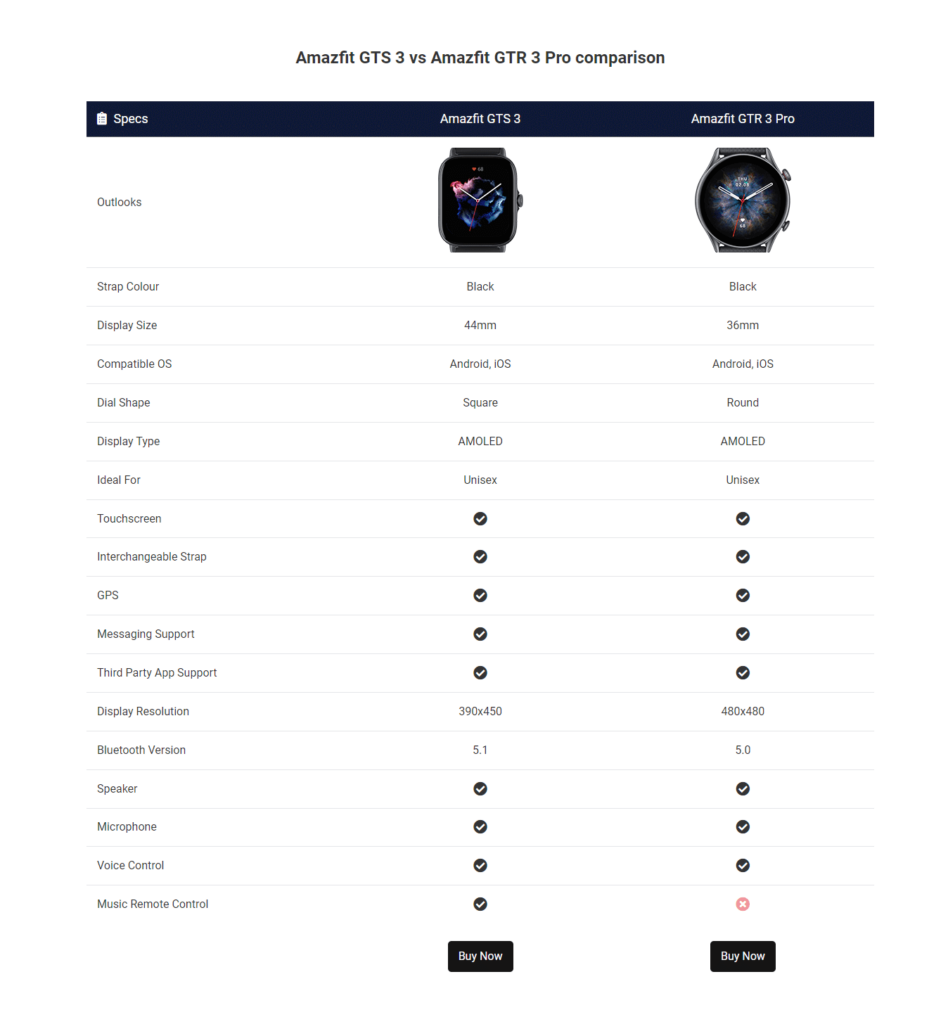
Ürün Karşılaştırma Tablonuzun Nihai Çıktısı
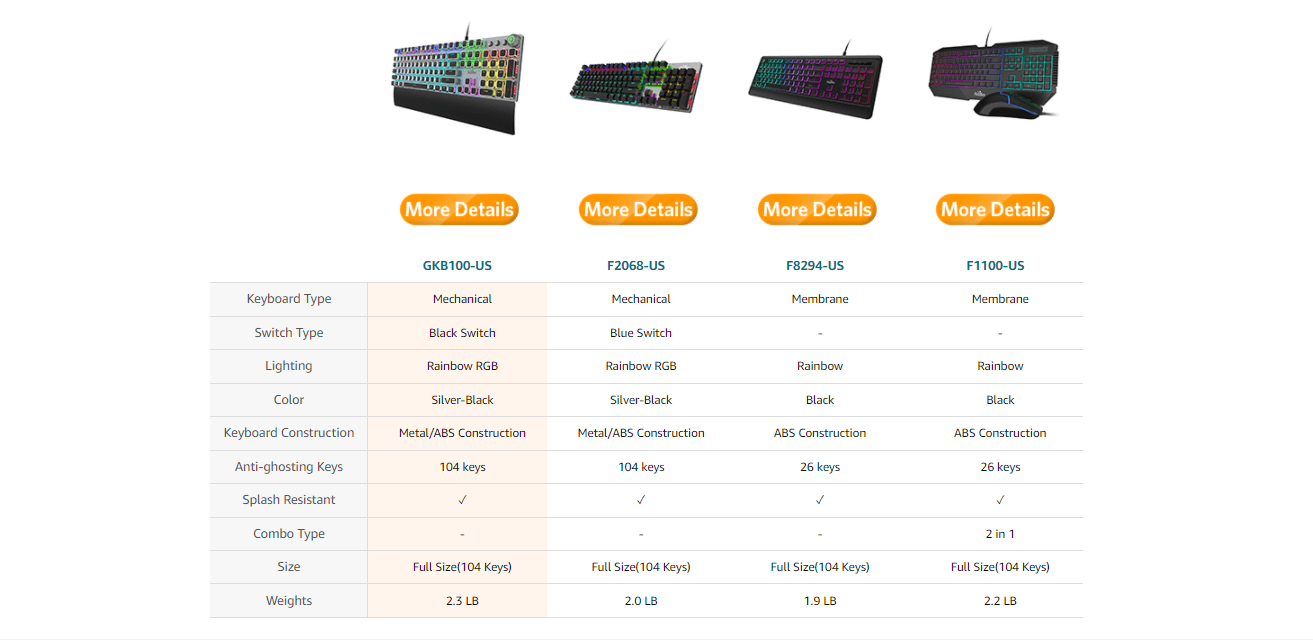
Karşılaştırma tablonuzun tüm bölümlerini tasarladıktan sonra, ürünlerinizi özellikler, resimler ve diğer öğeler dahil olmak üzere çekici bir şekilde sergilemek için mükemmel bir görünüm elde edeceksiniz. Aşağıda bugün oluşturduğumuz tablo-

Markanıza uygun bir tasarım yapmak için farklı stil seçeneklerini kullanın. Karşılaştırma Tablosu widget'ının tam belgelerini de kontrol edebilirsiniz.
WordPress Sitenizde Karşılaştırma Tabloları Oluşturmaya Hazır mısınız?
Etkileşimli bir karşılaştırma tablosu, ürünleri karşılaştırırken kullanıcılarınıza daha iyi bir görünüm sağlar. Yukarıdaki adımları izlerseniz, Elementor & Happy Addons kullanarak bir karşılaştırma tablosu tasarlamak artık zor değil.
Bu kılavuzda, Mutlu Eklentiler Karşılaştırma Tablosu widget'ını neden kullanmanız gerektiğini gösterdik. Ayrıca, WordPress sitenizde nasıl bir karşılaştırma tablosu oluşturacağınızı da gösterdik.
Bu blogla ilgili hala herhangi bir sorunuz varsa, bize yorum yapabilirsiniz.
Bültenimize katılmanızı rica ediyoruz. Sosyal kanallarımızı Facebook, Twitter ve YouTube'a bağlamayı unutmayın.
Haber bültenimize abone ol
Elementor ile ilgili en son haberleri ve güncellemeleri alın
