WordPress'te Kupon Kodu Nasıl Oluşturulur
Yayınlanan: 2023-05-19Bir web sitesi sahibi olarak müşterilerinize veya müşterilerinize özel indirimler sunmak isteyebilirsiniz. Ve bunu yapmanın en etkili yollarından biri, müşterilerinize daha yüksek müşteri memnuniyeti sağlayan kupon kodları sunmaktır. WordPress'te kupon kodları eklemenin ve yönetmenin birçok yolu vardır.
Ancak, bu kılavuzda WordPress'te bir eklenti kullanarak kupon kodunun nasıl oluşturulacağını gösteren kodsuz bir çözümü paylaşacağız. Ana sürece dalmadan önce, kupon kodlarının temelleri ile başlayalım.
Dijital kupon kodu nedir?
Dijital kupon kodu, müşterilerin web sitelerinden, mobil uygulamalardan veya dijital kanallardan yararlanabilecekleri teklifleri veya indirimleri ifade eder. Geleneksel kağıt kupon gibi çalışmıyor. Amaç aynı olsa da indirimler sunmak.
İndirimlerden yararlanmak için kullanılması gereken kodu girerek siparişinize otomatik olarak uygulanır. Bu, müşterilerin indirimlerden veya satışlardan kolayca yararlanmalarına yardımcı olur.
Neden web sitelerine kupon kodları eklemeliyim?
Bir web sitesinde kupon kodlarının kullanılması, bir işi verimli bir şekilde yürütmek ve pazarlama hedeflerine ulaşmak için önemli bir öneme ve faydalara sahiptir. Web sitenize kupon kodları eklemenizin başlıca nedenleri şunlardır:
- Sadık müşterileri ödüllendirin: Sadık müşterilerinizi kupon kodları ekleyerek ödüllendirebilirsiniz. Bu, müşteri memnuniyetini artırır ve güçlü bir ilişki kurar.
- Çekici indirimler: Müşterileriniz için cazip indirimler veya özel ikramlar belirlemenize yardımcı olur. Bu nedenle, müşterileriniz sizden hizmet almaya daha isteklidir.
- Dönüşümleri artırın: Kupon kodları, dönüşüm oranınızı artırmanıza ve işinize yeni boyutlar kazandırmanıza yardımcı olur. Çünkü insanları sizden hizmet almaya teşvik eder.
- Başarılı pazarlama kampanyaları: Kupon kodları sunmak, yalnızca özel indirimler sunmaya yardımcı olmakla kalmaz, aynı zamanda başarılı pazarlama kampanyalarının yürütülmesini ve izlenmesini de kolaylaştırır. Kupon kodları, kitleleri çeker ve pazarlama kampanyalarınıza yüksek katılım sağlar.
- Tekrarlanan müşterileri artırın: Kupon kodu, müşterilerinizin ürün veya hizmetleri en iyi fiyata almasına yardımcı olur ve bu da müşteri memnuniyetini artırır. Bu nedenle müşterileriniz sizden hizmet almaya geleceklerdir.
Kupon kodu oluşturmak için ön koşullar
Web sitenize kupon kodları eklemenin bazı önkoşulları vardır. Kupon kodlarını başlatmak için birkaç temel eklentiye ihtiyacınız olacak. Bu nedenle, ana yönteme geçmeden önce, aşağıda belirtilen eklentileri WordPress web sitenize kurun ve etkinleştirin:
- Elementor (Ücretsiz): ElementsKit'in kupon kodu widget'ının keyfini çıkarmak için Elementor'u kurmanız gerekir. Çünkü ElementsKit, hepsi bir arada bir Elementor eklentisidir.
- ElementsKit ( Ücretsiz ve Profesyonel ): Kupon Kodu premium bir pencere öğesi olduğundan, ElementsKit'in hem ücretsiz hem de ücretli bir sürümüne ihtiyacınız olacak. Bu nedenle, ElementsKit'in profesyonel bir kullanıcısı olduğunuzdan emin olun.
Yukarıdaki eklentileri yükledikten sonra, WordPress web sitelerinize kupon kodları ekleme ana sürecine geçelim.
WordPress'te kupon kodu nasıl oluşturulur?
Dijital kupon veya promosyon kodu kullanmak, sanal mağazalar için popüler ve en çok kullanılan bir stratejidir. Sonuçlar, kupon kodları eklemenin çok büyük olduğu ortaya çıktı. Ancak, web sitelerine kupon kodu ekleme yöntemi çok kolaydır.
Kupon kodu eklemeyi denemediniz mi? WordPress'te kupon kodunun nasıl oluşturulacağına ilişkin aşağıdaki üç kolay adımı inceleyin:
1. Adım: Kupon kodu widget'ını etkinleştirin.
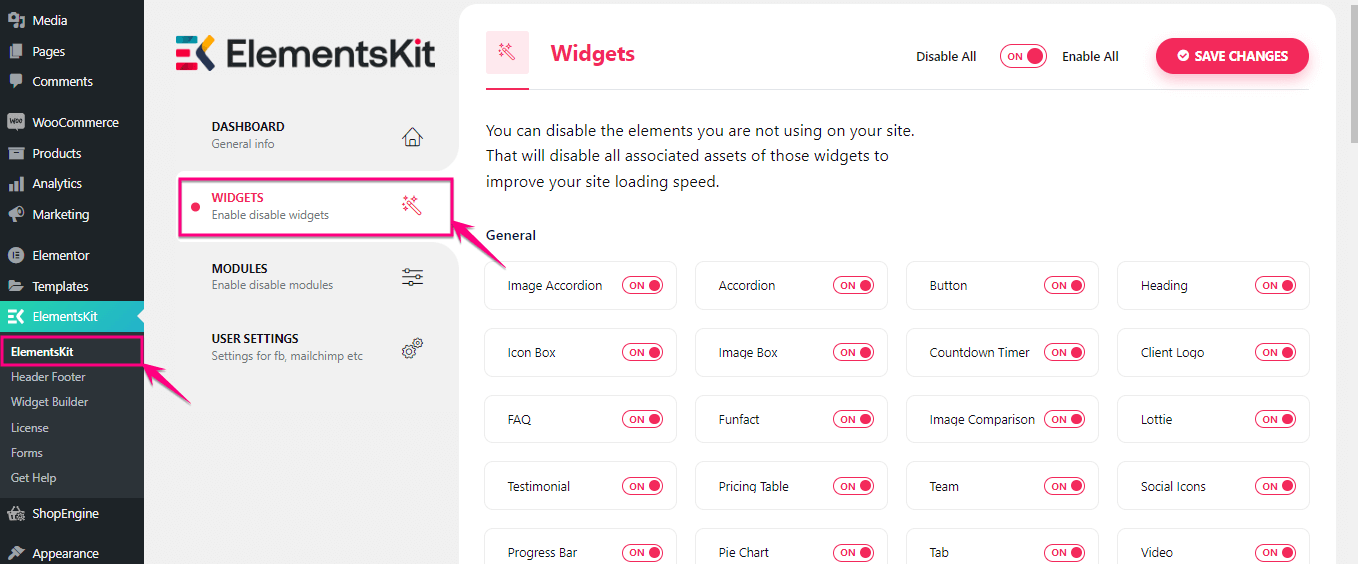
Öncelikle, ElementsKit'in Kupon kodu widget'ını etkinleştirmeniz gerekir. Bunu yapmak için yönetici kontrol panelinize gidin ve ElementsKit >> ElementsKit adresini ziyaret edin .

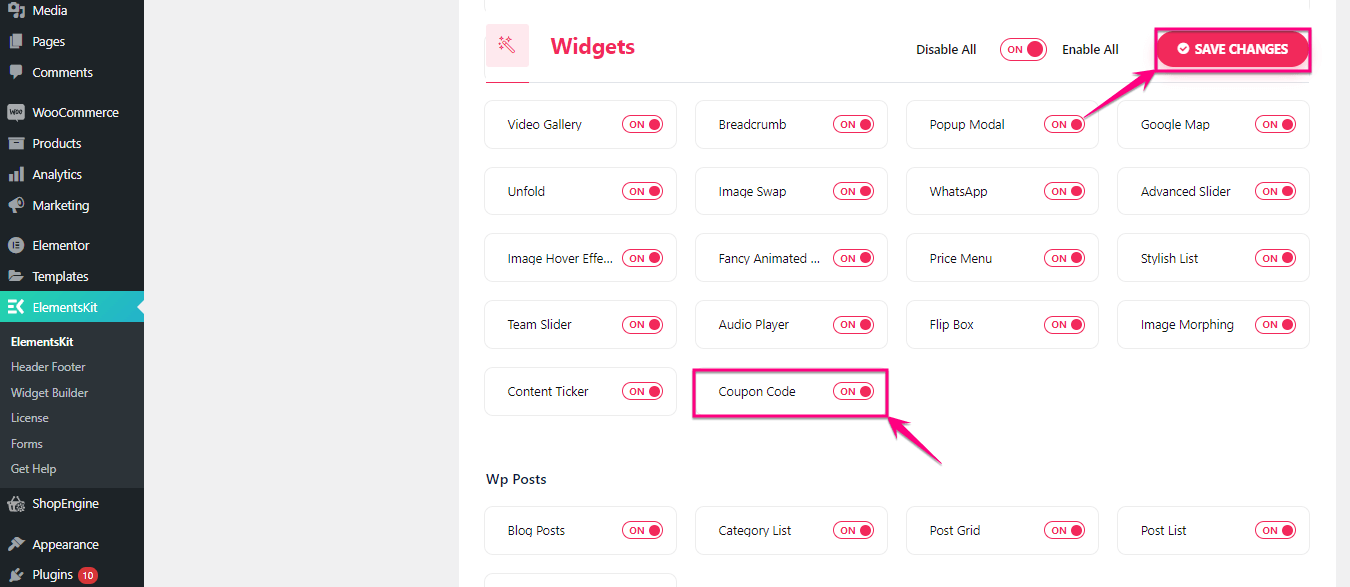
Şimdi Kupon kodu widget'ını etkinleştirin . Bundan sonra, "Değişiklikleri Kaydet" düğmesini tıklayın .


Adım 2: Web siteleri için kupon oluşturun.
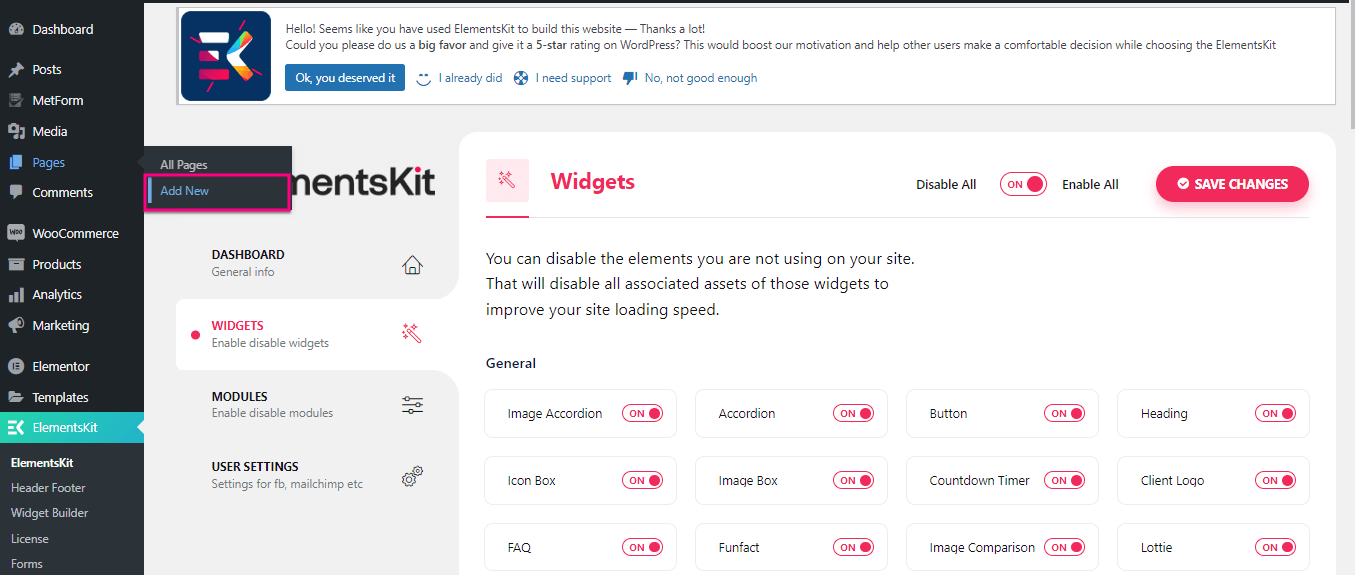
İkinci adımda, önce Sayfalar >> Yeni Ekle'yi ziyaret ederek bir sayfa eklemelisiniz .

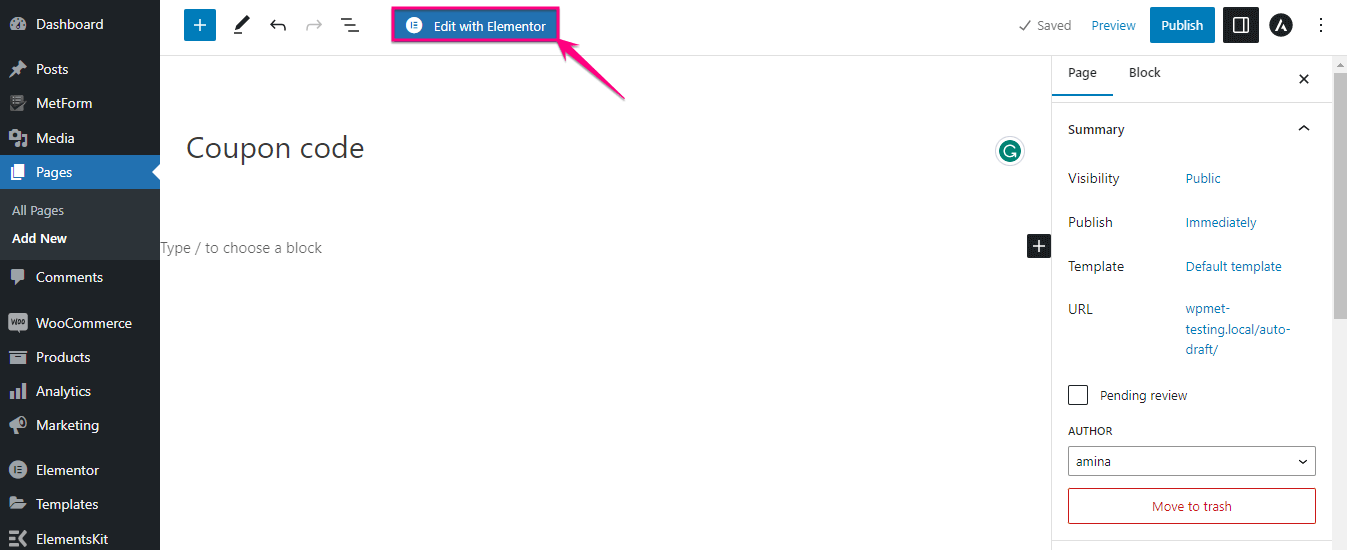
Şimdi, web sitelerinize kupon kodları eklemek için "Elementor ile Düzenle" düğmesini tıklayın .

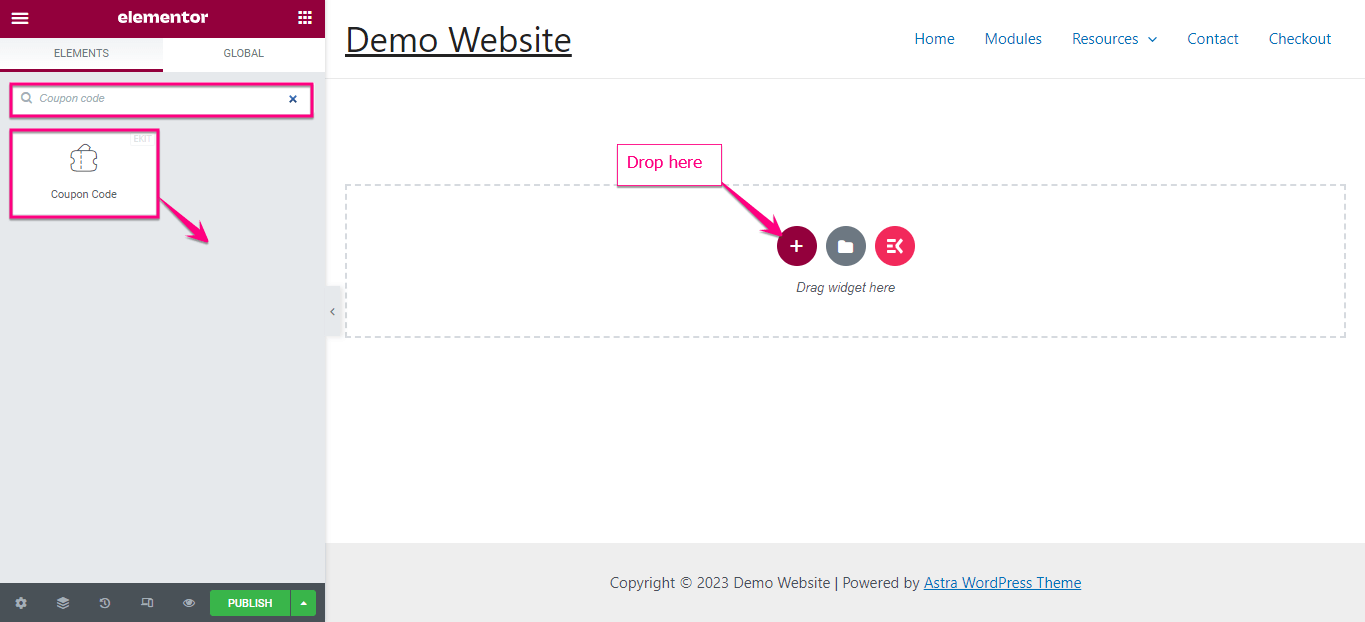
Burada arama kutusundaki "Kupon Kodu" widget'ını arayın ve "+" simgesine sürükleyip bırakın .

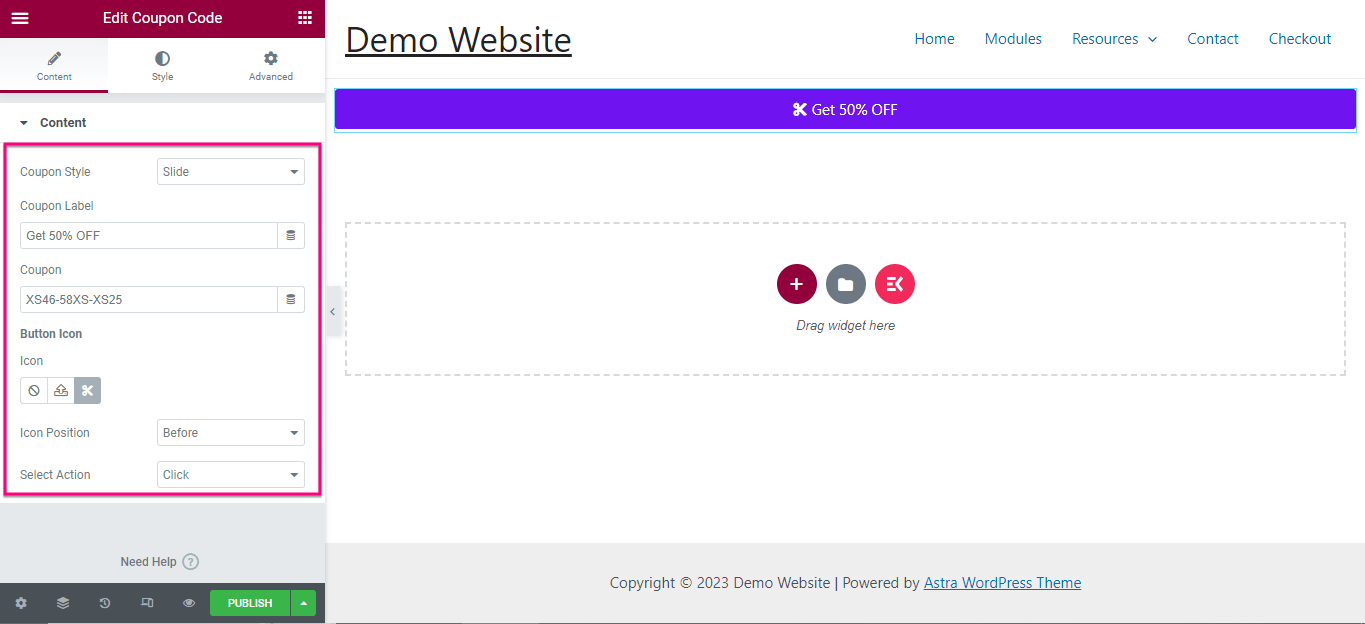
Bu noktada eklediğiniz Kuponun içeriğini düzenlemeniz gerekmektedir. Ayarlamanız gereken alanlar şunlardır:
- Kupon Stili: Oluşturduğunuz veya eklediğiniz kuponun stilini ayarlayın.
- Kupon Etiketi: Kupon metnini girin.
- Kupon: Kuponu buraya ekleyin.
- Düğme Simgesi: Kitaplıktan Simge seçin veya SVG'den yükleyin.
- Simge Konumu: Simge konumunu buradan ayarlayın.
- Eylemi Seçin: Kuponu göstermek için tıklayın veya fareyle üzerine gelin.

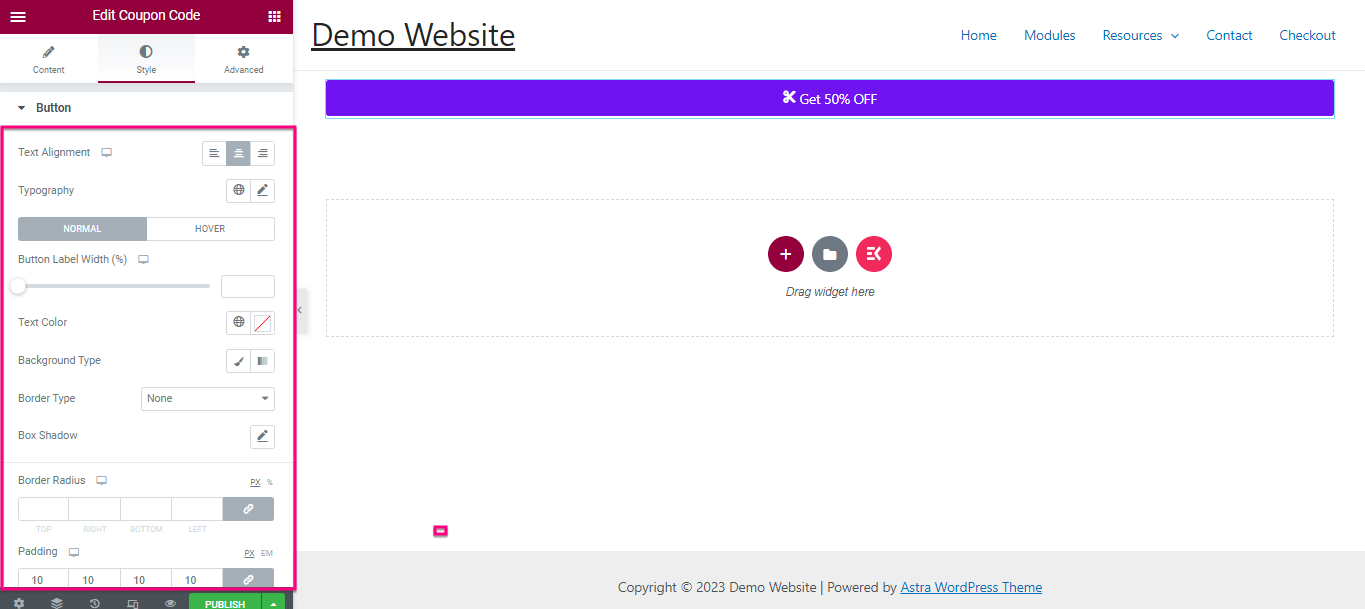
Ayrıca, Metin Hizalama , Tipografi , Düğme Etiket Genişliği , Metin Rengi , Arka Plan Türü , Kenarlık Türü , Kutu Gölgesi , Kenarlık Yarıçapı ve Dolgu öğelerini ayarlayarak düğmenizin stilini değiştirebilirsiniz .

3. Adım: WordPress'te kupon kodunu başlatın.
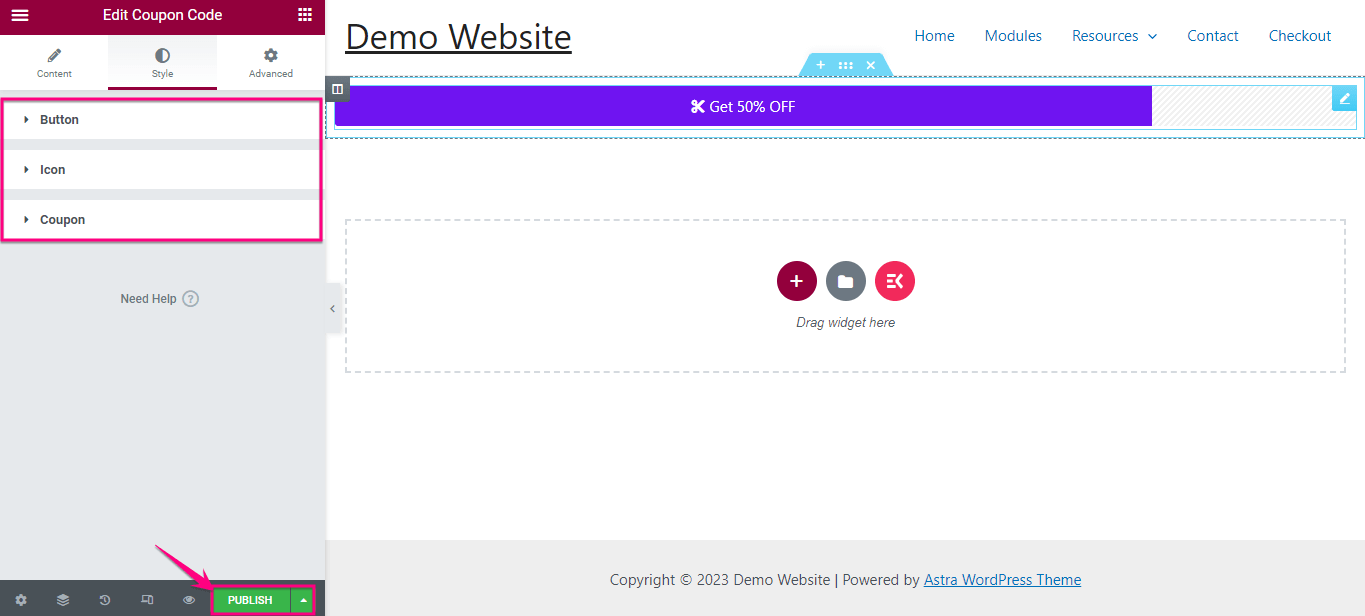
Aynı işlemin ardından Simge ve Kupon stilini düzenleyin . Son olarak, tüm ayarlamaları tamamladıktan sonra, kupon kodunuzu yayınlamak için "Yayınla" düğmesini tıklayın .


Kodlama olmadan kupon oluşturabilir misiniz?
Evet, kodlama yapmadan kupon oluşturabilirsiniz . WordPress eklentileri her şey için bir çözümle gelir. Ayrıca, hiç kod gerektirmeyen kuponlar eklemek için eklentilere sahiptir. Yukarıda, hepsi bir arada bir Elementor eklentisi olan ElementsKit ile kupon kodu eklemenin en kolay sürecini zaten gösterdik.
WordPress kupon eklentisini kullanarak kupon eklemek için birkaç dakikadan daha kısa bir süreye ihtiyacınız olacak.
Daha fazla öğretici: 1. WordPress'te bir sayfa listesi nasıl oluşturulur? 2. Paypal'ı WordPress web sitesine nasıl entegre edebilirim? 3. Bülten kayıt formu oluşturma adımları .
WordPress Kuponlarını Kullanmaya Başlayın
WordPress'te kupon kodlarının nasıl oluşturulacağına ilişkin tüm süreci bitirdiniz mi? Şimdi, bu kupon kodundan yararlanmanın ve işinizi yeni bir seviyeye taşımanın tam zamanı. Yukarıda, ElementsKit kullanarak kupon kodları eklemenin en basit yöntemini gösterdik.
Bu nedenle, üç kolay adımı benimseyin ve sıfır kodlama ve teknik uzmanlık gerektiren web siteleri için kuponlar sunmaya başlayın.
