Elementor ile WordPress'te Etkinlik Takvimi Nasıl Oluşturulur
Yayınlanan: 2025-01-13Etkinlik takvimi önemsiz veya sıradan bir web sitesi özelliği değildir. Kullanıcıların ilgisini çekmek ve onlarla güçlü bağlantılar kurmak için güçlü bir ağ geçidi olarak çalışır. Yaklaşan etkinliklerin ve kampanyaların net bir görünümünü sağlayarak kullanıcıların önceden plan yapmasına ve indirimlerden, tasarruflardan ve hediyelerden yararlanmasına olanak tanır. Böylece olacakları önceden tahmin edebilir ve buna göre katılım sağlayabilirler.
Siteniz WordPress üzerinde Elementor ile oluşturulduysa etkinlik takvimleri oluşturmanız çok kolay olacaktır. Bu makalede, sınırlı teknik bilgiye sahip herkesin bile takip edebileceği WordPress'te bir etkinlik takviminin nasıl oluşturulacağına ilişkin adım adım bir kılavuzu ele alacağız.
Bundan önce, sahneyi hazırlamak için birkaç teorik hususu ele alacağız. Haydi başlayalım!
Etkinlik Takvimi Nedir?
Etkinlik takvimi, işletmenizin yaklaşan etkinliklerini, kampanyalarını ve etkinliklerini web sitesinde düzenli bir şekilde görüntülemenize olanak tanıyan bir web özelliğidir. Hatta tarihler, saatler ve konumlar gibi önemli ayrıntıları tek bir yerde görüntüleyebilirsiniz; böylece insanlar bundan sonra ne olacağını kolayca kontrol edebilir.
Günümüzde birçok işletme web sitelerini yalnızca müşterilere hizmet vermek için değil aynı zamanda departmanlar arası iletişimi kolaylaştırmak için de kullanıyor. Sonuç olarak, bir etkinlik takvimi kullanarak toplantıları, atölyeleri, konserleri veya herhangi bir özel günü ekip üyeleriyle paylaşarak çalışma planlarını önceden hazırlamalarını sağlayabilirsiniz.
Etkinlik Takvimi Oluşturmak İçin Kullanım Örnekleri
Eğiticiye dalmadan önce, bir etkinlik takvimi oluşturmanın işletmeniz için gerçekten nasıl yararlı olabileceğine hızlıca bir göz atalım.
İşletme Tanıtımı: Müşterileri bilgilendirmek ve onları programa katılmaya teşvik etmek için web seminerleri, atölye çalışmaları ve ürün lansmanları gibi önemli etkinlikleri paylaşın.
Topluluk Etkinlikleri: Sosyal katılımı motive etmek ve topluluk ruhunu geliştirmek için bağış toplama, festivaller ve halka açık toplantılar gibi etkinliklerle ilgili güncellemeleri paylaşın.
Eğitim Yönetimi: Öğrencilere yardımcı olmak ve ebeveynleri eğlendirmek için yaklaşan sınav tarihlerini, ders dışı etkinlikleri ve kültürel etkinlikleri sergileyin.
Kâr Amacı Gütmeyen Faaliyetler: Gönüllü etkinlikler, bağış kampanyaları ve sosyal programlar hakkında farkındalık yaratın, böylece insanların vakaları destekleme konusunda hevesli olmasını sağlayın.
Çevrimiçi Topluluklar: İzleyicileri etkileşime geçmeye ve katılmaya teşvik etmek için canlı tartışmalar, oyun turnuvaları ve sanal buluşmalar düzenleyin.
Elementor ile WordPress'te Etkinlik Takvimi Nasıl Oluşturulur
Teorik kısım bitti. Şimdi bu bölümde, Elementor ile WordPress'te nasıl etkinlik takvimi oluşturulacağını adım adım bir kılavuzla açıklayacağız. Bunun için web sitenizde aşağıdaki eklentilere ihtiyacınız var.
- Elementor
- Mutlu Eklentiler
HappyAddons, Elementor eklentisinin öne çıkan bir eklentisidir. Etkinlik takvimlerini kolayca oluşturmanıza ve sitenize eklemenize olanak tanıyan Etkinlik Takvimi widget'ıyla birlikte gelir. Bu widget'ın kullanımı ücretsizdir. Bu eğitimi eklentinin ücretsiz sürümüyle tamamlayabilirsiniz.
Sitenizdeki eklentileri kurup etkinleştirdikten sonra Elementor ile bir yazı/sayfa açın. Daha sonra aşağıda açıklanan adımları izlemeye başlayın.
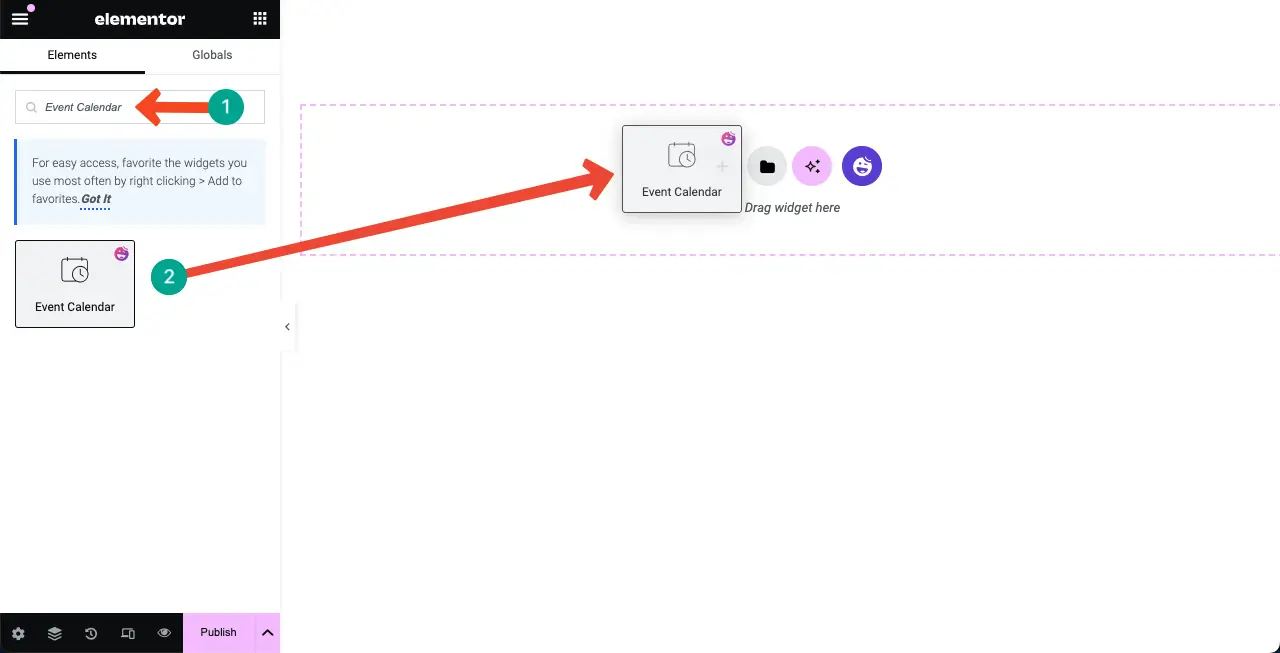
Adım 01: Etkinlik Takvimi Widget'ını Kanvasa Sürükleyip Bırakın
Elementor panelinde Etkinlik Takvimi widget'ını bulun . Sağ taraftaki tuvale sürükleyip bırakın.

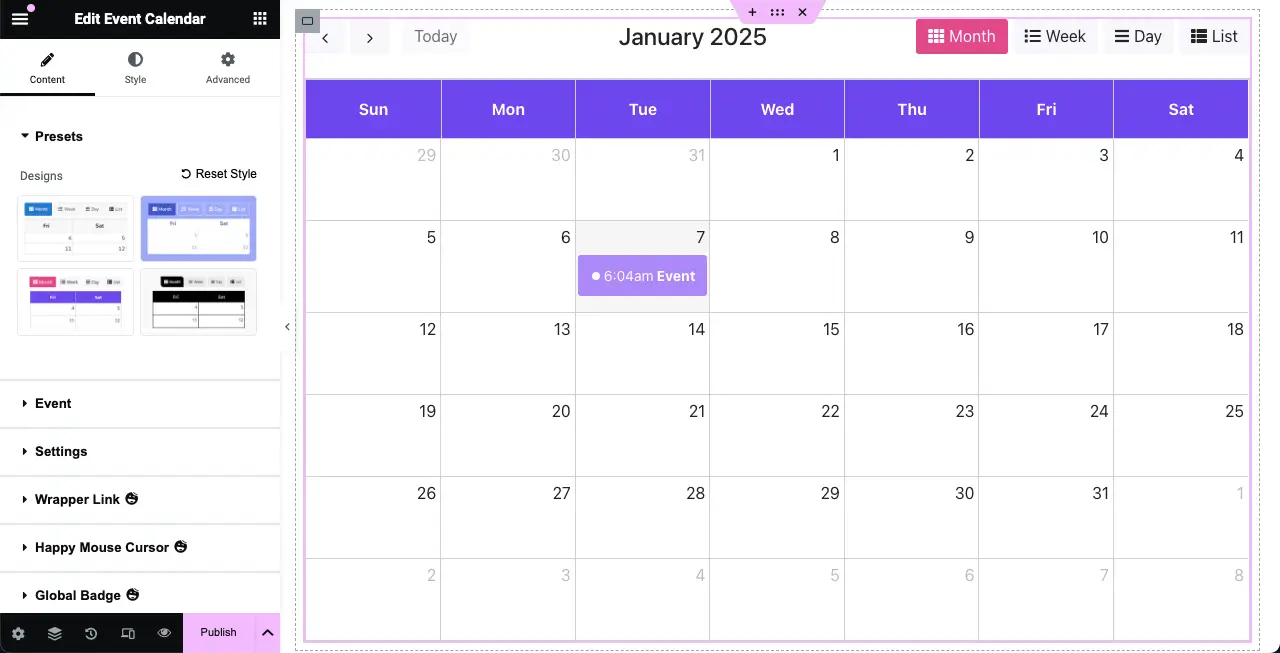
Varsayılan bir etkinlik takvimi Elementor Canvas'a anında eklenecektir.

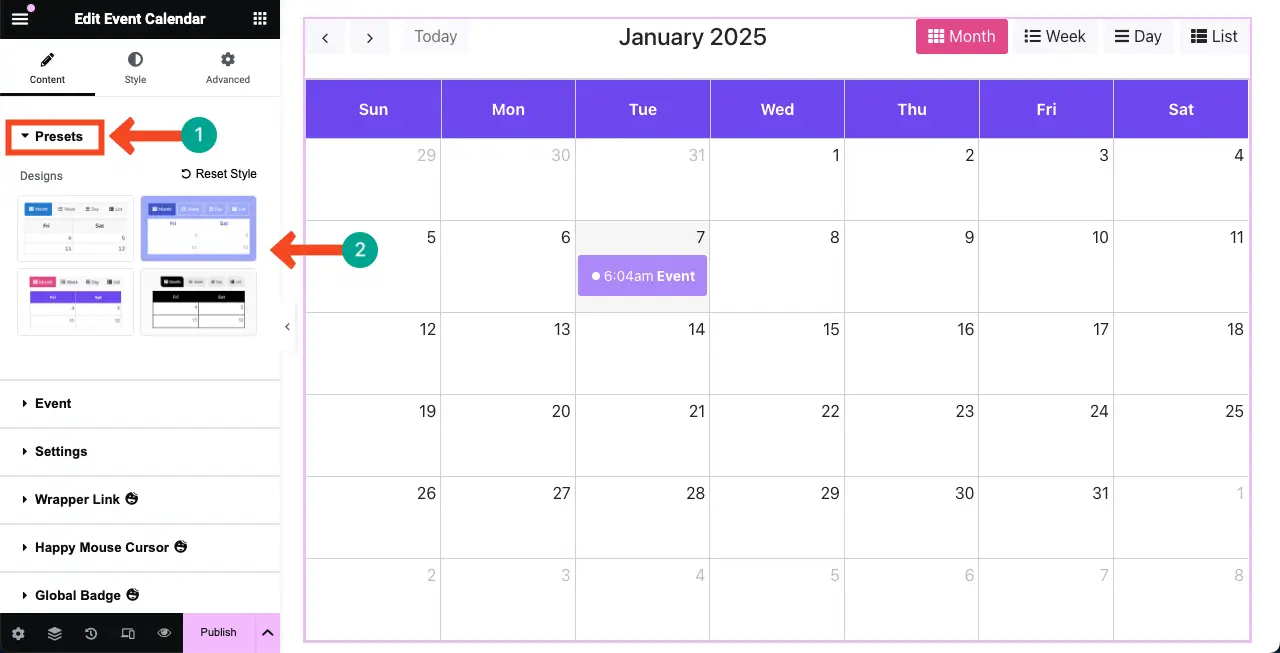
Adım 02: Etkinlik Takvimi için bir Ön Ayar Seçin
Ön ayarlar, bir widget'a uygulanan önceden tanımlanmış tasarımlar veya stillerdir. Bir öğeye hızlı bir şekilde belirli bir görünüm uygulamanıza olanak tanır. Böylece hazır stiller ve düzenler sağlayarak size zaman kazandırabilir.
HappyAddons eklentisinin çoğu widget'ı, Etkinlik Takvimi de dahil olmak üzere iyi bir ön ayar koleksiyonu sunar. Etkinlik Takvimi widget'ında dört ön ayar görebilirsiniz.
Beğendiğiniz bir ön ayarı seçin veya varsayılan olanla kalabilirsiniz.

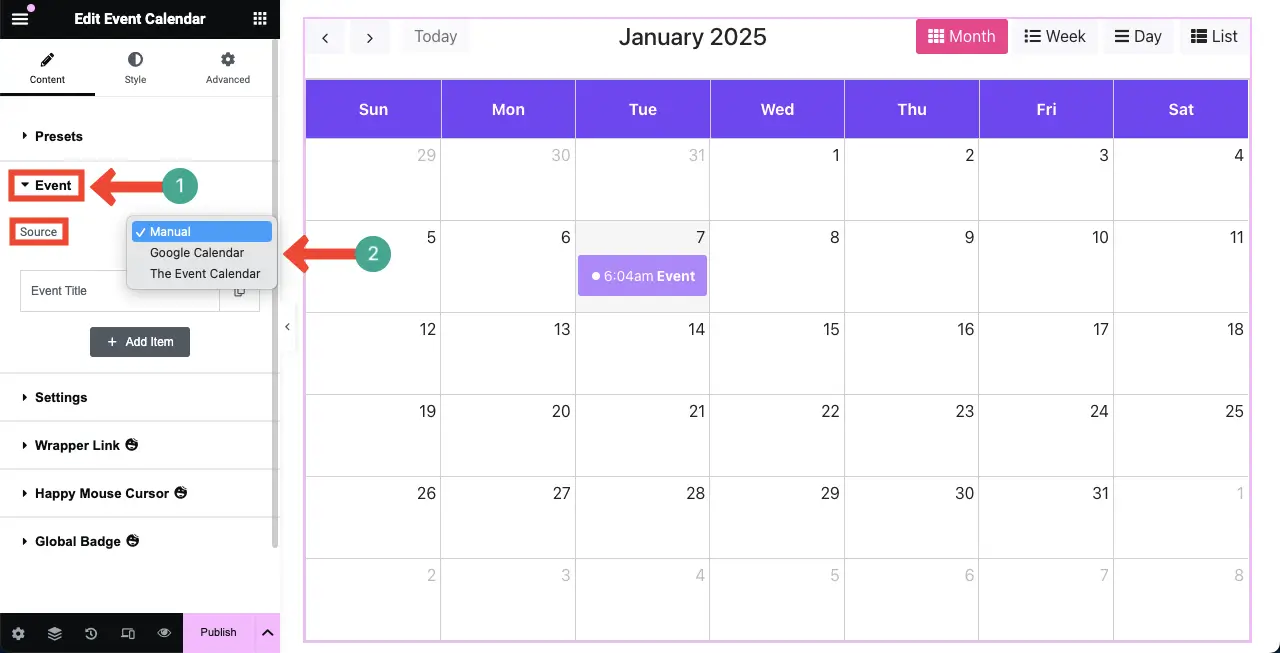
Adım 03: Etkinlik Takvimi için Bir Kaynak Seçin
Bu takvimi üç şekilde oluşturabilirsiniz: manuel olarak , Google Takvim'den içe aktararak ve Etkinlik Takvimi eklentisini kullanarak.
Manuel olarak – Widget üzerinde her şeyi doğru yapacaksınız (etkinlik verilerini ve zamanlamasını belirterek).
Google Takvim – Takviminiz zaten Google'da yerleşikse, API anahtarını veya takvim kimliğini widget'ta görüntüleyebilirsiniz.
Etkinlik Takvimi – Bu, etkinlik takvimleri oluşturmak için popüler bir WordPress eklentisidir. Siteniz zaten bu eklentiyi kullanıyorsa ve hazır takvimleri varsa, bunu widget ile görüntüleyebilirsiniz.
** Bu eğitimde her şeyi daha iyi açıklamak için manuel yöntemi kullanacağız.

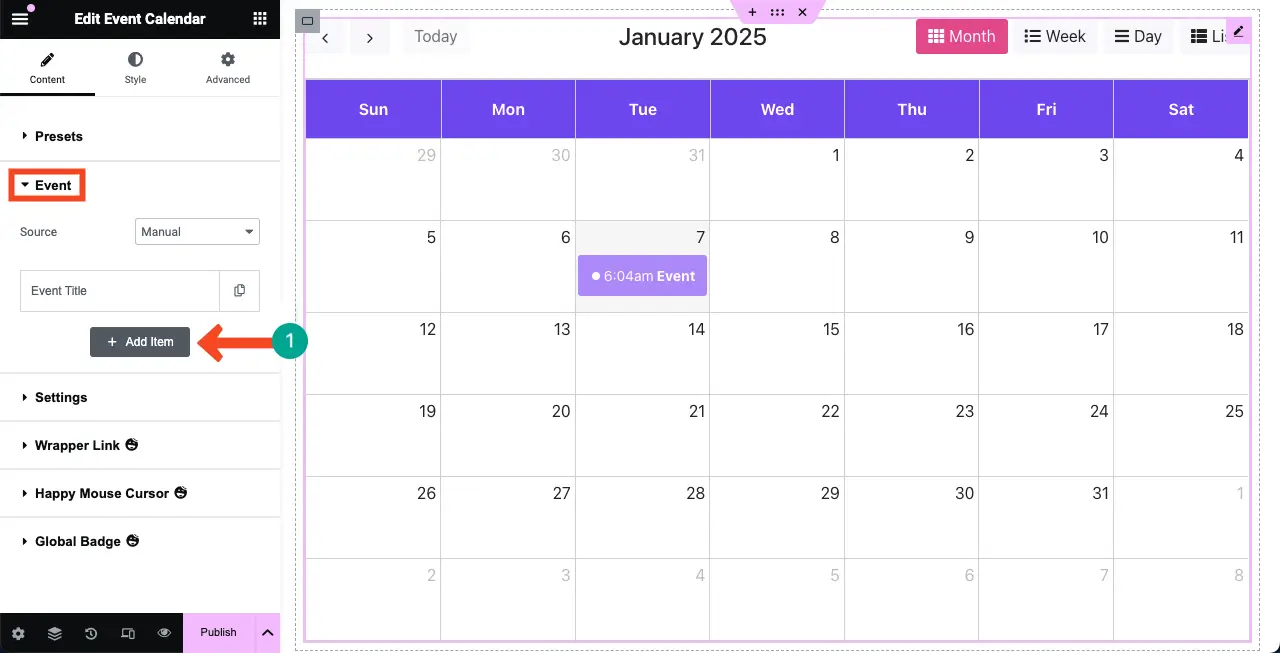
Adım 04: Takvime Yeni Etkinlikler Ekleme
Etkinlik bölümünün altındaki + Öğe Ekle düğmesini tıklayın .

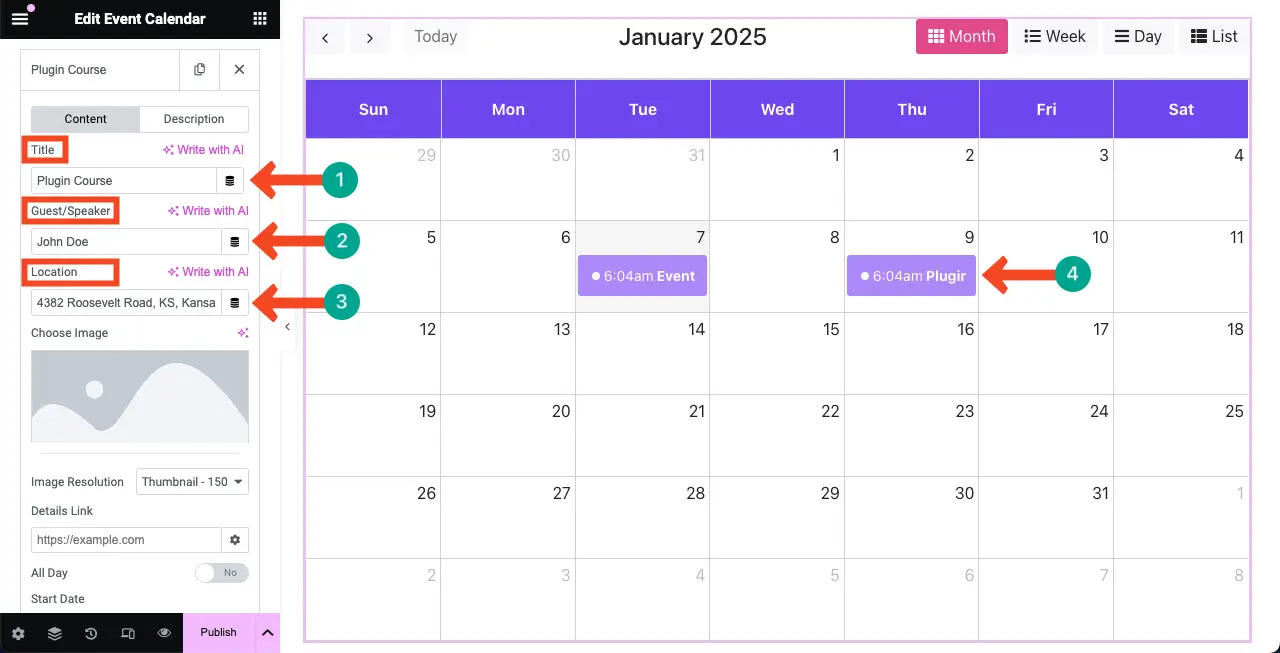
Yeni öğe eklendikten sonra bir başlık, konuk/konuşmacı ve konum ekleyin. Elementor tuvalindeki takvimde görüntülenecektir.

# Etkinliğe Resim Ekle
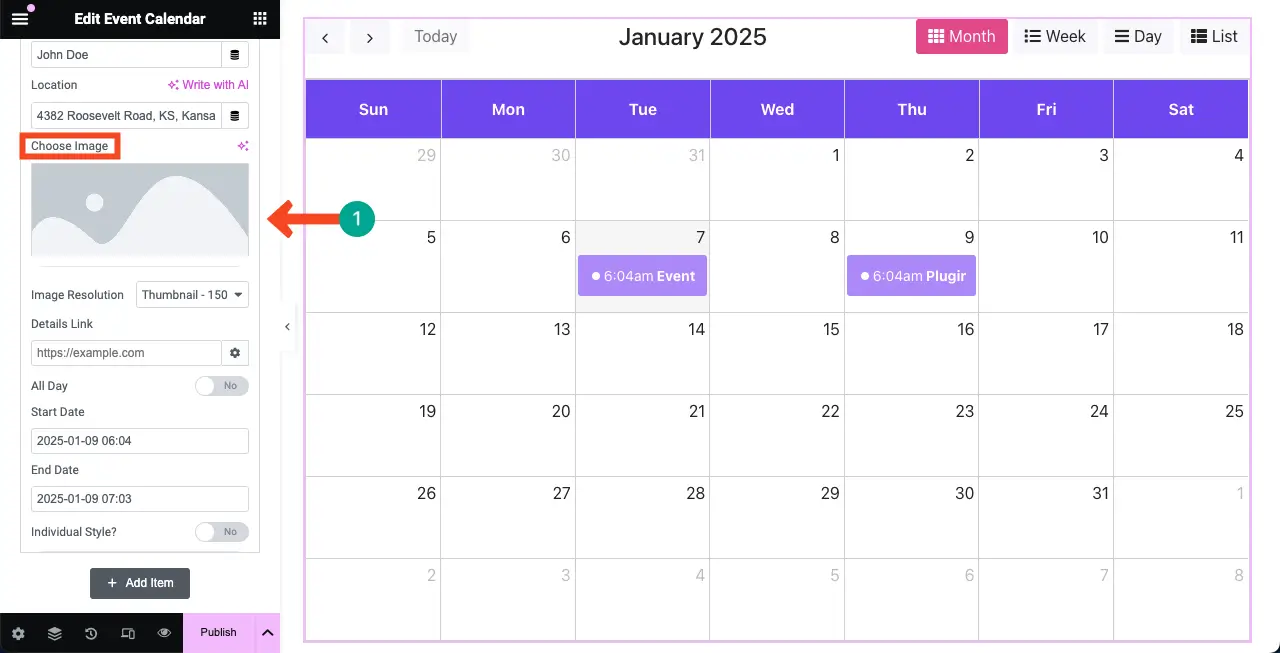
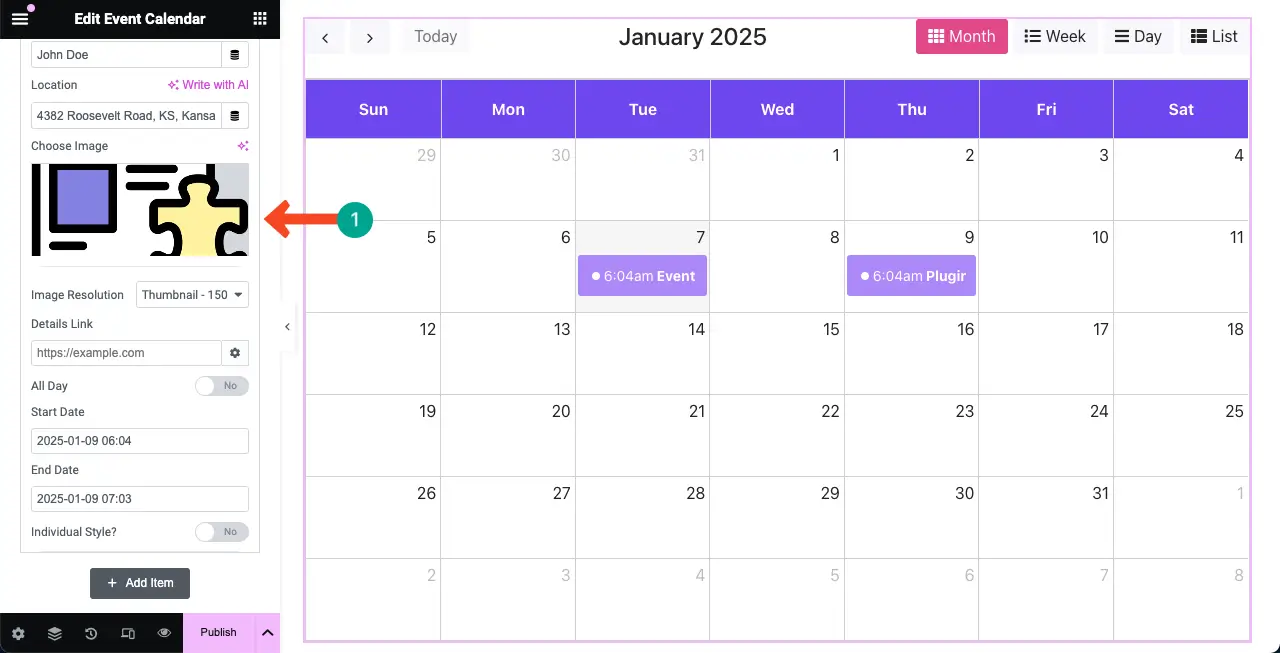
Hatta takvimdeki etkinliklere görseller bile ekleyebilirsiniz. Bunu yapmak için etkinlik bölümünün altındaki görsel seçeneğine tıklayın. Bu, yerel sürücüden veya medya kitaplığından bir görüntü yüklemenize olanak tanır.

Etkinliğe bir görsel eklediğimizi görebilirsiniz. Daha sonra açılır menüyü kullanarak görüntü çözünürlüğünü değiştirebilirsiniz. Mevcut çözünürlükler aşağıdaki gibidir:
- Küçük resim
- Orta
- Orta Büyük
- Büyük
- Tam dolu

Etkinlikteki görüntünün ve diğer bilgilerin neden tuvaldeki takvimde görüntülenmediği konusunda endişe duyabilirsiniz.
Paniğe kapılmayın. İlgili etkinliğe tıklamanız yeterli. Etkinliğe eklediğiniz bilgi ve görselin bulunduğu bir açılır pencere açılacaktır. Aşağıda ekli video klipteki süreci görün.
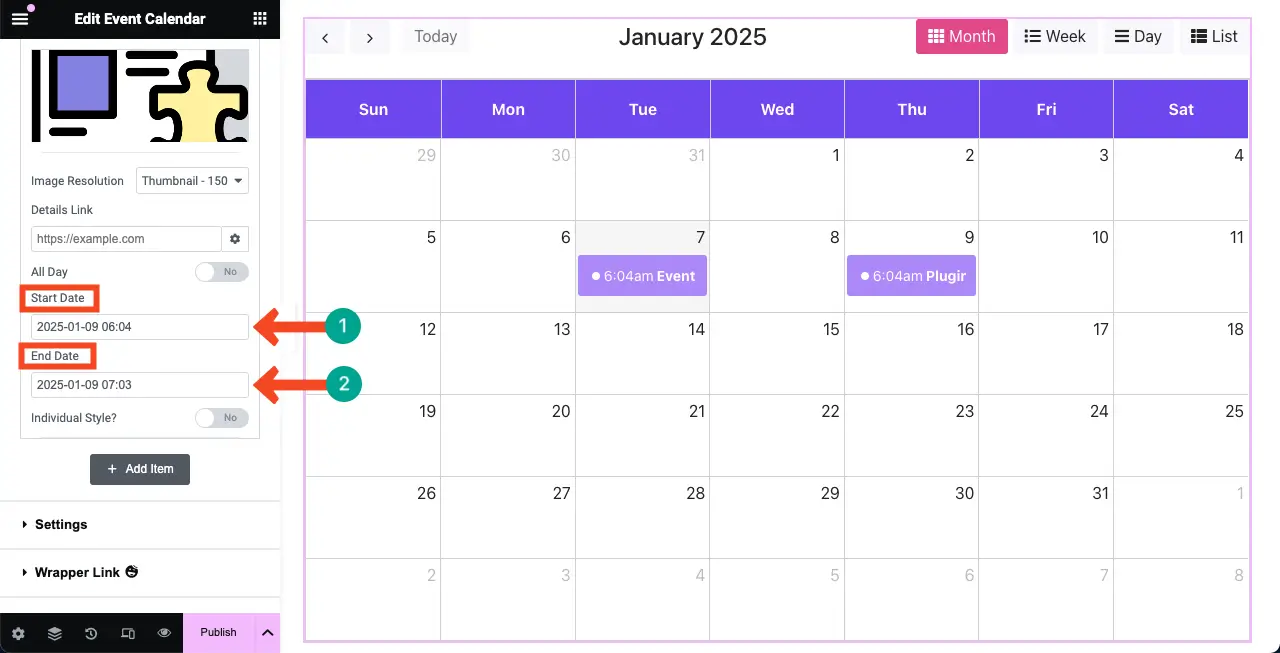
# Etkinlik Tarihlerini Ayarlayın
Öğe sekmesinin sonunda etkinlik için tarih ekleme seçeneğini göreceksiniz. Başlangıç Tarihi ve Bitiş Tarihi'ni seçin. Bu bir günlük bir etkinlikse başlangıç ve bitiş için aynı tarihi seçin.

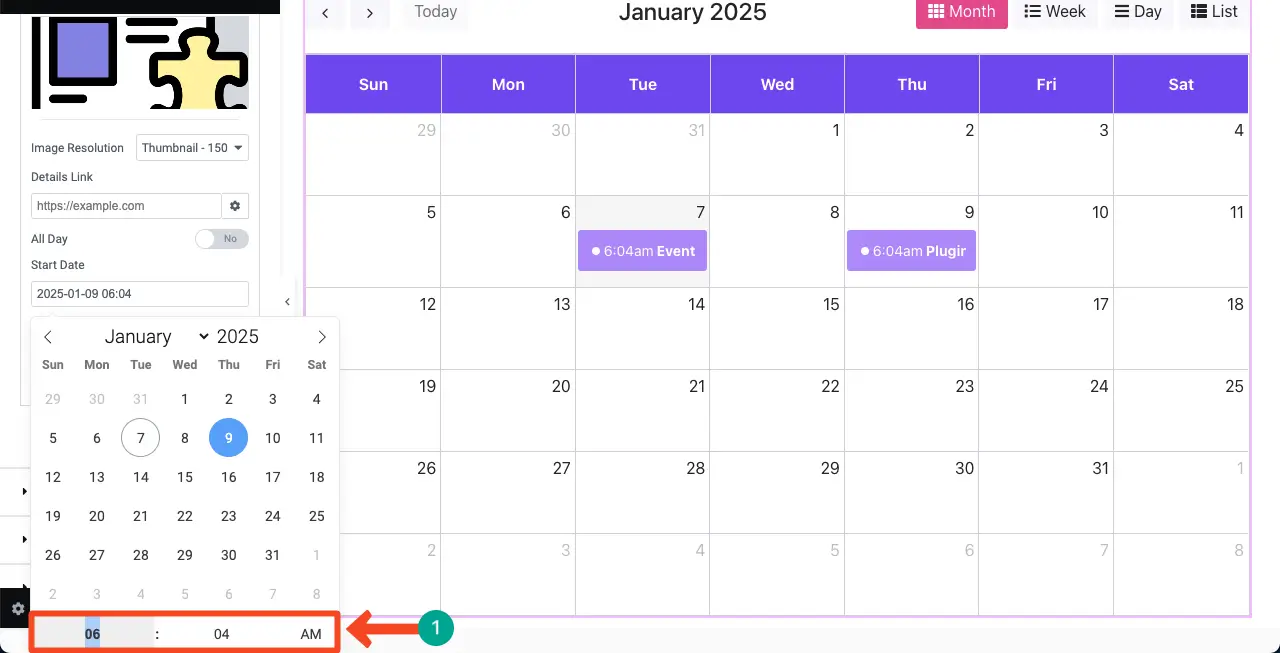
Ayrıca bu etkinliğin ne zaman başlayacağını veya ne kadar süreceğini de belirtmeyi unutmayın.

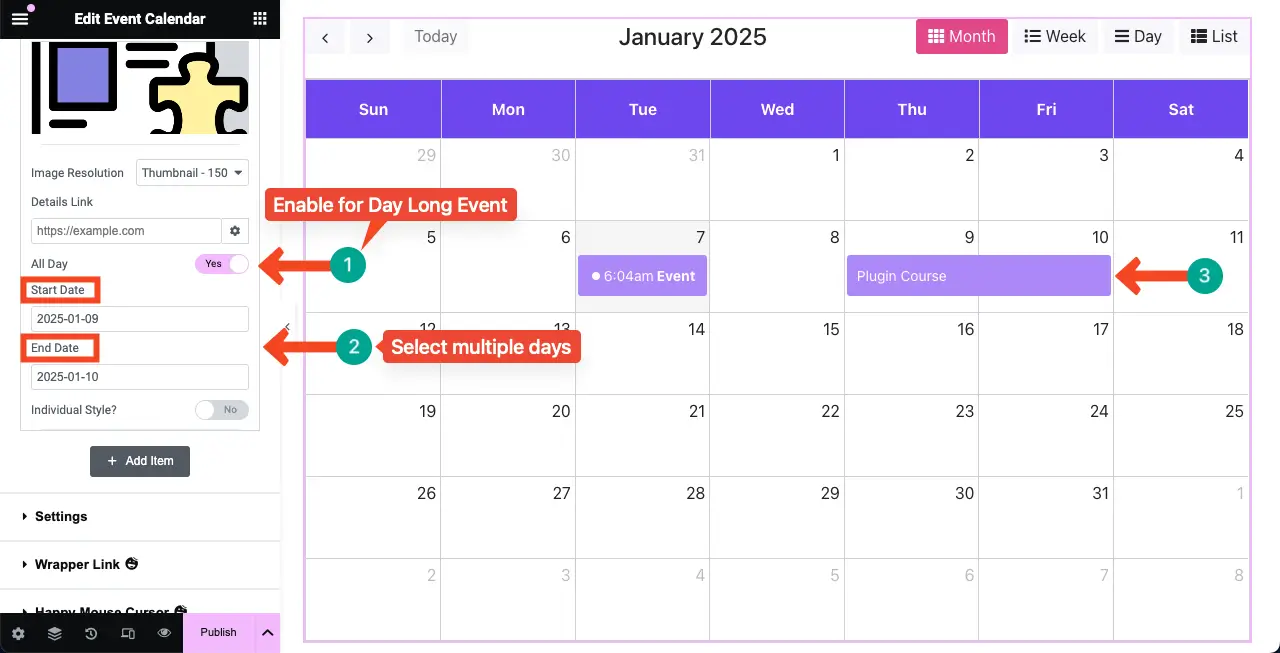
Çok günlü etkinlikler için etkinliğin yürütüleceği günleri seçin. Ayrıca, bu gün boyu sürecek bir etkinlikse Tüm Gün seçeneğini etkinleştirin . Eğer günün belirli bir saatine aitse ancak o zaman bunun için saatleri tanımlayabilirsiniz.

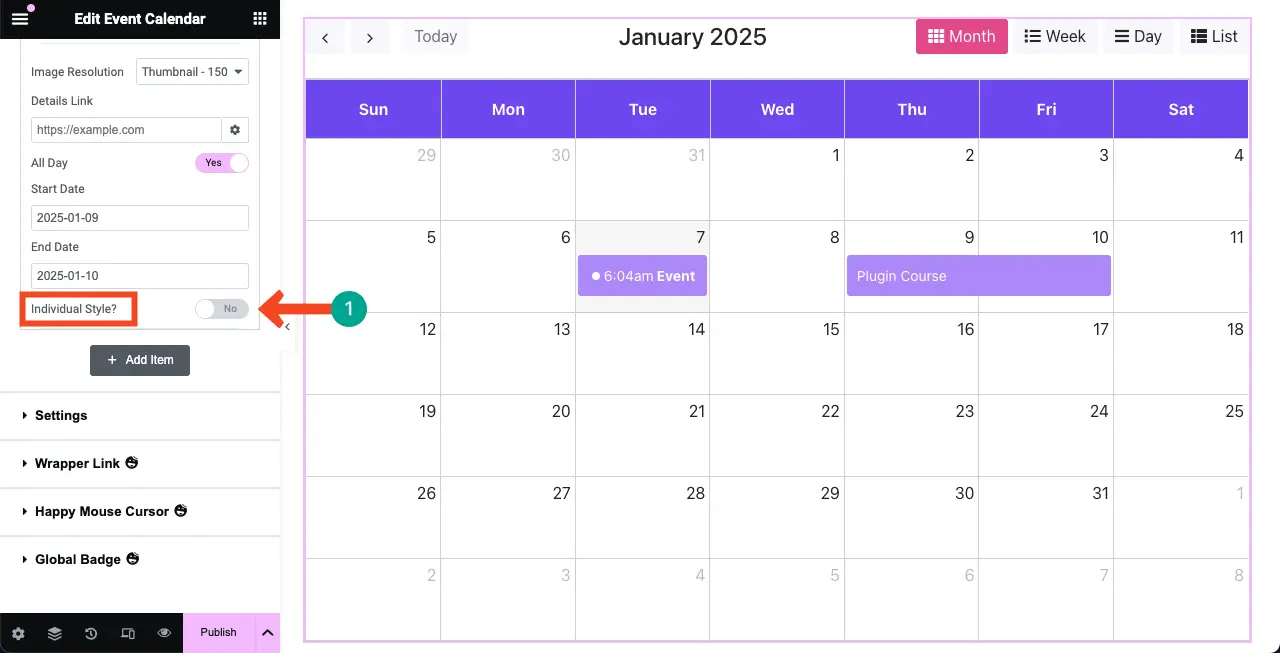
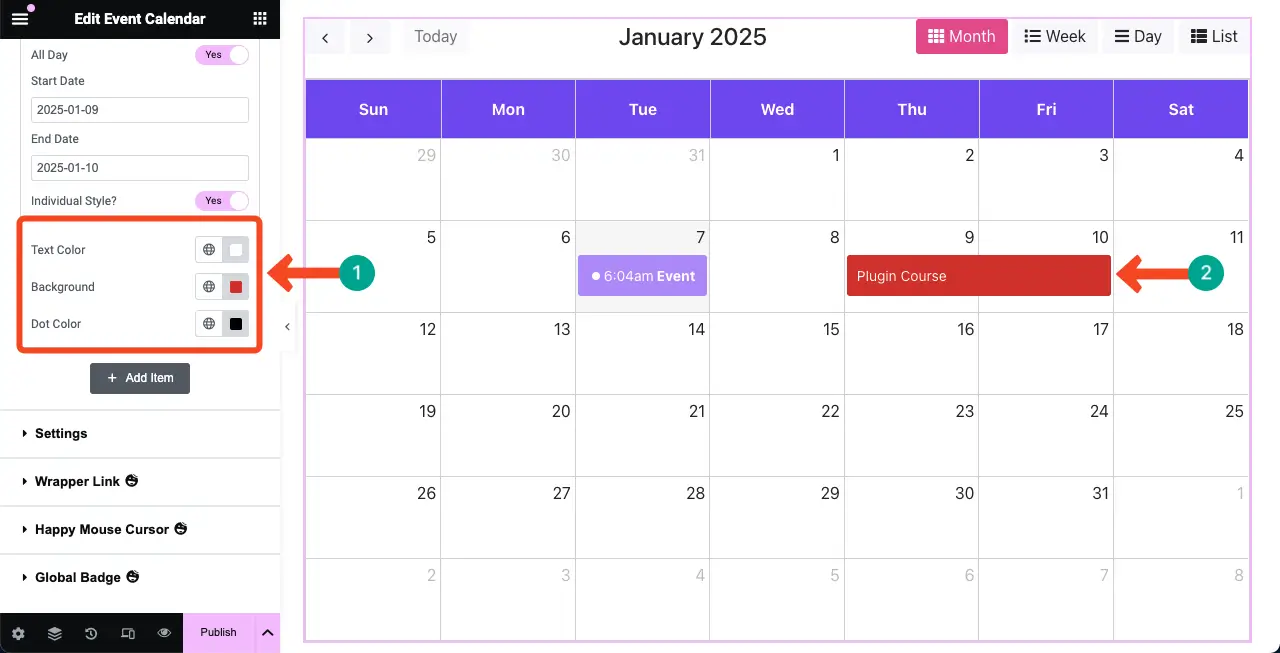
# Etkinliği Stilize Edin
Stilizasyon için Bireysel Stil'i açın .

Bu seçenek etkinleştirildiğinde etkinlik metninin, arka planın ve noktanın renklerini özelleştirmenize izin verilecektir. Gerekli değişiklikleri kendiniz yapın.

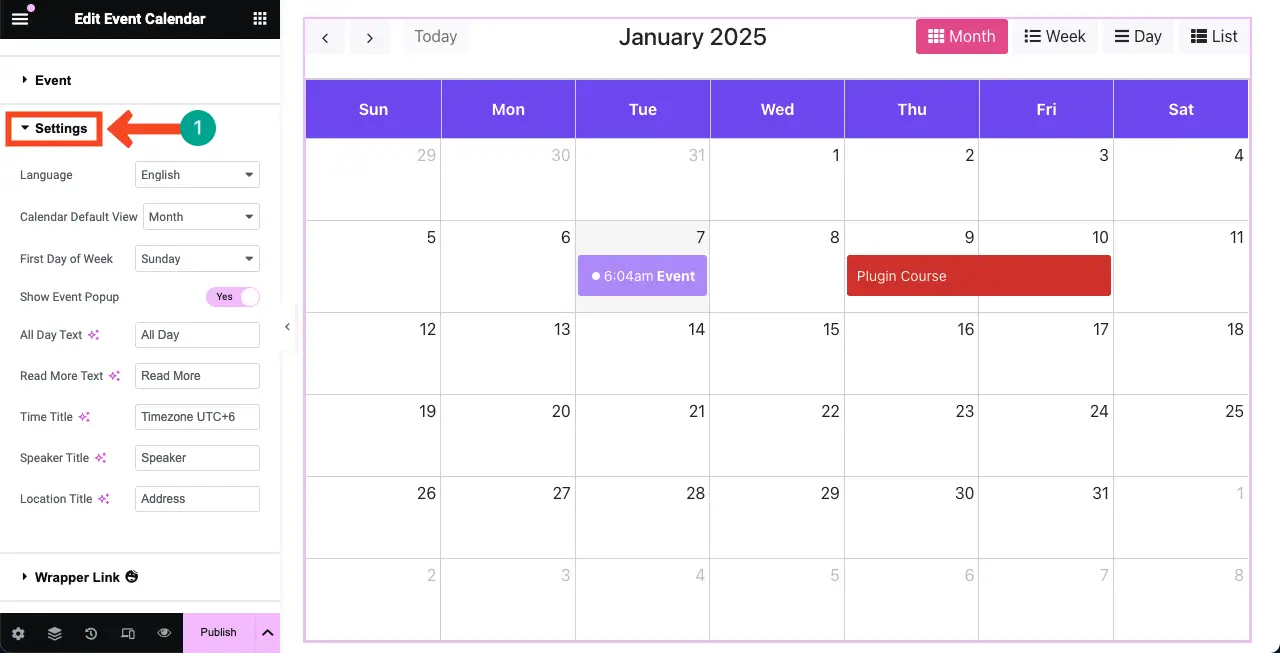
Adım 05: Etkinlik Takvimi Widget'ı için Ayarları Yapılandırın
Ayarlar bölümünü genişletin. Dili, varsayılan takvim görünümünü, haftanın ilk gününü ve daha fazla seçeneği özelleştirebilirsiniz. Bunları tek tek kontrol edin.

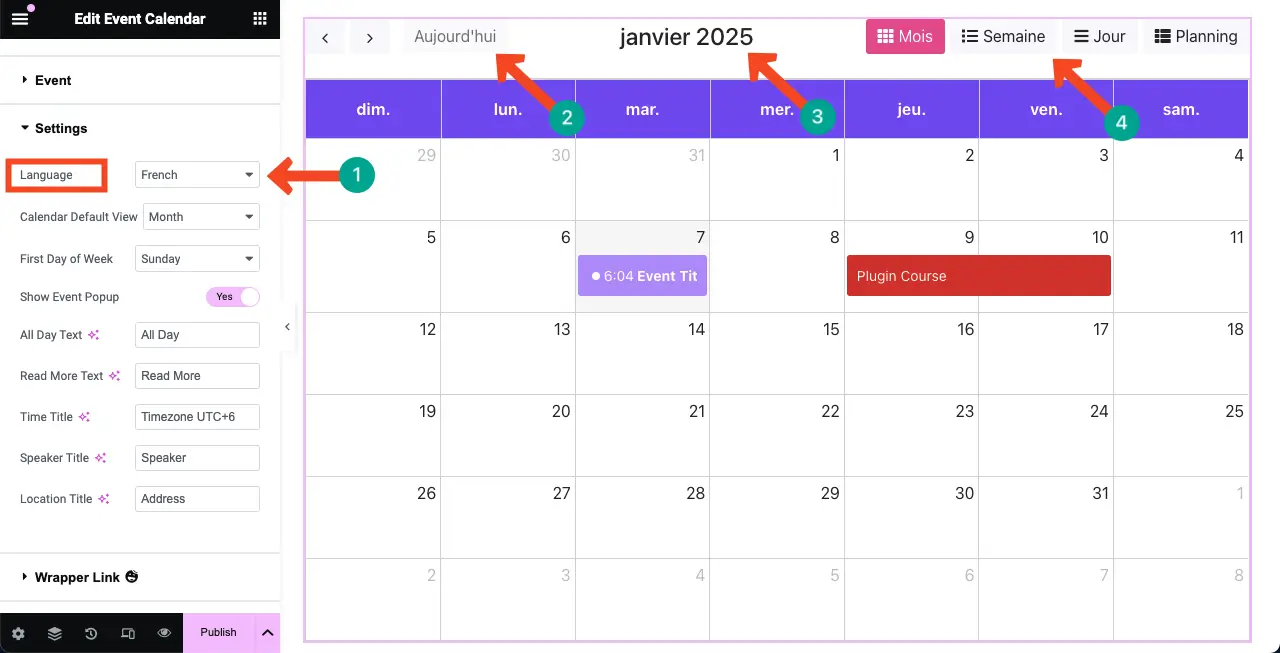
# Dil
Dil değiştirildiğinde ayın adında, kategori adlarında, hafta adlarında vb. değişiklikleri göreceksiniz.


# Takvim Varsayılan Görünümü
Widget dört tür görünüm sunar. Bunlar Gün, Hafta, Ay ve Liste görünümleridir. Aşağıda ekli klipte düzenlerini kontrol edin.
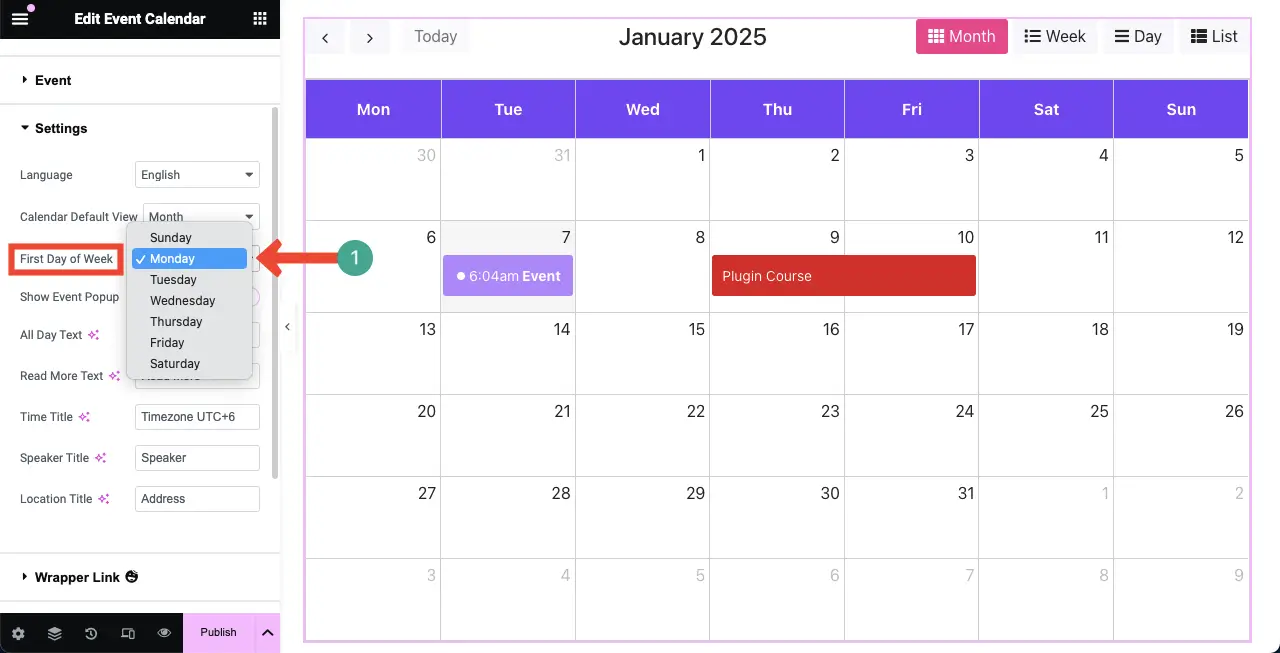
# Haftanın İlk Gününü Ayarlayın
Herhangi bir günü haftanın ilk günü olarak ayarlayabilirsiniz. Örneğin haftanın ilk günü olarak pazartesiyi belirledik.

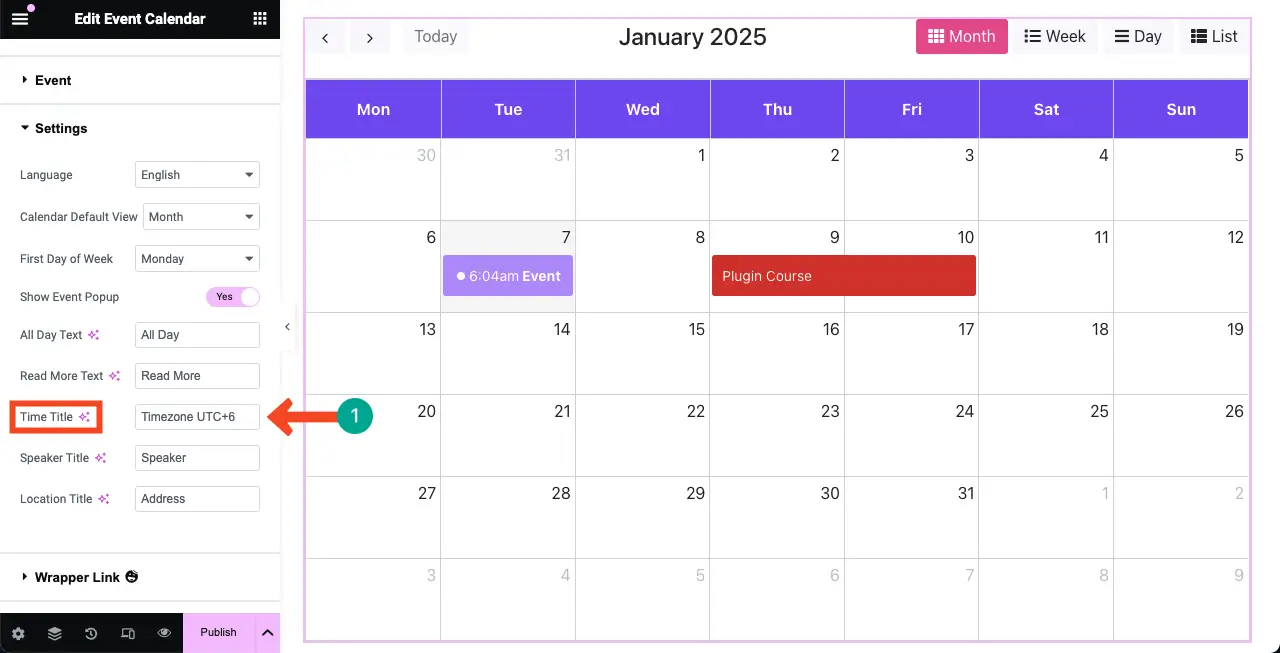
# Zaman Başlığı
Zaman bölümüne başlık yazabilirsiniz.

Aynı şekilde diğer seçenekleri keşfedin ve bunları etkinlik takvimi widget'ı için yapılandırın.
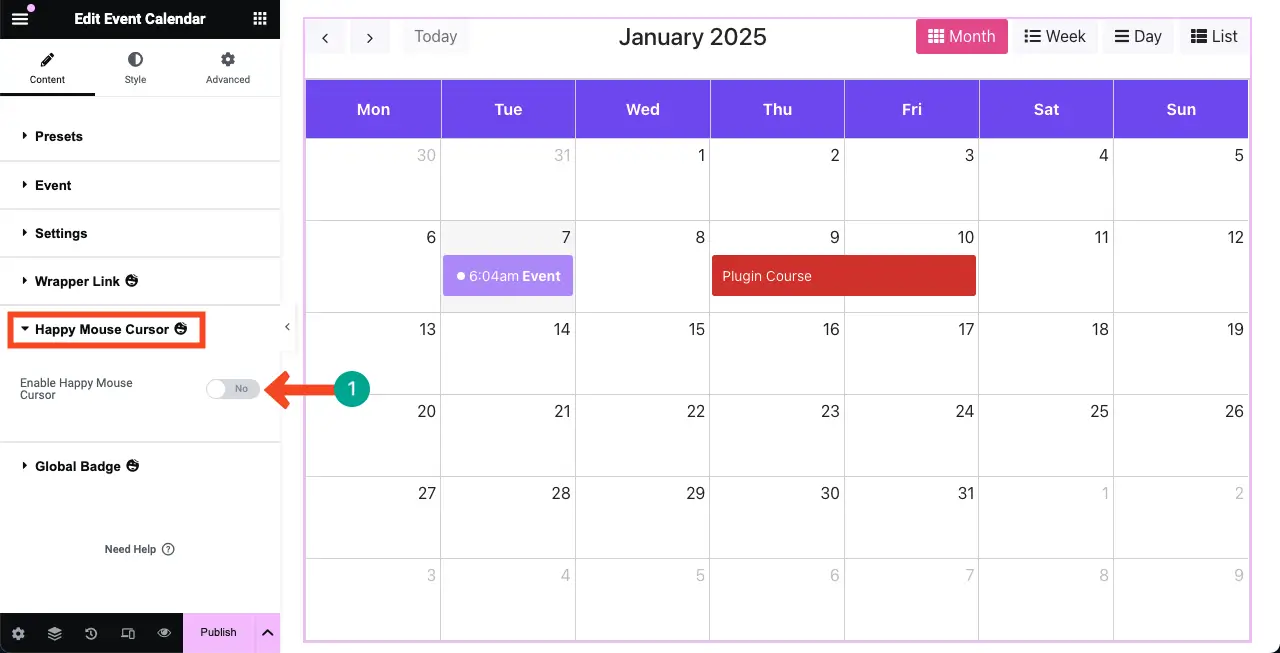
Adım 06: Mutlu Fare İmlecini Etkinleştirin veya Keşfedin (İsteğe Bağlı)
Bu özellik sayesinde web elemanları için ayrı ayrı farklı türde imleçler ekleyebilirsiniz. Özelliğin etkinleştirilmesi zorunlu değildir. Web sitenize değer katabileceğini düşünüyorsanız etkinleştirebilirsiniz.
Mutlu Fare İmlecinin WordPress'e nasıl ekleneceğine dair ayrıntılı bir blog yazısını zaten ele aldık. Keşfetmek için bu kılavuza göz atın.

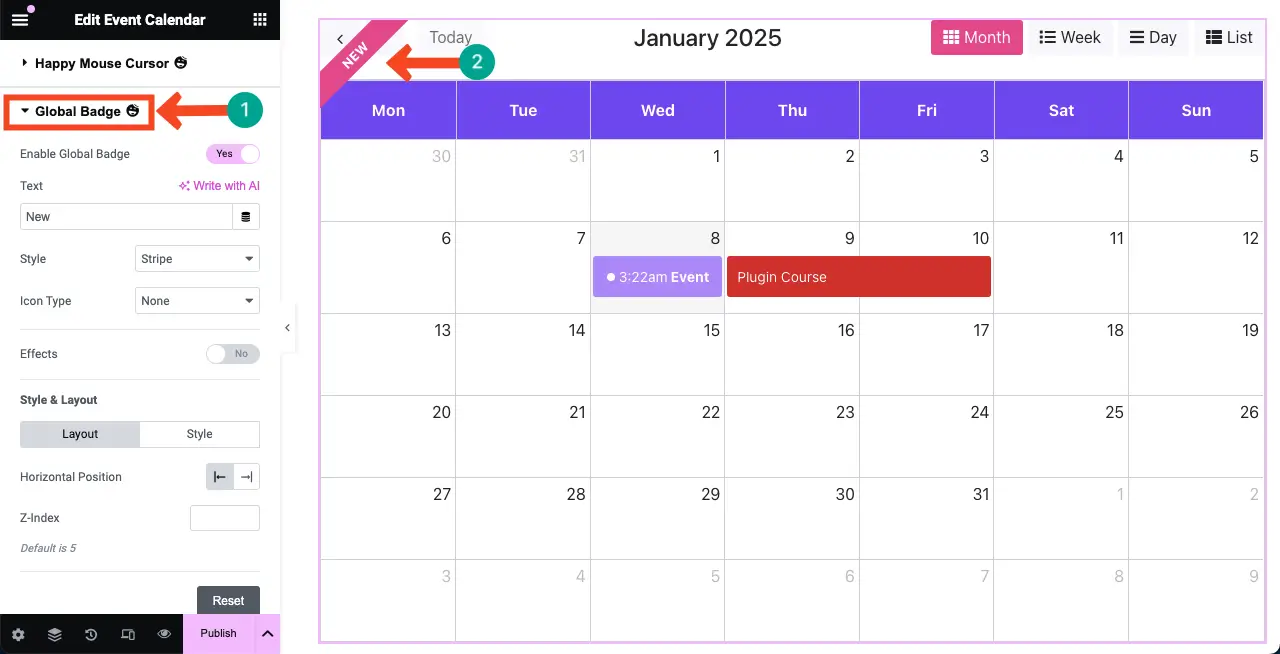
Adım 07: Global Rozeti Keşfedin (İsteğe Bağlı)
Global Rozet seçeneğinin etkinleştirilmesi widget'a bir şerit ekleyecektir. Bu seçenek etkinlik takvimi için zorunlu değildir. Hizmetler de dahil olmak üzere e-Ticaret ve iş ürünleri için daha uygundur. Bu belgeleri Global Rozet'te inceleyebilirsiniz.

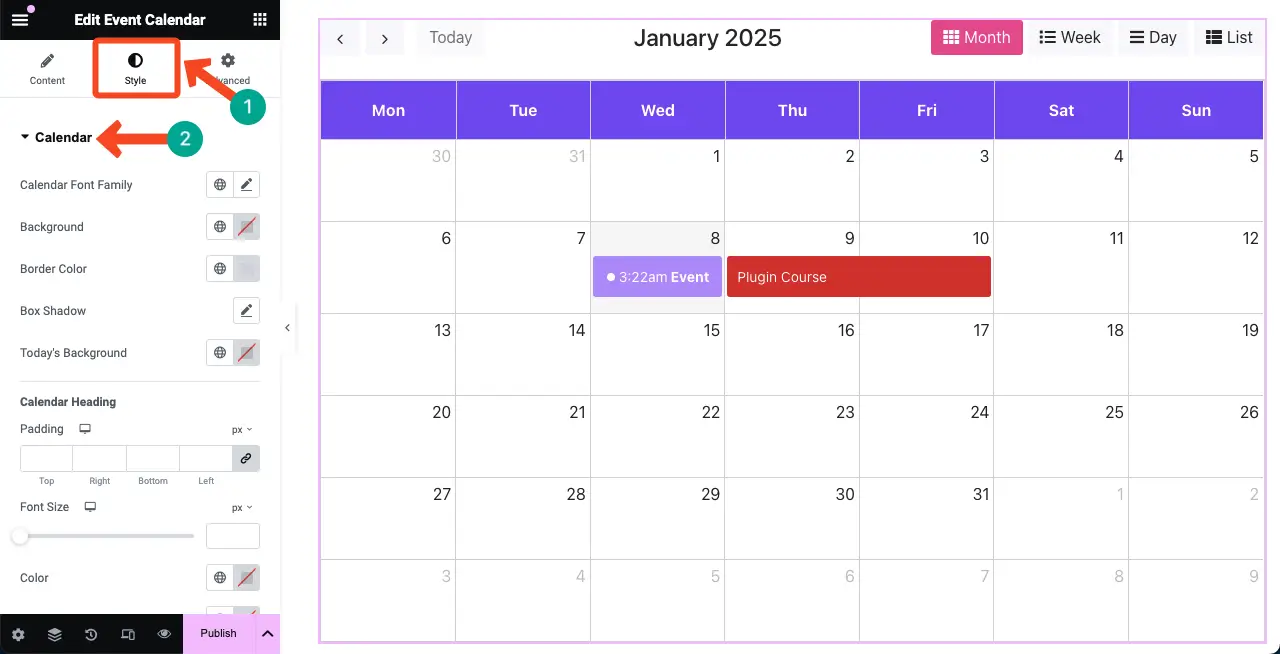
Adım 08: Etkinlik Takvimi Widget'ını Stilize Edin
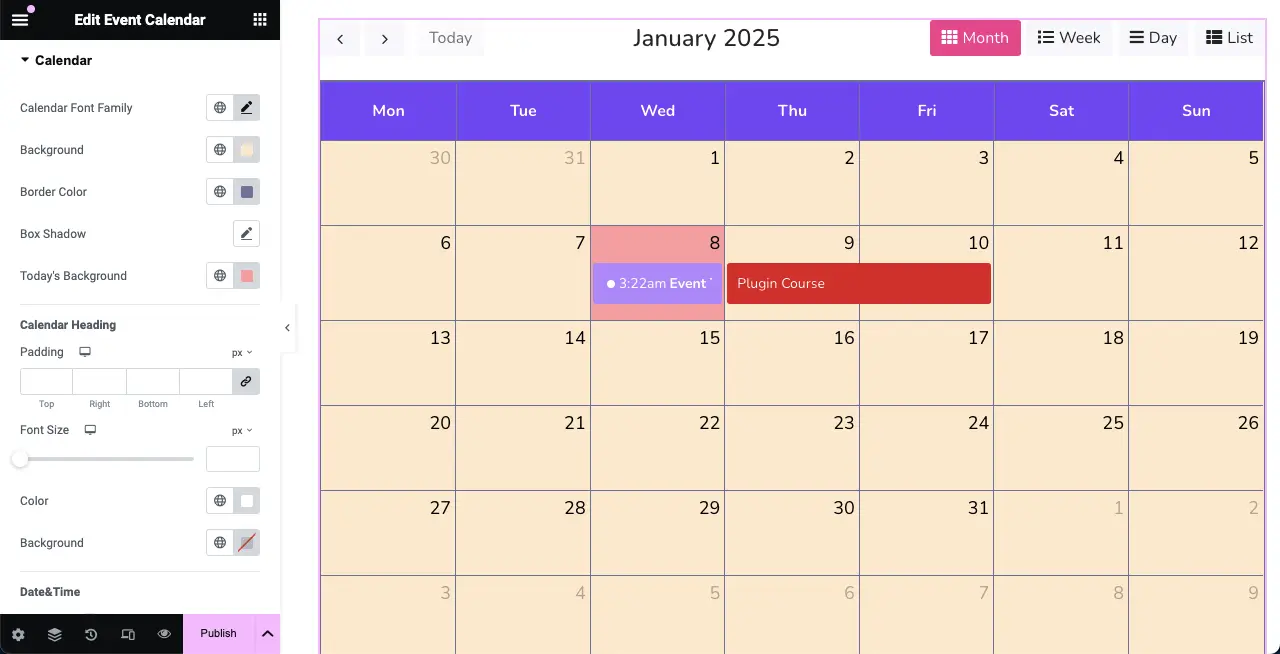
Stil sekmesine gelin. Ardından Takvim bölümünü genişletin.
Takvim yazı tipini, arka planı, kenarlık rengini, kutu gölgesini, bugünün arka planını, yazı tipi boyutunu, dolguyu ve daha fazlasını stilize etme seçeneklerine sahip olacaksınız.

Etkinlik takvimini aşağıdaki görselde stilize ettiğimizi görebilirsiniz.

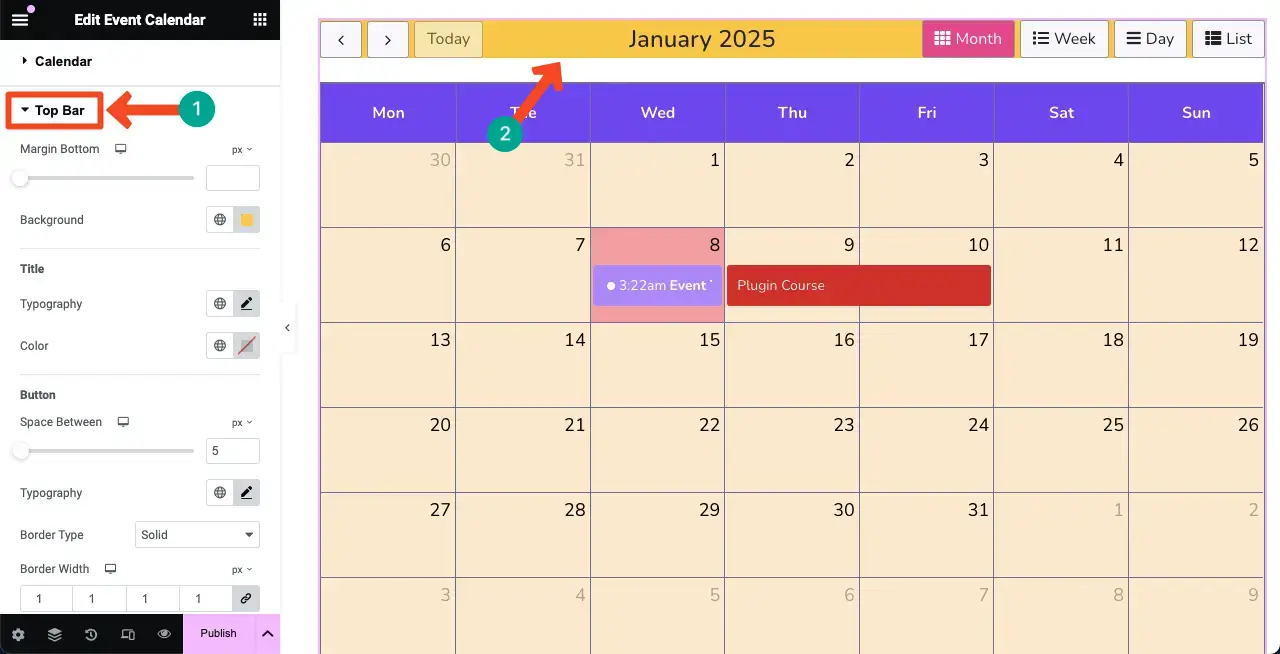
# Üst Çubuğu Stilize Edin
Biraz aşağı kaydırdığınızda Üst Çubuk bölümünü göreceksiniz. Bunu kullanarak, widget için kenar boşluğunun alt kısmını, arka plan rengini, tipografiyi, rengi, düğmeyi, kenarlık türünü, kenarlık genişliğini ve daha fazlasını özelleştirebilirsiniz.
Üst çubuğun arka plan rengi olarak sarı renk eklediğimizi görebilirsiniz.

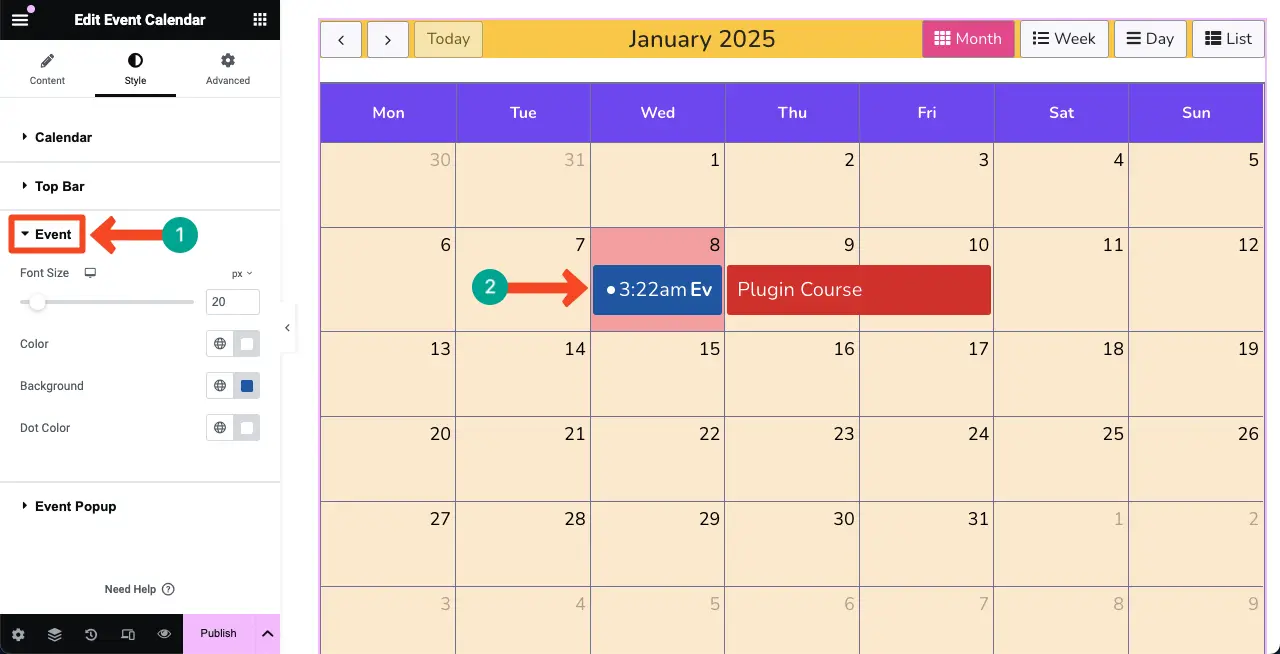
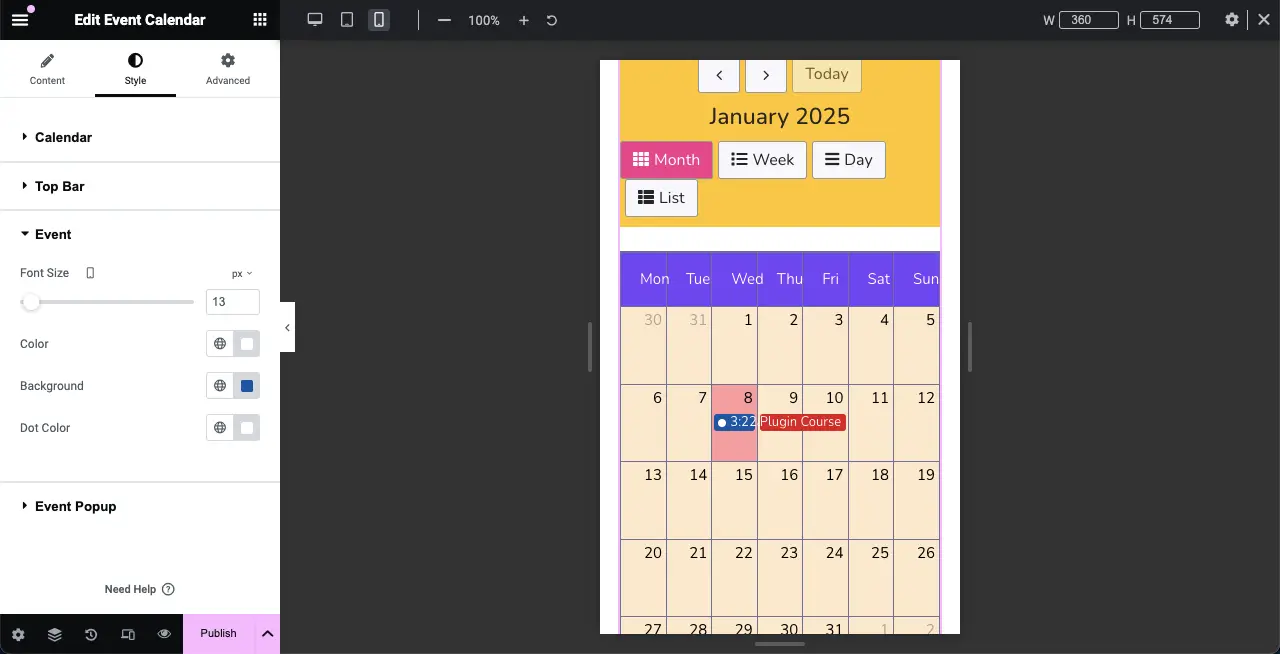
# Etkinliği Stilize Edin
Etkinlik bölümünü genişletin. Takvimdeki etkinliğin yazı tipi boyutunu, rengini, arka planını ve nokta rengini stilize edebilirsiniz.

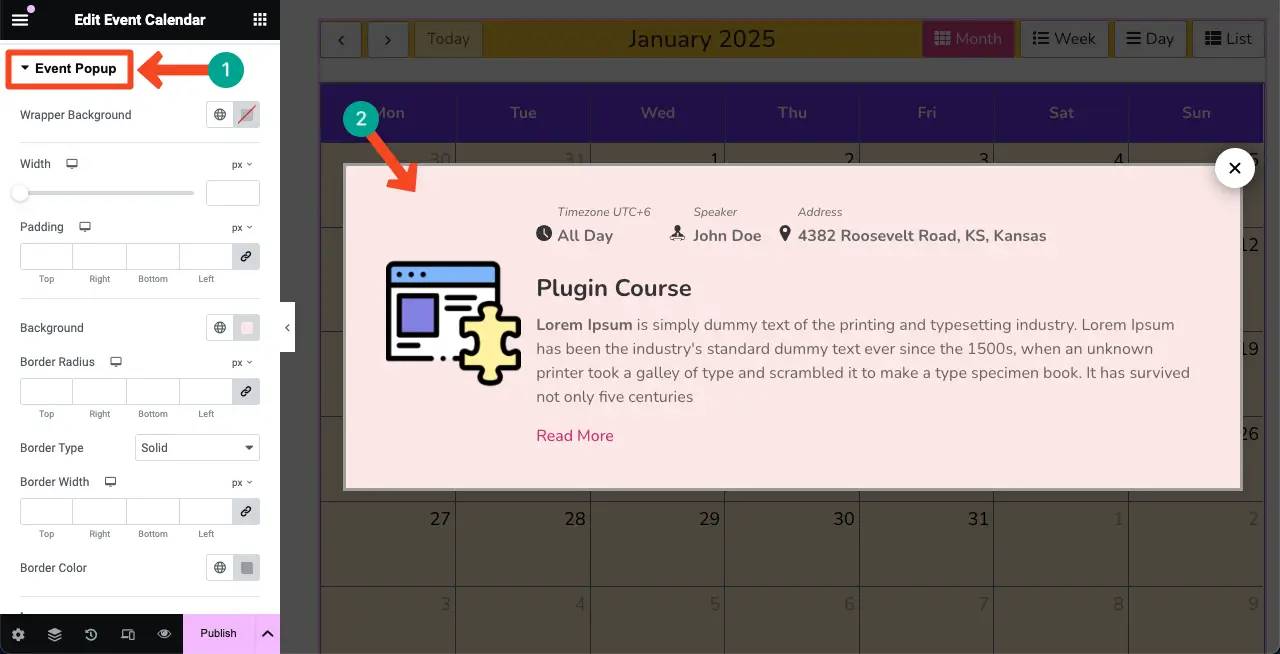
# Etkinlik Açılır Penceresini Stilize Edin
Daha önce de söylediğimiz gibi takvimde etkinlik tarihi tıklandığında etkinlikle ilgili detaylı bilgilerin yer aldığı bir açılır pencere karşınıza çıkacak.
Stil sekmesi altındaki Etkinlik Açılır Penceresini genişleterek açılır pencerenin görünümünü aşağıdaki görselde yaptığımız gibi özelleştirebilirsiniz.

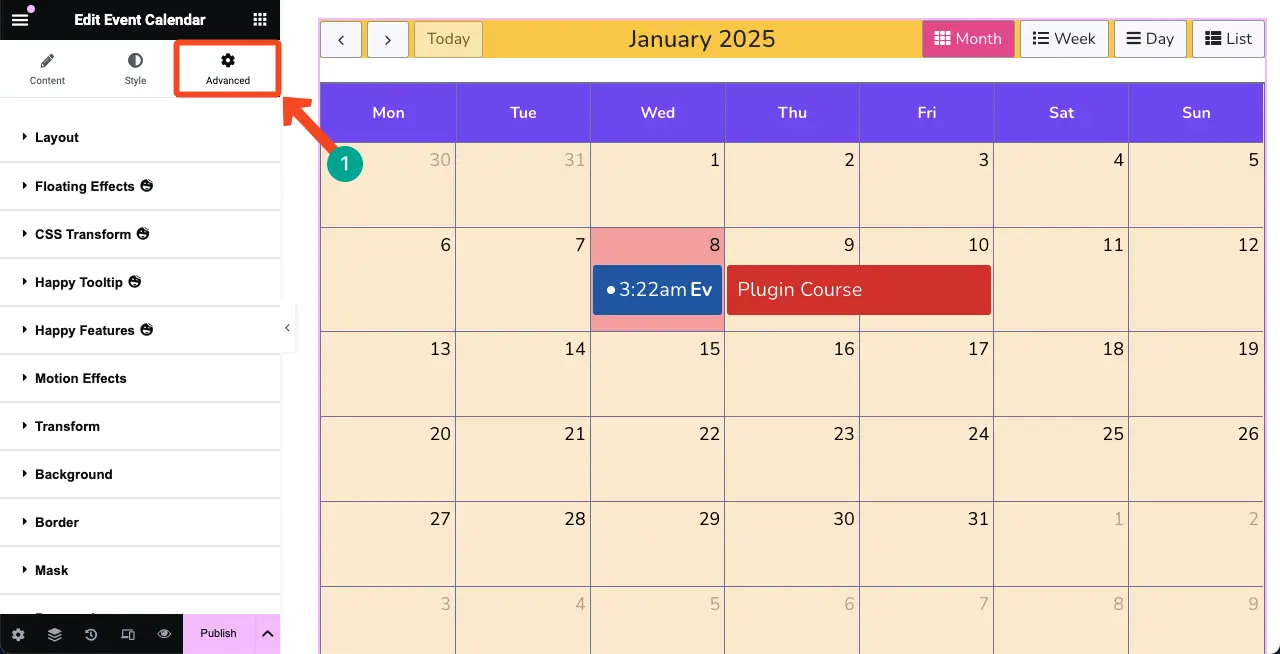
Adım 09: Etkinlik Takvimi Widget'ı için Gelişmiş Ayarları Yapılandırın
İçerik ve Stil sekmesini tamamladıktan sonra Gelişmiş sekmesine gelebilirsiniz.
Bu sekmeden etkinlik takviminizin düzenini daha da özelleştirebilirsiniz. Ayrıca gerekirse kayan efektler, CSS dönüşümü, Mutlu Araç İpucu, Mutlu Özellikler ve daha fazlasını ekleyebilirsiniz.
Bu makalede bu özelliklerin her biri hakkında tartışmak gerçekten zor. Ancak, bu özelliklerin her biriyle ilgili ayrıntılı blog yazılarını ve belgeleri zaten ele aldık.

Aşağıdaki listeye bu özelliklere bağlantılar ekledik. Bunları kendiniz keşfedebilirsiniz. Bundan sonra herhangi bir sorunla karşılaşırsanız yorum yapabilir veya bizimle sohbet edebilirsiniz.
- WordPress'e kayan öğeler nasıl eklenir?
- WordPress'e Mutlu Araç İpucu nasıl eklenir?
- WordPress'e özel CSS nasıl eklenir
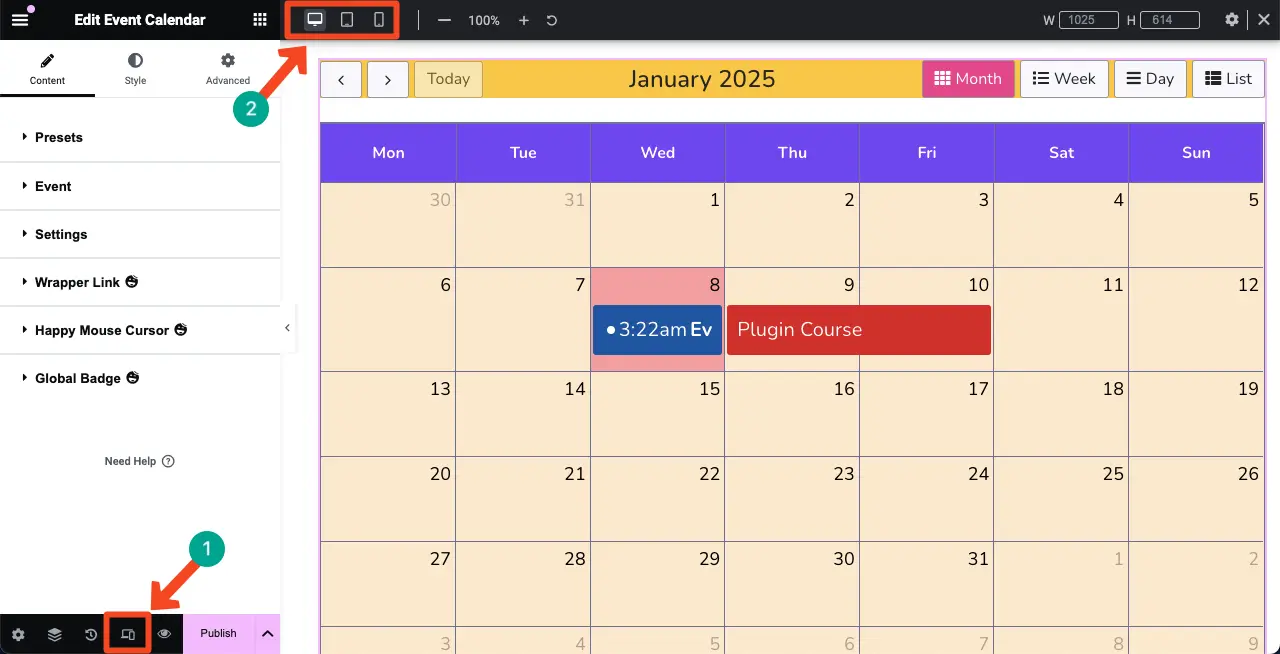
Adım 10: Etkinlik Takvimini Mobil Uyumlu Hale Getirin
Çoğu web sitesindeki trafiğin önemli bir yüzdesi mobil cihazlardan geldiğinden, widget'ı mobil ve tablet cihazlar için mükemmel şekilde optimize etmelisiniz.
Bunu yapmak için Elementor panelinin alt kısmındaki Duyarlı Mod'u tıklayın. Tasarımın farklı ekran boyutlarında nasıl göründüğünü kontrol etmek için üst çubukta seçeneği göreceksiniz.

Farklı simgelere geçerek tasarımın farklı ekran boyutlarında nasıl göründüğünü kontrol edin. Çoğu durumda tasarımı mobil ekran boyutuna göre biraz özelleştirmeniz gerekir.
Mobil cihazların ekran boyutları genellikle diğer cihaz türlerine göre daha küçük olduğundan yazı tipi boyutunu küçülttük. Artık mevcut tasarımın mobil cihazlar için iyi göründüğünü görebiliyoruz.

Adım 11: Etkinlik Takvimini Önizleyin
Önizleme sayfasına gidin ve etkinlik takviminin düzgün çalışıp çalışmadığını kontrol edin. Etkinliğe tıklayın ve açılır pencerenin görünüp görünmediğine bakın. Bizim açımızdan gayet iyi çalışıyor.
Böylece Elementor ile WordPress’te etkinlik takvimleri oluşturabilir ve ekleyebilirsiniz. Bu widget hakkında daha fazla bilgi edinmek için Etkinlik Takvimi'ndeki bu belgeleri ziyaret edin.
WordPress'te Etkinlik Takvimi Oluşturmak İçin En İyi Uygulamalar
WordPress web sitenizde etkili bir etkinlik takvimi oluşturmak, ziyaretçileriniz için sizi daha görünür hale getirebilir ve etkinlik yönetimini kolaylaştırabilir. Aşağıda etkinlik takvimlerinizden en iyi şekilde yararlanmanıza yardımcı olabilecek birkaç en iyi uygulama bulunmaktadır.
- Etkinlik Sayfalarını Optimize Edin
Etkinlik takvimini ekleyeceğiniz sayfayı, her şeyin etkinlikle ve takvimle alakalı olacak şekilde içerik ekleyeceği şekilde tasarlayın.
- Ayrıntılı Etkinlik Bilgisi Sağlayın
Her etkinliğin tarih, saat, yer ve açıklama içerdiğinden emin olun. Bu, kullanıcı katılımı açısından hayati öneme sahiptir ve katılımcıların ne bekleyeceklerini bilmelerine olanak tanır. Gerekirse bilet satın alma seçeneklerini ekleyin.
- Takviminizi Düzenli Olarak Güncelleyin
Etkinlik takviminizi yeni etkinlikler ve iptallerle düzenli olarak güncellediğinizden emin olun. Bu sadece okuyucularınızın bilgi sahibi olmasını sağlamakla kalmaz, aynı zamanda sitenizi arındırır ve yeni içerik yayınlayarak sitenize daha fazla SEO değeri kazandırır.
- Etkinliklerinizi Tanıtın
Blog yazılarınız ve video eğitimleriniz aracılığıyla etkinliklerin reklamını yapın. Bir etkinlik düzenliyorsanız ve takvimde bir şey varsa, bazı nasıl yapılır gönderilerini paylaşmak veya etkinlikleri vurgulamak yararlı olacaktır. İyi içerik aynı zamanda sizi niş konusunda uzman hale getirebilir.
Kapatılıyor!
HappyAddons, çok sayıda eklentinin görevini tek başına gerçekleştirebilen, çok amaçlı bir sayfa oluşturma aracıdır. Yani sitenizde varsa etkinlik takvimi oluşturmak için herhangi bir ek eklentiye ihtiyacınız olmayacak. Bunun yerine sitenize çeşitli özellikler ve işlevler ekleyebilirsiniz.
HappyAddons'ın birçok heyecan verici özellik ve widget içeren premium bir sürümü de var. Bu makaleyi beğendiyseniz yorum kutusunu kullanarak bize bildirin. Ayrıca aşağıda yer alan “ HappyAddons'ı Ücretsiz Deneyin ” butonuna tıklayarak eklentinin premium sürümünü kontrol etmeyi de unutmayın.
